22 En İyi Hizmet Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-09Bir işletme sayfasında çalışıyorsunuz ve yaratıcılığınızı harekete geçirmek için en iyi hizmet veren web sitelerine ve örneklere mi ihtiyacınız var?
Bu nedenle, size çok zaman kazandırmak için bu modern ve duyarlı web tasarım listesini bir araya getirdik.
100 web sitesini inceledik ve bazı tasarımların tekrar etmeye başladığını keşfettik.
Bu nedenle minimalizm, yaratıcılık ve orijinalliği bir arada sunan bu 22 modelde karar kıldık.
Herkes için bir şeyler.
Hizmet Web Sitelerine En İyi Örnekler
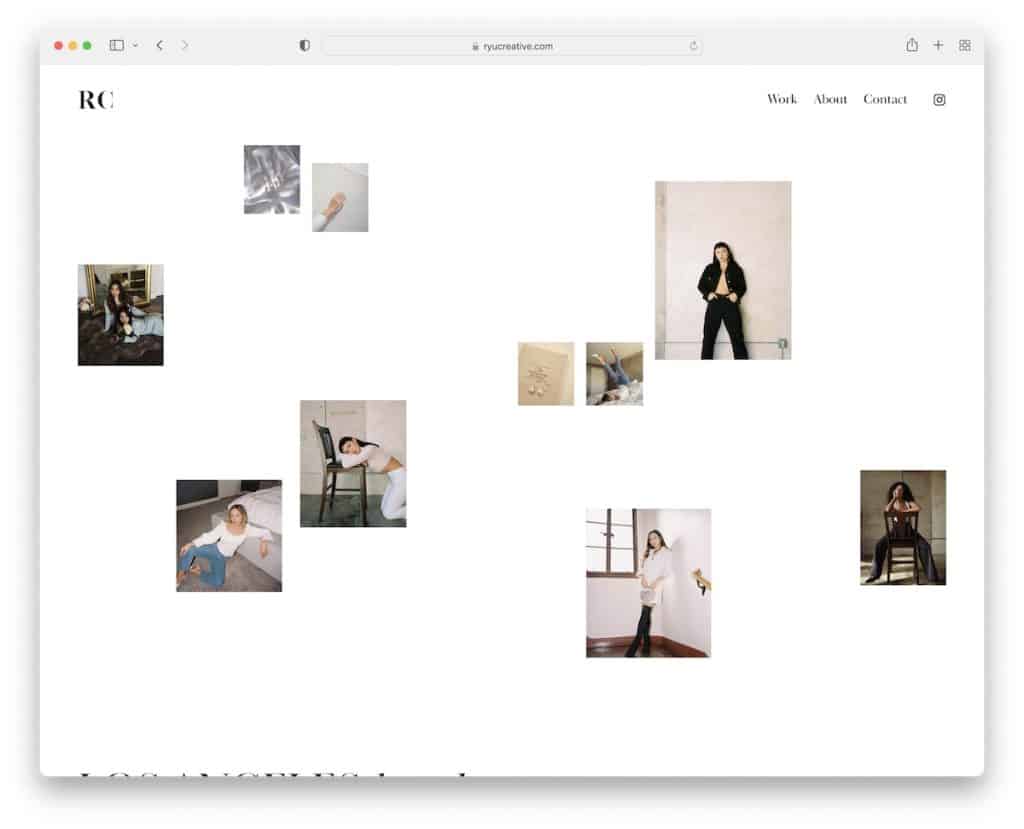
1. RyuCreative
İle oluşturuldu: Squarespace

RyuCreative, en havalı kahraman bölümlerinden birine sahip modern ve minimalist bir web sitesidir. Resim kolajının yanı sıra, solda logo bulunan basit bir başlık ve sağda IG simgesi bulunan üç parçalı bir menüye sahiptir.
Altbilgi alanı yerine bir hizmetler bölümü ve temiz bir Instagram akışı da var.
Not : Minimalizm ve yaratıcılık birlikte harika gider.
Son olarak, bu web sitesi oluşturucu yazılımının sunduğu muhteşemliğin tadını çıkarmak için bu harika Squarespace web sitesi örneklerine göz atın.
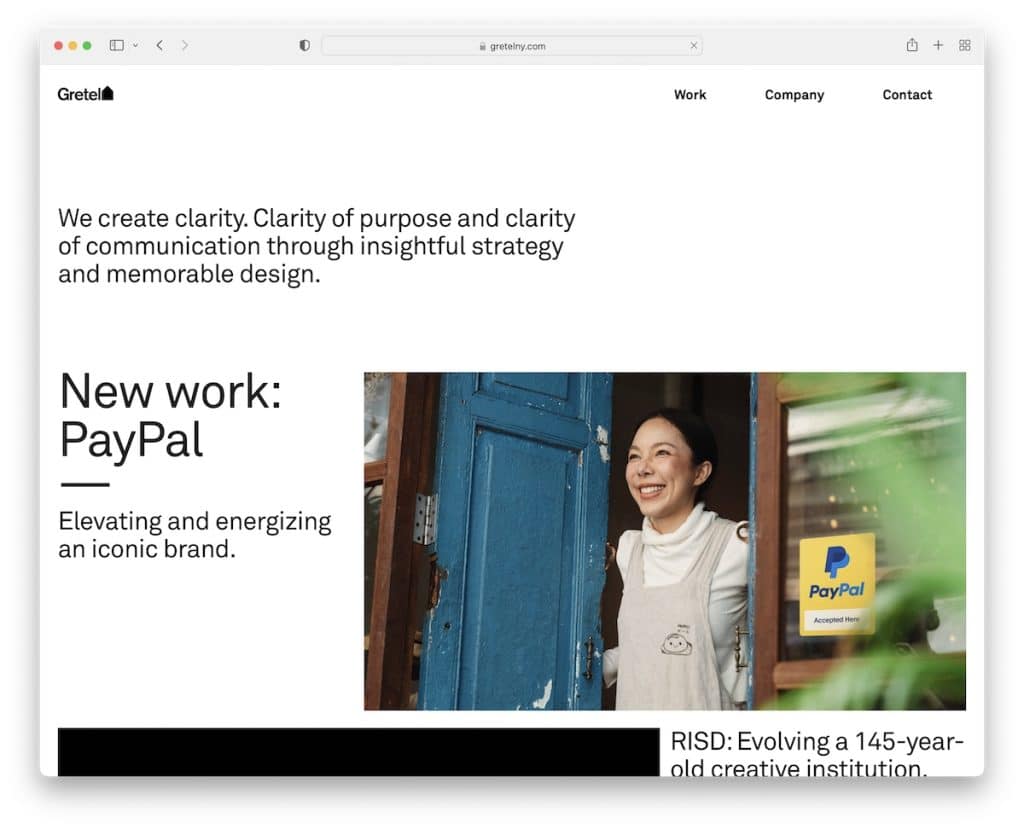
2. Gretel
İle oluşturuldu: Squarespace

Doğrudan görsel içeriğe gitmek yerine, Gretel sizi bunların neyle ilgili olduğuna dair kısa bir açıklamayla karşılıyor.
Ancak bu hizmet web sitesi daha sonra işleri renklendirmek için bazı projeleri/işleri animasyonlu bir biçimde sergiliyor.
Not : Harika web siteniz, işletmenizin uzmanlığını veya yalnızca ne sunmanız gerektiğini açıklayan bir metinle başlasın.
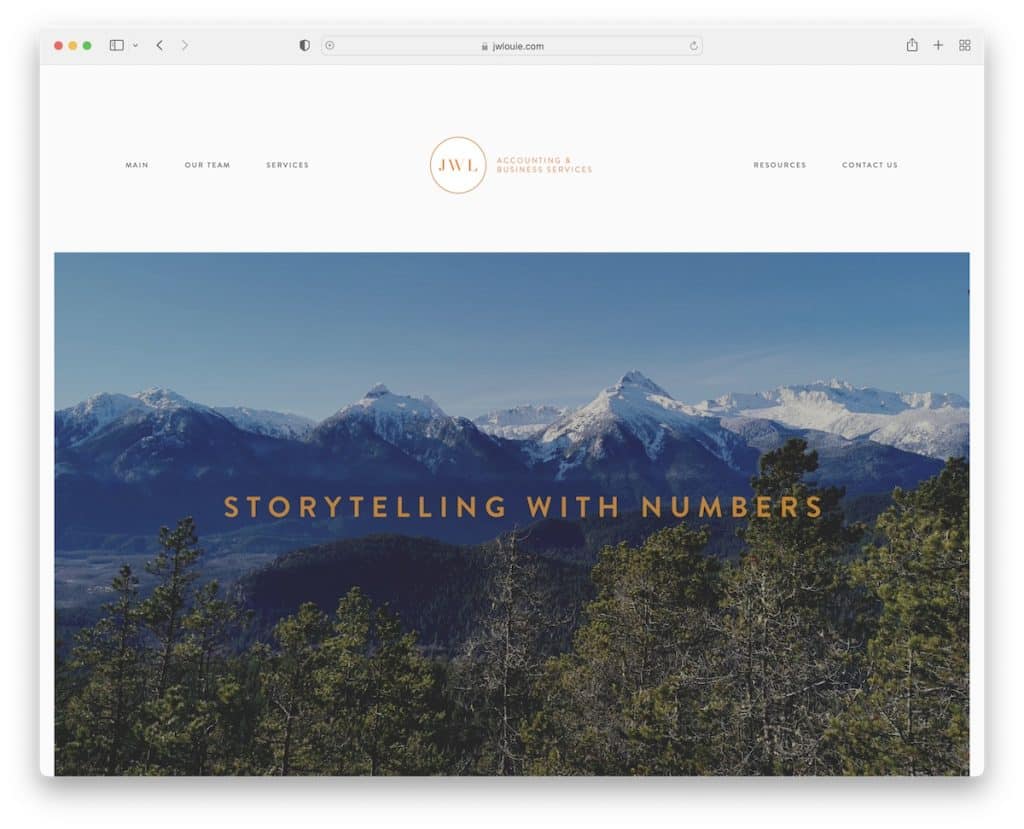
3. JWL Muhasebesi
İle oluşturuldu: Squarespace

