Slider'ınızı SEO Dostu Nasıl Yapabilirsiniz?
Yayınlanan: 2020-05-13SEO, insanların web sitenizi bulmasını sağlamak için çok önemlidir. Kimse sizi bulamazsa, sitenizin ve hizmetlerinizin ne kadar harika olduğunun bir önemi yoktur. Ancak kaydırıcınızı SEO amaçları için kullanabileceğinizi biliyor muydunuz? Kaydırıcılar, bir WordPress sitesinde bulabileceğiniz en popüler tasarım öğeleridir, bu nedenle bunları SEO için kullanmak mantıklıdır. Bunu yapabilmek için kaydırıcının en temel SEO araçlarını desteklemesi gerekir .
SEO dostu bir kaydırıcıyı nasıl tanırsınız?
Bir kaydırıcının SEO için kötü olup olmadığı geliştiricilere bağlıdır. Bunu akılda tutarak, SEO dostu bir kaydırıcının ilk beş yönünü görelim.
- Flash tabanlı değil. Flash, süslü efektleri nedeniyle oldukça popüler olan eski bir tekniktir. Popülaritesi azalıyor çünkü hiçbir arama motoru sonucu tarayamıyor. Bir kaydırıcı flaş kullanıyorsa, SEO dostu değildir ve bu kaydırıcıyı sitenizde kullanmamalısınız.
- Resimlerinize alternatif metinler yazmanıza olanak tanır. Alternatif metinler, arama motorlarının resimlerinizi dizine eklemesine yardımcı olur. Başka bir metni olmayan basit görüntü kaydırıcıları oluşturduğunuzda özellikle önemlidir.
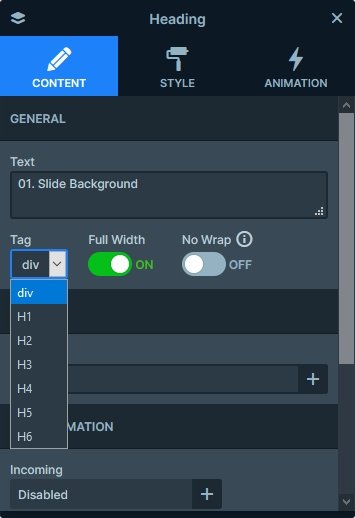
- Uygun H etiketlerini ayarlayabilme. h1 veya h2 gibi H etiketleri, içeriğinizi daha iyi yapılandırmanıza yardımcı olur. İyi yapılandırılmış bir içerik SEO açısından çok önemlidir. Nitekim sitenizin her sayfasında yalnızca bir h1 etiketi bulunmalıdır. Bu nedenle, kaydırıcınız yalnızca h1 etiketli başlıklar oluşturuyorsa ve bunu değiştiremiyorsanız, bu WordPress eklentisini boşaltın.
- H etiketleri olmadan metin yazabilme. Her içeriğin bir başlık olması gerekmez. İyi bir kaydırıcı eklentisi, metinleri paragraf olarak da eklemenizi sağlar.
- Geçerli HTML yapısına sahiptir. Arama motorları, geçersiz HTML yapısına sahip sayfaları dizine eklemekte zorlanırlar. Kaydırıcınız geçersiz kodlar içeriyorsa, sitenizin ve kaydırıcınızın dizine eklenmesini zorlaştıracaktır.
Kaydırıcınızı SEO amaçları için nasıl kullanırsınız?
Açıkçası, kaydırıcınızı yalnızca SEO dostuysa, SEO amaçları için kullanabilirsiniz. Nitekim Smart Slider 3, SEO dostu bir kaydırıcıdır , yani onu SEO yapmak için kullanabilirsiniz. Katmanları kullanarak Smart Slider 3'e yazdığınız herhangi bir metin, arama motorları tarafından taranabilir. SEO dostu bir kaydırıcı oluşturmak için hangi araçların mevcut olduğunu görelim!
Başlık katmanını kullanarak kaydırıcınızı yapılandırın
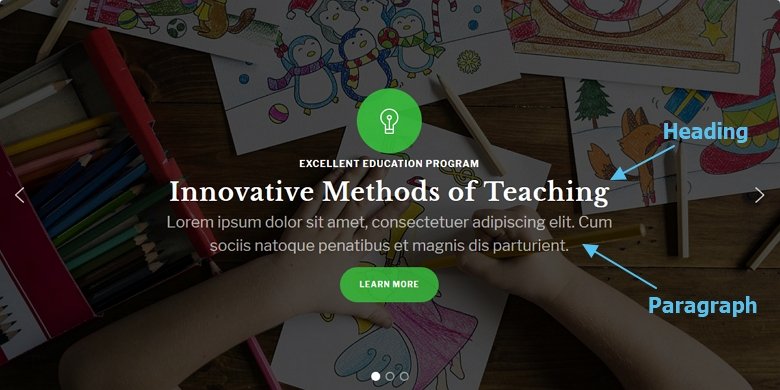
Sitenize eklediğiniz başlık etiketleri sayfanızın yapısını tanımlar . İnsanlar sitenize göz atarken bilgi ararlar. Başlıklar, okuyucuya bir sonraki paragraftan alabilecekleri bilgiler hakkında bir fikir verir. Ayrıca, okunabilirliğini artırarak metni parçalamak için harikadırlar.

