22 En İyi Küçük İşletme Web Sitesi (Örnekler) 2023
Yayınlanan: 2023-01-02Harika bir web tasarımının keyfini çıkarmak için en iyi küçük işletme web sitelerini kontrol etmeye hazır mısınız?
Kesinlikle öyleyiz!
Bu nedenle, izleme keyfiniz için en üst düzey koleksiyonu oluşturmak üzere 150 işletme sayfasını inceledik.
Basitten daha gelişmiş ve yaratıcı tasarımlara kadar, bu liste hepsini içeriyor.
Sayfanızı oluşturma sürecindeyseniz, bir küçük işletme WordPress teması kullanabilir veya bir küçük işletme web sitesi oluşturucu seçebilirsiniz (hepsi bir arada bir çözümdür). Ancak eklentilerle birlikte bir tema size tam bir yaratıcılık özgürlüğü verir.
Zevk almak!
En İyi Küçük İşletme Web Siteleri ve Tasarımları
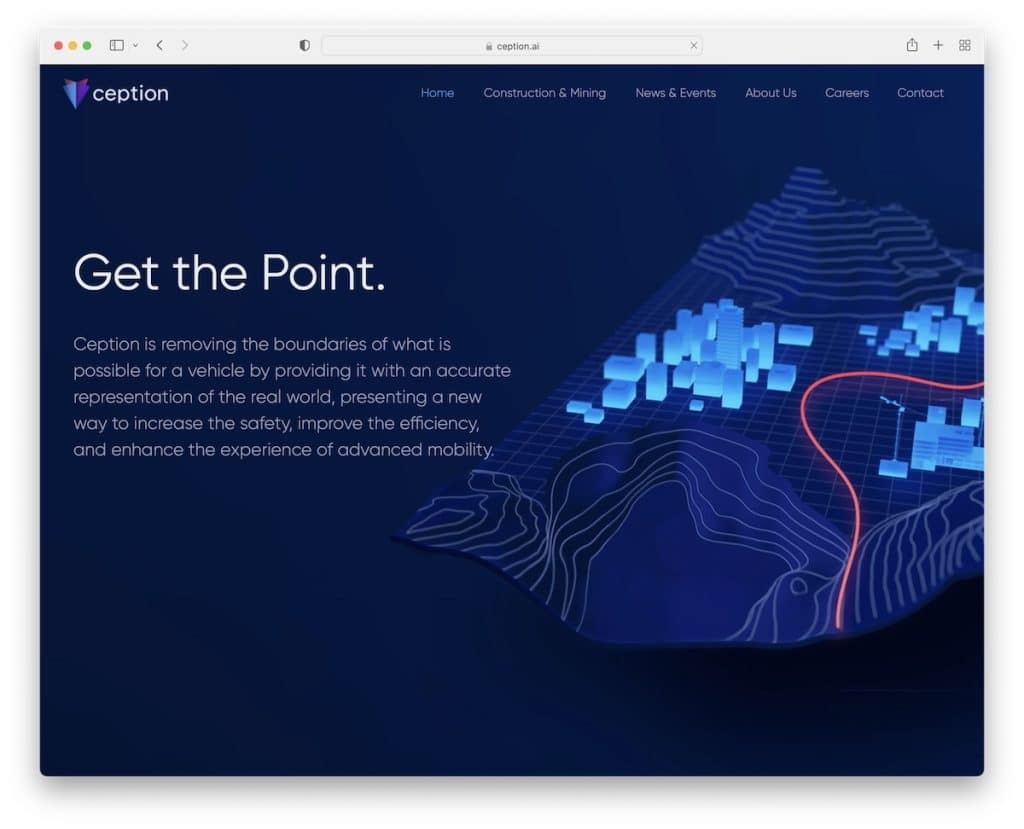
1. Bölüm
İle oluşturuldu: Wix

Ception, temiz ve modern bir tasarıma ve sizi kaydırmadan bölümlere götüren hareketli bir navbar'a sahip tek sayfalık bir web sitesidir.
Bir paralaks efekti arka planını entegre eder ve altbilgi alanında iş ayrıntıları ve tıklanabilir e-postanın yanında bir iletişim formu kullanır.
Not: Tek sayfalık bir web sitesinde yapışkan bir menü kullanın, böylece ziyaretçiler kaydırmaya gerek kalmadan bölümden bölüme atlayabilir.
Ek fikirler edinmek için Wix platformunda oluşturulmuş diğer web sitelerini kontrol edin.
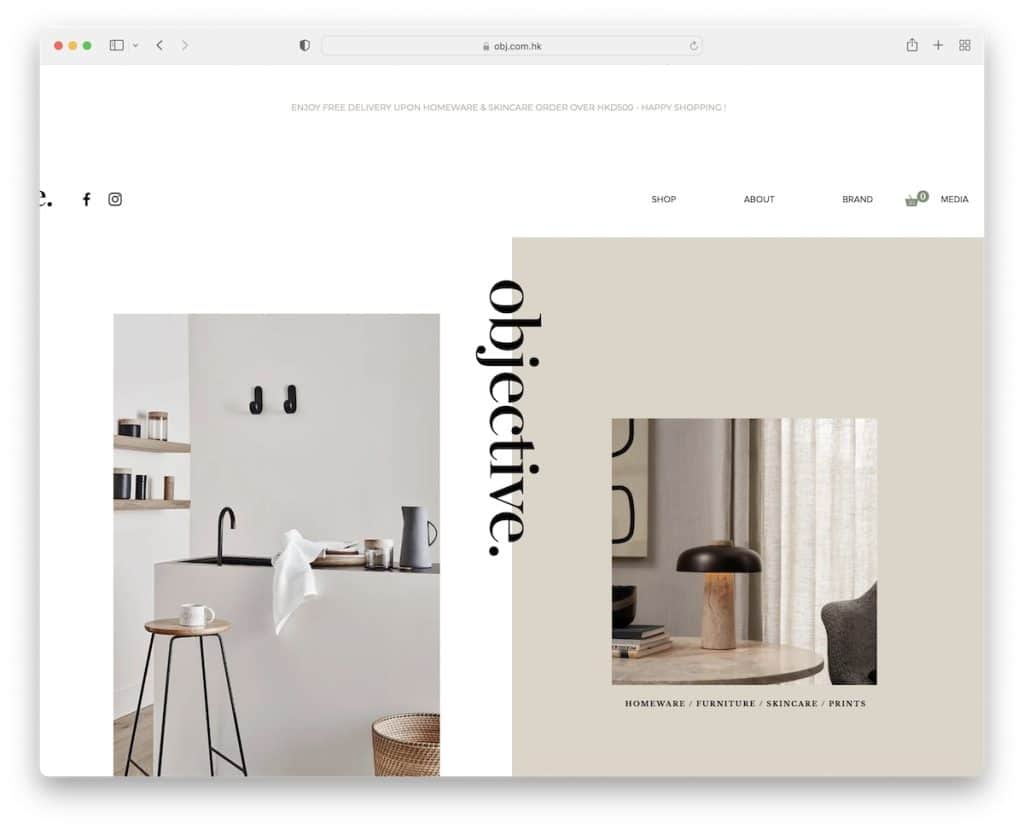
2. Amaç
İle oluşturuldu: Wix

Objective, ekranın merkezine yapışan ve bir başa dön düğmesi işlevi gören "objektif" bir katmana sahip, yaratıcı ve minimalist bir küçük işletme web sitesidir.
Sayfa, animasyonlu benzersiz bölümlere ve bağlantılar içeren temiz bir altbilgiye ve bir haber bülteni abonelik formuna sahiptir.
Not: Geleneksel bir başa dön düğmesinin görünümünü beğenmediniz mi? Bunun yerine Objective'in yaptığını yapın.
Diğer harika mimari web sitesi tasarımı örnekleri de ilginizi çekebilir.
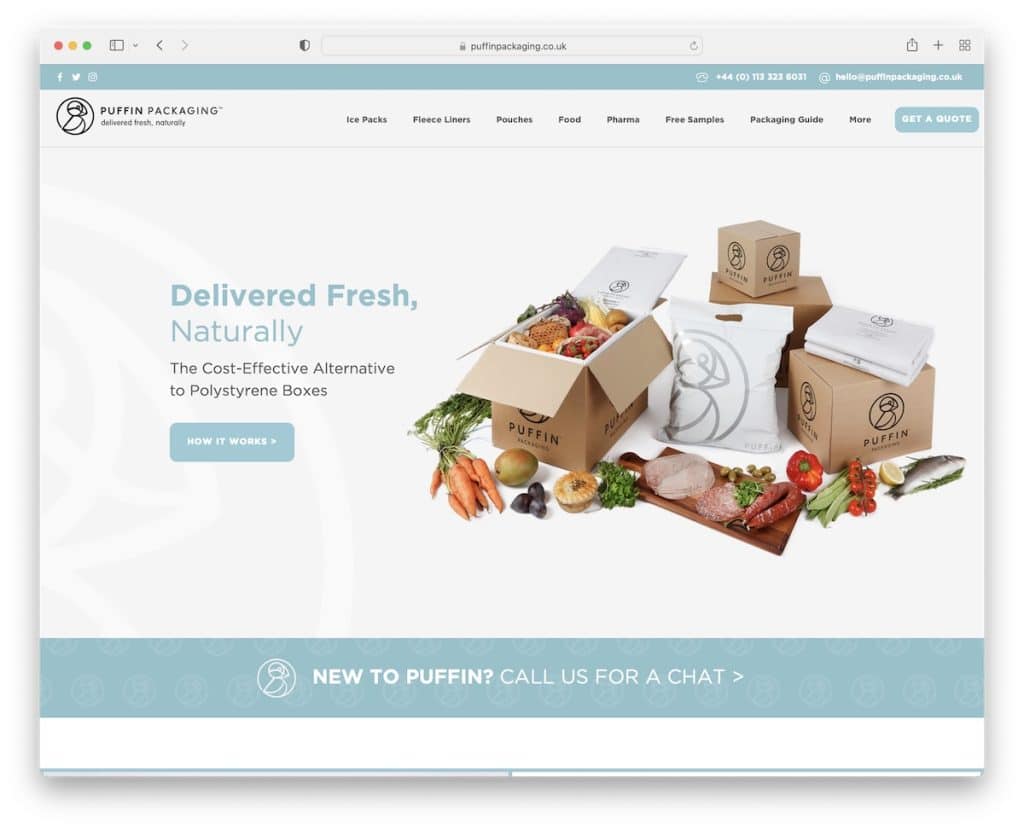
3. Martı Paketleme
İle oluşturuldu: Wix

