WordPress için Şema
Yayınlanan: 2022-06-30Web sitenizin arama sonuçlarında görünme şekli kesinlikle ne kadar ve ne tür ziyaretçi alacağınızı etkiler. Sonuç olarak, kendi yolunuza daha yüksek kaliteli trafik çekmek için sitenizin arama motorları tarafından nasıl temsil edildiğini geliştirmenin yollarını aramak önemlidir.
Şema işaretlemesi, arama motorlarının içeriğinizi nasıl doğru bir şekilde dizine ekleyeceğini belirlemesine yardımcı olabilir. Bu, sitenizin alakasız aramalar için Arama Motoru Sonuç Sayfalarında (SERP'ler) son bulmasını önlemeye yardımcı olabilir. Bu şekilde web sitenize daha yüksek kaliteli trafik çekebilirsiniz.
Bu makalede, Şemanın ne olduğunu, WordPress siteniz için nasıl uygulanacağını ve hangi ilgili kaynakların sizin için mevcut olduğunu keşfedeceğiz. Hadi dalalım!
Şema İşaretleme nedir?
Şema işaretlemesini arama motorları için 'kartvizitiniz' olarak düşünün. Tarayıcıların içeriğinizin ne hakkında olduğunu belirlemesine yardımcı olmak için içeriğinize bağlam sağlar. Bir kartvizitin potansiyel müşterilere iş unvanınızı söylemesi gibi, Schema işaretlemesi arama motorlarına şeylerin ne olduğunu söyler, böylece düzgün bir şekilde dizine eklenebilirler.
Örneğin, sayfanızdaki metinde “Jon Snow” gibi bir isme atıfta bulunduğunuzu varsayalım. Şema işaretlemesi, arama motorlarına bu verilerin ne anlama geldiğini söyler: Yazının Yazarının adı mı yoksa bir televizyon dizisindeki bir karakter mi? Bu verilerin yapısını net bir şekilde tanımlayarak daha temsili bir 'kartvizit' sunabilirsiniz.
Ek olarak, Şema meta verileri, Google'ın SERP'lerinde başlıklarınızın altında görüntülenir. Bu, arama yapanların içeriğinizin aradıkları bilgileri nasıl sağlayabileceğini bilmelerini sağlar. Yukarıdaki örnekte, Şema işaretlemesi, yazar Jon Snow'un sadık okuyucularının bir pop kültürü makalesine tıklamak üzere olmadıklarını garanti etmeye yardımcı olacaktır.
Sayfanıza gömülü şema sözlüğü veya bağlamsal veri yapıları, JSON-LD, Microdata ve RDFa dahil olmak üzere birkaç farklı biçimde kullanılabilir. Bu gönderide daha sonra her birini daha ayrıntılı olarak ele alacağız.
WordPress İçin Şema Eklemenin Faydaları Nelerdir?
WordPress sitenize Schema işaretleme kodu eklediğinizde, arama motorlarının sitenizi görüntüleme doğruluğunu artırırsınız. Yukarıdaki Jon Snow örneğini alın—Şema işaretlemesi, Game of Thrones hayran sitenizin yeni yazarlar için yapılan bir aramada görünmesini engeller.
Benzer şekilde, kuruluşunuzun konumunu belirtmek için Şema'dan yararlanabilirsiniz. Bu strateji, özellikle gerçek mekanda faaliyet gösteren işletmeler için yararlıdır.
Şema işaretlemesi eklemenin bir başka yararı da sitenizin zengin bir snippet'te veya Google bilgi panelinde görünme şansını artırmaktır. Bunlar, arama motorlarını kullanırken arama yapanların gördüğü "hızlı gerçekler"dir ve site trafiğini artırmaya yardımcı olur.
Peki, web sitesi açısından Şema nedir? Dönüşümleri ve sayfa görüntülemelerini artırmak için bir araçtır ve herkes bunu kullanmalıdır.
SEO için Şema
Şema, genellikle web sitenizin Arama Motoru Optimizasyonu'nu (SEO) artırmaya yardımcı olan bir unsur olarak yanlış anlaşılabilir. Schema'nın sitenizin Google'ın SERP'lerinde nasıl göründüğünü ve içeriğinizin arama motoruna yazılanlarla ne kadar yakından eşleştiğini optimize ettiği doğru olsa da, sıralamalarınızı doğal olarak artırmaz.
