WordPress'te Yeni Nesil Formatlar Nasıl Sunulur: Bilmeniz Gereken Her Şey
Yayınlanan: 2021-10-13Google PageSpeed Insights'ta bir performans denetimi yaptıysanız, "görüntüleri yeni nesil biçimlerde sunun" fırsatının ortaya çıktığını görmüş olabilirsiniz.
İçerik kraldır, ancak onu WordPress sitenize sunmak için kullanacağınız biçim de önemlidir. Yeni nesil (gelecek neslin kısaltması) formatlar, web sitelerindeki resimlerin yüklenme sürelerini hızlandırmanın bir yoludur. Gömülü sıkıştırma bilgileriyle modern tarayıcılara yüklenebilirler, böylece ziyaretçiler sonsuza kadar beklemek zorunda kalmazlar.
Bu makale, sitenizi daha hızlı hale getirmek ve Lighthouse performans puanınızı iyileştirmek için mevcut yeni nesil biçimleri ve bu belirli biçimlerde görüntülerin WordPress'te nasıl sunulacağını ele alacaktır.
Yeni Nesil Formatlar Nelerdir ve Neden Bunları Kullanmalısınız?
Yeni nesil görüntüler üstün sıkıştırma ve kalite sunar. Aynı yüksek görüntü kalitesini korurken daha az veri kapladıkları için web kullanımı için mükemmeldirler.
WordPress'te resimleriniz için kullanabileceğiniz iki ana yeni nesil format vardır:
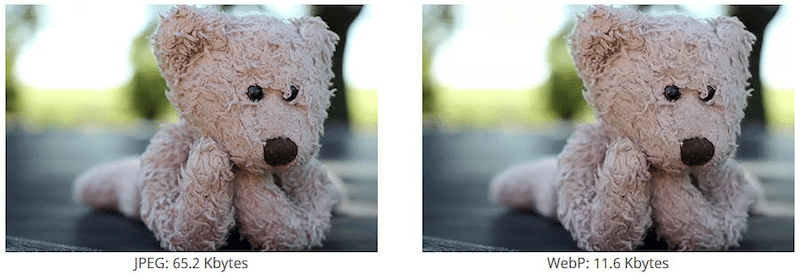
- WebP (Google tarafından geliştirilmiştir), hem kayıplı hem de kayıpsız sıkıştırma biçimlerini kullanan bir görüntü biçimidir. Küçük bir dosya boyutuyla yüksek kaliteli bir görüntü elde edersiniz! Görüntü kalitesi de korunduğu için WebP, JPEG, PNG ve GIF görüntüleri için kesinlikle mükemmel bir alternatiftir:

- AVIF (Alliance for Open Media tarafından geliştirilmiştir), aynı görüntü kalitesini korurken görüntüleri küçülten bir görüntü dosyası formatıdır. AVIF, dosyaları WebP'den bile daha fazla sıkıştırma eğilimindedir, ancak AVIF, genç bir dosya formatı olarak tarayıcı desteği için geridedir. Sonuç olarak, WordPress siteniz için WebP biçimini kullanmanızı öneririz.
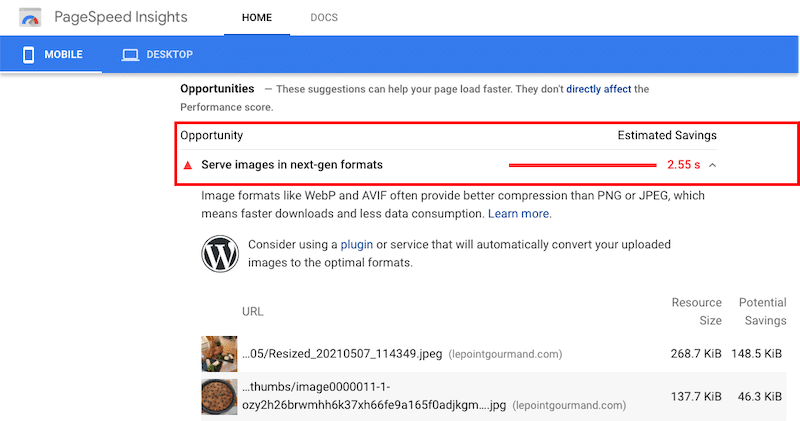
Google PageSpeed Insights, görüntüleri PNG veya JPEG yerine WebP ve AVIF gibi yeni nesil biçimlerde sunmanızı da önerir:

