WordPress Kayıt Formunda Select2 ile Select Alanları Nasıl Eklenir?
Yayınlanan: 2023-02-27Gelişmiş kayıt formları oluşturmak istiyorsanız Select alanı yerine Select2 WordPress alanlarını kullanabilirsiniz.
Bunu nasıl yapabileceğinizi merak mı ediyorsunuz? Doğru yerdesiniz!
Bu yazıda, WordPress Select2 alanının ne olduğunu, önemini ve standart Select alanından farkını öğreneceksiniz.
Ayrıca, alanı bir kayıt formuna ekleme sürecini adım adım ele alacağız. Bu nedenle, makaleyi sonuna kadar okuduğunuzdan emin olun!
İçindekiler
Select2 nedir? Standart Seçimden Ne Farkı Var?
Basit bir ifadeyle, Select2 teknolojisi size özelleştirilebilir Seçim alanları sağlar. Bu, Seç alanına arama, etiketleme, sonsuz kaydırma vb. özellikler ekleyebileceğiniz anlamına gelir.
Şimdi, Select2 alanının standart Select alanından nasıl farklı olduğunu merak ediyor olmalısınız. Hadi bulalım!
Seç ve Seç2
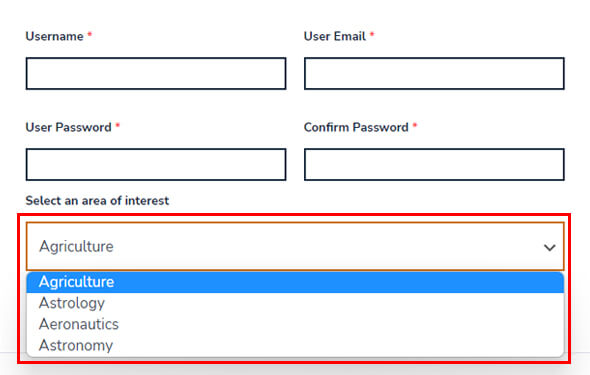
Standart Seçim alanı, bir açılır menüde mevcut seçeneklerin bir listesini sunar. Kullanıcı, seçeneği bulmak için kaydırarak bu seçeneklerden birini seçebilir.

Select2 alanı, standart Select alanının sunduğu tüm işlemleri içerir. Böylece, kullanıcıların mevcut seçeneklerden birini seçmesine de olanak tanır.
Ancak, Select2 daha fazla esneklik ve kişiselleştirme sunar.
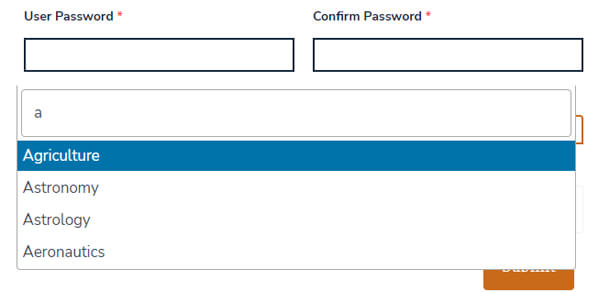
Kullanıcıya seçeneği yazabilecekleri bir arama kutusu sağlar. Eşleştirme seçeneği daha sonra otomatik olarak kullanıcıya gösterilir.

Ayrıca Select2 alanları, standart Select alanlarının aksine etiketlemeyi ve sonsuz kaydırmayı da kolaylaştırır.
Select2 ve Çoklu Select2
Select2 teknolojisi, hem tek değerli hem de çok değerli seçim kutularını destekler. Tek değerli seçim kutusu basitçe Select2 alanı olarak bilinir.
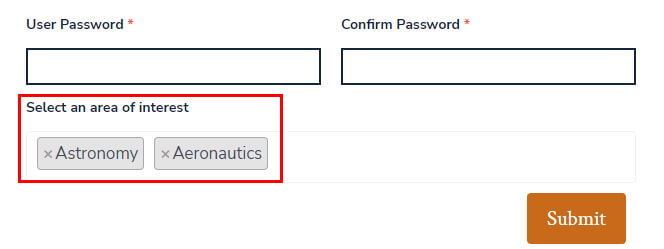
Öte yandan, çoklu değer seçim kutusu, Çoklu Seçim2 alanı veya Pillbox olarak anılır.
Nasıl çalıştıkları konusunda oldukça benzerler; her ikisi de özelleştirilebilir seçim kutularını destekler.
Tek büyük fark, Multi Select2'nin kullanıcıların mevcut seçeneklerden birden fazla seçenek seçmesine izin vermesidir. Kullanıcının seçtiği tüm seçenekler, hap kutuları gibi kutunun içinde görünür, dolayısıyla adı.

