CSS Medya Sorgusu Breakpoints ile Duyarlı Tasarım (Kolay Yol)
Yayınlanan: 2025-03-02Bir web sayfasını titizlikle tasarlamaktan ve bir cep telefonunda kontrol etmekten daha kötü bir şey yoktur ve hiçbir şey okunamaz . Neyse ki, CSS bu kesin durumu ele almanın çeşitli yollarını sunuyor. CSS Toolbelt'deki en uzun süredir devam eden araçlardan biri medya sorgularıdır .
Medya sorguları, çok özel durumlarda tasarım kurallarını belirtmenize olanak tanır. CSS'nin nasıl yazılacağını biliyorsanız, yaklaşık beş dakika içinde medya sorguları yazmaya başlayabilirsiniz. Ancak CSS ile bir profesyonel değilseniz, faydaları sizin ötesinde değildir - WordPress'in en iyi sayfa oluşturucusunun, farkında olmadan medya sorguları oluşturmanıza nasıl izin verdiğini göstereceğim.
- 1 Medya sorguları ve bilmeniz gereken önemli şeyler nelerdir?
- 1.1 Medya Sorgularının Sözdizimi
- 1.2 Medya sorguları yazarken en iyi uygulamalar
- 1.3 Kesme Noktalarını Ayarlama
- 2 Divi, medya sorgularını nasıl kolaylaştırır?
- Duyarlı web siteleri oluşturmanıza yardımcı olan 3 başka şey
- 3.1 CSS Izgara: Kesme noktaları olmayan duyarlı düzenler
- 3.2 CSS Flexbox: Uyarlanabilir Hizalama
- 3.3 Clamm () Sıvı Tipografi için
- 3.4 Mantıksal Özellikler (Birimsiz Değerler)
- 4 Medya Sorguları ile Çalışma Araçları
- 4.1 1. Tarayıcı Duyarlı Tasarım Araçları
- 4.2 2. Çapraz tarayıcı test araçları
- 5 Medya sorguları kodlamadan oluşturmak için divi nasıl kullanılır
- 6 Medya sorgularını kullanmaya başlayın
Medya sorguları ve bilmeniz gereken önemli şeyler nelerdir?
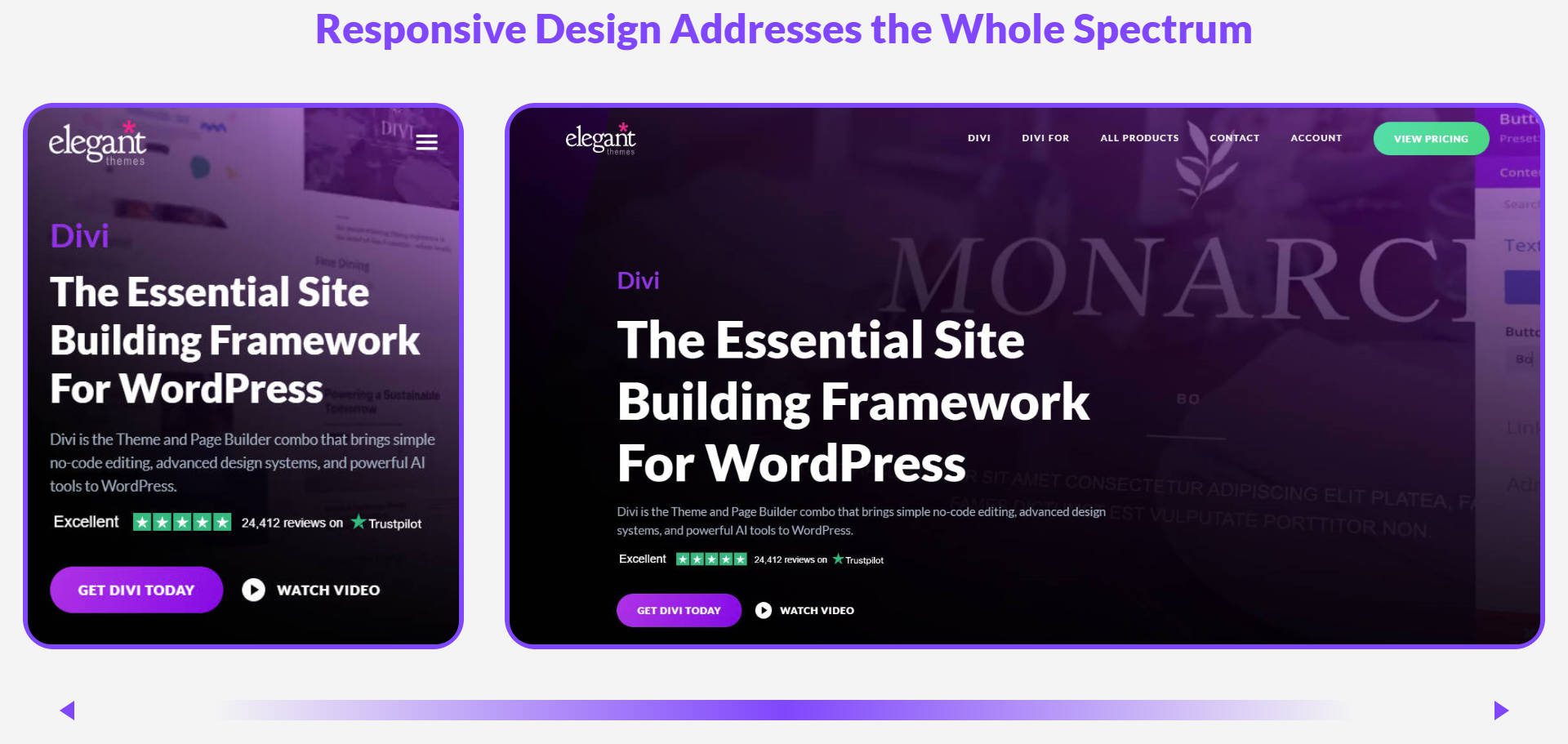
Web siteleri, büyük masaüstü ekranlardan cep telefonlarına kadar her türlü cihazda açılır. Medya sorguları, ekran boyutuna bakılmaksızın okunabilir ve iyi tasarlanmış bir site elde etmek için önemli bir CSS aracıdır. Medya sorguları, ekran boyutu, cihaz türü, yönlendirme, çözünürlük ve daha fazlasına göre koşullu olarak CSS stillerini uygulamanıza olanak tanır.

