WordPress Satır Bloğu Nasıl Kullanılır?
Yayınlanan: 2023-02-11WordPress satır bloğu, içeriğinizi yatay bir sıra halinde düzenlemenizi sağlayan önemli bir tasarım bloğudur. Şablonlardaki, şablon bölümlerindeki, yazılardaki ve sayfalardaki içeriği düzenlemek için WordPress düzenleyicide herhangi bir yerde kullanılabilen çok yönlü bir bloktur. Bu yazıda, ne olduğunu, nasıl kullanılacağını açıklayacağız ve bununla ilgili yanan sorularınızı cevaplayacağız. Hadi hadi bakalım.
- 1 WordPress Satır Bloğu Nedir?
- 2 Gönderinize veya Sayfanıza Satır Bloğu Nasıl Eklenir?
- 3 Sıra Blok Ayarları ve Seçenekleri
- 3.1 Araç Çubuğu Ayarları
- 3.2 Ek Blok Ayarları
- Row Block'u Etkili Bir Şekilde Kullanmak İçin 4 İpucu ve En İyi Uygulama
- Sıra Bloğu Hakkında Sıkça Sorulan 5 Soru
- 5.1 Sıra Bloğu ile Sütun Bloğu Arasındaki Fark Nedir?
- 5.2 Satır Blokunu Bir Şablonda Kullanabilir miyim?
- 5.3 Bir Satırda Kaç Blok Kullanabilirim?
- 6 Sonuç
WordPress Satır Bloğu Nedir?

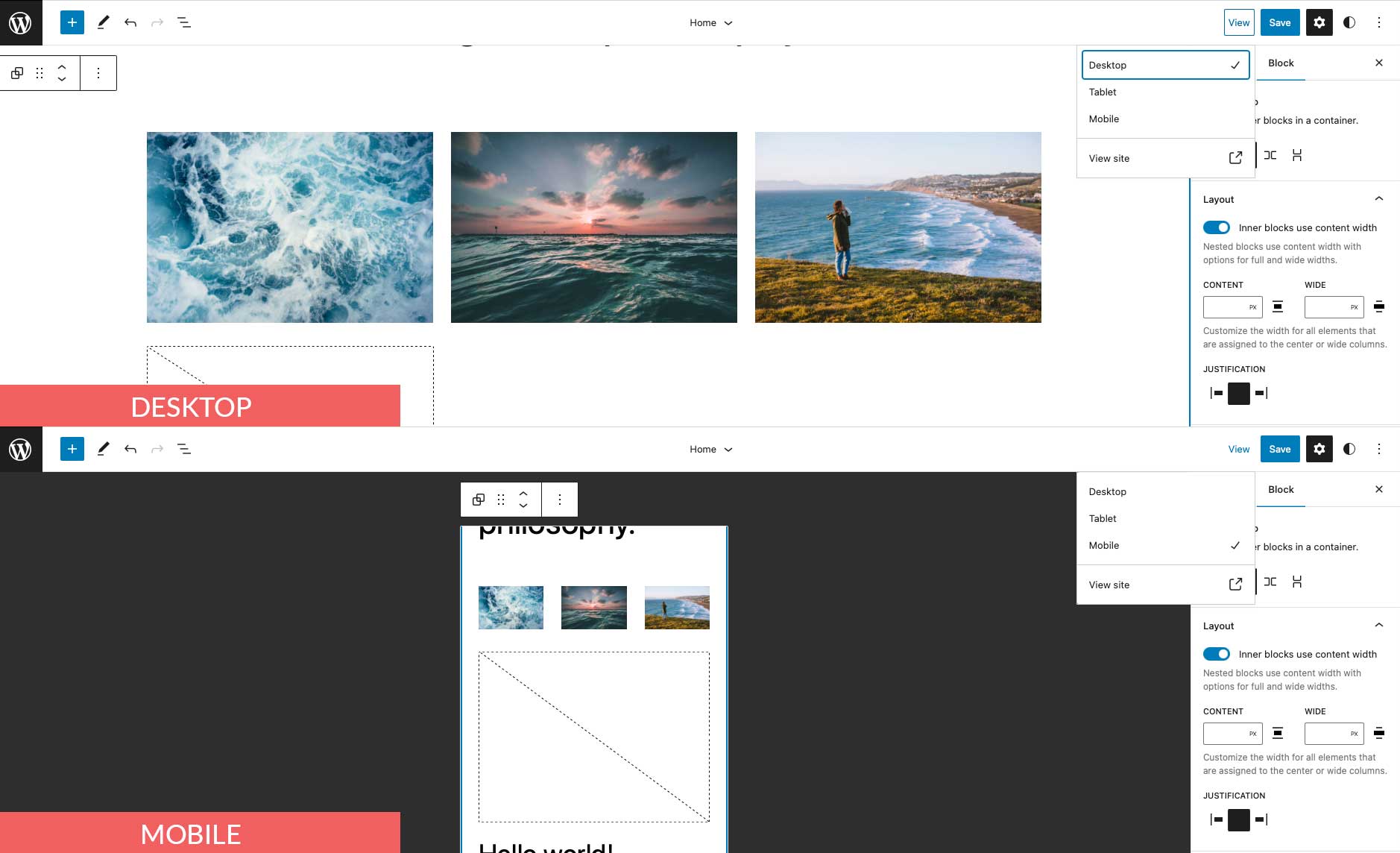
Satır bloğu, yığın bloğu gibi çalışır. Ancak, öğeleri dikey olarak görüntülemek yerine, blokları ana kabın kullanılabilir alanı boyunca yatay olarak görüntüler. Varsayılan olarak blok, içindeki blokları eşit aralıklarla yerleştirir ve içeriği daha küçük ekranlarda ızgara biçiminde görüntülemek için flex CSS özelliğini kullanır.

Divi gibi bir sayfa oluşturucu kullanıyorsanız satır bloğu gerekli değildir. Daha gelişmiş tasarım seçenekleriyle satırlar ve diğer öğeler eklemek için Divi Builder'ı kullanabilirsiniz.
Gönderinize veya Sayfanıza Satır Bloğu Nasıl Eklenir?
Bu gönderi için onu Yirmi Yirmi Üç temasını kullanarak ekleyeceğiz, ancak devam etmek için herhangi bir blok temasını veya tam site düzenleme temasını kullanabilirsiniz. WordPress sitenize giriş yaparak başlayın. Ardından, yeni bir sayfa ekleyin.
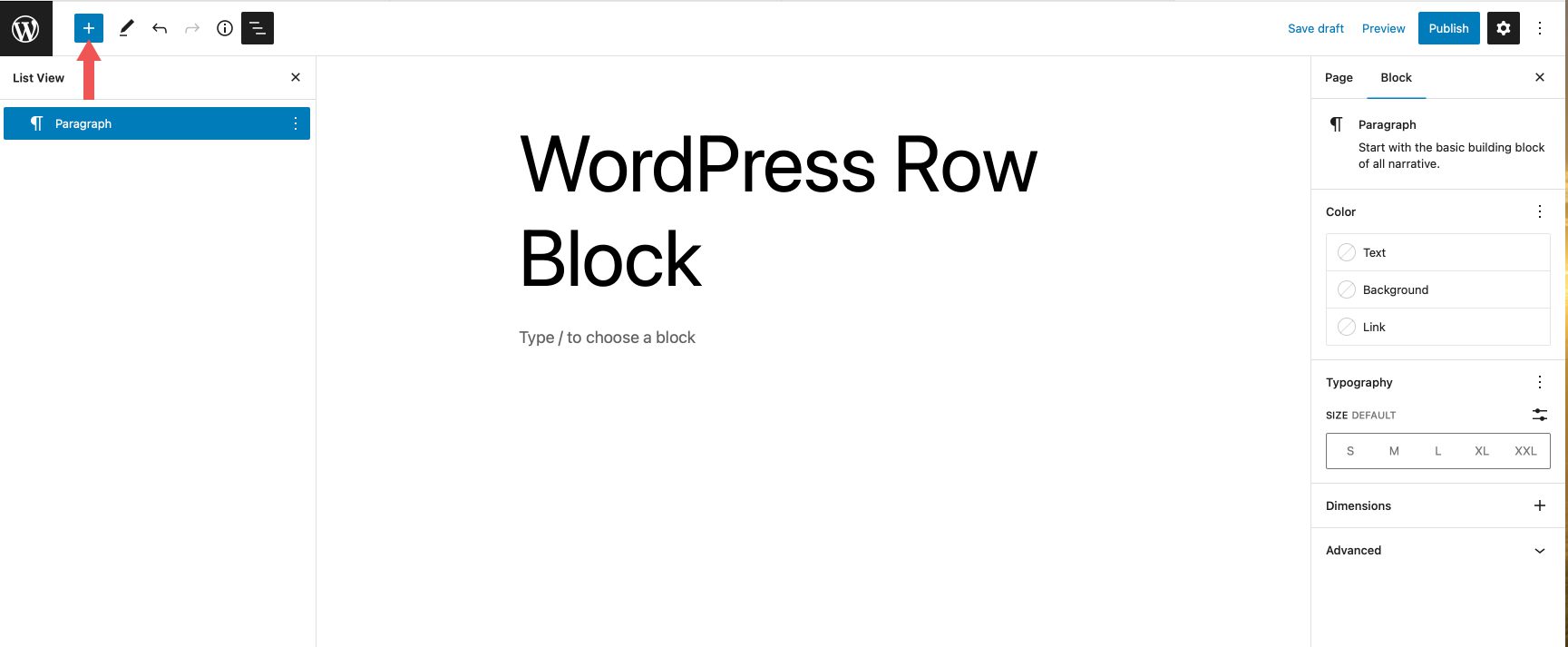
Blok dizininden sitenize blok eklemenin birkaç yolu vardır. İlk yol, blok yerleştiriciyi kullanmaktır. Sayfanızın sol üst kısmındaki blok yerleştirici simgesini tıklayın.

