WordPress'te Verimli Önbellek Politikasıyla Statik Varlıklara Nasıl Hizmet Verilir?
Yayınlanan: 2023-06-19Kullanıcı dostu bir web sitesinin ayırt edici özelliklerinden biri, ziyaretçileri yükleme sırasında çok uzun süre bekletmemesidir. Statik varlıkları önbelleğe almak, site performansını iyileştirmek için kritik bir adımdır, ancak bunu basitçe ayarlayıp devam etmenin pek bir faydası olmaz. Etkili bir WordPress önbelleğe alma politikası olmadan, hızlı yükleme süreleri sağlamakta zorlanabilirsiniz.
Neyse ki, WordPress'te tarayıcı önbelleğinden nasıl yararlanılacağını öğrenmek düşündüğünüzden daha kolaydır. Tarayıcı önbelleğini manuel olarak yapılandırabilirsiniz ve İçerik Yönetim Sistemi (CMS) de bunu sizin yerinize yapan araçları kullanmanızı sağlar.
Bu yazıda, tarayıcı önbelleğinin nasıl çalıştığını açıklayacağız ve faydalarını tartışacağız. Ayrıca, sitenizde önbelleğe almanın etkin olup olmadığını nasıl kontrol edeceğinizi ve bunu açmanın farklı yollarına nasıl bakacağınızı göstereceğiz.
Tarayıcı önbelleği nedir?
Tarayıcı önbelleğe alma, bir web sitesinin öğelerinin kopyalarını bilgisayarınıza kaydeden bir işlemdir. Bir web sitesini ziyaret ettiğinizde, tarayıcınız resimler ve metinler gibi farklı içerik parçaları indirir. Siteyi her ziyaret ettiğinizde bu içeriği indirmek yerine, tarayıcınız daha sonra ihtiyaç duymanız durumunda bir kısmını "önbelleğe alır" veya depolar.
Siteyi bir sonraki ziyaretinizde, tarayıcınız yerel olarak hangi öğelerin depolandığını kontrol edecektir. Daha sonra bu öğeleri sitenin sunucusundan istemek yerine önbellekten yükleyecektir. Bu, önbellekte depolanan varlıkların sayısına bağlı olarak sayfanın önemli ölçüde daha hızlı yüklenmesini sağlayabilir.
Şu anda tarayıcınızın önbelleğini kontrol etmeniz gerekiyorsa, muhtemelen içinde birkaç yüz megabayt dosya bulacaksınız. Modern tarayıcıların çoğu, gizlilik ayarlarına girerseniz önbelleğe alınan dosyalara genel bir bakış görmenizi sağlar.

Önbelleğe almayla ilgili olan şey, bir tarayıcının bunu kendi başına yapmaya karar verememesidir. WordPress'te tarayıcı önbelleğinden yararlanmak için web sitenizi veya sunucunuzu bunu yapacak şekilde yapılandırmanız gerekir. Bu, sitenizin tarayıcının hangi varlıkları ve ne kadar süreyle önbelleğe alacağını kontrol ettiği anlamına gelir.
Statik varlıkları önbelleğe almanın faydaları nelerdir?
Tarayıcı önbelleğe almanın birincil yararı, ziyaretçilerin sitenize döndükten sonra sayfaları daha hızlı yüklemelerine yardımcı olabilmesidir. Bir web sitesindeki her öğeyi önbelleğe almak mümkün olmadığı için “statik varlıklar”dan bahsediyoruz.
Dinamik varlıklar, bir sayfayı her yüklediğinizde değişen öğelerdir. Örneğin, size gerçek zamanlı olarak bir gönderi akışı gösteren Twitter veya Instagram gibi bir uygulamada oturum açarsanız, bu varlıklar dinamiktir.
Dinamik varlıklar sık sık değişebileceğinden, önbelleğe alma herhangi bir amaca hizmet etmeyebilir. Ne de olsa, bir dahaki sefere Twitter veya Instagram'a giriş yaptığınızda tamamen yeni gönderiler göreceksiniz.
Önbelleğe alma, statik varlıklarla sınırlı olduğunda mümkün olan en iyi sonuçları sağlar. WordPress'te verimli bir önbellek politikasıyla statik varlıklara nasıl hizmet verileceğini öğrenmenin çeşitli avantajları olabilir:
- Bant genişliği kullanımının azaltılması. Önbelleğe alınan varlıklar yerel depolamadan yüklendiğinden, sunucu ile ziyaretçinin cihazı arasında daha az veri aktarılır. Bu, sınırlı internet planına sahip ziyaretçilerin veri kullanımından tasarruf etmesine yardımcı olur.
- Sunucunuzdaki yükü azaltmak. Tarayıcılar önbelleğe alınan varlıkları kullandığında, sunucu bu dosyalar için daha az istek alır. Bu, sunucunun iş yükünü azaltır ve yoğun trafik dönemlerinde sunucunun aşırı yüklenmesini önlemeye yardımcı olabilir.
- Kısmi çevrimdışı tarama etkinleştiriliyor. Bazı durumlarda, statik varlıkların önbelleğe alınması, ziyaretçilerin bir web sitesinin belirli bölümlerine çevrimdışı olsalar bile erişmelerini sağlayabilir. Tarayıcı gerekli dosyaları önceden önbelleğe aldıysa, aktif bir internet bağlantısına ihtiyaç duymadan içeriği görüntüleyebilir.
