Spectra Plugin Review – Gutenberg Düzenleyicinin Mükemmel Uzantısı
Yayınlanan: 2023-02-20WordPress görsel editörü Gutenberg, birkaç yıl önce hararetli bir tartışmanın temelinde yer alıyordu. WordPress topluluğunun birkaç üyesi, rolü konusunda suskundu. Günümüzde, Gutenberg'in mükemmel olmadığı açıktır, ancak WordPress web siteleri oluşturma biçimini geliştirmiştir. Web yöneticileri için daha iyi bir deneyim için bir adım daha ileri.
WordPress geliştiricileri ve ajansları, Gutenberg'in mükemmelleştirilebilir olduğunu fark etti ve iyileştirmeler getirmeye odaklandı. Spectra eklentisi, WordPress kullanıcıları için gelişmiş bir deneyime yapılan en büyük katkılardan biridir. Spectra'yı Gutenberg editörünün mükemmel bir uzantısı olarak düşünmek abartı olmaz.
İş akışınızı iyileştirmek isteyen düzenli bir WordPress kullanıcısıysanız, bu incelemeye dikkatlice göz atın. Spectra, onsuz yaşamak istemeyeceğiniz bir eklenti olabilir!
Spectra Eklentisine Hızlı Başlangıç

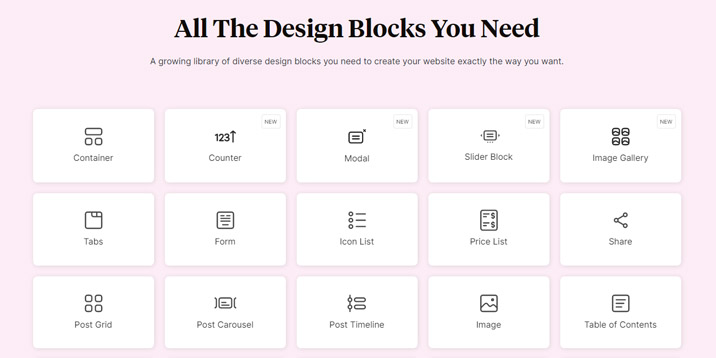
Pek çok harika özelliğinin yanı sıra Spectra, web sitesi oluşturmayı kolaylaştıran 40'tan fazla blok sunar. Bloklar, Gutenberg bloklarına benziyor ve modern web siteleri oluşturmada etkilidir. Blokların sayısı, kalitesi ve kullanışlılığı göz önüne alındığında, Spectra'nın birinci sınıf bir eklenti olmasını beklersiniz. Neyse ki, bu eklenti ücretsizdir ! Web sitenize yükleyerek herhangi bir para kaybetmezsiniz.
Brainstorm Force, Spectra eklentisini geliştirdi. Belki şirketin adı tanıdık gelmiyor ama Astra temasının arkasındaki ekiple aynı. Bu bağlamda eklenti geliştiricilerin profesyonelliği ve tecrübesi söz konusu değildir.
Merak etme; Spectra yalnızca Astra ile uyumlu değildir; tüm WordPress temalarıyla çalışır! Bu eklentiyi kullanmak için herhangi bir kısıtlama yoktur, bu yüzden denemek için tüm nedenleriniz var!
Bahsetmeye Değer Özellikler
Spectra, pek çok yararlı özelliği bir araya getiren karmaşık bir eklentidir. Karmaşıklığına rağmen, birçok kullanıcı ilk bakışta kullanabilir. Ancak, eklentiyi yüklemeden önce aşağıdaki bahsetmeye değer özellikler hakkında daha fazla bilgi edinseniz iyi olur.
Güçlü Görsel Oluşturucu
Spectra'nın tüm potansiyelini kullanmak için kodlayıcı olmanıza gerek yok; tek bir kod satırı bile yazmanıza gerek yok. Blokları tuval üzerine sürükleyip bırakmanız ve nihai sonuçtan memnun kalana kadar ayarlarla oynamanız yeterlidir. Bazı bloklar karmaşık yapılardır, ancak sezgisel arayüz sayesinde çoğu kullanıcı bunları kullanmakta sorun yaşamaz.
WordPress kullanıcıları, kodlamadan web siteleri oluşturmak için birçok görsel sayfa oluşturucuya sahiptir. Toplamda, Spectra muhtemelen Gutenberg editörüyle en uyumlu olanıdır. Yerel WordPress entegrasyonuyla, birçok kullanıcı Gutenberg mi yoksa Spectra mı kullandıklarının farkında değil. Doğal uyumluluğun yanı sıra, Spectra kararlılığı ve gecikmesiz davranışı ile etkileyicidir. Eyleminizin web sitesi düzenini nasıl etkilediğini görmek için beklemeniz gerekmez. Kullanıcılar, istenen düzeni oluşturmak için sınırsız güce sahip olur ve bina deneyimi harikadır!
Yüzlerce Şekillendirme Seçeneği
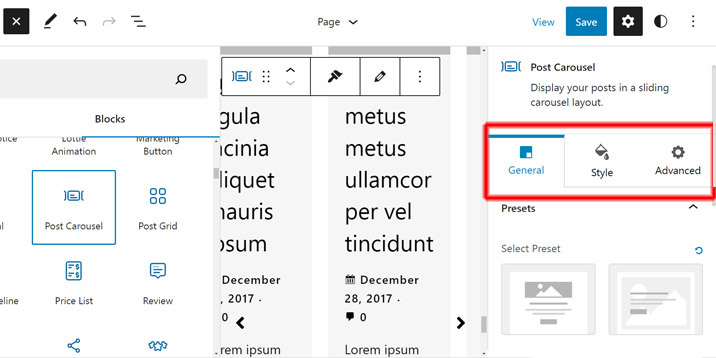
Hevesli ve deneyimli WordPress kullanıcıları, Spectra eklentisini aynı şekilde takdir ediyor. Bu, daha az eğitimli kullanıcıları çeken bu eklentiyi kullanmanın basit olması nedeniyle mümkündür. Aynı zamanda, deneyimli kullanıcıların gereksinimlerini karşılayan geniş bir stil seti ile birlikte gelir. Spectra ile, bir düzene eklenen her bloğun her pikseli üzerinde tam kontrole sahipsiniz. Her bloğun üç bölümü vardır (blok türüne bağlı olarak biraz farklılık gösterebilir):
- Genel
- stil
- Gelişmiş

