Crisp Helpdesk Kurulumu: Adım Adım Kılavuz
Yayınlanan: 2023-09-21Çok kanallı müşteri desteği, modern işletmeler için tartışmasız gereklidir. Müşteri tabanınızla sosyal medya siteleri üzerinden etkileşime geçiyorsanız harekete geçmeye hazır olmalısınız. Kullanıcılarınızla çevrimiçi olarak 'takılmak' istedikleri yerde buluşabilirseniz, daha etkili olursunuz ve sorunlarını çözebilirsiniz. Crisp'i sitenize uygulamak, kullanıcılarınıza çok kanallı destek sunmanın en iyi yollarından biridir.
Bu yazıda Crisp'i WordPress aracılığıyla işletmenize uygulamaya bakacağız. E-ticaret entegrasyonunu, sohbet penceresini özelleştirmeyi ve daha fazlasını ele alacağız.
Crisp'e Hızlı Bir Bakış

Crisp'in ne olduğu hakkında çok fazla konuşmamıza gerek yok; blogun başka bir yerinde onun tam incelemesini vereceğiz. Ancak özetle uygulama, merkezi bir gelen kutusu kullanarak çok kanallı destek sunmanıza olanak tanır. Bu, tüm konuşmalarınızı tek bir yerde toplamanıza olanak tanır.

Yine de çok daha fazlasını sunuyorsunuz:
- Crisp'in temel özelliklerinden biri, sitenize entegre edilmesi hızlı ve zahmetsiz olan sohbet kutusudur.
- Crisp, tam özellikli bir Müşteri İlişkileri Yöneticisi (CRM) ile birlikte gelir. Bu, müşterileriniz hakkında bilgi edinmenize, deneyimlerini özelleştirmenize ve daha fazlasına olanak tanır.
- Crisp'i diğer birçok üçüncü taraf uygulama ve hizmetle birlikte WooCommerce'e bağlayabilirsiniz.