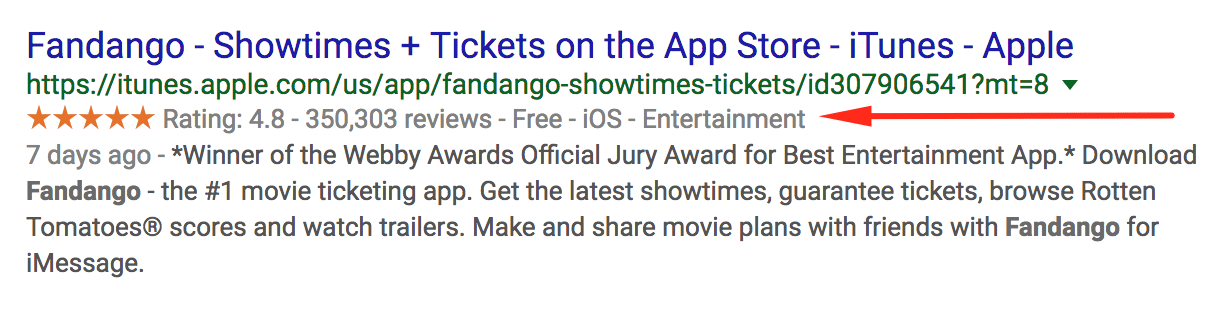
Bununla birlikte, kullanıcılar web sitenizle ilgili bağlamsal bilgileri sayfadaki diğerlerinden daha net bir şekilde görebildiklerinde, bu onların web sitenizi ziyaret etmelerini etkileyebilir. Derecelendirmeler, incelemeler ve ilgili alt sayfalar gibi özellikleri arama motoru sonuçlarında göstermek için Şema işaretlemesini kullanabilirsiniz:

Yukarıda, App Store/iTunes'da Fandango uygulamasının bir örneğini görebiliriz. Uygulamanın kaç yorum aldığını, puanını, fiyatını, kategorisini ve hangi cihazlarda (iOS) desteklendiğini gösterir.
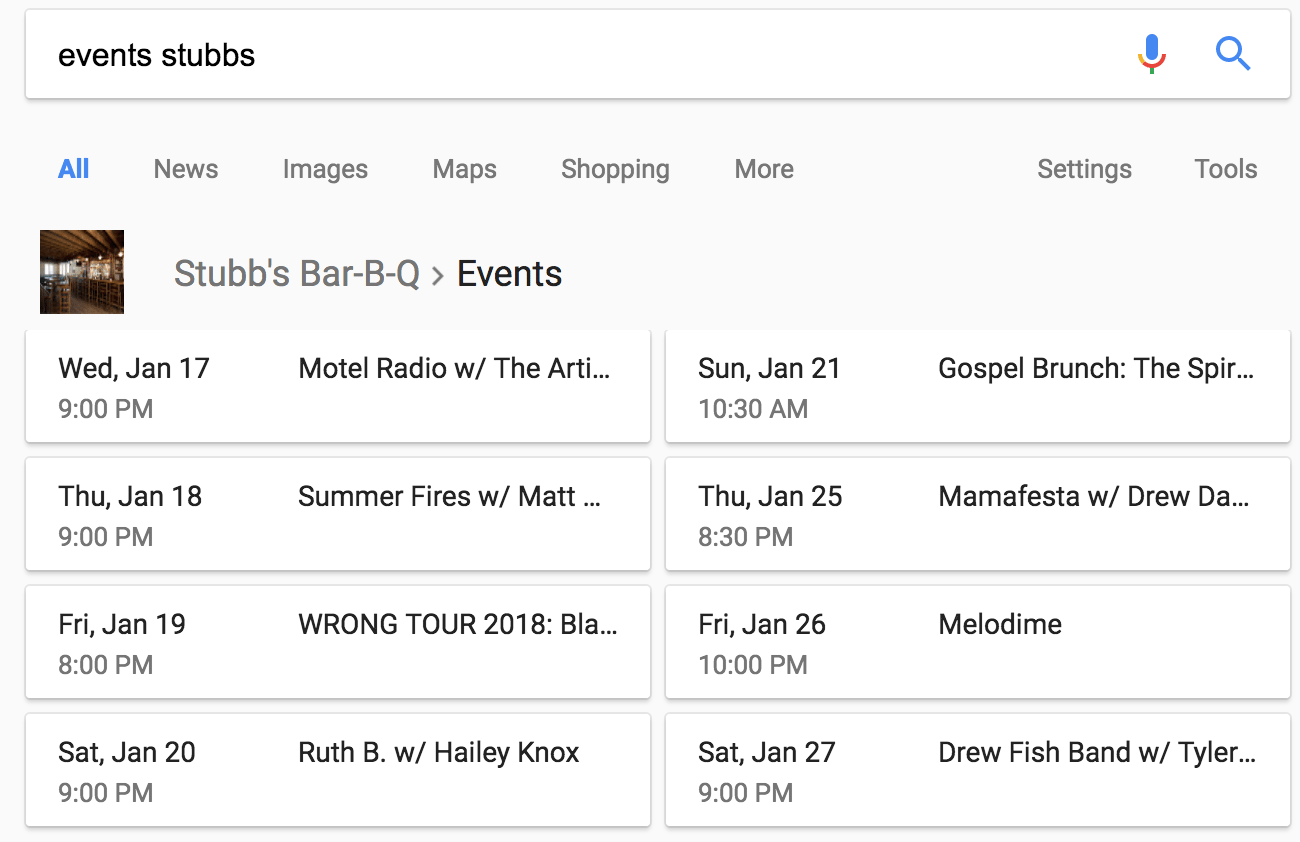
İşte düzenli etkinliklere ev sahipliği yapan bir Bar-BQ restoranından başka bir örnek:

Stubb's Bar-BQ web sitesi itemprop=”event” etiketlerini kullandığından, “events stubbs” araması yaptığımızda, ilk arama sonucu olarak güzel bir etkinlik, tarih ve başlık listesi görüyoruz.
Unutmayın, Schema kullanan web siteleri arama motorları tarafından ayrıcalıklı muamele görmese de gerçek kullanıcılardan daha fazla ilgi görebilir. Ek veri yapısı, kullanıcının sayfadaki bilgilerin ihtiyaç duydukları şeyle alakalı olup olmayacağını kolayca görmesine yardımcı olur.
Şema Kelime Formatları
Şema sözlüğü, verileri HTML çerçeveleri içinde kodlamak için kullanılabilir. Bazılarının nasıl çalıştığı hakkında daha iyi bir fikir edinmek için üçünü ayrıntılı olarak inceleyeceğiz: JSON-LD, RFDa ve Mikro veriler.
Schema kelime setlerini standart hale getirmek için Google, Yahoo ve Bing'den ekipler, yapılarında ve terminolojilerinde tutarlılık yaratmak için bir araya geldi ve Schema.org'u başlattı. Üzerinde mutabık kalınan bu terim dizilerini belgeleyen değerli bir kaynak ve arşivdir.
Bu, işaretlemenizi oluşturmak için hangi şema türünü veya biçimini kullanırsanız kullanın, arama motorlarının bunu anlayacağı anlamına gelir. Aşağıda birden çok şema türü bulunmaktadır.
JSON-LD Şeması
Şema sözlüğü çeşitli biçimlerde desteklenirken, Bağlantılı Veriler için JavaScript Nesne Gösterimi (JSON-LD) en yaygın kullanılan biçim olma eğilimindedir. Aslında Google, belgelerinde JSON-LD'nin kullanılmasını açıkça önerir.
