WordPress'te Yazılar ve Sayfalar İçin Farklı Kenar Çubukları Nasıl Gösterilir?
Yayınlanan: 2023-02-16Varsayılan olarak, WordPress tüm yazılarda ve sayfalarda aynı kenar çubuğunu gösterir. Ancak bazen, en önemli gönderileriniz için tamamen farklı bir kenar çubuğu veya tüm gönderi kategorisiyle ilgili kenar çubuğu öğeleri görüntülemek isteyebilirsiniz. Bunu nasıl yapacağınızı hiç merak ettiyseniz, şanslısınız!
Bu yazıda, farklı gönderiler veya sayfalar için hem manuel olarak hem de WordPress eklentileriyle nasıl benzersiz kenar çubukları oluşturacağınızı göstereceğiz. Ama önce, bunu neden yapmak isteyebileceğiniz hakkında daha fazla konuşalım.
Neden farklı kenar çubukları isteyebilirsiniz?
Daha önce belirtildiği gibi, blogunuzda çok sayıda kategori varsa, o konuyla ilgili benzer teklifler, reklamlar veya ürünler içeren bir kenar çubuğuna sahip olmak isteyebilirsiniz. Ya da her sayfanın hedef kitlesine göre hazırlanmış bir "Hakkımızda" kenar çubuğunda işletmeniz hakkında konuşmak isteyebilirsiniz.
Bu tür durumlarda benzersiz bir kenar çubuğuna sahip olmak isteyeceksiniz. Bir tane oluşturmanın iki yolu vardır: manuel olarak kendi eklentinizi geliştirerek veya bir WordPress eklentisiyle.
Önce manuel yolu ele alalım.

Manuel olarak yeni bir WordPress kenar çubuğu nasıl oluşturulur
Manuel olarak yeni bir kenar çubuğu oluşturmak için ideal olarak yerel bir ortamda bir alt tema kullanmalısınız. Biz zaten yirmiyedi tema için bir tane oluşturduk ama aynı işlemi herhangi bir tema için uygulayabilirsiniz.
Öncelikle, temanızda kenar çubuğunun kayıtlı olduğu dosyayı bulun. Genellikle bu, functions.php dosyasıdır, ancak temanıza göre değişiklik gösterebilir.
Dosyayı açın ve kenar çubuğu kodu için işlevi bulun. Genellikle register_sidebar oluşacaktır ve tam işlev şöyle görünebilir:
[php]
fonksiyon yirmiyediteen_widgets_init() {
kayıt_kenar çubuğu(
sıralamak(
'name' => __( 'Blog Kenar Çubuğu', 'yirmiyedi' ),
'id' => 'kenar çubuğu-1',
'description' => __( 'Blog gönderilerinde ve arşiv sayfalarında kenar çubuğunuzda görünmesi için widget'ları buraya ekleyin.', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
kayıt_kenar çubuğu(
sıralamak(
'ad' => __( 'Altbilgi 1', 'yirmiyedi' ),
'id' => 'kenar çubuğu-2',
'description' => __( 'Altbilginizde görünmesi için widget'ları buraya ekleyin.', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
kayıt_kenar çubuğu(
sıralamak(
'isim' => __( 'Altbilgi 2', 'yirmiyedi' ),
'id' => 'kenar çubuğu-3',
'description' => __( 'Altbilginizde görünmesi için widget'ları buraya ekleyin.', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
}
add_action('widgets_init', 'twentyseventeen_widgets_init');
[/php]
Şimdi tüm işlevi kopyalayın ve alt temanızda bir functions.php dosyası oluşturun (henüz sahip değilseniz) ve kodu yapıştırın. İşlev adını değiştirdiğinizden emin olun.
Kaç tane ek kenar çubuğu oluşturmanız gerektiğine bağlı olarak, aynı kodu kopyalayabilir ve her kenar çubuğuna benzersiz bir kimlik atayabilirsiniz. Her birini benzersiz kılmak için adı ve açıklamayı da değiştirmelisiniz. Burada iki yeni kenar çubuğu oluşturduk:
[php]
fonksiyon yirmiyediteen_new_widgets_init() {
kayıt_kenar çubuğu(
sıralamak(
'name' => __( 'WordPress Kenar Çubuğu', 'yirmiyedi' ),
'id' => 'kenar çubuğu-4',
'description' => __( 'Wordpress ile ilgili blog gönderilerinde kenar çubuğunuzda görünmesi için widget'ları buraya ekleyin.', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
kayıt_kenar çubuğu(
sıralamak(
'name' => __( 'Web Tasarım Kenar Çubuğu', 'yirmiyedi' ),
'id' => 'kenar çubuğu-5',
'description' => __( 'Web tasarımıyla ilgili blog gönderilerinde kenar çubuğunuzda görünmesi için widget'ları buraya ekleyin.', 'twentyseventeen' ),
'before_widget' => '<section id=”%1$s” class=”widget %2$s”>',
'after_widget' => '</section>',
'before_title' => '<h2 class=”widget-title”>',
'after_title' => '</h2>',
)
);
}
add_action('widgets_init', 'twentyseventeen_new_widgets_init');
[/php]
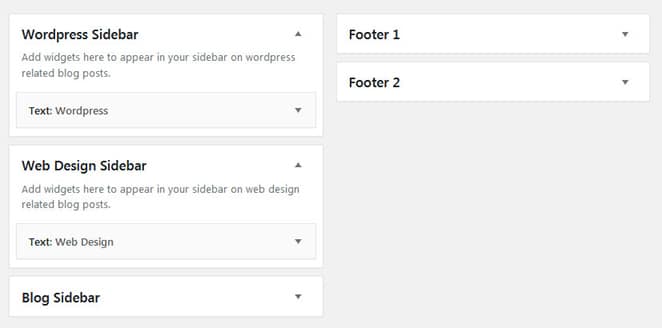
Yeni kenar çubukları artık hazır; Widget'lar bölümünü kontrol ederseniz, iki yeni widget alanı gösterecektir. Tanınabilir olmaları için her bir kenar çubuğuna basit bir metin widget'ı ekledik.

