WordPress Videosunu Öne Çıkan Resim Olarak Ayarlamanın 3 Mükemmel Yolu
Yayınlanan: 2022-12-24Bir videoyu WordPress'te öne çıkan görsel olarak kullanabileceğinizi biliyor musunuz?
Varsayılan olarak, WordPress öne çıkan videoların eklenmesini desteklemez. Yalnızca sayfalarınız veya yayınlarınız için öne çıkan resimler ayarlamanıza izin verir. Bir şeyin zor olması imkansız olduğu anlamına gelmez.
Bu yazıda, bu görevi tamamlamanız için size bazı püf noktaları göstereceğiz. Ama önce, öne çıkan video küçük resimlerine neden ihtiyaç duyduğunuzu anlayalım.
- WordPress Öne Çıkan Videoların Faydaları
- #1 Öne Çıkan Video Eklentilerini Kullanın
- #2 URL'leri Kullanarak Videoları Yerleştirin
- #3 Videoları Öne Çıkan Görüntüler Olarak Ayarlamak İçin Kodları Uygulayın
WordPress Öne Çıkan Videoların Faydaları
Günümüzde neredeyse tüm popüler WordPress temaları, gönderilerinize ve ürünlerinize öne çıkan görseller eklemenizi sağlar. Bu birincil resimler, içeriğinizin ana fikirlerini temsil eder.
İyi bir öne çıkan resim size çok sayıda kullanıcı etkileşimi kazandırabilir. Ancak, öne çıkan videoları kullanarak daha fazla tıklama, sayfa görüntüleme ve satış elde edebilirsiniz.
Bir gönderiyi veya ürünün öne çıkan görselini öne çıkan bir videoyla değiştirmek size birçok yönden fayda sağlar.
Öne çıkan videolar sitenizi çok daha canlı ve dinamik hale getirir. Ziyaretçiler bu videoları blog arşivleri, ana sayfa ve ürün sayfaları dahil neredeyse her yerden görüntüleyebilir. Ayrıca videolar, marka mesajınızı metinden daha iyi iletmenize yardımcı olur ve insanların sitenizde daha uzun süre kalmasını sağlar.
Daha kaliteli potansiyel müşteriler elde edebilirsiniz. Çevrimiçi bir mağazanız varsa, ürün sayfasının üst kısmında bir video görüntülemek, müşterilerin dikkatini çekmek için harika bir harekettir. Ürünleriniz hakkında daha fazla şey öğrenmek ve öğrenmek için onları meraklandırır. Sonuç olarak, satış yapma şansınız daha yüksektir.
Öyleyse, bir videoyu WordPress'te öne çıkan bir resim olarak nasıl ayarlayabileceğinizi görelim.
#1 Öne Çıkan Video Eklentilerini Kullanın
Piyasada bulunan çok sayıda eklenti, videoları WordPress'te öne çıkan görüntüler olarak ayarlamanıza olanak tanır. İşiniz doğru olanı seçmek ve eklenti gerisini halleder.
Bu eğitimde, URL'den Öne Çıkan Resim (FIFU) eklentisini kullanarak öne çıkan videolar ekleme konusunda size yol göstereceğiz. Gönderiniz veya WooCommerce ürününüz için öne çıkan medyaya harici bir görüntü, video, ses veya kaydırıcı atayabilirsiniz.
- Eklentiyi yükleyin ve etkinleştirin.