Statik varlıkları önbelleğe almak, sunucu kaynaklarını daha iyi kullanmanızı ve ziyaretçiler için deneyimi geliştirmenizi sağlar. Tüm bunlar, sunucunuza tarayıcılara hangi varlıkların önbelleğe alınmasını söylemesi gerektiği konusunda talimat vererek çalışır.
Sitenizde tarayıcı önbelleğe almanın etkin olup olmadığı nasıl kontrol edilir
Bir web sitesinin önbelleğe alma özelliğini kullanıp kullanmadığını kontrol etmenin en kolay yolu, Firefox ve Google Chrome'da bulduğunuz tarayıcı geliştirici araçlarını kullanmaktır. Bu yaklaşım, bazı kodlara bakmanızı gerektirir, ancak onu anlamak için geliştirici olmanıza gerek yoktur.
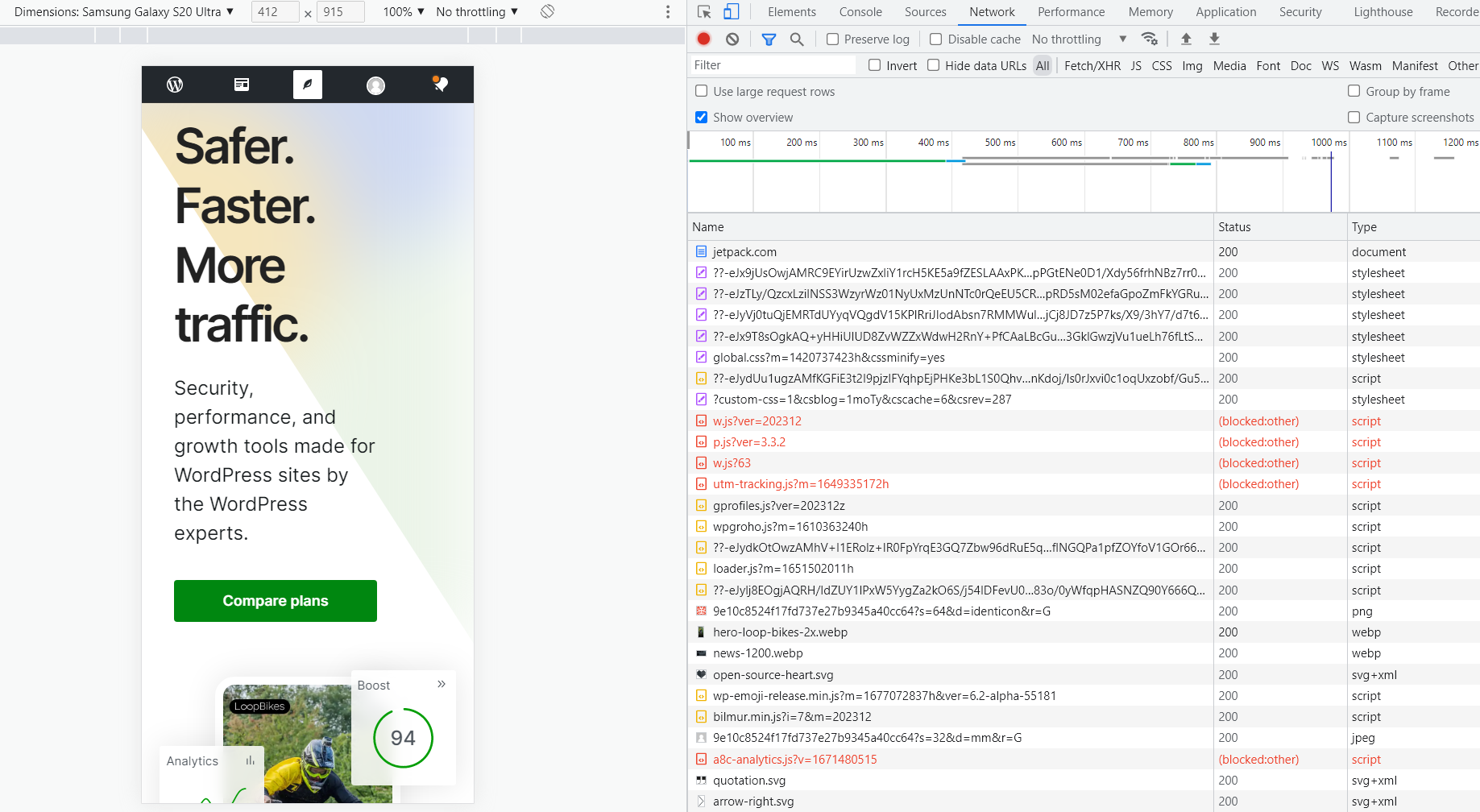
Bunu Google Chrome'da yapmak için kontrol etmek istediğiniz web sitesini ziyaret edin, sayfada herhangi bir yeri sağ tıklayın ve İncele seçeneğini seçin. Bu, tarayıcıda şöyle görünmesi gereken geliştirici araçları sekmesini açacaktır:

Ağ sekmesine tıklayın. Boş bir liste görürseniz, geliştirici araçları sekmesi açıkken sayfayı yeniden yüklemeniz gerekir. Ağ sekmesi, sayfaya erişirken tarayıcının yüklediği tüm istekleri ve varlıkları görüntüler.