Kenar çubuklarınızı oluşturduktan sonra, konumu atamanın zamanı geldi. Mevcut sağ kenar çubuğunu değiştirmek istiyoruz, bu nedenle dosyayı bulunduğu yerde bulmanız gerekiyor.
Bu örnek için, sidebar.php içindedir. Dosyayı ana temadan kopyalayın ve alt temanıza yapıştırın.
Dosyayı kontrol ederseniz, ana sağ kenar çubuğunun kimliği olan sidebar-1 çağırıyor.
[php]
<aside id=”ikincil” class=”widget-area” role=”tamamlayıcı” aria-label=”<?php esc_attr_e( 'Blog Kenar Çubuğu', 'yirmiyedi' ); ?>”>
<?php dinamik_kenar çubuğu('kenar çubuğu-1' ); ?>
</kenar>
[/php]
Şimdi, web tasarım kategorim için bir kenar çubuğu ve WordPress kategorim için bir tane daha oluşturacağız. Bu, iki farklı şekilde elde edilebilir: biri şablona dayalı bir yaklaşım, diğeri ise kategoriye dayalı bir yaklaşımdır.
Şablon odaklı yaklaşım
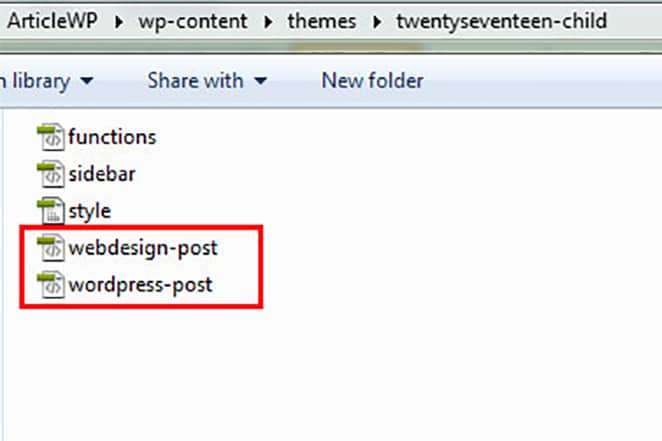
Bu yaklaşımda, gereksinimlerinize bağlı olarak farklı şablonlar oluşturmanız gerekir. Bu örnekte, tek gönderilerden single.php sorumludur, bu nedenle dosyayı alt temanıza kopyalayıp yapıştırabilirsiniz. Dosyayı wordpress-post.php gibi uygun şekilde yeniden adlandırın ve bir şablon adı da ekleyin.
[php]
/* Şablon Adı: WordPress Kenar Çubuğu

* Şablon Gönderi Türü: gönderi*/
[/php]
Aynı şekilde webdesign-post.php adında bir şablon daha oluşturduk.

