WooCommerce Vitrin Küçük Resim Boyutları Nasıl Ayarlanır
Yayınlanan: 2020-09-26 Bir WooCommerce mağazası işletiyorsanız, resimlerin çevrimiçi mağazanızın en önemli parçalarından biri olduğunu bilirsiniz. Ancak, WooCommerce çok sayıda farklı ürün görseli boyutu türü kullanır. Bu, bunları özel ihtiyaçlarınıza uyacak şekilde nerede değiştirebileceğinizi bulmayı zorlaştırır.
Bir WooCommerce mağazası işletiyorsanız, resimlerin çevrimiçi mağazanızın en önemli parçalarından biri olduğunu bilirsiniz. Ancak, WooCommerce çok sayıda farklı ürün görseli boyutu türü kullanır. Bu, bunları özel ihtiyaçlarınıza uyacak şekilde nerede değiştirebileceğinizi bulmayı zorlaştırır.
WooCommerce Vitrin Küçük Resmi Boyutlarını Ayarlayın
Bu, WooCommerce görüntü özelleştirmesinin biraz karmaşık olabileceği anlamına gelir. Bu nedenle, size uygun olan kısma geçebilmeniz için WooCommerce görsellerinin her yönünü gözden geçirmek için bu kılavuzu bir araya getirdim. Ek olarak, Storefront temasını kullanacağım.
Ürün Görsel Boyutlarınızı Ayarlamanın Faydaları Nelerdir?
'Nasıl' konusuna geçmeden önce nedenini merak ediyor olabilirsiniz. İşte faydalarından bazıları:
- Görüntü bulanıklığını önler. Yanlış boyuttaki resimler bulanık görünebilir ve bu da alıcılarınız üzerinde kötü bir ilk izlenim bırakacaktır.
- Hızı optimize eder. Bir resim büyük olduğunda yüklenmesi daha uzun sürer. Bu, sitenizi yavaşlatacak ve bu da daha az gelir ve mutsuz kullanıcılarla sonuçlanacaktır.
Ürün Küçük Resmini Yeniden Boyutlandırma Adımları
Varsayılan olarak WooCommerce, ürün resimlerini yeniden boyutlandırmanıza izin verir. Tek yapmanız gereken şu basit adımları takip etmek:
- WordPress sitenize giriş yapın ve yönetici kullanıcı olarak Gösterge Tablosuna erişin.
- Pano menüsünden Görünüm Menüsü > Özelleştir'e tıklayın.
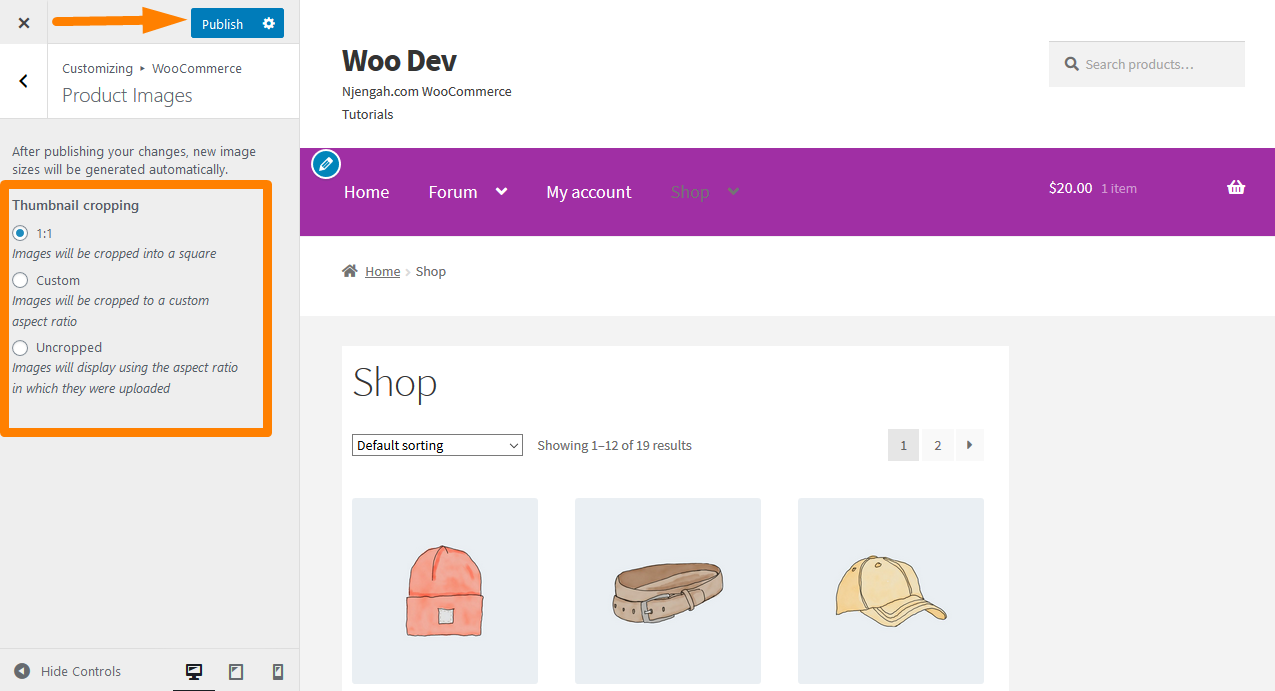
- WooCommerce > Ürün Resimleri'ne tıklayın.