JWL Accounting'in basit ama güçlü web sitesinde temiz bir başlık bölümü ve ardından ne yaptıklarına dair yaratıcı bir açıklama sağlayan üç kelimelik bir başlığa sahip büyük bir paralaks resim bulunur.
Ayrıca Hakkında ve Hizmetler bölümlerini ve işletme konumlarını gösteren Google Haritalar entegrasyonunu da seviyoruz.
Not : Altbilgi bölümüne bir iletişim formu eklemekten çekinmeyin, böylece herkes iletişim sayfasını ziyaret etmeye gerek kalmadan hemen iletişime geçebilir.
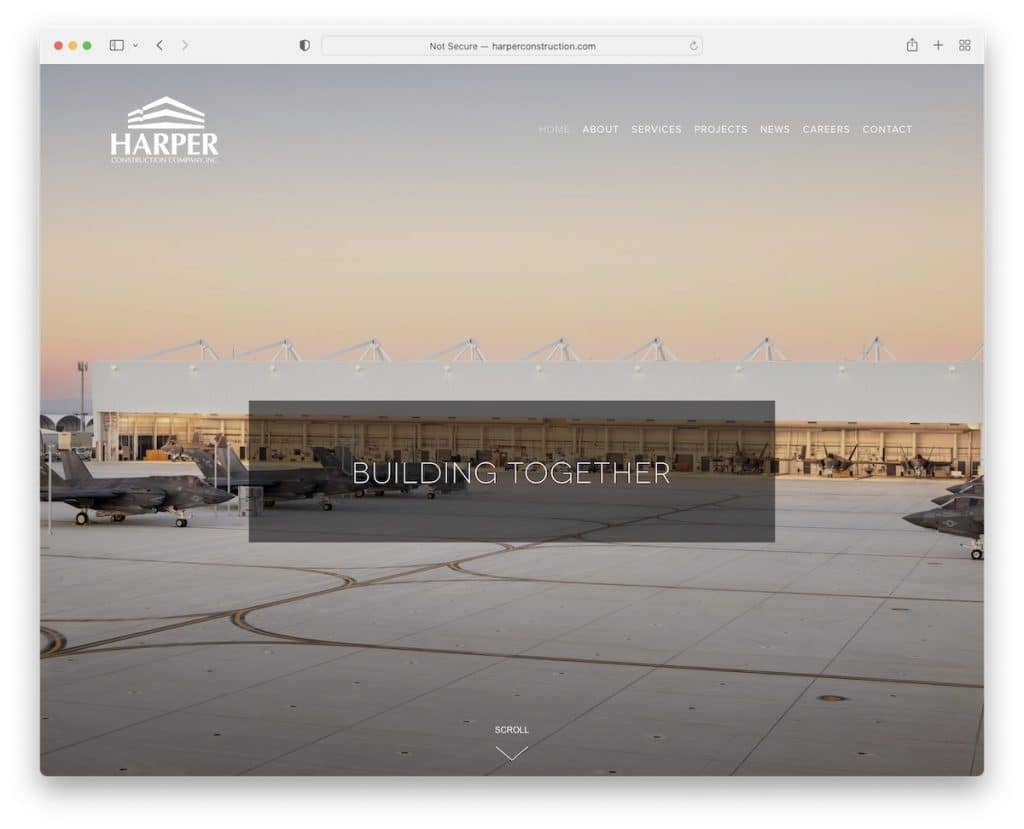
4. Harper İnşaat
İle oluşturuldu: Squarespace

Harper İnşaat'ın hizmet web sitesi, herhangi bir inşaat işinin, daha basit görünse bile harika bir çevrimiçi varlık oluşturabileceğinin harika bir örneğidir.
Şeffaf başlıklı paralaks görüntü arka planı harika bir karşılama hissi verir. Ayrıca, size şirketin geçmişi ve hizmetleri (bazı çalışmalarının bir portföyü ile birlikte) hakkında bir fikir veren iki snippet eklediler.
Not : Daha kusursuz bir his için başlığı şeffaf yapın.
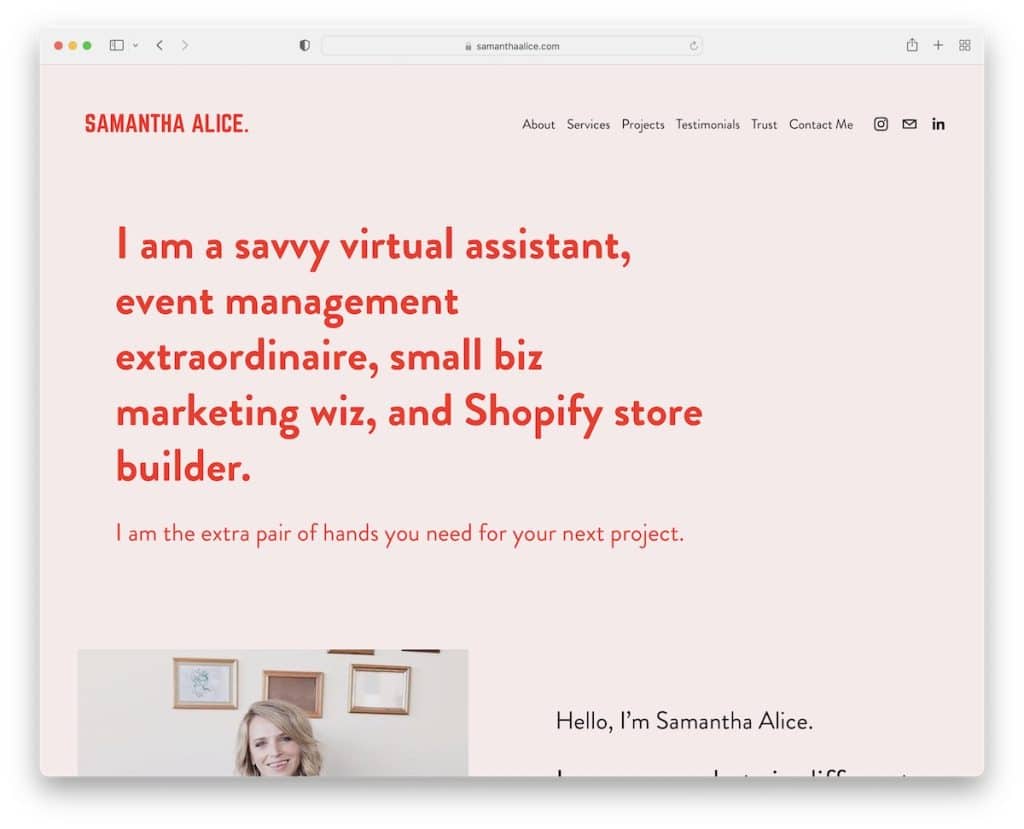
5. Samantha Alice
İle oluşturuldu: Squarespace

Gretel'e benzer şekilde, Samantha Alice de web sitesini düz bir arka plan üzerinde ilgi çekici metinlerle başlatmaya karar verdi.
Samantha, fotoğrafını ekleyerek ve tam bir sayfa oluşturarak size onun hakkında daha fazla bilgi vererek daha kişisel hale getiriyor.
Ve sosyal kanıt için müşteri isimleriyle birlikte oldukça kapsamlı referanslar ekledi.
Not : Müşteri referanslarını (hatta yıldız incelemelerini) dahil ederek hizmetlerinize güven oluşturun.
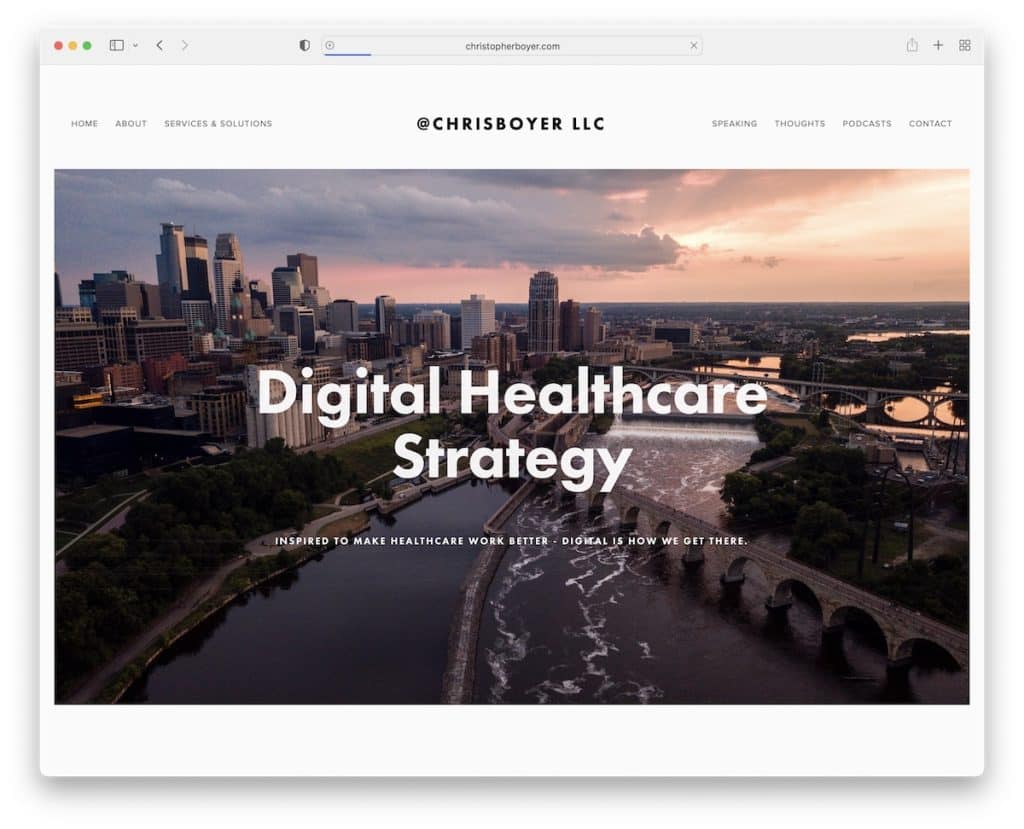
6. Chris Boyer
İle oluşturuldu: Squarespace

