Woocommerce olmadan WordPress'te ürün nasıl satılır
Yayınlanan: 2025-03-03WooCommerce uzun zamandır WordPress sitelerinde ürün satmak için varsayılan çözüm olmuştur. Şimdi beni yanlış anlamayın, e -ticaret eklentilerinin Rushmore Dağı'ndaki yeri hak ediliyor. Ancak, bu her ürün satma senaryosu için her zaman en iyi seçim yapmaz.
Ne sattığınıza ve nasıl satmak istediğinize bağlı olarak, WooCommerce aslında aşırı olabilir. Sitenize gereksiz karmaşıklık katabilir, sayfa yükleme sürelerini yavaşlatabilir ve diğer çözümlerle standart gelen özellikler için pahalı eklentiler gerektirebilir.
Neyse ki, WordPress birkaç harika alternatif sunuyor. Kişisel favorilerimden biri WP Full Pay adlı bir eklenti. Bu konuda sevdiğim şey onun uyarlanabilirliği - olmasını istiyorsanız son derece hafif ve basit olabilir, ancak daha karmaşık bir çözüme ihtiyacınız varsa son derece özelleştirilebilir.
Size bir an içinde nasıl başlayacağınızı göstereceğim, ancak önce WP tam ödemesini WooCommerce ile kısaca karşılaştırmak istiyorum, böylece sizin için doğru seçim olup olmadığına karar verebilirsiniz.
WP tam ödeme vs woocommerce: Bir bakışta 👀
| WP Tam Ödeme | Woocommerce | |
|---|---|---|
| Fiyatlandırma | % 5 işlem ücreti (standart şerit işleme ücretlerinin üstünde) veya ek ücret (Stripe's dışında) olmayan ücretli sürüm ile ücretsiz sürüm. | Çekirdek eklenti ücretsizdir, ancak çoğu mağazanın ücretli uzantılara ihtiyacı vardır ve tüm ödeme işleme seçenekleri bir tür ücret vardır. Bu, en popüler ödeme işleme uzantısı - woopayments içerir. |
| Ödeme yöntemleri | Kredi kartları, Apple Pay, Google Pay ve Bölgesel Ödeme Seçenekleri de dahil olmak üzere STRIPE entegrasyonu yoluyla 100'den fazla para birimine ve çok sayıda ödeme yöntemine erişim. | Woopayments, kredi kartları, dijital cüzdanlar ve şimdi ödeme alıcı seçenekleri gibi birden fazla ödeme yöntemi sunar. 135+ para birimi desteklenen 40+ ülkede mevcuttur. |
| Kurulum Zorluk | Temel kurulum basittir, ancak gerektiğinde webhooks, özel CSS ve diğer gelişmiş özelliklerle geniş bir şekilde özelleştirilebilir. Gereksinimlerinize göre karmaşıklık ölçekleri. | Mağaza karmaşıklığına bakılmaksızın daha fazla yapılandırma adımları gerektirir. |
| Sayfa Hızı Etkisi | Hafif gömme seçenekleri ile site yükleme süreleri üzerinde minimum etki. | Özellikle çoklu uzantılar ve büyük ürün katalogları ile performansı önemli ölçüde etkileyebilir. |
| En iyisi | Dijital ürünler ve fiziksel ürünler veya abonelikler satan küçük ve orta ölçekli mağazalar. | Büyük kataloglar, karmaşık nakliye ihtiyaçları olan fiziksel ürünler ve ayrıntılı envanter yönetimi gerektiren işletmeler. |
WP Full Pay eklentisi, temaSle'nin arkasındaki ekip tarafından korunuyor.
WordPress sitenizde ürün satmak için WP Full Pay nasıl kullanılır 💰
Yukarıdaki grafiğe baktıysanız ve WP'nin tam ücretinin ürün satış ihtiyaçlarınız için uygun olabileceğine karar verdiyseniz, bunu ayarlama zamanı. Sürecin kendisi zor değil, ancak her şeyi yerine getirmek biraz zaman alıyor. Kabaca konuşursak, şuna benziyor:
- Eklentiyi kurun ve etkinleştirin
- STRIPE'e bağlanın (ve zaten yoksa Stripe Business Hesabı ayarlayın)
- İlk ürününüzü Stripe hesabına ekleyin
- İsteğe bağlı olarak: Vergi oranlarını ve diğer ayrıntıları ayarlayın
- Bir ödeme formu oluşturun. Ürünü Stripe'den WP tam ücretine aktarın.
- Formu bir sayfaya veya gönderiye ekleyin
- Test et ve ayarlayın veya test edin ve canlı
Tüm adımlardan, muhtemelen en çok zaman alıcı olanı (zaten yapmadıysanız) bir Stripe işletme hesabına kaydolmaktır. Bunun için birkaç dakika ayırmaya hazır olun ve işinizle ilgili tüm bilgileri kullanışlı hale getirin. Bunun dışında, geri kalanı su gibi akmalıdır - özellikle de sizi içinde yürüdüğüm için.
1. WP tam ücretini yükleyin ve etkinleştirin
Yapmanız gereken ilk şey eklentiyi yüklemek ve etkinleştirmektir.
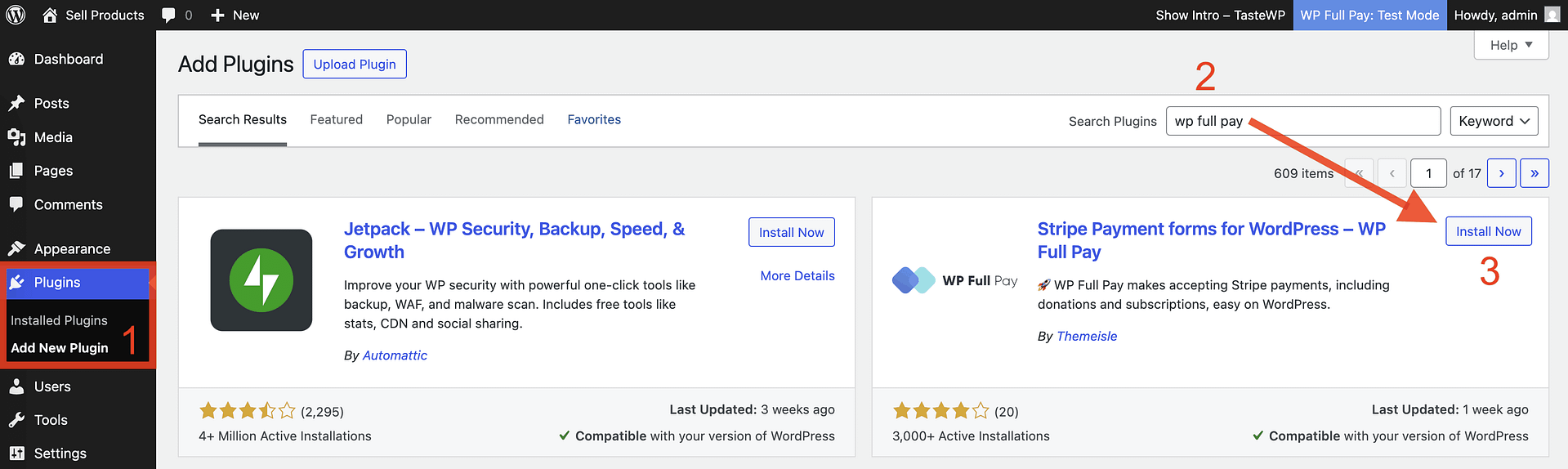
- WP-ADmin Gösterge Tablonuzdan eklentilere gidin → Yeni Eklenti ekleyin .
- Ardından Arama Eklentileri penceresine WP tam ödeme yazın.
- Doldurulduğunu gördüğünüzde, şimdi yüklemeye dokunun ve ardından Etkinleştir .

Burada çok karmaşık bir şey yok. Eklentiyi etkinleştirdikten sonra, sizi ...
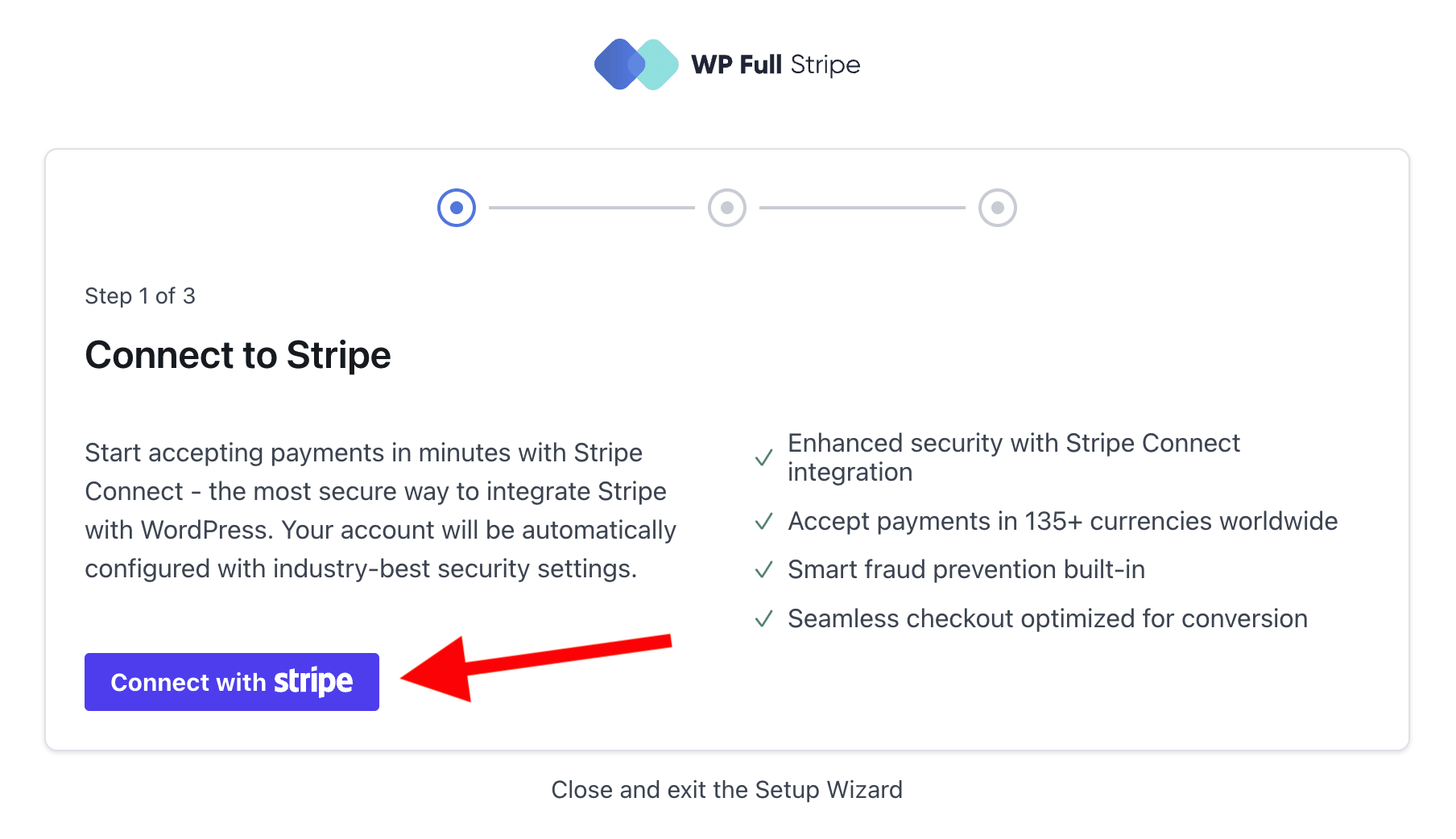
2. Stripe'ye bağlanın
Bu adım ya bir dakikadan az veya potansiyel olarak beş ila on dakika sürebilir.

