Ödemeden Sonra WooCommerce Yönlendirmesi Nasıl Kurulur
Yayınlanan: 2021-05-11 Müşterileri özel bir teşekkür sayfasına yönlendirmek ister misiniz? Müşteriler WooCommerce'de siparişlerini tamamladıklarında, Sipariş Alındı sayfasına yönlendirilirler. Bu sayfanın oynamak için inanılmaz derecede önemli bir rolü var. Bu yazıda, ödeme yaptıktan sonra adım adım WooCommerce yönlendirmesini nasıl ayarlayacağınızı ve alınan sipariş sayfasını nasıl özelleştireceğinizi göstereceğim.
Müşterileri özel bir teşekkür sayfasına yönlendirmek ister misiniz? Müşteriler WooCommerce'de siparişlerini tamamladıklarında, Sipariş Alındı sayfasına yönlendirilirler. Bu sayfanın oynamak için inanılmaz derecede önemli bir rolü var. Bu yazıda, ödeme yaptıktan sonra adım adım WooCommerce yönlendirmesini nasıl ayarlayacağınızı ve alınan sipariş sayfasını nasıl özelleştireceğinizi göstereceğim.
Ancak, sayfa gerçekten teslim edilmiyor. Onları özel bir Teşekkür sayfasına yönlendirmek isteyebilirsiniz.
Teşekkür sayfasını özelleştirmek, müşterileriniz için benzersiz bir alışveriş deneyimi yaratır. Bu nedenle, özel ürününüz için özelleştirilmiş, güzel tasarlanmış bir teşekkür sayfasına sahip olmanız önemlidir.
Ayrıca, mağazanızı rakiplerinize kıyasla benzersiz kılmak için uzun bir yol kat eder. Ayrıca bu sayfada satış sonrası hizmeti ekleyebilir ve destek ayrıntılarını yönetebilirsiniz.
Çevrimiçi mağazanızın daha fazla satış yapmasını ve trafiği artırmasını istiyorsanız bu çok önemlidir!
Bu kısa eğitimin sonunda, müşterileri programlı olarak özel bir sayfaya yönlendirebileceksiniz. Ayrıca yeni bir teşekkür sayfası oluşturmak ve mevcut sayfanın üzerine yazmak için bazı kod parçacıklarını da paylaşacağız.
Bu öğreticinin temel amacı, geliştiricilerin, kod parçacıkları kullanarak veya WooCommerce şablonlarının üzerine yazarak sayfaları özelleştirmenin ne kadar kolay olduğunu anlamalarına yardımcı olmaktır.
Kullanıcıları Özel Bir Teşekkür Sayfasına Yönlendirmek için Neye İhtiyacınız Var?
Devam etmeden önce bir alt tema da oluşturmalısınız. Bu, bir güncelleme sırasında değişikliklerinizin kaybolmamasını sağlayacaktır.
Bu eğitimde özel PHP kod parçacıkları kullanacağımızı unutmamak önemlidir. İşinizi kolaylaştıracak, izlemeniz gereken tüm adımları açıkladık.
Bu eğitim ayrıca çalışan bir WordPress kurulumunuz olduğunu varsayar ve bunun üzerine WooCommerce eklenir.
Bunu nasıl başarabileceğinizi görelim.
1. Müşterileri Özel Bir Teşekkür Sayfasına Yönlendirmek
Bu bölümde, kullanıcıları satın alma işlemlerini tamamladıktan sonra bir karşılama sayfasına yönlendirmek için özel bir PHP kod parçacığı kullanacağız.
Karşılama sayfaları, bir ürünü daha fazla satmanın, tavsiyeler eklemenin veya müşterileri ürününüz hakkında eğitmenin harika yollarıdır. Yeni ve sadık müşterileri cezbetmek için bu sayfaya indirimler veya kuponlar da ekleyebilirsiniz.
a) WooCommerce'de Ödeme Yaptıktan Sonra Müşterileri Yönlendirme Adımları
Kullanıcıları özel bir sayfaya yönlendirmek için izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, ödeme sonrası müşterileri yönlendirecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
add_action( 'woocommerce_thankyou', 'njengah_redirectcustom');
function njengah_redirectcustom( $order_id ){
$order = wc_get_order( $order_id );
$url = 'https://yoursite.com/custom-url';
if ( ! $order->has_status( 'failed' ) ) {
wp_safe_redirect( $url );
exit;
}
}
- Bu sonuç:

Kod Nasıl Çalışır?
