Tek Sütunlu Formlar: Örnekler ve İlham
Yayınlanan: 2024-08-19Kullanıcıların formu doldurup gönderme olasılığının artması için formunuzu basit tutmak mı istiyorsunuz? Tek sütunlu bir form aradığınız tasarım olabilir.
Bazı örneklere ve ilhama ihtiyacınız varsa, yanınızdayım. Bu yazıda, ekibimizin sürükle ve bırak form oluşturucumuzla yüzlerce form oluşturduktan sonra oluşturduğu tek sütunlu formlar oluşturmaya yönelik fikirleri ve tasarım ipuçlarını paylaşıyorum.
Hadi konuya geçelim!
Tek Sütunlu Formlar: Örnekler ve İlham
- Tek Sütunlu Formlara Hızlı Bir Bakış
- Tek Sütunlu Formlar Ne Zaman Kullanılır?
- Tek Sütunlu Form Tasarım İpuçları
- Etkili Tek Sütunlu Form Örnekleri
- Sonra, Bu Ek Yerleşim Tasarımı İpuçlarına Göz Atın
Tek Sütunlu Formlara Hızlı Bir Bakış
Tek sütunlu formlar, alanları tek, dikey bir çizgi halinde, birbiri ardına düzenlenmiş formlardır. Her form alanı, form kapsayıcısının tüm genişliğini kapsar; böylece kullanıcılar, formun üstünden altına doğru ilerledikçe her seferinde bir alana odaklanabilirler.
Tek sütunlu formların bazı temel özellikleri şunlardır:
- Doğrusal Akış : Alanlar basit, doğrusal bir sırayla düzenlenerek kullanıcıların kafa karışıklığı yaşamadan formu takip etmesi ve doldurması kolaylaştırılır.
- Basitlik : Tek sütun düzeni, birden çok sütunun getirebileceği karmaşıklığı ortadan kaldırarak formun kullanıcılar için daha az göz korkutucu görünmesini sağlar.
- Mobil Uyumluluk : Tek sütunlu formlar, daha az yatay alan gerektirdiğinden doğal olarak çeşitli ekran boyutlarına, özellikle de mobil cihazlara uyum sağlar. Bu yanıt verme yeteneği, tüm cihazlarda kesintisiz bir kullanıcı deneyimini garanti eder.
- Odaklanma ve Netlik : Formun tüm genişliğini kapsayan her alan sayesinde kullanıcılar aynı anda tek bir göreve kolaylıkla konsantre olabilirler. Bu, hata olasılığını azaltır ve tamamlanma oranlarını artırır.
- Tarama Kolaylığı : Dikey hizalama, kullanıcıların formu hızlı bir şekilde taramasına olanak tanır; bu, özellikle iletişim veya kayıt formları gibi daha kısa formlar için yararlı olabilir.
- Daha İyi Kullanılabilirlik : Basit düzen kullanıcı dostudur; anlaşılması ve tamamlanması kolaydır; bu da daha yüksek gönderim oranlarına yol açabilir.
Bu özellikler, tek sütunlu formları birçok form türü için ideal bir seçim haline getirir, ancak özellikle basitlik ve kullanım kolaylığının öncelikli olduğu formlar için.
Tek Sütunlu Formunuzu Hemen Oluşturun
Tek Sütunlu Formlar Ne Zaman Kullanılır?
Küçük işletme sahipleri için tek sütunlu formlar popülerdir çünkü ileri düzeyde teknik beceriler gerektirmeden bile tasarlanması ve uygulanması kolaydır. Bu formlar farklı platformlarda tutarlılık sunar, uygun maliyetlidir ve çeşitli amaçlarla kullanılabilecek kadar çok yönlüdür. Bu nedenle küçük işletmeler için pratik bir seçimdir.

Peki formunuz için her zaman en iyi tasarım seçeneği bu mudur? Tek sütun düzeninin kullanılıp kullanılmayacağını belirlerken şu faktörleri göz önünde bulundurun:
- Form Uzunluğu : Daha kısa formlar için veya alan sayısı sınırlı olduğunda, formu basit ve doldurulması kolay tuttuğu için tek sütun düzenini kullanın.
- Mobil Kullanıcılar : Hedef kitleniz sitenize öncelikle mobil cihazlardan erişiyorsa tek sütunlu düzeni tercih edin; çünkü bu formlar, tüm ekran boyutlarında duyarlı bir kullanıcı deneyimi sağlar.
- Erişilebilirlik İhtiyaçları : Erişilebilirlik bir öncelikse, tek sütunlu formlarda gezinmek genellikle engelli kullanıcılar için daha kolaydır. Dolayısıyla kapsayıcılığı teşvik etmek için daha iyi bir seçimdirler.
Biliyor musun? WPForms Lite abonelerine ücretsiz sunulan form şablonlarının tamamı tek sütunlu formlardır.
Tek Sütunlu Form Tasarım İpuçları
Tek sütunlu formların temel amaçlarından biri kullanıcıların kolaylıkla doldurabileceği basit bir tasarım sunmaktır.
Formların anlaşılması ve doldurulması kolay olduğunda kullanıcıların bilgilerini gönderme olasılıkları daha yüksek olur ve bu da daha yüksek dönüşüm oranlarına yol açar. Kullanıcının hayal kırıklığını azaltmak ve genel deneyimi geliştirmek için bu net etiketlemeyi, mantıksal alan sırasını ve minimum gerekli alanları ekleyin; bu da tekrarlanan etkileşimleri teşvik eder.
WPForms'u kullanın
Burada paylaştığım örneklerin ve ilhamların tümü WPForms ile oluşturulmuştur ve web siteniz için en iyi tek sütunlu formları oluşturmanıza yardımcı olacak inanılmaz derecede yararlı araçlar ve özellikler sağlıyoruz.