- Küçük resim kırpma alanında resimlerin yüksekliğini ayarlayabilirsiniz.
- Değişikliklerden memnunsanız Yayınla'ya tıklayın.
Mağaza Ürün Resimlerinin Yüksekliği İçin En İyi Kılavuz
Küçük resim alanında, mağaza veya Katalog görsellerinin yüksekliğini ayarlamak için size 3 farklı seçenek sunulur:
- 1:1: 1:1'i seçerseniz, resimleriniz 360 piksel genişlik ve 360 piksel Yükseklik olarak kırpılır. Küçük Resim Genişliği alanında görüntü genişliğini 360 piksel olarak ayarladığınızı varsayarsak, bu işe yarayacaktır.
- Özel: Burada görüntünün en boy oranını seçebilirsiniz. Bunlar popüler en boy oranlarından bazılarıdır (1:1, 5:4, 4:3, 3:2, 16:9 ve 3:1).
- Kırpılmamış: Bu seçenekte görüntünün yüksekliğine dokunulmaz. Mağazanızdaki resimler, yüklendikleri en boy oranı kullanılarak görüntülenecektir.
Sıkça Sorulan Sorular
- Tema Geliştirici ayarlarsa görüntü boyutunu nasıl değiştirebilirim?
Bunun için, theme functions.php dosyanızdan görüntü genişliği ayarlarını kaldırarak veya değiştirerek basit bir çözüm var. Vitrin temasında, ana resim veya küçük resim alanları için herhangi bir ayar yoktur. Bunun nedeni, önceden storefront/inc/class-storefront.php dosyasında bildirilmiş olmalarıdır.
// WooCommerce desteğini bildirin. add_theme_support( 'woocommerce', application_filters( 'storefront_woocommerce_args', dizi( 'single_image_width' => 416, 'thumbnail_image_width' => 324, 'product_grid' => dizi( 'default_columns' => 3, 'default_rows' => 4, 'min_columns' => 1, 'max_columns' => 6, 'min_satır' => 1 ) ) ) );
Tek ürün görseli boyutu 416 piksel genişliğe ve küçük resim 324 piksel genişliğe ayarlanmıştır. Bu, bu iki satırı kaldırabileceğiniz veya genişlik numarasını istediğiniz genişliğe değiştirebileceğiniz anlamına gelir. Ancak, bir alt tema oluşturduktan sonra değiştirdiğinizden emin olmanız gerekir. Bunun nedeni, temayı güncellerseniz önceki ayarlara dönmesidir.

- Katalog görsel boyutlarını nasıl ayarlayabilirim?
Mağaza ürün resimleri ve katalog veya kategori resimleri için Görünüm > Özelleştir > WooCommerce > Ürün Resimleri > Küçük Resim Genişliği alanındaki ayarlara göre yeniden boyutlandırılırlar.
- WooCommerce ürün resimlerim neden bulanık?
WooCommerce mağazanızda durum buysa, birkaç şeyi kontrol edebilirsiniz:
- Görüntünün kalitesini kontrol edin. Kalitenin iyi olup olmadığını kontrol edin ve WooCommerce mağazanıza eklendiğinde düşük kalite olup olmadığını kontrol edin, istediğiniz kadar net ve net görünmeyecektir.