Kullanıcı bir satın alma işlemini tamamladıktan sonra kod parçacığı, müşteriyi özel bir sayfaya yönlendirir.
Kullanıcının satın alma işlemini tamamlayıp tamamlamadığını kontrol eder ve onları URL'ye yönlendirir. Bu kodun çalışması için uygun sayfanın URL'sini değiştirmeyi unutmayın.
Özel sayfanız, sitenizdeki kullanıcı deneyimini iyileştirmek için güzel bir şekilde tasarlanmalıdır.
b) WooCommerce Teşekkür Sayfası Oluşturmak için WooCommerce Şablonlarının Üzerine Yazma
WooCommerce şablonlarının üzerine yazarak kolayca özel bir teşekkür sayfası oluşturabilirsiniz. Yeniden yönlendirme URL'si ile şablon yeniden yönlendirme kancasını ve bir geri arama işlevini kullanmanız gerekir.
İşte izlemeniz gereken basit adımlar:
- İlk şey, özel yönlendirme sayfasını oluşturmadan önce kullanıcının ödeme sayfasında, sipariş sayfasında veya sipariş alındı sayfasında olup olmadığını kontrol etmektir. Template_redirect() fonksiyonunu kullanacağız. Bundan sonra, template_redirect eylem kancasını aşağıda gösterildiği gibi ekleyin:
add_action('template_redirect', 'your_callback_function');- Bir sonraki adım, yukarıdaki şablon yönlendirme kancasında atıfta bulunduğunuz geri arama işlevini oluşturmaktır. Ancak, geri arama işlevindeki ad ve kancanın eşleşmesi gerektiğine dikkat etmek önemlidir.
- Başarılı bir ödemeden sonra kullanıcının yönlendirilmesini istediğiniz sayfayı eklemek için geri çağırma işlevinde wp_redirect() işlevini kullanmamız gerekiyor. wp_redirect işlevinden sonra bir çıkış eklemenizi öneririz. Bu, yönlendirme sorunlarını önlemeye yardımcı olacaktır.
- Kodu eklemek için Görünüm Menüsü > Tema Düzenleyici Menüsü'ne tıklayın. Tema Düzenleyici sayfası açıldığında işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- Değişiklikleri kaydedin veya temanızın function.php dosyasını veya eklenti dosyasını güncelleyin.
Tek yapman gereken bu. Artık, bir kullanıcı satın alma işlemini tamamladıktan sonra tercih ettiğiniz sayfaya yönlendirmeyi başarıyla oluşturdunuz.
2. WooCommerce Teşekkür Sayfasını Filtrelerle Özelleştirme
Özel bir teşekkür sayfası oluşturmak yerine mevcut sayfayı özelleştirebilirsiniz. Bunu başarmak için filtre ve eylem kancaları olacağız.
Eylem kancaları, çeşitli noktalara özel kod eklemenize olanak tanır. Öte yandan filtre kancaları, geçtiği bir değişkeni manipüle etmenize ve döndürmenize izin verir.
Bu bölümde başlık değiştirmek, başlığı kişiselleştirmek ve sipariş bilgilerinden önce metni değiştirmek için filtreler kullanacağız.