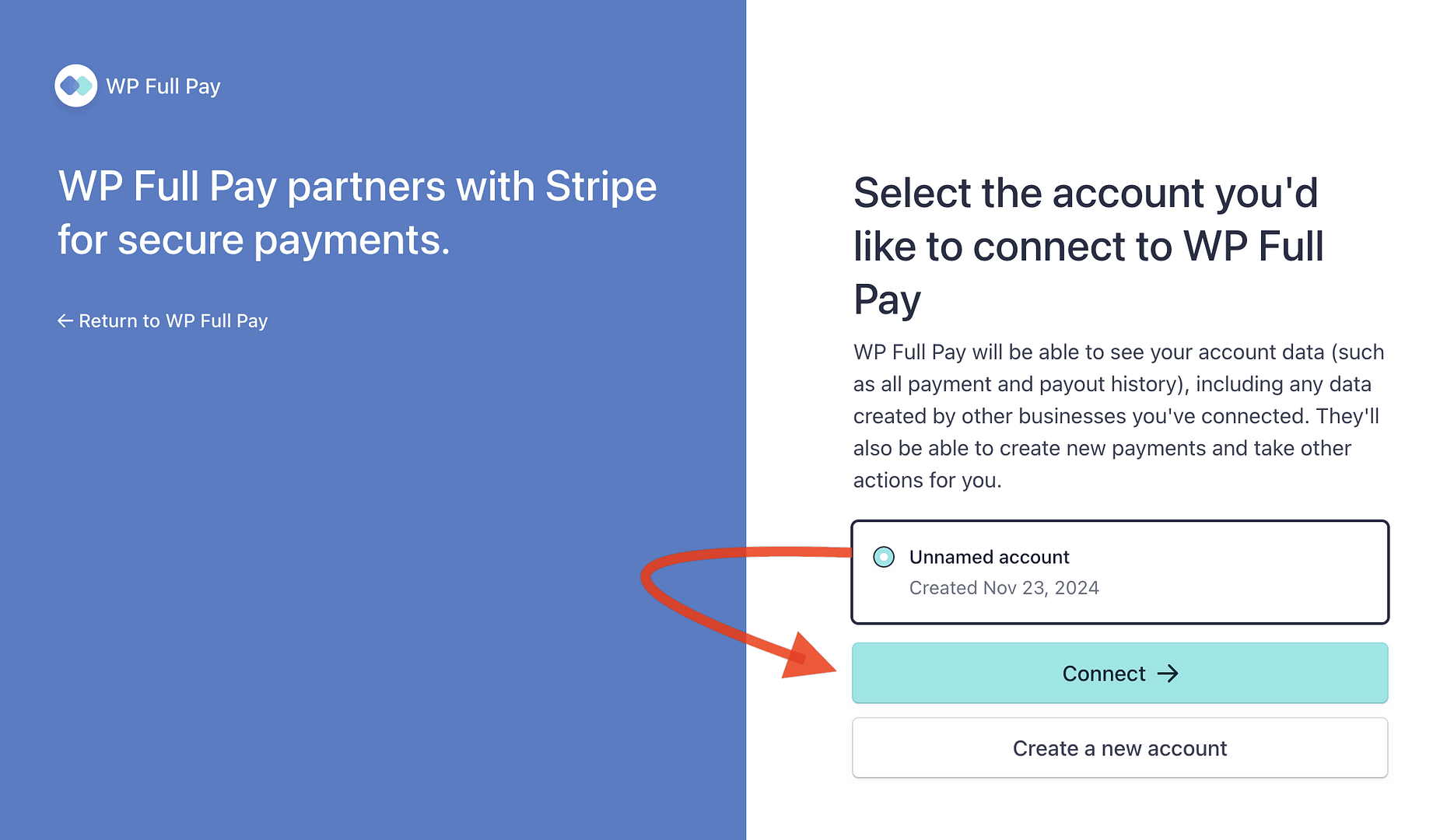
Zaten bir Stripe Business hesabınız varsa , 20'ye kadar sayabileceğinizden daha hızlı geçeceksiniz:

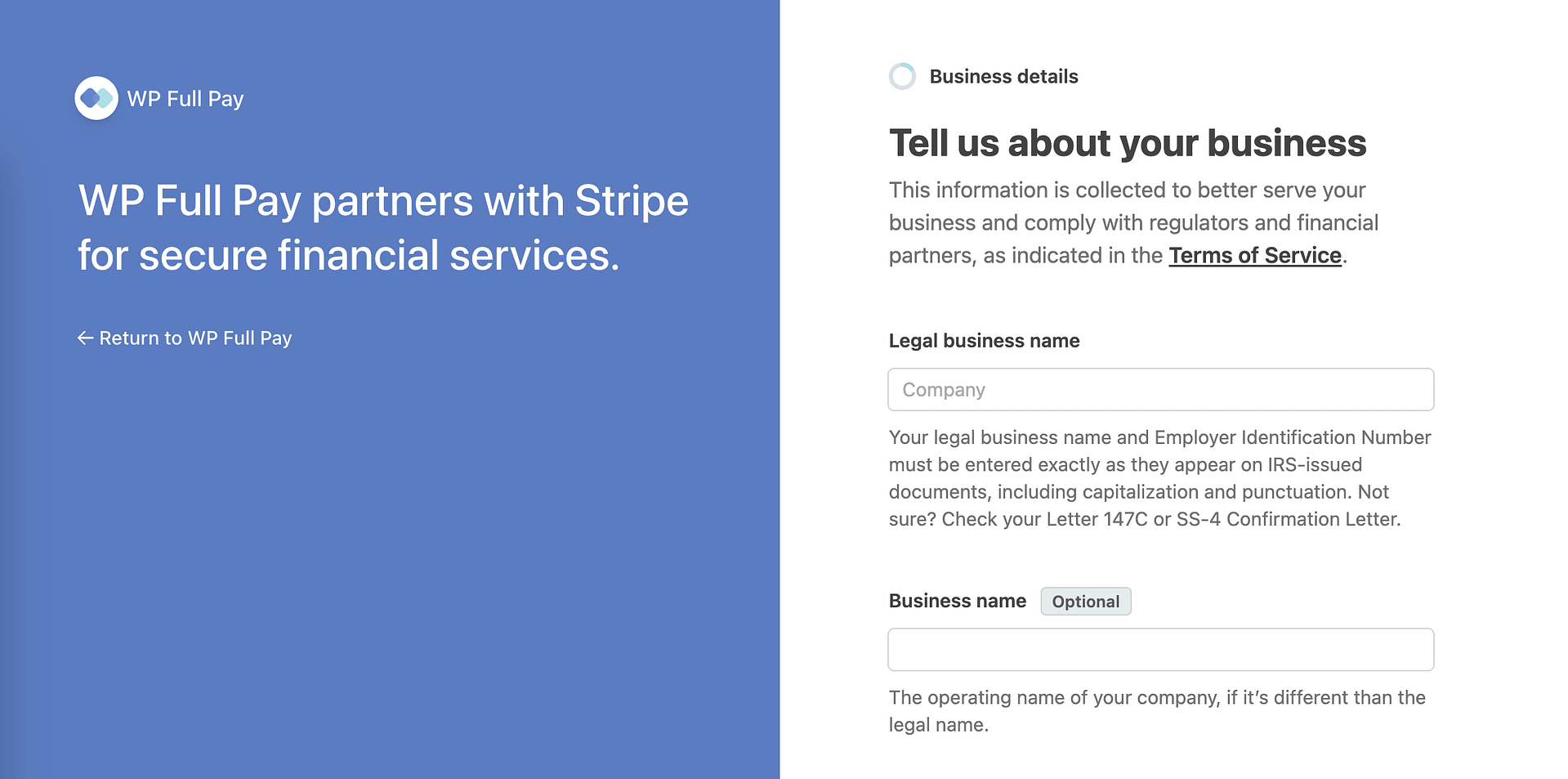
Öte yandan, henüz bir tane yoksa , işletmenizle ilgili bu kapsamlı anketi doldurmanız gerekir:

Bir an önce bahsettiğim gibi, bu potansiyel olarak tüm sürecin en çok zaman alıcı adımı olabilir. Ancak tüm iş bilgilerinizi hazırladığınız sürece, aşırı uzun sürmemelidir.
3. Stripe hesabına ilk ürünü ekleyin
Mevcut (veya yeni) şerit hesabınıza bağlandıktan sonra, ilk ürününüzü ekleyebilirsiniz.
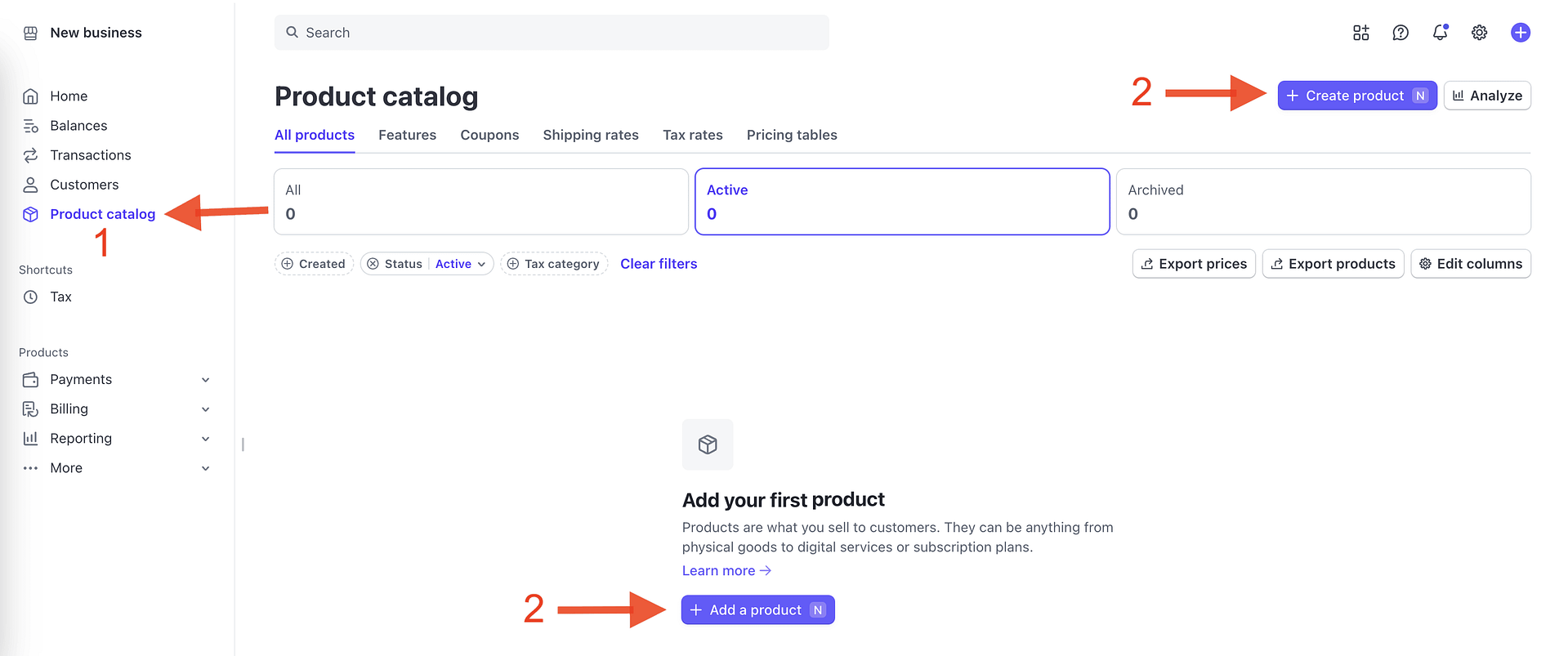
Sol yan menüyü kullanarak ürün kataloğuna gidin.
Ardından, ekranınızın alt ortasına bir ürün ekleyin veya sağ üstte ürün oluşturun .

