WooCommerce Sitenizi Nasıl Hızlandırırsınız (2022 Ultimate Guide)
Yayınlanan: 2021-08-03Yavaş bir WooCommerce sitesi mi yaşıyorsunuz? Birçok faktör WooCommerce sitenizi yavaşlatabilir, ancak neyse ki siteyi hızlandırmak için en iyi teknikleri paylaşıyoruz.
İlk gerçek: WooCommerce sitenizin kar elde etmek için hıza ihtiyacı var. Daha hızlı yükleme süresi yalnızca kullanıcı deneyimini iyileştirmekle kalmaz, aynı zamanda işletmeniz için daha iyi SEO ve satış anlamına gelir. Hızlı bir web sitesine ihtiyacınız var veya kendinizi kısa dikkat süreleri olan müşterileri kaybederken bulabilirsiniz, çok uzun süre beklemek zorunda kalmadan şu anda mevcut olanı seçmeleri gerekir.

Çok basit: Süper yavaş bir e-ticaret sitesine girerseniz bir ziyaretçi olarak ne yapardınız? Kalmayı mı yoksa daha iyi bir alışveriş deneyimine sahip başka bir web sitesini denemeyi mi tercih edersiniz? Bu cevabı hepimiz biliyoruz.
Bu kılavuz, belirli yönleri optimize ederek WooCommerce sitenizin hızını nasıl kolayca artırabileceğinizi gösterecektir. Tüm cihazlarda hızlı bir site elde etmek için birlikte çalışabileceğiniz ana teknikler ve araçlarla birlikte onu optimize etmenizin birçok nedenini göreceğiz.
Küçük bir bonus olarak, herhangi bir hatayı önlemek, WooCommerce sitenizden en iyi şekilde yararlanmak ve Google PageSpeed Insights'ta yeşil bir puan almak için performans kontrol listemizi de alacaksınız.
WooCommerce Performansınızı Neden Optimize Etmelisiniz?
Sayfa yükleme süresi birincil sıralama faktörü olduğundan WooCommerce web siteniz için hız önemlidir - ve gerçek olalım, Google'ın 5. sayfasındaysanız ürünlerinizi satmazsınız.
Hubspot tarafından yapılan bir çalışmada “sayfa yüklenme süresinin azaltılmasının dönüşümleri %3'ten %17'ye çıkardığını” görüyoruz. Bu para açısından ne anlama geliyor?
Hesaplamayı sizin için yaptık: WooCommerce siteniz günde 1000$ kazanıyorsa, bir saniyelik sayfa gecikmesi size yılda 250.000$'a mal olabilir! 250.000$ ile yapabileceğiniz tüm yatırımları bir düşünün…
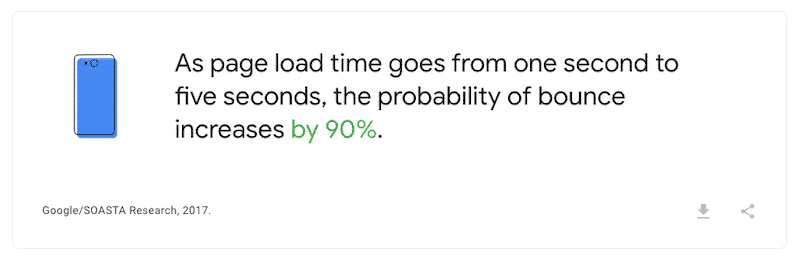
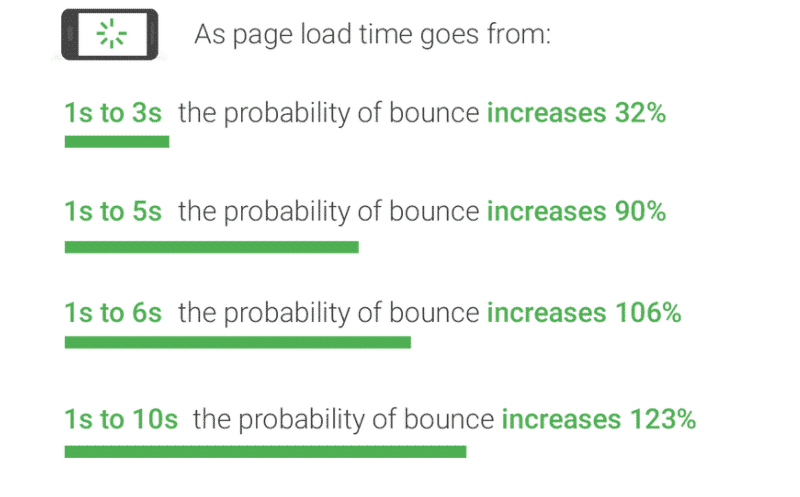
Dahası, Google'ın blogunda bulduğumuz şeye bakın.
Yüklenmesi 3 saniyeden uzun sürerse, 2 ziyaretçiden 1'i (potansiyel alıcılar) mağazanızdan ayrılacaktır.

Bir e-ticaret sitesi için hızı optimize etmek yeni bir şey değil. Geri 2010'da Google, arama sıralama algoritmalarına yeni bir sinyal ekledi: site hızı. Bu yeni KPI, bir web sitesinin web isteklerine ne kadar hızlı yanıt verdiğini yansıtır.
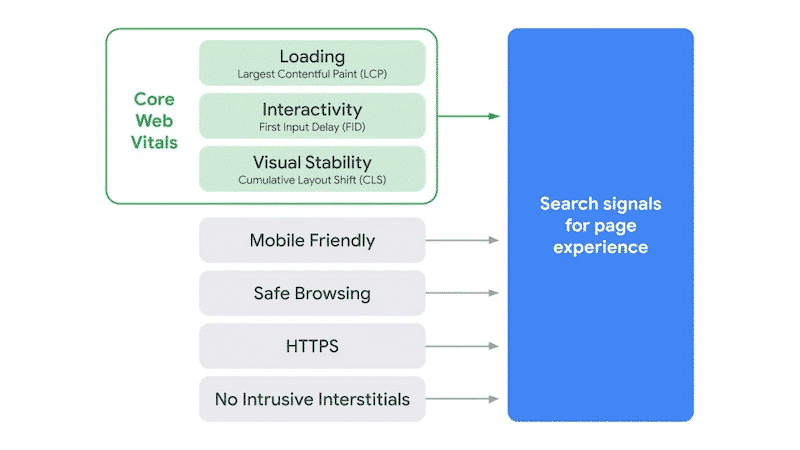
2022'de neredeyiz? Google, aynı zamanda bir sıralama faktörü haline gelen Core Web Vitals'in yakın zamanda lansmanı ile web'i daha iyi (ve daha hızlı bir yer) yapmaya devam ediyor. Bu yeni web sinyalleri, kullanıcıların web sayfanızla etkileşim kurma deneyimini nasıl algıladıklarını ölçer ve bu da WooCommerce sitenizin Google'daki konumunu etkiler.
Performans puanınız düşükse, Google bundan hoşlanmayacaktır. KPI'larınız yeşilse, mağazanızın ilk sayfada olma şansı daha yüksek olacaktır.