Ayrıca, bir anket formu oluşturarak müşterilerinizden nasıl ek bilgi toplayacağınızı da göstereceğiz. Ayrıca, form için bir AJAX isteğini nasıl gönderip işleyebileceğinizi de göstereceğiz.
a) Teşekkürler Sayfa Başlığını Değiştirme
WooCommerce, include/wc-conditional-functions.php dosyasında is_order_received_page() işlevini sağlar. Sayfa başlığını değiştirmek için bu işlevi kullanacağız
İşte izlemeniz gereken adımlar:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, teşekkür sayfasının başlığını değiştirecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_thank_you_title' );
function njengah_thank_you_title( $old_title ){
return 'You\'re awesome!';
}
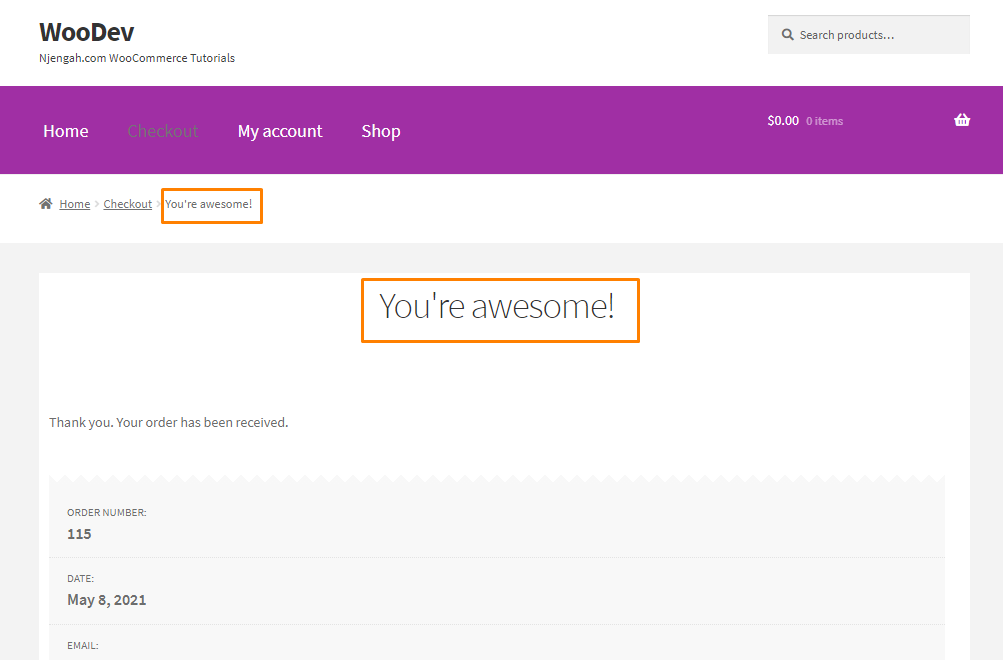
- Bu sonuç:

b) Başlığı Kişiselleştirin
'Teşekkürler' sayfa başlığını geliştirebilirsiniz. Müşterinin adı veya başka bir şey gibi ayrıntıları ekleyebilirsiniz.
Bunu başarmak için izlemeniz gereken adımlar şunlardır:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Editörü sayfası açıldığında, teşekkür sayfasının başlığını kişiselleştirecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
add_filter( 'woocommerce_endpoint_order-received_title', 'njengah_personalize_order_received_title', 10, 2 );
function njengah_personalize_order_received_title( $title, $id ) {
