21 En İyi Basit Web Sitesi (Örnekler) 2022
Yayınlanan: 2022-12-23İlham almak için en iyi basit web sitelerini arayan bir minimalist misiniz?
Pek çok güzel sayfayla en göze çarpanların bir listesini düzenlemek oldukça zordu.
Ama işte buradayız; web tasarımını basit tutmayı seviyorsanız, kontrol etmeniz gereken koleksiyon budur.
E-Ticaret ve kişisel web sitelerinden çevrimiçi portföylere ve iş sitelerine kadar hepsini ve bazılarını bulacaksınız.
Her sayfanın hangi platformu/kurucuyu kullandığını da öğrenecek olsanız da, çoğunuzun WordPress'i tercih ettiğini biliyoruz.
Bu nedenle, kullanımı kolay olmakla kalmayıp güzel ve temiz bir web sitesi oluşturan en basit WordPress temalarının bir listesini de oluşturduk.
İlham Almak İçin En İyi Basit Web Siteleri
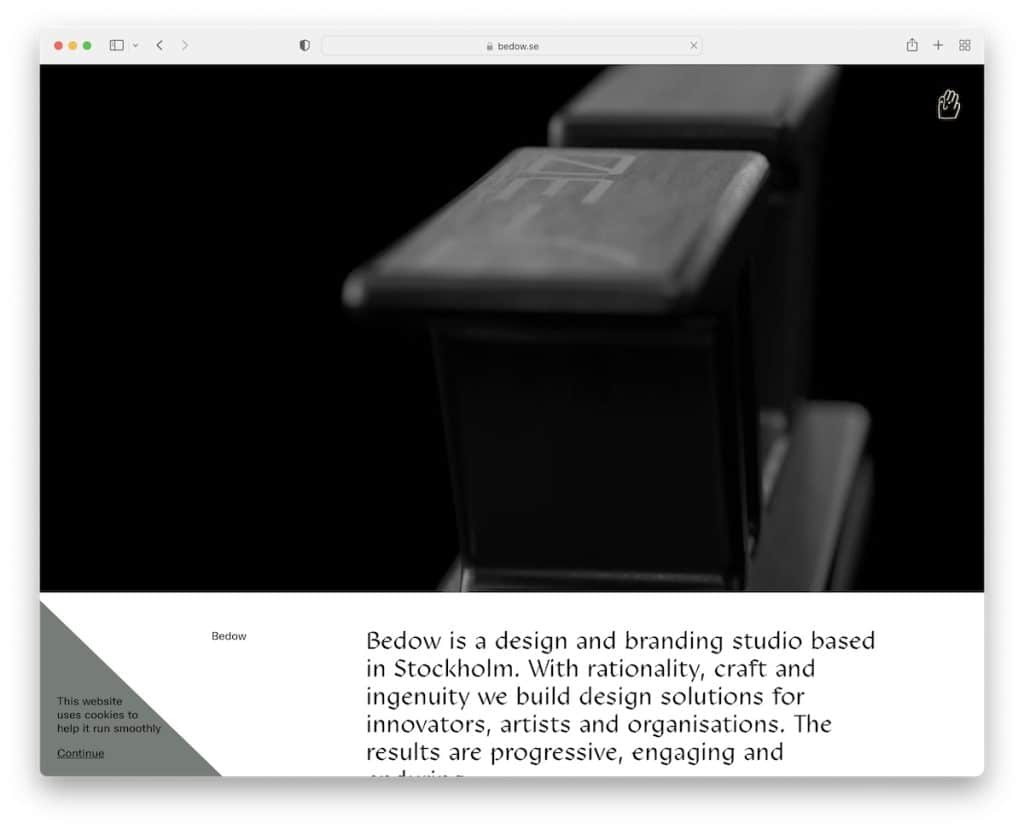
1. Yatak
Yapımcı : Gatsby

Bedow, herkesin gözünü meşgul eden kahraman bölümünde çok ilgi çekici bir video ile basit bir sayfa örneğidir.
Başlıkta yalnızca, tıklandığında tam ekran bir menü kaplaması açan yapışkan bir el sallama özelliği bulunur. Ancak web sitesi, bağlantılar, iletişim bilgileri ve bir haber bülteni abonelik widget'ı ile minimalist bir altbilgi kullanıyor.
Not : Ziyaretçilerin ilgisini çekmek için ekranın üst kısmına ilgi çekici bir video ekleyin.
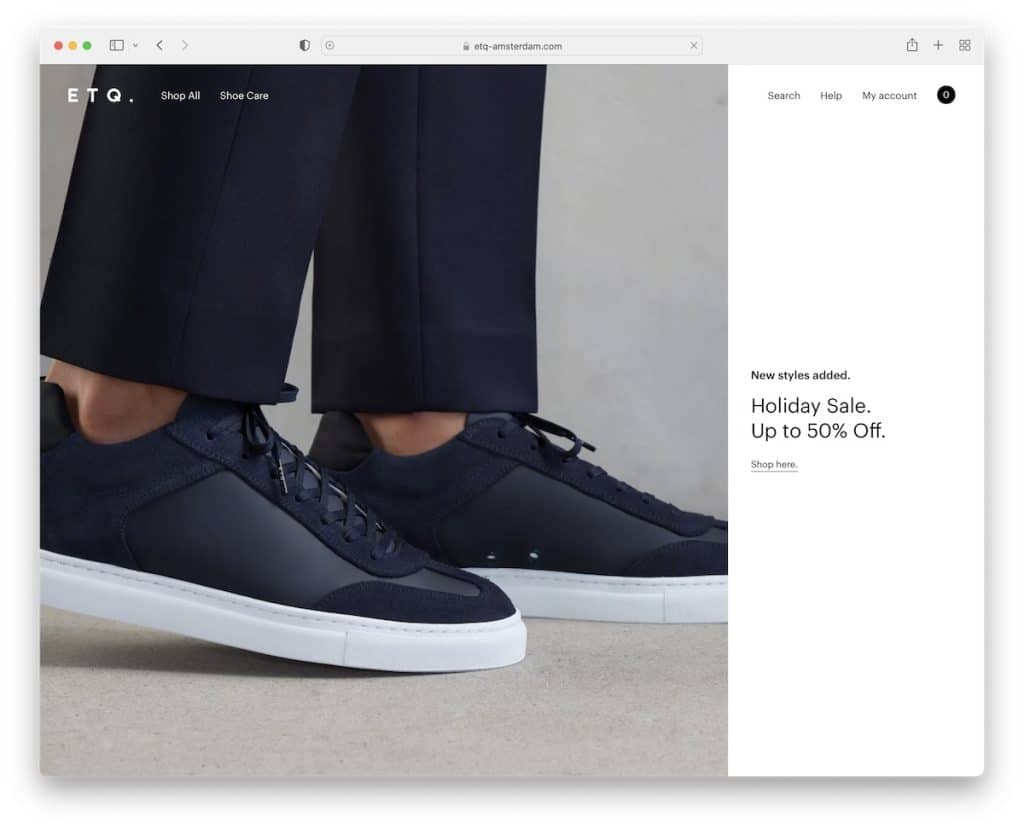
2. ETQ
Şununla oluşturuldu : Shopify

ETQ, 2/3 resim ve 1/3 metin ve harekete geçirici mesaj (CTA) içeren tam ekran kahraman bölümüne sahip basit ve minimalist bir e-Ticaret web sitesi örneğidir.
Başlık (mega menülü) kaydırıldığında kaybolur ve en başa döndüğünüzde yeniden görünür.
Ayrıca altbilgi, temiz görünümü korumak için beyaz bir arka planla ana tasarıma entegre edilmiştir.
Not : Kaybolan/yeniden görünen bir başlıkla daha yumuşak bir kaydırma deneyimi sağlayın.
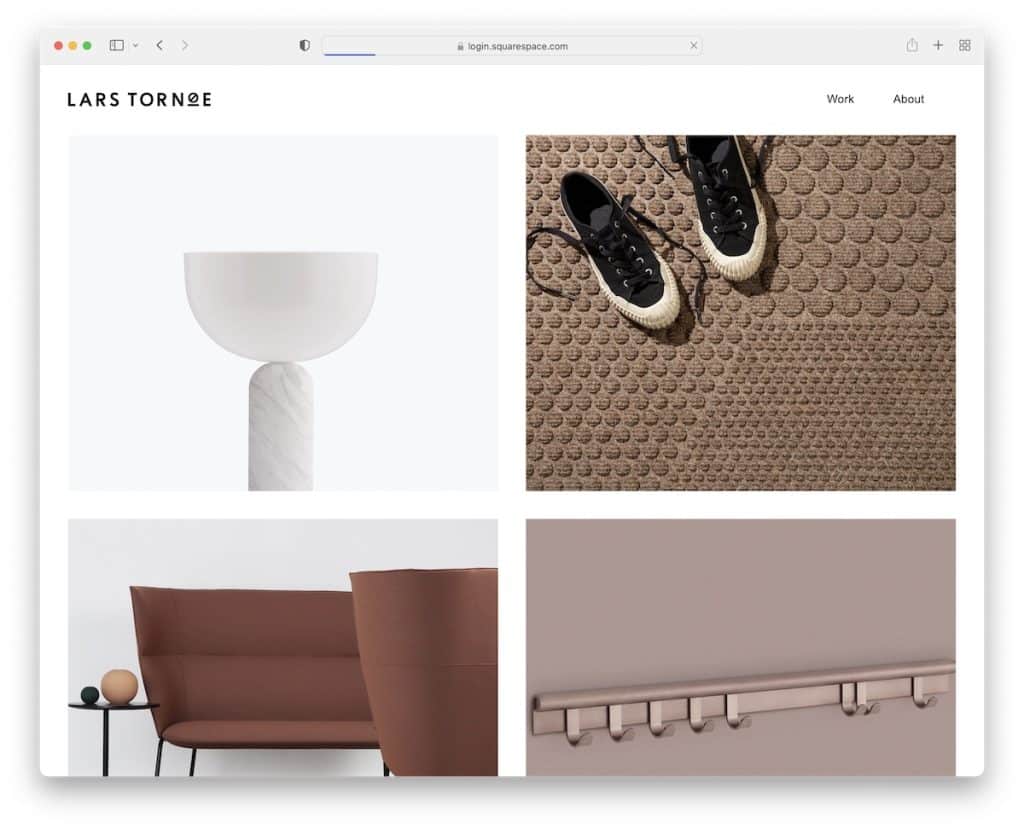
3. Lars Kasırgası
İle inşa edildi : Squarespace