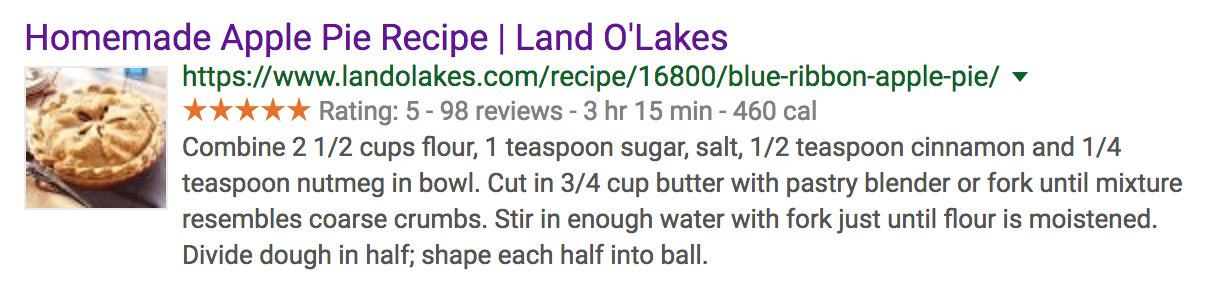
JSON-LD, Web sayfalarınıza komut dosyası olarak kesinlikle JSON kullanarak Bağlantılı Verileri yerleştirmenin bir yoludur. "Ev yapımı elmalı turta tarifi" için arama yaparken bu biçimin bir örneğini bulabilirsiniz:

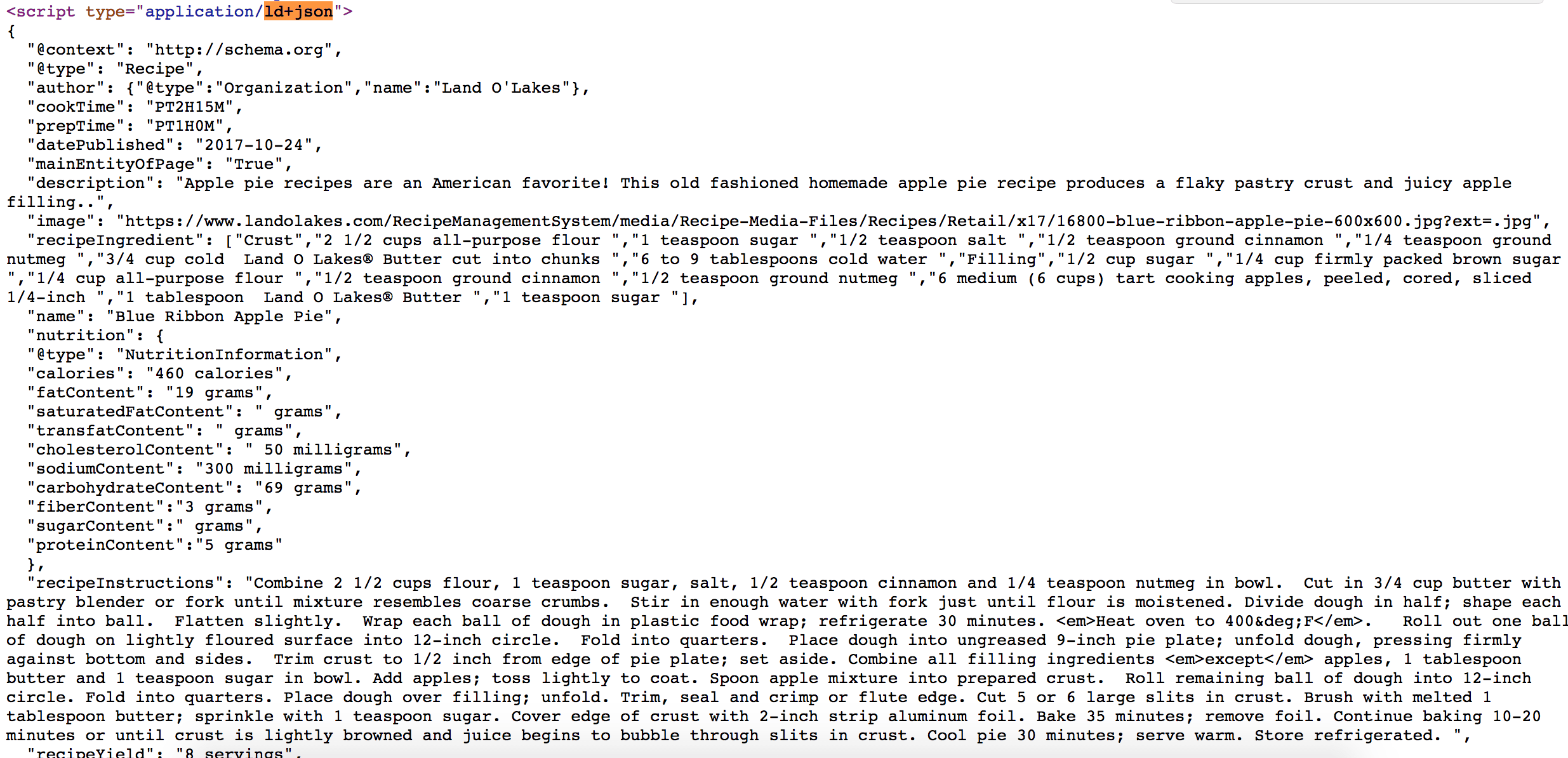
JSON-LD şema işaretleme türü, tüm yararlı meta verilerin (derecelendirme, inceleme sayısı, pişirme süresi ve kalori sayısı) arama sonucunda görünmesini sağlayan şeydir. Bu tarif sayfasında 'Sayfa Kaynağını Görüntüle' işlevini kullanırsanız, bu bilgiyi görüntülemek için kullanılan JSON-LD'yi görebilirsiniz:

@type gibi etiketler bize bunun bir Tarif olduğunu bildirir ve yazar etiketi bunun Land O' Lakes adlı bir Organizasyon olan bir @type tarafından yapıldığını söyler. Hazırlama süresi, kalori, öne çıkan görsel ve derecelendirme gibi diğer veri bitleri de etiketlerle atanır.
JSON-LD Şema Üreticileri
JSON, JavaScript veya HTML'ye aşina olmayanlar için görüntülemek istedikleri meta verileri içeren snippet'lerin nasıl oluşturulacağını öğrenmek zor olabilir. Neyse ki, web siteniz için JSON-LD Şema snippet'lerini oluşturmak için kullanabileceğiniz oluşturucu araçları var. Aşağıda JSON-LD işaretlemesi için en iyi kaynaklardan bazıları verilmiştir:
- Webcode.tools, birçok web içeriği ve meta veri alanı türü için etiketler eklemenizi sağlayan kapsamlı bir oluşturucu aracına sahiptir.
- Migrodatagenerator.org, hem Microdata hem de JSON LD formatı için çalışan bir biçimlendirme oluşturucu aracına sahiptir.
- Hall Analysis, görsel JSON-LD işaretlemesini ve siz daha fazla bilgi ekledikçe nasıl değiştiğini gösteren adım adım bir araç oluşturmuştur.