| Önemli Web Verilerinizi optimize ederek, Google'ın arama motoru sıralamalarında yükselme şansınızı artıracak ve dolayısıyla çevrimiçi mağazanıza daha fazla trafik çekeceksiniz! Daha yüksek hız = daha iyi dönüşüm = daha fazla satış |
Artık daha yüksek bir hızın dönüşümleri artırdığını, hemen çıkma oranını azalttığını, SERP'lerde iyi bir sıralama elde etmenizi ve ziyaretçilerinizi mutlu ettiğini gördük, bakalım WooCommerce sitesi iyi optimize edilmiştir.
Bu bizi bir sonraki bölüme getiriyor: WooCommerce sitenizi nasıl hızlandırırsınız.
WooCommerce Sitesini Hızlandırma: İşe Yarayan 11 İpucu
Web sitenizin hızını artırmak, herhangi bir WooCommerce sitesinin çok önemli bir yönüdür.
Aşağıdaki ipuçları, performans üzerinde yüksek etkiden düşük etkiye kadar kategorilere ayrılmıştır. Bazılarının nihai performans puanınız üzerinde daha fazla etkisi vardır, ancak hepsinin ortak bir noktası vardır: Her birini ele alarak WooCommerce sitenizi hızlandıracaksınız.
Performansı optimize etmek ve WooCommerce'inizi daha hızlı hale getirmek için izleyebileceğiniz bazı kolay teknikleri görelim:
- İyi Bir Barındırma Sağlayıcı Seçin
- HTTP2 kullan
- Önbellek Eklentisi Kullanın
- Hızlı bir WooCommerce teması seçin
- JS Yürütme Süresini Azaltın
- Ürün Resimlerinizi Optimize Edin
- CSS Optimizasyonu (CSS Teslimat Optimizasyonu ve Kullanılmayan CSS'yi Kaldırma)
- Resimler ve Videolar için Tembel Yükleme
- Kod Optimizasyonu
- Statik Kaynakları Sunmak için bir İçerik Dağıtım Ağı kullanın
- Veritabanı Optimizasyonu
Bonus: Önemli Web Verileri Optimizasyonunu Unutmayın!
WooCommerce sayfa hızı optimizasyonu üzerinde en büyük etkiye sahip tekniklerle başlayalım.
1. İyi Bir Barındırma Sağlayıcı Seçin
Öncelik: Yüksek
WooCommerce ile ürün satmak genellikle resimler, metinler, fotoğraf galerileri, videolar ve çevrimiçi ödeme içeren içerik anlamına gelir. Tüm bu özelliklerin web sitenizde güvenli bir ortamda hızlı bir şekilde oluşturulması gerekir. Kredi kartı bilgilerinizi güven vermeyen yavaş bir web sitesine koyar mısınız? yapmayacağım.
İlk olarak, web barındırma hizmetinin ne kadar hızlı olduğunu düşünmeniz gerekir. İkincisi, bu sağlayıcı ne tür bir müşteri desteği sunuyor? Üçüncü ve son olarak, güvendeler mi?
Aramak isteyeceğiniz taktiklerden bazıları şunlardır:
- Barındırma çalışma süresi puanını kontrol edin (barındırma hizmetiniz sizi yarı yolda bırakırsa kaybedebileceğiniz satışları hayal edin). Örneğin, WP Engine e-Ticaret barındırma platformu, web sitesi hızını %40'a ve ortalama satışları %18'e kadar artırmanıza yardımcı olur.
- Sunucu düzeyinde önbelleğe alma (WooCommerce için yapılandırılmıştır).
- Özellikle uluslararası müşterileriniz varsa, bir içerik dağıtım ağı (CDN).
- Ana müşterilerinizin bulunduğu yere göre konum seçebilmeniz için birden fazla veri merkezi.
- Ürünleriniz için sağladıkları bant genişliği ve depolama alanı
- SSL sertifikası (çevrimiçi mağazanızın güvende olmasını istiyorsunuz).
- Otomatik yedeklemeler (örneğin, bir güncelleme yanlış giderse WordPress sitenizin eski bir sürümüne geri dönmek isteyebilirsiniz.
- Yeni ürünlerinizi veya yeni özelliklerinizi yayınlamadan önce test etmek için kolay hazırlama siteleri.
- Daha hızlı başlamanız için WooCommerce'in otomatik kurulumu (SiteGround gibi bazı ana bilgisayarlar WooCommerce'i önceden yükler).
- Sağladıkları barındırma türünü kontrol edin. Aylık trafiği yüksek binlerce ürününüz varsa, özel bir sunucu isteyebilirsiniz. Her barındırma türünün artılarını ve eksilerini gösteren bir makale yazdık: paylaşımlı, özel, bulutta vb. Seçiminizi yapmanız faydalı olacaktır. Seçilecek doğru barındırma hizmeti hakkında daha fazla bilgi için, küçük işletmeler için en iyi WordPress barındırma konusundaki özel kılavuzumuza göz atın.
- Barındırma sağlayıcınızın HTTP/2 sunduğundan emin olun. Niye ya?
Bu bizi bir sonraki noktaya götürüyor: HTTP/2'nin aşırı önemi.
2. HTTP/2 kullanın
Öncelik: Yüksek
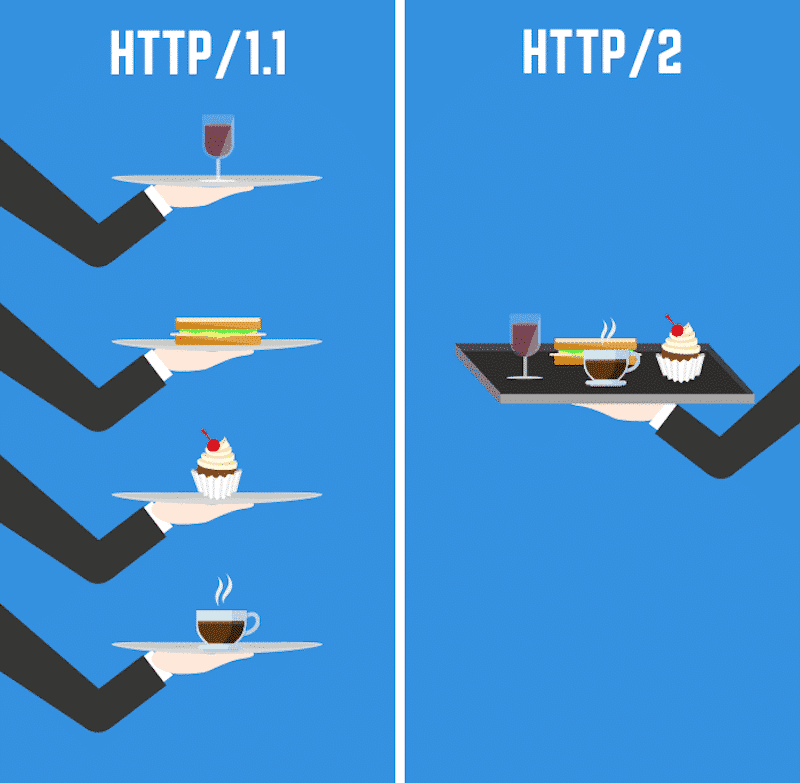
HTTP/2, tarayıcıların aynı anda tek bir bağlantı üzerinden birden çok isteği işlemesini sağlayarak web sitenizin sayfa hızını artırma potansiyeline sahiptir. Bu, daha hızlı sayfa yükleme sürelerine izin vererek bant genişliğinden tasarruf sağlar.
Daha önce, tarayıcınızın her bir kaynağı almak için sunucuya geri dönmesi gerekiyordu. Şimdi, tüm kaynakları alıyor ve aynı anda aktarıyor.
CSS püf noktaları, ikisi arasındaki farkı çok iyi açıklar:

3. Bir Önbellek Eklentisi Kullanın
Öncelik: Yüksek
Önbelleğe alma, WooCommerce mağazanızı hızlandırmanın harika bir yoludur. Ödeme sayfasının yüklenme süresinden ürün detay sayfalarına kadar sorunsuz ve hızlı çalışan bir e-ticaret sitesi için ihtiyacınız olan tek şey budur. Önbelleğe alma, depolanan tüm bilgileri alma veya içerik isteyen her ziyaretçi için yeni kopyalar oluşturma gibi zaman alan süreçleri azaltarak performansı artırır.
Bir önbellek eklentisinde aramanız gereken en iyi özellikler, temel olarak önbellek önyüklemesi, CSS ve JS dosyalarının optimizasyonu, resimler ve videolar için tembel yükleme, Gzip sıkıştırması, JavaScript yüklemesini erteleme olasılığı ve yazı tiplerinizi optimize etmesidir.
WooCommerce için en iyi önbellekleme eklentisinin ne olduğunu merak ediyorsanız, WP Rocket'e bir göz atmalısınız. Olması gereken tüm özelliklere sahiptir ve WooCommerce ile harika çalışır. WP Rocket ayrıca WooCommerce'in resmi web sitesinde:

Ayarlar zaten etkinleştirilmelidir, ancak her ihtimale karşı, aşağıdaki varsayılan WooCommerce sayfalarını önbellekten hariç tuttuğunuzdan emin olun:
- Araba
- Hesabım
- Çıkış yapmak
WP Rocket'in kurulumu kolaydır ve web performansı en iyi uygulamalarının %80'ini uygular. WP Rocket'in bir WooCommerce sitesindeki olumlu etkisini görmek için sadece bizim sözümüze güvenmeyin ve hız testi sonuçlarımıza göz atın.
4. Hızlı Bir WooCommerce Teması Seçin
Öncelik: Yüksek
WooCommerce hızı, dönüşüm oranlarını artırmanın ve siteniz için daha fazla gelir elde etmenin anahtarıdır. En iyi WooCommerce temaları, bazılarının yükleme süreleri üzerinde inanılmaz etkileri olan bir mağazanın başarısını sağlayabilir veya bozabilir. İhtiyaçlarınız için en iyisini bulmanıza yardımcı olmak için Lighthouse kullanarak en hızlı 10 WooCommerce temasına baktık; İşte hızlı performans gösteren dört kazanan:
- bloklu
- Sayfa Oluşturucu Çerçevesi
- neve
- astra
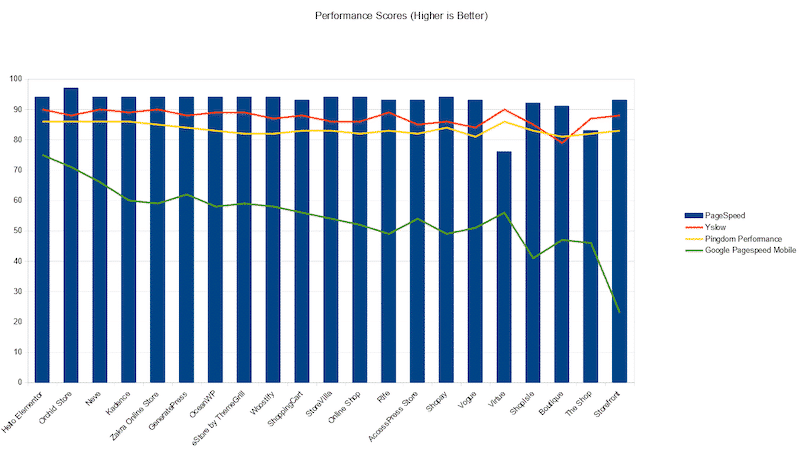
Kinsta ayrıca en popüler WordPress temalarının performans puanını belirlemek için bir denetim gerçekleştirdi:

5. JS Yürütme Süresini Azaltın
Öncelik: Yüksek
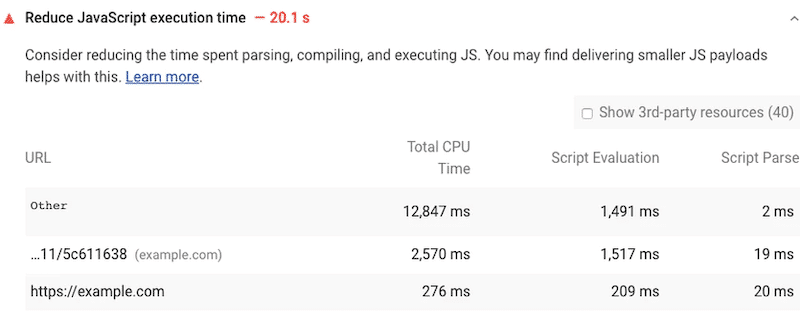
JavaScript'inizin yürütülmesi uzun sürüyorsa, sayfa performansınızı yavaşlatacaktır. Google Lighthouse, performans notunuzu ölçerken JS yürütme süresini dikkate alır. JavaScript yürütmeniz iki saniyeden uzun sürerse sizi uyarır. 3.5 s'yi aşarsa, kırmızı bir bayrak alırsınız:

İpucu : JS yürütme süresini ölçmenin dört yolunu öğrenmek istiyorsanız bu kılavuzu okumanızı öneririz.
JS yürütme süresini azaltmak için WebDev üç önemli ipucunu paylaşır:
- Kodunuzu küçültün ve sıkıştırın.
- Kullanılmayan JS kodunu kaldırın.
- Kodunuzu önbelleğe alarak ağ gezilerini azaltın.
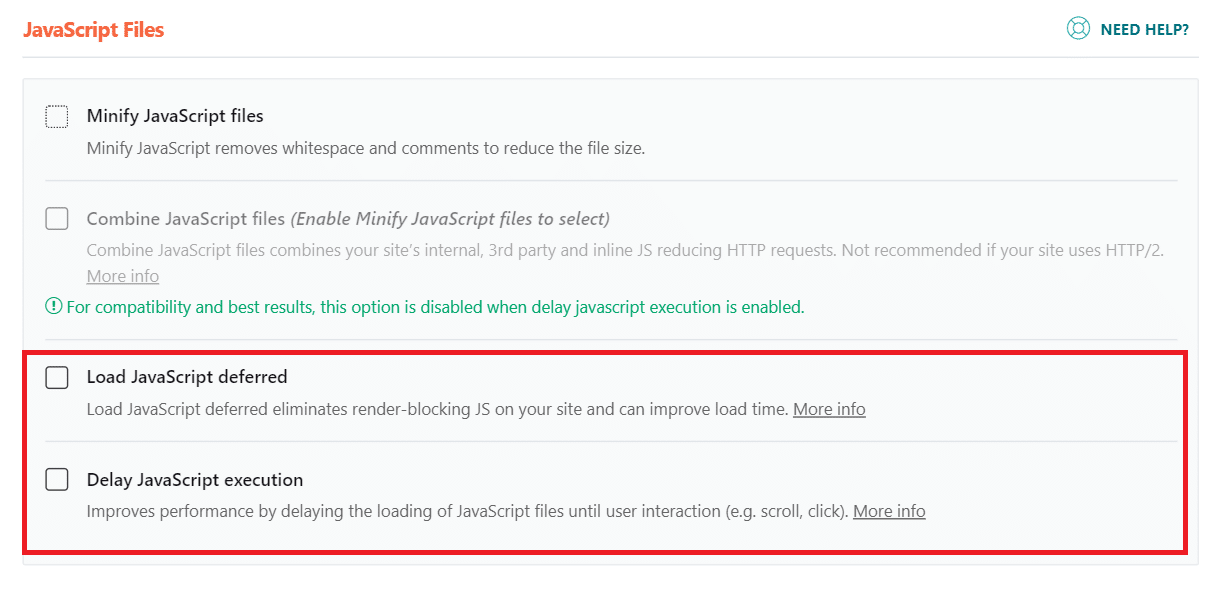
Bu önerilerin tümü WP Rocket'in özelliklerinin bir parçasıdır. WP Rocket, JS dosyalarınızı iki şekilde optimize etmenize yardımcı olur: JS kaynaklarını geciktirerek (yani JS dosyalarının yalnızca bir kullanıcı etkileşimi olduğunda yükleneceği anlamına gelir) ve JS'yi yalnızca gerektiğinde yükleyerek.

