En İyi 20 Özgeçmiş Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-16Kendi özgeçmişinizi oluşturmadan önce ilham almak için en iyi özgeçmiş web sitelerini görmeye hazır mısınız?
Yeni bir iş ararken veya yeni bir müşteri edinirken potansiyelinizi yükseltmek istiyorsanız, kişisel sayfanızın kalitesi son derece önemlidir.
Neyse ki, bu birinci sınıf örnekler, yaratıcılığınızı geliştirmenize yardımcı olacak. Ancak, sizinkini daha fazla öne çıkarmak için orijinal dokunuşunuzu eklemeyi unutmayın!
Ayrıca, her web sitesinin üzerine kurulu olduğu ürünü/web sitesi oluşturucuyu da eklediğinizden emin olduk, böylece siz de deneyebilirsiniz.
Veya hemen harekete geçmek için en iyi kişisel web sitesi oluşturucuları veya WordPress özgeçmiş temaları incelememize göz atabilirsiniz.
En İyi Özgeçmiş Web Siteleri ve Örnekler
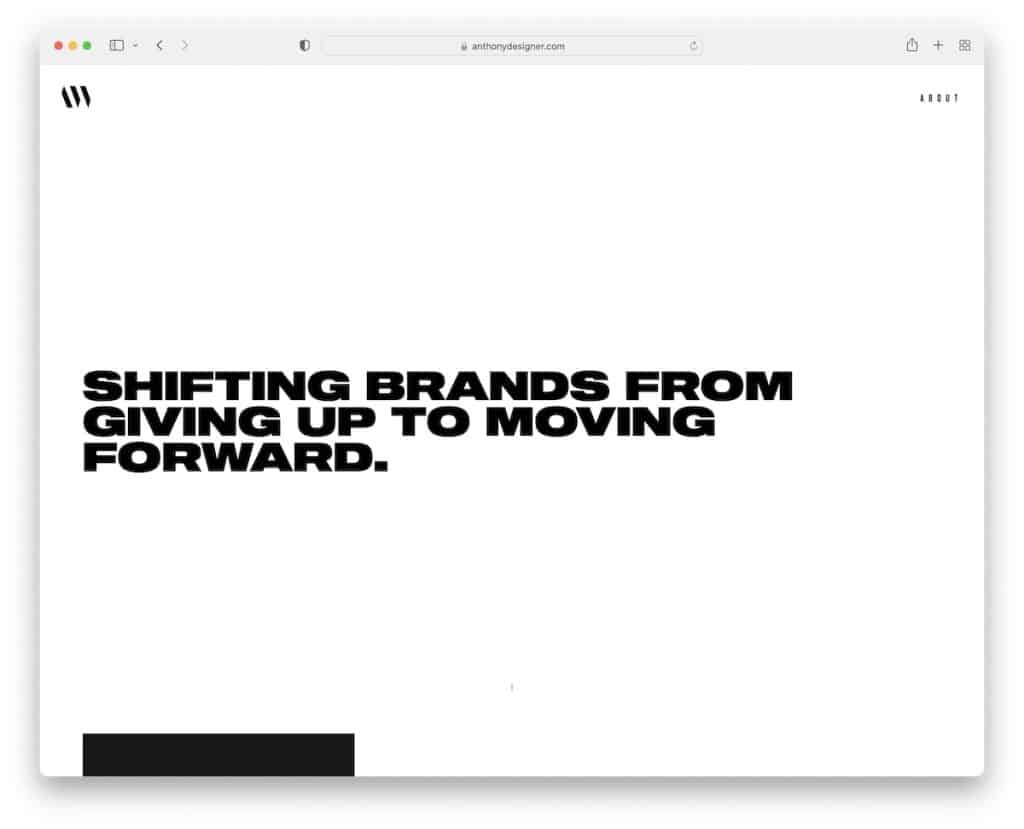
1. Anthony Wiktor
Yapımcı : Gatsby

Anthony Wiktor'un iki sayfalık web sitesi baştan sona destansı. Süper basit ve minimalist ve onu bu kadar özel yapan da bu.
Ayrıca, kaydırmaya başladığınızda hafif bir kahraman bölümünden karanlık bir tasarıma geçiş yapmak büyük bir dikkat çekicidir. (Görmeniz gerekiyor.)
Not : Açık ve koyu tasarımı karıştırmak, kullanıcı deneyimini artırmak için gerçekten işe yarayabilir.
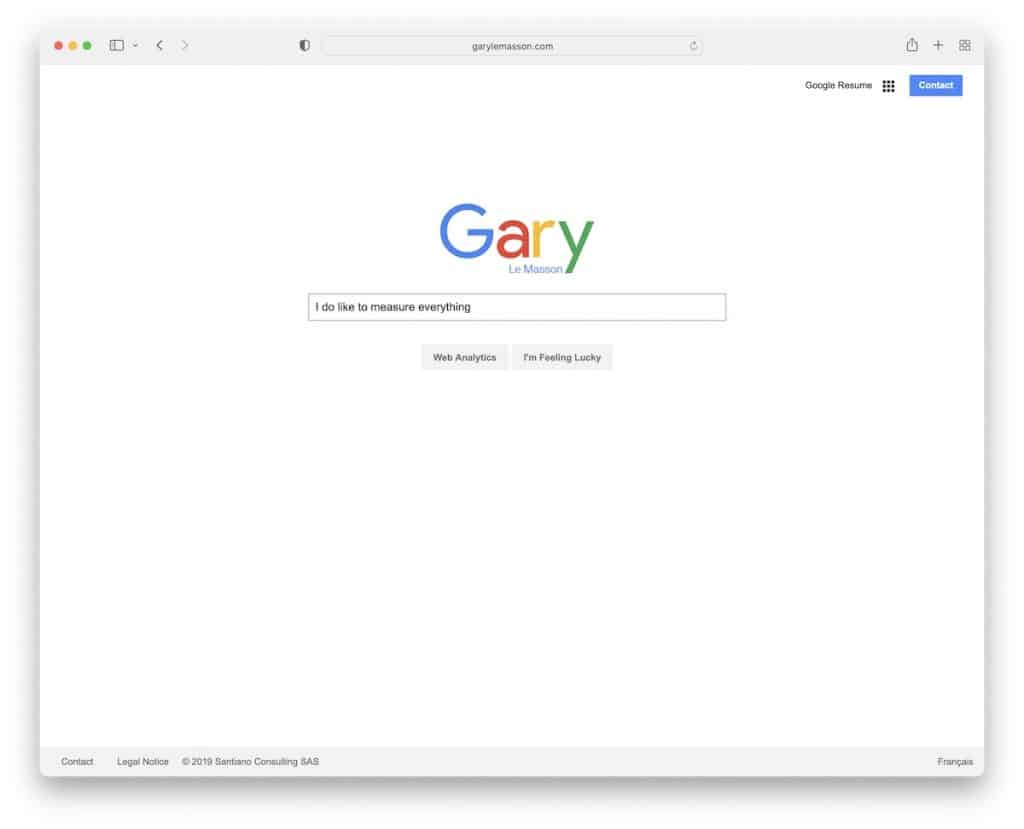
2. Gary Le Masson
İle oluşturuldu : Drupal

