Büyük Görüntüleri Toplu Olarak Yeniden Boyutlandırma ve Sıkıştırma (ve Bunları Optimize Etme)
Yayınlanan: 2022-01-19Büyük görüntüleri kaliteden ödün vermeden toplu olarak nasıl yeniden boyutlandıracağınızı ve sıkıştıracağınızı bilmek ister misiniz? Doğru sayfadasınız. Fotoğraflarınızı optimize ederken ve web sitenizin performansını artırırken nasıl zamandan tasarruf edebileceğinizi görelim.
Görüntü sıkıştırma, kaliteden çok fazla ödün vermeden bir görüntünün boyutunu küçülterek ağırlığını azaltma işlemidir. Bu makalede, görüntüleri yeniden boyutlandırmanın ve sıkıştırmanın neden çok önemli olduğunu ve kaliteden ödün vermeden nasıl kolayca yapılacağını öğreneceksiniz.
Hadi dalalım!
Neden Büyük Resimleri Daha Küçük Boyuta Sıkıştırmak
Şu anda web tasarımındaki en büyük trendlerden biri, web sitenizde büyük ve güzel görsellere sahip olmaktır. Ancak web performansı söz konusu olduğunda, bu büyük resimler genellikle sitenizi yavaşlatmanın ana suçlularıdır. Yanlış uygulanırsa, bu resimlerin büyük boyutlu bir dosyaya sahip olması, tarayıcınız için daha yüksek HTTP isteklerine neden olabilir.
Büyük fotoğrafları sıkıştırdığınızda elde edebileceğiniz birkaç avantaj:
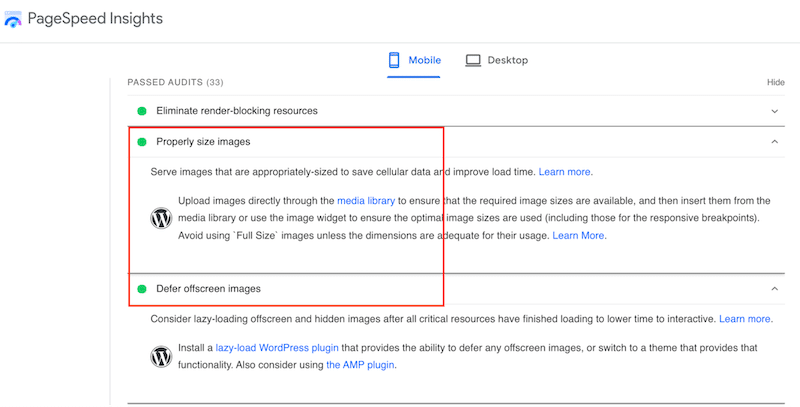
- Sıkıştırılmış resimler hızı artıracak ve Google'a göre en uygun kullanıcı deneyimiyle sonuçlanacak. Google PageSpeed Insights, resimlerin uygun şekilde boyutlandırılmasını (özellikle mobil cihazlar için), ekran dışı resimlerin ertelenmesini (gecikmeli yükleme uygulayarak) ve yükleme süresini iyileştirmek istiyorsanız WebP gibi yeni nesil bir formatın kullanılmasını önerir.