Puffin Packaging, herkesin diğer sayfalara her zaman erişebilmesi için yapışkan üst çubuk ve başlık içeren hafif bir tasarıma sahiptir. Ayrıca, tek bir tıklamayla "fiyat teklifi al" formuna gitmek için başlığa bir harekete geçirici mesaj (CTA) düğmesi eklediler.
Harika kaydırma animasyonları, göz atma deneyimini geliştirirken, yeterli beyaz alan harika bir okunabilirlik sağlar.
Not: Daha iyi görünürlük için bir CTA düğmesini entegre etmek üzere başlık bölümünü kullanın.
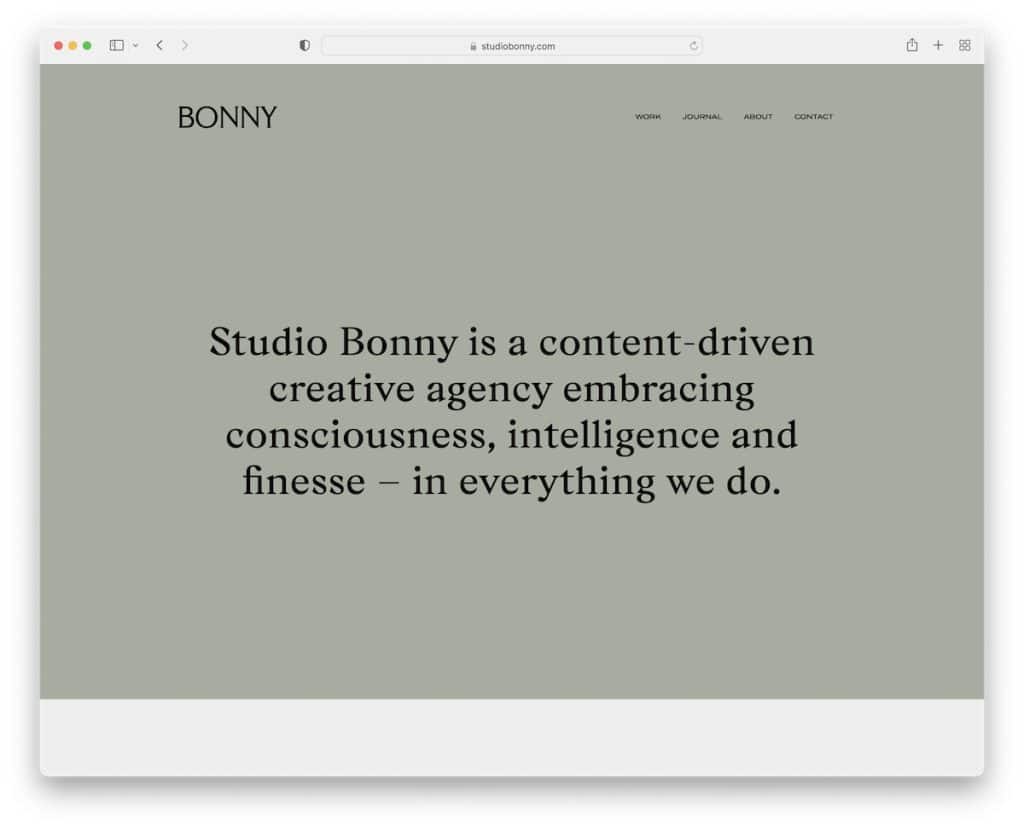
4. Güzel
İle oluşturuldu: Wix

Bonny'nin harika yanı, kahraman bölümünde videolar, resimler veya kaydırıcı kullanmak yerine düz renkli bir arka plan ve metin kullanmaları. Ve yaptıklarını açıklamak için tek bir cümle kullanıyorlar.
Bu küçük işletme sitesinin geri kalanı, işleri renklendirmek için hafif animasyonlarla minimalist bir görünüme sahiptir. Artı, üstbilgi ve altbilgi, herhangi bir dikkat dağıtmaya neden olmadan basitlik göz önünde bulundurularak temiz web sitesine entegre edilmiştir.
Not: Kahraman alanında metin kullanın ve diğerlerinden sıyrılın.
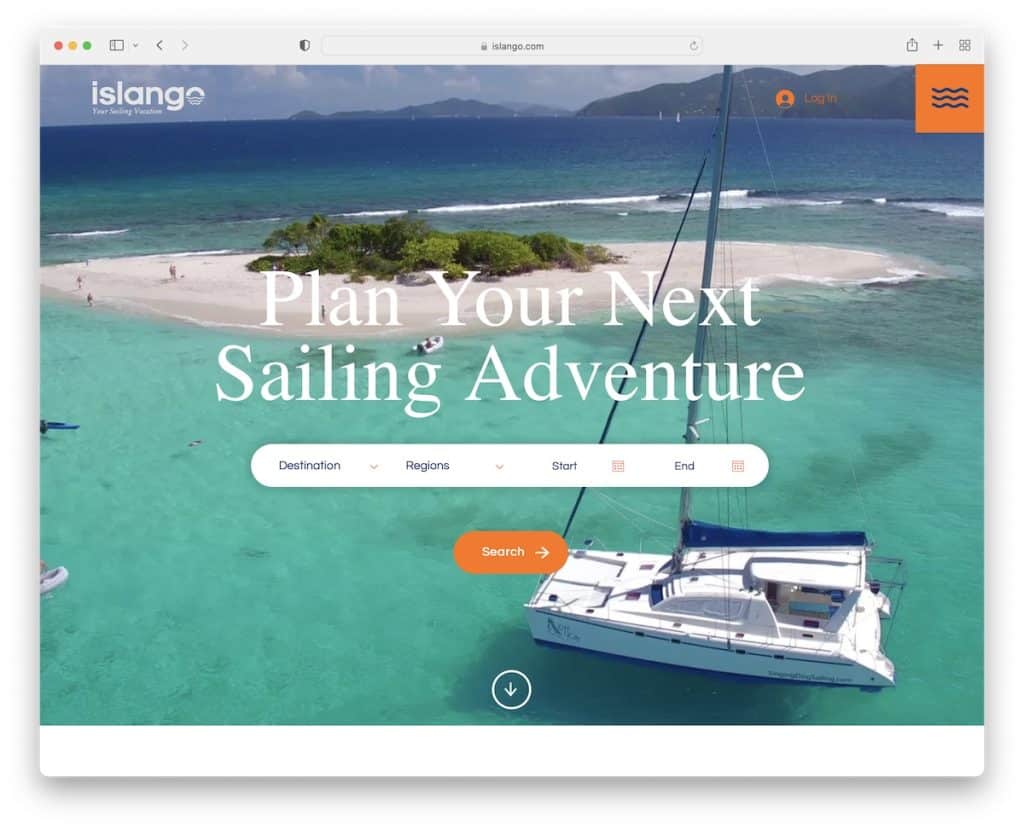
5. Adago
İle oluşturuldu: Wix

