WooCommerce'de Ayrı Giriş ve Kayıt Sayfaları Nasıl Oluşturulur
Yayınlanan: 2021-05-18 Giriş ve Kayıt sayfalarını programlı olarak ayırmanın bir yolunu mu arıyorsunuz? Bu kısa öğretici sizin için kolay bir çözüm sağlayacaktır.
Giriş ve Kayıt sayfalarını programlı olarak ayırmanın bir yolunu mu arıyorsunuz? Bu kısa öğretici sizin için kolay bir çözüm sağlayacaktır.
Oturumu kapatılmış müşterileri bir Giriş sayfasına ve kayıtlı olmayan müşterileri ayrı bir sayfaya göndermek isteyebilirsiniz. Varsayılan olarak WooCommerce, giriş formunu ve kayıt formunu aynı sayfada görüntüler.
WooCommerce Hesabım sayfasının [woocommerce_my_account] kısa koduyla görüntülendiğini belirtmekte fayda var.
Kullanıcı kaydı gibi belirli bir hedefi olan açılış sayfaları veya satış sayfaları kullanmak istiyorsanız, hem Giriş hem de Kayıt formlarının aynı sayfada olması iyi bir fikir olmayabilir. Bu, bu sayfada oturum açma formunun gerekli olmadığı anlamına gelir.
WooCommerce'de Ayrı Giriş ve Kayıt Sayfaları Nasıl Oluşturulur
Bu kısa eğitimde, giriş ve kayıt sayfalarını nasıl ayıracağınızı göstereceğiz. Biri giriş formu, diğeri kayıt formu için olmak üzere iki yeni kısa kodun nasıl oluşturulacağını size göstereceğiz. Bu kısa kodlar sitenizin herhangi bir yerinde kullanılabilir.
Bunu nasıl başarabileceğinizi görelim.
WooCommerce'de Ayrı Giriş ve Kayıt Sayfaları Oluşturma Adımları
Devam etmeden önce, kısa kodu oluşturmak için kullanılan içeriğin WooCommerce şablon dosyalarından kopyalandığını unutmamak önemlidir. Bu, bir güncelleme sırasında WooCommerce bu dosyalarda herhangi bir değişiklik yayınladığında, kodun bazı kısımlarını değiştirmeniz gerektiği anlamına gelir.
Kısa kodları nasıl kullanacağınızı size göstereceğimiz için okumaya devam edin.
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında kayıt sayfası kısa kodunu oluşturacak işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
add_shortcode( 'wc_reg_form_njengah', 'njengah_separate_registration_form' );
function njengah_separate_registration_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
// NOTE: THE FOLLOWING <FORM></FORM> IS COPIED FROM woocommerce\templates\myaccount\form-login.php
// IF WOOCOMMERCE RELEASES AN UPDATE TO THAT TEMPLATE, YOU MUST CHANGE THIS ACCORDINGLY
do_action( 'woocommerce_before_customer_login_form' );
?>
<form method="post" class="woocommerce-form woocommerce-form-register register" <?php do_action( 'woocommerce_register_form_tag' ); ?> >
<?php do_action( 'woocommerce_register_form_start' ); ?>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_username' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_username"><?php esc_html_e( 'Username', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" class="woocommerce-Input woocommerce-Input--text input-text" name="username" id="reg_username" autocomplete="username" value="<?php echo ( ! empty( $_POST['username'] ) ) ? esc_attr( wp_unslash( $_POST['username'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php endif; ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_email"><?php esc_html_e( 'Email address', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="email" class="woocommerce-Input woocommerce-Input--text input-text" name="email" id="reg_email" autocomplete="email" value="<?php echo ( ! empty( $_POST['email'] ) ) ? esc_attr( wp_unslash( $_POST['email'] ) ) : ''; ?>" /><?php // @codingStandardsIgnoreLine ?>
</p>
<?php if ( 'no' === get_option( 'woocommerce_registration_generate_password' ) ) : ?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_password"><?php esc_html_e( 'Password', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="password" class="woocommerce-Input woocommerce-Input--text input-text" name="password" id="reg_password" autocomplete="new-password" />
</p>
<?php else : ?>
<p><?php esc_html_e( 'A password will be sent to your email address.', 'woocommerce' ); ?></p>
<?php endif; ?>
<?php do_action( 'woocommerce_register_form' ); ?>
<p class="woocommerce-FormRow form-row">
<?php wp_nonce_field( 'woocommerce-register', 'woocommerce-register-nonce' ); ?>
<button type="submit" class="woocommerce-Button woocommerce-button button woocommerce-form-register__submit" name="register" value="<?php esc_attr_e( 'Register', 'woocommerce' ); ?>"><?php esc_html_e( 'Register', 'woocommerce' ); ?></button>
</p>
<?php do_action( 'woocommerce_register_form_end' ); ?>
</form>
<?php
return ob_get_clean();
}
- İkinci kısa kod [wc_login_form_bbloomer]'dir. Yepyeni bir sayfaya eklemelisiniz. Aynı dosyaya aşağıdaki kodu ekleyin:
add_shortcode( 'wc_login_form_njengah', 'njengah_separate_login_form' );
function njengah_separate_login_form() {
if ( is_admin() ) return;
if ( is_user_logged_in() ) return;
ob_start();
woocommerce_login_form( array( 'redirect' => 'https://custom.url' ) );
return ob_get_clean();
}
Kısa Kodlar Nasıl Kullanılır
Daha önce belirtildiği gibi, [woocommerce_my_account] kısa kodu Hesabım sayfasını görüntüler. Aynı sayfada oturum açarken oturum açma formunu ve hesap sayfası panosunu tutmak istiyorsanız, ilk kısa kodu kullanmalısınız: [woocommerce_my_account] .