Chris Boyer'in web sitesinin harika yanı, iki büyük paralaks resminin arasına sıkıştırılmış büyük bir metin parçasına sahip olmasına rağmen, siteyi kontrol ederken harika bir deneyim sunuyor.
Hizmetlerine, diğer önemli bilgilere ve bir iletişim sayfasına bağlantıların da bulunduğu gezinti çubuğundan erişebilirsiniz.
Not : Daha keyifli bir deneyim için metni resimlerle telafi edin.
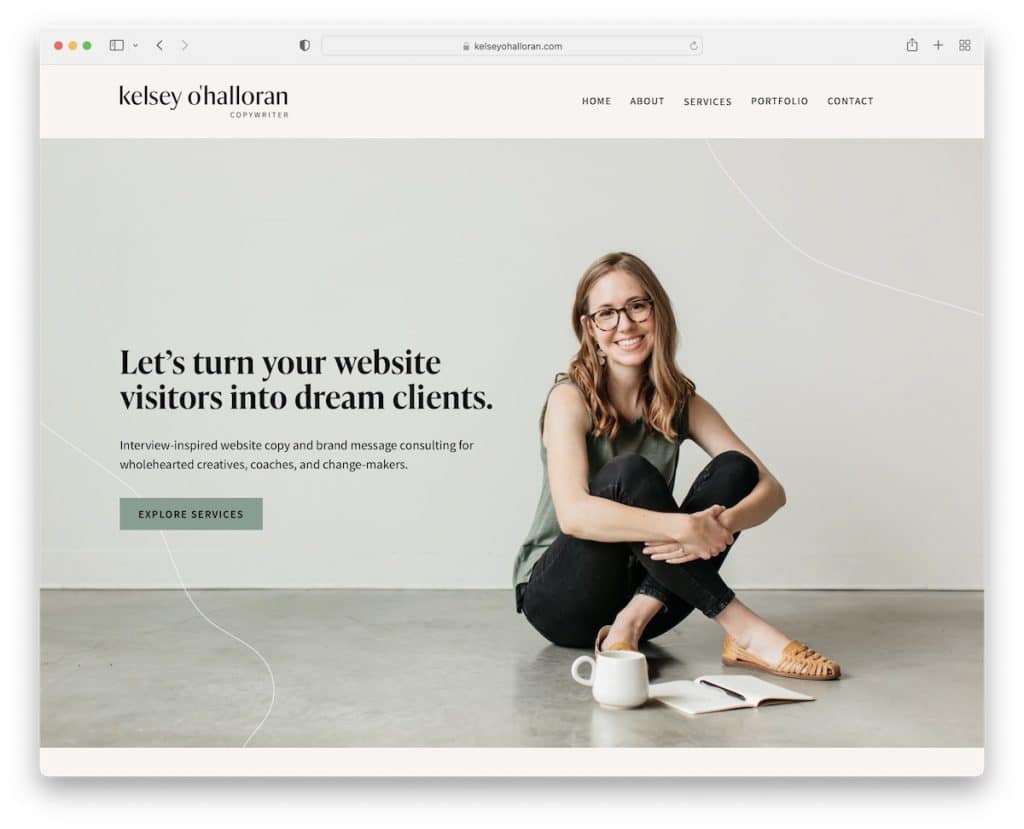
7. Kelsey O'Halloran
İle oluşturuldu: Squarespace

Kelsey O'Halloran, işletme web sitesinin görselleri ve akılda kalıcı metinleriyle size çok kişisel bir his vermesini sağlıyor.
Ama aynı zamanda hizmet sunumu, müşteri hikayeleri ve harekete geçirici mesaj (CTA) düğmeleriyle ciddiyet anlamına da geliyor.
İlginç olan, Kelsey'nin alt bilgi bölümüne ne kadar bilgi eklediğidir - ama gerçekten işe yarıyor.
Not : İş web sitenizi her zaman ÇOK ciddi hale getirmeniz gerekmez – biraz eğlenin, insanlar varlığınızı daha fazla hissedecektir.
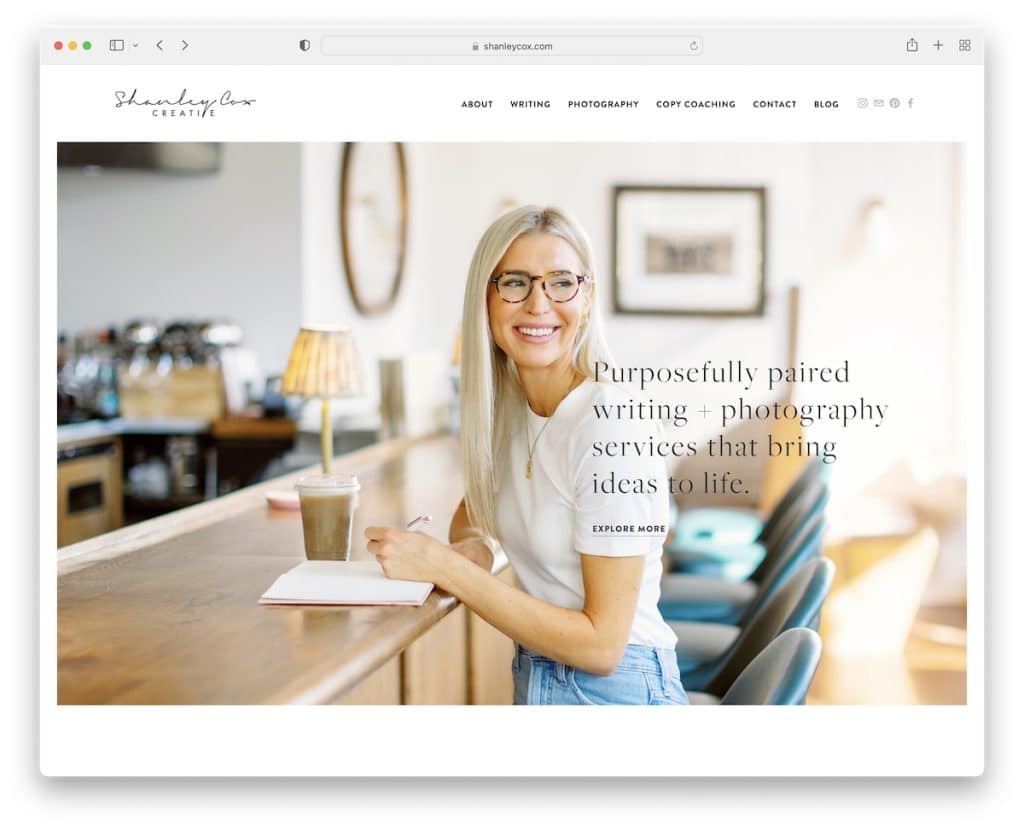
8. Shanley Cox
İle oluşturuldu: Squarespace