Her iki düğme de sizi aynı yere götürür, böylece eenie-meenie-miney de birine giden yol.
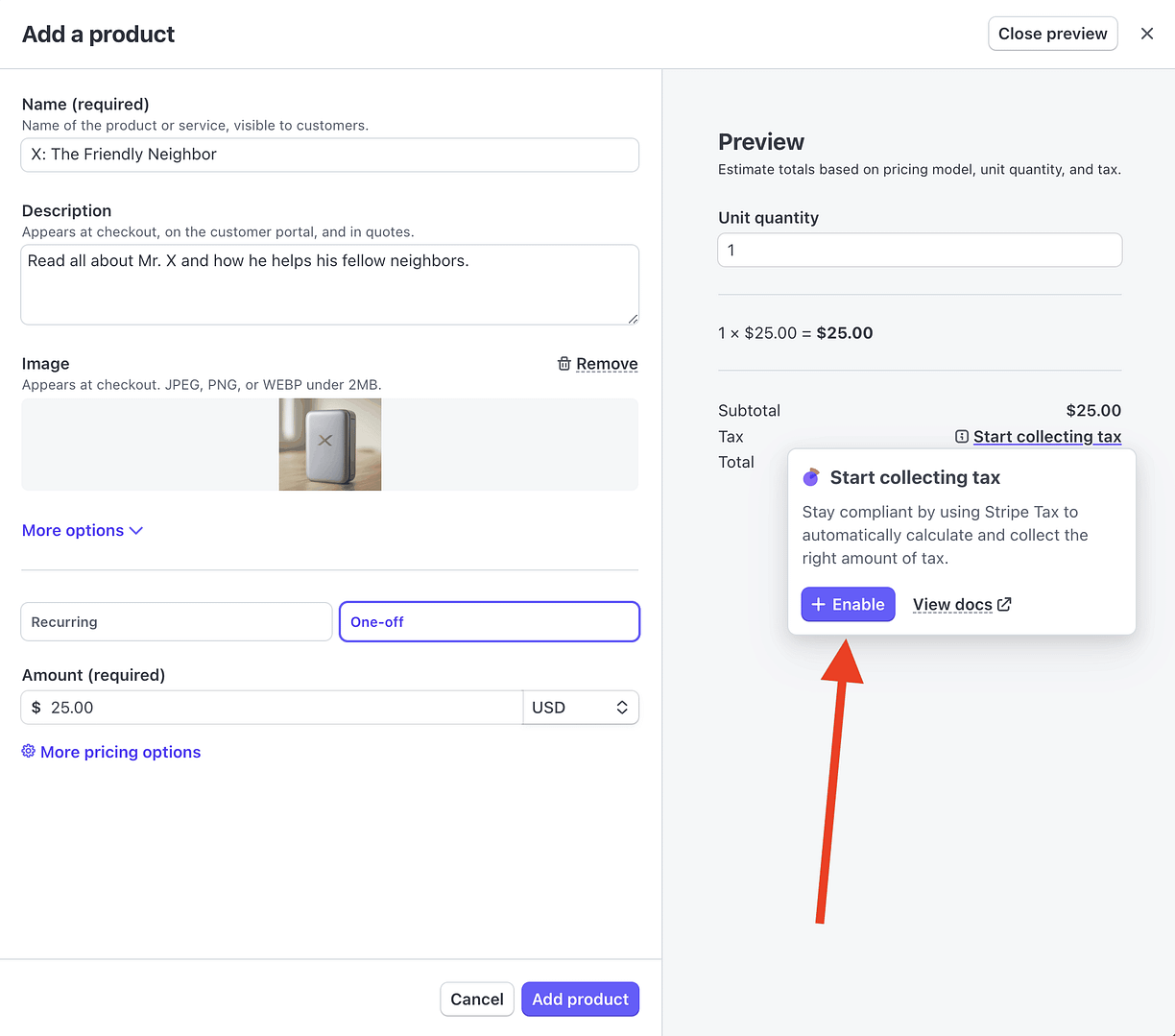
Ürün ekle penceresi daha sonra kayar ve ilk ürününüzü ekleyebilirsiniz. Formun kendisi basittir. Şunları içerir:
- Ürünün adı
- Tanım
- Ürün resmi
- Yinelenen (yani abonelik) ve bir kerelik arasında geçiş
- Fiyat
Ayrıca iki açılır menü de vardır:
Daha fazla seçenek, müşterilerinizin finansal tablolarında göreceği tekrarlayan ödemeler için ifade tanımlayıcısı eklemenizi sağlar. Ayrıca, makbuzlarda, faturalarda, kasada ve müşteri portalında görünen birim etiketler eklemenizi sağlar. Bunları ürününüzü satacağınız format olarak düşünebilirsiniz. Örneğin biletler, koltuklar, katmanlar vb.
Daha fazla fiyatlandırma seçeneği, fiyatlandırma modelinizi şu arasında ayarlamanızı sağlar:
- Sabit oran : Tek bir birim veya paket için sabit bir fiyat sunun.
- Paket Fiyatlandırma : Paket, paket veya birim grubuna göre fiyat.
- Müşteri fiyatı seçer : Siz veya müşteriniz fiyatı satış noktasında tanımlar.
Ayrıca, birçok farklı ürün satmayı planlıyorsanız, organize kalmayı kolaylaştıran dahili fiyatlandırma açıklamaları ve arama anahtarları ekleyebilirsiniz.
💡 Bu iki özellik özellikle büyük bir mağazanız varsa yararlıdır, ancak WooCommerce'in ürünlerinizi satması için kaçınma konusunda hala kararlısınız.

Son olarak, vergi tahsilatını etkinleştirme seçeneği var…
4. Vergi oranlarını belirleyin
Öğreticinin bu bölümü zordur çünkü vergileri ele alma şekliniz son derece durumsal olacaktır. Oyunda ve satacağınız ürün (ler) lerin türleri de dahil olmak üzere birçok değişken olacaktır.

Bununla birlikte, bunu yaparken dikkat etmeniz gereken iki şeyi gözden geçirelim:
- Ürün Vergi Kodu
- Fiyatlara vergi ekleyin
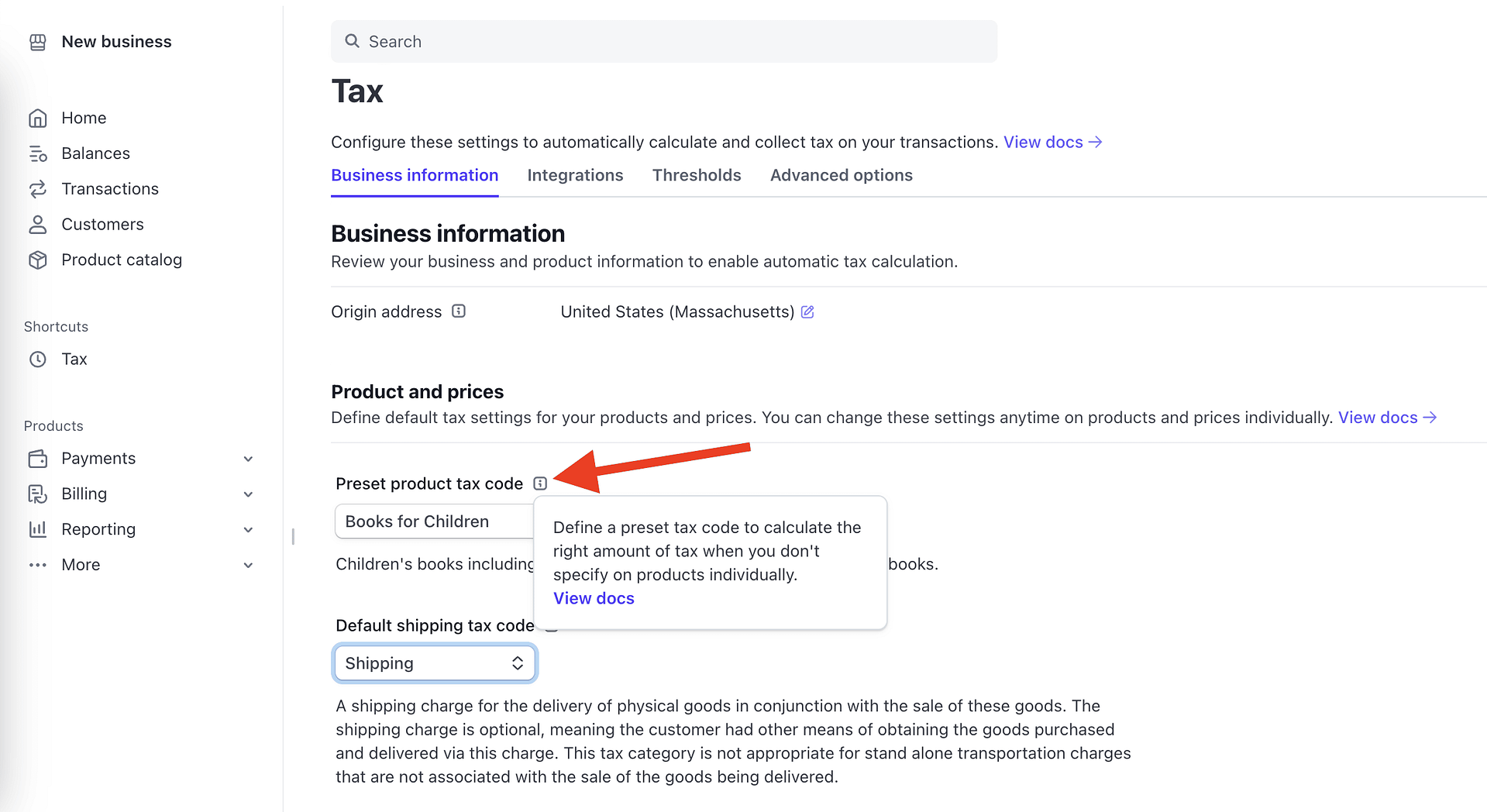
Ürün Vergi Kodu Ön Set
Stripe vergi ayarları alanı biraz ezici hissedebilir ve eğer tüm özelleştirmelere gerçekten ağır olacaksanız, burada biraz zaman geçirebilirsiniz.
Neyse ki, varsayılan ayarların çoğu zaten kullanım durumlarının büyük çoğunluğuna yetecek şekilde kurulmuştur. Bununla birlikte, karar vermeniz gereken birkaç şey var.
Bunlardan biri önceden ayarlanmış ürün vergi kodudur :