Genel bölümünün altında, her bloğun yerleşim yönünü, hizalamasını, konumunu ve ön ayarını seçersiniz. Stil bölümü daha karmaşıktır; burada renkleri, yazı tiplerini, boyutu, kenarlıkları, arka planları ve kenar boşluklarını seçersiniz. Projenizin gerektirdiği stil ayarları hakkında net bir fikriniz yoksa sorun değil. Uygun renkleri, kenar boşluklarını, kenarlıkları ve boyutu seçmek, imleci sola ve sağa kaydırmaktır. Tüm ayarlarda ince ayar yapmak zaman alır, ancak süreç kullanıcı dostu ve sezgiseldir. Gelişmiş bölümü, bloklar için görüntüleme koşullarını yöneterek daha iyi mobil deneyimler oluşturmak içindir. Ek olarak, özel CSS kodu ekleyebilirsiniz.
Esnek Düzenler
Spectra eklentisi, mobil uyumluluk ilkeleri göz önünde bulundurularak oluşturuldu ve kullanılan cihazdan bağımsız olarak harika bir kullanıcı deneyimi sağlanmasına yardımcı oldu. Eklenti esnek kaplara dayanır, böylece web siteleri duyarlıdır ve kolayca özelleştirilebilir. Çoğu bloğun ayarlanabilir boyutları vardır, bu nedenle uyumsuz bir yerleşim tasarımı seçerseniz hiçbir sınırlamanız olmaz. Boşluk öğeleri de sezgiseldir. Bu koşullar altında, web siteniz için olağanüstü bir tasarım oluşturmak için gereken tüm cephaneliğe sahipsiniz.
Şaşırtıcı Şablonlar