Hemen kullanmaya başlamanız için tasarlanmış yüzlerce tek sütunlu form şablonu sunmakla kalmıyoruz, aynı zamanda kendi tek sütunlu formunuzu oluşturmak için sürükle ve bırak form oluşturucumuzu kullanmanızı da teşvik ediyoruz.
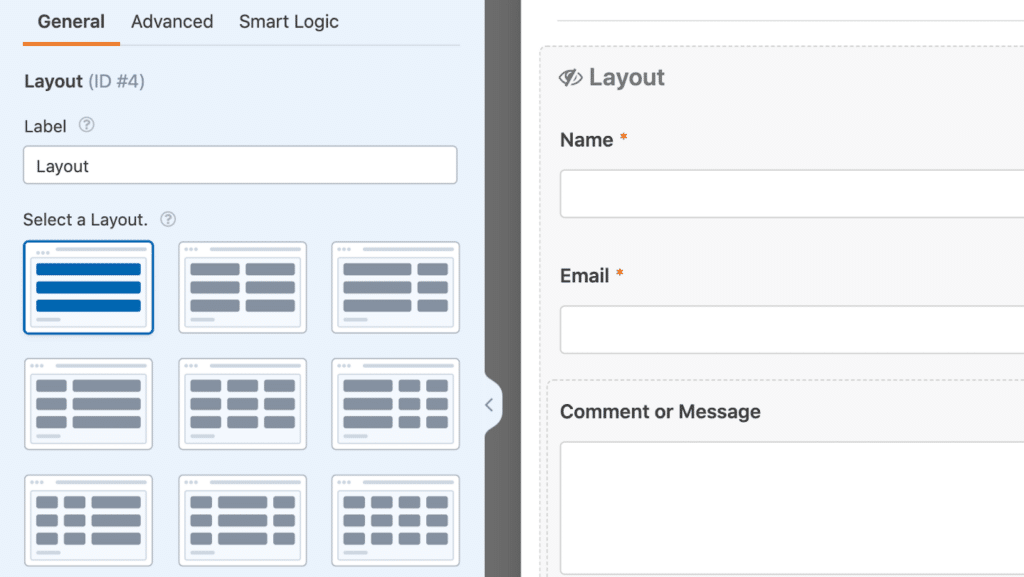
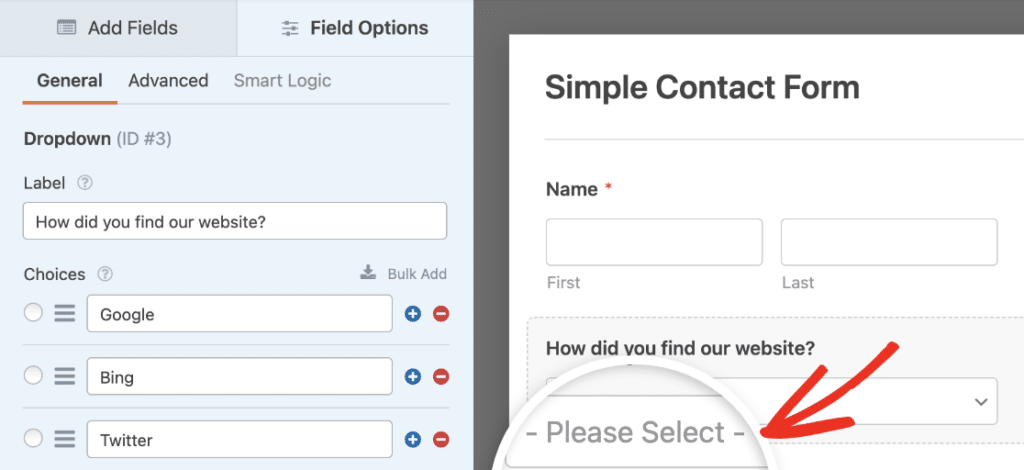
Düzen alanında bulunan tek sütun seçeneği sayesinde formunuzun tamamını hızlı bir şekilde tek bir sütunda düzenleyebilir veya bu alanı kullanarak belirli bölümleri doğrusal tutarken diğer bölümleri birden çok sütun halinde düzenleyebilirsiniz.

Bununla birlikte, Düzen alanını kullanmadan form alanlarınızı doğrusal bir şekilde de düzenleyebilirsiniz; formunuza sürükleyip bıraktığınızda alanlar otomatik olarak tek bir sütuna gider.
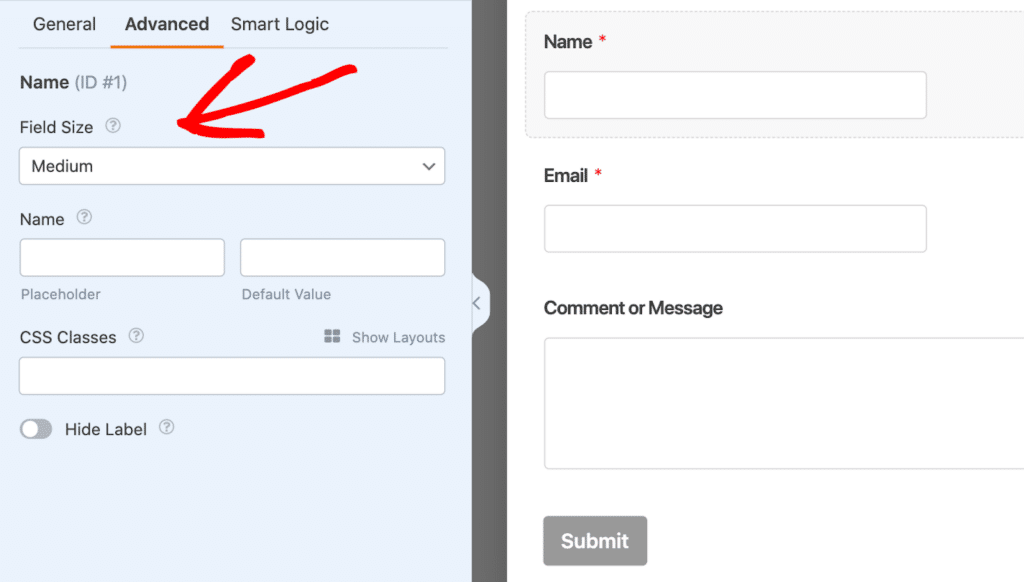
Formunuzun genişliğini kapsamayan alanların alan boyutunu ayarlamak isteyebilirsiniz. Alan boyutunu Büyük olarak ayarlayın, öyle olacaktır!

