Divi Web Sitesi Nasıl Hızlandırılır? Uygulanacak 8 Etkili İpucu
Yayınlanan: 2023-07-12
Divi web siteniz yavaşladı, bu da arama motoru sıralamasını etkiliyor, değil mi? Herhangi bir web sitesi sahibi için en kötü kabus; Ben de birkaç ay önce benzer bir sorunla karşılaştım. O zamanlar aklımdaki tek soru şuydu: Divi sitesi nasıl hızlandırılır?
Herkes gibi, yaptığım ilk şey yanıtı Google'da aramak oldu. Ne yazık ki, çözümü bulamadığım için değil, Google'ın birden fazla çözüm sunduğu için kafam daha da karıştı, peki hangisini takip etmeliyim?
İşin iyi yanı, sorun şimdi çözüldü, ama benim gibi bir kişinin kafası karışırsa, Divi'yi ilk kez kullanan biri ne olacak? Bu kılavuzun arkasındaki sebep budur. Burada sadece işe yarayan ipuçlarını paylaşacağım. Öyleyse ayrıntıları kontrol edelim!
Divi Sitem Neden Bu Kadar Yavaş? Divi Siteyi Yavaşlatır mı?
Divi'yi hızlı yapmanın detaylarına girmeden önce bu sorunun sebebini tartışmak istiyorum. Unutmayın, web sitesi hızını kötü etkileyen birçok neden vardır. Örneğin, çoğu kişi web sitesini yavaşlatan tek sebebin Divi olmadığını bilmiyor.
Evet, doğru okudunuz! Divi sitesinin hızını artırmak için tüm yöntemleri deneyin, sorun barındırma ile ilgiliyse bu yöntem işe yaramaz. Bu senaryoda, barındırma sunucusunu değiştirmelisiniz; aksi takdirde, başka etkili bir çözüm yoktur.
Divi'nin siteyi yavaşlattığını düşünen birkaç kişiyle tanıştım, bu sadece bir yanılgı. Divi web sitemizi yavaşlatmaz; bunun yerine hatalar yaparız. Örneğin, bazı web sitesi sahipleri birçok eklenti kullanıyor veya Divi optimizasyon ayarlarını doğru şekilde kullanmıyor.
Eklentilerin yanı sıra siteye yüklediğimiz resim veya video dosya boyutunun ne kadar büyük olması da hızı etkiler. Bunun yanı sıra, WordPress veritabanını her zaman zaman zaman temizlemelisiniz. Gereksiz veriler, bunu yapmazsanız sitenin performansını etkileyecektir.
Özellikle acemi iseniz, performans sorunlarını tanılamanın ve çözmenin karmaşık olabileceğini unutmamak önemlidir. Bu nedenle, sorunları tek tek ele alırken, aşağıda ayrıntılı olarak tartışacağım doğru talimatları her zaman izlemelisiniz.
Daha Yüksek Sıralamalar İçin Divi sitesini Hızlandırmak İçin Yol Haritası
İşte Divi yavaş yükleme sorununu çözmek için yol haritası. Sekiz ipucu paylaşacağım ve sorunu nasıl çözebileceğinizle birlikte sorunun nedenini de ele alacağım.
Herhangi bir değişiklik yapmadan önce site hız puanınızı not edin. Sitenizin hızını kontrol etmek için Google PageSpeed Insights veya GTMetrix kullanın.
Her şeyi okuduğunuzdan emin olun; ilk olarak, bir numaralı ipucunu kontrol edin; iyi çalışıyorsa, aksi takdirde iyi, ikincisine geçin.
1. Divi Performans Ayarlarını Kullanın
İlk olarak, eklentileri kaldırmak veya büyük web sitesi değişiklikleri yapmak yerine Divi performans ayarlarından yararlanın. İşlem çok teknik değil ve ayar özelliğini doğru kullandıktan sonra site hızı hızla artıyor.