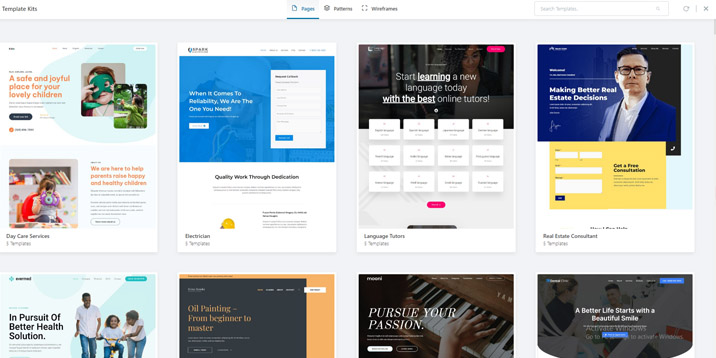
Spectra ve Gutenberg, web sitesi yaratıcıları için mükemmel kombinasyonlardır. Yine de sıfırdan başlamak o kadar basit değil ve çok zaman alıyor. Spectra arkanızda; şablon kitaplığı birinci sınıf şablonlarla dolu. Kitaplıktaki şablonlar üç kategoriye ayrılır:
- Sayfalar
- Pıtırtılar
- Tel kafesler
Sayfalar karmaşıktır ve hem genel hem de niş web siteleri olmak üzere çok çeşitli projelere uygundur. Dijital ajanslar, bloglar, kişisel portföyler, çevrimiçi öğrenim akademileri ve restoranlar için demolar var. Birkaç demo daha egzotik ve parti planlayıcıları, kaligrafi sanatçıları, bahçe bakım çalışanları veya hayır kurumları gibi niş projeler için uygundur.
Kalıplar, mizanpajınızın yalnızca temel kişiselleştirmeye ihtiyaç duyan eksiksiz bileşenleridir. Örneğin, harekete geçirici mesaj düğmeleri, SSS bölümleri, abone olma formları, referanslar ve başlıklar gibi öğeleri kolayca içe aktarabilirsiniz. Tamamen sıfırdan oluşturmak yerine, böyle bir öğeyi ekler ve kişiselleştirirsiniz.
Tel çerçeveler , yaratıcı WordPress kullanıcıları için mükemmel bir başlangıçtır. Bunlar web sayfalarının temel yapısıdır. Sıfırdan başlamak zorunda değilsiniz, ancak web sayfaları karmaşık değil, bu nedenle tarzınızı ifade etmek için çok fazla özgürlüğünüz var.
Bu sayede Spectra her tür kullanıcıyı memnun eder. Zamanı olmayan veya daha az deneyimli kişiler, kendilerine eksiksiz web siteleri sağlayan Sayfaları takdir edebilir. Referanslar bölümü veya güzel görünen bir form gibi bir site bileşeni mi arıyorsunuz? Kalıpları Kontrol Edin. Orijinal bir WordPress web sitesi oluşturacak kadar yetenekli misiniz? Tel çerçeveler, havalı web siteniz için başlangıç noktası olabilir.

Yükleme Hızına Düşük Etki
Böylesine karmaşık bir eklentinin web sitenizin dosya boyutunu şişirmesini bekler miydiniz? Neyse ki, Spectra'nın yükleme hızı üzerinde düşük bir etkisi var. Bu, aşağıdaki yönler sayesinde mümkündür:
- jQuery kullanımı yok . jQuery güçlü bir JavaScript kitaplığı olsa da, yükleme hızını yavaşlattığı için modern temalar ve eklentiler onu kullanmaz.
- Optimize edilmiş ve küçültülmüş HTML, CSS ve JavaScript kodu . Daha az kod satırı, daha hızlı yükleme hızı anlamına gelir ve bu, günümüzde büyük bir avantajdır.
- Google yazı tiplerini yerel olarak yükleyin. Tarayıcı ve site dosyalarını barındıran sunucu, web sayfalarını işlemek için istekler gönderir ve alır. İstek göndermek ve almak birkaç milisaniye sürer, ancak bunlar genel yükleme hızına katkıda bulunur. Yazı tiplerini yerel olarak yükleyerek istek sayısını azaltabilirsiniz ve siteniz daha hızlı yüklenir.
Arama Motoru Dostu
Spectra, bir web sitesinin yükleme hızı üzerinde düşük bir etkiye sahiptir ve bu da arama sıralamasını etkiler. Hız, arama motorları için bir sıralama faktörüdür, bu nedenle bir web sitesi ne kadar hızlıysa, o kadar iyi konumlar alır. Hızın yanı sıra, aşağıdakiler gibi diğer Spectra özellikleri sitenizi arama motoru dostu yapmanıza yardımcı olur:
- Temiz ve standartlara uygun kod . İyi kodlanmış bir eklenti, arama motoru örümceklerinin web sitelerini taramasına yardımcı olur.
- Spectra'nın Nasıl Yapılır ve SSS gibi SEO dostu blokları, zengin snippet'ler için idealdir. Bunlar, inceleme web siteleri veya yerel işletmeler için çok önemlidir.
- UX'e odaklanın . UX'in Google'ın algoritması için bir sıralama faktörü olup olmadığı net değil, ancak açıkça dolaylı bir faktör. İyi bir kullanıcı deneyimi, site ziyaretçilerini memnun eder ve sitenizde daha uzun süre kalırlar. Kalma süresi (bir ziyaretçinin Google sonuçlarından geldikten sonra sitenizde ne kadar süre kaldığı) büyük olasılıkla bir sıralama faktörüdür.
Kullanışlı Bloklar