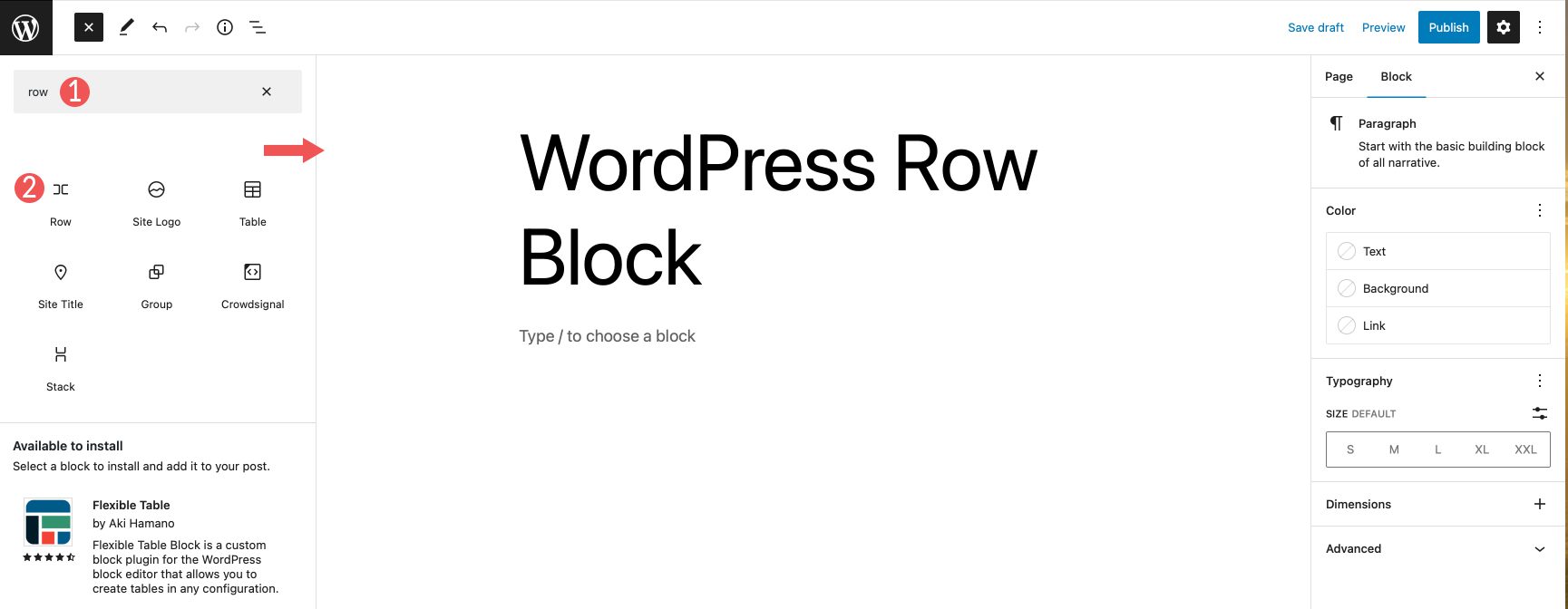
Ardından, arama çubuğuna satır yazın. Arama sonuçlarından bulun ve eklemek için tıklayın veya sayfa düzenleyiciye sürükleyin.

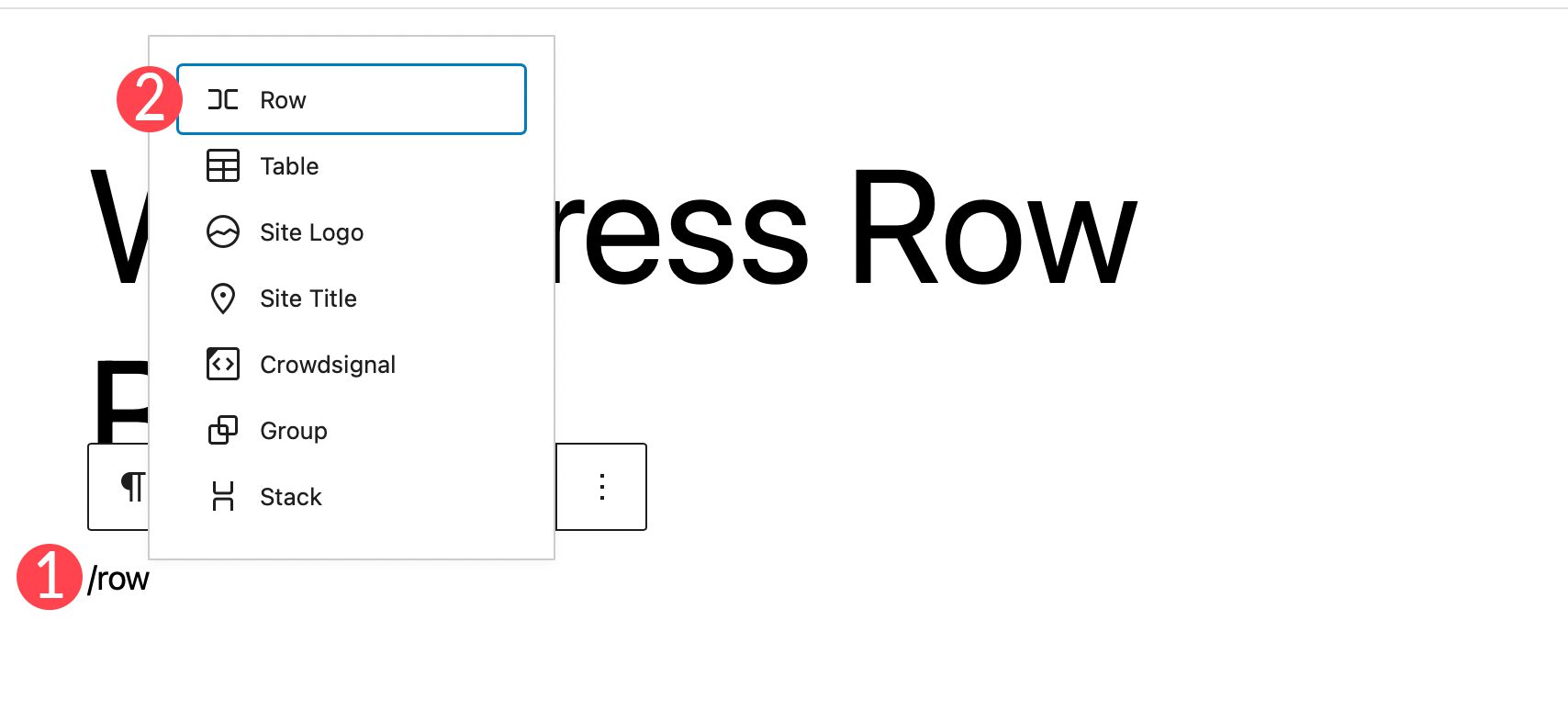
Bloğu eklemenin alternatif bir yolu, sayfa düzenleyicideki + simgesini tıklatmak veya blok sonuçlarını ortaya çıkarmak için /row yazmaya başlamaktır. Sayfaya eklemek için satır bloğuna tıklayın.

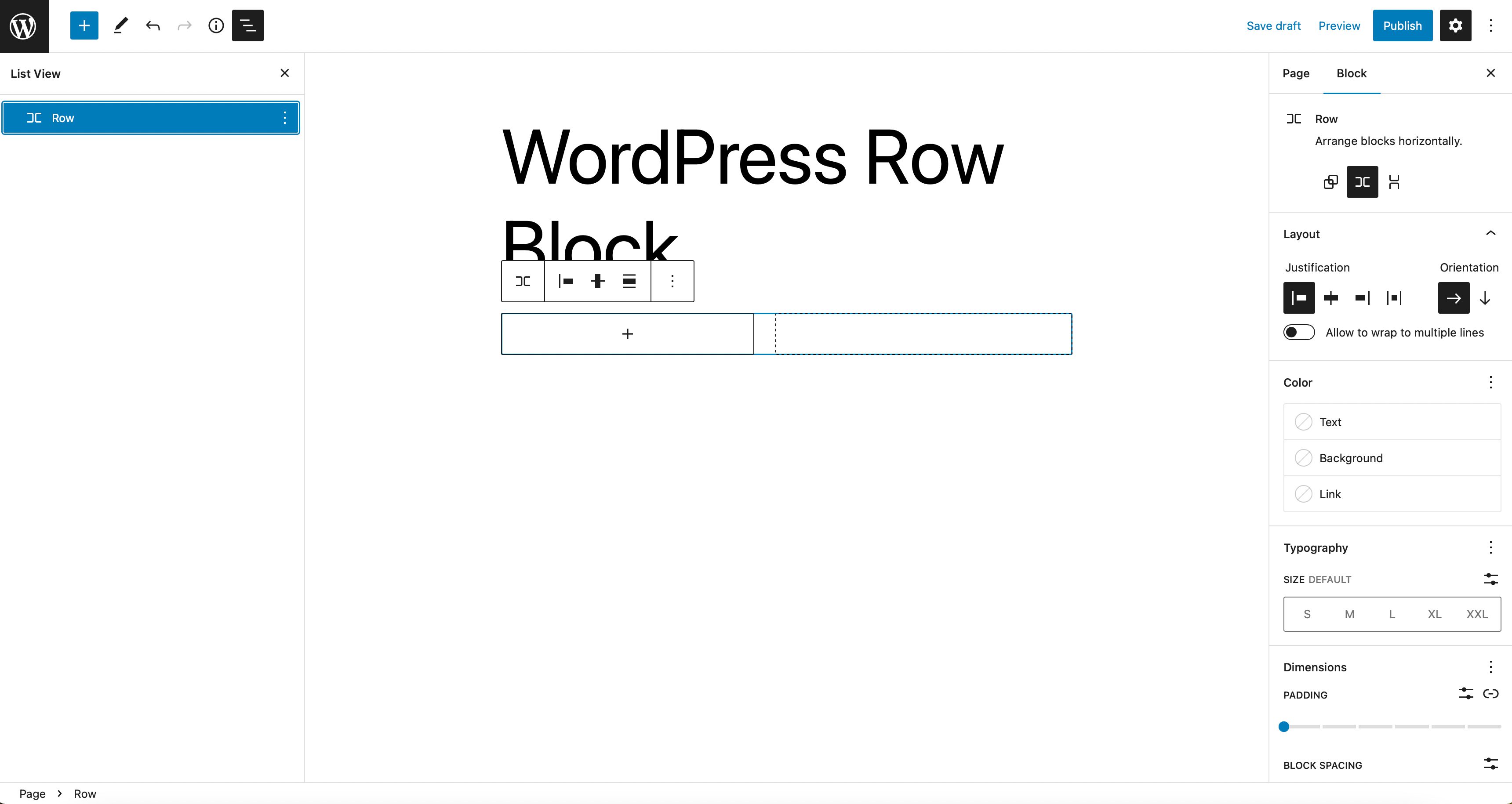
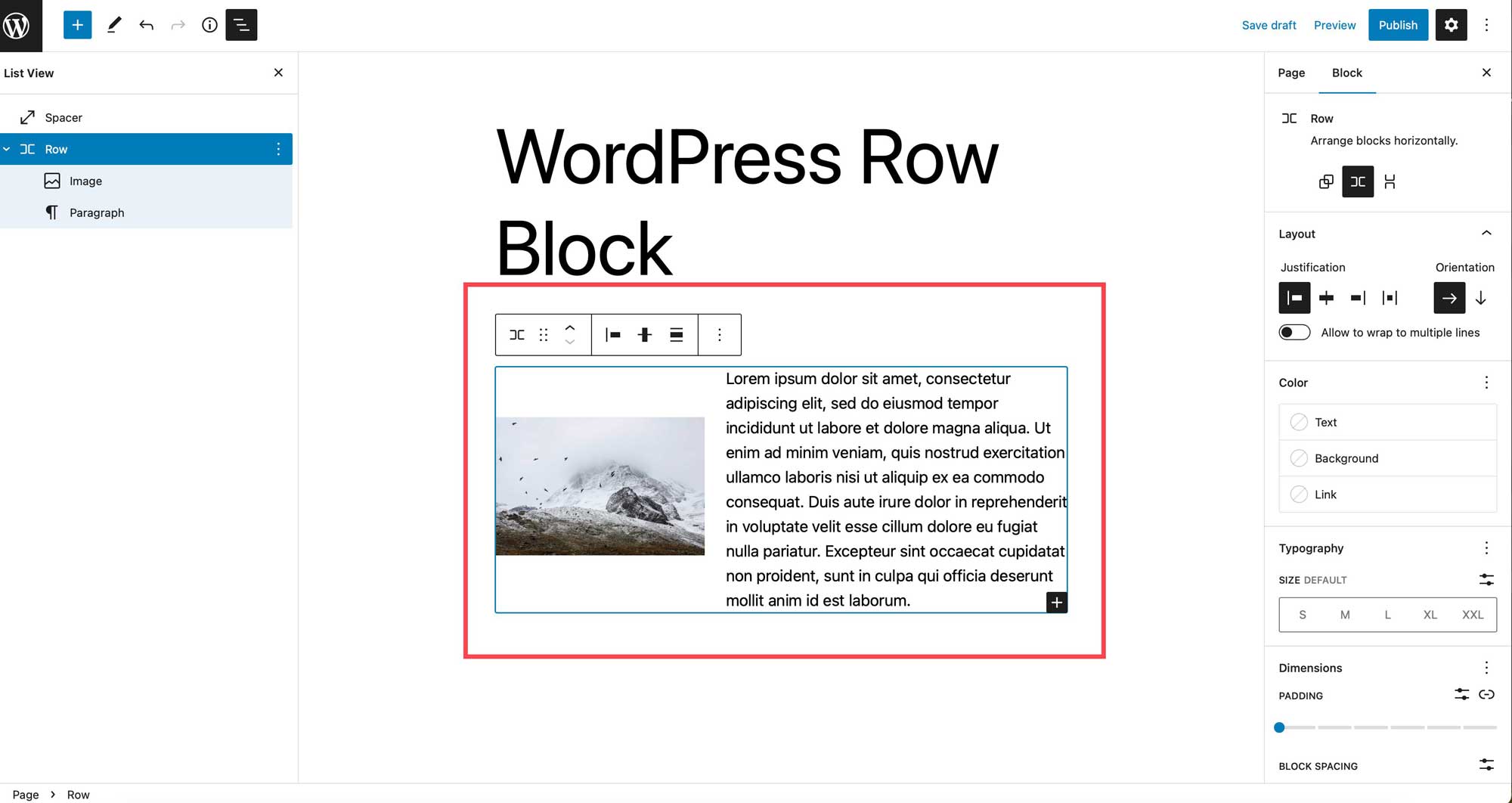
Sayfaya bir satır ekledikten sonra, satırınıza istediğiniz kadar blok ekleyebilirsiniz. Bloklar, istiflemeyi seçip seçmemenize bağlı olarak görüntülenir. Bir sonraki bölümde buna daha fazla değineceğiz. Varsayılan olarak, siz blok ekledikçe, satırda soldan sağa doğru görünürler.