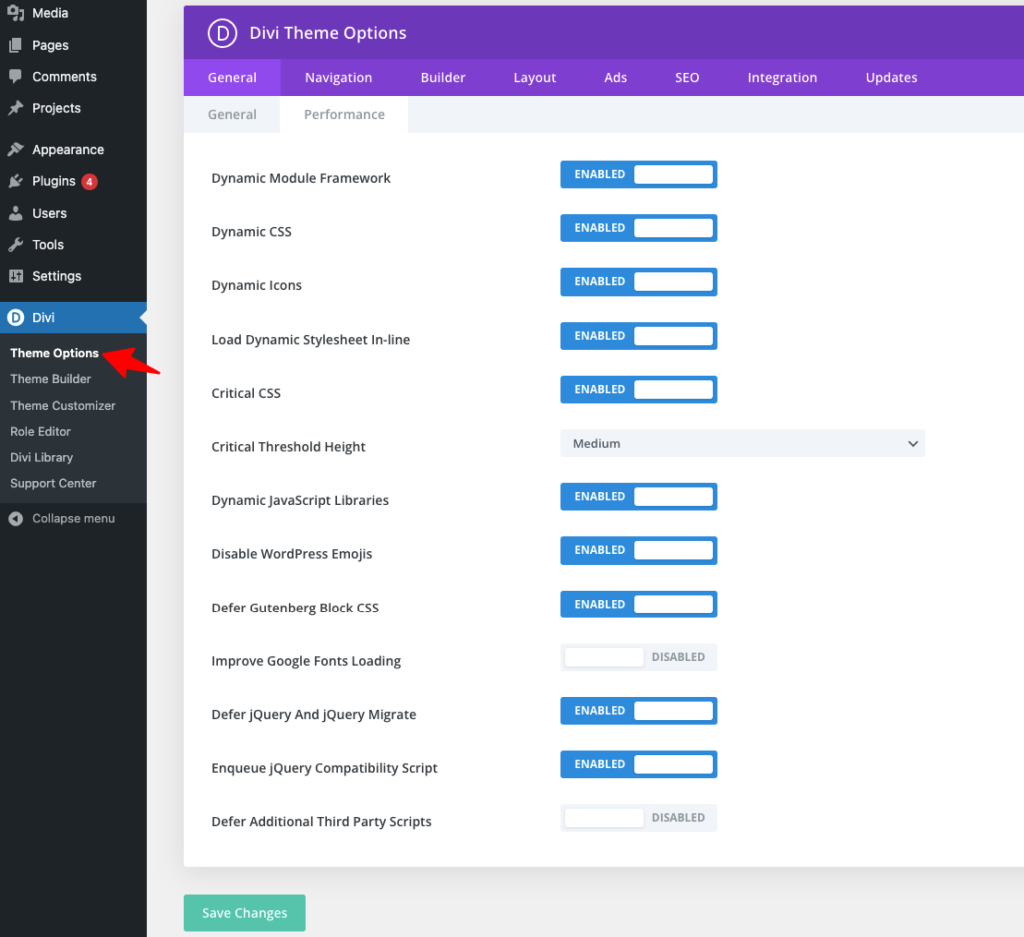
Tek yapmanız gereken WordPress web sitenizin kontrol paneline gitmek ve ardından Divi'nin seçeneği altındaki “ Tema ayarları ”na tıklamak. Üzerine tıkladıktan sonra aşağıdaki resimdeki gibi bir pencere göreceksiniz; burada “ performans ” seçeneğini seçin.
Performans ayarları önemli görünmeyebilir, ancak sitenizi çok hızlı hale getirebilir. Sadece anlamını anlamanız ve seçenekleri etkinleştirmeniz gerekir. Ayarlar hakkında hiçbir fikriniz yoksa Divi performans ayarlarının önemli özelliklerini okuyun.

- " Dinamik Modül Çerçevesi ve Dinamik Simgeler " gibi işlevler, sayfada yalnızca gerekli işlevlerin ve simgelerin yüklenmesini sağlar. Ayrıca, " Dinamik CSS " işlevi, hızı artırmak için CSS dosyasını küçültür.
