WordPress'te Ebeveyn ve Çocuk Sayfaları Nasıl Kurulur?
Yayınlanan: 2022-12-29WordPress'te ebeveyn ve alt sayfaların nasıl kurulacağını bilmek ister misiniz ? Bir WordPress sitesinin üst sayfası, sitenin hiyerarşisinde üst düzey bir sayfadır. Genel olarak, alt sayfalar, üst sayfanın altına yerleştirilmiş alt sayfa gruplarıdır.
Site sahipleri, bir sayfa hiyerarşisi oluşturmak için üst ve alt sayfalar oluşturabilir. Özellikle bu uygulama, ziyaretçilerin bu sitelerde gezinmesine izin verdiği için büyük miktarda statik bilgi içeren WordPress siteleri için faydalıdır.
Bu makale bir ana sayfa, ana sayfa ile alt sayfa arasındaki farklar, alt sayfaların yararları, WordPress'te ana ve alt sayfaların nasıl ayarlanacağı, ana sayfanın alt sayfalarının listesini görüntüleme, alt sayfaların sırasını değiştirmeyi açıklayacaktır. ve üst ve alt sayfaları yönetin.
Ebeveyn Sayfası Nedir?
WordPress'te iki tür gönderi vardır - gönderiler ve sayfalar. Ancak gönderiler ve diğer özel gönderi türlerinin aksine, sayfaların gönderilerle aynı seviyede olması gerekmez.
Bir WordPress web sitesinin ana sayfası, alt sayfalarını içeren hiyerarşinin en üstündeki sayfadır. Alt sayfalar, ana sayfanın altındaki sayfalardır.
Ana Sayfa ile Alt Sayfa Arasındaki Farklar
Hiyerarşik yapılar, tek tek sayfalar arasında üst-alt ilişkisi kurularak oluşturulur.
Bu düzenlemede, ana sayfaların alt sayfalara göre önceliği vardır; bu, alt sayfaların ana sayfalar olmadan var olamayacağı anlamına gelir.
Örneğin, ana menünün altında VPS ve Video Eğitimleri gibi kategoriler bulacaksınız. Bunların hepsi ana sayfanın /öğreticilerin alt sayfalarıdır.
Alt sayfalar ayrıca üst sayfalarından URL'leri ile ayırt edilir. Varsayılan olarak, alt sayfalar üst sayfalarının bilgisini URL'lerine dahil eder.
Çocuk Sayfalarının Faydaları Nelerdir?
Web sitenizde hiyerarşik bir yapıya sahip olmak, çok sayıda sayfa içeriyorsa çok önemlidir. Web sitenizde sınırlı sayıda sayfa varsa, bir alt temaya sahip olmak gereksizdir.
Yine de, web sitenizde sekizden fazla sayfanız olduğunu varsayalım. Bu durumda, ziyaretçileriniz, hepsinin listelendiğini gördüklerinde muhtemelen menünüzü bunaltıcı bulacaktır.
Ziyaretçilerin tam olarak aradıklarını bulmalarını kolaylaştırmak için bu durumlarda sayfalarınızı alt ve üst sayfalar halinde düzenlemeniz önerilir.
Web sitenizin içeriğinin kolayca bulunmasını sağlamak için, sezgisel bir web sitesi yapısını tanımlamak ve ana hatlarını çizmek için biraz zaman ayırmanız gerekebilir.
Alt sayfaların düzgün çalışması için, açıkça tanımlanmış üst sayfalar altında mantıksal olarak gruplandırılmaları gerekir. Ziyaretçilerinizin ihtiyaç duydukları bilgileri bulamazlarsa kafalarının karışması veya hayal kırıklığına uğraması mümkündür.
WordPress'te Ebeveyn ve Çocuk Sayfaları Nasıl Ayarlanır?
Hiyerarşik bir sayfa yapısı oluşturmak için ilk ana sayfanızı WordPress'te yayınlamanız gerekir. Bunu yapmak için şu adımları izleyin:
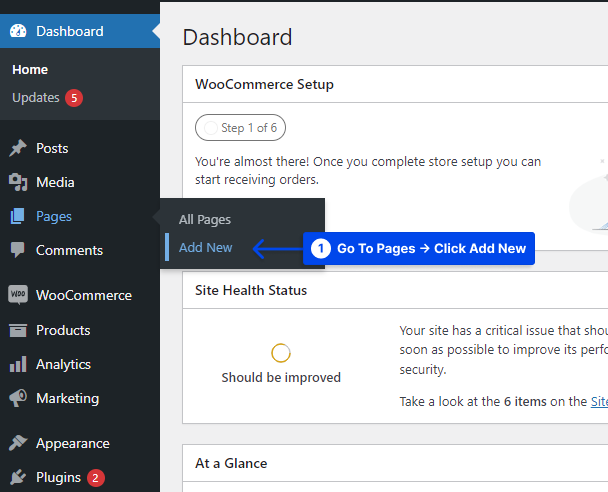
- WordPress panonuzdaki Sayfalara gidin.
- Yeni Ekle seçeneğine tıklayın.

