WordPress Sitenizi Hızlandırmanın 36 Yolunun Tümü
Yayınlanan: 2023-03-23Açıklama: Bu gönderi bağlı kuruluş bağlantıları içerebilir. Bu bağlantılardan biri aracılığıyla bir ürün satın almak, sizin için hiçbir ek masraf olmaksızın bizim için bir komisyon oluşturur.
Bu gönderi ilk olarak 3 Aralık 2019'da yayınlandı ve daha modern araçları içerecek şekilde güncellendi.
WordPress'i hızlandırmayla ilgili blog gönderilerinin çoğu sıcak bir karmaşa.
Listenin başında, yönetici menünüzü yalnızca 0,01 saniye hızlandıracak veya kelimenin tam anlamıyla performansı hiç iyileştirmeyecek ipuçları içerirler.
Daha sonra, en alta yakın bir yerde, mevcut en etkili performans tekniklerinden bazılarını içerirler.
Bu sadece delilik. İşte bu performans kılavuzu nasıl düzenlenmiştir…
Yüksek etkili adımlarla başlayın .
Öncelikle sitenizi hızlandırmanın en etkili 9 yolunu listeledim. Bunlar, sitenizin daha hızlı yüklenmesini sağlamak için atabileceğiniz en önemli adımlardır.
Aslında, ilk 9'un ötesinde herhangi bir taktik kullanmazsanız, sorun olmaz.
Ardından, WordPress'i hızlandırmak için 27 ek yol bulacaksınız. Bu taktiklerin her biri, sitenizi biraz daha hızlı hale getirecek ve daha önce elde ettiğiniz sonuçları bir araya getirecektir.
Ve bilmeniz gereken bir şey daha var.
Bunlar tam olarak kullandığım taktikler
Şu anda kullanmadığım taktikleri burada listelemiyorum.
Aslında, bu yazıyı yazmadan önce, daha önce hiç denemediğim bazı şeyler de dahil olmak üzere çok sayıda performans tekniği listesi buldum ve hepsini test ettim.
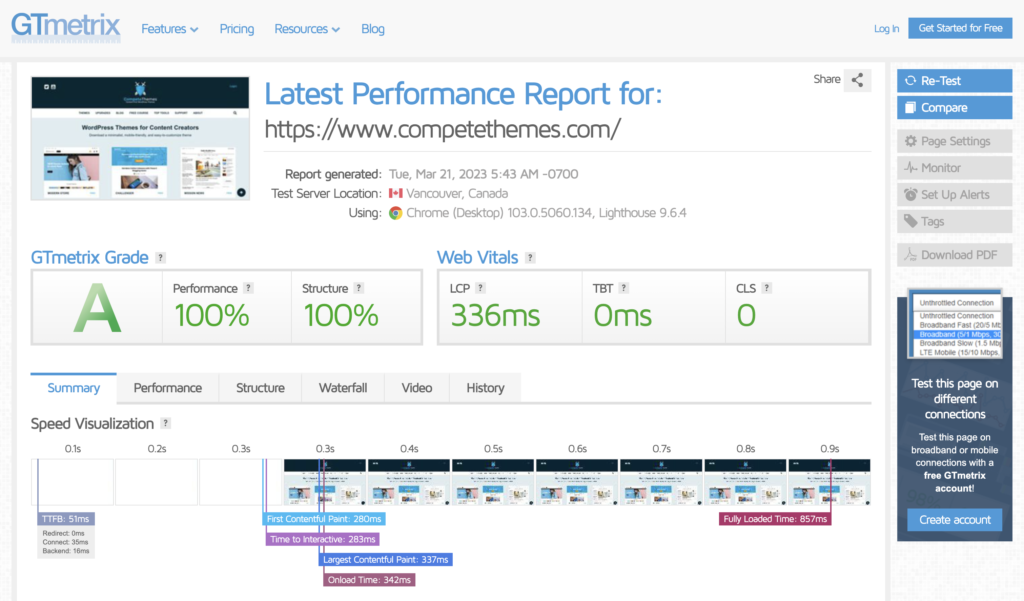
Competethemes.com zaten hızlı bir şekilde yükleniyordu, ancak aşağıda listelenen her performans taktiğini kullandıktan sonra inanılmaz derecede hızlı.
İşte GTMetrix sonuçları:

Bu gönderiyi ilk yayınladığından beri, performans ölçütleri çok değişti.
Geçmişte, toplam yükleme süresi çok önemli kabul ediliyordu, ancak artık büyük bir endişe kaynağı değil. Daha da önemlisi sitenizin ziyaretçiye hızlı görünmesidir .
Google, Core Web Vitals ile bu fikri ölçmeye çalıştı. Bu performans ölçümleri, web sitenizin algılanabilir hızı etrafında döner.
Gerçek şu ki, her şey 1 saniyede görünür ve etkileşimli ise, sitenizin yüklenmesinin 5 saniye sürmesinin aslında bir önemi yoktur.
Ama bir sorun var.
Önemli Web Verileri karmaşıktır!
Eski metrikleri anlamaktan çok daha zorlar ve optimize edilmeleri daha da zor.
Ve olay şu.
Sitenizi hızlandırmak için hepsini tamamen anlamanıza gerek yok. Burada özetlenen teknikler, CWV'leri ne kadar anladığınızdan bağımsız olarak yardımcı olacaktır.
İşte benim teklifim…
Buradaki taktikleri uygulayın ve nereye indiğinizi görün. Büyük olasılıkla, siteniz zaten yeterince hızlı yükleneceğinden, bu performans metriklerini araştırmak için hiç zaman harcamanıza gerek kalmayacak.
- Öncesi ve sonrası oluşturun
- 1. Daha hızlı bir ana bilgisayara geçin
- 2. Önbelleğe alma ekleyin
- Sitenize önbellek nasıl eklenir?
- Sonraki üç adımı kullanmak ZORUNDASINIZ
- 3. Resimlerinizi sıkıştırın
- 4. Resimlerinizi yeniden boyutlandırın
- 5. Resimlerinizi yavaş yükleyin
- Yavaş yükleme nasıl eklenir
- 6. Dosyalarınızı küçültün
- dosyalar nasıl küçültülür
- 7. Dosyalarınızı birleştirin
- Birleştirme nasıl eklenir
- 8. Dosyaları bir CDN ile yükleyin
- Sitenize bir CDN nasıl eklenir?
- 9. Hızlı bir tema seçin
- Ek optimizasyonlar
- 10. Google Analytics'i kullanmayı bırakın
- 11. Javascript'i Erteleyin
- 12. CSS dağıtımını optimize edin
- 13. WordPress emoji desteğini kapatın
- 14. WordPress yerleştirmelerini devre dışı bırakın
- 15. PHP sürümünüzü güncelleyin
- 16. Eklentileri azaltın
- 17. WebP görüntüleri kullanın
- 18. DNS önceden getirmeyi kullanın
- 19. Sayfa başına gönderileri sınırlayın
- 20. Google Font isteklerini birleştirin
- 21. Gravatar isteklerini optimize edin
- 22. Yorumlarınızı tembel yükleyin
- 23. Tüm videoları yavaş yükle
- 24. Yönlendirmeleri azaltın
- 25. Daha az yazı tipi kullanın
- 26. Daha az yazı tipi ağırlığı kullanın
- 27. Sadece dilinizin karakter setini yükleyin
- 28. Adobe Fonts'ta OpenType özelliklerini kapatın
- 29. Harika Yazı Tipini Fontello ile Değiştirin
- Diğer optimizasyonlar
- 30. Pingback'leri ve trackback'leri kapatın
- 31. Heartbeat API'sini yavaşlatın
- 32. Hotlinking'i devre dışı bırakın
- 33. Veritabanınızı optimize edin
- 34. Yayın revizyonlarını devre dışı bırakın veya sınırlayın
- 35. Sorgu dizelerini kaldırın
- 36. Etkin olmayan eklentileri silin
- Daha hızlı web sitenizin keyfini çıkarın
Öncesi ve sonrası oluşturun
Bu kılavuzu takip etmek istiyorsanız, sitenizin performansını GTMetrix ve Google'ın Sayfa Hızı aracıyla ölçerek başlayın.
Sonuçlarınızın ekran görüntüsünü alın ve daha sonra kullanmak üzere kaydedin.
Ardından buradaki ilk 9 taktiği uygulayın ve puanlarınızda önemli bir artış göreceğinizi garanti ederim. İşleri daha da ileriye götürmek istiyorsanız, aşağıdaki 27 taktiği de deneyebilirsiniz.
Performansınızdan hâlâ memnun değilseniz, sitenizi %100 puana ulaştıracak son birkaç değişikliği yapabilecek deneyimli bir geliştiriciyle görüşmek isteyebilirsiniz.
1. Daha hızlı bir ana bilgisayara geçin
Barındırma, sitenizin beygir gücüdür.
Daha güçlü barındırma ile tüm siteniz daha hızlı yüklenir.
Diğer tüm teknikleri harika bir etki için uygulayabilirsiniz, ancak hepsi yüksek performanslı bir ana bilgisayarla daha iyi çalışır. Ayrıca, bugünlerde sunucu değiştirmek gerçekten çok kolay.
Son on yılda pek çok barındırma şirketi kullandım ve sonunda kendime uygun olanı buldum.
Bu siteyi ve tüm sitelerimi barındırmak için Rocket.net'i kullanıyorum ve şimdiye kadar kullandığım en iyi ev sahibi onlar.

Müşteri desteği inanılmaz, kontrol paneli sezgisel ve özelliklerle dolu ve performans birinci sınıf.
Birinci sınıf bir WP ana bilgisayarı olarak, standart barındırma öğelerinin yanı sıra kontrol panelinin içinde pek çok özellik vardır.
Örneğin, her sitenin otomatik günlük yedeklemeleri ve manuel yedeklemeleri vardır, Cloudflare Enterprise aracılığıyla yerleşik güvenlik ve DDoS koruması vardır ve tek tıklamayla hazırlama sitelerine sahip olursunuz.
Ve ilk ay için 1 dolarlık müthiş bir denemeleri var.
Rocket.net hakkında daha fazla bilgi edinin
Sitenizi bir sonraki seviyeye taşımak istiyorsanız, onları ne kadar tavsiye etsem azdır.
2. Önbelleğe alma ekleyin
9,027 bölü 17 nedir?
Bunu cevaplamak için, bir hesap makinesi çıkarmanız, sayıları girmeniz ve ardından cevabı, yani 531'i kendinizden emin bir şekilde söylemeniz gerekir.
Şimdi size tekrar sorarsam, 9,027 bölü 17 kaç eder?
Bu sefer cevabı anında biliyordunuz çünkü cevabı hafızanızda sakladınız.
Önbelleğe alma böyle bir şey.
Birisi web sitenizi ziyaret ettiğinde, sayfayı oluşturmak için bir dizi işlem yürütür. Önbelleğe alma olmadan, birisi web sitenizi her ziyaret ettiğinde bu gerçekleşir. Aynı cevabı tekrar tekrar almak için bir hesap makinesi kullanmak gibi.
Anlayabileceğiniz gibi, bu son derece savurgan.
Önbelleğe alma ile siteniz bir kez sayfa oluşturur ve ardından tıpkı 531 sayısını hafızanıza kaydettiğiniz gibi kaydeder. Birisi sitenizi ziyaret ettiğinde, önbelleğe alınan kopya, sayfayı oluşturmak için orijinal olarak kullanılan tüm işlemleri çalıştırmaya gerek kalmadan hemen sunulur.
Mantıklı olmak?
Şimdi web sitenizde bu teknolojiden nasıl yararlanacağınızdan bahsedelim.
Sitenize önbellek nasıl eklenir?
Öncelikle, barındırıcınız yerleşik önbelleğe alma sağlayabilir. Bu, Rocket.net ve diğer birçok yüksek performanslı ana bilgisayar için geçerlidir.
Barındırıcınız önbelleğe alma sağlamıyorsa, aralarından seçim yapabileceğiniz çok sayıda eklenti vardır. Bence en iyi seçenek WP Rocket.

