Duyarlı ve Uyarlanabilir: Doğru Tasarım Yaklaşımı Nasıl Seçilir
Yayınlanan: 2022-10-14Sadece birkaç yıl önce, tasarımcılar tek bir katı web sitesi sürümü oluşturup buna bir gün diyebilirdi. Artık durum böyle değil. Artık sayısız akıllı telefonu, giyilebilir cihazı, tableti ve diğer akıllı cihazları hesaba katmaları gerekiyor - ve sizin de öyle.
Bu özellikle e-ticaret işletmeleri için geçerlidir. Çoğu marka artık tek bir cihaza odaklanmayı göze alamaz. İnternet trafiğinin %58'inden fazlası mobil cihazlardan gelirken, masaüstü cihazlar %40'ını oluşturuyor. E-ticaret satışlarının yaklaşık %60'ı mobil üzerinden yapılmaktadır.
Mobil trafiğin payı artmaya devam edecek, bu da tasarımcıların farklı kullanıcı ihtiyaçlarına ve tarama tarzlarına da hitap etmesi gerektiği anlamına geliyor. Bir mobil kullanıcı daha az sabırlıdır - web sitesi içeriğinin ısırık boyutunda ve işlenmesi kolay olmasını isterler. Öte yandan, bir PC kullanıcısı genellikle belirli bir teklifi incelemek için daha fazla zaman harcamaya hazırdır.
Soru şu ki, tasarımınızın herhangi bir ekranda harika göründüğünden ve çeşitli kullanıcı ihtiyaçlarını karşıladığından nasıl emin olacaksınız? Duyarlı tasarım gitmenin tek yolu mu? Bazı durumlarda uyarlanabilir tasarım daha iyi bir seçim olmaz mıydı? Duyarlı ve uyarlanabilir tasarımlar tam olarak nasıl farklıdır?
Hadi bulalım.
Duyarlı Tasarım ve Uyarlanabilir Tasarım: Fark Nedir?
Daha ileri gitmeden önce, neyle uğraştığımızı tanımlamalıyız.
Duyarlı tasarım, içeriğinizin kullanıcının ekran boyutuna yanıt vermesini ve buna göre ayarlanmasını sağlar. Duyarlı tasarımla, tek bir düzen oluşturur ve farklı ekranlarda düzgün bir şekilde görüntülenmelerini sağlamak için tek tek öğelerini esnek hale getirirsiniz.
Duyarlı tasarımı, içeriğinize nasıl davranacağını söyleyen bir dizi kural olarak düşünün. Hedef cihaz türlerini belirlemek ve kesme noktalarını, yani ekranın maksimum veya minimum genişliği gibi koşulları belirlemek için CSS medya sorgularını kullanabilirsiniz. Kesme noktaları, düzeninizin ne zaman değişmesi gerektiğini belirler.
Uyarlanabilir tasarım ise içeriğinizin önceden belirlenmiş bir şekilde kullanıcının cihaz parametrelerine uyum sağlaması anlamına gelir. Farklı ekran boyutlarını, yönelimlerini vb. hesaba katacak bir değil birden çok kullanıma hazır düzeniniz var. İçeriğinizin, cihaz türüne göre kullanıcının tarayıcısında nasıl görüntüleneceğine siz karar verirsiniz.
Kısacası, duyarlı tasarımda içeriğinizin nasıl tepki vermesi gerektiğini siz belirlersiniz, uyarlanabilir tasarımda ise nihai sonucu siz belirlersiniz. Hangisini seçerseniz seçin, hem akıllı telefon hem de masaüstü kullanıcıları için sorunsuz, kusursuz bir deneyim yaratabileceksiniz. Bu da arama motoru sıralamalarınızı iyileştirecektir.
Bu yan yana karşılaştırma, duyarlı ve uyarlanabilir tasarım arasındaki temel farkları anlamanıza yardımcı olacaktır:
| Sorumlu tasarım | Uyarlanabilir tasarım |
| Bir düzen, farklı ekran boyutlarına hitap eder | Ekran boyutuna göre görüntülenen birden çok şablon |
| Göreceli birimler daha uygundur | Mutlak birimler daha uygundur |
| Esnek, akıcı düzen | Sabit, statik düzenler |
| Tüm olası cihazları hedefler | En popüler cihazları hedefler |
| Daha geniş odak | Daha yüksek hassasiyet |
Her iki yaklaşım da kesinlikle uygulanabilir; ortak web tasarım ilkelerini izlemenize ve müşteri dostu bir web sitesi oluşturmanıza yardımcı olurlar. Duyarlı ve uyarlanabilir tasarım arasındaki temel fark, bunların nasıl yürütüldüğüdür.
Duyarlı Web Tasarımının Artıları ve Eksileri
Duyarlı tasarımın artılarıyla başlayalım:
- Gelişmiş kodlama becerilerine ihtiyacınız yok. Squarespace gibi bir sürükle ve bırak web sitesi oluşturucu kullanıyorsanız, varsayılan olarak duyarlı bir web sitesine sahip olursunuz. Hafif, tamamen özelleştirilebilir, duyarlı WordPress temalarını da kolayca bulabilirsiniz.
