WooCommerce Store'da Tükenmiş Etiketi ve Yakın Zamanda Satın Alınan Ürün Listesini Gösterme
Yayınlanan: 2022-05-13E-Ticaret dünyası her geçen gün daha rekabetçi hale geliyor. Müşterilerin talepleri ve mevcut e-Ticaret trendleri hakkında derin bilgiye sahip olmak, işinizi ayakta tutmak için hayati önem taşır.
Çevrimiçi tüccarlar, müşterilerinin yolculuğunu sorunsuz ve anlamlı kılmak için işletmelerine sürekli olarak yeni özellikler ve teknikler entegre ediyor.
İşinizi yürütmek için WooCommerce kullanıyorsanız, birincil kurulumla anında birçok kullanışlı özellik elde edeceksiniz. Teknik olmayan kişiler için bile daha fazla özelleştirme kolaydır.
Mağazalarınıza özel işlevler eklemek/düzenlemek için bir dizi blog yayınlıyoruz. Burada birkaç tane kontrol et-
- WooCommerce Ürün Düğmenizi ve Fiyat Renginizi Nasıl Özelleştirirsiniz?
- WordPress Web Sitenize Giriş Yaptıktan Sonra Kullanıcıyı Özel Bir Sayfaya Yönlendirin
- Dokan Ürün Formunda Yeni Alanlar Nasıl Eklenir?
- Dokan Marketplace için Satıcı Kurulum Sihirbazı Metni Nasıl Değiştirilir
Bugün size göstereceğiz-
- Tükendi etiketini WooCommerce mağazanızda nasıl gösterirsiniz?
- En son satın alınan ürün listesi nasıl gösterilir?
Ayrıntılara geçelim-
Ürün Küçük Resmine “Tükendi” Etiketi Ekleme

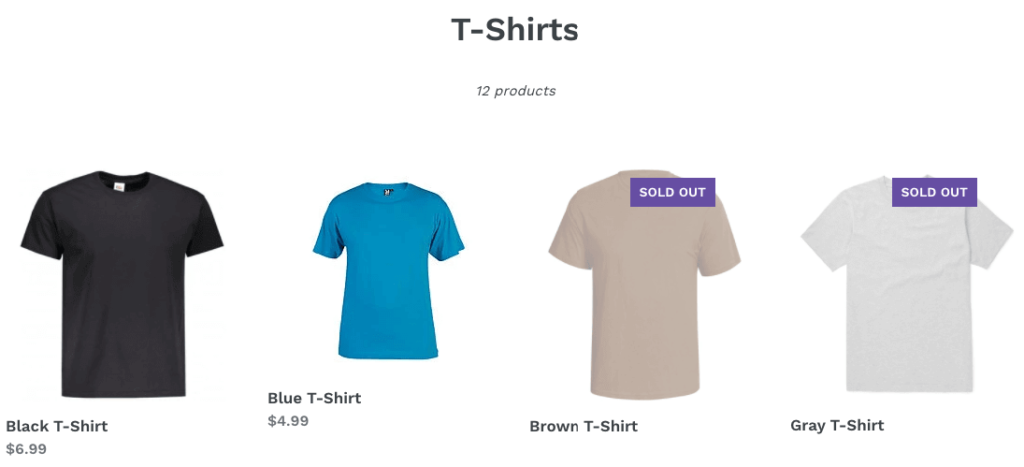
E-Ticaret ürünlerinizden biri tükendiğinde ziyaretçilerinizi bilgilendirmelisiniz. En kolay yol, ürün resminize "Tükendi"/"Stokta Yok"/"Mevcut değil" gibi bir etiket eklemek olabilir.
Unutmayın, tükenen bir ürün her zaman kaçınamayacağınız bir miktar hayal kırıklığı yaratır. Yapabileceğiniz tek şey, müşterilerinize karşı dürüst olun ve sorunu basit bir etiketle açıkça belirtin. Aksi takdirde alıcı ürünü sepetine ekleyebilir. Ondan sonra da yokluğu bilmeleri daha yüksek memnuniyetsizlik yaratır.
Bu sorunu önlemek için, ürün stokta yokken ürün küçük resmine nasıl "Tükendi" etiketi ekleyeceğinizi göstereceğiz. Bazı WordPress temaları varsayılan olarak bu özelliğe sahiptir. Temanızda bu özellik yoksa merak etmeyin, biz size yardımcı oluruz.