- " Kritik CSS " ayarlarıyla, Divi'nin ilk etkileşimde yalnızca kritik CSS dosyalarını yüklemesine izin vereceksiniz. “ Kritik Eşik Yüksekliği ” parametresi, ertelenen stiller için “ekranın üst kısmı eşiğini” belirler. Eşik yüksekliğini seçerek yükleme sürelerini dengeleyin.
- “ Dinamik Java Komut Dosyası ” seçenekleri, Javascript kitaplıklarının ne zaman yüklenmesi gerektiğini kontrol eder. Yerel WordPress yerel emojilerini kaldırmak için “ WordPress Emojilerini Devre Dışı Bırak ” seçeneğini de etkinleştirebilirsiniz.
- " Gutenberg Block CSS'yi Ertele " seçeneği, Gutenberg Block CSS dosyasını geciktirir ve " jQuery ve jQuery Migrate'i Ertele " özelliği, web sitesi yükünü iyileştirmek için jQuery ve jQuery Migrate komut dosyalarını yeniden konumlandırır.
- Bir web sitesinde Google Yazı Tiplerinin yüklenme sürecini optimize etmek ve Google Yazı Tiplerinin boyutunu ve yükleme sürelerini optimize etmek için " Google Yazı Tiplerinin Yüklenmesini İyileştir " ve " Eski Tarayıcılar İçin Google Yazı Tipleri Desteğini Sınırla " işlevlerini etkinleştirin.
Ayarlarda her işlevi etkinleştirmek önemli değildir. Bir önbellek eklentisi, görevlerin çoğunu yapabilir. Bu nedenle, siteniz için yalnızca temel işlevleri etkinleştirin.
Divi web sitenizi hızlandırmak için “ Dinamik Modül Çerçevesi, Dinamik CSS, Dinamik Simgeler ve JavaScript Kitaplıkları ” gibi kullanışlı seçenekleri etkinleştirmenizi öneririm.
2. Yüksek Performanslı Barındırma Kullanın
Blog veya web sitenizin hızı hala eskisi gibiyse, Divi performans ayarlarını kullandıktan sonra bile barındırma hizmetinizi kontrol edin. Çoğunlukla, hız sorununu oluşturan şey barındırmadır. Bu nedenle, barındırma hizmetini her zaman önce deneme yoluyla kontrol etmenizi öneririm.
Ücretsiz deneme, hizmetin kullanılmaya değer olup olmadığına karar vermenizi sağlar. Arkadaşlarınızdan da öneri isteyebilirsiniz ve arkadaşınız yoksa veya kullanıcıların barındırma hizmeti hakkındaki yorumlarını okumuyorsanız, işte benim önerim!
Önerdiğim Hosting
Tamamen güvendiğim hosting hizmeti Cloudways Hosting'dir. Dört yılı aşkın süredir kullanıyorum ve tüm arkadaşlarıma da tavsiye ediyorum. Hayatımı endişesiz kılıyor; 1 GB RAM, 1 TB Bant Genişliği ve 25 GB depolama alanı aldığınız temel plan ayda yalnızca 14 dolardan başlar.
İlk plan, büyük bir bütçesi olmayan insanlar içindir. Kullandığım planın aylık maliyeti 54 dolardır. 4 GB RAM, 2 Çekirdek işlemci, 80 GB depolama ve 4 TB bant genişliği sunar. Kullanıcılar ayrıca 7/24 müşteri desteği, ücretsiz SSL, ücretsiz geçiş, otomatik yedekleme vb.
gibi göze çarpan özellikleri hakkında da bilgi sahibi olmalısınız.
- Otomatik Temel Güncellemeler İçin SafeUpdates
- Site Çökmesini Önlemek İçin Bulut Sunucularını Otomatik İyileştirme
- Test İçin Hazırlama Ortamı
- Hızlı Site Yükleme için PHP 7.4 ve 8 Hazır Sunucular
- Premium Support'tan Hızlı Ticket Yanıtı
Sadece ben değil! Elegant Themes ekibi bile daha hızlı Divi sitesi performansı için Cloudways'i önerir. Sadece Cloudways Premium ve Standard'ın fiyatlandırma planlarını karşılaştırın ve uygun olanı seçin!