Görüntüleri WebP Gibi Yeni Nesil Formatta Sunmanın Faydaları Nelerdir?
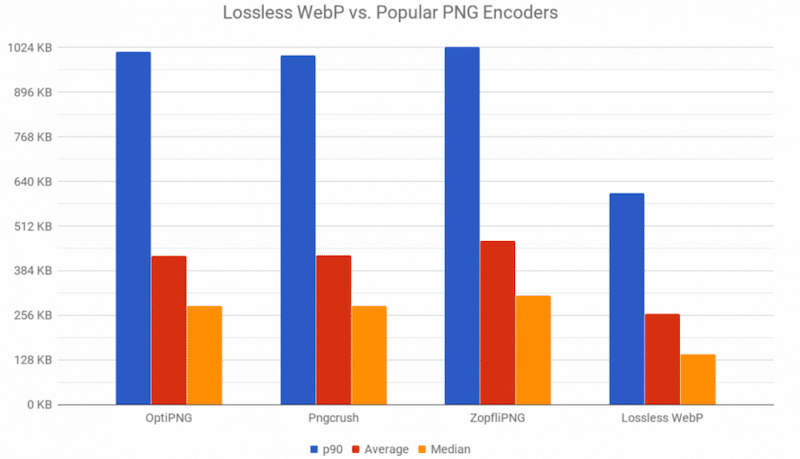
WebP görüntüleri, PNG'lere veya JPEG'lere kıyasla boyut olarak yaklaşık %30 daha küçüktür. Aşağıda gösterildiği gibi, PNG formatı görüntüleri optimize etmede iyi bir iş çıkarır, ancak WebP'den (sonuncusu) daha iyi performans gösterir.

Çoğu web sitesinde resimlerin sitenizi yavaşlatan ana suçlular olduğunu unutmayın. Büyük resimler sitenizi yavaşlatmakla kalmaz, aynı zamanda sayfanın ağırlığını da artırır. Ağır bir sayfanın mobil ağlarda yüklenmesi daha uzun süreceğinden bu, mobildeki performansınızı etkiler.
Son olarak, web sitesi hızı, sıralamaları belirlerken Google tarafından dikkate alınan önemli bir faktördür. 5. sayfada görünmek istemiyorsanız, WebP gibi yeni nesil bir format kullanarak resimlerinizi optimize etmeyi unutmayın.
Resimlerinizi WordPress'te WebP'ye nasıl dönüştüreceğinizi görelim.
WordPress'te Yeni Nesil Biçimlerde Görüntüler Nasıl Sunulur
Görüntüleri yeni nesil biçimlere dönüştürmenin en kolay ve en hızlı yolu bir WordPress eklentisi kullanmaktır. Ancak, resimlerinizi manuel olarak da optimize edebilir ve dönüştürebilirsiniz.
Her iki seçeneği de gözden geçirelim.
Seçenek 1 – Bir Eklenti İle Yeni Nesil Biçimlerdeki Görüntüleri Nasıl Dönüştürürsünüz
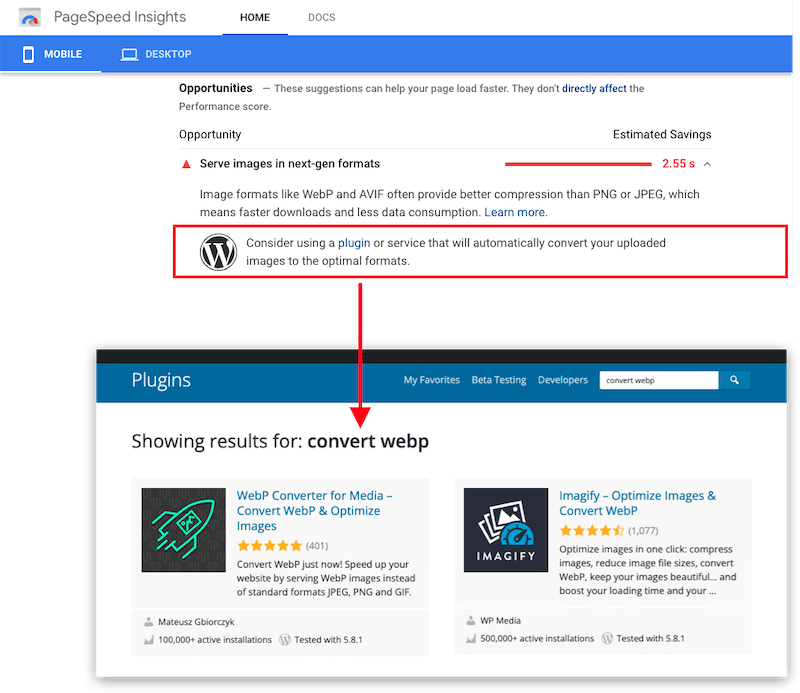
Her zaman olduğu gibi, bir WordPress eklentisi kullanmak size çok değerli bir zaman kazandırır. Google bile, yüklediğiniz resimleri WebP veya Avif'e dönüştürmek için bir eklenti kullanmanızı önerir.

