WordPress'te Duyarlı Tasarım: Mobil Uyumlu Bir Web Sitesi İçin 7 İpucu
Yayınlanan: 2023-11-03
Web sitenizi mobil uyumlu hale getirmek ister misiniz? Adım adım bir kılavuz arıyorsanız bu makaleyi okumaya devam edin. Burada size WordPress'te duyarlı bir tasarım elde etmek için en iyi yedi ipucunu göstereceğim!
WordPress ile mobil uyumlu bir web sitesi veya çevrimiçi mağaza başlatmak basittir. Yeni başlayan veya teknoloji konusunda bilgili olmayan bir profesyonel olsanız bile, kodlama kısmıyla uğraşmanıza gerek olmadığı için bunu yapabilirsiniz.
Sitenizi mobil kullanıcılar için optimize ettikten sonra, büyük dönüşümler gerçekleştirme potansiyeline sahip olacağınızdan eminim. Çoğu kullanıcı internette gezinmek için cep telefonlarını tercih ettiğinden, web sitenizi optimize etmek ve mobil uyumlu hale getirmek zorunludur.
Nasıl yapılacağını öğrenmeniz gerekiyorsa bu makaleyi okumaya devam edin. Burada size responsive tasarımın ne olduğunu, neden mobil uyumlu bir web sitesi yapmanız gerektiğini, mobil uyumlu bir web sitesinin nasıl oluşturulacağını öğretecek ve ayrıca sık sorulan soruların bazılarına cevap vereceğim.
Duyarlı Tasarım Nedir?
Duyarlı tasarım, web geliştiricileri ve WordPress tema geliştiricileri tarafından kullanılan ortak bir terimdir. Fikir basit; duyarlı bir tema satın aldıysanız, her ekran boyutuna eşit şekilde sığacaktır.
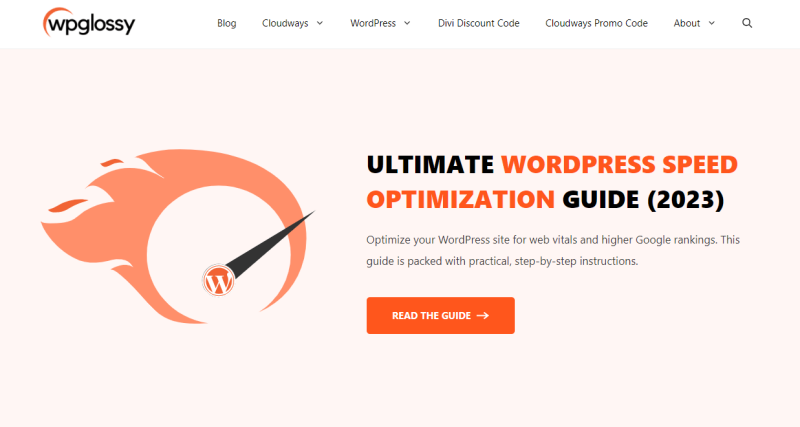
Belirli bir ekran boyutunda temayı geliştirmek için temaya ekstra kod eklemenize gerek yoktur. Örneğin, blogum WPGlossy duyarlı bir tema kullanıyor. İşte masaüstünde nasıl göründüğü:

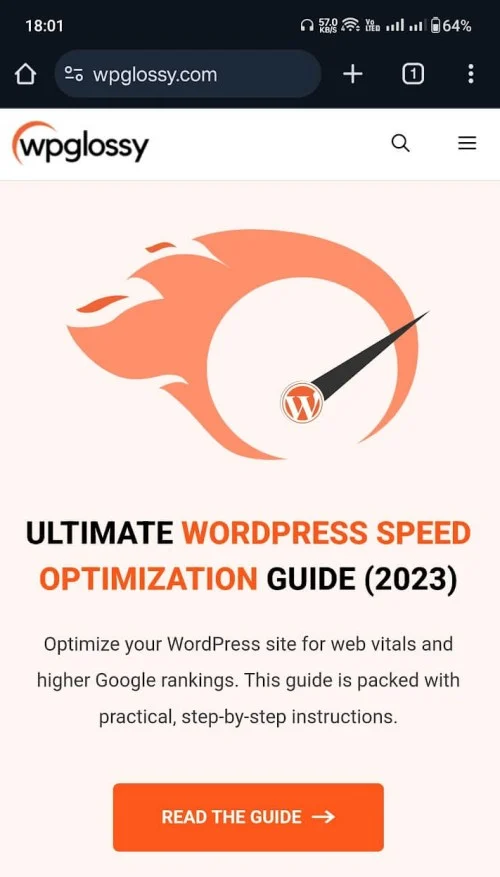
Bir cep telefonunda şu şekilde görüntülenir!