İPhone'un sürümü gerçekten duyarlı tasarımın web tasarımının önemli bir parçası haline geldi. Web'in çoğu mobil cihazlarda sadece okunamıyordu. Bugün durum çok daha iyi, ama işler hala karmaşık. Her türlü ekran çözünürlüğü ve boyutu ile düzinelerce amiral gemisi telefon var.
Bundan daha fazlası, masaüstü ekranları saçma oranlara ulaşıyor (40+ inçlik bir ekran benim geleceğimde), yani web tasarımcıları 2,5 ila 41 inç genişliğinde çalışan web siteleri oluşturmalı.

Ve eğer bu yakalarsa belki biraz daha küçük.
Medya sorgularının sözdizimi
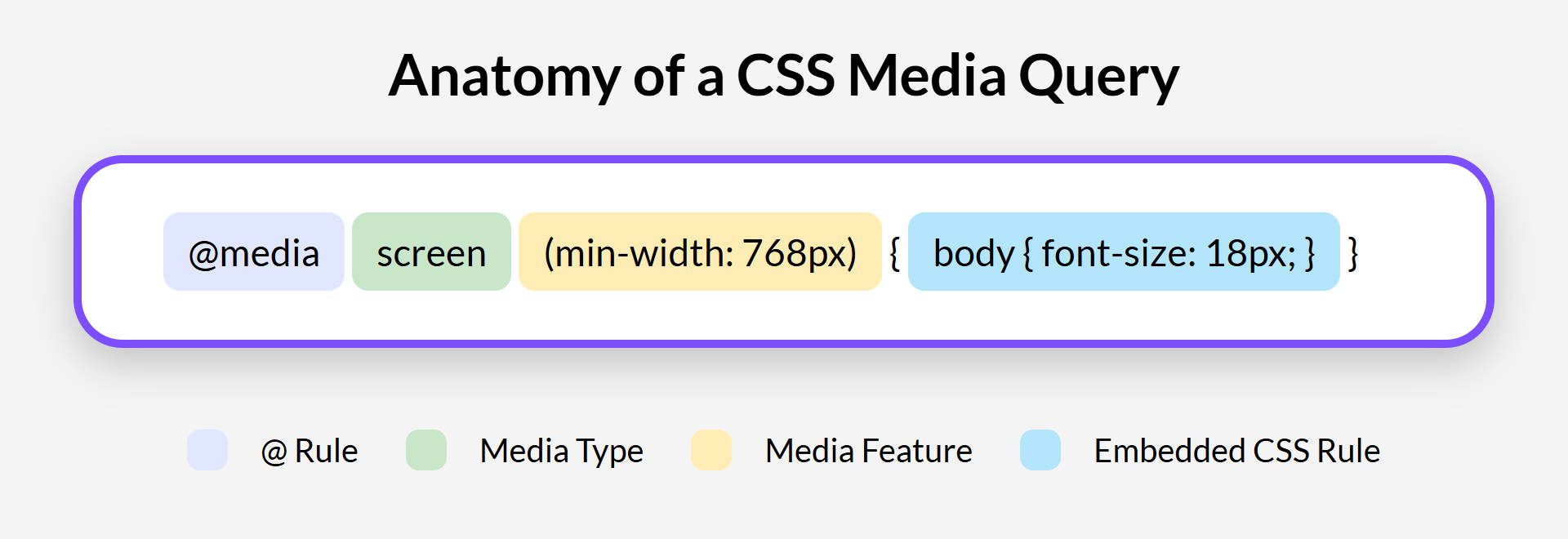
Medya sorguları CSS'de belirli bir yapı kullanır.

Tarayıcıya bir medya sorgusu tanımladığınızı söyleyen @media ile başlar. Ardından, medya türünü belirtirsiniz. Web siteleri için, bilgisayar ekranları, tabletler ve akıllı telefon ekranları için geçerli olduğu için ekran en yaygın türdür. Baskı gibi başkaları da var ve
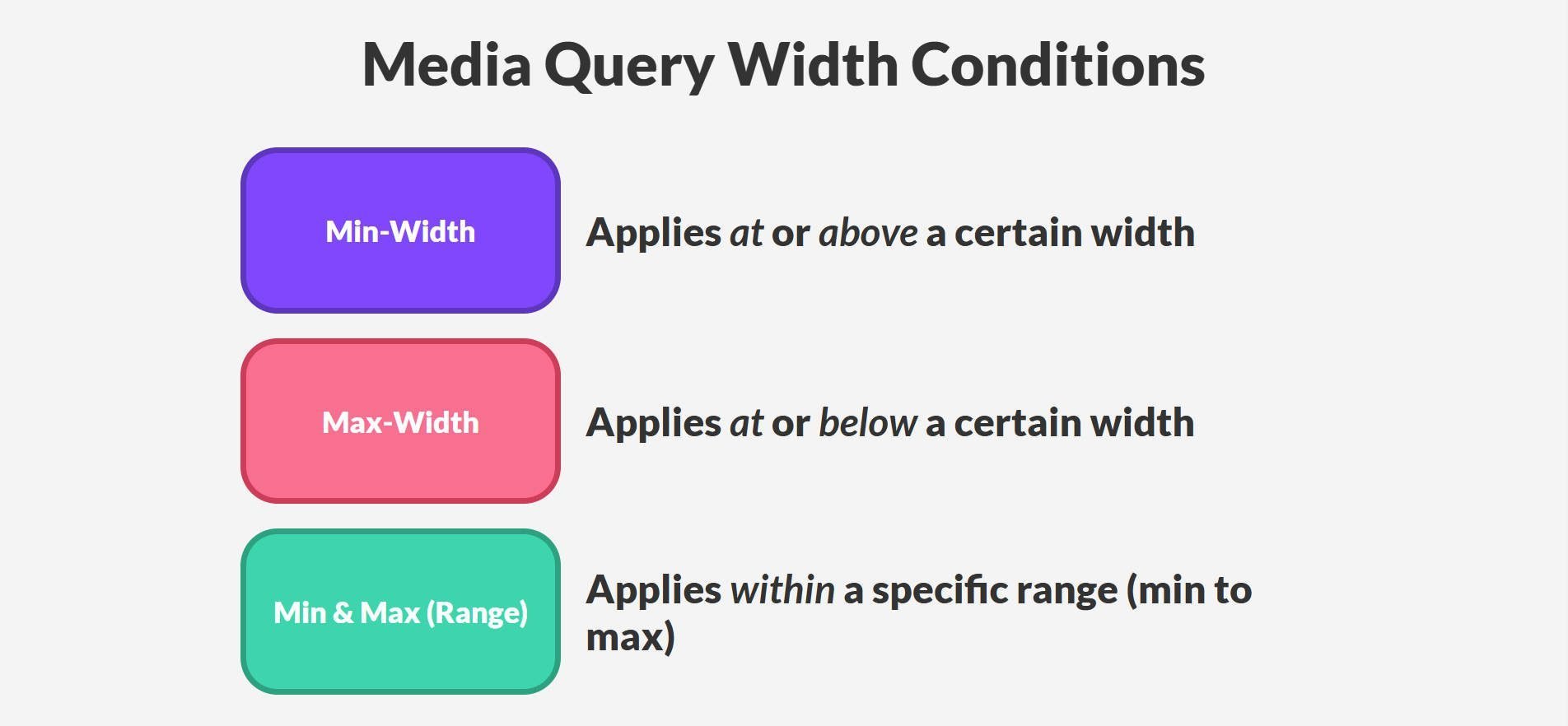
Medya türünden sonra parantez içine medya özellikleri eklersiniz. Bunlar medya sorgusunu tetikleyen koşullardır. Genişlik kritik medya özelliğidir. Farklı ekran genişliklerini hedeflemek için genellikle maksimum genişlik ve min genişliği kullanırsınız. Maks-genişlik, ekran belirli bir genişliğin altında veya altında olduğunda stilleri uygular. Min genişliği, ekran belirli bir genişliğin üstünde veya üstünde olduğunda stilleri uygular.