Crisp incelemesinin tamamını okumanızı öneririz çünkü bu inceleme size olasılıkları, fiyatlandırması ve çok daha fazlası hakkında fikir verecektir. Ancak bu hususların hiçbiri bu makalenin odak noktası değildir. Bunun yerine size Crisp'i uygulamanın ne kadar basit olduğunu göstereceğiz ve uygulamayla nelerin mümkün olduğuna bakacağız.
Crisp'i Uygulamak: WordPress Web Siteleri İçin Kurulum Kılavuzu
Crisp, WordPress için, diğer platformlar için bile beklediğiniz kadar sorunsuz bir kurulumdur. İşlem, mevcut hemen hemen tüm diğer WordPress eklentileriyle aynıdır. Eklentinin kendisi ücretsiz olsa da entegrasyonu tamamlamak için uygun bir Crisp planına ihtiyacınız olacak.
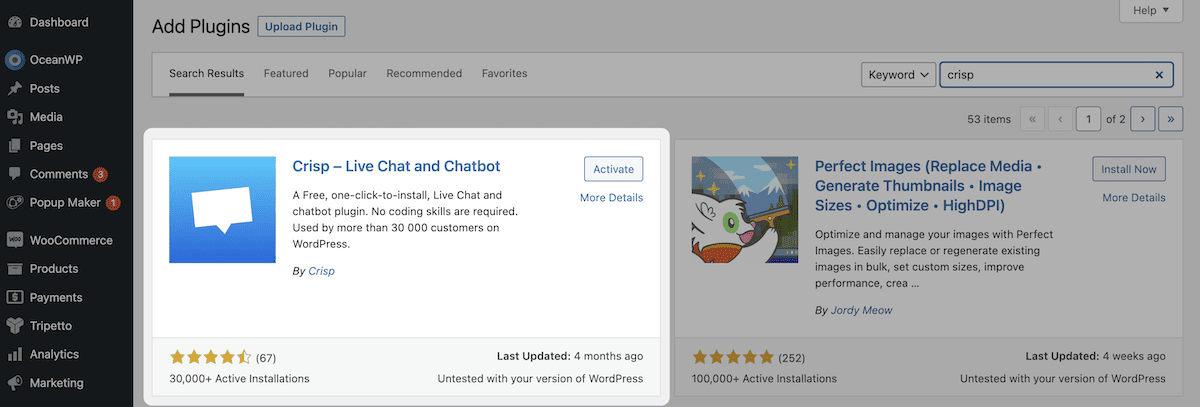
Başlamak için WordPress'te Eklentiler > Yeni Ekle sayfasına gidin ve Crisp'i arayın:

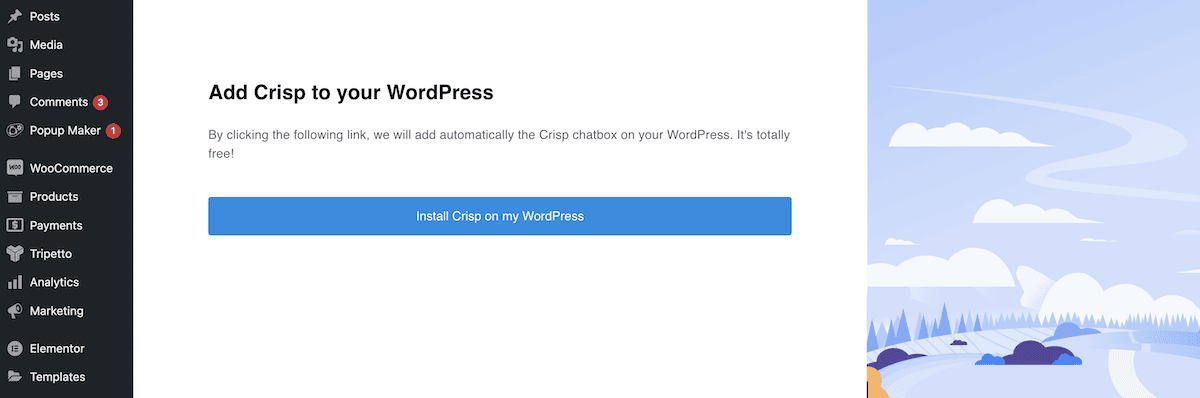
Ardından Crisp eklentisine ait kartı bulun ve mavi Şimdi Kur düğmesine tıklayın. Birkaç saniye sonra beyaz bir Etkinleştir düğmesini göreceksiniz. Buna tıklarsanız WordPress sitenizdeki kurulumu tamamlayacaktır. Bu, WordPress'i Crisp'e bağlamanıza yardımcı olacak bir ekran göstermelidir:

Buradaki mavi bağlantıya tıkladığınızda Crisp, canlı sohbet kutusunu sitenize yükleyecektir. Daha sonra bunu beğeninize göre nasıl özelleştireceğinizi göstereceğiz. Aslında önümüzdeki birkaç bölümde size Crisp'in birçok farklı yönünü göstereceğiz.
Crisp'i Uygulamak: 3 Adımda İşinize Nasıl Entegre Edebilirsiniz?
Bu makalenin geri kalanında size Crisp ile birkaç önemli görevi nasıl başaracağınızı göstereceğiz. Bunları mantıksal bir sırayla sunsak da, kendi sitenizde uygulamak istediğiniz belirli bir özellik varsa hemen geçebilirsiniz.