2. WordPress yönetici panosunda FIFU → Ayarlar'a gidin.
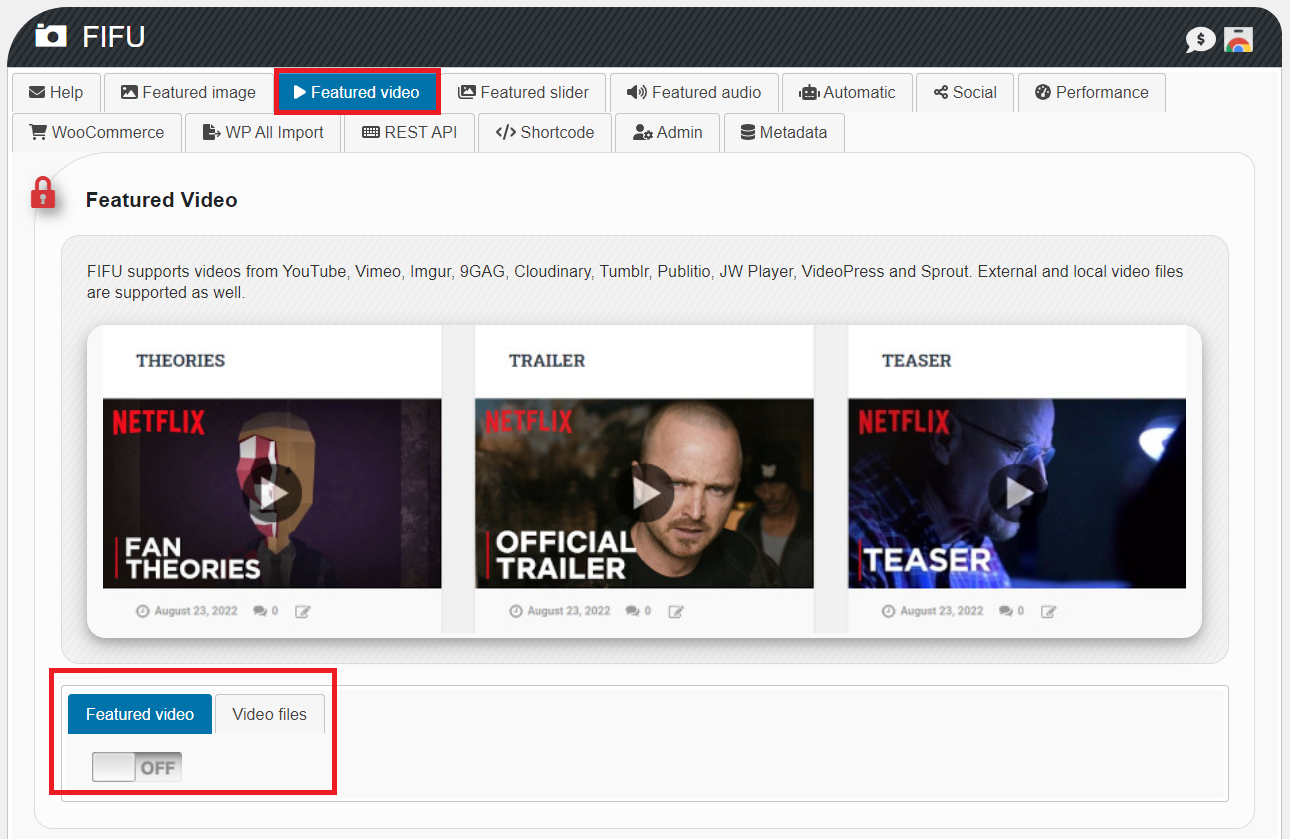
3. Öne Çıkan video sekmesinde Öne Çıkan video düğmesini Açık konumuna getirin . Öne çıkan görseller olarak kendi barındırdığınız videoları veya harici videoları kullanabileceğinizi lütfen unutmayın.

4. Video Küçük Resmi , Yürüt Düğmesi , Genişlik , Otomatik Oynatma , Sessize Alma , Galeri Simgesi vb. video ayarlarını beğeninize göre yapılandırın.