Neden Google'a bağlanıyoruz?
Değildi; Gary Le Masson'ın özgeçmiş web sitesi, Google'ın ana sayfasında şimdiye kadar gördüğümüz en yaratıcı yaklaşımlardan biri.
Tüm deneyim ÇOK havalı ama biz en çok "Kendimi şanslı hissediyorum" düğmesini seviyoruz.
Not : Çok popüler bir web sitesinden veya platformdan bir tasarımı "çalmak" gerçekten işe yarayabilir - ancak bunu doğru yaparsanız.
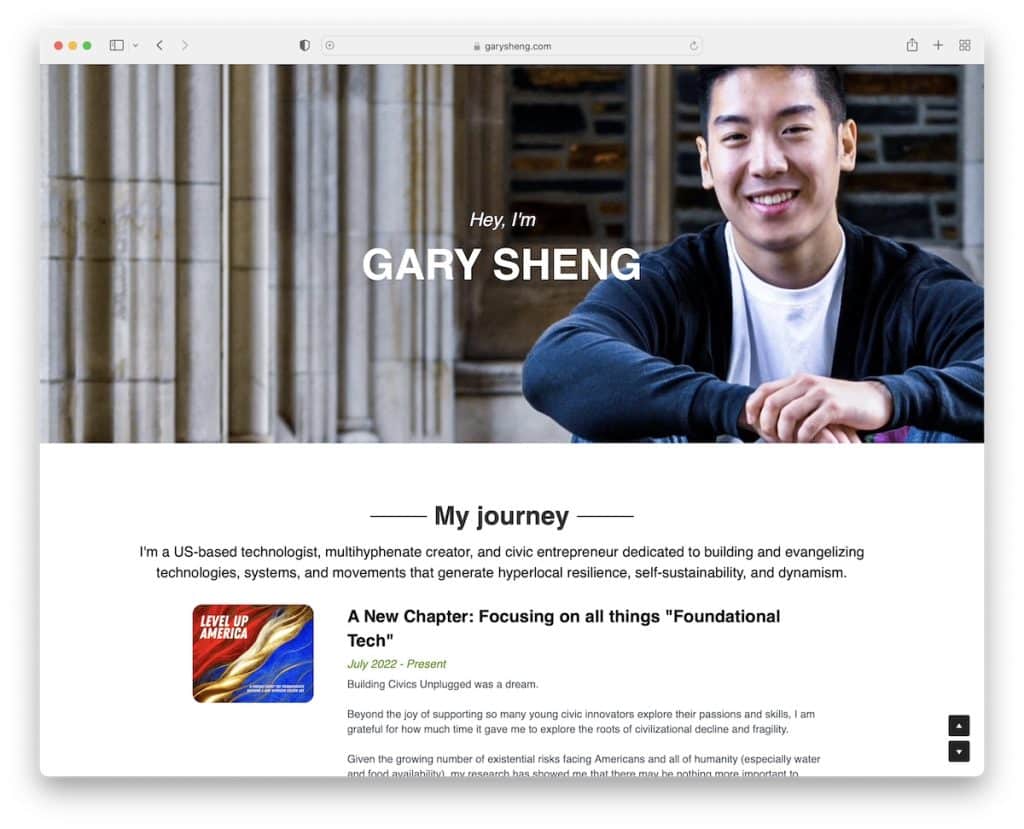
3. Gary Sheng
İle inşa edildi : Çarpıcı

Gary Sheng, başlık/menü içermeyen tek sayfalık bir web sitesi işletiyor, yalnızca basit, davetkar metin içeren büyük bir kahraman resmi.
Web sitesinde basit bir "Yolculuğum" zaman çizelgesi, en aktif olduğu topluluklara bağlantılar ve daha fazlası bulunur.
Kaydırma yapmak istemiyorsanız, aşağı ve yukarı kaydırma düğmeleri her zaman size eşlik eder.
Not : Özgeçmiş web sitenizi kendi resminizle daha kişisel hissettirin (ve çok resmi olması gerekmez).
İdeal çevrimiçi varlığınızı oluşturmak için bu kullanıcı dostu tek sayfalık web sitesi oluşturucularından herhangi birini de kullanabilirsiniz.
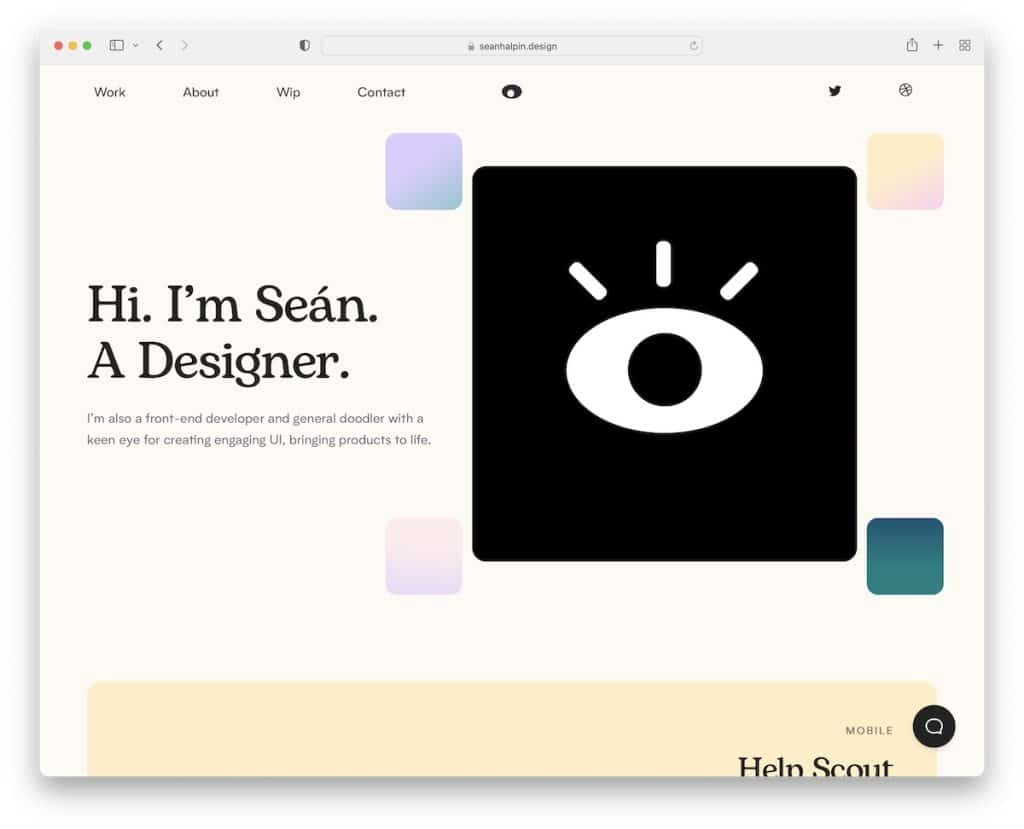
4. Sean Halpin
Şununla oluşturuldu : GitHub Sayfaları

Sean Halpin, kullanıcı deneyimini geliştiren pek çok benzersiz öğeye sahip çok yaratıcı ve modern bir kişisel web sitesine sahiptir.
Ayrıca kayan bir menüsü vardır, bu nedenle daha fazla bilgi edinmek istiyorsanız en başa kadar kaydırmanıza gerek yoktur.
Artı, canlı sohbet işlevi bir bot olabilir, ancak kaliteli yanıtlarla yanıt verir.
Not : Web sitenize canlı sohbet butonu eklemek (bot olsa bile) size daha fazla müşteri kazandırabilir.
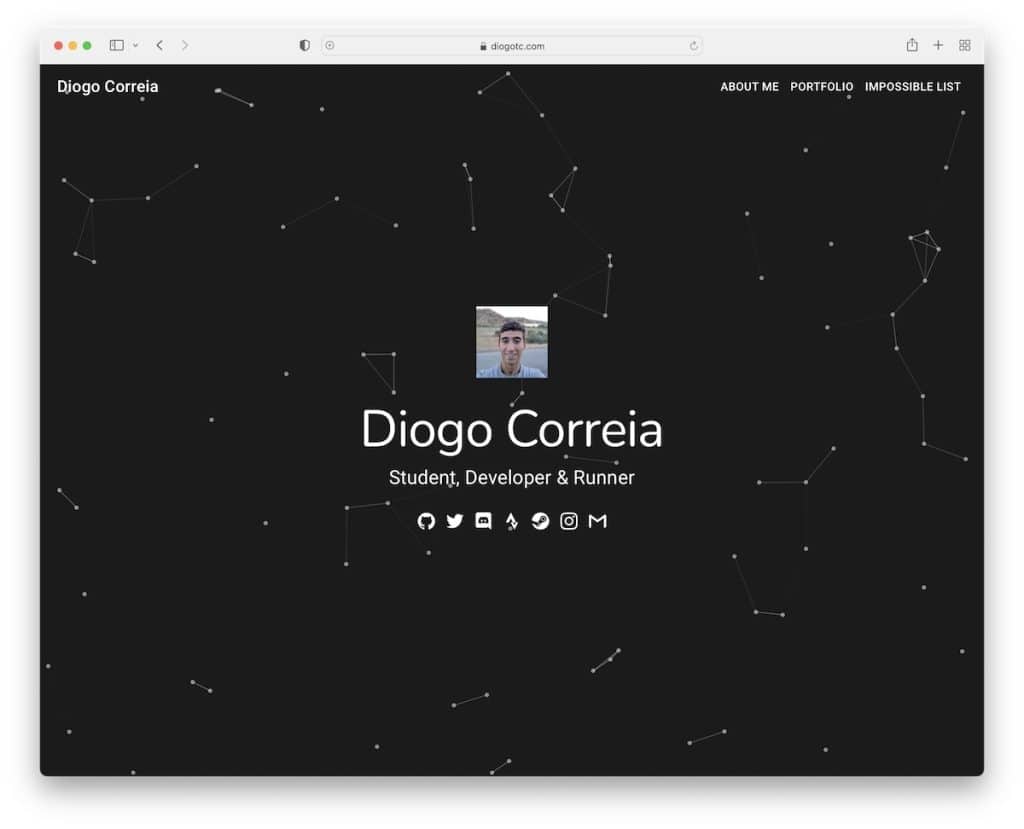
5. Diogo Correia
Yapımcı : Gatsby