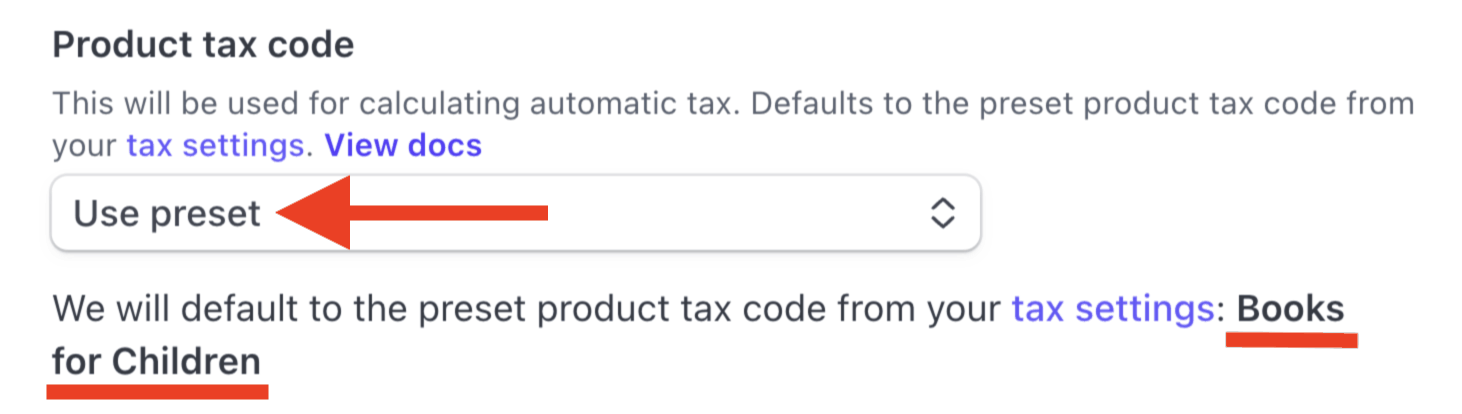
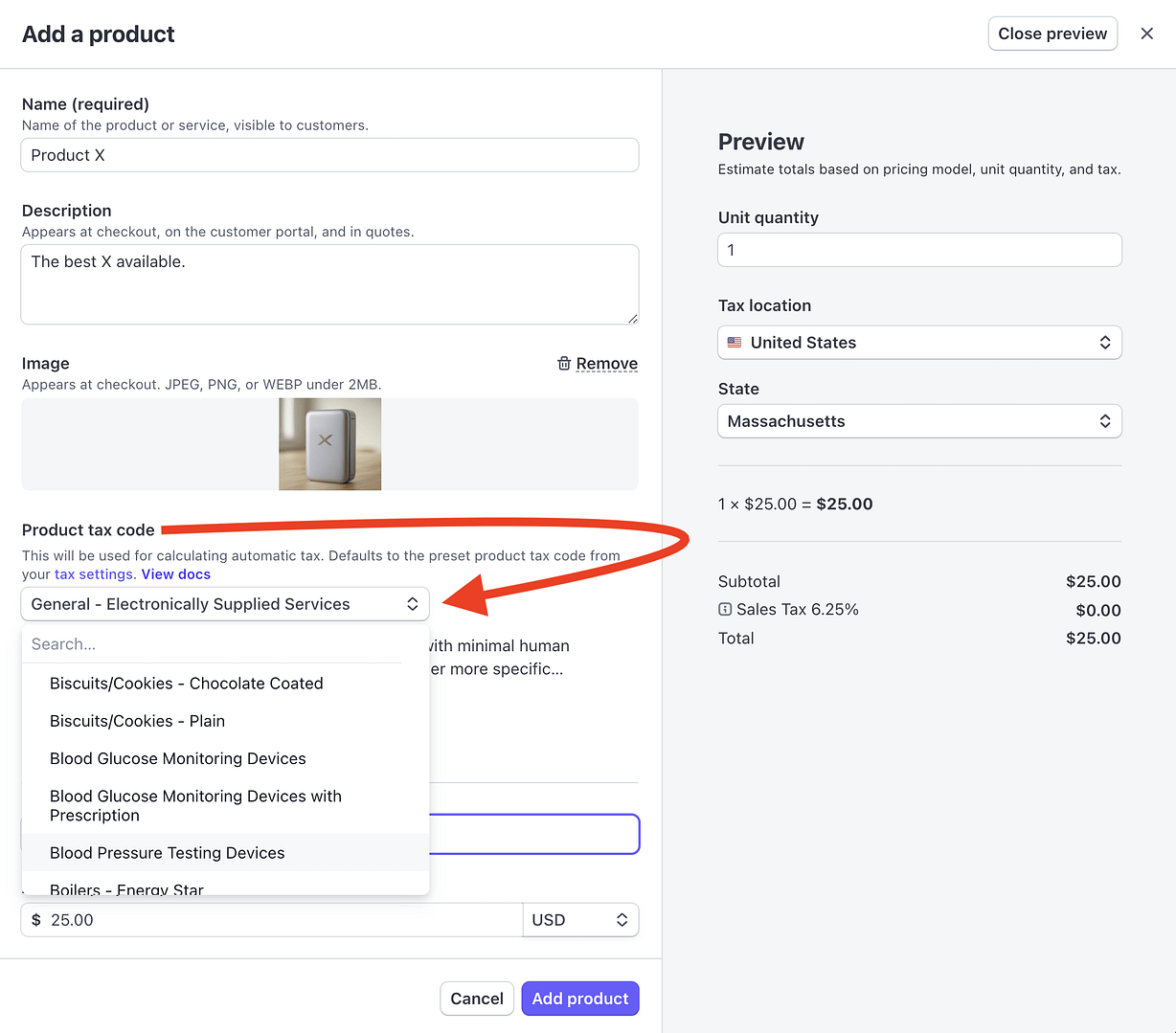
Önceden ayarlanmış ürün vergi kodunun amacı, STRIPE'nin ürün (ler) lerden ücret alması için varsayılan bir vergi oranına sahip olmasıdır. Burada ne seçerseniz seçin , bir ürün ekle formuna yansıtılacaktır:

Sadece bir tür ürün satıyorsanız veya ağırlıklı olarak bir ürün türü satıyorsanız kullanışlıdır.
Ve hiç geçersiz kılmanız gerekiyorsa, açılır menüye tıklayabilir ve ürün başına bazda başka bir vergi kodu türü seçebilirsiniz:

Fiyatlarda Vergi
Vergi ayarları ile ilgili vermeniz gereken bir diğer önemli karar, vergilerinizin gösterilmesinin nasıl ele alınacağıdır. Stripe size üç seçenek sunar:
- Otomatik: Stripe, satın alma para birimine göre vergi otomatik olarak dahil eder veya hariç tutar. USD ve CAD için vergi fiyattan hariç tutulacaktır, bu nedenle müşteriye gösterilen fiyatın üzerine eklenecektir. Diğer tüm para birimleri için vergi fiyata dahil edilecektir.
- Evet: Vergi satın alma fiyatına dahil edilecektir - Müşteriye gösterilen fiyat vergi tutarını içerecektir.
- Hayır: Vergi satın alma fiyatına dahil edilmeyecektir - Müşteriye gösterilen fiyatın üstüne vergi eklenecektir.
Burada ek bir içgörü gerekmiyor. Kararınız büyük ölçüde iş yaptığınız yeri fiyatlandırma ekran kültürüne dayanacaktır.
5. Ödeme Formu Oluştur
Stripe'e ürün (ler) i ekledikten sonra, bir sonraki adım WordPress sitenize geri dönmek ve WP tam ücretinin içinde bir ödeme formu oluşturmaktır. Bu form, siteniz ve şerit için aralarda hareket edecektir.
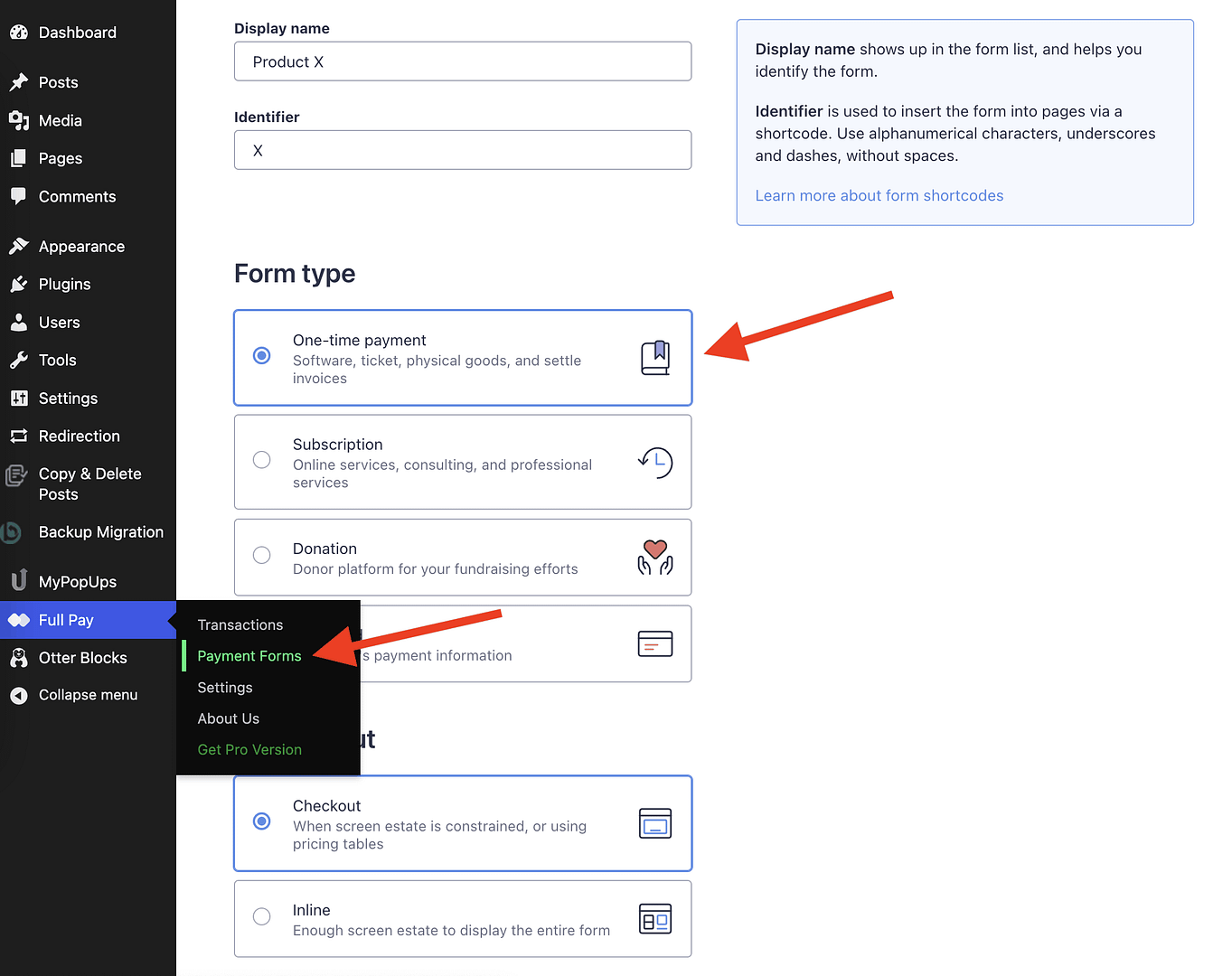
Sol yan menüyü kullanarak tam ödeme → ödeme formlarını tıklayın.
Bu sizi formunuzu adlandırabileceğiniz, bir açıklama yapabileceğiniz, form türünü seçebileceğiniz ve düzeni seçebileceğiniz yeni form ekranı ekleyecektir:

Bunların çoğu kendini açıklayıcı, ancak form düzen bölümünü vurgulamak istiyorum. Orada sadece iki seçenek olmasına rağmen, hangisinin kullanılacağını dikkatlice düşünmelisiniz.
Ödeme stili sınırlı alanda veya ödeme seçeneklerini fiyatlandırma tablolarına yerleştirirken iyi çalışır. Stripe bu formları barındırır. Eklenti, müşterileri ödeme işleme için çizmeye yönlendirir ve ödeme tamamlandıktan sonra orijinal sayfaya dönmelerini sağlar.
Satır içi stil, sayfanızın tüm ödeme alanlarını aynı anda göstermek için yeterli alana sahip olduğunda en iyi şekilde çalışır. Müşterilerin sayfadan ayrılmadan ve daha akıcı bir ödeme deneyimi sunmadan ödemeleri tamamlamalarına izin veren geniş ekran gayrimenkulüne sahip durumlar için idealdir.
Ödeme ve satır içi form düzenleri arasındaki farkların daha kapsamlı bir açıklaması için bu bilgi tabanı makalesine göz atın.
Seçimlerinizi yaptıktan sonra, sayfanın altındaki Oluştur ve Düzenleme Formu düğmesine tıklayın.
Ürünü Stripe'den WP tam ücretine aktarın
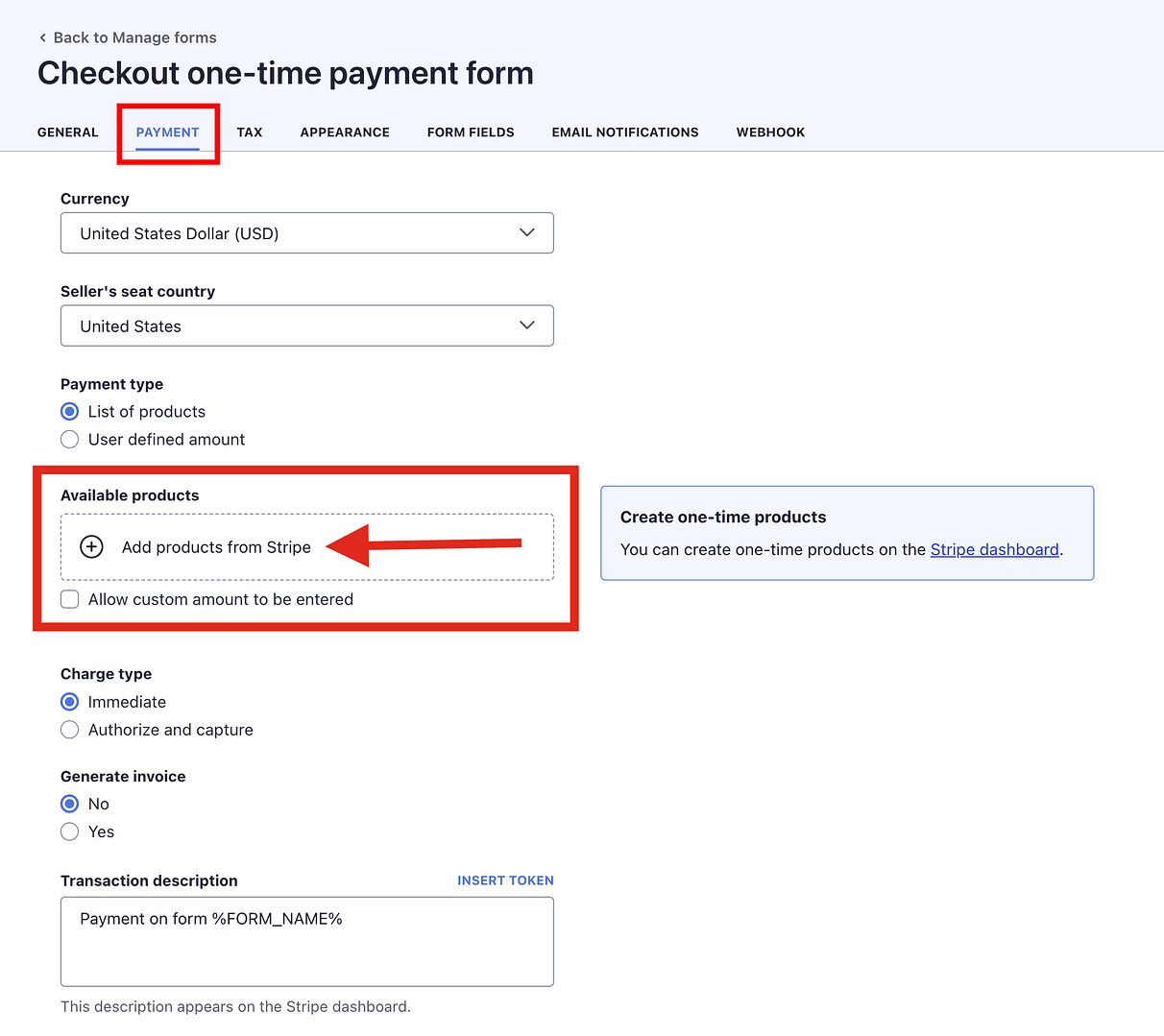
Form özelleştirme ekranının içindeyken ödemeye tıklayın. Ardından, ürün (ler) i Stripe'den WordPress'e aktarmak için Stripe'den ürün ekleyin :

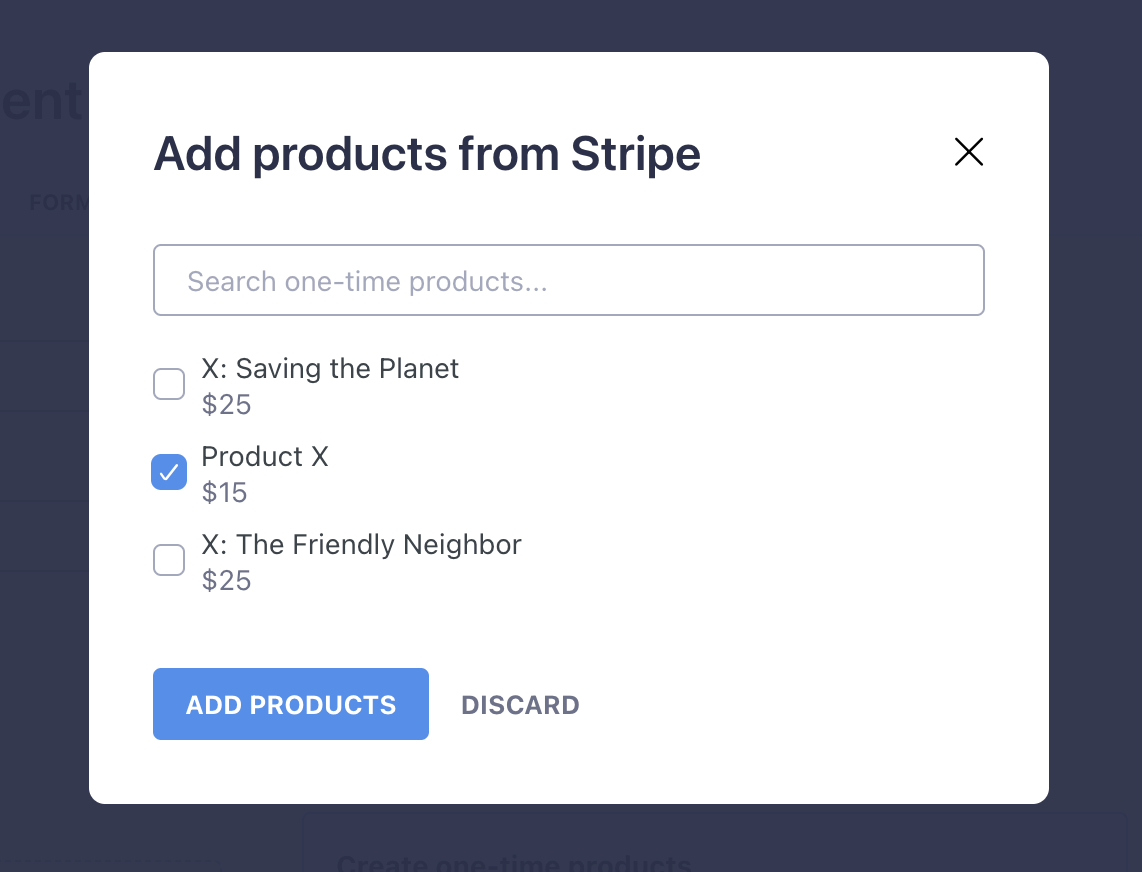
Bu, ürün verilerinizi doğrudan Stripe'den çeken bir açılır pencere getirecektir:

