WordPress'te Hizmet Sayfası Tasarımı Nasıl Oluşturulur
Yayınlanan: 2023-05-25WordPress'te bir hizmet sayfası tasarımı oluşturmanın kolay bir yolunu mu arıyorsunuz?
İnsanlar sitenizi ziyaret ettiğinde, sunduğunuz hizmetler hakkında bilgi edinmek isteyeceklerdir. Bir hizmet bölümü veya sayfa tasarımıyla bu bilgileri hızlı bir şekilde sağlayarak potansiyel müşterilerin küçük işletmeniz hakkında daha fazla bilgi edinmesini kolaylaştırabilirsiniz.
Bu yazımızda WordPress'te tek satır kod yazmadan servis sayfası tasarımı nasıl yapılır onu göstereceğiz.
Neden Bir Servis Sayfası Tasarımına İhtiyaç Duyarsınız?
İyi tasarlanmış bir hizmet sayfası, ürünlerinizi veya hizmetlerinizi sergilemek için gereklidir ve potansiyel müşterilerin ne sunduğunuzu ve neden işletmenizi seçmeleri gerektiğini anlamalarını kolaylaştırır. Hizmet bölümünüze koyduğunuz şeyler, fiyatlandırma bilgilerinizi, teknik özelliklerinizi, avantajlarınızı ve daha fazlasını içerebilir.

Bu çok fazla bilgi olduğundan, her hizmet için kullanıcıların daha fazla ayrıntı alabileceği özel bir sayfa oluşturmak genellikle daha iyidir.
Alternatif olarak, her şeyi derli toplu tutmak ve göz atmayı kolaylaştırmak için ana sayfanızda her bir hizmete kısa bir genel bakış içeren bir hizmet açılış sayfası veya bir bölüm oluşturabilirsiniz. Ardından, kullanıcıların daha fazla bilgi edinebileceği hizmet sayfalarına bir bağlantı ekleyebilirsiniz.
Müşterilerin geri arama talep etmesi veya bir form doldurması için harekete geçirici mesaj (CTA) düğmesi bile ekleyebilirsiniz.
Özetle, en iyi işletme web sitelerinin, kullanıcı deneyimini iyileştirmek ve müşteri tabanlarını ve çevrimiçi varlıklarını artırmak için hizmetlerini sergilemeye ayrılmış net bir bölümü veya sayfası vardır.
Bunu akılda tutarak, WordPress'in içerik yönetim sisteminde bir hizmet sayfası tasarımının nasıl oluşturulacağına bakalım.
- SeedProd ile WordPress'te Hizmet Sayfası Tasarımı Nasıl Oluşturulur
- Alternatif: WordPress Block Editor Kullanarak Hizmetler Bölümü Oluşturma
- Hizmet Sayfası Tasarımı SSS
SeedProd ile WordPress'te Hizmet Sayfası Tasarımı Nasıl Oluşturulur
WordPress'te profesyonel bir hizmet bölümü veya hizmet sayfası tasarımı yapmanın en kolay yollarından biri, bir sayfa oluşturucu kullanmaktır. İyi bir WordPress sayfa oluşturucu eklentisi ile sayfanıza istediğiniz kadar hizmet ekleyebilir ve bunları çekici bir düzende düzenleyebilirsiniz.
Ayrıca, dönüşümleri artırmak için CTA düğmeleri, bağlantılar, widget'lar ve diğer özel öğeleri dahil edebilirsiniz.
Bu kılavuz için, sürükle ve bırak işlevine sahip en iyi WordPress sayfa oluşturucu olan SeedProd'u kullanacağız. Profesyonelce tasarlanmış yüzlerce şablon ve hazır bölümlerle, özel bir hizmet sayfası tasarımı oluşturmak için mükemmeldir.

