CSS Sprite ile WordPress'e Sosyal Medya Simgeleri Ekleme
Yayınlanan: 2015-05-12Sitenize sosyal medya simgeleri eklemenize yardımcı olabilecek birçok eklenti olsa da, hepsi eşit yaratılmamıştır. Bazıları, daha az özelleştirilebilir olmanın yanı sıra sunucunuzda bir boşaltma olabilir.
Neyse ki, sitenizi ışık hızında tutmanıza yardımcı olabilecek bir alternatif var: CSS hareketli grafikleri.
Tipik olarak, her sosyal medya bağlantısı için bir siteye ayrı resimler eklenir. Bu ses kodlaması olarak kabul edilse de, bir ziyaretçi sayfayı yüklediğinde her görüntü için ek sunucu istekleri anlamına gelir. Ve elbette, bir sayfanın sahip olduğu sunucu istekleri ne kadar fazlaysa, yükleme süresi o kadar uzun olur.
CSS hareketli grafiklerinin güzelliği, sosyal medya simgeleriniz için tüm resimleri içerebilmeleri ve buna karşılık tüm ilgili bağlantıları uygun şekilde eşleyebilmeleridir. Bu, daha az sunucu isteği, bant genişliğinden tasarruf ve hızlı yüklenen sayfalar anlamına gelir. Bir kazan kazan durumu!
Bu eğitimde, size biraz zaman kazandıracak ve bu projeyi tamamlamanızı kolaylaştıracak kod da dahil olmak üzere, WordPress siteniz için tamamen özelleştirilebilir sosyal medya simgelerinizi oluşturmak için CSS'yi nasıl kullanacağınızı göstereceğim.
Okumaya devam edin veya şu bağlantıları kullanarak devam edin:
- Resminizi Oluşturma
- Sitenize Bağlantıları ve Görseli Ekleme
- Simgelerinizi ve Stillerinizi Ekleyin
Resminizi Oluşturma
Kendi CSS hareketli grafiğinizi oluşturmanın ilk adımı, kullanmak istediğiniz sosyal medya simgeleriyle bir resim oluşturmaktır. Sıkıca yığılmış iki katmana sahip olmalıdır:
- Üst Katman – Sayfada görünecek simgeler
- Alt Katman – Fareyle üzerine gelindiğinde görünecek simgeler
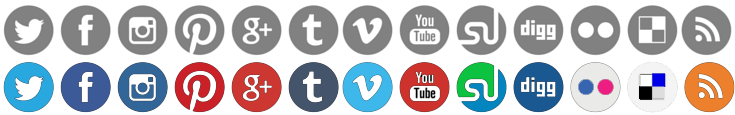
Simgelerinizin nasıl görünmesi gerektiğine dair bir örnek:

Bu eğitimde net bir şekilde görüntülemek için bu resim için şeffaf bir arka plan kullanmadığımı unutmayın. Görselinizin arka planı ideal olarak şeffaf olmalıdır, böylece temanızın stillerini ve arka plan rengini değiştirseniz bile simgeleri kullanabilirsiniz.
Ayrıca, daha sonra CSS ile eklenebileceğinden, her görüntü arasına boşluk eklemeniz gerekmez. Tamamen size kalmış.
Bu örnekte, simgeler sitede gri görünecek, ancak fare üzerine geldiğinde renkli sürümleri görüntülenecektir.
Kendi sosyal medya simgelerinizi oluşturduktan sonra, bir sonraki adıma geçmeye hazırsınız.
Devam etmeden önce her sembolün genişliğini ve yüksekliğini piksel cinsinden bilmeniz gerekecek, bu yüzden not aldığınızdan emin olun. Bir resim düzenleme programı, bu bilgi yığınını belirlemenize yardımcı olabilir.
Sitenize Bağlantıları ve Görseli Ekleme
Resmi sitenize yükleyin ve daha sonra kodunuzda arayabilmeniz için resmin nerede olduğunu not edin.
Ardından, bu simgelerin işini yapabilmesi için sosyal medya bağlantılarını sitenize eklemeniz gerekir. Bunu HTML ile yapabilirsiniz:
Bu, bağlantılarınız için ihtiyaç duyacağınız temel yapıdır. Yukarıdaki örnekte socialSite ve Name of Social Media Site örneklerini değiştirerek, bağlantı vermek istediğiniz sitenin gerçek adını ekleyin. Ayrıca URL'yi de değiştirdiğinizden emin olun.
Oluşturduğunuz görüntünün üst satırındaki her simge için yukarıdaki kodda ikinci satırı tekrarlayın ve yol boyunca boş metni değiştirin. Ayrıca, div id adını ihtiyaçlarınıza daha uygun bir adla değiştirmeyi de seçebilirsiniz.
Bu kodu koymak için en iyi yer, simgelerin görünmesini istediğiniz doğrudan temanızın dosyalarıdır. Örneğin, sidebar.php , footer.php , header.php veya sayfa şablonu dosyalarınıza bağlantılar ekleyebilirsiniz.
Sen de utanma. Açıklayıcı bir başlık veya istediğiniz başka bir kodla başlık metni eklemekten çekinmeyin. İşiniz bittiğinde kaydetmeyi unutmayın.

İşiniz bittiğinde, sitenizde herhangi bir fark görmeyeceksiniz, ancak sorun değil çünkü resimleri daha sonra ekleyeceğiz. Stil, dolgu ve boşluk konusunda daha sonra endişelenebilirsiniz.