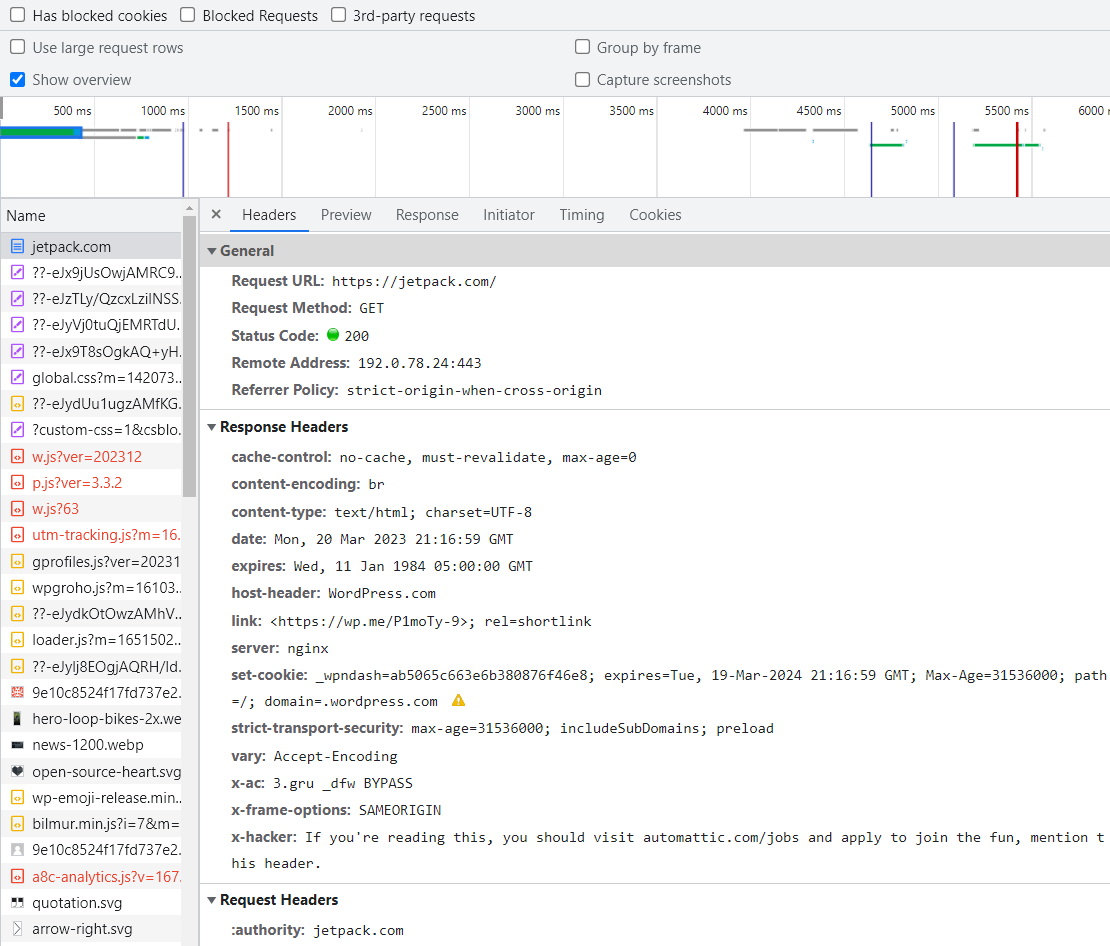
İlgilendiğimiz öğe listedeki ilk öğe olmalıdır. Bizim durumumuzda, Jetpack.com'dur ve sayfanın başlıklarını içerir. Bu dosyayı seçin ve sağda yeni bir sekme açarak doğrudan Başlıklar bölümüne atlayacaktır.

Bazı başlıklar bize sitenin önbelleğe alma kullanıp kullanmadığını ve bunun nasıl uygulandığını söyleyecektir. Bunlar:
- Önbellek Kontrolü. Bu başlık, max-age (bir kaynağın yeni kabul edildiği maksimum süre) veya no-cache (önbelleğe alınmış bir kopyayı yayınlamadan önce doğrulama için önbellekleri kaynak sunucuya istek göndermeye zorlar) gibi önbelleğe alma yönergelerini belirtir.
- sona eriyor. Bu başlık, kaynak için bir son kullanma tarihi ve saati sağlar. Bundan sonra, kaynak eski kabul edilir ve tarayıcı onu yeniden doğrular.
- ET etiketi. Bu başlık, bir kaynağın belirli bir sürümü için bir tanımlayıcıdır. Kaynak değiştiğinde, ETag de değişir ve tarayıcıların önbelleğe alınmış bir kaynağın hala geçerli olup olmadığını belirlemesine olanak tanır.
- Son düzenleme. Bu başlık, kaynağın son değiştirilme tarihini gösterir. Tarayıcılar, önbelleğe alınan sürümlerinin hala güncel olup olmadığını doğrulamak için bu bilgileri kullanabilir.
Bu başlıkları dosyada bulabilirseniz, web sitesi önbelleğe almayı kullanır. Belirli önbelleğe alma yapılandırmalarının siteden siteye değişebileceğini unutmayın. Bazı siteler, tarayıcılara statik dosyaları bir gün boyunca saklamalarını söylerken, diğerleri onlara dosyaları aylarca veya daha uzun süreler boyunca saklamalarını söyler.
Bir eklenti ile tarayıcı önbelleğinden nasıl yararlanılır
Bir WordPress sitesinde tarayıcı önbelleğinden yararlanmanın en kolay yolu bir eklenti kullanmaktır. Kullanabileceğiniz birçok önbellek eklentisi var. Harika seçeneklerden biri WP Super Cache'dir.

