WordPress Web Siteniz Neden Yavaş? (+ Nasıl Düzeltilir)
Yayınlanan: 2023-11-22Yavaş yükleme sürelerinden dolayı kendinizi hayal kırıklığına uğrattıysanız ve "WordPress web sitem neden yavaş?" diye merak ediyorsanız yalnız değilsiniz. İster deneyimli bir WordPress kullanıcısı olun ister acemi olun, kötü performansa katkıda bulunan faktörleri anlamak, web sitenizin hak ettiği hızı ve verimliliği geri kazanmanın ilk adımıdır! WordPress web sitenizin yükleme süresi, kullanıcı deneyimlerini şekillendirmede ve çevrimiçi başarınızı belirlemede çok önemli bir rol oynar.
Bu makale, yavaş bir WordPress web sitesinin arkasındaki en yaygın nedenleri ortaya koyuyor, performansı engelleyen genel suçluları araştırıyor ve sitenizin yükleme sürelerini hızlandırmak için pratik çözümler sunuyor.
WordPress Web Sitenizin Yavaşlamasının 11 Nedeni
Bir WordPress sitesinin yavaş yüklenmesini düzeltmek için kod optimizasyonundan sunucu tarafı sorunlarına kadar performansı etkileyen her faktörü keşfetmeniz gerekir. Yavaş bir web sitesinin arkasındaki en yaygın nedenleri adlandırarak başlayalım.
1. Ağır Bir Tema Kullanıyorsunuz
Aşırı kod, büyük dosya boyutları ve karmaşık tasarım öğeleriyle karakterize edilen ağır bir WordPress teması, web sitesinin performansını önemli ölçüde etkileyebilir. Ağır temalarla ilgili temel sorunlar arasında daha yüksek sayfa yükleme süreleri, daha yüksek hemen çıkma oranları ve olası SEO cezaları yer alır. Bunu önlemek için, sorunsuz ve duyarlı bir web sitesi sağlamak amacıyla, etkili kodlama, optimize edilmiş varlıklar ve estetik ile performans arasında bir denge içeren temalara öncelik vermek çok önemlidir.
WordPress Tema Hızınızı Nasıl Test Edebilirsiniz?
WordPress temanızın performansını ölçmek için şu adımları izleyin:
- İçerik olmadan yeni bir WordPress kurulumu kurun
- Seçtiğiniz temayı yükleyin ve etkinleştirin ( demo içeriği ekleme veya ayarlarda değişiklik yapma geçersiz)
- Masaüstü ve mobil sürümlere yönelik sonuçlar almak amacıyla web sitenizi test etmek için GTmetrix ve PageSpeed Insights gibi araçları kullanın.
- Önemli Web Verileri, Hız dizini, toplam sayfa yükleme süresi, HTTP isteklerinin sayısı ve sayfa boyutu dahil temel performans göstergelerini (KPI'ler) kontrol edin.
Yavaş WordPress Teması Nasıl Onarılır
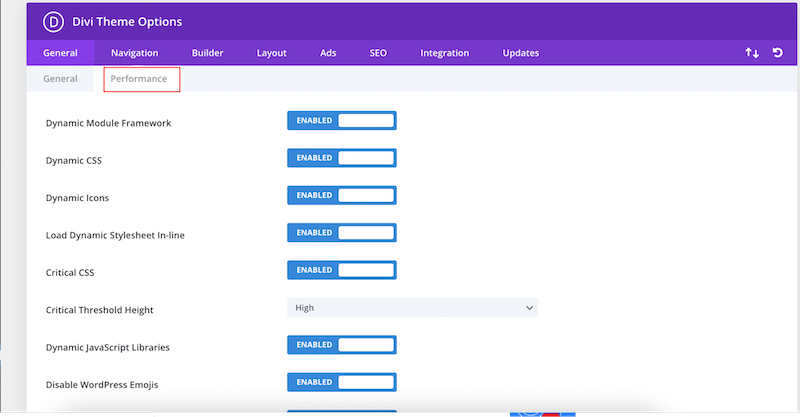
- Temanın ince ayar yapabileceğiniz bazı performans ayarları olup olmadığını kontrol edin. Divi'de bazı seçenekleri açıp kapatmanıza olanak tanıyan bir performans sekmesi vardır:

- Önbelleğe alma ve GZIP sıkıştırmasını kullanın ve performans testlerini yeniden çalıştırın. Hiçbir şey değişmezse temayı değiştirmenizi öneririz.
| Etkinleştirildiğinde önbellekleme ve GZIP sıkıştırması uygulayan, WordPress için en iyi önbelleğe alma yöntemlerinden biri olan WP Rocket'i kullanabilirsiniz. |
2. Doğru Hosting Planını Kullanmıyorsunuz
Doğru WordPress barındırma seçeneğini seçmek, web sitenizin performansı, güvenliği ve genel başarısı için çok önemlidir. WordPress barındırma sağlayıcısını seçerken göz önünde bulundurmanız gereken bazı önemli faktörler şunlardır:
- Barındırma türü: Paylaşılan, yönetilen WordPress barındırma veya özel barındırma. Örneğin, özel barındırma en yüksek düzeyde performansın yanı sıra en yüksek maliyeti de sağlayacaktır.
- Kaynak sınırları: Barındırma planındaki bant genişliği, depolama ve diğer kaynaklarla ilgili tüm sınırlamaların farkında olun. Yüzlerce ürün içeren videolar, görseller ve WooCommerce içeren bir site geliştirmeyi planlıyorsanız ihtiyaçlarınızı karşılayan bir plan edinmelisiniz.
- Ölçeklenebilirlik: Web siteniz büyüdükçe barındırma planının kolay ölçeklenebilirliğe izin verdiğinden emin olun. Örneğin, özel bir promosyon sırasında ziyaretçiniz yoğunsa, yüklenmesi uzun süren (veya hiç yüklenmeyen), arızalı bir siteyle karşılaşmak istemezsiniz.
- Çalışma süresi ve güvenilirlik: Yüksek çalışma süresi garantisine (%99,9 veya daha yüksek) sahip bir barındırma sağlayıcısı arayın ve ana bilgisayarın güvenilirliğine ilişkin bilgiler için müşteri incelemelerini kontrol edin.
- WordPress odaklı: WordPress kullanıyorsanız, WordPress'e özel bir barındırma tercih etmenizi öneririz. Tek tıklamayla WordPress kurulumu, hazırlama ortamları ve otomatik güncellemeler gibi performansı korumak için çok önemli olan özelliklere sahip olacaksınız.
Hosting Sağlayıcınızın Hızını Nasıl Kontrol Edebilirsiniz?
- Barındırma sağlayıcısının web sitesine göz atın:
- Barındırma sağlayıcısının web sitesine giderek başlayın. Barındırma şirketleri sayfalarını sunucularında barındırdığından, ana sayfalarında yavaş performans fark ederseniz sorun muhtemelen şirketin kendisindedir.
- Daha doğru sonuçlar için PageSpeed Insights'ı kullanarak sağlayıcının sitesinde ücretsiz bir web sitesi hız testi yapın. Daha sonra bu sonuçları web sitenizde yapılan hız testiyle karşılaştırabilirsiniz.
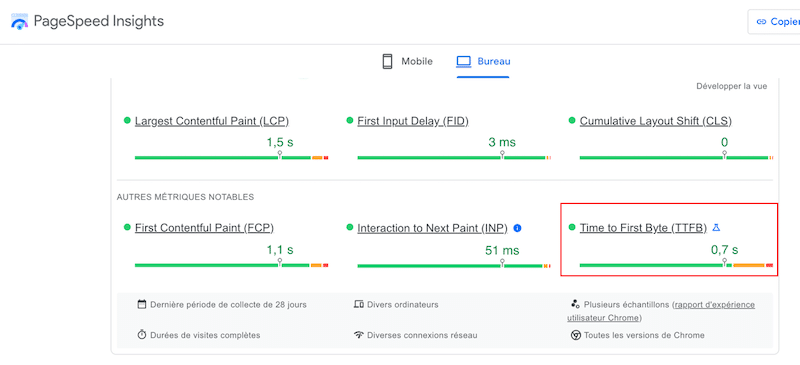
- PageSpeed Insights'ı kullanarak WordPress sitenizin İlk Bayt Süresini (TTFB) kontrol edin. Bu KPI, web sitenize bir istek gönderilmesinden ilk bilgi baytının alınmasına kadar geçen süreyi değerlendirir.
İlk baytı elde etme aralığı uzunsa barındırma şirketi muhtemelen hatalıdır. İdeal olarak siteniz, 0,8 saniye veya daha kısa bir İlk Bayt Süresine ulaşmaya çalışmalıdır.
| İpucu: TTFB'niz 0,8 saniyeden yüksekse sorun ana makinenizden kaynaklanıyor olabilir. Onlarla iletişime geçmeye değer. |