Ancak en önemli uygulamalardan biri merkezileştirilmiş gelen kutusudur; ilk önce buna bakacağız.
1. Merkezi Gelen Kutusunu Kurun
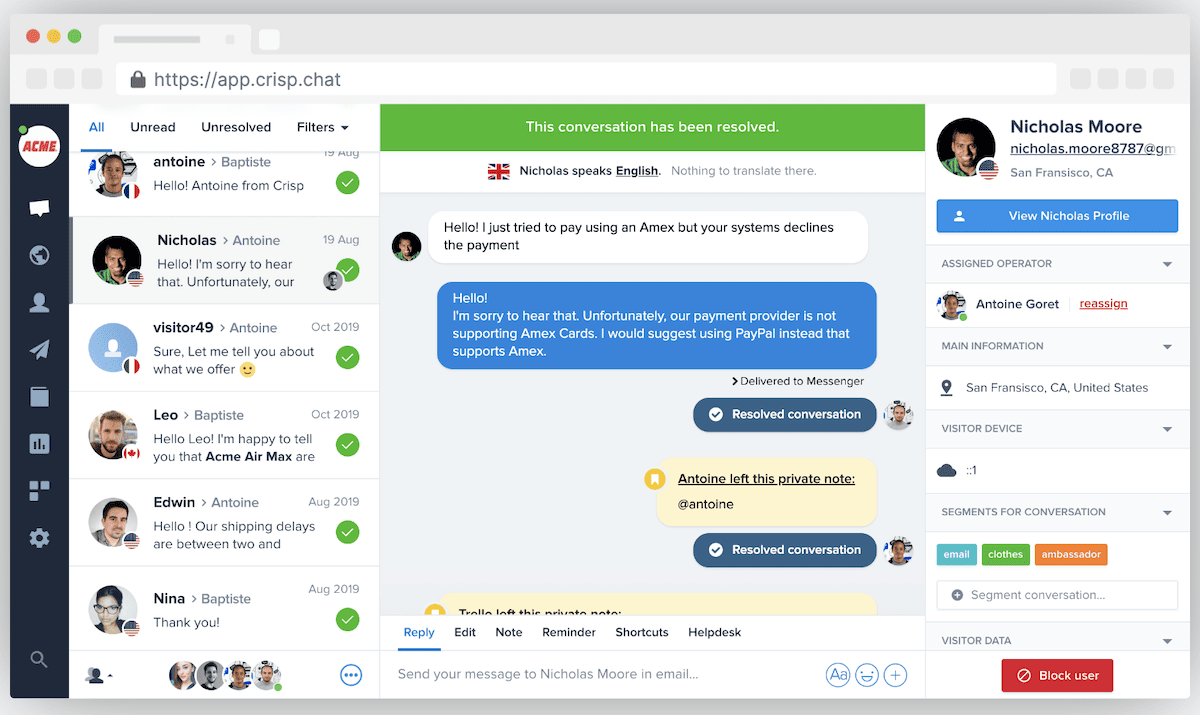
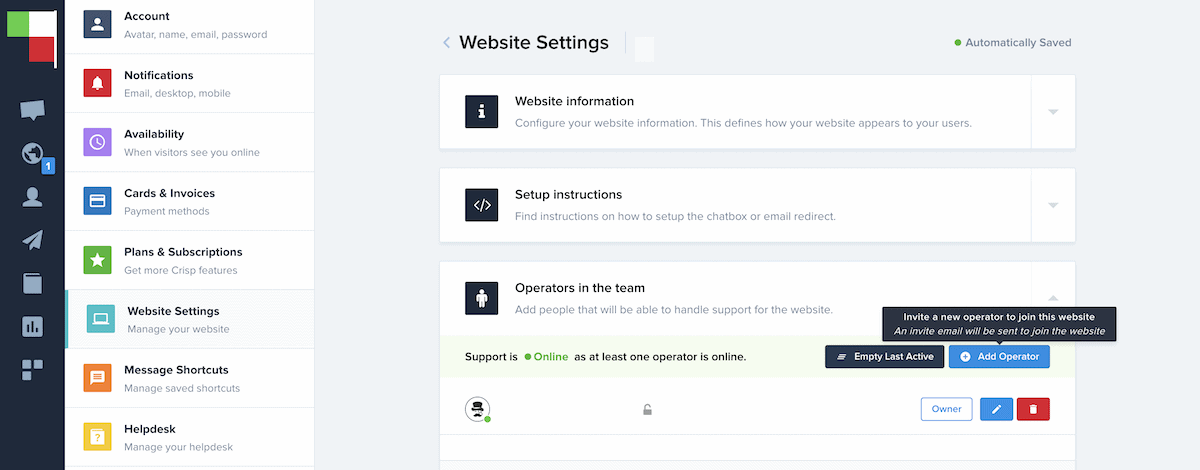
Merkezi gelen kutusu, zamanınızın çoğunu geçireceğiniz yerdir. Böylelikle Crisp'in bu bölgesini evinizdeymiş gibi hissettirirsiniz. İlk görevlerinizden biri ekip üyeleri eklemektir. Bu ayarları Ayarlar > Web Sitesi Ayarları ekranında bulabilir ve ardından web sitenize gidebilirsiniz.
Burada, ekibinizdeki Operatörler bölümüne gidin ve kutuyu genişletin:

Operatör Ekle düğmesi, bir kullanıcı rolü seçmenize ve iş arkadaşınızı davet etmek için e-posta adresini girmenize olanak tanır. Ekibiniz buradan müşterilerle etkileşime geçebilir. Ancak Crisp Pro planında tipik yönlendirmeyi kullanarak gelen kutusunda e-posta bildirimleri de alabilirsiniz.
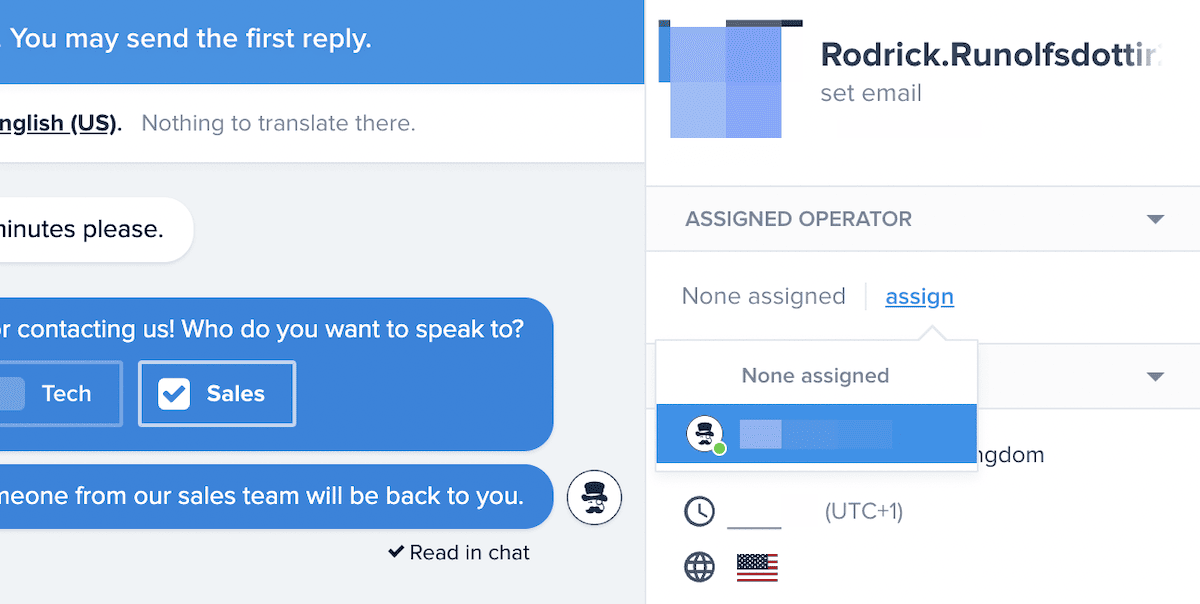
Crisp Unlimited planı aynı zamanda konuşmaları doğru ekip üyelerine yönlendirmenize de olanak tanır. Ekibinize konuşma atayabileceğiniz veya atamasını kaldırabileceğiniz için bu önemli bir işlevselliktir. Bir görüşme için sağdaki kenar çubuğundan bir 'operatör' atayabilirsiniz:

Ancak görüşmeleri otomatik olarak atamak için belirli kurallar ayarlayabilirsiniz. Bu, burada ele almayacağımız bir konudur ancak destek sürecinizi daha verimli hale getirmenin basit bir yoludur.