Lars Tornoe'nun ana sayfasında alt bilgi olmayan ve normal üst bilgi içeren çerçeveli bir web sitesi düzeni vardır. İki sütunlu ızgara, üzerlerine tıkladığınızda sizi tek tek proje sayfalarına götüren vurgulu efektli büyük resimler içerir.
Not : Daha temiz bir web sitesi görünümü oluşturmak istiyorsanız altbilgi kullanmayın.
Ayrıca, daha yaratıcı fikirler için Squarespace web sitesi örneklerimizi kaçırmayın.
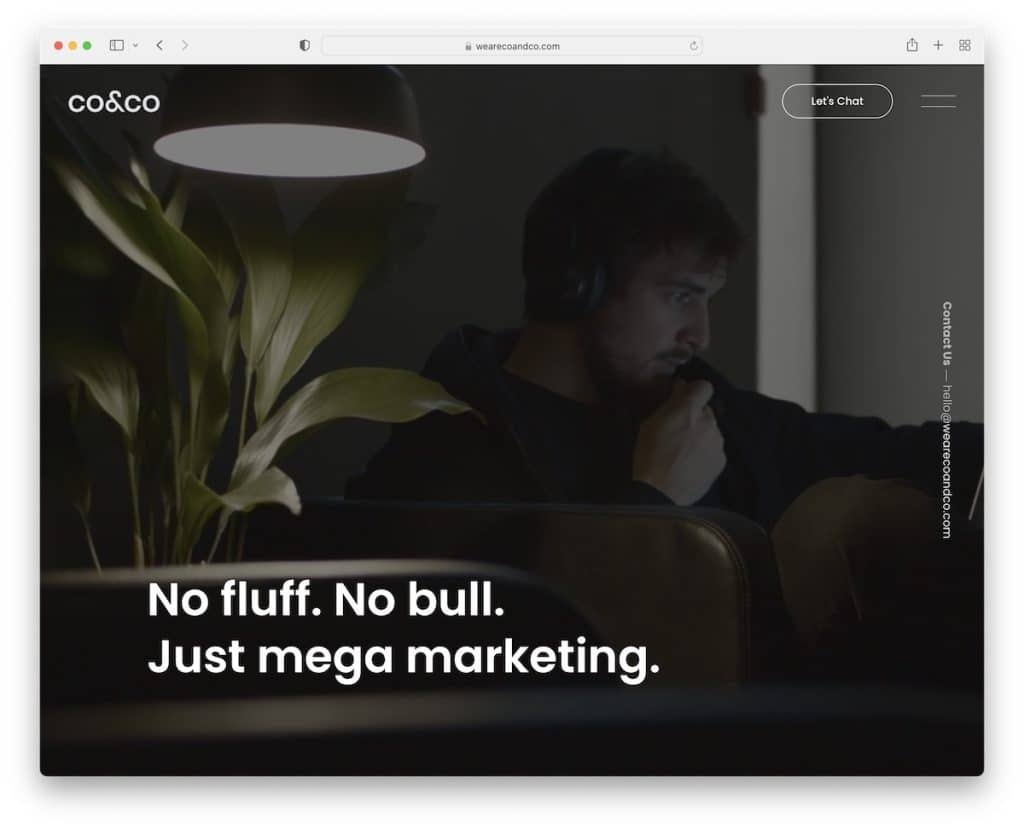
4. Co & Co
İle oluşturuldu : Craft CMS

Co & Co sizi tam ekran video arka planı, metin ve dikey sağ kenar çubuğu iletişim bilgileriyle kendi dünyalarına davet ediyor.
Bölümler için siyah ve beyaz arasında değişen arka plan rengi seçimini de seviyoruz. Yazı tipi seçimi ve boşluk kullanımı, sayfayı çok daha okunaklı hale getiriyor.
Ayrıca müşteri avatarları, adları ve pozisyonları ile referans kaydırıcısını kullanmak çok etkilidir.
Not : Sosyal kanıt için duyarlı web tasarımınıza referanslar entegre edin.
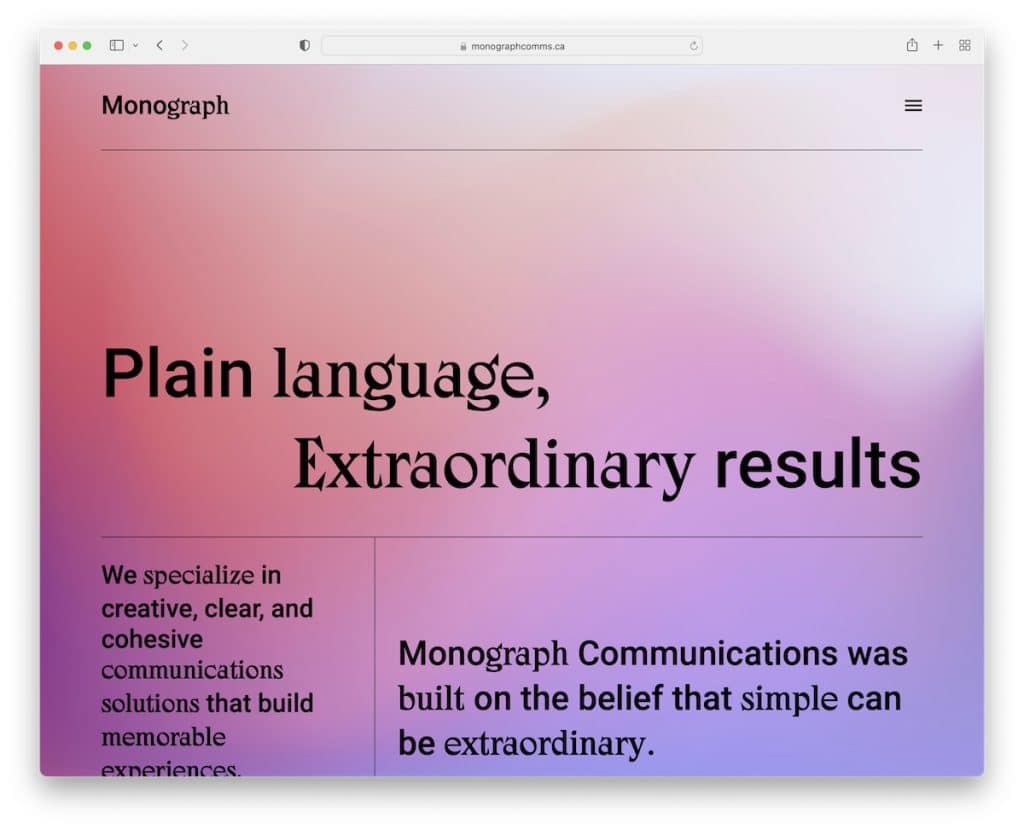
5. Monografi
İle oluşturuldu : Web akışı