Resimlerinizi optimize etmek ve onları yeni nesil formatlarda sunmak için kullanabileceğiniz altı ana eklenti vardır:
- Imagify – yaklaşık 200 görüntü için ücretsiz bir WebP dönüştürme eklentisi. Imagify ayrıca performansı artırmak için resimlerinizi yeniden boyutlandırın ve sıkıştırın (bonus: tam eğitim ve performans testi makalemizde yer almaktadır) .
- WebP ekspres – WebP görüntülerini sunmak için basit bir kod satırı ekler.
- EWWW – iş için doğru görüntü biçimini (JPG, PNG, GIF veya WebP) elde etmek için akıllı bir dönüştürme seçeneği.
- Shortpixel Image Optimizer – herhangi bir JPEG, PNG veya GIF dosyasını WebP ve AVIF'e dönüştürür.
- Smush – WebP'ye dönüştürür ve görüntüleri otomatik olarak Yeni Nesil WebP formatında sunar (yalnızca profesyonel sürüm).
- Medya için WebP dönüştürücü – standart JPEG, PNG ve GIF formatlarındaki dosyaları WebP formatı ile değiştirir.
Imagify Kullanarak Görüntüleri WebP'ye Dönüştürme
Imagify eklentisini kullanarak bir WebP dönüştürme örneği görelim. Sadece üç adım sürer
Adım 1 – Imagify'ı ücretsiz indirin ve kurun. Eklentiyi etkinleştirin ve API anahtarınızı oluşturun.
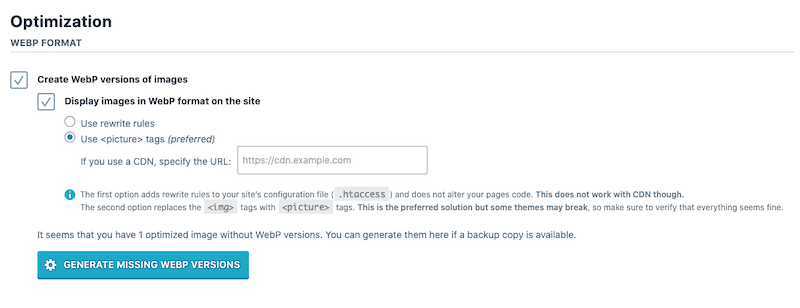
Adım 2 – Ayarlar > Imagify'a gidin ve Optimizasyon sekmesine gidin.
“ Görüntülerin WebP sürümünü oluştur ” ve “ Görüntüleri sitede WebP formatında görüntüle ”yi ve ikinci “ <resim> etiketlerini kullan ” seçeneğini seçin.