Şimdi alt temanın sidebar.php dosyasına geri dönün ve hangi şablonun kullanımda olduğunu kontrol etmek için basit bir koşul ekleyin. Bunun için is_page_template() fonksiyonunu kullanacağız.
Kod kendi kendini açıklayıcıdır. Hangi şablonun kullanımda olduğunu kontrol eder ve kenar çubuğunu buna göre ayarlar. Koşullardan hiçbiri yerine getirilmezse, varsayılan kenar çubuğunu kullanır.
[php]
<?php
if ( is_page_template('wordpress-post.php') ) {
dynamic_sidebar('kenar çubuğu-4');
}elseif ( is_page_template('webdesign-post.php') ){
dynamic_sidebar('kenar çubuğu-5');
}başka{
dynamic_sidebar('kenar çubuğu-1');
}
?>
[/php]
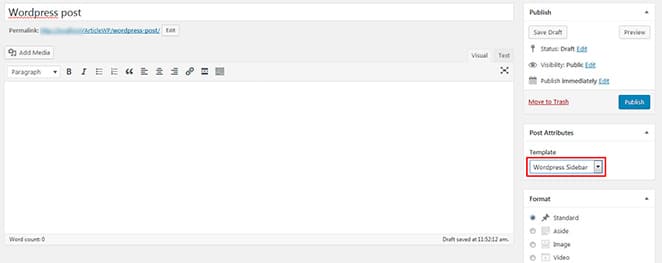
Şimdi yeni bir gönderi oluşturalım ve az önce oluşturduğumuz şablonlardan birini atayalım.

Bu özel gönderi için WordPress kenar çubuğunu seçtiğimi göreceksiniz.

Kategori odaklı yaklaşım
Bu örnek için (yayın kategorilerine göre kenar çubuğunu değiştirmek), kategoriye dayalı bir yaklaşım, şablona dayalı yaklaşımdan daha iyi çalışacaktır. Bunu yapmak için, in_category() işlevini kullanarak sidebar.php koşulu şablon yerine kategoriye göre ayarlamanız gerekir.
[php]
<?php
if ( in_category('wordpress') ) {
dynamic_sidebar('kenar çubuğu-4');
}elseif ( in_category('web tasarımı') ){
dynamic_sidebar('kenar çubuğu-5');
}başka{
dynamic_sidebar('kenar çubuğu-1');
}
?>
[/php]
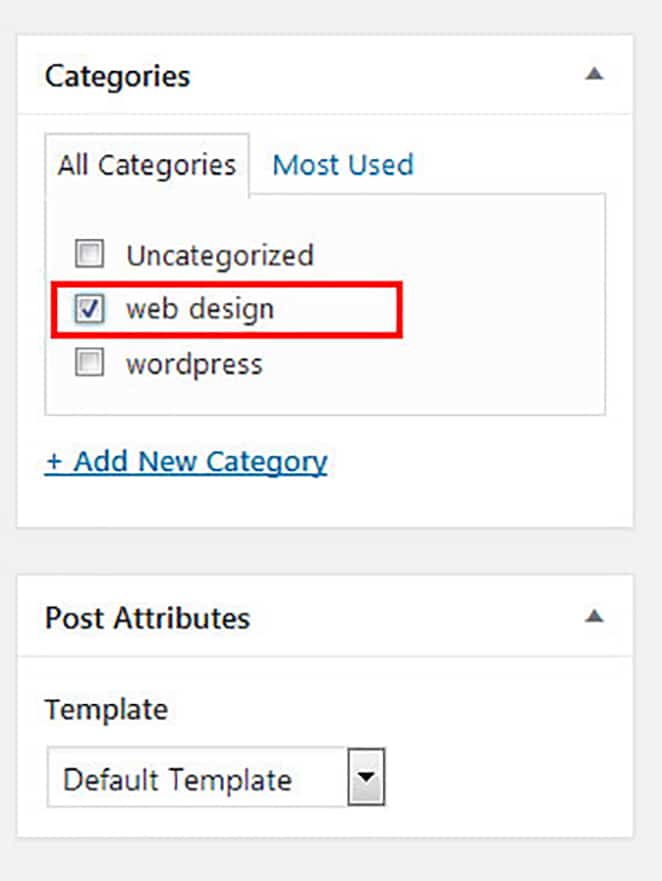
Şimdi, yeni bir gönderi düzenler veya oluşturursanız, istediğiniz kategoriyi eklemeniz yeterlidir. Kenar çubuğunu buna göre görüntüler, böylece herhangi bir şablon seçmenize gerek kalmaz! Burada gönderi kategorim olarak web tasarımını seçtik, böylece web tasarımı kenar çubuğu görünecektir.