Bu özellik, normal Select2 alanında mevcut değildir.
Kayıt Formuna Neden Select2 WordPress Alanı Eklenir?
Select2 alanlarına giriş, bu teknolojiyi daha iyi anlamanıza yardımcı oldu.
Ancak bir kayıt formuna hangi değeri katar? Kayıt için neden sadece standart Seçim alanını kullanmıyorsunuz?
Pekala, bir kayıt formuna Select2 WordPress alanı eklemeniz için birkaç nedene bakalım:
- Select2 alanı, kullanıcıların arama kutusuyla doğru seçeneği kolayca bulmasına yardımcı olur.
- Kullanıcıların aradıkları seçeneği bulmak için tüm listeyi kaydırmasına gerek yoktur.
- Kullanıcıların birden fazla seçenek aramasına ve seçmesine izin verebilirsiniz.
- Alan, sonsuz kaydırmayı destekler, böylece kullanıcı aşağı kaydırdığında seçenekler yüklenmeye devam eder.
- Select2 alanları, kayıt sürecini kullanıcılar için hızlı ve kolay hale getirir.
- Mükemmel kullanıcı deneyimi, kullanıcıları kayıt formlarını doldurmaya ve göndermeye teşvik eder.
Bu nedenle kayıt formlarına standart Select alanı yerine Select2 alanı eklemenizi öneririz.
Select2 alanlarını özel bir forma eklemenin en iyi yolu nedir? Bunu bir sonraki bölümde inceleyelim.
Bir Kayıt Formuna Select2 Alanları Eklemenin En İyi Yolu
WordPress, kapsamlı kodlama olmadan Select2 alanlarını varsayılan kayıt formuna eklemenize izin vermez.
Ancak Select2 alanlarını çok daha kolay bir şekilde kullanabilecekken neden kodlamaya güvenelim?
Kullanıcı Kaydı eklentisi, Select2 ve Multi Select2 alanlarını kayıt formlarına kodlama olmadan eklemenize ve özelleştirmenize yardımcı olur.

Tek ihtiyacınız olan, Gelişmiş Alanlar uzantısıdır. Bu nedenle Select2 alanlarını kayıt formlarına eklemenin en iyi yolu budur.