Ürünleri "Tükendi" Etiketiyle Nasıl İşaretlersiniz?
" woocommerce_before_shop_loop_item_title " eylemini kullanarak bu etiketi ekleyebilirsiniz.
Ancak bu özelliği sitenize uygulamak için bir alt tema oluşturmanızı öneririz. Bu durumda, aşağıdaki adımları izlemelisiniz-
- 1. Adım: Bir Alt Tema Oluşturun
- Adım 2: Alt Temanın Function.php Dosyasındaki Kodu Kopyalayın
- 3. Adım: Web Sitenizi Yenileyin ve Kontrol Edin
1. Adım: Bir Alt Tema Oluşturun
İlk önce bir alt tema oluşturun. Bu geliştirme temayla ilgili olduğundan, dosyada ayarlamalar yapmak için bu alt temaya ihtiyacınız olacak.

Siteniz için bir alt tema oluşturmak basit bir iştir. Herhangi bir sorunla karşılaşırsanız, bir alt tema oluşturmak için bu kılavuzu izleyin. Alternatif olarak, bir alt tema oluşturmak için WordPress sitenizdeki eklentileri kullanabilirsiniz.
Adım 2: Alt Temanın Function.php Dosyasındaki Kodu Kopyalayın
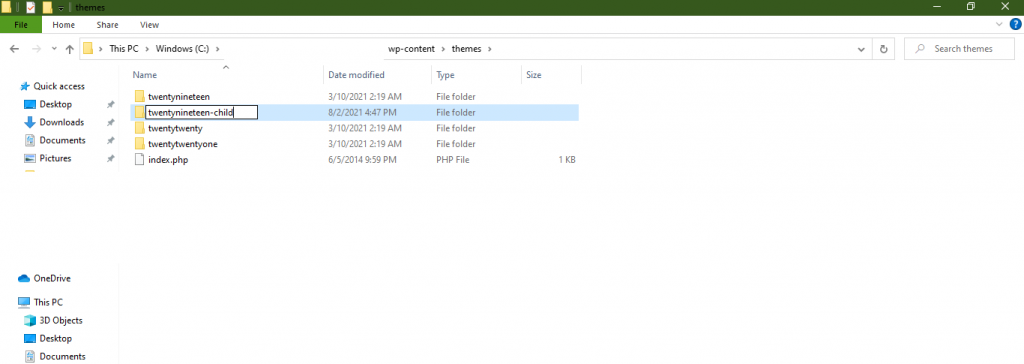
Ardından, bulucuya veya klasörlere gidin ve WP-Content–> Themes–> Your Child Theme Name–>Open functions.php'ye gidin. Şimdi, aşağıdaki kodu kopyalayın-
add_action( 'woocommerce_before_shop_loop_item_title', function() { global $product; if ( !$product->is_in_stock()) ) { echo 'Tükendi'; }Düzenleyicinizden ayrılmadan önce tüm değişiklikleri kaydedin.
3. Adım: Web Sitenizi Yenileyin ve Kontrol Edin
Şimdi web sitenizi yenileyin. Son olarak, mağaza sayfanızdaki ürün küçük resminde "Tükendi" etiketini görebilirsiniz.

"Satılmış" Ürünleri Yönetmek İçin İleri Düzey İpuçları
"Stokta yok" sayfasının web siteniz için 3 büyük etkisi vardır. Kötü kullanıcı deneyimi, Azalan SEO ve Daha az satış gibi. Bu basit tüyoları kullanarak bu sorunlardan kaçının.
- Tükenen ürünlerinizi koleksiyonlarınızın sonuna kadar saklayın
- Müşterilerinize stok alternatiflerini gösterin
- Ürünleri yayından kaldırarak gizlemeyin
Ayrıca, iş politikanızı göz önünde bulundurarak onlara bulunmama nedenini anlatabilir ve ön sipariş fırsatı sunabilirsiniz. Bir ürün stokta yokken bile müşteri kaybetmekten kaçınmanıza yardımcı olur.
Ayrıca şunları da kontrol edebilirsiniz: WooCommerce'de Mağaza Sayfası Başlığı Nasıl Değiştirilir!
