WordPress Gönderilerinden Alıntıları Ana Sayfada Tam Gönderi Değil Nasıl Gösterilir
Yayınlanan: 2017-01-11Bu derste, WordPress'te ön sayfada alıntıların nasıl gösterileceğini açıklayacağım.
Normalde WordPress temaları, yazınızın tamamını blogunuzun ön sayfasında görüntüler. Blog gönderileriniz daha uzunsa, bu okuyucularınız ve ziyaretçileriniz için yorucu bir deneyim olabilir.
Bir okuyucunun tüm makalelerinizi hızlı bir şekilde görüntülemesini çok zor ve acı verici hale getirir. Okuyucularınızın ikinci, üçüncü ve diğer blog gönderilerini görmek için aşağı kaydırması gerekir.
WordPress ayrıca ana sayfanızda gönderi alıntılarını göstermenize olanak tanır. WordPress Alıntısı, bir blog gönderisinin isteğe bağlı bir özeti veya açıklamasıdır. Kısacası, WordPress Alıntı bir gönderi özetidir.
WordPress'teki alıntı, Gösterge Tablosu › Ayarlar › Okuma'da özetleri gösterme seçeneği seçildiğinde RSS beslemelerindeki tüm içeriğin yerini alabilir.
Temanız destekliyorsa Alıntı, etiket, kategori, aylık veya yazar arşivleri ve arama sonuç sayfası gibi farklı sayfalarda görüntülenebilir. hızlı özetlerin tam içeriğe tercih edildiği yerler.
WordPress gönderi alıntıları ile içeriğinizde gezinmeyi kolaylaştırabilirsiniz. WordPress'te tam blog gönderi içeriği yerine gönderi özetlerini göstermenin birçok yolu vardır. Bu eğitimdeki tüm yöntemleri ele alacağım.
- Daha Fazla Etiket Kullan
- Manuel Alıntı Yaz
- Otomatik Gönderi Alıntısı: WordPress temalarını özelleştirin
Ana sayfada gönderi özetini göstermek için Daha Fazla Etiket nasıl kullanılır?
Daha fazla Etiket ile, bir okuyucunun tam yazınıza yönlendirilmek üzere “Devamını Oku” etiketine tıklayabilmesi için blog gönderilerinizin başlangıç alıntılarını görüntüleyebilirsiniz.
Daha fazla etiket eklemek çok basit ve kolay ama ben otomatik gönderi alıntılarını kullanmayı tercih ediyorum. Her yeni blog yazısı yazdığınızda daha fazla etiket eklemenize gerek yok.
WordPress more etiketi ile bir blog gönderisinin ilk paragrafını gösterebilirsiniz. Bir gönderide herhangi bir yere daha fazla bağlantı koyabilir ve istediğinizi söylemek için özelleştirebilirsiniz.
Yeni bir gönderi yazın veya mevcut blogunuzu düzenleyin. Gönderiniz tamamlandığında, blog gönderinizin herhangi bir yerine daha fazla bağlantı ekleyebilirsiniz.
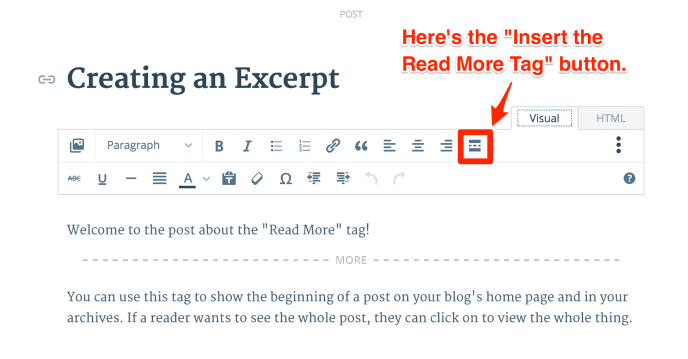
İmlecinizi blog gönderisinde Daha Fazla Etiketin görünmesini istediğiniz yere getirin. Görsel Düzenleyicinizin araç çubuğunda, "Daha Fazla Oku etiketi ekle" düğmesini tıklayın ve HTML Düzenleyici kullanıyorsanız, tıklayın daha fazla buton. Daha Fazla Etiket düğmesini ilk satırda bulabilirsiniz.
Görsel düzenleyici kullanıyorsanız, WordPress görsel düzenleyicisini kullanarak nasıl daha fazla etiket ekleyeceğinizi aşağıda ekran görüntüsünü görebilirsiniz.