Adım 3 – Eksik WebP sürümlerini oluştur mavi seçeneğine tıklayın buton.
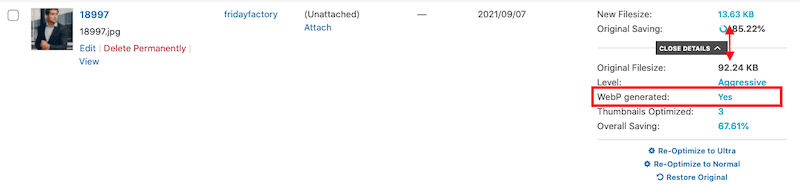
Tebrikler, artık ziyaretçilere WordPress kitaplığında görebileceğiniz gibi WebP görüntü formatları sunuyorsunuz:

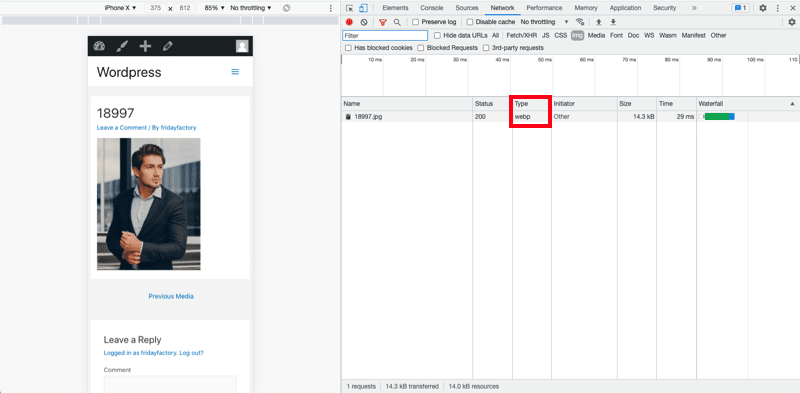
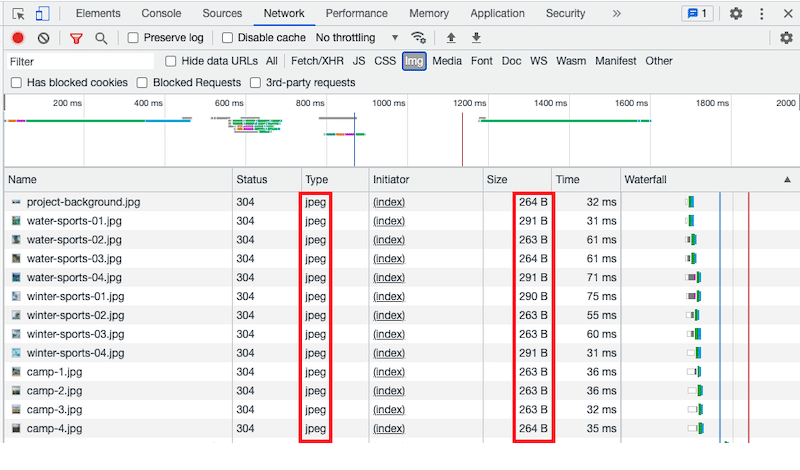
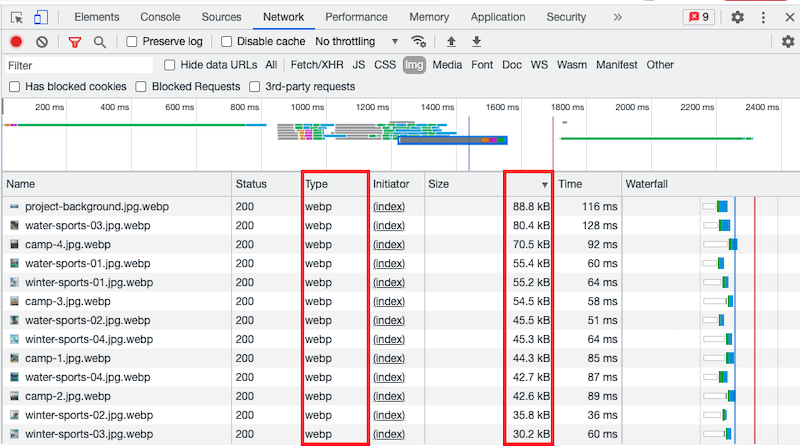
Önemli not: Yeni oluşturulan WebP resimleriniz WordPress kitaplığında görüntülenmeyecektir. Dönüştürmenin başarılı olduğunu doğrulamak istiyorsanız, resmi gösteren web sayfasını açın. Ardından, Chrome Geliştirici sekmesi > Öğeyi incele > Ağ > IMG'ye göre filtrele seçeneğine gidin ve Tür sütununa bakın.
Şimdi görüntüyle ilişkili “WebP” biçimini görmelisiniz.