İstediğiniz ürünleri seçin ve ürün ekle'yi tıklayın.
Buna yaklaşma şekliniz büyük ölçüde satacağınız ürün türlerine bağlı olacaktır.
Örneğin, tişört satıyorsanız, büyük olasılıkla her tişört stili için ayrı bir ödeme formuna sahip bir ödeme formuna farklı boyutlar ekleyeceksiniz.
Öte yandan, farklı oyuncak türleri satıyorsanız, muhtemelen her oyuncağın kendi ödeme formu olması için muhtemelen bir seferde yalnızca bir ürün içe aktaracaksınız.
Durumunuz için en iyi olanı yapın.
Ödeme Formunu Özelleştir
Ürünlerinizi Stripe'den içe aktarmanın ötesinde, diğer sekmeleri kullanarak formunuzun çeşitli yönlerini de özelleştirebileceksiniz.
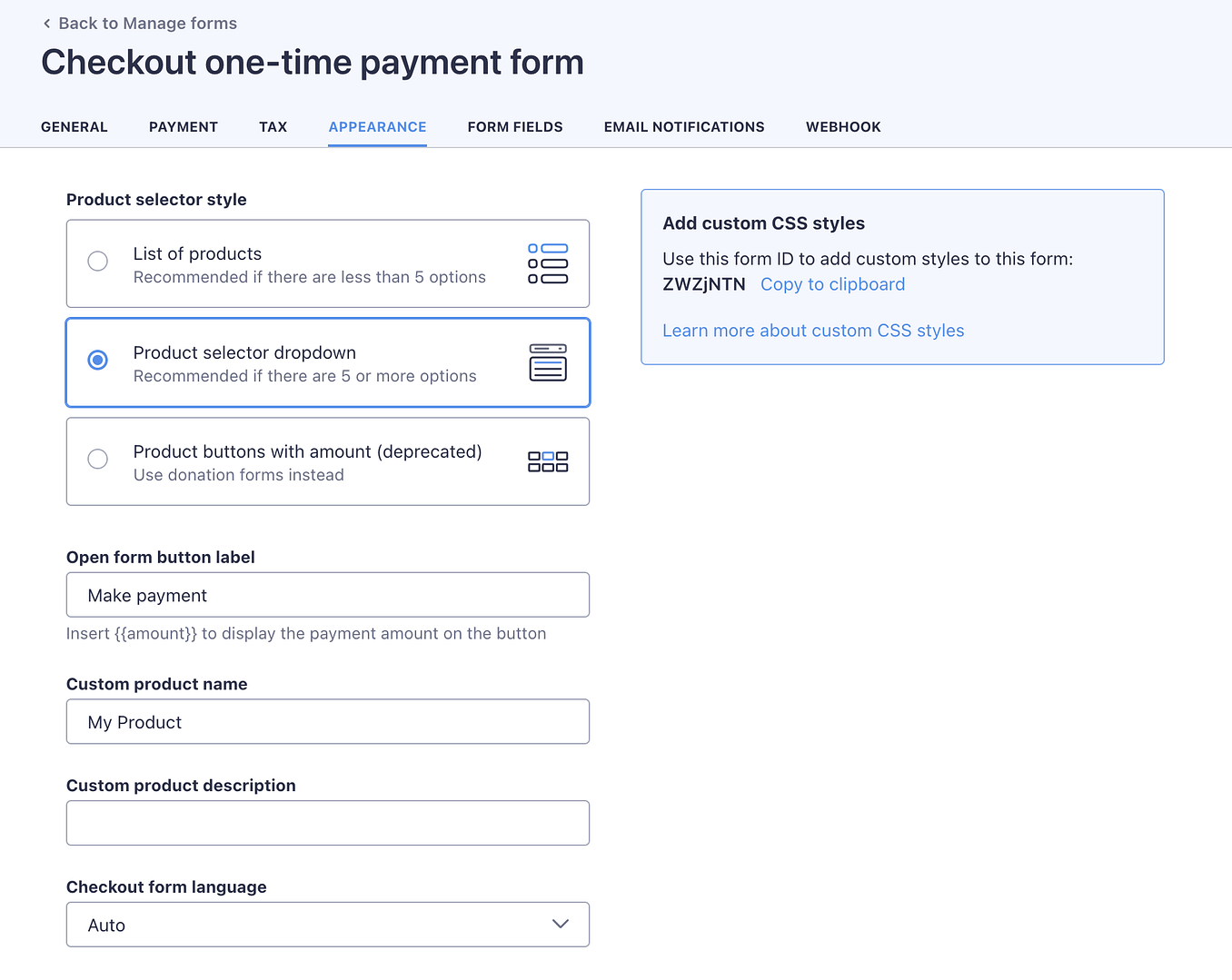
Örneğin, görünüm sekmesi ürün seçici stilini seçmenize izin verir. Ayrıca, ödeme tutarını görüntüleyebilmek de dahil olmak üzere ödeme düğmesinin metnini özelleştirmenize izin verir.

Özel CSS Stilleri Ekle kutusuna da dikkat edin. Bu, ödeme formunuzun renk şemasını ayarlamak için önemlidir. Teknik olarak isteğe bağlı olsa da, web siteniz karanlık bir arka plan kullanıyorsa veya formun markanızın renk şemasına uymasını istiyorsanız, bu bir zorunluluktur.
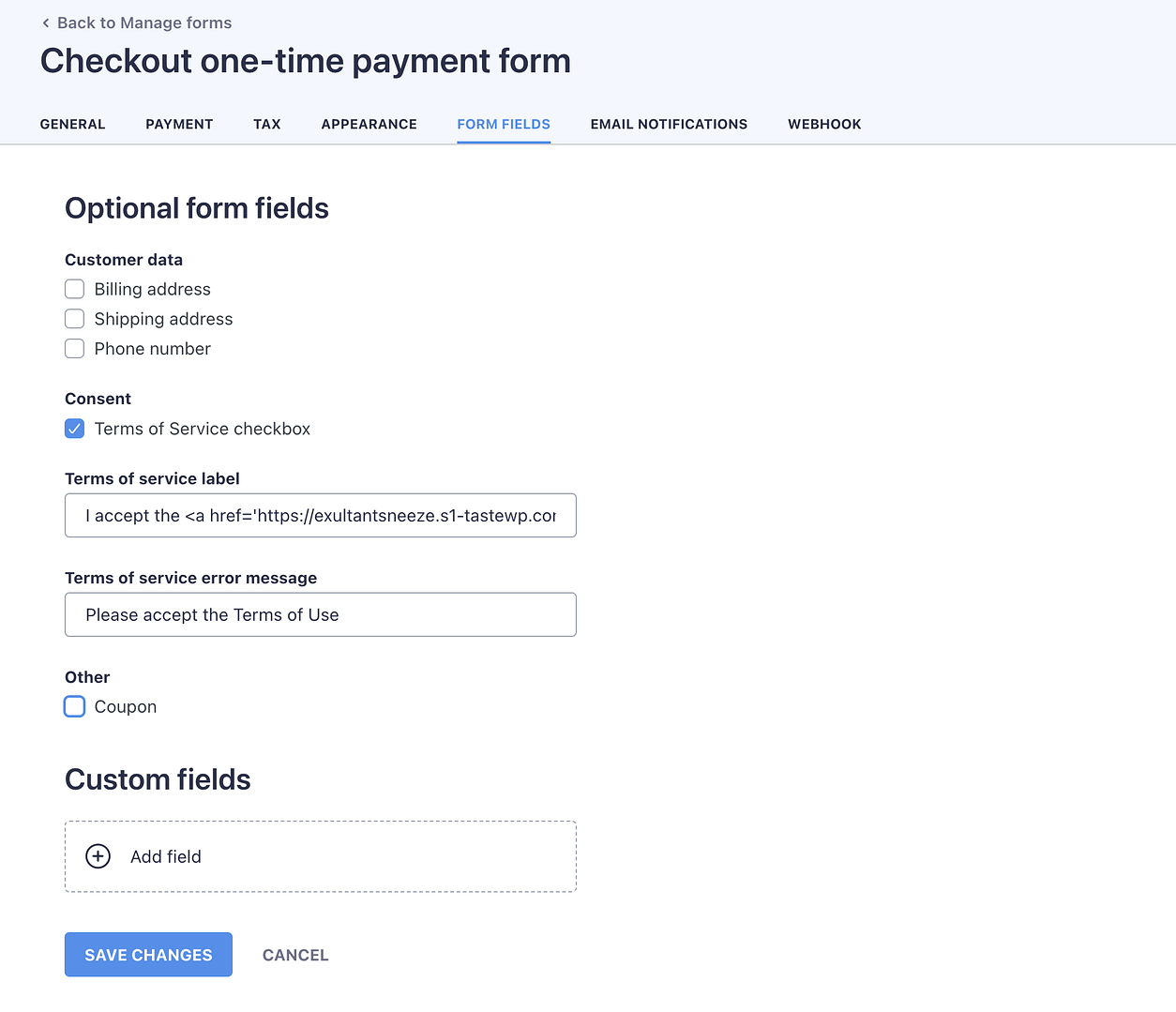
Ayrıca Form alanları sekmesi var. Burada faturalandırma + gönderim adresi ve telefon numarası gibi diğer müşteri verilerini yakalayabilirsiniz. Ayrıca bir Hizmet Şartları onay kutusu veya kupon alanı da ekleyebilirsiniz:

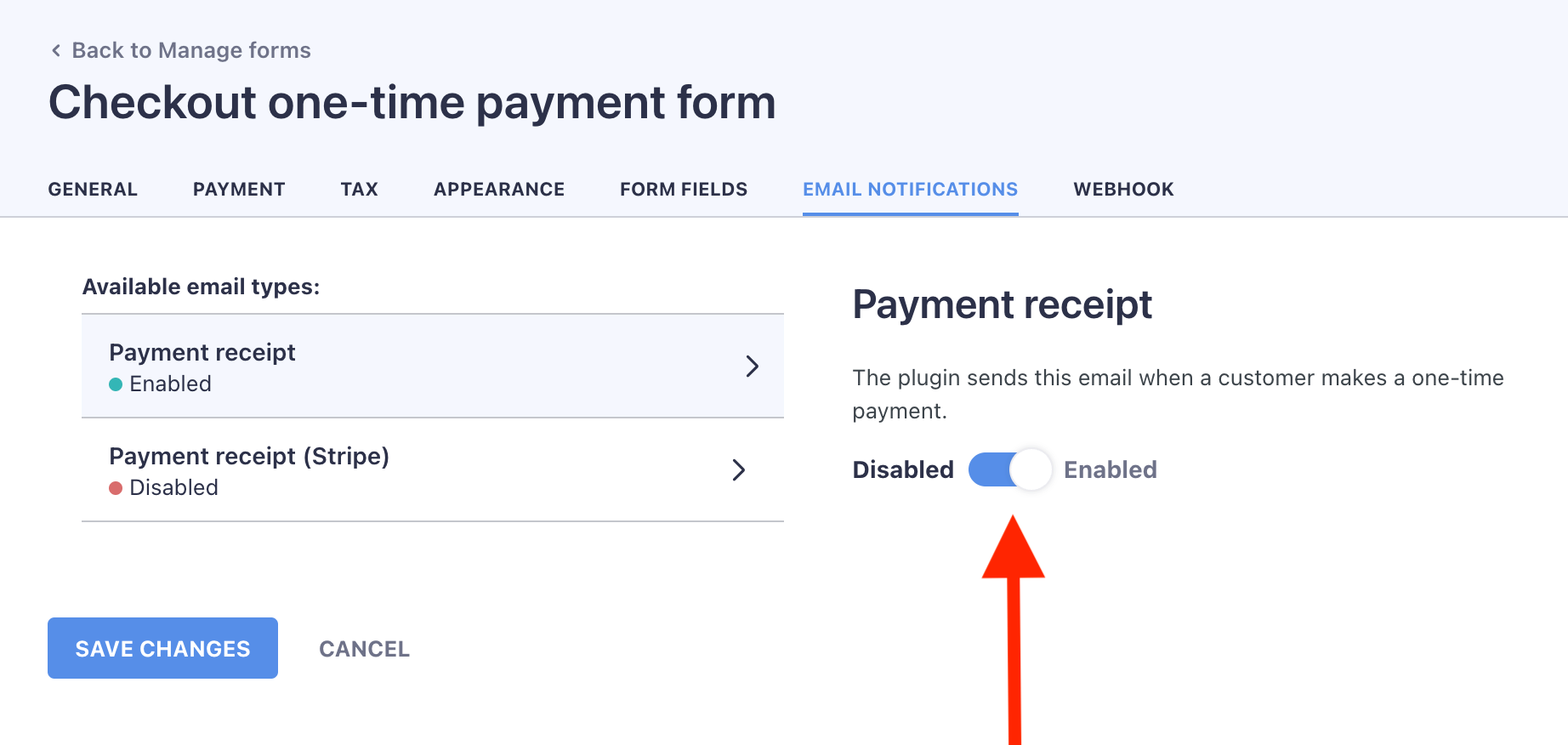
Sonra e -posta bildirimleri bölümü var. Burada sadece iki seçenek olmasına rağmen, bir veya diğerini (veya her ikisini) etkinleştirip etkinleştirmeyeceğinize karar vermek önemlidir.
Bunun nedeni, her türün farklı eylem tetikleyicilerine dayalı bildirimler göndermesidir. Örneğin, başarısız bir ödeme varsa yalnızca şerit seçeneği bir bildirim gönderirken, bir müşterinin kredi kartı bilgileri eklendikten veya güncellendikten sonra yalnızca eklenti bir e -posta gönderebilir.
Ancak, ikisinin de bir örtüşme var. Örneğin, her ikisi de bir kerelik ödeme için makbuzlara e-posta gönderebilir.