| Güvenilir bir barındırma sağlayıcısı mı arıyorsunuz? Sizin için en iyi WordPress barındırma hizmetlerinin bir listesini hazırladık. |
3. Sayfalarınızı Önbelleğe Almıyorsunuz
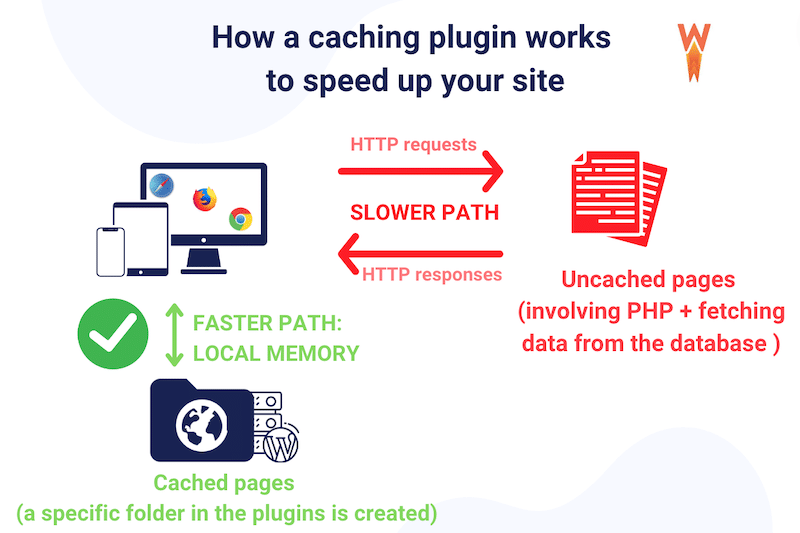
Önbelleğe alma, web sayfalarının statik kopyalarını saklayarak ve her ziyaretçi için içeriği yeniden oluşturma ihtiyacını azaltarak yavaş bir WordPress sitesini düzeltmenin en iyi tekniklerinden biridir. Önbellekleme sayesinde ayrıca sunucu üzerindeki yükü azaltabilir ve özellikle sık erişilen içeriklerde önceden oluşturulmuş sayfaları hızlı bir şekilde sunarak kullanıcı deneyimini iyileştirebilirsiniz.

Önbelleğe Alma Kullanıp Kullanmadığınızı Kontrol Etme
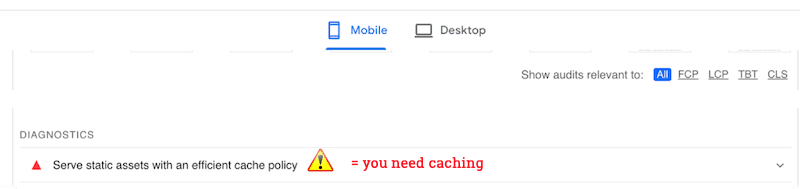
PageSpeed Insights'ı kullanın ve web sitenizde bir denetim gerçekleştirin. “Statik varlıkları verimli bir önbellek politikasıyla sunun” uyarısı çıkıyorsa önbellek yüklemek için bir nedeniniz daha var demektir.

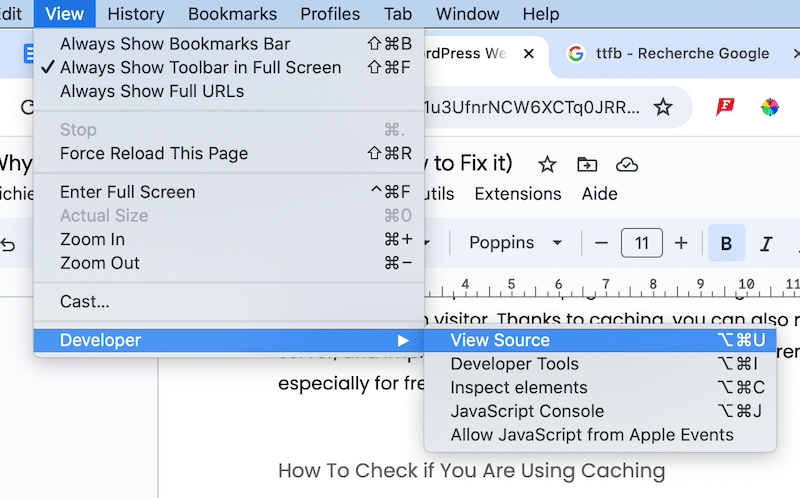
Alternatif olarak geliştirici Chrome sekmesini açıp Kaynağı Görüntüle'yi seçebilirsiniz:

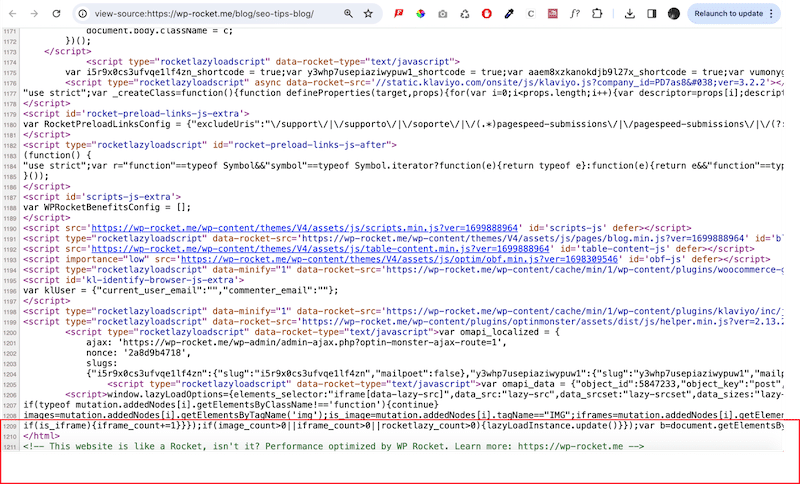
Sayfanın sonuna doğru aşağı kaydırın. Bir önbellek eklentisini etkinleştirdiyseniz, sonunda onu görmelisiniz. İşte WP Rocket'a bir örnek:

Önbelleğe Alma Nasıl Uygulanır?
Yukarıda belirtildiği gibi, önbelleğe alma uygulamak ve yavaş bir web sitesini düzeltmek için WP Rocket gibi bir eklenti kullanabilirsiniz. Eklenti, basit aktivasyonu üzerine önbelleğe almayı etkinleştirir. WP Rocket, dinamik WordPress siteleri için otomatik olarak statik HTML sayfaları oluşturur. Bir kullanıcı bir sayfayı ziyaret ettiğinde, önbelleğe alınmış HTML sürümü sunulur, böylece sayfanın ve tüm web sitesinin daha hızlı yüklenmesi sağlanır.