Satır Bloğu Ayarları ve Seçenekleri
WordPress satır bloğu, araç çubuğu ayarları ve ek ayarlar kullanılarak özelleştirilebilir. İşte mevcut ayarların bir dökümü.
Araç Çubuğu Ayarları
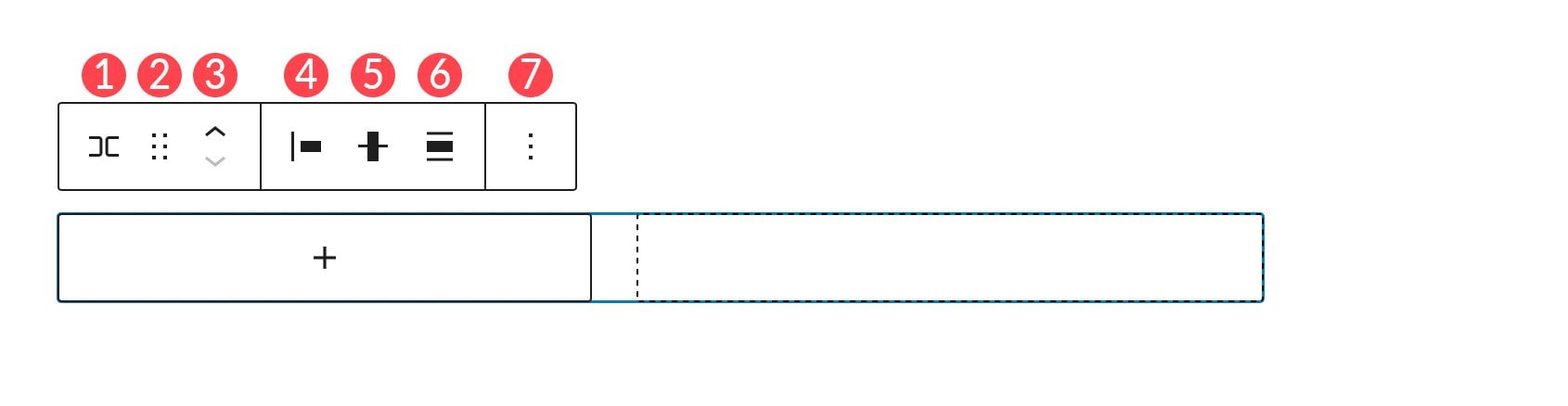
Araç çubuğu ayarları grubu, aşağıdaki resimde özetlenen birkaç ayardan oluşur:

- Dönüştürmek
- Sürüklemek
- Taşınmak
- Meşrulaştırma
- Dikey hizalama
- Genişlik
- Daha fazla seçenek
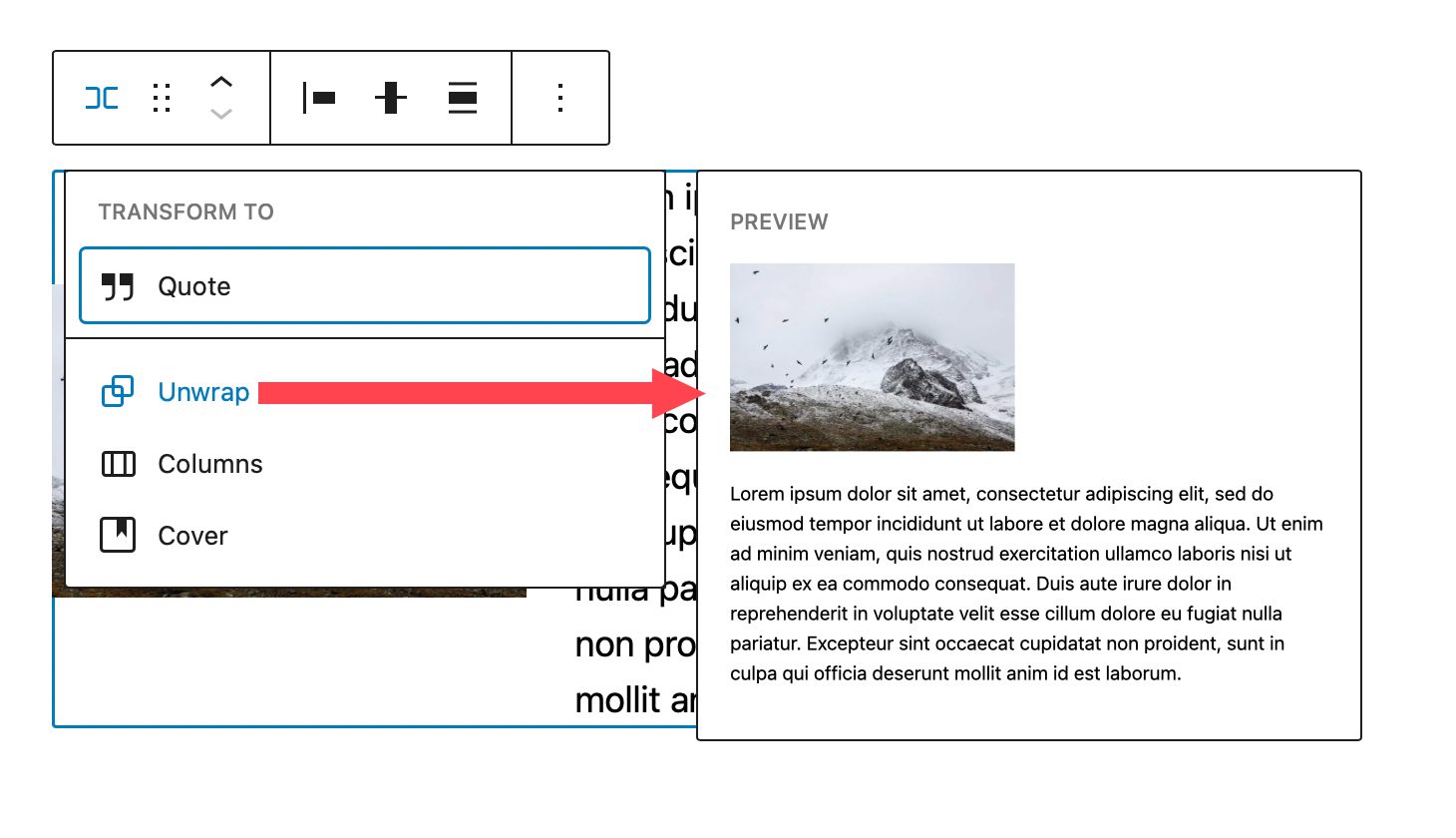
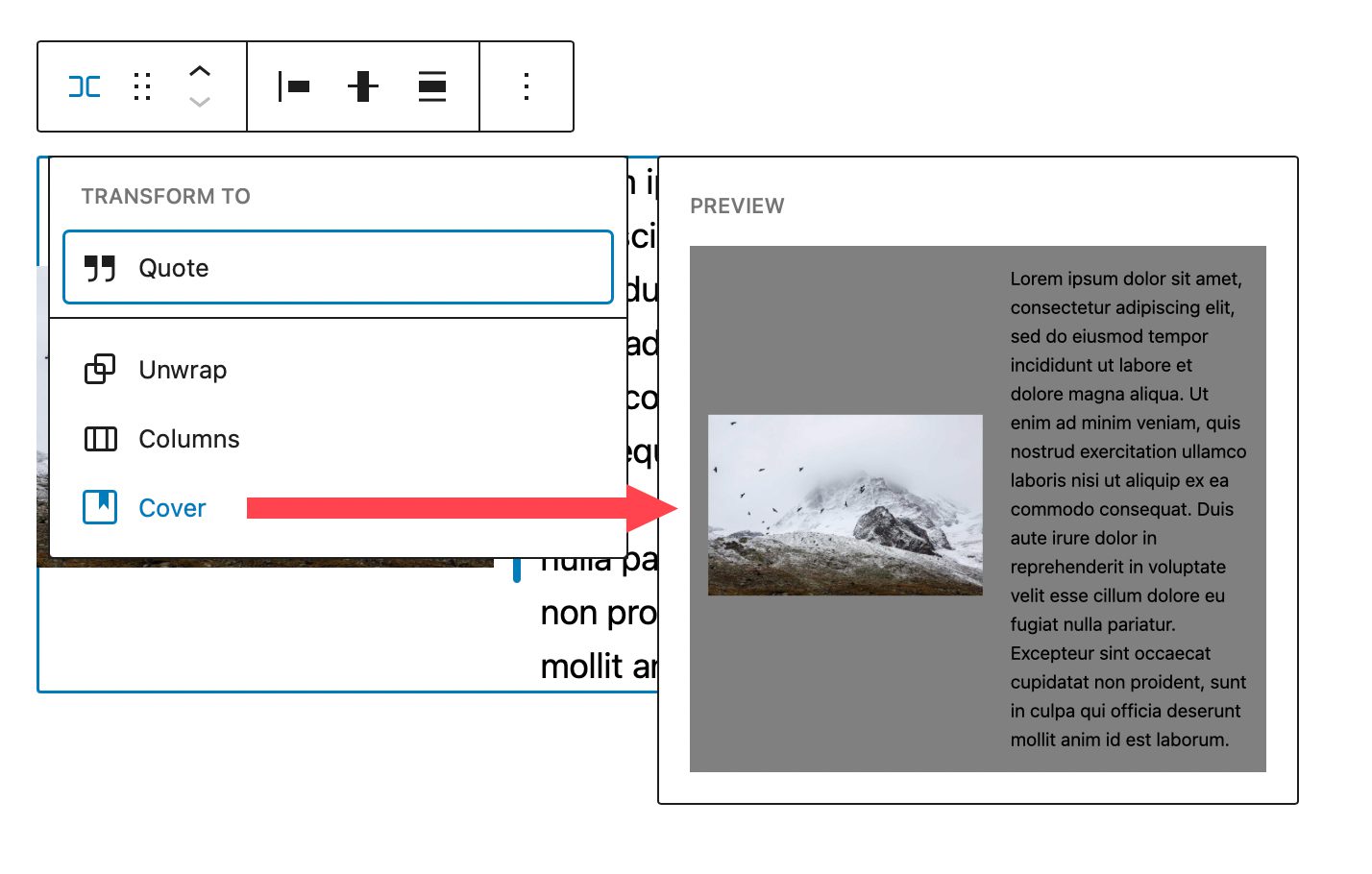
Şuna Dönüştür
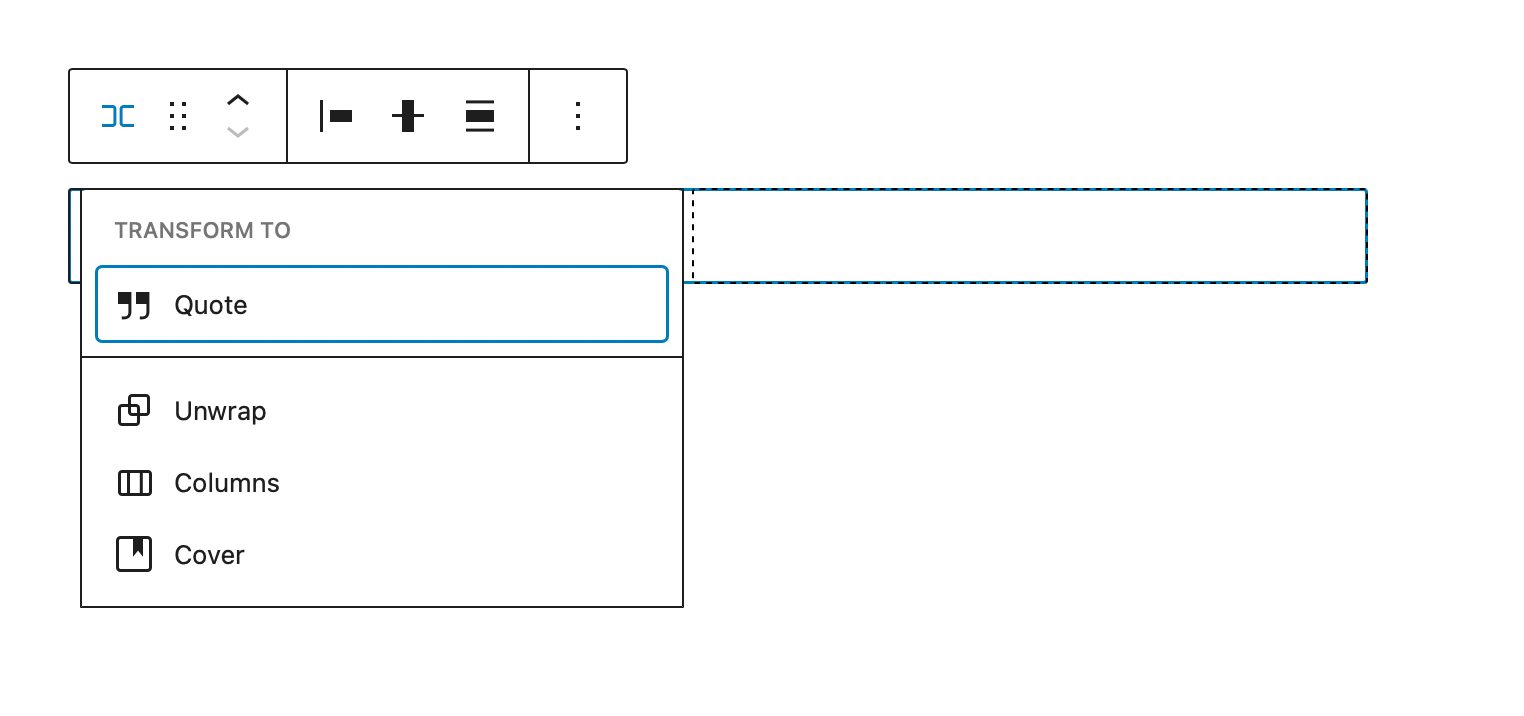
Listedeki ilk dönüşümdür. Burada birkaç seçeneğiniz var.