if ( is_order_received_page() && get_the_ID() === $id ) {
global $wp;
// Get the order. Line 9 to 17 are present in order_received() in includes/shortcodes/class-wc-shortcode-checkout.php file
$order_id  = apply_filters( 'woocommerce_thankyou_order_id', absint( $wp->query_vars['order-received'] ) );
$order_key = apply_filters( 'woocommerce_thankyou_order_key', empty( $_GET['key'] ) ? '' : wc_clean( $_GET['key'] ) );
if ( $order_id > 0 ) {
$order = wc_get_order( $order_id );
if ( $order->get_order_key() != $order_key ) {
$order = false;
}
}
if ( isset ( $order ) ) {
//$title = sprintf( "You are awesome, %s!", esc_html( $order->billing_first_name ) ); // use this for WooCommerce versions older then v2.7
$title = sprintf( "You are awesome, %s!", esc_html( $order->get_billing_first_name() ) );
}
}
return $title;
}
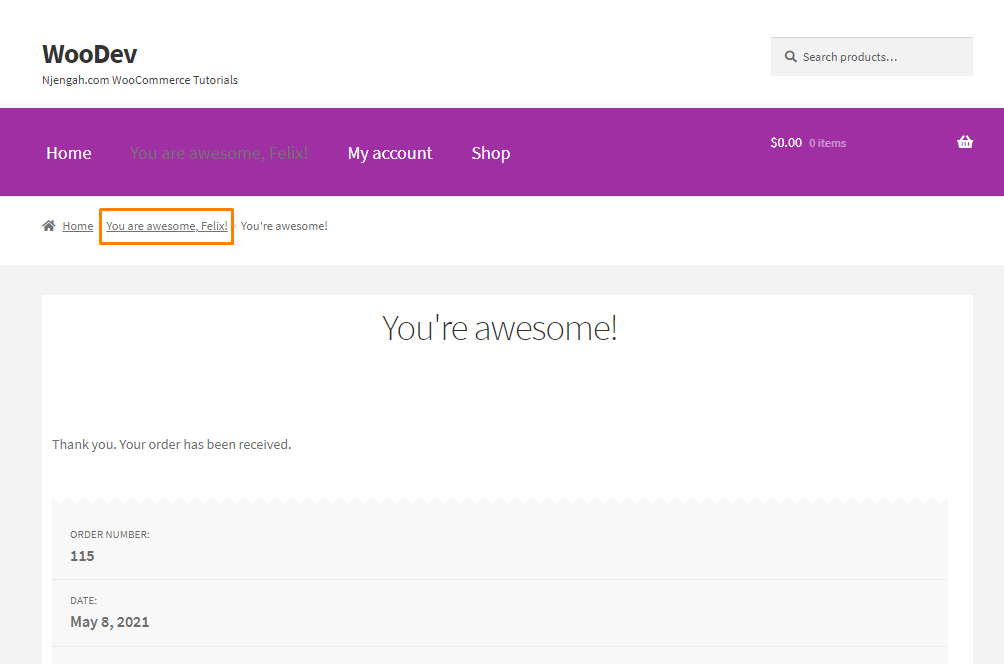
- Bu sonuç:

c) Sipariş Bilgisi Öncesi Metnin Değiştirilmesi
Varsayılan olarak, sipariş bilgisinden önceki metin “Teşekkür ederiz. Siparişiniz alındı." metin teşekkür sayfasında görüntülenir. Templates/checkout/thankyou.php dosyasından gelir.

WooCommerce'de bu metni değiştirmenize izin veren filtreler vardır: woocommerce_thankyou_order_received_text.
