Elementor ile Aşağı Kaydırmada Bir Öğe Nasıl Görünür ve Yukarı Kaydırmada Gizlenir
Yayınlanan: 2022-05-12Sayfa oluşturucunuz olarak Elementor'u seçtiğinizde birçok avantaj vardır. Elementor, WordPress sitenizi çekici hale getirmek için çoğu küçük şeye birçok özelleştirme seçeneği sunar. Avantajlardan biri, aşağı ve yukarı kaydırarak öğeyi ortaya çıkarmak ve gizlemektir.
Kaydırarak ortaya çıkarabileceğiniz veya gizleyebileceğiniz bazı öğeler vardır, örneğin:
- Başa Dön Düğmesi
- Harekete Geçirici Çağrı Düğmesi
- vb.,
Bu makale, Elementor'un yardımıyla aşağı kaydırmada öğeyi nasıl ortaya çıkaracağınızı ve yukarı kaydırmada nasıl gizleyeceğinizi gösterecektir.

Elementor ile Aşağı Kaydırmada Öğe Nasıl Ortaya Çıkarılır ve Yukarı Kaydırmada Gizlenme
Eğiticiye devam etmeden önce, Elementor Pro'ya zaten sahip olduğunuzdan emin olmak istiyoruz çünkü yalnızca Elementor Pro'da kullanılabilen iki özelliğe ihtiyacımız olacak: Tema Oluşturucu ve Özel CSS.
Pekala, başlayalım!
Başa Dön Düğmesini Aşağı Kaydırarak Gösterme ve Yukarı Kaydırarak Gizleme
Elementor düzenleyicinize gidin; mevcut içeriğinizi (Sayfa, Gönderi ve Şablon) düzenleyebilir veya yeni bir tane oluşturabilirsiniz.
1. Adım: Bir Başa Dön Düğmesi Oluşturun
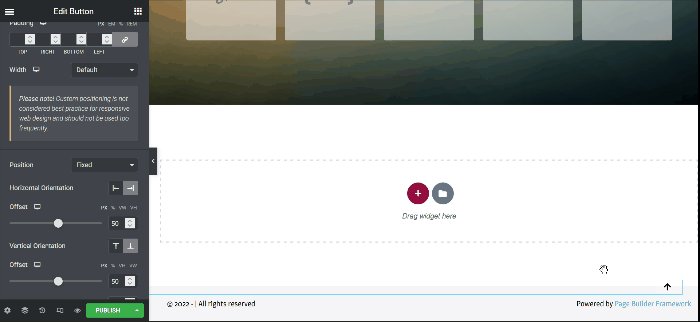
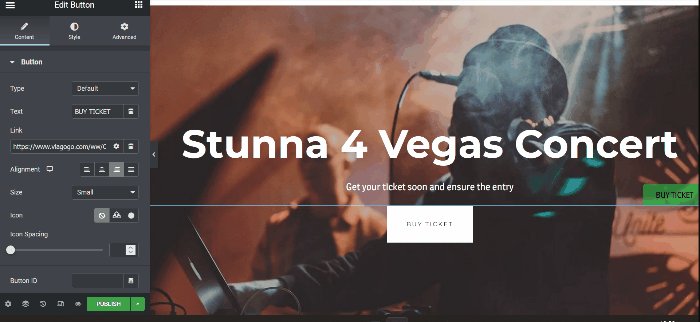
Elementor düzenleyicisine girin, widget panelinden Düğme widget'ını seçin, onu tuval alanına sürükleyip bırakın. Konumu ayarlayacağız çünkü bu widget'ı sayfanızın herhangi bir yerine koyabilirsiniz. Bu örnekte, Düğme widget'ını sayfanın altına yerleştirdik.
