WooCommerce Mağaza Sayfasında Kategoriler Nasıl Gösterilir
Yayınlanan: 2021-12-16Harika bir mağaza tasarımına sahip olmanın önemli bir parçası, ürünlerinizi kategorilere ayırabilmektir. Ne sattığınızı doğru şekilde sergilemek satışlarınızda büyük fark yaratabilir. Ürünleriniz ne kadar erişilebilir olursa, müşterilerinizin onları kontrol etme ve satın alma şansı o kadar yüksek olur. Bu yüzden bu kılavuzda, WooCommerce Mağaza Sayfasında kategorileri göstermenin farklı yollarını göstereceğiz.
Kategoriler neden Mağaza sayfasında gösterilmelidir?
Çok çeşitli kategorilerde çok sayıda ürün satıyorsanız, ziyaretçilerin aradıklarını kolayca bulmalarını sağlamak istersiniz. Bu dikkatli bir organizasyon gerektirir. Tüm ürünlerinizi aynı anda sergilemek, alışveriş yapanları bunaltabilir ve olası satışları kaybetmenin kolay bir yolu olabilir. Bunun yerine, Mağaza sayfanızı mağazanıza fayda sağlayacak şekilde düzenlemeyi düşünmelisiniz.
Bunu yapmanın en iyi yollarından biri, kategorilerinizi tek tek göstererek Mağaza düzeninizden tam olarak yararlanmaktır. Bu şekilde müşterileriniz, istedikleri ürün kategorisine odaklanabilir ve ilgilendikleri tüm ürün türleri arasında dolaşabilirler. Bu, gezinmeyi çok daha kolay hale getirerek, aradıklarını hızlı bir şekilde bulmalarını sağlayarak daha fazla satış sağlar.
Kategorileri ve Belirli Kategorileri Ayarlama
Örneğin, elektronik ürünler satıyorsanız, akıllı telefonlarınızın, masaüstü PC'nizin, PC parçalarınızın ve diğer ekipmanlarınızın ayrı kategorilerde gösterilmesini sağlamak istersiniz. Bu şekilde, bir müşteri bilgisayar parçalarıyla ilgileniyorsa, o belirli kategoriye göz atabilir ve orada istediğini bulabilir. Benzer şekilde, gerekli ürünlerinin hangi kategoride listelendiğinden emin değillerse, aynı kategorideki diğer ürünlere atıfta bulunmak bunu anlamalarına yardımcı olabilir.