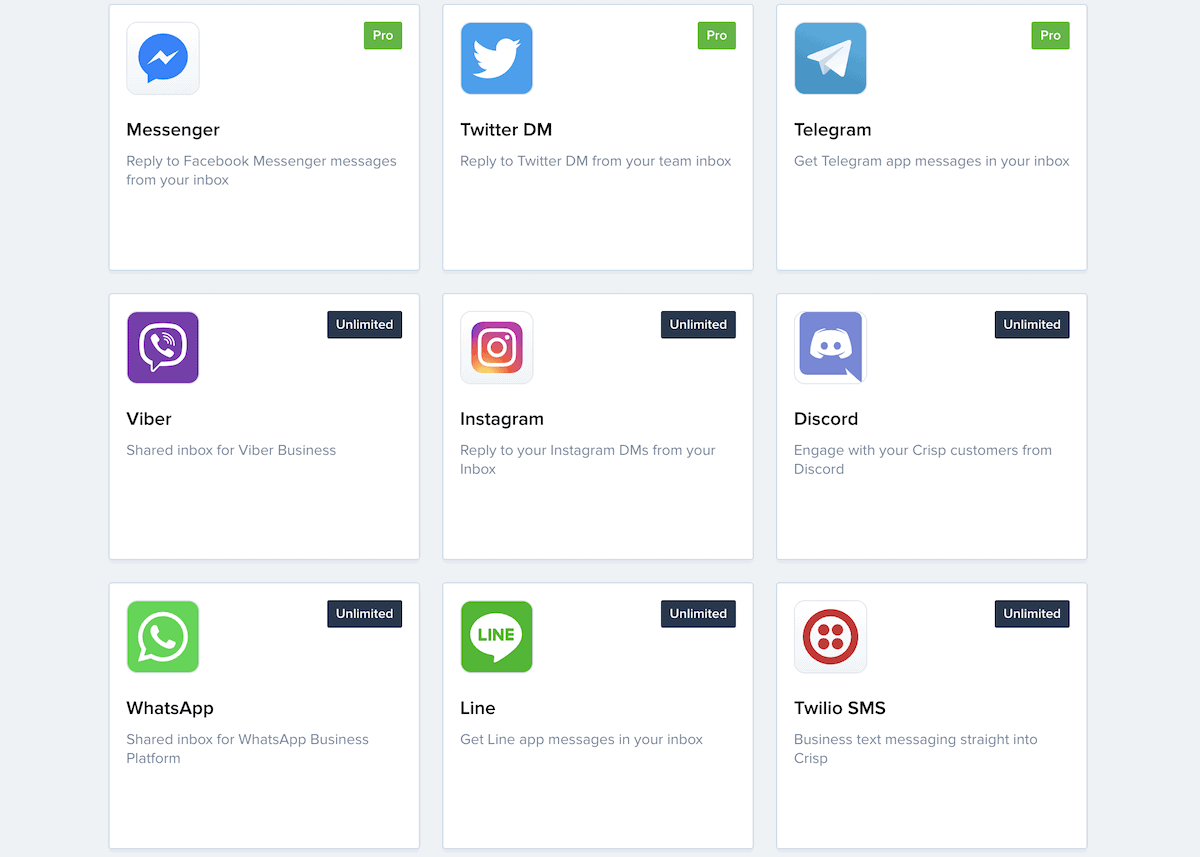
Son olarak, sosyal medya etkileşimlerinize Crisp'in paylaşılan gelen kutusundan da erişebilirsiniz. Tüm büyük sosyal kanallar için çok sayıda entegrasyon var:

Süreç benzer olsa da, her sosyal medya sitesinin Crisp ile entegrasyon için kendi yöntemi olacaktır. Bunların hepsini (elbette) burada ele alamayız, ancak Crisp belgeleri her kanala ilişkin adımları kapsar.