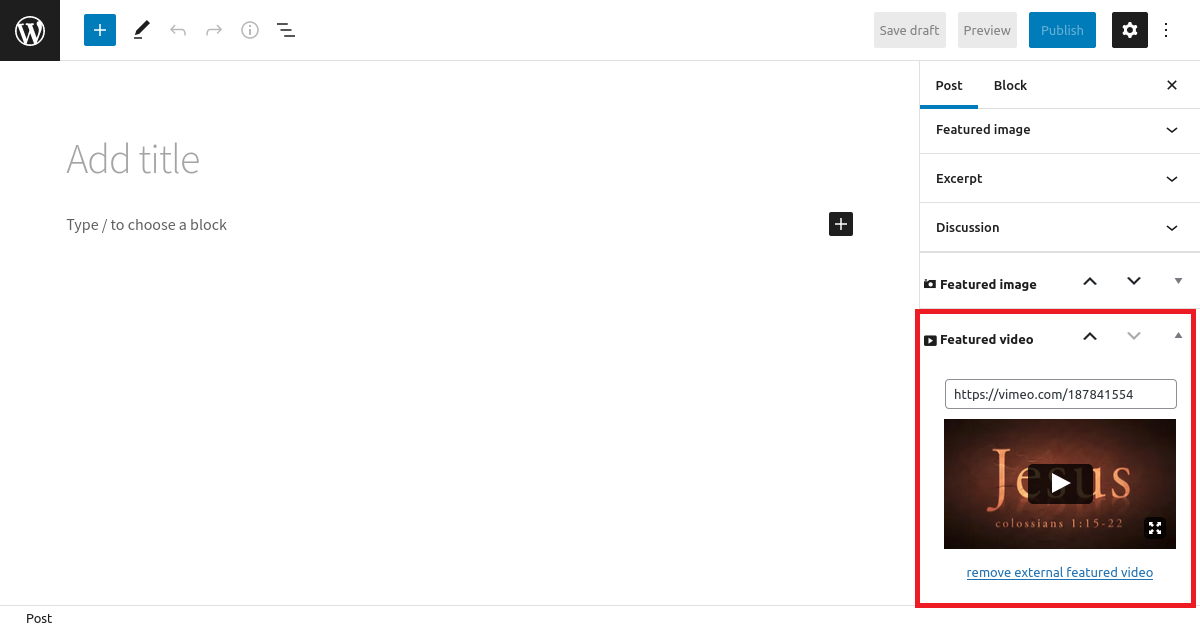
5. Öne çıkan video eklemek istediğiniz sayfaya veya gönderiye gidin.
6. Videonun URL'sini kopyalayıp Öne Çıkan video alanına yapıştırın.

7. Yayınla veya Güncelle düğmesine basın ve sonuçların keyfini çıkarın.
Diğer seçenekler
FIFU'nun birden fazla gelişmiş özelliğe sahip en güçlü öne çıkan video eklentilerinden biri olduğunu bulduk. Ancak, Öne Çıkan video işlevini kullanmak size ekstra bir ücrete mal olur.
Temel özellikli video işlevlerine sahip ücretsiz bir eklentiyi tercih ediyorsanız, Really Simple Featured Video eklentisini düşünün.
YouTube ve Vimeo gibi üçüncü taraf platformlarda barındırılan videoları yerleştirmenize ve bunları öne çıkan videolar olarak kullanmanıza yardımcı olur. Eklenti ayrıca öne çıkan videoları ürün sayfalarının üst kısmında görüntülemek için WooCommerce ile mükemmel bir şekilde çalışır.
- Eklentiyi yükleyin ve etkinleştirin.