Ayrıca, Kullanıcı Kaydı bir kayıt formu eklentisidir.
Böylece Select2 alanları ile siteniz için sınırsız özel kayıt formu oluşturabilirsiniz. Sürükle ve bırak oluşturucu arabirimi, süreci süper hızlı hale getirir!
Ayrıca Kullanıcı Kaydı, WooCommerce web sitelerine mükemmel bir ektir. Bu inanılmaz WordPress eklentisi, özel WooCommerce kayıt formları oluşturmanıza ve bunları ödeme sayfasıyla senkronize etmenize yardımcı olur.
Bunlar, Kullanıcı Kaydı eklentisinin öne çıkan özelliklerinden yalnızca birkaçıdır. Bu eklenti hakkında daha fazla bilgi edinmek istiyorsanız, lütfen resmi sayfayı ziyaret edin.
Şimdilik, süreci göstermek için Kullanıcı Kaydı'nı kullanacağımız adım adım kılavuzla devam edelim.
WordPress Kayıt Formunda Select2 Alanı Nasıl Eklenir?
İşte bir kayıt formuna WordPress Select2 alanları eklemek için eksiksiz bir kılavuz.
Tüm adımları dikkatli bir şekilde uygulayın ve kısa sürede Select2 alanıyla özel bir kayıt formunuz hazır olsun!
1. Adım: Kullanıcı Kaydı Pro'yu Kurun
Kullanıcı Kaydı Pro'yu web sitenize yüklemek ve etkinleştirmek ilk adımdır. Ücretsiz Kullanıcı Kaydı eklentisinin premium sürümüdür.
Profesyonel eklentiyi edinmek için Kullanıcı Kaydının resmi sitesinden üç fiyatlandırma planından herhangi birini satın alın.
Ardından, web sitenizde Kullanıcı Kaydı Pro'yu kurun. Bunu yapmak için yardıma ihtiyacınız varsa, Kullanıcı Kaydının nasıl doğru bir şekilde kurulacağına ilişkin kılavuzumuzu izleyin.
Eklentiyi başarıyla kurduktan sonra bir sonraki adıma geçebilirsiniz.
2. Adım: Gelişmiş Alanlar Eklentisini Kurun ve Etkinleştirin
Kullanıcı Kaydı Pro, Gelişmiş Alanlar eklentisine erişmenizi sağlar.
Adından da anlaşılacağı gibi, form oluşturucuya Select2 ve Multi Select2 alanları dahil olmak üzere birkaç gelişmiş alan ekler.

Bu nedenle, bunları kullanmak için Gelişmiş Alanlar eklentisini yüklemeniz ve etkinleştirmeniz gerekir.
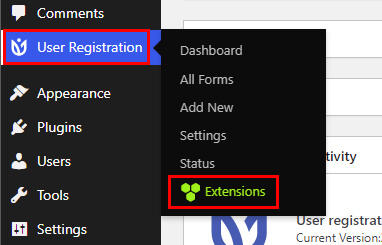
Bunu, WordPress panonuzdaki Kullanıcı Kaydı >> Uzantılar sayfasından kolayca yapabilirsiniz.

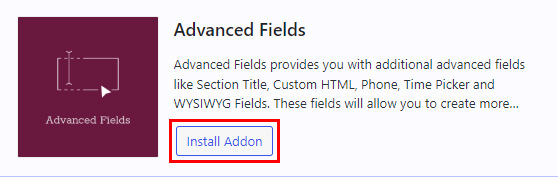
Burada eklentiyi arayın ve Eklentiyi Yükle düğmesine tıklayın. Kurulum tamamlandığında, Etkinleştir düğmesine basın.


Artık kayıt formunuzdaki Select2 WordPress alanlarını kullanmaya hazırsınız.
3. Adım: Select2 Alanlarıyla Yeni Bir Kayıt Formu Oluşturun
Üçüncü adımda Select2 alanlarını ekleyebileceğiniz yeni bir kayıt formu oluşturalım.
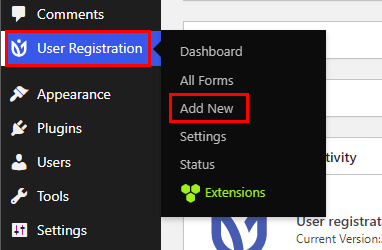
Kullanıcı Kaydı >> Yeni Ekle'ye giderek başlayın.

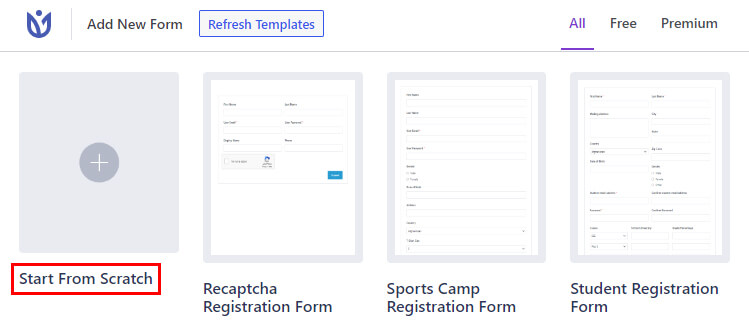
Gördüğünüz gibi, hızlı bir başlangıç için önceden tasarlanmış bir şablon seçebilirsiniz.
Kullanıcı Kaydı , Öğrenci Kayıt Formu , Reklam Gönderme Formu ve daha fazlası gibi çeşitli şablonlar sunar.