Biliyor musun? WPForms Potansiyel Müşteri Formları eklentisi etkinleştirildiğinde, bu formlarda kullanılan alanlar, ekranın eşit genişliklerine yayılacak şekilde otomatik olarak biçimlendirilir.
Form Alanlarını Azaltın
Genel olarak formunuzdaki gereksiz alanları ve bilgileri ortadan kaldırmak iyi bir fikirdir. Tek sütunlu formlarda da durum aynıdır. Basitlik çabası bu formların amaçlarından biridir; bu nedenle kullanıcı deneyimini geliştirmek için alan sayısını (yalnızca mümkün olduğu takdirde ve mümkün olduğu yerde) azaltmayı düşünün.
Hangi alanları tutacağınızı ve hangilerinden kurtulacağınızı bilmiyor musunuz? Bu ipuçlarını aklınızda bulundurun:
- Temel Bilgilere Öncelik Verin : Formun amacına ulaşması için kesinlikle gerekli olan alanlara odaklanın ve hedefinize doğrudan katkıda bulunmayan alanları kaldırın.
- Koşullu Mantığı Kullan : Yalnızca belirli alanları ilgili olduklarında görüntülemek ve belirli koşullar karşılanmadığı sürece gereksiz alanları gizlemek için koşullu mantığı kullanın.
- İlgili Alanları Birleştir : Mümkün olduğunda, toplam alan sayısını azaltmak için ilgili alanları tek bir girişte birleştirin.
- Kullanıcı Eforunu Dikkate Alın : Kullanıcıların, konum verilerini kullanma veya kullanıcı girişine göre otomatik doldurma gibi başka yollarla kolayca elde edebileceğiniz bilgileri sağlamasını gerektiren tüm alanları kaldırın.
- Daha Sonra Bilgi İsteyin : Bazı bilgiler hemen gerekli değilse, ilk formu doldurmak yerine daha sonraki bir aşamada veya ilk gönderimden sonra istemeyi düşünün.
Mobil Cihazlar için Optimize Etme
Bu blog yazısında mobil duyarlılığın öneminden o kadar çok bahsettim ki, muhtemelen bunu duymaktan bıkmışsınızdır, ama bu doğru! Siteleri mobil cihazlarda ziyaret eden çok sayıda web sitesi kullanıcısı varken, formlarınızın bu ekranlar için optimize edilmesi çok önemlidir.
Neyse ki, tek sütunlu formlar doğal olarak mobil uyumluluğa uygundur. Dolayısıyla, sitenizde bir form varsa veya sunduğumuz bir şablonu seviyorsanız ancak birden fazla sütun kullanıyorsa, formu tek bir sütunda düzenlemek için sürükle ve bırak form oluşturucuya atmanız yeterlidir.
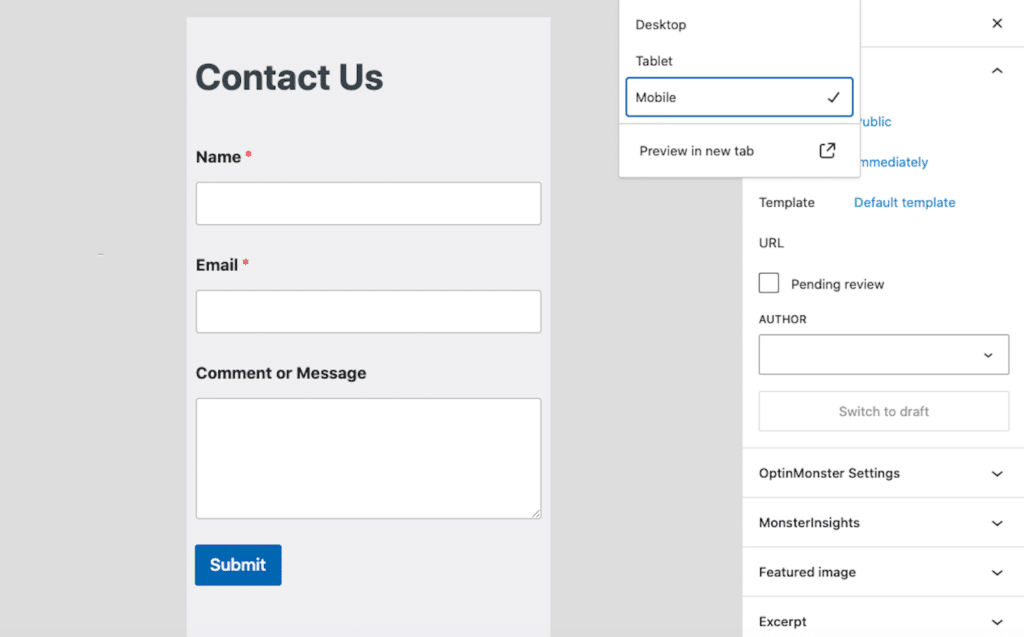
Ardından formu WordPress sayfanızda yayınlamadan önce formunuzun daha küçük cihazlarda nasıl göründüğünü görmek için mobil önizleme seçeneğini seçin.