2. Yönetici panelinizde Ayarlar → Gerçekten Basit Öne Çıkan Video'ya gidin.
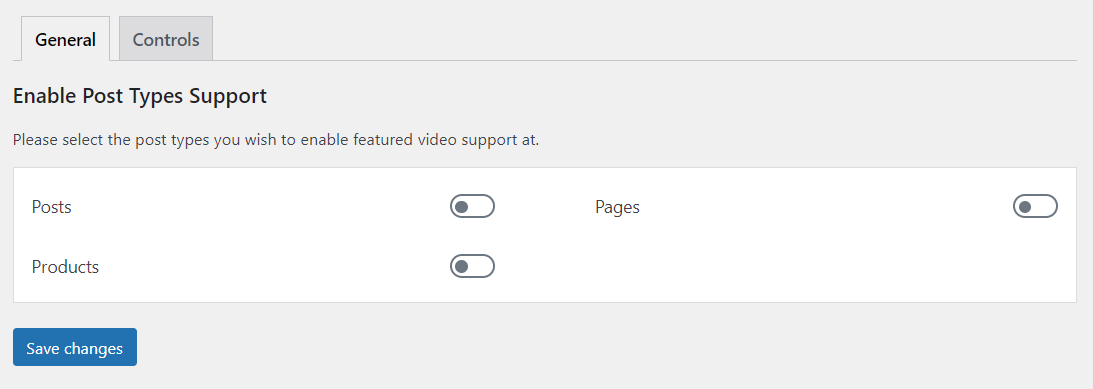
3. Öne çıkan video küçük resimlerini eklemek istediğiniz yeri belirleyin: Sayfalar , Gönderiler veya WooCommerce Ürünleri .

4. Değişiklikleri kaydet düğmesine basın.
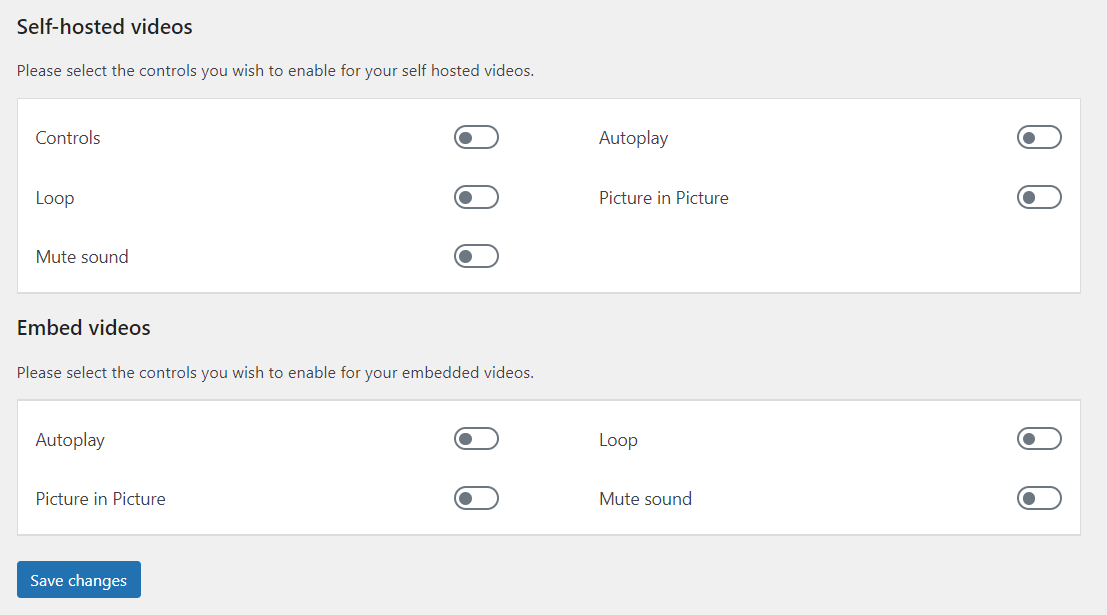
5. Kontroller sekmesine gidin. Burada hem kendi kendine barındırılan videolarınız hem de gömülü videolar için ayarları yapılandırabilirsiniz.