2. Sohbet Widget'ını Özelleştirme ve Sohbet Senaryosu Geliştirme
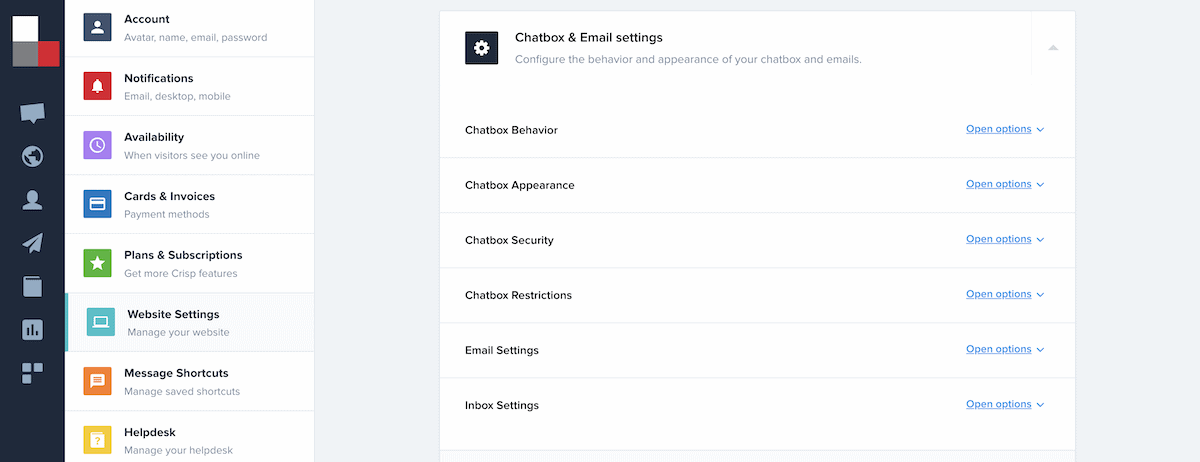
Paylaşılan gelen kutusu ve sohbet widget'ının Crisp'in iki 'kayan yazı' özelliği olduğunu söylemek doğru olur. Bu nedenle, gelen kutusuyla işiniz bittiğinde sohbet penceresini özelleştirmeye yönelmek isteyeceksiniz. Ayarlar > Web Sitesi Ayarları > Sohbet Kutusu ve E-posta Ayarları ekranında bazı basit seçenekler mevcuttur:


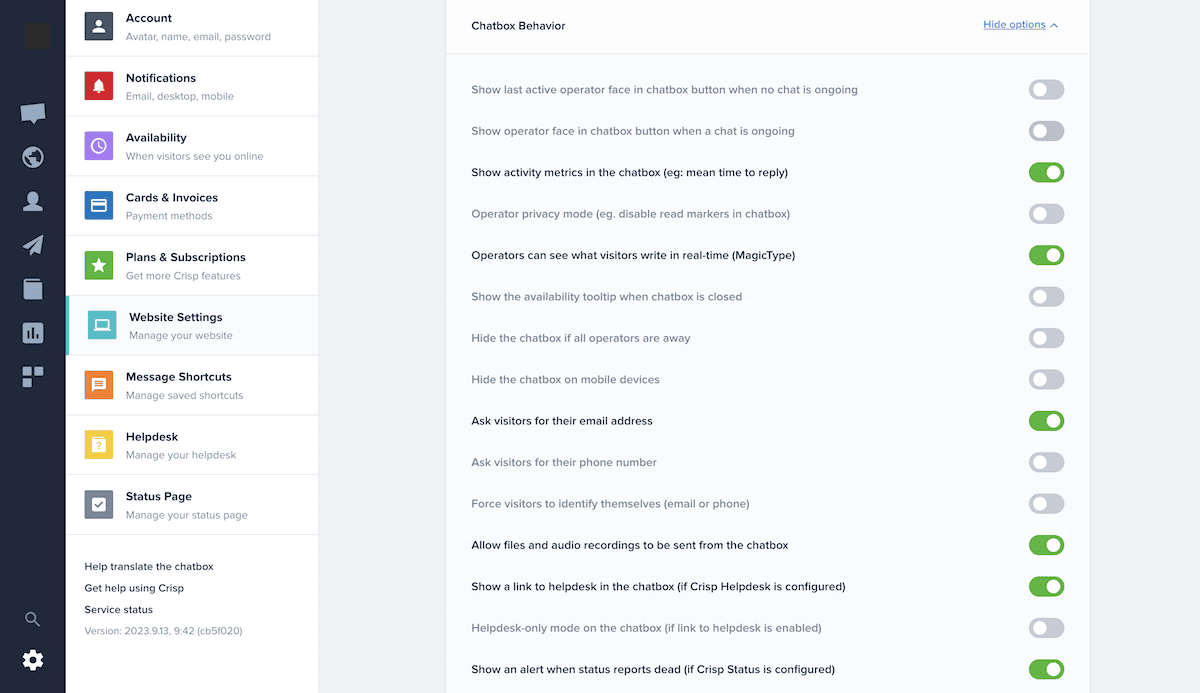
Burada renk ayarlarını, sohbet robotunun çalıştığı varsayılan dili ve çok daha fazlasını değiştirebilirsiniz. Burada pek çok seçenek var, ancak Sohbet Kutusu Davranışı ve Sohbet Kutusu Kısıtlamaları bölümleri, sohbet widget'ını daha da özelleştirmek için size sayısız yol sunar:

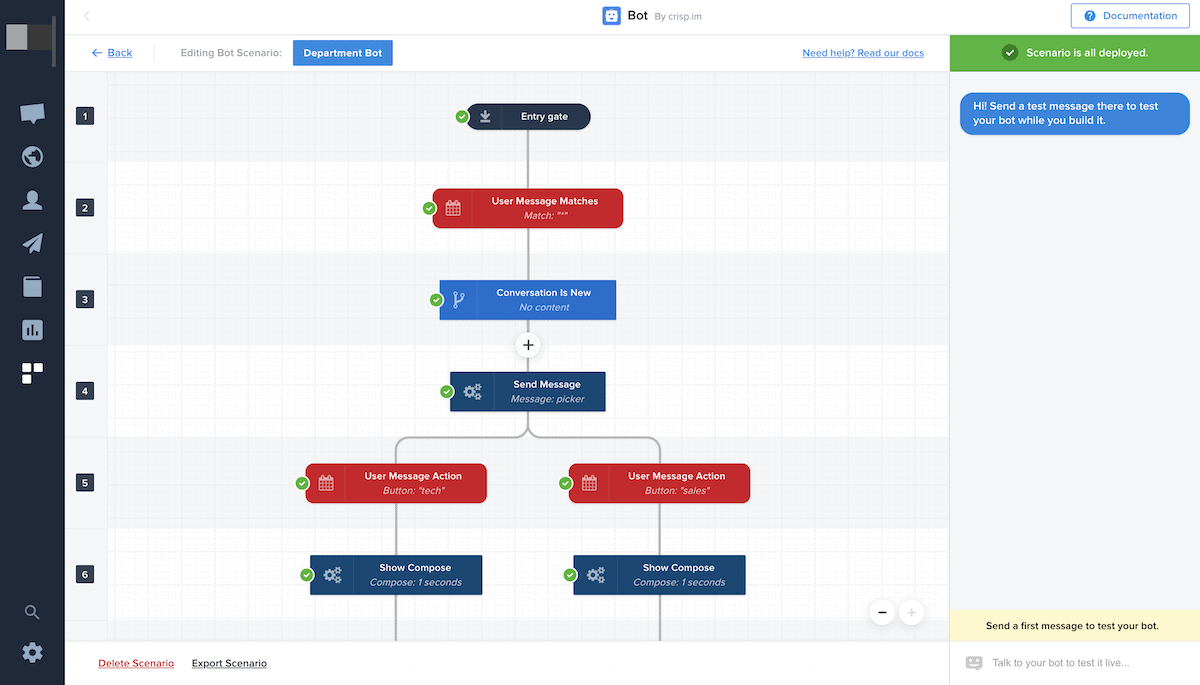
Bir noktada 'senaryolarınızı' da oluşturmalısınız. Bunlar sonuçta bir chatbotun bir kullanıcıyla etkileşime girdikten sonra izlemesi gereken süreçlerdir. Chatbot Builder, senaryonuzu kod olmadan oluşturmanıza yardımcı olan bir sürükle ve bırak düzenleyicisidir.

Ancak senaryolarınızı oluşturmak için çok fazla zaman harcamanız muhtemeldir; bu, Kullanıcı Deneyimi (UX) için gereklidir. Tavsiyemiz, acele etmemeniz ve müşteriyle nasıl etkileşim kuracağınızı, ihtiyaçlarını anlayıp onları nasıl dönüştüreceğinizi düşünmenizdir.
Bot eklentisi Sınırsız planda mevcuttur ve her türlü kullanım durumu için çeşitli şablonlar içerir. Ayrıca Crisp blogunda mutlaka okunması gereken örnek chatbot senaryoları da mevcut.