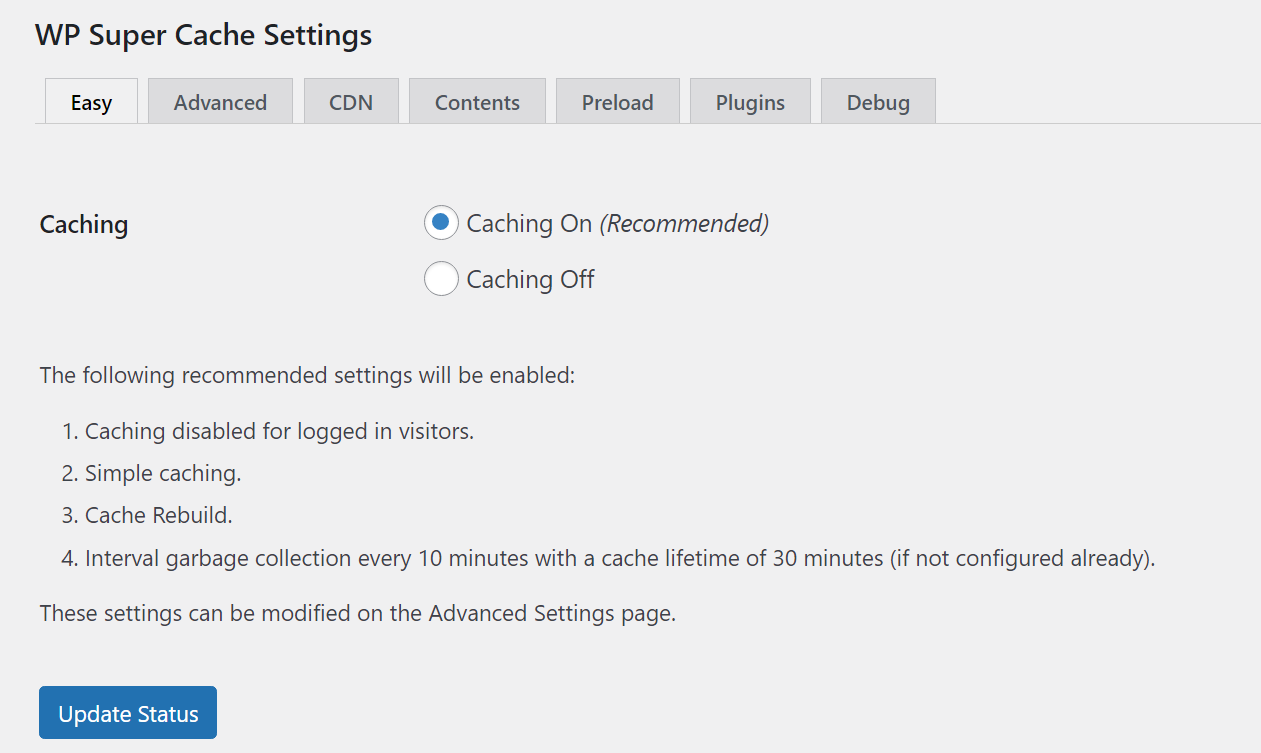
Sitenize WP Super Cache'i kurup etkinleştirdikten sonra, çeşitli yaklaşımlar kullanarak önbelleğe almayı uygulayabilirsiniz. En basit yol, Ayarlar → WP Super Cache'e gidip Önbelleğe Alma'nın yanındaki Önbelleğe Alma Açık seçeneğini seçmektir.

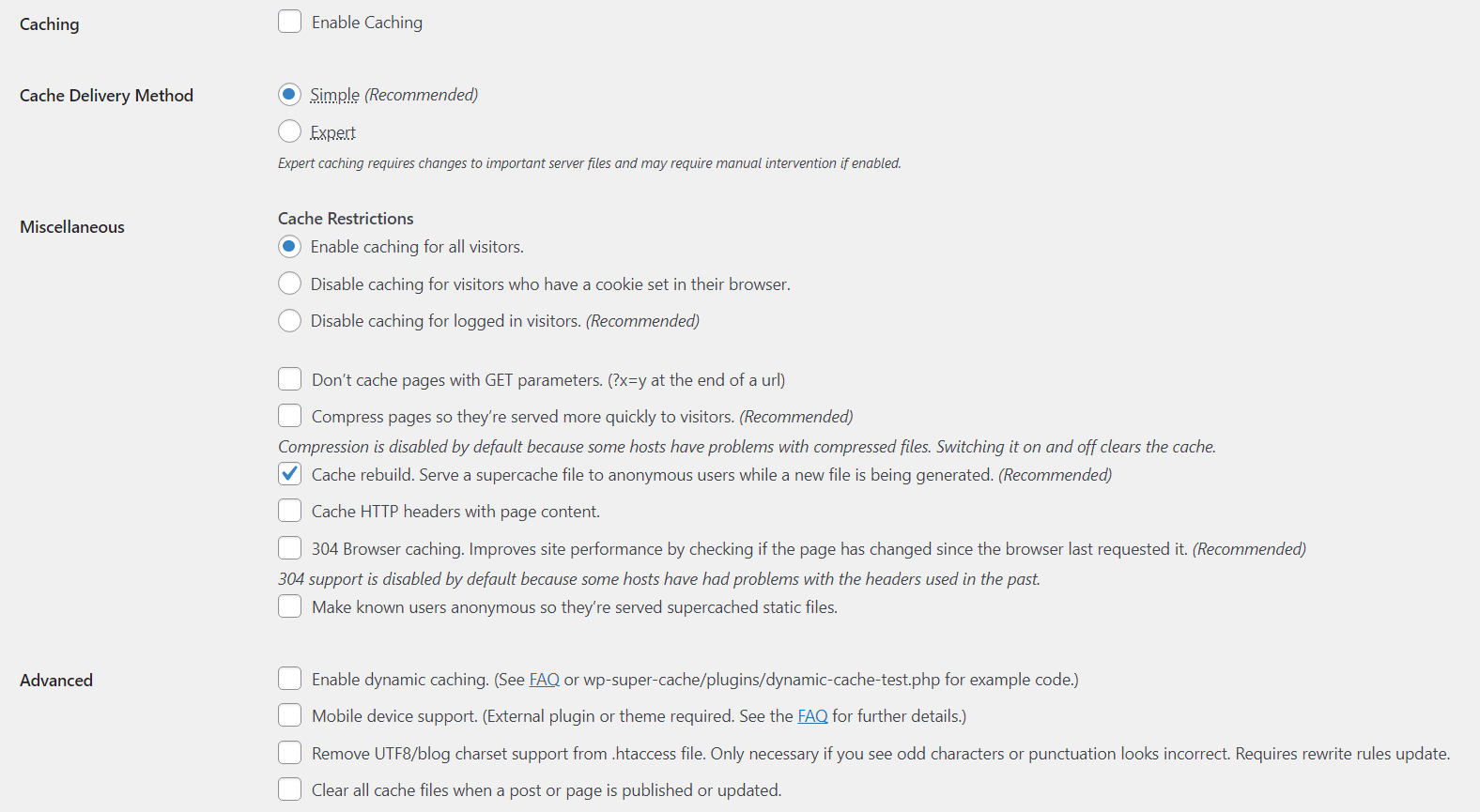
Eklentinin varsayılan ayarları, oturumu kapatan ziyaretçiler için önbelleğe almayı etkinleştirir ve depolanan varlıklar için 30 dakikalık bir kullanım ömrü belirler. Bu ayarları değiştirmek isterseniz Gelişmiş sekmesine gitmeniz gerekir.
Burada, hangi ziyaretçiler için önbelleğe almanın etkinleştirileceğine, dinamik önbelleğe almanın etkinleştirilip etkinleştirilmeyeceğine, sayfaları güncellediğinizde eklentinin önbelleği temizlemesi gerekip gerekmediğine ve daha fazlasına karar verebilirsiniz. Eklenti, en etkili seçenekleri önererek size yardımcı olur.

Önbelleğe almayı tam olarak bilmiyorsanız, varsayılan ayarlara bağlı kalmak isteyebilirsiniz. Nasıl çalıştıklarını tam olarak anlamadan önbelleğe alma ayarlarını yapılandırmak, web sitenizde sorunlara yol açabilir.
Eklenti olmadan tarayıcı önbelleğinden nasıl yararlanılır
Bir eklenti kullanmak istemiyorsanız, web sitenizde tarayıcı önbelleğe almayı manuel olarak etkinleştirebilirsiniz. Bu süreç, seçtiğiniz uygulama yöntemine bağlı olarak sunucuda veya site düzeyinde kodla ilgilenmeyi içerebilir.
1. NGINX'te “Cache-Control” ve “Expires” Başlıklarını Ekleyin