Diogo Correia'nın sayfasını benzersiz kılan parçacık efekti tarzı bir kahraman bölümünü çok sık görmüyorsunuz.
Ekranın hemen altında, Diogo'dan bir portföy ve animasyonlu bir zaman çizelgesiyle devam eden hızlı bir mesaj var.
Ayrıca, alt bilgi, ek iletişim bilgileri ve bağlantılar içeren bir site haritası sağlar.
Not : Eğitiminizi, deneyiminizi, başarılarınızı vb. sergilemek için animasyonlu bir zaman çizelgesi kullanın.
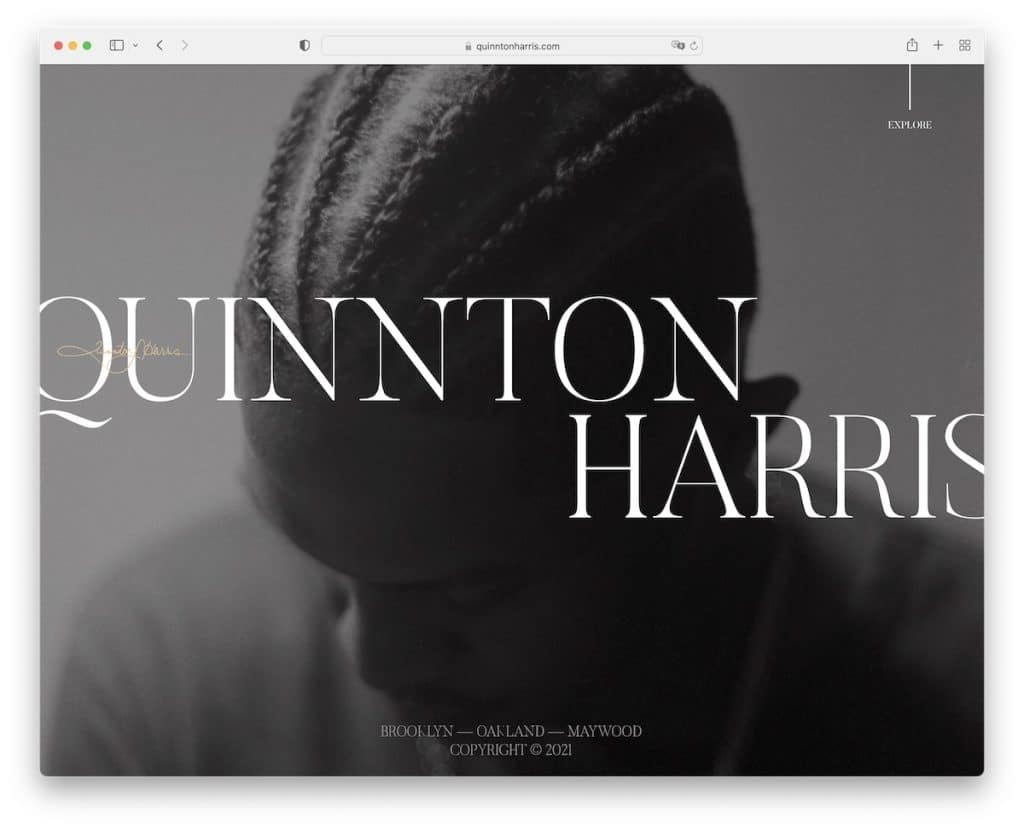
6. Quinton Harris
İle oluşturuldu : Wix

Quinnton Harris'in ana sayfasında yalnızca tam ekran resim arka planı ve metni olan bir kahraman bölümü bulunur.
Bir menü düğmesi yerine, tıkladıktan sonra bir kenar çubuğu menüsünü gösteren kayan bir "keşfet" bağlantısını seçti. Burası, daha fazla bilgi, proje vb. içeren diğer dahili sayfaları bulabileceğiniz yerdir.
Not : Adınızın ve bir menü düğmesinin bulunduğu tam ekran bir resim içeren cesur ve etkili bir ana sayfa yapın. Basit tutun.
Ayrıca, kontrol etmeniz için Wix platformunda oluşturulmuş daha fazla web sitesi örneğimiz var.
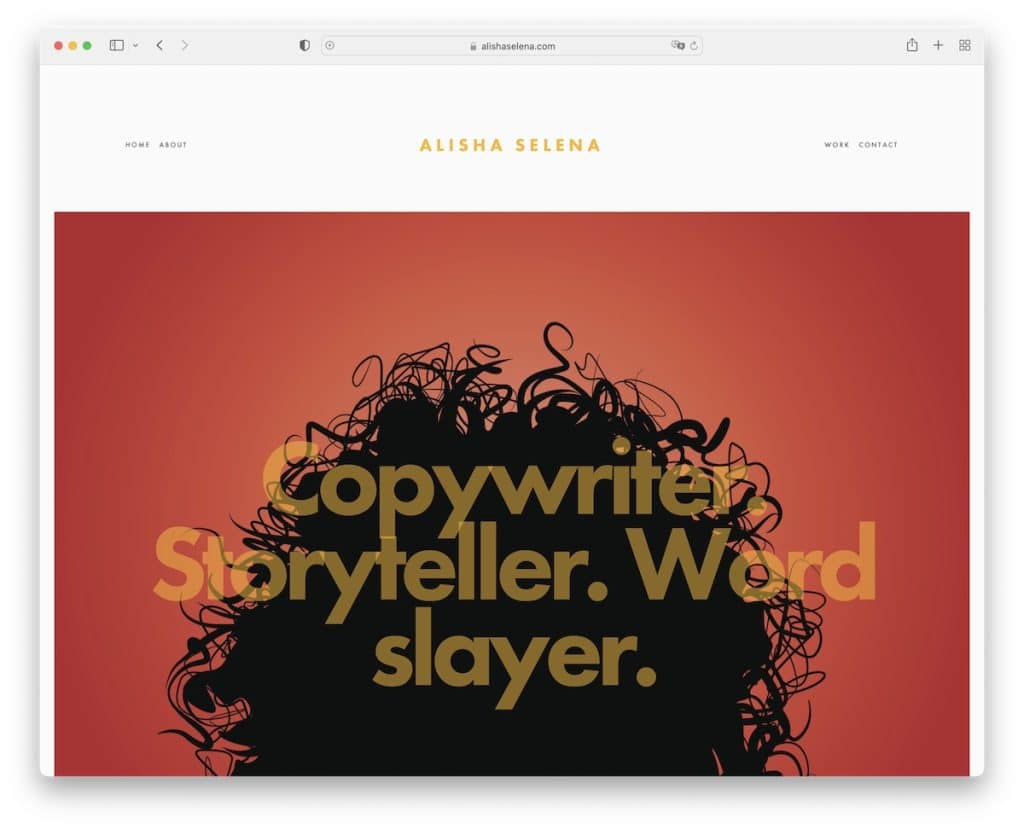
7. Alisha Selena
İle inşa edildi : Squarespace

Quinnton'ın sayfasına benzer şekilde, Alisha Selena da işleri renklendirmek için paralaks bir resim kullanarak çok basit bir ana sayfa ile gitti.
Başlık çok minimalisttir ve alt bilgide yalnızca sosyal bağlantılar bulunur. Ancak arada, bir PDF'yi yeni bir sekmede açan bir "özgeçmişimi görüntüle" düğmesi var.
Not : Her şeyi statik tutmak yerine, paralaks işlevi sayfanıza daha fazla canlılık getirebilir.
Daha fazla fikre mi ihtiyacınız var? En iyi Squarespace web sitesi örnekleri listemize göz atın.
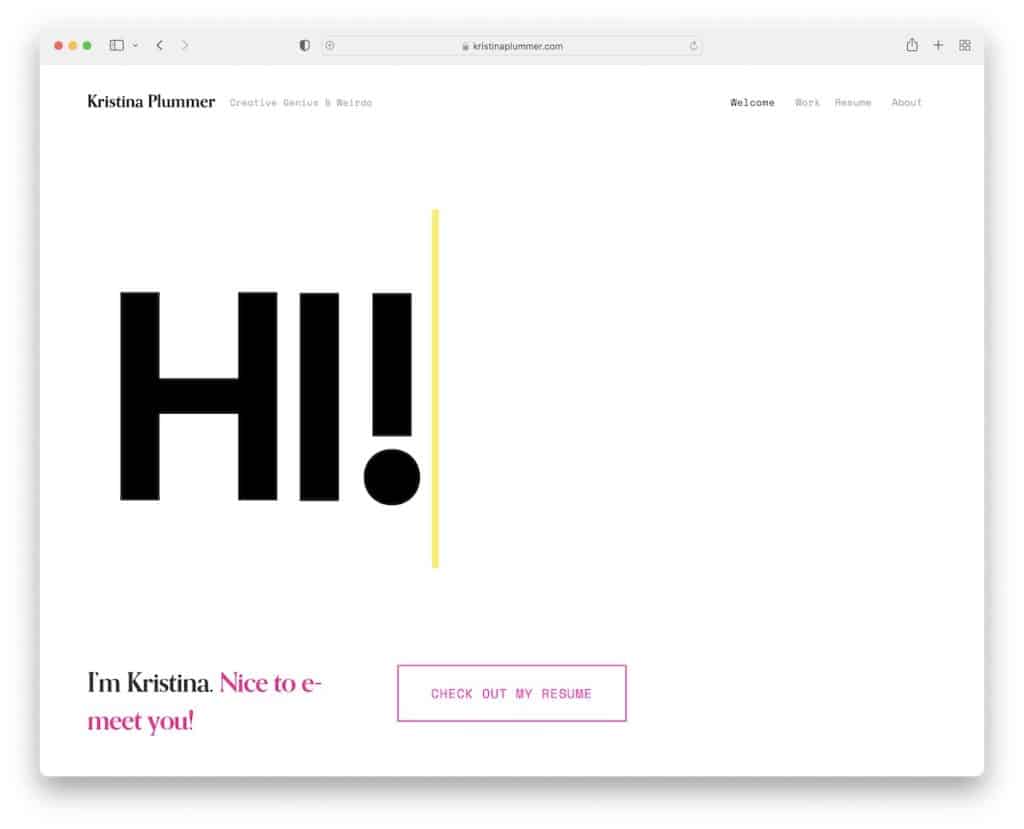
8. Kristina Plummer
İle inşa edildi : Squarespace