Medya sorgunun içinde standart CSS kuralları yazarsınız. Bu CSS kuralları yalnızca medya sorgusunun koşulları (genellikle genişlik koşulları) karşılandığında uygulanır.
Medya sorguları cihaz genişliğinden daha fazlasını hedefleyebilir. Oryantasyon, bir cihazın portre (dikey) veya peyzaj (yatay) modunda olup olmadığını algılar. Çözünürlük ve cihaz piksel oranı, keskin görüntüler ve metin sağlamak için yüksek çözünürlüklü veya “retina” ekranlar için kullanılır. İşaretçi ve Hover, dokunmatik giriş ile fare bazlı etkileşimlerle cihazlar arasında ayrım yapabilir. Yani, genişlik tabanlı medya sorgularının temellerini öğrendikten sonra, öğrenmeniz için hala daha fazlası var.
Medya sorguları yazarken en iyi uygulamalar
Medya sorguları hızla yönetmek zorlaşır. Stillerinizi düzenli ve ölçeklenebilir tutmak için bu temel uygulamaları izleyin:
- Mobil ilk tasarım → taban olarak en küçük kesme noktanızla başlayın, ardından sürekli olarak geçersiz kılmak yerine ölçeklendirmek için min genişliğini kullanın.
- Uyarlanabilir Düzenleri Kullan → FlexBox ve Izgara, elemanların varsayılan olarak akmasını sağlayarak aşırı medya sorgularına olan ihtiyacı ortadan kaldırabilir.
- Stilleri Modüler → Daha kolay bakım için saklayın , bileşene özgü ortam sorgularını genel bir stil sayfası yerine bileşenin CSS dosyasının içine yerleştirin.
Kesme Noktalarını Ayarlama
Kesme noktaları, medya sorgularının hedefleyebileceği belirli ekran genişlikleridir. Kesme noktaları kabaca cihaz kategorileriyle eşleşiyor: küçük telefonlar, tabletler ve masaüstü bilgisayarlar. Ancak, bu rakamlar sadece zihinsel kategorilerdir. Standart “ varsayılanlar ” olsa da, sitenizi tarayıcınızın geliştirici araçlarında test etmek en iyisidir. Kesme noktalarının nereye ihtiyaç duyulduğunu belirlemek için sitenizin tasarımını inceleyin.
Varsayılan kesme noktaları ayarlanmış ancak mobil kesme noktası 770px'deki tablet kesme noktasından daha iyi göründüğü için tasarımın acı çektiği bir sayfa örneği.
İşte başlayabileceğiniz bazı varsayılan medya sorguları aralıkları (ancak tasarımınız farklı bir şey istiyorsa sapmaktan çekinmeyin):
- Telefonlar: 480px'e kadar
- Peyzaj telefonları ve daha küçük portre tabletleri: 481px ila 768px
- Peyzaj tabletleri ve dizüstü bilgisayarlar: 769px ila 1024 piksel
- Daha büyük ekranlar: 1025px ila 1366px
- Ekstra geniş monitörler ve TV'ler: 1366px'in üzerinde
Bootstrap çerçevesinin kesme noktaları nasıl ayarlandığı aşağıda açıklanmıştır:
/* Base styles (applied to all devices) */
body {
font-size: 16px;
}
/* Small screens (≥576px) */
@media (min-width: 576px) {
body {
font-size: 17px;
}
}
/* Medium screens (≥768px) */
@media (min-width: 768px) {
body {
font-size: 18px;
}
}
/* Large screens (≥992px) */
@media (min-width: 992px) {
body {
font-size: 19px;
}
}
/* Extra large screens (≥1200px) */
@media (min-width: 1200px) {
body {
font-size: 20px;
}
}
/* Extra extra large screens (≥1400px) */
@media (min-width: 1400px) {
body {
font-size: 21px;
}
}
Medya sorguları, duyarlı web tasarımıyla neyin yanlış gidebileceğini çok çözüyor. Sadece her zaman çalışmak en kolay değiller . İçindeki sorunları yönetmek ve teşhis etmek zor olabilir, çünkü bunlar aslında yazmanız gereken daha fazla CSS'dir.
Divi medya sorgularını nasıl kolaylaştırır?
Medya sorgularını uygulamak , kurallar oluşturabileceğiniz birçok kesme noktasıyla hızla ezici hale gelir. Çalışırken kolayca vergilendirilebilir.