NGINX'te “Cache-Control” ve “Expires” başlıklarını eklemek için sunucu yapılandırma dosyasını değiştirmeniz gerekir. Bu dosya genellikle nginx.conf olarak adlandırılır ve ana nginx dizininde bulunur.
Sitenizin sunucusuna bağlanmanın en kolay yolu, bir Dosya Aktarım Protokolü (FTP) istemcisi kullanmaktır. Ardından, her ikisinde de olması gereken nginx.conf dosyasını bulmanız gerekir.
/etc/nginx/nginx.conf veya /etc/nginx/sites-available/default .
Dosyayı bir metin düzenleyici kullanarak açın ve nginx.conf içinde sunucu kod bloğunu arayın. Burada, sunucunun tarayıcılara hangi dosyaları önbelleğe almasını söylemesi gerektiğini ve bu önbelleğin süresi dolmadan önce ne kadar süre dayanması gerektiğini belirten aşağıdaki yeni kod bloğunu ekleyeceğiz:
location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Bu kod hem “Cache-Control” hem de “Expires” başlıklarını içerir. Hem son kullanma zaman aralığını hem de tarayıcıların önbelleğe alması gereken dosya türlerini değiştirebilirsiniz.

Ne tür dosyaların önbelleğe alınacağına karar veremiyorsanız, WordPress medya klasörünüzde neler olduğuna bir bakın. Ziyaretçilerin düzenli olarak eriştiği tüm statik dosyalar önbelleğe alınmalıdır. Süre sonu başlığına gelince, 30 gün genellikle çoğu web sitesi için iyi bir zaman dilimidir.
Kodu ekledikten sonra, değişiklikleri dosyaya kaydedin ve düzenleyiciden çıkın. Değişiklikleri uygulamak için NGINX'i yeniden başlatmanız gerekecek.