Basitlik akışında olduğumuz için, sizi karşılamak için daktilo efektini kullanan başka bir harika özgeçmiş web sitesi var.
Kristina Plummer'ın ön sayfasında resim yok, ancak metin animasyonu ilgi uyandırmak için iyi bir iş çıkarıyor.
Devam düğmesi ayrıca, daha fazla tıklanabilir hale getiren pembe bir fareyle üzerine gelme efektine sahiptir.
Not : Ana sayfanız için yazı kullanmak ve görsel kullanmak sizi kitlelerden kolayca ayırabilir.
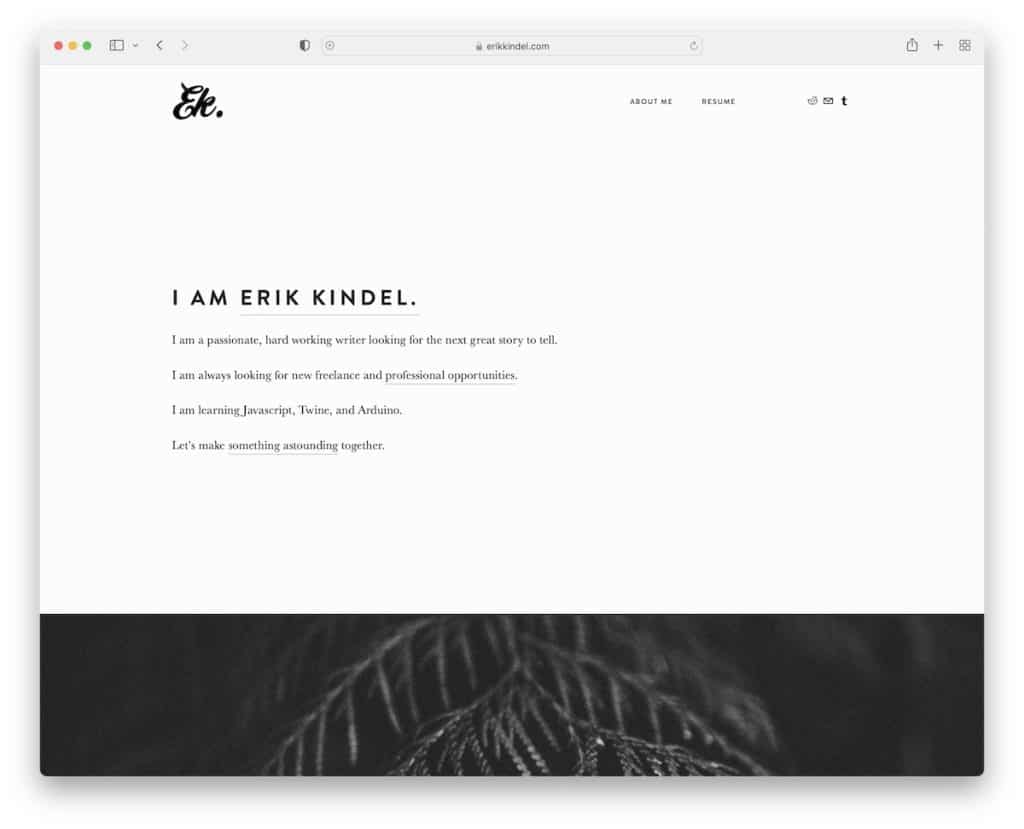
9. Erik Kindel
İle inşa edildi : Squarespace

Erik Kindel, ekranın üst kısmında metin ağırlıklı bir alanla başlayan üç sayfalık bir özgeçmiş web sitesi işletiyor. Ancak ön sayfada ayrıca bağlantıların olduğu iki paralaks bölümü, bir Instagram akışı ve basit bir iletişim formu bulunur.
Sitenin oldukça basit web tasarımı, masaüstü ve mobil cihazlarda harika çalışıyor ve en iyi performansı sunuyor.
Not : Metin ve düz renkli arka plan ile kahraman bölümünde kendiniz hakkında daha fazla bilgi vererek doğrudan konuya gidin.
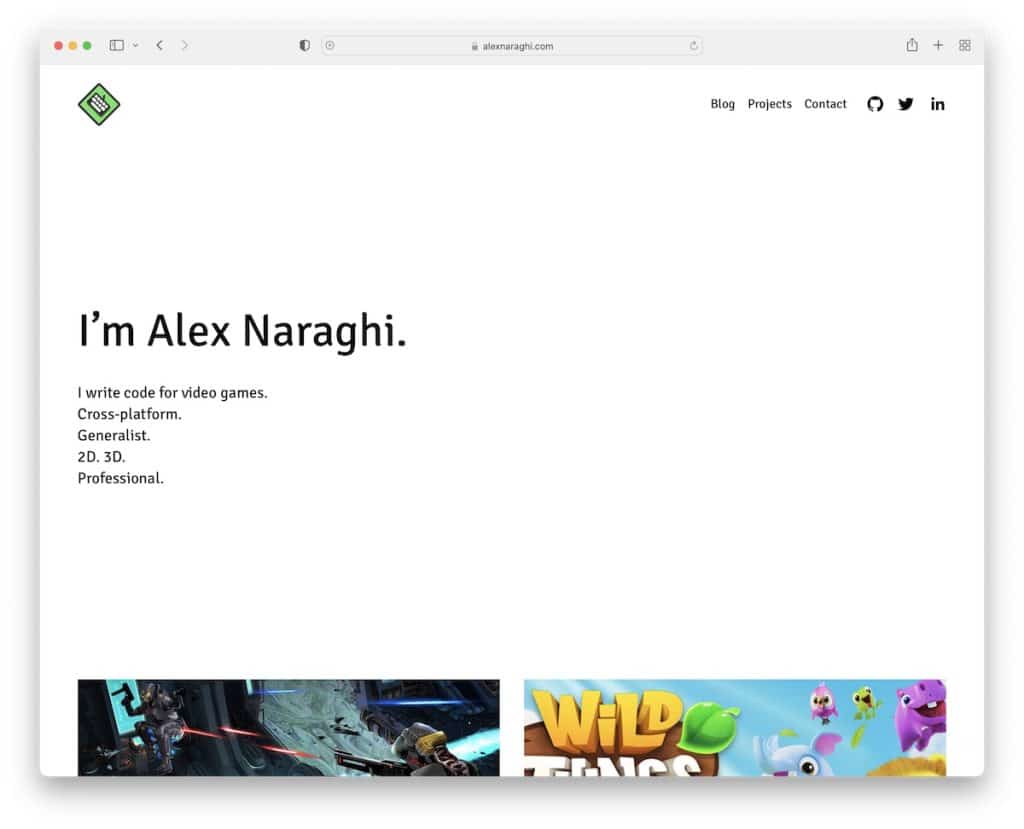
10. Alex Naraghi
İle inşa edildi : Squarespace