Islango, paralaks görüntü arka planı ve şeffaf kayan başlık ile ekranın üst kısmında gelişmiş bir arama işlevi entegre eder.
Hamburger menü simgesi, tam ekran bir gezinme kaplaması açarak bilgi bulmayı kolaylaştırır.
Bonny'nin altbilgisi yok gibi görünse de, Islango buna bağlantılar, bir iletişim formu, sosyal simgeler ve daha fazlasını ekledi.
Not: Ekranın üst kısmında bir arama/rezervasyon formu kullanın, böylece potansiyel müşteriler onu aramak zorunda kalmazlar (eğer yaparlarsa, dönüşümlerde düşüşe neden olabilir).
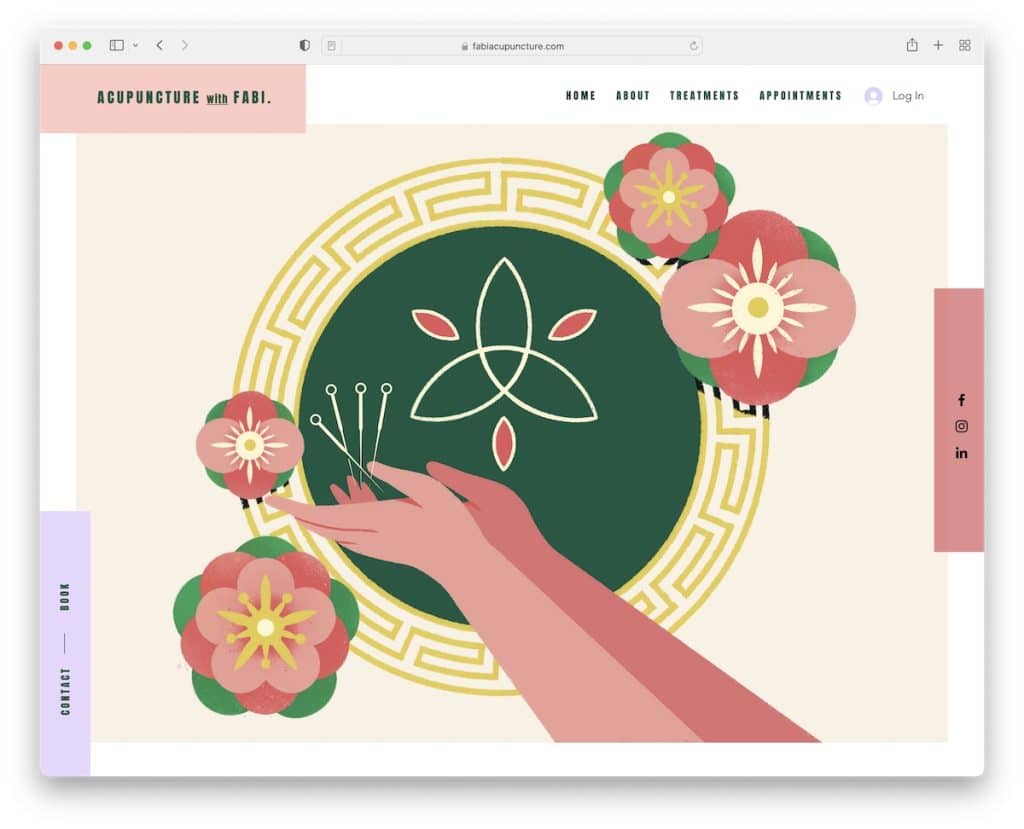
6. Fabi Akupunktur
İle oluşturuldu: Wix

Fabi Akupunktur, yapışkan bir başlığa, sağda sosyal simgelere ve solda bir iletişim/kitap düğmesine sahip renkli bir web sitesidir.
Gezinme, her hizmeti vurgulayan ve "şimdi rezervasyon yap" düğmesini gösteren fareyle üzerine gelme efektiyle gözleri yormaz.
Web sitesi ayrıca daha kolay bulmak için Google Haritalar'ı bir konumla entegre eder.
Not: İşletmenizin konumunu göstermek için Google Haritalar'ı kullanın.
Daha mükemmel bir web tasarımı için tüm bu ekstra hizmet web sitelerini kontrol etmeyi unutmayın.
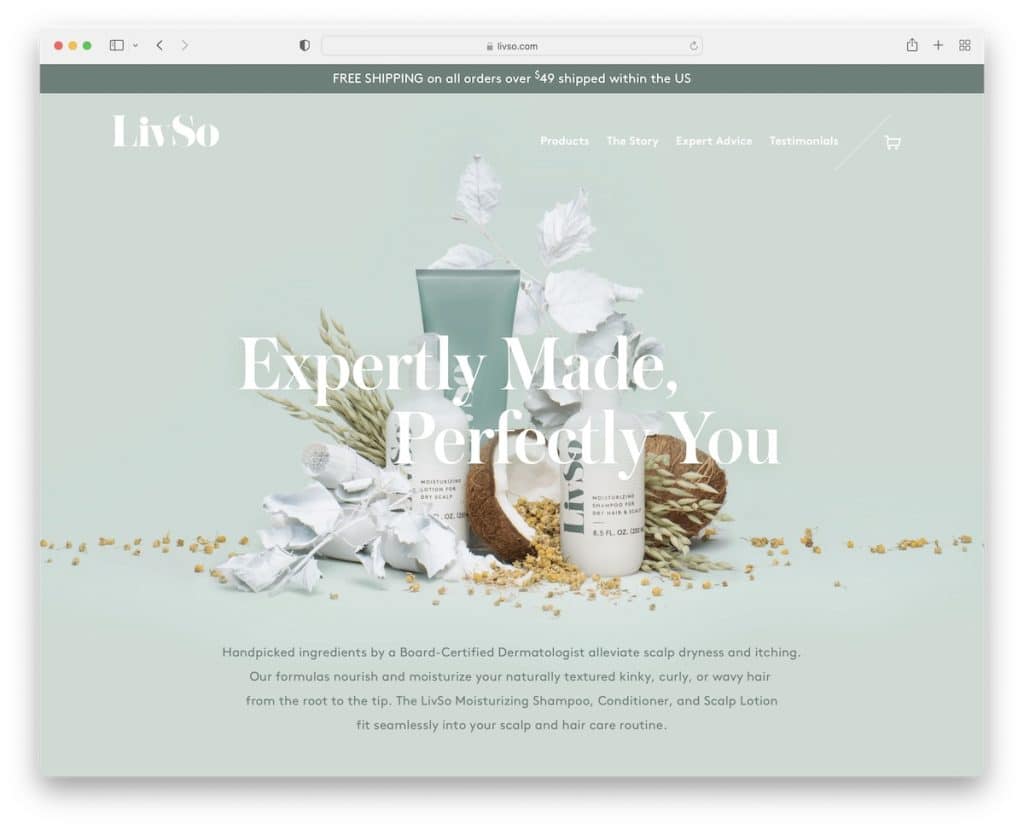
7. LivSo
İle oluşturuldu: Shopify

LivSo, ürünler, hikaye ve daha fazlası hakkında bilgi edinmek için sayfayı kaydırma isteği uyandıran zarif bir tasarıma sahip küçük işletme web sitesi örneğidir.
Ayrıca, referanslara harika bir yaklaşım ve onlardan bahseden yetkililerin yer aldığı bir logo kaydırıcıyı (tam makalelere bağlantılar ile birlikte) entegre ediyorlar.
Ayrıca, başlık kaydırıldığında kaybolur, ancak yukarı kaydırdığınızda yeniden görünür.
Not: Sosyal kanıt oluşturmak için referansları kullanın.
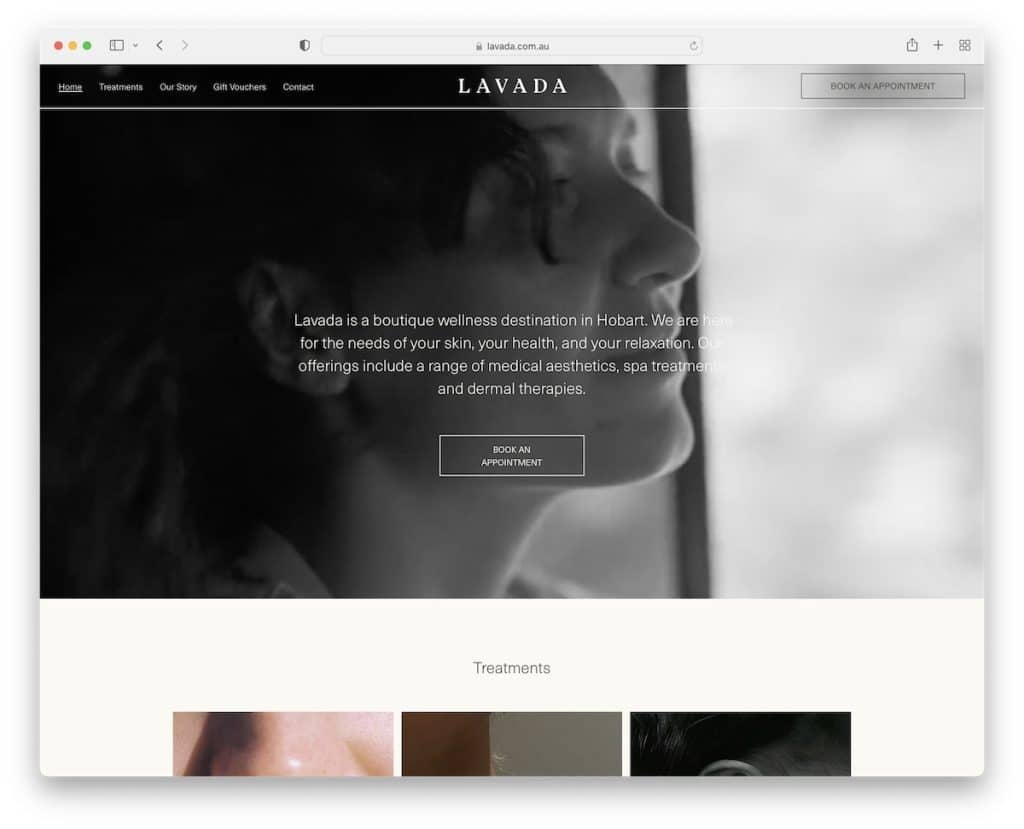
8. Lavada
İle oluşturuldu: Squarespace