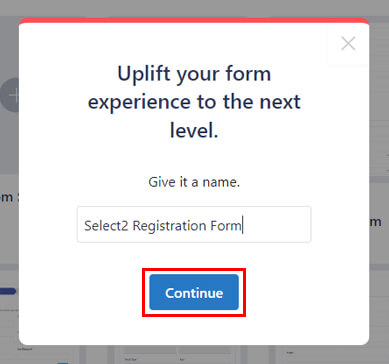
Aksi takdirde, kayıt formunu sıfırdan oluşturmaya başlayabilirsiniz. Sıfırdan Başlat'a tıklayın ve forma bir ad verin.

Devam düğmesine bastığınızda, sürükle ve bırak form oluşturucuya yönlendirileceksiniz.
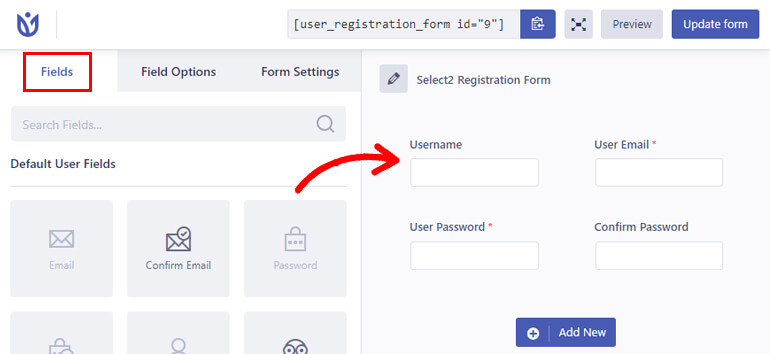
Formda dört varsayılan alan bulunur: Kullanıcı Adı , Kullanıcı E-postası , Kullanıcı Parolası ve Parolayı Onaylayın .

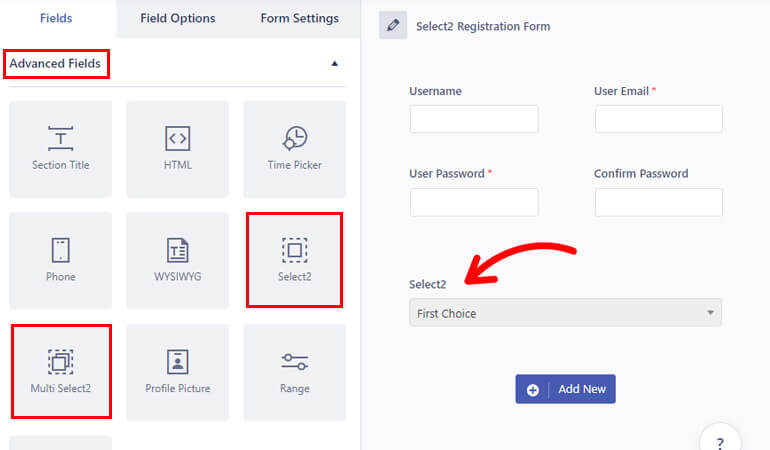
İhtiyacınız olan alanların geri kalanını soldan sağdaki forma sürükleyebilirsiniz. Alanların yerleşimini basitçe sürükleyerek de yeniden düzenleyebilirsiniz.
En önemlisi, Select2 alanlarını da forma eklediğinizden emin olun.

Kullanıcı Kaydı, iki tür Select2 alanıyla gelir: Select2 ve Multi Select2 . Gereksinimlerinize göre bu alanlardan herhangi birini forma ekleyebilirsiniz.
İşiniz bittiğinde, üst kısımdaki Formu güncelle düğmesine basın.