Bunu değiştirmek için izlemeniz gereken adımlar şunlardır:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Editörü sayfası açıldığında, teşekkür sayfasının başlığını kişiselleştirecek işlevi ekleyeceğimiz tema işlevleri dosyasını arayın.
- php dosyasına aşağıdaki kodu ekleyin :
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = $str . ' We have emailed the purchase receipt to you.';
return $new_str;
}
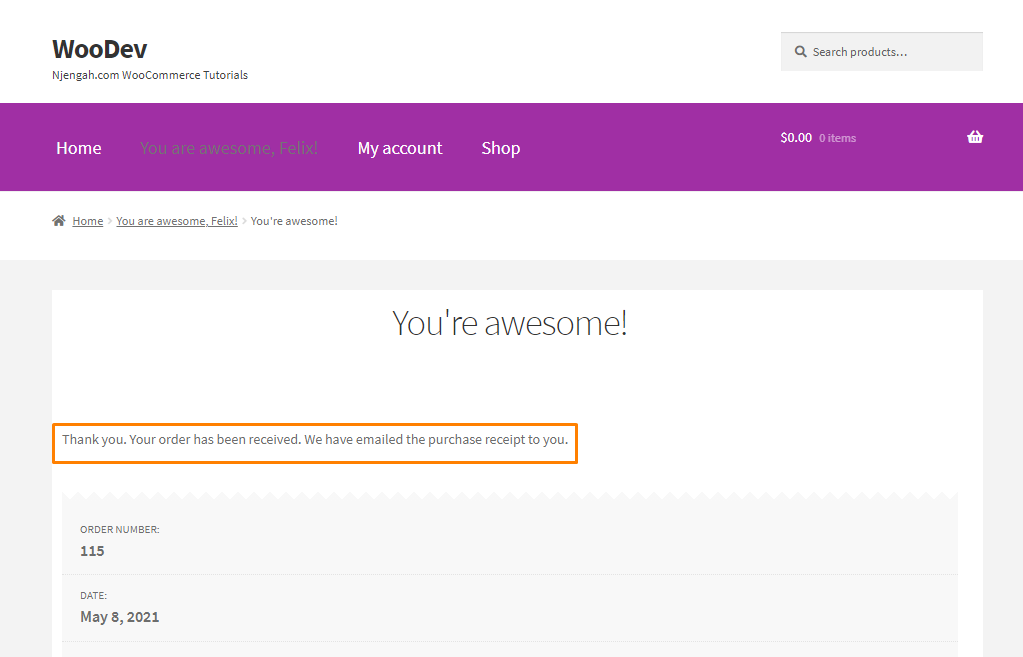
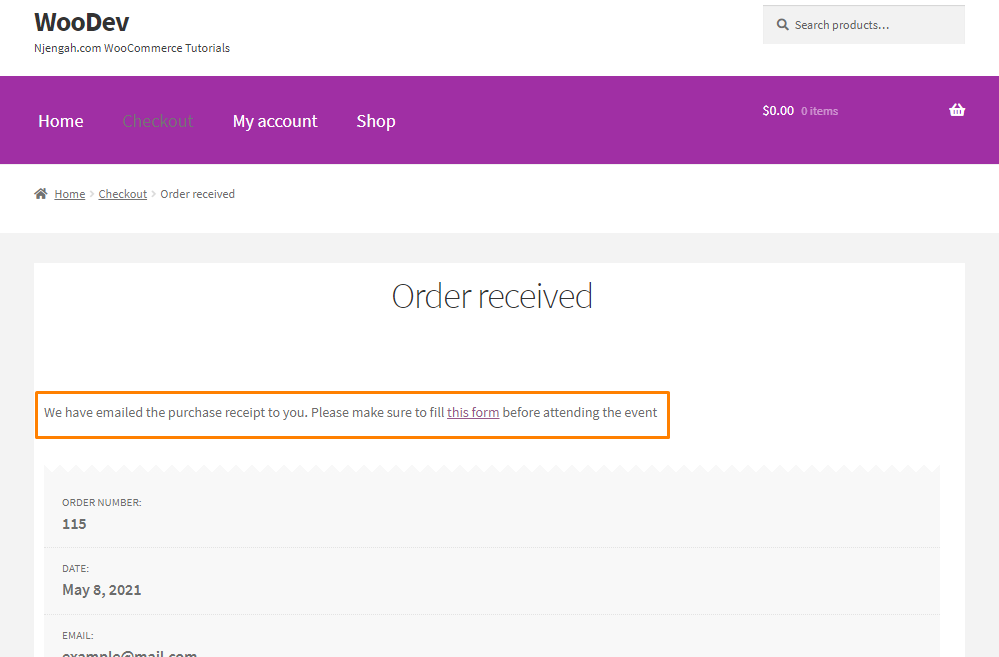
- Buraya kendi metninizi ekleyebileceğinizi unutmayın. Bu sonuç:

- Alternatif olarak, müşterinin bir form indirmesini istiyorsanız, bu, talimatların eklenebileceği zamandır. Onlara ürünlerini indirebilecekleri özel bir bağlantı sağlayabilirsiniz. Bunu başarmak için, function.php dosyasına aşağıdaki kodu ekleyin:
add_filter('woocommerce_thankyou_order_received_text', 'njengah_change_order_received_text', 10, 2 );
function njengah_change_order_received_text( $str, $order ) {
$new_str = 'We have emailed the purchase receipt to you. Please make sure to fill <a href="http://example.com/some-form.pdf">this form</a> before attending the event';
return $new_str;
}
- Bu sonuç:

3. Ek Ayrıntıları Toplayın
Kullanıcıdan ek bilgi toplamak mümkündür. Örneğin, kullanıcı deneyiminizi derecelendirmelerini isteyebilirsiniz.