JSON-LD işaretlemesi, arama motorları tarafından potansiyel web sitesi ziyaretçilerinize ve arama motoru tarayıcılarına sağlanan bilgileri büyük ölçüde geliştirebilir. Bu kaynaklar, herhangi bir zengin içerik türü oluşturmayı kolaylaştırabilir.

mikro veriler
Mikro veriler, bir HTML sayfasında meta verileri yerleştirmenin başka bir yoludur. Sitenizin sayfalarında zaten mevcut olan HTML öğelerinden daha basit bir etiketleme ve çıkarım sistemi oluşturarak site öğelerine daha fazla bağlam vermek için kullanılabilir.
Mikro verilerin amacı, bu HTML öğelerini makine tarafından daha okunabilir hale getirmektir. Temel yaklaşımı, etiketlenen her öğenin kapsamını belirlemek, öğenin içindeki özelliği etiketlemek ve ardından değeri belirtmektir. Basit bir HTML parçası örneğine bakalım:
<p>En sevdiğim hayvan bir zürafadır.</p>
Bu, bir web sayfasında "En sevdiğim hayvan bir zürafa" cümlesiyle basit yeni bir metin satırı üretecektir. Mikro verilerin nasıl çalıştığını göstermek için kapsamı tanımlayan bir öznitelik ekleyeceğiz:
<div itemscope>
<p>En sevdiğim hayvan bir zürafadır.</p>
</div>
Artık itemscope özniteliği içindeki her şeyin, uğraştığımız 'item' olduğunu biliyoruz. Ardından, öğenin özelliğini etiketlemek için başka bir özellik ekleyeceğiz:
<div itemscope>
<p>En sevdiğim hayvan bir
<span itemprop=”animal”>zürafa</span>.</p>
</div>
Bu örnek bize, zürafa değerine sahip olan hayvan özelliğine sahip bir öğenin etiketli bir temsilini verir. Ayrıca, mikro veri özniteliklerinin, mikro verilerin okunmasında bir soruna neden olmadan, yazı tipi stilleri ve bağlantılar gibi diğer HTML öznitelikleri tarafından kesilebileceğini unutmamak önemlidir.
