Divi 5 Wave Kısa Kodlara Elveda. İşte Neden Önemli?
Yayınlanan: 2024-10-01Divi uzun zamandır en güçlü ve çok yönlü WordPress temalarından biri olarak kabul ediliyor. Divi 5'in tanıtımıyla işleri değiştiriyoruz. Divi'nin önceki sürümlerinde, kısa kodlar (küçük kod parçacıkları) Divi'nin tasarım modülleri için yer tutucu görevi görerek Visual Builder'ın arka uç komutları aracılığıyla karmaşık düzenler ve stiller oluşturmasına olanak tanıyordu.
Divi 5'in piyasaya sürülmesiyle birlikte kısa kodlar ortadan kalktı ve çerçeveyi baştan sona tamamen yeniden yazdık. Bu yazıda Divi'nin Gutenberg bloklarına benzer şekilde inşa edilen yeni çerçevesinin nasıl her zamankinden daha verimli ve güçlü olduğunu keşfedeceğiz.
Divi 5 Public Alpha ve nasıl indirileceği hakkında daha fazla bilgi edinin.
Divi 5 Public Alpha'yı indirin
- 1 Kısa Kodlar Nedir?
- 2 Divi Geçmişte Kısa Kodları Nasıl Kullandı?
- 3 Divi 5'te Neden Kısa Kodlardan Uzaklaştık
- 3.1 Geliştirilmiş Performans
- 3.2 Geliştirilmiş Çok Yönlülük
- 3.3 Geliştirilmiş Kararlılık
- 3.4 Geliştirilmiş Çapraz Uyumluluk
- 4 Blok Tabanlı Görsel Oluşturucu Sistemine Geçiş
- 5 Mevcut Divi Web Siteleri Üzerindeki Etkisi Nedir?
- 6 Böl 5: Daha Hızlı, Daha Temiz ve Daha Esnek
Kısa Kodlar Nedir?
Kısa kodlar, kullanıcıların web sitelerine uzun biçimli kod gerektirmeden karmaşık içerik ve işlevler eklemelerini kolaylaştırmak için tasarlandı. Örneğin, kullanıcılar bir formun veya resim galerisinin tamamını HTML ve CSS'de manuel olarak kodlamak yerine [galeri] gibi bir kısa kod ekleyebilir ve WordPress, sayfa oluşturulduğunda gerekli öğeleri otomatik olarak oluşturur.
Kısa kodların ardındaki fikir, WordPress'i daha kullanıcı dostu hale getirmekti. Bu kısa parçacıklar, web sitenizde kolayca yeniden kullanılabilecek özel işlevleri çalıştırabilir ve özel öğeler oluşturabilir.
Divi Geçmişte Kısa Kodları Nasıl Kullandı?
Divi, her kısa kodun daha büyük bir tasarımda tek bir yapı taşı gibi davranacağı şekilde, oluşturucu öğelerini düzenlemek için WordPress'in yerel kısa kod sistemini kullandı.
Örneğin, bir kullanıcı Görsel Oluşturucu'ya bir düğme eklediğinde, Divi, bu düğme için renk, boyut, kenarlık yarıçapı vb. gibi tüm özelliklerini tanımlayan bir kısa kod ekler. İnanılmaz düzenler oluşturun, ancak perde arkasında Divi, her bir öğeyi tanımlamak ve işlemek için kısa kodları biriktirir.