- Duyarlı tasarım kraldır. İnanılmaz derecede yaygınlaştı ve neredeyse her UX tasarımcısı buna aşina. En popüler CSS çerçevesi olan Bootstrap, çoğunlukla duyarlı, mobil öncelikli web siteleri tasarlamak için kullanılır.
- Mevcut ekran gayrimenkulünden en iyi şekilde yararlanabilirsiniz. Duyarlı düzenler size daha fazla kontrol sağlar ve beyaz alanı daha verimli bir şekilde yönetmenize olanak tanır. Sonuç olarak, tasarımınız asla dağınık veya boş görünmeyecektir.
- Daha uygun fiyatlı. Daha önce de belirtildiği gibi, kodsuz araçları kullanarak kendi başınıza basit bir yanıt veren web sitesi oluşturabilirsiniz. Alternatif olarak, sınırlı bir bütçeniz olsa bile bir serbest çalışan veya bir ajans kiralayabilirsiniz. Güvenilir bir ortak bulmak için güvenilir ajans müşterileri listemize göz atın.
- Duyarlı sayfalar daha az bakım gerektirir. Piyasada yeni bir gadget olsa ve herkes onu bir anda kullanıyor olsa bile, duyarlı bir web sitesi ile endişelenecek bir şeyiniz yok. Bazı değişiklikler yapmanız gerekebilir, ancak tüm düzeninizi yeniden tasarlamanız gerekmeyecek.
- Duyarlı tasarım, hızlı teslimat anlamına gelir. Bir düzenin tasarımı altıdan daha az zaman alır, bu da yeni web sitenizin birkaç gün içinde hazır ve çalışır hale gelebileceği anlamına gelir.
Şimdi duyarlı tasarımın eksileri için:
- Daha az hedefli deneyim yaratırsınız. Mevcut tüm cihazları hesaba katmaya çalışırken kaçınılmaz olarak bir miktar kişiselleştirme kaybedersiniz.
- Duyarlı tasarım, çok fazla planlama ve deneme gerektirir. Bu, uygulamalı bir yaklaşım değil - canlıya geçmeden önce tasarımınızı çeşitli görüntü alanı boyutlarında test etmeniz gerekiyor. Tutarsızlıkları düzeltmek için biraz zaman ayırın çünkü bunlar kaçınılmaz olarak ortaya çıkacaktır.