Bu nedenle, Select2 WordPress alanıyla yeni bir kayıt formu oluşturdunuz.
4. Adım: Select2 ve Multi Select2 Alanlarını Özelleştirin
Kullanıcı Kaydı ile ilgili en iyi şey, forma eklediğiniz tüm alanları özelleştirebilmenizdir.
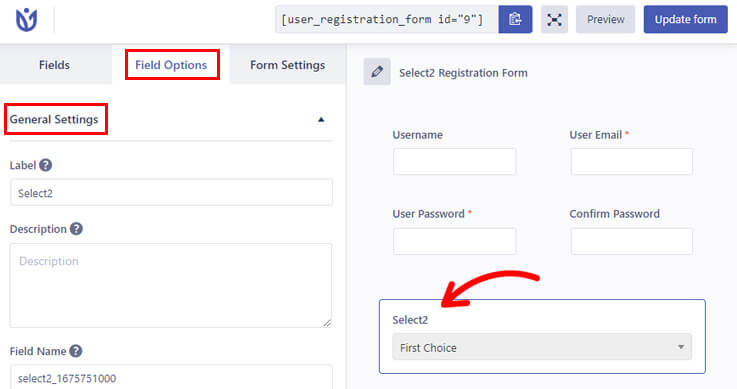
Tek yapmanız gereken düzenlemek istediğiniz alana tıklamak, sol tarafta Alan Seçenekleri açılacaktır.
Bu nedenle, eklediğiniz Select2 alanına tıklayın. Alan Seçeneklerinden aşağıdaki ayarları düzenleyebilirsiniz:
Genel Ayarlar
Bu bölümden alan etiketini, açıklamasını vb. düzenleyebilirsiniz. Ayrıca alanı zorunlu hale getirebilir, etiketini gizleyebilir veya araç ipucunu etkinleştirebilirsiniz.

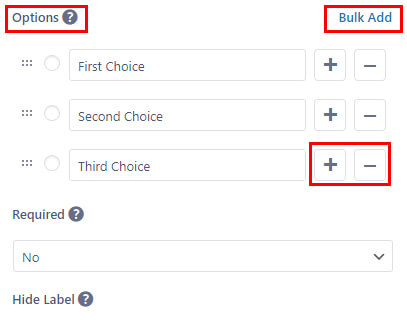
Ayrıca Seçenekler bölümü, seçenekleri eklemenize, düzenlemenize ve kaldırmanıza yardımcı olur. Bir seçenek eklemek için +' ya ve kaldırmak için -'ye tıklayın. Metin kutusunu düzenleyerek seçim adlarını değiştirebilirsiniz.

Üstelik seçenekleri yukarı veya aşağı sürükleyerek yeniden düzenleyebilirsiniz. Ve uzun bir seçenek listeniz varsa, eklenti bunları Toplu Olarak Eklemenize olanak tanır.
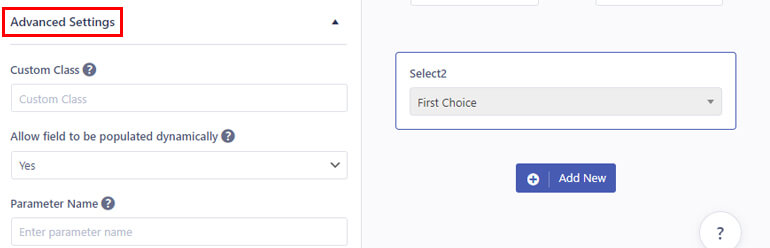
Gelişmiş Ayarlar
Gelişmiş Ayarlar, alan için özel CSS sınıfları eklemenizi sağlar. Bir parametre adı sağlayarak alanın dinamik olarak doldurulmasına da izin verebilirsiniz.