Lavada, ekranın üst kısmındaki bir arka plan videosu, bir metin yerleşimi ve ayırmalar için bir CTA düğmesiyle işleri farklı yapıyor.
Ayrıca bir ayırma CTA'sı ile kaybolan/yeniden görünen bir başlık kullanırlar, bu nedenle onu aramaya gerek yoktur.
Sayfa, minimalist bir tasarım yaklaşımını ve tam genişlikte bir Instagram beslemesini takip ediyor. Ayrıca altbilgi, konumu, çalışma saatlerini, ek bilgileri ve iletişim bilgilerini gösteren dört sütundan oluşur.
Not: Sitenize daha fazla içerik eklemek ve profilinizi büyütmek için bir IG yayını entegre edin.
Ayrıca bu Squarespace web sitesi örneklerini de kaçırmak istemezsiniz.
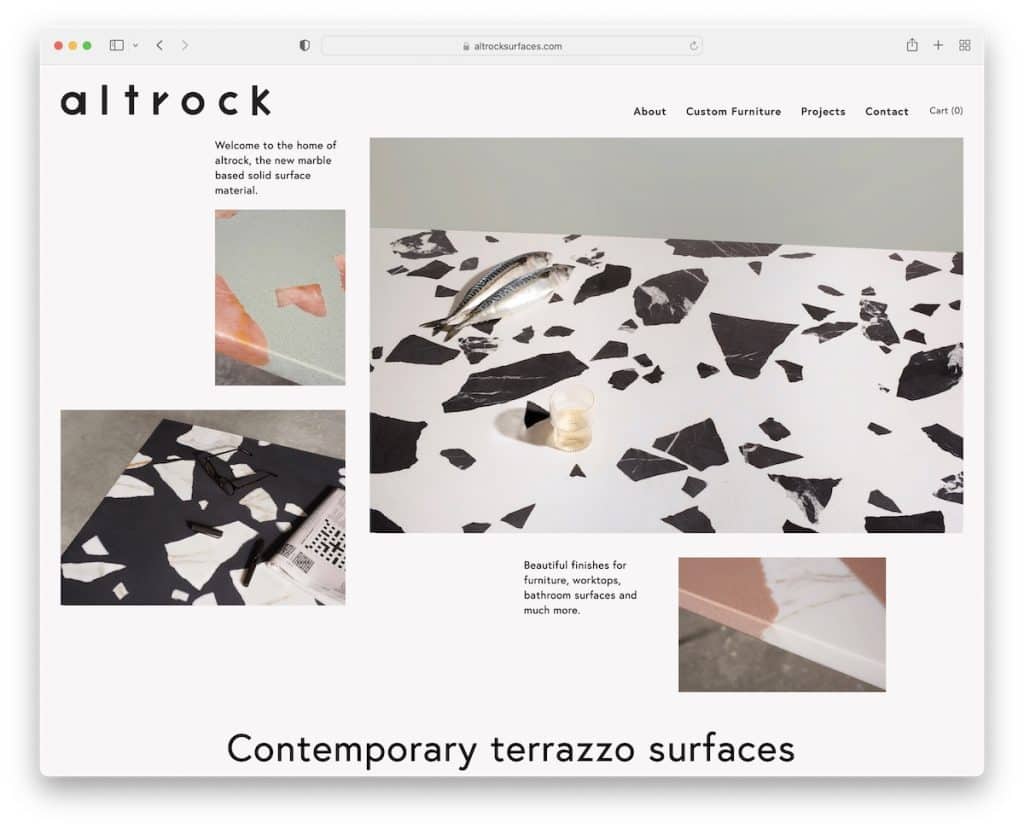
9. Altrock
İle oluşturuldu: Squarespace

Altrock, resimler (bazıları tıklanabilir) ve metin içeren kolaj benzeri bir kahraman bölümüne ve temiz bir gezinme çubuğuna sahiptir.
Bu basit web sitesinin geri kalanı, bazı öğelerinin türünün tek örneği bir portföy oluşturan aynı stile sahiptir.
Bu arada, alt bilgi yalnızca iletişim sayfasına ve Instagram'a bağlantılar içerir.
Not: Çevrimiçi bir ürün portföyü oluşturmak istiyor ancak geleneksel bir ızgara düzeni kullanmak istemiyor musunuz? Bu harika; Altrock'ı ilham kaynağı olarak kullanın.
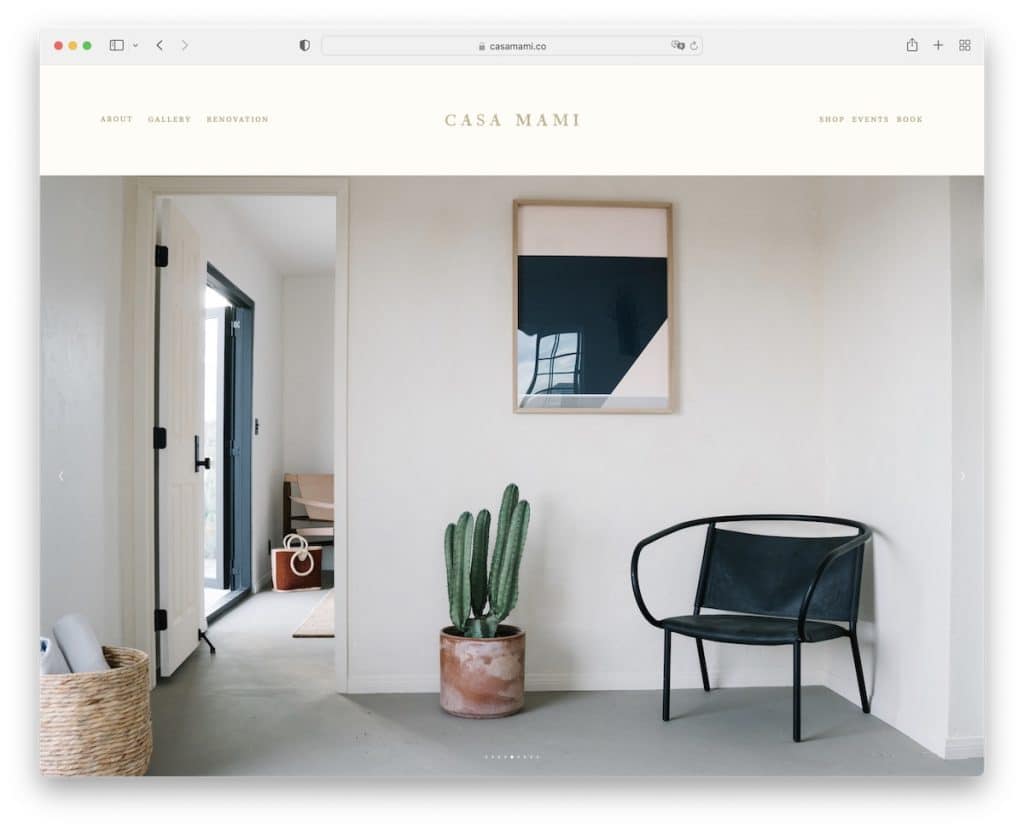
10. Ev Mami
İle oluşturuldu: Squarespace

Casa Mami, kesinlikle bu listeye dahil etmemiz gereken bu basit ama cesur duyarlı web tasarımına sahiptir.
Düzgün başlığın altında, yalnızca konumun resimlerini içeren, metin ve bağlantı/CTA içermeyen büyük bir resim kaydırıcı bulunur.
Ek bir derinlik için alt bilgiden önce bir ayırma düğmesiyle birlikte bir paralaks görüntü arka planı eklediler.
Not: Metin, bağlantılar ve CTA'lar eklemekten kaçınarak, saf keyif için bir slayt gösterisi oluşturun.
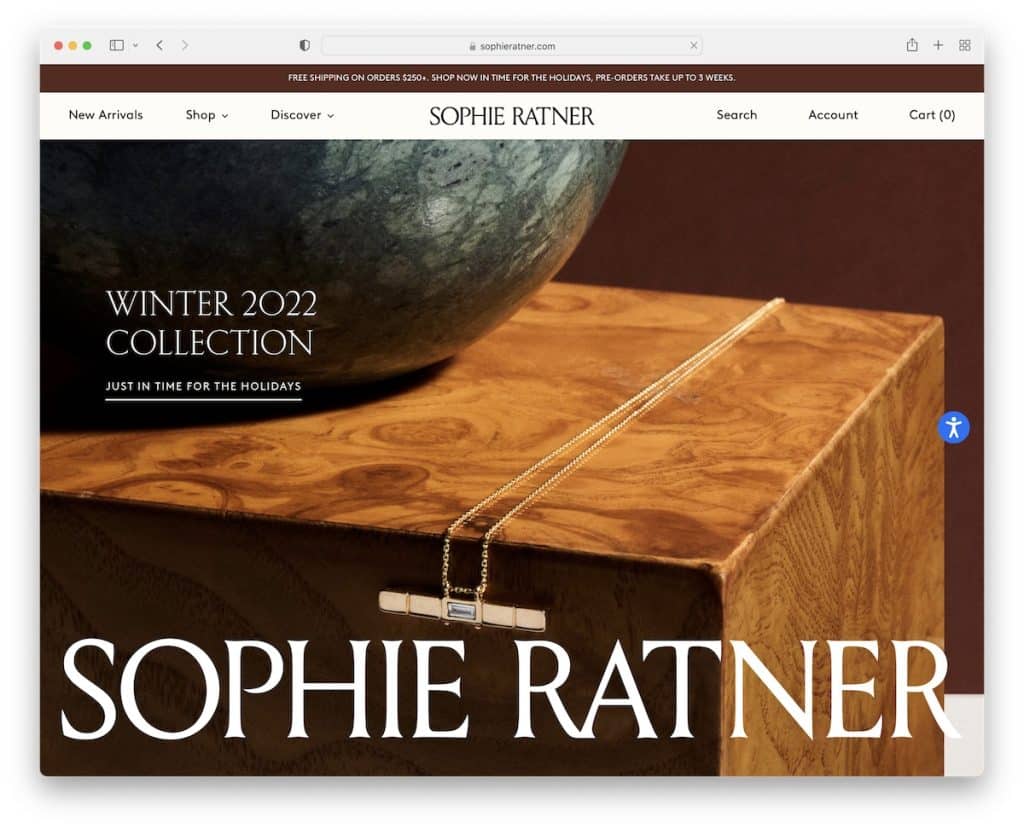
11. Sophie Ratner
İle oluşturuldu: Shopify

Casa Mami'ye benzer şekilde, Sophie Ratner'ın da büyük bir kaydırıcısı var, ancak ürünlerini tanıtmak için metin ve bağlantılar kullanıyorlar.
Üst çubuk bildirimini kapatamazsınız, ancak başlığın yaptığı gibi ekranın üst kısmına yapışmaz.
Sophie Ratner'ı benzersiz kılan şey, kullanıcıların web sitesinin görünümünü istedikleri gibi özelleştirebilmeleri için sağdaki kayan erişilebilirlik düğmesidir.