WP Rocket, ultra hızlı önbelleğe alma ve bir ton başka performans optimizasyonu sağlar. Bu gönderi boyunca bu eklentiye yaklaşık yüz kez daha atıfta bulunacağım, böylece yapabileceği her şeyi göreceksiniz.
Kinsta önbelleğe alma sağlasa da, içerdiği diğer performans araçları nedeniyle WP Rocket'i de kullanıyorum.
Başlamak için WP Roket kurulum eğitimimi takip edebilirsiniz:
WP Rocket'e göz atın →
Ücretsiz bir alternatif istiyorsanız, kullanımı kolay bir şey istiyorsanız WP Super Cache'i ve daha gelişmiş seçenekler istiyorsanız W3 Total Cache'i öneririm.
Yüksek performanslı barındırma ve önbelleğe alma kesinlikle sitenizin ihtiyaç duyduğu en önemli hız özellikleridir. Bahsedilen…
Performansınızı tamamen raydan çıkarabilecek tek bir şey kaldı.
Sonraki üç adımı kullanmak ZORUNDASINIZ
Önbelleğe alma kurulumunuzu yaptıktan sonra, dikkatinizi sitenizin resimlerine çevirin.
Resimlerinizi optimize etmezseniz, siteniz asla 2-3 saniyelik yükleme sürelerine ulaşamaz, optimize edilmiş bir Sayfa Hızı puanı asla elde edemezsiniz.
Görüntüler, yükleme sürelerinde kesinlikle çok büyük bir gecikme olabilir, bu yüzden onları optimize edebileceğiniz üç yolu buraya ekliyorum.
Resimlerinizi optimize etmenin ilk yolu onları sıkıştırmaktır.
3. Resimlerinizi sıkıştırın
Modern görüntü sıkıştırma algoritmaları harika.
Kalitesini fark edilir bir şekilde etkilemeden bir görüntünün dosya boyutunu %70 oranında küçültebilirler. Önemli olan, sitenizdeki tüm görsellerin kalitelerini düşürmeden çok daha hızlı yüklenmesini sağlayabilirsiniz. Dezavantajı yok - cidden!
Görüntü optimizasyonu söz konusu olduğunda favori eklentim Optimole.

Sonraki iki adımda Optimole hakkında daha fazla şey öğreneceksiniz, ancak önce bilmeniz gerekenler şunlar:
Optimole, resimlerinizi eski dosya boyutlarının bir kısmına kadar sıkıştırmak için çok etkili bir sıkıştırma algoritması kullanır. Daha da iyisi, kullanımının çok kolay olmasıdır.
Diğer görsel optimizasyon eklentileri sitenizdeki görselleri düzenler ve sunucu kaynaklarınızı kullanır. Optimole orijinallerinize dokunmaz – görüntülerinizi sunucularına kopyalar ve orada optimize eder. Bu, Medya Kitaplığınızı düzenli tutar ve resimler sıkıştırılırken siteniz yavaşlamaz.
Sitenizde Optimole'u nasıl kuracağınızı öğrenmek istiyorsanız, tam açıklamalı videomu takip edebilirsiniz:
Mükemmel bir alternatif ShortPixel eklentisidir. Kurulumu biraz daha fazla iş ama yine de kullanımı yeterince kolay.
ShortPixel'i bu sitede yıllarca mutlu bir şekilde kullandım ve yalnızca bu sonraki taktik için Optimole'a geçtim.
4. Resimlerinizi yeniden boyutlandırın
Detaylar kritik olduğu için çok dikkatli olun.
İşte büyük fikir:
Bir görüntünün boyutları ne kadar büyükse, dosya boyutu da o kadar büyük olacaktır.
Örneğin, 3.000 piksel genişliğindeki bir görüntü 900 kb olabilir, ancak 600 piksel genişliğe yeniden boyutlandırıldığında yalnızca 60 kb olur. Bu, dosya boyutunda 15 kat azalma demektir!
İşte bu yüzden çok önemli.
Bu blog gönderisindeki resimler, en geniş hallerinde yalnızca 600 piksel genişliğinde görüntülenecektir. Örneğimle çalışırsak, bu resim 600 piksel genişliğe yeniden boyutlandırıldı ve yalnızca 60 kb.

Resmi yeniden boyutlandırmasaydım ve 3.000 piksellik sürümünü kullansaydım, bu gönderide yine de yalnızca 600 piksel genişliğinde görünürdü . Görüntü size aynı görünür, ancak yüklenmesi 15 kat daha uzun sürer.
Başka bir deyişle, resimlerinizi gönderilerinize eklemeden önce uygun şekilde boyutlandırmak, sitenizin yüklenme hızında büyük bir fark yaratabilir.
Sorun burada.
Muhtemelen resimlerinizin gönderilerinizde ne kadar geniş göründüğünü tam olarak bilmiyorsunuzdur. Üstelik mobil cihazlar bu yolu daha da karmaşık hale getiriyor. Ekran boyutu söz konusu olduğunda, tüm farklı monitörleri ve mobil cihazları göz önünde bulundurursak, kelimenin tam anlamıyla binlercesini hesaba katabiliriz.
Ziyaretçileriniz için mükemmel boyutta resimler sunmak istiyorsanız, dinamik olarak boyutlandırılmaları gerekir ve bu yüzden Optimole'u kullanmaya başladım.
Optimole, resimlerinizin mükemmel boyutlandırılmış sürümlerini otomatik olarak oluşturur . Birisi sitenizi ziyaret ederse ve görüntü 400 piksel genişliğinde görüntülenirse, Optimole onlara o görüntünün 400 piksel genişliğindeki bir sürümünü verir.
Başka bir ziyaretçi, görüntüyü 510 piksel genişliğinde görüntüleyen bir tablet kullanarak bir saniye sonra sayfaya gelebilir ve Optimole, görüntünün tam olarak 510 piksel genişliğinde farklı bir kopyasını yükler.
Bundan elde ettiğiniz performans kazanımları çok büyük ve en iyi yanı, Optimole eklentisini kurmaktan başka bir şey yapmanıza gerek olmaması. Herhangi bir ayara dokunmadan etkinleştirdiğiniz anda çalışır. Bu harika!
Optimole'u sitenizde deneyin →
Sitenizdeki resimleri optimize etmenin potansiyel olarak büyük bir fark yaratabilecek bir yolu daha var.
5. Resimlerinizi yavaş yükleyin
Bu blog yazısı gerçekten uzun ve içinde çok fazla resim var.
Buraya kadar okuduysanız, muhtemelen en az bir dakikadır bu sayfadasınız demektir. Bunu bilerek, bu sayfayı ilk yüklediğinizde tüm gönderideki tüm resimleri yüklemeniz ne kadar aptalca olurdu? Hala çok fazla görsele ulaşmadınız, bu yüzden henüz onları yüklemenize gerek yok.
Yavaş yükleme ile yalnızca ekranda görünen görüntüler yüklenir. Ardından, sayfayı aşağı kaydırdıkça, kalan görüntüler göründükçe yüklenir.
Bu videoda bunun nasıl çalıştığını yazılı olarak açıklayabileceğimden daha net gösteren bir görselleştirme yaptım:
Artık yavaş yüklemenin nasıl çalıştığını anladığınıza göre, uygulama hakkında konuşalım.
Yavaş yükleme nasıl eklenir
Tembel yükleme eklemek gerçekten çok kolay, bu yüzden bence olmazsa olmaz bir taktik.
İlk olarak, Optimole'u yüklediyseniz, otomatik olarak yavaş yükleme ekler, yani bu taktiği zaten bitirdiniz.
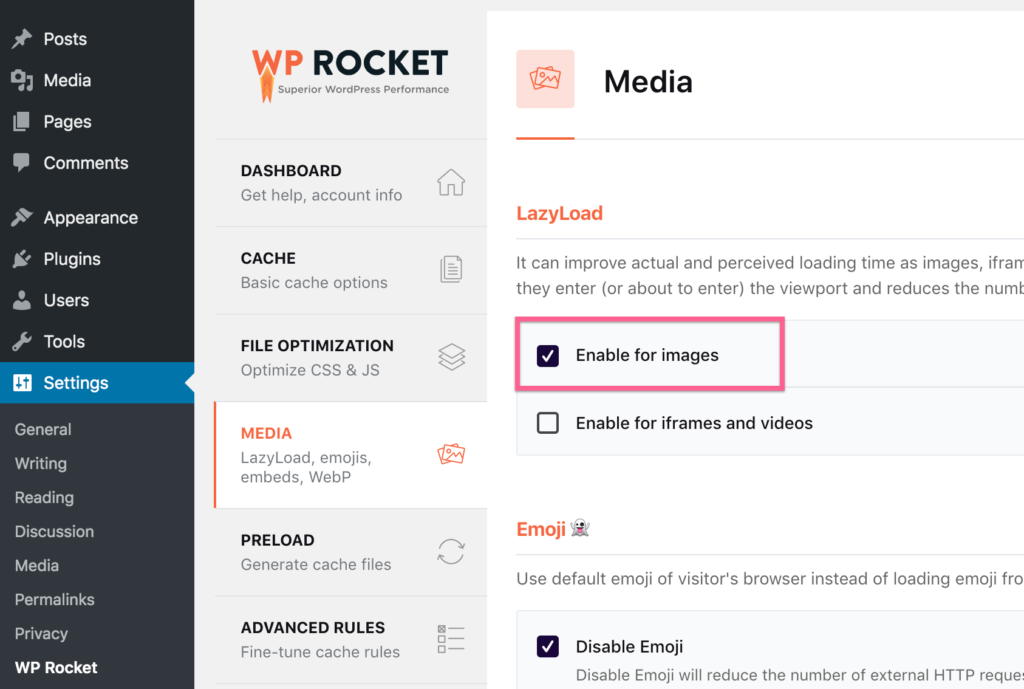
İkinci olarak, Optimole kullanmıyorsanız ancak WP Rocket kullanmaya karar verdiyseniz, ayarlarda bu kutuyu işaretlemeniz yeterlidir:

Son olarak, WordPress'in şu anda kendi yavaş yükleme uygulaması var, bu nedenle istemiyorsanız bu eklentilerden hiçbirini kullanmak zorunda değilsiniz.
Bu eklentilerin daha iyi bir iş çıkardığını düşünüyorum çünkü video geç yükleme ve önce düşük kaliteli bir yer tutucu yükleme yeteneği gibi ek özelliklere sahipler, ancak teknik olarak bu adımı tamamen atlayabilirsiniz.
Sonraki iki optimizasyon el ele gider ve özellikle WordPress web siteleri için önemlidir.
6. Dosyalarınızı küçültün
Sıkıştırılmış görüntülerin dosya boyutu daha küçük olduğundan, görüntülerinizi sıkıştırmanın onları daha hızlı yüklediğini öğrendiniz.
Bazen dosya boyutunu ağırlık olarak adlandırırız, bu nedenle bir görüntüyü sıkıştırmak ağırlığını azaltır.
Ana fikir, sitenizin ağırlığını azaltmanın sitenizin daha hızlı yüklenmesini sağlamasıdır . Bu, web sitenizin yüklediği her dosyanın dosya boyutunu azaltmak istediğiniz anlamına gelir.
Resimlerin yanı sıra, web siteniz diğer dosya türlerinin yanı sıra CSS dosyalarını, Javascript dosyalarını ve yazı tipi dosyalarını da yükler. Bu düşünceyi bir an için tutun ve hadi küçültme hakkında konuşalım.
Küçültme, temel olarak metin tabanlı dosyalar için sıkıştırma anlamına gelen süslü bir programlama terimidir. Görüntüleri sıkıştırır ve dosyaları küçültürsünüz . Amaçlarımız açısından bundan daha fazla ayrıntıya girmemize gerek yok.
Tıpkı resimlerinizi sıkıştırdığınız gibi, CSS ve Javascript dosyalarınızı (ve HTML'yi) küçülterek küçültebilir ve sayfa ağırlığınızı azaltabilirsiniz.
dosyalar nasıl küçültülür
Bir kez daha, sitenize küçültme eklemek basittir.
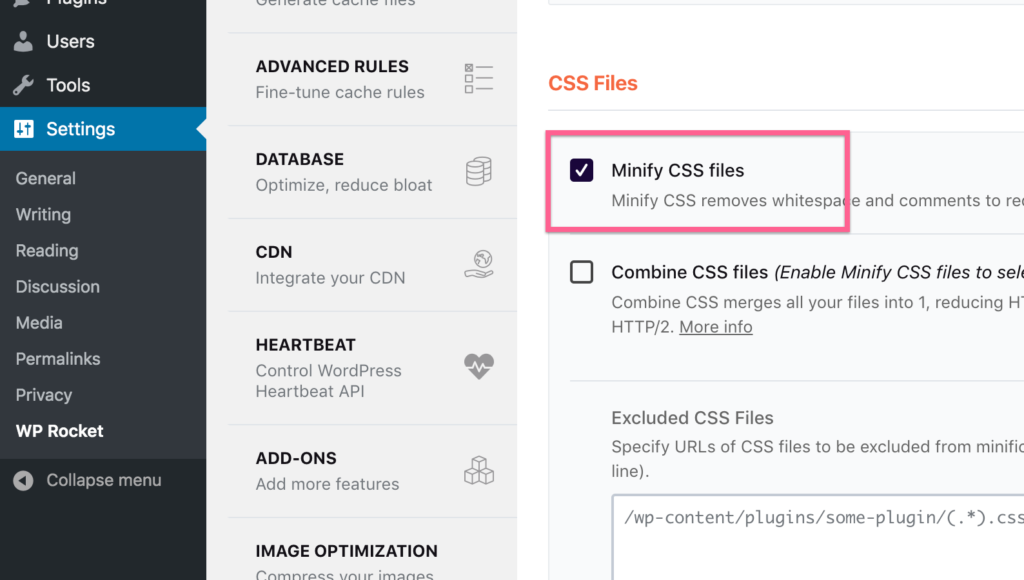
WP Rocket ile CSS, JS ve HTML için küçültmeyi etkinleştiren onay kutuları vardır.