Shanley Cox'un ana sayfası, hizmetlerinden referanslarına ve hakkında portföyüne, iletişim formuna ve IG beslemesine kadar her şeyi bulabileceğiniz neredeyse tek sayfalık bir site gibi davranır.
Duyarlı web tasarımı, hoş bir atmosfer yaratan kadınsı dokunuşlarla minimalisttir.
Tüm bunlar, ikiniz hiç tanışmamış olsanız da, size Shanley'i şahsen tanıyormuşsunuz hissi veriyor.
Not : Kendinizi ifade etmek için web sitenizi kullanın ve potansiyel müşterilere sizi tanıdıkları hissini verin.
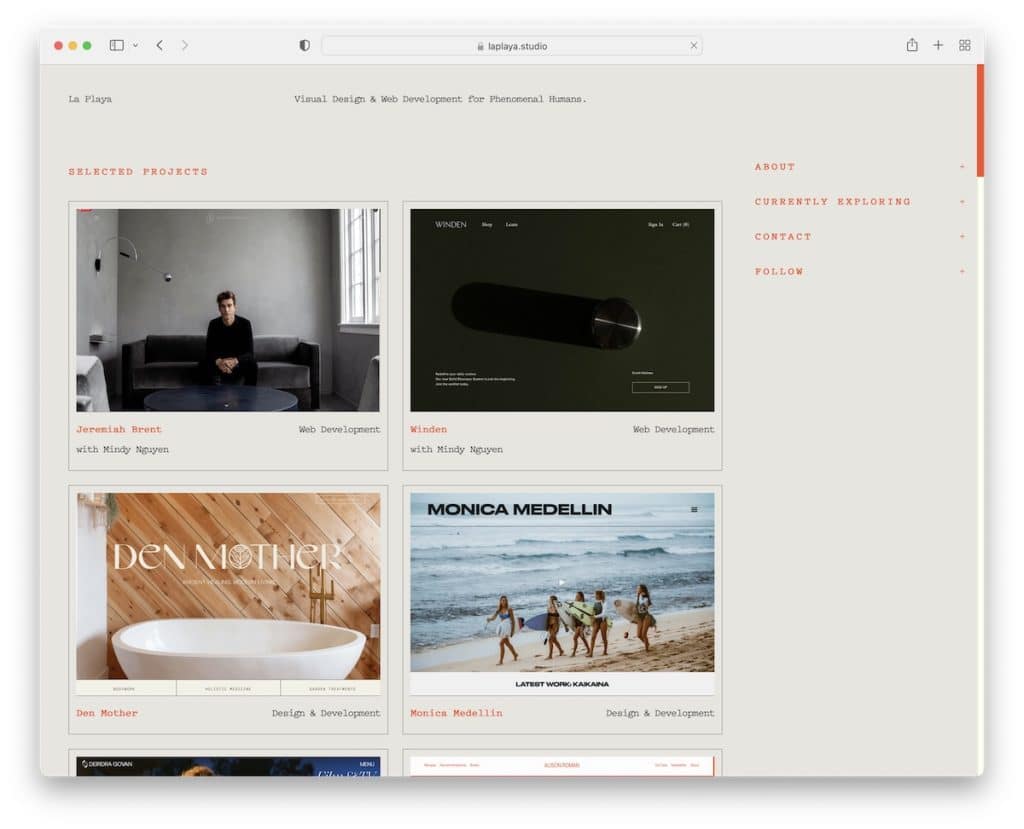
9. La Playa
İle oluşturuldu: Squarespace

La Playa, ızgara tarzı ana sayfası ve yapışkan sağ kenar çubuğu gezinmesiyle harika bir hizmet web sitesi örneğidir.
Tüm portföy öğeleri, fareyle üzerine gelindiğinde bir öğeyi vurgulayarak ve geri kalanını karartarak tepki verir. Kenar çubuğu navigasyonu, açılır işlevsellik ile çok temiz.
Not : Portföyünüzün, herkesin ayrıntılı olarak görmesi ve incelemesi için gerçek (canlı) projelere bağlanmasına izin verin.
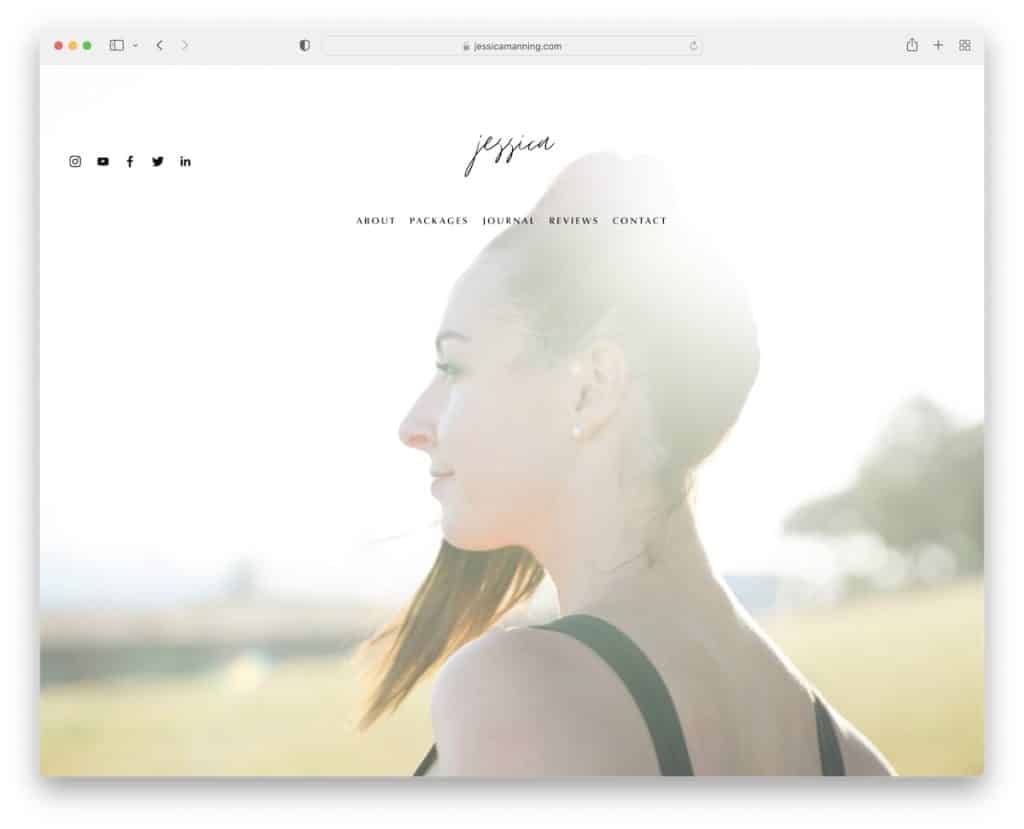
10. Jessica Manning
İle oluşturuldu: Squarespace

Jessica Manning'in, size herhangi bir şeyi tanıttığı hissini vermeden hizmetlerini tanıtan harika ve güzel bir kişisel web sitesi var.
Tam ekran resim arka planı, şeffaf başlık, tam ekran kaydırıcı ve kalın bir referans bölümü, bu hizmet web sitesinin harika öğelerinden/bölümlerinden bazılarıdır.
Not : Hizmetlerinizi çok fazla satış yapmadan tanıtın.
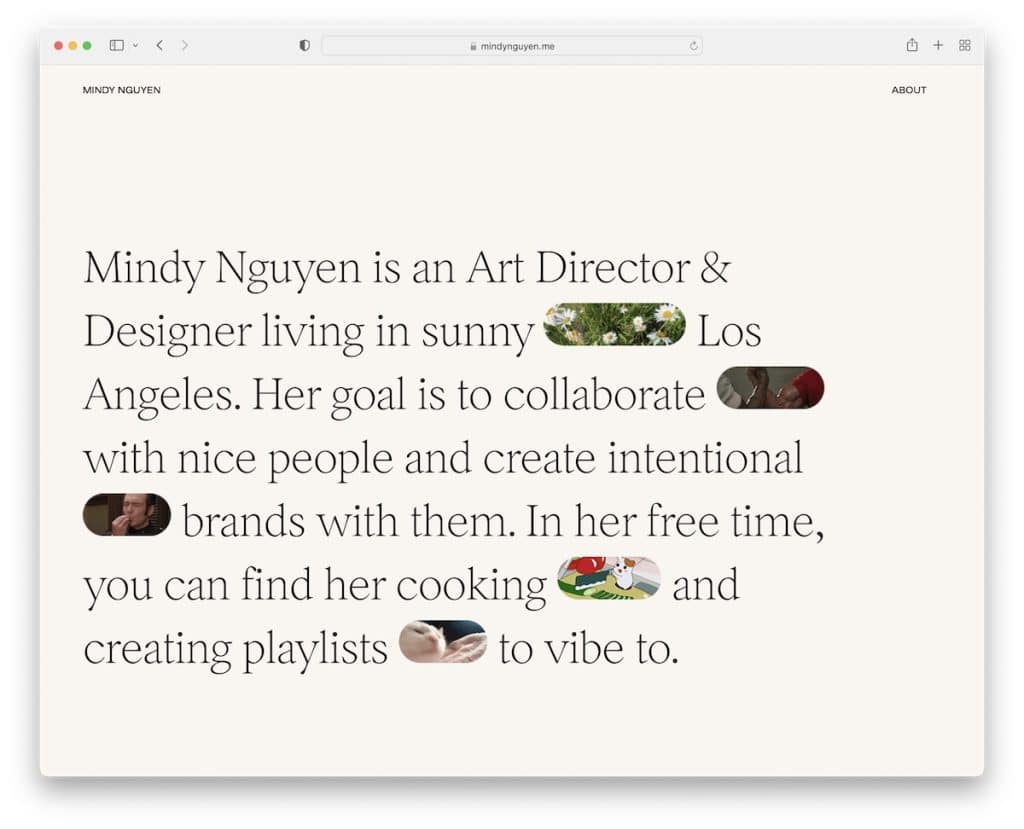
11. Mindy Nguyen
İle oluşturuldu: Squarespace