Açılış sayfaları için özel tasarımlar yapmanıza yardımcı olmanın yanı sıra, bu eklentiyi kodsuz sıfırdan özel bir WordPress teması oluşturmak için kullanabilirsiniz; bu, şirketiniz WordPress web sitesi tasarım hizmetleri sunuyorsa mükemmeldir.
Diğer popüler özellikler arasında e-Ticaret desteği, özel kenar çubukları, üst bilgiler ve alt bilgiler, abone yönetimi, özel alanlar, animasyonlar ve daha fazlası bulunur.
Bu güçlü WordPress eklentisi, dönüşümleri artırmak için halihazırda kullanabileceğiniz üçüncü taraf araçlarla da sorunsuz bir şekilde çalışır. Örneğin, popüler e-posta pazarlama hizmetleri, Google Analytics, WooCommerce ve daha fazlasıyla entegre olur.
SeedProd ile bir hizmet sayfası tasarımı oluşturmak için aşağıdaki öğreticideki adımları uygulamanız yeterlidir.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Öncelikle, WordPress web sitenize SeedProd eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bununla ilgili yardıma ihtiyacınız varsa, SeedProd'un nasıl kurulacağına ilişkin belgelerimize bakabilirsiniz.
Belgeler, kurulum sürecinde size rehberlik edecek ve SeedProd lisans anahtarınızı nasıl etkinleştireceğinizi gösterecektir.
2. Adım. Bir Açılış Sayfası Şablonu Seçin
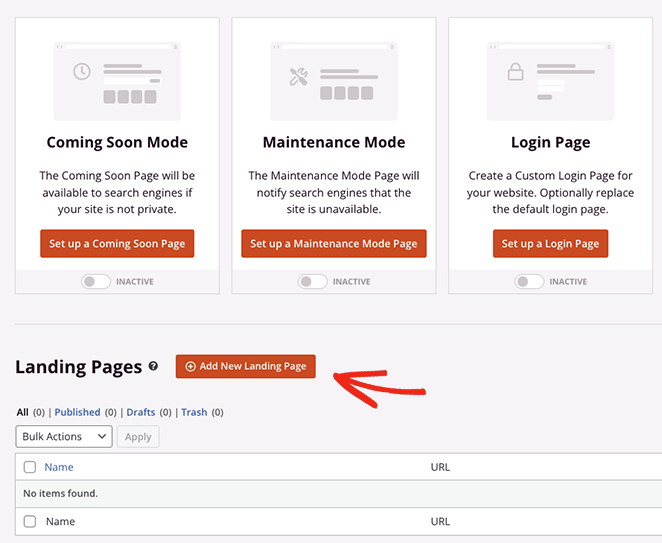
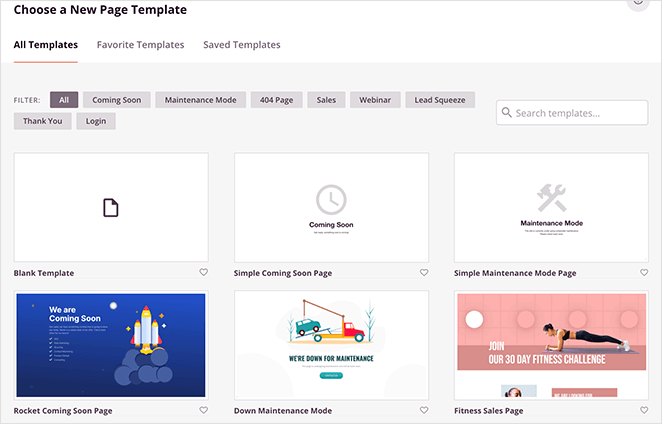
Eklenti etkinleştirildikten sonra, WordPress yönetici panelinizden SeedProd » Açılış Sayfaları'na gidin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.

Buradan, tasarımınız için bir başlangıç noktası olarak kullanmak üzere duyarlı açılış sayfası şablonları kitaplığına göz atabilirsiniz.

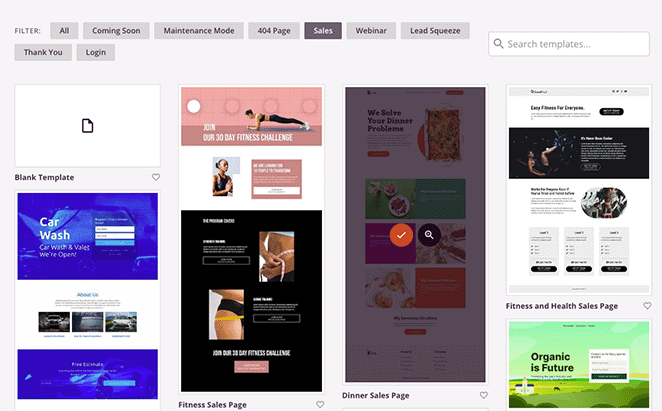
Çok yakında, olası satış, satış sayfası, web semineri ve daha fazlası gibi çeşitli kampanya türleri için şablonları görmek üzere üst kısımdaki filtreleri kullanabilirsiniz.
Beğendiğiniz bir şablon bulduğunuzda turuncu onay işareti simgesini tıklamanız yeterlidir.

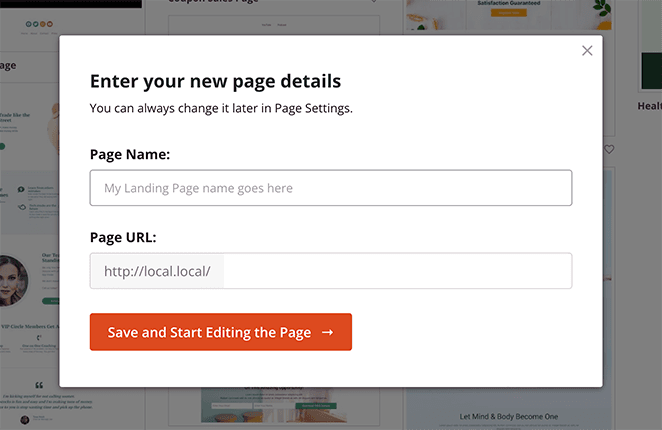
Artık Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklamadan önce sayfanıza bir ad ve URL verebilirsiniz.