Duyarlı Tasarım: Örnekler ve Kullanım Örnekleri
Duyarlı tasarım kullanım durumları, duyarlı tasarımın ne kadar çok yönlü ve ulaşılabilir olduğu için görünüşte sonsuzdur. Herhangi bir kişisel ve ticari web sitesi, burada açıklanan örneklerden göreceğiniz gibi, duyarlı ve esnek olmaktan yararlanabilir.
Bir tekila markası olan Los Sundays'in bu duyarlı tasarımı, PC ve mobil cihazlarda eşit derecede etkileyici görünüyor. Tasarımcı, farklı görünümler için içeriğe akıllıca öncelik verdi ve tipografinin cesur kalmasını, ancak aşırı güçlü olmamasını sağladı.

Hipnotik paralaks etkisi yalnızca daha büyük ekranlarda görülebilir ve dolayısıyla takdir edilebilir. Burada kullanıcılar, bir akıllı telefondan sayfaya erişirken estetik açıdan hoş ancak hızlı, hafif bir deneyim yaşarlar.
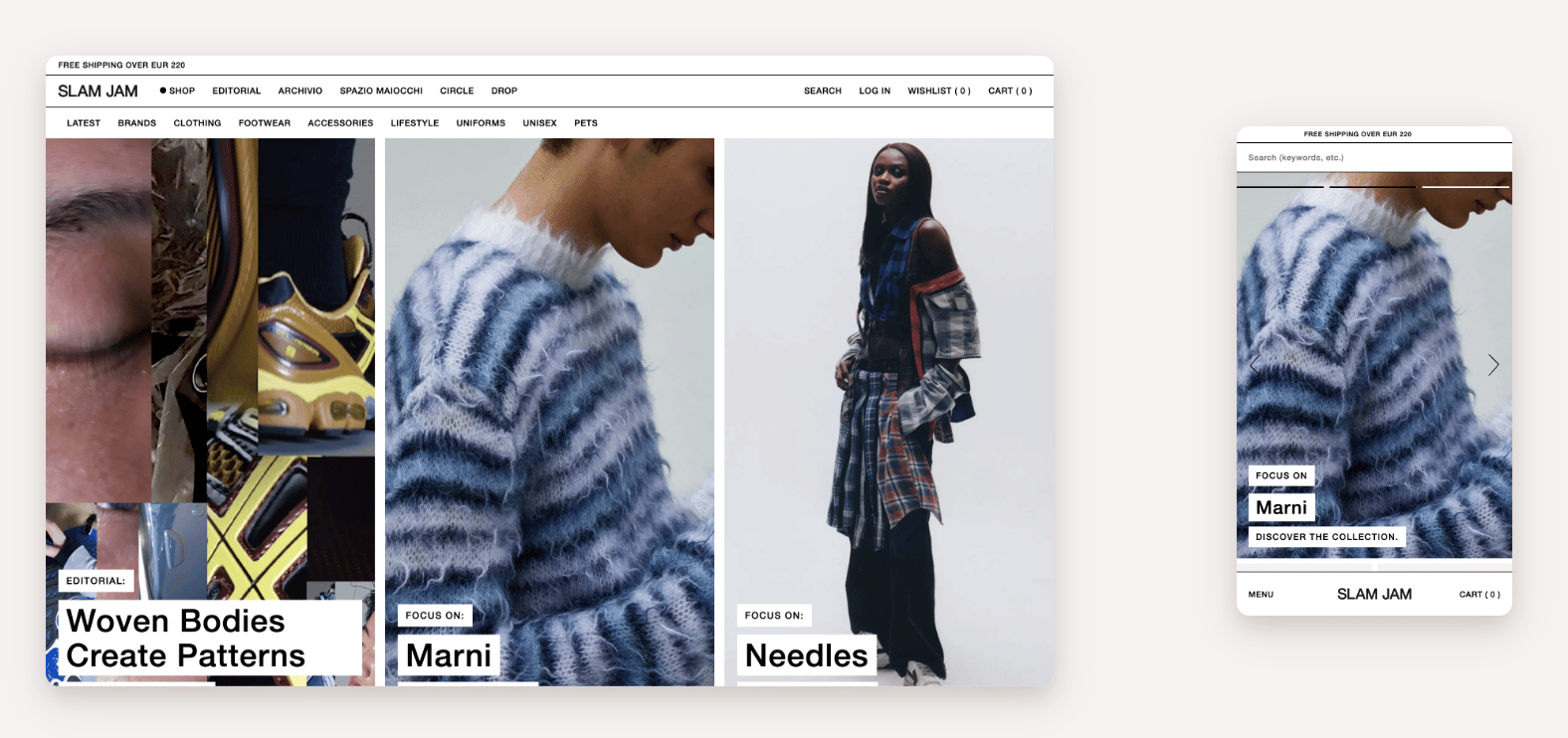
Aynısı, çevrimiçi bir giyim mağazası olan Slam Jam'den bir sonraki örnek için de söylenebilir. Web sitesi, daha küçük ekranlı bir cihaza geçtiğinizde sorunsuz bir şekilde dönüşür. Ürünler dört yerine iki sütun halinde görüntülenir ve arama çubuğunu daha erişilebilir hale getirmek için menü en alta taşınır. Döngü, kullanıcıların yakınlaştırma ve uzaklaştırma yapmak zorunda kalmadan yeni ürünleri keşfetmelerine olanak tanır.

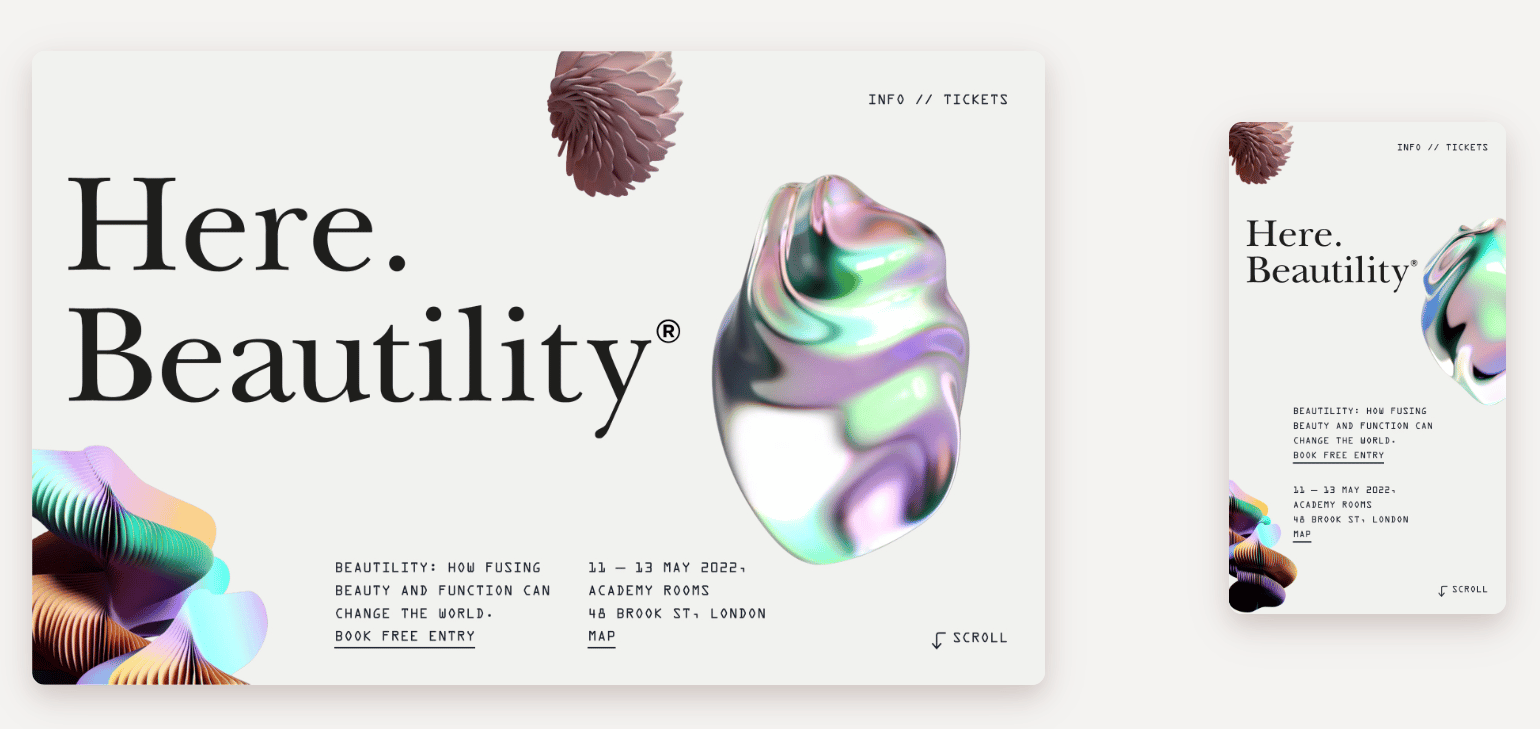
Here Design'dan aldığımız bir sonraki örneğimiz, içerik ve özel efektlerle dolu duyarlı sayfaların da makul bir hızda yüklenebileceğini ve herhangi bir cihazda harika görünebileceğini kanıtlıyor. Küçük ekranlarda bile bu sayfa aynı derecede uyumlu görünüyor ve animasyonlar garip gecikmeler, aksaklıklar veya tutarsızlıklar olmadan gösteriliyor.