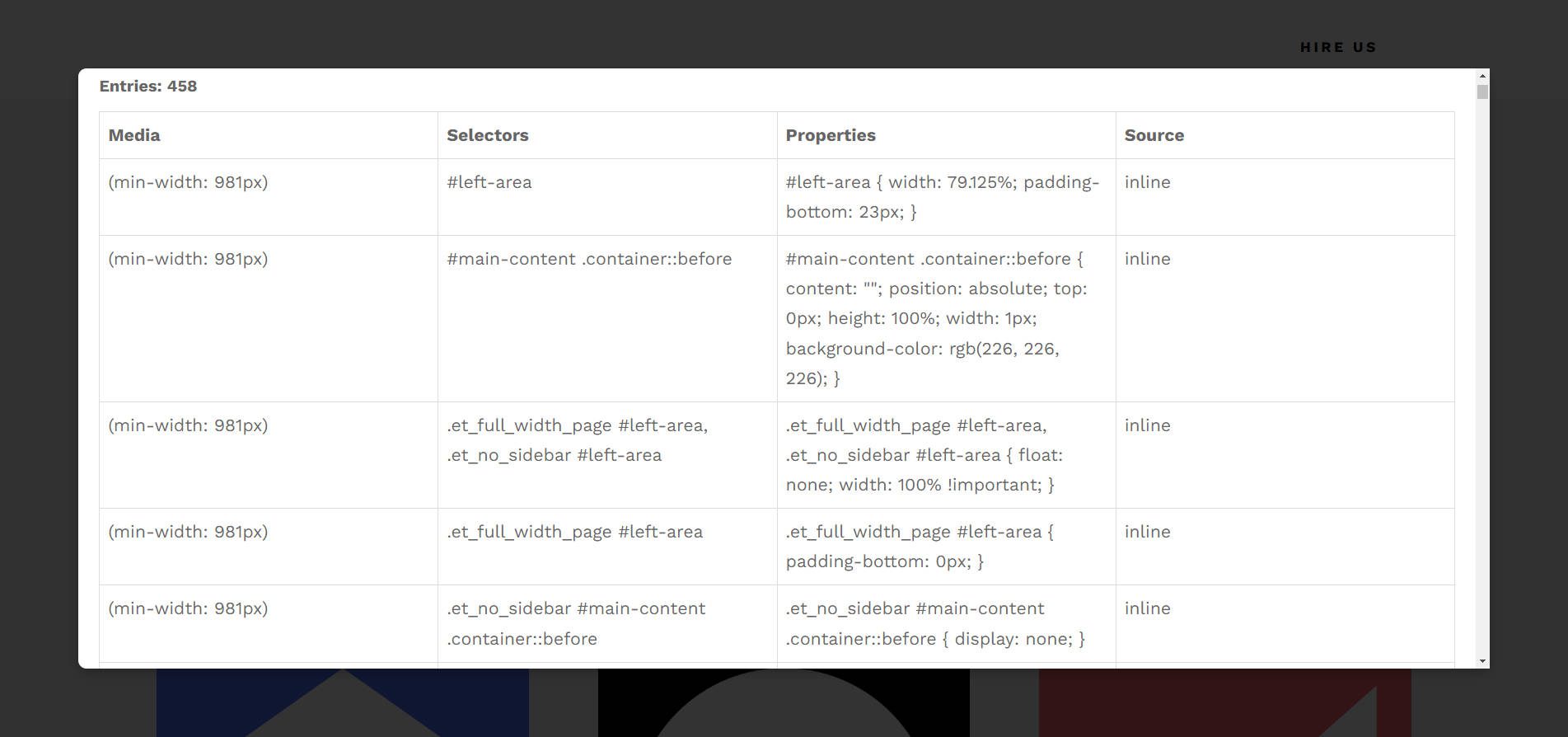
Bu sayfada sadece üç kesme noktası olan 458 medya sorgu vardır. Yedi kesme noktası olup olmadığını düşünün - bu çok şey var. Bunu görsel olarak gösterebilmem için tüm medya sorgularını bir sayfada bulmak, saymak ve görüntülemek için basit bir araç oluşturdum.
Aslında Divi gibi bir görsel tasarım aracının ana yararı. Divi ile medya sorguları görünmezdir ve görsel bir sayfa oluşturucu içindeki tasarım kararlarınıza göre otomatik olarak oluşturulur. Her bir medya sorgusunu yazmak veya yönetmek zorunda kalmadan ince ayarlanmış tasarımların (birden fazla kesme noktasında) tüm avantajlarını elde edersiniz.
Bunun yerine, Divi her modülün duyarlı ayarlarını yönetmeyi (bulmayı, güncellemeyi ve silin) kolaylaştırır. Bir stil sayfasında yüzlerce medya sorgusunu yönetmenin tam tersi. Bu yöntem, düzenlenecek sorguları bulmak için CTRL+F/CMD+F kullanarak bir .css belgesi etrafında çok fazla atlama gerektirir. Divi'nin içinde, tüm duyarlı ayarlarınız modülün kendisine kaydedilir. Bir stili düzenlemek için sayfadaki öğeyi bulun ve tıklayın, düzenlemek istediğiniz duyarlı görünüme gidin ve değişikliklerinizi yapın. Divi'nin tüm tasarım araçları bu kesme noktasında çalışacak şekilde modüle edilir ve bu da onu çok sezgisel hale getirir.
Divi, kendi kesme noktası genişliklerinizi tanımlamanıza izin verir. Bu, ihtiyaçlarınıza tam olarak uymayan bir varsayılan ayar kullanmanız gerekmediği anlamına gelir. İhtiyacınız olan dikişe tam olarak uygulamak için herhangi bir kesme noktasını değiştirebilirsiniz. Kesme noktalarının site çapında ayarlandığını unutmayın.
Divi al
Duyarlı web siteleri oluşturmanıza yardımcı olan diğer şeyler
Medya sorguları, tasarımları belirli kesme noktalarında kontrol etmenize yardımcı olurken, modern CSS araçları, öğeleri doğal olarak esnek hale getirerek bunlara olan güvenini azaltabilir. Düzenleriniz kendilerini otomatik olarak ayarlayabilirse - ekstra medya sorguları olmadan?