Daha fazla yeni nesil biçim dönüştürmesi öğrenmek için, Imagify kullanarak görüntüleri WebP'ye sunmaya ilişkin ayrıntılı kılavuzumuzu izlemenizi öneririz.
Seçenek 2 – Bir Eklenti Olmadan Yeni Nesil Formatlarda Görüntüler Nasıl Sunulur
Resimlerinizi yeni nesil formata dönüştürmek için bir eklenti kullanmak istemiyorsanız, manuel olarak bir kod parçası ekleyebilirsiniz. İşte WordPress siteniz için takip edebileceğiniz iki farklı seçenek.
1. WordPress .htaccess dosyanızı doğrudan düzenleyin
Bu seçeneği yalnızca site dosyalarınızı kodlama ve düzenleme konusunda çok rahatsanız izlemenizi öneririz. .htaccess dosyası, web sitenizin üst düzey yapılandırmasını kontrol eden güçlü bir web sitesi dosyasıdır.
Jpg/png/gif görüntülerini WebP görüntüleriyle değiştirmek için GitHub'daki aşağıdaki kodu .htaccess dosyanıza yerleştirin:
<IfModule mod_rewrite.c> RewriteEngine On # Check if browser supports WebP images RewriteCond %{HTTP_ACCEPT} image/webp # Check if WebP replacement image exists RewriteCond %{DOCUMENT_ROOT}/$1.webp -f # Serve WebP image instead RewriteRule (.+)\.(jpe?g|png|gif)$ $1.webp [T=image/webp,E=REQUEST_image] </IfModule> <IfModule mod_headers.c> # Vary: Accept for all the requests to jpeg, png and gif Header append Vary Accept env=REQUEST_image </IfModule> <IfModule mod_mime.c> AddType image/webp .webp </IfModule>2. HTML'nizde <picture> öğesini kullanın
.htaccess dosyasını değiştirmek zor olabilir. Daha sorumlu bir seçenek, <picture> etiketini kullanmaktır. Bu durumda, tarayıcı görüntülenecek uygun dosya biçimini otomatik olarak seçecektir.

<picture> <source type="image/webp"> <img src="/path/to/image.jpg" alt=""> </picture>WebP'nin Performans Üzerindeki Etkisi
Yukarıda görüldüğü gibi, WordPress resimlerinizi Google tarafından önerilen yeni nesil biçim olan WebP'ye dönüştürmek için Imagify eklentisini kullanabilirsiniz. Imagify ayrıca birden çok görüntüyü otomatik olarak (ve toplu olarak) yeniden boyutlandırıp sıkıştırarak optimize etmenize olanak tanır.
Söylediklerimizi doğrulamak için birkaç performans testi yapmak ilginç olurdu. İki senaryo çalıştıracağım:
Senaryo 1 – JPEG görüntülerle performans sonuçları (Imagify yok)
- JPEG formatında sunulan 13 resim
- Resimler optimize edilmemiş
Senaryo 2 – WebP görüntüleri ve agresif optimizasyon modu (Imagify ile) ile performans sonuçları
- 13 görüntü dönüştürülür ve WebP formatına sunulur
- Optimize edilmiş görüntüler
Kullanılan performans araçları:
Google PageSpeed Insights ve WebPageTest
Test sitem:

Senaryo 1: JPEG görüntülerle performans sonuçları (Imagify yok)
Denetime, JPEG olarak sunulan tüm resimlerim ile başlıyoruz. Ortalama olarak, boyutları 270 KB'dir.