Uyarlanabilir Web Tasarımının Artıları ve Eksileri
Henüz herhangi bir sonuç çıkarmayın - uyarlanabilir tasarım kullanan ve bunu yaparken başarılı olan birçok başarılı işletme var.
Uyarlanabilir tasarımın birden fazla avantajı vardır:
- Uyarlanabilir siteler genellikle hızlıdır. Yükleme süresi SEO, kullanıcı deneyimi ve dönüşüm oranları için kritik öneme sahiptir ve tek bir kaygan, özel sayfa sürümünü çekmek daha az zaman alır. Uyarlanabilir tasarımı hızlı yönetilen barındırma ile birleştirin ve ışık hızında bir web sitesi elde edin.
- Kişiye özel, yüksek hassasiyetli bir yaklaşımdır. Statik olduğu için mizanpajınızın görünümü ve hissi üzerinde tam kontrole sahipsiniz. Hangi cihazları hedefleyeceğinize siz karar verirsiniz. Bu, kullanıcılarınız için daha kişiselleştirilmiş deneyimler tasarlamanıza ve tercihlerini dikkate almanıza olanak tanır.
- Reklamları daha kolay entegre edebilirsiniz. Reklamları çevreleyen öğelerin tam boyutlarını ve oranlarını bildiğinizde, reklamları yapılandırmak daha kolaydır.
- Uyarlanabilir tasarım, mevcut bir web sitesini yenilemek için kullanışlıdır. Ayrı mobil ve tablet sürümleri oluşturabilir ve ana site sürümünüzü olduğu gibi bırakabilirsiniz.
- Tüm siteyi veya sayfayı yeniden kodlamak yerine tek tek şablonlarda ince ayar yapabilirsiniz . Bireysel statik düzenlerden oluştuğunda, özellikle küçük bir sorunu düzeltmeniz gerektiğinde, tasarımınızda değişiklik yapmak daha az zahmetli olur.
Ayrıca uyarlanabilir tasarımın eksilerinin de farkında olmalısınız:

- Tasarımınızın istendiği gibi görüntüleneceğini garanti edemezsiniz. Ziyaretçiniz hesaba katmadığınız bir cihazı kullanıyorsa ne olur? Bu durumda, sonuç daha az tahmin edilebilir olacaktır.
- Uyarlanabilir web siteleri daha pahalıdır. Web sitenizi tasarlamak ve desteklemek için bir geliştirici ekibine ihtiyacınız olacak, bu da daha yüksek kurulum ücretleri ve işletme masrafları anlamına gelir. Bu arada, ortalama bir web tasarımcısının maaşı 57 bin dolar civarında ve maaşları 114 bin dolara kadar çıkabiliyor.
- Daha az popüler. Uyarlanabilir tasarımla ilgili sezgisel öğrenme materyallerini ve güncel kılavuzları bulmakta zorlanacaksınız. Duyarlı tasarım moda olduğu için çoğu web tasarım kursu buna odaklanır.
- Ayrı deneyimler tasarlamak hantal ve emek yoğundur. Her düzen piksel açısından mükemmel olmalıdır, bu nedenle, doğal olarak tasarımcılarınız üzerinde çalışmak ve bunları test etmek için daha fazla zaman harcayacaktır.
- Yeni başlayanlar için uygun değil. En popüler görsel web sitesi oluşturucuları, tek tip bir duyarlı tasarım oluşturmanız için araçlar sağlar, ancak ayrı mobil, PC ve tablet sürümleri oluşturmanıza olanak tanıyan basit bir hizmeti nadiren bulacaksınız. Bunun nedeni, uyarlanabilir tasarımın daha fazla uzmanlık ve beceri gerektirmesidir.