2. Apache'de "Cache-Control" ve "Expires" Başlıklarını Ekleyin
Apache'de "Cache-Control" ve "Expires" başlıklarını kullanmak, karşılık gelen modüllerini etkinleştirmenizi gerektirir. Terminali açıp aşağıdaki komutları çalıştırarak bu modülleri etkinleştirebilirsiniz:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2Son komut, her iki modül de aktifken Apache'yi yeniden başlatacak. Ardından, genellikle httpd.conf veya apache2.conf olarak adlandırılan Apache yapılandırma dosyasını değiştirmeniz gerekecektir.
Bu dosyayı /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf veya içinde bulabilirsiniz.
/etc/Apache2/sites-available/000-default.conf , sunucu yapılandırmasına bağlı olarak.
Ardından, Apache yapılandırma dosyasında <Directory> bloğunu arayın ve içine aşağıdaki kodu ekleyin:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>Bu kodun ilk kısmı, önbelleğe alınan dosyalar için süre sonu ayarlarını yönetir. İkinci kısım, tarayıcıların hangi dosya türlerini önbelleğe alması gerektiğini gösterir. NGINX'te olduğu gibi, tarayıcıların depolamasını istediğiniz dosyalara bağlı olarak bu ayarları değiştirebilirsiniz.
İşiniz bittiğinde, Apache yapılandırma dosyasındaki değişiklikleri kaydedin ve kapatın. Değişikliklerin etkili olması için Apache'yi yeniden başlatmanız gerekecek.
3. Bir İçerik Dağıtım Ağı (CDN) kullanın
İçerik Dağıtım Ağı (CDN), web sitenizin önbelleğe alınmış kopyalarını önemli bölgelerde depolamak için kullanabileceğiniz bir sunucu ağıdır. CDN'ler genellikle ücretli hizmetlerdir ve coğrafi olarak ziyaretçiye en yakın sunucudan sitenizin önbelleğe alınmış kopyalarını sunarak yardımcı olurlar.
Bu yaklaşım, kendi sunucularınız üzerindeki yükü azaltır. Ayrıca, CDN'ler birinci sınıf performans için optimize edilme eğilimindedir ve genellikle dünya genelinde dağıtılır, böylece web sitelerine her ziyaretçi için mümkün olan en iyi konumdan hizmet verebilirler.
Jetpack CDN, WordPress ile sorunsuz bir şekilde entegre olan, kullanımı kolay ve oldukça etkili bir seçenektir.
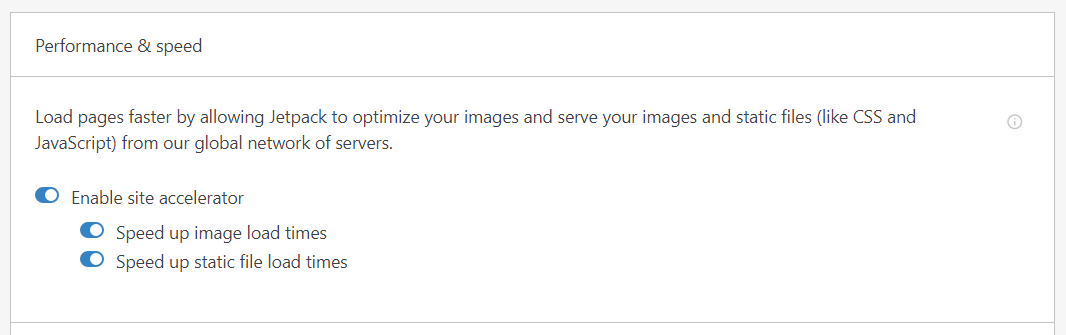
Hepsinden iyisi, web sitenizdeki görüntüleri ve diğer statik varlık türlerini depolayan ücretsiz bir CDN'dir. Yükledikten ve etkinleştirdikten sonra, WordPress panosundaki Jetpack → Ayarlar'a giderek CDN'yi etkinleştirebilirsiniz.
Ardından, Performans ve Hız ayarlarını bulun ve Site hızlandırıcıyı etkinleştir seçeneğini değiştirin.

4. Üçüncü taraf komut dosyalarını ve varlıklarını yerel olarak barındırın (mümkün olduğunda)
Üçüncü taraf komut dosyaları, harici sitelerden alınan kodlar, izleme pikselleri, yazı tipleri ve çalışması için yüklenmesi gereken diğer varlıklar gibi öğelerdir. Üçüncü taraf kaynaklardan ne kadar çok komut dosyası ve varlık yüklerseniz süreç o kadar uzun sürer ve bu da sitenizi yavaşlatabilir.
İdeal olarak, kullanmadığınız üçüncü taraf komut dosyalarını ve varlıklarını ortadan kaldırmaya çalışmalısınız. Alternatif olarak, yükleme sürelerini azaltmak için kodu ve varlıkları yerel sunucunuzda barındırabilirsiniz.