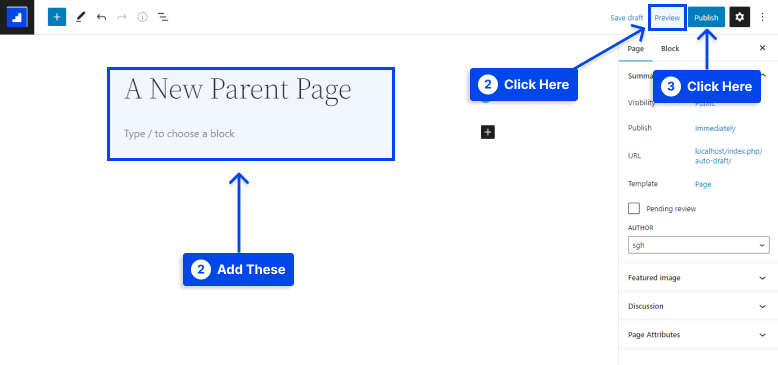
- Sayfanın başlığını ve içeriğini girin.
- Nasıl görüneceğini görmek için Önizleme seçeneğine tıklayın.
- Sayfayı yayınlamak için Yayınla düğmesine tıklayın.

Web sitenize daha fazla ana sayfa eklemek istiyorsanız bu adımları tekrarlayın. Bir alt sayfa oluşturmak için önce bir üst sayfa oluşturmalısınız.
Aynı şekilde mevcut herhangi bir sayfayı alt sayfaya dönüştürebilir veya alt sayfanız olacak yepyeni bir sayfa oluşturabilirsiniz.
Bir alt sayfa oluşturmak için şu adımları izleyin:
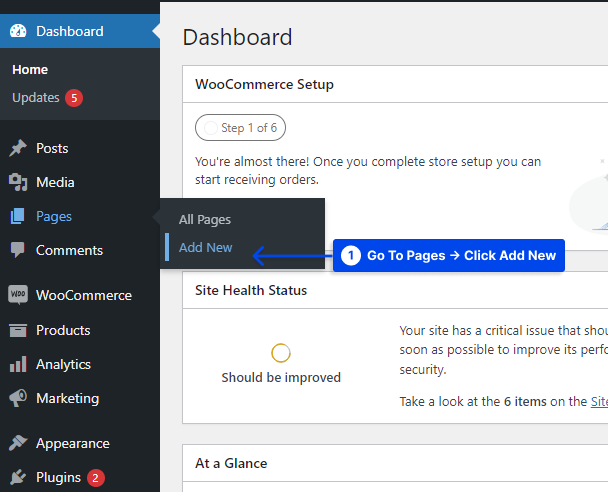
- WordPress panonuzdaki Sayfalara gidin.
- Yeni Ekle seçeneğine tıklayın.

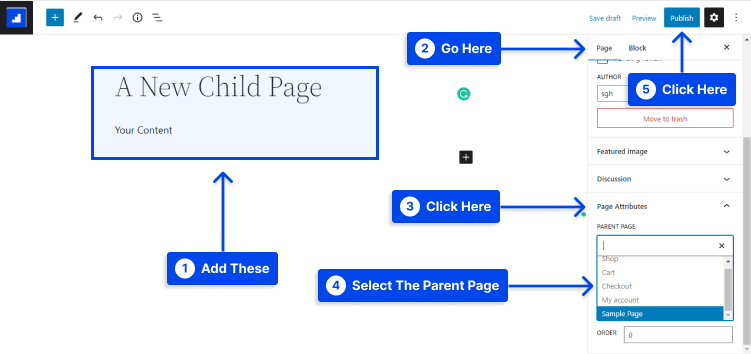
- Başlığınızı ve içeriğinizi yazın.
- Sayfa sekmesine gidin ve Sayfa Özellikleri'ne gidin.
- Açılır menüden üst sayfa olarak ayarlamak için belirli bir sayfa seçin.
- Yayınla düğmesine tıklayın.

