Daha Hızlı Bir WordPress Sitesi İçin Görüntü Yüklemeyi Hızlandırmak İçin 7 Kanıtlanmış İpucu
Yayınlanan: 2017-03-30Görsellerin ortalama bir web sayfasının boyutunun %63'ünü oluşturduğunu biliyor muydunuz? Bu, web sitenizi daha hızlı hale getirmek istiyorsanız yapabileceğiniz en iyi şeylerden birinin görsel yüklemeyi hızlandıracağı anlamına gelir.
Daha hızlı web siteleri şunları içerir:
- Yavaş yükleme süreleri kullanıcıları hayal kırıklığına uğrattığı için daha mutlu ziyaretçiler.
- Site hızı bir sıralama faktörü olduğundan daha iyi arama motoru sıralamaları.
- Daha yüksek dönüşüm oranları, cebinizde daha fazla para anlamına gelir.
Peki görsel yüklemeyi gerçekten nasıl hızlandırırsınız ve daha hızlı bir WordPress web sitesinin avantajlarından nasıl yararlanırsınız? Size vereceğim ipuçlarını takip edin . Hadi kazalım.
Başlamadan Önce – Karşılaştırma Yapabileceğiniz Bir Karşılaştırma Ölçütü Alın
Endişelenmeyin – size sitenizi ve görsellerini nasıl hızlandıracağınızı göstereceğim. Ama sana bu şeyin gerçekten işe yaradığını kanıtlamak istiyorum. Başlamadan önce sizden bana bir iyilik yapmanızı isteyeceğim:
Sitenizin şu anda yüklenmesinin ne kadar sürdüğünü öğrenin. Neden bahsettiğimi bildiğimin kanıtı olmanın ötesinde, bu size karşılaştırma yapabileceğiniz bir referans noktası sağlıyor. Bu şekilde, bir değişikliğin sitenizi gerçekten hızlandırıp hızlandırmadığını tahmin etmenize gerek kalmaz. Kesinlikle bilmeniz gereken verilere sahip olacaksınız .
Peki sitenizin yüklenmesinin ne kadar sürdüğünü nasıl test edersiniz? Tamam, bir kronometreye ve hızlı bir parmağa ihtiyacın olacak… bekle, hayır. Bu pek iyi bir fikir gibi gelmiyor. Bunu yapmanın otomatik bir yoluna ne dersiniz?
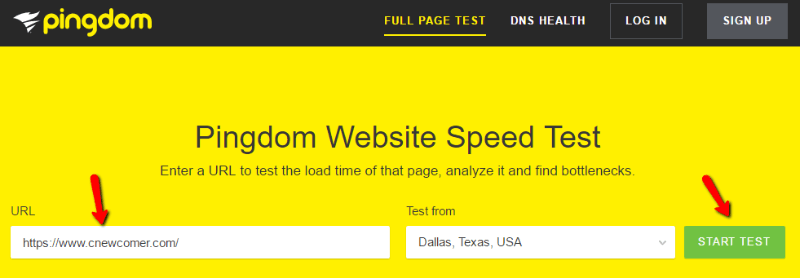
Bunun yerine şunu deneyin; Pingdom Tools'a gidin, sitenizin URL'sini girin ve Testi Başlat düğmesini tıklayın:

Ardından Pingdom, sitenizin yüklenmesinin tam olarak ne kadar sürdüğünü söyleyecektir.
Aldığınız sayı ne olursa olsun, bu yazıyı okumayı bitirdikten sonra yenmeyi beklemeniz gereken sayıdır!
Portfolyo sitem (örnek) zaten oldukça iyi bir şekilde optimize edilmiş – umarım bu ipuçlarını uyguladığınızda benzer sayfa yükleme süreleri görürsünüz…
1. Görselleri Kullanmadan Önce Yeniden Boyutlandırın
Hangi WordPress temasını kullanıyor olursanız olun, temanız yalnızca belirli bir maksimum genişliğe kadar olan resimleri görüntüleyebilecektir. Bu, maksimum genişliğin ötesinde boyutlara sahip görseller yüklüyorsanız sitenizi iki şekilde yavaşlattığınız anlamına gelir:
- Resimlerinizin dosya boyutlarını olması gerekenden daha büyük yapıyorsunuz.
- Ziyaretçinizin web tarayıcısının resmi yeniden boyutlandırmasını sağlıyorsunuz.
Resim yüklemeyi hızlandırmak istiyorsanız ikisi de iyi bir şey değil! Bu nedenle sorunu çözmek için, görsellerinizi yüklemeden önce daima yeniden boyutlandırdığınızdan emin olun.
Hangi boyutları kullanmalısınız? Kesin boyutlar WordPress temanıza bağlıdır, bu nedenle genel bir yanıt veremem. Ancak genel bir kural olarak, çoğu WordPress teması için 700-800 piksel genişliğinde bir alan işe yarar.