Gerçekten, formlarınızdan herhangi birini yayınlamadan önce mobil görünümde önizlemek muhtemelen iyi bir kuraldır. Çok sütunlu formunuzun tek sütunlu formata daha uygun olabileceğini keşfedebilirsiniz.
Temiz Alan Etiketlerini ve Açıklamalarını Yaz
Her form alanının ayarlarında, etiketi ve açıklamayı özelleştirme olanağının yanı sıra eğitici metin eklemeye yönelik diğer seçeneklere de sahip olursunuz.

Bu etiketlerin ve talimatların, form alanlarını görsel olarak karmaşıklaştırmadan kullanıcılara form boyunca sorunsuz bir şekilde rehberlik etmesi önemlidir.

Kullanıcıların kafa karışıklığını önlemesine ve hataları azaltmasına yardımcı olmak için form alanlarınıza yer tutucu metin eklemeyi düşünebilirsiniz. Bu, ziyaretçilere, talimat metni sunarak veya beklenen girdinin bir örneğini göstererek, formun nasıl doldurulacağı konusunda rehberlik sağlar.
Etkili Tek Sütunlu Form Örnekleri
Artık tek sütunlu formların işlevselliği ve kullanımları hakkında daha iyi bir fikriniz olduğuna göre, bu formlardan bazılarına uygulamalı olarak göz atalım.
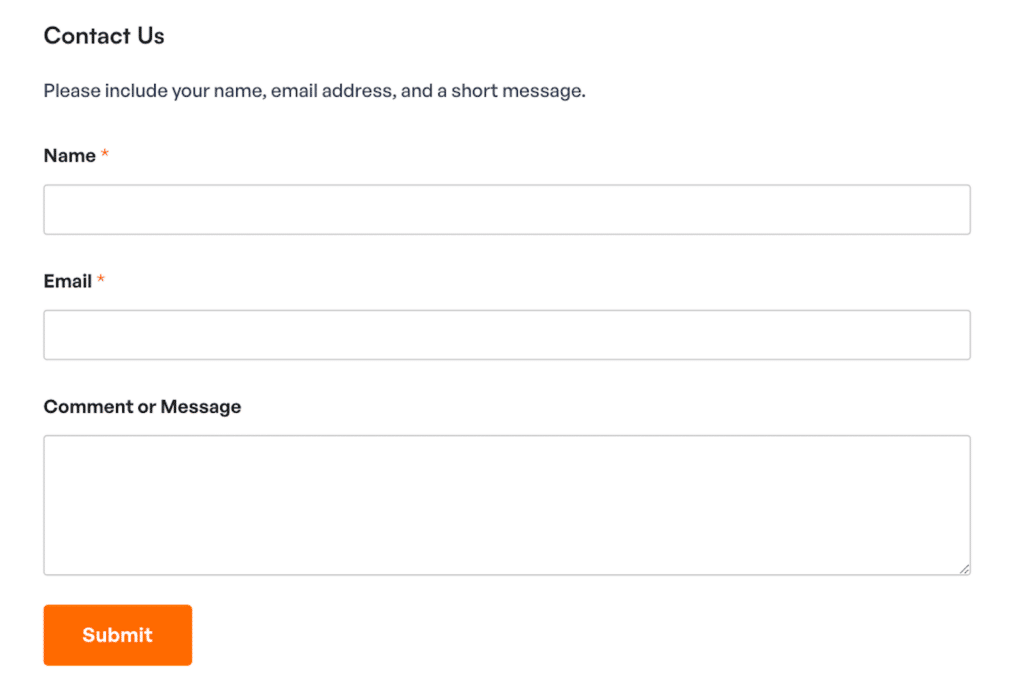
İletişim Formları
Tek sütunlu iletişim formları kısa ve hoştur. İşlevleri için çok fazla alan gerektirmezler ve görsel olarak çekici bir şekilde düzenlenirler.

Yukarıdaki iletişim formunda form kullanıcısına yönlendirme yapmak için öncelikle İçerik alanı kullanılmaktadır. Ad alanı tek satır olacak şekilde basitleştirildi ve formdaki her alan, Düzen alanının tek bir sütununda barındırılıyor.
Şablon galerimizin bunun gibi birçok iletişim formu şablonu sunduğunu unutmayın!