Daha fazla alt sayfa eklemek, bu adımları tekrarlayarak gerçekleştirilebilir. Sayısal bir değer girerek alt sayfaların görünüm sırasını da değiştirebilirsiniz. Bunun için Sayfa Nitelikleri bölümündeki Sırala metin kutusunu kullanabilirsiniz.
Bir Ana Sayfanın Alt Sayfalarının Listesi Nasıl Görüntülenir?
Alt sayfaların bir listesini üst sayfalarında görüntülemek, web sitesi için net bir yapı oluşturmanın harika bir yoludur.
Net bir yapı, kullanıcıların aradıkları bilgileri bulma becerilerini geliştirir, hem kullanıcı deneyimini hem de sitenin gezinmesini iyileştirir.
Bu bölüm, bir üst sayfanın alt sayfalarının listesini görüntülemek için iki yol sağlar:
Bir WordPress Eklentisi Kullanarak Alt Sayfaların Listesini Gösterme
Bir eklenti kullanmak, yapılandırma sürecini basitleştirebilir. Çoğu WordPress eklentisinde, bir üst sayfaya alt sayfaların bir listesini eklemek ve listenin stilini belirlemek için kısa kod parametreleri mevcuttur.
Bu yöntemde kullanmak için WordPress dizininde çok sayıda eklenti bulunmaktadır. Sayfa listesi eklentisi bu bölümde kullanılacaktır.
Bu aracı kullanmak için şu adımları izleyin:
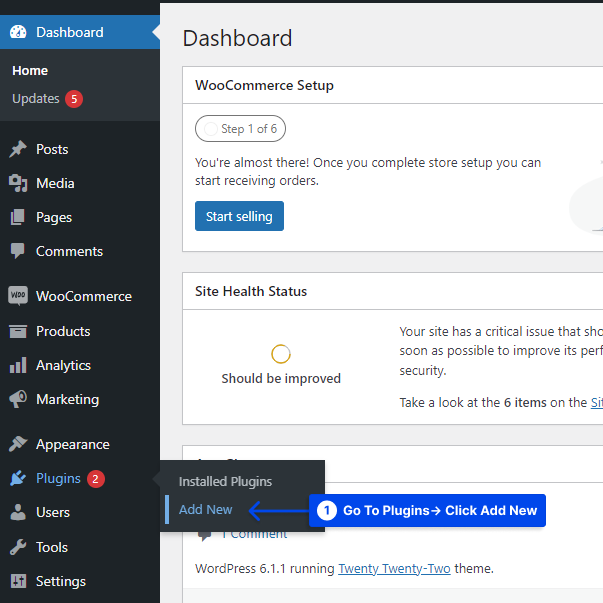
- WordPress panonuzdaki Eklentiler'e gidin.
- Yeni Ekle seçeneğine tıklayın.

- Eklentiyi yükleyin ve etkinleştirin.
Eklenti sayfasındaki birkaç kısa kod, listelerin görünümünü özelleştirmenize olanak tanır. Bunlar şunları içerir:

-
[pagelist]‒ Web sitesinin site haritasını görüntüler. -
[subpages]‒ Geçerli sayfanın alt sayfalarını gösterir. -
[siblings]‒ Geçerli sayfanın, aynı ana sayfa altında gruplandırılmış kardeş sayfalarını gösterir. -
[pagelist_ext]‒ Öne çıkan resimleri ve her biri için alıntıları içeren sayfaların bir listesini görüntüler.
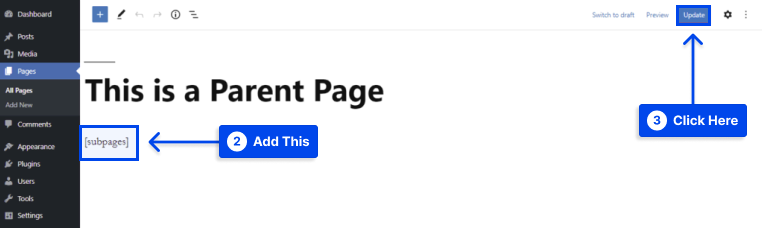
- [alt sayfalar] kısa kodunu istenen ana sayfaya girin ve Güncelle düğmesine tıklayın.