Mikro verilerin SEO'nuzu nasıl etkileyebileceği konusunda, arama motoru sıralamanızı artıracak sihirli bir hap olmadığını hatırlamak önemlidir. Ancak mikro veriler, arama motorlarının içeriğinizin daha alakalı aramalarda görünmesine yardımcı olması için içeriğinizi daha verimli ve etkili bir şekilde tanımlamanıza yardımcı olabilir.
RDFa Şeması
Özniteliklerdeki Kaynak Tanımlama Çerçevesi (RDFa), web geliştiricilerinin bir web sayfasında gördüğü ile tarayıcı veya tarayıcının gördüğü arasındaki boşluğu doldurmanın bir yoludur. Çerçeve bunu, kullanıcıların web sayfasında gördüklerini etkilemeden normal HTML özelliklerini genişleterek yapar.
Bir tarayıcı, başlık ve metin gibi özellikler aracılığıyla web sayfalarını okurken, tarayıcıdaki zengin içeriği yazı başlığı ve yazar adı olarak görüntüler:
Site kodunuzu RDFa ile işaretlediğinizde, tarayıcıya içeriğiniz hakkında daha derin bir anlayış sağlarsınız. RDFa'nın insan tarafından okunabilir içeriğe makine tarafından okunabilir etiketleri nasıl ekleyebileceğine dair bir örneğe bakalım.
İşte insan tüketimine yönelik blog yazısı içeriğini gösteren basit bir HTML parçası:
<html>
<kafa>
...
</head>
<body>
...
<h2>Bob'un Sorunu</h2>
<p>Tarih: 2011-09-10</p>
...
</body>
Bir makinenin bu bilgiyi biraz anlamasına yardımcı olmak için, RDFa kullanarak standart HTML <head> ve <body> etiketlerinin ötesine nitelikler ekleyebiliriz. RDFa'nın HTML'yi işaretlemek için tam URL bağlantılarını kullandığını unutmayın. Bu, herhangi bir kişi veya makine tıklayabildiği ve nitelik hakkında bilgi edinebildiği için, bir nitelik hakkında herhangi bir dilsel yanlış anlaşılmayı önler.
Örneğimize dönelim. İşte eklenen RDFa özellikleriyle:
<html> <kafa> ... </head> <body> <h2 property="http://purl.org/dc/terms/title">Bob'la İlgili Sorun</h2> <p>Tarih: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p> ... </body>
Artık gönderi başlığına, başlığa bir bağlantı ile açıklama eklendiğini ve bir RDFa terimleri kitaplığında oluşturulan özniteliklerin olduğunu görebiliriz. Artık herhangi bir tarayıcı veya uygulama, başlığın ne olduğunu ve Bob ile Sorunun bu blog gönderisinin başlığı olduğunu anlayabilir.
WordPress'e Şema Nasıl Eklenir
Şema işaretlemesinin nasıl göründüğünü araştırdığımıza göre, onu WordPress sitenize nasıl yerleştireceğinizi merak ediyor olabilirsiniz. Bu görevi başarmanın birkaç farklı yolu vardır.
Manuel rotaya gitmek istiyorsanız, Torque'un geliştiriciler için kılavuzu, bazı Kendin Yap (DIY) Şema işaretlemesine katılmanıza yardımcı olabilir. Aksi takdirde, sizin için otomatik olarak yerleştiren bir WordPress eklentisi kullanabilirsiniz.
Şema WordPress Eklentileri
Şema işaretlemenizi yapılandırmak için bir eklenti kullanmak, çoğu kullanıcı için muhtemelen en kolay seçenektir. Zengin meta etiket, açıklamalar ve biçimlendirme oluşturmanıza yardımcı olacak bir dizi WordPress eklentisi vardır.