Adım 3. WordPress'te Hizmet Sayfası Tasarımınızı Özelleştirin
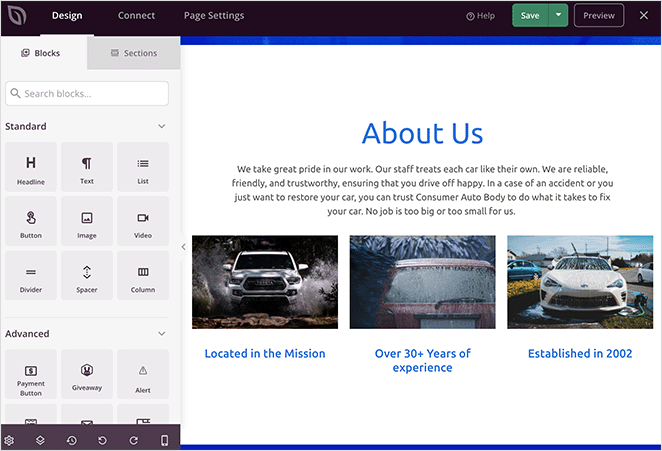
Bir sonraki ekranda, şablonunuz SeedProd'un görsel sürükle ve bırak sayfa oluşturucusuna yüklenecektir. Sağda canlı bir önizlemesi ve solda birkaç WordPress bloğu ve ayarı vardır.

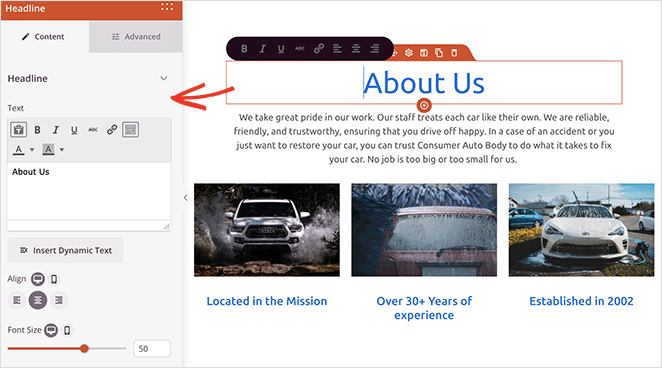
SeedProd'un şablonlarının çoğu, genel düzeni oluşturmak için bloklar kullanır. Bunları özelleştirmek için, soldaki menüde ayarlarını açacak olan birini tıklamanız yeterlidir.
Örneğin, bir başlığa veya metin bloğuna tıklamak, içeriği, yazı tipi boyutunu, stili ve daha fazlasını değiştirmek için ayarları açar.

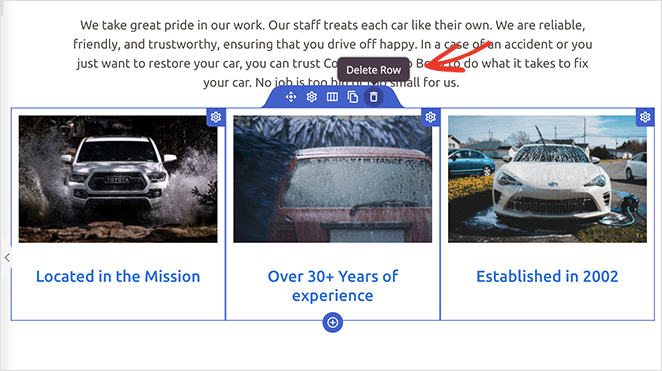
İhtiyacınız olmayan bir öğeyi kaldırmak, üzerine gelip çöp tenekesi simgesine tıklamak kadar basittir.

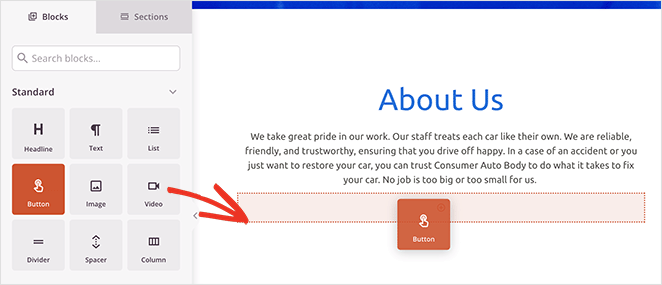
Harekete geçirici mesaj düğmesi gibi tasarımınıza yeni öğeler eklemek istiyorsanız, bloğu sol panelden sürükleyin ve önizlemenizdeki yerine sürükleyin.

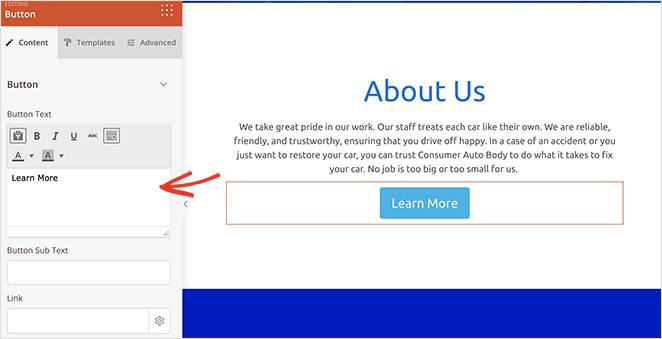
Daha sonra görünümünü, içeriğini ve diğer ayarlarını özelleştirmek için onu seçebilirsiniz.