Giriş + hesabım ve ayrı bir kayıt sayfası istiyorsanız:
- [wc_reg_form_njengah] Kayıt Sayfasında
- [woocommerce_my_account] Giriş + Hesap Sayfasında
Ayrı bir giriş, kayıt ve hesabım sayfalarına sahip olmak istiyorsanız:
- wc_reg_form_njengah] Kayıt Sayfasında
- [wc_login_form_njengah] Giriş Sayfasında
- [woocommerce_my_njengah ] Hesabım Sayfasında
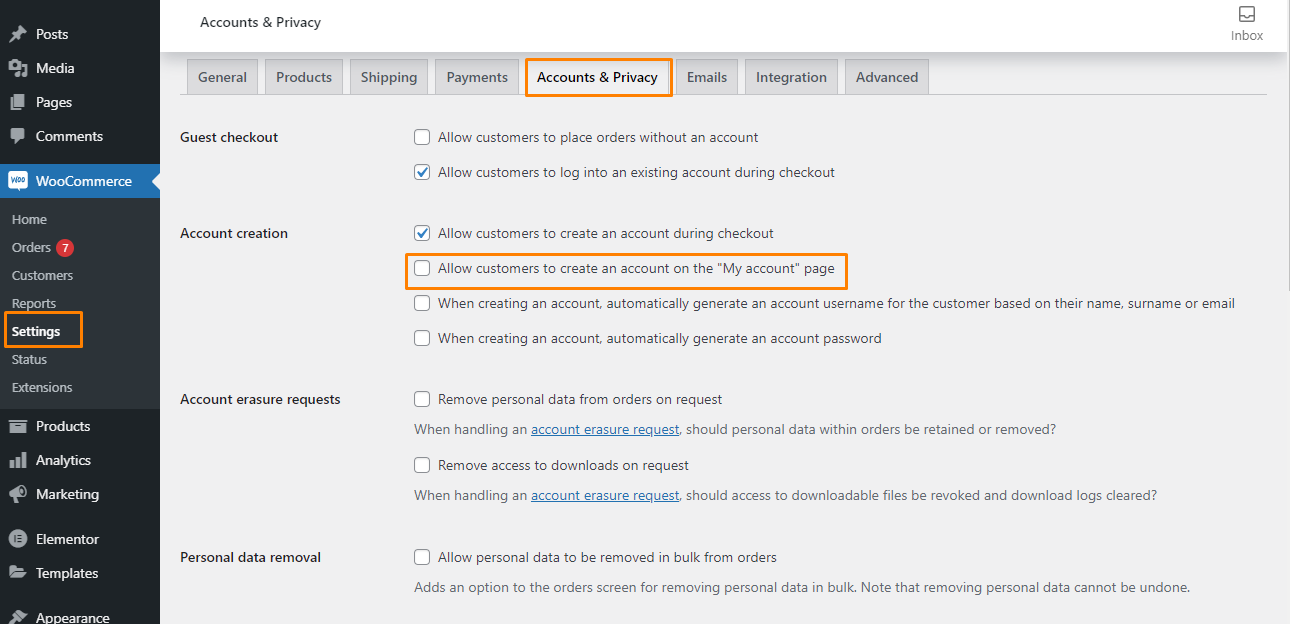
Ancak, aşağıda gösterildiği gibi "Müşterilerin hesap oluşturmasına izin ver" seçeneğini devre dışı bırakmanız gerekir: 
Çözüm
Giriş ve kayıt sayfalarını ayırmak için yapmanız gereken tek şey bu. Kısa kodu kopyalayıp yeni bir sayfaya yapıştırmayı unutmayın.
Bir alt tema oluşturmanızı öneririz. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlayacaktır.
Umarız bu yazı sorununuzu çözmenize yardımcı olmuştur.
Benzer Makaleler
- WooCommerce Hesabım Sayfa Yönlendirmesi Nasıl Eklenir
- WooCommerce'de Giriş Yaptıktan Sonra Sepete Nasıl Yönlendirilirsiniz?
- WooCommerce'de Çıkışta Sepet Nasıl Temizlenir
- Hesabım Sayfasında Gösterge Tablosunu Gizleme WooCommerce
- Herhangi Bir Sekme Nasıl Gizlenir Hesap Sayfam WooCommerce
- İndirilenler Menüsü Nasıl Kaldırılır Hesabım Sayfam WooCommerce
- WooCommerce'de Ödeme Yöntemleri Nasıl Alınır » Kod Örneği
- E-posta WooCommerce'e PDF Faturası Nasıl Eklenir
- WooCommerce Veritabanına Nasıl Erişilir
- WooCommerce'de E-posta Gönderici Nasıl Değiştirilir
- WooCommerce'de Ürünler Nasıl Dışa Aktarılır
- WooCommerce Giriş Çıkış Kısa Kodu Nasıl Oluşturulur
- Ürün Başına Ödeme Sonrası WooCommerce Yönlendirmesi Nasıl Oluşturulur
- Sitenizi Korumak için En İyi 30 WordPress Güvenlik Eklentisi
- WooCommerce Sosyal Girişinde Sosyal Giriş Nasıl Eklenir
- WooCommerce Kayıt Formuna Alanlar Nasıl Eklenir?
- WooCommerce Admin'e Nasıl Giriş Yapılır?
- Bir Eklenti Kullanmadan WordPress'te Başarılı Giriş Yaptıktan Sonra Kullanıcılar Nasıl Yönlendirilir
- WooCommerce'de Hesap Sayfam Nasıl Oluşturulur
- WordPress Yönetici Panosuna Nasıl Erişilir veya WordPress Panonuza Nasıl Giriş Yapılır?
