Kaydırıcınızı Nasıl Hızlandırırsınız
Yayınlanan: 2021-04-13Ziyaretçilerinizi elinizde tutmak istediğinizde hızlı bir web sitesine sahip olmak çok önemlidir. Nitekim, hiç kimse bir sayfanın yüklenmesi için birkaç saniyeden fazla beklemek istemez. Bu nedenle herkes sitelerinin hızlı yüklenmesini ister . Ancak zengin medya (resimler ve videolar) kullanımı nedeniyle bir sitenin hızlı yüklenmesi zor olabilir. Hem resimler hem de videolar metinlerden daha yavaş yüklenir, bu nedenle web için optimize edilmeleri gerekir.
Smart Slider 3, bir WordPress ve Joomla kaydırıcı eklentisidir ve web sitenize zengin medya eklemek için harika bir seçimdir. Bu eklenti ile bir resim kaydırıcısı, bir video kaydırıcısı, hatta tam bir açılış sayfası oluşturabilirsiniz. Bu yazıda size sitenizin hızını nasıl kontrol edeceğinizi ve kaydırıcılarınızı nasıl hızlandıracağınızı göstereceğim .
Bir web sitesini ne yavaşlatabilir?
Hızlı cevap: herhangi bir şey. Metinler bile gerçekten uzunsa sayfayı yavaşlatabilir. Çoğu durumda, sorun kullanılan zengin medyadan kaynaklanır. Veya sunucunun istenen içeriği zamanında döndürmek için yeterince hızlı olmaması olabilir.
Sitenizin ne kadar hızlı olduğunu bilmek ister misiniz? Sitenizin hızını ölçmek için Google PageSpeed Insights'ı kullanın. Sitenizin ne kadar hızlı yüklendiğini kontrol eder ve siteyi nerede iyileştireceğiniz konusunda size ipuçları verir. Google PageSpeed Insights inanılmaz bir araçtır. Bu nedenle, Lighthouse olarak adlandırılan Chrome tarayıcısına yerleştirdiler.
hız metrikleri
Lighthouse, site hızınızı tanımlayabilecek birkaç farklı metriğe sahiptir. Hepsi sitenizi nasıl iyileştireceğinizi anlamak için önemlidir, bu yüzden onları birkaç kelimeyle açıklayacağım.
- Tarayıcının içeriğin ilk bitini ne zaman oluşturduğunu ölçen First Contentful Paint (FCP) . Kullanıcıya, sayfanın gerçekten yüklendiğine dair ilk geri bildirimdir.
- Hız İndeksi (SI) , bir sayfanın içeriğinin ne kadar hızlı görünür şekilde doldurulduğunu gösterir.
- En Büyük İçerikli Boyama (LCP) , kullanıcı girdisinden önce en büyük resim veya metin boyaması hakkında ayrıntılar sağlar.
- Etkileşim Zamanı (TTI) . Son Uzun Görevin bittiği an.
- Toplam Engelleme Süresi (TBT) : FCP ve TTI arasındaki toplam süreyi ölçer
- Kümülatif Düzen Kaydırma (CLS) , görsel kararlılığı ölçmek için kullanıcı merkezli bir ölçümdür
Bu metriklerin değerleri, web sitenizi nerede iyileştirebileceğiniz konusunda size ipuçları verir. Ne yazık ki, genellikle nereden başlayacağınız o kadar basit değildir. Bu, özellikle web geliştirme konusunda yeniyseniz geçerlidir.
Web sitenizi optimize etmenin en iyi yolu nedir?
Deneyimlerimize dayanarak, web sitenizi optimize etmenin en iyi yolu bu kontrol listesini takip etmektir:
- Güvenilir bir barındırma sağlayıcısı kullanın. Kısıtlanmış bir web sunucusu tüm başarılarınızı yok edebilir.
- Sunucu yazılımının en son sürümünü çalıştırın
- PHP'yi opcache etkinken kullanın
- Cloudflare'ı ara katman yazılımı olarak kullanın ve önbelleğe alma politikalarını doğru şekilde ayarlayın
- Her zaman mevcut olan en yeni WordPress'i kullanın
- Temanızı boş bir WordPress kurulumunda test edin ve boş bir sayfada 100/100'e ulaşana kadar optimize edin.
- Hangisinin temanızla en iyi sonucu verdiğini görmek için eklentileri optimize etmeyi deneyebilirsiniz.
- Tarayıcıya neyin önyükleneceğine dair bir ipucu vermek için “Bağlantı” başlığınızı hazırlayın. Bu, style.css, bir yazı tipi ailesi ve oluşturmayı engelleyen her kaynak olabilir.