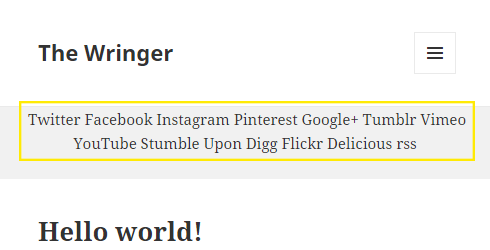
Aksi takdirde bağlantıların nerede olacağını size göstermek için test sitemdeki bağlantılara başlıklar ekledim.
Simgelerinizi ve Stillerinizi Ekleyin
Simgelerinizi CSS ile eklemenin zamanı geldi. Kodu temanızın style.css dosyasına veya isterseniz özel bir CSS eklentisi aracılığıyla ekleyebilirsiniz.
İşte eklemeniz gereken kod:
Görüntü yollarıyla birlikte sınıfları kendinizinkiyle değiştirin. Hashtag'ler dosyanıza bağlı olarak doğru değerlerle değiştirilebilir, ancak sıfırları değiştirmeyin - simgelerin doğru şekilde görüntülenmesi için bozulmadan kalmaları gerekir.
Ayrıca eklemek istediğiniz her ek sosyal medya simgesi için socialSiteTwo sınıfını kopyalayıp yapıştırabilirsiniz. Özel şekillendirme ihtiyaçlarınıza göre konumu, kenar boşluğunu, dolguyu ve üst kısmı da değiştirebilirsiniz.
İşte hızlı başvuru için bu CSS örneğinin bir dökümü:
-
#social a.social {height:#px;}– Hashtag'i görüntünün toplam yüksekliğini değil , her bir simgenin yüksekliğiyle değiştirin. -
#social a.socialSiteOne {left:0px;}– Bu, ilk sembolünüzün görüntünün en solunda başladığı yerdir. -
#social a.socialSiteOne {width:#px;}– Bu, ilk sosyal medya simgenizin genişliğidir. Bu sayı, diğer tüm simgeleriniz için de aynı olmalıdır. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}– Resim çağrılır ve hem sol hem de üst konumlar için konum sıfır piksele ayarlanır. -
#social a.socialSiteTwo {left:#px;}– Hashtag'i, resimde ikinci simgenizin başladığı konumun piksel değeriyle değiştirin. İlk simgeniz 50 piksel genişliğindeyse, bu değer 51 piksel olacaktır. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}– Hashtag'i, görüntünün en solundan ikinci sembolün saymaya başladığı piksel sayısıyla değiştirin.
Oluşturduğunuz görüntüdeki simgeler arasına boşluk eklediyseniz, sol ve arka plan konumu seçicileri aynı olacaktır. Başlangıçta boşluk eklemediyseniz, eklemek istediğiniz eklenen boşluğu piksel olarak hesaba katmanız gerekeceğinden sol seçiciler arka plan konumu seçicilerinizden daha büyük olmalıdır.
Artık fareyle üzerine gelindiğinde görüntülenecek resimleri ekleyebilirsiniz. Kolaylık olsun diye burada yaptığım gibi yukarıdaki örneğin altına aşağıdaki kodu ekleyebilir veya karıştırabilirsiniz:
Önceki örnekte yaptığımız gibi hashtag'leri doğru değerle değiştirin. İlk değer, simgenin soldan konumlandığı piksel sayısı ve ikinci sayı üstten sayılır.
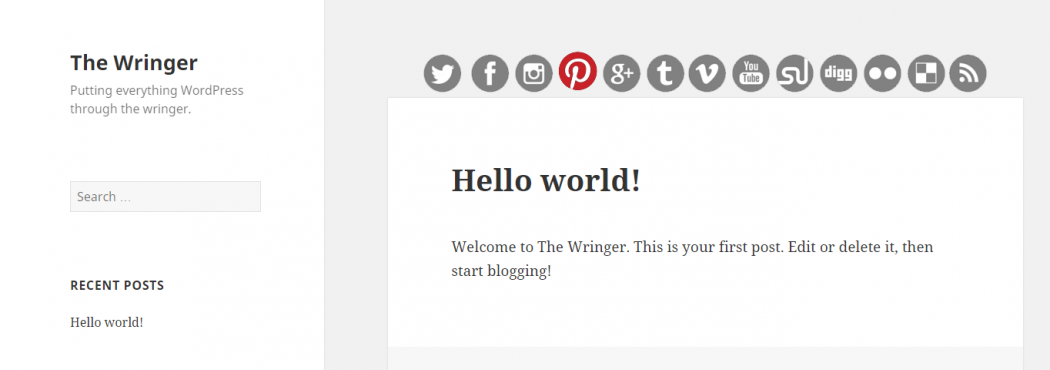
İşiniz bittiğinde dosyayı kaydedin ve sonuçlarınızı görüntüleyin.

Çözüm
İstediğiniz görünümü elde etmek için CSS stil sayfanızda fazladan ince ayar yapmanız gerekebilir, ancak burada kapsanan kodla harika bir başlangıç yaptınız.
Simgelerinizi şekillendirmenize yardımcı olması için CSS hakkında daha fazla bilgi edinmek istiyorsanız, WordPress Başlangıç Düzeyinden Profesyonel'e: 200'den Fazla Kariyer Arttırıcı Kaynak ve Tekme Bir WordPress Geliştiricisi Olmak için 35'ten Fazla Kaynak yayınlarımızdan birine göz atın.
Sitenizin veya ağınızın sosyal paylaşımını artırmakla ilgileniyorsanız, diğer yayınlarımızdan bazılarına göz atın: Bu 5 Ücretsiz WordPress Sosyal Medya Eklentisi, En İyi 50 WordPress Sosyal Medya Eklentisi (2020) ile Paylaşımlarınızı Artırın.
Editörün Notu: Bu gönderi, doğruluk ve alaka düzeyi açısından güncellendi.
[İlk Yayınlanma Tarihi: Mayıs 2015 / Gözden Geçirme: Nisan 2022]