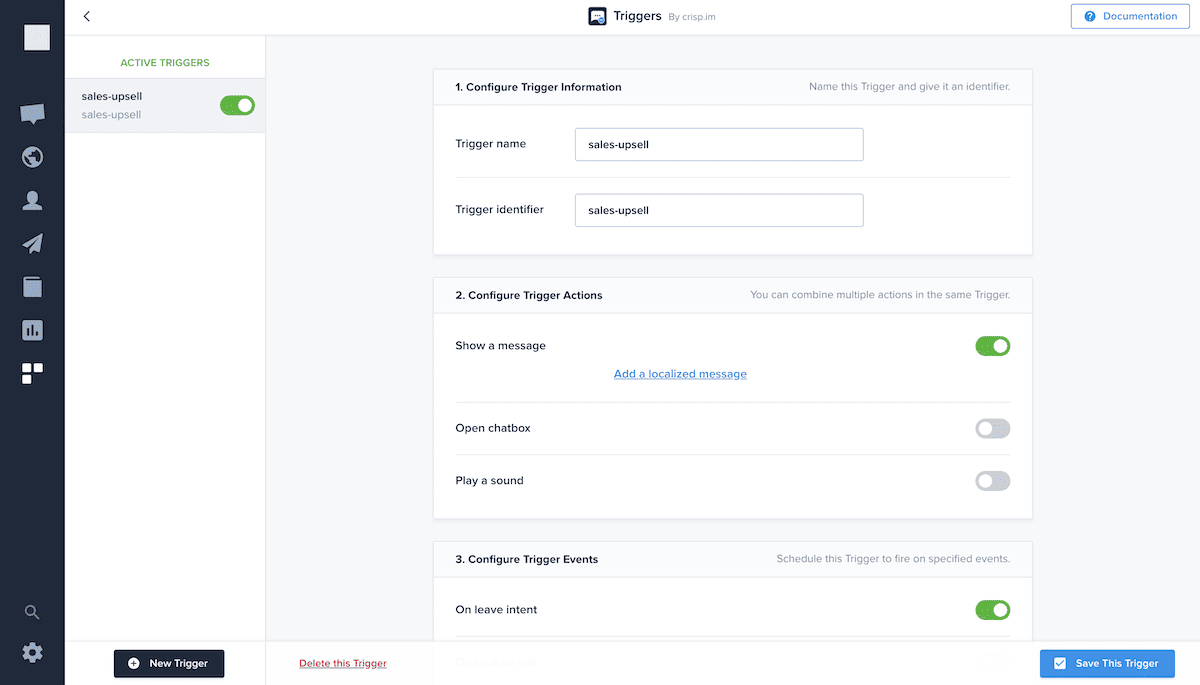
Özelleştirmenizi tamamladıktan sonra yardım masası veya tetikleyiciler oluşturma ve yönetme gibi kavramları keşfetmek isteyeceksiniz. İkincisi size sohbet penceresindeki belirli etkinlikleri otomatikleştirmenin bir yolunu sunar. Örneğin, kullanıcının bulunduğu geçerli sayfaya atıfta bulunan otomatik bir mesaj gönderebilirsiniz.

Bu büyük bir konudur ve Crisp'te tetikleyicilerin kullanımına ilişkin tam bir eğitim görmek isterseniz, makalenin sonundaki yorumlar bölümünde bize bildirin!
3. Crisp'i WooCommerce ile entegre edin
WordPress ve WooCommerce kullanıcıları da Crisp'in sunduğu olanaklardan en iyi şekilde yararlanmak isteyecektir. Resmi WooCommerce uzantısı, canlı sohbeti web sitenize entegre etmenize ve aynı zamanda Crisp içindeki müşteri verilerine erişmenize olanak tanır.
Crisp müşteri sipariş geçmişlerini, sipariş güncellemelerini ve daha fazlasını senkronize edeceğinden bu çok önemli; tüm bilgiler Crisp CRM'de ve paylaşılan gelen kutusunda görünecek. Ancak, kullanmak için bunu WordPress'e yüklemeniz gerekir.