CSS Grid: Breakpoints olmadan duyarlı düzenler
CSS Grid, elemanları bir ızgaraya yerleştiren bir düzen sistemidir ve tüm ızgara yapısı otomatik olarak mevcut aralığa ayarlanır . Bir yapı sütunu ve satır düzeni boyunca belirli sayıda öğeyi görüntülemek iyidir. Bir eksen boyunca çalışan Flexbox'ın aksine, ızgara iki kontrol boyutunda çalışır.
Izgarayı ne zaman kullanmalı
- Kendini mevcut alana göre yeniden düzenleyen dinamik bir ızgaraya ihtiyacınız olduğunda.
- Kartlar, galeriler, gösterge panoları ve çok bölümlü düzenler için idealdir.
Örnek: Medya sorguları olmadan otomatik oturan ızgara
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
gap: 20px;
}
Neden Çalışıyor
- Otomatik fit, satırı uygun olabilecek kadar sütunla doldurur. Ekstra alan kalırsa, boş boşluklar bırakmak yerine sütunlar büyür.
- Minmax (200px, 1FR), her sütunun en az 200px olduğu anlamına gelir, ancak ekstra alana sahip örneklerde büyür.
- Medya sorguları gerekmez - kolonlar doğal olarak ekran genişliğine göre ayarlanır.
CSS Flexbox: Uyarlanabilir Hizalama
Flexbox, elemanları tek bir eksen (satır veya sütun) boyunca düzenlemek için tasarlanmış bir düzen sistemidir. Dinamik olarak öğeler arasındaki boşluğu dağıtır, navigasyon menüleri, düğmeler ve içerik hizalaması için idealdir.
Flexbox yardımcı olduğunda
- NAVBARLAR, düğmeler ve mevcut alana göre ayarlanan düzen düzenleri tasarlarken.
- Elementlerin kırılma noktaları yazmadan eşit aralık veya dinamik sargıya ihtiyaç duyduğunda.
Örnek: Medya sorguları olmadan navigasyonun sarılması
nav {
display: flex;
gap: 10px;
flex-wrap: wrap;
justify-content: center;
}
Neden Çalışıyor
- Flex-Wrap: sar; artık tek bir satıra uymadıklarında öğelerin yeni bir çizgiye girmesine izin verir, yani doğal olarak farklı ekran boyutlarına göre ayarlanırlar.
- Medya sorgusu gerekmez - konteyner yeniden ortaya çıktıkça maddeler doğal olarak akar.
Clamp () Sıvı Tipografi için
CLAMP () işlevi, yazı tipi boyutlarının (veya diğer özelliklerin), hepsi ekran boyutuna göre minimum ve maksimum değer arasında dinamik olarak ölçeklendirilmesine izin verir. Bu, metni küçük ekranlarda okunabilir hale getirir, ancak daha büyük ekranlarda çok büyür.
Clamp () yararlı olduğunda
- Medya sorgularına ihtiyaç duymadan akıcı olması gereken başlıklar ve gövde metni tasarlarken.
- Metnin mobil cihazlarda çok küçük veya ultra geniş ekranlarda çok büyük olmasını önler.
Örnek: Başlıkta Clamp ()
h1 {
font-size: clamp(1.5rem, 2vw, 3rem);
}
Neden Çalışıyor
- H1 başlığı en az 1,5REM olacak ve dinamik olarak görünüm alanı genişliğinin% 2'sinde ölçeklenecektir, ancak asla 3REM'i geçemez .
- Tipografiyi farklı ekran boyutları için ayarlamak için medya sorgularına gerek yok
- Clamp () akıcı bir şekilde çalışır - kesme noktaları arasında bile.
Mantıksal Özellikler (Birimsiz Değerler)
Mantıksal özellikler, sabit kodlu değerleri (genişlik, yükseklik, sol ve sağ gibi) satır içi boyut (genişlik) ve blok boyutu (yükseklik) gibi akışa duyarlı terimlerle değiştirir. Bunlar otomatik olarak metin yönüne göre ayarlanır ve her bir kırılma noktası başına kesin ölçümlere güvenmez.
Mantıksal özellikler yardımcı olduğunda
- Soldan sağa (LTR) ve sağdan sola (RTL) düzenler arasında geçiş yapan çok dilli web siteleri tasarlarken.
- Farklı stil sayfalarına veya medya sorgularına ihtiyaç duymadan uluslararasılaşma için kullanışlıdır.
Örnek: Sabit değerler yerine bir kap üzerinde mantıksal özellikler
.container {
inline-size: 100%;
block-size: auto;
}
Neden Çalışıyor
- Satır içi boyut, her yazma modu için ayrı bir şekilde sabit kodlama yapmadan herhangi bir yazma modunda (LTR veya RTL) tam genişlik sağlar.
- Arapça, İbranice veya diğer RTL dilleri için ayrı stillere ihtiyaç duymadan çalışır. Bu, farklı metin yönleri için ayrı CSS yazma ihtiyacını ortadan kaldırarak düzenlerin otomatik olarak ayarlanmasına izin verir.
Medya Sorguları ile Çalışma Araçları
Herhangi bir web tasarımcısı aşağıdaki araçlardan birini veya iki tanesini bilmelidir. Nihai sonucunuzu elde etmek için hangi CSS modüllerini kullanırsanız kullanın, yanıt tasarımlarınızın nasıl şekillendiğini görmenize yardımcı olacaktır.
1. tarayıcı duyarlı tasarım araçları

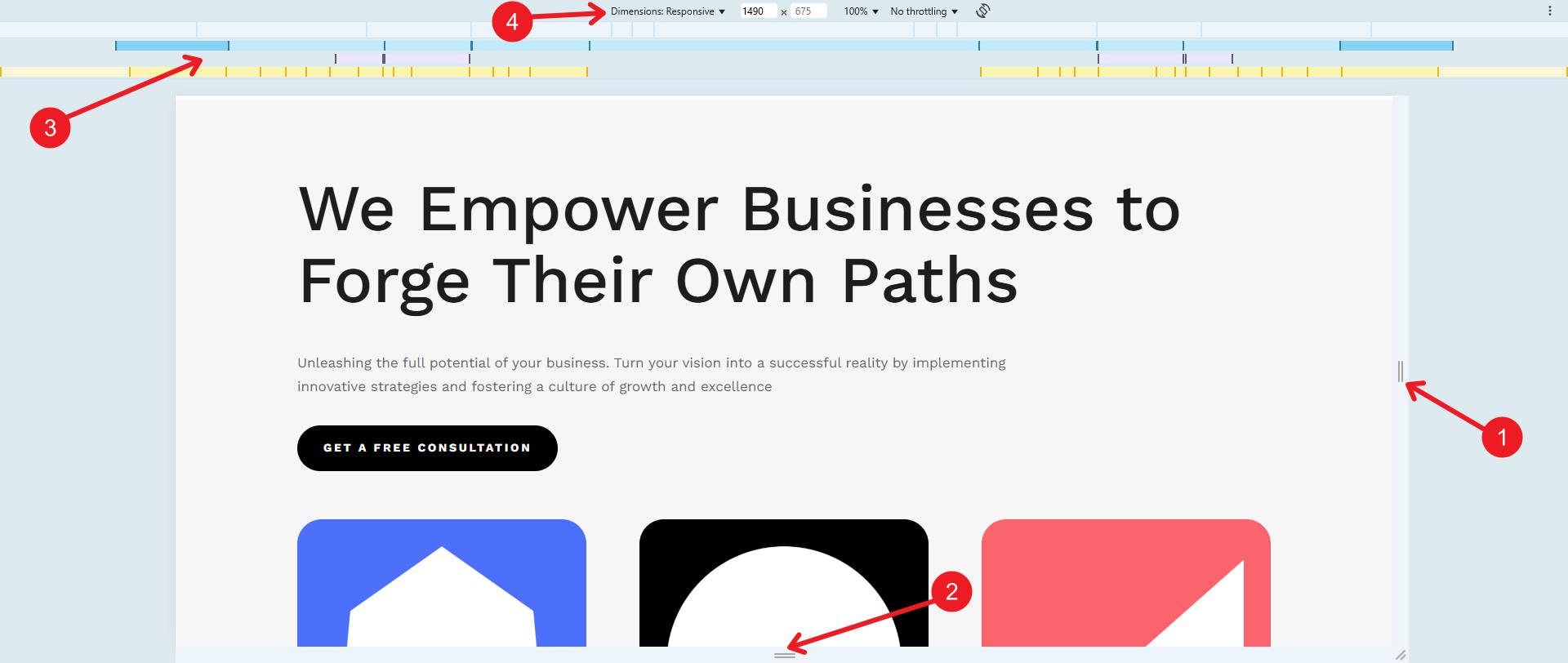
Google Chrome's ve Firefox'un geliştirici araçlarındaki duyarlı görünümü çok kullanışlıdır (yukarıda resmedilmiştir). Bununla birlikte, popüler akıllı telefonlar ve tabletler dahil olmak üzere önceden tanımlanmış çeşitli cihazları simüle edebilirsiniz. Ayrıca:
- Sayfa genişliği tutamağı (sürüklenebilir yeniden boyutlandırma)
- Bu, web sitesinin farklı ekran genişliklerinde nasıl tepki verdiğini test etmek için sürükleyerek görünüm portu genişliğini manuel olarak ayarlamanızı sağlar.
- Sayfa Yükseklik sapı (Draggable yeniden boyutlandırma)
- Bu, web sitesinin farklı ekran yüksekliklerinde nasıl tepki verdiğini test etmek için sürükleyerek görüntüleme yüksekliğini manuel olarak ayarlamanızı sağlar.
- Medya Sorgusu Kesme Noktaları Genel Bakış
- Aktif CSS medya sorgularının görsel bir temsili. Mavi çubuklar min genişliği kesme noktalarını gösterir, sarı çubuklar maksimum genişliği gösterir ve mor/pembe çubuklar diğer medya özelliklerini (min ve maks gibi) vurgular.
- ViewPort Boyutları ve Cihaz Seçimi
- Bu, piksel cinsinden geçerli görünüm genişliği ve yüksekliğini gösterir. Standart aralıklarla yanıt verebilirliği test etmek için önceden tanımlanmış cihaz boyutlarını seçebilir veya özel genişlikleri ayarlayabilirsiniz.
Windows/Linux veya CMD + Option + I'de CTRL + Shift + i tuşuna basarak Chrome's veya Firefox'un Devtools'unu açabilirsiniz.
2. Çapraz tarayıcı test araçları
Lambdatest