Mevcut Kullanıcı Tarafından Daha Önce Satın Alınan WooCommerce Ürünlerini Gösterme
Bir WooCommerce müşterisi oturum açtığında, o kullanıcı tarafından önceden sipariş edilen ürünleri görüntülemek isteyebilirsiniz. Böylece daha önce satın aldıkları ürünleri kolayca bulabilir ve gerektiğinde tekrar sipariş verebilirler.

Bu listeyi göstererek, kullanıcılarınızın şunları yapmasına yardımcı olabilirsiniz:
- Daha önce satın aldığı ürünleri hatırlayın
- Favori seçimlerini tek bir yerde görün
- Yeniden sipariş edilecek ürünleri hızla bulun
Kısacası, sürekli bir müşteri tabanınız varsa, daha önce satın alınan liste e-Ticaretiniz için hayati önem taşır. Sürekli müşterilerin mağazanızda satın almayı düşündükleri belirli ürünler olduğundan. Böylece satın alınanlar listesi, favori ürünlerini bulmalarını ve yeniden satın almalarını kolaylaştırıyor.
En Son Satın Alınan Ürün Listesi Nasıl Görüntülenir
WordPress içinde, kullanıcılarınıza daha önce satın aldıkları ürünlerin listesini kolayca gösterebilirsiniz. Basitçe aşağıdaki adımları izleyin-
- Adım 1: Alt Temanın Function.php Dosyasındaki Kodu Kopyalayın
- 2. Adım: Kısa Kodu Sayfanıza Ekleyin
- 3. Adım: Web Sitenizi Yenileyin ve Kontrol Edin
Adım 1: Alt Temanın Function.php Dosyasındaki Kodu Kopyalayın
Öncelikle yukarıda gösterdiğimiz gibi bir alt tema oluşturun.
Ardından, gerekli özelliği elde etmek için aşağıdaki özel kodu kullanın. Bu kodu alt temanızın function.php dosyasına ekleyin.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }kod
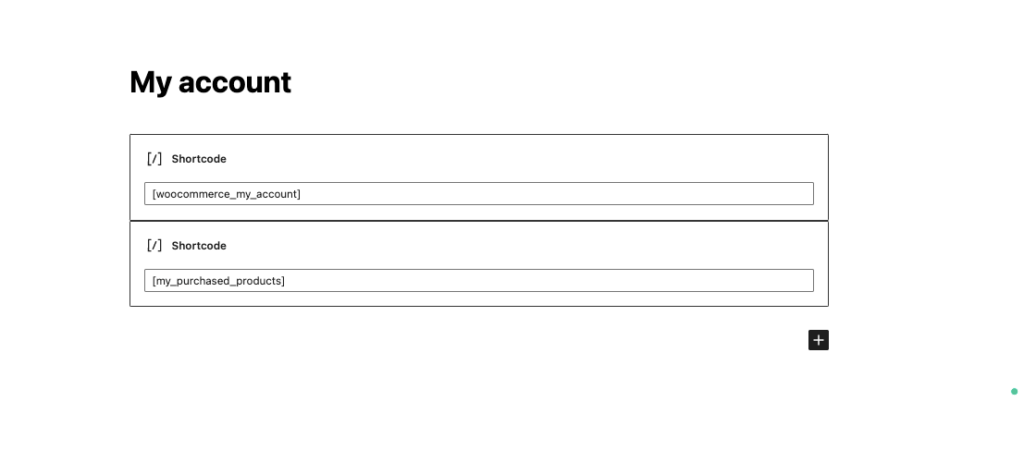
2. Adım: Kısa Kodu Sayfanıza Ekleyin
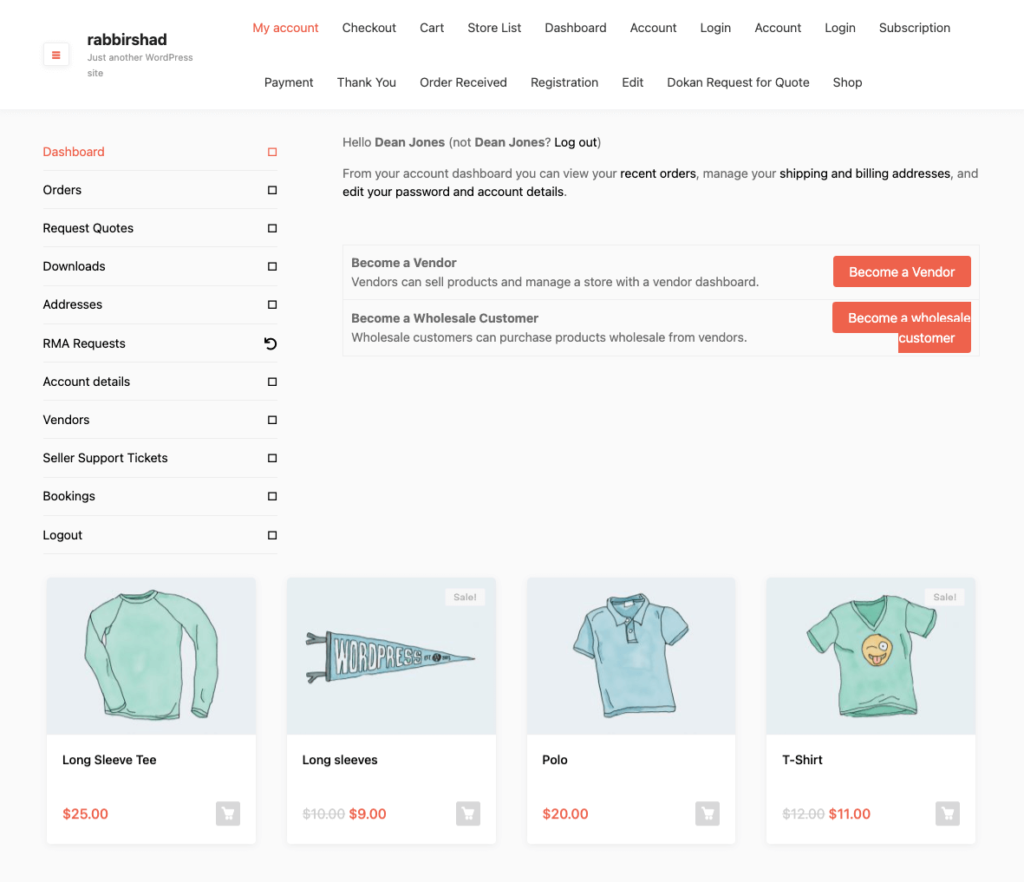