Not: Herkesin web sitenizden en iyi şekilde yararlanabilmesi için bir erişilebilirlik widget'ı ekleyin.
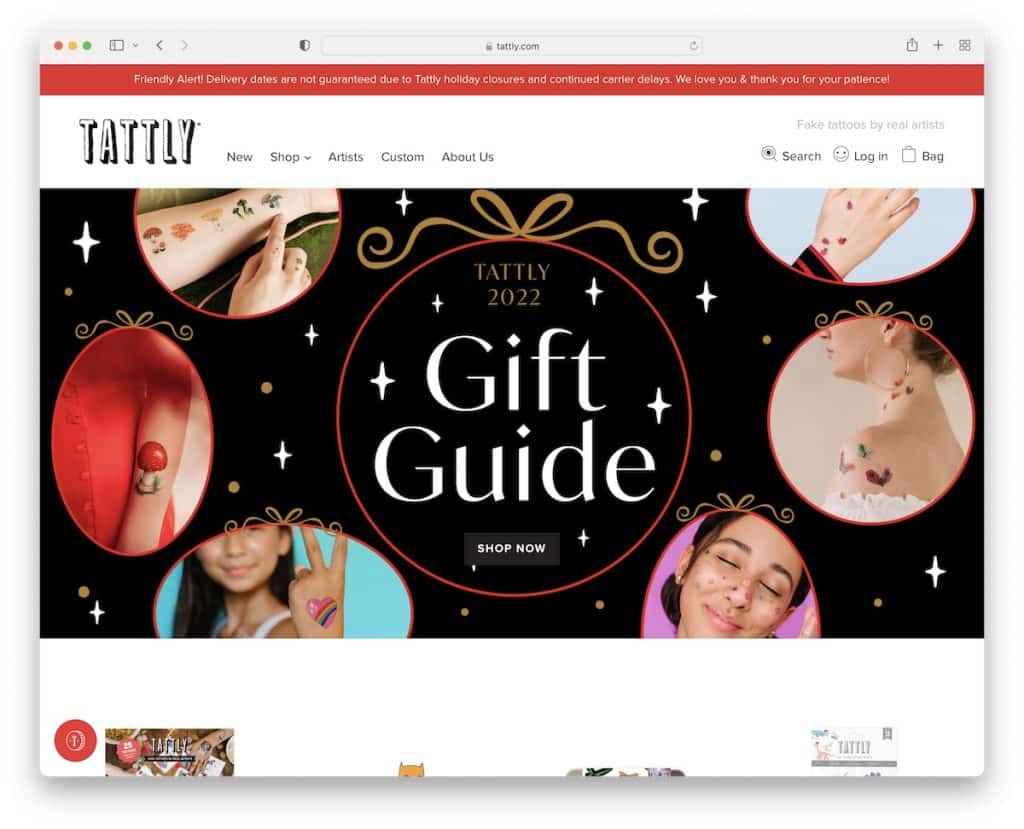
12. Tatli
İle oluşturuldu: Shopify

Tattly, tam ekran afiş ve yapışkan başlık ve üst çubuk ile hafif bir tasarıma sahiptir. Ana sayfa ürün vitrini, mobil cihazlarda bile mükemmel görünürlük sağlamak için basittir. Ayrıca, her ürün, "kullanımda" olan öğenin bir fotoğrafını ortaya çıkaran bir fareyle üzerine gelme efektine sahiptir.
Ayrıca, alt bilgi, bağlantılar, sosyal medya simgeleri, haber bülteni abonelik formu vb. için birden fazla pencere öğesi içerir.
Not: Ürünlerin sadece arka planı beyaz olan resimlerini kullanmak yerine kullanımda da gösterin.
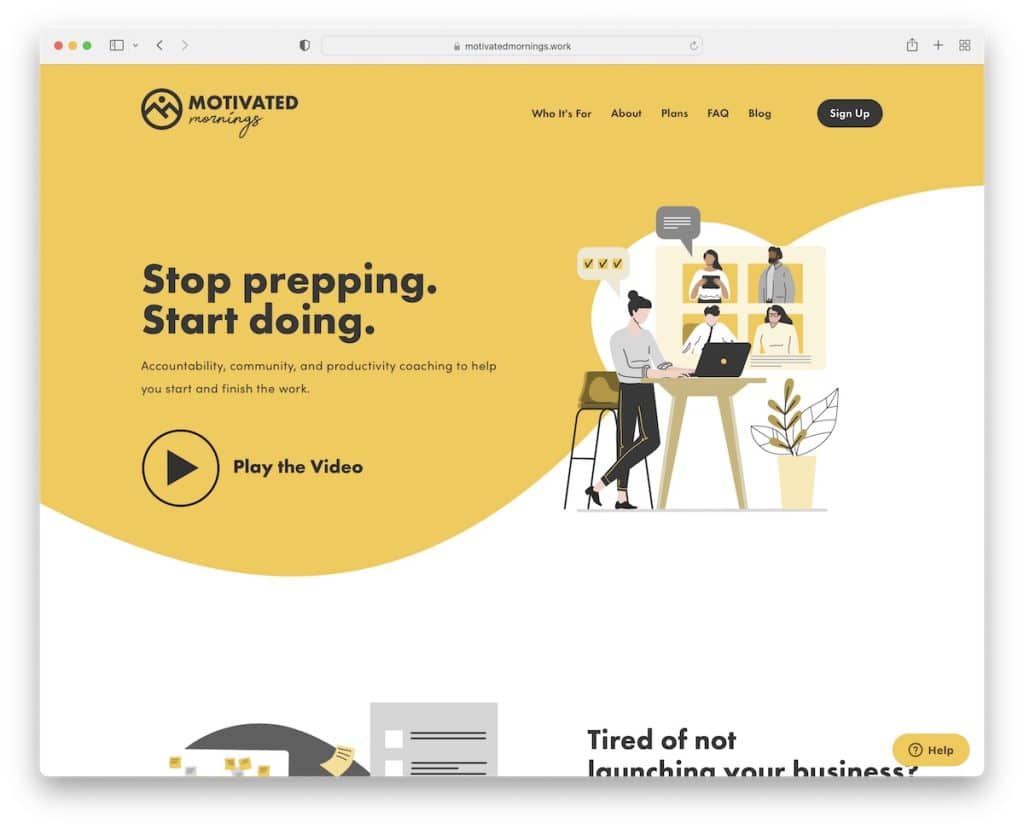
13. Motive Sabahlar
İle oluşturuldu: Squarespace

Motivated Mornings, temiz ama ayrıntılara çok dikkat eden bir küçük işletme web sitesi örneğidir.
Renk ve tipografi seçimi, elde taşınan ve masaüstü cihazlarda harika bir tarama deneyimi sağlar.
Motivated Mornings'in ana sayfasının gerçekten kullanışlı olan yanı, mükemmel bir sunumla neredeyse bir açılış sayfası gibi çalışması ve en altta ücretsiz bir rehber için bir kayıt formu olması.
Not: Daha fazla müşteri adayı toplamak ve e-posta listenizi büyütmek için ana sayfadaki kayıt formunu kullanın.
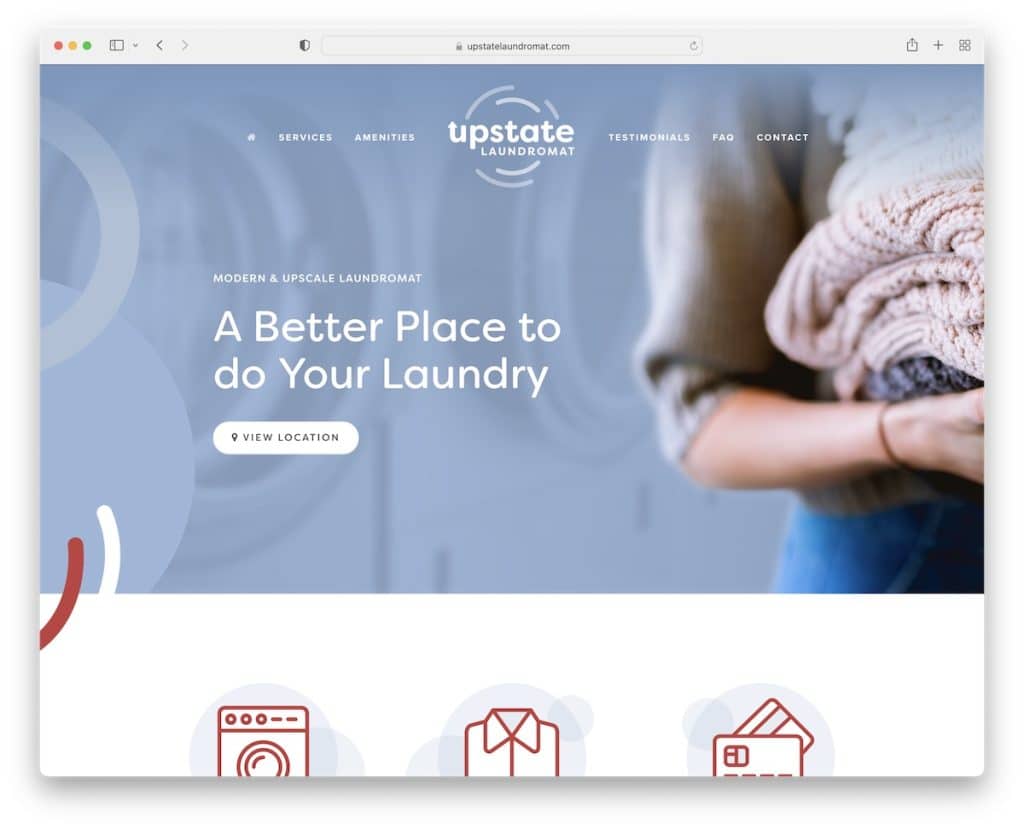
14. Taşra Çamaşırhanesi
İle oluşturuldu: Squarespace