Uyarlanabilir Tasarım: Örnekler ve Kullanım Örnekleri
Uyarlanabilir bir site, hedef kitleleri bir mobil uygulama kullanarak alışveriş yapmayı tercih eden e-ticaret işletmeleri için daha iyi bir seçim olabilir. Bu işletmeler, alışveriş alışkanlıklarını ve tercihlerini anlamak için yeterli veri topladıklarından ve uygulama indirmelerini teşvik etmek istediklerinden, hedef kitleleri için son derece hedefli deneyimler oluşturmayı hedefliyor.
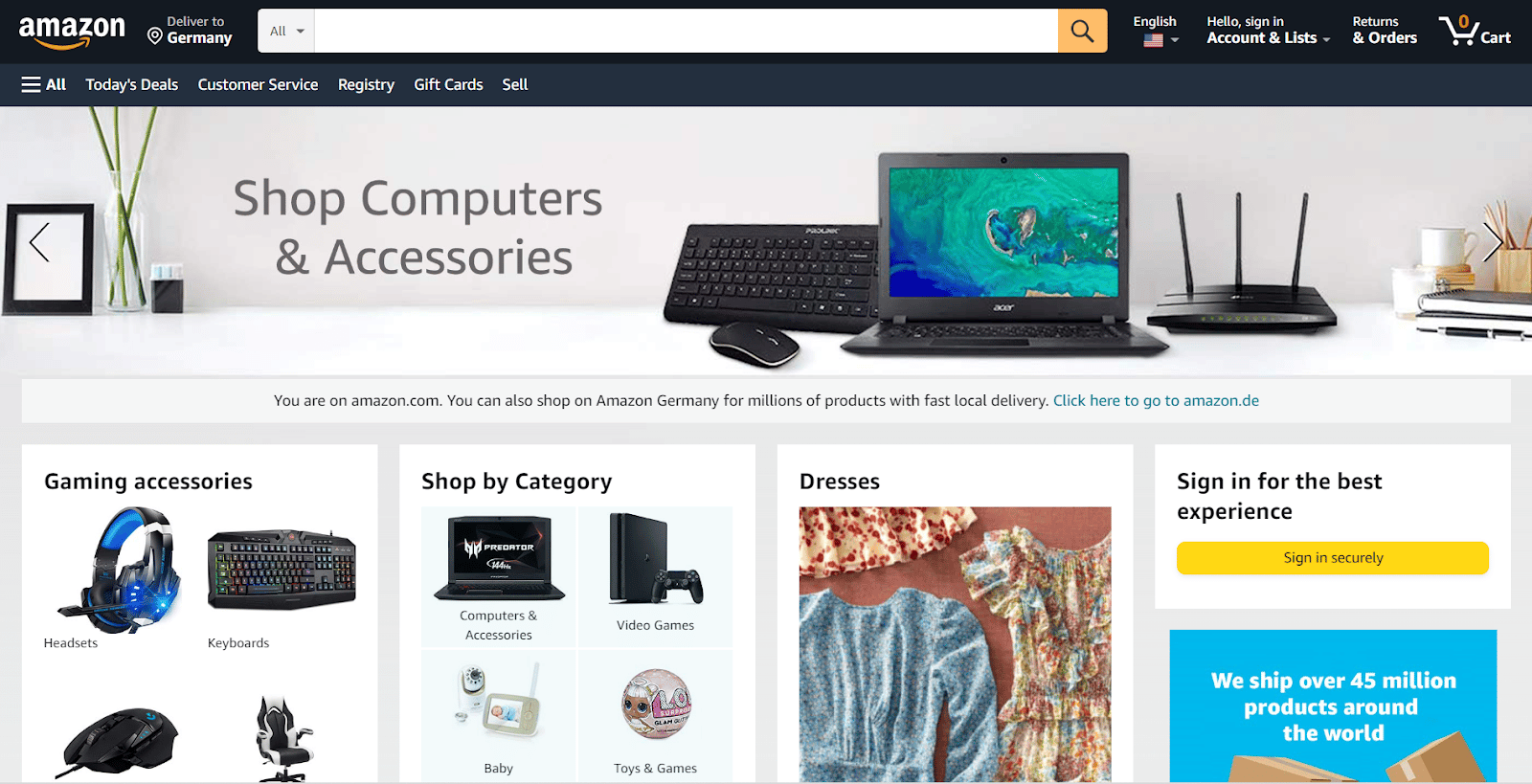
Dünyanın en çok ziyaret edilen uyarlanabilir web sitesini görmek için Amazon'a gidin. Bir masaüstü bilgisayardan harika bir deneyim yaşarsınız. Ana sayfa nispeten meşgul ama bunaltıcı değil ve aradığınızı anında bulabilirsiniz.