Gördüğünüz gibi blogda herhangi bir sorun yok ve tema ekranla çok iyi çalışıyor. Responsive tasarımın anlamı budur. Şimdi mobil uyumlu bir web sitesinin ne olduğunu görelim.
Mobil Uyumlu Web Sitesi Nedir?
Adından da anlaşılacağı gibi mobil uyumlu bir web sitesi, mobil ziyaretçiler için en iyi kullanıcı deneyimini sağlar. Web sayfaları her ekran boyutuna uyum sağlar ve dokunma dostu öğeler içerir. Aynı zamanda süper hızlı yükleniyor!
Peki, web sitenizi mobil cihazlar için nasıl optimize edersiniz? Sonraki bölüme göz atın!
Bir Web Sitesi Nasıl Mobil Uyumlu Hale Getirilir?
Mobil uyumlu bir web sitesi oluşturmak için şu ipuçlarını kullanın:
- Grafik öğelerini ayarlama
- Duyarlı bir tema kullanın
- Özel bir mobil uyumlu eklenti kullanın
- Google'ın AMP'sini kullanın
- Katılım formlarını kontrol edin
- Gömmelere özel genişlik ve yükseklik ekleyin.
- Resimleri optimize edin
Bu ipuçları mobil uyumlu bir web sitesi oluşturmanıza olanak sağlar. Lafı daha fazla uzatmadan eğitime geçelim.
1. Grafik Öğelerini Ayarlayın
Yapmanız gereken ilk şey grafik öğelerinin iyi düzenlenmiş olduğundan emin olmaktır. Bir web sitesi veya çevrimiçi mağaza işlettiğinizde, web sitesini güzel tutmak için sosyal medya simgelerini veya simge SVG'lerini kullanabilirsiniz. Simgeler arasında yeterli boşluk bırakmak iyi bir seçimdir.
Web sitesinin en iyi kullanıcı deneyimini sunmasını sağlamak için tipografi üzerinde de çalışabilirsiniz. Daha önce bahsettiğim optimizasyonların yanı sıra vektör grafiklerin aralıklarına da odaklanmalısınız. Bu ipucunu uyguladıktan sonra bir sonraki adıma geçin.
2. Duyarlı Bir Tema Kullanın
Daha sonra kullandığınız WordPress temasına odaklanmanız gerekir. Bugünlerde çoğu WordPress teması duyarlı. İhtiyaçlarınıza göre birini seçip web sitesini özelleştirmeye başlayabilirsiniz.
Temanın yanıt verme hızından emin değilseniz tema geliştiricisi tarafından sağlanan demo web sitesine bakın. Özel olarak oluşturulmuş temayı kullanırken şablonların yanıt verebilirliğini geliştiriciyle doğrulayın.
Benim görüşüme göre piyasadaki en iyi duyarlı temalar:
- Basın Oluştur
- Astra
- Kadence
- Divi
Yüksek kişiselleştirmeye sahip özel sayfa tasarımları oluşturmak için temayı Elementor veya Divi Builder gibi iyi bilinen bir sayfa oluşturucu eklentisiyle birleştirin! Sürükle ve bırak öğeleri içerirler ve dolayısıyla tasarım özgürlüğü ve rahatlığı konusunda endişelenmenize gerek yoktur.
3. Görselleri Optimize Edin
Mesajı daha iyi iletmek için görsellere ihtiyaç duyan bir eğitim web sitesi veya blog çalıştırıyorsanız, bir adım daha ileri gitmeli ve görselleri optimize etmelisiniz. Fphotosage'ları çevrimiçi olarak bulabilir veya Adobe Illustrator gibi düzenleme yazılımlarını kullanarak kendi fotoğraflarınızı oluşturabilirsiniz.