Tüm yapman gereken bu.
Küçültme, WordPress siteleri için çok önemlidir çünkü sitenizde muhtemelen en az altı eklenti ve bir tema yükleme dosyaları vardır. Çoğu zaman, geliştiriciler dosyaları kendileri küçültmezler, bu yüzden WP Rocket bunu sizin için halleder.
Küçültme için ücretsiz bir alternatif istiyorsanız, Autoptimize eklentisine göz atın.
7. Dosyalarınızı birleştirin
Concatenate , "birleştirmek" anlamına gelen başka bir teknik terimdir.
Dosyaları birleştirdiğinizde, onları birleştirirsiniz.
Bir kez daha, sitenizde dosyaları yükleyen tüm bu eklentilere sahip olduğunuz için, bunları mümkün olduğunca az dosyada birleştirmek için WP Rocket gibi bir eklenti kullanmak önemlidir. İşte nedeni…
Sayfanızın ağırlığını azaltmanın sayfanın daha hızlı yüklenmesini sağladığını öğrendiniz, ancak optimize edilmesi gereken bir başka önemli performans faktörü daha var: HTTP istekleri.
Bu gönderinin oldukça teknik hale geldiğini biliyorum, bu yüzden bunu olabildiğince basit tutacağım.
Yüklediğiniz her dosya bir HTTP isteği gerektirir. Her resim, JS dosyası, CSS dosyası vb. hepsi bir HTTP isteği gerektirir.
Web sitenizin aynı anda işleyebileceği sabit sayıda HTTP isteği vardır, bu nedenle dosyalar yüklenirken darboğaz etkisi oluşur. Bu nedenle siteniz ne kadar az HTTP isteği yaparsa o kadar hızlı yüklenir.
Örnek olarak, web sitenizde tümü 5 kb büyüklüğünde 5 CSS dosyası varsa, bunları 25 kb büyüklüğünde tek bir CSS dosyasında birleştirirseniz daha hızlı yüklenir.
Küçültme ile sitenizin dosyalarının ağırlığını azaltıyoruz ve ardından birleştirme ile HTTP isteklerini azaltmak için bunları birleştiriyoruz.
Birleştirme nasıl eklenir
Bu optimizasyon için de WP Rocket eklentisine dönebiliriz.
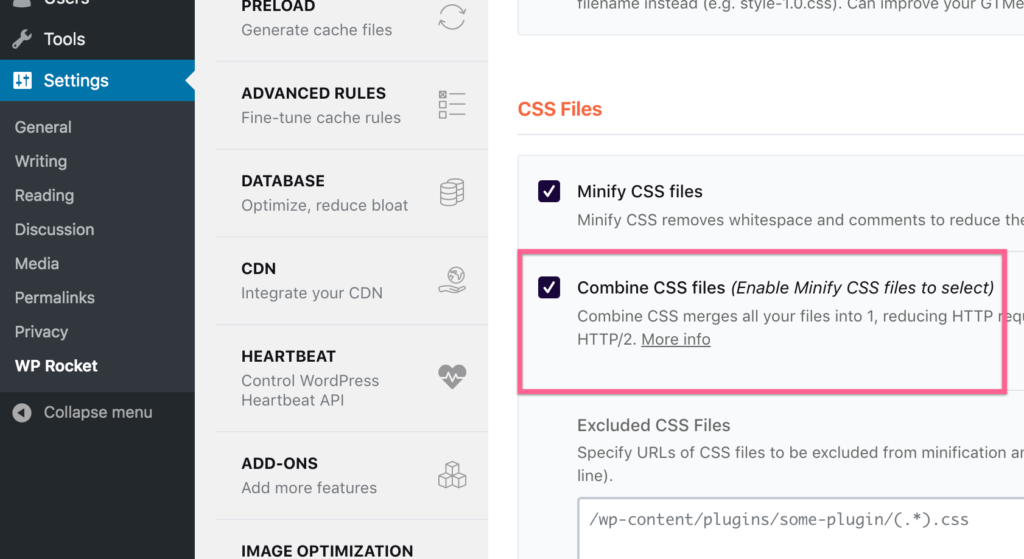
CSS dosyalarını ve JS dosyalarını birleştirmek için onay kutuları vardır.

Her iki kutuyu da işaretlemeniz, değişikliklerinizi kaydetmeniz yeterlidir ve bitirdiniz.
Bu seçenekler, Autoptimize eklentisinde de mevcuttur.
Bir sonraki ipucu sizi şaşırtabilir, ancak bence başka bir olmazsa olmaz optimizasyondur.
8. Dosyaları bir CDN ile yükleyin
İnternet sihirdir.
Sağ?
Ama gerçekten, hayır, değil.
Bu bir bilgisayar ağıdır ve bu ağdaki bağlantıların tümü nihai olarak fizikseldir.
Düşünmesi garip gelebilir, ancak sitenizin içeriğinin depolandığı sunucu ile ziyaretçinin konumu arasındaki mesafe çok önemlidir.
Sunucunuz New York'taysa ve Tokyo'dan biri web sitenizi ziyaret ederse, dosyaların onlara ulaşması, New York'taki başka birinin ziyaret etmesinden daha uzun sürer.
Bunu düşünmenin garip olduğunu söyledim.
Peki ya sitenizin bir kopyasını Tokyo'daki bir sunucuda da depolarsanız? Japonya'daki ziyaretçiler için daha hızlı yüklenmez mi?
Evet!
Ve bu tam olarak bir CDN'nin yaptığı şeydir.
CDN , içerik dağıtım ağı anlamına gelir ve esas olarak web sitenizin tüm dünyada önbelleğe alınmış kopyalarını depolayan bir sunucu ağıdır.
Bu şekilde, birisi ziyaret ettiğinde nerede olursa olsun, yakınında sitenizin içeriğini iletecek bir sunucu bulunur.
Bir CDN'yi ilk etkinleştirdiğinizde, barındırıcınızın kaynak sunucusunun yakınında yaşıyorsanız yardımcı olmuyor gibi görünebilir. Daha da önemlisi, web sitesinin dünyanın geri kalanı için ne kadar hızlı yüklendiğidir.
Sitenize bir CDN nasıl eklenir?
Rocket.net kullanıyorsanız, zaten işiniz bitti demektir.
Sitenizi Cloudflare Enterprise ile çalıştırıyorlar, bu nedenle siteniz zaten dünya çapındaki yakındaki sunuculardan teslim ediliyor.

Rocket.net kullanmıyorsanız, bunun yerine ücretsiz Cloudflare katmanına kaydolmanızı tavsiye ederim.
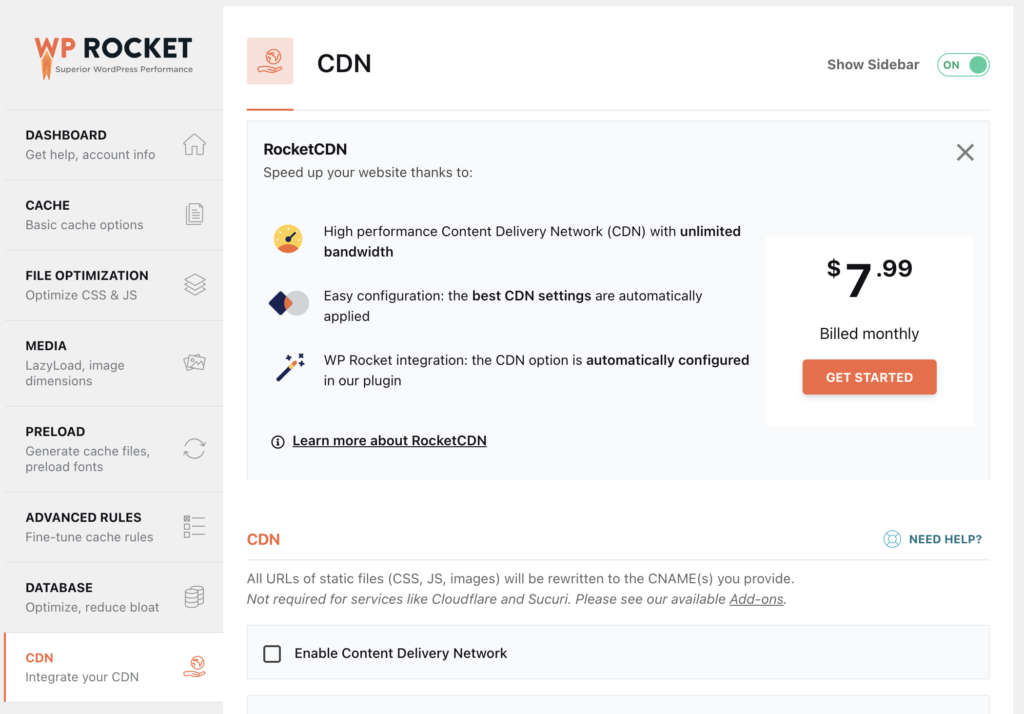
Ancak, gerçekten teknik bir şey yapmıyorsanız ve sitenizde DNS değişiklikleri yapmak istemiyorsanız, bunun yerine WP Rocket ekibi tarafından oluşturulan RocketCDN'yi kullanabilirsiniz.

Stackpath'in CDN'si tarafından desteklenmektedir, dolayısıyla sitenizin içeriğini iletmek için yerleşik, küresel bir sunucu ağı vardır. Ayda 8 dolara mal oluyor, ancak entegre edilmesi son derece basit. Kaydolduktan sonra tek yapmanız gereken etkinleştirmek için kutuyu işaretlemek ve bitirdiniz.
9. Hızlı bir tema seçin
Tamam, itiraf etmeliyim ki bu son ipucu biraz farklı.
Pek çok WP blogcusu size hızlı yüklenen bir tema seçmenizi söyleyecektir, ancak bir tema geliştiricisi olarak bunun gerçekte nasıl çalıştığını açıklamama izin verin.
Bir WordPress teması sitenizi hızlandırmaz . Bunun yerine, sitenizi yavaşlatmayacak bir site arıyorsunuz. Bununla birlikte, tema kötü yapılmadığı sürece, yukarıda listelediğim taktikleri kullanırsanız sitenizi çok yavaşlatmaz. Açıklayacağım.
Tüm temalarımla, şık ve modern bir kullanıcı deneyimi yaratmaya devam ederken minimum düzeyde yüklerim. Bu, temaların yalnızca yüklendiği anlamına gelir:
- Bir CSS dosyası
- Bir küçültülmüş Javascript dosyası
- Bir Google Fonts isteği
- Harika Yazı Tipi simgesi yazı tipi (sosyal simgeler için)
Tasarımdan ödün vermeden (bir sistem yazı tipi kullanmak gibi), bir temanın alabileceği en az şey budur.
Tüm temalar bu kadar optimize edilmemiştir, ancak bence o kadar da büyük bir endişe kaynağı değil. Bunun nedeni, temanız iyi optimize edilmemiş olsa ve iki CSS dosyası ile üç Javascript dosyası yüklese ve bunların hiçbiri küçültülmemiş olsa bile, WP Rocket gibi bir eklenti bunları sizin için birleştirip küçültecektir, dolayısıyla sonuç benzer olacaktır.
Temel olarak, yukarıda listelenen performans stratejilerini kullanırsanız temanızın sitenizi çok fazla yavaşlatması pek olası değildir.
Saygın bir geliştiriciden bir tema seçin ve tema performansı sorun olmayacaktır.
Ek optimizasyonlar
vay!
Bu gönderi tahmin ettiğimden çok daha uzun ve buraya kadar geldiyseniz, umarım performans optimizasyonu hakkında daha fazla şey öğrenmek için can atmışsınızdır.
Bu yazının geri kalanında, daha spesifik ve teknik optimizasyonları ele alacağım. Bu ipuçlarını olabildiğince yeni başlayanlar için uygun hale getirdim. Bazılarının uygulanması kolaydır, ancak dürüst olmak gerekirse, bazıları çok gelişmiştir ve olması gereken de budur.
Sitenizde olabildiğince çok kullanın ve unutmayın, ilk 9 taktiği uyguladıysanız ve en iyi performans uygulamalarını takip ediyorsanız, sonuçlardan aslan payını zaten almışsınızdır.
10. Google Analytics'i kullanmayı bırakın
Kaçınılmaz bir performans düşüşü olduğu için şimdiye kadar birkaç kez Google Analytics'ten bahsettim.
En azından yakın zamana kadar böyleydi.
Artık WordPress kullanıcıları için Independent Analytics gibi çok daha iyi seçenekler var.