Ayarlar panelinde aşağıdaki gibi bazı değişiklikler uyguladık:
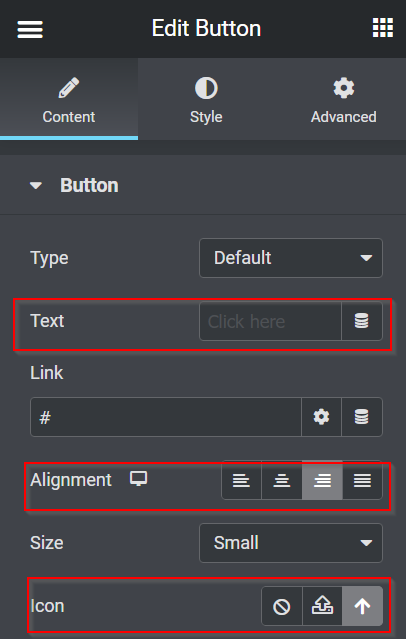
İçerik sekmesi:
- Metin : Metni kaldırın
- Hizalama : Sağ
- Simge : Simge Kitaplığından Yukarı Ok simgesini seçin

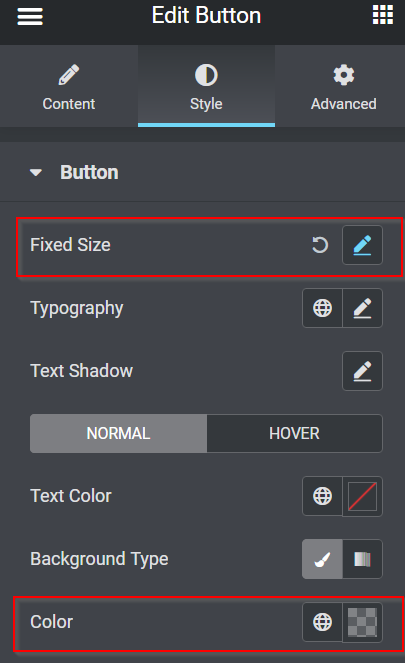
Stil sekmesi:
- Sabit Konum :
- Yükseklik : 1
- Genişlik : 1
- Arka Plan Rengi : #FFFFFF30

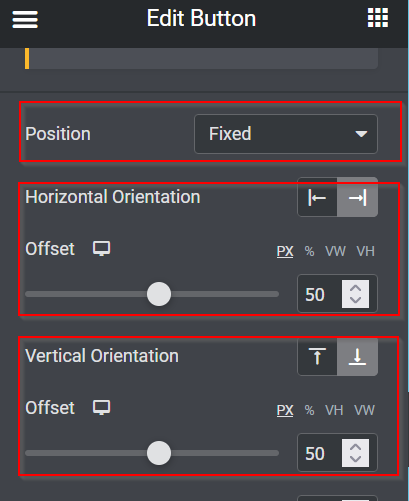
Gelişmiş sekmesi:
- Pozisyon : Sabit
- Yatay Yön : Sağ
- Ofset : 50 PX
- Dikey Yön : Alt
- Ofset : 50 PX


Ardından, düğmeyi tıklanabilir hale getireceğiz. Ayarlar panelindeki İçerik sekmesine geri dönün ve Bağlantı alanını doldurarak düğmeyi sayfanın üst kısmına bağlamaya başlayın. En üst bölüme gitmemiz ve Edit Section butonuna tıklamamız gerekiyor. Gelişmiş sekmesinde, CSS Kimliğine gidin, herhangi bir kimlik adı ekleyin ve kopyalayın. CSS Kimliği adını kopyaladıktan sonra, Düzenle Düğmesi -> İçerik sekmesine geri dönün ve CSS Kimliği adını Bağlantı alanına yapıştırın.