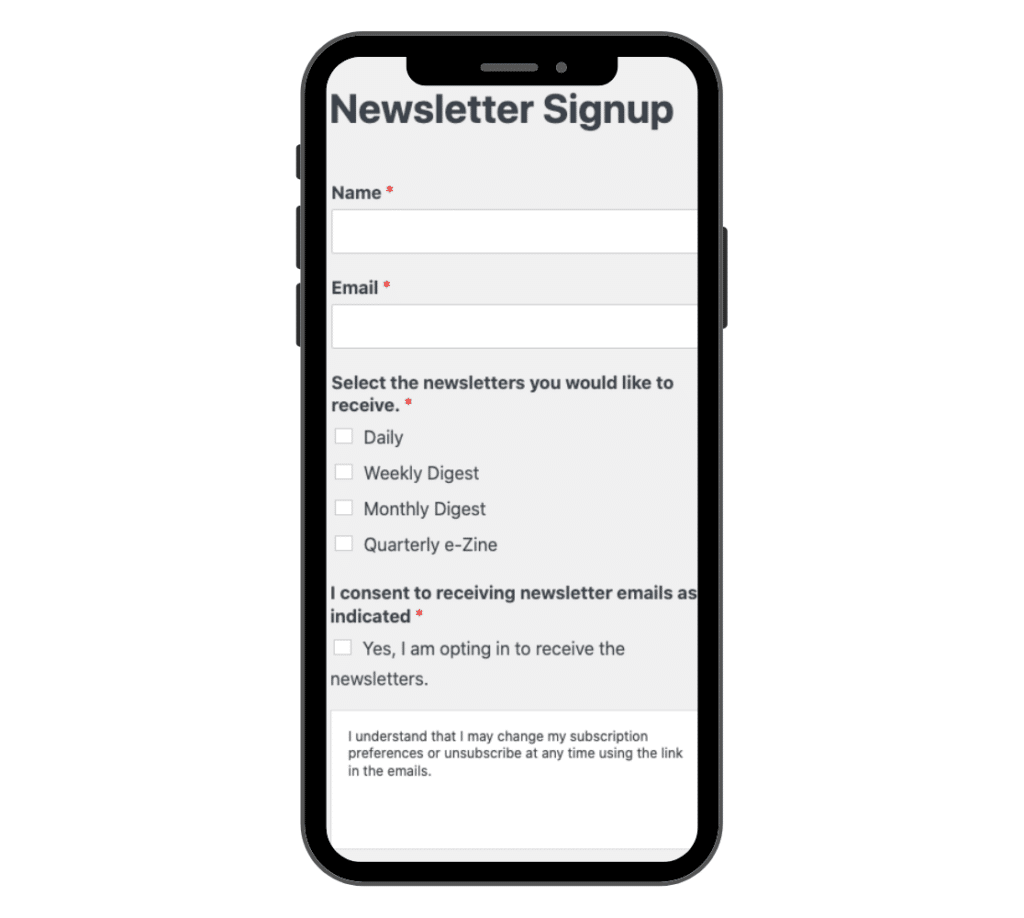
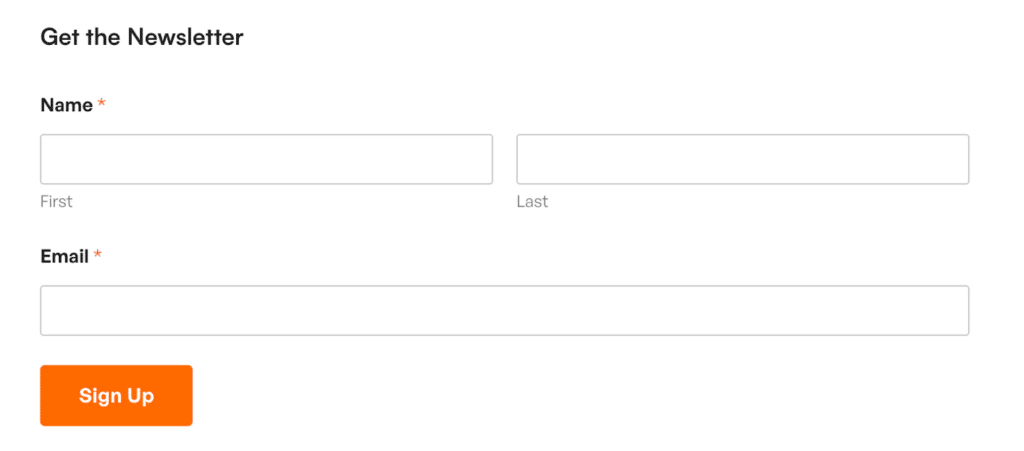
Bülten Kayıt Formları
Bülten kayıtları, genellikle çok fazla alan içermeyen ve oldukça basit bırakılan başka bir form türüdür. Bülten kayıt formu için ihtiyacınız olan tek şey Ad ve E-posta alanlarıdır.

Bültene kaydolma örneğimde, alanı ad ve soyadına bölen Ad alanını olduğu gibi bıraktım (yukarıdaki iletişim formundaki gibi basit sürüm yerine). Yani mobil kullanıcılar için bu iki metin kutusu üst üste istiflenecek.
Bununla birlikte, bu formda Düzen alanını hiç kullanmadığım için bu hala tek bir sütun. Ancak daha önce tasarım ipuçlarında bahsettiğim gibi alan boyutlarını Büyük olarak ayarladım.
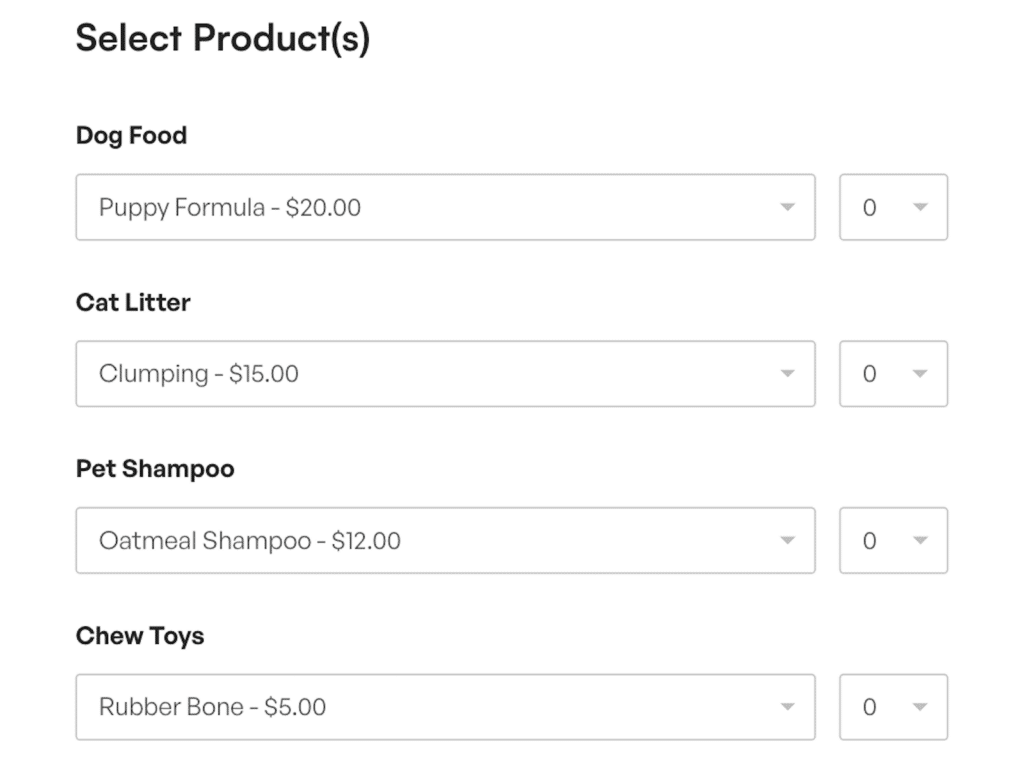
Sipariş Formları
İşte evcil hayvan tedarik sipariş formunun bir örneği. Ürün seçim alanlarının her birinde adet seçeneği görüntülenirken bu form da tek sütunlu bir tasarımdır.