WordPress Görselleri Nasıl Yeniden Boyutlandırılır
WordPress görsellerini yeniden boyutlandırmanın iki kolay yolu vardır.
Öncelikle, WordPress sitenize yüklediğiniz görselleri otomatik olarak yeniden boyutlandıracak Imsanity gibi bir eklenti yükleyebilirsiniz.
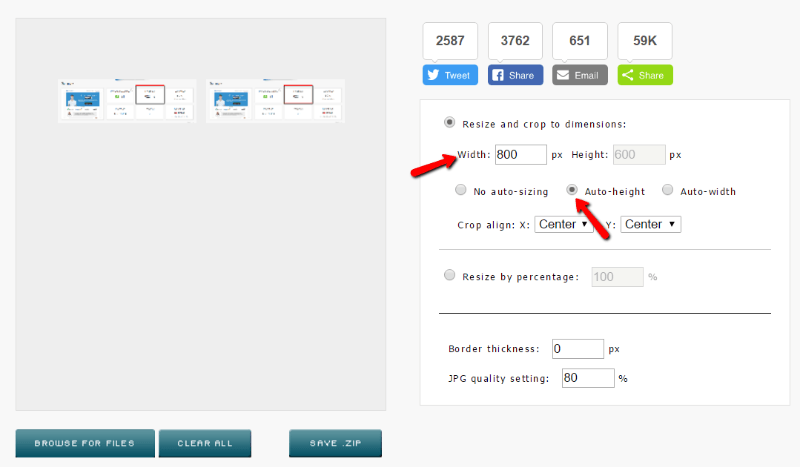
İkinci olarak, eklenti olmayan bir çözümü tercih ediyorsanız, görüntüleri toplu olarak yeniden boyutlandırmak için Toplu Görüntü Yeniden Boyutlandırma Kolaylaştı'yı kullanabilirsiniz. Aracın yeniden boyutlandırma işlemi sırasında görsellerinizi kırpmaması için Otomatik yükseklik'i seçtiğinizden emin olun:

Mevcut bir site üzerinde çalışıyorsanız, geri dönüp mümkün olduğunca çok sayıda eski görseli yeniden boyutlandırmalısınız. Imsanity eklentisi, mevcut WordPress görsellerini toplu olarak yeniden boyutlandırmanıza yardımcı olabilir.
2. Daha Fazla Boyut Kazanmak İçin Görüntüleri Sıkıştırın
Tamam, görsellerinizin boyutlarını yeniden boyutlandırmak işin yarısıdır. Ancak daha da ileri giderek resimlerinizin dosya boyutlarını sıkıştırma adı verilen bir yöntemle küçültebilirsiniz. Sıkıştırma, boyutları iki olası yolla küçültmek için çalışır:
- Kayıpsız Sıkıştırma Kalite kaybı olmadan dosya boyutlarını küçültür.
- Kayıplı Sıkıştırma Daha fazla boyut tasarrufu sağlar, ancak kaliteden bir miktar ödün verir.
Normalde, kalitenin en yüksek performansı gösterdiği fotoğraflar veya diğer görüntüler için kayıpsız sıkıştırmayı öneririm. Ancak öğretici ekran görüntüleri gibi bir şey için (bu makaledeki resimler gibi), en fazla boyutta tasarruf sağlamak için kayıplı sıkıştırmayı kullanmanızı öneririm.
WordPress Görselleri Nasıl Sıkıştırılır
Resimlerin yeniden boyutlandırılmasında olduğu gibi, size yardımcı olacak bir eklenti alabilir veya bağımsız bir araç kullanabilirsiniz.
Eklentiler söz konusu olduğunda Smush Image Compression and Optimization harika bir seçenek çünkü en son sürümünde görsellerinizi hem sıkıştırabiliyor hem de yeniden boyutlandırabiliyor.
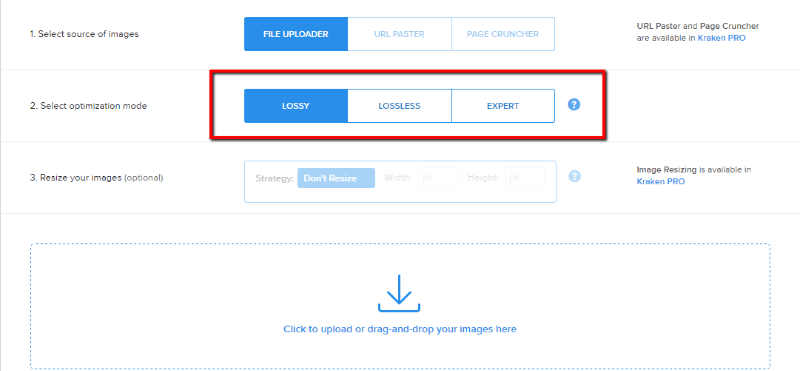
Bağımsız bir site istiyorsanız Kraken, görüntüleri hem kayıpsız hem de kayıplı yöntemlerle sıkıştırmanıza olanak tanıyan başka bir sağlam seçenektir:

Bunun zor olduğunu biliyorum, ancak tıpkı resimlerin yeniden boyutlandırılmasında olduğu gibi, geri dönmeli ve mümkün olduğunca çok sayıda eski resmi sıkıştırmalısınız. Smush eklentisini kullanıyorsanız, eski görsellerin yanı sıra yeni görselleri de otomatik olarak sıkıştırabilir.