Alan seçeneklerinin her form alanı için farklılık gösterdiğine dikkat etmek önemlidir.
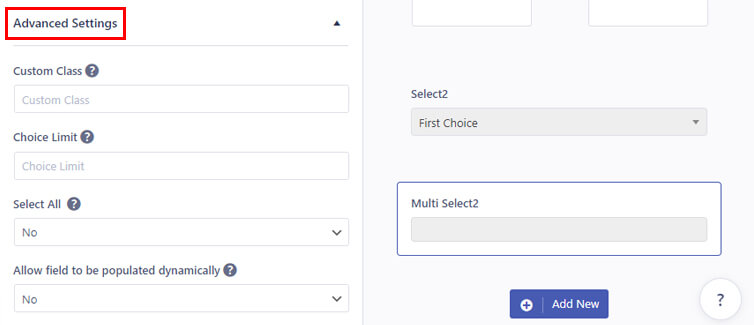
Örneğin, Çoklu Seçim2 alanı benzer Genel Ayarlara sahiptir. Ancak, Gelişmiş Ayarlar iki yeni seçenek sunar:

- Seçim Sınırı: Bir kullanıcının seçebileceği maksimum seçenek sayısını ayarlayın.
- Tümünü Seç: Kullanıcıların listede bulunan tüm seçenekleri seçmesini sağlar.
Bu nedenle, her alanı buna göre özelleştirin ve Formu güncelle düğmesine basın.
5. Adım: Kayıt Formu Ayarlarını Yapılandırın
Form ayarlarını yapılandırana kadar kayıt formunuz tamamlanmış sayılmaz.
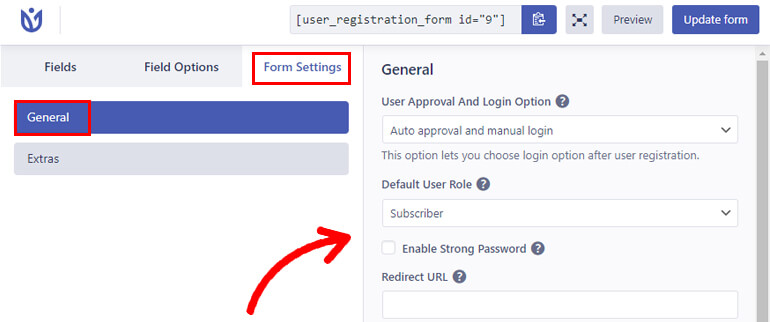
Bunu yapmak için oluşturucudaki Form Ayarları sekmesine gidin. Burada iki tür ayarı yapılandırabilirsiniz: Genel ve Ekstralar .

Genel bölümü, bir Kullanıcı Onayı ve Oturum Açma Seçeneği , Varsayılan Kullanıcı Rolü , Form Şablonu vb. seçmenizi sağlar.
Güçlü parolaları ve CAPTCHA desteğini de etkinleştirebilirsiniz. Bunun dışında Redirect URL , Submit Button Text , Form Class ve daha fazlasını ayarlayabilirsiniz.
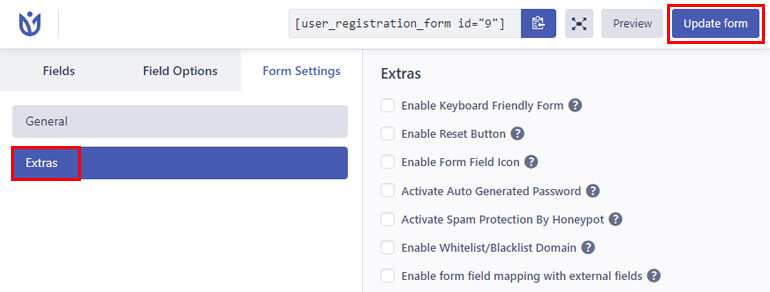
Ekstra ayarları , Klavye Dostu Formu Etkinleştirmenizi , Bal Küpü ile Spam Korumasını Etkinleştirmenizi , Beyaz Liste/Kara Liste Etki Alanını Etkinleştirmenizi vb. sağlar.