Hepsi Bir Arada Zengin Şema Parçacıkları eklentisi, kullanıcıların daha yapılandırılmış bir arama motoru görünümü için her sayfanın ve gönderinin ne hakkında olduğunu seçmelerine olanak tanır:
Schema App Structured Data eklentisi bunu bir adım daha ileri götürür ve logonuz, adresiniz ve şirket türünüz gibi birkaç üst düzey ayar dahil olmak üzere Schema ayarlarını ve verilerini sizin adınıza otomatik olarak yapılandırır:
Bu, diğer birçok eklentiden kesinlikle daha güçlü ve kodunuzu manuel olarak işaretlemekten çok daha kolay olsa da, Schema App Structured Data onl'ın ücretsiz sürümü on sayfalık parçacıkları destekler. Siteniz oldukça küçük değilse, sitenizin tamamını işaretlemek için ücretli sürüme yatırım yapmanız gerekebilir.
Ayrıca, sitenize Şema işaretlemesi ekleyecek belirli özelliklere odaklanan eklentiler de vardır. Örneğin, WP Ürün İncelemesi, incelemeler ve derecelendirmeler oluşturmaya odaklanır ve ayrıca şu öğeler için Şema içerir:
Benzer şekilde, KK Yıldız Derecelendirmesi, kullanıcıların gönderilerinizi derecelendirmesini sağlar ve ardından bu bilgiyi arama motoru sonuç sayfasında görüntülemek için gereken Şema işaretlemesini ekler:
Yemek tarifleri, kendin yap ve el işi kılavuzları veya ürün özetleri konusunda uzmansanız, Create by Mediavine'e de bir göz atmak isteyebilirsiniz. Çeşitli farklı içerik formları için daha önce tartıştığımız gibi @type etiketlerini içerir:
Bu eklentiler, birkaç basit yapılandırma ayarı kaydedildikten sonra WordPress web sitenize otomatik olarak Şema işaretlemesi koymanıza yardımcı olabilir. Bu, Schema'yı uygulamak için saatlerce zaman ve çaba harcamadan kullanmanın avantajlarından yararlanmanıza yardımcı olacaktır.
Manuel Olarak Şema Nasıl Eklenir
Bir Şema eklentisi veya Şema teması kullanmamaya karar verdiyseniz, Şema'yı WordPress sitenize sayfa sayfa manuel olarak aşağıdaki gibi eklemek mümkündür:
1. Adım: Özel Alanları Etkinleştirin
WordPress Panonuzdan, Şema eklemeyi düşündüğünüz sayfaya veya gönderiye erişin. Ardından, sağ üst köşedeki üç dikey noktayı tıklayın, yeni kenar çubuğunun en altına gidin ve Seçenekler'i tıklayın. Gelişmiş paneller altında Özel alanlar seçeneğinin işaretli olduğundan emin olun. Artık şemanızı WordPress'e ekleyebilirsiniz.
2. Adım: Kodunuzu Oluşturun
Şema işaretleme kodunuzu Google'ın Yapılandırılmış Veri İşaretleme Yardımcısı aracılığıyla oluşturabilirsiniz. Web sayfanızın konusunu ve URL'yi girin, ardından Etiketlemeyi Başlat 'a basın.
Bir sonraki ekrandan, farklı öğelere tıklayarak Şema işaretlemesi oluşturabilirsiniz. Örneğin, gönderinin yazarını vurgulayabilir ve açılır menüden "Yazar"ı seçebilirsiniz.
Bitirdiğinizde, sağ üst köşedeki HTML Oluştur'u tıklayın ve ardından gelen JSON-LD pasajını kopyalayın.
3. Adım: Kodu Girin
WordPress gönderinize geri dönün ve Özel Alanlar alanını bulmak için aşağıya doğru kaydırın. Yeni Gir 'i tıklayın, işaretlemenizi adlandırın ve kodunuzu Değer alanına yapıştırın.
Bu değişikliği kaydetmek için Ad kutusunun altındaki Özel Alan Ekle'yi tıklayın, ardından sayfanın en üstüne gidin ve Güncelle'yi tıklayın.
4. Adım: Başlık Dosyanızı Güncelleyin
Gösterge Tablonuzdan Görünüm > Başlık seçeneğine gidin. Ardından, Tema Dosyaları altında, header.php dosyasını açın. Açılan pencerede etiketin önüne aşağıdaki kodu yapıştırın:
Dosyayı Güncelle 'ye basın, sayfayı yenileyin ve hazırsınız!