Monograph, kullanıcı deneyimini renklendiren gradyan arka plana sahip basit bir web sitesidir.
Monograph'ı benzersiz kılan şey, web sitesinin herhangi bir resim kullanmadan metin ağırlıklı olmasıdır. Bu nedenle, düzeni birden çok bölüme ayıran boşluklar ve çizgiler içeren daha büyük yazı tipleri kullanırlar.
Not : Web sitenizde görsel içerik kullanmak istemiyor musunuz? Sorun değil, salt metin bir tane yapın!
Daha fazla Webflow web sitesini kontrol etmek ister misiniz? Onlara adanmış bütün bir koleksiyonumuz var.
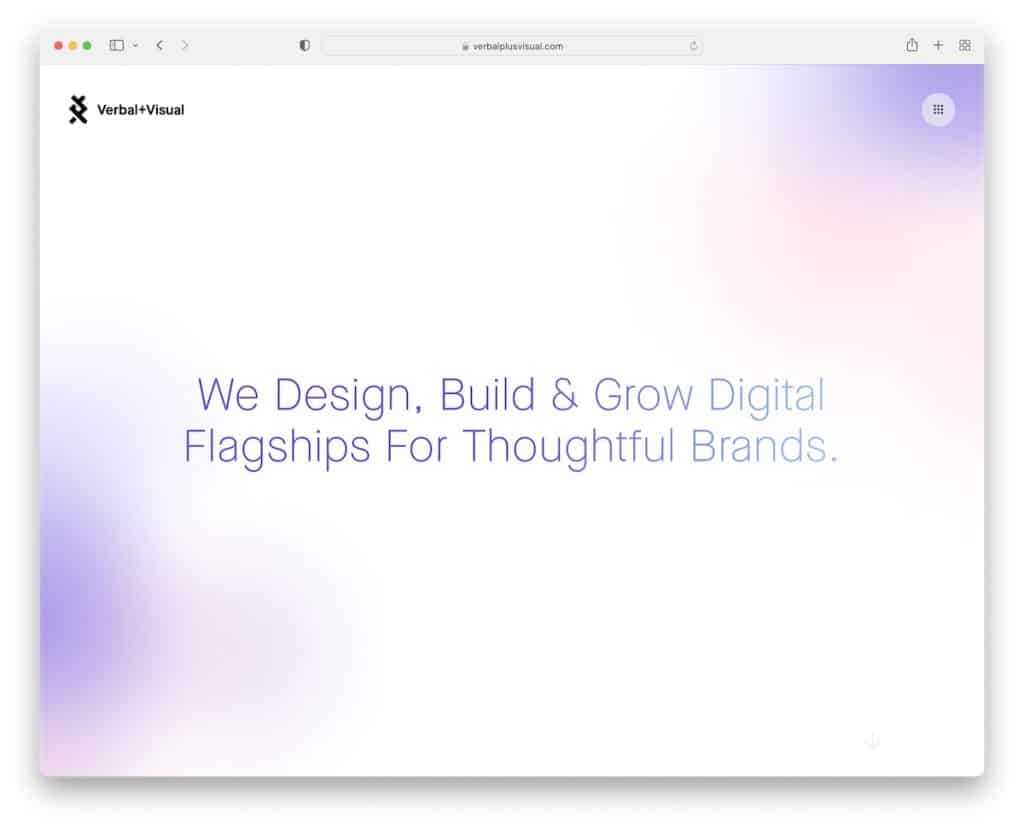
6. Sözlü + Görsel
İle inşa edildi : İçerikli

Sözlü + Görsel'in sadeliği, animasyonlu bir arka plan ve salt metin kahraman bölümü ile başlayarak oldukça ciddidir. Başlık, tam ekran bir menüyü açan bir simge ile minimalisttir.
Portföy tarzı ana sayfa, sütun başına yalnızca bir öğe içerir ve bu, denemeniz gereken harika bir fareyle üzerine gelme efektine sahiptir.
Alt bilgiden önce Verbal + Visual, birlikte çalıştıkları bazı müşterilerin logolarını içerir.
Not : Bazı önemli markalar/şirketler ile çalıştıysanız, bunları web sitenizde referans olarak belirtin.
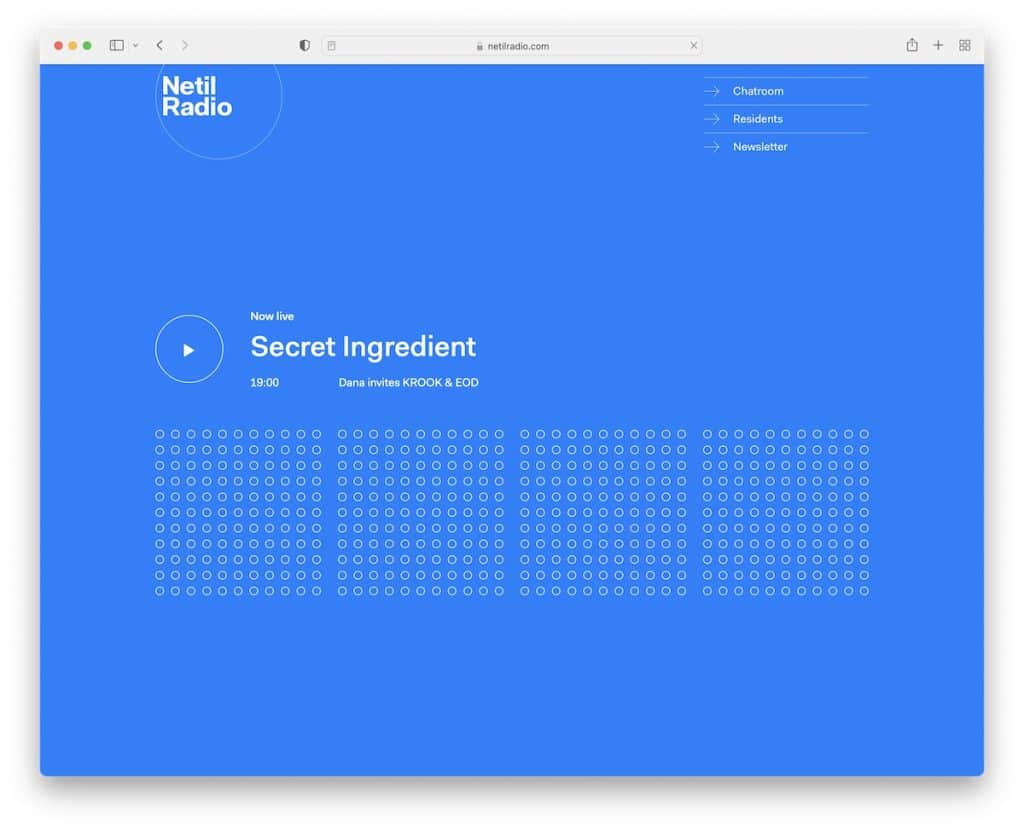
7. Netil Radyo
Yapımcı : Gatsby

Netil Radio, bir sonraki şovu tanıtmak için kahraman bölümünü kullanarak görünümü temiz ve basit tutar. Bir sonraki bölüm konut sakinlerini içerir ve üçüncü bölüm zaten logo, metin ve sosyal medya simgeleri içeren bir alt bilgidir.
İşin güzel yanı, oynat düğmesine bastığınızda tüm noktalar sağlamlaşarak etkinleşiyor.
Not : Sade bir web sitesi oluşturmayı planlasanız bile, ona biraz hayat vermek için bir animasyon veya başka bir yaratıcı öğe kullanabilirsiniz.
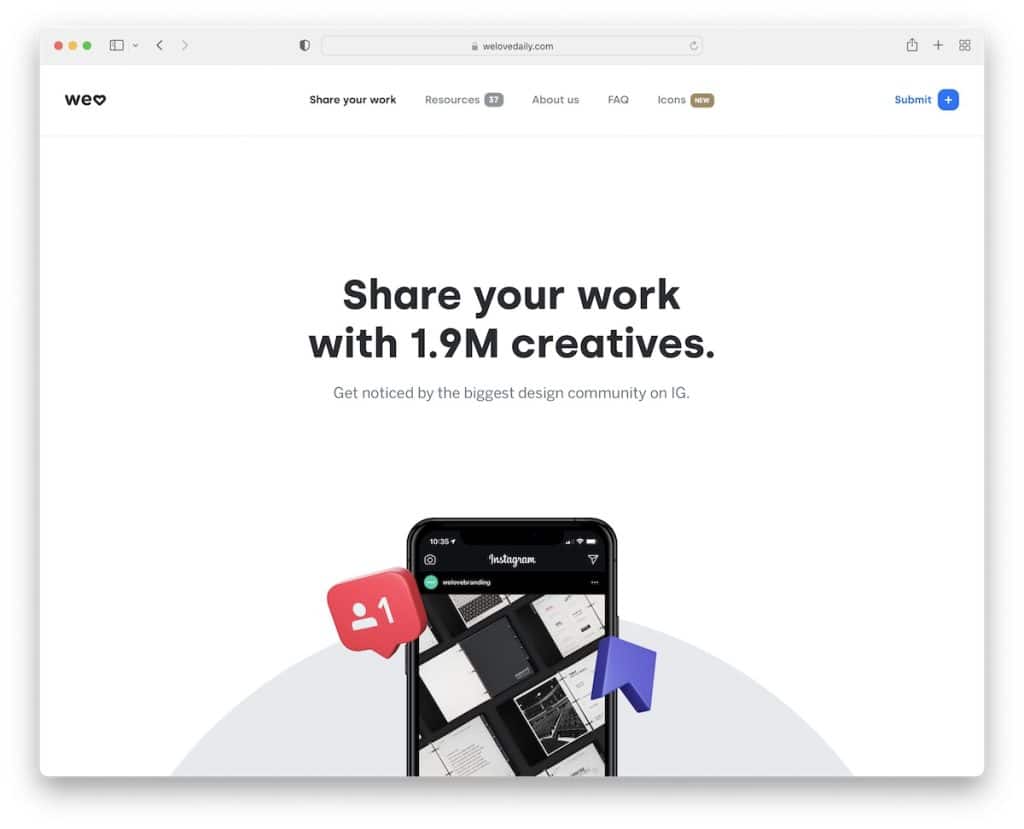
8. Seviyoruz
Yapımcı : Kirby