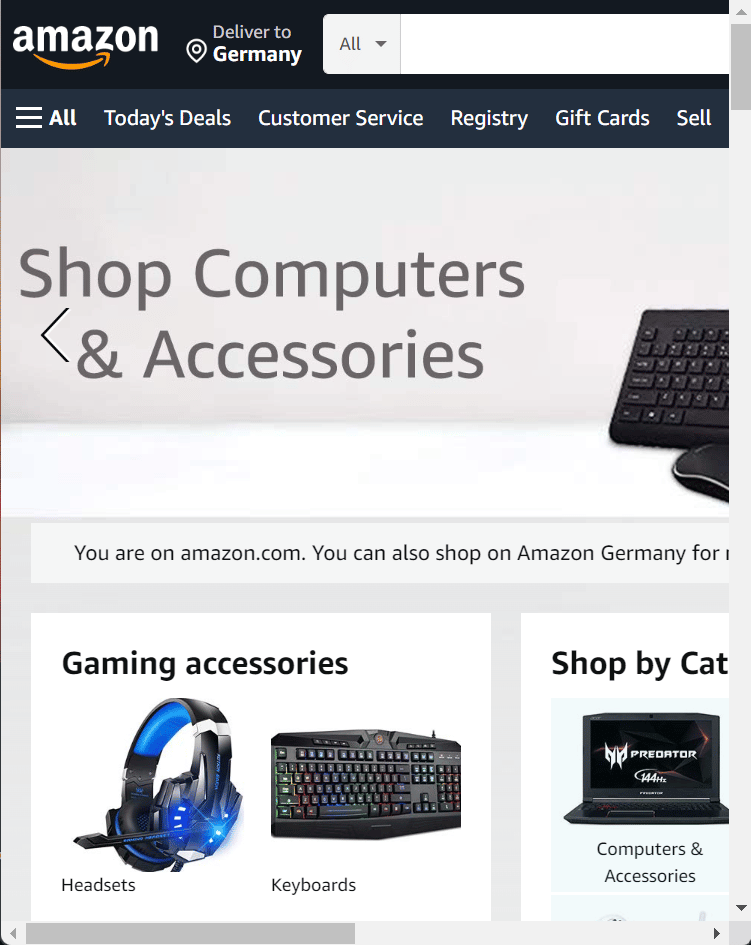
Ancak, tarayıcı pencerenizi yeniden boyutlandırmayı denerseniz şunlar olur:

Bu alışılmadık tarayıcı genişliği hesaba katılmadığından, masaüstü içeriğinin yalnızca bir kısmını görebilirsiniz.
Bu yaklaşım Amazon'a zarar verir mi? En ufak değil. Satışları son yıllarda dört katına çıktı çünkü hem mobil web sitesi sürümü hem de uygulaması çok basit, hızlı ve rahat bir alışveriş deneyimi sunuyor.
Amazon kadar büyük bir şirket, "herkese uyan tek beden" yaklaşımından vazgeçebilir ve web sitesi tasarımında biraz muhafazakar davranarak, yaşlılar ve görme sorunları olan kullanıcılar da dahil olmak üzere dünya çapındaki milyonlarca müşteriye aşina ve anında erişilebilir olmasını sağlayabilir.
Ayrıca, yakından bakarsanız, Amazon'un web sitesi kısmen duyarlıdır - görünüm alanına bağlı olarak ek ve mevcut öğeler eklenmiş veya kaldırılmıştır.
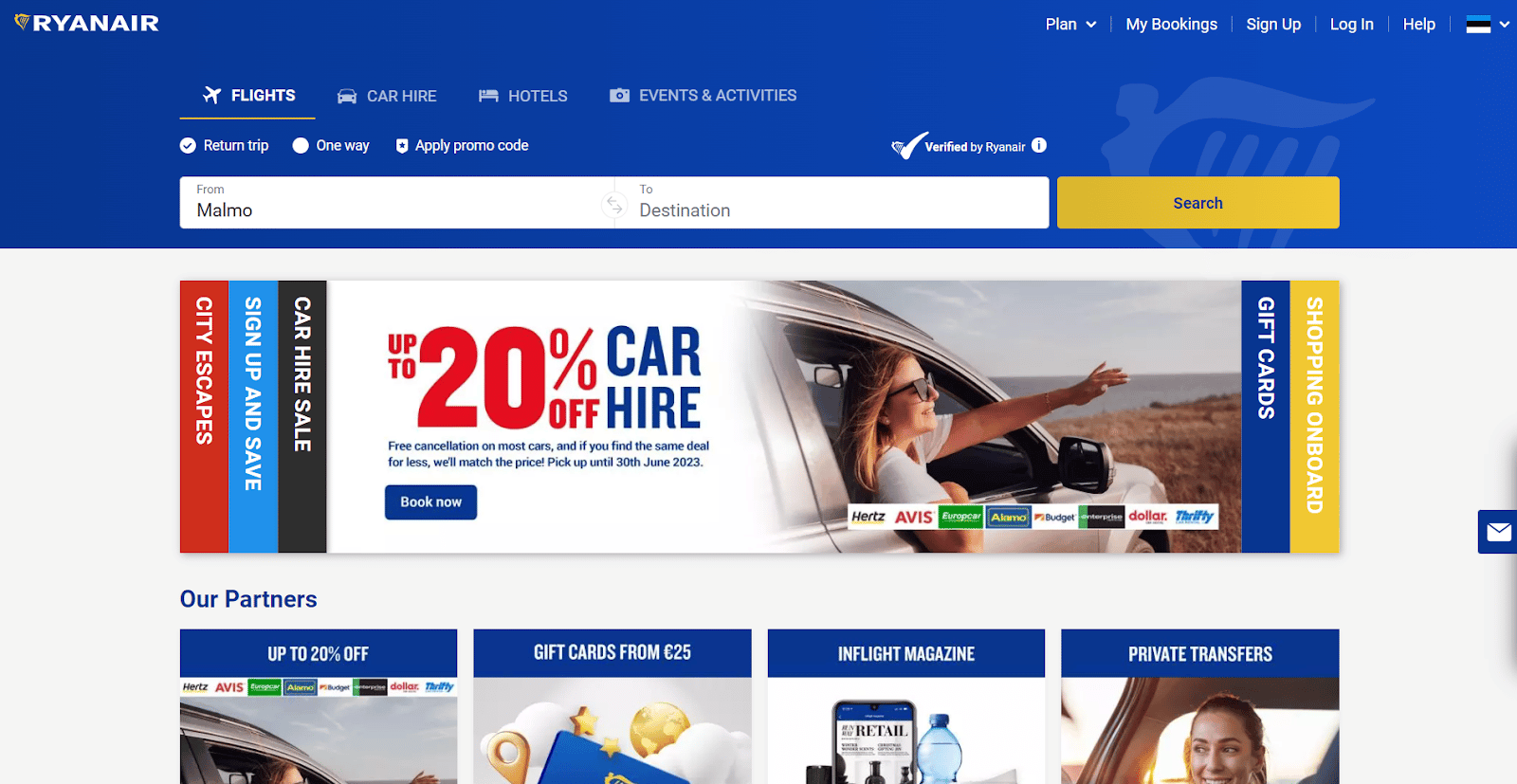
Popüler bir düşük maliyetli Avrupa havayolu şirketi olan Ryanair, aynı zamanda ucuz uçuş rezervasyonlarını çok kolay hale getiren uyarlanabilir bir web sitesine sahiptir. Arayüzü biraz muhafazakar görünüyor ancak modası geçmiş değil ve Pingdom Hız Testi Aracında 82/100 puan alıyor, bu da iyi bir sonuç.

Çoğu gezgin uçuşlarını bir masaüstü cihazdan veya Ryanair mobil uygulamasını kullanarak rezerve etmeyi tercih ettiğinden, biraz katı bir web sitesine sahip olmak, taşıyıcının defalarca trafik rekorları kırmasını engellemez.
Bu web sitesinde çok fazla değişiklik yapmak, mevcut görünüme zaten alışmış olan kullanıcıların kafasını karıştıracaktır. Ryanair, daha modaya uygun, duyarlı bir sürüme geçmek yerine, bilet fiyatlarını mümkün olduğunca düşük tutmaya odaklanmak yerine kasıtlı olarak web sitesi tasarımını değiştirmeyi seçiyor.
Duyarlı ve Uyarlanabilir Tasarım Arasında Nasıl Seçim Yapılır?