Alex Naraghi'nin özgeçmiş sayfası, çok fazla beyaz alan ve minimalist bir üstbilgi ve altbilgi ile tamamen basitlikle ilgilidir.
Projeler bölümü, her şeyi ayrıntılı olarak açıklayan daha fazla bilgi içeren ayrı bir sayfa olarak açılır.
Ve “Beni tıklayın!” Diye bağıran canlı yeşil arka plana sahip özgeçmişi kaçırmak imkansız.
Not : Web tasarımınızı aşırı karmaşık hale getirmenize gerek yok; bırakın çalışmalarınız ve projeleriniz konuşsun.
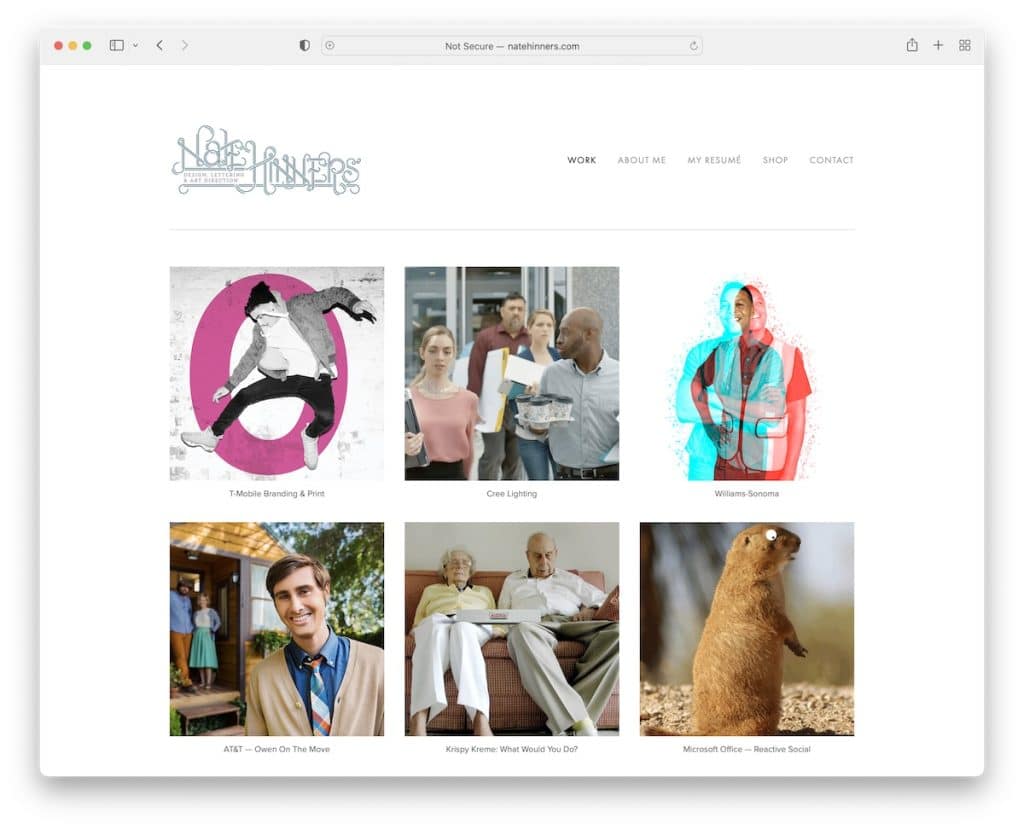
11. Nate Hinners
İle inşa edildi : Squarespace


Izgara tarzı portföy ana sayfası, potansiyel müşterilerin zamanını boşa harcamadan en iyi çalışmalarınızdan bazılarını sunmak için harika bir seçenektir. Nate Hinners bunu güzel ve temiz bir şekilde yapıyor, her şeyden önce içeriği vurguluyor.
Bununla birlikte, diğer çalışmalara, özgeçmişe, mağazaya, iletişime vb. bağlantılar içeren minimalist bir başlık da vardır.
Not : Ana sayfada yalnızca bir veya iki projeyi öne çıkarmak yerine beş, on veya daha fazlasını öne çıkarmak için bir ızgara düzeni kullanın.
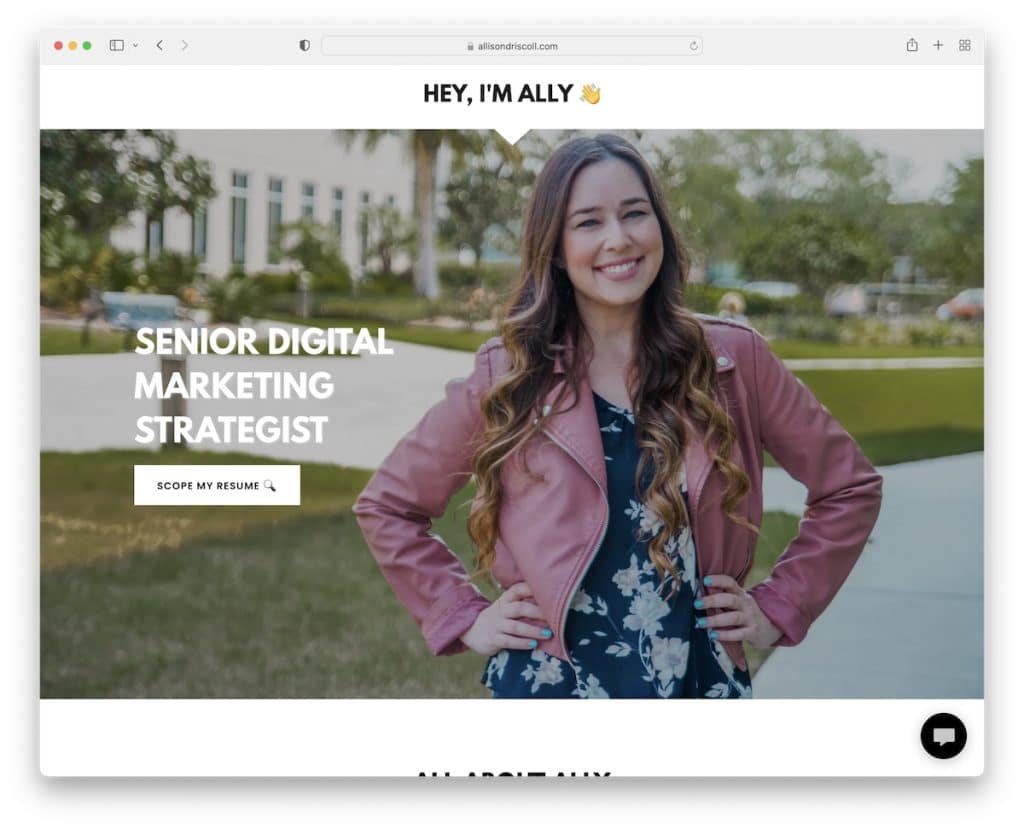
12. Allison Driscoll
İle oluşturuldu : GoDaddy Builder

Allison Driscoll, işleri fazla karmaşık hale getirmeyen ve doğrudan konuya giren harika bir özgeçmiş web sitesi örneğidir. Ve tam olarak istediğiniz şey bu – potansiyel müşterilere ihtiyaç duydukları şeyi verin.
Web sitesi, başlık içermeyen tek sayfalık bir düzene sahiptir, ancak sizi doğrudan özgeçmiş bölümüne götüren bir harekete geçirici mesaj düğmesi vardır.
Ayrıca ilginç olan, iletişim kurmak için basit bir form açan kayan iletişim düğmesidir. Ancak, ek eklemeye izin veren başka bir iletişim formu da vardır.
Not : Lafı uzatmaktan kaçının ve doğrudan kendiniz, deneyiminiz vb. hakkında bilgi vermeye başlayın.
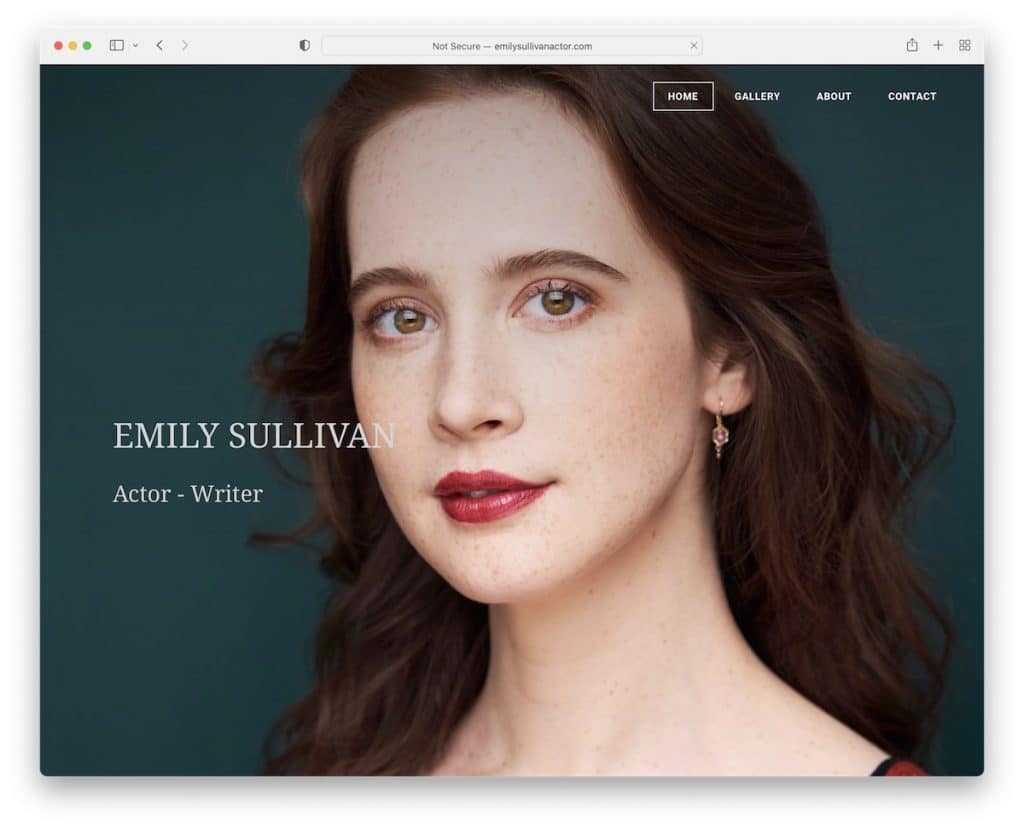
13. Emily Sullivan
İle oluşturuldu : Weebly