Welovedaily'nin sayfası şişkinlik içermez, ancak içeriği kaydırmayı daha ilgi çekici tutmak için bazı animasyonlu öğeler kullanır.
Başlık, ekranın üst kısmına yapışır, böylece diğer bilgilere istediğiniz zaman başa dönmenize gerek kalmadan erişebilirsiniz.
Ayrıca müşteri güveni oluşturan döner benzeri bir kullanıcı geri bildirim kaydırıcısı da bulacaksınız.
Not : Minimalist bir düzen ve akılda kalıcı animasyonlar birlikte çok iyi gidiyor.
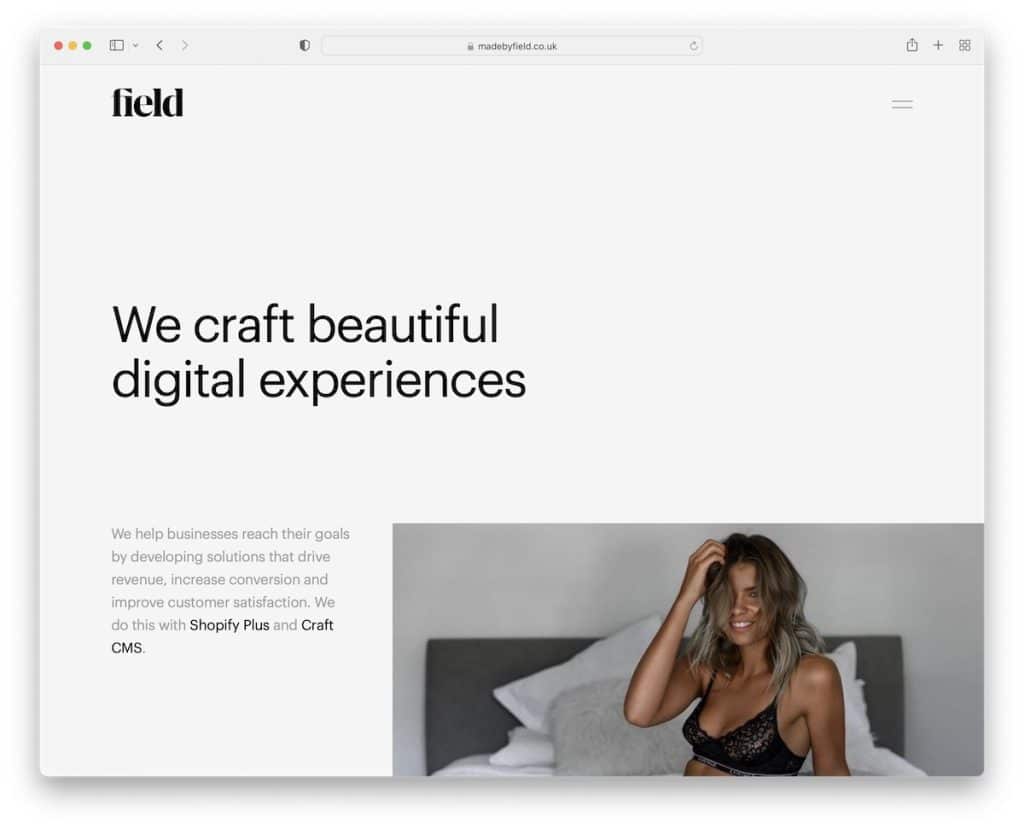
9. Alan
İle oluşturuldu : Craft CMS

Field, metin, resimler ve her şeyin daha fazla görünmesini sağlamak için yeterli beyaz alanla hoş bir içerik yükleme kaydırma deneyimine sahiptir.
Bu basit web sitesinin üstbilgisinin, altbilgisinin ve tabanının, tasarımın temizliğine katkıda bulunan aynı arka planı kullanmasını seviyoruz. Ancak başlıktaki hamburger menüsü simgesi, koyu arka planlı tam ekran bir kaplama açar.
Not : Web sitesi düzenini basitleştirmenin bir yolu, tüm bölümlerde (üstbilgi ve altbilgi dahil) aynı arka plan rengini korumaktır.
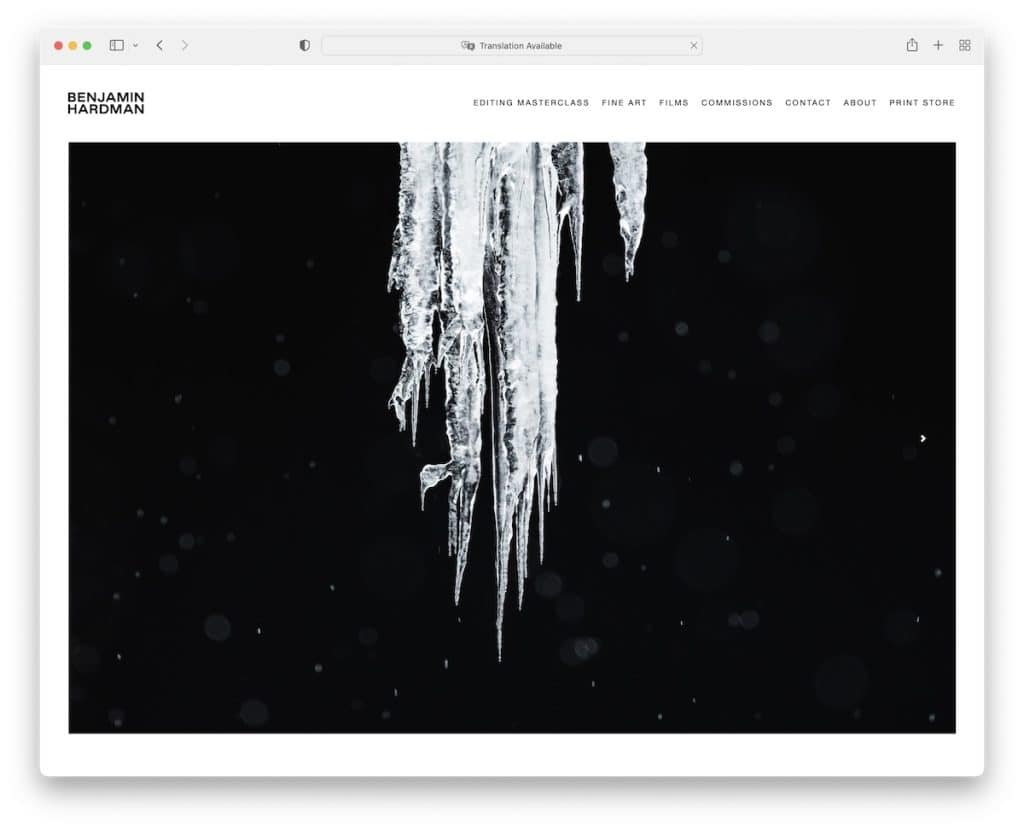
10. Benjamin Hardman
İle inşa edildi : Squarespace

Benjamin Hardman, hafif bir tasarım ve kaydırıcıyla güzel fotoğraf çalışmalarına tüm ışıltıyı katıyor.
Daha rafine bir arama için yalnızca açılır menüye sahip bir başlık kullanır. Ve tabii ki gerçekten minimalist bir görünüm elde etmek için.
Not : Hafif ve basit bir tasarım, fotoğraflarınızı vurgulamak için mükemmeldir.
Muhteşem tasarımların keyfini çıkarmak için başka fotoğrafçılık web sitelerini de kontrol etmek isteyebilirsiniz.
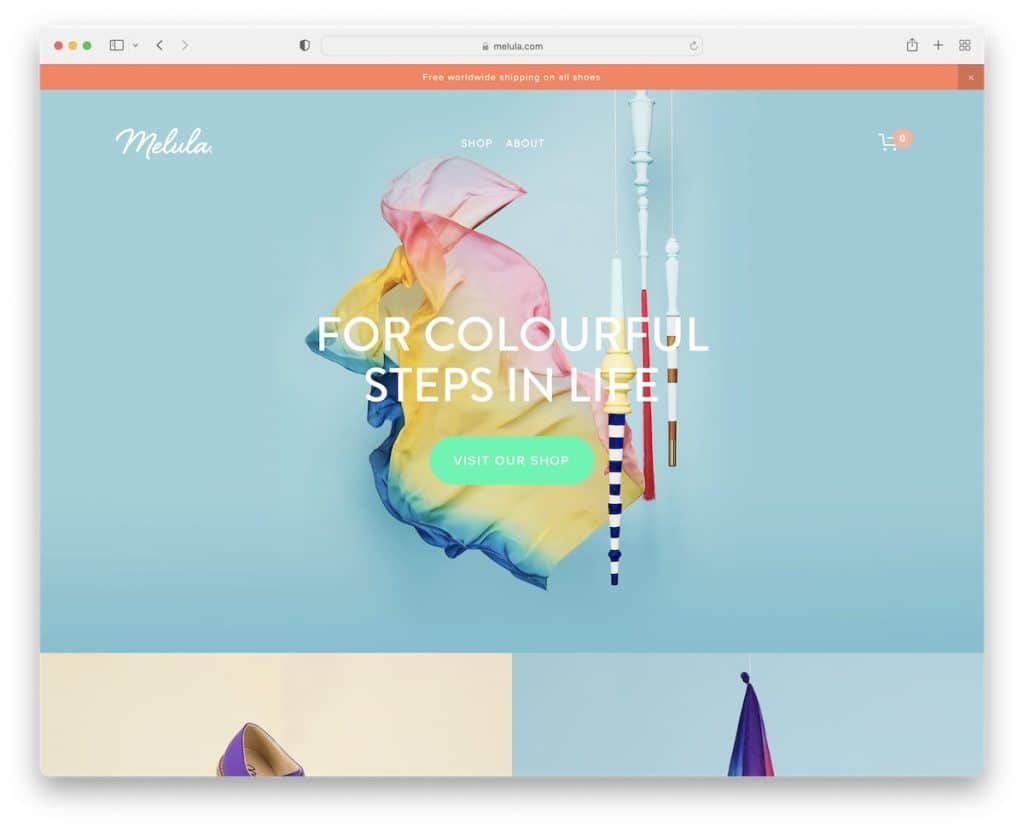
11. Melula
İle inşa edildi : Squarespace