4. GZIP Sıkıştırmasını Kullanmıyorsunuz
GZIP sıkıştırması, ağ üzerinden iletilen verilerin boyutunu azaltarak performansı artırır. Dosyaları veya verileri gönderilmeden önce sıkıştırır ve alıcı tarafta sıkıştırılmış dosyaları açar. GZIP sıkıştırması dosya boyutlarını %90'a kadar azaltarak HTML, CSS ve JS dosyalarının iletilmesi için gereken süreyi önemli ölçüde azaltır.

GZIP Sıkıştırmasını Kullanıp Kullanmadığınızı Kontrol Etme
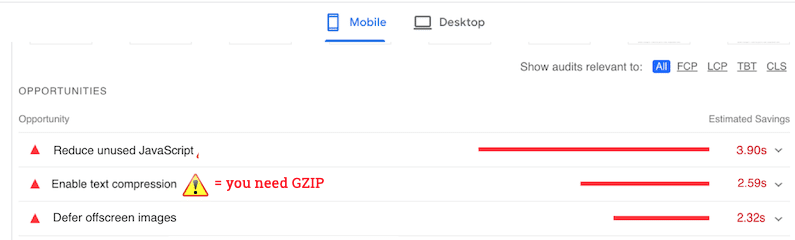
PageSpeed Insights'a gidin ve sitenizde bir denetim gerçekleştirin. Aşağıdaki uyarı – Metin sıkıştırmayı etkinleştir – görünürse, bunu uygulamanız gerekir.

GZIP Sıkıştırması Nasıl Eklenir ve Metin Sıkıştırmayı Etkinleştirme
WordPress sitenizde GZIP sıkıştırması gibi metin sıkıştırmayı etkinleştirmenin en kolay yolu, bir önbellekleme veya performans optimizasyonu eklentisi kullanmaktır. Kodlama konusunda rahatsanız manuel yöntemi de tercih edebilirsiniz. Hangi yöne gideceğinizi seçebilmeniz için her iki tekniği de inceleyeceğiz.
GZIP Sıkıştırmasını Manuel Olarak Ekleme
- Sunucunuzda GZIP sıkıştırmasını etkinleştirin (barındırma sağlayıcınıza danışın)
- Aşağıdaki kodla test.php adında bir dosya oluşturun ve bunu sunucu kökünüze yükleyin:
<?php phpinfo(); ?>- CPanel'den .htaccess dosyanızı bulun
- .htaccess dosyasına sağ tıklayın ve dosyanın içinde aşağıdaki kodla düzenleyin:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(Kodun kaynağı: Zuziko )
WordPress eklentisi ile GZIP Sıkıştırması Nasıl Eklenir (en kolay yol)
GZIP sıkıştırması eklemenin en kolay (ve en güvenli yolu) aşağıdaki gibi bir WordPress eklentisi kullanmaktır:
- WPO Tweaks ve optimizasyon – GZIP sıkıştırması uygulayan ve barındırma kaynaklarından ve maliyetlerinden tasarruf etmek için birçok gereksiz kodu ve komut dosyasını devre dışı bırakan bir eklenti.
- WP Rocket – Etkinleştirildiğinde GZIP sıkıştırmasını otomatik olarak uygulayan eksiksiz bir performans eklentisi.
5. Kodunuzu Optimize Etmiyorsunuz
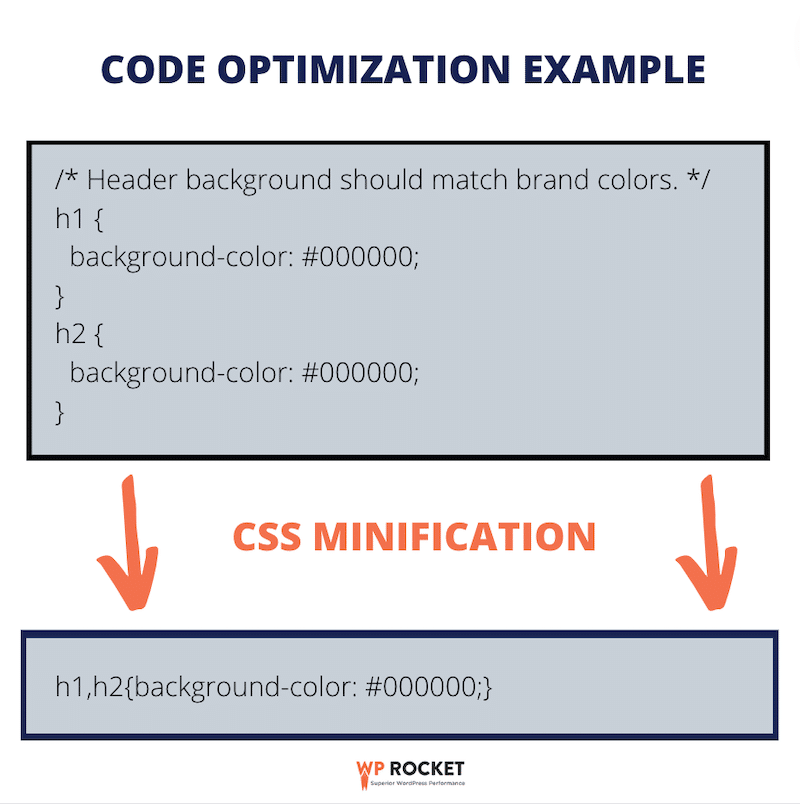
Kod optimizasyonu, dosya boyutlarını azaltarak performansı artırır, daha hızlı indirme süreleri, daha düşük bant genişliği kullanımı ve daha hızlı sayfa yükleme sağlar. Ana kod optimizasyon teknikleri şunlardır:
- Küçültme – Aşağıda görebileceğiniz gibi gereksiz karakterleri kaldırır:

- Kullanılmayan CSS'yi kaldırın: Web sitenizin stil sayfasında, sayfadaki hiçbir öğeye uygulanmayan stilleri belirleyip ortadan kaldırın.
- Kritik olmayan JS'yi geciktirin: Bu, JavaScript'in daha sonra yüklenmesi ve kullanıcı deneyimini optimize etmek için önce sayfayı oluşturmaya odaklanılması anlamına gelir .
Kod Optimizasyon Sorununuz Olup Olmadığını Nasıl Kontrol Edebilirsiniz?
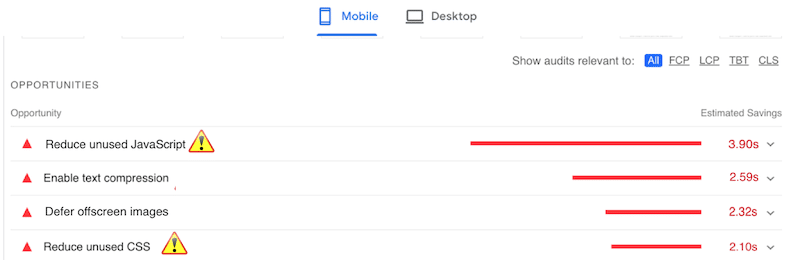
PageSpeed Insights'a gidin ve URL'nizle bir performans denetimi çalıştırın. Aşağıdaki uyarılardan herhangi birini görürseniz kodunuzu optimize etmeniz gerekebilir:

Kodunuzu Manuel Olarak Küçültme
JavaScript'i küçültmek ve küçültülmüş çıktıyı elde etmek için kodunuzu Toptal gibi araçlara yapıştırabilirsiniz. Daha sonra WordPress sitenize yükleyin. Ancak devam etmeden önce dikkatli olun ve bir site yedeği oluşturun.