Bu kadar. Bir kez tıkladığınızda, yayınınızda bölünmenin göründüğünü göreceksiniz. Blog yayınınıza başarılı bir şekilde daha fazla oku bağlantısı eklediniz. Artık blogunuzdaki ana sayfa ve arşiv sayfalarında yalnızca "daha fazla oku etiketi"nden önceki içerik görünecek.
WordPress'te Manuel Alıntı Nasıl Yazılır
Daha önce tartıştığımız gibi, WordPress gönderisi Alıntıları, blog gönderilerinizin isteğe bağlı elle hazırlanmış özetleridir. WordPress gönderilerinden alıntılar, blog gönderilerini kısaltmak için kullanılır, böylece blog gönderisinin yalnızca küçük bir kısmı, genellikle giriş veya özet, tüm blog gönderisi yerine ana sayfada görüntülenir.
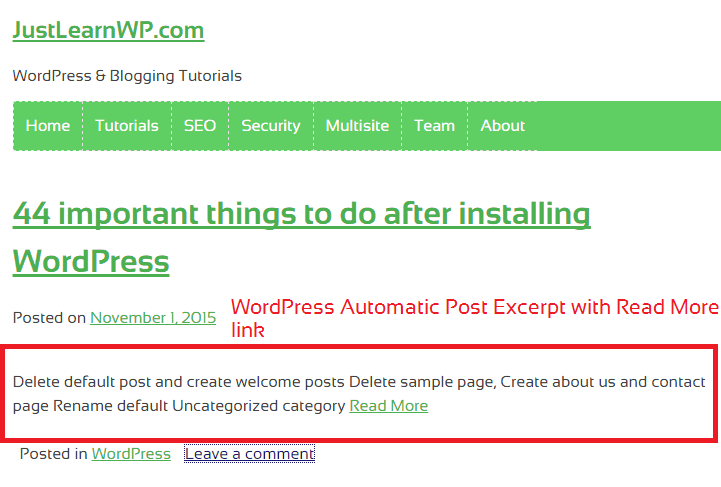
justlearnwp ana sayfasında, yazıdan alıntıyı çalışırken görebilirsiniz. Bazı blog gönderileri için manuel olarak alıntı yazıyoruz ve bazı gönderiler için Okumaya Devam Et bağlantısıyla otomatik gönderi alıntısı kullanıyoruz.

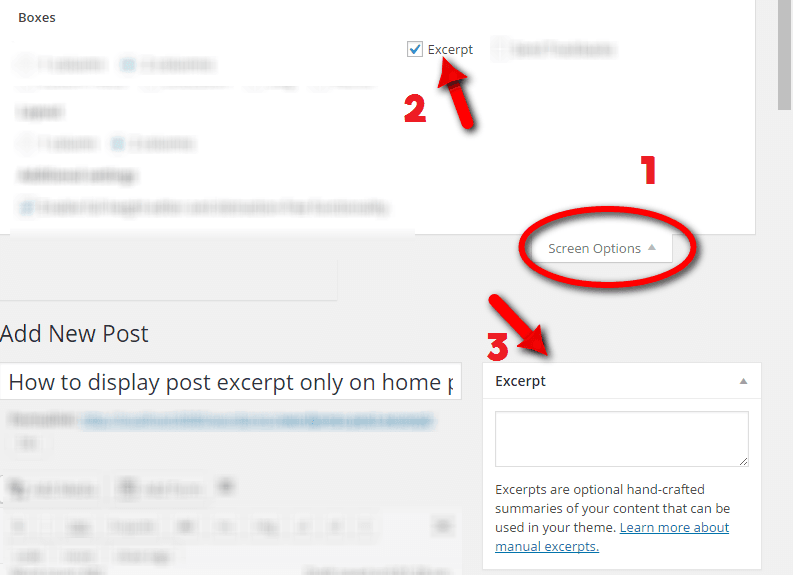
Bir blog yazısı yazarken, sağ üst köşedeki Ekran Seçenekleri'ne tıklayın ve alıntı onay kutusu . Gönderinizin hemen altında yeni Alıntı modülünü göreceksiniz. Şimdi bu Alıntı modülüne blog yayınınızın kısa bir özetini yazın ve blog yayınınız tamamlandığında Yayınla düğmesine basabilirsiniz.
Bu kadar. Basit ve kolay.
WordPress Otomatik Gönderi Alıntısı: WordPress temalarını özelleştirin
Şimdi, bu yöntem daha teknik ve mutlak yeni başlayanlar için zordur. WordPress tema geliştirme, HTML, CSS veya PHP ve WordPress tema dosyalarını nasıl düzenleyeceğiniz hakkında hiçbir şey bilmiyorsanız. Canlı bir sitede tema dosyalarınızı düzenlemeye çalışmayın.