Alternatif olarak, daha küçük bir kataloğa odaklanmak için Mağaza sayfanızda yalnızca belirli bir ürün kategorisini de gösterebilirsiniz. Mağaza sayfanızda yalnızca belirli ürünleri tanıtın ve az sayıda kaliteli ürün satıyorsanız bunların öne çıkmasına yardımcı olun.
Müşteri dostu bir düzen, satışlarınız üzerinde büyük bir etkiye sahip olabileceğinden, mağaza sayfanızın organizasyonu çok önemlidir. Bunu akılda tutarak, WooCommerce Shop sayfasındaki kategorileri göstermek için bazı yöntemlere ve onu nasıl özelleştirebileceğinize bir göz atalım.
WooCommerce Mağaza Sayfasında Kategoriler Nasıl Gösterilir?
WooCommerce'de Mağaza sayfasında kategorileri görüntülemenin farklı yolları vardır:
- Kontrol panelindeki Tema Özelleştirici ile
- Kısa kod kullanma
- programatik olarak
Her yönteme daha yakından bakalım.
NOT : Bu demo için Vitrin temasını kullanacağız, bu nedenle temanızdaki seçenekler biraz farklı olabilir. Bununla birlikte, çoğu seçenek benzer olacaktır, bu nedenle bu kılavuzu takip ederken sorun yaşamamalısınız.
1) WooCommerce Dashboard ile Kategorileri Görüntüle
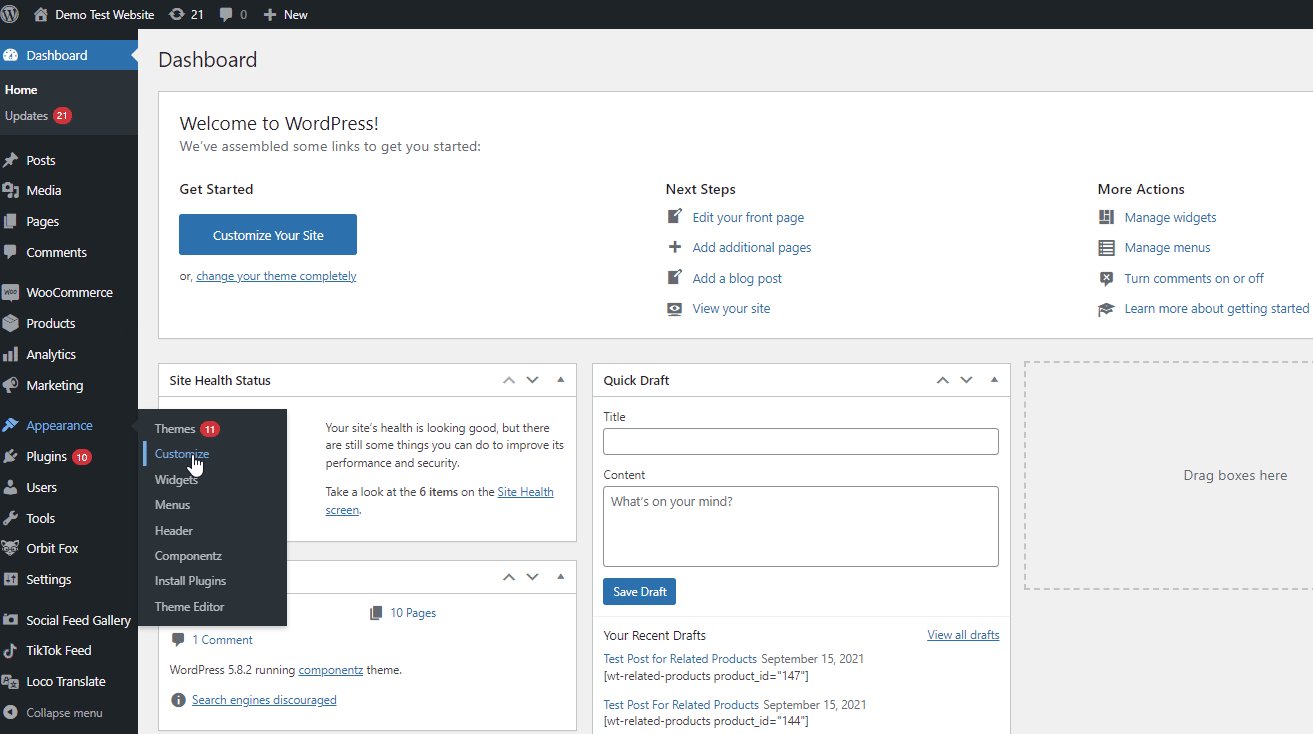
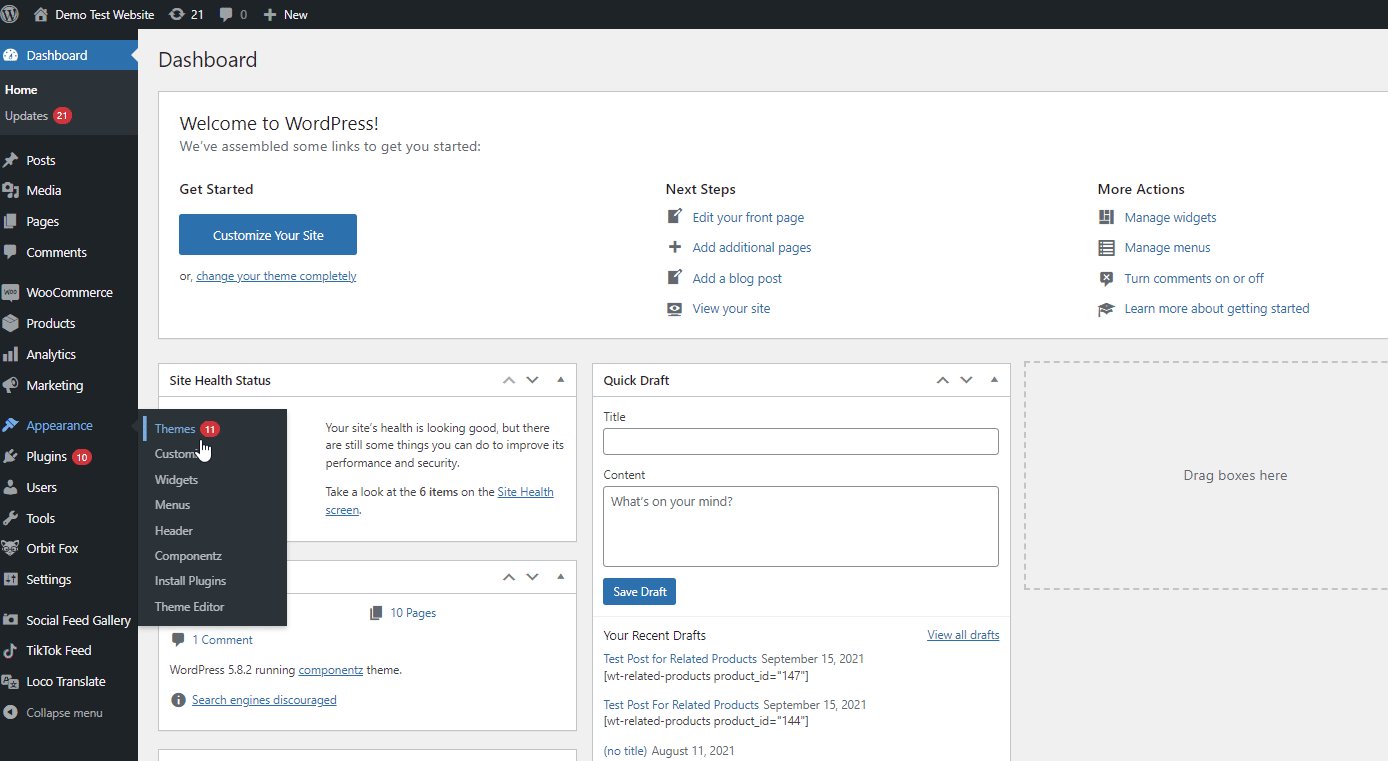
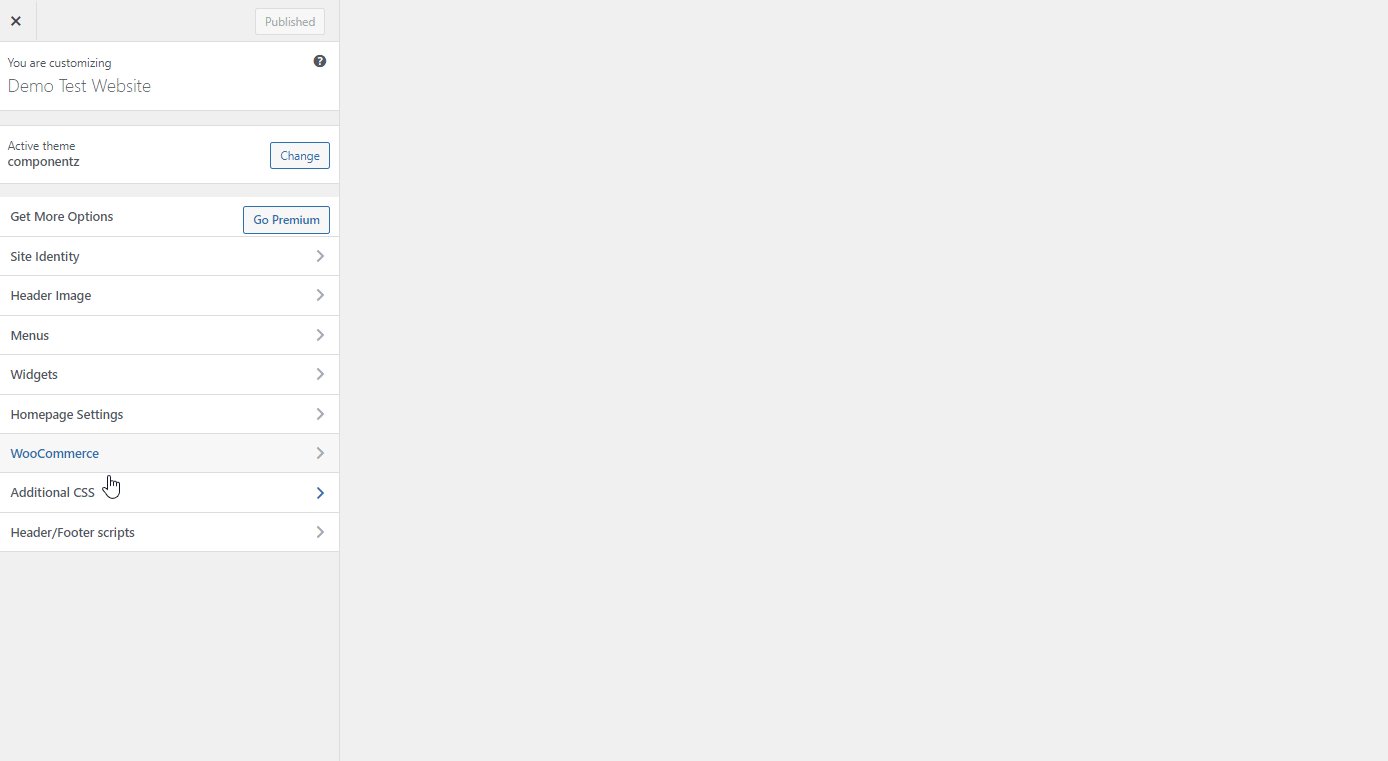
Mağaza sayfanızda kategorileri göstermenin en kolay yolu WooCommerce ayarlarını kullanmaktır. Bunun için panonuzda Görünüm > Özelleştir'e gidin ve ardından Özelleştirici kenar çubuğunda WooCommerce > Ürün Kataloğu'na tıklayın.

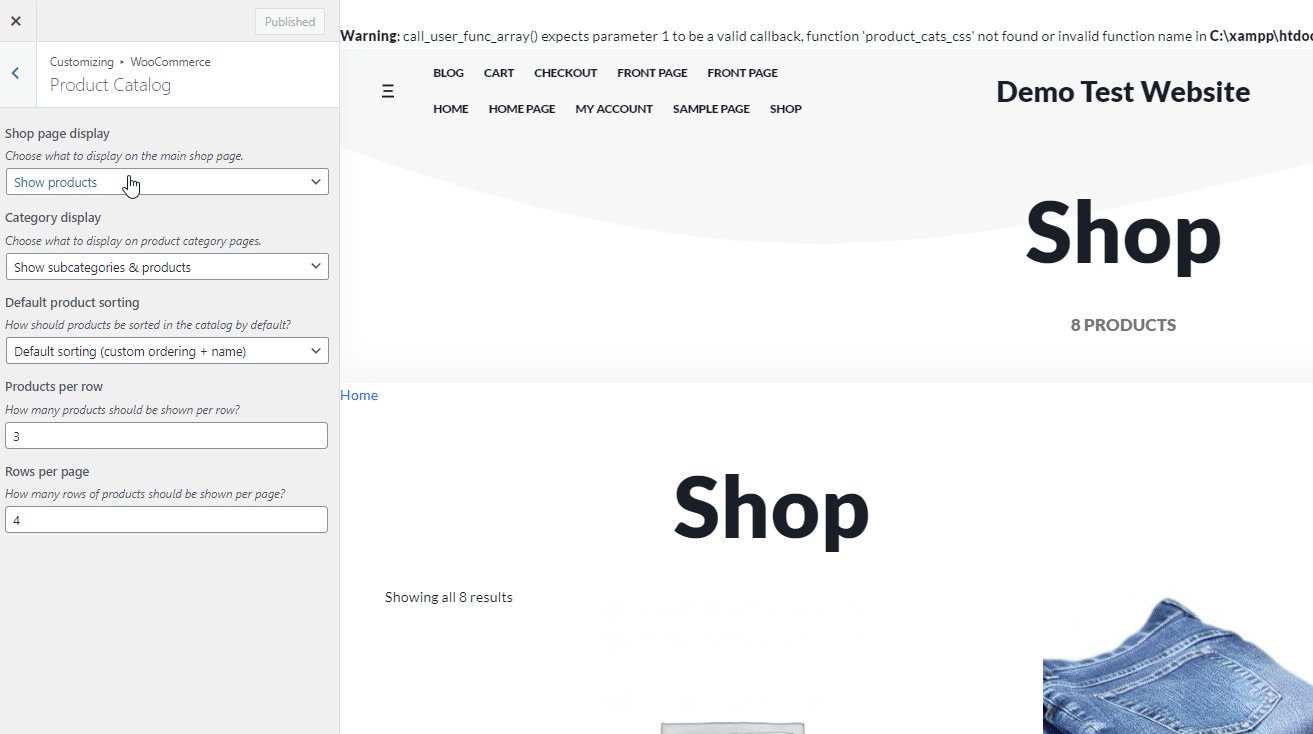
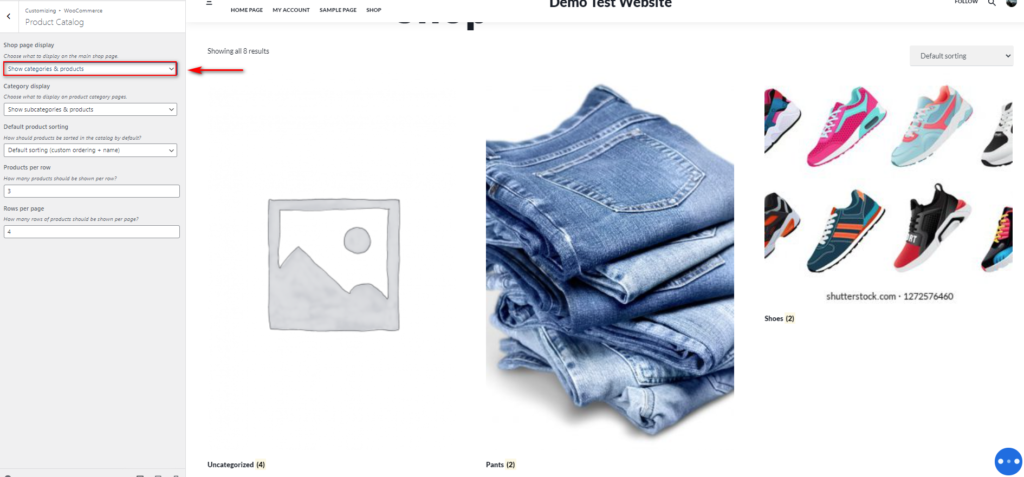
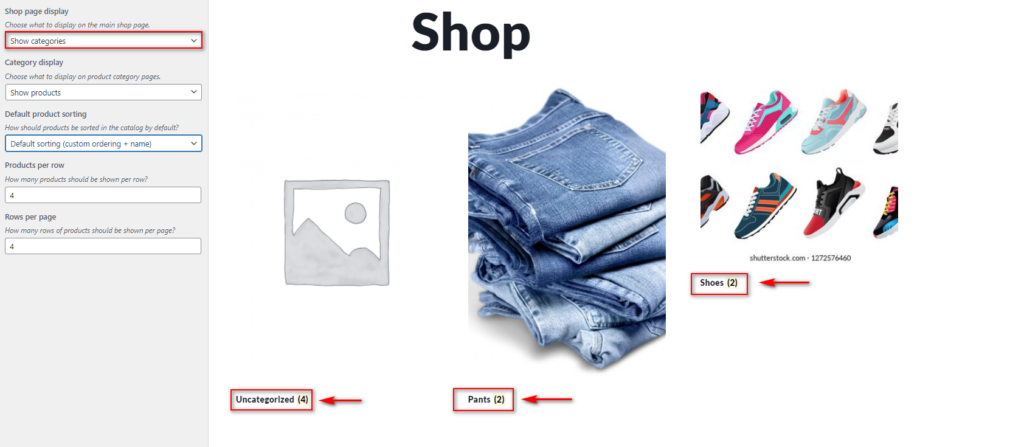
Buradan, Mağaza Sayfası Görünümünü kullanabilir ve Kategorileri Göster veya Kategorileri ve Ürünleri Göster'i seçebilirsiniz.