Temel olarak, sidebar.php koşulunu özel gereksinimlerinize göre ayarlamanız yeterlidir.
WordPress eklentileriyle özel kenar çubukları nasıl oluşturulur?
Kenar çubuklarını manuel olarak oluşturmakta sorun yaşıyorsanız, bunları kolayca oluşturmanıza izin veren bazı kullanışlı WordPress eklentilerini deneyebilirsiniz!
Böyle bir eklenti, İçeriğe Duyarlı Kenar Çubuklarıdır. Tek tek sayfalarda, gönderilerde, kategorilerde vb. dinamik olarak kenar çubukları oluşturmanıza izin veren basit bir eklentidir.
Kurulduktan sonra, yönetici panelinde bir Kenar Çubukları menüsü göreceksiniz.
Kenar Çubukları > Yeni Ekle

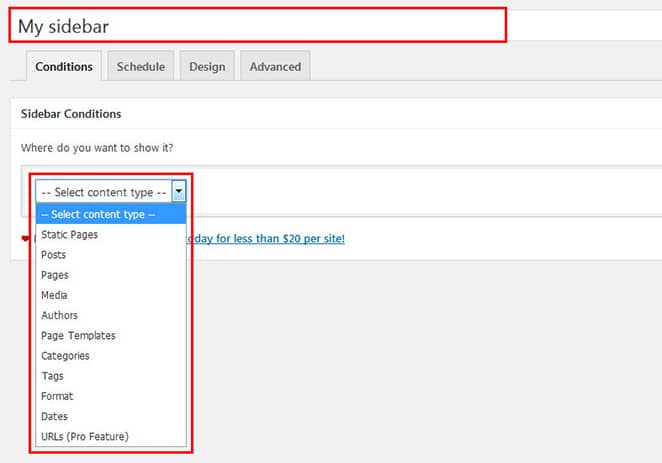
İlk olarak, kenar çubuğunuza bir ad ekleyin. Ardından Kenar Çubuğu Koşulları açılır menüsünden görüntüleme koşullarını ayarlayabilirsiniz. Bir kenar çubuğu, sayfalar, gönderiler, kategoriler, yazar vb. gibi birden çok koşula sahip olabilir.

Kenar çubuğunuzu zamanlama sekmesinden programlayabilir ve tasarım sekmesinde HTML etiketlerini değiştirebilirsiniz.
Sağ tarafta bir Seçenekler kutusu göreceksiniz. Oradan, yeni kenar çubuğunuzun konumunu ve kurallarını belirleyebilirsiniz. Kenar çubuğunuz için bir kısa kod oluşturmak gibi eylemler de gerçekleştirebilirsiniz.
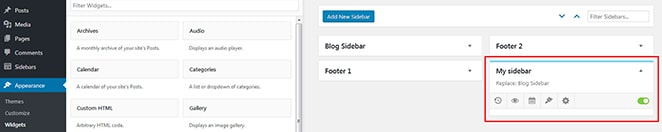
Kenar çubuğunuz yayınlandıktan sonra Görünüm > Widget'lar bölümünden erişebilirsiniz.

Bu yeni kenar çubuğu, ayarlarınıza göre sayfalarda ve gönderilerde otomatik olarak görünecektir.
Eklenti ayrıca, ilk ayarlarınızdan bağımsız olarak her gönderiyi veya sayfayı düzenlerken kenar çubuklarını seçmenize olanak tanır.
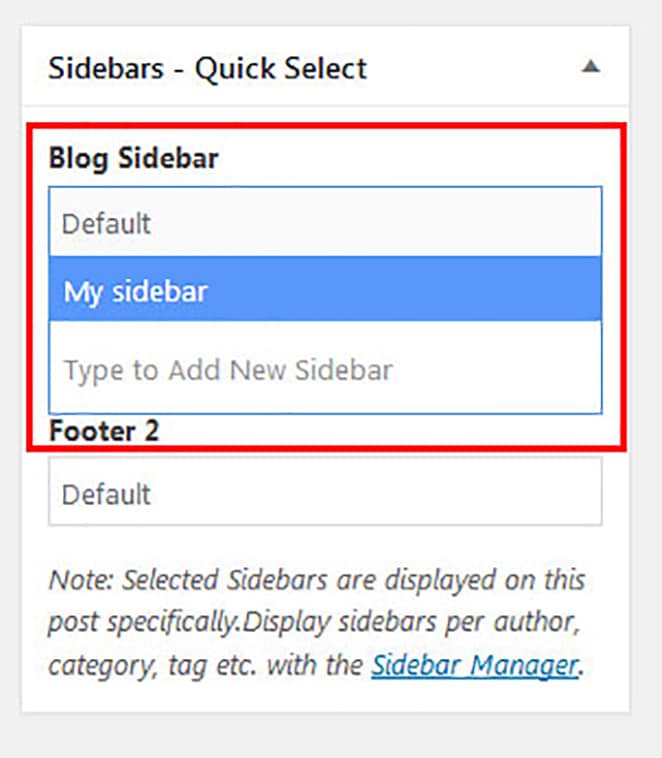
Bir gönderide veya sayfada, sağ tarafta size mevcut tüm kenar çubuklarını gösterecek bir Kenar Çubukları – Hızlı Seçim paneli göreceksiniz. Oradan, daha önce başlangıç ayarlarında ayarlanan hedef konumda kenar çubuğunuzu seçebilirsiniz.
Örneğin, daha önce Kenar çubuğumu oluşturmuştuk ve hedef konum Blog Kenar Çubuğu idi, dolayısıyla Hızlı Seçim panelinde Kenar çubuğum yalnızca Blog Kenar Çubuğu için kullanılabilir.