Lambdatest, geliştiricilerin web sitelerini çeşitli cihazlarda ve işletim sistemlerinde test etmelerini sağlayan bulut tabanlı bir platformdur. Platform ayrıca, özellikle büyük ölçekli projeler için yararlı olan otomatik iş akışlarını da desteklemektedir.
Lambdatest'i al
Browserstack

Browserstack, en doğru sonuçları sağlayarak gerçek cihazlarda gerçek zamanlı testler sağlar. Farklı ekran çözünürlüklerini, tarayıcıları ve işletim sistemlerini simüle etme yeteneği, onu duyarlı testler için önemli bir araç haline getirir. Geliştiriciler, sorunsuz test iş akışları için CI/CD boru hatlarıyla entegre edebilirler. Browserstack, medya sorgularını test etmek için farklı araçlar sunar:
- Canlı test (gerçek cihazlarda manuel test).
- Duyarlı test (farklı ekran boyutları için hızlı kontroller).
- Otomatik test (selenyum, oyun yazarı veya diğer otomasyon araçlarını kullanarak).
Browserstack'i al
Divi'yi kodlamadan medya sorguları oluşturmak için nasıl kullanılır
Medya sorguları hakkında daha fazla bilgi sahibi olduğunuz için (bunları nasıl test edeceğinizle birlikte), size Divi'nin içinde nasıl çalıştığını tam olarak göstermek istedim. Divi 5, kullanıcılara duyarlı tasarım üzerinde daha fazla kontrol sağlayan gelişmiş bir kesme noktası sistemi sunar. Kesme noktalarına doğrudan herhangi bir sayfada görsel oluşturucu içindeki erişebilirsiniz.

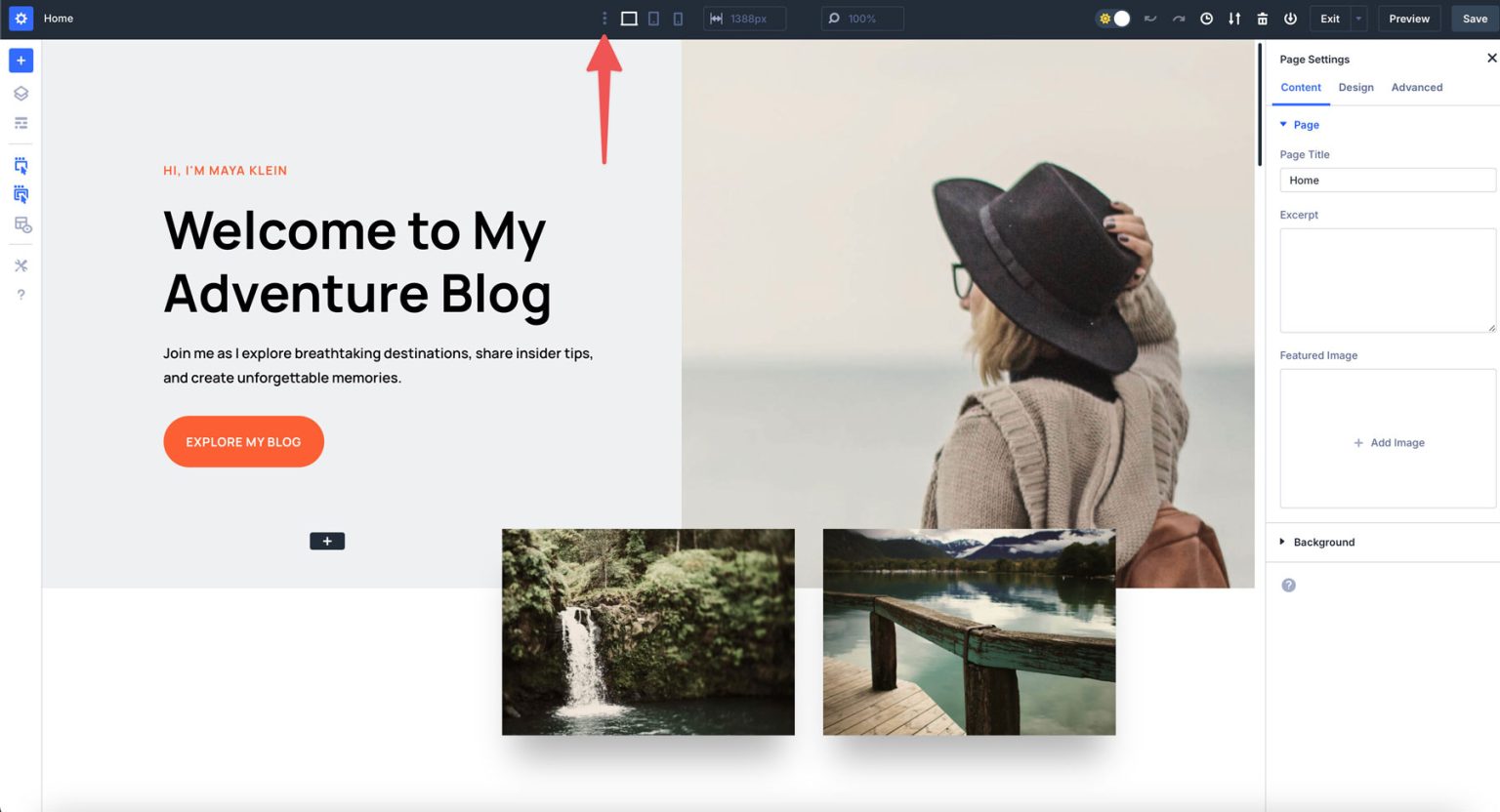
Ekleyebileceğiniz ve özelleştirebileceğiniz kesme noktalarının bir listesini görüntülemek için Visual Builder'ın ana görev çubuğundaki “ Üç Not Simgesini ” tıklayın.