Hizmetler Bölümü Ekleme
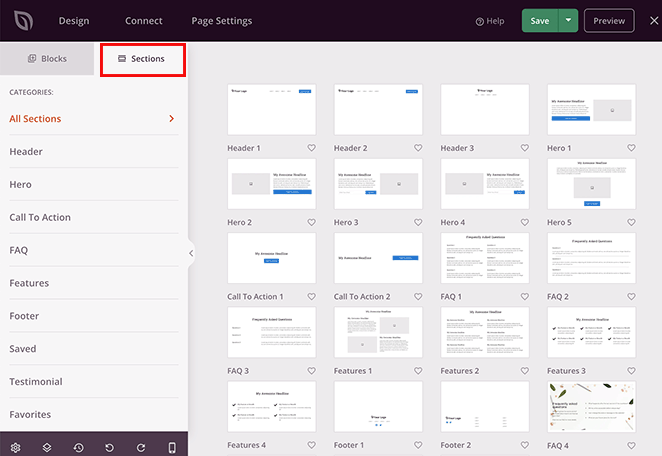
SeedProd'un bir başka yararlı özelliği de önceden hazırlanmış Bölümleridir. Bunları sol paneldeki Bölümler sekmesine tıklayarak bulabilirsiniz.

Bölümler, SSS, Kahraman alanları, Başlıklar ve daha fazlası gibi hazır tasarımlar yapmak için satırları, sütunları ve blokları birleştiren mini şablonlar gibidir.
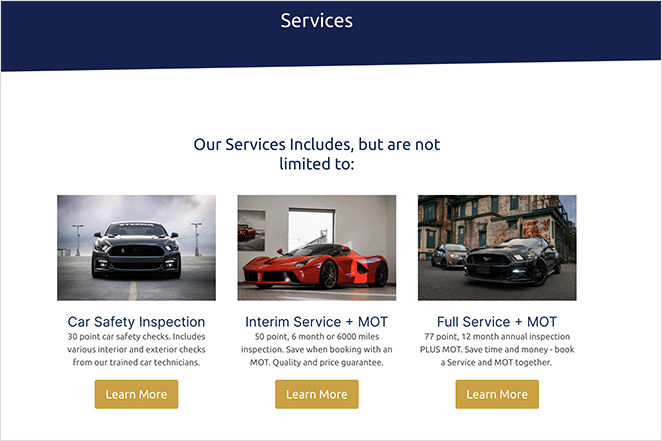
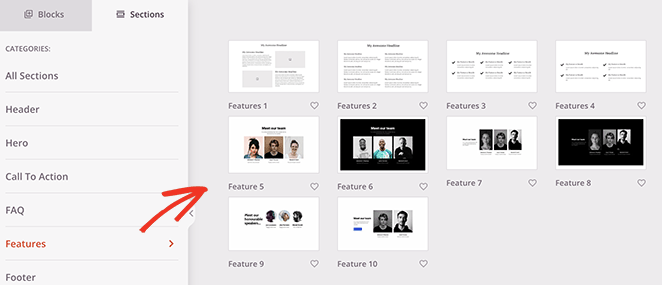
Örneğin, Özellik bölümleri, WordPress sayfanıza bir hizmetler bölümü eklemek için idealdir. Hizmet bilgileriniz için çekici bir düzen oluşturmak üzere başlıklar, resimler, paragraflar ve sütunların bir kombinasyonunu kullanırlar.