Satırı bir alıntıya dönüştürebilir, paketinden çıkarabilir, sütunlara dönüştürebilir veya bir kapağa dönüştürebilirsiniz. Bir satırı açtığınızda, içindeki her blok soldan sağa görüntülenmek yerine birbirinin üzerine yığılır. Gutenberg size sıranızın bir kez açıldıktan sonra nasıl görüneceğine dair bir ön izleme sağlayacaktır.

Bir kapağa dönüştürüldüğünde, bir arka plan görüntüsü, arka plan kaplaması ekleyebilir ve bunun üzerine dolguyu ayarlayabilirsiniz. Bu seçeneği belirlemek, sıranızı bir kapak bloğuna dönüştürür, ancak blokları satırın kendisinde tutar.

Sürükle ve Taşı
Sürükleme seçeneği, bloğu sayfada herhangi bir yere yeniden konumlandırmanıza olanak tanır. Bu, birden fazla içerik bölümü içeren karmaşık sayfa tasarımları için kullanışlıdır. Benzer şekilde taşıma, sürüklemeye gerek kalmadan sayfada satırı yukarı veya aşağı taşımanıza olanak tanır.
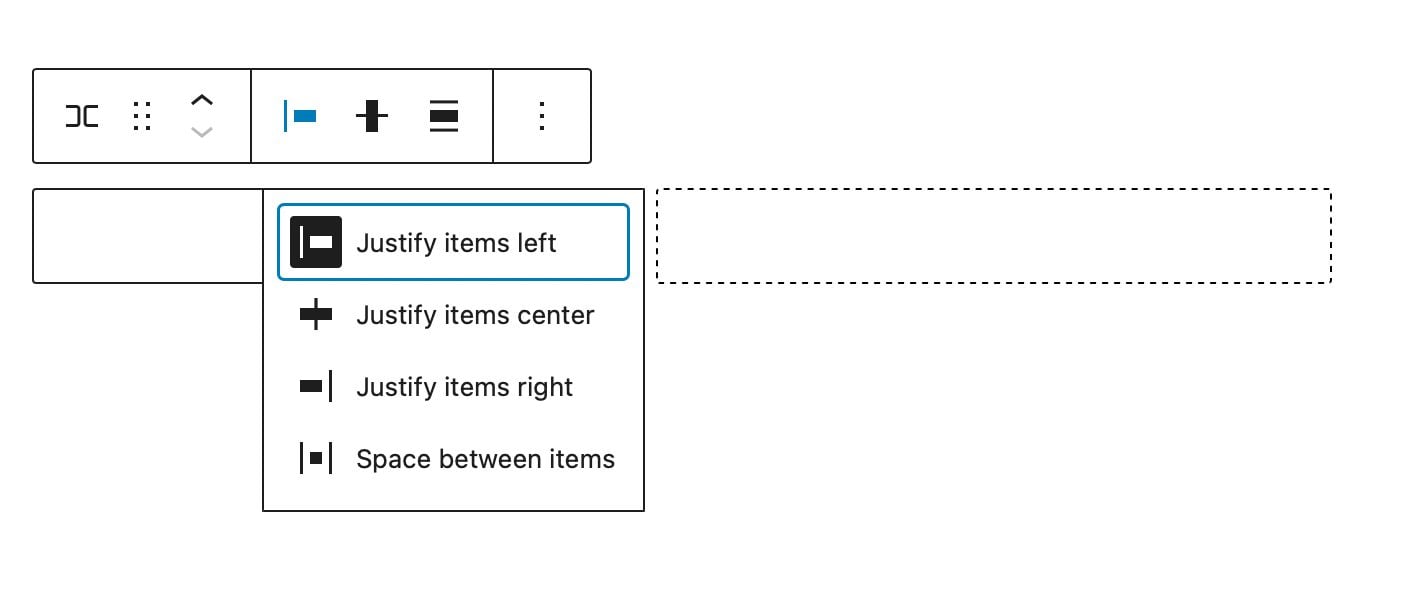
Meşrulaştırma
Yaslama ayarı, satırınızdaki öğeleri sola, ortaya, sağa yaslamanıza veya satırınızdaki öğeleri soldan sağa eşit aralıklarla hizalamanıza olanak tanır.