Melula'nın web sitesi oldukça basit olsa da, aynı zamanda oldukça renkli, bu da marka bilinci oluşturma ve mesajıyla çok iyi gidiyor.
Paralaks efektli bir kahraman görseli, şeffaf bir başlık ve "x"e basarak kapatabileceğiniz bir üst çubuk bildirimi içerir.
“Bizden bahsediyorlar” bölümü, markanın popülaritesini artıran bazı otorite logolarını içeriyor.

Not : Basit bir web sitesi düzeni, mutlaka düz renklerin kullanılması anlamına gelmez. Renkli git!
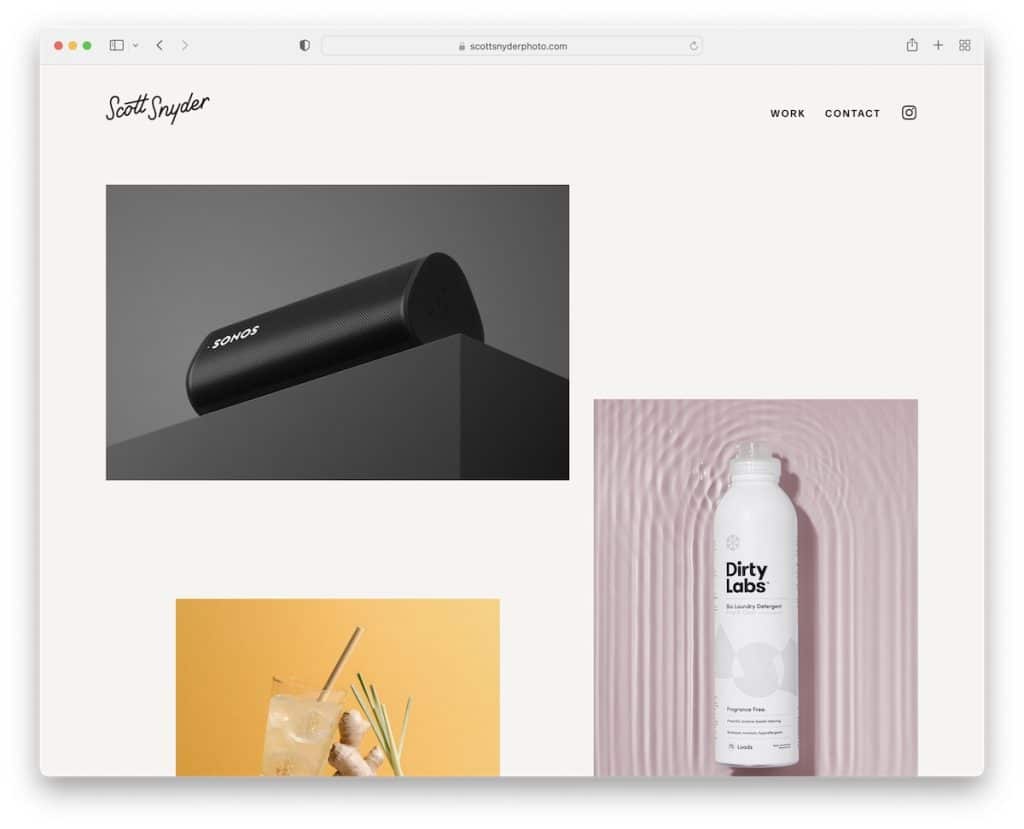
12. Scott Snyder
İle inşa edildi : Squarespace

Scott Snyder, statik ve hareketli görüntülerle benzersiz bir portföy ızgara düzeni kullanır. Her portföy öğesi, projeyi ek resimler ve metin içeren ayrı bir sayfada açar.
Scott ayrıca en çok ilgi duyduğu bazı müşterileri, iki referansı ve sizi iletişim formuna götüren bir CTA'yı gösterir.
Altbilgi, ana sayfa için tıklanabilir bir logo ve telif hakkı metninden oluşur - hepsi bu.
Not : Statik ve animasyonlu öğeleri karıştırarak çevrimiçi portföy web sitenizi daha ilgi çekici hale getirin.
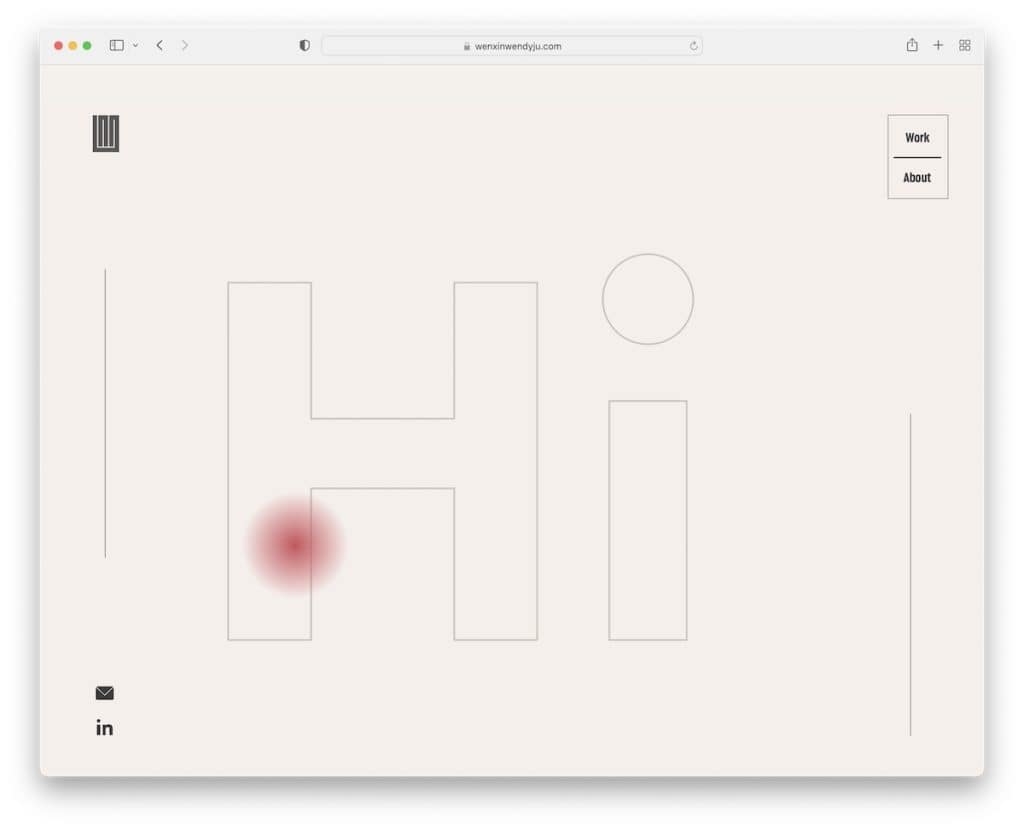
13. Wendy Ju
İle oluşturuldu : Wix