Bu doğrusal akış kullanıcılar için kullanıcı dostu olduğundan formu gönderme olasılıkları daha yüksektir. Ve bu form bir sipariş formu olduğunda, bu, site ziyaretçinizin alışveriş yapan kişiden müşteriye dönüştüğü anlamına gelir!
Sipariş Formu Profesyonel İpucu : Alanları, iletişim bilgileri ile birlikte ürün seçimini, ardından nakliye ayrıntılarını ve ardından ödeme bilgilerini takip etmek gibi, kullanıcının düşünce süreciyle uyumlu doğal, sıralı bir sırayla düzenleyin.
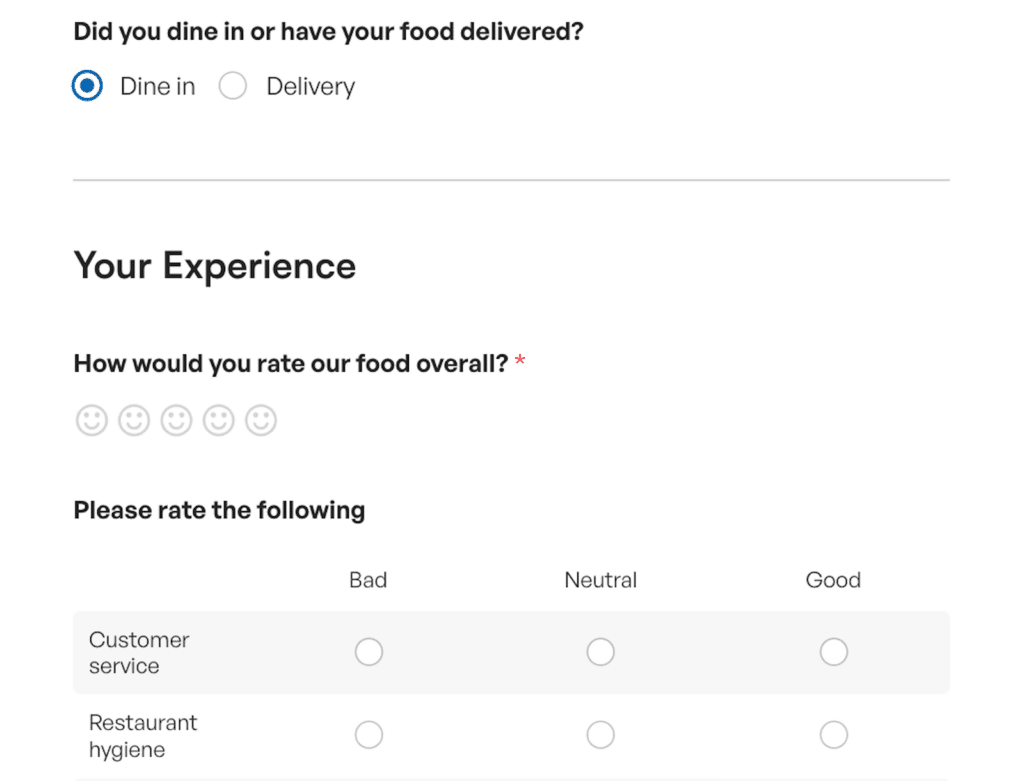
Geri Bildirim Formları
Formda derecelendirme alanları, anketler veya çoklu sütunlarla kolayca doldurulabilecek diğer etkileşimli özellikler bulunuyorsa, geri bildirim formlarında tek sütunlu bir tasarım kullanılmalıdır.

Bu geri bildirim formu örneğinde, bu tek sütunun çok uzun süre çalışmasını önlemek için koşullu mantığı da kullandım.
Kullanıcılar içeride yemek seçeneğini seçerse bu deneyime dayalı bir anket dolduracaklardır. Teslimat'ı seçerlerse farklı sorular sunulur.