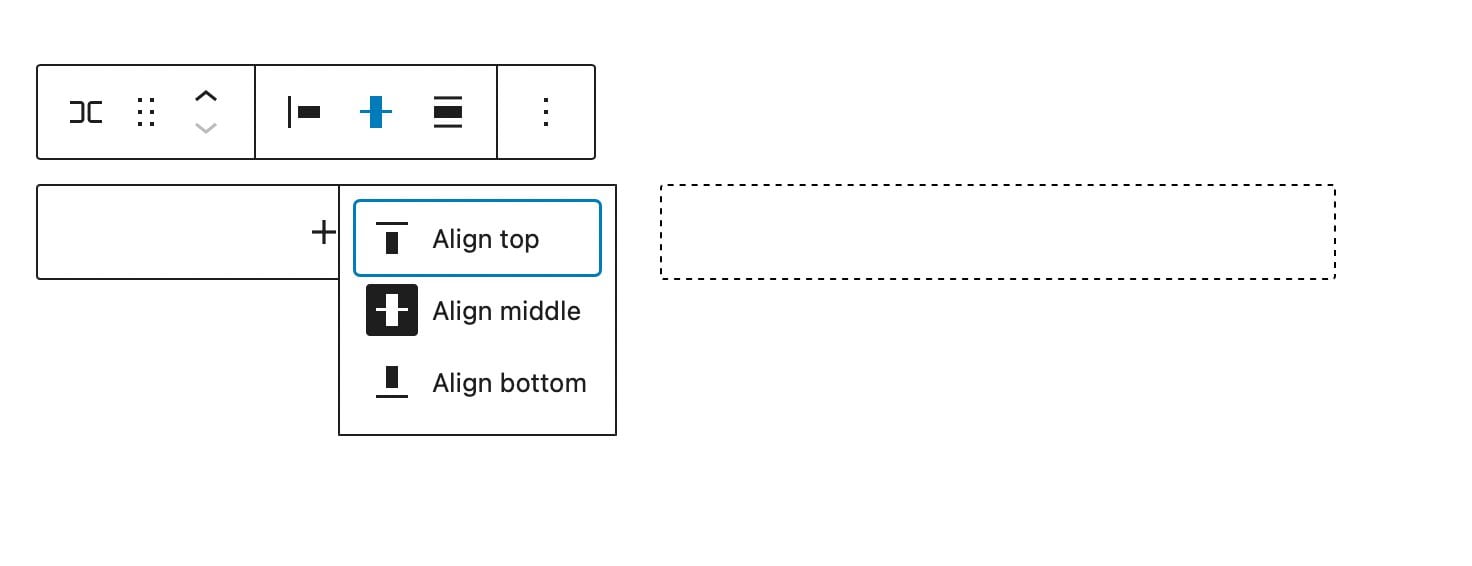
Hizalama
Hizalama aracıyla, sıradaki blokları üste, ortaya veya alta hizalayabilirsiniz.

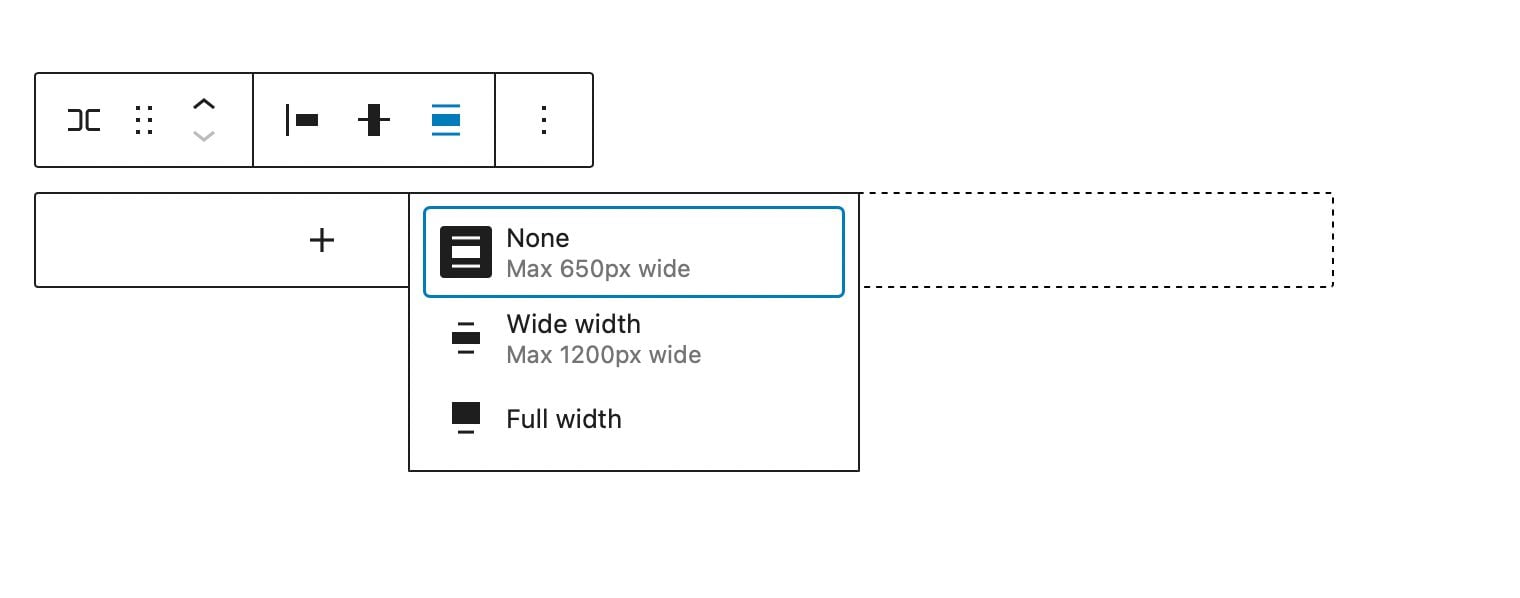
Genişlik Kontrolleri
Bloğun genişliğini maksimum 650 piksel genişlik, 1200 piksel genişlik veya tam genişlik olarak belirleyebilirsiniz. Tam genişlikte satırlar, sayfanın tüm genişliğini kaplar; bu, kapağa dönüştürülmüş satırlar veya harekete geçirici mesaj bölümleri için iyidir.

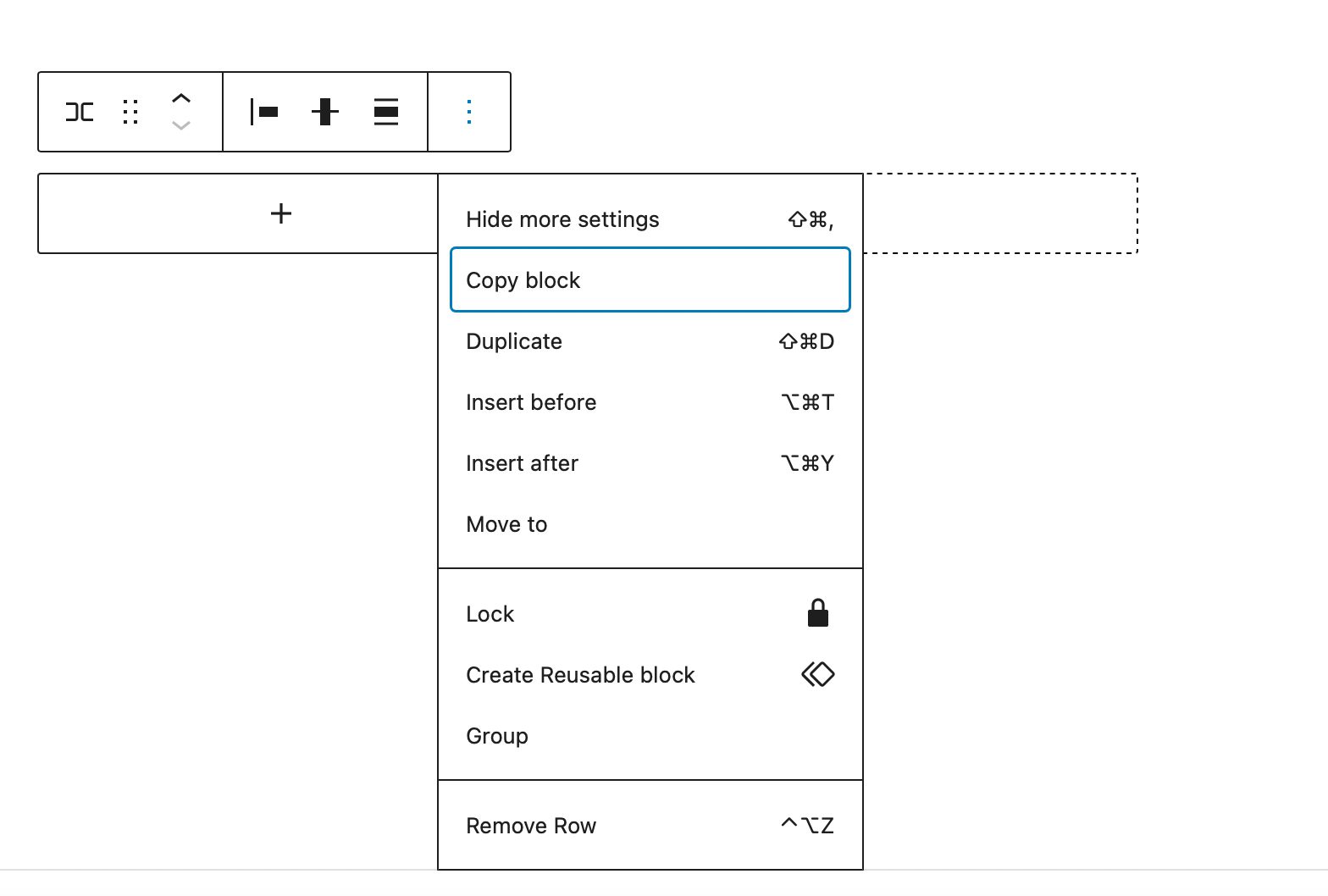
Daha fazla seçenek
Daha Fazla Seçenek altında, satırdan kopyalama, çoğaltma, ekleme, taşıma, kilitleme, gruplama, grubu çözme, kaldırma veya yeniden kullanılabilir bir blok oluşturma gibi işlemleri yapabileceksiniz.