Zaten birkaç salt metin kahraman bölümü gördük, ancak hiçbiri Mindy Nguyen gibi değil. Anında merak uyandıran ve okumayı daha da iyi bir deneyim haline getiren metnin yanı sıra harika GIF'ler de elde edersiniz.
Ayrıca, ana sayfada ayrıca açıklamalar ve bağlantılar içeren çeşitli projeler yer almaktadır.
Not : Yalnızca ilgi uyandıran metinler yazmak yerine, metni daha havalı hale getirmek için animasyonlar veya emojiler ekleyin.
Yaratıcılığınızı geliştirmek için bir sürü harika örnek sunan bu animasyon web sitelerini kaçırmayın.
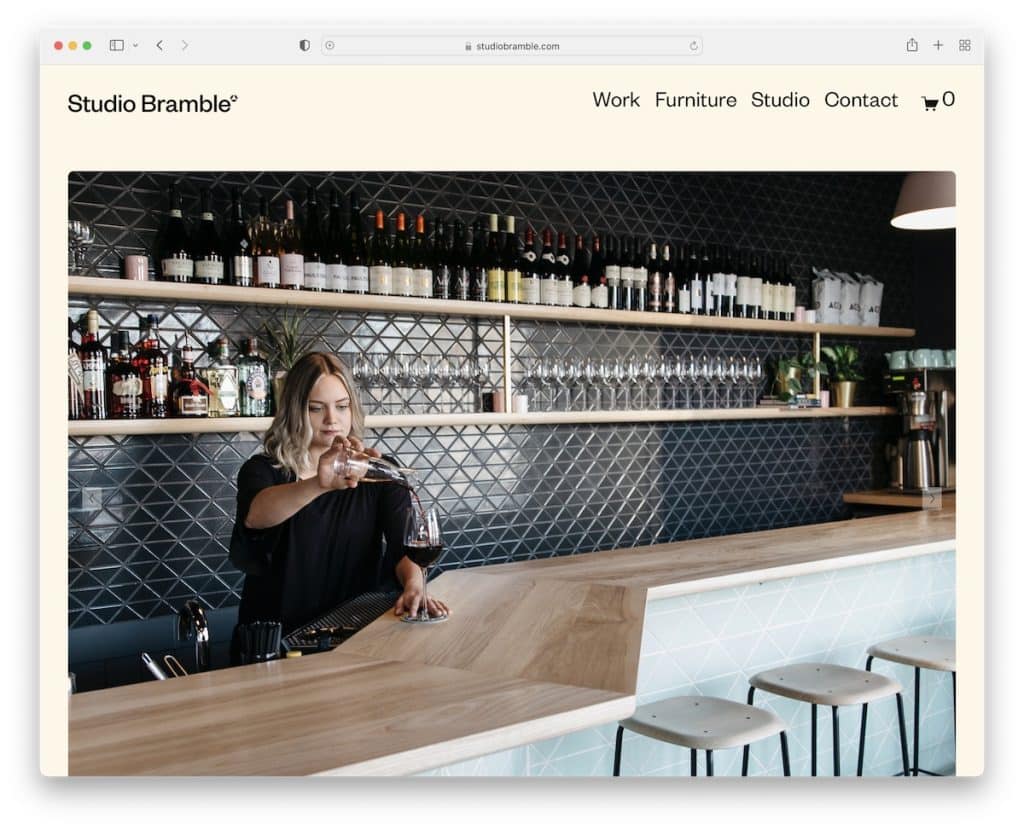
12. Stüdyo Bramble
İle oluşturuldu: Squarespace

Studio Bramble, yalnızca ana sayfalarına göz atarak kaliteli çalışmalarını hissetmenizi sağlar. Web sitesinde, projelerinden birini sergileyen büyük bir resim, ardından metin ve bağlantılar içeren hizmetler bulunur.

Ayrıca, vaka çalışmalarından birini tanıtan ve derinlemesine bir genel bakışla sayfaya bağlanan özel bir bölümleri de var.
Not : Harika çalışmanızı ve sürecinizi gösteren, yalnızca bir portföy yerine örnek olay incelemelerini ekleyin.
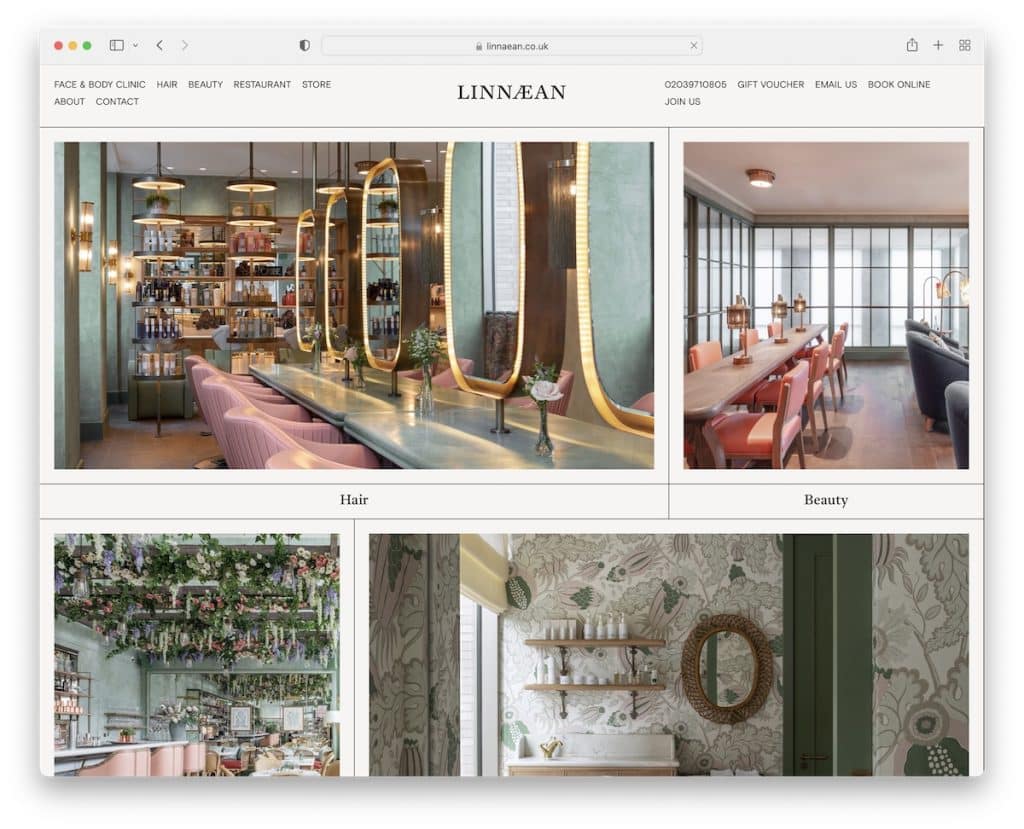
13. Linnaean
İle oluşturuldu: Craft CMS

Linnaean, güzel ana sayfa resimleri aracılığıyla size salonları, restoranları ve vücut klinikleri hakkında bir fikir verir. Her resim, sundukları çevrimiçi rezervasyon sistemini kullanabileceğiniz hizmet sayfasına da bağlantı verir.
Bir başka kullanışlı Linnaean özelliği, ekranın sağ tarafında yüzen her zaman mevcut olan “Çevrimiçi rezervasyon yap” düğmesidir.
Not : Yapışkan rezervasyon düğmesi, müşterilerin istedikleri zaman randevu almasına izin vermenin harika bir yoludur.
ÇOK güzel olan bu nihai spa web sitelerini de seveceksiniz.
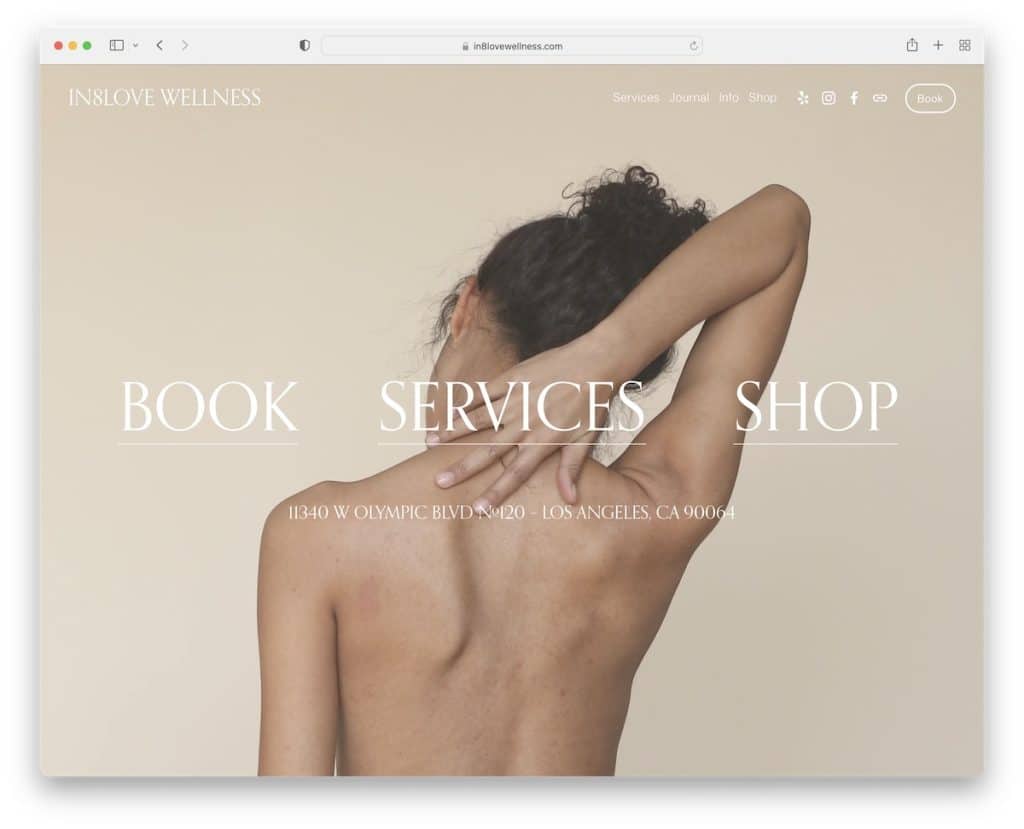
14. In8love Sağlık
İle oluşturuldu: Squarespace