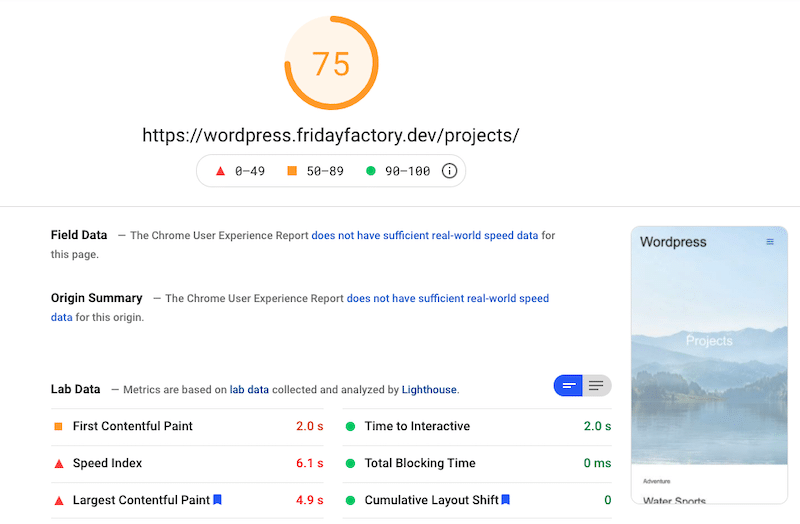
Şimdi PSI'ya bir göz atalım. Cep telefonunda turuncu bir puan (75/100) ve kırmızıda En Büyük İçerikli Boya puanı alıyorum. LCP puanı, özellikle performansı etkileyen LCP öğesi bir görüntü olduğundan (genellikle olduğu gibi) önemlidir. İyileştirme için yer var.

Bunun da ötesinde, PSI görüntülerle ilgili üç sorunu işaretledi:
- Uygun boyutta resimler (özellikle mobil cihazlardan)
- Görüntüleri yeni nesil biçimlerde sunun
- Görüntü öğelerinin belirgin genişliği ve yüksekliği yok
| KPI'lar | Mobil Puan – JPEG görüntüler – Imagify Yok |
| Genel not | 75/100 |
| PSI Denetimi | |
| En Büyük İçerikli Boya | 4,9 sn |
| Sayfa boyutu | 1.2 MB |
| HTTP istekleri | 22 |
| Yükleme zamanı | 2.890 sn |
Senaryo 2: WebP görüntüleri ve "Agresif" optimizasyon modu (Imagify ile) ile performans sonuçları
Şimdi 13 JPEG resmimi WebP'ye dönüştürme ve Imagify ile optimize etme zamanı.
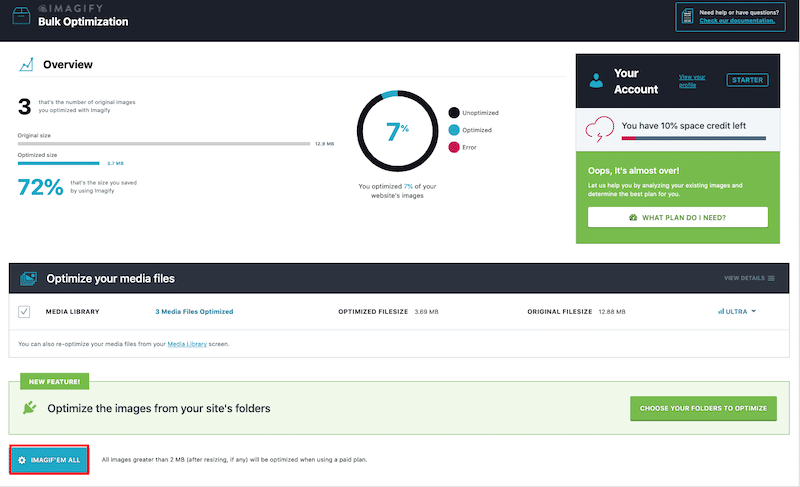
Bunun için Ayarlar > Imagify > Imagify'm all'a gidiyoruz.

Bu kadar. Resimlerim artık optimize edildi ve WebP'de sunuldu. Dosya boyutunda önemli bir düşüş görüyoruz. Onaylandı, WebP resimlerinizi daha hafif hale getiriyor.