Spectra'nın bloklarının gerçekten gerekli olup olmadığını veya sadece size yardımcı olabilecek güzel bir blok seti olup olmadığını kendinize sormanız oldukça mantıklı. Kullanıcı tercihleri ve beklentileri değişkenlik gösterse de blokların ilginizi çekeceğine inanıyoruz. Elbette, eklentiyi yükleyerek blokları kendiniz test edebilirsiniz. İşte dikkatimizi çeken birkaç kayda değer blok.
İçerik Zaman Çizelgesi

Ürününüz için görsel olarak çekici bir yol haritası oluşturmak mı yoksa şirketinizin geçmişini görüntülemek mi istiyorsunuz? Göz alıcı bir içerik zaman çizelgesi mi oluşturmak istiyorsunuz? Bu blok bu amaçlar için mükemmeldir. Kullanımı basittir ve site ziyaretçileri üzerinde harika bir etki yaratır.
İçindekiler

Uzun biçimli içerik için bir içindekiler tablosu gereklidir. Derinlemesine blog gönderileri, araştırma makaleleri veya vaka çalışmaları yayınlıyorsanız böyle bir bloğa ihtiyacınız olacaktır. Blok son derece yapılandırılabilir ve şunları sağlar:
- Tabloyu oluşturmak için başlıkların seçilmesi;
- Mobil ve tablette saklanma;
- Hizalamayı ve konumu özelleştirme;
- Renkleri ve yazı tiplerini seçme.
Şema Nasıl Yapılır

Bu blok, verileri özlü bir biçimde yapılandırmak için idealdir. İki önemli avantajı vardır:
- Yapılandırılmış veriler Google gereksinimlerine uygundur, bu nedenle snippet'iniz Google aramalarında görüntülenecektir;
- Şemanın her pikseli ayarlanabilir, böylece görüntüler ekleyebilir, renkleri ve aralığı seçebilir ve görüntüleme koşullarını belirleyebilirsiniz.
İnsanların dikkat süresi sürekli olarak daralıyor. Bu nedenle, Nasıl Yapılır bloğu, çok fazla bilgiyi özlü ve hatırlaması kolay bir biçimde sunmak için harika bir araçtır.
kaydırıcı

Web siteniz için bir kaydırıcıya ihtiyacınız olmadığına inanmak zor. Elbette kaydırıcısı olmayan harika web siteleri var, ancak kesinlikle içeriği görüntülemek ve site ziyaretçilerini memnun etmek için harika bir araç. Ya birçok kaydırıcı eklentisinden herhangi birini ya da Spectra'nın Kaydırıcı bloğunu kullanırsınız. İkinci seçeneği seçerek, kaydırıcıyı ayarlamak ve site stilinize uydurmak için pek çok ayara sahip olursunuz. Birden çok görseli görüntülemek için olduğu kadar ürünleri, hizmetleri, indirimleri, en son haberleri veya blog gönderilerini öne çıkarmak için de çalışır.
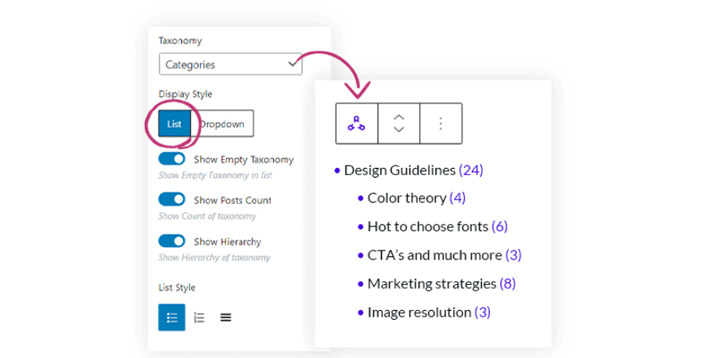
Taksonomi Listesi

Bu blok, koşullu kod dizileri yazmadan özelleştirilebilir aramaları görüntüler. Kategorilere ve etiketlere dayalı taksonomileri görüntülemek için harika çalışıyor. Çevrimiçi mağazalar, dergi haberleri ve inceleme siteleri bu bloğun ana yararlanıcılarıdır. Gönderi sayısını, boş sınıflandırmaları görüntüleyebilir ve mobil ve/veya tablette gizleyebilirsiniz. Ayrıca bloğun tasarımı da özelleştirilebilir.
Sana doğru
Spectra, Gutenberg'in olanaklarını genişleten harika bir eklentidir. Bloklar ve şablonlar, premium bir eklentiye benzer, ancak Spectra'nın kullanımı (hala) ücretsizdir. Bu bağlamda, kurup test etmeniz daha iyi olur! İzleniminizi bilmek için can atıyoruz, bu nedenle deneyimlerinizle ilgili bir yorum bırakın.