Independent Analytics, Google Analytics'in aksine herhangi bir harici dosya yüklemez. Aslında, hiçbir dosya yüklemez. Kendi sitenize bir dahili REST API isteği yapar ve bu kadar.
Başka bir deyişle, siteniz üzerinde neredeyse sıfır etkisi vardır. Independent Analytics'e geçerek web sitenizi anında hızlandırırsınız, ayrıca gizlilik dostu analizlere ve kullanımı çok daha kolay bir gösterge panosuna sahip olursunuz.
Bağımsız Analitik hakkında daha fazla bilgi edinin.
11. Javascript'i Erteleyin
Bu listenin geri kalanından yalnızca bir taktik kullanıyorsanız, bunu kullanın.
Teknik detaylarda fazla kaybolmadan, dosyaları sitenize yükleme sırası çok önemlidir. Bu kavram , işleme yolu optimizasyonu olarak adlandırılır.
Buradaki fikir, önce sitenizin CSS'sinin yüklenmesi gerektiğidir çünkü bu gerçekleşene kadar web siteniz boş beyaz bir ekran olacaktır. Javascript dosyalarına gelince, muhtemelen analiz gibi hemen yüklenmesi gerekmeyen şeyler için kullanılıyorlar.

JS yüklenirken boş bir beyaz sayfa tutmak yerine, sitenizdeki diğer her şey yüklenene kadar JS dosyalarını ertelersiniz. Bu sayede siteniz aynı sürede yüklenir ancak görsel olarak daha erken görünür ve bu da daha hızlı görünmesini sağlar.
Konsept oldukça gelişmiş, ancak bir kez daha, uygulanması o kadar da zor değil.
Javascript nasıl ertelenir
Buna bayılacaksın.
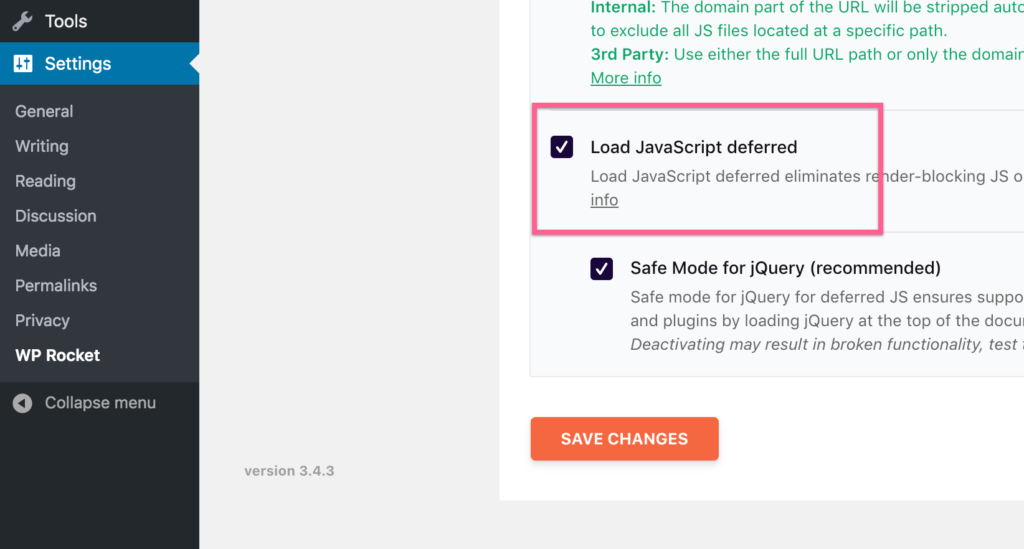
Taktik ne kadar gelişmiş olursa olsun, yapmanız gereken tek şey WP Rocket ayarlarında bir kutuyu işaretlemek.

Ne yaptığınızı bilmiyorsanız, "Güvenli Mod" seçeneğini de işaretli bırakmanızı şiddetle tavsiye ederim.
Oluşturma yolu için CSS'nizi optimize etmenin bir yolu da vardır.
12. CSS dağıtımını optimize edin
Tıpkı Javascript gibi, CSS de oluşturmayı engelliyor, dolayısıyla daha iyi performans için onu da erteleyebiliriz.
Şimdi ne düşündüğünüzü biliyorum: CSS'nin yüklenebilmesi için JS'yi ertelemedik mi ve şimdi de CSS'yi erteliyoruz?
İşte olanlar…
Oluşturmayı engelleyen CSS'yi kaldırmak için, sitenizin hemen görünen bölümlerine stil vermek için kullanılan kritik CSS'yi satır içine yerleştireceksiniz. Ardından, sitenizin CSS'sinin geri kalanı daha sonra yüklenir. Bir kez daha, bu, sitenizin görsel olarak daha da erken göründüğü anlamına gelir.
Bu çok gelişmiş bir taktik ve WP Rocket bunu bu kadar kolay yapmasaydı, rahatsız bile etmeyeceğim bir taktik.
CSS teslimi nasıl optimize edilir?
Muhtemelen buna alışmaya başladınız…
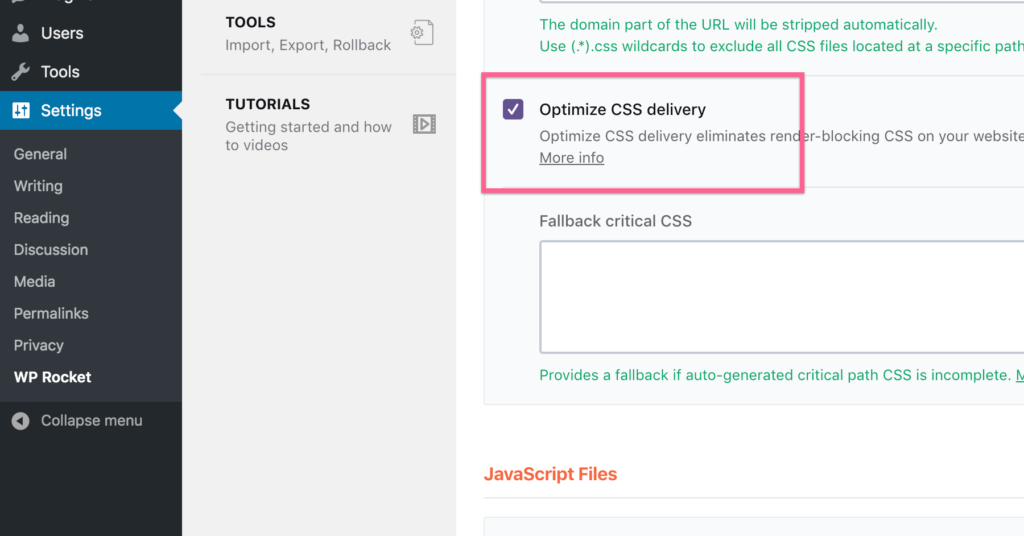
WP Rocket ile CSS teslimatınızı optimize etmek için yapmanız gereken tek şey şu kutuyu işaretlemek:

WP Rocket daha sonra her sayfa için gereken kritik CSS'yi oluşturur ve bunu HTML'ye satır içi olarak ekler. CSS'nin geri kalanı daha sonra ertelenir.
Bunu asla manuel olarak yapmayı denemezdim, bu yüzden bu şekilde otomatik hale getirmek harika bir optimizasyon.
Ardından, sitenizi hızlandırmak için iki hızlı kazanımım daha var.
13. WordPress emoji desteğini kapatın
WordPress, 4.2 sürümünde emoji desteği ekledi.
Emojilerin sitenizde çalışmasını sağlamak için WordPress, sitenizin her sayfasına küçük bir Javascript dosyası yükler. İşte şey…
Aslında bu dosyaya emoji desteği için ihtiyacımız yok çünkü hemen hemen her cihazda zaten yüklü bir emoji yazı tipi var. Örneğin, bu siteden emoji desteğini kaldırdım, ancak cihazınızda yüklü olduğu için hala emoji görüyor musunuz?
Emoji desteğini kaldırdığınızda, siteniz artık ek Javascript dosyasını yüklemeyecek ve bu onu biraz daha hızlandıracaktır.
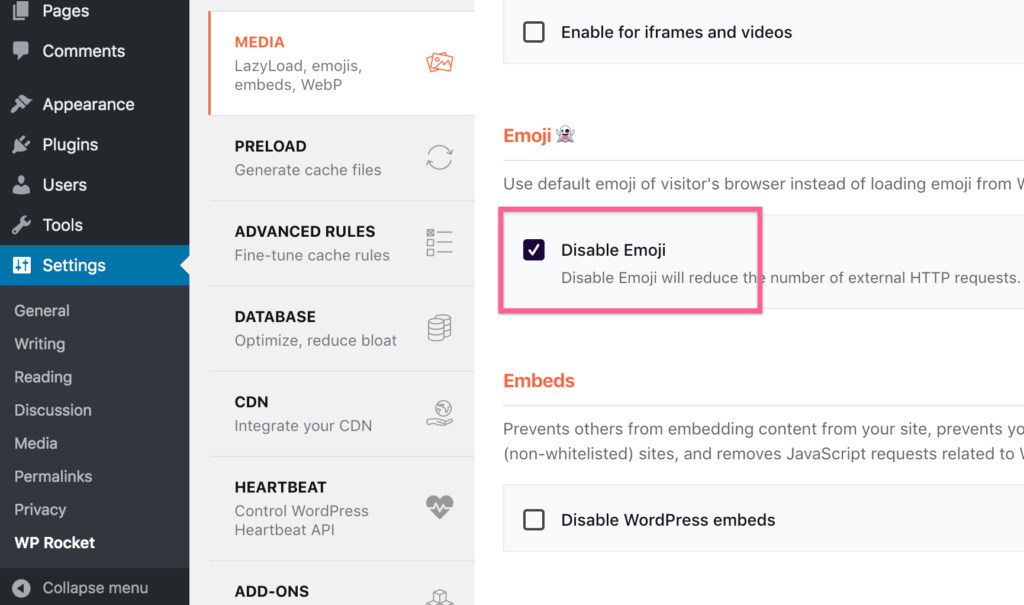
Emoji desteğini kaldırmak için WP Rocket'te bu kutuyu işaretleyebilirsiniz:

Emojileri Devre Dışı Bırak eklentisi basit ve ücretsiz bir alternatiftir.
14. WordPress yerleştirmelerini devre dışı bırakın
Twitter'dan bir bağlantıyı bir gönderiye yapıştırdığınızda, WordPress otomatik olarak hoş bir yerleştirme kutusu oluşturur.
Bu harika, ama beni rahatsız eden şey, bunun gibi WordPress sitelerine bağlantılar yapıştırırken de bunu yapması. Bu özelliği asla kullanmam, bu yüzden devre dışı bırakmayı tercih ederim.
WordPress bu gömme özelliği için fazladan bir Javascript dosyası yüklediğinden, onu kaldırmak sayfa ağırlığınızı azaltır ve başka bir HTTP isteğinden kurtulur.
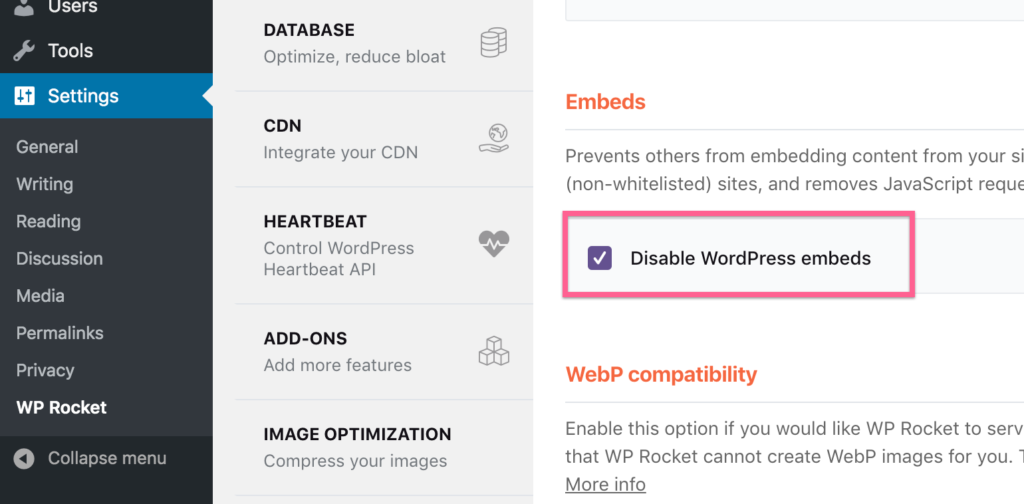
WP Rocket, bu optimizasyonu sitenize kolayca eklemek için başka bir onay kutusuna sahiptir.