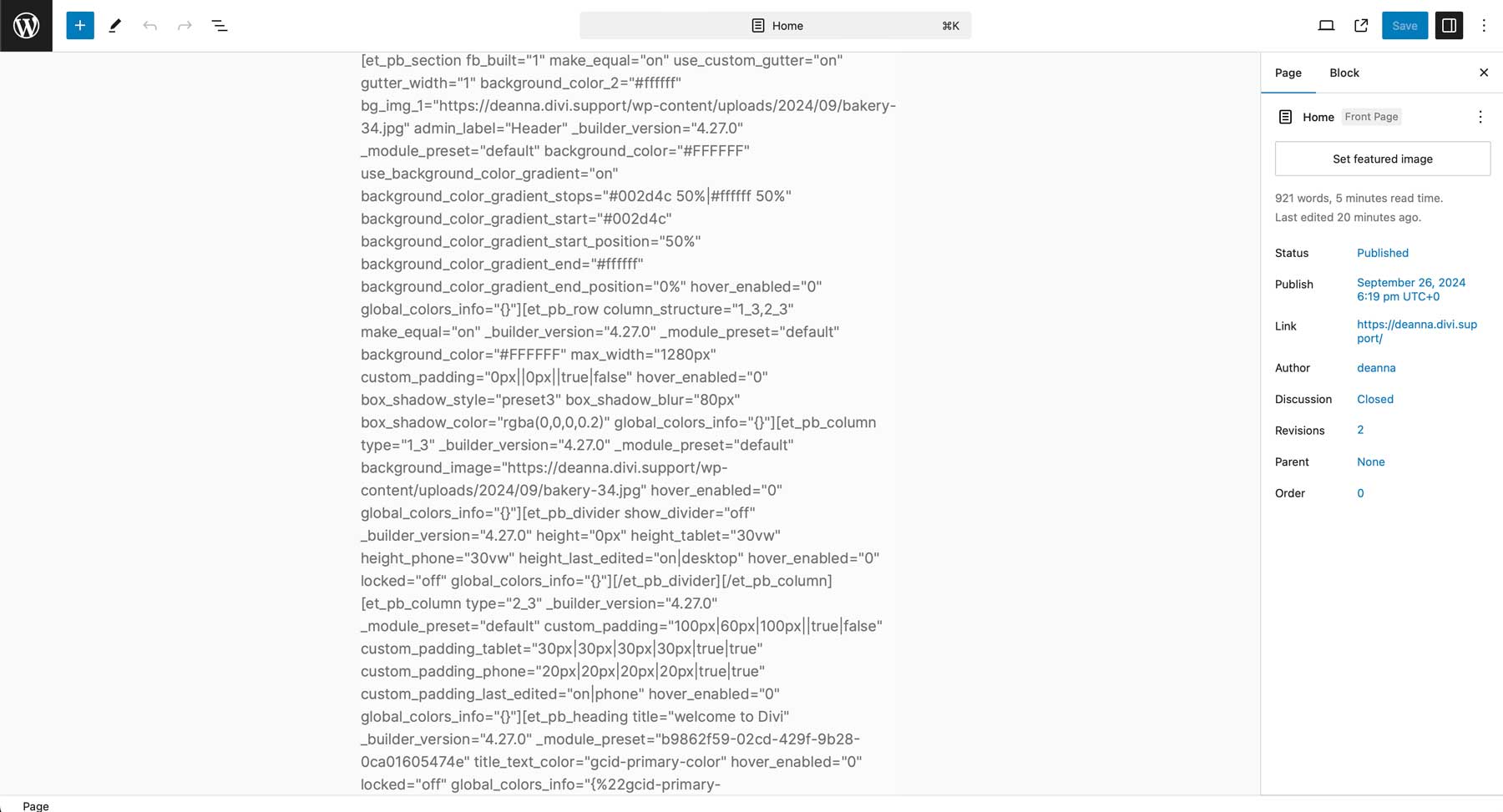
Divi'yi devre dışı bıraktıysanız ve Divi Builder ile oluşturduğunuz bir sayfayı ziyaret ettiyseniz aşağıdaki kısa kodları görmüşsünüzdür.

Divi 5'te Neden Kısa Kodlardan Uzaklaştık
WordPress kısa kodlardan bloklar lehine uzaklaşıyor. Sırf bu nedenle Divi'nin kaçınılmaz olarak kullanımdan kaldırılacak olan kısa kodlara olan bağımlılığından vazgeçmesi gerekiyor. Divi 4 geçmişte yaşıyor, Divi 5 ise gelecek için tasarlandı. Ancak taşınmak için daha fazla neden var ve bu da Divi kullanıcılarına büyük fayda sağlayacak.

Geliştirilmiş Performans
İlk neden performanstır . Kısa kodlarla oluşturulmuş bir sayfayı ayrıştırmak, uygun bir hiyerarşiye sahip olmadığından daha az verimlidir. Divi'nin çok sayıda kısa kod içeriğini alıp anlaması daha uzun sürüyor. Ayrıca, WordPress'in kısa kod içeriğini oluşturma hızı arzu edileni bırakıyor. Divi 4 bu sistemin sınırlarını zorluyor.