Emily Sullivan'ın ekranın üst kısmında tam ekran bir resim ve daha temiz bir görünüm için şeffaf bir menü bulunan güzel bir kişisel web sitesi var. (Kaydırmaya başladığınızda menü en üste yapışır.)
Genel duyarlı web tasarımı oldukça basittir, ancak daha iyi görünürlük için yeterli beyaz alanla bir özgeçmiş sayfasının içermesi gereken her şeyi paylaşır.
Not : Bir aktörün web sitesinde kendinizin birden fazla fotoğrafı şiddetle tavsiye edilir.
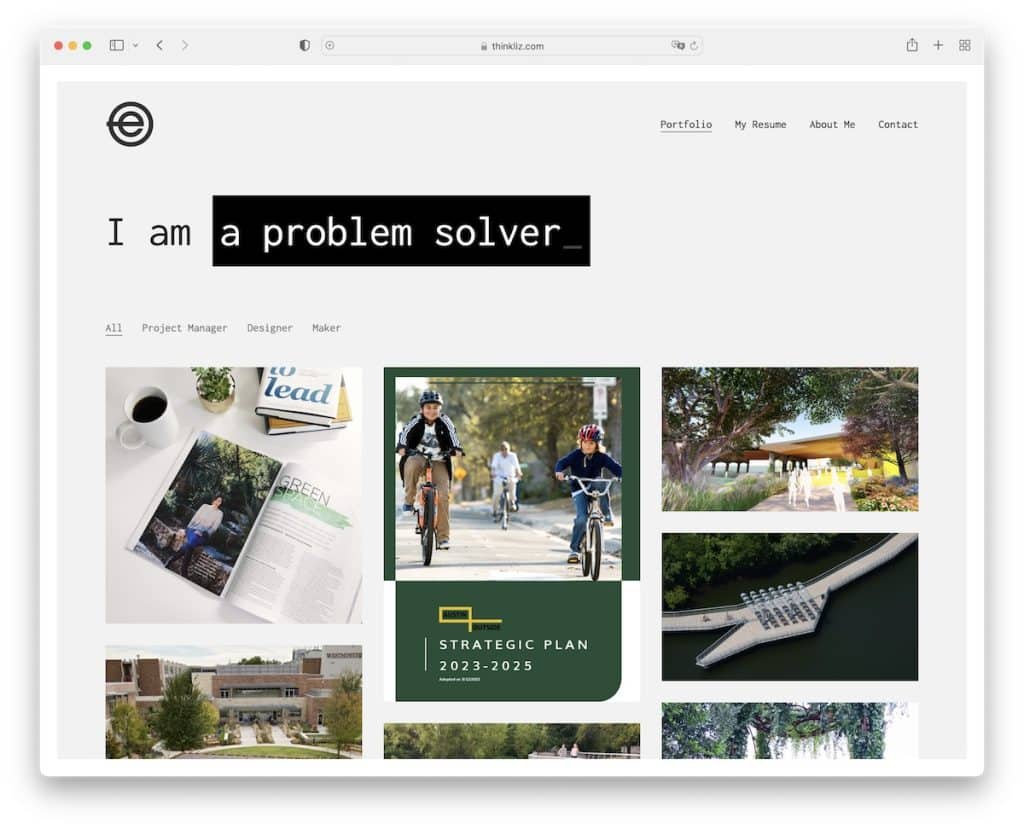
14. Elizabeth Carroll
İle oluşturuldu : Kalium Teması

Elizabeth Carroll, bazı faydalarını paylaşmak için başlığın altındaki daktilo efektini kullanıyor.
Animasyonun hemen altında, çalışmalarını kontrol edebileceğiniz filtrelenebilir bir portföy var. Portföy öğeleri tıklanabilir, her biri hakkında daha fazla içerik ve bilgi ortaya çıkarır.
Ve alt bilgiden önce kısa bir biyografi var. Bununla birlikte, Hakkımda sayfasına erişerek onun hakkında daha fazla bilgi edinebilirsiniz.
Not : Filtrelenebilir bir portföy kullanmak, çalışmanızın farklı türlerini göstermek için harikadır.
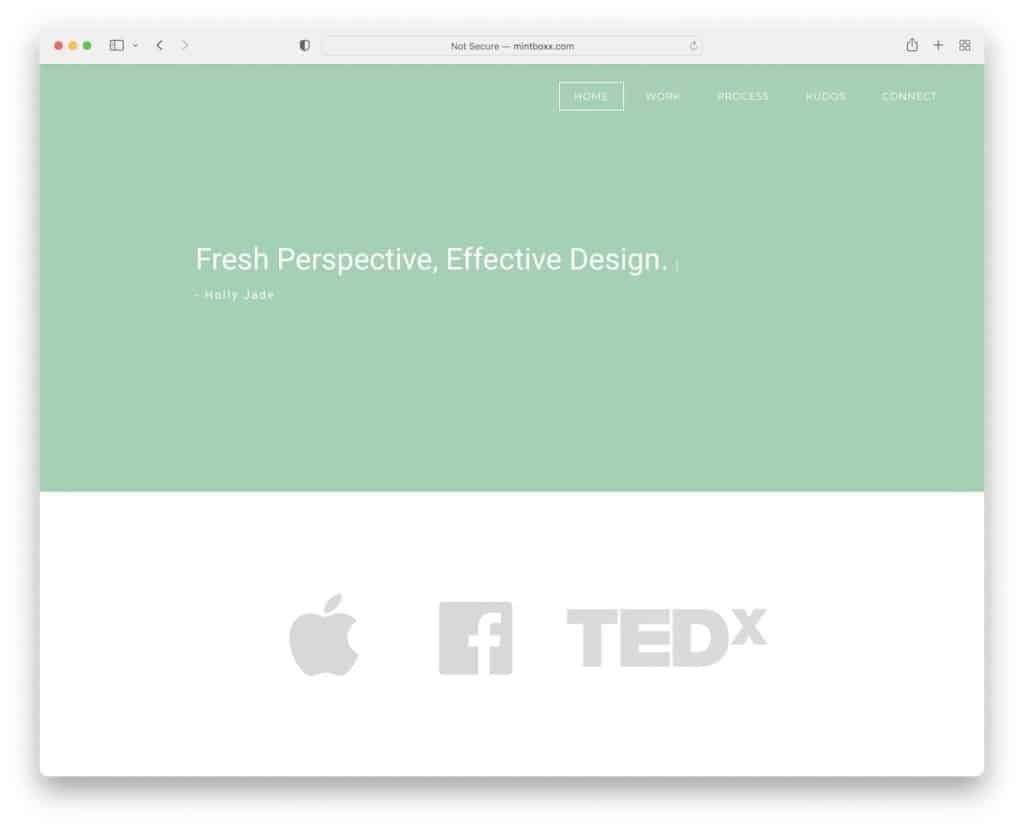
15. Nane Kutusu
İle oluşturuldu : Weebly