Bu küçük bir optimizasyon, ancak her bir parça yardımcı oluyor.
15. PHP sürümünüzü güncelleyin
Modern kodlama dilleri şaşırtıcı derecede hızlıdır.
Çoğu performans taktiğinin, sitenizdeki kodun ne kadar hızlı çalıştığıyla hiçbir ilgisi yoktur. Bunun yerine, web sitenizin içeriğinin ziyaretçinin cihazına teslim edilme hızını optimize ediyoruz. Zaman alan kısım burası.
Bu taktik farklıdır çünkü aslında sitenizdeki kodun ne kadar hızlı çalıştığını hızlandırır.
PHP'nin daha yeni sürümleri daha hızlı hale geliyor, bu nedenle hala PHP 5 kullanıyorsanız, 7 veya 8'e geçerek büyük kazançlar elde edeceksiniz.
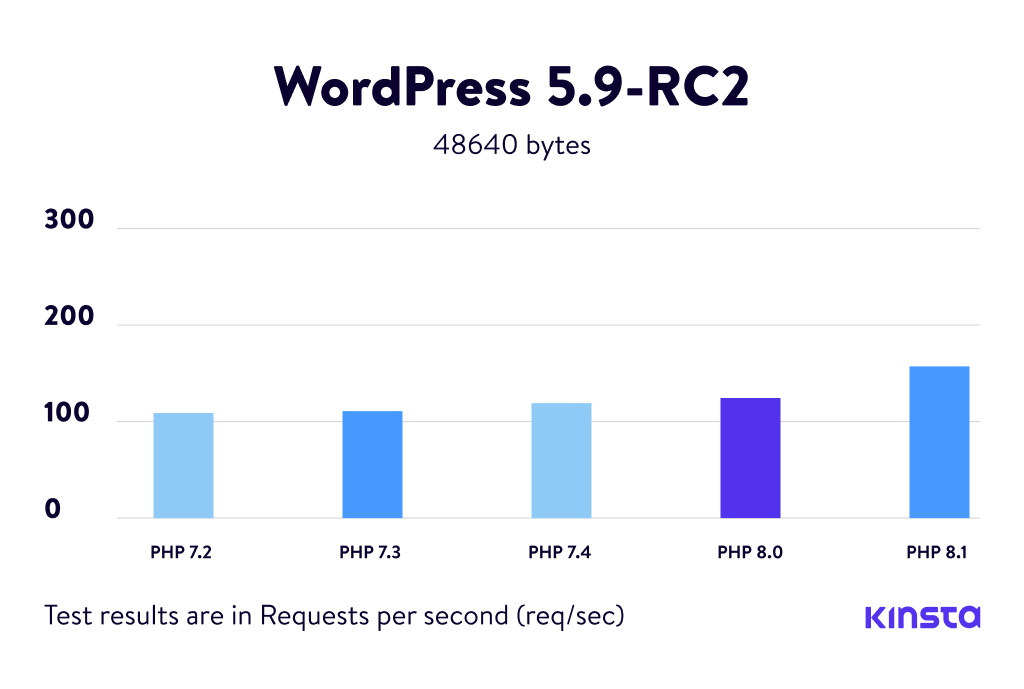
İşte PHP 8'in performansı PHP 7'ye göre nasıl iyileştirdiğine bir göz atın ve 5'ten 7'ye kadar olan kazanımlar da çok büyüktü.

Sitenizin PHP hızını iki katına çıkarmanın sitenizin iki kat daha hızlı yüklenmesini sağlamayacağını anlamak önemlidir. PHP kodunun yalnızca iki kat daha hızlı çalışmasını sağlar, bu muhtemelen sitenizin yükleme süresinin küçük bir parçasıdır.
Bununla birlikte, potansiyel olarak çok kolay bir performans kazancıdır ve güvenlik ve eklenti uyumluluğu için de daha iyidir.
PHP sürümünüzü nasıl güncellersiniz?
İşte yıllar boyunca öğrendiğim bir şey.
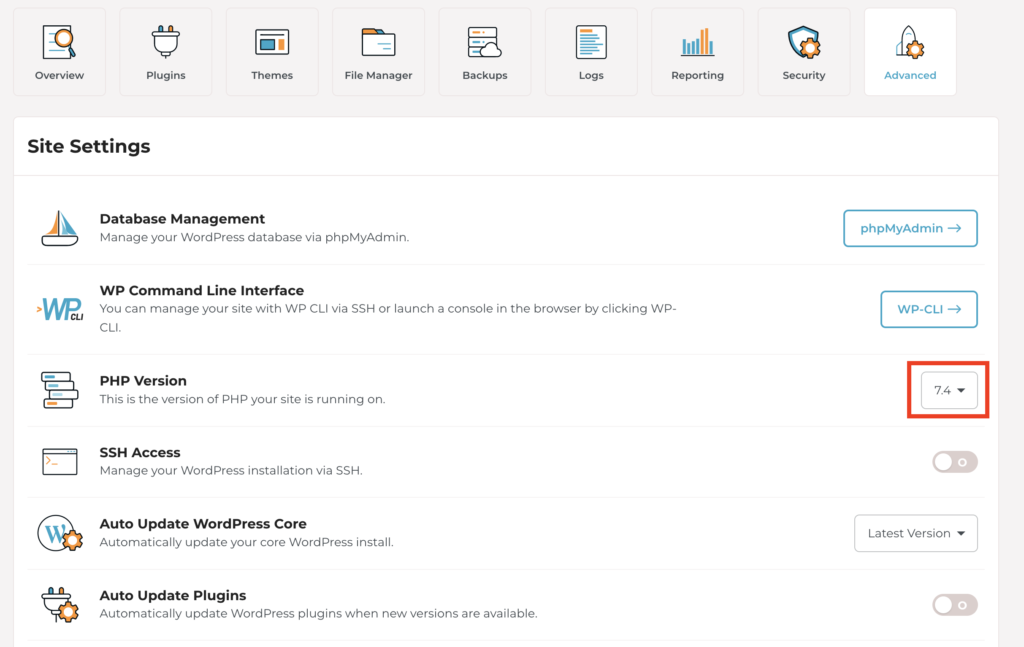
Hemen hemen tüm web barındırıcıları, kontrol panelinde sitenizin PHP sürümünü değiştirebileceğiniz bir seçenek içerir. Örneğin, Rocket.net panosunda birkaç tıklamayla değiştirebileceğiniz bir açılır menü var.

Çoğu ana bilgisayar, kontrol panelinde bir yerde bu denetime sahiptir, bu nedenle güncellemesi basit olmalıdır.
Ancak bunu yapmadan önce sitenizi yedeklediğinizden emin olun ve önceki bir sürüme geri dönmeye hazır olun. PHP'nin en son sürümüne güncelleme yaparsanız, sitenizdeki en az bir eklentinin uyumlu olmama olasılığı vardır, bu nedenle bu tür bir değişikliği PHP'yi geri almaya hazır olduğunuz bir zamanda yapmak iyi bir fikirdir. sürüm veya gerekli değişiklikleri yapın.
16. Eklentileri azaltın
Eklentiler sitenizi yavaşlatır mı?
bir nevi. Karmaşık. Size bazı örnekler vereceğim.
Bazı eklentiler sitenizin her sayfasına bir veya iki dosya yükleyerek sitenizi yavaşlatabilir.
Tüm iletişim formlarım için daha düşünceli tasarlanmış WPForms eklentisini kullanıyorum. WPForms, bir CSS dosyası ve kullandığınız özelliklere bağlı olarak birkaç JS dosyası da yükler. Ancak, bu dosyaları yalnızca iletişim formları olan sayfalara yükler. Bu, iletişim sayfası dışında sitemin performansı üzerinde sıfır etkiye sahip olduğu anlamına gelir.
Öte yandan, resimlerime dosya adına göre otomatik olarak başlık eklemek için Format Media Titles adlı bir eklenti de kullanıyorum. Bu eklenti, resim yüklediğimde yönetici panosunda biraz PHP çalıştırıyor ve bu kadar. Sitemin performansı üzerinde sıfır etkisi var.
Artık "eklentiler sitenizi yavaşlatır" demenin neden doğru olmadığını anlayabilirsiniz. Bazen yaparlar, bazen yapmazlar ve bazen de belirli koşullar altında yaparlar.
Genel bir kural olarak, eklenti sitenizin ön ucundaki herhangi bir şeyi değiştirirse, performansı etkileyecektir. Tersine, eklenti yalnızca yönetici kontrol panelini etkiliyorsa, muhtemelen sitenizi yavaşlatmayacaktır.
Sitenizin "ön ucu", ziyaretçilerin gördüğü şeydir. "Arka uç", yönetici kontrol panelinizdir.
Eklentiler menünüze bir göz atın ve sitenizin ön ucunda değişiklik yapan eklentileri seçin. Etkin olan ancak kullanmadığınız herhangi birini bulursanız, muhtemelen sitenizi yavaşlatıyorlardır, bu nedenle devre dışı bırakın.
17. WebP görüntüleri kullanın
Eminim JPG ve PNG gibi resim formatlarına aşinasınızdır.
Google, optimum performans için tasarlanmış webP adlı yeni bir resim formatı yayınladı. webP biçimini kullandığınızda, görüntü aynı görünür ancak daha hızlı yüklenir.
İlk başta kulağa harika geliyor ama burada karmaşıklaşıyor.
Henüz tüm tarayıcılar webP resimlerini desteklememektedir. Bu, tüm resimleriniz için webP kullandıysanız, Safari gibi tarayıcılarda hiç görünmeyebilecekleri anlamına gelir. Şimdilik webP görüntüleri sunmanız ve ayrıca her görüntünün yedek bir JPG veya PNG sürümüne sahip olmanız gerekir.
Açıkçası, bu kulağa değerinden daha fazla iş gibi geliyor, ama yine de çok basit bir çözüm var.
webP görüntüleri nasıl kullanılır?
Optimole eklentisini kullanırsanız, tamamen sizin için halledilir.
Aslında bunun için bir ayar bile yok.
Optimole, resimlerinizin webP sürümlerini otomatik olarak oluşturur ve tarayıcıları destekliyorsa ziyaretçilere sunar. Ziyaretçinin tarayıcısı webP'yi desteklemediğinde, görüntülerin JPG/PNG sürümlerini sunmak için çoklu dolgulu küçük bir Javascript dosyası yüklenir.
18. DNS önceden getirmeyi kullanın
DNS ön getirme süper havalı.
Sitenizdeki dosyaların çoğu alan adınızdan yüklenecektir. Örneğin, temanızdaki web sitenize stil veren CSS dosyası, web siteniz tarafından barındırılır.
Google Analytics kullanıyorsanız, web siteniz gereken Javascript dosyalarını sizinki yerine Google'ın sunucularından yükleyecektir. Bu, alanınızda barındırılan dosyaların yüklenmesinden daha uzun sürer.
Temel olarak, DNS önceden getirmeyi kullandığınızda, web siteniz harici dosyaları yükleme sürecini daha erken başlatır. Aslında, birisi adres çubuğuna alan adınızı yazdığında, DNS ön getirme, harici dosyaları web sitenizi ziyaret etmeden önce hazırlama işini başlatır.
Detaylar oldukça teknik ama bu taktiğin arkasındaki fikir bu.
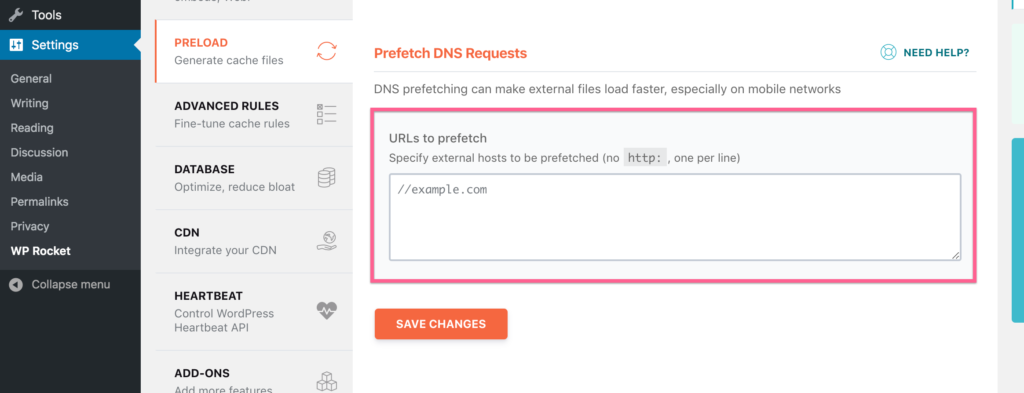
DNS önceden getirme nasıl kullanılır?
Önceden getirme için WP Rocket tarafından sağlanan basit bir seçenek var.
Önyükleme menüsünde, web sitenizin yüklediği tüm harici dosyalar için URL'ler girebilirsiniz.