şema.org
Schema.org , WordPress web sitesi yapısını ve verilerini tanımlamak için kullanılan, üzerinde anlaşmaya varılmış bir kelime terimleri dizisidir. Google, Yahoo ve Bing'den profesyonel ekipler, yapılarında ve terminolojilerinde tutarlılık yaratmak için bir araya geldi. Bu, yapılandırılmış veri işaretlemenizi oluşturmak için hangi formatı kullanırsanız kullanın, arama motorlarının bunun ne anlama geldiğini bileceği anlamına gelir, çünkü hepsinde ortak bir dil kullanılır. Schema işaretlemesinde kullanılan temel kelimeler hakkında daha fazla bilgi edinmek için Schema.org'a gidin .
Şema Nasıl Test Edilir
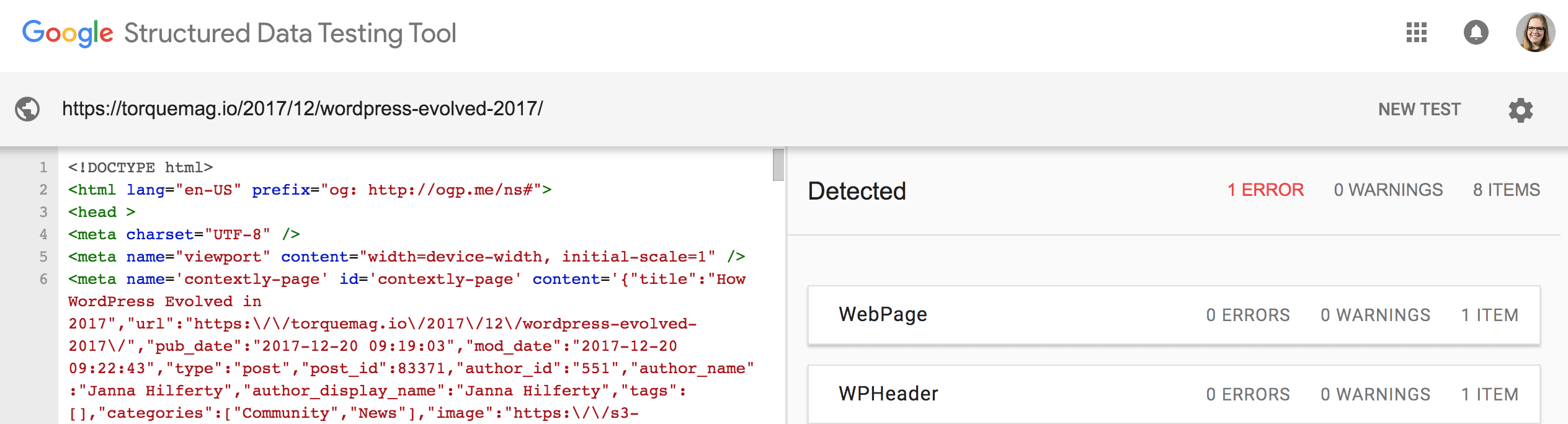
Şema işaretlemesini ayarlamak için bir eklenti kullandıktan veya bunu kendiniz manuel olarak yapılandırdıktan sonra, test etmek ve web siteniz için arama sonuçlarının istediğiniz gibi göründüğünden emin olmak isteyebilirsiniz. Neyse ki Google, Yapılandırılmış Veri Test Aracını tam olarak bu amaç için oluşturmuştur:

Mevcut Şema işaretlemesini test etmek için bir URL girebilir veya web sitenizde kullanmadan önce test etmek için bir kod parçacığı girebilirsiniz. İşaretlemeyi web sitenize yerleştirmeden önce, tüm çalışmaların hatasız veya uyarısız olmasını sağlamak için kod parçacığı test aracını kullanmanızı öneririz.
WP Motoru ve Şema İşaretlemesi
Burada, WP Engine'de Dijital Deneyim Platformumuz, başarınız için hassas bir şekilde ayarlanmıştır. Sunucularımız, kullanıcılarınız için en iyi deneyimi sağlamak ve SEO'nuzu hızlandırmak için üstün site performansı için oluşturulmuştur. başlamaya hazır mısın? WP Engine planlarımızı bugün keşfedin!