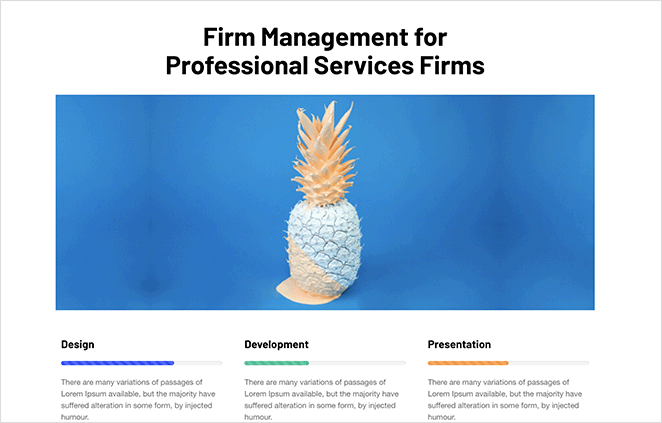
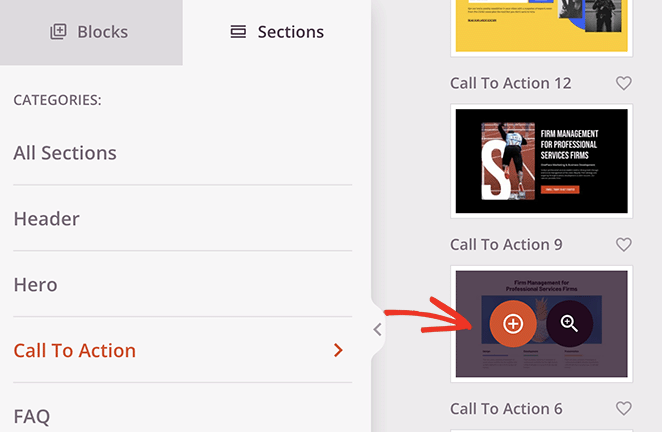
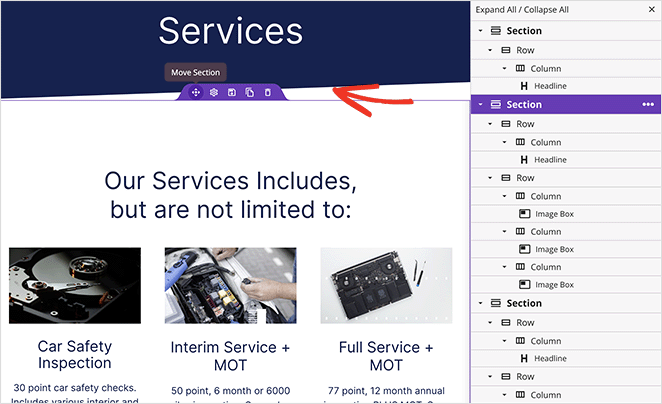
Aşağıda, 3 hizmet için alan ve özel bir kahraman görüntüsü ile birlikte gelen Harekete Geçirici Mesaj 6 bölümünü göreceksiniz.

Bölümü sayfanıza eklemek için fareyi üzerine getirin ve turuncu artı simgesini tıklayın.

Varsayılan olarak, sayfanızın altında yeni bölümler görünecektir. Ancak, doğru yere taşımak için tüm bölümü tıklayıp sürükleyip bırakabilirsiniz.

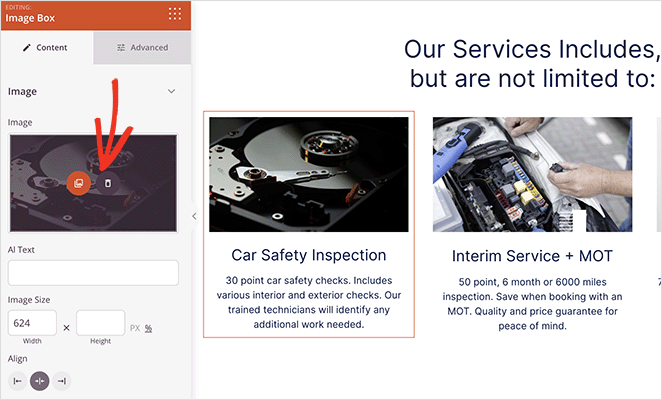
Bölümünüzü yeniden konumlandırdıktan sonra, içeriği özelleştirmek için herhangi bir öğeye tıklayabilirsiniz. Örneğin, bir görseli değiştirmek için tıklayın ve sol paneldeki çöp tenekesi simgesini seçerek kaldırın.


Oradan, bilgisayarınızdan veya WordPress medya kitaplığınızdan yeni bir resim yükleyebilirsiniz.
Görünüşünden memnun kalana kadar hizmetler sayfanızı özelleştirmeye devam edin. Kullanıcıların iletişim kurmasına yardımcı olmak için telefon numaranızı veya hatta yaklaşan web seminerleri ve konferanslar için bir etkinlik takvimi eklemek isteyebilirsiniz.
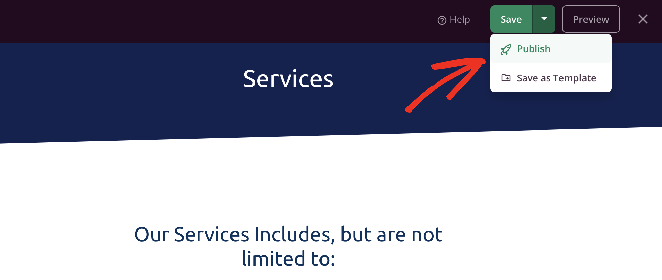
Adım 5. Hizmet Sayfası Tasarımınızı WordPress'te Yayınlayın
Yeni hizmet sayfanızı yayınlamaya hazır olduğunuzda, Kaydet düğmesindeki açılır oku tıklamanız ve Yayınla 'yı seçmeniz yeterlidir.