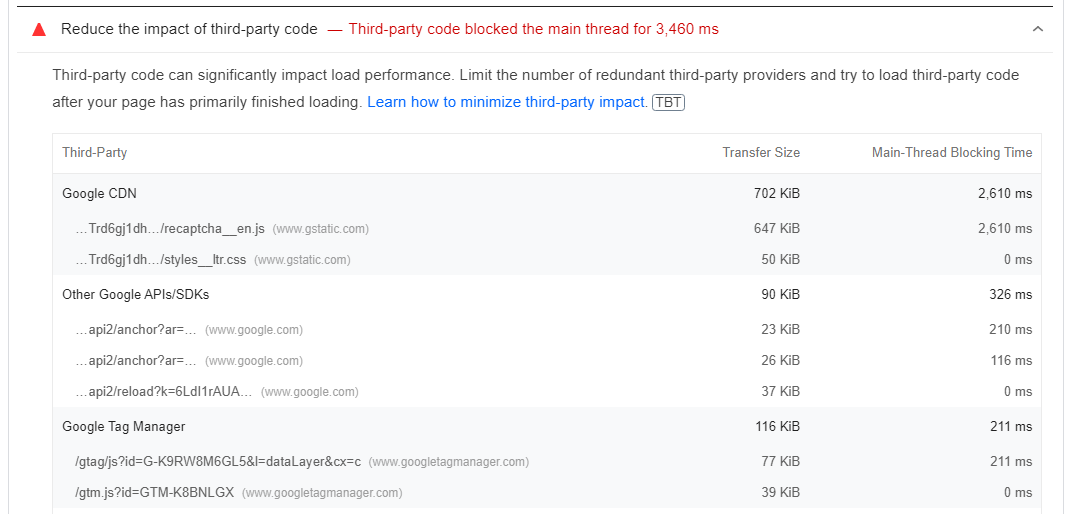
PageSpeed Insights'ı kullanarak üçüncü taraf komut dosyalarını ve kullanılmayan JavaScript'i belirleyebilirsiniz. Bu araç, kullanılmayan kod listeleri ve sayfalarınızdan kaldırılabilecek üçüncü taraf komut dosyaları da dahil olmak üzere site performansını iyileştirme fırsatlarını vurgular.

Web sitenizdeki kullanılmayan üçüncü taraf komut dosyalarını güvenle silebilirsiniz. Önemli komut dosyaları için yerel olarak barındırma seçeneğini düşünebilirsiniz.
Son adım: Önemli Web Verilerini iyileştirmek için ücretsiz bir eklenti kurun
WordPress'te tarayıcı önbelleğinden nasıl yararlanılacağını öğrenmek, site performansını iyileştirmek için önemli bir adımdır. Neyse ki, kullanıcı deneyimini iyileştirmek için yapabileceğiniz tek şey bu değil.
Google, bir sitenin kullanıcı deneyiminin kalitesini Önemli Web Verileri adı verilen bir dizi ölçümle ölçer. Anahtar performans ölçütleri şunları içerir:
- En Büyük İçerikli Boya (LCP). Bu ölçüm, bir sayfadaki en büyük varlığın yüklenmesinin ne kadar sürdüğünü ölçer. Tipik olarak, bir sayfanın genel yükleme süresinin iyi bir göstergesidir.
- İlk Giriş Gecikmesi (FID). Bir sayfanın yüklenmesi ile sayfanın etkileşimli hale gelmesi arasında bir gecikme vardır. Bir sayfanın yüklenmesinin bittiğini düşünebilirsiniz, ancak formlar veya bağlantılar gibi öğelerle etkileşim kurmanıza izin vermiyorsa, yüksek bir FID'ye sahip olabilir.
- Toplu Düzen Kaydırma (CLS) . Bir sayfa yüklenirken, düzeni değişebilir, öğeleri tarayıcıda hareket ettirebilir. Etrafta ne kadar çok öğe hareket ederse, CLS puanı o kadar yüksek olur. İdeal olarak, bu sıfır olmalıdır.
WordPress'te Önemli Web Verilerini iyileştirmenin birçok yolu vardır. En kolay yaklaşım, bu ölçümlerin arkasındaki tüm değişkenleri optimize eden bir eklenti kullanmaktır.
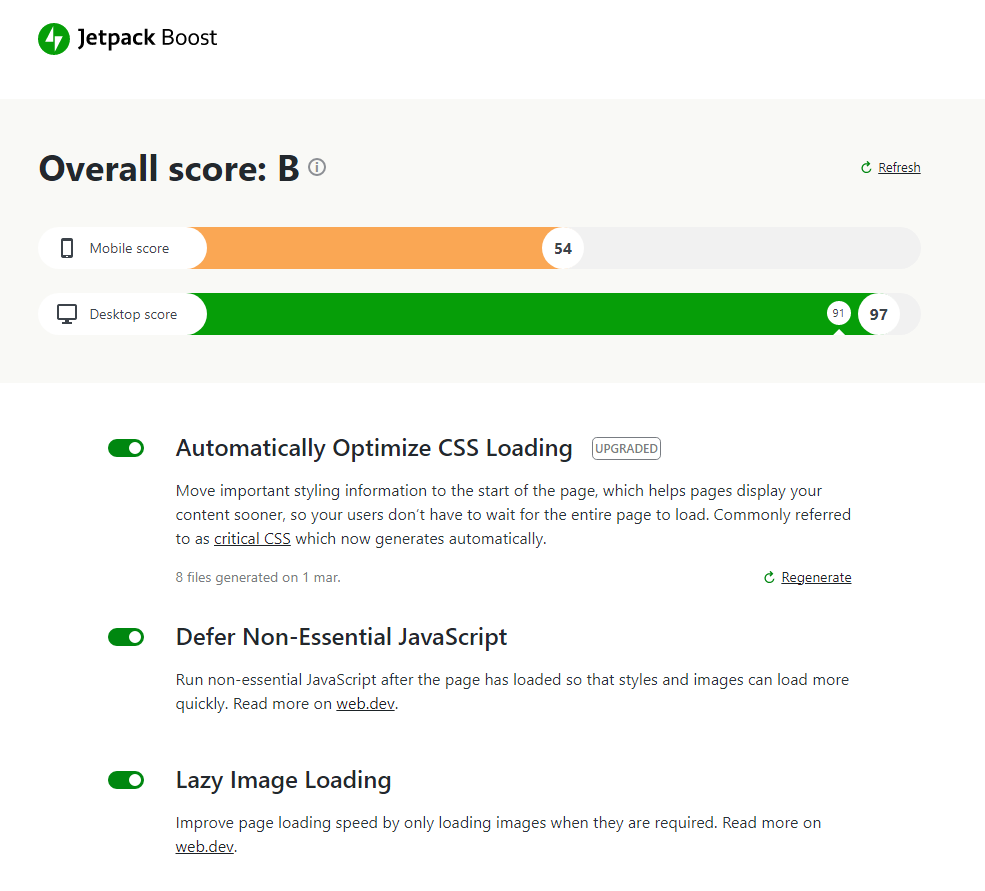
Jetpack Boost, Önemli Web Verilerini iyileştirmek için çeşitli stratejiler uygulamanıza yardımcı olabilir. CSS dağıtımını optimize edebilir, gerekli olmayan JavaScript'i erteleyebilir ve geç yüklemeyi etkinleştirebilirsiniz.