Varsayılan olarak, insanlar görselleri doğrudan medya kitaplığına yükleyecek ve bunları gönderilere, sayfalara vb. yerleştirecektir. Bu kötü bir uygulamadır. Görüntü sunumunu iyileştirmek için görüntüleri sıkıştırın ve yavaş yüklemeyi etkinleştirin.
Otomatik sıkıştırmayı etkinleştiren eklentiler şunlardır; göz atın:
- Kısa Piksel
- Hayal et
- WP Ezdirme
Öte yandan, görüntüleri kalite kaybı olmadan sıkıştırmak için çevrimiçi bir araç tercih ediyorsanız şuraya göz atın:
- TinyPNG
- Optimizasyon
- Şimdi sıkıştır
Çoğu WordPress önbellek eklentisi tembel yükleme özelliğiyle birlikte gelir. Bu nedenle, bu kısmı kapatmak için herhangi bir önbellek eklentisini kullanın.

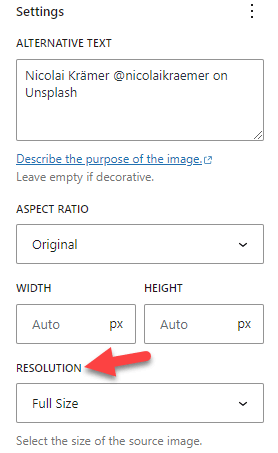
Ayrıca yazılarınıza veya sayfalarınıza görsel yerleştirirken özel bir boyut da seçebilirsiniz.

Açılır menüden önceden hazırlanmış görsel boyutlarından birini seçebilir veya özel bir yükseklik ve genişlik girebilirsiniz. Görsel ayarlarını değiştirdikten sonra gönderiyi yayınlayın (veya güncelleyin).
4. Mobil Uyumlu Bir Eklenti Kullanın
Sizin için bir sonraki seçeneğim mobil uyumlu özel bir eklenti kullanmak. Web sitenizi cep telefonları için optimize etmek için çeşitli eklentiler mevcuttur.
En iyilerinden bazıları:
- WPtouch
- Mobilook
Bu eklentileri yapılandırmak nispeten kolaydır. Aracı kurup etkinleştirdikten sonra web sitenizin mobil sürümünü özelleştirmeye başlayabilirsiniz.
5. AMP'yi kullanın
AMP, Hızlandırılmış Mobil Sayfalar anlamına gelir. Sayfa yükleme süresini ve sıralamasını artırarak web sitesinin mobil sürümlerinin daha fazla trafik almasına yardımcı olmak için Google tarafından yayınlanan bir özelliktir. Yeterli sayıda mobil ziyaretçiniz varsa AMP'yi uygulamanızı öneririm.
AMP'yi ayarlamak kolaydır. Hızlandırılmış Mobil Sayfaları WordPress web sitenize entegre etmek için AMP for WP eklentisini kullanabilirsiniz. Daha sonra bu aracı kullanarak web sayfalarınızı test edin. Bu sayede herhangi bir hata varsa bulup çözebilirsiniz.
6. Katılım Formlarınızı kontrol edin
Araştırmalar, web sitesi ziyaretçilerinin %90'ından fazlasının asla geri dönmeyeceğini gösteriyor. Bir blog yazarı veya işletme sahibi olarak bu durum inciticidir. Potansiyel müşteri yaratma veya anlık bildirimleri entegre etmek, çevrimiçi işletmenizi bu sorundan korumanın en iyi yoludur.
Web sitenizin ziyaretçisinin e-posta adresini yakalamak için katılım formları eklerken, formun kendisinin ve eklenen görsellerin mobil ekranlara güzel bir şekilde sığdığından emin olun. Açılır form cep telefonları için optimize edilmemişse, mobil kullanıcılarınızı hayal kırıklığına uğratır ve bir daha geri dönmezler.
Bu nedenle, katılım formlarının yanıt verebilirliğini kontrol edin. OptinMonster, Bloom ve Thrive Architect gibi çoğu müşteri adayı oluşturma eklentisi, duyarlı müşteri adayı oluşturma formları sunar. İsterseniz formun yanıt verebilirliğini sağlamak için özel CSS kodu da ekleyebilirsiniz.