Güzel bir resim/video arka planı, işletmenizin neyle ilgili olduğunu her ziyaretçiye sergilemenin güzel bir uzantısı olabilir. Şeffaf bir başlık ve rezervasyon, hizmetler ve çevrimiçi alışveriş için üç CTA metni ile In8love Wellness'ın yaptığı tam olarak budur.
Ekranın altındaki diğer tek bölüm, ek iş ayrıntıları ve bir haber bülteni abonelik formu içeren bir alt bilgi alanıdır.
Not : Ana sayfada her zaman bir sürü şeye ihtiyacınız yoktur – basit ama etkili yapın.
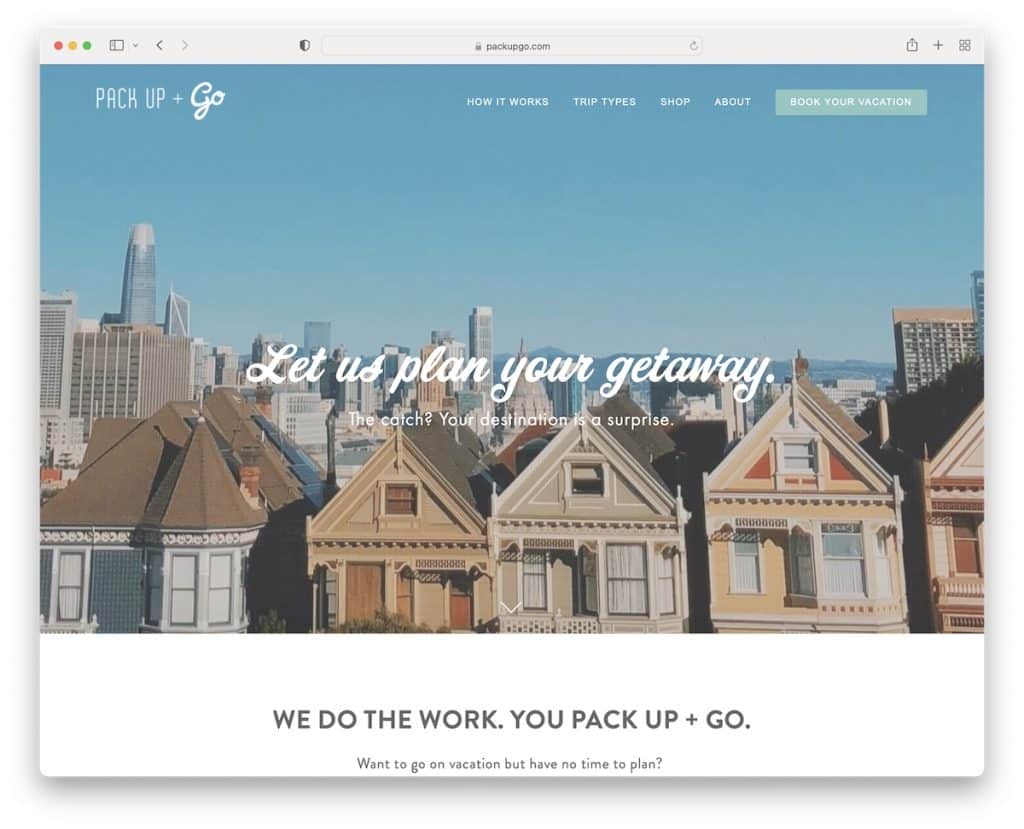
15. Toplanın + Git
İle oluşturuldu: Squarespace

Pack Up + Go, paralaks kahraman bölümü, basit başlık ve metin içeren harika bir hizmet web sitesi örneğidir. Ayrıca, bağlantıyı serbestçe kapatabileceğiniz veya ziyaret edebileceğiniz bir bildirim çubuğu kullanırlar.
Pack Up + Go'nun ana sayfası tek sayfa hissi verir, ancak açılır gezinme sizi diğer dahili sayfalara götürür.
Ayrıca gömülü bir podcast çalma listesi ve çeşitli otoritelerden bahseden bir "Basında Sıcak" bölümü var.
Not : Ziyaretçilere harika içerikle gezinmeleri için bir neden verin!
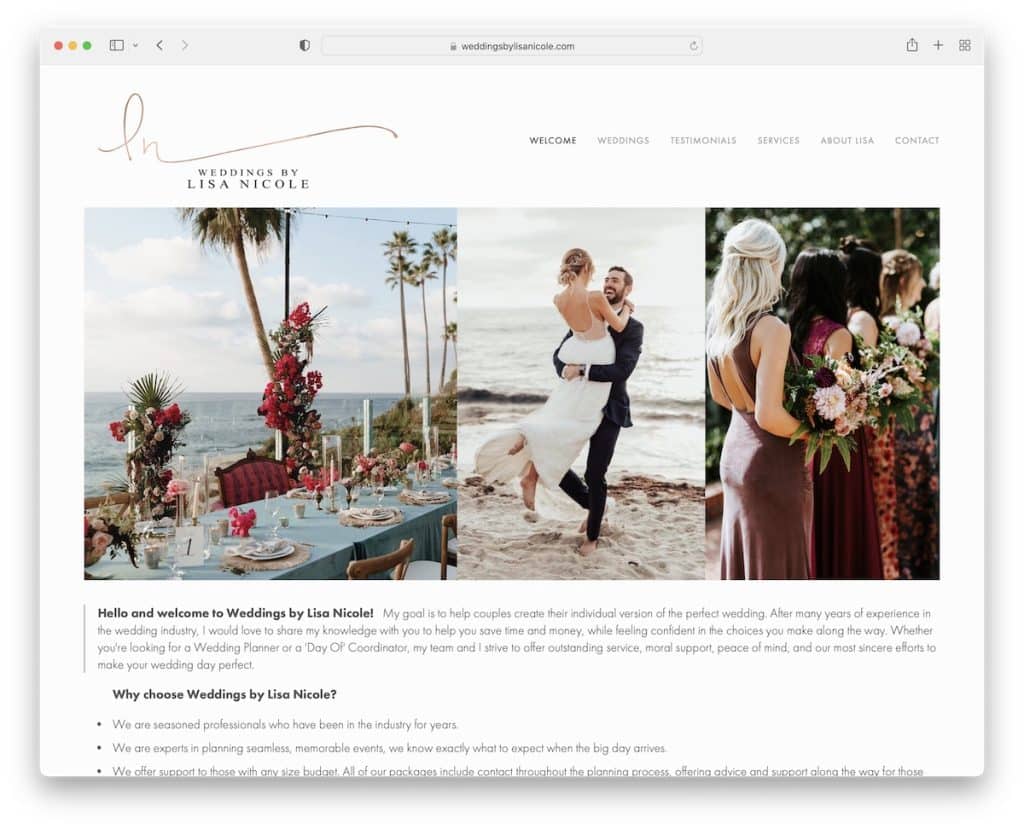
16. Lisa Nicole'den Düğünler
İle oluşturuldu: Squarespace

Web sitesi yüklendikten sonra Lisa'nın ne yaptığını hemen anlarsınız. Düğün görüntüleri ve bilgi/hizmetleri ortaya çıkaran cevaplı soru fazlasıyla yeterli.
Ana sayfanın altbilgi olmadan yalnızca üstbilgisi vardır, bu da her şeyi temiz tutar. Ancak gezinme çubuğu sizi daha fazla düğün resmine, referanslara, kişilere ve daha fazlasına yönlendirir.
Not : Bırakın hizmetlerinizin çarpıcı görüntüleri konuşsun.
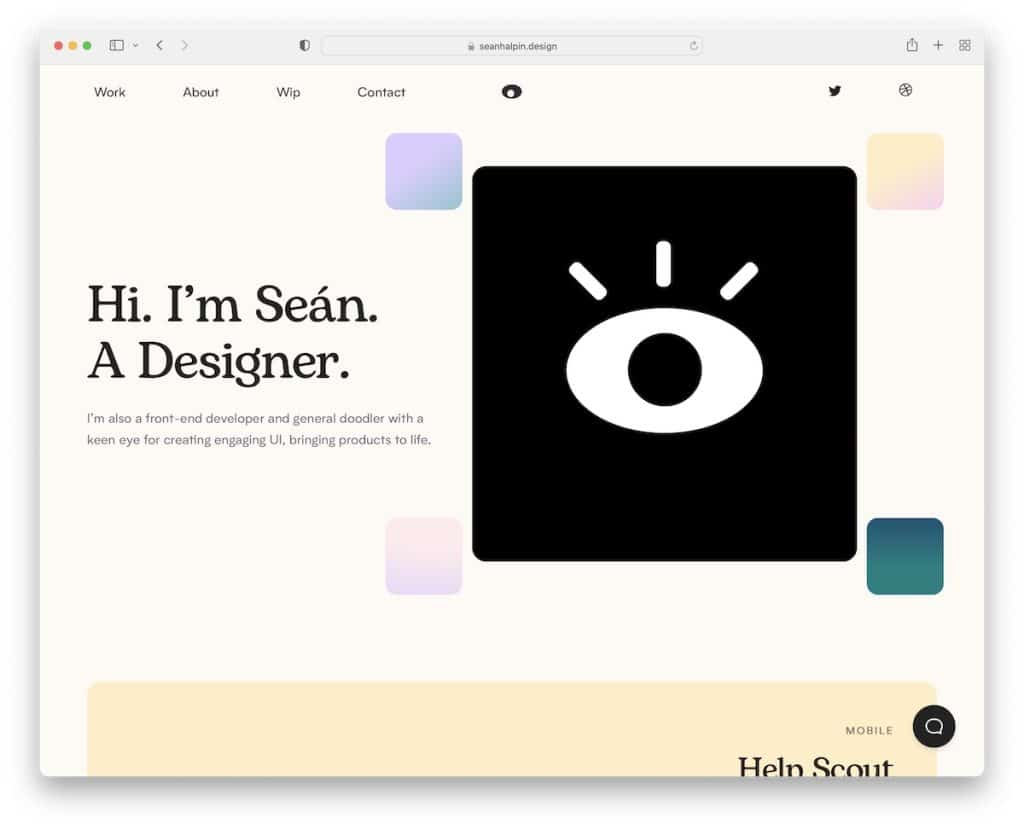
17. Sean Halpin
İle oluşturuldu: GitHub Sayfaları