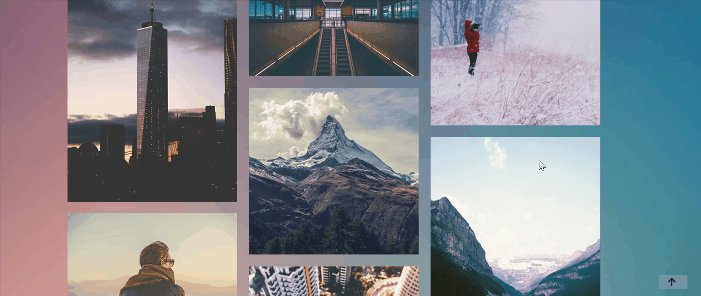
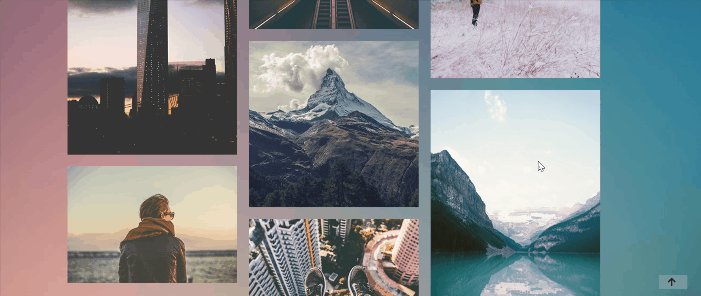
Yani şimdi, bu sayfada nerede olursanız olun, butona tıklarsanız sizi en üste atlar.

2. Adım: Başa Dön Düğmesini Gizleme ve Ortaya Çıkarma
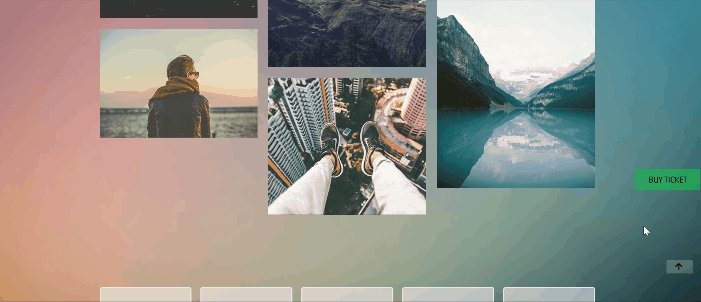
Yukarıdaki GIF'den de görebileceğiniz gibi, düğme işlevi iyi çalışıyor. Ancak sayfanın en üst kısmındayken Başa Dön düğmesini görmeye devam edebilirsiniz. Yani, iyi görünmüyor. Bu nedenle, üst kısımdayken düğmeyi ortadan kaldırırsanız ve birkaç yükseklik aşağı kaydırırken düğmeyi gösterirseniz yardımcı olur. Tamam, hadi yapalım!

- JavaScript
Eylemin gerçekleşmesi için bazı JavaScript parçacıkları eklemeniz gerekir. Ancak endişelenmenize gerek yok çünkü JavaScript snippet'ini sizin için zaten yazdık; kopyala ve yapıştır.
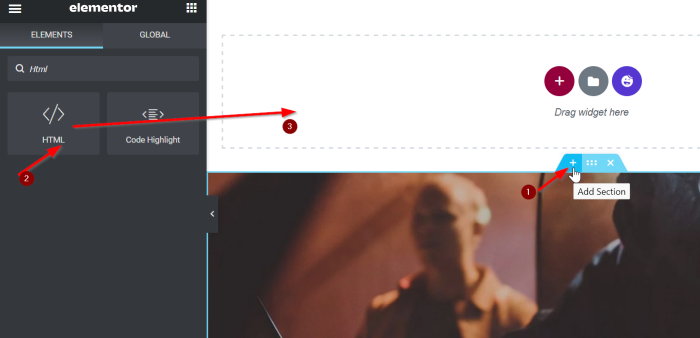
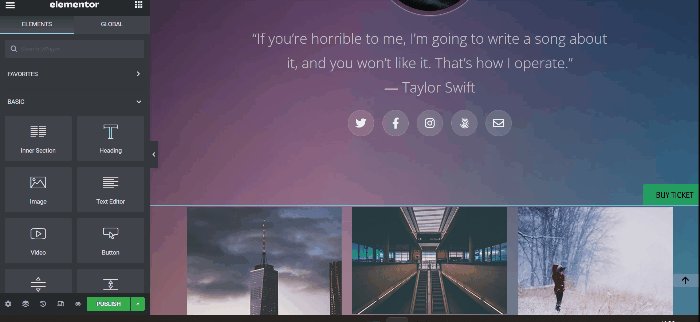
Lütfen artı simgesine ( + ) tıklayarak, widget panelinden HTML widget'ını seçip ardından tuval alanına sürükleyip bırakarak yeni bir bölüm oluşturun. Bu örnekte, yukarıdaki HTML widget'ını en üst bölüme ekliyoruz.