Bu bilgi tabanı makalesinin tam bir dökümü vardır ve bir karar vermenize yardımcı olmalıdır.
Son olarak, bir geliştiriciyseniz ve ödeme formlarınızı özelleştirmek için WebHooks'u kullanmak istiyorsanız, konuyla ilgili bu kapsamlı bilgi tabanı makalesini okuyabilirsiniz.
6. Formu bir sayfaya veya gönderiye ekleyin
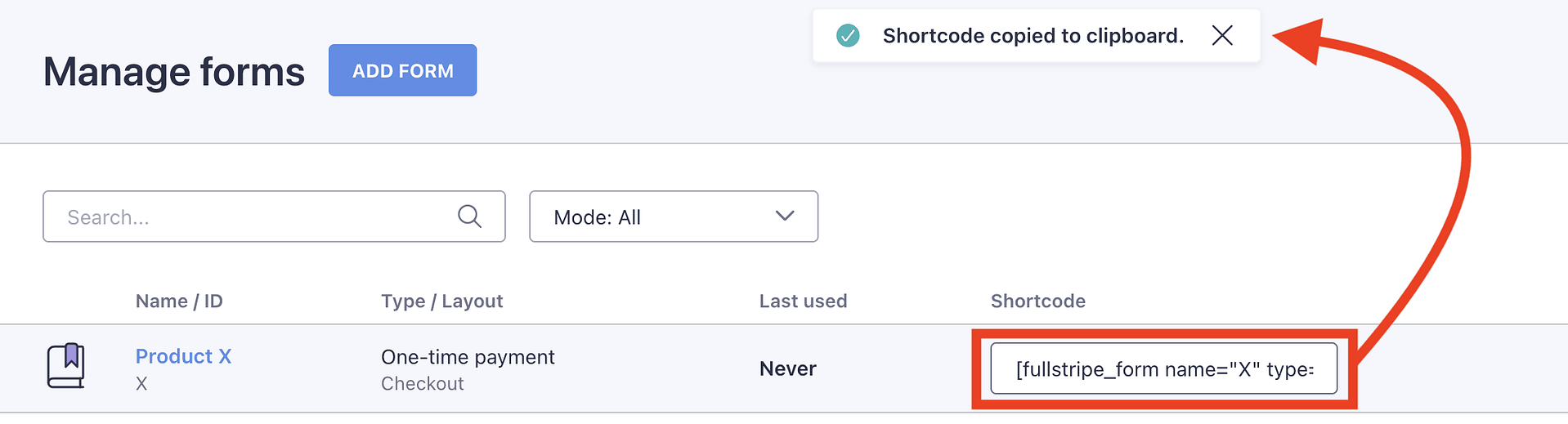
Formunuzu oluşturmayı ve özelleştirmeyi bitirdikten sonra değişiklikleri kaydet'i tıklayın. Bu, sizi formlarınızın bir listesine yönlendirecektir.
Fare imlecinizi kısa kod kutusunun üzerine getirin ve tıklayın. Kısa kodu otomatik olarak panonuza kopyalayacaktır:

Ardından, sayfa → tüm sayfalar veya yayınlar → tüm yayınlara gidin (formu nereye eklemek istediğiniz yere bağlı olarak). Sayfayı veya gönderiyi bulun ve Düzenle'yi tıklayın.
Bu sizi WordPress blok düzenleyicisine getirecektir.
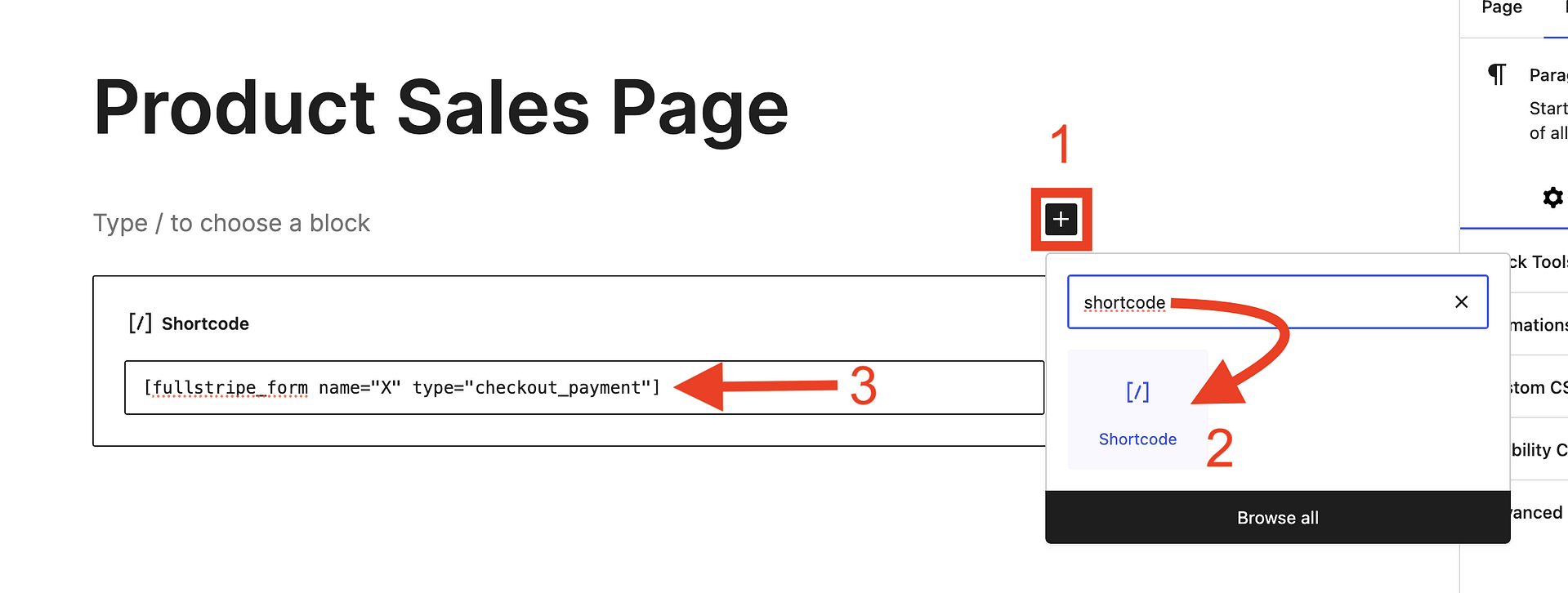
Formu eklemek istediğiniz sayfanızın/yayınınızın alanını bulun ve aşağıdakileri yapın:
- Blok arama kutusunu açmak için + simgesine dokunun.
- Kısa kod yazın.
- Kısa kod bloğunu seçin.
- Ödeme Formu Kısa Kodunu Block'a yapıştırın (Windows'ta Mac'te Command + V veya Ctrl + V ):

7. Test et, ayarlayın veya test edin ve canlı
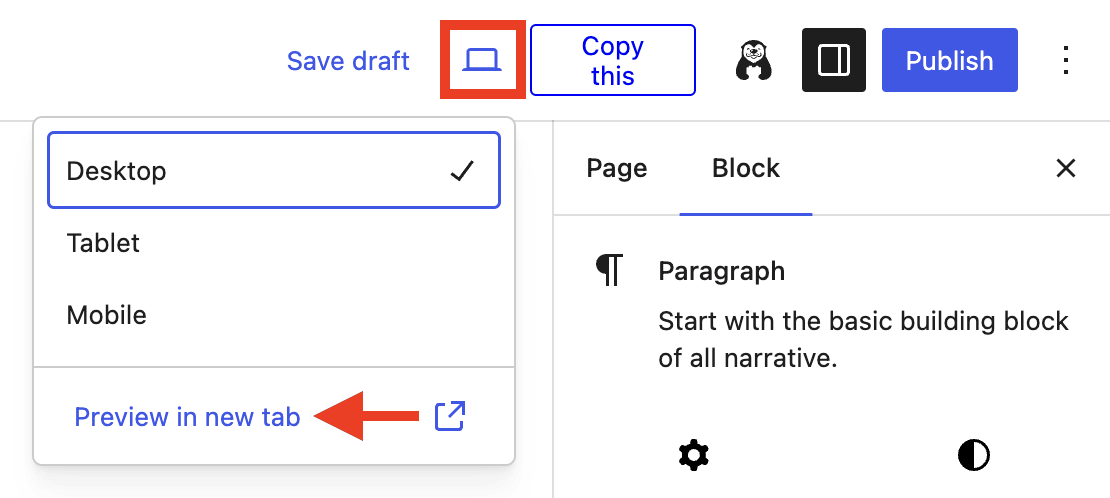
Kısa kodunuz eklendiğinde, web sitenizin ön ucunda nasıl göründüğünü görmenin zamanı geldi. Sağ üstteki önizleme / görünüm düğmesine dokunun:

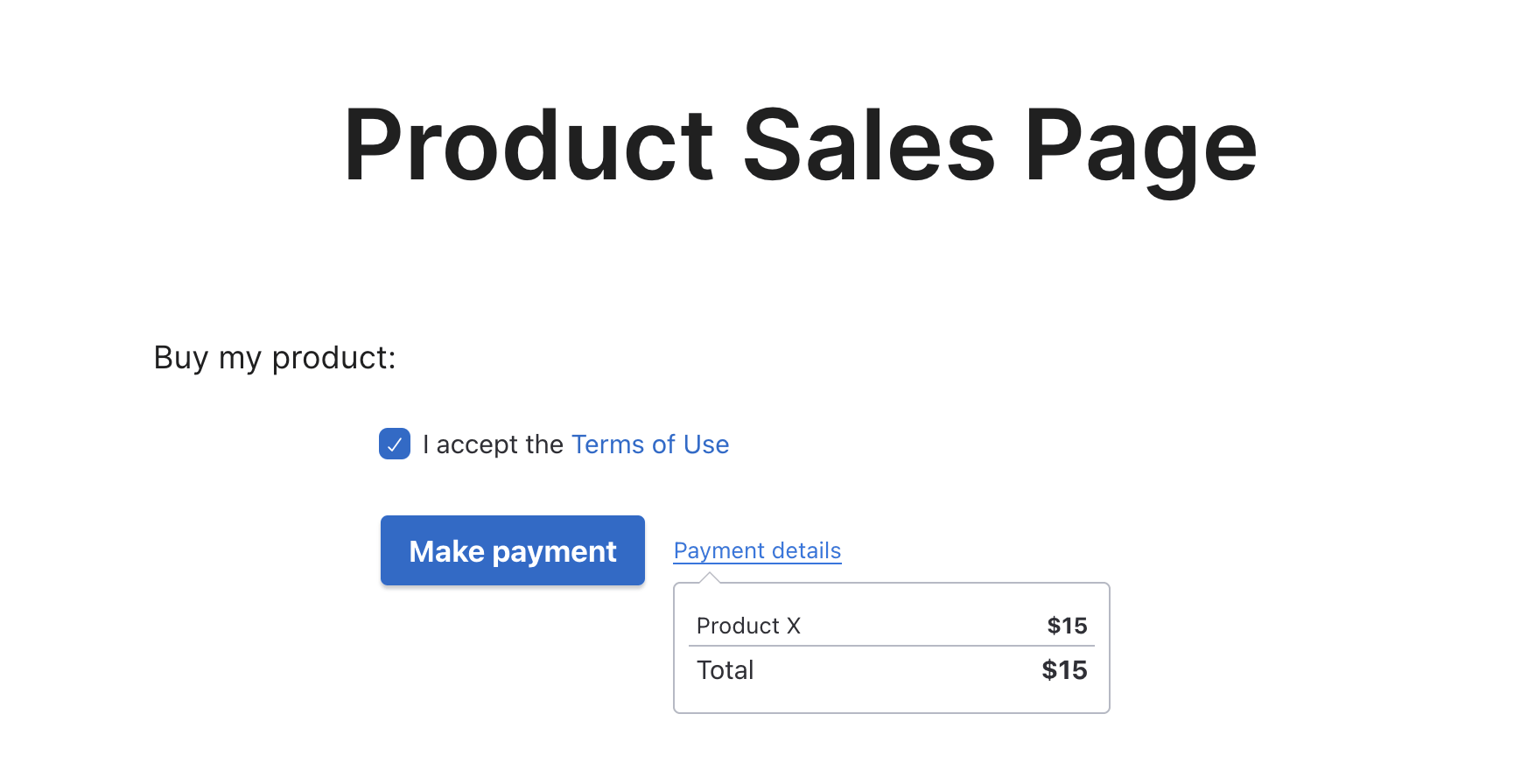
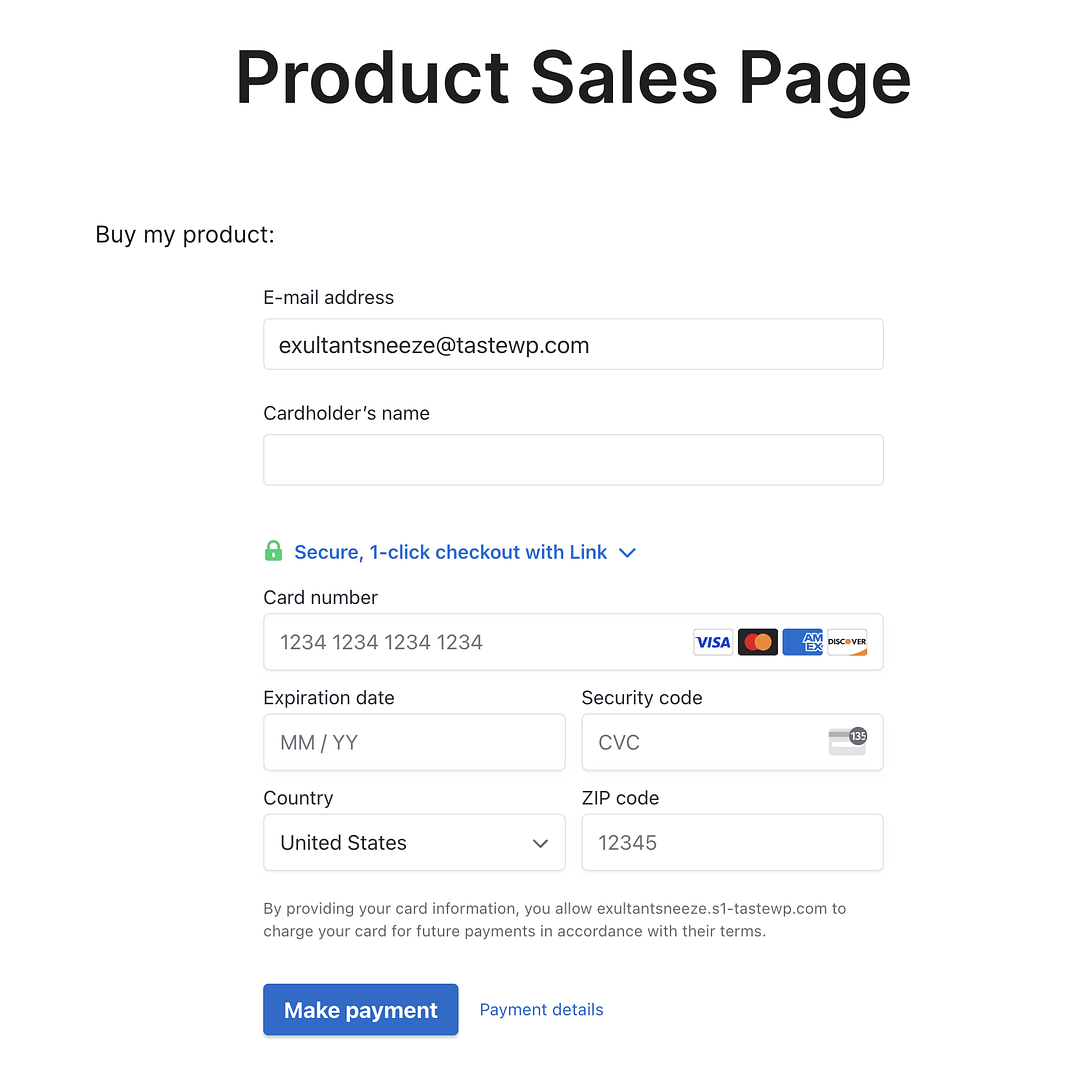
Gördüğünüz gibi, daha önce ödeme düzeni stilini seçtiğim için sunum oldukça basit:

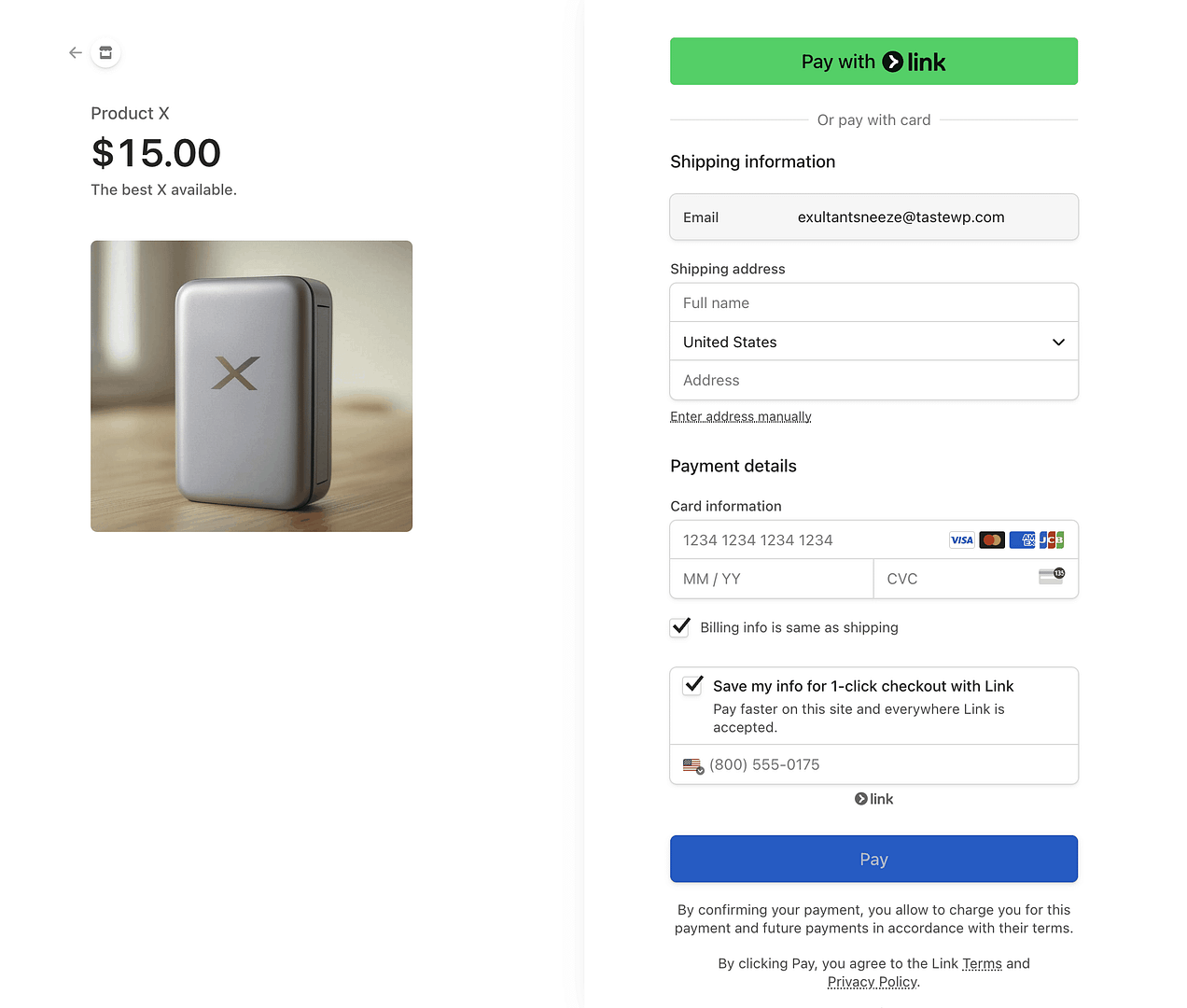
Ödeme Yap düğmesine tıkladığınızda, sizi gerçek ödeme ve ödemenin gerçekleştiği Stripe'e yönlendirir:

Merak ediyorsanız, satır içi düzen stilini seçmiş olsaydım, ön uç bunun yerine şöyle görünürdü:

Her şeyden memnun olduğunuzu varsayarsak, blok düzenleyiciye geri dönebilir ve sağ üstte Kaydet'i tıklayabilirsiniz. Bu, ödeme formunuzu canlı hale getirecek ve ürün (ler) i satmaya başlayabilirsiniz - WooCommerce olmadan! 👏🏻
Son Düşünceler 💭
Bu çok kötü değildi, değil mi?
Belki biraz zahmetli, ancak “sıkı işgücü” nin çoğunun sadece her şeyi ilk ayarladığınızda olduğunu unutmamak önemlidir. Çekirdek ayarlarını indirdikten ve her şeyin nerede olduğu hakkında bir fikir sahibi olduktan sonra, eklemeniz gereken ek ürünler bir esinti olacaktır.
Woocommerce'den daha hızlı ve kurulumun daha hızlı ve daha kolay olduğundan bahsetmiyorum bile.
Ve yüzlerce veya binlerce ürünle çok kapsamlı bir e -ticaret mağazanız yoksa, saatte 30 mil / 50 kilometre seyahat edecek bir arabaya bir V12 motoru kurmak mantıklı değil. WP Full Pay gibi bir alternatifle gitmek çok daha etkilidir. Bu sadece benim düşüncem, ama bence bunun makul olduğunu kabul edeceksiniz.
Burada ele aldığım herhangi bir şey hakkında herhangi bir sorunuz var mı? Süreçte herhangi bir adımda sıkışırsanız, aşağıya bir yorum bırakın ve size yardımcı olmaktan mutluluk duyarım.