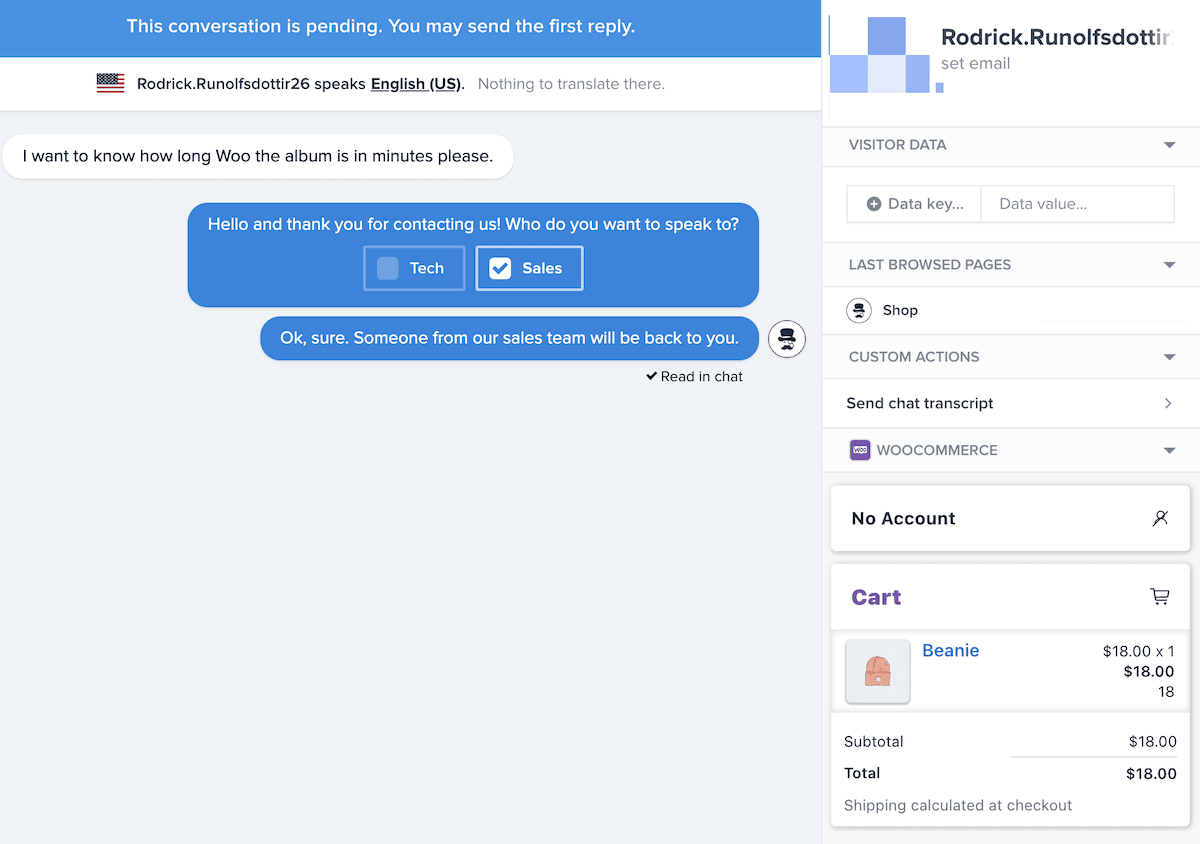
Bağlantıyı kurduktan sonra müşterinizin WooCommerce verilerine Crisp içinden erişebilirsiniz. Buna sipariş verileri, sipariş geçmişleri ve WooCommerce ile ilgili hemen hemen her şey dahildir:

WooCommerce mağazaları için uzantı, mükemmel destek sunma konusunda çarkın hayati bir dişlisidir. Crisp'in canlı sohbet ve etkileşim işlevselliğiyle birleştiğinde, tüm güç parmaklarınızın ucunda olacak.
Sıkça Sorulan Sorular (SSS)
Crisp'i web sitenize uygulamanın yönleriyle ilgili bazı hızlı soru ve yanıtların zamanı geldi. Burada ele almadığımız başka sorularınız varsa, gönderinin sonundaki yorumlar bölümünden bize sorabileceğinizi unutmayın!
Her Crisp premium planı, eklentiyi kullanarak WordPress'e bağlanma olanağını içerir. Buna ücretsiz katman da dahildir; bu, sohbet widget'ını sitenize sorunsuz bir şekilde yükleyebileceğiniz anlamına gelir.
Bot eklentisi, Crisp'e aktarabileceğiniz bir dizi sohbet robotu şablonu içerir. Üstelik Crisp blogu kopyalayabileceğiniz, ayarlayabileceğiniz ve ihtiyaçlarınıza göre kullanabileceğiniz birçok örnek içerir.
Crisp'i Facebook Messenger'a bağlamak, planınızın bir parçası olarak aynı anda yalnızca bir sayfa için mümkündür. Ancak Crisp'i başka bir Facebook sayfasında kullanmak isterseniz aboneliğinize ek olarak 20 ABD doları tutarında bir ücret ödersiniz.
Crisp for WooCommerce ile izleyebileceğiniz pek çok potansiyel yol olsa da. Elbette sohbet widget'ını yüklemenizi öneririz. WooCommerce uzantısı WordPress e-ticareti için mükemmeldir. Bu size Crisp'in tüm işlevlerini sunar ve WooCommerce verilerinizi de entegre etmenize olanak tanır; buna merkezi gelen kutusu içindeki sipariş geçmişleri de dahildir.
Kapanış
WP Mayor'da Crisp'i sevmemizin iyi bir nedeni var. Çok kanallı desteği kolayca ayarlamanıza olanak tanır ve tüm etkinlikleri merkezi bir gelen kutusunda toplar. Konuşmaları buradan doğru ekip üyelerine atamak için tetikleyiciler ayarlayabilirsiniz. Dahası, Crisp'i WordPress web sitenize, e-ticaret platformunuza, sosyal medya kanallarınıza ve daha fazlasına uygulamak için gerekli araçlara sahipsiniz.
Crisp'i uygulamanın hala yardıma ihtiyaç duyduğunuz herhangi bir yönü var mı? Aşağıdaki yorumlar bölümünde bize sorun!