3. Bir CDN (İçerik Dağıtım Ağı) Satın Alın
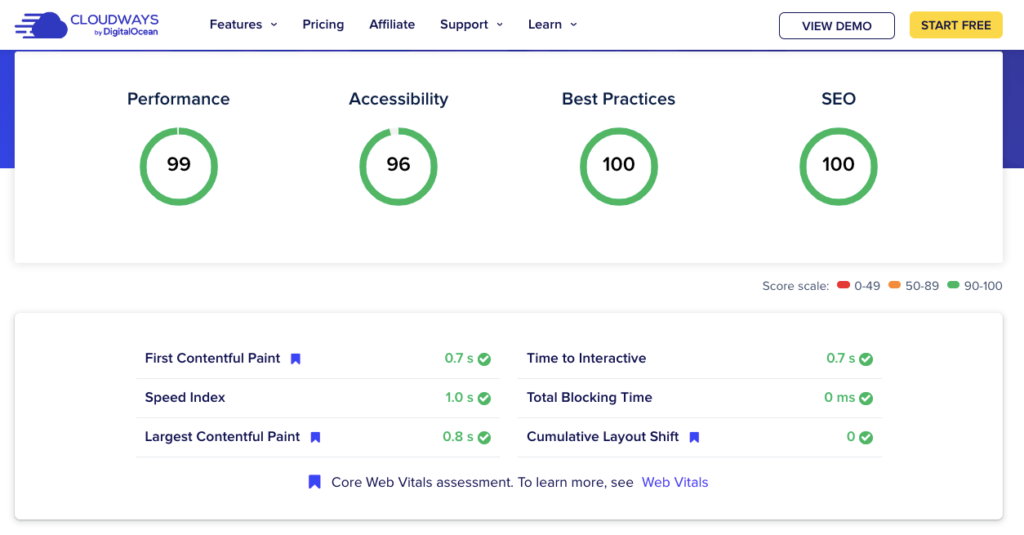
Yalnızca iyi barındırmaya güvenmeyin; web siteniz için bir CDN (içerik dağıtım ağı) satın alın. Web sitenizi daha hızlı hale getirecek ve Google'da sıralama için en önemli faktörlerden biri olan temel web vitals metriklerini etkileyecektir.
Temel web hayati değerleri üç ölçümden oluşur:
- LCP (Largest Contentful Paint), bir web sitesinin en büyük içerik öğesini görüntüleme süresini ölçer.
- FID (İlk Giriş Gecikmesi): FID, bir web sayfasının ilk etkileşime ne kadar süreyle yanıt verdiğini ölçer.
- CLS (Kümülatif Düzen Kayması), web sayfasının kullanıcı deneyimi düzeninin ne sıklıkta değiştiğini belirler.
Şimdi, CDN ile temel web hayati değerleri arasındaki bağlantıyı göz önünde bulundurmalısınız. CDN, resimler, videolar vb. gibi web sitesi dosyalarınızı tek bir sunucu yerine dünya çapında birden fazla yerde önbelleğe almakla ilgilidir.
Bu eylemin faydası, bir kullanıcı sitenizin içeriğine erişmek istediğinde, içeriği en yakın sunucunun teslim etmesi olacaktır. Örneğin, birisi Almanya'dan web sitenizden bir videoya erişiyorsa, içeriği en yakın Avrupa sunucusu sağlayacaktır.
Bu şekilde, kullanıcı içeriği anında alabilir. Bu eylemin bir sonucu olarak, WordPress web sitenizin temel web vitals puanı artacaktır çünkü bunlar bir web sitesinin yanıt verme süresi, içeriği görüntüleme ve görsellerin kararlılığı ile ilgilidir.