Benzer şekilde, minifier.org gibi çevrimiçi araçları kullanarak CSS'yi küçültebilir ve küçültülmüş kodunuzu WordPress sitenize yeniden yükleyebilirsiniz.
Kodunuzu WordPress eklentisiyle Optimize Etme (en kolay yol)
Kodunuzu küçültmenin ötesinde optimize etmenin en kolay (ve en güvenli yolu) şu eklentilerden birini kullanmaktır:
- WP Super Minify – İsteğe bağlı olarak satır içi JavaScript ve CSS dosyalarını birleştirir, küçültür ve önbelleğe alır.
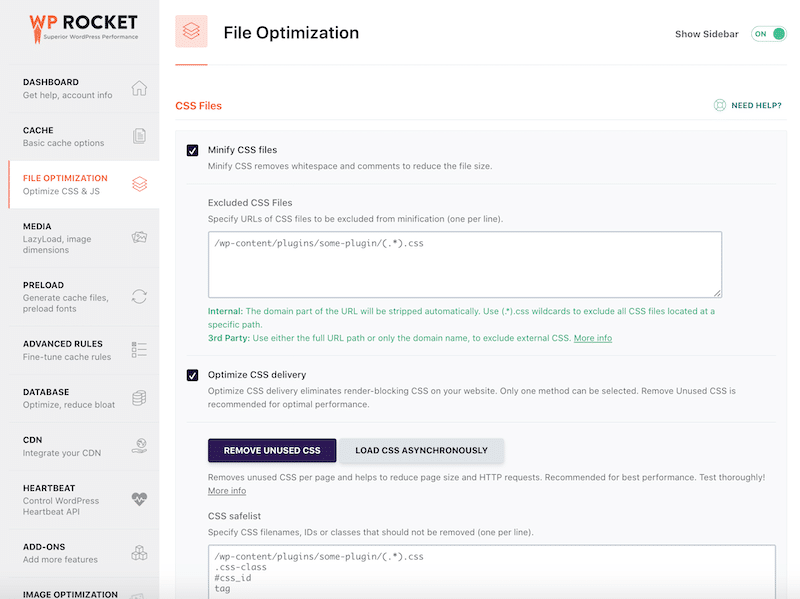
- WP Rocket – Kodunuzu aşağıdaki düzeylerde verimli bir şekilde optimize etmenizi sağlar:
- JS ve CSS'yi küçültün
- CSS dağıtımını optimize edin
- Erteleme JS'yi Yükle
- JS yürütmesini ertele

Son olarak, WP Rocket tüm kod optimizasyonu uyarılarını çözmenize yardımcı olabilir ve web sitenizin PageSpeed Insights'taki denetimleri geçmesini sağlayabilir.


| WordPress'te CSS ve JavaScript'i optimize etme hakkında daha fazla bilgi edinin. |
6. Web Sitenizde Çok Fazla Harici HTTP İsteği Var
Çok sayıda HTTP isteği hızı olumsuz etkileyebilir çünkü her istek, tarayıcı ile sunucu arasında bir iletişim sürecini tetikleyerek zaman ve kaynak tüketir. HTTP isteklerini en aza indirmek, web sitesi performansını optimize etmek için çok önemlidir.
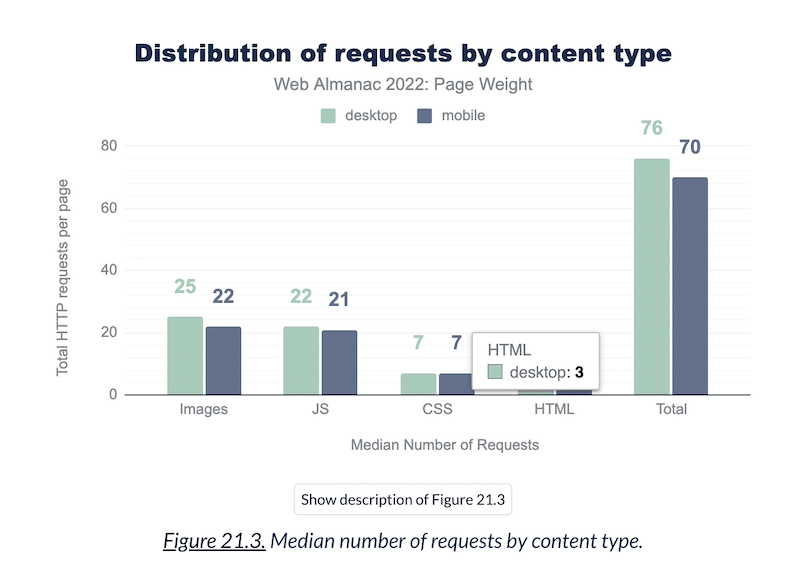
Referans olarak, 2022'de web genelinde sayfa başına ortalama istek sayısı mobil cihazlar için yaklaşık 70, masaüstü bilgisayarlar için ise 76 oldu.

HTTP İsteklerinin Sayısı Nasıl Kontrol Edilir?
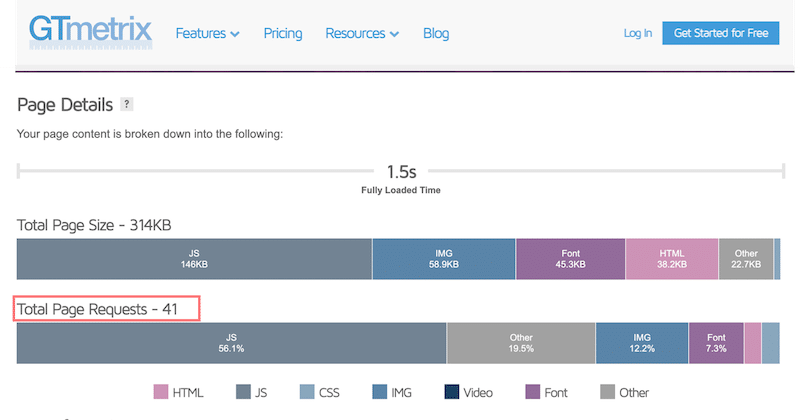
WordPress'inizin yaptığı HTTP isteklerinin sayısını kontrol etmek için GTmetrix'i kullanabilir ve URL'nizle bir denetim çalıştırabilirsiniz. Ardından Sayfa Ayrıntıları bölümüne ilerleyin ve Toplam Sayfa İstekleri KPI'sının yakınındaki sayıyı kontrol edin.