Bir yaklaşımın diğerinden daha yaygın olması, onu benimsemeniz gerektiği anlamına gelmez. Büyük resmi gözden kaçırmayın - ana hedefiniz web sitenizi sezgisel, erişilebilir, davetkar ve görsel olarak uyumlu hale getirmektir. Bunu yapmak için bütünsel bir yaklaşım benimsemeniz ve en iyi web tasarımı uygulamalarına başvurmanız gerekir.
Hangi tasarım stratejisinin sizin için en uygun olacağını belirlemek için şu adımları izleyin:
- Önce hedef kitlenizi ve ihtiyaçlarını göz önünde bulundurun. Bir kullanıcının amacının kullandıkları cihaza bağlı olmadığını unutmayın. Gerçek hayattaki kullanıcıların arayüzünüzle nasıl etkileşime girdiğini öğrenmek için kullanıcı araştırması yapın. Belirli cihazlar için tasarımı optimize etmeniz mantıklı mı?
- Özel kullanım durumunuza odaklanın. Örneğin, modern sanat baskıları satıyorsanız, kullanıcılarınız herhangi bir şey satın almadan önce baskılara büyük ekranda bakmak isteyeceklerinden kusursuz masaüstü deneyimleri oluşturmaya odaklanmalısınız.
- Mobil öncelikli bir yaklaşımla aşırıya kaçmayın. Kullanıcı yolculuğunuzdaki tüm olası sorunları ortadan kaldırmak ve aynı mantığı bir masaüstü sürümüne uygulamak için mobil düzenleri aşırı basitleştirmek kolaydır. Bununla birlikte, hamburger menüsüne sahip sade, tek sütunlu bir tasarım, bir masaüstü ekranında çok sıkıcı görünebilir.
- Kaynaklarınızı ve kısıtlamalarınızı değerlendirin. Uyarlanabilir düzenlere yatırım yapmayı düşünmeden önce bütçenizi, mevcut ihtiyaçlarınızı ve uzun vadeli hedeflerinizi belirleyin. Ultra büyük bir akıllı TV'de bile harika görünecek son teknoloji ürünü bir web sitesine sahip olmak markanız için çok önemli mi? Yoksa mevcut hedef kitlenize, yani ne olursa olsun sizden satın alacak bir kitleye ürün satmak için güvenilir bir iş gücüne mi ihtiyacınız var?