Upstate Laundromat, hareketli bir başlığa ve sizi bir tıklamayla (kaydırmaya gerek kalmadan) istenen bölüme götüren kullanışlı bir menüye sahip minimalist tek sayfalık bir düzene sahiptir.
Akordeonlu bir SSS bölümü, konumlu Google Haritalar ve ek iş bilgileri ve iletişim bilgilerini içeren minimalist bir alt bilgi içerirler.
Not: Kullanıcı deneyimini artırmak için tek sayfalık bir başlangıç web sitesi düzenini kayan bir başlıkla birlikte kullanın.
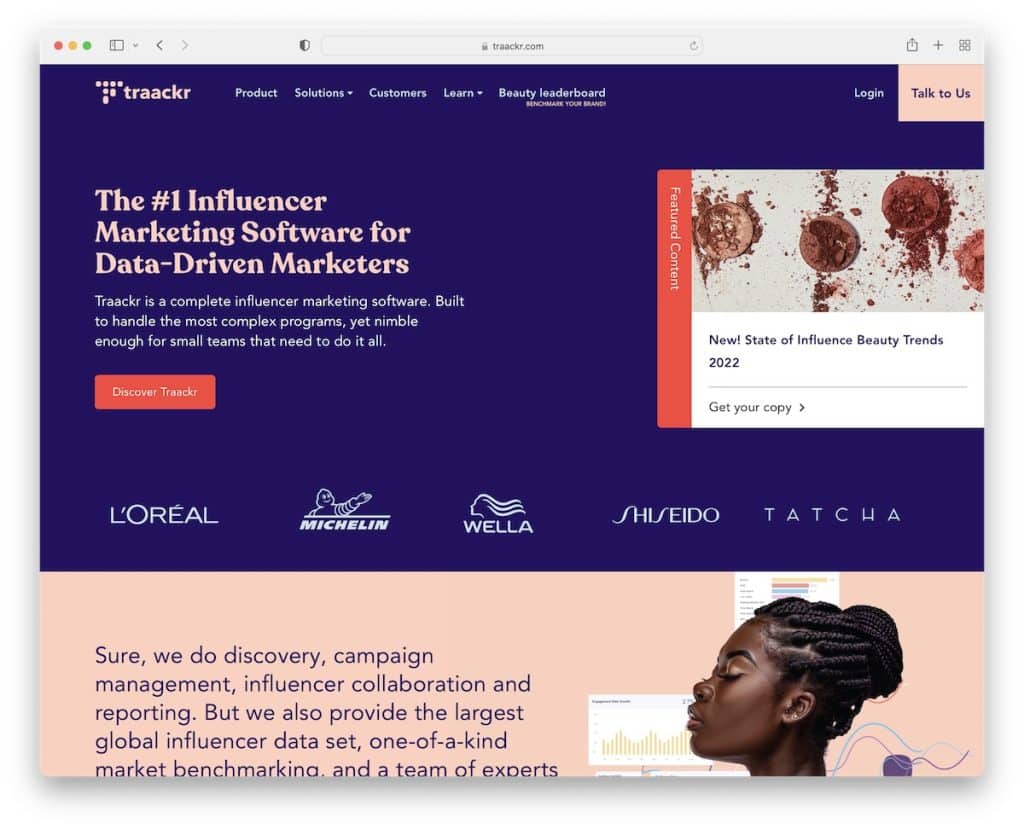
15. İzleyici
İle oluşturuldu: Web akışı

Trackr, ana sayfasında pek çok içeriğe yer verirken, herkesin bundan en iyi şekilde yararlanmasını sağlamak için okunabilirlik konusunda büyük bir özenle çalışıyor.
Yazılımı tamamlayıcı metin, mega menü içeren yapışkan bir başlık ve öne çıkan içeriği tanıtan kayan bir kenar çubuğu düğmesi ile sergilemek için ekran görüntüsü kaydırıcılarını kullanır.
Not: Bir şeye ekstra parlaklık katmak istiyorsanız, yapışkan bir kenar çubuğu öğesi kullanın.
Bu Webflow web siteleri size bu sayfa oluşturucunun ne kadar güçlü olduğunu gösteriyor.
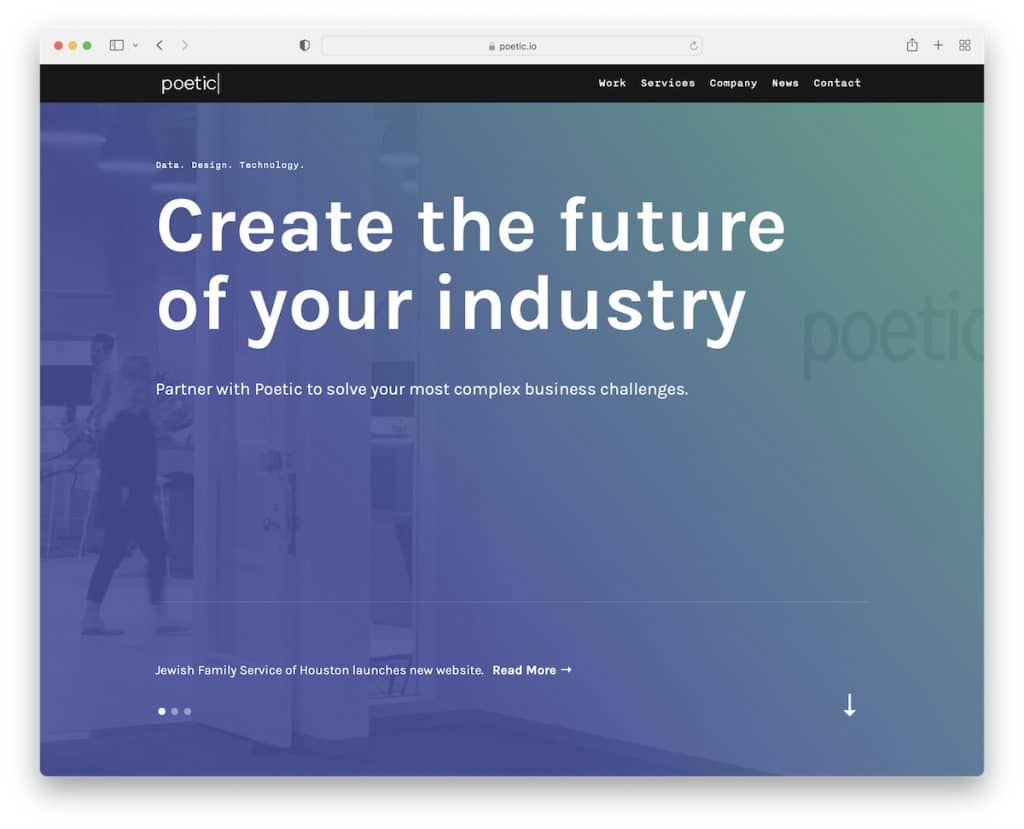
16. Şiirsel
İle oluşturuldu: Web akışı

Poetic ile ilgili benzersiz olan şey, web sitesi yüklendiğinde bir üstbilgiye sahip olmamasıdır. Ancak, kaydırmaya başladığınızda hemen görünür ve onunla daha temiz bir ilk etkileşim oluşturur.
Ayrıca, sizi içeriğe daha fazla kaptırmak için kayan animasyonlarla daha ilgi çekici bir atmosfer yarattılar.
Altbilgi, biri iş ayrıntıları ve abonelik formu, diğeri ise sosyal simgeler ve kariyer bağlantıları için olmak üzere iki bölüme ayrılmıştır.
Not: Altbilginizi iki parçaya bölerek daha şeffaf tutun.
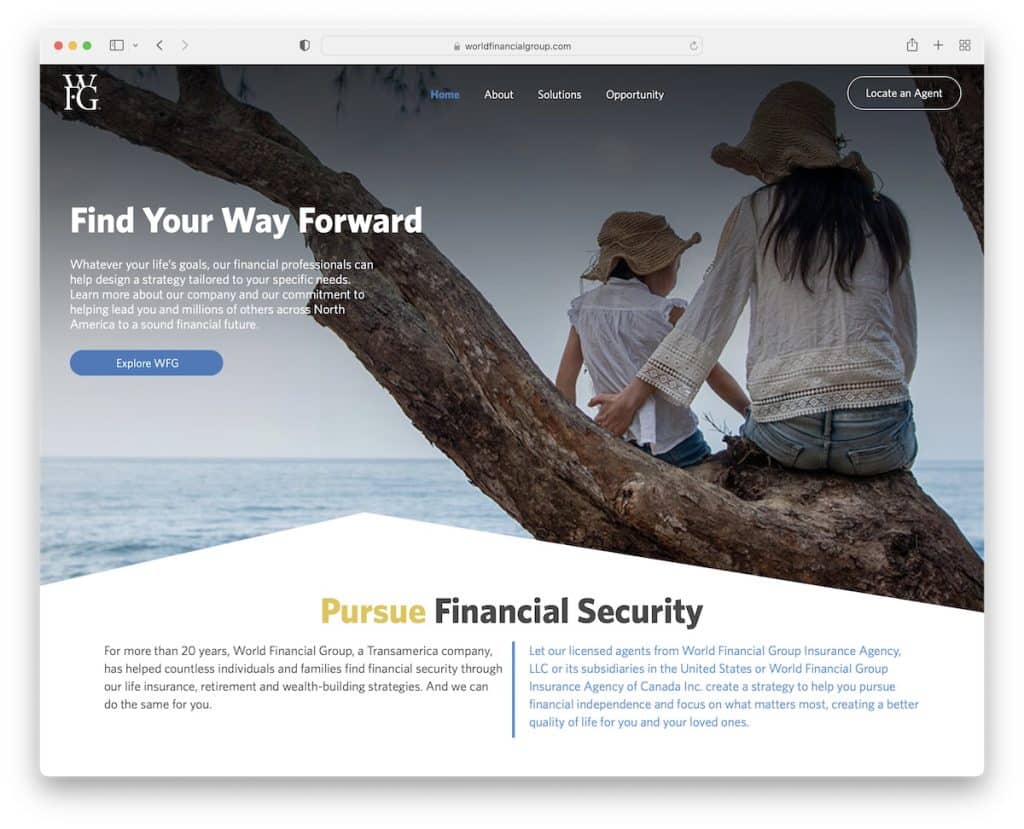
17. Dünya Finans Grubu
İle oluşturuldu: Web akışı