| Optimum performans için sayfa başına maksimum 50 HTTP isteğine sahip olmayı hedeflemelisiniz. |
Çok Sayıda HTTP İsteği Nasıl Düzeltilir
- CSS ve JavaScript dosyalarını küçültün – Daha önce gördüğümüz gibi WP Rocket'ın yardımıyla.
- Görüntülerde Tembel Yüklemeyi Etkinleştir – Bu, WP Rocket ile de mümkündür.
- Komut dosyasını yalnızca gerektiğinde yükler – Bir sayfadaki veya gönderideki bir komut dosyasını devre dışı bırakmak için Perfmatters eklentisini kullanabilirsiniz.
| WordPress sitenizin hızını artırmak için HTTP isteklerinin sayısını azaltmayla ilgili daha ayrıntılı teknikleri keşfedin. |
7. Görselleri Optimize Etmiyorsunuz
Kaliteden ödün vermeden dosya boyutlarını azaltmak için sıkıştırma ve format seçme tekniklerini içeren görüntü optimizasyonu, web sitesi hızı için çok önemlidir. Ayrıca görüntülerin WebP'ye sunulmasını ve bunlara tembel yükleme uygulanmasını da içerir.
| Görüntü Optimizasyonu Sözlüğü WebP: Google tarafından görüntüleri geleneksel JPEG veya PNG'den daha fazla sıkıştırmak için oluşturulan yeni nesil bir format. WordPress'te performansı artırmak için en iyi format. Tembel Yükleme: Görüntülere tembel yükleme, görüntülerin yüklenmesini kullanıcı tarafından görüntüleninceye kadar geciktiren bir web optimizasyon tekniğidir = yalnızca gerekli kaynaklar ilk önce yüklenir. |
Resimlerin uygun şekilde boyutlandırıldığından ve biçimlendirildiğinden emin olmak, sayfa yükleme süresini azaltır, kullanıcı deneyimini, SEO sıralamalarını ve site performansını artırır.
Görsellerin Optimize Edildiği Nasıl Kontrol Edilir?
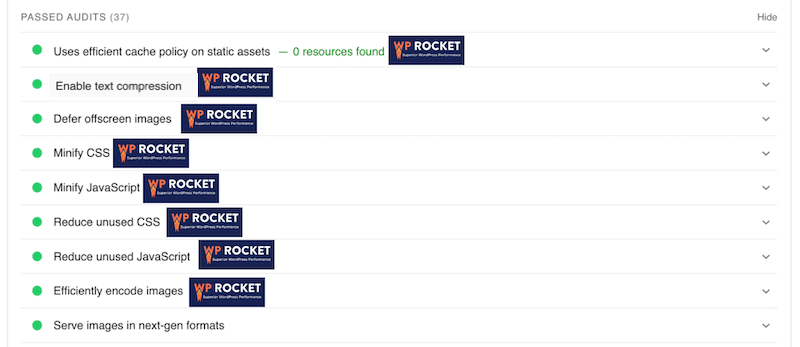
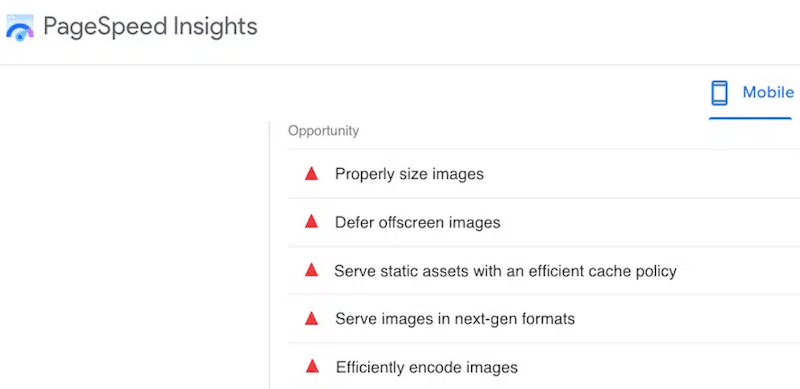
PageSpeed Insights'ta bir denetim yapın ve aşağıdaki uyarılardan herhangi biri görünürse muhtemelen görsellerinizi optimize etmeniz gerekir:
- Resimleri uygun şekilde boyutlandırın (her cihaz için)
- Ekran dışı görüntüleri erteleme (tembel yükleme)
- Görüntüyü yeni nesil formatlarda (WebP veya AVIF) sunun
- Görüntüleri verimli bir şekilde kodlayın (görüntü sıkıştırma)

WordPress'teki Görseller Nasıl Optimize Edilir?
WordPress'te görsel optimizasyonu şunları yapmanız gerektiği anlamına gelir:
- Kabul edilebilir bir kaliteyi korurken görüntüleri sıkıştırın
- Görüntüleri WebP'ye sunma
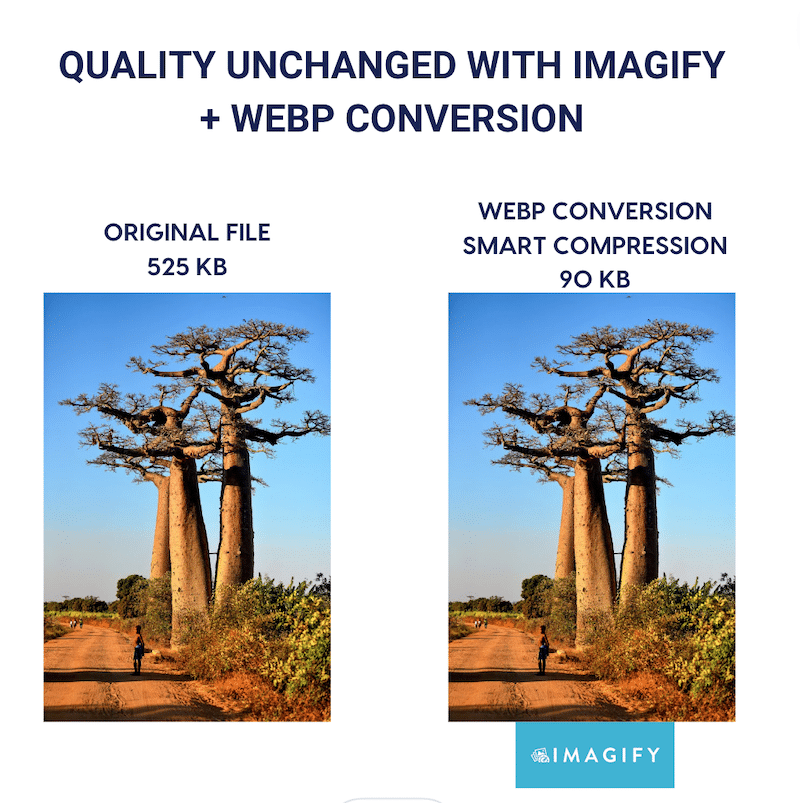
Her iki optimizasyon tekniği de WordPress'in en kolay görsel optimizasyon eklentilerinden biri olan Imagify ile yapılabilir. Akıllı Sıkıştırma sayesinde Imagify, kaliteyi etkilemeden dosya boyutunu önemli ölçüde azaltır. Kendiniz görün, farkı görebiliyor musunuz?