Sean Halpin'in web sitesi, en havalı "takip eden" göz animasyonuyla daha tasarımcı olamazdı.
Bu hizmet web sitesinin tamamı yaratıcı bir şekilde yapılmıştır, ancak yine de bu minimum hissi koruyarak genel deneyimi daha da iyi hale getirir.
Sık görmediğiniz bir özellik, Sean ile iletişim kurmanın tek yolu olan canlı sohbeti açan gezinme çubuğundaki İletişim bağlantısıdır.
Not : Web sitesine yaratıcı yönünüzü vermekten korkmayın çünkü bu en büyük satış faktörü olabilir.
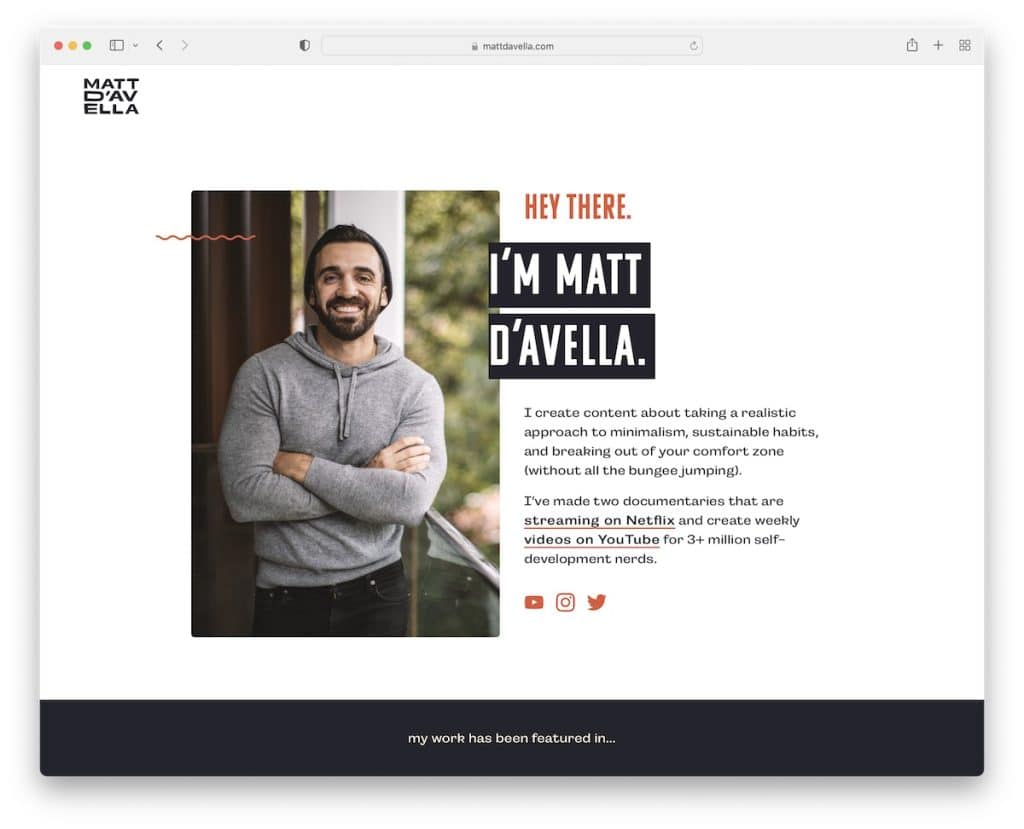
18. Matt D'Avella
İle oluşturuldu: Squarespace

Matt D'Avella'yı, neler yaptığını ve daha fazlasını öğrenmek için ekranın üst kısmını görmeniz yeterli. Kahraman bölümünün altında birlikte çalıştığı devasa müşteri logolarından birkaçı var, bu nedenle Matt'in ciddi bir anlaşma olduğunu hemen anlıyorsunuz.
Bu hizmet web sitesinin benzersiz yanı, gezinme özelliğinin olmaması, ancak tek sayfalık düzeninin sizi kaydırma isteği uyandıracak şekilde yapılandırılmış olmasıdır.
Not : Tek yerleşimli web sitenizi yapılandırmak için harika bir stratejiniz varsa, gezinme çubuğunu kaldırmaktan ve web sitenize lekesiz bir görünüm vermekten çekinmeyin.
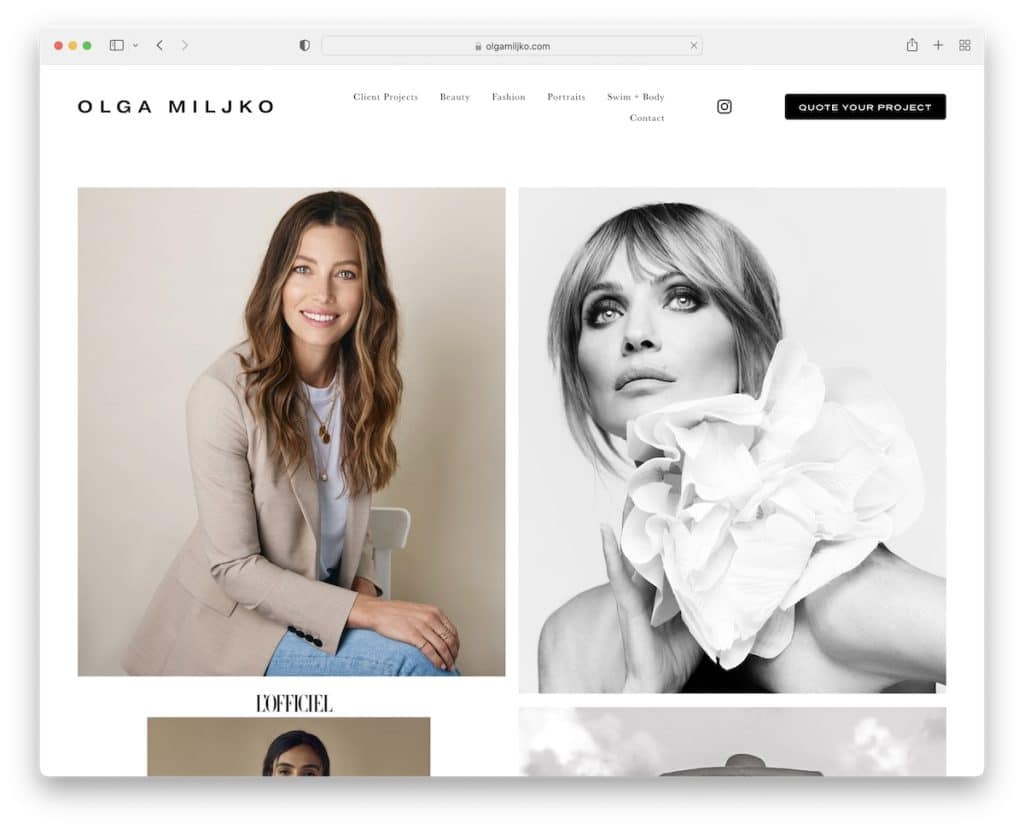
19. Olga Miljko
İle oluşturuldu: Squarespace

Olga Miljko'nun ana sayfası, ziyaretçiyi "sırada ne olduğunu" görmek için aç bırakan, kaydırmaya yüklenen muhteşem resimlerden oluşan büyük bir kolaj.
Aşağı kaydırmaya başladığınızda başlık kaybolur, ancak arka kaydırmada yeniden görünür ve web sitesini daha temiz tutar. Burası tüm bağlantıları, IG simgesini ve bir CTA düğmesini bulacağınız yerdir.
Not : Web sitenizin ön sayfasını harika çalışmalarınızdan oluşan bir portföye dönüştürün.
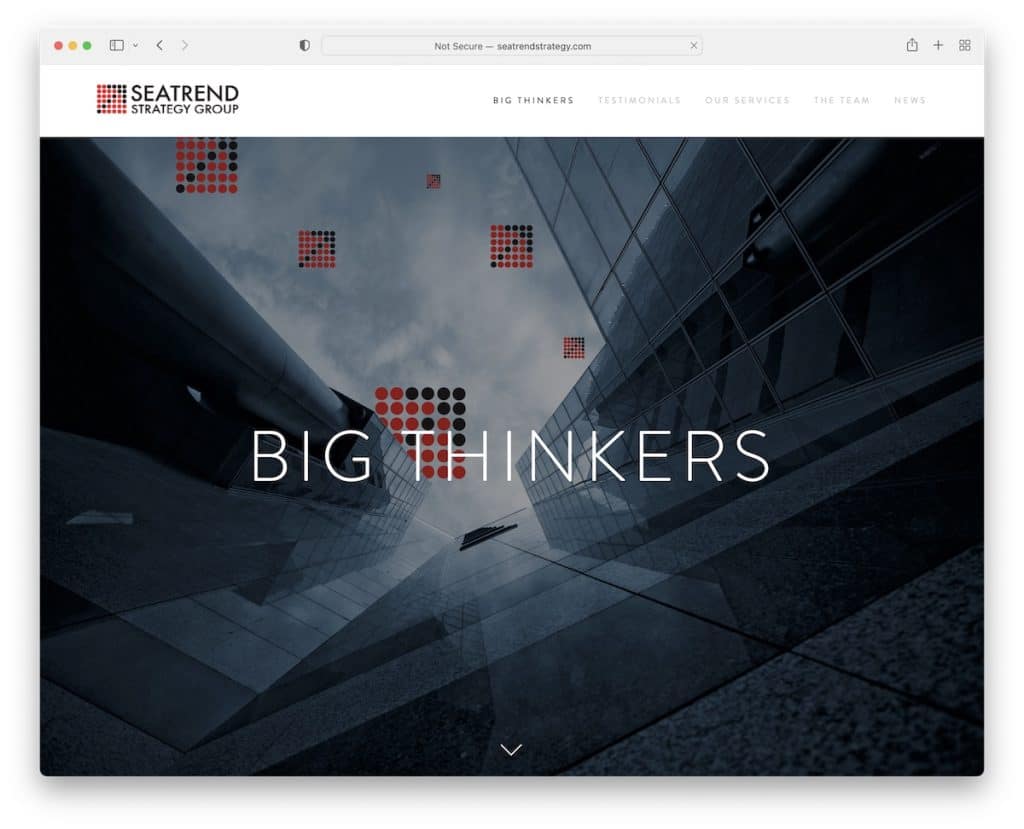
20. Seat Trend Stratejisi
İle oluşturuldu: Squarespace