6. Bitirmek için Değişiklikleri kaydet düğmesine basın.
#2 URL'leri Kullanarak Videoları Yerleştirin
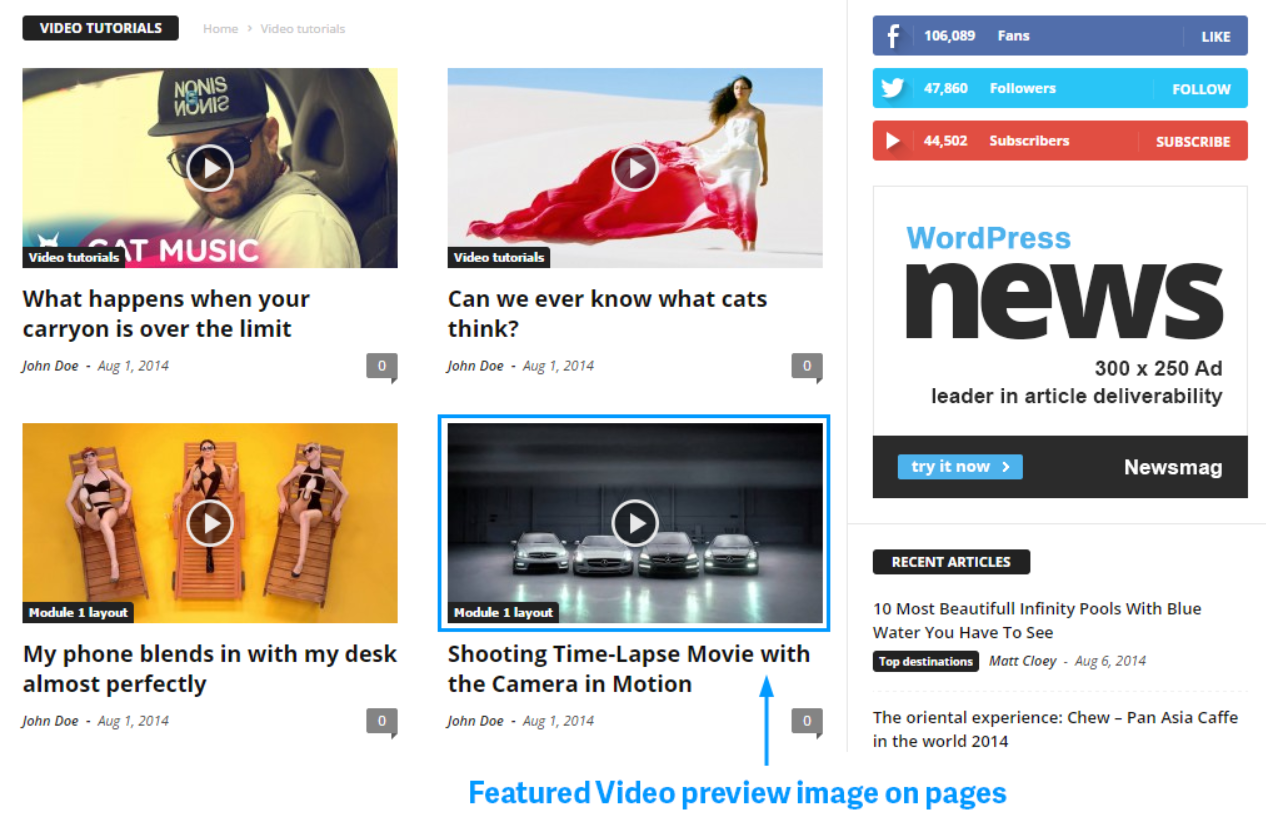
Gönderiniz için bir video öne çıkarmayı düşünüyorsanız, videonun URL'sini kullanmak harika bir tekniktir. Bu şekilde, insanlar makaleye tıklamadan öne çıkan videoyu bir blog galerisi sayfasında izleyebilirler. Lütfen bu yöntemin sayfalarla değil, yalnızca WordPress gönderileriyle uyumlu olduğunu unutmayın.
- Öne çıkan video eklemek istediğiniz gönderiye gidin.
- Videonun paylaşım URL'sini gönderi içeriğinin en üstüne ekleyin.