Siteniz muhtemelen Google Yazı Tiplerini kullanıyor, bu nedenle "//fonts.googleapis.com" adresinin eklenmesi o alan adı için önceden getirmeyi etkinleştirir.
19. Sayfa başına gönderileri sınırlayın
Aktif bir blog çalıştırıyorsanız, ana yazı sayfanız sitenizin en önemli sayfasıdır. Aynı zamanda en yavaşlarından biri olabilir.
Gönderilerinin her birini ana sayfalarında görüntüleyen blog yazarları gördüm. Ziyaret ettiğinizde, yükleniyor göstergesi dönüyor ve dönüyor ve sayfa hiçbir zaman tam olarak yüklenmiyor. Bu korkunç bir kullanıcı deneyimi ve daha da kötüsü, onlara muazzam miktarda bant genişliğine mal oluyor.
Bir noktada, gönderiler için gereken çok miktarda HTML bir sorun haline gelir, ancak asıl sorun tüm resimlerdir. Bu nedenle sitenize yavaş yükleme eklemeniz çok önemlidir.
Ek olarak, blogunuzun her sayfasında görüntülediğiniz gönderi sayısı için makul bir sınır belirlemelisiniz.
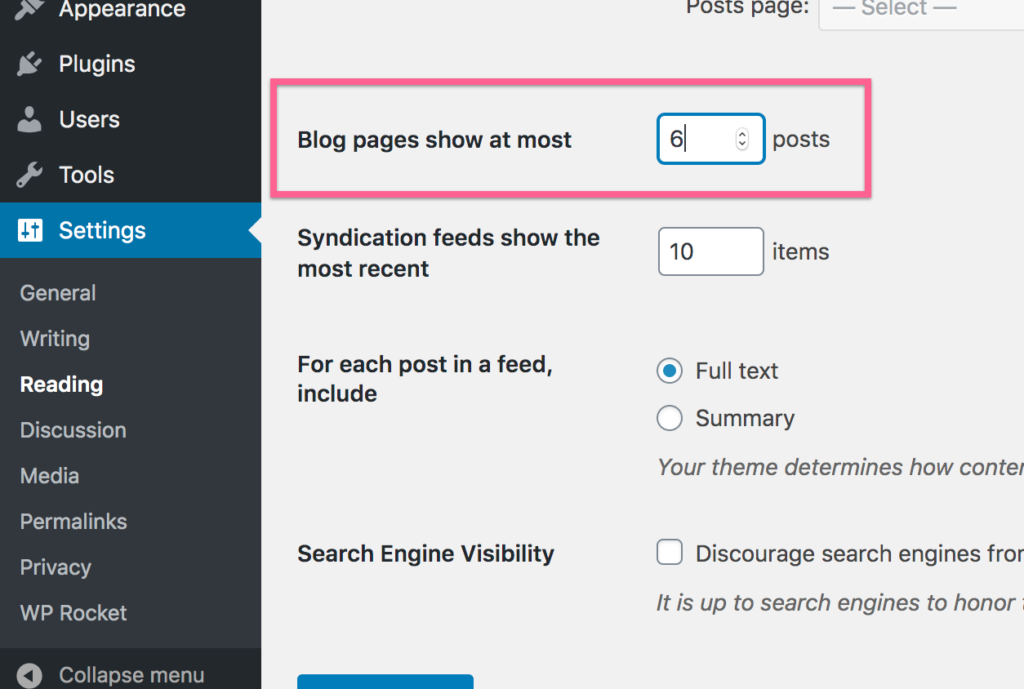
Gönderilerinizi sayfa başına nasıl sınırlandırırsınız?
WordPress, Okuma Ayarları menüsünde sayfa başına gönderilerinizi kontrol etmek için yerleşik bir seçeneğe sahiptir.

Yavaş yüklemeyi etkinleştirdiğiniz sürece, sayfa başına 10-30 gönderiyi sorunsuz bir şekilde görüntüleyebilirsiniz. Bununla birlikte, 10 muhtemelen blog yazarlarının kullandığı ortalama sayıdır ve tembel yükleme kullanmadan 10'un ötesine geçmezdim.
20. Google Font isteklerini birleştirin
Temanızın Google Yazı Tiplerini yüklediğinden yaklaşık %100 eminim.
İyi kodlanmış bir temaysa, yalnızca bir Google Fonts isteği olmalıdır, bu nedenle orada sorun yoktur.
Ancak, sitenizdeki eklentilerin de Google Yazı Tiplerini yükleme olasılığı vardır veya kendiniz daha fazla yazı tipi eklemişsinizdir. If this is the case, your site is making multiple Google Fonts requests which means multiple HTTP requests. Remember, the fewer HTTP requests, the better.
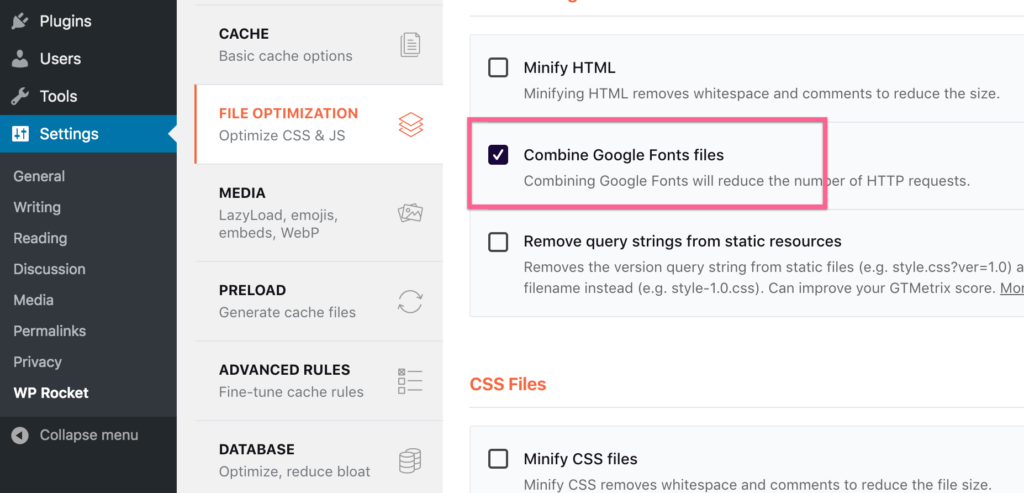
How to combine Google Fonts request
You're probably used to this by now…
To combine the Google Fonts requests on your site with WP Rocket, check this box:

If you're not sure if your site is making multiple Google Fonts requests, there's no harm in using this option, so I would recommend always turning it on.
21. Optimize Gravatar requests
When people leave comments on your site, their avatars show up automatically. That's because WordPress integrates with Gravatar to get the avatars.
Gravatar is a free service and all it does is associate an avatar with an email address. If you create an account and add an avatar, you'll see it show up on your site and all over the web automatically.

Here's the problem.
Every single one of those images makes another external request to the Gravatar servers. That means that if you get 10 comments on a post, your website is going to make up to 10 external HTTP requests – that's a lot!
There are three ways to optimize Gravatar, so it doesn't slow down your site.
How to optimize Gravatar avatars
The first option is very simple: lazy load Gravatar images.
Unfortunately, Optimole's lazy loading doesn't work with Gravatar images. In order to lazy load Gravatar images, you can use the free a3 Lazy Load plugin.
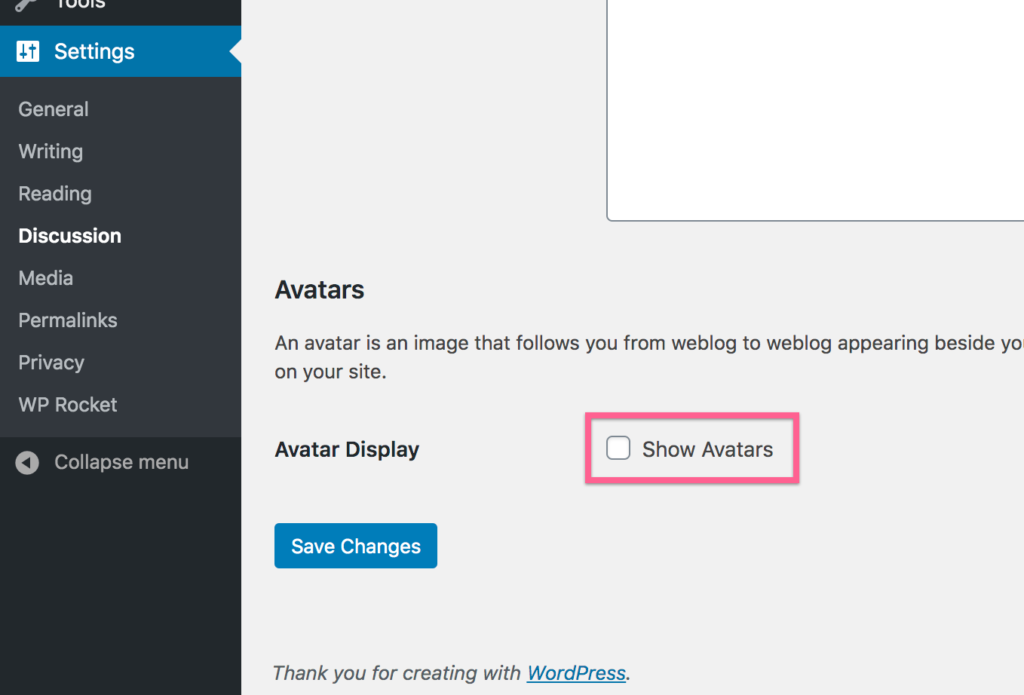
Alternatively, you can disable Gravatar entirely. In the Discussion settings, turn off avatars with this option:

As the setting implies, this disables avatars in the comments entirely. If you still want default avatars to show up, you can install the Disable User Gravatar plugin instead.
If commenters have their own accounts on your site, you can use the WP User Avatar plugin to let them upload their own avatars.
The third option is to cache the Gravatar images with a plugin like FV Gravatar Cache, but this plugin has been getting mixed user reviews.
While those three options are all viable, this next performance optimization is a fourth approach and the solution I use for this website.
22. Lazy load your comments
This is a really cool performance optimization I just started using.
Comments on your site don't show up until after all the post content, so why load them right away?
Since Optimole wasn't working to lazy load Gravatar images, I installed the Lazy Load for Comments plugin to lazy load the entire comments section. Problem solved!

Now when someone visits a post, none of the comments or Gravatar images are loaded until they scroll all the way down to the comments section. This removes all of the HTTP requests from Gravatar until well after the initial load.
While we're talking lazy loading , let's keep going with one more implementation.
23. Lazy load all videos
Do you embed Youtube videos in your posts?
Loading videos can be a major drag on performance, especially if you have more than one on the page.
Videolarınızı (ve iframe'lerinizi) tıpkı resimler gibi tembel bir şekilde yükleyebilirsiniz.
videolar nasıl yavaş yüklenir
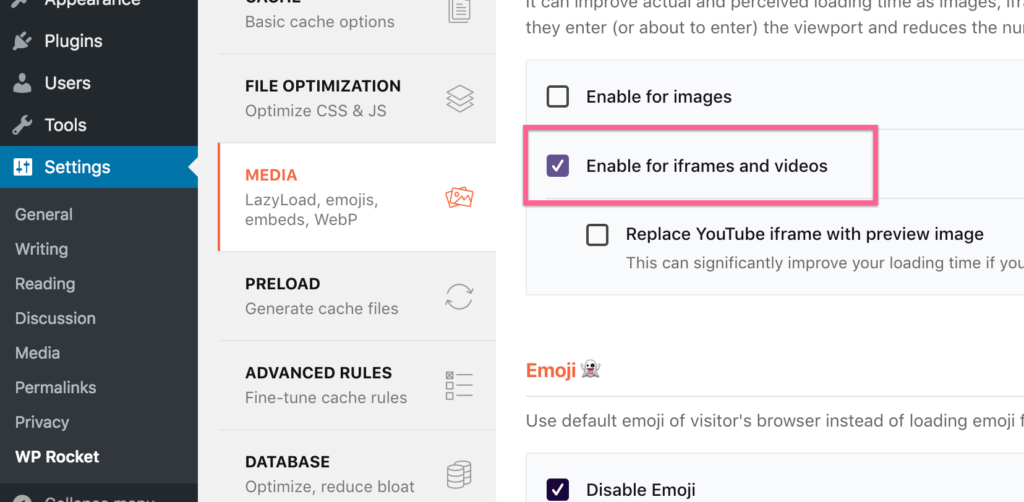
Görüntüler için Optimole'un yavaş yükleme özelliğini kullanıyorum, ancak WP Rocket'in özellikle iframe'ler ve videolar için şu şekilde etkinleştirebileceğiniz bir seçeneği var:

Videonun yerine küçük resim yükleme seçeneği de var, ancak kişisel olarak bu seçeneği sevmiyorum çünkü ziyaretçilerin videoyu iki kez tıklamasına neden oluyor ki bu da can sıkıcı buluyorum.
24. Yönlendirmeleri azaltın
Bu web sitesini “http” kullanarak ziyaret ederseniz, bunun yerine sizi “https” versiyonuna yönlendirecektir.
Ek olarak, “www” olmadan ziyaret ederseniz, “www” ile sürüme yönlendirileceksiniz.
Her iki yönlendirme de çok hızlıdır, ancak yine de zaman alırlar ve performans söz konusu olduğunda saniyenin her bir bölümü önemlidir.
Kendi web sitenize dahili olarak veya başka bir web sitesinden bağlantı verirken, her zaman ziyaretçilerin ulaştığı nihai URL'yi kullandığınızdan emin olun. Sıfır yönlendirme olması için her zaman “https://www.competethemes.com/” kullanıyorum.
Her zaman URL'nizin doğru sürümüne bağlantı vererek, sitenizi daha yavaş gösteren yönlendirmeler yoluyla ziyaretçi göndermekten kaçınırsınız.
25. Daha az yazı tipi kullanın
JS ve CSS'nizi zaten optimize ettiniz, o halde yazı tiplerini optimize etme konusunu da ciddi olarak ele alalım.
Performans söz konusu olduğunda, yazı tipleri pahalıdır.
Sitenizi nasıl daha güzel hale getirebileceğinizle ilgili yazımı okursanız, en fazla bir veya iki yazı tipi kullanmayı savunduğumu bilirsiniz. İyi bir tasarım kuralı olmasının yanı sıra, aynı zamanda iyi bir performans kuralıdır.
Yüklediğiniz her yazı tipinin sitenizin performansı üzerinde bir etkisi vardır, dolayısıyla ne kadar az kullanırsanız o kadar iyidir.
Şimdi biraz daha detaylandıralım.
26. Daha az yazı tipi ağırlığı kullanın
Her yazı tipi ağırlığı, yazı tipi seçiminizin performans ücretini artırır.
Örneğin, Roboto yazı tipini kullanırsanız, varsayılan ağırlığı yüklersiniz. Ayrıca italik ve kalın olmasını istiyorsanız, bunlar tamamen farklı karakter kümeleridir ve bu, kabaca aynı boyutta üç yazı tipi dosyası yüklediğiniz anlamına gelir.
Ayrıca Playfair Display yazı tipini kullanıyorsanız ve kalın ve italik bir sürüm yüklüyorsanız, şimdi sitenizin hızı üzerinde büyük etkisi olacak altı yazı tipi dosyası yüklüyorsunuz.
Varsayılan, italik ve kalın stilde yüklenen tek bir yazı tipiyle siteniz harika görünebilir ve çok yönlü olabilir. Kesinlikle başka bir yazı tipi istiyorsanız, onu başlıklar için kullanın, böylece birden fazla ağırlık veya italik olması gerekmez.
27. Sadece dilinizin karakter setini yükleyin
Farklı ağırlıklarda bir yazı tipi yüklemenin sitenizin yüklemesi gereken dosya sayısını artırdığını öğrendiniz.
Aynı ileti dizisinin ardından, yazı tipinde ne kadar çok karakter varsa, dosya o kadar büyük olur. Önemli olan, yalnızca ihtiyacınız olan karakterleri yüklemek istemenizdir.
Google Yazı Tiplerini yalnızca kullandığınız dilde yüklediğinizden emin olun. İngilizce kullanıcıları için, genellikle varsayılan olarak yüklenen Latin Extended'a değil, yalnızca Latin karakter kümesine ihtiyacınız vardır.
Google Fonts'u sitenize nasıl eklediğinize bağlı olarak, bunu değiştirebilecek veya değiştiremeyebilirsiniz, bu nedenle mevcut tema veya eklenti seçeneklerini kontrol edin.
28. Adobe Fonts'ta OpenType özelliklerini kapatın
Yazı tipleriniz için Adobe Fonts (eski adıyla TypeKit) kullanıyorsanız, muhtemelen bazı OpenType özelliklerine erişiminiz vardır.
OpenType özellikleri güzel kesirler, küçük büyük harfler ve diğer pek çok tipografik özellik eklemek için harika olsa da, büyük olasılıkla bunlara ihtiyacınız yoktur.
OpenType birçok yeni karakter glifi içerdiğinden, yazı tipi dosyalarını büyütür ve bu da daha uzun yükleme süreleri sağlar.
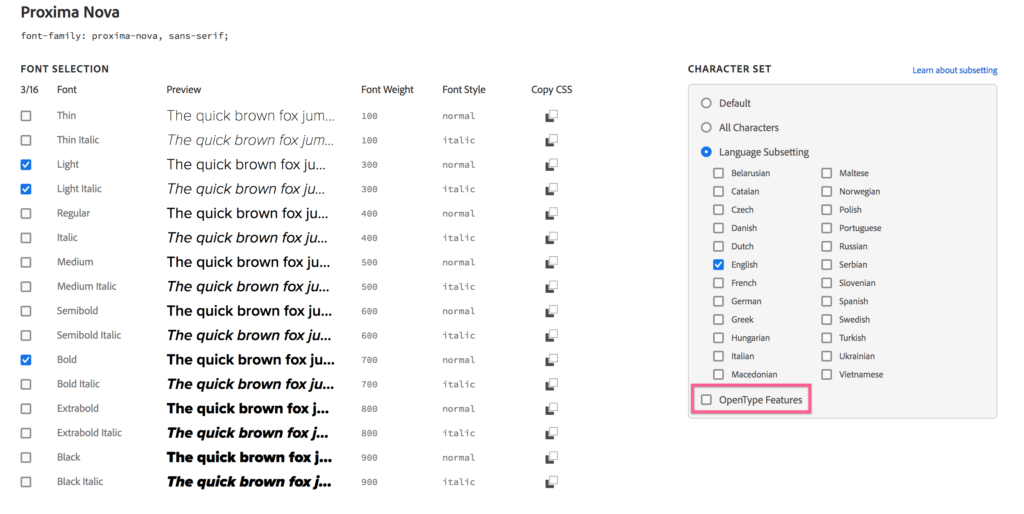
Projenizi düzenlerken OpenType özelliklerini buradan devre dışı bırakın:

Örneğimde görebileceğiniz gibi, yalnızca ihtiyacım olan üç yazı tipi ağırlığını ve önceki taktiklerde açıklandığı gibi İngilizce alt kümesini yüklüyorum.
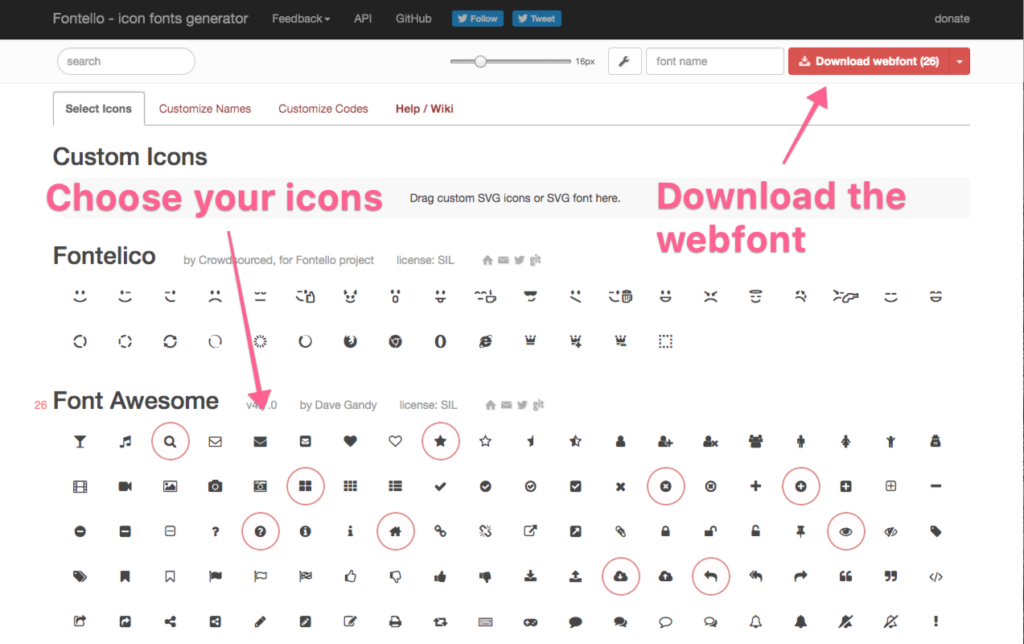
29. Harika Yazı Tipini Fontello ile Değiştirin
Bu taktik çok teknik, ancak bana yardımcı olduğu için, kodu rahat yazan okuyan herkes için ekliyorum.
Siteniz için Harika Yazı Tipi veya başka bir simge yazı tipi kullanıyorsanız, muhtemelen yazı tipinin tamamını yüklüyorsunuz, yani yüzlerce simge yüklüyorsunuz. Büyük olasılıkla, sitenizde yalnızca bir avuç simge kullanıyorsunuz.
Fontello ile, yalnızca gerçekten kullanmakta olduğunuz Font Awesome simgelerini kullanarak kendi simge yazı tipi paketinizi oluşturabilirsiniz.

Bu sitede yalnızca 26 farklı simge kullandığım için, yazı tipi dosyasının boyutunu ve stil sayfasını (kabaca 100 kb) büyük ölçüde azaltabildim.
Siteniz üzerinde tam teknik kontrole sahipseniz, Font Awesome'i kaldırmak ve onu Fontello'dan özel bir webfont paketi ile değiştirmek, sitenizin performansını daha da artırmak için mükemmel bir yoldur.
Diğer optimizasyonlar
Her zaman bir sonraki ipuçlarını öneren başka web siteleri görüyorum, ancak olay şu…
Bu son taktikler, sitenizin daha hızlı yüklenmesini sağlamaz. Web sitenizin performansını optimize edecekler, ancak tam olarak onu hızlandıracak şekilde değil.
Sitenizin kullandığı disk alanı miktarını azaltacak, potansiyel olarak sitenizi daha güvenli hale getirecek ve hatta kullandığınız bant genişliğini azaltacaksınız. Bu taktikleri benim gözümde değerli kılmak için yeterli ve bu yüzden onları bu yazının sonuna dahil ettim.
İşte son 7 taktik.
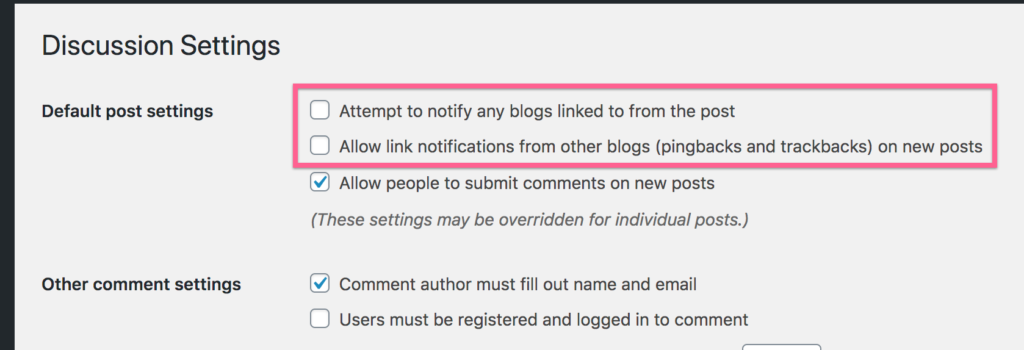
30. Pingback'leri ve trackback'leri kapatın
Artık hiç kimse meşru nedenlerle pingback veya trackback kullanmıyor.
Sosyal medyadan önce, insanlar kişisel bloglar yayınladığında, pingback'ler bir nevi birine @-ing atmak gibiydi. Başka bir deyişle, başka bir blogcu sitenize başvurduğunda size haber verirlerdi.
Günümüzde, aşağı yukarı yalnızca spam ve güvenlik açıklarından yararlanma (DDoSing gibi) için kullanılıyorlar. Tartışma ayarlarındaki bu iki seçenekle bunları devre dışı bırakmak en iyisidir.