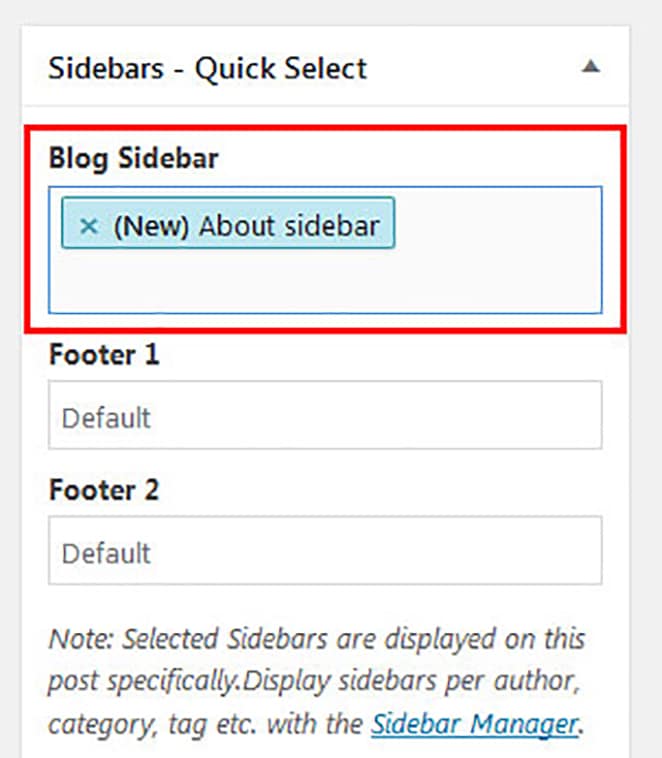
Bununla birlikte, düzenleme sayfası bölümünden yeni kenar çubukları da oluşturabilirsiniz. Yeni kenar çubuğunuzun adını yazmanız ve sayfayı yayınlamanız veya güncellemeniz yeterlidir.

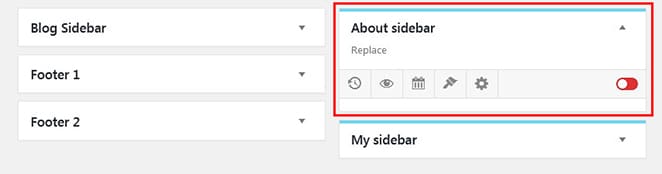
Yeni bir kenar çubuğu oluşturursanız, bunu Görünüm > Widget'lar bölümünde etkinleştirmeniz yeterlidir.

Not: Sayfalarınıza kenar çubukları da atayabilirsiniz, ancak sayfa şablonunuzun bir kenar çubuğu içerdiğinden emin olun. Bu olmadan, düzenleme sayfası bölümünde ayarlamış olsanız bile kenar çubuğu görüntülenmeyecektir.
Çözüm

Artık kenar çubukları oluşturmak için iki seçenek gördünüz: manuel geliştirme ve eklentilerle. Kodlar konusunda rahat değilseniz, bir eklenti kullanmak sizin için en iyi seçenek olabilir, ancak belirli bir gereksiniminiz varsa ve sitenize fazladan bir eklenti eklemek istemiyorsanız, o zaman manuel yolu seçmelisiniz. . Önemli olan, gereksinimlerinizi anlamak ve ardından en iyi seçeneğinizi seçmektir!