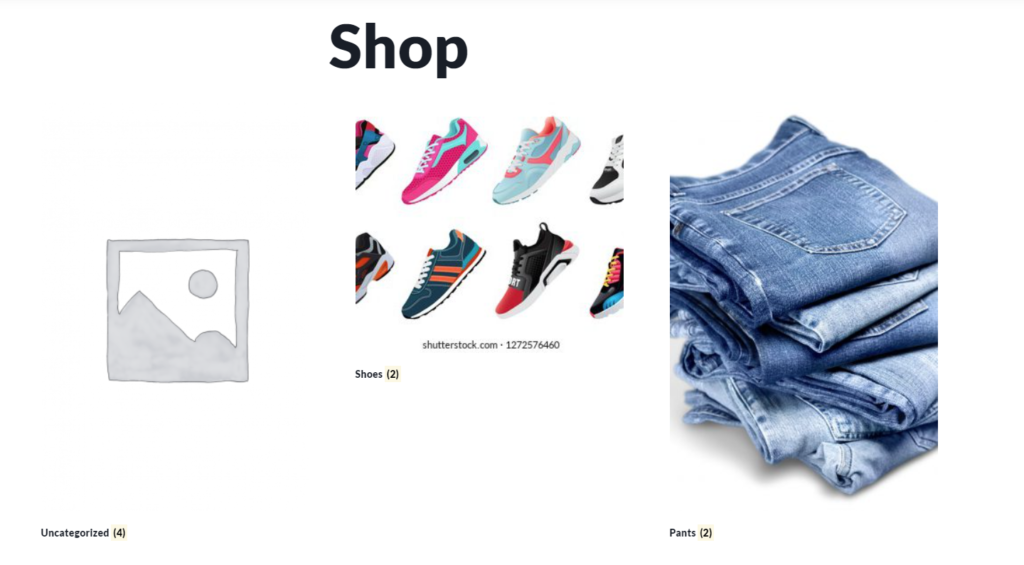
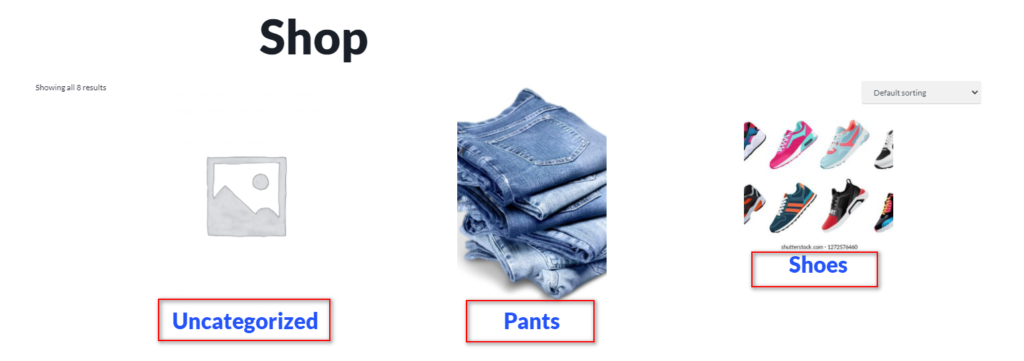
İlk seçenek Mağaza sayfanızda yalnızca Ürün Kategorilerinizi gösterirken, ikincisi Ürün Kategorilerinizi ve diğer ürünlerinizi görüntüler. Örneğin, Mağaza Sayfası Görünümü altında Kategorileri Göster'i etkinleştirirseniz, Mağaza sayfanız yalnızca aşağıda gösterildiği gibi ürün kategorilerini gösterir:

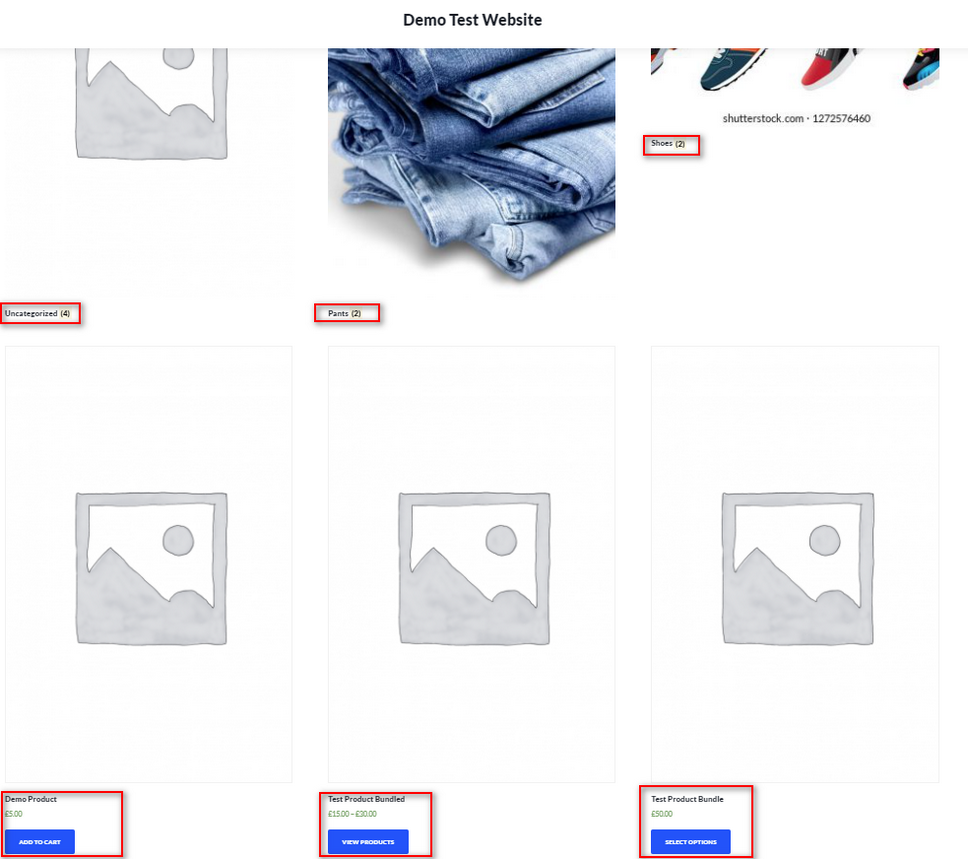
Ancak, Kategoriler ve Ürünler öğesini seçerseniz, önce Kategorilerinizi, ardından ürün kataloğunuzun geri kalanını görüntüler:

Ayrıca, Ürün Kategorisi sayfalarınızda Ürün Alt Kategorilerini ve Ürünleri göstermek/gizlemek için aşağıdaki Kategori Görüntüleme seçeneğini kullanabilirsiniz.
Özelleştirmenizden memnun kaldığınızda, değişiklikleri kaydetmek için Yayınla'yı tıklamayı unutmayın.
Bu yöntemle ilgili en faydalı şeylerden biri, değişikliklerinizi gerçek zamanlı olarak önizleyebilmenizdir, bu da kullanımı kolaylaştırır. Ancak, yalnızca iki seçeneğiniz olduğu için size fazla kontrol sağlamaz. Daha fazla esneklik istiyorsanız, sonraki yöntemlere göz atın.
2) Kısa Kodları Kullanan Kategorileri Göster
Sayfa oluşturucuları kullanan özel bir Mağaza sayfası kurulumunuz veya özel tasarlanmış bir Mağaza sayfanız varsa, ürün kategorilerinizi görüntülemek için bir WooCommerce kısa kodunu etkinleştirebilirsiniz. Bu size neyin gösterileceği ve ürün kategorilerinizin nasıl görüntüleneceği konusunda gösterge tablosunu kullanmaktan daha fazla kontrol sağlar. Ayrıca, kategorilerinizi herhangi bir WordPress sayfasında veya gönderisinde göstermek için bu yöntemi kullanabilirsiniz.