Sitenizi bozabilirsiniz. Bu yöntemi denemek istiyorsanız, Geliştirme amaçlı yerel bir WordPress geliştirme sitesi kurmalısınız, Yerel WordPress sitesi ile istediğinizi deneyebilirsiniz. çünkü bir şeyler ters giderse, her zaman kolayca yeni test sitesi kurabilirsiniz.
WordPress yerel geliştirme kurulumu hakkında zaten eğitimler yayınladık.
- Windows 8'de WAMP Sunucusuna WordPress Nasıl Kurulur
- Bitnami Stack Kullanarak Windows 8'e WordPress Nasıl Kurulur
Otomatik WordPress gönderi alıntıları için WordPress tema dosyalarını düzenlemeniz gerekecektir. Temanıza bağlıysa, hangi dosyaları düzenlemeniz gerekecek. Çoğu durumda, content.php veya index.php dosyasını düzenlemeniz gerekecektir.
Yirmi Onaltı WordPress teması veya _S WordPress başlangıç temasına dayalı bir tema kullanıyorsanız, content.php dosyasını düzenlemeniz gerekecektir.
WordPress tema dosyalarını özelleştirmek istediğinizde, her zaman bir WordPress alt teması oluşturmanız önerilir. Yirmi Onaltı çocuk temasını kullanıyorum.
Alt tema klasörümde, içinde content.php dosyası bulunan yeni bir template-parts klasörü oluşturdum. Şimdi content.php dosyanızda aşağıdaki satırları bulun
<div class="entry-content"> <?phpsatırların hemen altına aşağıdaki koşullu ifadeyi ekleyin.
if ( is_home () || is_category() || is_archive() ) { the_excerpt(''); } else {Basit WordPress'te, yukarıdaki ifadede WordPress'e, lütfen tam içeriği Ana Sayfa, kategori ve arşiv sayfalarında görüntülemeyin. Artık WordPress, Otomatik Gönderi Alıntıları oluşturacak ve görüntüleyecektir. Bir alıntı oluşturmayı unutacak olsanız bile, WordPress blog yayınınızın ilk 55 kelimesini gösterecektir.

Şimdi if ifademiz için kapanış etiketi eklememiz gerekiyor, aksi takdirde WordPress boş bir ekran gösterecektir. content.php dosyasında aşağıdaki satırları bulun
?> </div><!-- .entry-content --> bu kapanış etiketlerinden hemen önce } // end of if statements ekleyin. Kodunuz şöyle görünmelidir.
} // end of if statements ?> </div><!-- .entry-content --> content.php dosyanızı kaydedin ve blogunuzun ön sayfasını yeniden yükleyin. Tam blog gönderisini değil, yalnızca ana sayfanızda gönderi alıntılarını görmelisiniz.
Boş ekran veya herhangi bir PHP hatası görürseniz, kodunuzu kontrol edin ve kodunuzun doğru olduğundan emin olun.
Yazının tamamına bir alıntının altına bağlantı nasıl eklenir
Blog yayınınızın altında bir alıntı görebiliyorsanız, harika. Şimdi bir Devamını oku bağlantısı ekleyelim. çünkü otomatik alıntı özelliğini kullanırken, WordPress otomatik olarak tam gönderiyi içeren bir sayfaya bağlantı sağlamaz.
Bir bağlantı oluşturmak için function.php dosyasına aşağıdaki kodu ekleyin.
function new_excerpt_more( $more ) { return ' <a class="read-more" href="'. get_permalink( get_the_ID() ) . '">' . __('Read More', 'your-text-domain') . '</a>'; } add_filter( 'excerpt_more', 'new_excerpt_more' );İlgili içerik
- Video: Bir WordPress İşlevleri Eklentisi Nasıl Oluşturulur ve Neden Functions.Php Dosyasını Kullanmaktan Daha İyidir?
- Video: WordPress'te İşlevler Php Dosyası Nedir? Nasıl Düzenlenir?
Filtreleri kullanarak WordPress Otomatik Alıntı Uzunluğu nasıl kontrol edilir
Varsayılan olarak, WordPress alıntı uzunluğu 55 kelimeye ayarlanmıştır. WordPress Otomatik alıntısının uzunluğunu excerpt_length kullanarak da değiştirebilirsiniz.
excerpt_length filtresini kullanarak alıntı uzunluğunu 20 kelimeye değiştirmek için, temanızdaki function.php dosyasına aşağıdaki kodu eklemeniz yeterlidir.