Ek Blok Ayarları
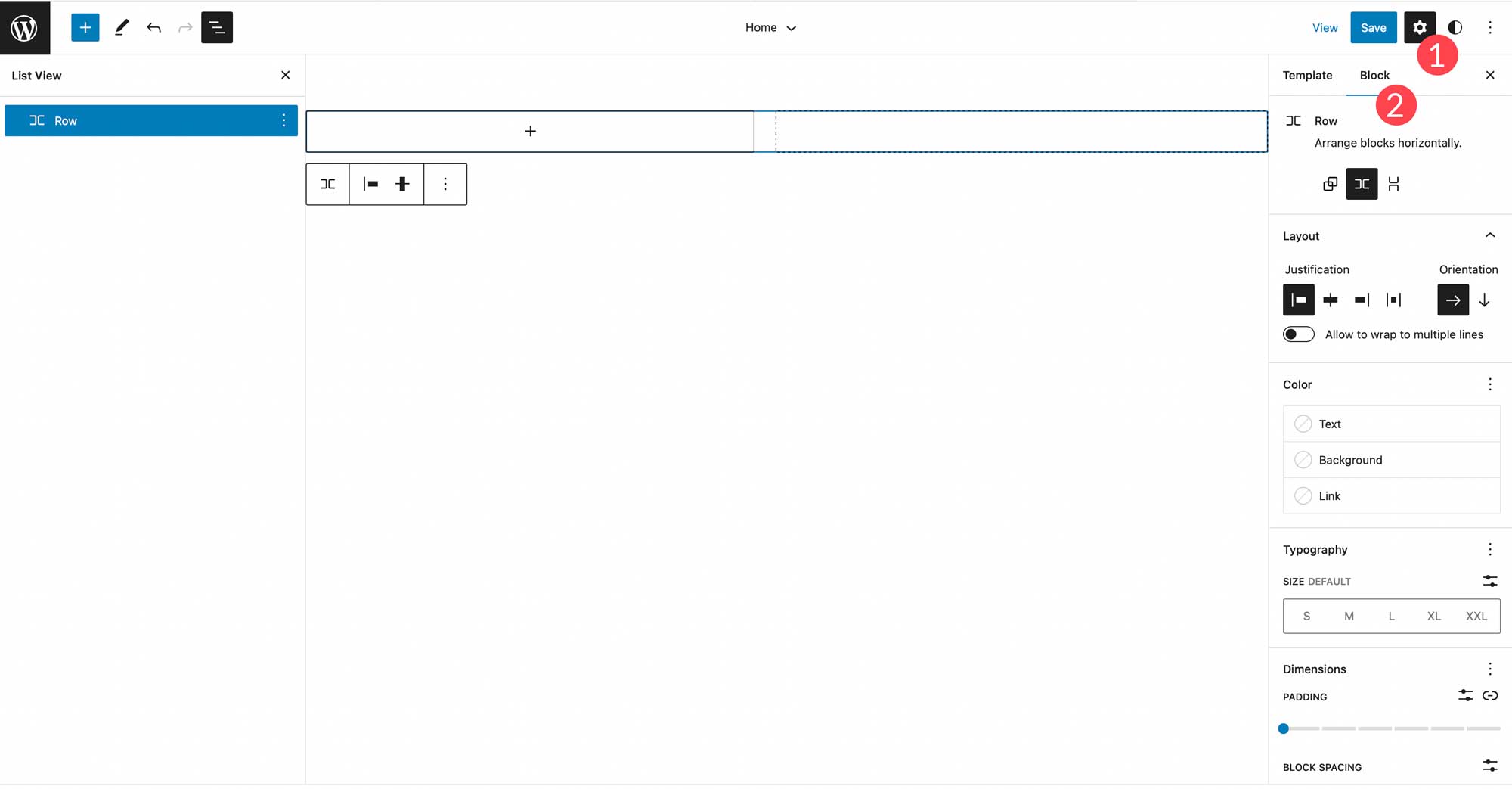
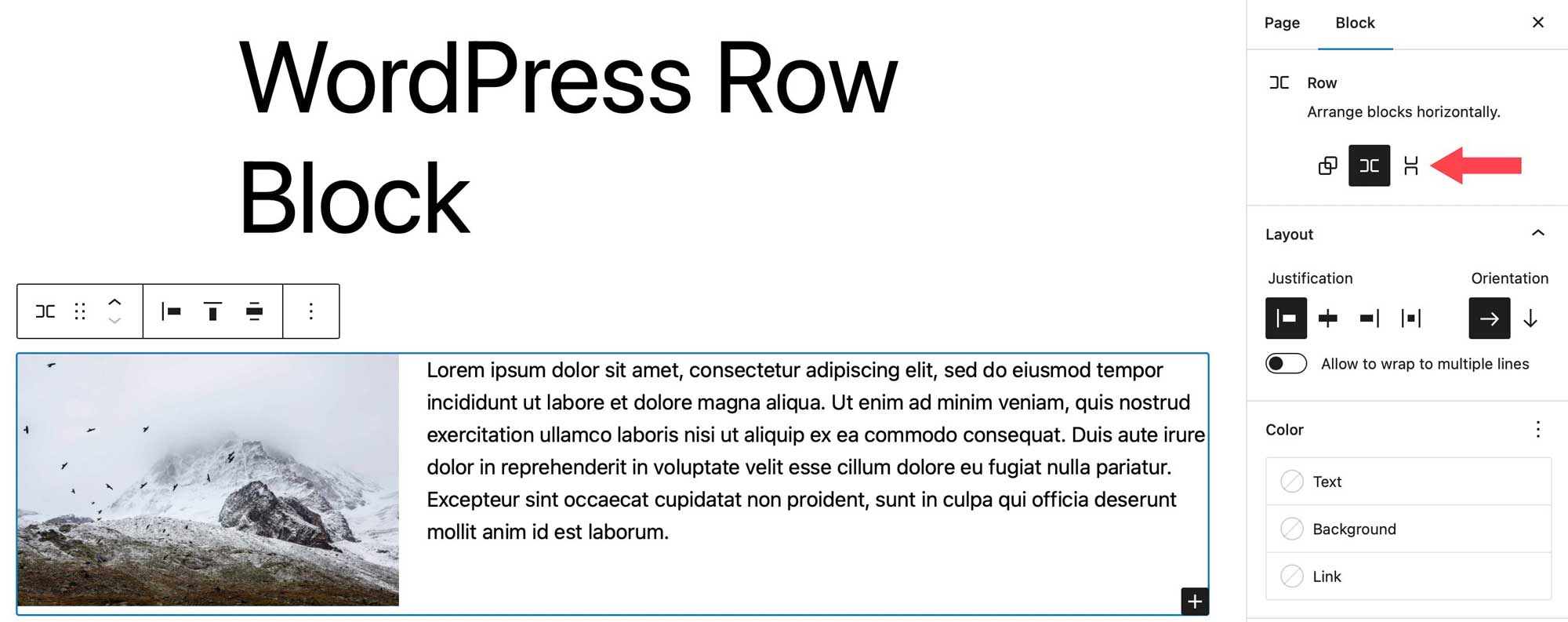
Ek ayarlar altında birkaç seçenek bulacaksınız. Bloğun ek ayarlarını bulmak için, satır bloğu için kenar çubuğu ayarlarında bulunan blok sekmesine tıklayın.

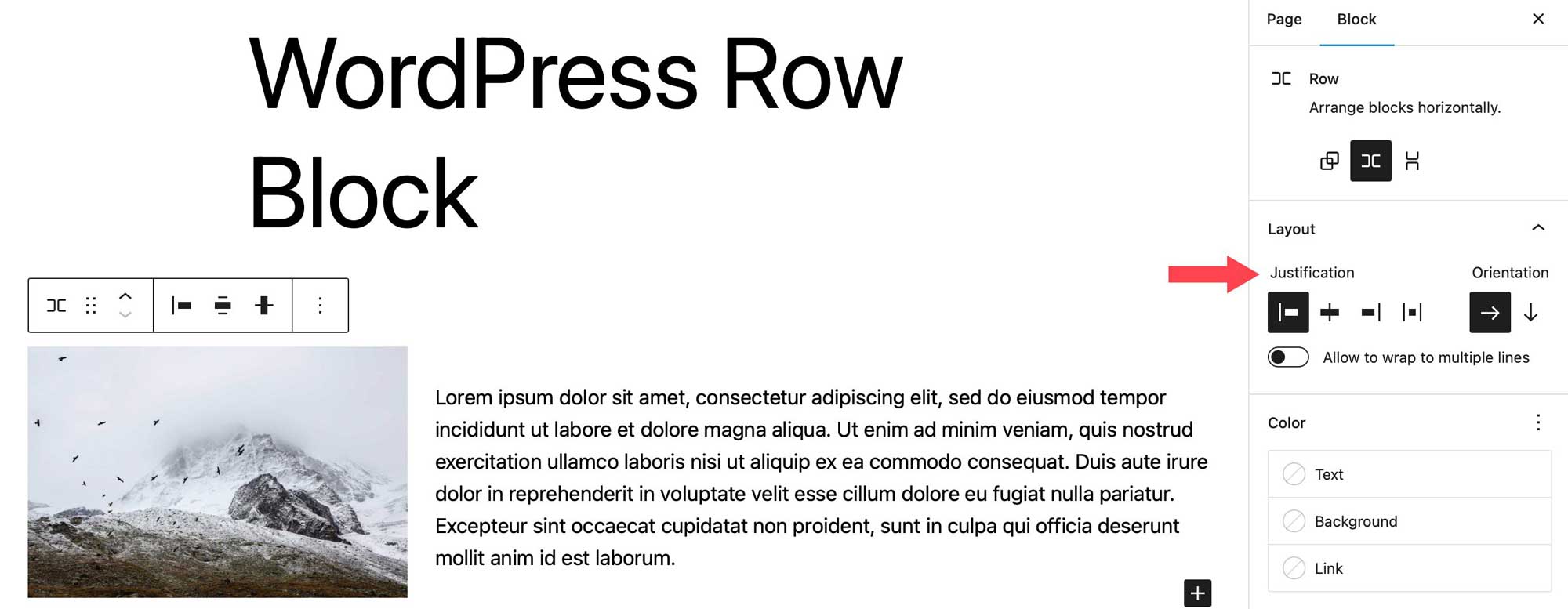
İlk olarak, sıranızdaki blokları yatay veya dikey olarak üst üste yerleştirebilirsiniz.

Ardından, blokları birden çok satıra kaydıracak şekilde ayarlamanın yanı sıra hizalama ve yönlendirme seçeneklerini ayarlayabilirsiniz. Yaslama seçenekleri, araç çubuğu ayarlarındakiyle aynıdır. Bloklarınızı sola, ortaya, sağa veya boşluğa eşit şekilde hizalanacak şekilde ayarlayabilirsiniz. Yönlendirme, yatay veya dikey yönlendirmeyi seçebilmeniz açısından düzenlenmiş seçeneklere benzer şekilde çalışır.

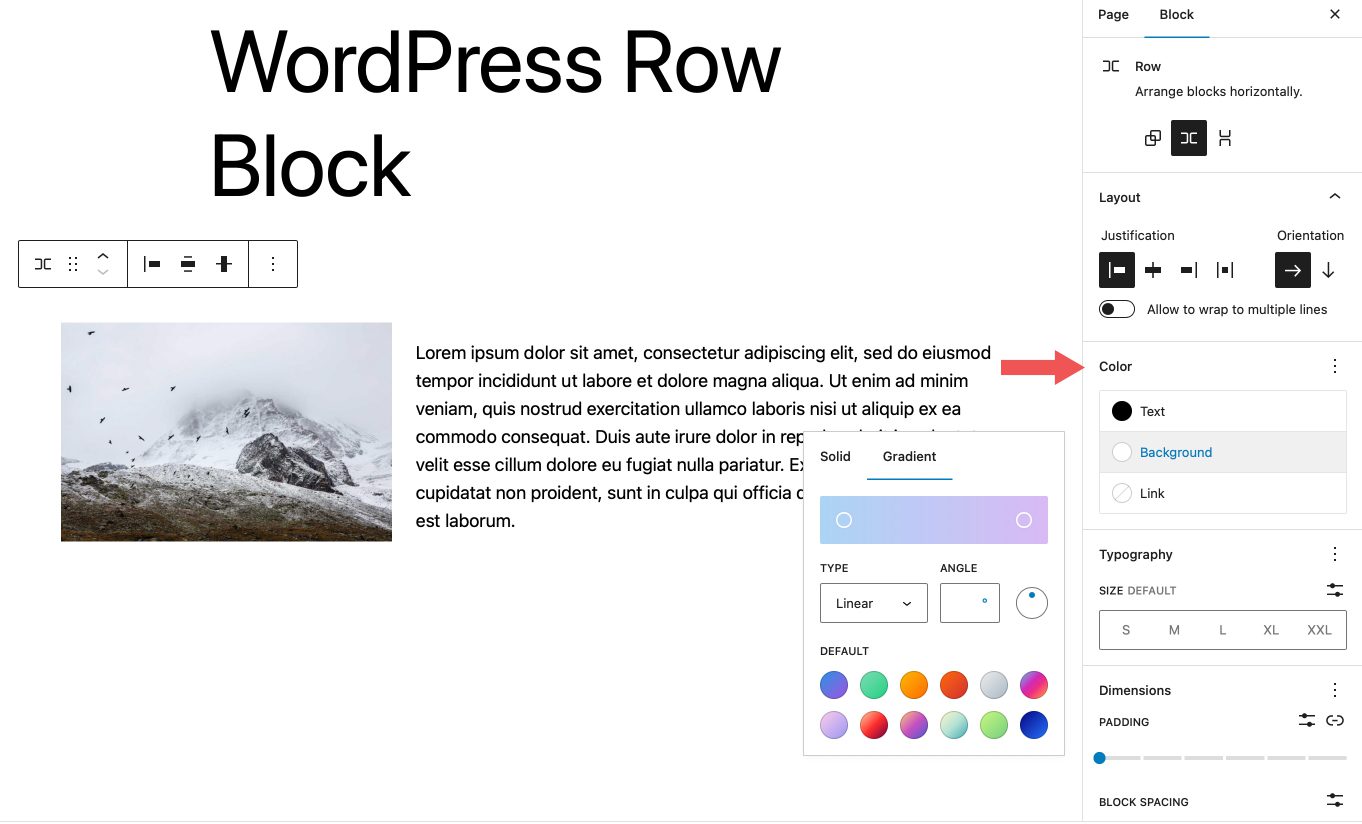
Renk seçenekleri altında, satırın bloklarındaki metin, arka plan ve bağlantıların renklerini değiştirebilirsiniz. Kullandığınız temaya bağlı olarak, düz renklerin yanı sıra gradyan arka plan renkleri de bir seçenektir.