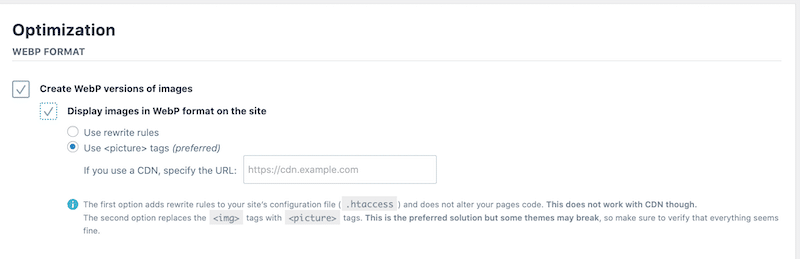
Üstelik Imagify, görsellerinizi tek tıklamayla WebP'ye dönüştürür:

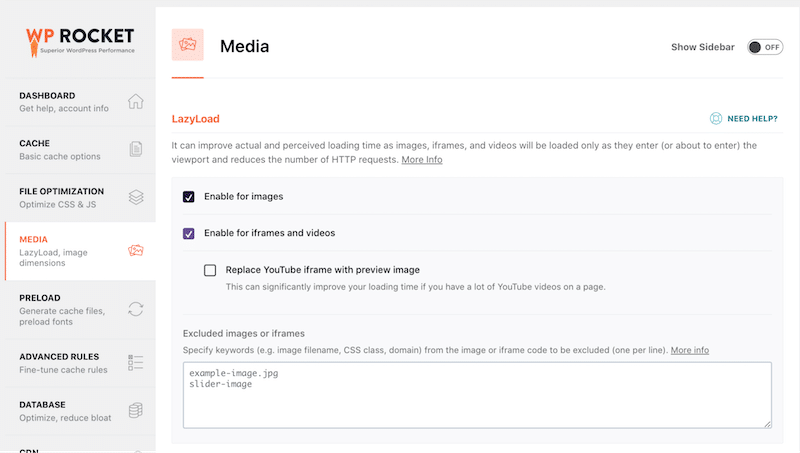
- Tembel yükleme uygulayın – Bu, WP Rocket ile kolayca yapılabilir:
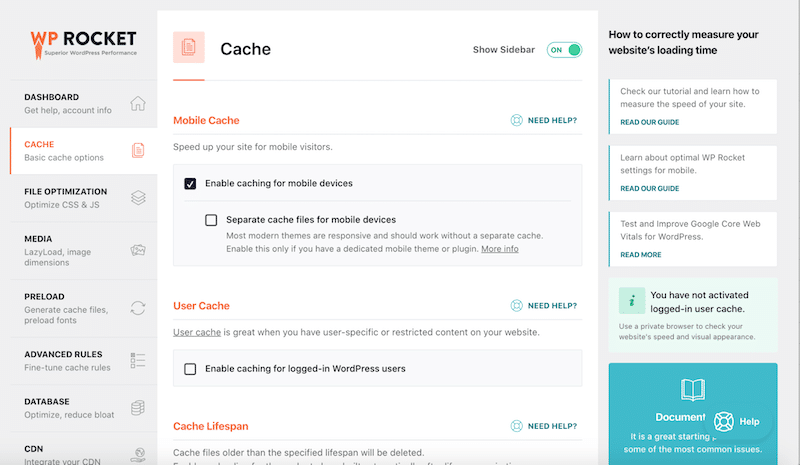
WordPress yönetici kontrol panelinizde Ayarlar > WP Rocke t > Medya paneline gidin. Sayfanın üst kısmındaki LazyLoad bölümünde Görseller için etkinleştir seçeneğini işaretleyin ve ardından Değişiklikleri Kaydet düğmesine basın.

8. Çok Fazla Eklenti Kullanıyorsunuz (Ya da Çok Ağırlar)
Aşırı WordPress eklentileri, sunucu yükünü artırarak performansı olumsuz etkileyebilir, sayfa yükleme sürelerinin yavaşlamasına ve olası uyumluluk çakışmalarına neden olabilir.
Gerçekten İhtiyacınız Olan Eklentileri Nasıl Belirleyebilirsiniz?
Site hızını korumak için iyi optimize edilmiş eklentileri seçerek başlayalım:
- Yüklü eklenti sayısını kısıtla
- Bunları çevrimiçi incelemelere, yükleme sayısına ve en son güncellemeye göre değerlendirin
- Belgelerin ve desteğin kalitesini kontrol edin.
Daha sonra performansı etkileyebilecek eklentileri bulmalısınız.
Yavaş WordPress Eklentileri Nasıl Tespit Edilir
- Eklentileri tek tek devre dışı bırakın. Eklentileri tek tek devre dışı bırakın ve her devre dışı bırakma işleminden sonra sitenizi yeniden yükleyin; böylece hangi eklentilerin performansı ne ölçüde etkilediğini tam olarak belirleyebilirsiniz.
Ayrıca suçluyu bulana kadar bir eklentiyi her devre dışı bıraktığınızda PageSpeed Insights'a gidebilir ve bir performans denetimi gerçekleştirebilirsiniz.
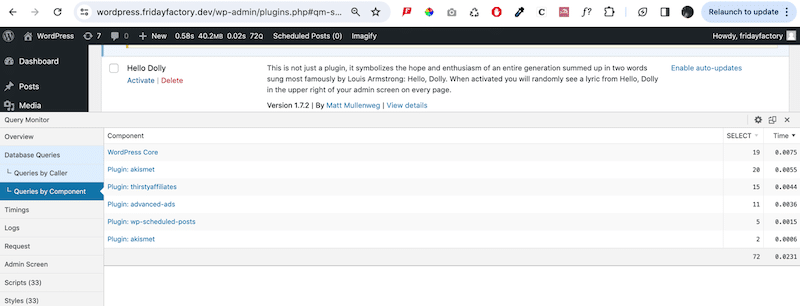
- Sorgu Monitörü'nü kullanın. Web sitenizin performansına ilişkin ayrıntılı bilgiler sağlayan ücretsiz, güçlü bir WordPress eklentisidir. Özellikle, kötü performans gösteren eklentileri, temaları veya işlevleri daraltmanıza ve tanımlamanıza olanak tanır. İşiniz bittiğinde silmeyi unutmayın.

9. PHP Versiyonunuzu Güncellemediniz
WordPress'te eski bir PHP sürümünün çalıştırılması performansı olumsuz etkileyebilir. En son PHP sürümüne yükseltme, hız, güvenlik ve modern eklentiler ve temalarla uyumluluk açısından çok önemlidir. 2023 yılında, sitenizin optimize edilmiş performans için en az PHP 8'de çalışmasını sağlamanın önemini vurgulayan PHP 8 piyasaya sürüldü.
WordPress'te Hangi PHP Sürümünün Çalıştığını Kontrol Etme
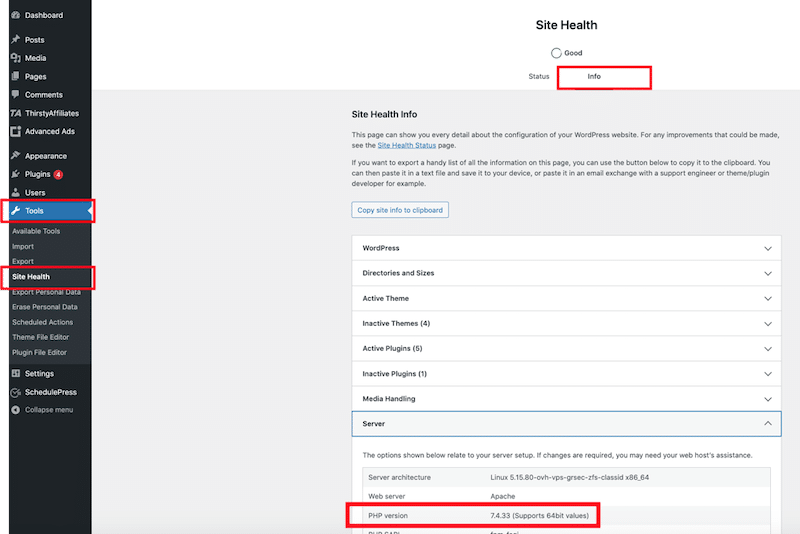
WordPress kontrol panelinize giriş yapın ve ardından Araçlar → Site Sağlığı'na gidin. Bilgi sekmesine geçin ve bölümü genişletmek için Sunucu'ya tıklayın. Burada, sunucunuz tarafından kullanılan PHP sürümüyle ilgili ayrıntılar da dahil olmak üzere sunucu bilgilerini görüntüleyebilirsiniz.