CDN ile Cloudways Barındırma
Cloudways barındırmayı desteklemenin bir başka nedeni de Cloudflare Enterprise CDN (içerik dağıtım ağı) ile birlikte gelmesidir. Cloudways'in barındırması olmadan CDN hizmeti, 5 adede kadar alan adı için ayda yaklaşık 4,99 ABD dolarına mal olacaktır.
Burada, DDoS koruması ile genişletilmiş güvenlik elde edeceksiniz. Web uygulama güvenlik duvarı üzerinden olası tehditleri durdurmak da mümkündür. Ayrıca Cloudways, sitenizin TTFB ve LCP'sini düşürmek için Edge Page Cache ve Argo Smart özelliklerini etkinleştirmiştir. Peki, ne bekliyorsun?
4. Görüntü Optimizasyonu Yapın
Siz de bir görselin site hızınızı etkileyemeyeceğini düşünüyor musunuz? Yavaş bir web sitesi sorunuyla karşılaşana kadar herkes aynı düşünceye sahiptir. Evet, bir web sayfasındaki bir görsel site hızını düşürmeye yetmiyor ancak toplamda kaç tane görsel yüklediğinizi bir düşünün.
Bu optimize edilmemiş resimler yükleme sürelerini artırır, kullanıcılar üzerinde kötü bir izlenim bırakır ve mobil optimizasyon ve SEO için iyi değildir. Bu sorunun çözümü, resimleri siteye koymadan önce optimize etmek ve geç resim yüklemeyi uygulamaktır.
Tembel yükleme görüntüleri için FlyingPress veya Perfmatters gibi eklentileri kullanın. Bu eklentiler, istenmeyen görüntüleri önlemek için görüntüleri algılamada ve tembel yüklemede mükemmeldir.
Görselleri Site İçin Nasıl Optimize Ederim?
- Görüntü için her zaman JPG, PNG veya çoğunlukla WebP formatını seçerim.
- İmkanınız varsa önce aracı kullanarak görseli WebP gibi bir formata dönüştürün sonra yükleyin.
- Büyük boyutlu resimler yüklemeyin; onları yeniden boyutlandırın ve dosyayı sıkıştırın.
- Görüntüleri tembel yüklemek için FlyingPress eklentisini kullanıyorum.
- Son olarak, Alternatif metin ve resim açıklamaları ekliyorum.
5. Kullanılmayan Eklentileri Kaldırın
Sizin için bir başka etkili ipucu, kullanmadığınız tüm eklentileri kaldırmaktır. Her zaman daha az eklenti kullanmanızı öneririm; sitenizde ne kadar çok şey varsa, o kadar yavaş olur. Ayrıca indirdiğiniz eklentinin güncel olduğundan emin olun.
Eski eklentileri kullanmak, bir güvenlik tehdidiyle önlem almadan yaşamak gibidir. Bir sonraki an ne olacağını asla bilemezsin. Eklentileri ve bunlarla ilişkili güvenlik açıklarını kontrol eden Jetpac Protect gibi eklentileri kullanmak en iyisidir.
6. WordPress Veritabanınızı Temizleyin
WordPress veritabanı, sitelerinizin, yorumlarınızın, sayfalarınızın vb. içeriği anlamına gelir. Uzantıları dahil ettiğinizde, tablolar ve revize edilmiş veriler veritabanına eklenir. Bu gereksiz veriler birikirse, sunucu yükü site yükleme süresini etkiler.
Peki, WordPress'te veritabanı nasıl temizlenir ve Divi yavaş yükleme sorunu nasıl düzeltilir? Bildiğiniz gibi, manuel optimizasyon zaman alacaktır. İşi tamamlamak için WP Clean Up Optimizer veya WP Sweep gibi veritabanı eklentilerine güvenebilirsiniz.
Not: Herhangi bir şeyi silmeden önce bir veritabanı yedeği almak daha iyidir.