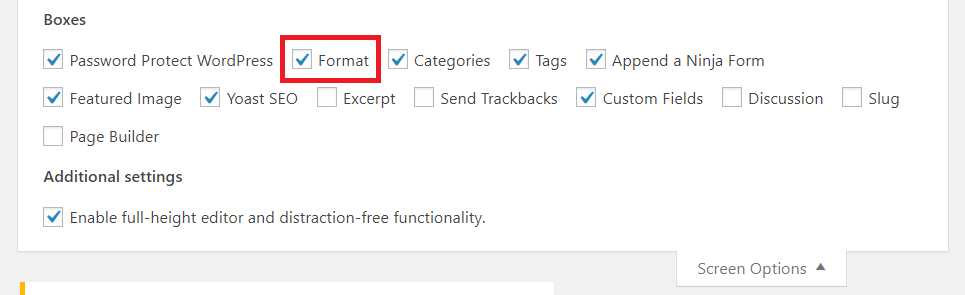
- Ekran Seçenekleri altındaki Biçim seçeneğini etkinleştirdiğinizden emin olun.

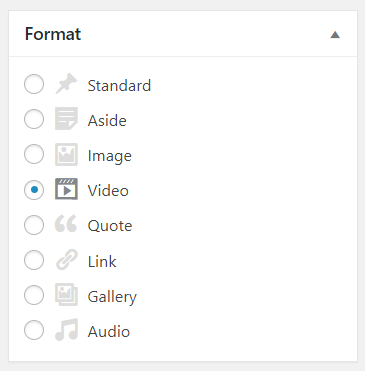
4. Format alanında Video'yu seçin.

5. Gönderinizi yayınlayın veya güncelleyin .
Bu kadar! Artık video, gönderi listeleme sayfanızda öne çıkan bir resim olarak görüntülenecektir. Ziyaretçiler, gönderiye tıklamak zorunda kalmadan küçük resimdeki videoyu oynatabilir.

#3 Videoları Öne Çıkan Görüntüler Olarak Ayarlamak İçin Kodları Uygulayın
Kodları kullanarak WordPress yayınınız ve sayfanız için öne çıkan bir video küçük resmi oluşturmak için aşağıdaki adımları izleyin.
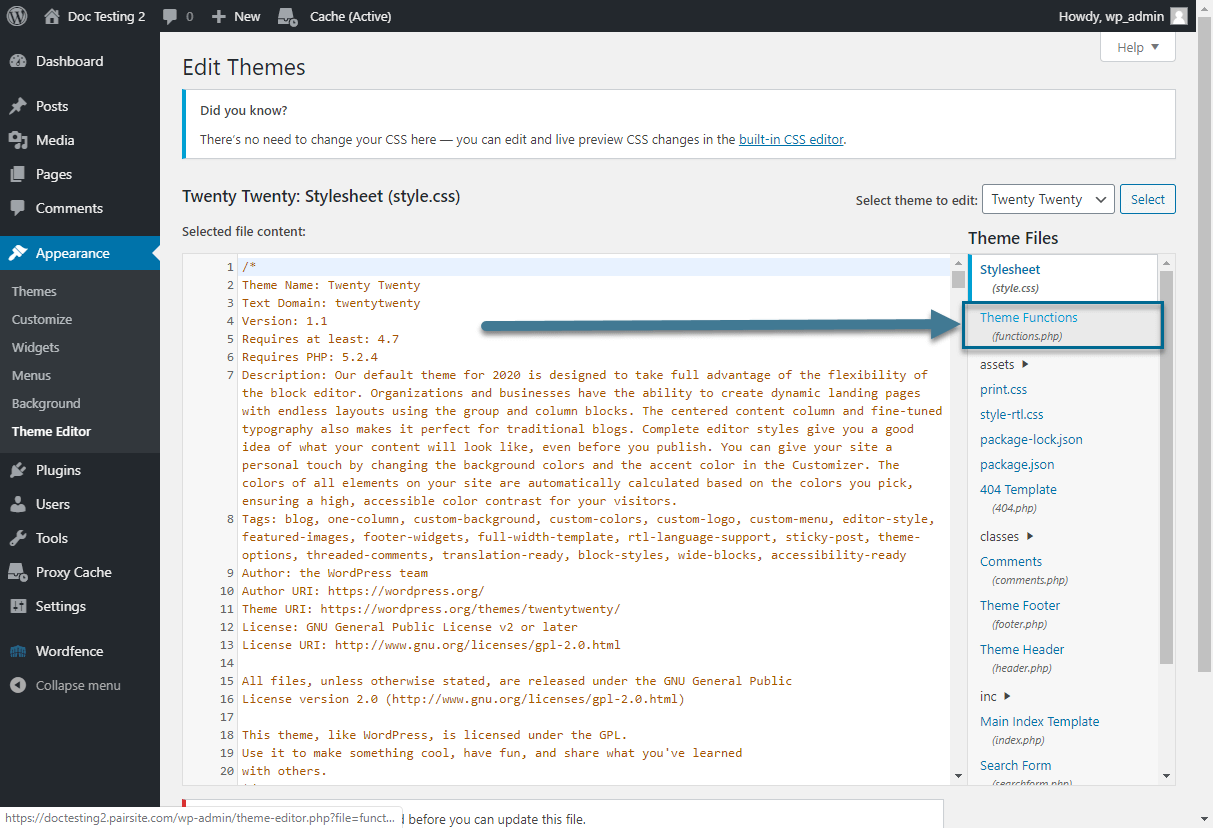
- WordPress yönetici panelinde Görünüm → Tema Düzenleyici seçeneğine gidin.
- Tema Dosyaları menüsünde, functions.php dosyasını açın.

3. Sayfanıza veya gönderinize fazladan bir alan eklemek için aşağıdaki kodu dosyanın sonuna yapıştırın:
<?php
// Sayfa Meta Kutusunu Ekleyin
işlev codeless_add_custom_meta_box() {
add_meta_box(
"kodsuz_meta_kutusu", // $id
'Kodsuz Sayfa Seçenekleri', // $title
"codeless_show_custom_meta_box", // $geri arama
'sayfa', // $sayfa
"normal", // $bağlam
'yüksek'); // $öncelik
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Post Meta Kutusunu Ekleyin
işlev codeless_add_custom_post_meta_box() {
add_meta_box(
"kodsuz_meta_kutusu", // $id
'Kodsuz Sayfa Seçenekleri', // $title
'codeless_show_custom_post_meta_box', // $geri arama
'gönder', // $gönder
"normal", // $bağlam
'yüksek'); // $öncelik
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = 'kodsuz_';
// Alan Dizisi (Sayfa Metası)
$codeless_meta_fields = dizi();
// Alan Dizisi (Post Meta)
$codeless_post_meta_fields = dizi(
dizi(
'label' => 'Öne Çıkan Video Gömme Kodu',
'desc' => 'Öne çıkan görsel yerine video göstermek için video kodunuzu buraya yapıştırın.',
'id' => $ önek . "video_embed",
'tür' => 'metin alanı'
)
);
// Sayfa meta kutusu için geri arama
işlev codeless_show_custom_meta_box() {
global $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Post meta kutusu için Geri Çağırma
işlev codeless_show_custom_post_meta_box() {