WordPress'te PHP Sürümü Nasıl Güncellenir?
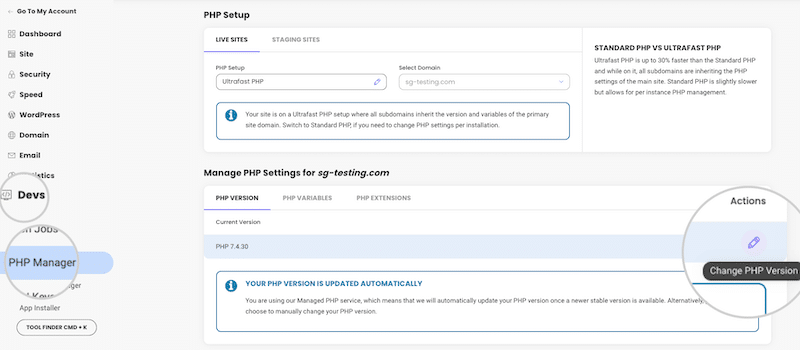
- Barındırma sağlayıcınızı kontrol edin . Genellikle WordPress ana bilgisayarları PHP sürümünü arka planda otomatik olarak günceller. Bunu cPanel'den manuel olarak da yapabilirsiniz. Örneğin, Siteground'da Site Araçları > Devs > PHP Manager > PHP Sürümü bölümünden PHP yönetim ayarlarına gidin. Oradan hangi sürümü kullanacağınızı seçebilirsiniz:

10. Veritabanınızı Temizlemeyi Unutuyorsunuz
WordPress veritabanını temizlemek ve optimize etmek performans için çok önemlidir. Revizyonlar ve geçici olaylar gibi gereksiz verilerin kaldırılması, veritabanı şişkinliğini azaltarak sorguların daha hızlı olmasını ve genel site hızının iyileşmesini sağlar. Web sitenizin sorunsuz çalışmasını sağlamak için düzenli veritabanı bakımı yapmalısınız.
WordPress'te Veritabanı Nasıl Temizlenir
Bunu manuel olarak yapmak istiyorsanız PhPMyAdmin'i kullanabilir veya en hızlı yolu tercih ederseniz işi sizin için yapacak bir WordPress eklentisi kullanabilirsiniz. Her iki yoldan da gidelim.
Veritabanını manuel yolla temizleme
WordPress veritabanınızı manuel olarak optimize etmek için barındırma sağlayıcınız aracılığıyla PHPMyAdmin'e erişin ve aşağıdaki talimatları izleyin:
- CPanel'de oturum açın ve PHPMyAdmin aracını başlatın.
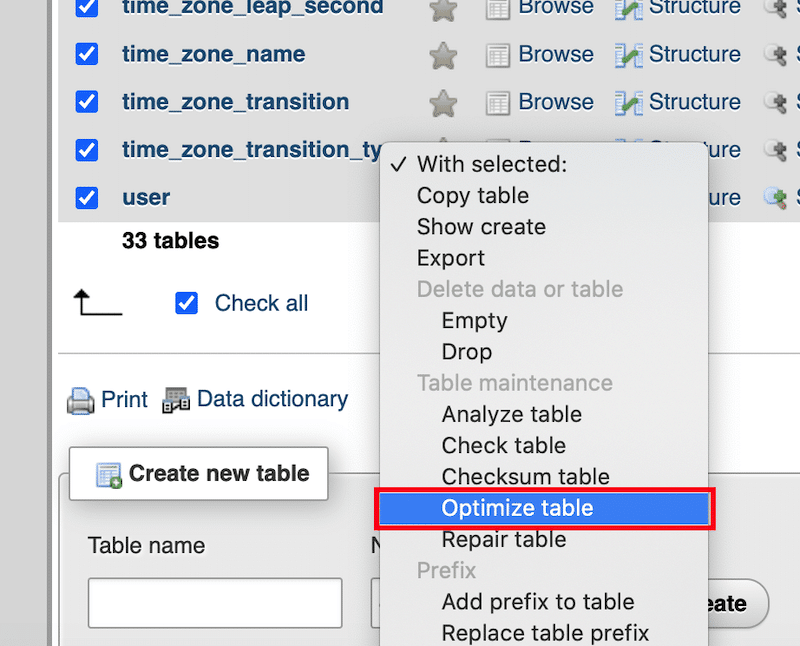
- Yapı sekmesinden optimizasyon gerektiren tabloları seçin. Alternatif olarak, hepsini seçmek için tablo listelerinin altındaki "Tümünü işaretle" kutusunu seçebilirsiniz.

Veritabanını WordPress eklentisiyle temizleme
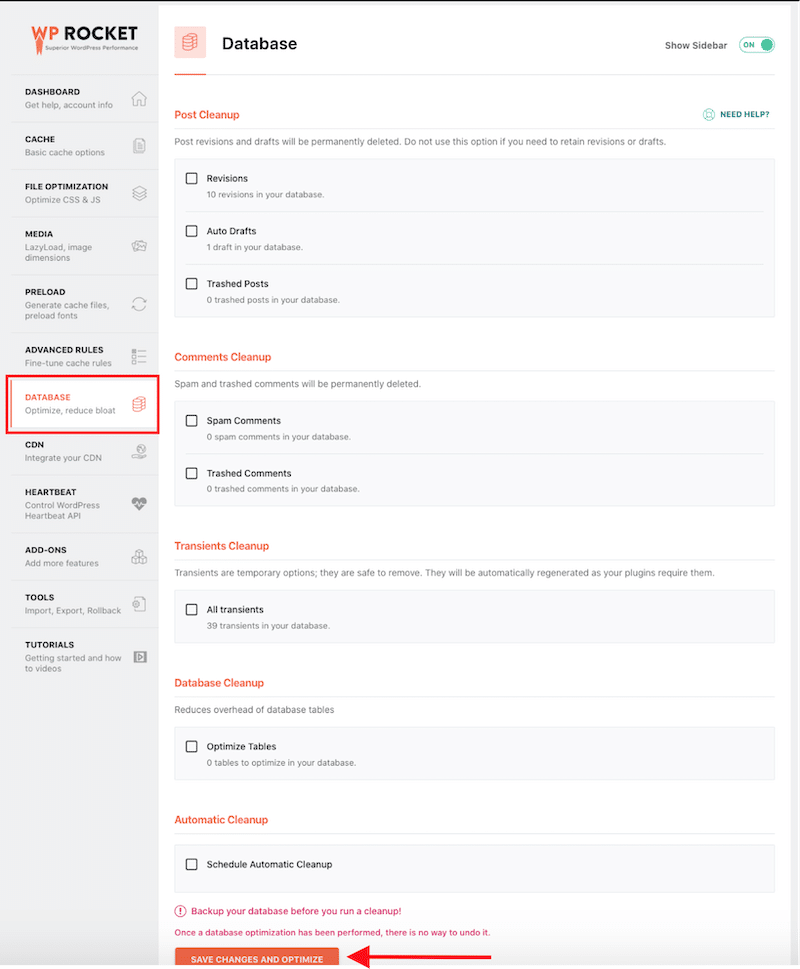
- WP Rocket – Veritabanınızı tek tıklamayla optimize etmek için. WordPress yöneticisinden VERİTABANI sekmesini açın ve istediğiniz gelişmiş seçenekleri seçin. Düzeltme sayısını sınırlayabilir, spam içerikli yorumları ve tüm geçici işlemleri çöpe atabilir ve hatta otomatik bir temizleme planlayabilirsiniz.