Wendy Ju'nun sayfası, ekranın üst kısmında harika bir metin animasyonu ile sadeliği hoş bir şekilde birleştiriyor. Ana sayfa, hareketli ve statik öğeler ve üzerine gelme efektleri içeren sekiz öğelik bir ızgara portföyüne sahiptir.
Bu iki sayfalık web sitesi, LinkedIn ve e-posta simgelerini içeren yapışkan bir kenar çubuğu olan modern bir düzene sahiptir.
Neredeyse web sitesinin gerçekten bir üstbilgisi veya altbilgisi olmadığını, ancak yalnızca iki bağlantı içeren kayan bir köşe gezintisine sahip olduğunu söyleyebiliriz.
Not : Ziyaretçileri kişisel web sitenize davet etmek için çeşitli yollar kullanabilirsiniz, animasyonlu bir "merhaba" bunlardan biridir.
Ancak, bu oluşturucuyla başka nelerin mümkün olduğunu görmek isterseniz, burada Wix platformunda oluşturulmuş birkaç web sitesi daha var.
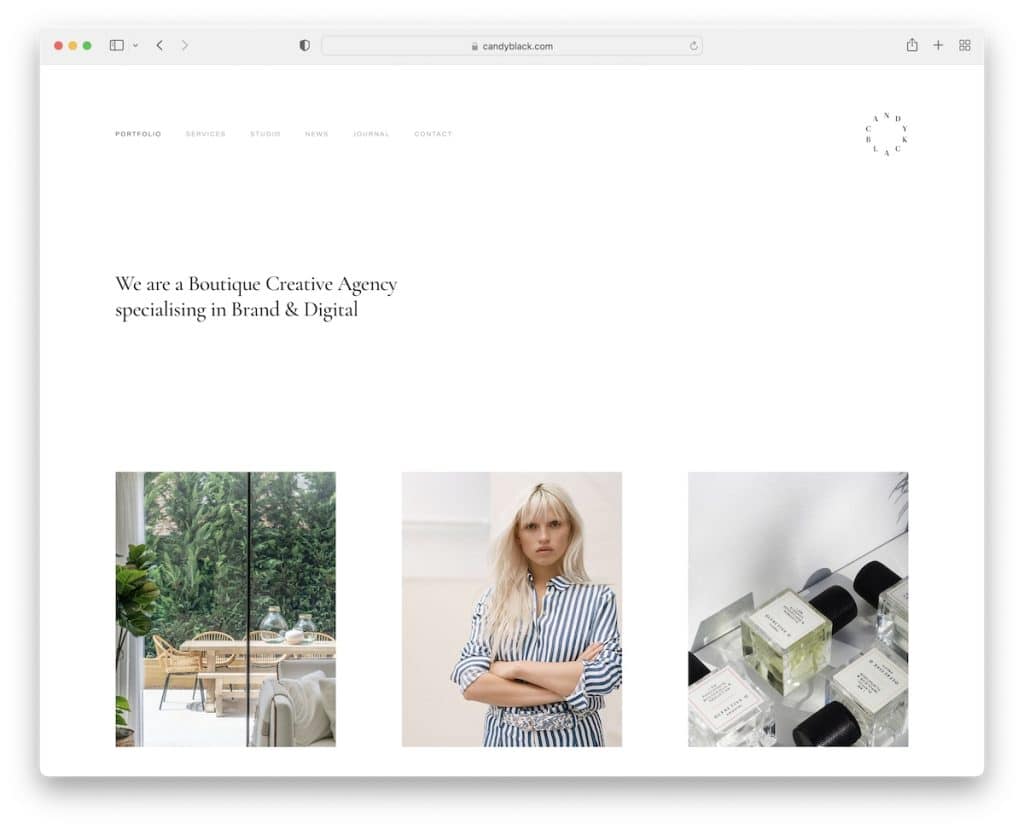
14. Şeker Siyahı
İle inşa edildi : Squarespace

Candy Black, küçük bir başlığa, ne yaptıklarını açıklayan bir metne ve uzun bir ızgara portföyüne sahip temiz bir ajans web sitesidir. Tüm portföy öğeleri, projenin adı ve kategorisiyle birlikte gezinir.
Başlık gibi, Candy Black'in altbilgisi de iş bilgileri, iletişim ve sosyal bağlantılar ile küçüktür.
Not : Ekstra boşluklu bir portföy ızgarası kullanın, böylece tek tek öğelere odaklanmak daha kolaydır.
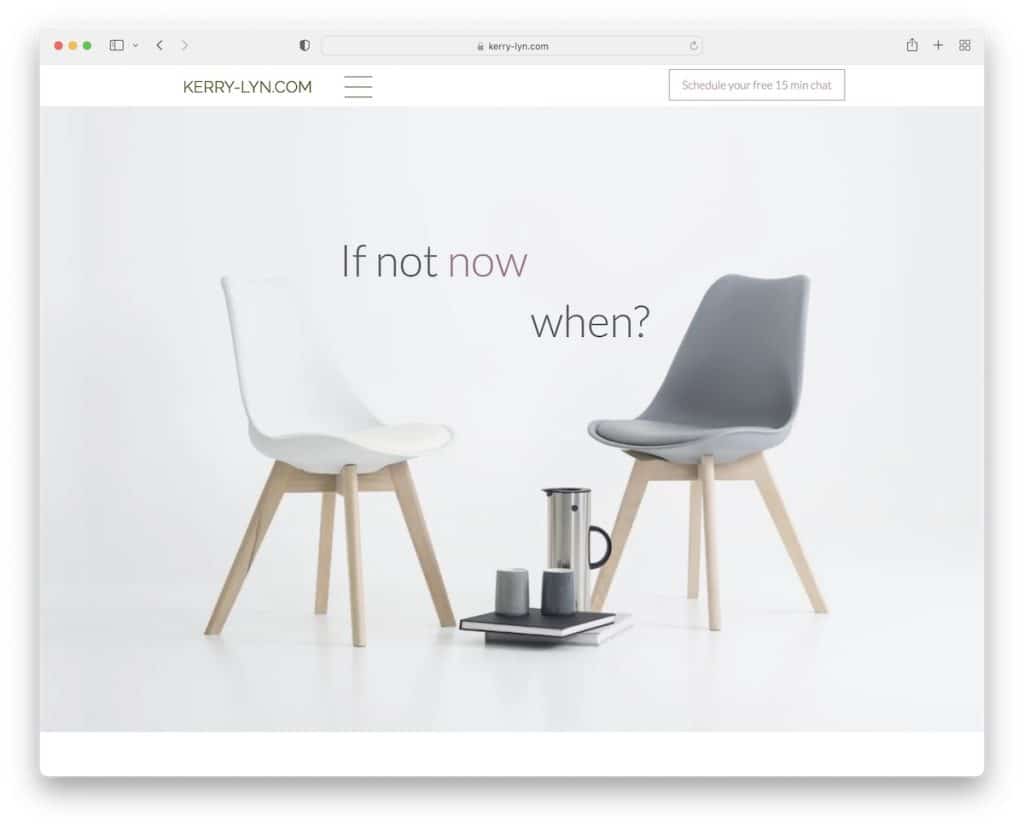
15. Kerry Lyn
İle oluşturuldu : Wix

Kerry Lyn, metin içeren büyük bir kahraman resmine ve ekranın sağ tarafından gezinmeyi açan bir hamburger menü simgesine sahip bir başlığa sahip basit bir web sitesidir.
Sayfa, düz renkli arka plana ve biri paralaks görüntüye sahip birden çok bölüme sahiptir. Video atlıkarınca, Kerry'nin tavsiye ettiği diğer uygulayıcılardan bazılarını içeriyor ki bu onun için çok hoş.
Not : Hizmetleriniz en önemli olmakla birlikte, başkalarını önermek profesyonelliğinizi gösterebilir.
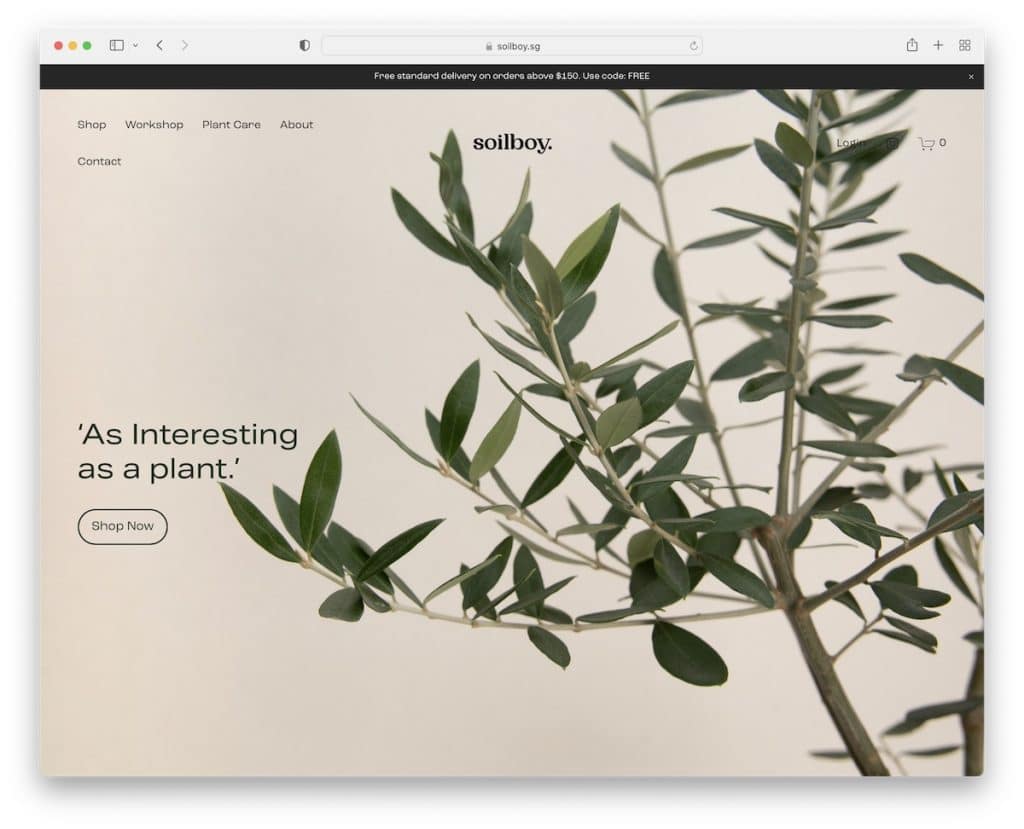
16. Toprak Çocuk
İle inşa edildi : Squarespace