Geliştirilmiş Çok Yönlülük
İkinci neden çok yönlülüktür . Kısa kodlar karmaşık, iç içe geçmiş bir tasarım sisteminin parçası olarak tasarlanmamıştı. Divi 4, modülleri bölümler içindeki satırların içindeki sütunların içine yerleştirirken sorunları önlemek için çemberlerin üzerinden atlamak zorunda kaldı ve sütunların içindeki sütunlar gibi daha fazla iç içe geçme özelliği eklemek, tamamen yeni bir solucan kutusu açar. Divi 5, sonsuz sayıda iç içe geçmiş öğelere izin veren yeni depolama formatıyla bu sorunu çözüyor.
Geliştirilmiş Kararlılık
Üçüncü sebep istikrardır . Bir API olarak kısa kodların sınırlamaları vardır. Parantezlerin ve özniteliklerin karmaşık verileri depolamak için kullanılma şekli, tek bir kaba karakterin tüm sistemi çökertebileceği anlamına gelir. Divi 5'te daha az hata olacak çünkü daha az şey ters gidebilir.
Geliştirilmiş Çapraz Uyumluluk
Dördüncü neden çapraz uyumluluktur . Divi 5'in yeni depolama formatı, WordPress'in yerel bloklarını taklit ederek Divi ve Gutenberg'in birbirleriyle konuşmasını kolaylaştırıyor.
Bu çok büyük bir değişiklikti. Yeniden başlamamız gerekiyordu! Ancak Divi'nin uzun vadeli sürdürülebilirliği açısından bu son derece önemlidir.
Blok Tabanlı Görsel Oluşturucu Sistemine Geçiş
Daha modern bir yaklaşıma olan ihtiyacın farkına varan Divi 5, WordPress'in geleceğiyle uyumlu blok tabanlı bir yaklaşım lehine kısa kodlardan uzaklaştı. Divi 5, kısa kodlara güvenmek yerine WordPress'in blok tabanlı mimarisini taklit eder. Divi 5'teki kısa kodların kaldırılması, Divi'yi daha hızlı, daha esnek ve kullanımı daha kolay hale getirmeye yönelik daha büyük bir çabanın parçasıdır. Divi 5, eski çerçeveyi ortadan kaldırarak önemli performans iyileştirmeleri sağlar.
Esneklik açısından Divi 5, daha dinamik ve ölçeklenebilir site oluşturma yeteneklerine olanak tanır. Bu modern yeni çerçeve, Divi 4'ün kısa kod tabanlı çerçevesiyle mümkün olmayan daha karmaşık özelliklerle kolayca genişletilebilir ve entegre edilebilir.
Mevcut Divi Web Siteleri Üzerindeki Etkisi Nedir?
Uzun süredir Divi kullanıcısı olan birçok kişi için en acil soru, Divi 4 ile oluşturulmuş mevcut web sitelerine ne olacağıdır. Neyse ki bunu planladık. Divi 5, yeni site yapılarında kısa kodları ortadan kaldırsa da mevcut web siteleri etkilenmeyecektir.
Divi 5, tüm Divi 5 kısa kodlarınızı Divi 5 bloklarına dönüştürecek bir taşıyıcıyla birlikte gelir. Bir düğmeye tıklamak kadar kolay!
Divi 5 ayrıca geriye dönük uyumlulukla tasarlandı ve web sitenizin geçişten önce bile normal şekilde çalışmaya devam etmesini sağladı. Divi 5 eski kısa kodları tespit ederse, söz konusu içerik uygun şekilde taşınana veya üçüncü taraf modülleriniz Divi 5'i destekleyecek şekilde güncellenene kadar geriye dönük uyumluluk modunda çalışacaktır.
Bölüm 5: Daha Hızlı, Daha Temiz ve Daha Esnek
Divi 4'ün kısa kod tabanlı çerçevesinin kaldırılması ileriye doğru atılmış önemli bir adımdır.
Farkı kendiniz deneyimlemek ister misiniz? Şimdi Divi 5 Alpha'yı test etmenin ve en büyük değişikliklerine alışmanın tam zamanı. Hataları bulmamıza ve Divi 5'in son sürümünü daha da iyi hale getirmemize yardımcı olun.
Divi 5 Alpha'yı yalnızca yerel olarak veya bir hazırlık sitesinde test etmeyi unutmayın. Bu aşamada, özellikle de geçiş sırasında muhtemelen birçok hatayla karşılaşacaksınız. Hata testi aşamasına katılmak istemiyorsanız daha sonra katılın.