6. Ürün Resimlerinizi Optimize Edin
Öncelik: Yüksek
Ürün fotoğrafçılığınızı her zaman ciddiye alın. Ziyaretçileri ürününüzü satın almaya ikna etmek istediğinizden, görseller başarılı bir e-ticaret web sitesi oluşturmanın önemli bir parçasıdır. Ancak, kalite ve boyut arasında doğru dengeyi bulmanız gerekir. 2 MB'lık bir resim iyi görünecek, ancak hız puanınızın önemli ölçüde etkilendiğini göreceksiniz.
En iyi çözüm, özellikle çevrimiçi mağazanızda galeriler, tanıtım afişleri ve her türlü medya varsa, her bir ürünün resimlerini optimize etmektir. Boyutlarını küçültmek, sıkıştırmak ve kaliteden çok fazla ödün vermeden en iyi formata dönüştürmek demektir.
WooCommerce sitenizi hızlandırmak için ürün resimlerinizi optimize etmenin iki yolu vardır:
- Adobe Photoshop, Gimp, Paint.NET veya Affinity photo gibi araçları kullanarak manuel olarak. Bununla birlikte, bazı tasarım yazılımları pahalı olabilir veya dik bir öğrenme eğrisi ile gelebilir.
- Çevrimiçi araçlar veya Imagify, Ewww optimizer, TinyJPG | gibi bir eklenti kullanarak otomatik olarak TinyPNG, vb. WordPress için en iyi görüntü optimizasyon eklentileri listemize bir göz atın.
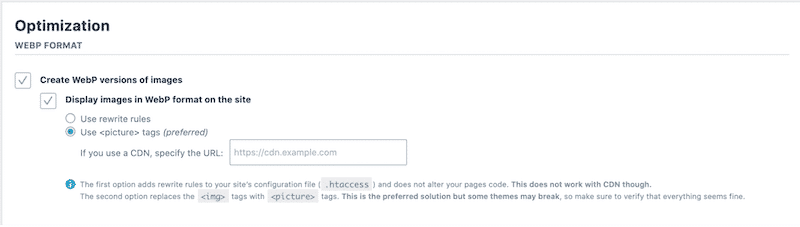
Imagify, WP Rocket'in arkasındaki aynı ekip tarafından yapılmıştır. Üç seviye kullanarak görüntüleri otomatik olarak sıkıştıran çok sezgisel bir eklenti yaptık:
Normal, Agresif ve Ultra. Eklenti ayda 25 MB resim için ücretsizdir ve tüm fotoğraflarınızı sitenizi hızlandıran yeni bir biçim olan WebP'ye dönüştürür!

Tüm ürün resimlerinizi zaten WordPress'e yüklediyseniz ne olur? Endişeye gerek yok - Imagify, mevcut WooCommerce ürün resimlerinizi de optimize edebilir.
Artık WooCommerce sitenizin hızını en çok neyin etkileyebileceğini gördüğümüze göre, sonraki önerilere ( orta düzeyde performansı hala etkileyen) bakalım.
7. CSS Optimizasyonu (CSS Teslimat Optimizasyonu ve Kullanılmayan CSS'yi Kaldırma)
Öncelik: Orta

CSS'nizi optimize etmek, WooCommerce sitenizin hızını artırır. Bu iki şekilde yapılabilir:
- Kullanılmayan CSS'yi Kaldırma (daha iyi performans için sayfa boyutunu ve HTTP isteklerini azaltmak için)
- CSS'nizin dağıtımını optimize etme (daha hızlı algılanan bir yükleme süresi için web sitenizde oluşturmayı engelleyen CSS'yi ortadan kaldırmak için)
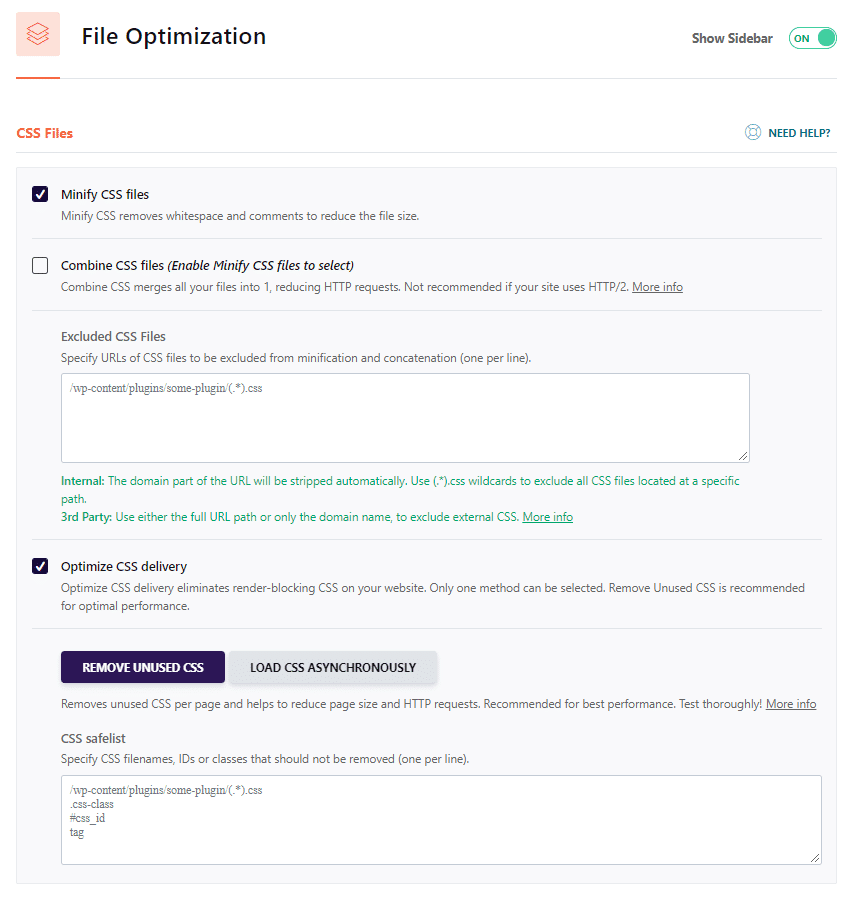
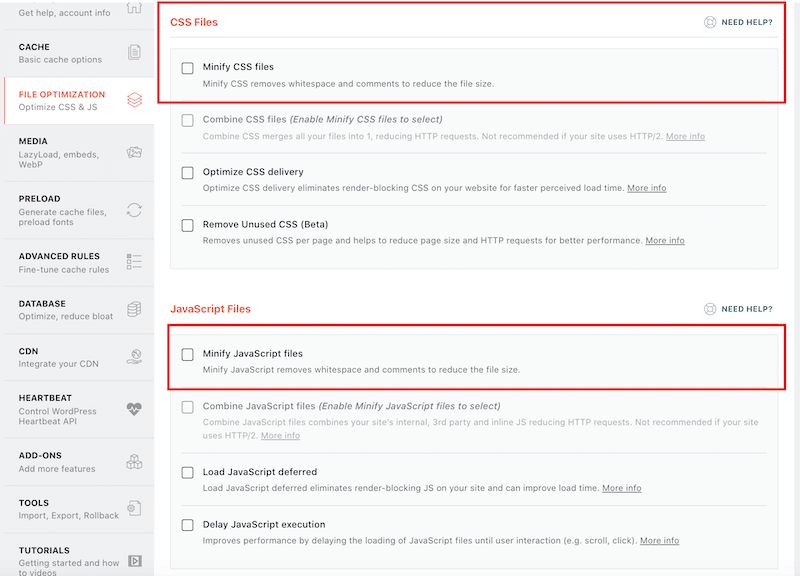
Çözüm olarak, WP Rocket eklentisi bu iki seçeneği sunar - bunlardan birini seçmelisiniz. Kullanılmayan CSS'yi Kaldır özelliğinin sizin için çalışmaması durumunda CSS dağıtımını optimize etmenizi (CSS'yi eşzamansız olarak yüklemenizi) öneririz.
Her iki durumda da, aşağıdaki onay kutusunu tıklayarak her birini etkinleştirebilirsiniz:

8. Görüntüler ve Videolar için Tembel Yükleme
Öncelik: Orta
WooCommerce sitenizi hızlandırmanın başka bir yolu da resimler ve videolar için tembel yüklemeyi etkinleştirmektir. Tembel yükleme, engellenmeyen (kritik olmayan) kaynakları belirlemek ve bunları yalnızca gerektiğinde yüklemek için bir stratejidir.
Ekranın üst kısmında görünen içerik öncelikli olarak görüntülenir ancak ekranın alt kısmındaki içeriğin oluşturulmasını geciktirir. Bu optimizasyon tekniği, kullanıcılar tarafından görüntülenen ilk görüntülerin görüntülenmesine izin verir.
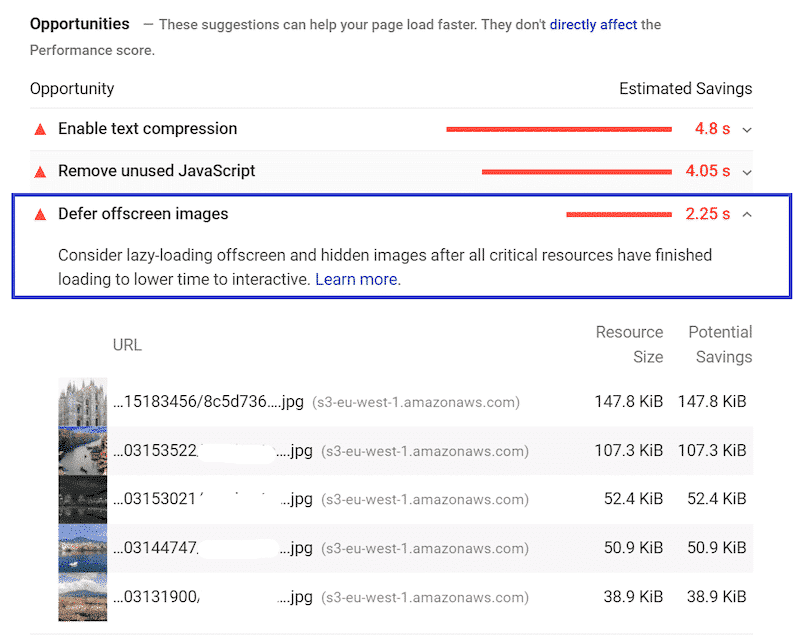
Google, aşağıda gösterildiği gibi "ekran dışı görüntüleri ertelemek" için tembel yüklemenin kullanılmasını önerir:

Tembel yükleme komut dosyasını resimlerinize ve videolarınıza uygulamak için yükleme özelliğini kullanarak bunu manuel olarak yapabilirsiniz:
<img src=”image.jpg” alt=”…” loading=”tembel”>
<iframe src=”video-player.html” title=”…” loading=”lazy”></iframe>
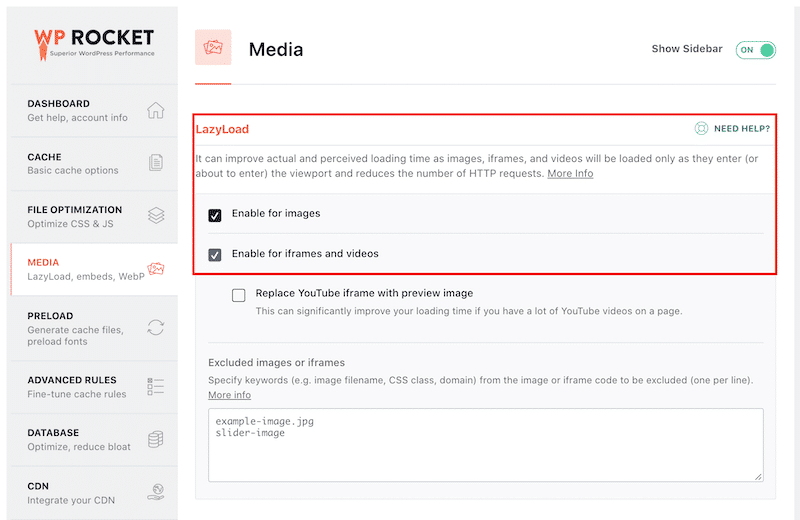
Etiketi her görüntüye manuel olarak eklemek konusunda kendinizi rahat hissetmiyorsanız, bunu yapmak için neden bir eklenti kullanmıyorsunuz? WooCommerce sitenizi hızlandırmak için kullanabileceğiniz en iyi 7 tembel yük WordPress eklentisini seçtik. Başka bir eklenti kullanmaktan kaçınmak istiyorsanız, WP Rocket'e bağlı kalabilirsiniz - Lazy Load seçeneğini sunar:

9. Kod Optimizasyonu
Öncelik: Orta
JavaScript ve CSS küçültme ve dosya sıkıştırma gibi kod optimizasyonu, WooCommerce sitenizi hızlandıracaktır.
Geliştiricilerin HTML, CSS ve JS dosyaları oluştururken karşılaştıkları en büyük sorunlardan biri okunabilir kod tutmaktır. Takip etmeyi kolaylaştırmak için boşluk, yorumlar ve iyi adlandırılmış değişkenler kullanma eğilimindedirler. Bununla birlikte, her milisaniyenin önemli olduğu yükleme süreleri sırasında zararlı olabilecek daha fazla yer kapladığı için bu biraz sorunlu hale gelir.
Çözüm olarak piyasadaki en iyi CSS ve JS küçültme araçlarını listeledik.
Kılavuzu özetlersek, dosyalarınızı sıkıştırmanın ve kodunuzu küçültmenin iki yolu hakkında bilgi ediniriz:
- El ile (ancak buna dikkat edin, kodunuzu bir metin düzenleyici kullanarak küçültürseniz, kullanışlı bir karakteri silmek sitenizi bozabilir).
- Birkaç tıklamayla CSS ve JS kodunuzu küçülten WP Rocket gibi bir WordPress eklentisi ile otomatik olarak:

10. Statik Kaynakları Sunmak için bir İçerik Dağıtım Ağı Kullanın
Öncelik: Orta
Bir CDN, içeriğinizi dünyanın her yerindeki bir sunucu ağı üzerinden hızla iletmek için kullanışlıdır. Ürünlerinizi ve mağazanızın içeriğini neredeyse anında oluşturarak WooCommerce sitenizi hızlandıracaktır. Örneğin Miami'de ve aynı zamanda Bangkok'ta ziyaretçileriniz varsa bu çok önemlidir.
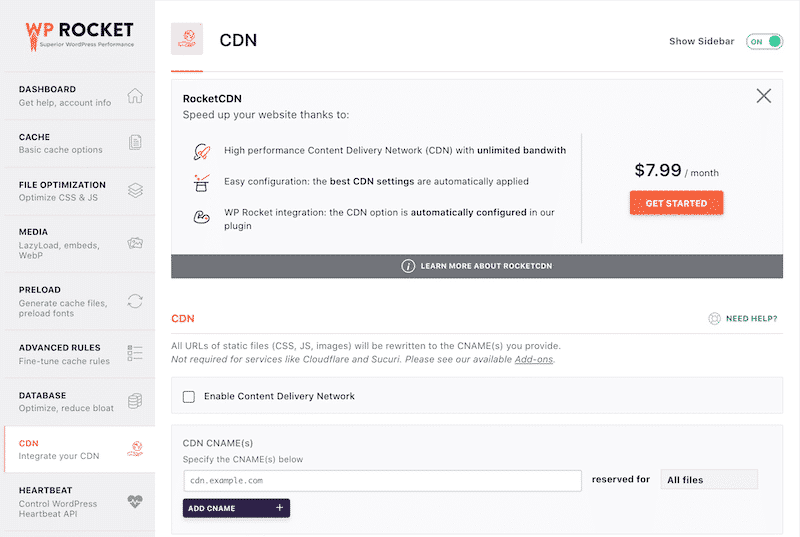
Hazır bir çözüm, WP Rocket ile tamamen entegre olduğu için RocketCDN kullanmaktır. CDN'niz varsa endişelenmeyin, kendinizinkini de ekleyebilirsiniz:

11. Veritabanı Optimizasyonu
Öncelik: Düşük
Veritabanı Optimizasyonu hızınızı o kadar fazla etkilemeyecektir, ancak yine de onu temiz ve optimize edilmiş halde tutmanız önerilir. WooCommerce sitenizin hızını artırmak için her avantajdan yararlanmak istersiniz: eski eklentilerin bıraktığı bazı eski tabloları silmeniz veya veritabanı sistemi yanıt süresini azaltmanız gerekebilir.
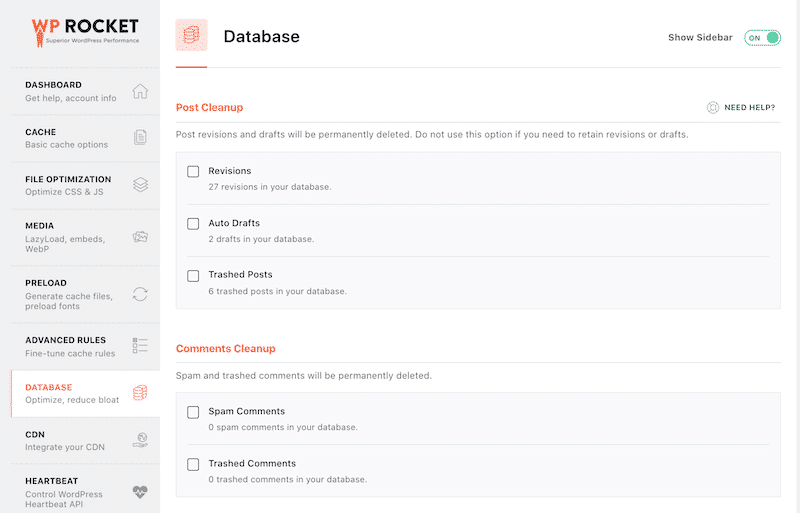
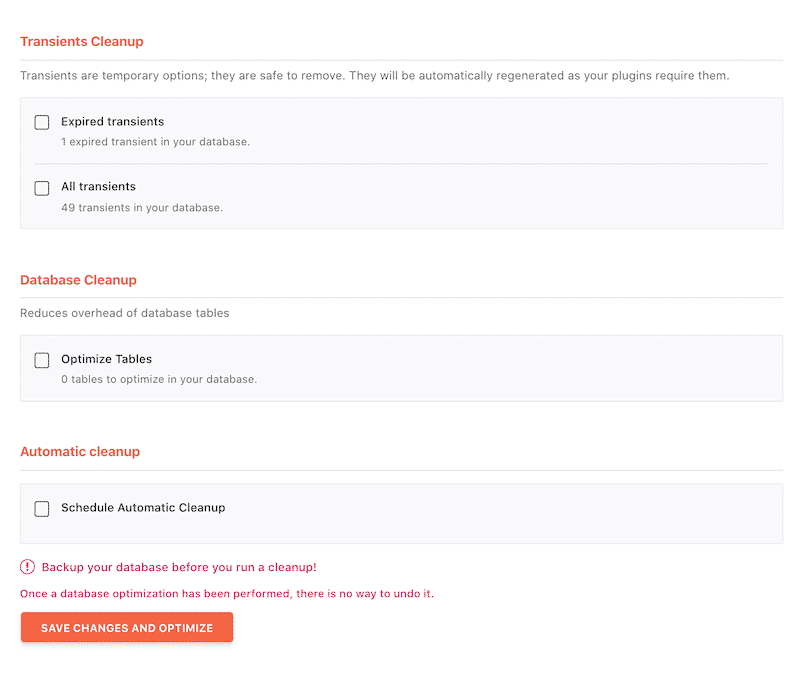
Genellikle bu optimizasyonu manuel olarak veya PhpMyAdmin panelinizden çalıştırabilirsiniz. Ancak yine de, WordPress kontrol panelinizde kalmayı ve yalnızca bir performans eklentisi kullanmayı tercih ediyorsanız, WP Rocket veritabanı optimizasyon seçeneğini kullanmanızı öneririz:


Sitenizi hızlandırmak istiyorsanız, WooCommerce sitenize uygulanabilir bu teknikler çok önemlidir. Haziran 2021'den bu yana performans oyununa bazı KPI'lar geldi: Önemli Web Verileri. Bu göstergeler Google'ın Sayfa Deneyimi puanını ölçer ve SEO performansınızı etkiler. Bir sonraki bölümümüzde performans ile Önemli Web Verileri arasındaki bağlantının ne olduğunu görelim.
Bonus: Önemli Web Verileri Optimizasyonunuzu Optimize Etmeyi Unutmayın
Önemli Web Verileri ölçümlerini iyileştirmeden performansı gerçekten optimize edemezsiniz.
Ne kadar harika bir kullanıcı deneyimi sunarsanız, puanınız o kadar iyi olur. Mağazanızın ayrıca Google'ın sonuçlarında ilk sayfada yer almak için daha fazla şansı olacak!
PageSpeed Insights'ta 90+ puan almak istiyorsanız, İlk Giriş Gecikmesi, En Büyük İçerikli Boyama ve Kümülatif Mizanpaj Değişimini optimize etmelisiniz.