Mintboxx, daha ilgi çekici bir deneyim için küçük bir animasyon parçası içeren minimalist bir özgeçmiş web sitesinin mükemmel bir örneğidir.
Ön sayfa, ziyaretçiyi Holly'ye hızla alışması için her şeyle donatıyor. Ancak gerekli diğer tüm materyaller bireysel dahili sayfalardadır (biz özellikle İşlem sayfasını seviyoruz).
Not : Biraz yaratıcılık içeren minimalist bir tasarım her zaman işe yarar. (Ayrıca minimalist bir WordPress temasıyla benzer bir web sitesini kolayca oluşturabilirsiniz.)
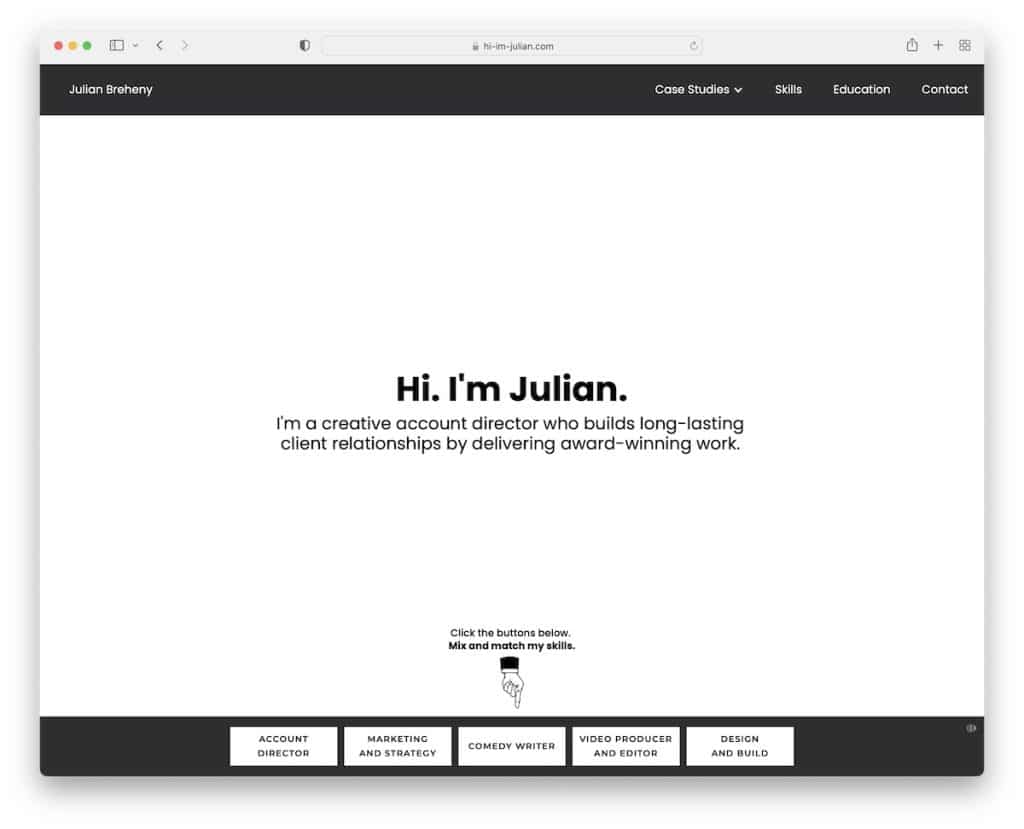
16. Julian Breheny
İle oluşturuldu : Web akışı

Julian Breheny, çevrimiçi varlığını oluştururken geleneksel web sitesi görünümünü takip etmek istemedi.
Sayfa ilk bakışta çok basit, ancak hizmetlerini ortaya çıkaran alt düğmelere tıkladığınız anda işler değişiyor. İşleri daha sulu hale getiren GIF'leri bile açabilirsiniz.
Becerileri, projeleri ve eğitimi hakkında daha fazla bilgi edinmek için bir açılır menü de var.
Not : Özgeçmiş web siteniz için aklınızda orijinal bir şey varsa – sadece yapın!
Kendinizinkini oluşturmanız için sizi heyecanlandıracak bazı harika Webflow web siteleri burada.
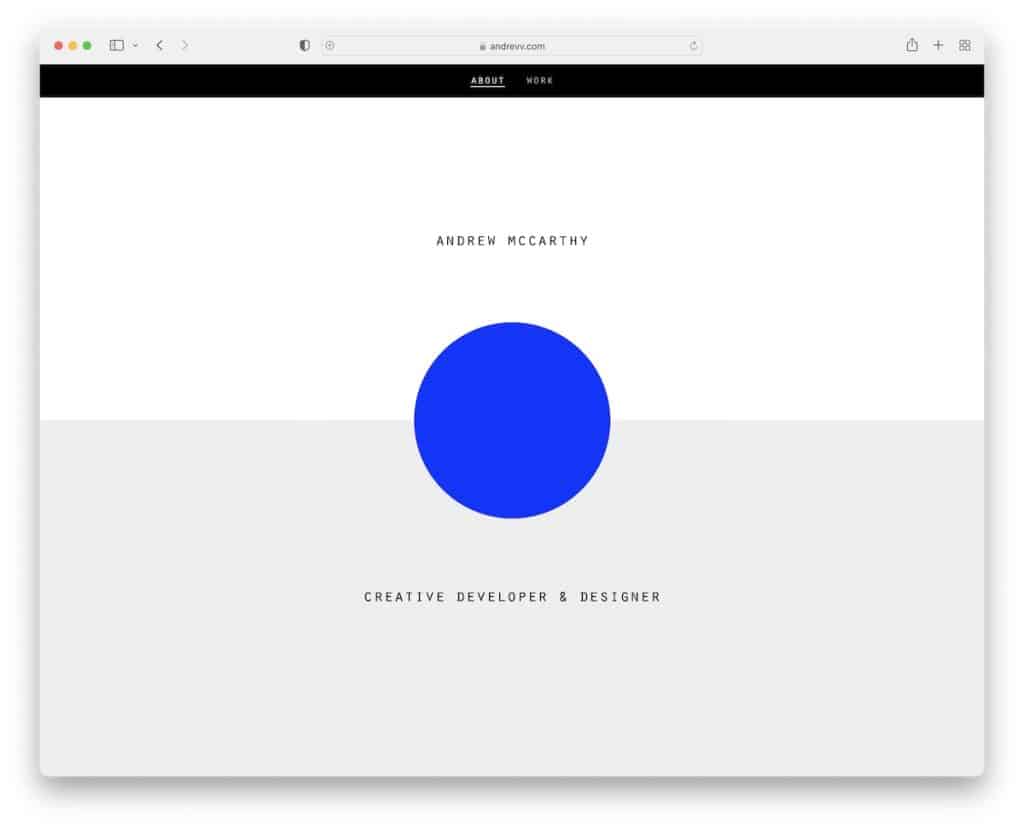
17.Andrew McCarthy
Şununla oluşturuldu : GitHub Sayfaları

Andrew McCarthy'nin sitesi, temelde aynı bölümleri tekrar tekrar tekrar eden sonsuz kaydırmalı başka bir şey. Ancak üst üste binen şekiller değişir, bu da siz her şeyin aynı olduğunu anlamadan sizi sürekli kaydırmaya yönlendirir. Yaratıcı!
Öte yandan, eserlerinin uzun bir listesini içeren başka bir sayfa var - aslında sonuna kadar kaydırabilirsiniz.
Not : Her şeyin yapıldığını düşünseniz bile, tekrar düşünün.
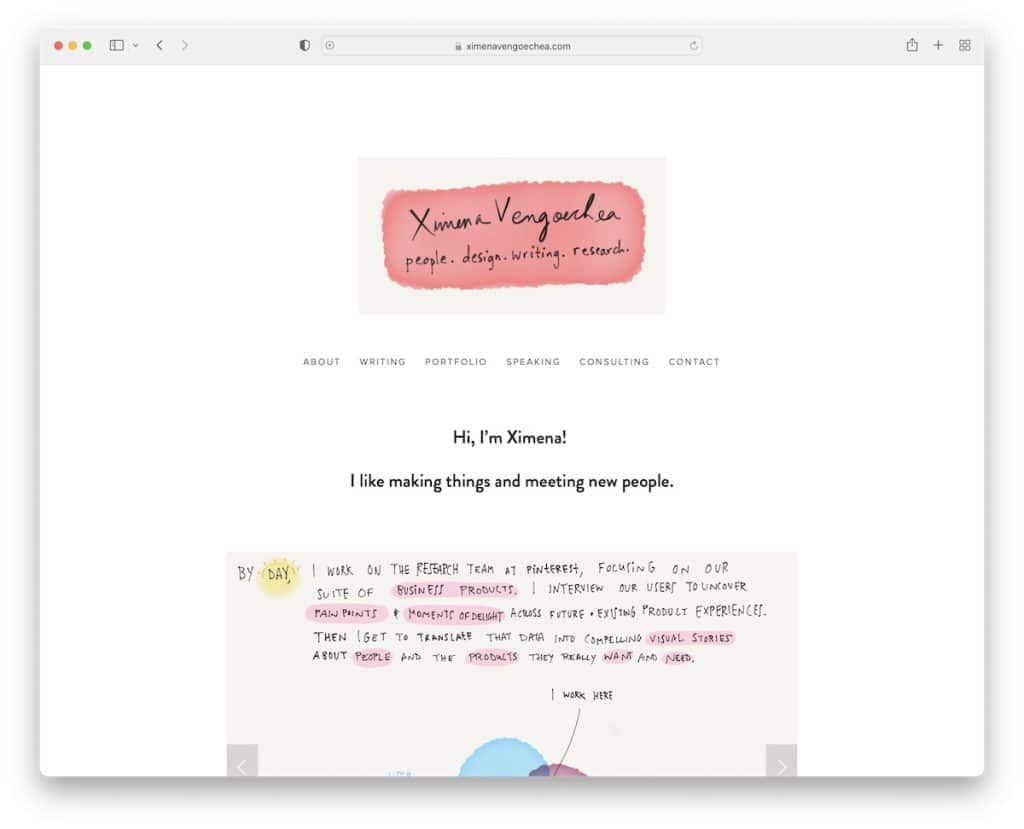
18. Ximena Vengoechea
İle inşa edildi : Squarespace