Bitki satışı ve bitki bakımıyla ilgili içerik oluşturma hakkında bir web sitesi oluşturuyorsanız, Soilboy'u kontrol etmelisiniz.
Arka plan görüntüsünün seçimi ve görüntüler birlikte çok iyi uyum sağlayarak rahatlatıcı bir atmosfer yaratıyor.
Kaydırmaya başladığınızda Soilboy'un temel başlığı kaybolur, böylece odak noktanız içerik ve öğelerdir (ancak arka kaydırmada yeniden görünür).
Ayrıca Instagram akışı, bir süredir gördüğümüz en temiz akışlardan biri!
Not : Sayfanıza daha fazla içerik eklemek istiyor musunuz? Bir IG akışını entegre edin.
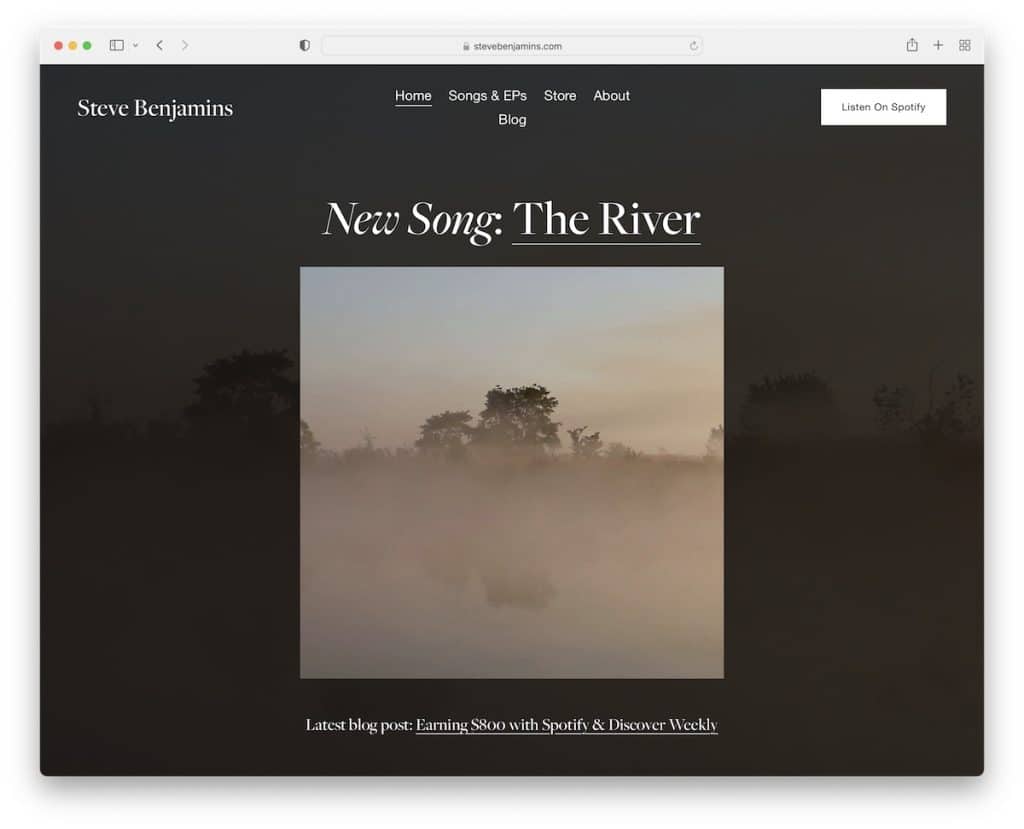
17. Steve Benjamins
İle inşa edildi : Squarespace

Steve Benjamins, menü bağlantılarıyla birlikte %100 şeffaf başlığa ve iTunes'a giden bir CTA düğmesine sahip, karanlık havalara sahip basit bir sayfa çalıştırıyor.
Sitenin tabanı, video, şarkı sözleri ve daha fazlasıyla yeni bir sayfada açılan yeni şarkısını tanıtıyor.
Son olarak, Steve altbilgiyi vinilini, haber bülteni abonelik formunu ve sosyal medya simgelerini tanıtmak için kullanıyor.
Not : Başlıkta bir CTA düğmesi kullanın, böylece ilgilenen herkes hemen harekete geçebilir.
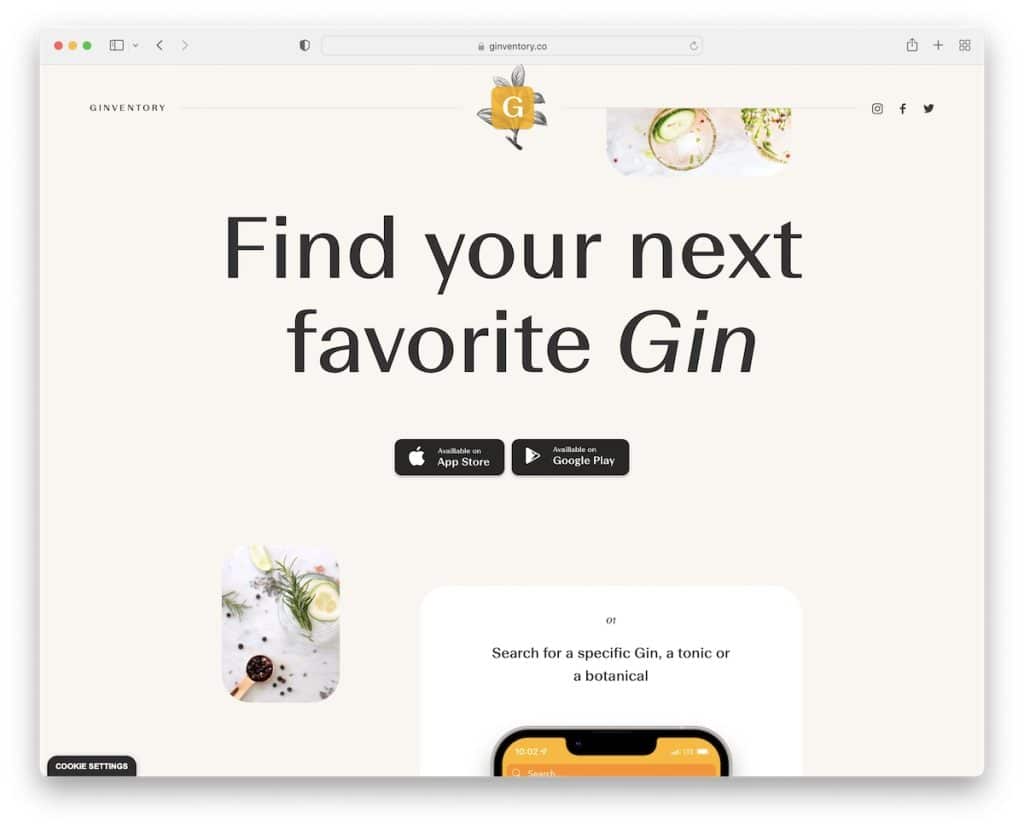
18. Envanter
İle oluşturuldu : Web akışı

Ginventory, sosyal simgeler içeren bir üstbilgi ve yine sosyal simgeler ve bir iletişim düğmesi içeren bir altbilgi içeren temiz bir tasarıma sahip modern bir açılış sayfası örneğidir.
Yuvarlatılmış köşeler, fevkalade iyi bir mobil uygulama deneyimini andırıyor. Ve iPhone ekran görüntüleri sayesinde, uygulamadan ne alacağınızı ve nasıl göründüğünü kolayca anlayabilirsiniz.
Ekranın üst kısmında ve alt kısımda (ve içerikler arasında) yer alan CTA butonları, indirme sayısını artırmak için olmazsa olmazlardan.
Not : İndirme sayfasına daha fazla potansiyel kullanıcı çekmek için CTA düğmelerinin görünür ve tıklanabilir olduğundan emin olun.
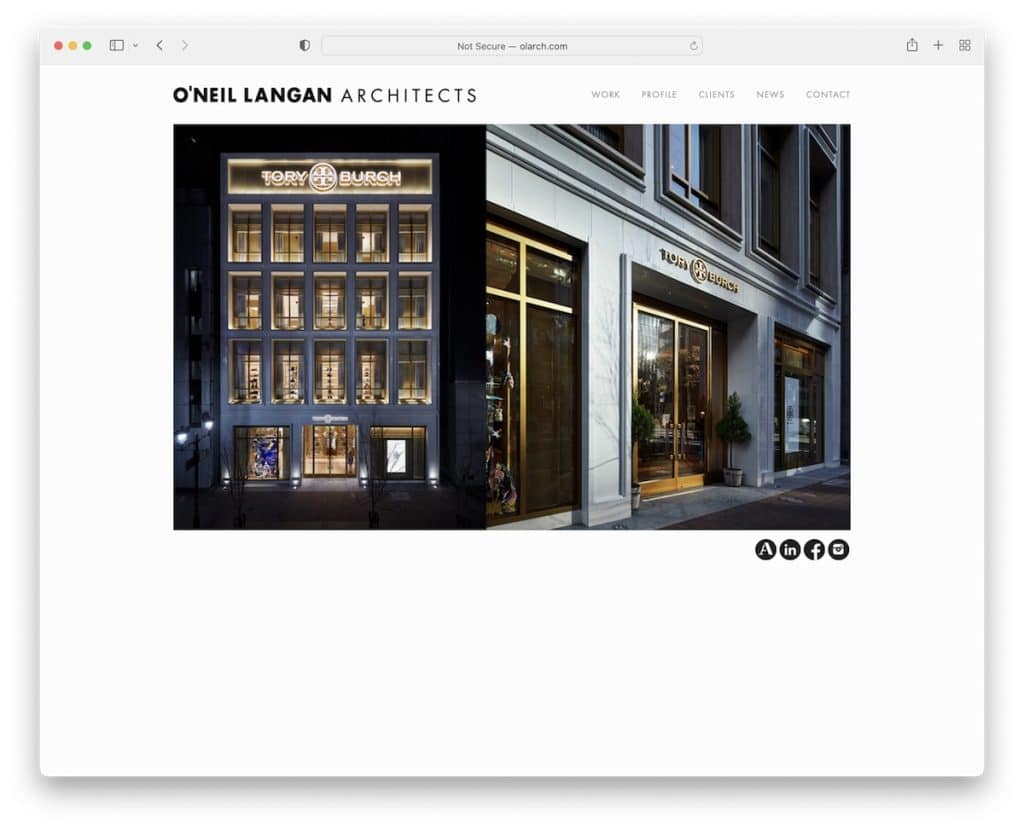
19. O'Neil Langan
İle inşa edildi : Squarespace