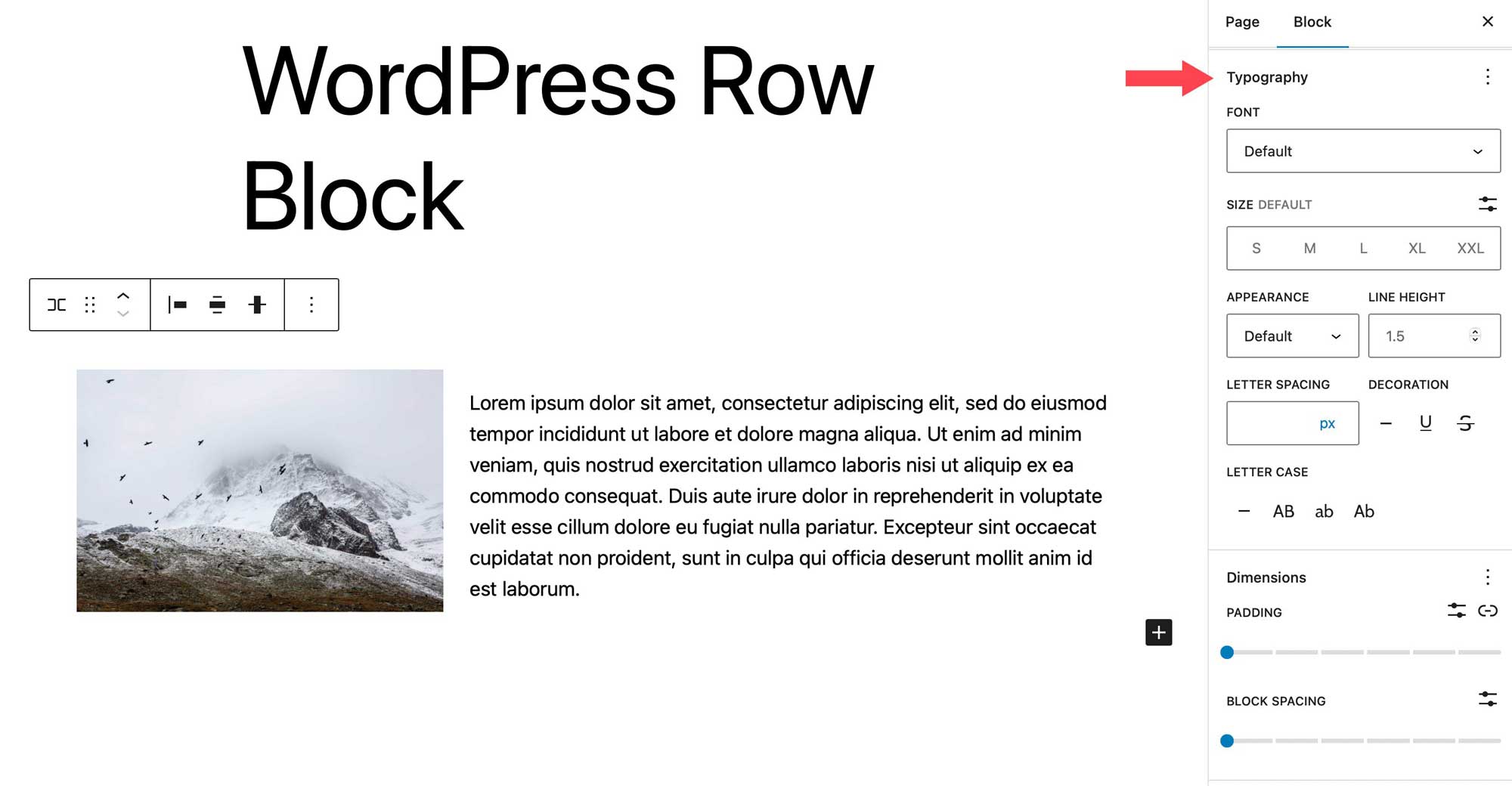
Tipografi seçenekleri, satırınızda bulunan herhangi bir metin için ayarlanabilir. Yazı tipi ailesini, yazı tipi boyutunu, yazı tipi ağırlığını (görünümü), satır yüksekliğini, harf aralığını, metin dekorasyonunu ve harf durumunu ayarlayabilirsiniz.

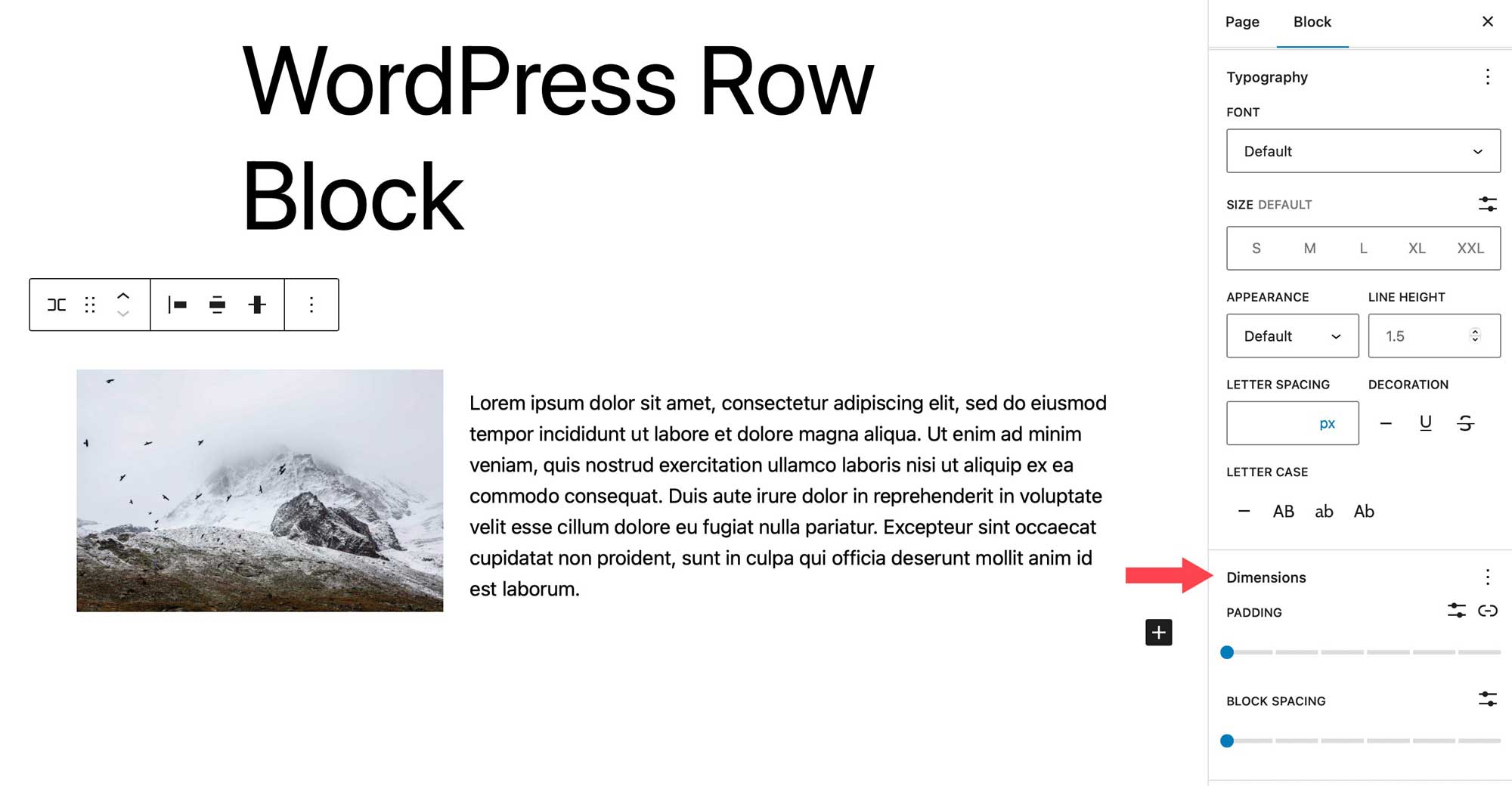
Boyut ayarları, blok aralığının yanı sıra dolguyu da kontrol eder. Blok aralığı, bloklar arasındaki boşluk miktarını kontrol eder.