Başlığın diğer ana amacı içeriğinizi yapılandırmaktır . Yapıyı okuyucu için daha anlaşılır kılmak için başlıklarda farklı font boyutları kullanabilirsiniz. Örneğin, eklediğiniz her alt başlık için yazı tipi boyutunu küçültün. Başka bir deyişle, 32px yazı tipi boyutunda bir h2 başlığı eklerseniz, h3 başlıkları için alt kullanın.
Kaydırıcınıza SEO dostu içerik ekleyin
Başlıklar SEO için çok önemlidir, ancak iyi bir içeriğe sahip olmadan pek yardımcı olamazlar. Bu harika metin, metin katmanına yerleştirebileceğiniz şeydir. Bu metinlere, diğer SEO metinlerine davrandığınız gibi davranmalısınız. Okuyucu için iyi yazılmış ve ilginç olduğundan emin olun. Ardından, kaydırıcınıza net bir biçimde yerleştirin.

Resimlerinize altyazı eklemek istiyorsanız, bunun için de bir metin katmanı kullanmalısınız. Arama motorlarının metni taramasına izin verir ve bu , SEO sıralamanıza yardımcı olur . Ayrıca, katmanlar aslında duyarlıdır ve mobil cihazlarda okunabilirliklerini koruyabilir. Ne yazık ki bu, görüntünün parçası olan metinler için geçerli değildir. Nitekim, yanıt verme SEO'nun bir diğer önemli parçasıdır.

Arama motorlarının onları dizine eklemesine yardımcı olmak için resimlerinize alternatif metin ekleyin
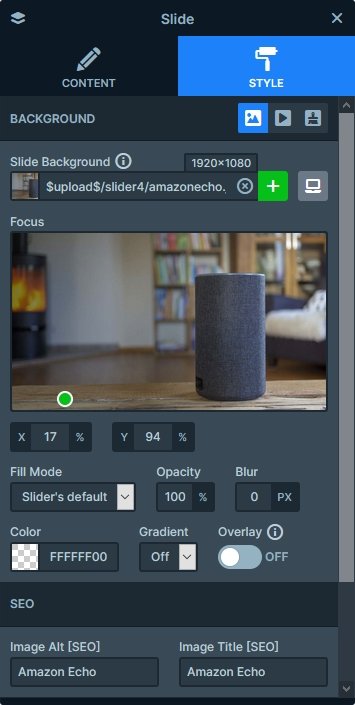
Smart Slider 3, her görüntü katmanı ve arka plan görüntüsü için alternatif metin girmek için bir alana sahiptir. Bu, arama motorlarının statik bir resimmiş gibi onu taramasına yardımcı olur . Elbette çok yüksek çözünürlüklü görseller kullanmaktan kaçınmalısınız. Sitenin yüklenmesini yavaşlatırlar, bu da kötü kullanıcı deneyimine neden olabilir.

SEO dostu görseller oluşturmanın bir diğer önemli noktası görselin gerçek adıdır . SEO açısından bakıldığında, alakalı bir ad, genel bir addan çok daha iyidir. Örneğin, Golden Gate Köprüsü'nü gösteren bir resim eklerseniz, adını DSC1523.jpg olarak koymayın. Bunun yerine Golden_Gate_Bridge_San_Fransisco.jpg gibi bir ad verin.
Slider SEO gerçek hayatta nasıl çalışır?
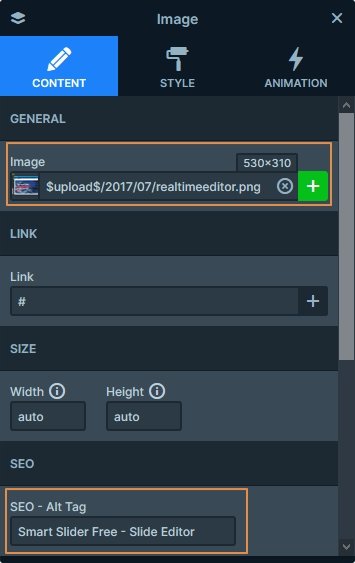
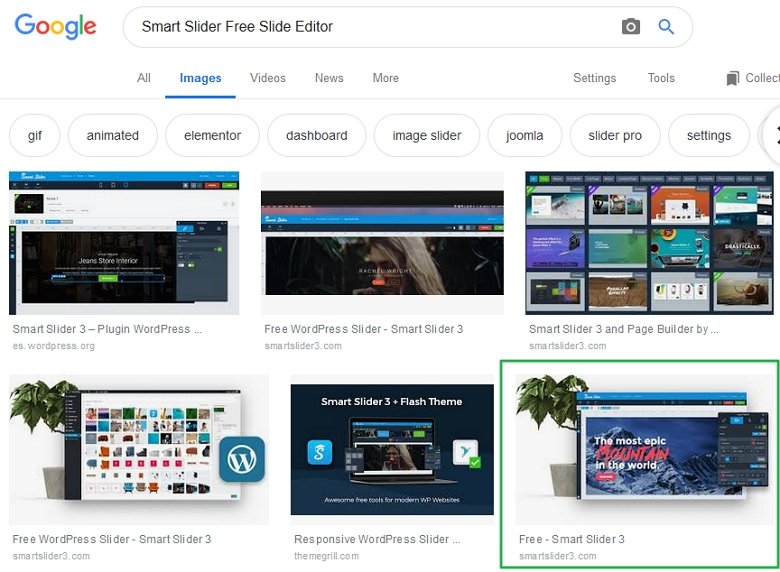
SEO amaçları için bir kaydırıcı kullanmanın gerçek olamayacak kadar iyi olduğunu düşünüyorsanız, kanıt olarak gerçek hayattan bir örnek görelim . Yalnızca kaydırıcılar içeren birkaç açılış sayfamız var. Elbette her kaydırıcı Smart Slider 3 ile yapılır. Bu sayfalardan biri de Smart Slider 3 Free'nin ürün sayfasıdır. Gerçek Zamanlı Slayt Düzenleyici'nin yanında aşağıdaki resmi bulabilirsiniz:

Gördüğünüz gibi resmin adı realtimeeditor.png ve Alt etiketi “Smart Slider Free – Slide Editor”. Bu sayede Google görüntüyü tanıyor ve dizine ekleyebiliyor. Aşağıdaki anahtar kelimeler için görsel arama yapın: “Smart Slider Free Slide Editor”. Görüntünün 6. sonuç olarak göründüğünü fark edeceksiniz. İlk sonuçlardan biri olduğu için bu 6. sıra oldukça iyi.

Arama motorları kaydırıcıdan metin okuyabilir mi?
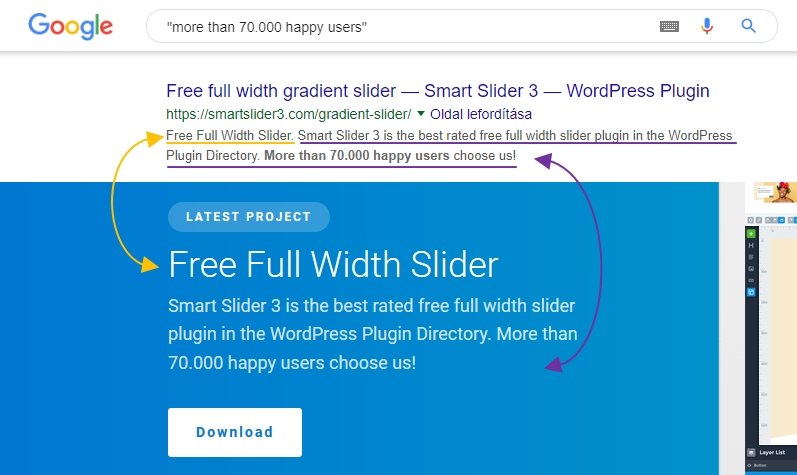
Tabii ki yapabilirler! Örnek olarak, Gradient kaydırıcı şablonuna daha yakından bakalım. Bu kaydırıcının sayfası SEO için optimize edilmemiştir. Sadece şablonu göstermek için kullanıyoruz. Yine de arama motorları içeriği kaydırıcıdan okuyabilir . "70.000'den fazla mutlu kullanıcı" için basit bir arama yapalım. Sayfa SEO için optimize edilmemiş olsa da ilk sayfada görünüyor. Google sadece sayfayı bulmakla kalmadı, hem h2 başlığını hem de aşağıdaki paragrafı okudu.

Ekran görüntüsünden de görebileceğiniz gibi Google gibi arama motorları Smart Slider 3'ten metin okuyabiliyor. Bu da Smart Slider 3'ü SEO için kullanabileceğiniz anlamına geliyor.
Arama motorları gerçekten ne kadar akıllı?
Google'daki geliştiriciler, web sayfalarını daha iyi anlamak için büyük çaba sarf ettiler. Artık sayfada ne olduğunu öğrenmek için yalnızca sayfa kaynağına güvenmiyorlar. Bu, web sitesindeki kodları çalıştırdıkları veya en azından bunu yapmaya çalıştıkları anlamına gelir. Bu neden WordPress siteniz için iyi? Çünkü web geliştirme son yıllarda çok gelişti. Modern web sitelerinde giderek daha fazla JavaScript tarafından oluşturulan içerik var.
Elbette arama motorları, kullanıcıların yaptığı gibi sayfalara bakmıyor. Örneğin, kullanıcılar sayfayla etkileşime girer. Animasyon öğelerine veya resimlere tıklarlar, sekmeleri ve akordeonları kontrol ederler. Ziyaretçiler, ilginç efektleri kontrol etmek için yukarı ve aşağı kaydırır. Arama botları ise, sayfanın yüklenmesi bittiğinde olduğu gibi sayfayı tarar.