- Resimleri yeniden boyutlandırıp sıkıştırarak , sayfa boyutunu küçültebilir ve Önemli Web Verileri dahil olmak üzere Google tarafından tanımlanan performans ölçümlerini artırabilirsiniz . Resimlerinizi optimize etmek, aynı zamanda, ziyaretçilerin web sitenizle etkileşime girmeden önce beklemesi gereken sürenin azaltılması (Etkileşim Süresi metriği) ve algılanan hızın artması (First Contentful Paint ve En Büyük İçerikli Boyama metrikleri) anlamına gelir.
- Daha küçük resim dosyası boyutları daha az bant genişliği kullanır - ağlarınız ve tarayıcılarınız bunu kesinlikle takdir edecektir! Görüntüleri optimize etmek genellikle web siteniz için en büyük bayt tasarruflarından ve performans iyileştirmelerinden bazılarını sağlayabilir: Bir tarayıcının indirmesi gereken bayt sayısı ne kadar az olursa, bant genişliği rekabeti o kadar az olur - bu da daha hızlı yükleme süresi anlamına gelir.
- Büyük HD görüntüler için HTTP istekleri de performansı olumsuz etkileyebilir ve bu nedenle WordPress sitenizi hızlandırmak için daha az HTTP isteği yapmalısınız.
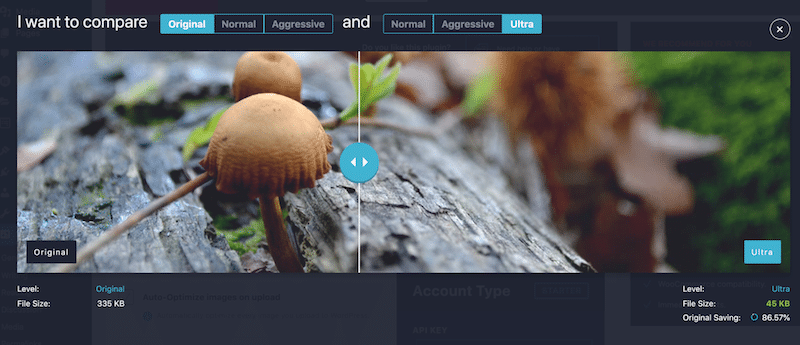
Performansı artırmak için görüntüleri sıkıştırmak gereklidir, ancak diğer yandan web siteniz için bulanık görüntüler istemezsiniz, değil mi? Amaç, aşağıdaki örneğimizde olduğu gibi kalite ve optimizasyonu dengeleyen bir sonuç elde etmektir:
| Sıkıştırma yok JPEG – 400 KB | Sıkıştırma (kalite değişmedi) JPEG – 170 KB |
Bu bizi bir sonraki kısma götürüyor: kaliteden ödün vermeden ve kaybetmeden görüntü boyutunu nasıl küçültürsünüz?
Görüntüleri Toplu Olarak Yeniden Boyutlandırma ve Sıkıştırma (PNG ve JPEG)
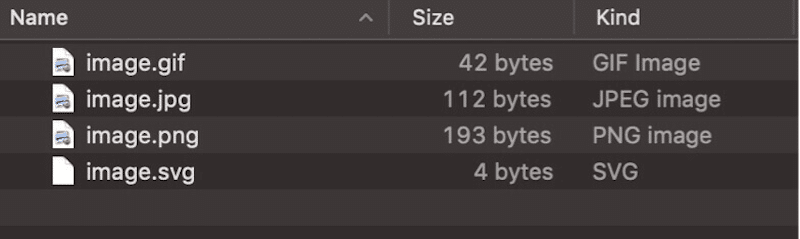
Dikkate alınması gereken iki temel şey, kullanmak istediğiniz sıkıştırma türü (kayıplı ve kayıpsız) ve dosya biçimidir (PNG, JPEG, PDF'ler, vb.). Aşağıda biçimlerin görüntü boyutunu nasıl etkileyebileceğini görebilirsiniz:

PNG ve JPEG resimlerinizden en iyi şekilde yararlanmak için birçok araç mevcuttur. Bazıları tüm bu işleri kendi adınıza yapmanıza yardımcı olurken (örneğin: bir WordPress eklentisi), diğerleri ise kendi optimizasyonlarınızı gerçekleştirmenize izin verebilir (örneğin: Photoshop).
JPEG veya PNG görüntülerini toplu olarak yüksek oranda sıkıştırmak için kullanabileceğiniz favori araçlar listemiz burada. Bunları iki kategoriye ayırdık:
- Kategori #1 – Büyük PNG ve JPEG Görüntülerini Toplu Olarak Optimize Etmek için Görüntü Optimizasyonu Web Araçları ve Yazılımı
- Kategori #2 – Büyük PNG ve JPEG Görüntülerini Toplu Olarak Yeniden Boyutlandırmak ve Sıkıştırmak için WordPress Eklentileri
İlk kategori ile başlayalım.
Kategori #1 – Büyük PNG ve JPEG Görüntülerini Toplu Olarak Optimize Etmek için Görüntü Optimizasyonu Web Araçları ve Yazılımı
Birden çok büyük resmi yeniden boyutlandırmak ve sıkıştırmak için kullanabileceğiniz yazılım ve çevrimiçi araçlardan oluşan kısa listemiz:
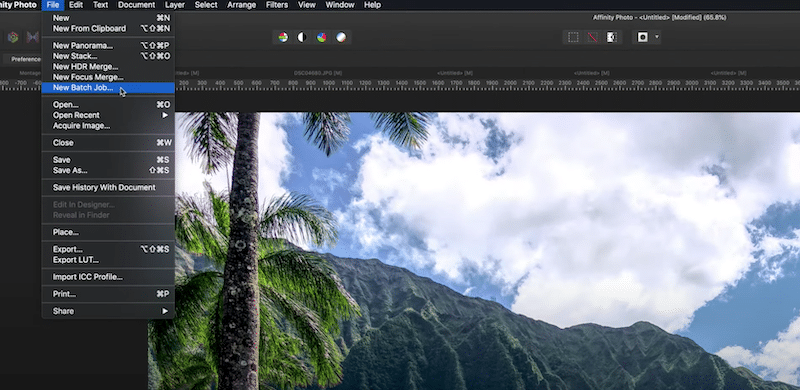
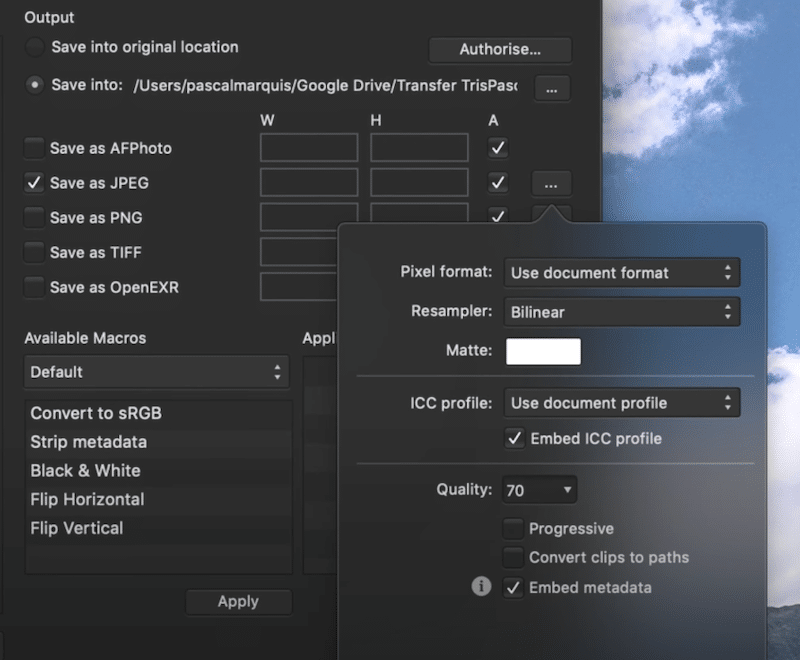
- Yakınlık Fotoğrafı PNG ve JPEG resimlerinizi toplu olarak sıkıştırmak için.
- Dosya > Yeni Toplu İş'e gidin

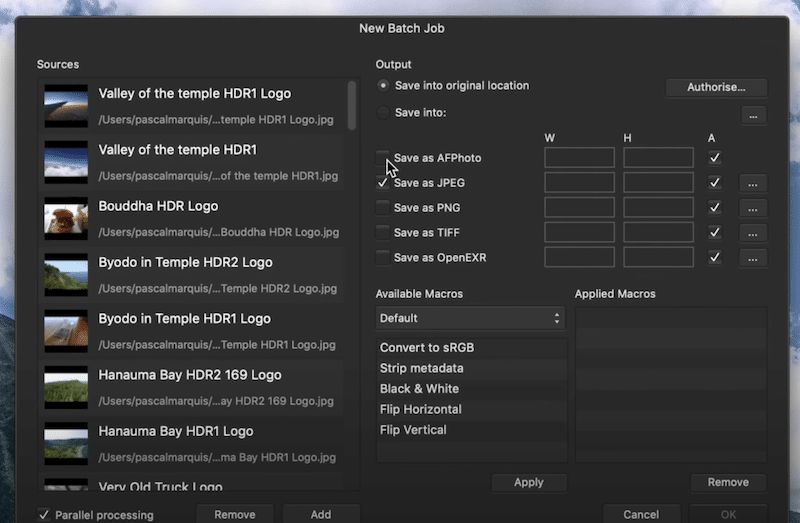
2. Sıkıştırmak istediğiniz tüm resimleri Toplu olarak yükleyin ve ihtiyaçlarınıza göre en uygun formatı seçin:

3. Yeni kaliteyi tanımlayın (70 iyi bir kaliteyi korumak için iyi bir sayıdır)

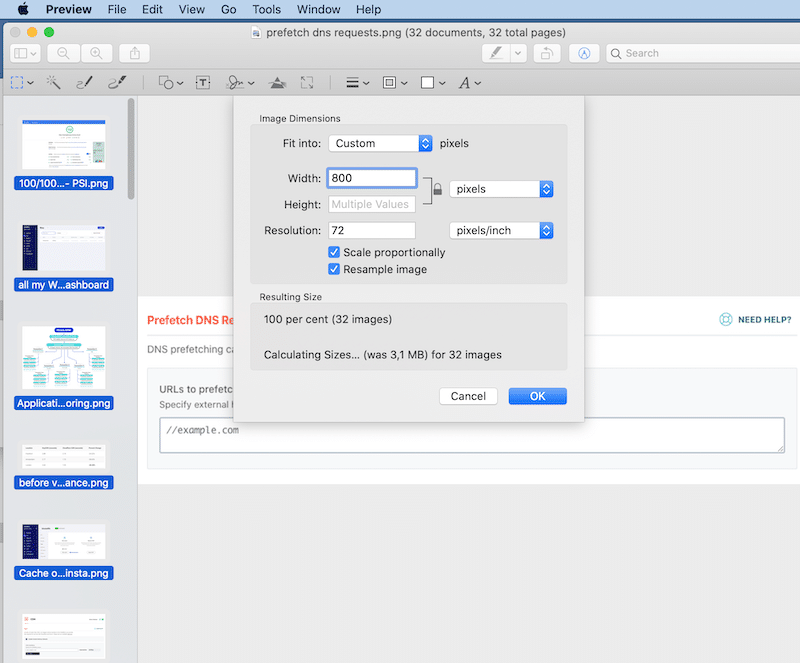
- Önizleme (Mac'te) – resimlerinizi toplu olarak yeniden boyutlandırmak için ( ancak onları sıkıştırmaz ).
- Önizleme'yi kullanarak tüm görüntüleri açın
- hepsini seç
- Araçlar > Boyut'a gidin ve yeni görüntü boyutlarını seçin

İş bitmiş! Ortaya çıkan boyut daha küçüktür.
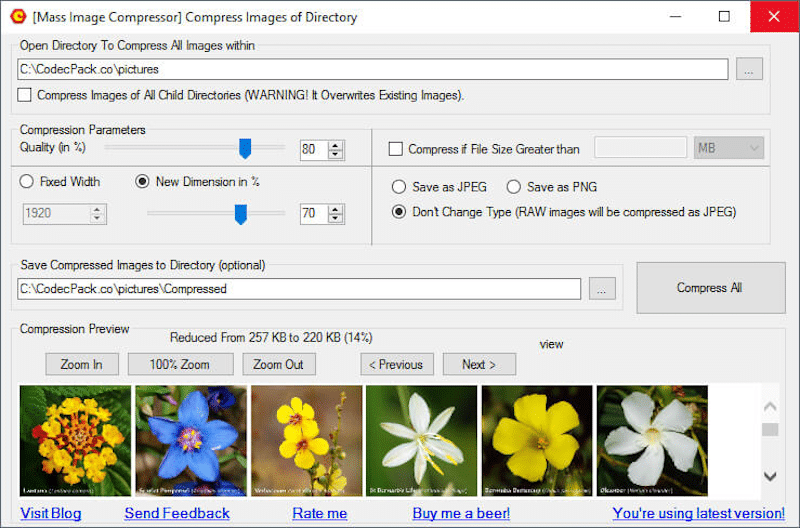
- Mass Image Compressor – web sitesi optimizasyonu için bir bas-çek toplu görüntü sıkıştırıcı ve dönüştürücü aracı.

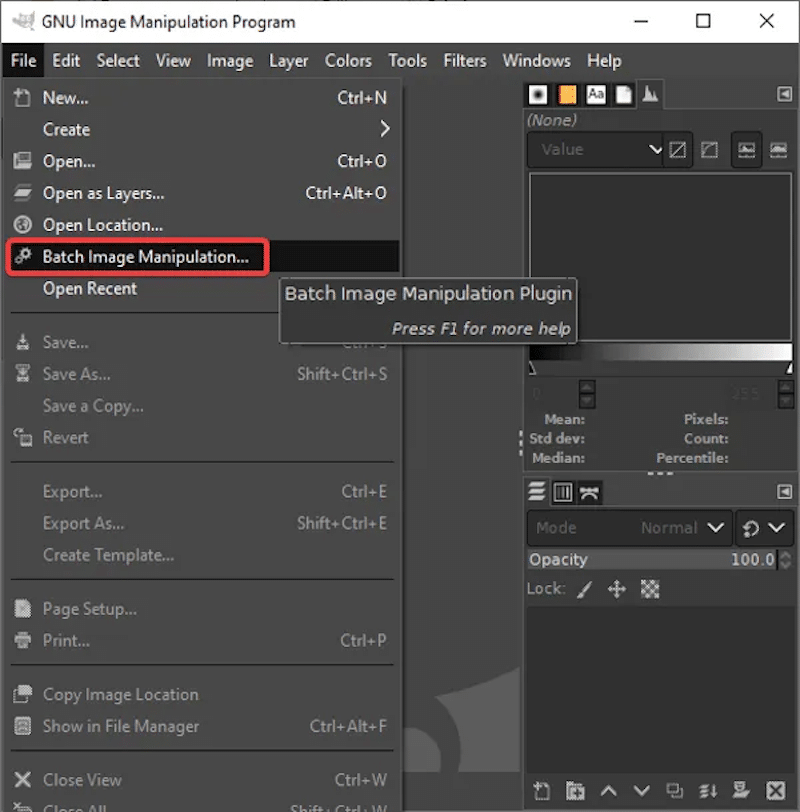
- Gimp – Mac ve Windows için ücretsiz popüler resim düzenleyici. GIMP, PNG, JPEG ve GIF veya PDF gibi diğer formatların görüntü işlemesini yapmanıza izin veren toplu iş modu ile birlikte gelir. “Toplu Görüntü İşleme Eklentisi (BIMP)” adlı ücretsiz bir uzantı indirip yüklemeniz gerekecek. O zaman adımlar gerçekten basittir.