Benjamin'in basit web sitesi gibi, O'Neil Langan da ana sayfada düzenli bir başlık ve kaydırıcı kullanıyor.
Bu sitedeki hiçbir sayfanın altbilgisi yoktur, bu da sadeliği bir sonraki seviyeye taşır.
O'Neil Langan'da işletme ayrıntıları ve iletişim bilgilerinin yanı sıra konum işaretçili Google Haritalar da vardır.
Not : İşletmenizin konumunu göstermek için Google Haritalar'ı entegre edin.
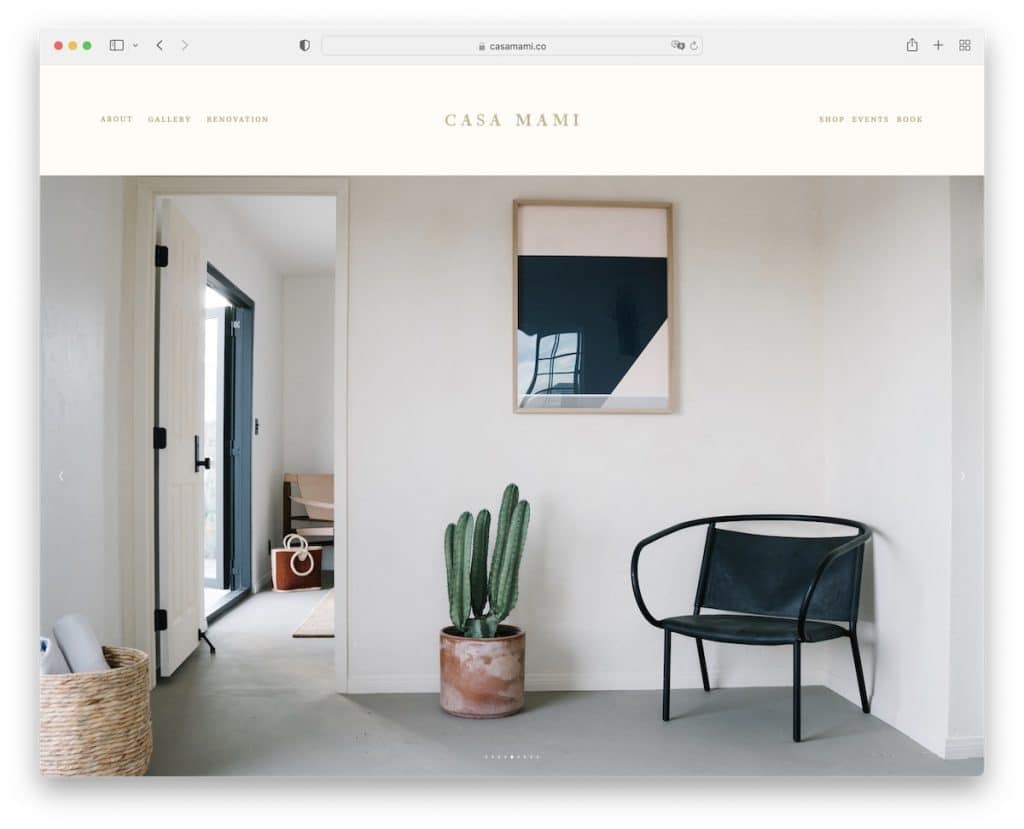
20. Ev Mami
İle inşa edildi : Squarespace

Casa Mami, güzel konumu sergileyen ve size oradaymışsınız gibi hissettiren, yalnızca görüntü içeren devasa bir kaydırıcıya sahiptir.
Bu sayfada çok fazla boşluk, paralaks görüntü efekti ve rezervasyonlar için bir CTA düğmesi var (sizi Airbnb'ye yönlendiriyor).
Casa Mami'nin web sitesindeki tüm metinler küçük, bu da resimlerin daha fazla öne çıkmasını sağlıyor. Ve yenileme sayfasında, süreci gösteren önce/sonra kaydırıcılar bulunur.
Not : Yeniden tasarım, yenileme, gövde dönüşümleri vb. üzerinde çalışıyorsanız önce/sonra kaydırıcılarını kullanın.
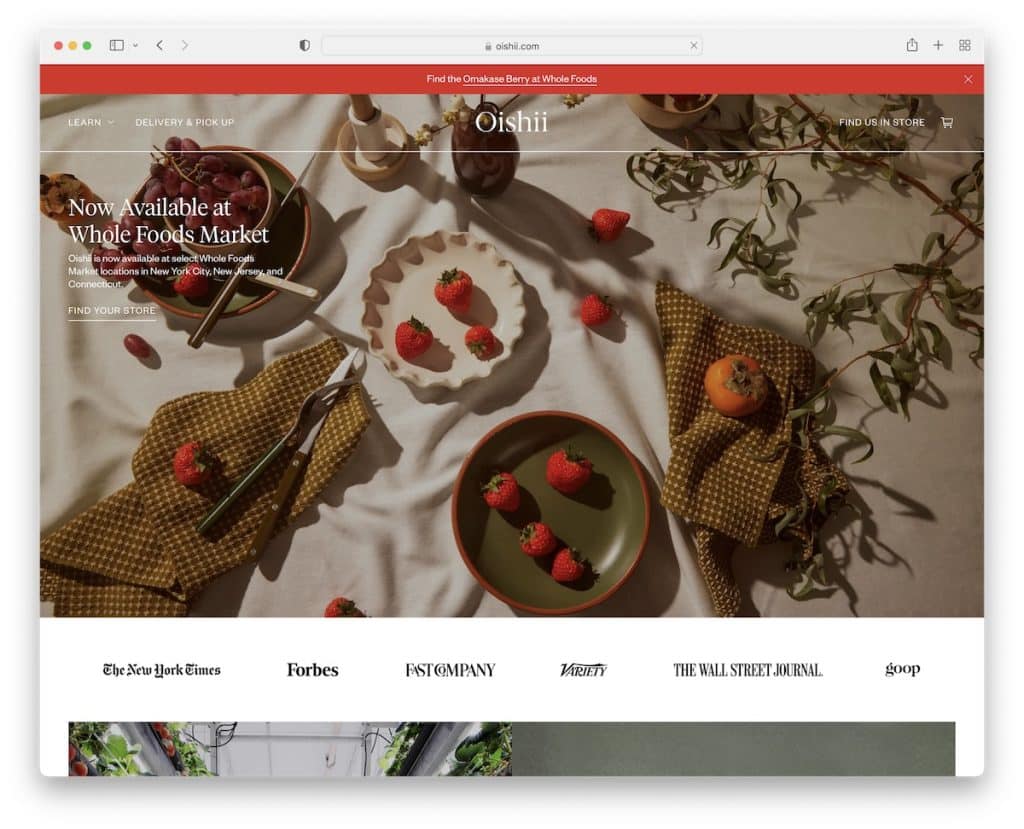
21. Oishii
Şununla oluşturuldu : Shopify

Oishii'nin web sitesinde bazı unsurlar daha olsa da, genel tasarımını hala basit ve temiz buluyoruz.
Birincisi, bir üst çubuk bildirimidir (kapatabilirsiniz) ve ikincisi, kaydırma üzerinde yüzen şeffaf bir başlıktır.
Ayrıca, altbilginin hemen üzerinde bir ışık kutusu galerisi olarak açılan tam genişlikte bir IG beslemesi bulacaksınız. Ve alt bilgi, bağlantılardan ve bir abonelik formundan oluşur.
Not : Özel duyurular için bir üst çubuk bildirimi kullanın.