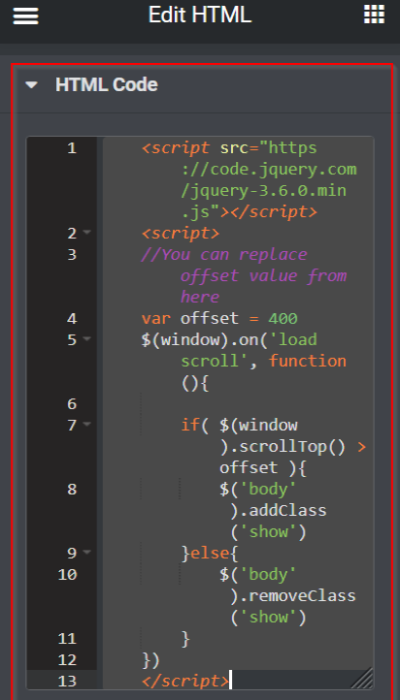
Ardından, aşağıdaki JavaScript parçacığını kopyalayıp yapıştırarak HTML Kodu alanına aşağıdaki JavaScript parçacığını ekleyin:
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
var ofset = 400
$(window).on('yük kaydırma', function(){
if( $(window).scrollTop() > offset ){
$('vücut').addClass('göster')
}başka{
$('vücut').removeClass('göster')
}
})
</script>Size yukarıda JavaScript snippet'inin kısa bir açıklamasını vereceğiz. 400 piksel kaydırdığınızda, bir sınıf adının üzerindeki gövde eklenecek ve gösterilecek ve sayfanızın en üstüne gittiğinizde sınıf adını göster kaldırılacaktır.

- Özel CSS
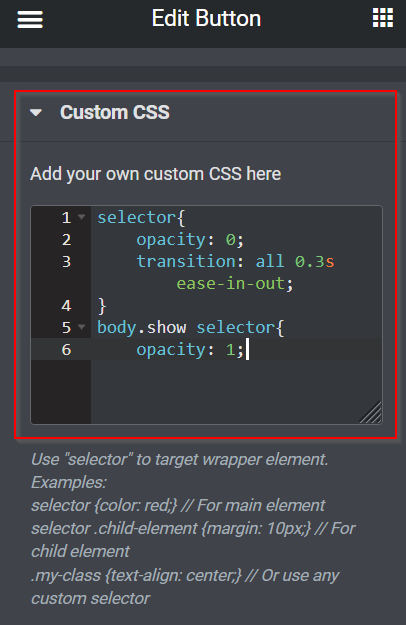
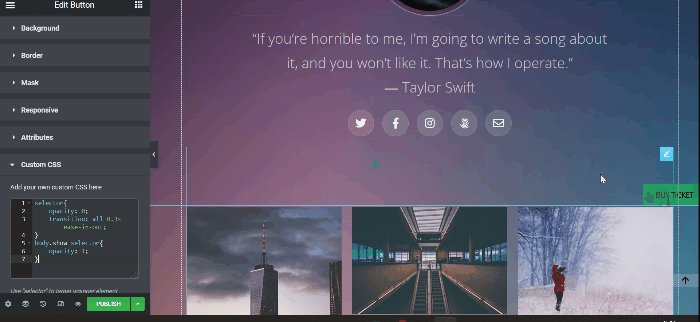
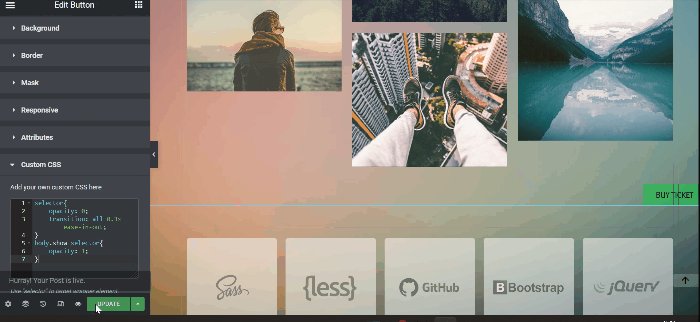
JavaScript pasajını HTML alanına eklemeyi bitirdikten sonra, Düğme widget ayarlarına geri dönün. Gelişmiş sekmesinde Özel CSS bloğunu açın ve aşağıdaki CSS parçacığını ekleyin:
seçici{
opaklık: 0;
geçiş: tüm 0,3 saniyelik kolay giriş-çıkış;
}
body.show seçici{
opaklık: 1;
} 
Şimdi Başa Dön düğmesi mükemmel bir şekilde gizleniyor ve ortaya çıkıyor. Yaptığınız çalışmayı kaydetmek için GÜNCELLE veya YAYINLA düğmesine tıklamayı unutmayın.

Harekete Geçirici Çağrı Düğmesini Aşağı Kaydırarak Gösterme ve Yukarı Kaydırarak Gizleme
Elementor düzenleyicinize gidin; mevcut içeriğinizi (Sayfa, Gönderi ve Şablon) düzenleyebilir veya yeni bir tane oluşturabilirsiniz.
Adım 1: Hareketli Harekete Geçirici Mesaj Düğmesi Oluşturun
Elementor'da, hareketli bir harekete geçirici mesaj düğmesi oluşturmak için iki yöntem vardır, bunlar:
- Z-Index ayarlayarak
- Bir açılır pencere oluşturarak
Bu örnek için ilk yöntemi Z-Index kullanarak kullanacağız. “Elementor'da Kayan Düğme Nasıl Oluşturulur)” makalesini zaten yayınladık. Daha fazla detay için linke tıklayabilirsiniz. Başlayalım!