global $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Geri Arama
codeless_show_page_meta_box($meta_fields) işlevi {
küresel $posta;
// doğrulama için nonce kullan
echo '<input type="hidden" name="custom_meta_box_nonce" value="' . wp_create_nonce(basename(__FILE__)) . '" />';
// Alan tablosunu başlat ve döngüye başla
echo '<table class="form-table">';
foreach ($meta_fields, $field olarak) {
// bu yazı için varsa bu alanın değerini al
$meta = get_post_meta($post->ID, $field['id'], true);
// ile bir tablo satırı başlat
yankı '<tr>
<th><label for="' . $field['id'] . '">' . $field['etiket'] . '</label></th>
<td>';
geçiş ($alan['tür']) {
// metin
vaka 'metni':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="açıklama">' . $field['desc'] . '</span>';
kırmak;
// metin alanı
durum 'metin alanı':
echo '<textarea rows="2" name="' . $field['id'] . ">' . $meta '</textarea>
<br /><span class="açıklama">' . $field['desc'] . '</span>';
kırmak;
// onay kutusu
vaka 'onay kutusu':
echo '<input type="checkbox" name="' . $field['id'] .'" ', $meta ? 'checked="checked"' : '', '/>
<label for="' . $field['id'] . "">' . $field['desc'] . '</label>';
kırmak;
// seçme
vaka 'seç':
echo '<select name="' . $field['id'] . ">';
foreach ($field['seçenekler'], $seçenek olarak) {
echo '<seçenek', $meta == $seçenek['değer'] ? ' selected="selected"' : '', ' value="' . $option['value'] . "">' . $seçenek['etiket'] . '</seçenek>';
}
echo '</select><br /><span class="description">' . $field['desc'] . '</span>';
kırmak;
} //bitiş anahtarı
yankı '</td></tr>';
} // foreach'i bitir
yankı '</table>'; // son masa
}
// Veriyi sakla
codeless_save_custom_meta($post_id) işlevi {
global $codeless_meta_fields;
global $codeless_post_meta_fields;
// bir kere doğrulama
if (!wp_verify_nonce($_POST['custom_meta_box_nonce'], basename(__FILE__)))
$post_id'yi döndür;
// otomatik kaydetmeyi kontrol et
if (tanımlı('DOING_AUTOSAVE') && DOING_AUTOSAVE)
$post_id'yi döndür;
// izinleri kontrol et
if ('sayfa' == $_POST['post_type']) {
if (!current_user_can('edit_page', $post_id))
$post_id'yi döndür;