Yapılandırmayı tamamladığınızda Formu güncelle düğmesine basın.
6. Adım: Özel Kayıt Formunu Sitenizde Gösterin
Son olarak Select2 alanı ile kayıt formunuz sitenizde yayınlanmaya hazırdır.
Bunu yapmak için mevcut sayfayı açın veya özel formu görüntülemek istediğiniz yere gönderin.
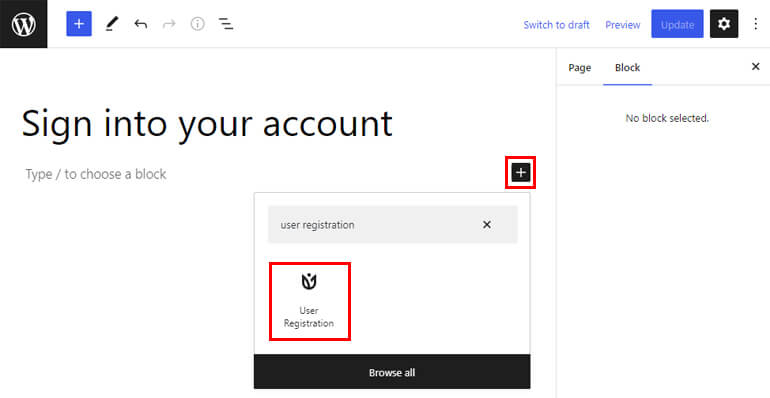
Bunu yapmak sizi Gutenberg editörüne götürür. Burada, blok yerleştiriciye tıklayın ve Kullanıcı Kaydı bloğunu sayfaya ekleyin.

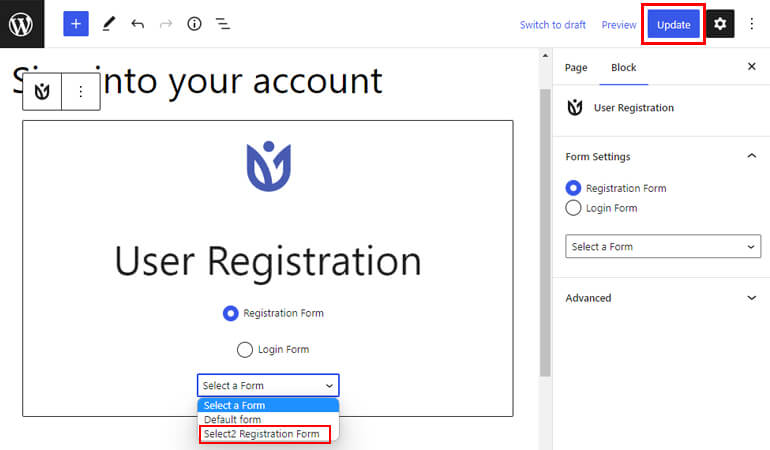
Ardından, Kayıt Formu radyo düğmesini seçin ve açılır listeden daha önce oluşturduğunuz formu seçin.

Son olarak, formun sitenizde yayınlanmasını sağlamak için üst kısımdaki Güncelle düğmesine basın.
Yeni bir sayfa veya gönderi oluşturuyorsanız, yukarıdaki adımları izleyin. Ardından, sonunda Yayınla düğmesine basın.
Tebrikler! Artık web sitenizin Select2 WordPress alanıyla birlikte özel bir kayıt formu var.
Tamamlanıyor!
Bu, bir kayıt formuna Select2 WordPress alanlarının nasıl ekleneceğine ilişkin makalemizi sonlandırıyor.
Özetlemek gerekirse, daha gelişmiş kayıt formları oluşturmak için standart Select alanları yerine Select2 alanları ekleyebilirsiniz.
Ve Kullanıcı Kaydı eklentisi, bunu zahmetsizce yapmanıza yardımcı olur. Tek yapmanız gereken Select2 ve Multi Select2 alanlarını formunuza eklemek ve özelleştirmek.
Bunun yanı sıra, Kullanıcı Kaydı, istenmeyen e-posta kaydını önleme, varsayılan oturum açma URL'sini özel bir URL'ye değiştirme ve daha pek çok konuda eşit derecede faydalıdır.
Blogumuz aracılığıyla bu güçlü eklenti hakkında daha fazla bilgi edinin. Ayrıca YouTube kanalımızda videolu eğitimlere de göz atabilirsiniz.
Ayrıca, yeni makalelerden haberdar olmak için bizi Twitter ve Facebook'ta takip edin.