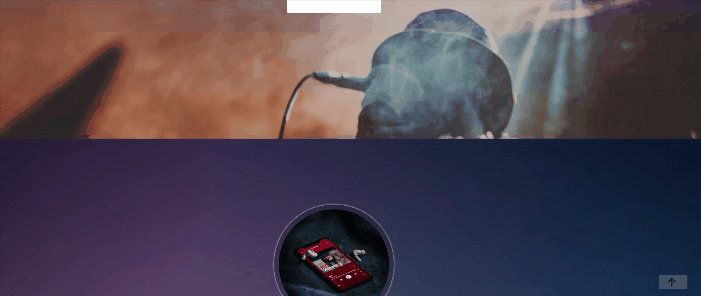
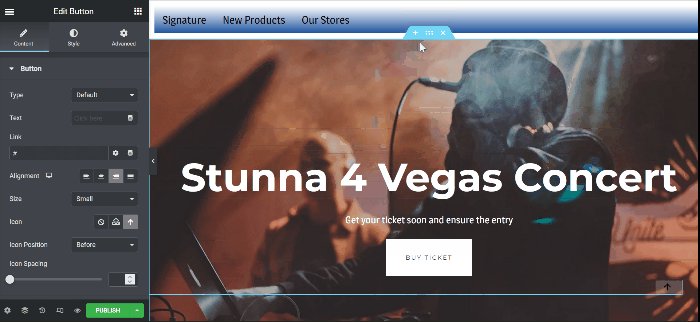
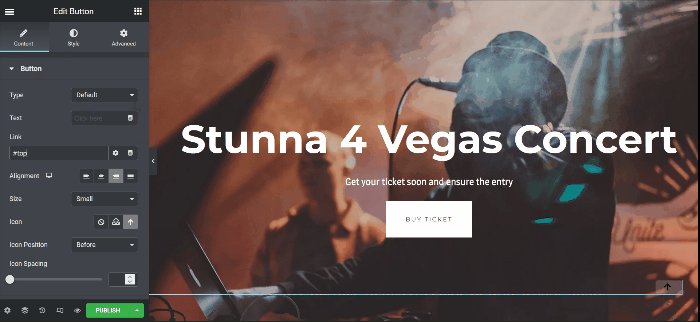
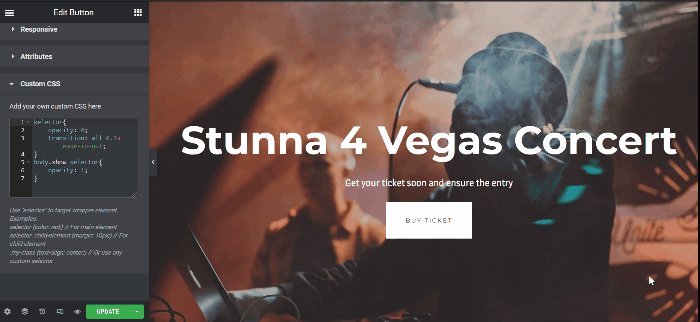
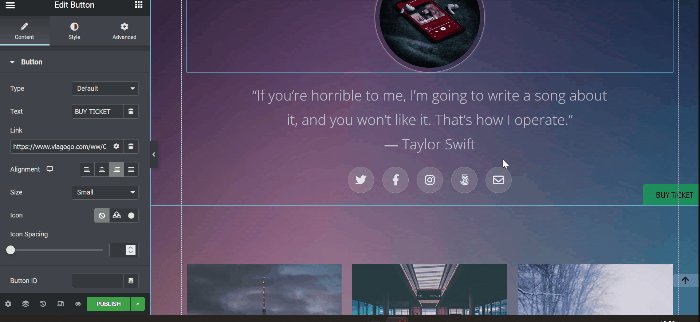
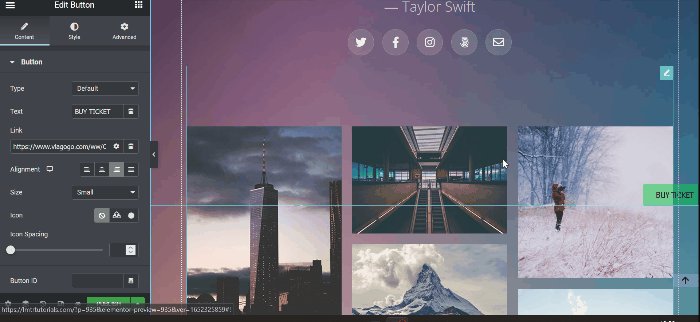
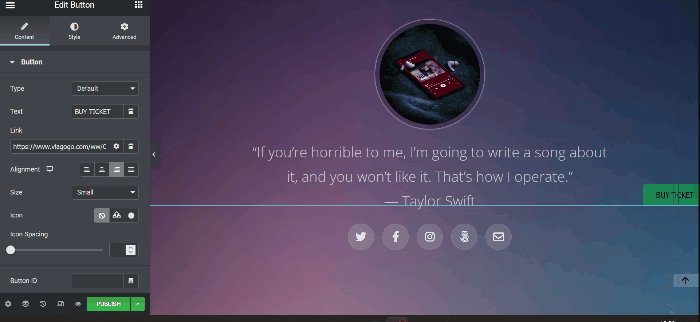
Elementor düzenleyicinize gidin; mevcut içeriğinizi (sayfalar, gönderiler, şablon) düzenleyebilir veya yeni bir tane oluşturabilirsiniz. Bu örnekte, mevcut sayfamızı düzenleyeceğiz. İlk önce, tek bir sütunla yeni bir bölüm oluşturun. Düğme widget'ını seçin ve widget panelinden tuval alanına sürükleyin. Ardından, Metin düğmesini ve Bağlantıyı düzenleyin. Bu eğitimde, ziyaretçileri Taylor Swift konser biletleri satış web sitesine yönlendirmek için düğmeyi tetikleyici olarak kullanacağız.