Tipik olarak, bu yapılandırmaları uygulamak için birden çok eklenti kullanmanız veya bunu manuel olarak yapmanız gerekir. Jetpack Boost'u kurup etkinleştirdikten sonra, Jetpack → Boost'a gidip ilgili seçenekleri değiştirerek her ayarı kolayca etkinleştirebilirsiniz.
WordPress tarayıcı önbelleğe alma hakkında sık sorulan sorular
WordPress'te tarayıcı önbelleğe almanın temellerini ele almış olsak da, süreçle ilgili bazı sorularınız olabilir. En yaygın olanlardan bazılarına bakalım.
Tarayıcı önbelleği güvenli mi?
Tarayıcı önbelleği çok güvenlidir. Ziyaret ettiğiniz web sitelerinin çoğu, muhtemelen ziyaretçilerin performansını artırmak için bir tür önbelleğe alma politikası kullanır. Bir ziyaretçi olarak, web sitesinin başlıklarına bakmadığınız veya önbelleği temizlemeniz gerekmediği sürece bunu fark etmeyeceksiniz bile.
Tarayıcı önbelleğinin güvenli olmamasının tek yolu kötü uygulamadır. Düzgün yapılandırılmamışsa, tarayıcılar varlıkları doğru şekilde depolayamaz veya bir sayfa yüklenemeyebilir (bu çok nadir olsa da).
Tarayıcı önbelleği ve sunucu önbelleği: Aralarındaki fark nedir?
Tarayıcı ve sunucu önbelleği benzer şekilde çalışır. Tek fark, bir yöntemin dosyaları yerel olarak depolaması, diğerinin ise bunu sunucu tarafında yapmasıdır.
Eylem halindeki sunucu önbelleğe almanın en iyi örneği bir CDN'dir. CDN'lerle, sitenizin önbelleğe alınmış kopyalarını üçüncü taraf bir sunucuda (veya bunların bir kümesinde) depolayabilirsiniz. Ziyaretçiler web sitesine erişmeye çalıştıklarında, CDN bu bağlantıyı keser ve sitenin saklanan kopyasını sunar.
Bu senaryoda, ziyaretçiler tarayıcıları aracılığıyla statik içeriği önbelleğe almaya devam edebilir. CDN'lerin genellikle geleneksel sunuculardan çok daha iyi yükleme süreleri sağlaması dışında, son kullanıcıların deneyimi hiçbir şekilde değişmemelidir.
Sitemin performansını iyileştirmek için başka ne yapabilirim?
Sitenizin performansını iyileştirmek için yapabileceğiniz pek çok şey vardır (tarayıcı önbelleğinden yararlanmanın ötesinde). Yapabileceğiniz diğer bazı değişiklikler arasında, oluşturmayı engelleyen kaynakları ortadan kaldırmak, CSS'yi küçültmek, bir CDN kullanmak, daha az HTTP isteği yapmak ve TTFB ile sunucu yanıt sürelerini azaltmak yer alır.
Site performansı söz konusu olduğunda, bazı değişiklikler diğerlerinden daha etkilidir. Yükleme sürelerindeki iyileştirmeler, kullanıcı deneyimi üzerinde önemli bir etkiye sahip olabilir ve bu da işletmeniz için daha yüksek bir dönüşüm oranına yol açabilir.
WordPress sitenizde statik varlıklar sunmaya başlayın
WordPress'te tarayıcı önbelleğinden yararlanmak, yükleme sürelerini iyileştirmenin en etkili yollarından biridir. Verimli bir strateji, statik dosyalara odaklanacak ve bunları düzenli olarak yeniden yüklenecek şekilde yapılandıracaktır. Bu şekilde, ziyaretçiler modası geçmiş öğelerle sıkışıp kalmaz.
WordPress'te tarayıcı önbelleğini uygulamanın en kolay yolu, WP Super Cache gibi bir eklenti kullanmaktır. Bu eklenti, bir dizi varsayılan yapılandırma kullanarak tarayıcı önbelleğinden yararlanmanıza veya her ayarı manuel olarak kontrol etmenize olanak tanır. Üstelik kullanımı ücretsizdir.
Ayrıca, Jetpack Boost'u kurduğunuzda sitenizin performansını daha da artırabilirsiniz. Daha fazla bilgi edinmek için eklentiye göz atın!