7. Kaydırıcıların, Animasyonların ve Hareket Efektlerinin Kullanımını Sınırlayın
Birçok web sitesi sahibi, web sitesine şık veya gösterişli bir görünüm vermek için kaydırıcılar, animasyonlar ve hareket efektleri kullanır. Bu, bazı işletme web siteleri için bir gereklilik olabilir, ancak normal bir web siteniz varsa, bunlar daha fazla zarara neden olur.
Unutmayın, kullanıcılar içeriğinizi okumak için cevabı bulmak için blogunuza veya web sitenize gelir. Onun için önemli olan içeriğinizin ne kadar iyi olduğu, sayfanın ne kadar hızlı yüklendiği vs.
8. Bir Performans Eklentisi Kullanın
Yukarıdaki sürecin yoğun olduğunu düşünüyorsanız ve her şeyi kendi başınıza yapmak için fazla zamanınız yoksa endişelenmeyin. Teknolojiye şapka çıkartın; Bu sorunları çözen Perfmatters ve Flying Press gibi kaliteli eklentileriniz var!
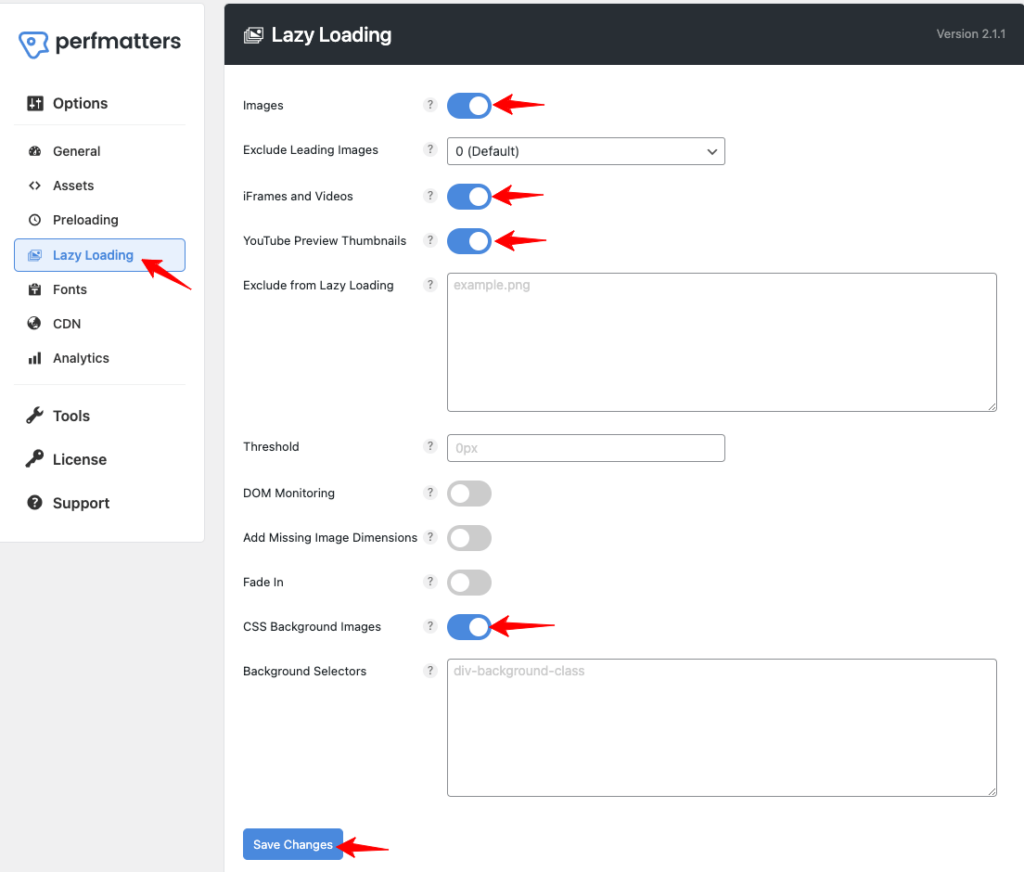
Divi, arka plan resimlerini tembel yükleme. Perfmatters, kullanıcıların videoları, iFrame'leri ve görüntüleri tembel yüklemesine izin verir. Bunu etkinleştirmek basit bir yöntemdir; “ resimler ” ayarının altında “ iFrame'ler ve videolar seçeneklerini ” göreceksiniz; üstüne tıkla. Arka plan resimleri için, " CSS Arka Plan Resimleri " işlevini etkinleştirin.