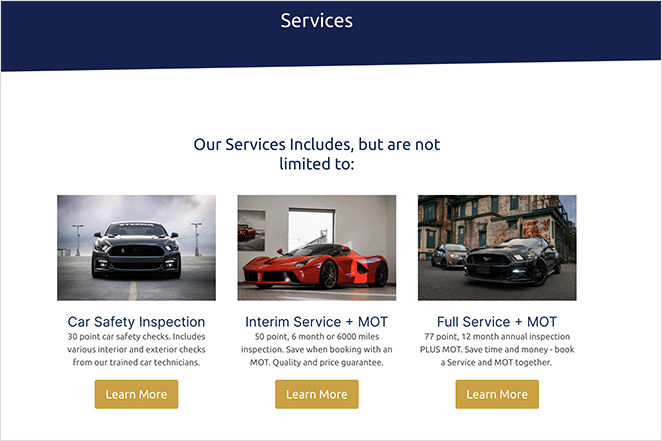
Sayfa, herhangi bir potansiyel müşterinin hizmetlerinizi aynı anda görebileceği WordPress sitenizde otomatik olarak yayınlanacaktır.

Alternatif: WordPress Block Editor Kullanarak Hizmetler Bölümü Oluşturma
WordPress web sitenize hizmet eklemenin başka bir yolu da Service Box Showcase eklentisidir. Bu araçla, bir hizmet bölümü oluşturabilir ve bunu WordPress blok düzenleyicisini kullanarak herhangi bir gönderiye veya sayfaya ekleyebilirsiniz.
Ancak, eklentinin önceden hazırlanmış düzenlerinden birini kullanmanız gerekecek, bu nedenle en özelleştirilebilir seçenek bu değil. Servis bölümü tasarımınız için daha fazla esnekliğe ihtiyacınız varsa, ilk yöntemi kullanmanızı öneririz.
Başlamak için, WordPress sitenize Service Box Showcase eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Bir WordPress eklentisini kurmak ve etkinleştirmek için yardıma ihtiyacınız varsa, işte size yardımcı olacak bir kılavuz.
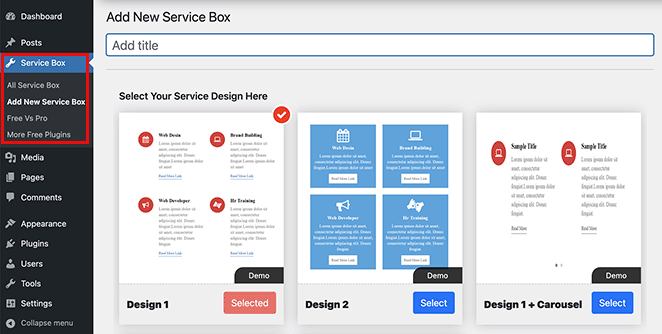
Eklentiyi etkinleştirdikten sonra, WordPress kontrol panelinizden Hizmet Kutusu » Yeni Hizmet Kutusu Ekle'ye gidin . Ardından, yeni hizmet kutunuz için bir başlık girin.

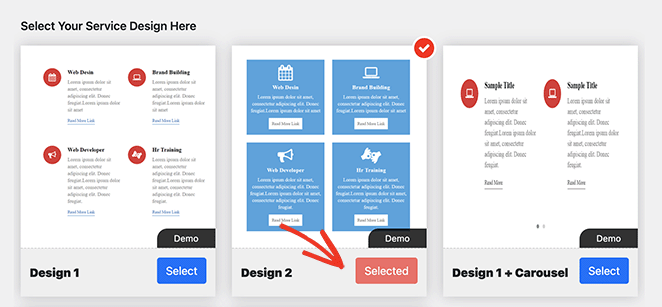
Ardından, Seç düğmesine tıklayarak hazır temalardan bir servis kutusu tasarımı seçin.

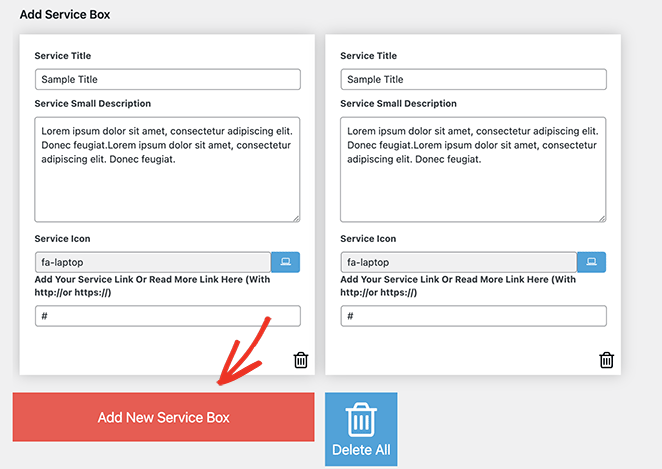
Oradan, varsayılan olarak 2 kutu içeren 'Servis Kutusu Ekle' bölümüne gidin. Bundan daha fazlasına ihtiyacınız varsa, Yeni Hizmet Kutusu Ekle düğmesini tıklayın.