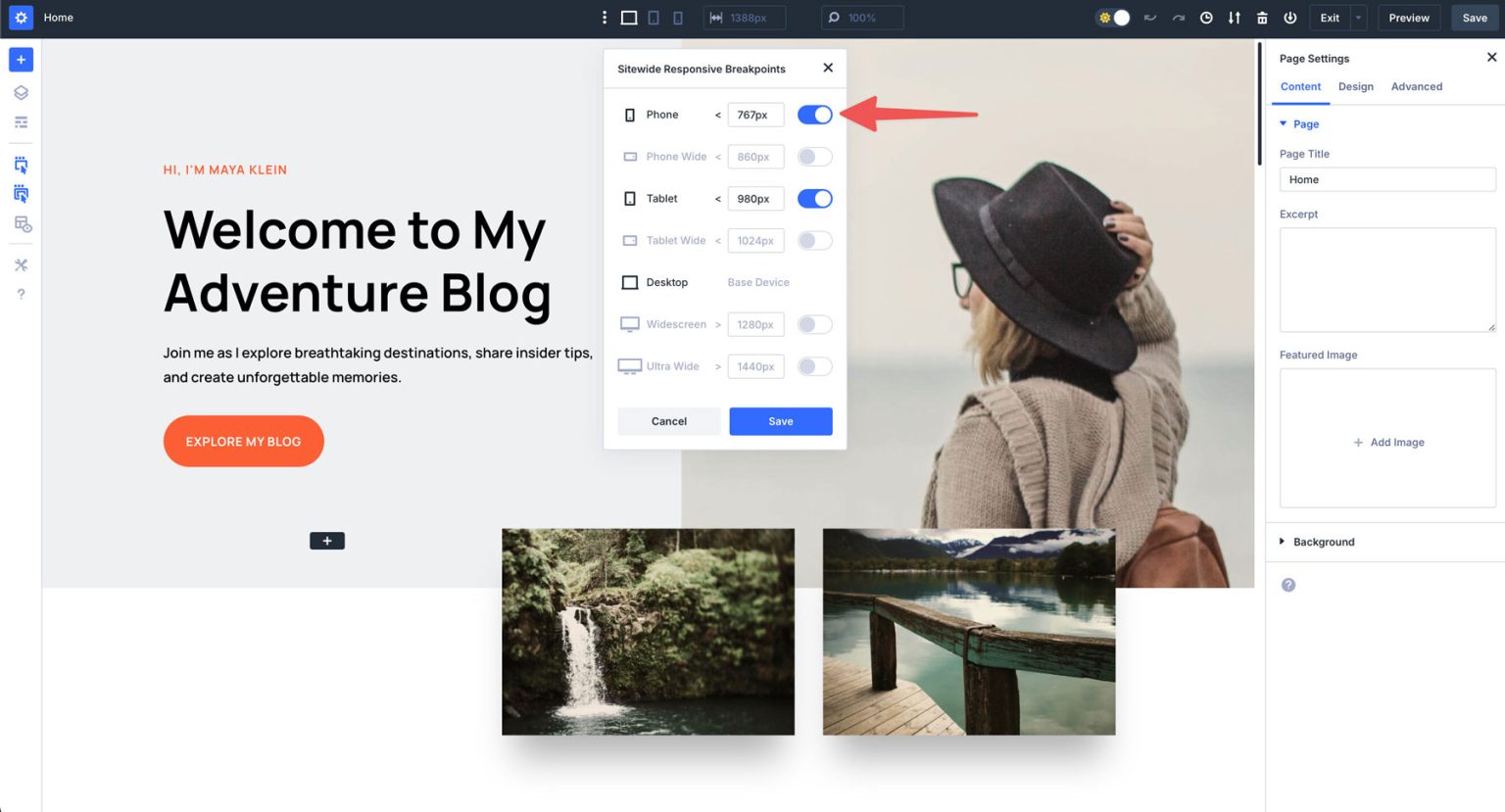
Gerektiğinde kesme noktalarını etkinleştirmek veya devre dışı bırakmak için ayarların içindeki geçiş anahtarlarını bulun. Ayrıca tüm kesme noktaları için özel değerler de ayarlayabilirsiniz.