- Yükleme hızınızı bir öncelik haline getirin. Ticari web sitelerinde süslemeler olabilir veya olmayabilir, ancak hemen çıkma oranında bir artıştan kaçınmak için hızlı yüklenmeleri gerekir. Yüklenmesi altı saniyeden fazla sürerse, kullanıcıların yarısından fazlası bir web sitesini terk eder.
- Rakip analizini çalıştırın . Muhtemelen, ana rakipleriniz zaten kullanıcı çalışmaları yapmış ve hepsini çözmüştür. Sadece yaklaşımlarını kopyalamayın; bunun yerine, hangi kullanıcı segmentlerine hizmet ettiklerini ve nedenini analiz etmeye çalışın.
Duyarlı tasarım artık bir trend değil - yavaş yavaş web tasarımının altın standardı haline geliyor ve birkaç dezavantajı yakında geçmişte kalacak.
Örneğin, görsel bir web sitesi oluşturucusu olan Webflow, yüklenen görüntüleri otomatik olarak optimize ederek duyarlı sayfaları 10 kata kadar daha hızlı hale getirir ve bu da duyarlı web sitelerinin ana sorunlarından birini çözer: yükleme hızları.
Farklı arama davranışlarını ele almak için duyarlı ve uyarlanabilir stratejileri birleştirerek her iki dünyanın da en iyisini kullanmak mümkündür. Bunu yaparken, uyarlanabilir düzenler medya sorgularına sahip olabilirken, duyarlı web siteleri uyarlanabilir öğeler içerebilir. Duyarlılık ve uyarlanabilirlik ikileminin artık o kadar alakalı olmadığını söylemek güvenlidir - ideal bir web sitesi tasarımı, ikisinin ustaca bir karışımıdır.
Bir Web Sitesinin Duyarlı mı Uyarlanabilir mi Olduğu Nasıl Anlaşılır?
İlk olarak, tarayıcı pencerenizi bir masaüstü bilgisayardan yeniden boyutlandırdığınızda ne olduğunu kontrol edin. Duyarlı bir web sitesi, görünüm alanı boyutunuza sorunsuz bir şekilde uyum sağlar - ne kadar esnek olduğunu hemen fark edeceksiniz.
Uyarlanabilir bir web sitesi, siz belirli bir kesme noktasına ulaşana veya başka bir cihaza geçene kadar değişmez. O zamana kadar içeriğin bir kısmı yeniden boyutlandırmak yerine gizlenecek ve onu görmek için yatay kaydırma çubuğunu sürüklemeniz gerekecek.
Alternatif olarak, Windows'ta CTRL + U'ya veya Mac'te Option + Command + U'ya tıklayarak ana sayfa kaynak kodunda medya sorguları arayabilirsiniz. Ayrıca sayfaya sağ tıklayıp açılır menüden “ Sayfa Kaynağını Görüntüle ”yi seçebilirsiniz.
Bir web sitesinin çeşitli ekranlarda nasıl davrandığını görmenin kolay bir yolu, Google Chrome Cihaz Modu ile mobil cihazları simüle etmektir. Test etmek istediğiniz web sitesini açın ve geliştirici araçlarını açmak için Windows'ta CTRL + Shift + I veya Mac'te Command + Option + I tuşlarına basın.
Özet
Arama motorlarının duyarlı sitelere öncelik verdiğini duymuş olabilirsiniz.
duyarlı. Bu tamamen doğru değil. Uyarlanabilir bir web sitesi, duyarlı bir web sitesi kadar SEO dostu olabilir. Google, olumlu bir kullanıcı deneyimi sağlayan mobil uyumlu web sitelerini tercih ettiğini söylüyor, ancak sizi bunu başarmanın tek bir yolu ile sınırlandırmıyor.
Web sitenizin mobil cihazlarda kusursuz çalışmasını sağlamanın birçok yöntemi vardır. Örneğin, WordPress mobil eklentilerini deneyebilirsiniz - bunlardan bazılarını kullanmak için kodlayıcı olmanıza bile gerek yoktur. Geliştirici becerileriniz varsa, web sitenizdeki değişiklikleri yayınlanmadan önce stressiz bir şekilde test etmek için WordPress hazırlama ortamlarımızı kullandığınızdan emin olun.
WordPress sitenizi bir uygulamaya dönüştürebilecek mobil eklentiler var; bu, yepyeni bir uyarlanabilir web sitesinde bir servet harcamadan özel bir deneyim sunmanın harika bir yolu. Halihazırda mobil siteleriniz varsa, WP Mobile Menu gibi eklentilerle görünümlerini ve kullanılabilirliklerini büyük ölçüde iyileştirebilirsiniz.
Hangi yaklaşımı seçerseniz seçin, platformlar arası tasarımın, kaynağınıza ne zaman veya nasıl eriştiklerinden bağımsız olarak kullanıcılarınız için ışık hızında deneyimler oluşturmanızı gerektirdiğini unutmayın. Doğru barındırmayı seçmek savaşın yarısıdır - web sitenizi varsayılan olarak daha hızlı ve daha güvenli hale getirebilir ve planlanmamış kesintiler veya düşük bant genişliği konusunda endişelenmenize gerek kalmaz.