3. Resimlerinizi ve Diğer İçeriğinizi Sunmak için CDN Kullanın
İçerik dağıtım ağının kısaltması olan CDN, sitenizi ve resim yüklemenizi şu şekilde hızlandırır:

Normalde birisi web sitenizi ziyaret ettiğinde barındırma veri merkezinizdeki tüm dosyaları indirmesi gerekir. Veri merkeziniz Dallas, Teksas'ta bulunuyorsa ve biri Kaliforniya'dan ziyaret ediyorsa sorun değil . Hala birbirlerine oldukça yakınlar!
Peki ya biri Londra, İngiltere'den ziyaret ederse? Bu o kadar da iyi değil . Bakın, İnternet ne kadar hızlı olsa da veri hızları hâlâ fizik kurallarıyla sınırlıdır. Yani fiziksel mesafe, saniyenin çok küçük bir kısmı kadar bile olsa önemlidir.
CDN'ler, web sitenizin dosyalarını dünya çapındaki birden fazla veri merkezinde depolayarak bu sorunu çözer. Daha sonra birisi sitenizi ziyaret ettiğinde, dosyalarınızı kendisine en yakın küresel veri merkezinden indirebilir.
Sitenizi hızlandırmak için oldukça harika bir araçtır. Peki bu ne kadara mal olacak?
Merak etme! Aslında kaliteli ücretsiz CDN'ler bulabilirsiniz. Bu tür iki seçenek şunlardır:
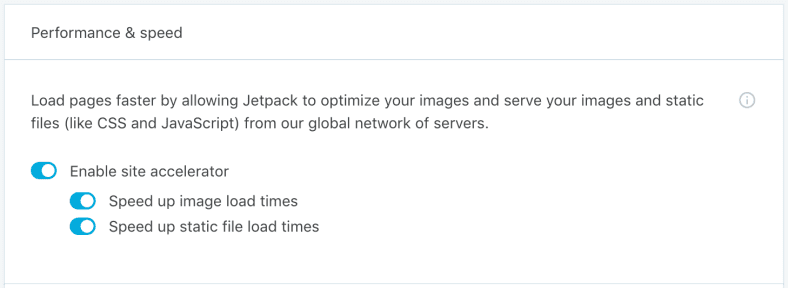
- Jetpack Site Hızlandırıcı – Jetpack eklentisinin Photon modülü, resimleriniz için bir CDN görevi görür. Yalnızca görsel yüklemeyi hızlandırmak istiyorsanız bu iyi bir seçenektir.

- CloudFlare – kurulumu kolay ve görüntüler ve HTML dahil tüm statik dosyalarınızı sunan popüler bir seçenek.
4. Siteniz İçin Tarayıcı Önbelleğe Almasını Etkinleştirin
Google PageSpeed Insights aracını daha önce kullandıysanız, "Tarayıcı önbelleğinden yararlanın" ifadesi muhtemelen rüyalarınıza dadanacaktır. Yani sitenizi hızlandırmak için yaygın bir öneridir.
Tarayıcı önbelleğe alma, temel olarak ziyaretçinizin tarayıcısına, dosyaları her seferinde indirmek yerine belirli dosyaları ziyaretçinizin yerel bilgisayarında saklamasını söyler. Yani, örneğin ziyaretçinizin ilk ziyaretinde logo resminizi indirmesi gerekir. Ancak sonraki her ziyaretinizde ziyaretçiniz bu dosyayı yerel önbelleğinden yükler.
Bu, daha hızlı yükleme süreleri anlamına gelir çünkü ziyaretçinizin her şeyi doğrudan sunucunuzdan almasına gerek yoktur.
Tarayıcı önbelleğe almayı ayarlamanın en kolay yolu, aşağıdaki kodu .htaccess dosyanıza eklemektir:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Sunucunuzun kök dizinine bağlanmak için bir FTP programı kullanarak .htaccess dosyanızı bulabilirsiniz. Veya bu dosyayı nerede bulacağınızı bilmiyorsanız web barındırıcınızın desteği size yardımcı olabilir!