Bunu yapmak için, Mağaza sayfanıza aşağıdaki kısa kodu eklemeniz yeterlidir:
[ product_categories ]Bu, Ürün Kategorilerinizi Mağaza sayfanızda gösterecektir. Ama hepsi bu değil. Kısa kodu özelleştirmek için ek öznitelikler kullanabilirsiniz. Örneğin, Ürün kategorilerinin sırasını değiştirebilir, yalnızca üst kategorileri görüntüleyebilir, boş kategorileri gizleyebilir, kategori sayısını tanımlayabilir ve çok daha fazlasını yapabilirsiniz.
WooCommerce kısa kodlarının nasıl kullanılacağı hakkında daha fazla bilgi edinmek için bu gönderiye bir göz atmanızı öneririz. Ve kullanabileceğiniz tüm kategori özellikleri hakkında daha fazla bilgi için bu siteye göz atın.
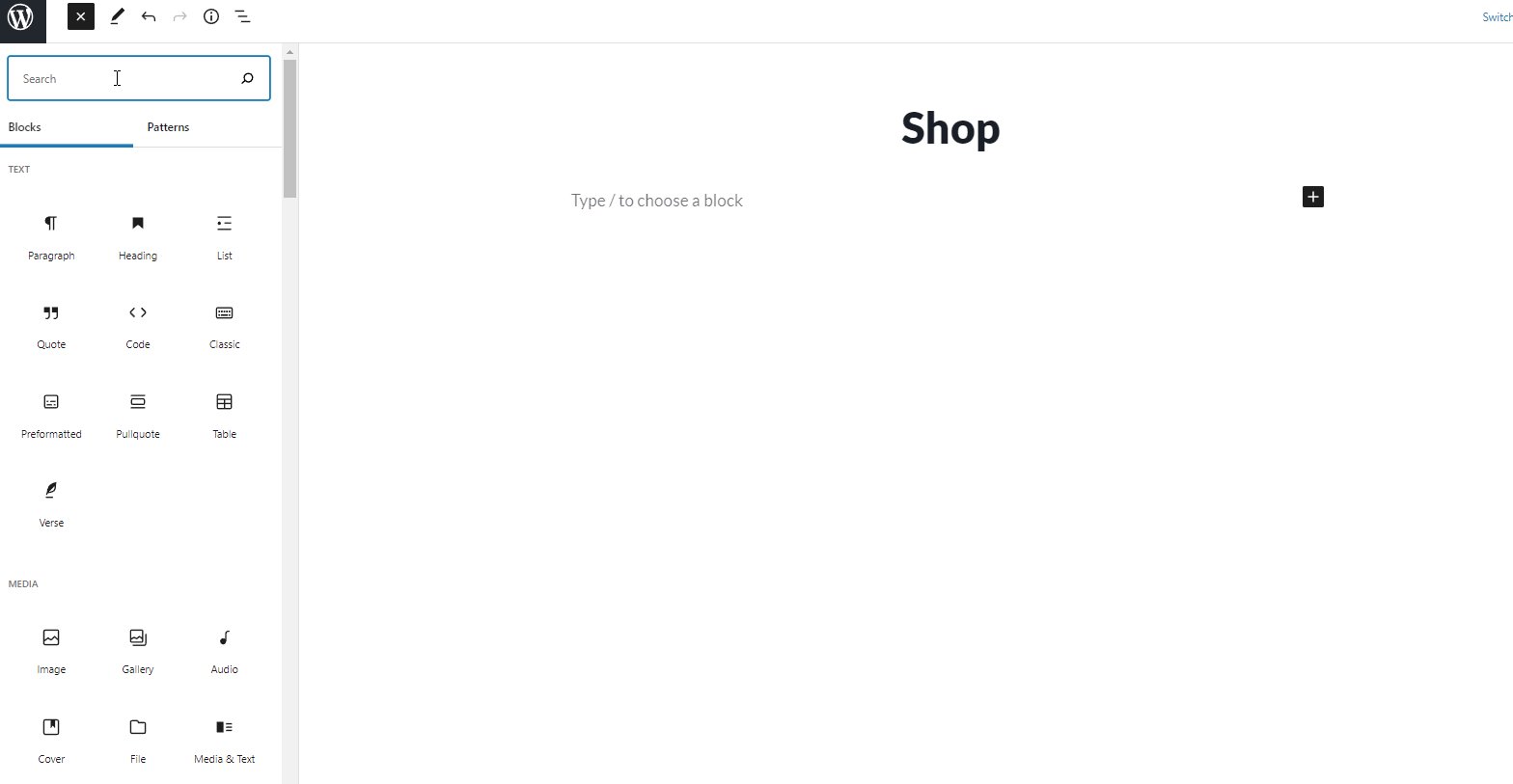
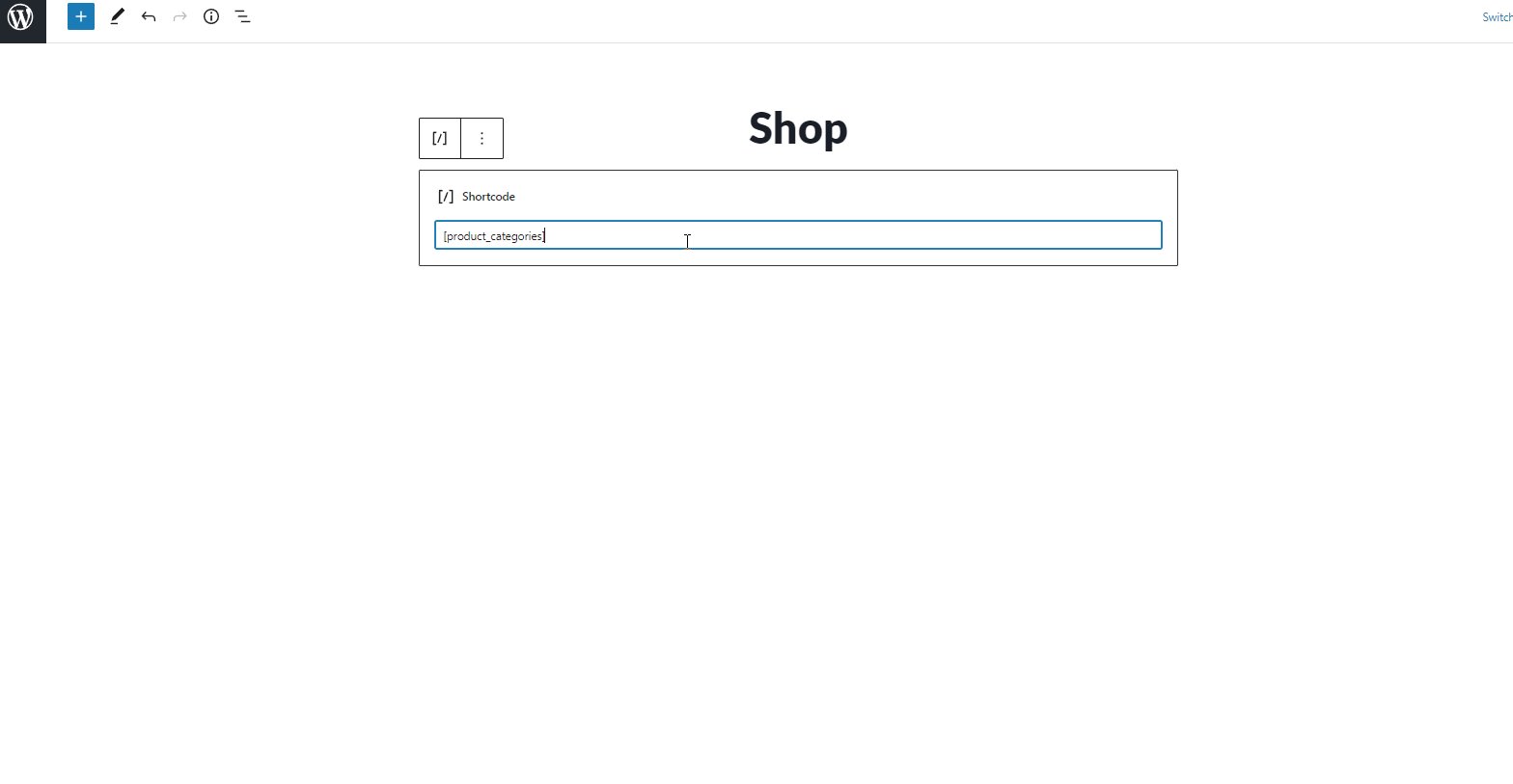
Gutenberg kullanıyorsanız, Mağaza sayfasına gidin, kısa kod bloğunu ekleyin ve [ product_categories ] kısa kodunu yapıştırın.

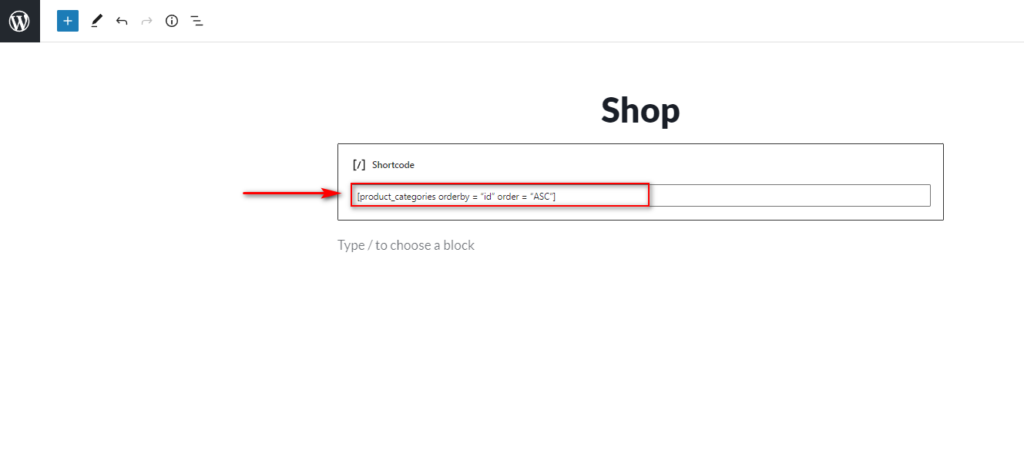
Şimdi kısa kodun nasıl kullanılacağını görelim. WooCommerce Shop sayfasında kategorileri artan sırada kategori kimliğine göre sıralanmış olarak göstermek istiyorsanız, aşağıdaki kısa kodu kullanırsınız:
[ product_categories orderby = “id” order = “ASC” ] 
Bu, Mağaza sayfanızda şu şekilde görünecektir:

WooCommerce Mağaza Sayfasında Belirli Kategori Nasıl Gösterilir
Belirli bir WooCommerce Ürün Kategorisini göstermek için kısa kod yöntemini de kullanabilirsiniz.