World Financial Group, şeffaf bir başlık, başlık, metin ve ekranın üst kısmındaki bir CTA ile daha basit ama profesyonel bir görünüme sahiptir.
Öte yandan alt bilgi bölümü, menü bağlantıları, sosyal simgeler, iş adresleri ve bir dil değiştirici gibi bilgilerle doludur.
Not: Şeffaf bir başlık/menü ile web sitenize daha minimalist bir görünüm kazandırın.
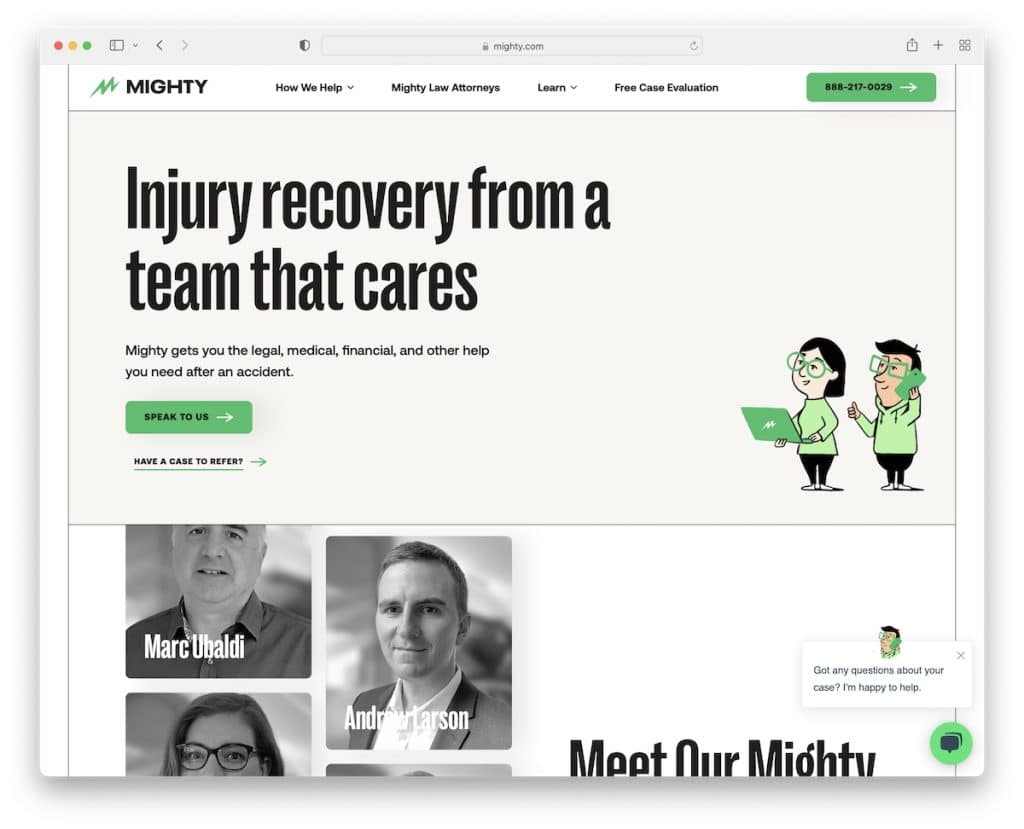
18. Güçlü
İle oluşturuldu: Web akışı

Mighty, bölümleri ayıran çizgilerle daha ilginç, yarı kutulu bir web sitesi düzenine sahiptir. Çevrimiçi varlığını tasarım açısından çok ciddiye almayan "ciddi" bir işletmeye harika bir örnek.
Mighty, mega menüsü, canlı sohbet işlevi ve başlıkta tıklanabilir bir telefon numarası olan akılda kalıcı bir küçük işletme web sitesidir.
Not: Canlı sohbet widget'ıyla en iyi kullanıcı deneyimini sağlayın.
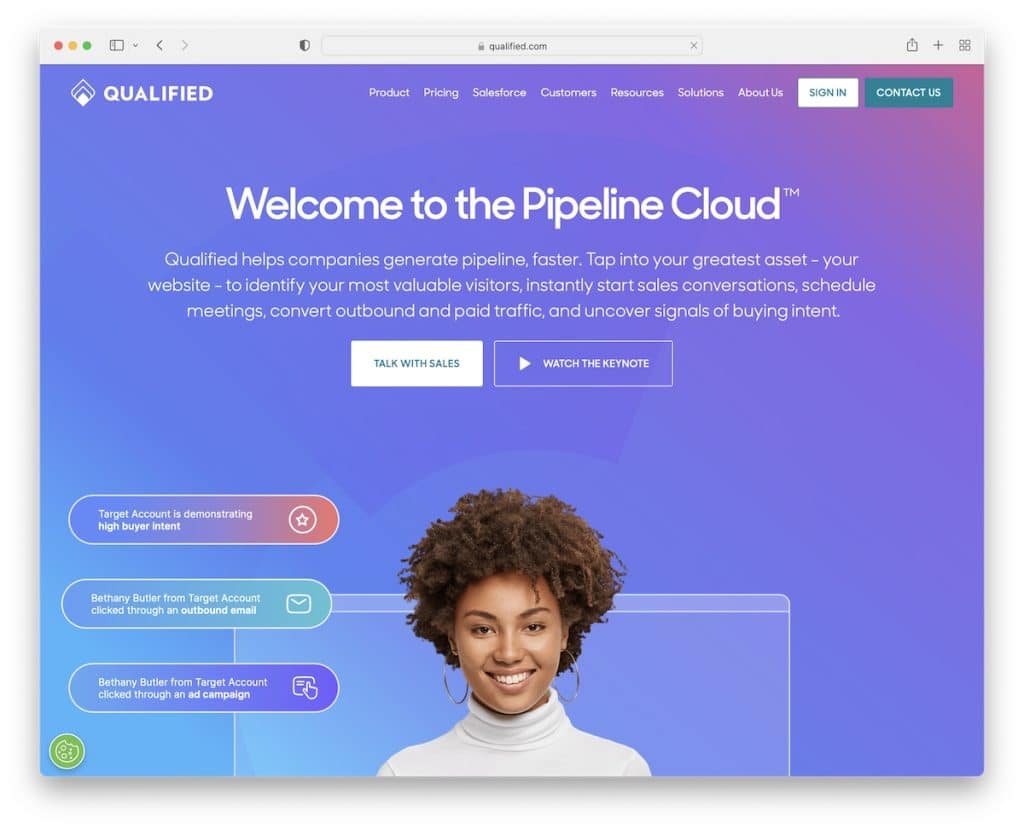
19. Nitelikli
İle oluşturuldu: Web akışı