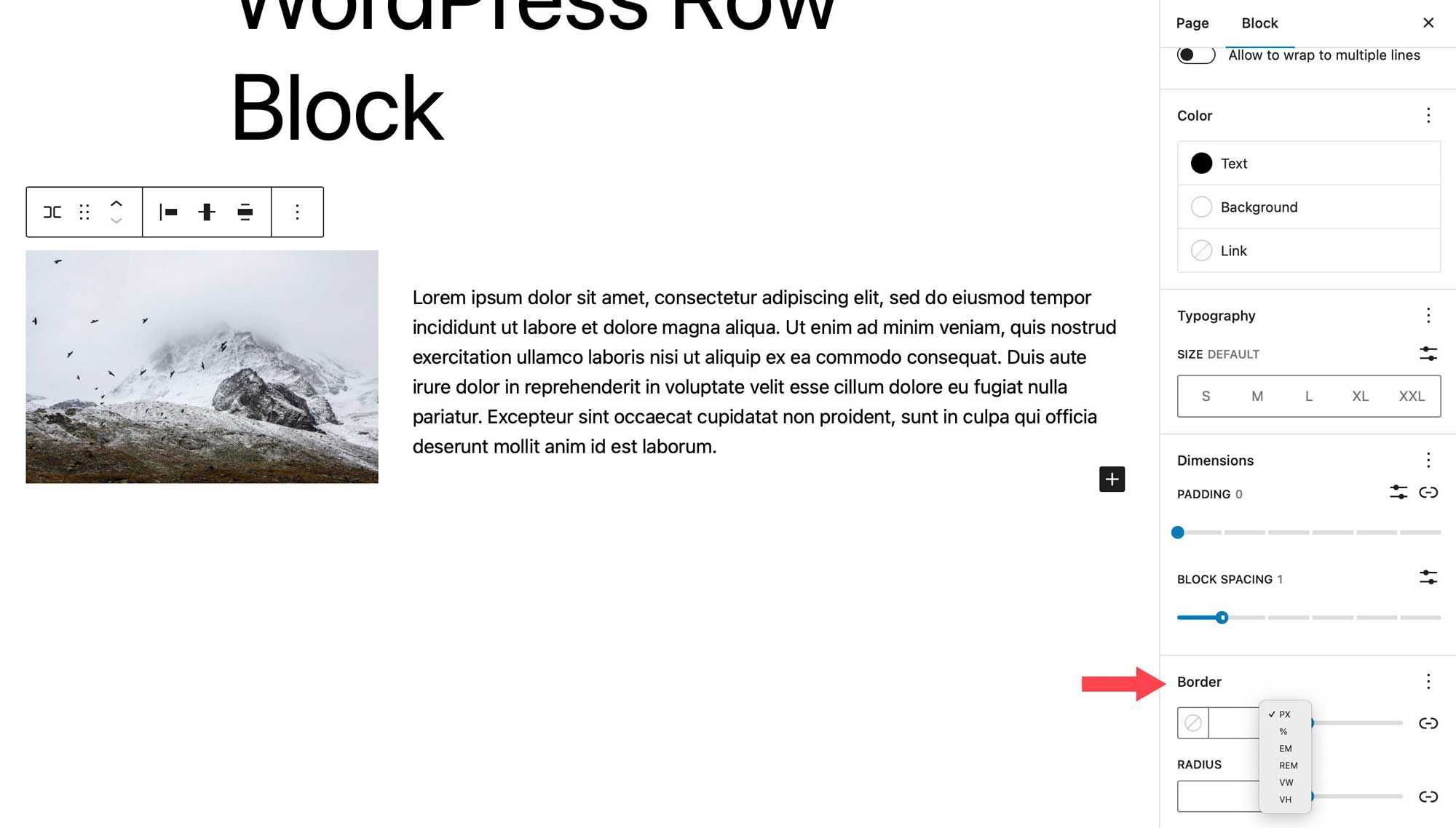
Son ayar, sıra için kenarlığın yanı sıra kenarlık yarıçapını da kontrol eder. Birimler arasında piksel, yüzde, em, rem, vh ve vw bulunur.

Row Block'u Etkili Bir Şekilde Kullanmak İçin İpuçları ve En İyi Uygulamalar
Satır bloğu, pek çok harika şey yapmanıza, bloklarınıza güzel efektler uygulamanıza ve içeriğinizi düzenli tutmanıza olanak tanıyan çok yönlü bir bloktur. Bloğu etkili bir şekilde kullanmak için yapmayı düşünmeniz gereken birkaç şey var. Bunu kullanmak, blok gruplarına farklı efektler eklemenin harika bir yoludur. Örneğin, web siteniz için harekete geçirici mesaj bölümleri oluştururken, bir harekete geçirici mesaj bloğu kullanabilirsiniz, ancak kullanımları sınırlıdır. Bunun yerine, istediğiniz herhangi bir blok türünü ekleyebilmeniz için bir satır kullanmayı düşünün.
Ek olarak, bir satır kullanmak, bir grup blok için genişlik, dikey hizalama ve arka plan seçeneklerini ayarlamanıza olanak tanır. Bu, örneğin bir grup gönderi gibi web sitenizin belirli bir bölümüne vurgu yapmaya çalıştığınızda kullanışlı olabilir.
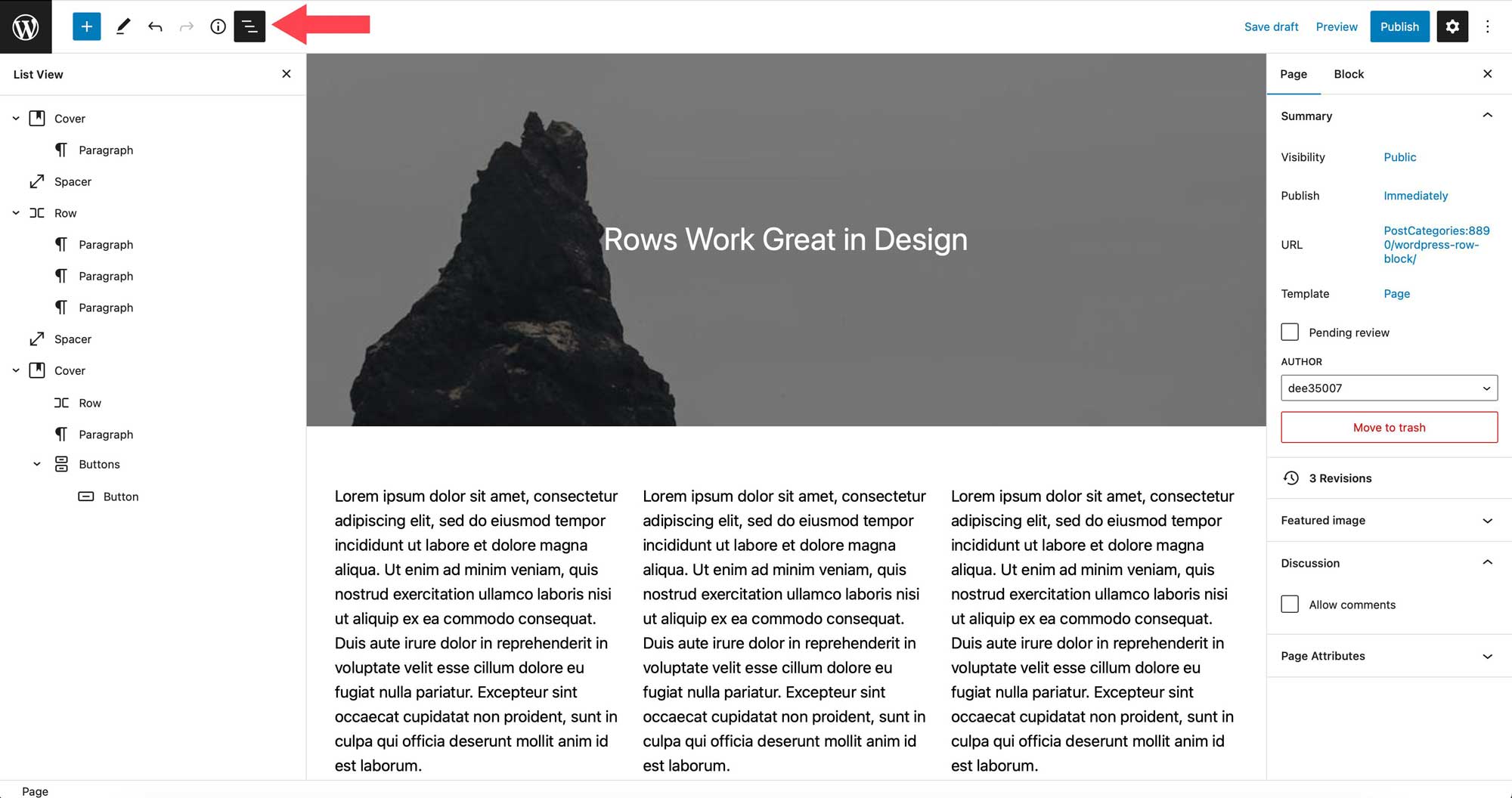
Satırları kullanırken göz önünde bulundurmanız gereken bir diğer ipucu da liste görünümünü kullanmaktır. Liste görünümü, özellikle tek bir sayfada epeyce bloğunuz olduğunda kullanışlı olur. Satırlarınızın nerede başladığını ve nerede bittiğini kolayca belirleyebilir, blokları düzenlemek için satır içindeki diğer konumlara sürükleyebilir ve tam olarak istediğiniz yere yeni bloklar ekleyebilirsiniz.

Sıra Bloğu Hakkında Sıkça Sorulan Sorular
Satır bloğu, tonlarca kullanım ve özelliğe sahip karmaşık bir bloktur, bu nedenle bazı sorularınız olması kaçınılmazdır. Umarım, bunlar yardımcı olacaktır.
Satır Bloğu ile Sütun Bloğu Arasındaki Fark Nedir?
Satırlar ve sütunlar birbirine çok benzer. Satır, blokları yatay olarak eklemenize izin verdiği için sütunla aynı şekilde çalışır. Ancak, önemli bir fark var. Bir sütun bloğu, her sütun için bir ayar genişliği belirlemenizi gerektirirken, bir satır bunu gerektirmez. Sütun genişliğini yeniden boyutlandırmak için içindeki blokları kolayca sürükleyebilirsiniz, oysa sütunlar yeniden boyutlandırmak için bir değer girmenizi ister.
Satır Blokunu Bir Şablonda Kullanabilir miyim?
Kesinlikle! Daha önce bahsedildiği gibi, satır bloğu herhangi bir senaryoda kullanıma uygundur. Bir gönderide, sayfada, şablon bölümünde veya şablonda olsun, satır bloğu her tür içerik için kullanışlıdır. Bunları kullanmak, şablonlarınızın yanı sıra yayınlarınız ve sayfalarınızdaki içeriği düzenlemenin ve yapılandırmanın harika bir yoludur.
Bir Satırda Kaç Blok Kullanabilirim?
En havalı özelliklerinden biri, içindeki sınırsız blokları işleme yeteneğidir. Sütun bloğundan farklı olarak, kullanılabilecek önceden tanımlanmış sayıda boşluk yoktur. Örneğin, bir satıra resim blokları eklemeye başlarsanız, kaç tane eklerseniz ekleyin resimleriniz soldan sağa doğru görüntülenmeye devam edecektir. Her görüntü ayrılan alana sığacak şekilde ölçeklenir.
Çözüm
Satır bloğu, web sitenizin içeriğine yapı sağlamak için çok önemli bir tasarım öğesidir. Şablonlar, gönderiler ve sayfalar içinde kullanılabilir ve içinde sınırsız sayıda blok içerebilir. Birden çok bloğun görüntülendiği başlıklar gibi şablon bölümlerinin oluşturulmasında kullanışlıdır. Örneğin, bir başlık satırı site logosunu, sayfa listesini, sosyal simgeleri ve harekete geçirici mesaj düğmesini içerebilir. Blokları kullanarak bir web sitesi oluşturuyorsanız, bu blok gerekli olacaktır.
Satır bloğunu WordPress web sitenize nasıl dahil edersiniz? Aşağıdaki yorumlar bölümünde ses çıkararak bize bildirin.