- Photoshop – PNG ve JPEG resimlerinizi yeniden boyutlandırmak ve sıkıştırmak için (kaliteyi etkiler ve nispeten pahalıdır).
- Adobe Photoshop'u açın, Dosya > Komut Dosyaları > Görüntü İşlemci'yi seçin
- Görüntülerin bulunduğu klasörü seçebilmek için Klasör Seç'i tıklayın.
- Boyutu küçültmek için ayarları yapın
- Kalite alanında 1 ile 12 arasında bir ayar seçin (6'nın altına inmemenizi öneririm).
- "Eylemi Çalıştır" ı tıklayın
Not: Photoshop dik bir öğrenme eğrisi olabilir, bu nedenle ilgileniyorsanız, görüntü optimizasyonu için Photoshop'a 10 alternatif listeledik.
Zaman kazanmak istiyorsanız, tüm biçimlendirme ve sıkıştırma işlemlerini elle yapmanıza gerek yoktur. Neyse ki, bazı eklentiler bu işin bir kısmını sizin için otomatik olarak yapıyor! Bu bizi ikinci kategoriye götürüyor: WordPress eklentileri.
Kategori #2 – Büyük PNG ve JPEG Görüntülerini Toplu Olarak Yeniden Boyutlandırmak ve Sıkıştırmak için WordPress Eklentileri
Büyük görüntüleri toplu olarak sıkıştırmak için aşağıdaki WordPress eklentilerinden birini kullanabilirsiniz, yani:

- Imagify (ücretsiz eklentimiz)
- Optimol
- JPEG ve PNG'yi sıkıştır (Küçük PNG)
- EWWW
- KısaPiksel
- reSmush.it
| Projeniz için hangi WordPress eklentilerinin en iyisi olduğunu bilmek ister misiniz? Ağır işleri sizin için yaptık ve en iyi görüntü sıkıştırma eklentilerini karşılaştırdık (gerçek bir senaryo kullanarak). |
Hepsi toplu optimizasyon sunar ve çoğu, Google'ın önerdiği gibi resimlerinizi WebP formatına da dönüştürür. Örnek olay incelememiz için Imagify'ı kullanacağız ve büyük resimlerinizi optimize etmek için izlemeniz gereken adımları vurgulayacağız.
Imagify ile Büyük Görüntüleri Kaliteyi Kaybetmeden Nasıl Sıkıştırırsınız
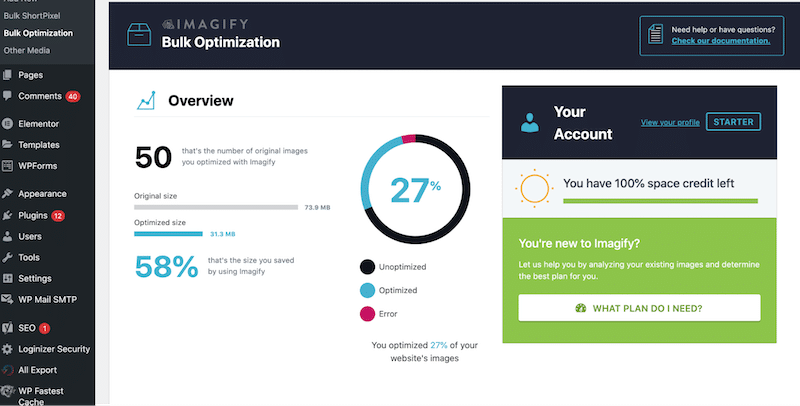
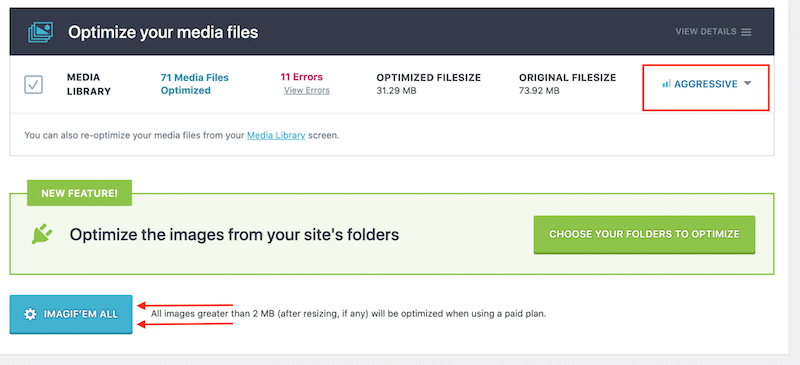
Imagify ile WordPress'ten ayrılmadan toplu olarak yeniden boyutlandırabilir ve sıkıştırabilirsiniz. Medya > Toplu Optimizasyon menüsünden Toplu Optimizasyon özelliğinin görünümünü ve hissini alabilmeniz için Imagify'ın kontrol paneline bir göz atalım:

Imagify eklentisini aktifleştirdikten sonra, sadece sıkıştırma seviyenizi seçin ve “ IMAGIF'EM ALL ” butonuna tıklayın.

Imagify'ın toplu optimizasyon özelliğini kullanırken elde edebileceğiniz tasarruf türü budur: neredeyse %87!

Şimdi, resimlerinizi neden Imagify ile optimize etmeniz gerektiğini görebilmeniz için bir "öncesi ve sonrası" gösterimi yapalım.
Büyük Resimleri Toplu Olarak Sıkıştırma: Bir Vitrin
Mobil cihazlarda resimlerim için iki toplu optimizasyon senaryosu çalıştıracağım:
- Senaryo 1 – JPEG Görüntüleriyle Performans Sonuçları (Imagify yok)
- Senaryo 2 – WebP Görüntüleri ve Agresif Optimizasyon Modu ile Toplu Görüntü Optimizasyonu Sonuçları (Imagify ile)
İşte dikkate alacağım araçlar ve metrikler:
Araçlar:
Google PageSpeed Insights ve WebPageTest
Metrikler:
- Her fotoğrafın Dosya Boyutu
- En Büyük İçerikli Boya
- Sayfa boyutu
- HTTP İstekleri
- Yükleme zamanı
Senaryo 1 – JPEG Görüntüleriyle Performans Sonuçları (Imagify yok)
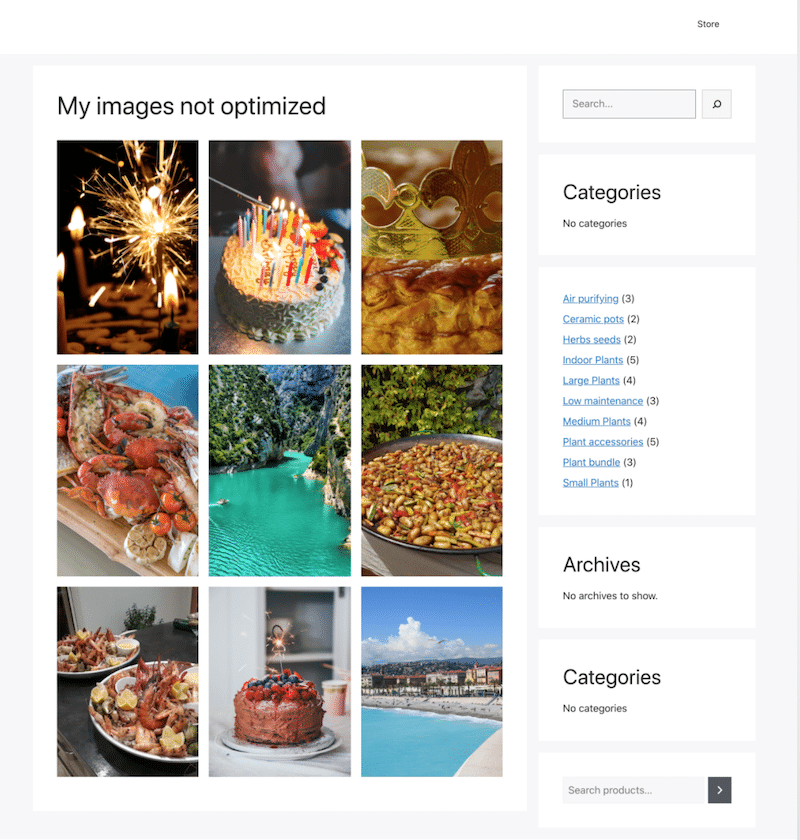
- JPEG formatında sunulan 9 resim
- Resimler optimize edilmemiş