Bunu başarmak istiyorsanız, bir form oluşturmanız gerekir. Ayrıca arka uçta kaydedilmesi için bir AJAX isteği göndermeniz ve işlemeniz gerekir.
Şimdi izlemeniz gereken adımlara bir göz atalım:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Tema Düzenleyici Menüsü öğesine tıklayın. Tema Düzenleyici sayfası açıldığında, tema işlevleri dosyasını/
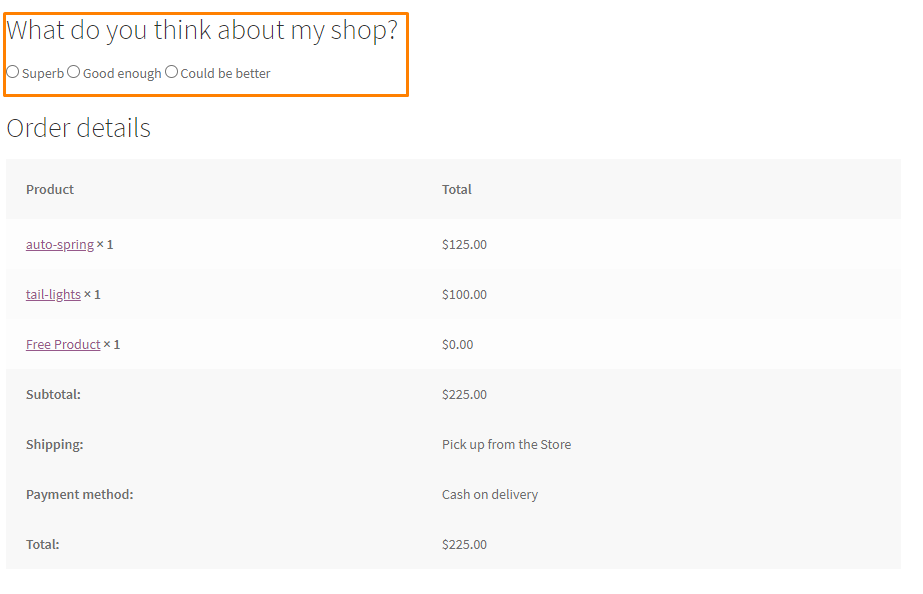
3. Öncelikle bir form eklememiz gerekiyor. Başlıktan hemen sonra görünmesini istiyorsanız, woocommerce_thankyou_order_received_text kancasını kullanmanız gerekir.
- Anket formu eklemek için aşağıdaki kod parçacığını ekleyin:
add_action( 'woocommerce_thankyou', 'njengah_poll_form', 4 );
function njengah_poll_form( $order_id ) {
echo '<h2>What do you think about my shop?</h2>;
<form id="thankyou_form">
<label><input type="radio" name="like" value="superb"> Superb</label>
<label><input type="radio" name="like" value="good enough"> Good enough</label>
<label><input type="radio" name="like" value="could be better"> Could be better</label>;
<input type="hidden" name="action" value="collect_feedback" />
<input type="hidden" name="order_id" value="' . $order_id . '" />
' . wp_nonce_field( 'thankyou'.$order_id, 'thankyou_nonce', true, false ) . '
</form>';
}
- Bir sonraki adım, AJAX isteğini göndermektir. Bunu yapmak için aynı dosyaya aşağıdaki kodu ekleyin:
add_action( 'wp_footer', 'njengah_send_thankyou_ajax' );
function njengah_send_thankyou_ajax(){
// exit if we are not on the Thank You page
if( !is_wc_endpoint_url( 'order-received' ) ) return;
echo "<script>
jQuery( function( $ ) {
$('input[type=radio][name=like]').change(function() {
$.ajax({
url: '" . admin_url('admin-ajax.php') . "',
type: 'POST',
data: $('#thankyou_form').serialize(),
beforeSend : function( xhr ){
$('#thankyou_form').html('Thank you! You feedback has been send!');
},
success : function( data ){
console.log( data );
}
});
});
});
</script>";
}
- Bu sonuç:

- Bundan sonra, aynı dosyaya aşağıdaki kodu ekleyerek AJAX isteğini işlememiz gerekiyor:
add_action('wp_ajax_collect_feedback', 'njengah_thankyou_ajax'); // wp_ajax_{İŞLEM}
add_action('wp_ajax_nopriv_collect_feedback', 'njengah_thankyou_ajax');
function njengah_thankyou_ajax(){
// güvenlik kontrolü