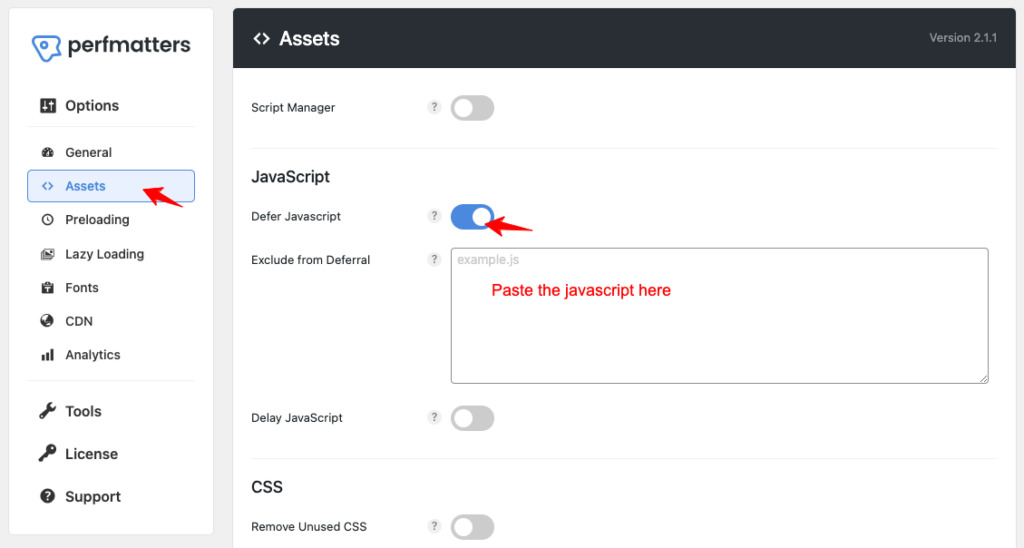
Perfmatter, animasyon sorunundaki gecikmeyi çözer. Yalnızca “ Javascript ” ayar sekmesi altındaki “ Excluded from delay ” seçeneğinde script eklemeniz yeterlidir. İşte eklemeniz gereken komut dosyası:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Divi/js/scripts.min.js /Divi/js/özel.unified.js /js/magnific-popup.js et_pb_özel et_animation_data var DIVI elm.style.display kolaypiechart.js

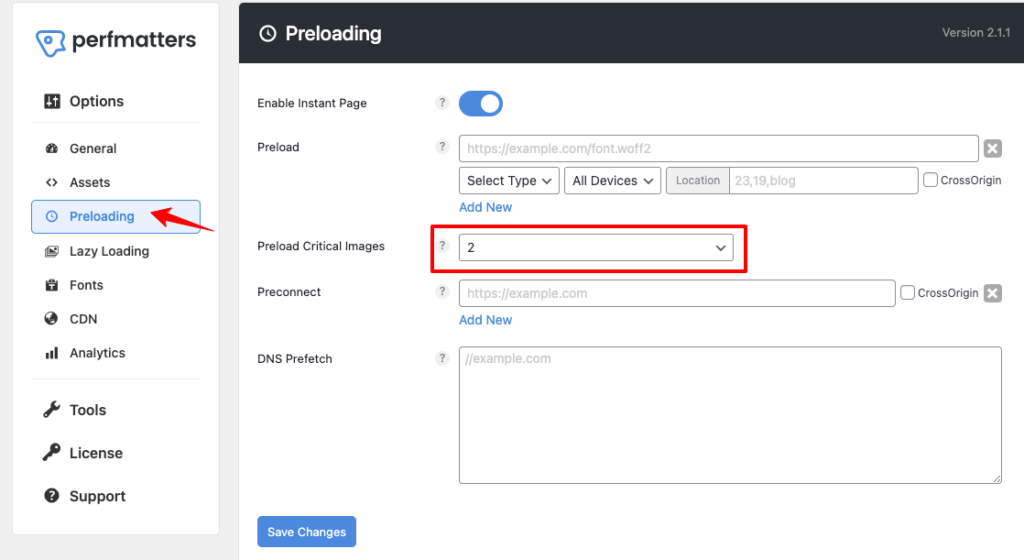
Her iki eklenti de ayarlardan Önyükleme görüntüleri için 0 – 5 (2 veya 3 görüntü ayarını öneririm) arasında bir sayı seçmenize izin verir. Bunun yanı sıra, kullanılmayan CSS'yi Perfmatters veya FlyingPress kullanarak kolayca kaldırabilirsiniz.