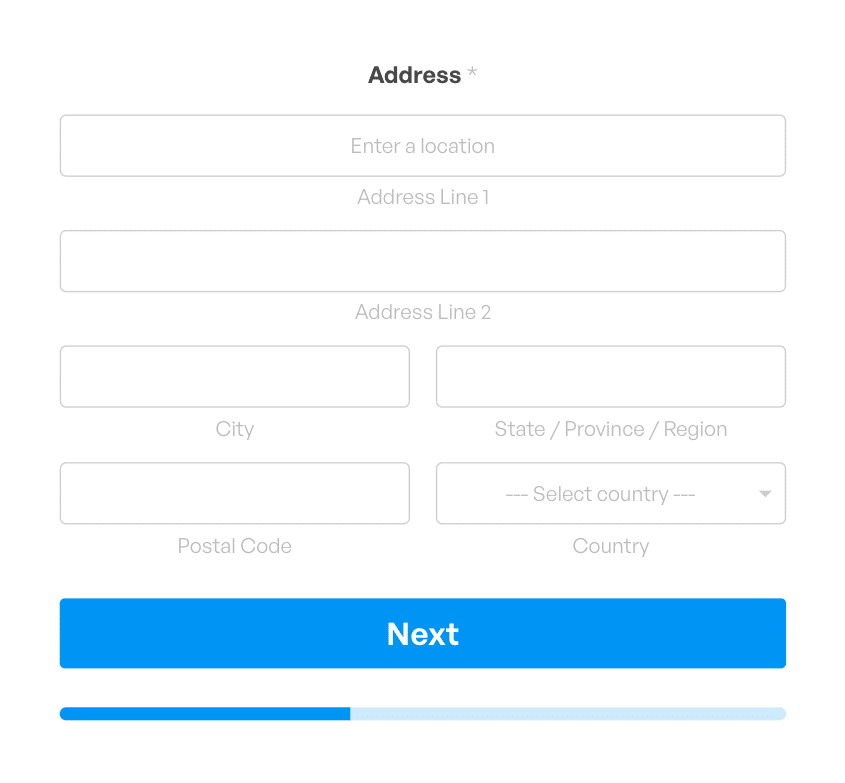
Potansiyel Müşteri Yaratma Formları
Potansiyel müşteri formları, her seferinde yalnızca bir veya birkaç alanla, her seferinde bir ekran ilerler. Bunlar tek sütunlu formların benzersiz bir örneğidir, ancak bir formun Potansiyel Müşteri formu işlevselliğini etkinleştirmek için bu şekilde düzenlenmesi gerektiği için onu buraya ekledim.

Yukarıda görebileceğiniz gibi, Adres alanının birkaç öğesi yan yana bölümlere ayrılmıştır ancak formun genel düzeni tek bir sütundur.
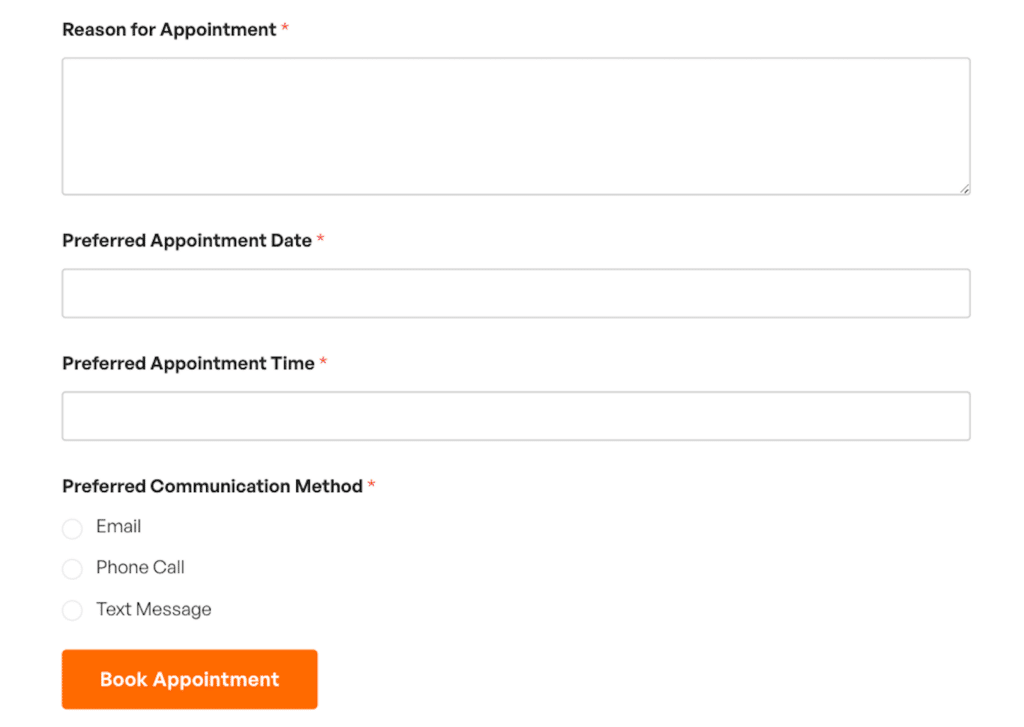
Randevu Rezervasyon Formları
Randevu rezervasyon formlarını tek bir sütunda düzenlemek iyi bir fikirdir çünkü birçok form kullanıcısı randevularını mobil cihazdan planlamak isteyecektir.

Yukarıdaki form örneğinde cep telefonunda güzel görünmesi için tek bir sütun kullanılmıştır.
Ayrıca, Tarih ve Saat alanları, mobil ekranlara otomatik olarak uyum sağlayacak yan yana kutularla tek bir alanda tutulabilirken, bunları burada 2 alana ayırdım. Benzer şekilde, tercih edilen iletişim yöntemi seçenekleri satır içi veya mobil duyarlı sütunlar halinde düzenlenebilir ancak bu örnekte bunlar tek bir sütunda bırakılmıştır.