//Filter the except length to 20 characters. function wpdocs_custom_excerpt_length( $length ) { return 20; } add_filter( 'excerpt_length', 'wpdocs_custom_excerpt_length', 999 );Burada temamın ekran görüntüsünü görebilirsiniz.

Yazıdan Alıntı Göstermek için 11 Ücretsiz WordPress Eklentisi
WordPress gönderi alıntılarını kullanmanın farklı yollarını açıkladık. Ayrıca ücretsiz WordPress alıntı eklentilerini de kullanabilirsiniz. İşte WordPress gönderi alıntı eklentilerinin bir listesi. Tüm eklentiler ücretsizdir ve bazı geliştiriciler ayrıca premium sürüm sunar.
- Gelişmiş Alıntı : 90000+ kurulum ile Gelişmiş Alıntı, en popüler ve WordPress alıntı alıntı eklentisidir. Bu eklenti ile WordPress gönderi alıntılarının görünümünü kolayca kontrol edebilirsiniz.
Kolay Özel Otomatik Alıntı : Evdeki, aramadaki ve arşivdeki yayınınız için otomatik olarak Yayın Alıntısı oluşturun. Ayrıca Daha Fazla Oku düğmesini ve küçük resim görüntüsünü özelleştirebilirsiniz.
Yazıdan alıntıyı kaydır : Yazıdan alıntıyı kaydır WordPress eklentisi web sitesinde bilgi makarasını oluşturur, bu kaydırma çubuğu yazı başlığını ve alıntıyı içerir.
Devamını Oku Alıntı Bağlantısı: Yazıdan sonra üç nokta yerine “Devamını Oku” bağlantısı oluşturmanızı sağlar […] Ayrıca alıntı uzunluğunu da değiştirin.
Daha İyi Alıntı Alın : güncel bir WordPress gönderi alıntıları eklentisidir. Get Better Excerpt eklentisi, mevcut işlevin yaptığı gibi alıntıyı kesmek yerine tam sözcükleri döndürmesi dışında, yerleşik
get_the_excerpt()vethe_excerpt()işlevleriyle neredeyse aynı şekilde çalışır.Daha Kolay Alıntılar: yeni bir WordPress alıntı alıntı eklentisidir. İçeriğinizin uzunluğuna uyması için alıntı alanının boyutunu otomatik olarak değiştirir.
Vitrin Blogu Alıntıları : Arşiv sayfalarınızdaki gönderi içeriği alanını tam içerik yerine alıntıyı gösterecek şekilde değiştirmenize olanak tanır.
StripTease : Bu ücretsiz gönderi alıntısı eklentisi ile, Devamını Oku fragman bağlantılarının sonundaki #more parçalarını, tam gönderilere bağlantı vermeleri için çıkarabilirsiniz.
Zengin Metin Alıntıları : Bunları destekleyen herhangi bir yazı türü için alıntılarda Zengin Metin düzenlemeyi sağlayan bir WordPress eklentisi.
İlk Gönderi Tam Uzunluk : Bu eklenti, ilk gönderiyi tam metniyle gösterecek, ancak diğerlerini “more” etiketinden sonraki metinle gösterecektir.
WP Alıntı Ayarları : Bu eklenti ile WordPress Alıntısını UI (Kullanıcı Arayüzü) üzerinden yapılandırabilirsiniz.
Son sözler
Bu eğitimde, WordPress Post Alıntısını Nasıl Göstereceğinizi farklı şekillerde açıkladım. Unutmayın, wordpress.com barındırılan blog kullanıyorsanız, WordPress tema dosyalarını düzenleyemezsiniz. Ancak, Alıntı modülünü kullanarak kolayca daha fazla oku bağlantısı ekleyebilir veya bir Alıntı yazabilirsiniz.
Birinci ve ikinci yöntem basit ve takip edilmesi kolaydır, Otomatik alıntı sonrası yöntemi ise daha teknik okuyucular içindir. Umarım şimdi bir profesyonel gibi WordPress alıntısını kullanabilirsiniz.
WordPress Gönderi Alıntısı: Kaynaklar ve daha fazla okuma
İşte WordPress Post alıntıları hakkında daha fazla bilgi edinmek için birkaç kaynak daha.
- StackExchange'te bir iş parçacığından alıntıda HTML'ye izin ver
- WordPress kodeksinde WordPress Alıntı resmi belgeleri
- the_excerpt işlevi WordPress Kod Referansı
- WordPress Daha Fazla Etiket: WordPress.com desteğinde tam öğreticiyi okuyun