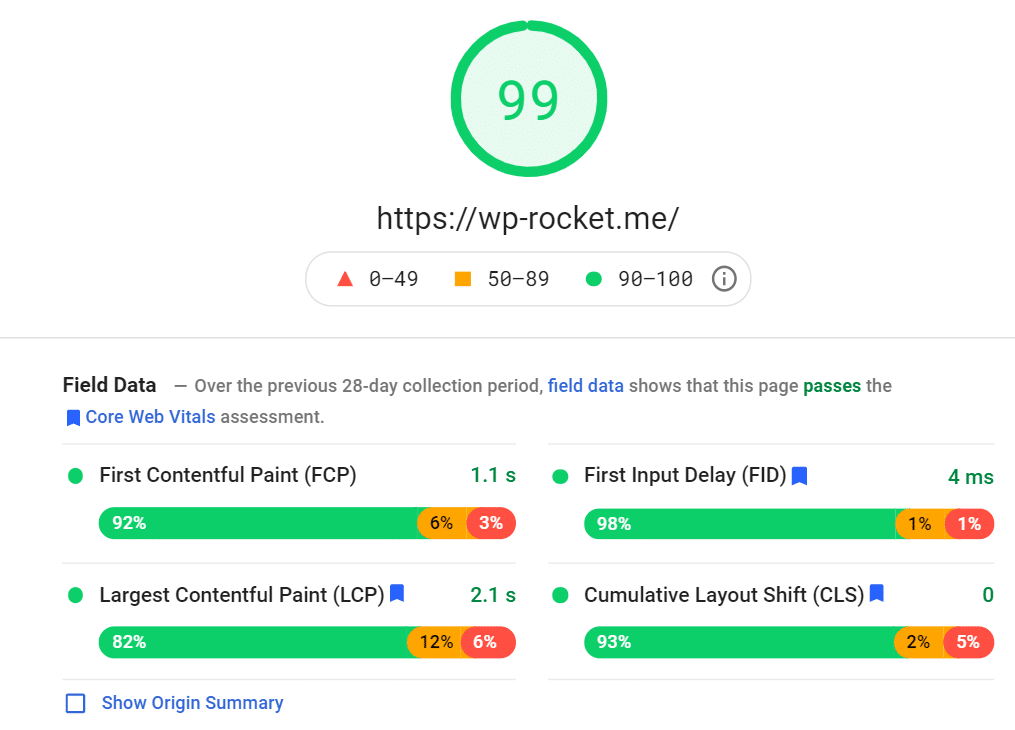
| Google PageSpeed Insights'ta tıpkı WP Rocket'in resmi web sitesinde olduğu gibi yeşil bir puan (90+) istiyor musunuz? WP Rocket eklentimizi bugün kullanmaya başlayın! Web performansı en iyi uygulamalarının %80'ini otomatik olarak uygular. |
WP Rocket ile WooCommerce'inizi Nasıl Daha Hızlı Hale Getirirsiniz?
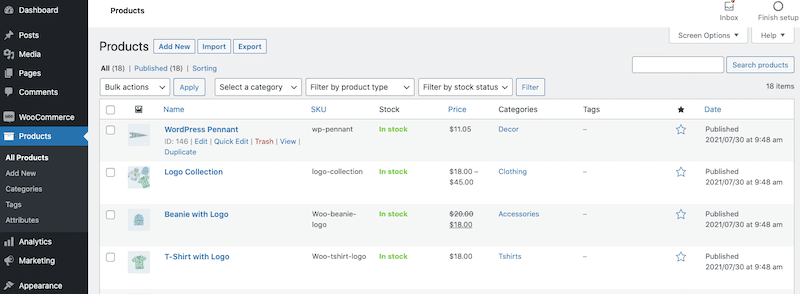
Bu bölümde, WP Rocket kullanarak Lighthouse performans puanını nasıl iyileştireceğinizi öğreneceksiniz. Gerçek hayattaki bir WooCommerce sitesine (ürünler ve ödeme ağ geçidi ile) dayalı bir vaka çalışması yapacağız. Kullanılan tema, resmi WooCommerce ücretsiz teması StoreFront'tur ve toplam 16 ürün oluşturduk:

WP Rocket ile ve WP Rocket olmadan bir performans karşılaştırması yapacağız. Hız testini gerçekleştirmek için Google PageSpeed Insights'ı kullanacağız.
| Önce WordPress performansının ve hızının nasıl test edileceğini açıklayan kılavuzumuzu okumak isteyebilirsiniz. |
Senaryo 1: WooCommerce sitemin hızını ölçmek – WP Roketi yok
Haydi hız testi yapalım!
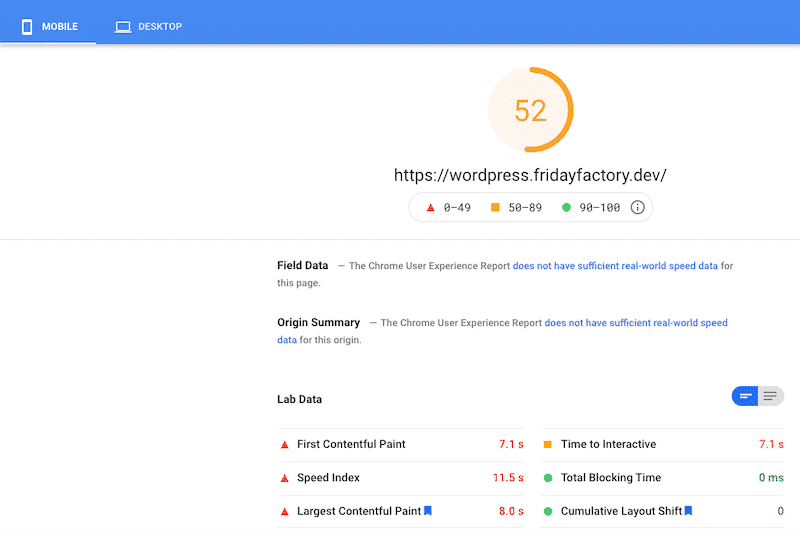
Lighthouse'un derecesi, herhangi bir optimizasyon olmadan 52/100'dür.

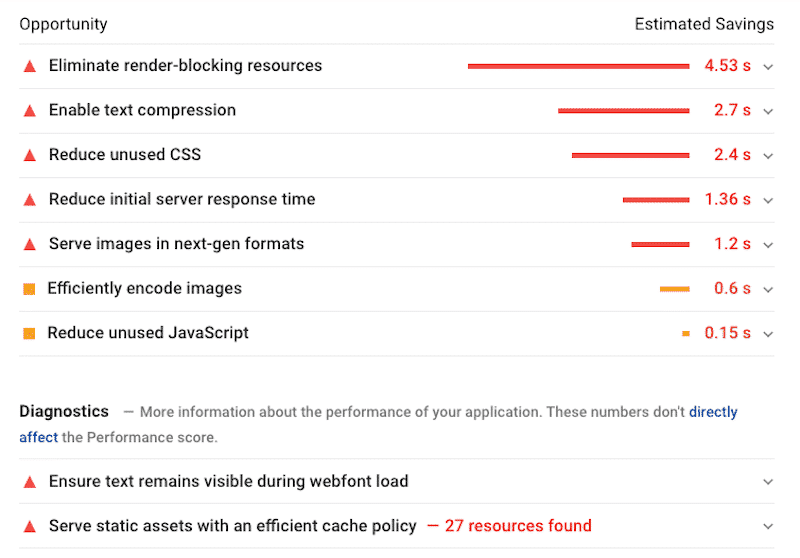
KPI'larımın çoğu turuncu ve kırmızı renktedir. Raporun sayfasını aşağı kaydırdığınızda, Lighthouse'un bazı sorunları işaretlediğini görüyoruz:

WooCommerce sitenizi hızlandırmak için Lighthouse, oluşturmayı engelleyen kaynakları ortadan kaldırmamızı, kullanılmayan CSS ve JS'yi azaltmamızı, metin için Gzip sıkıştırmasını ve bir önbellek kullanmamızı önerir. Çanlar mı çalıyor? Bunlar tam olarak bu kılavuzda daha önce bahsettiğimiz WP Roket özellikleridir.
WP Rocket'in puanı ve denetim bölümünü nasıl etkilediğini görmek ilginç olacak: bu tam olarak 2. senaryo.
2. Senaryo: WP Rocket ile WooCommerce Sitemin Hızını Ölçme
Şimdi WP Rocket'i aktif edelim ve performans üzerindeki etkisini kontrol edelim. WP Rocket panosunda birkaç seçeneği ayarladım:
- JS ve CSS'imi optimize ettim
- Resimlerde tembel yüklemeyi etkinleştirdim
- Tekniklerin geri kalanı (Gzip sıkıştırması gibi) WP Rocket tarafından otomatik olarak uygulanır.
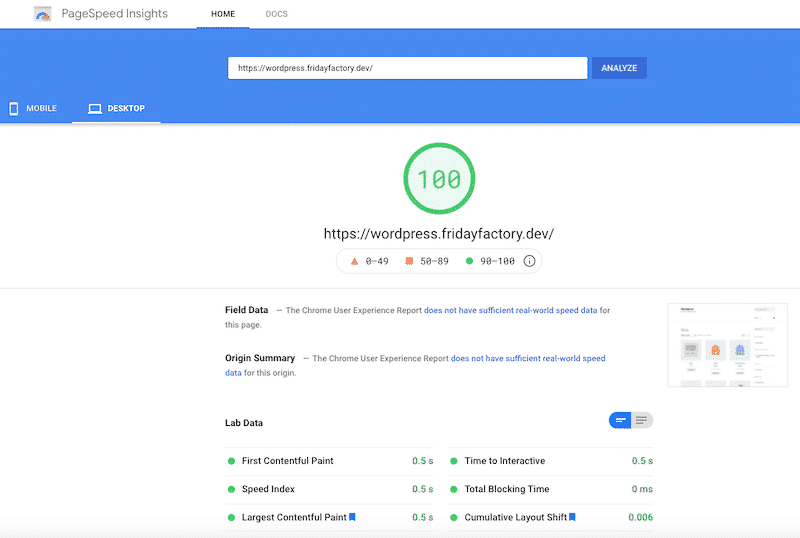
İşte mobil cihazlar için sonuçlar - ve neredeyse makaleyi "WP Rocket kullanarak PSI'da 100 puan nasıl alınır!" olarak yeniden adlandırmak istiyorum.
Puanım 52'den 99'a çıktı!

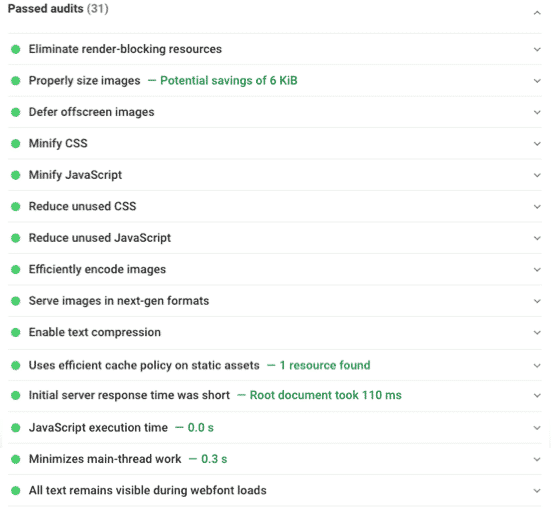
Geçilen denetimler bölümüne bir göz atalım. WP Rocket sayesinde daha önce işaretlenen tüm sorunlar ortadan kalktı:

Sonuç: WP Rocket sayesinde WooCommerce sitemi 2 dakikadan kısa sürede 99/100'e çıkardım .
Bir dakika bekle! “Masaüstü notu ne olacak?” diye düşünebilirsiniz. Eh, bu aynı sonuç. Basitçe aşağıdaki tabloya bakın:
| WP Roketi olmadan puan (masaüstünde) | WP Rocket ile puan verin (masaüstünde) |
WooCommerce Siteniz Yavaşsa Ne Yapmalısınız? (Kontrol Listemiz)
WooCommerce'iniz yavaşsa, ana sorunları belirlemek ve bunları senaryo 1'de yaptığımız gibi buna göre ele almak için öncelikle PageSpeed Insights gibi bir araç kullanarak web sitenizi test etmelisiniz.
Ayrıca hemen kontrol etmeniz gereken birkaç şey var. WooCommerce yüklemenizi yavaşça düzeltmek için performans kontrol listemize bir göz atın:
İçeriğinizin daha hızlı yüklenip teslim edildiğini görmek için WP Rocket ve bir CDN gibi bir önbellek eklentisi kullanın.
Tüm kaydırıcıları, ön yükleyicileri veya animasyonları kaldırın veya en azından kullanımını sınırlandırın.
Ağır eklentilere ve WooCommerce komut dosyalarına ve stillerine göz atın. Ayrıca, hafif bir tema kullanmayı unutmayın. (Ağır eklentiler ayrıca WordPress yöneticinizi oldukça yavaşlatabilir)
Imagify gibi bir görüntü optimizasyon eklentisi yükleyin, kaliteden ödün vermeden daha hafif görüntü dosyaları elde edeceksiniz.
Yalnızca kullanıcı tarafından görüntülenenleri görüntülemek için resimlerinize ve videolarınıza Lazy Loading uygulayın.
Hostinginizi hızlı bir şekilde yükseltin.
En son PHP sürümünü mü kullanıyorsunuz? Barındırma panelinizi kontrol edin.
HTTP2'yi etkinleştirdiniz mi? Aynı şekilde. Bu bilgiyi bulamazsanız barındırma desteğinize danışın.
Önemli Web Verilerinize dikkat edin.
Performans ipuçlarının çoğu, özellikle performans artışınızı otomatikleştirmek için bir eklenti kullanmaya karar verirseniz, anında uygulanabilir. En kısa sürede başlayın!
toparlamak
WooCommerce sitenizin kar elde etmek için hıza ihtiyacı var. Çevrimiçi olarak ne tür bir ürün veya hizmet sattığınız da önemli değil - müşteriler yavaş yüklenen bir sayfa görürse, geriye bakmadan ayrılırlar. Kullanıcı deneyimi 2022'de her şeydir.
Neyse ki, yavaş bir WooCommerce sitesinden kurtulmaya yardımcı olabilecek harika teknikler var. Çoğunun manuel olarak uygulanması zaman alır. Bu yüzden hedeflerinize ulaşmak için bir performans eklentisi kullanmalısınız.
Örneğin, WP Rocket kodunuzu optimize eder, içeriğinizi önbelleğe alır, medyanıza tembel yükleme uygular ve veritabanınızı birkaç tıklamayla optimize eder. Eklentinin Google PageSpeed Insights'ta yeşil puan almanıza yardımcı olabileceğini de gördük:
| Mobilde 52/100 puan WP Roketi olmadan | WP Rocket ile mobilde 99/100 puan (2 dakika sonra!) |
Potansiyel müşterileri kaybetme riskine girmeyin ve WooCommerce mağazanızı hızlandırmak için WP Rocket'i bugün kullanmaya başlayın!