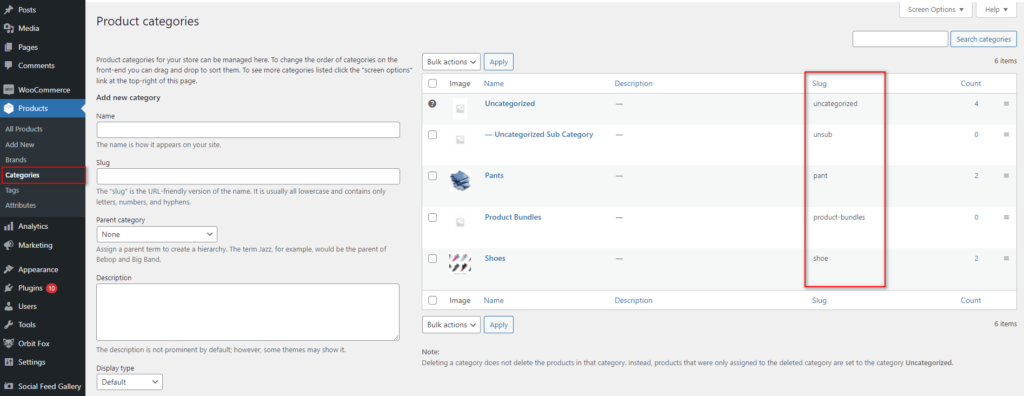
Bunu kullanmak için Ürün Kategorilerinizin bilgisini kullanmanız gerekir. Kategori bilgilerinizi Ürünler > Kategoriler altında görüntüleyebilirsiniz.

Belirli ürününüzün bilgisini öğrendikten sonra, bunu Mağaza sayfanızda aşağıdaki gibi kullanabilirsiniz:
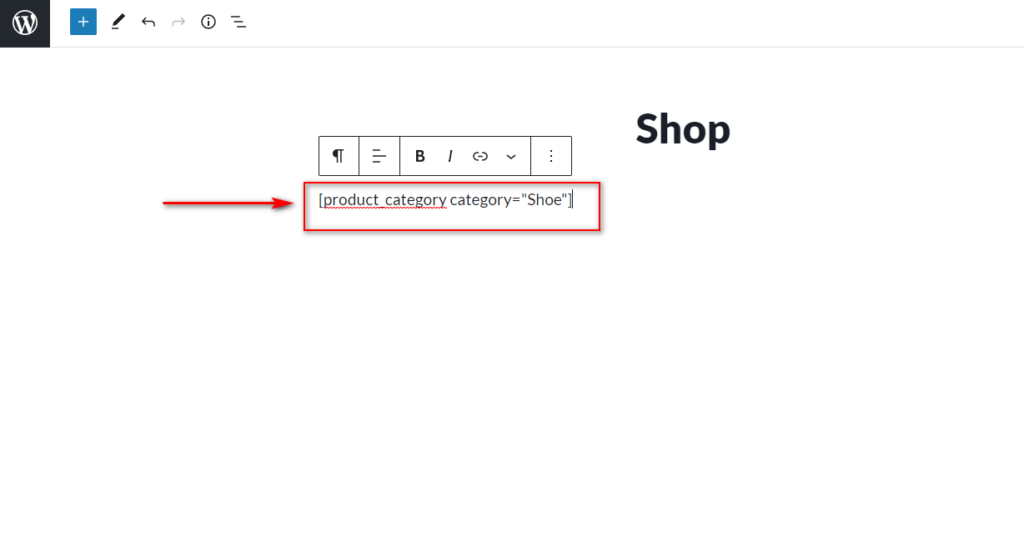
[ product category category=”slug” ]Bilgi metnini ilgili kategori bilginizle değiştirmeniz yeterlidir. Örneğin, bilgi Göster ise, kısa kod şöyle olacaktır:

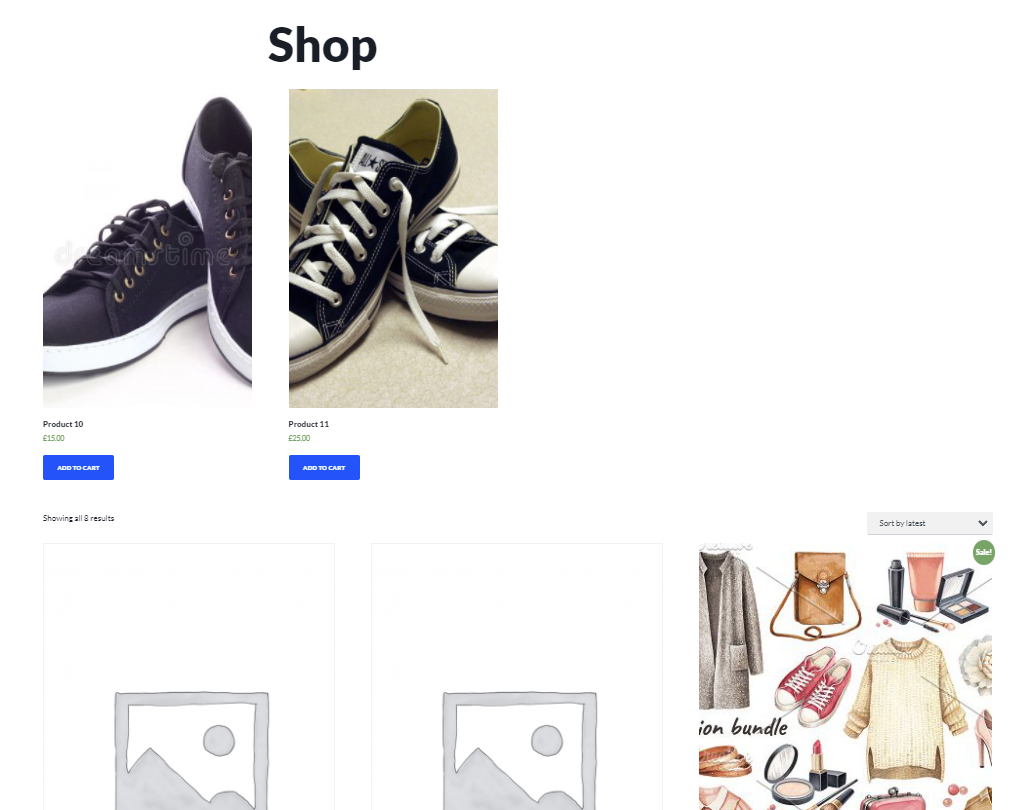
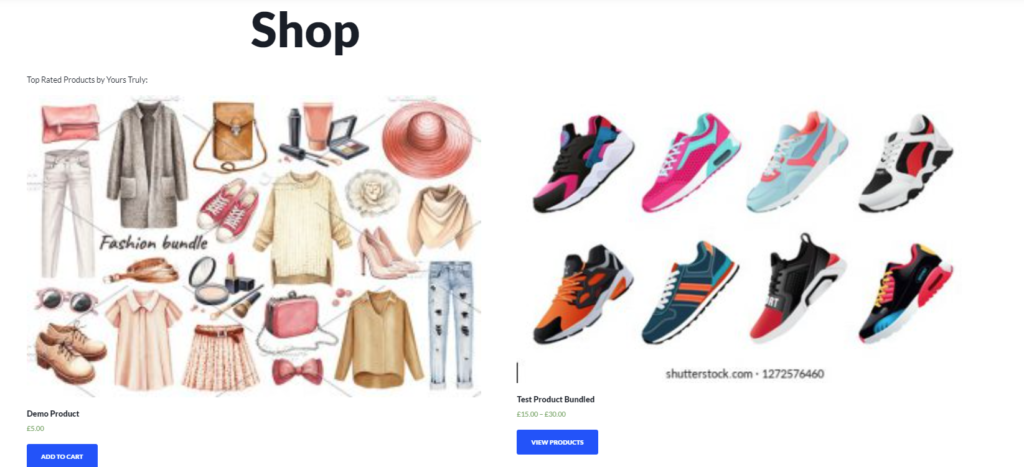
Ve ön uçta şöyle bir şey göreceksiniz:

Daha fazla özelleştirme için [ product categories ] için mevcut olan aynı öznitelikleri de kullanabilirsiniz.
3) Kategorileri Programlı Olarak Görüntüle
WooCommerce Mağaza Sayfasına kategori eklemenin başka bir yolu da biraz kod kullanmaktır. Bu yöntem, kodlama becerisine sahip ve tema dosyalarını yapılandırabilen kullanıcılar için önerilir. PHP bilgisine ek olarak, temel bir CSS bilgisine de sahip olmanız önerilir. Bu dillerden memnun değilseniz, yukarıdaki yöntemleri izlemenizi öneririz.