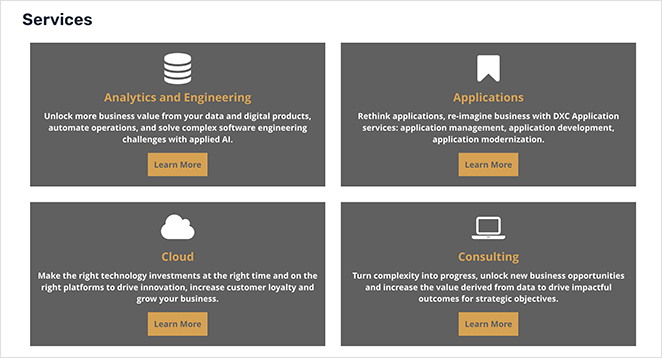
Artık her hizmet kutusu için bir başlık ve açıklama ekleyebilirsiniz. Ziyaretçiler, web sitenize göz atarken bu metni görecek ve bu, ihtiyaç duydukları hizmet bilgilerini bulmalarına yardımcı olacaktır.

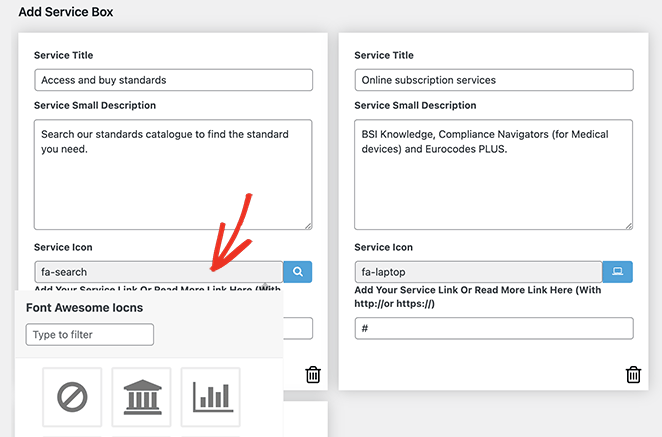
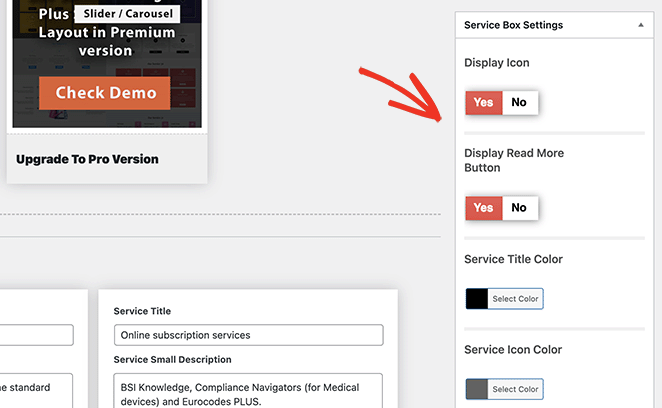
Her kutu varsayılan olarak aynı simgeyi içerecektir. Ancak, 'Servis simgesi' alanına tıklayarak her kutudaki simgeyi daha uygun bir şeyle değiştirebilirsiniz.
Bu, çeşitli Harika Yazı Tipi simgelerini arayabileceğiniz ve aralarından seçim yapabileceğiniz bir açılır kutu ortaya çıkaracaktır.
Bunun altında, her hizmet için özel bir URL ekleyebilirsiniz. Her hizmet için ayrılmış sayfalara veya sizinle iletişim kurmak için bir iletişim formuna bağlantı vermek istiyorsanız bu iyi bir fikirdir.
Servis bilgilerinizi girdikten sonra, stili özelleştirmek için Servis Kutusu Ayarları panelini kullanabilirsiniz. Bu ayarların kullanımı genellikle kolaydır ve metin renklerini ve boyutlarını, yazı tipi ailelerini, sütun düzenlerini ve daha fazla seçeneği içerir.

Hizmet bölümünüzdeki simgeleri gizlemeyi tercih ederseniz Simgeyi Görüntüle anahtarını devre dışı bırakmanız gerekir.
Tarzınıza uyan bir görünüm elde etmek için bu ayarlarla oynayın. Bir şeyleri değiştirmek için her zaman bu sayfaya daha sonra dönebilirsiniz.
Hizmet kutularınızdan memnun olduğunuzda, ekranın sağ üst köşesindeki Yayınla düğmesini tıklayın.
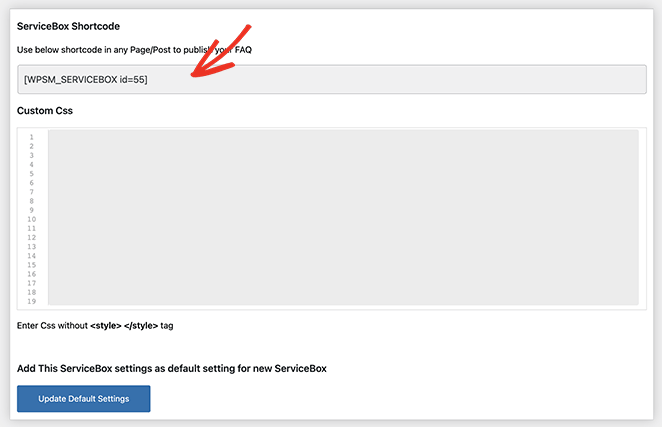
Ardından, Servis Kutusu Kısa Kodu bölümüne gidin ve ilk alandan kısa kodu kopyalayın.