check_ajax_referer( 'teşekkürler'.$_POST['order_id'], 'thankyou_nonce' );
if( $sipariş = wc_get_order( $_POST['order_id'] ) ) {
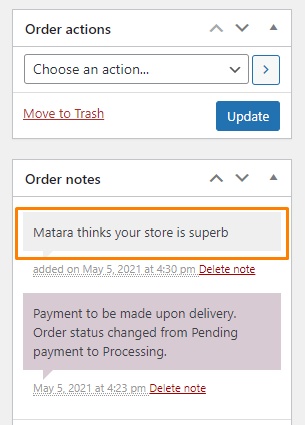
$not = $order->get_formatted_billing_full_name() . ' dükkân olduğunu düşünüyor' . $_POST['beğen'] . '.';
$order->add_order_note( $note, 0, true );
}
ölmek();
}
- Bu, arka uçtaki sonuçtur:

Çözüm
Şimdiye kadar, ödeme işleminden sonra müşterileri özel bir sayfaya yönlendirebilmelisiniz. Teşekkür sayfasına farklı öğeler eklemek için şablonun üzerine nasıl yazabileceğinizi de paylaştık.
Tutma oranınızı güçlendirmek için bu sayfayı düzenlerken çok yaratıcı olmanız gerekir.
Ancak, functions.php dosyasını düzenlerken her zaman dikkatli olmalısınız. Bir hata yaparsanız, bir hata görüntülenecektir.
Teşekkür sayfanızı özelleştirmek için bir sayfa oluşturucu eklentisi de kullanabilirsiniz. Belki de mağaza sahibinin bir ürün önerdiği bir video da dahil olmak üzere, konuyu alakalı tutmalısınız.
Bu, müşterilerinizin ilgisini çekecek ve mağazanızdan daha fazla ürün satın almaya motive olacaklardır.
Umarız bu eğitim, sorununuzu çözmenize yardımcı olmuştur.
Benzer Makaleler
- Ödemeden Sonra WooCommerce Yönlendirme: Özel Teşekkür Sayfasına Yönlendir
- 100+ İpuçları, Püf Noktaları ve Snippet'ler Ultimate WooCommerce Hide Guide
- Ürün Resmi Nasıl Eklenir WooCommerce Ödeme Sayfası
- WooCommerce Resim Yer Tutucu Kılavuzu
- WooCommerce'de Ürün Ağırlığı Nasıl Gizlenir
- Mağaza Temasında Etiketler Nasıl Gizlenir WooCommerce
- Kupon Kodu Yer Tutucusu Nasıl Değiştirilir WooCommerce
- Vitrin Sıralama Seçenekleri Nasıl Kaldırılır, Yeniden Adlandırılır ve Eklenir
- WooCommerce'de Ürün SKU'su Nasıl Gizlenir
- Mağaza Sayfasından Kategori Nasıl Gizlenir WooCommerce
- WooCommerce'de Sıfırsa Fiyat Nasıl Gizlenir
- Sondaki Sıfırları Gizleme WooCommerce
- Adresler Nasıl Gizlenir ve Yeniden Adlandırılır Sekmesi Hesap Sayfam WooCommerce
- WooCommerce Ürün Sayısını Gizleme
- WooCommerce Özel Ödeme Mesajı Nasıl Eklenir
- WooCommerce'de Ürünler Nasıl Dışa Aktarılır
- WooCommerce Maksimum veya Minimum Sipariş Miktarı Nasıl Kurulur
- SKU, Kategori, Etiketler Nasıl Gizlenir Meta Ürün Sayfası WooCommerce
- CSS'de Son Çocuk Hariç Tümü Nasıl Seçilir » CSS Son Çocuk Değil Örneği
- Vitrin Ödeme Sayfası Nasıl Özelleştirilir