Bazı çekirdek dosyaları düzenleyeceğimizden, bu işleme başlamadan önce sitenizi yedeklemenizi ve henüz yoksa bir alt tema oluşturmanızı öneririz. Nasıl yapacağınızdan emin değilseniz, en iyi alt tema eklentilerinden bazılarına göz atın.
Şimdi lafı daha fazla uzatmadan, WooCommerce mağaza sayfasında kategorilerin nasıl gösterileceğini görelim.
Mağaza sayfasında Kategorileri Gösterecek Bir İşlev Ekleme
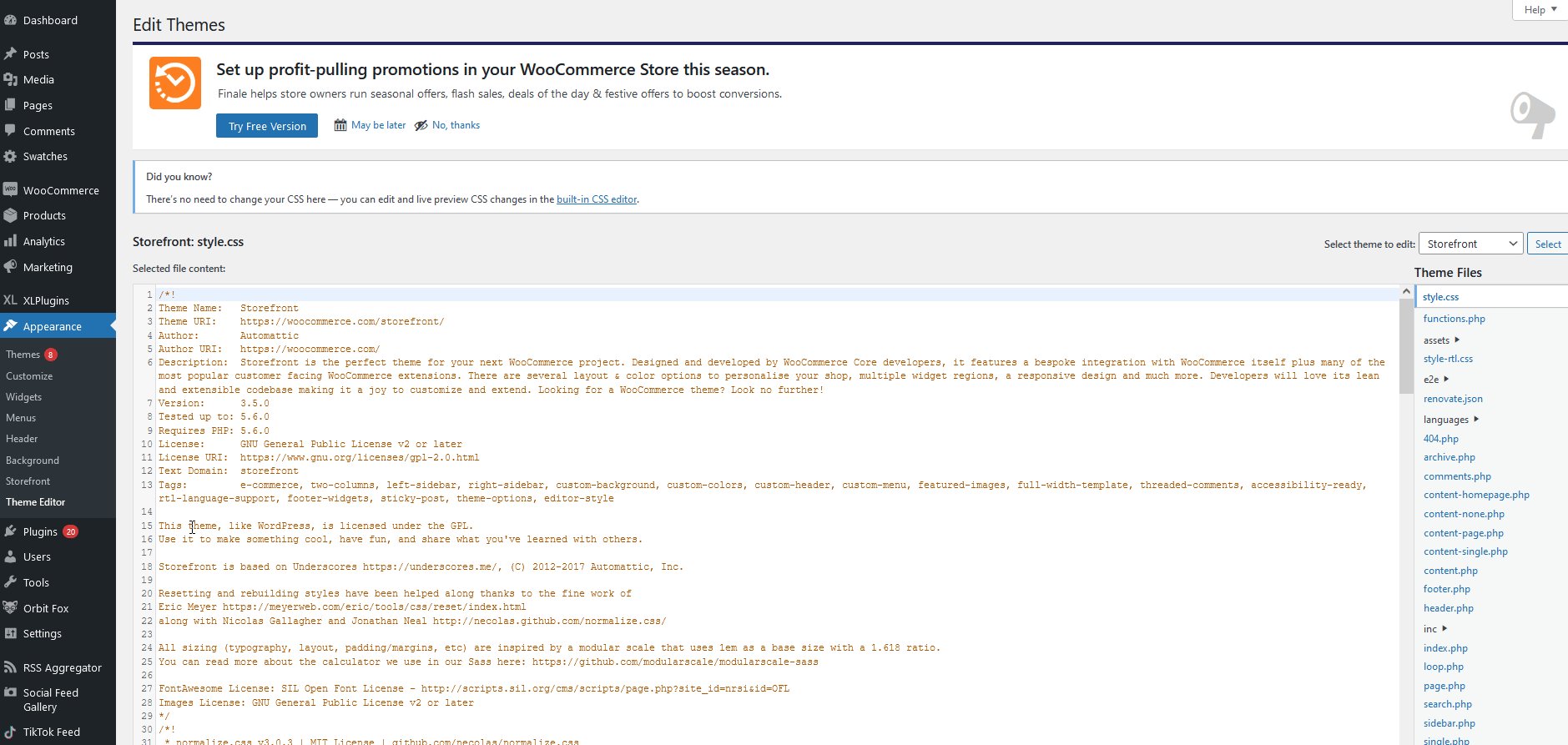
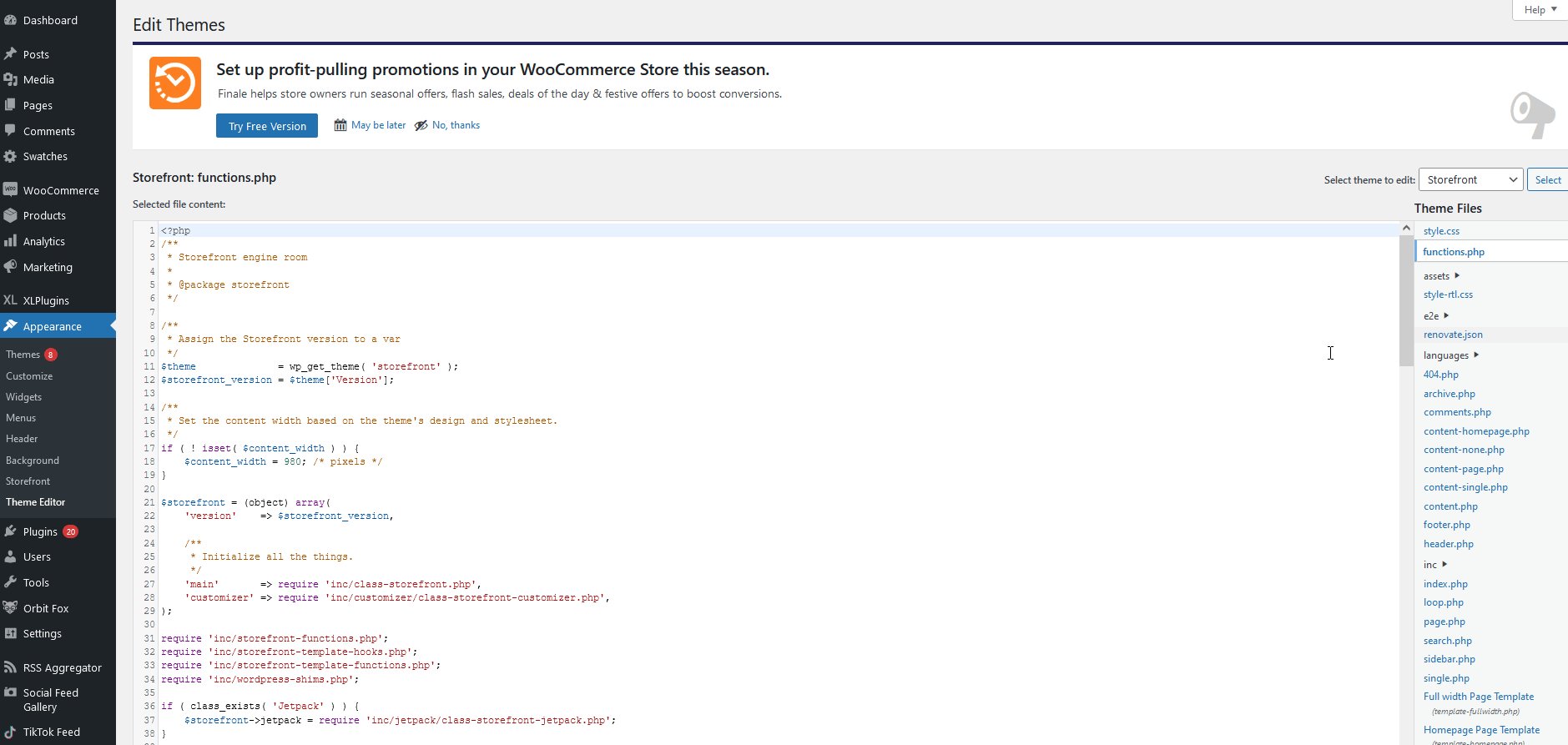
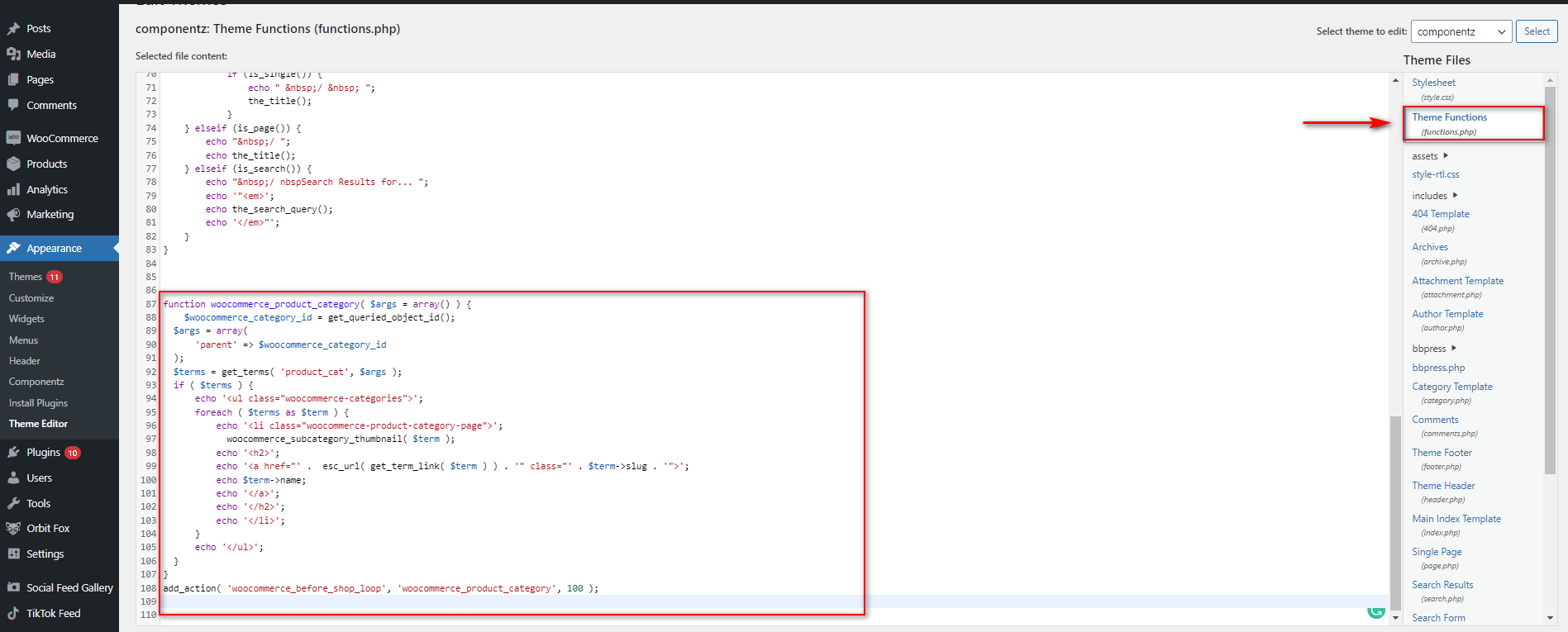
Alt temanızı kurduktan sonra, Görünüm > Tema Düzenleyici'ye giderek tema functions.php dosyanızı açın. Bir kez orada, sağ Tema Dosyaları kenar çubuğundaki functions.php dosyasına tıklayın.