Artık bu kısa kodu içerik düzenleyiciye yapıştırarak WordPress sitenizdeki herhangi bir gönderiye veya sayfaya ekleyebilirsiniz. Oradan, değişiklikleri canlı hale getirmek için gönderiyi veya sayfayı yayınlayın veya güncelleyin.

Hizmet Sayfası Tasarımı SSS
Görüntü eklemek için, bunları doğrudan WordPress ortam kitaplığından yükleyebilirsiniz. SeedProd, Elementor veya Divi gibi bir sayfa oluşturucu kullanıyorsanız, düzenleyicide bir resim bloğu ekleme seçeneği olacaktır.
İşletme sahipleri, web sitesi tasarım hizmetleri, web barındırma, bakım hizmetleri, sosyal medya, web geliştirme, arama motoru optimizasyonu (SEO) ve daha fazlası dahil olmak üzere her türlü hizmeti gösterebilir. İster bir dijital pazarlama ajansı, ister web tasarım şirketi veya grafik tasarım ajansı olun, bir hizmet sayfası yeni web sitenizin profesyonel görünmesini sağlar ve dönüşüm oranlarını artırmaya yardımcı olur.
Evet, hizmetler bölümünüze bir iletişim formu ekleyebilirsiniz. Bunu WPForms gibi bir WordPress eklentisi kullanarak yapabilirsiniz.
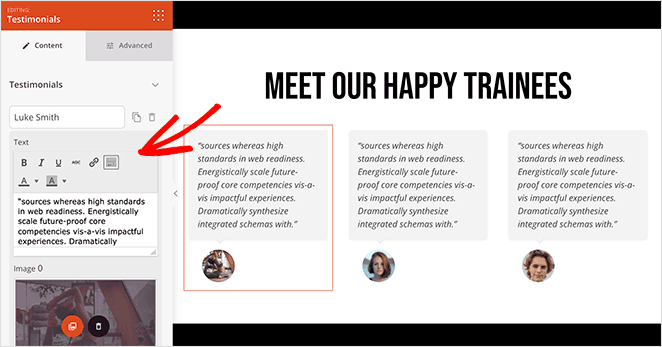
SeedProd'un Görüşler bloğunu kullanarak hizmet bölümünüze referanslar ekleyebilirsiniz. Bu, müşterilerinizden vesikalık fotoğraflar içeren bir referans bandı eklemenize olanak tanır.

SeedProd, kutudan çıktığı haliyle mobil uyumludur, bu nedenle hizmet sayfanız mobil cihazlarda her zaman iyi görüntülenecektir. Yayınlamadan önce sayfanızı kontrol etmek için canlı mobil önizleme seçeneğini de kullanabilirsiniz.
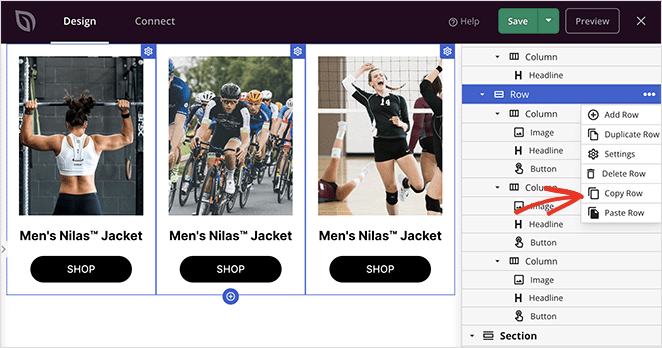
SeedProd'da, düzen gezginindeki bölümü kopyala seçeneğini kullanarak veya bir bölümü şablon olarak kaydederek herhangi bir bölümü çoğaltabilirsiniz.

Hizmetler bölümünüzü arama motoru sıralamalarına göre optimize etmek için alakalı anahtar kelimeler kullanın, resimlere alternatif metin ekleyin ve meta açıklamaları ekleyin. Hepsi Bir Arada SEO gibi WordPress SEO eklentileri, süreç boyunca size rehberlik edebilir ve SeedProd ile sorunsuz bir şekilde entegre olabilir.
İşte aldın!
Umarız bu kılavuz, WordPress'te bir hizmet sayfası tasarımı oluşturmayı öğrenmenize yardımcı olmuştur.
Hizmet sayfanızın dönüştürülmesi için daha fazla yol arıyorsanız, sosyal kanıt yardımcı olabilir. İşte işletmeniz hakkında olumlu geri bildirimleri vurgulamak için Google ve Yelp incelemelerini WordPress'e nasıl ekleyeceğiniz konusunda bir kılavuz.
Web sitenizin hızlı, güvenli ve en iyi durumda olmasını sağlamak için en iyi WordPress barındırma hizmetleri hakkındaki bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.