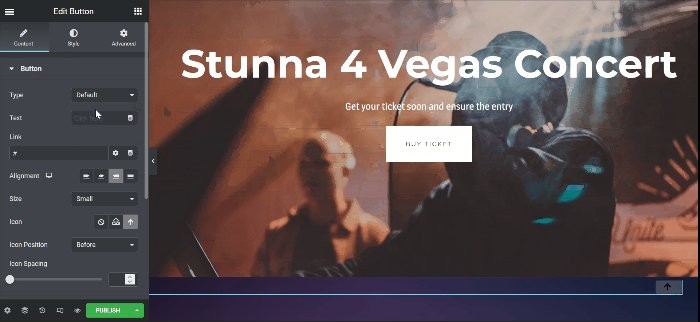
2. Adım: Harekete Geçirici Çağrı Düğmesini Gizleme ve Ortaya Çıkarma
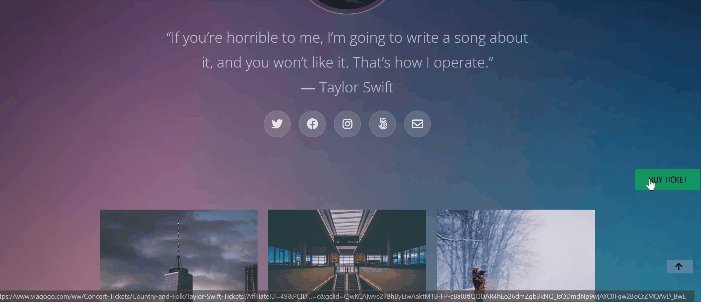
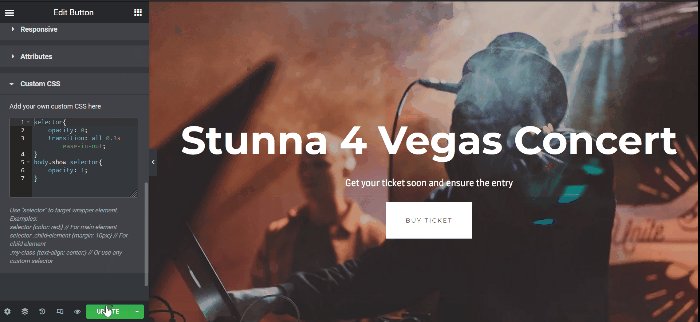
Yukarıdaki GIF'ten de görebileceğiniz gibi, sayfanın üst kısmında kayan harekete geçirici mesaj düğmesini görebilirsiniz. Harekete geçirici mesaj düğmesinin üst kısımdayken kaybolmasını sağlamak ve tamamlamak için, birkaç yükseklik aşağı kaydırarak kayan düğme görünür. Yukarıdaki Başa Dön düğmesini gizlerken ve açığa çıkarırken yöntemlerinizi tekrarlayabilirsiniz.
Not: Aynı sayfada Başa Dön düğmesini ve Kayan Harekete Geçirici Mesaj düğmesini gizlemek ve göstermek için düzenleme yaparken, CSS snippet'ini Özel CSS alanına yapıştırmanız yeterlidir.
Sayfanızı yaptıktan sonra, az önce yaptığınız çalışmayı kaydetmek için GÜNCELLE veya YAYINLA düğmesine tıklamayı unutmayın.

Alt çizgi
Bu makale, Elementor'da aşağı kaydırarak ve yukarı kaydırarak gizleyerek öğeyi nasıl ortaya çıkaracağınızı gösterir. Düğme widget'ıyla oynamaktan çekinmeyin, tüm özelleştirmeleri deneyin ve WordPress sitenizi daha ilgi çekici hale getirmenin keyfini çıkarın.