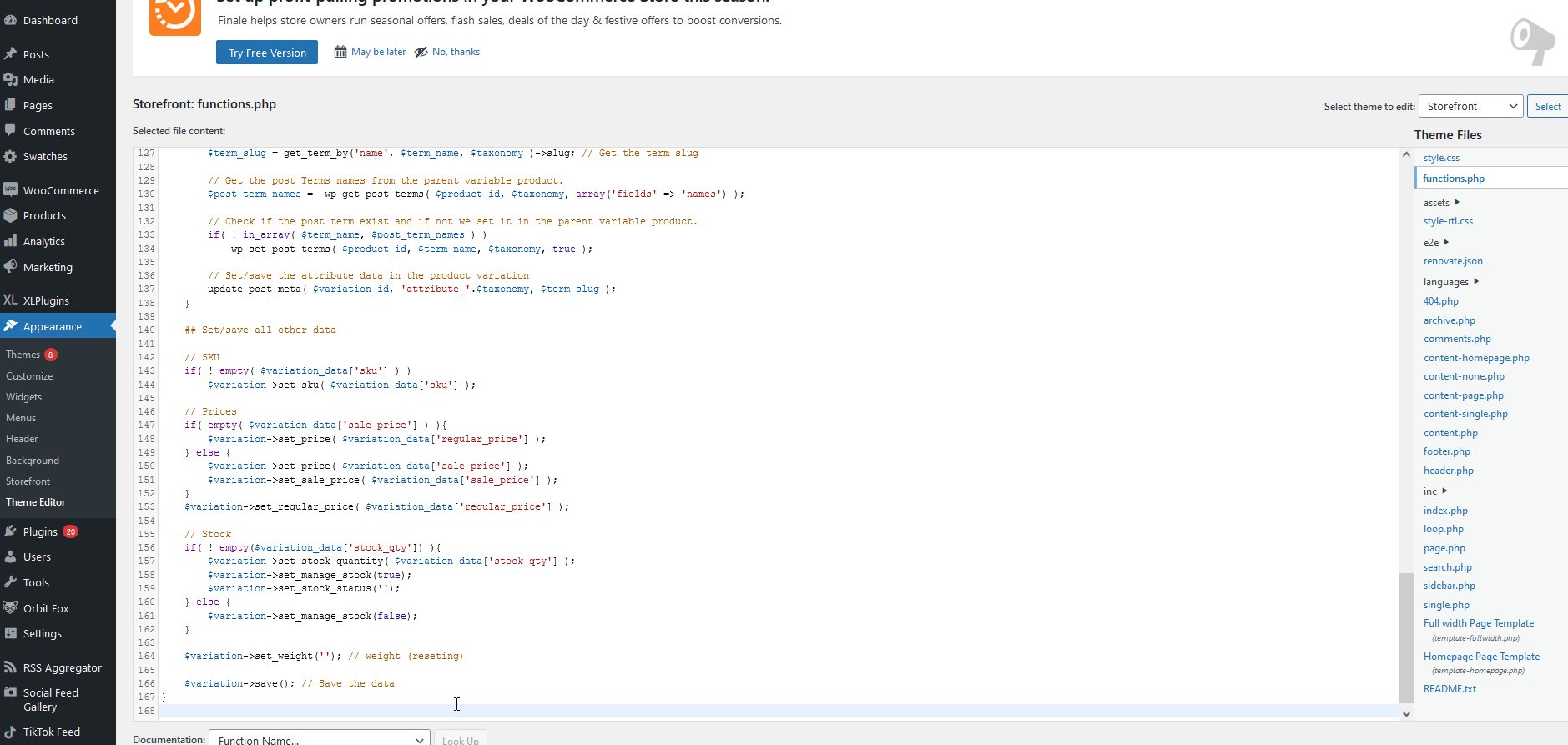
Artık özel işlevlerinizi eklemek için aşağıdaki komut dosyalarını düzenleyiciye yapıştırmaya hazırsınız.
Bu işlev, Mağaza sayfası ürünlerinizin geri kalanını yüklemeden önce ürün kategorilerinizi ekler. Bu, ürün kataloğunuzun geri kalanını göstermeden önce tüm Ürün Kategorileri öğelerinizi eklemenin harika bir yoludur.
function ürün_alt kategorileri( $args = dizi() ) {
$parentid = get_queried_object_id();
$args = dizi(
'ebeveyn' => $parentid
);
$terms = get_terms('product_cat', $args);
if ( $terimler ) {
echo '<ul class="ürün-kediler">';
foreach ( $terms as $term ) {
echo '<li class="kategori">';
woocommerce_subcategory_thumbnail($term);
yankı '<h2>';
echo '<a href="' .esc_url( get_term_link( $term ) ) .'" class="' . $term->slug .'">';
echo $term->ad;
yankı '</a>';
yankı '</h2>';
yankı '</li>';
}
yankı '</ul>';
}
}
add_action( 'woocommerce_before_shop_loop', 'product_subcategories', 50 ); 
Yukarıda belirtildiği gibi, bu işlev, Kategoriler bölümünüzü WooCommerce Mağaza sayfanıza ekleyecektir. Ancak, istediğiniz gibi görünmeyebilir ve sitenizin stiline uymayabilir. Bunun nedeni, yeni oluşturduğunuz Kategoriler bölümünüzü yine de stillendirmeniz gerekmesidir.
Özel Kategoriler Bölümünüz için Stil Oluşturma
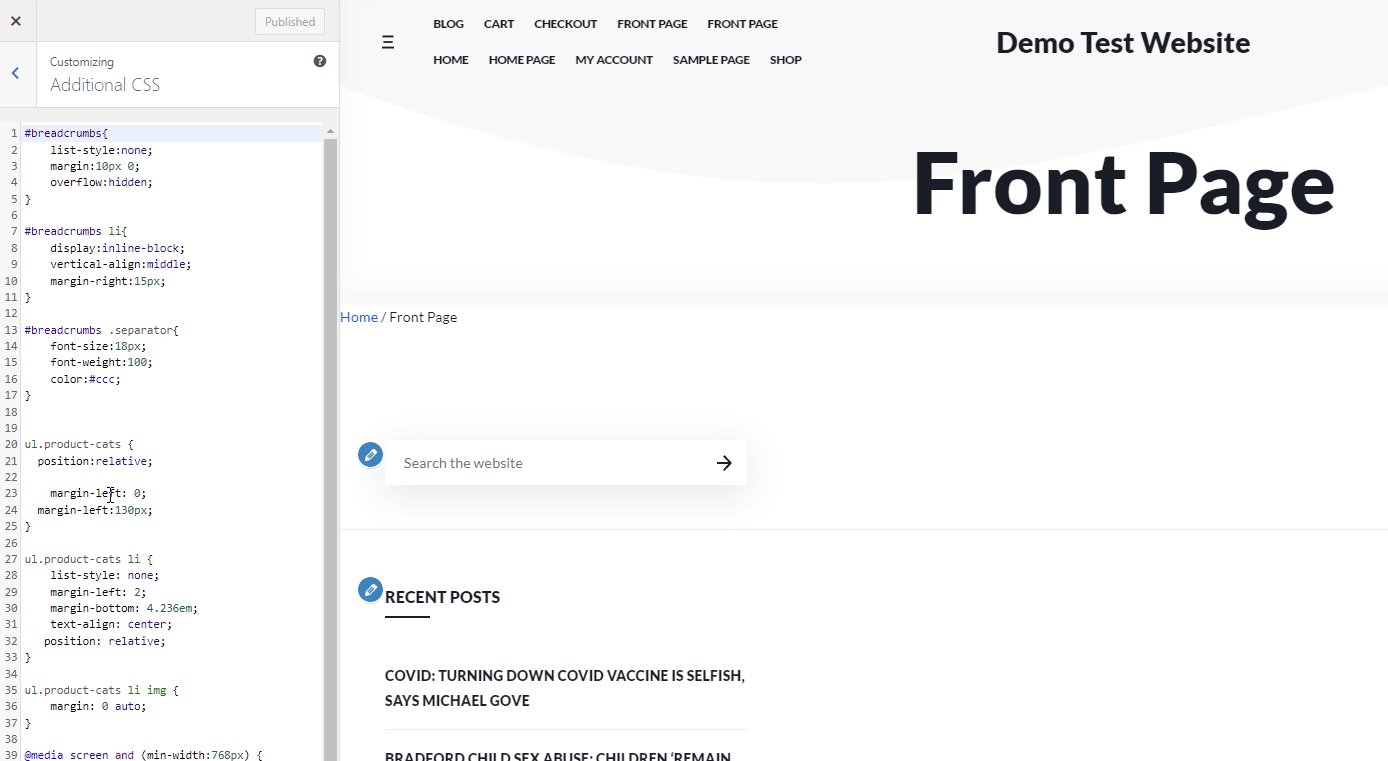
Şimdi özelleştirilebilir CSS'yi Tema özelleştiricinizin Ek CSS bölümüne ekleyelim. WordPress kontrol panelinizde Görünüm > Özelleştir'e giderek tema Özelleştirici menüsünü açın ve ardından Ek CSS'ye tıklayın.