Bunun yanı sıra, bir CSS sınıfı ekleyerek veya ana kısa kodu mevcut parametrelerle birleştirerek listeye stil verilebilir.
PHP Kodu Kullanarak Alt Sayfaların Listesini Gösterme
Alt sayfaları manuel olarak kodlarsanız, listeyi özelleştirme konusunda daha fazla esnekliğe sahip olursunuz. Ancak, bu işlem belirli bir düzeyde teknik bilgi gerektirir, bu nedenle WordPress'e yeni başlayanlar veya teknik olmayan kullanıcılar için uygun olmayabilir.
Kodun bir kopyası, WordPress temanızın bir FTP istemci programı veya Dosya Yöneticisi kullanılarak erişilebilen function.php dosyasına yerleştirilmelidir.
Bir PHP kodu kullanan alt sayfaların listesini göstermek için şu adımları izleyin:
- Sitenizin dosyalarına bir FTP istemci programı veya bir Dosya Yöneticisi ile erişin.
- Dosyalar → Dosya Yöneticisi'ne gidin.
- Kök dizinden (public_html) wp-content → temalara erişin.
- Etkin temanın klasörünü açın ve functions.php dosyasını bulun.
- functions.php dosyasına çift tıklayarak açın ve dosyanın en altına aşağıdaki kodu ekleyin:
function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');function betterstudio_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->post_parent . '&echo=0' ); else $childpages = wp_list_pages( 'sort_column=menu_order&title_li=&child_of=' . $post->ID . '&echo=0' ); if ( $childpages ) { $string = '<ul class="betterstudio_page_list">' . $childpages . '</ul>'; } return $string; } add_shortcode('betterstudio_childpages', ' betterstudio_list_child_pages');
- Değişiklikleri kaydedin ve WordPress kontrol panelinize gidin.
- Görünüm'e gidin ve Widget'lar seçeneğine tıklayın.
- Widget alanına
[betterstudio_childpages]ekleyin.
Alternatif olarak, doğrudan ana sayfaya ekleyebilirsiniz.
Alt Sayfaların Sırası Nasıl Değiştirilir?
Ön uçta gezinmeyi daha sezgisel hale getirmek için web sitenizdeki alt sayfaların sırasını ayarlayabilirsiniz. Bilgisayar programlama dillerine bir örnek, aşağıdaki gibi alt sayfalar olarak ayarlanabilir:
Bilgisayar Programlama Dilleri ana sayfadır ve C, C#, C++, Java, JavaScript, PHP ve Python alt sayfalardır.
Bunları belirli bir sırada düzenlemek için, örnek olarak önce JavaScript'i tanıtmak tavsiye edilebilir. Alt sayfaları sıralamak için iki yöntem kullanılabilir:
- WordPress düzenleyicinizin Sayfa Nitelikleri kutusundaki Sıra menü öğesini kullanın.
- Tüm sayfaları görüntülerken Hızlı Düzenleme bağlantısını kullanma.
Ebeveyn ve Çocuk Sayfaları Nasıl Yönetilir?
WordPress web siteniz için hiyerarşik bir yapıya sahip olmanın, gezinme ve kullanım kolaylığını önemli ölçüde geliştirdiğini görebilirsiniz.
Çoğu durumda, WordPress kullanıcıları, sayfa yapısının sitenizin arama motoru optimizasyonunu etkilediğinin farkında değildir.
İyi yapılandırılmış bir sayfa, içeriğin konumunu ve anlaşılmasını basitleştirerek Google gibi arama motorlarının bir siteyi taramasına ve dizine eklemesine yardımcı olabilir.
Ek olarak, bir sitenin hiyerarşisi, arama motorlarına hangi sayfaların gerekli olduğu hakkında bilgi vererek web sitesinin otoritesini ve aranabilirliğini artırır.
Sayfa yapınızdan en iyi şekilde nasıl yararlanabileceğinizle ilgili bazı ipuçları aşağıda listelenmiştir:
İlgili İçerik Birlikte Gruplandırılmalıdır
Bir üst sayfadaki anahtar kelimeler ile alt sayfalardakiler arasındaki ilişkiyi düşünün.
Hangi Sıranın İzlenmesi Gerektiğine Karar Verin
Bir alt sayfa, ziyaretçilerin arama sürecini hızlandırmak için çoğunlukla ana sayfanın anahtar kelime popülaritesine göre görüntülenir.
Bununla birlikte, içeriğin önceliğine göre düzenlemenin daha uygun olduğu zamanlar olabilir.
Sınırlı Sayıda Kategori Oluşturun
Kullanıcıyı bunaltmamak için alt sayfa sayısının iki veya yediyi geçmemesine dikkat edin.
Site Haritanızın Güncel Olduğundan Emin Olun
İndekslemeyi geliştirmek için her yeni sayfa oluşturduğunuzda veya mevcut bir sayfanın içeriğini güncellediğinizde WordPress site haritanızı güncellemeniz önemlidir.
Çözüm
Bu makalede ana sayfa, ana sayfa ile alt sayfa arasındaki farklar, alt sayfaların faydaları, WordPress'te ana ve alt sayfaların nasıl ayarlanacağı, ana sayfanın alt sayfalarının listesini görüntüleme, alt sayfaların sırasını değiştirme açıklanmıştır. ve üst ve alt sayfaları yönetin.
Size bu makaleyi sunmak bizim için zevktir. İncelemek için zaman ayırdığınız için teşekkür ederiz. Herhangi bir sorunuz veya yorumunuz varsa, lütfen bunları yorumlar bölümünde yayınlamaktan çekinmeyin.
En son güncellemelerimizden haberdar olmak için Facebook ve Twitter sayfalarımızı takip etmenizi ve beğenmenizi öneririz.