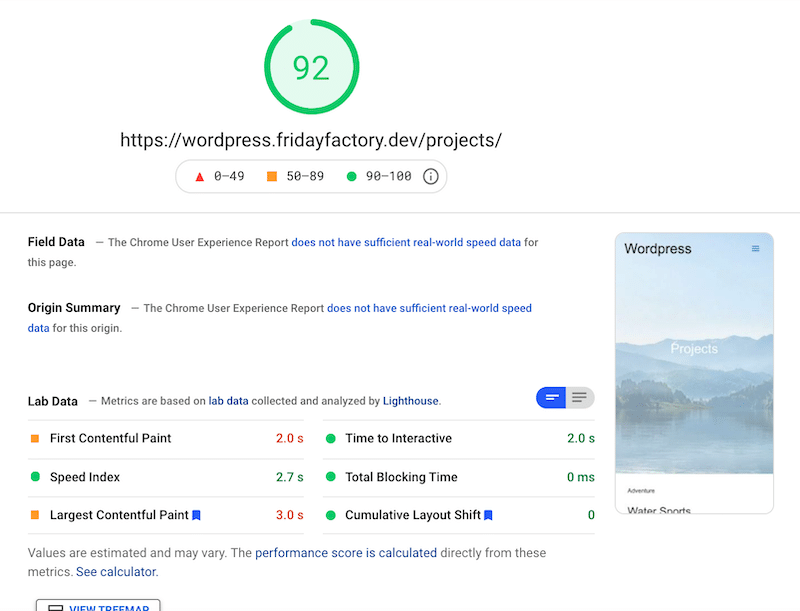
Performansımın Imagify ile iyileşip iyileşmediğini görmek için artık Google PageSpeed Insights'ta başka bir denetim yapabiliriz. Sonuçlar harika. Puanım mobilde 75/100'den 92/100'e çıktı!

| KPI'lar | Mobil Puan – JPEG görüntüler ( Imagify yok ) | Mobil Puan – WebP görüntüleri ve Agresif mod (Imagify ile) |
| Genel not | 75/100 | 92/100 |
| PSI Denetimi | ||
| En Büyük İçerikli Boya | 4,9 sn | 3,0 sn |
| Sayfa boyutu | 1.2 MB | 714 KB |
| HTTP istekleri | 22 | 17 |
| Yükleme zamanı | 2.890 sn | 1.059 sn |
Sonuç olarak, Imagify web sitemizi mobil cihazlarda daha hızlı hale getirdi: sayfa daha hafif, HTTP isteklerinin sayısı azaldı ve hatta yükleme sürem çok daha iyi.
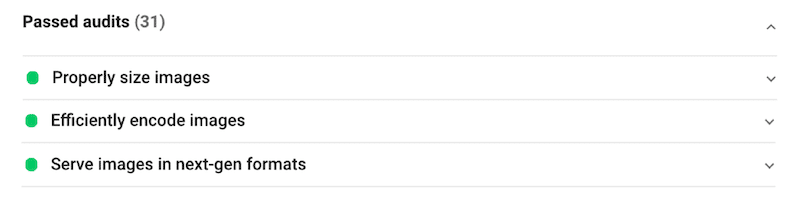
Son olarak, Imagify daha önce PSI tarafından işaretlenen üç ana sorunu da ele aldı:

"Görüntüleri yeni nesil formatlarda sunun", "Görüntüleri uygun şekilde boyutlandırın" ve "Görüntüleri verimli bir şekilde kodlayın", Imagify sayesinde artık denetimden geçmiştir.
Toplama
Genel olarak, görüntüleri yeni nesil biçimlerde sunmanın performans iyileştirmeye yönelik büyük bir adım olduğunu gördük. WebP formatı – görüntüleri optimize etme ve yeniden boyutlandırma ile birlikte – WordPress sitenizi hızlandırmak için kazanan bir kombinasyondur.
| JPEG kullanarak dosya boyutu | WebP + sıkıştırılmış ve yeniden boyutlandırılmış görüntüleri kullanan dosya boyutu (Imagify sayesinde yaklaşık %80 tasarruf) |
JPEG veya PNG'den WebP gibi yeni nesil bir formata dönüştürme, Imagify gibi bir eklenti ile yapmak çok kolaydır . Bunun da ötesinde, Imagify ayrıca WordPress resimlerimizi sıkıştırdı ve yeniden boyutlandırdı, bu da bizi mobil cihazlarda yeşil puana (Google PageSpeed Insights'ta 92/100) taşıdı. Resimlerinizi optimize etme ve WebP'de sunma zamanı.
Denetiminizi gerçekleştirin ve Imagify'ı bugün ücretsiz deneyin!