Ardından, aşağıdaki CSS parçacıklarını Ek CSS bölümüne yapıştırın ve web sitenizin stiline uyacak şekilde özelleştirin .
Tahmin edebileceğiniz gibi CSS bilginiz varsa çok daha fazla seçeneğiniz olacaktır. Nasıl kod ekleyeceğinizden emin değilseniz, WordPress'e nasıl CSS ekleyeceğimize dair kılavuzumuza bakın.
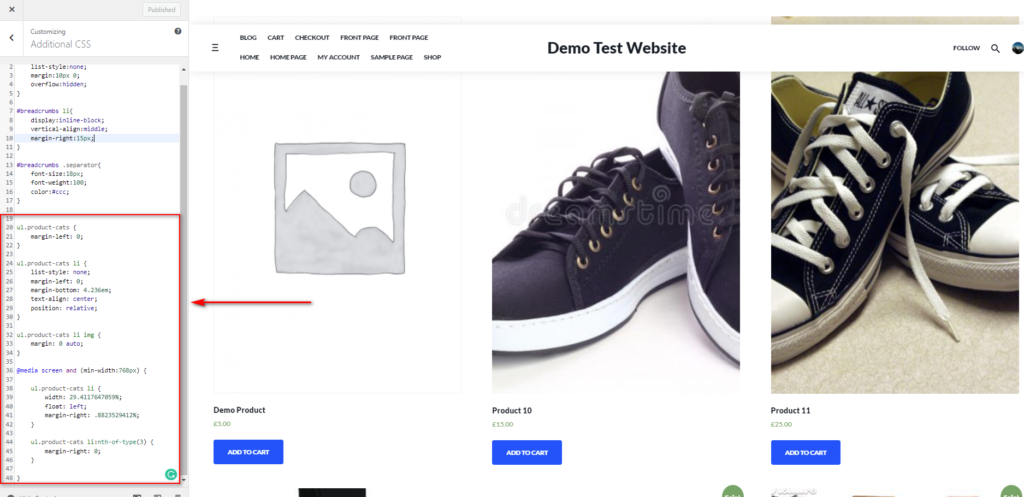
Aşağıdaki snippet'ler, resimlerin boyutunu ve resimlerin altındaki metni değiştirecektir. Bu kod bir örnektir, bu yüzden onları özelleştirmekten ve kategoriler bölümünüzü ayarlamak için siteniz için doğru stili vermekten çekinmeyin.
ul.product-cats {
sol kenar boşluğu: 0;
}
ul.product-cats li {
liste stili: yok;
sol kenar boşluğu: 0;
kenar boşluğu-alt: 4.236em;
metin hizalama: merkez;
pozisyon: göreceli;
}
ul.product-cats li img {
kenar boşluğu: 0 otomatik;
}
@medya ekranı ve (min-width:768px) {
ul.product-cats li {
genişlik: %29.4117647059;
yüzer: sol;
kenar-sağ: .8823529412%;
}
ul.product-cats li:nth-of-type(3) {
sağ kenar boşluğu: 0;
}
} 
Değişiklikleri tamamladığınızda, Özelleştirici ayarlarını güncelleyin ve Mağaza sayfanız yeni kategoriler bölümünüzle güncellenmelidir.

Bonus: Mağaza Sayfanızı Geliştirmenin Ek Yolları
Mağaza Sayfanızın mümkün olduğunca müşteri dostu olmasını sağlamak için uygulayabileceğiniz başka değişiklikler de vardır. Bu, kaç ürünün görüntüleneceğini yönetmeyi, En Çok Oylanan ürünlerle bir bölüm eklemeyi ve çok daha fazlasını içerir. Buradaki fikir, ürünlerinizin bulunmasını kolaylaştırmak ve müşterilerinize daha iyi bir alışveriş deneyimi sunmaktır. Satışlarınızı artırmak için Mağaza sayfanızı nasıl özelleştirebileceğinize bir göz atalım.
Öncelikle, Ürün Kategorilerinizin hemen altına En Popüler Ürünler listesini nasıl ekleyebileceğinize bakalım.
WooCommerce Mağaza Sayfasında En Popüler Ürünler Nasıl Görüntülenir
Ürün kategorilerinizi eklemenin yanı sıra kısa kodlar kullanarak özel ürün katalogları da ekleyebilirsiniz. Bu, bu kısa kodu kullanarak görüntüleyebileceğiniz En Popüler Ürünler bölümünü içerir:
[ products orderby="popularity" ]Daha önce görüldüğü gibi, burada bulabileceğiniz kısa kod niteliklerini ekleyebilirsiniz.
En Popüler Ürünler bölümünü Mağaza sayfanıza eklemek için aşağıdaki kısa kodu eklemeniz yeterlidir. Bu durumda, ürünleri iki sütunda görüntülemek için birkaç özellik ekliyoruz.
[ products orderby="popularity" class="m-popular" columns="2" limit="2" ] 
Ek olarak, kısa kodları kullanarak Satıştaki ürünler , En Çok Satan, En Çok Oy Alan ürünler ve daha fazlası gibi birden çok bölüm ekleyebilirsiniz:
- [
best_selling_products] - [
top_rated_products] - [
recent_products]

En iyi yanı, bu kısa kodları Mağaza sayfanızın farklı bölümlerinde kullanabilmeniz ve bunları nitelikler ekleyerek özelleştirebilmenizdir. Bu sayede Mağaza Sayfanızın akışını kontrol edebilir ve satışlarınızı artırabilirsiniz.
Bunlar sadece birkaç örnek, ancak mağaza sayfanızdan en iyi şekilde yararlanmak için yapabileceğiniz daha çok şey var. Daha fazla bilgi edinmek için WooCommerce Shop sayfasını nasıl özelleştireceğinize ilişkin kılavuzumuza göz atın.
Çözüm
Özetle, ürünlerinizi mağaza sayfasında sergileme şekliniz, satışlarınız üzerinde büyük bir etkiye sahip olabilir. Bu nedenle kategorileri görüntülemek ve ürünlerinizi akıllıca organize etmek her mağaza sahibi için bir zorunluluktur.
Bu eğitimde, WooCommerce Mağaza Sayfasında kategorileri göstermenin farklı yollarını gösterdik:
- Tema Özelleştirici altındaki WooCommerce Ayarları ile
- Kısa kodları kullanma
- Özel bir işlev ve özelleştirmek için biraz CSS ile
Kolay bir çözüm istiyorsanız, WordPress panosundaki seçenekleri kullanabilirsiniz. Ancak, bu yöntem pek çok özelleştirme seçeneği sağlamaz. Başka bir seçenek de özelleştirebileceğiniz bir kısa kod kullanmaktır. Ancak daha fazla esneklik istiyorsanız ve kodlama becerisine sahipseniz, ürün kategorilerini programlı olarak görüntüleyebilirsiniz. Bunun için hem PHP hem de CSS bilgisine ihtiyacınız olacağını unutmayın.
Ayrıca, sıfırdan başlamak yerine bir şablon kullanarak Mağaza Sayfanızı özelleştirmenin bir yolunu arıyorsanız, bunu da seçebilirsiniz. Ancak bunun için şablon dosyalarınızı yapılandırmanız ve Tema dosyalarınızı değiştirmeniz gerekecektir. Shop sayfasını programlı olarak özelleştirmenin yanı sıra WooCommerce şablonlarınızı burada yapılandırmak için tam kılavuzlarımız var:
- WooCommerce Mağaza Sayfası Programlı Olarak Nasıl Düzenlenir
- WooCommerce Şablon Dosyaları Nasıl Özelleştirilir
Mağaza sayfanızı özelleştirdiniz ve ürün kategorilerini görüntülediniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
Son olarak, mağaza sayfanızı iyileştirmenin başka yollarını arıyorsanız, aşağıdaki makalelere göz atın:
- WooCommerce Mağaza Sayfasını Programlı Olarak Düzenleyin (CSS ve PHP)
- Elementor'da WooCommerce Mağaza Sayfası Nasıl Özelleştirilir
- WooCommerce Mağaza Sayfası Boş nasıl düzeltilir