FlyingPress & Perfmatters'ın kullanımlarını birleştirerek, eklentilerden herhangi birini yükleyebilirsiniz.
- Kullanılmayan CSS'yi Kaldır
- Tembel Yükleme Resimleri
- TTFB'yi CDN aracılığıyla iyileştirin
- Yazı Tipini Yerel Olarak Barındırın
- Şişkinlikleri Kaldır
Divi Web Sitesini Hızlandırma – SSS
Divi Site hızı nasıl kontrol edilir?
Herhangi bir sitenin web sayfası hızını kontrol etmenin en iyi ve en kolay yolu, bir web sitesi hız kontrol aracı kullanmaktır. Cloudways Google Sayfa Deneyimi gibi çeşitli araçlar piyasada mevcuttur. Site bağlantınızı ekleyin; araç size tüm detayları gösterecektir.

Divi önbelleğimi nasıl temizlerim?
Divi Önbelleğini manuel olarak temizleme işlemi oldukça basittir. Web sitenizin WordPress kontrol panelini ziyaret edin ve “ Divi ” seçeneğini bulun. Divi sekmesi altında “ Tema Seçenekleri ” ve “ Oluşturucu ” işlevlerini seçin ve ardından “ Gelişmiş ” ayarlar altında “ Temizle ” öğesini seçin.
Divi SEO için kötü mü?
Hayır, Divi SEO için fena değil; bunun yerine, tamamen güvenmek için seçeneklerden biridir. Ancak bu, etkinin kötü olmayacağı anlamına gelmez çünkü sonuçta her şey temayı nasıl kullandığınıza ve web sitenizi arama motorları için optimize ettiğinize bağlıdır.
Divi WordPress Sitesini Hızlandırmak İçin İpuçları
Sitenizin hızlı yüklenmesini sağlamak daha önemlidir. Yavaş bir Divi web sitesini hızlandırmanın en etkili yolu olarak kabul edilen sekiz ipucunu tartıştım. İlk başta benim tavsiyem Divi performans optimizasyon ayarlarını kontrol etmeniz ve önemli fonksiyonları etkinleştirmeniz olacaktır.
Çalışmazsa, barındırma hizmetinizi kontrol edin; bu sorun yaratabilir. Cloudways ile ücretsiz başlayın. Blog web siteniz için bir CDN satın almayı deneyin. Daha sonra, kullanılmayan eklentileri kaldırmak veya WordPress veritabanını temizlemek gibi değişiklikler yapmaya yönelin.
Son olarak, bu Divi hız optimizasyonu kılavuzunda, yüklemeden önce her zaman görsel içeriği optimize edin. Optimize edilmemiş resimler ve videolar, web sitesini yavaşlatmanın yanı sıra birçok sorun yaratır. Bunun dışında Google, sıralama yaparken görsel ve video SEO'yu da göz önünde bulundurur.
Diğer Site Hızı Kılavuzları
Elementor Nasıl Hızlandırılır?
WoCommerce Sitesi Nasıl Hızlandırılır?
WordPress Nasıl Hızlandırılır?