- Mümkün olduğu kadar çok sayıda işleme engelleyici kaynaktan kurtulmaya çalışın.
- Yalnızca bir harici yazı tipi ailesi kullanın ve bunun yerel olarak barındırılan değişken bir yazı tipi olduğundan emin olun.
- JavaScript kullanımını azaltın ve mümkünse jQuery'yi bırakın
- Lighthouse için optimize edilmiş eklentileri kullanın. Güncellemelerini bozmadan üçüncü taraf bir eklentiyi düzeltemezsiniz.
- İçeriğinizi iyi puanlar için hazırlayın. Örneğin, ekranın üst kısmında daha az resim ve video kullanın. Ayrıca, resimlerinizin ve videolarınızın mümkün olduğunca optimize edildiğinden emin olun.
Eklentilerin sitemin performansı üzerinde ne kadar etkisi var?
Web sitenize yüklediğiniz her eklenti, sonunda sitenizin performansını etkiler. Sayfa hızı puanınızı düşürürler ve web sitenizi yavaşlatırlar. Tek istisna, eklentileri optimize etmektir, çünkü amaçları hızı artırmaktır. Göz önünde bulundurmanız gereken şey, her bir eklentinin site performansınız üzerinde ne kadar etkisi olduğudur. Ayrıca, eklentinin size sağladığı işlevsellik, performans fiyatına değer.

Bir eklenti satın almak istiyorsanız geliştiricilere eklentilerini Lighthouse için nasıl optimize ettiklerini sorun. Ayrıca, ne kadar iyi performans gösterdiğini görmek için eklentinin (demo) web sitesini Lighthouse ile kendiniz test edin. Demo sitenin performansı düşükse, kendi sitenizde de iyi sonuçlar almayı bekleyemezsiniz . Sonuçta, geliştiriciler kendi sitelerini iyi performans gösteremezlerse, nasıl yapabilirsiniz?
Aslına bakarsanız, Smart Slider 3 ile oluşturduğunuz içeriğin önemli olduğuna inanıyoruz. Kullanıcılarınıza web sitenizle harika ve unutulmaz bir deneyim yaşatmanıza yardımcı olur. Bu nedenle Smart Slider 3.5'i optimize etmek için her türlü çabayı gösterdik . Sonuç olarak sadece kaydırıcıları kullanarak oluşturduğumuz ana sayfamız (üstbilgi ve altbilgi hariç) 100/100 puan aldı. Bu harika değil mi?
masaüstü
mobil
Kaydırıcım neden yavaş yükleniyor?
Her şeyden önce, kaydırıcınızın web sitenize yavaş yüklendiğinden ve başka bir şey olmadığından emin olun. Smart Slider 3 yavaş yükleniyor gibi görünebilir, ancak aslında tüm site yavaştır. Siteniz hızlı değilse kaydırıcınız da hızlı yüklenemez.
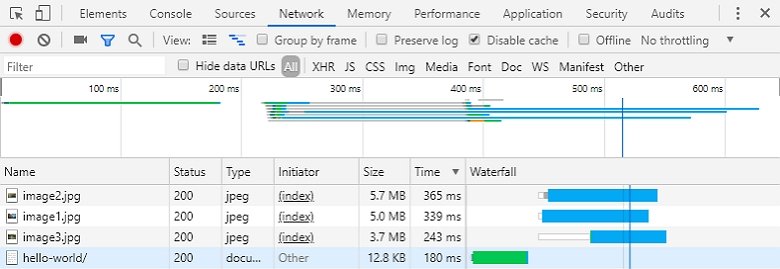
Bir web sitesi hız testi kullanırsanız, web sitenize ne kadar süreyle yüklendiğini görebilirsiniz. Veya Chrome veya Firefox tarayıcılarını kullanabilirsiniz. Bu durumda, F12'ye basın → “Ağ” sekmesine tıklayın ve sert yenileme ile sayfayı yenileyin. Burada sayfanızın tüm öğelerini göreceksiniz ve bunları yükleme süresine göre de sipariş edebilirsiniz.

Hızlı yüklenen ve optimize edilmiş bir kaydırıcı oluşturmak için görüntülerin kalitesine ve boyutuna dikkat etmek önemlidir. Büyük bir resim kaydırıcınızı yavaşlatabilir ve ziyaretçi için rahatsız edici olabilir. Küçük bir resmin kalitesi çok iyi ise büyük boyutta olabileceğine dikkat etmelisiniz. Belirli bir kalite seviyesinin üzerinde, insanların gözleri farkı göremez, bu nedenle çok yüksek kalitede görüntüler kullanmayın.