Qualified'ın renkli ve animasyonlu kahraman bölümü, ziyaretçilerin dikkatini kolayca çeker. İki CTA düğmesi, canlı sohbet seçeneğini veya bir lightbox videosunu açar.
Ekranın üst kısmındaki alan tonlarca bilgi sağlarken, zengin içerikli ana sayfa ve kullanışlı kayan gezinme çubuğu, Nitelikli'nin tüm ayrıntılarını ve dezavantajlarını ortaya koyuyor.
Not: Canlı bir kahraman alanı oluşturun ve dikkat çekici etkiden yararlanın.
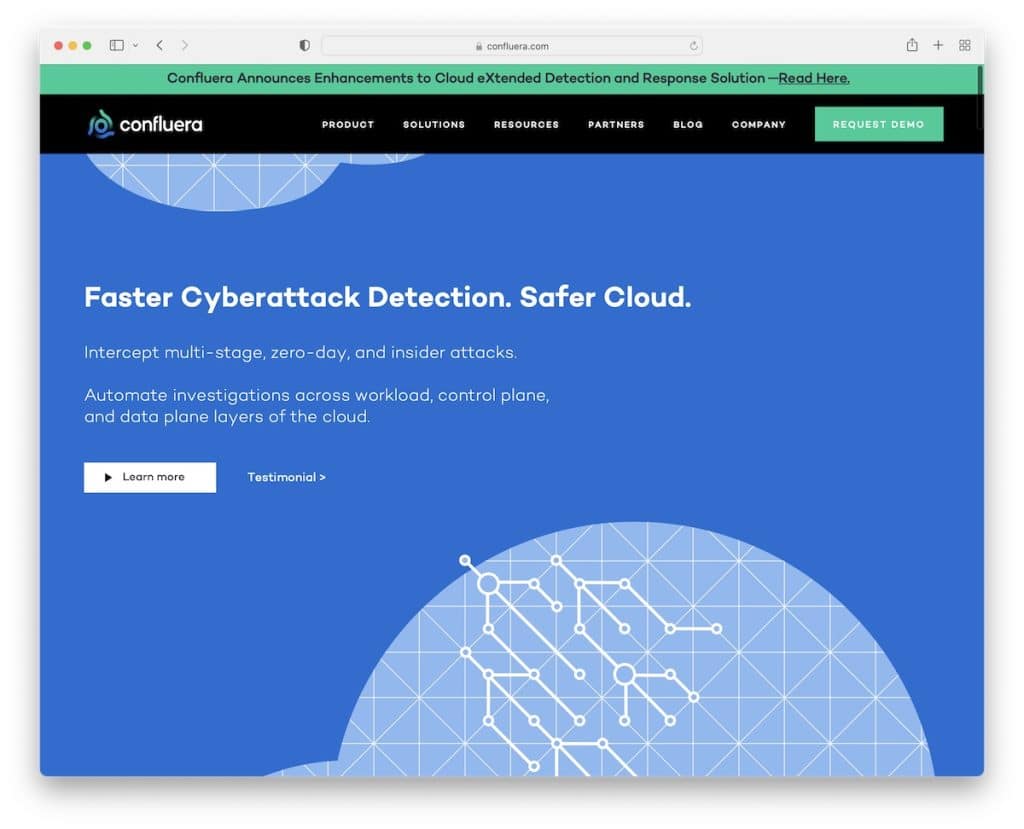
20. Konfluera
İle oluşturuldu: Web akışı

Confluera, her zaman anında erişilebilirlik sağlamak için ekranın üst kısmına yapışan kalın bir başlık ve üst çubuğa sahiptir. Bu, özellikle gezinme çubuğundaki CTA düğmesi için kullanışlıdır, böylece bir kullanıcı canı istediğinde (ve aramasına gerek kalmadan) "bir demo talep edebilir".
Ana sayfada bazı kayan animasyonlar/grafikler bulunur, ancak aldığınız bilgi miktarına uyan ekstra beyaz alanla görünümü basit tutar.
Not: (Kayan) gezinme çubuğuna bir CTA eklemek, dönüşümleri artırabilir.
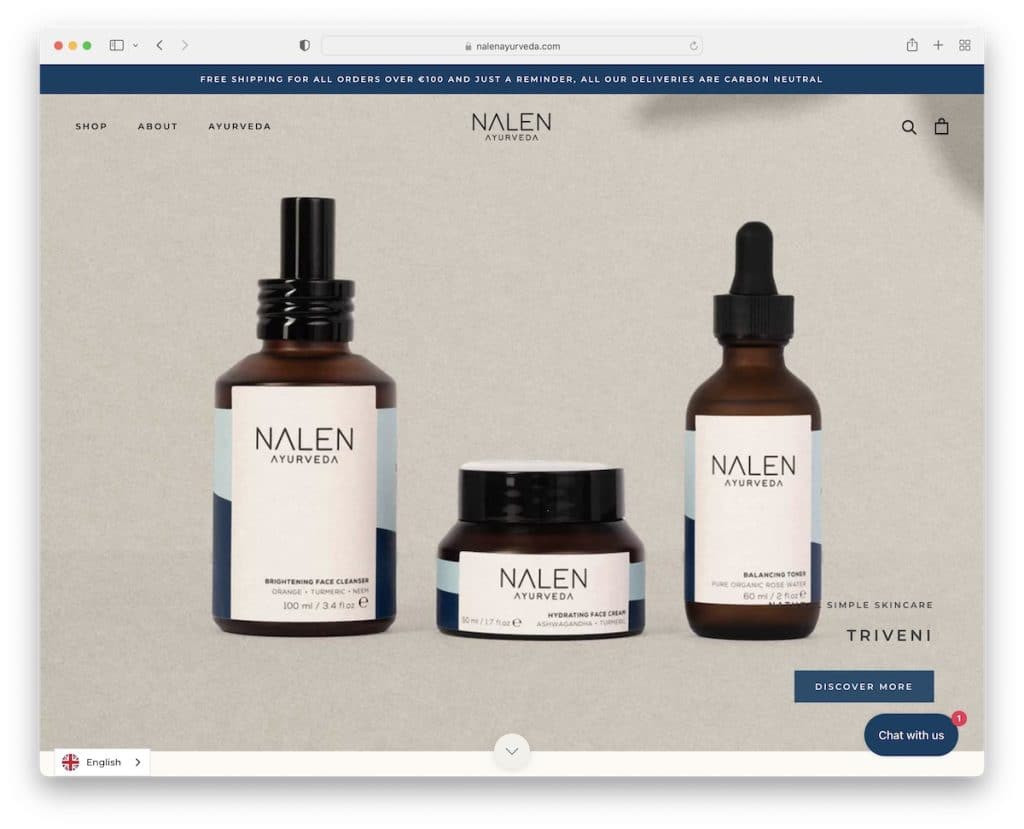
21. Nalen Ayurveda
İle oluşturuldu: Shopify

Nalen Ayurveda, sizi Ayurveda dünyasına zorlamadan götüren tam ekran kaydırıcıya ve dinlendirici bir tasarıma ve renk düzenine sahiptir.
Kaydırıcının altında, markadan bahseden bazı yetkililerin logolarının yer aldığı “Haberlerde Nalen” bölümü yer alıyor.
Ürünleri ve bilgileri çok daha kolay bulmanıza yardımcı olan bağlantılar ve resimler içeren minimalist mega menüyü de seviyoruz.
Not: Büyük markalar ve yayın şirketleri sizden bahsediyorsa, web sitenizde referans olarak onlardan bahsedersiniz.
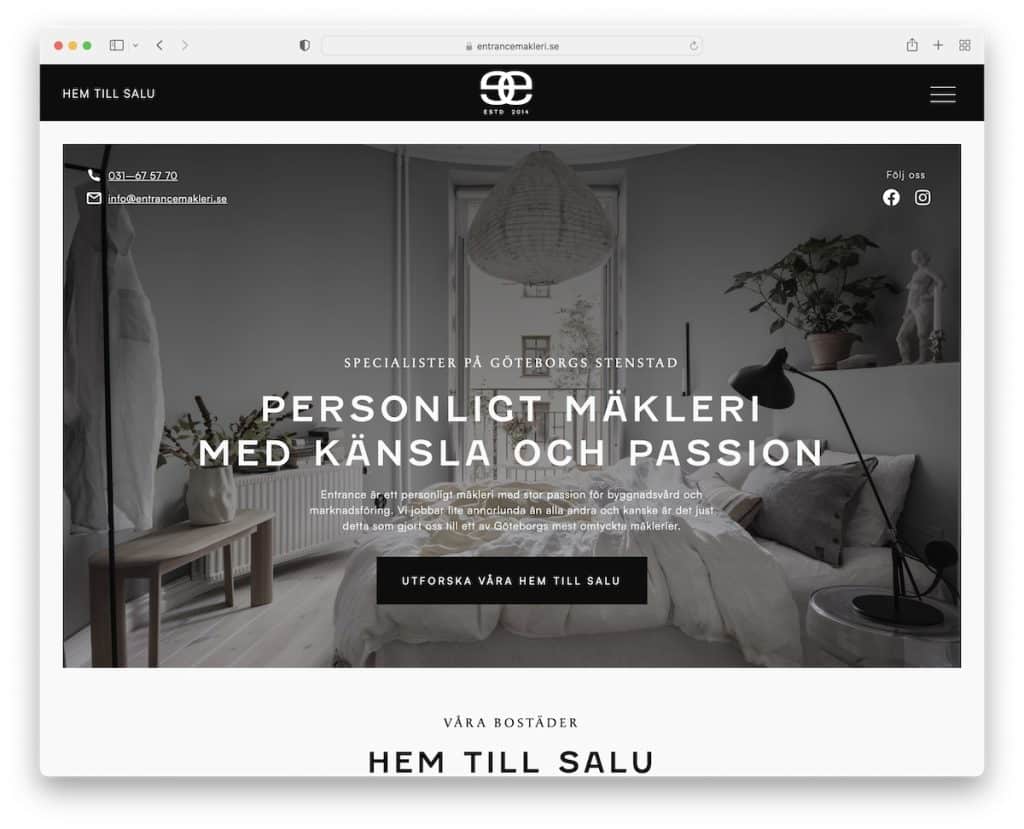
22. Giriş
İle oluşturuldu: Web akışı

İsveç tasarımı, Entrance'ın küçük işletme web sitesinde güzel bir şekilde konuşuyor. Siyah beyaz görünümü, minimalist dokunuşla birleşerek hoş bir atmosfer yaratıyor.
Başlık, ekranın üst kısmında kayar ve adres ve iletişim bilgilerini içeren tam ekran bir menü yer paylaşımını açar.
Not: Bir menü yerleşimi kullanmayı planlıyorsanız, ek iş bilgilerini ve hatta sosyal medyayı eklemekten çekinmeyin.