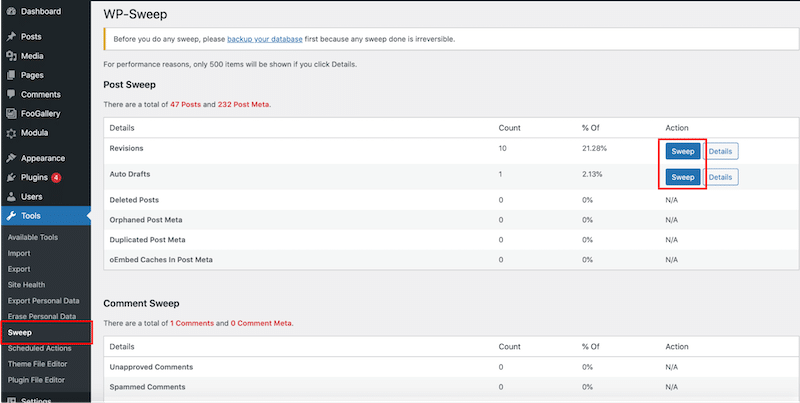
- WP Sweep – WordPress veritabanınızdaki revizyonlar, otomatik taslaklar, onaylanmamış yorumlar, spam yorumlar ve daha fazlası gibi kullanılmayan, artık ve kopyalanan verileri temizlemek için. Veritabanı tablolarınızı çok hızlı ve verimli bir şekilde optimize eder.

| Ayrıntılı kılavuzumuzla WordPress veritabanınızı optimize etme konusunda daha da ileri gidin. |
11. CDN Kullanmıyorsunuz
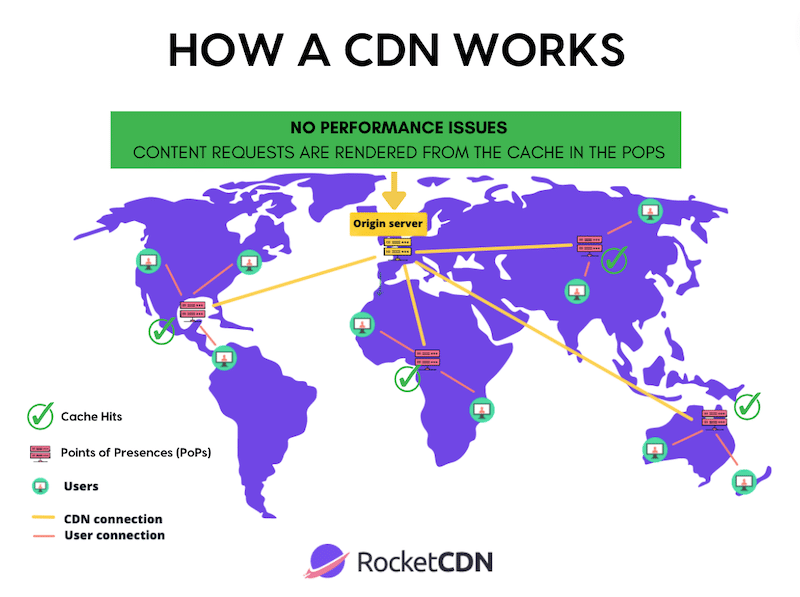
İçerik Dağıtım Ağı (CDN), resimler, CSS ve JavaScript gibi statik içeriğini dünya çapında stratejik olarak yerleştirilmiş birden fazla sunucuya (Varlık Noktaları) dağıtarak bir WordPress sitesinin yükleme hızını hızlandırabilir. Bu, gecikmeyi azaltır ve verinin kat ettiği mesafeyi azaltarak dünya çapındaki kullanıcılar için sayfa yükleme sürelerinin daha hızlı olmasını sağlar.
CDN şu şekilde çalışır: Verilerin doğrudan kaynak sunuculardan gitmesi gerekmez. Bunun yerine dünyanın çeşitli yerlerinde kullanıcıya daha yakın olan sunuculardan teslim edilir.

Bir CDN'nin Düzgün Kullanılıp Kullanılmadığını Kontrol Etme
- Performans testiyle – GTmetrix'i kullanarak birden fazla konumdan performans testi çalıştırabilirsiniz (bir hesap oluşturmanız gerekir). Sitenizin Paris'ten yavaş çalıştığını görüyorsanız, kaynak sunucu Bangkok'tadır, CDN'nizde bir sorun olabilir.
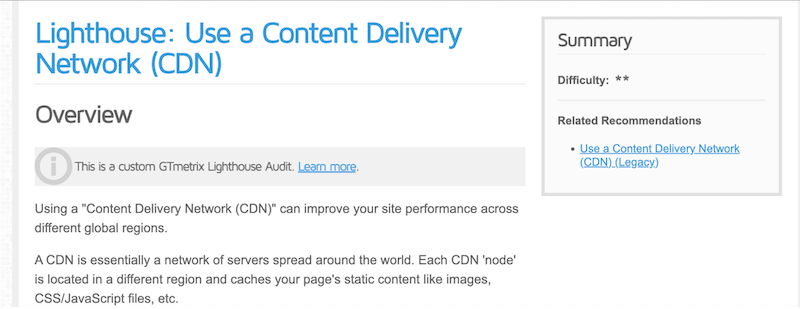
- GTmetrix ile Denetim – CDN kullanmıyorsanız GTmetrix size aşağıdaki tavsiyeyi verecektir:

- Google Chrome'un Geliştirici araçlarını kullanın ve içeriği inceleyin. Kod arasında herhangi bir CDN verisi görürseniz, CDN kullanılıyor demektir.
WordPress'te CDN Nasıl Kullanılır?
Performansı garantilemek için önbellek isabet oranı yüksek, kullanıcı dostu bir CDN seçin. Teknik kurulumu kolaylaştıran WordPress eklentisine sahip uygun fiyatlı bir CDN arıyorsanız RocketCDN'yi keşfetmeyi düşünün.
RocketCDN, içeriğin istekte bulunan kullanıcılara en yakın sunuculardan sunulmasını sağlayarak web sitesi dağıtımını optimize etmeye, veri aktarım sürelerini azaltmaya ve genel kullanıcı deneyimini iyileştirmeye yardımcı olur. En iyi yanı, sizin için tüm ağır işleri yapması ve %90'ın üzerinde bir önbellek isabet oranına sahip olmasıdır!
Kapanış
Bu makalenin size "WordPress sitem neden yavaş?" sorusuna doğru yanıtlar sağladığına inanıyoruz. Sonuç olarak, daha hızlı bir WordPress web sitesine ulaşmak, kod optimizasyonu, önbelleğe alma, görüntü optimizasyonu, CDN uygulaması, veritabanı temizliği ve toplam eklenti miktarının sınırlandırılması gibi temel stratejileri içerir. Bu önlemlerin toplu olarak uygulanması, web sitesi hızını ve genel performansı önemli ölçüde artırabilir.
Başlangıçta göz korkutucu görünse de WP Rocket gibi uygun araçları kullanmak süreci basitleştirir. WP Rocket, etkinleştirildiğinde GZIP sıkıştırma, önbelleğe alma, veritabanı optimizasyonu, gelişmiş JS ve CSS optimizasyonu, tembel yükleme ve daha fazlası dahil olmak üzere en iyi performans uygulamalarının %80'ini uygular. WordPress sitenizi hızlandırmak, kod ve veritabanı yönetimini zahmetsizce kolaylaştırmak istiyorsanız WP Rocket ideal çözümdür. Ve 30 günlük para iade garantisiyle avantajlarını risksiz bir şekilde keşfedebilirsiniz.