Ximena Vengoechea, hizmetlerini tanıtmak için kişisel web sitesini oluştururken becerilerini büyük ölçüde kullandı.
Sayfada sizi tüm bilgilere yönlendiren bir açılır menü bulunurken, havalı ve akılda kalıcı kaydırıcı, önce onu gözden geçirip Ximena hakkında daha fazla bilgi edinmek istemenize neden olur.
Not : Göz atmayı daha heyecanlı hale getirmek için özgeçmiş web sitenizi eğlenceli öğelerle süsleyin.
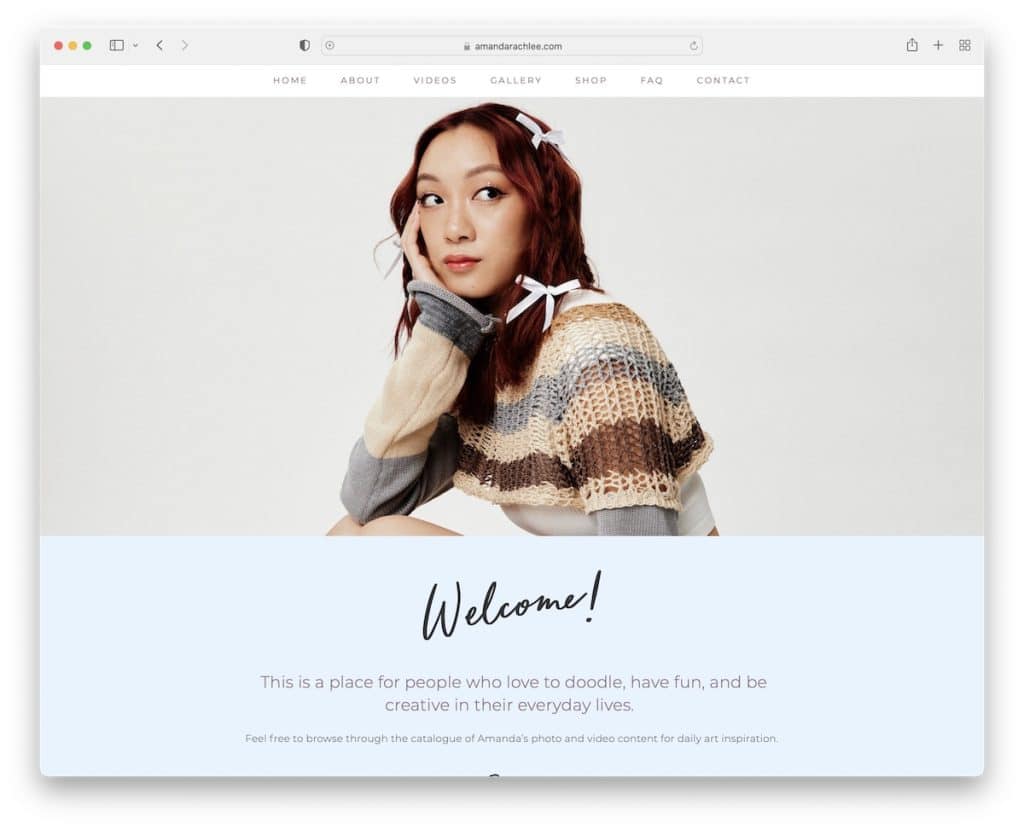
19. Amanda Rache Lee
İle inşa edildi : Squarespace

Amanda Rache Lee'nin sayfası, hizmetleri, projeleri, birlikte çalıştığı müşterileri ve daha fazlası hakkında bilgi edinebileceğiniz tek adrestir. Klasik bir özgeçmiş sitesi değil, bir sanatçının yaratıcı dokunuşunu web tasarımına nasıl ekleyebileceğinin harika bir örneği.
Ve çok meşgul olduğu ve her zaman bir şeyler peşinde olduğu için, yeni şeylerden ilk siz haberdar olmak için bir haber bülteni abonelik formu da bulacaksınız.
Not : Web sitenize yaratıcı eklemelerle kişisel dokunuşunuzu verin.
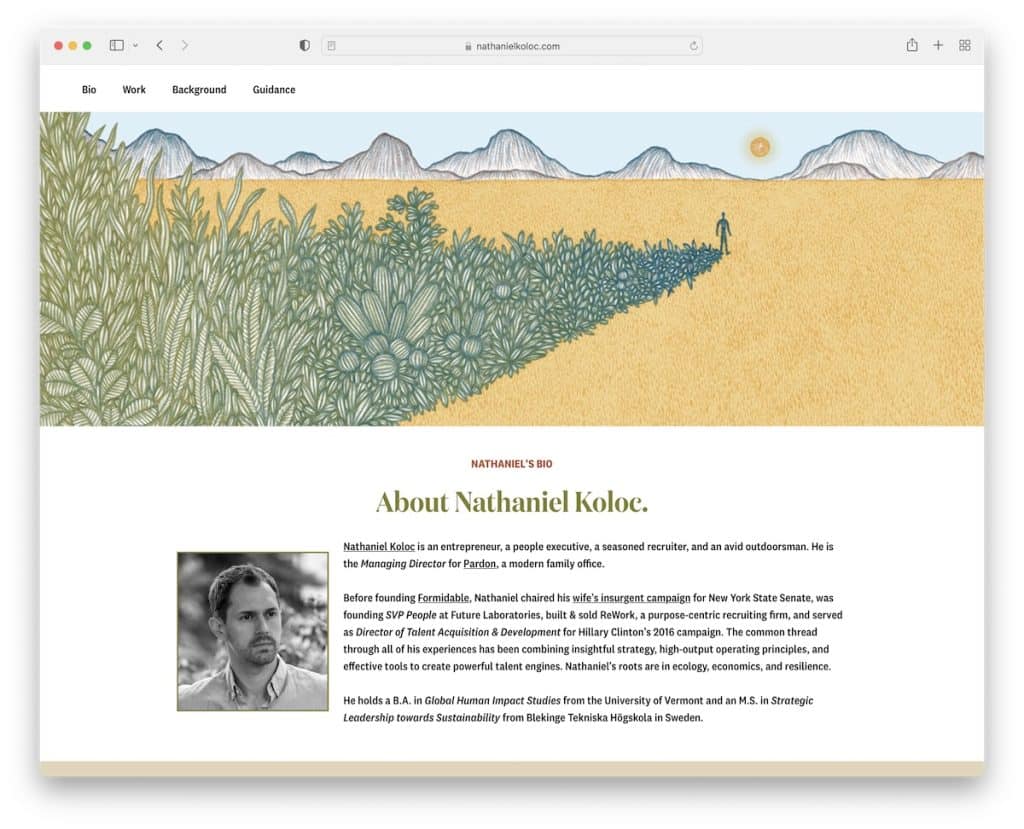
20. Nathaniel Koloc
İle oluşturuldu : Web akışı

Bu, fikirlerinizle kolayca kopyalayabileceğiniz ve geliştirebileceğiniz oldukça basit - biraz basit - bir özgeçmiş web sitesidir.
Kayan gezinme çubuğuna sahip tek sayfalık düzeni incelemek ve gerekli bilgileri bulmak kolaydır. Ayrıca, çok renkli arka plan bölümlerinin gerçekten işe yaradığını ve daha hoş bir deneyim yarattığını göreceksiniz.
Not : Daha dinamik hale getirmek için farklı sayfa bölümleri için farklı arka plan renkleri kullanmayı denemekten çekinmeyin.