Şimdi, kodu yükledikten sonra, göstermek istediğiniz sayfada [my_purchased_products] kısa kodunu kullanmanız gerekiyor. Hesabım sayfasında kullanmanızı tercih ederiz.

3. Adım: Web Sitenizi Yenileyin ve Kontrol Edin
Artık müşteriler hesaplarına giriş yaptıklarında son aldıkları ürünleri görebilecekler.

Gerekli Özellikleri Entegre Ederek Müşteri Deneyiminizi Artırın: Tükendi Etiketi, Satın Alınan Ürünler Listesi vb.
Keyifli bir müşteri deneyimi, daha fazla mutlu müşteriye yol açar ve bu da daha iyi gelir sağlar. Aslında araştırmalar, alıcıların mükemmel deneyime indirimler ve ucuz fiyatlar yerine öncelik verdiğini gösteriyor. Alıcıların yaklaşık %86'sı iyi bir müşteri deneyimi için daha fazla ödemeye hazır.
Bununla birlikte, teknolojik ilerleme, kendi e-Ticaret işinizi sınırlı bir bütçe ve minimum çabayla kurmanızı kolaylaştırır. Ancak bu rekabetçi arenada hayatta kalmak için çok çalışmalısınız. Müşterilerinizi daha mutlu edecek binlerce özellik var. Her özellik tüm sektörler için uygun olmasa da.
Bugün size e-ticaretin iki temel özelliğini gösterdik.
- Tükendi etiketini göster
- En son satın alınan ürün listesini görüntüle
Bu özellikler genellikle tüm nişlerle uyumludur. Böylece, müşteri yolculuğunuzu dikkat çekici kılmak için bunları işinize kolayca uygulayabilirsiniz. E-Ticaret işinizi genişletmeyi ve onu bir pazar yeri haline getirmeyi planlıyorsanız, Dokan, tek WooCommerce mağazanızı anında çok satıcılı bir pazar yerine dönüştürmek için iyi bir seçim olabilir.
WooCommerce satılan etiket veya diğer özelleştirmelerle ilgili başka sorularınız varsa yorum kutumuzu kullanın.