- Küçük resim ayarları. Ayarları kontrol edin ve ayarlar ürün sayfanız için 500 piksellik bir resim ve katalog sayfanızda 160 piksellik bir resim arıyorsa ancak siz yalnızca 160 piksellik bir resim yüklüyorsanız, WooCommerce resminizi otomatik olarak büyüterek bulanık görünmesine neden olacaktır.
- En iyi görüntü boyutu nedir?
Çevrimiçi mağazanızın en iyi görsel boyutu, mağazanız için kullandığınız temaya bağlıdır. Gömlek gibi basit bir ürün satıyorsanız 800 – 1000 piksel genişliğinde bir resim boyutu uygundur.
Bununla birlikte, ayrıntılı veya karmaşık bir görseliniz varsa, daha büyük bir görsel yüklemek, potansiyel müşterilerin yakınlaştırmalarına ve bu ayrıntıları yakından görmelerine olanak tanır. Önerilen boyut 2000 piksel genişliğindedir, bu daha iyi çalışır
Asla büyük bir resim yüklememeniz gerektiğini de belirtmekte fayda var. Büyük boyutlu bir resim sitenizi yavaşlatacak ve sonuç olarak satışları büyük olasılıkla etkileyecektir.
Çözüm
Bu kısa eğitimde, sadece birkaç tıklamayla WooCommerce Storefront küçük resim boyutlarını nasıl ayarlayabileceğinizi öğrendiniz. Ek olarak, ürün ve galeri resim boyutlarını nasıl değiştirebileceğinizi ve küçük resim ayarları için nihai bir kılavuzu açıkladım.
Ayrıca, WooCommerce ürün görsel boyutlarınızı ayarlamanın faydalarını öğrendiniz. Büyük boyutlu resimler sitenizi yavaşlatacak ve sonuç olarak satışları büyük olasılıkla etkileyecektir. Ayrıca, karşılaşabileceğiniz bazı genel sorunları içeren sık sorulan sorular bölümü ekledim.
Çevrimiçi mağazanızda satış yapmak söz konusu olduğunda görseller çok önemlidir. Bu eğitimde verilen yönergeleri izlediğinizden emin olun ve değişikliklerden emin değilseniz, WooCommerce için WooThumbs gibi bir eklenti kullanmayı düşünün. WooCommerce ürün görsel boyutlarınızı zahmetsizce değiştirmenize ve WooCommerce ürün galerinizi geliştirmenize olanak tanır.
Benzer Makaleler
- Storefront WooCommerce'e Kenar Çubuğu Nasıl Eklenir
- WooCommerce Vitrin Alt Teması Nasıl Oluşturulur [Komple Kılavuz]
- Rollere Göre Kayıt Sonrası Kullanıcılar Nasıl Yönlendirilir
- WooCommerce Ürün Resminde Yakınlaştırma Etkisi Nasıl Kaldırılır
- WooCommerce Vitrin Yüksekliği Nasıl Ayarlanır?
- WooCommerce Temalarında Ürün Sayfasından Kenar Çubuğu Nasıl Kaldırılır
- WooCommerce'de Siparişleri Otomatik Olarak Onaylama
- WooCommerce'de Özel İlgili Ürünler Nasıl Ayarlanır
- WooCommerce'de Ürün Kimliğinizi Hızlıca Nasıl Bulunur?
- Ön Uçtan WooCommerce Ürünü Nasıl Eklenir
- Vitrin Kurulumundan Sonra Ürün Nasıl Eklenir [Başlangıç Kılavuzu]
- WooCommerce'de Stok Varyasyonlarını Nasıl Gizlersiniz?
- WooCommerce'de Sepete Ekle Düğmesini Gizleme
- WooCommerce Ürünü Arama Sonuçlarından Nasıl Gizlenir
- Yakalanmayan TypeError Nasıl Onarılır: wp.template bir işlev değil
- Adım Adım WooCommerce Ürün Özellikleri Nasıl Kullanılır [Tam Kılavuz]
- WooCommerce Ürünleri Kategoriye Göre Nasıl Görüntülenir