| Mobil Metrikler | Imagify olmadan |
| En Büyük İçerikli Boya (LCP) | 3,6 sn (turuncu) |
| Sayfa boyutu | 1.4 MB |
| HTTP İstekleri | 28 (isteklerin %60'ı görsellerden geliyor) |
| Yükleme zamanı | 3,7 sn Bayt (Görüntüler alanın %82'sini kaplar) |
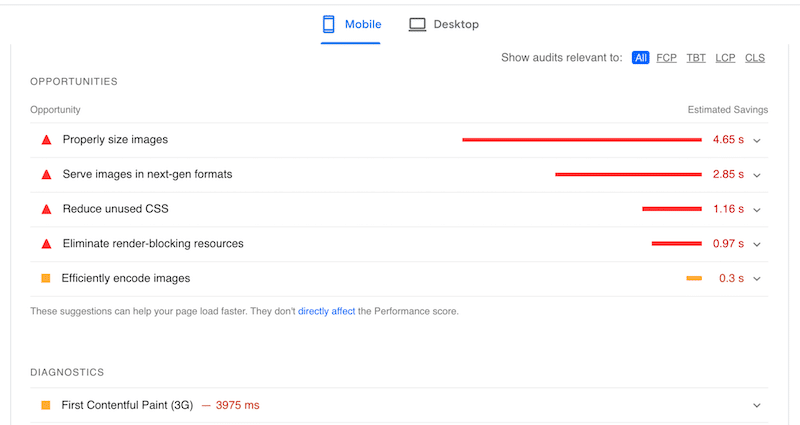
PageSpeed Insights denetimini çalıştırdıktan sonra aldığım görüntü optimizasyon işaretleri şunlardır:

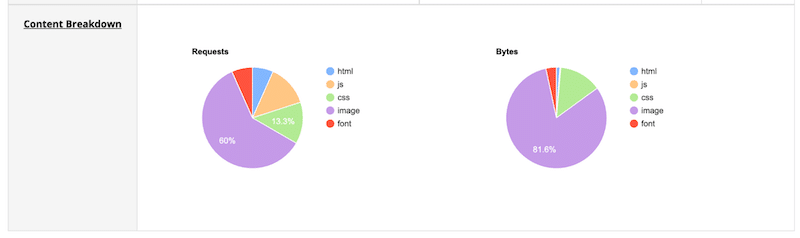
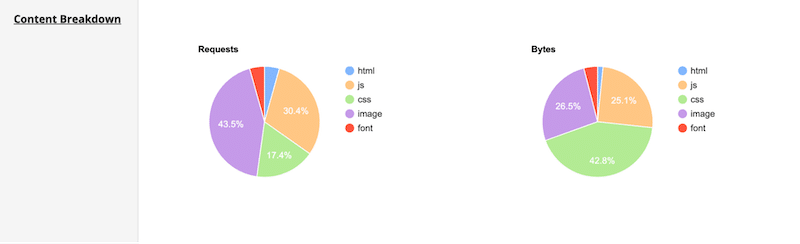
Aşağıda sayfamın içerik dökümü bulunmaktadır. Görüntüler, isteklerin %60'ını ve toplam baytların %81,5'ini yapmaktan sorumludur:

Senaryo 2 – WebP Görüntüleri ve Agresif Optimizasyon Modu ile Toplu Görüntü Optimizasyonu Sonuçları (Imagify ile)
- Imagify ile WebP formatına dönüştürülen aynı 9 görüntü
- Imagify ile toplu olarak optimize edilmiş görüntüler
Resimlerimizi toplu olarak optimize edelim ve Imagify'ı kullanarak bunları WebP'ye dönüştürelim:

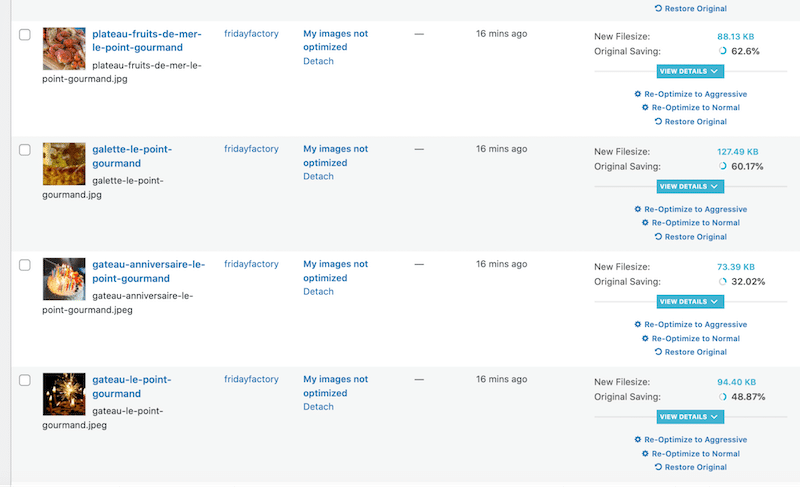
Birkaç tıklamanın hemen ardından Imagify, dosya boyutumuzun ortalama %55'ini kurtardı:
| Dosya boyutu (Imagify'dan önce) | Dosya boyutu (Imagify'dan önce) tasarruf %'si | |
| Resim #1 | 205 KB | 88 KB62% |
| Resim #2 | 203 KB | 127 KB %60 |
| Resim #3 | 96 KB | 73 KB32% |
| Resim #4 | 200 KB | 94 KB49% |
| Resim #5 | 122 KB | 74 KB68% |
| Resim #6 | 185 KB | 95 KB48% |
| Resim #7 | 123 KB | 75 KB68% |
| Resim #8 | 220 KB | 110 KB50% |
| Resim #9 | 279 KB | 148 KB46% |
Performans ölçümlerimiz de daha iyi durumda :
| Mobil cihazlarda metrikler | Imagify olmadan | Imagify ile |
| En Büyük İçerikli Boya (LCP) | 3,6 sn (turuncu) | 1.6 (Yeşil) |
| Sayfa boyutu | 1.4 MB | 847 KB |
| HTTP İstekleri | 28 (isteklerin %60'ı görsellerden geliyor) | 16 (Taleplerin %43'ü görsellerden gelmektedir) |
| Yükleme zamanı | 3,7 sn Bayt (Görüntüler alanın %82'sini kaplar) | 2,1 sn Bayt (Görüntüler alanın %26'sını kaplar) |
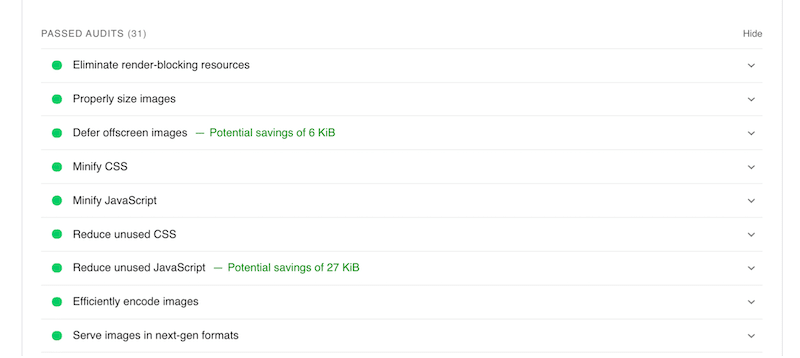
Imagify, PageSpeed Insights tarafından işaretlenen performans sorunlarını da çözdü :

Imagify'ın toplu optimizasyon özelliği sayesinde yalnızca olumlu sonuçlar görebiliriz:
- Tüm resimlerim sıkıştırılmıştır: boyutları daha küçüktür ve kaliteden ödün vermedik.
- My Core Web Vital (LCP) 3,6 sn ile turuncu renkteydi, ancak Imagify ile 1,6 sn ile yeşil bölgeye taşındı.
- Sayfamın yüklenme süresi 3,7 sn'den 2,1 sn'ye düştü.
- İsteklerin yalnızca %43'ü artık görüntülerden geliyor (Imagify olmadan bu oran %60'tı).
- Görüntüler, tüm bayt içeriğinin %26.5'ini kaplar (önceki %82'ye karşı).

Toplama
Imagify eklentisi, büyük görüntüleri doğrudan WordPress panosundan toplu olarak hızla yeniden boyutlandırmamıza ve sıkıştırmamıza izin verdi. Tüm resimlerimizi otomatik olarak optimize etmek iki tıklamamızı aldı ve dosya boyutumuzun ortalama %60'ını kurtardı! Ayrıca Imagify, WordPress resimlerinizi Google tarafından önerilen yeni nesil biçim olan WebP'ye dönüştürebilir.
Yavaş site performansının size dönüşüm maliyeti getirmesine izin vermeyin. Bugün ücretsiz olarak Imagify ile resimlerinizi toplu olarak optimize etmeye başlayın!