Seatrend Stratejisi, kaydırabileceğiniz veya aşağı kaydırma düğmesinden başlayarak kenar çubuğundaki gezinmeyi kullanabileceğiniz kaydırıcı benzeri dikey bir sayfa düzenine sahiptir.
Paralaks görüntüleri ve bilgiler arasındaki bölümleri değiştirmek, bu hizmet web sitesine daha iyi bir deneyim sağlar.
Ayrıca, Seatrend Stratejisi kayan bir başlığa sahiptir, bu nedenle diğer sayfaları ziyaret etmek için en üste kadar kaydırmaya gerek yoktur.
Not : Kalıcı bir ilk izlenim yaratmak için kahraman bölümünde büyük ve cesur bir açıklama yapın.
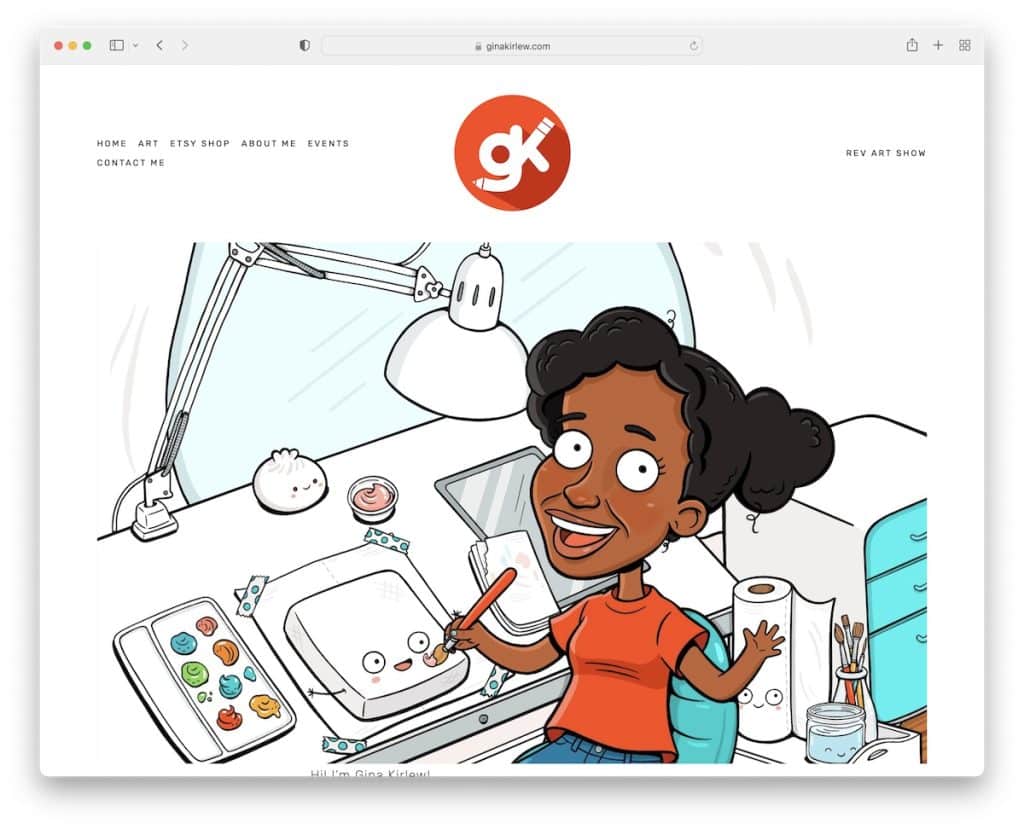
21. Gina Kirlew
İle oluşturuldu: Squarespace

Gina Kirlew'in web sitesi sizi kesinlikle gülümsetecek, bu onun başarmak istediği ve başardığı bir şeydi!
Ana sayfası, kısa bir açıklama ve sosyal medya simgeleri ile çizim tahtasının arkasında onun sevimli bir resmidir. Ancak gezinme çubuğunda sanatına, mağazasına, etkinliklerine vb. bağlantılar da bulacaksınız.
Not : Kendi imajınız söz konusu olduğunda da sanatınızın kendi adına konuşmasına izin verin.
Daha fazla sanat web sitesine ve örneğe mi ihtiyacınız var? Tam size göre bir koleksiyonumuz var!
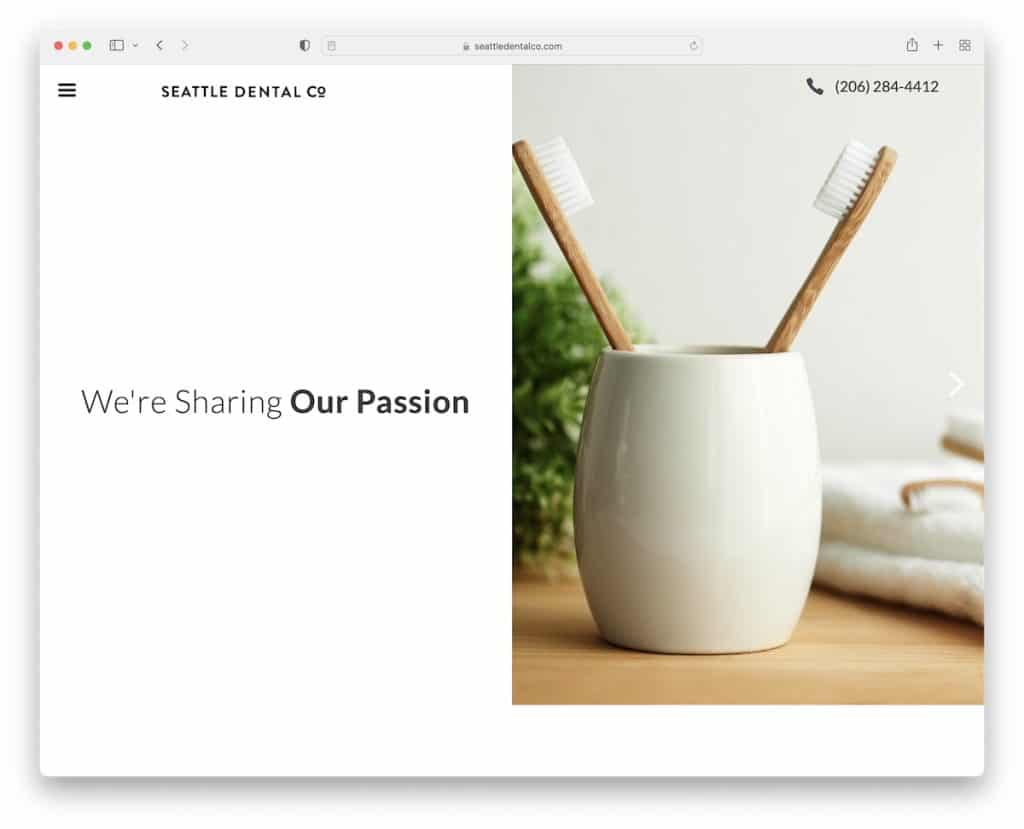
22. Seattle Diş Şirketi
İle oluşturuldu: Web akışı

Bu hizmet web sitesinde, solda metin ve sağda bir kaydırıcı bulunan bölünmüş ekranlı bir kahraman bölümü bulunur. Kayan başlık, şirketin adını, tıklanabilir telefon numarasını ve menü simgesini içerir.
Ayrıca, tam konumu gösteren bir müşteri referansları kaydırıcısı ve alt bilgi alanına Google Haritalar eklediler.
Daha da fazla tasarım ilhamı için daha fazla diş hekimi web sitesine de göz atabilirsiniz.
Not : Telefonla iş yapmayı ve randevu almayı seviyorsanız telefon numaranızı sitenizde paylaşın ve tıklanabilir hale getirin.
Daha fazla fikir için en iyi Webflow web sitelerinden oluşan kapsamlı koleksiyonumuza da göz atmak isteyebilirsiniz.