5. Sayfa Önbelleğe Alma İçin de Bir Eklenti Kullandığınızdan Emin Olun
Tarayıcı önbelleğe alma, WordPress sitenizi hızlandırmanın tek yolu değildir. Ayrıca sayfa önbelleğe alma adı verilen ve sitenizin içerik sunmasını kolaylaştıran bir şey de vardır. Hepsinden iyisi, sayfa önbelleğe alma hem görsel yüklemeyi hem de sitenizin geri kalanını hızlandıracaktır!
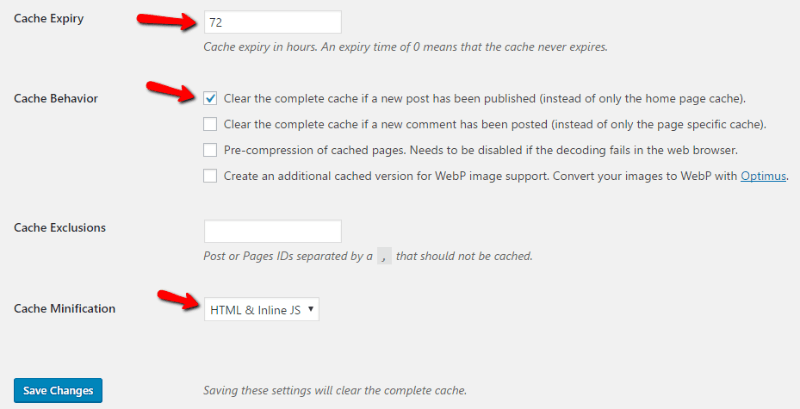
Sayfa önbelleğe almayı uygulamak için, hafif ve kurulumu kolay olduğundan Cache Enabler adlı bir eklenti öneririm. Sadece kurun ve etkinleştirin. Ardından Ayarlar → Önbellek Etkinleştirici'ye gidin ve şu şekilde yapılandırın:

Hepsinden iyisi, Önbellek Etkinleştirici aynı zamanda kodunuzu da küçültecektir; bu, sayfa yükleme sürelerini azaltmaya yönelik başka bir tekniktir.
6. Resimleriniz İçin Hotlinking'i Devre Dışı Bırakın
Hotlinking, diğer web sitelerinin sunucunuzda barındırılan görselleri yayınlamasıdır. Temel olarak, web sunucunuzun başka birinin sitesini daha iyi hale getirmek için kaynakları kullanmasını sağlar. Bu iyi değil!
Bu nedenle hotlinking'i devre dışı bırakmayı düşünmelisiniz. Bu şekilde sunucunuz yalnızca kendi web sitenize odaklanabilir.
Hotlinking'i devre dışı bırakmak için All In One WP Security & Firewall eklentisini kullanabilir veya .htaccess dosyanıza (tarayıcı önbelleğini eklediğiniz dosyanın aynısı) aşağıdaki kodu ekleyebilirsiniz:
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Alan adınız.com'u gerçek alan adınızla değiştirdiğinizden emin olun!
7. Diğer Her Şey Başarısız – Daha Hızlı Bir Sunucu Seçin
Yukarıda sıraladığım her şey sitenizin ve görsellerinizin daha hızlı yüklenmesini sağlayacaktır. Ancak tüm bu ipuçlarının üstesinden gelemeyeceği bir şey var:
Yavaş barındırma .
Yavaş yanıt süreleri olan bir web barındırıcınız varsa, tüm bu ipuçları yalnızca geçicidir. Yani sitenizin hızı her zaman ana makinenizin performansına göre engellenecektir.
Dolayısıyla, yukarıdakilerin hepsini uyguladıysanız ve hâlâ sayfa yükleme sürelerinizden memnun değilseniz, artık harekete geçip premium bir barındırma sağlayıcısına geçmenin zamanı gelmiş olabilir.
Veya daha ucuz ama yine de etkili bir seçenek arıyorsanız, SiteGround*'un büyük bir hayranıyım. SiteGround, kişisel portföy sitem için kullandığım ve 700 ms'nin altında yüklenen bir sitedir*.
İşleri Bitirmek
Siz Pingdom'a dönüp sitenizi tekrar test ederken ben kısa bir ara vereceğim.
İşler daha mı hızlı? Onlar olmalıdır!
Ve bununla web sitenizi hem şimdi hem de gelecekte başarıya taşıyacak şekilde hazırladınız. Çünkü mobil İnternet büyümeye devam ettikçe sayfa yükleme süreleri daha da önemli hale gelecektir.
Geri bildiriminizi vermek veya sohbete katılmak mı istiyorsunuz? Yorumlarınızı Twitter'a ekleyin.
Kaydet Kaydet