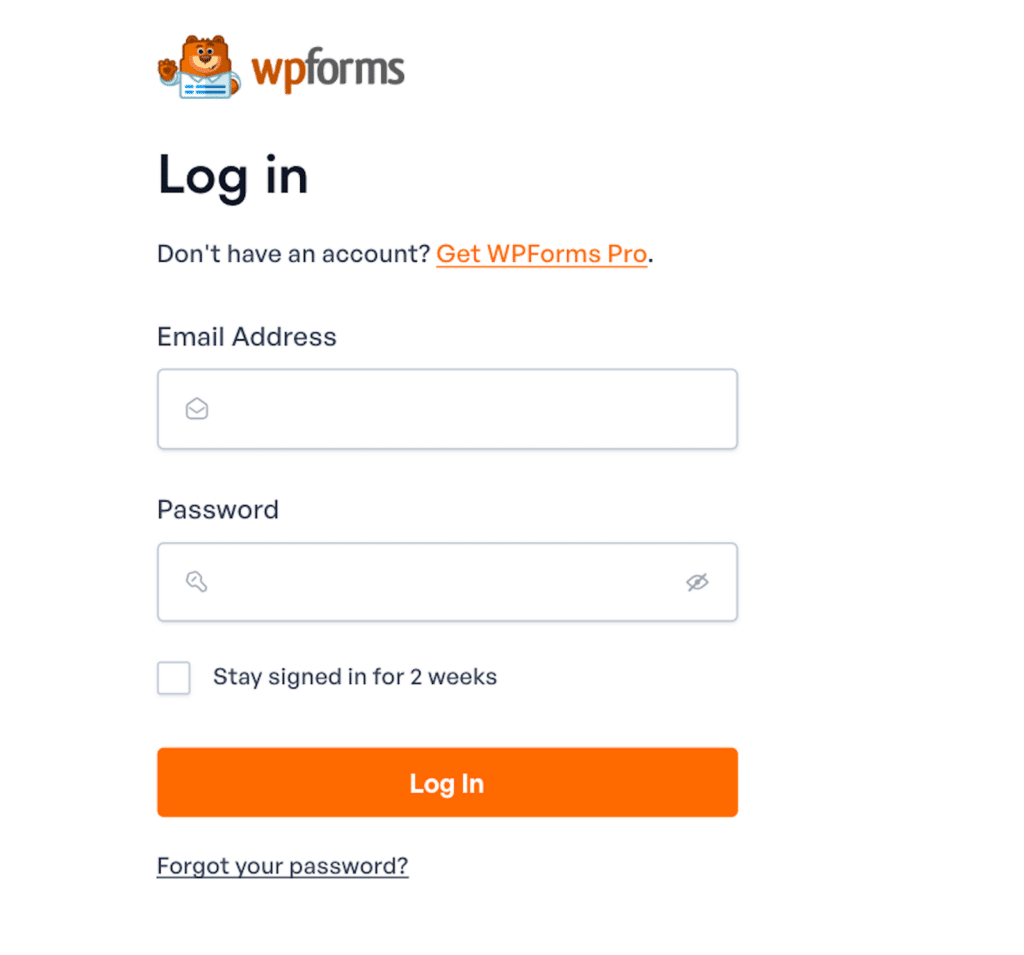
Giriş Formları
Kullanıcıların bir web sitesine giriş yaptığı sayfalardaki formlar, tek sütunlu bir tasarım görmeyi bekleyebileceğiniz başka bir türdür. Bu formlar son derece basitleştirilmiştir çünkü gerçekte yalnızca 2 parça bilgi gerektirirler: kullanıcı adı veya e-posta ve şifre.

Bu, WPForms'ta kullandığımız yukarıdaki giriş sayfasıdır. Güzel değil mi?
Ve bu konuyu tamamlıyor! Bu örnekler, tek sütun formlarını kullanmanın tüm nedenlerini ve yollarını sadece yüzeysel olarak ele almaktadır. Aslında sitenizde yayınladığınız her formda gerekirse tek bir sütun düzeni kullanılabilir. Mobil uyumlu olmaları garantidir, orası kesin!
Tek Sütunlu Formunuzu Hemen Oluşturun
Tek Sütun Formu SSS
Vay, çok fazla yol kat ettik! Özetlemek gerekirse, öne çıkanların bir özeti için şu sık sorulan sorulara göz atın:
Tek sütunlu formlar nelerdir?
Tek sütunlu formların alanları birbiri ardına tek, dikey bir çizgi halinde düzenlenmiştir. Her alan formun tüm genişliğini doldurur, böylece kullanıcılar formun üstünden altına doğru ilerledikçe her seferinde bir alana odaklanabilirler.
Web tasarımında neden tek sütunlu formlar kullanılmalı?
Tek sütunlu formlar web tasarımında idealdir çünkü kullanıcıları her alanda mantıksal, doğrusal bir akışla yönlendirerek olumlu bir kullanıcı deneyimini teşvik eden temiz ve anlaşılır bir düzen sunarlar.
Bu basitlik yalnızca formların özellikle mobil cihazlarda doldurulmasını kolaylaştırmakla kalmaz, aynı zamanda erişilebilirliği artırır ve kullanıcı hatası olasılığını azaltarak daha yüksek tamamlanma oranlarına yol açar.
Etkili tek sütunlu formları nasıl oluşturabilirim?
Etkili tek sütunlu formlar oluşturmak için basitliğe odaklanarak başlayın; formu kısa ve kullanıcı dostu tutmak için yalnızca temel alanları ekleyin.
WPForms ile alanları kolayca tek bir sütun düzenine sürükleyip bırakarak temiz ve düzenli bir akış oluşturabilirsiniz. Süreç boyunca kullanıcılara sorunsuz bir şekilde rehberlik etmek için etiketleri, yer tutucuları ve form açıklamalarını özelleştirin.
Formunuzun harika görünmesi ve özellikle mobil cihazlar olmak üzere tüm cihazlarda iyi çalışması için WPForms'un duyarlı tasarım özelliklerinden de yararlandığınızdan emin olun.
Sonra, Bu Ek Yerleşim Tasarımı İpuçlarına Göz Atın
Tek sütun düzeni, formlarınızı tasarlamanın birçok farklı yolundan yalnızca biridir. WPForms ile özelleştirme seçenekleri neredeyse sonsuzdur! Ancak başlamak için bazı ipuçları arıyorsanız kullanıcı dostu tasarım için önerdiğimiz en iyi uygulamalara göz atın.
Formunuzu oluşturmaya hazır mısınız? En kolay WordPress form oluşturucu eklentisiyle bugün başlayın. WPForms Pro çok sayıda ücretsiz şablon içerir ve 14 günlük para iade garantisi sunar.
Bu makale size yardımcı olduysa, daha fazla ücretsiz WordPress öğreticisi ve kılavuzu için lütfen bizi Facebook ve Twitter'da takip edin.