7. Gömmelere Özel Genişlik ve Yükseklik Ekleyin
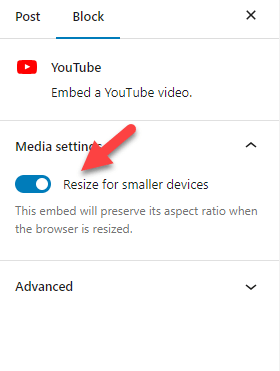
YouTube videolarını web sitenize yerleştirirseniz yapılandırma seçeneklerini yeniden kontrol edin. Videoları gömmek için YouTube yerleştirme bloğunu kullanıyorsanız sağ tarafı kontrol edin.
Daha küçük cihazlar için Yeniden Boyutlandırma adlı seçeneği etkinleştirin.

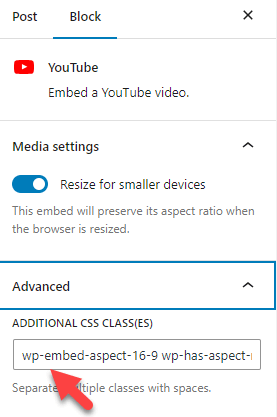
Ayrıca bloğun CSS sınıfını Gelişmiş sekmesinden de bulabilirsiniz.

Özel CSS kodu (örneğin maksimum yükseklik ve genişlik) eklemek için bu sınıfı kullanın. Bu şekilde, eİşte bu kadar!'a özel genişlik ve yükseklik ekleyebilirsiniz.
Bu adımları takip etmek ideal bir mobil uyumlu WordPress web sitesi oluşturmanıza yardımcı olacaktır.
Sıkça Sorulan Sorular
Şimdi mobil uyumlu web sitesine ve neden buna ihtiyacınız olduğuna ilişkin birkaç SSS'ye bakalım!
WordPress’in Mobil Uyumlu Bir Tasarımı Var mı?
WordPress bir CMS'dir (İçerik Yönetim Sistemi). Temel olarak web sitenizde kullandığınız tema, web sitenizin mobil uyumlu olup olmadığını belirler.
Herhangi bir duyarlı tema mevcut mu?
WordPress tema deposunda ve ThemeForest gibi pazarlarda bulunan temaların çoğu duyarlıdır. Temayla ilgili herhangi bir sorun yaşarsanız resmi destek ekibiyle iletişime geçmekten çekinmeyin; yanıt verme sorunlarını çözmenize yardımcı olacaklardır.
Google AMP Mobil Kullanıcılara Nasıl Yardımcı Olur?
AMP'yi uyguladıktan sonra web siteniz mobil aramalarda daha iyi sıralanır. Tasarım da minimal olduğundan sayfaların yüklenme hızı en iyi olacaktır. Özellikle mobil ziyaretçileri hedefliyorsanız AMP iyi bir seçimdir.
Web Sitenizin Mobil Uyumlu Olduğundan Nasıl Emin Olabilirsiniz?
Sorunları kontrol etmek için Google'ın Mobil Uyumluluk test aracını kullanabilirsiniz. Ücretsiz bir araçtır; web sitenizin mobil uyumluluk sorunları olup olmadığını size söyleyeceklerdir.
Çözüm
Çoğu kişi interneti kontrol etmek için cep telefonunu kullandığından, cep telefonları için optimize edilmiş bir web sitesine sahip olmanız önerilir. Üstelik WordPress'te duyarlı bir tasarıma sahip olmak, Google'da üst sıralarda yer almanıza yardımcı olacaktır.
Web sitesinin mobil uyumlu olmasını sağlamanın birden fazla yolu vardır. Bu yazıda size WordPress web sitenizi mobil uyumlu hale getirmek için yedi özel yöntem gösterdim. Burada bahsedilen yöntemlerin tümü başlangıç seviyesi dostudur ve kodlama bilgisi gerektirmez.
Bunlara bir göz atın ve tek tek uygulamaya başlayın. Mevcut WordPress web sitenizi veya WooCommerce mağazanızı mobil cihazlar için kolayca optimize edebilirsiniz. Web sitesini duyarlı hale getirmek için başka yöntemler biliyor musunuz? Yorumlarda bana bildirin.