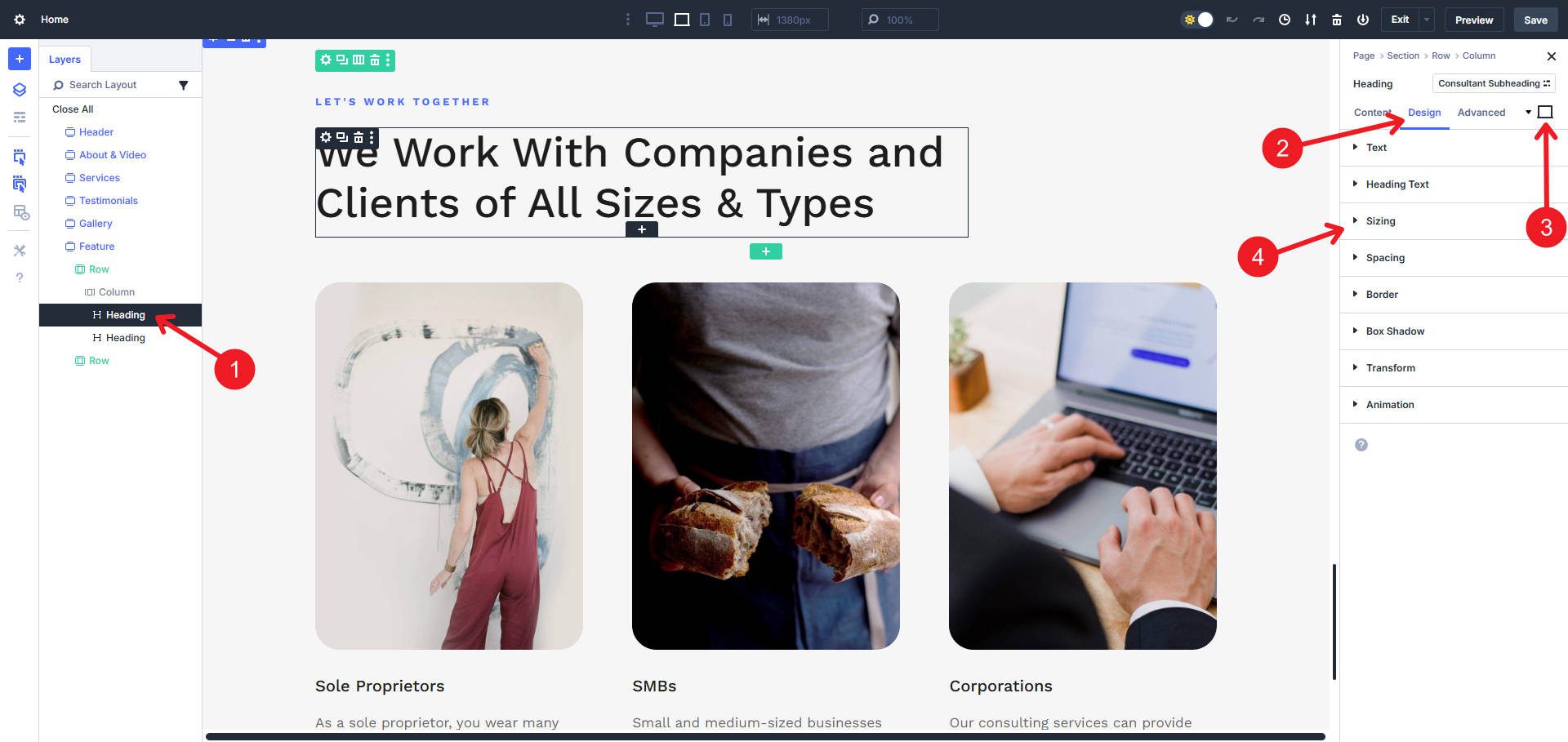
Kesme noktaları gitmeye hazır olduğunda, sayfadaki herhangi bir modülü tıklayabilirsiniz. Oradan, değişikliği yapmak istediğiniz kesme noktasına geçin, düzenlemek istediğiniz stilleri seçin ve değişikliklerinizi yapın.

Bu kırılma noktasına nasıl bakacağını tam olarak görebilirsiniz ve kesme noktasının menzili boyunca nasıl görüneceğini görmek için sürüklenebilir genişlik çubuğunu bile kullanabilirsiniz.
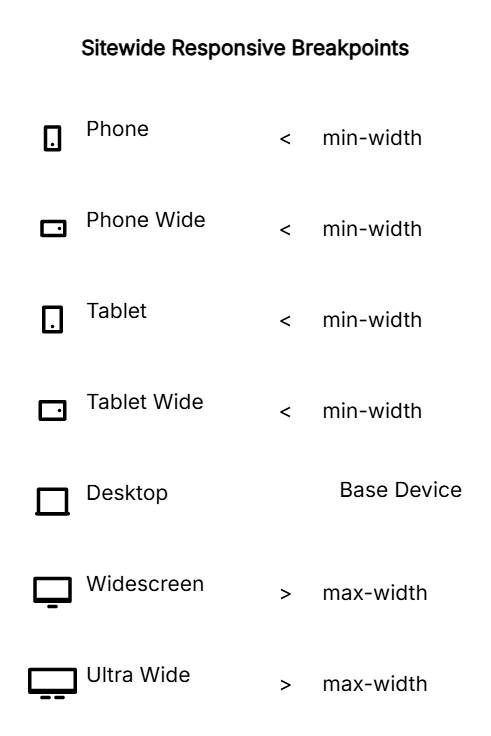
Telefondaki bir modülde uygulanan duyarlı ayarlar, telefon çapında, tablet ve tablet çapında kesme noktaları min genişliği medya sorguları kullanır. Geniş ekrandaki bir modülde uygulanan duyarlı ayarlar ve ultra geniş kesme noktaları maksimum genişlikte medya sorguları kullanır. Bunlar sizin için otomatik olarak oluşturulur; Onları manuel olarak yazmanıza gerek yok - sadece perde arkasında nasıl çalışıyorlar.

Masaüstü, üzerindeki ve altındaki en yakın kesme noktaları arasında temel cihaz görevi görür. Temel cihaz medya sorgularını kullanmaz, sadece standart CSS. Ama yine de Divi, bu medya sorgularını kendiniz yazma konusunda asla endişelenmenize gerek olmadığından emin olur. Kullanıcı arayüzünde değişiklikler yaparken, bu medya sorguları otomatik olarak oluşturulur.
Divi al
Medya sorgularını kullanmaya başlayın
Duyarlı tasarım, her web sitesi ziyaretçisinin iyi bir deneyim kazanmasını sağlar. Tek bedene uyan bir yaklaşım, giyilebilir cihazlardan ultra geniş monitörlere kadar değişen cihazlarla kesilmez. Medya sorguları ve modern CSS teknikleri, herhangi bir ekran boyutuna akıllıca uyum sağlayan siteler oluşturma araçları sağlar. Ve CSS ile doğrudan çalışmak korkutuyorsa, Divi ayrı medya sorguları yazmaya veya yönetmeye gerek kalmadan aynı etkiyi elde etmeyi her zamanki gibi kolaylaştırır.

Yeni bir site mi oluşturuyorsunuz veya mevcut olanınızı WordPress'te yeniden tasarlıyor musunuz? Hayatınızın en kolay duyarlı web sitesini oluşturmak için Divi 5'i kullanın.
Divi al