} elseif (!current_user_can('edit_post', $post_id)) {
$post_id'yi döndür;
}
// birlikte çalışacağımız gönderi veya sayfa alanları
$alanları;
// İzinleri kontrol et (sayfalar veya gönderiler)
if ('sayfa' == $_POST['post_type']) {
$alanlar = $kodsuz_meta_alanlar;
} else if ('post' == $_POST['post_type']) {
$alanlar = $codeless_post_meta_fields;
}
// alanlar arasında dolaş ve verileri kaydet
foreach ($alanları $alan olarak) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
if ($yeni && $yeni != $eski) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $yeni && $eski) {
delete_post_meta($post_id, $field['id'], $eski);
}
} // foreach'i bitir
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Öne çıkan görselden sorumlu işlevi bulun: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'galeri' && ( ! is_single() || is_single() ) ) :
get_template_part('şablon parçaları/blog/parçalar/giriş', 'küçük resim');
endif; ?>5. Aşağıdaki kodla değiştirin:
if ( has_post_thumbnail() && $post_format != 'galeri' && ( ! is_single() || is_single() ) )
get_template_part('şablon parçaları/blog/parçalar/giriş', 'küçük resim');
başka if (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- öne çıkan videoyu göster-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } başka { ?>
<!--Öne çıkan resim veya küçük resim yoksa, bir şeyler yapın...-->
<?php } ?>6. Değişikliklerinizi kaydetmek için Dosyayı Güncelle düğmesine basın.
Son olarak, gönderinizde veya sayfanızda öne çıkan videoyu eklemek için yeni bir alan görünecektir.
Öne Çıkan Video Küçük Resimlerinizden Tam Olarak Yararlanın
Bir videoyu WordPress'te öne çıkan bir resim olarak ayarlamanın 3 yolunu gösterdik. Bir eklenti kullanmak, bir videonun URL'sini yerleşik işlevle gömmek veya kod yazmak arasında seçim yapabilirsiniz.
Tema dosyanızda küçük resim sonrası işlevini bulamıyorsanız, birinci ve ikinci yöntemleri şiddetle tavsiye ederiz.
Talimatlarımızı uygularken herhangi bir sorun yaşarsanız, aşağıdaki yorum bölümünde bize bildirmekten çekinmeyin. Ve en önemlisi, daha faydalı eğitimler için web sitemize abone olmayı unutmayın.