Eklenti gerekmez.
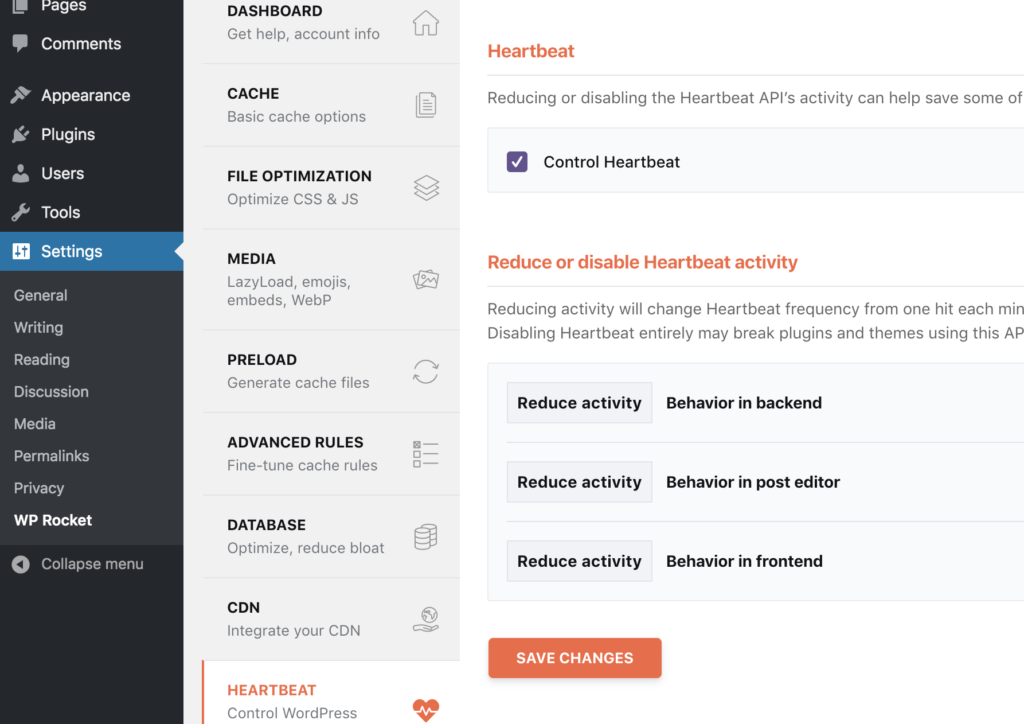
31. Heartbeat API'sini yavaşlatın
Heartbeat API, tarayıcınızda belirli özellikleri çalışır durumda tutmak için WordPress'te çalışır. Örneğin, bir hata veya hata durumunda içeriğinizin herhangi birini kaybetmenizi önlemek için WordPress, siz üzerinde çalışırken gönderilerinizi otomatik olarak kaydeder.
Bu API normalde dakikada bir çalışır ve bir gönderi üzerinde çalışırken veya yöneticinizdeki diğer özellikleri kullanırken sizi biraz yavaşlattığını görebilirsiniz.
Çoğu insan için önemli olmasa da, WP Rocket eklentisindeki bu ayarla yavaşlatabilirsiniz:

Etkinliği azaltmak, Heartbeat API'ye her dakika yerine iki dakikada bir çalışmasını söyler.
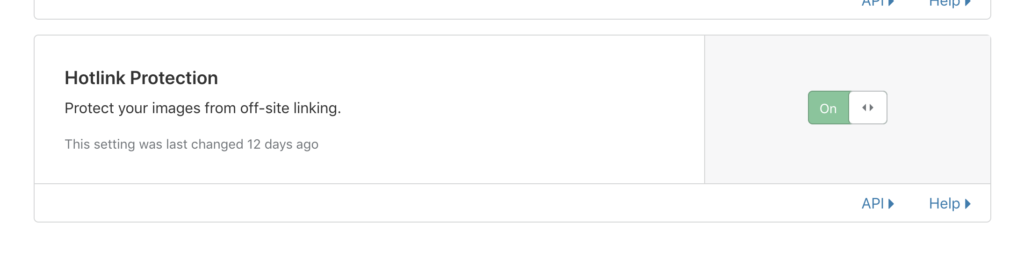
32. Hotlinking'i devre dışı bırakın
Hotlinking, birisinin web sitesinde bir resim göstermesi, ancak resmi sunmak için sitenizdeki bir resim URL'sini kullanmasıdır. O zaman ne olur, birisi siteyi her ziyaret ettiğinde, resim onunki yerine sizin sunucunuzdan istenir.
Sonuç olarak, birisi resimlerinizden birine hotlink verdiğinde, bant genişliği için ödeme yaparsınız ve avantajlardan hiçbirini almazsınız. Hırsızlık.
Cloudflare, insanların resimlerinize bağlantı kurmasını önleme seçeneğine sahip ScrapeShield hizmetini ücretsiz katmana dahil eder.

Bunu yakın zamanda açtım ve bana bir ton bant genişliği kazandırdı. Sanırım hotlinking, yıllar içinde alanım için artmaya başladı ve bu seçenek, bu istekleri anında geçersiz kıldı.
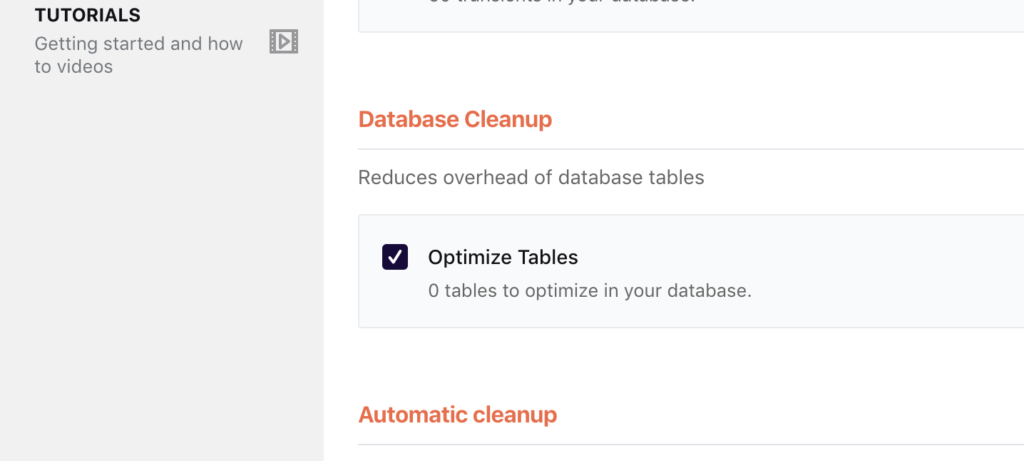
33. Veritabanınızı optimize edin
Veritabanınızı temizlemek muhtemelen sitenizi daha hızlı yapmaz, ancak kullandığınız disk alanı miktarını azaltır.
Veritabanınızda çok fazla şişkinlik varsa, bunun sitenizin ön ucundan ziyade yönetici kontrol panelinizi yavaşlatması daha olasıdır. Örneğin, on binlerce spam yorumunuz varsa, çok büyük veri hacmi nedeniyle Yorumlar menüsünün yüklenmesi daha uzun sürebilir.
Veritabanınızı optimize etmek için pek çok eklenti var, ancak bu benim WP Rocket ile de yaptığım bir şey.

WP Rocket ayarlarındaki Veritabanı menüsü, spam yorumlarını ve diğer gereksiz verileri de veritabanınızdan otomatik olarak silmek için seçenekler içerir.
Daha da iyisi, bu otomasyonu sizin için her gün, hafta veya ayda çalışacak şekilde planlayabilirsiniz.
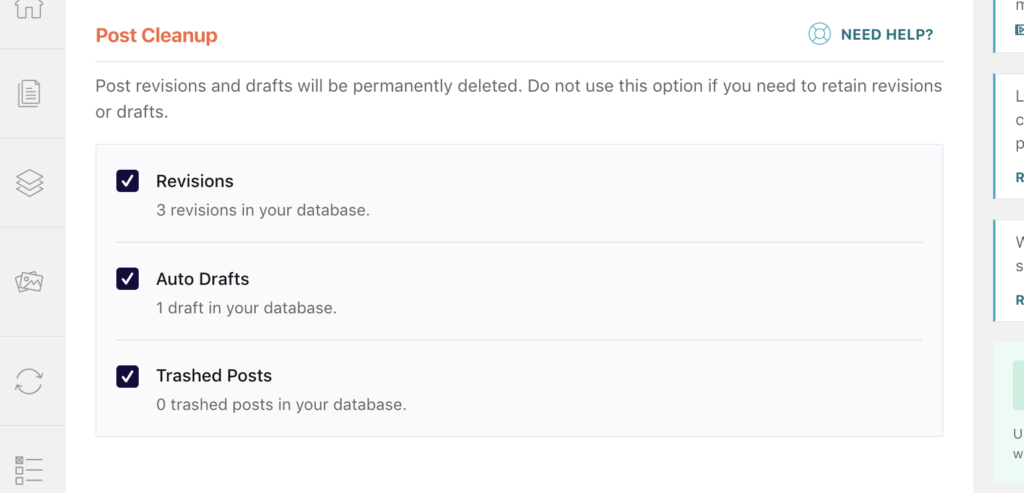
34. Yayın revizyonlarını devre dışı bırakın veya sınırlayın
WordPress'in gönderilerinizin taslaklarını rutin olarak kaydetmek için Heartbeat API'sini kullandığını yeni öğrendiniz. WordPress, gerektiğinde daha sonra geri yükleyebileceğiniz revizyonları da kaydeder.
Tonlarca revizyonu depolamanın sorunu, veritabanınızda yer kaplamalarıdır. 19 revizyonlu bir gönderi, veritabanınızda 20 gönderi depolamak gibidir. Düzeltmeleri bir eklenti ile devre dışı bırakabilir veya sınırlayabilirsiniz, ancak bunları kolayca silebilirsiniz.
WP Rocket'teki Veritabanı menüsü, revizyon sonrası silme seçeneği içerir.

Bu seçeneği manuel olarak çalıştırabilir veya planlayabilirsiniz.
Ve sadece bir uyarı, herhangi bir veritabanı optimizasyonu çalıştırmadan önce her zaman sitenizi yedeklemelisiniz.
Kinsta ayrıca sitemi günlük olarak yedeklediğinden, bu optimizasyonu her gün çalıştırmayı planladığım WP Rocket'im var.
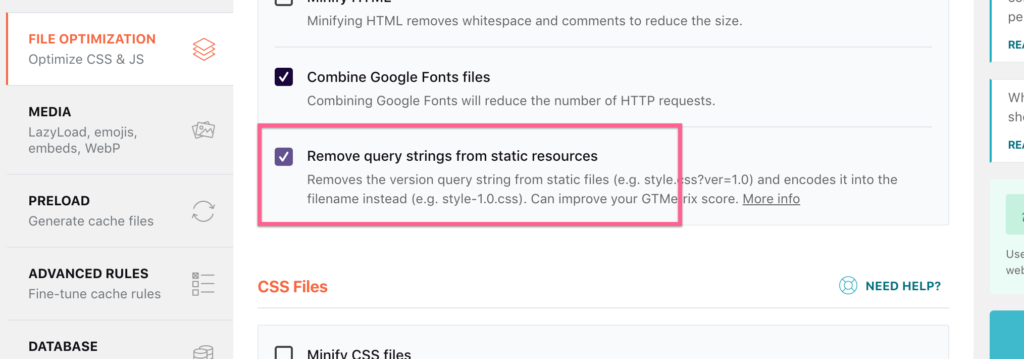
35. Sorgu dizelerini kaldırın
Burada açıklanacak çok şey var, ancak sitenizi hızlandırmayacağından, doğrudan sonuca geleceğim.
Dosya URL'lerindeki sorgu dizeleri, bunların önbelleğe alınmasını potansiyel olarak engelleyebilir. WP Rocket gibi çoğu önbelleğe alma eklentisinde durum böyle değildir, bu nedenle sorgu dizelerinin varlığı bir sorun değildir.
Ayrıca, eklentilerin düzgün çalışması için gerekli olduklarından sorgu dizeleri çoğu zaman kaldırılmamalıdır.
Sadece bu seçeneği WP Rocket'te etkinleştirin ve onunla bitirin:

Bu özelliği, sitenizdeki şeyleri bozmaması için optimize ettiler ve GTMetrix ve diğer performans denetleme araçlarından, statik kaynaklardan sorgu dizelerini kaldırmanız gerektiğine dair uyarılar görmezsiniz.
36. Etkin olmayan eklentileri silin
Bir eklentiyi devre dışı bıraktığınızda, onu kapatmış olursunuz. Yeniden etkinleştirebilirsiniz ve eski ayarlarınız geri yüklenecektir.
Ancak, bir eklentiyi silerseniz, bu normalde ayarlarınızı ve eklenti tarafından oluşturulan verileri siler. Bunun nedeni, çoğu eklentinin silindiğinde çalıştırdıkları bir temizleme işlemine sahip olmalarıdır, bu nedenle veritabanınızda bir karmaşa bırakmazlar.
Henüz silmediğiniz etkin olmayan eklentileriniz varsa, bunları silmek veritabanınızı optimize etmenize yardımcı olabilir. Ayrıca, genel olarak sadece iyi bir uygulamadır
Daha hızlı web sitenizin keyfini çıkarın
7.000'den fazla kelimeyle, bu resmi olarak şimdiye kadar yazdığım en uzun blog yazısı. Her şeyi dahil etmek istedim!
Sana söylemem gereken bir şey daha var…
Performans optimizasyonu söz konusu olduğunda, işiniz asla gerçekten bitmez. Sitenizde denemek istediğiniz taktikleri uyguladıktan sonra, listeyi tekrar gözden geçirmek ve sitenizi yeniden optimize etmek için yılda bir veya iki kez buraya geldiğinizden emin olun.
Sitemi en iyi durumda tutmak için yılda en az bir kez yeniden optimize etmem gerektiğini anlıyorum.
Ayrıca, bu listeyi ilk kullandığınızda bazı taktiklerin anlaşılamayacak kadar teknik olduğunu da fark edebilirsiniz. Daha fazla WordPress uzmanı olduğunuzda, bu taktikleri uygulamanın çok daha basit olduğunu bulmak için geri dönebilirsiniz.
Herhangi bir sorunuz varsa, yorumlar bölümünü açık bırakacağım, bu yüzden lütfen aşağıya gönderin!
