WordPress Web Sitenizi Hızlandırmak için 7 İşlem Yapılabilir İpucu
Yayınlanan: 2022-10-13Bir ziyaretçinin bir web sitesinde gezinmek için harcadığı ilk birkaç saniye genellikle en önemlisidir. Bir site yavaşsa, kullanıcılar daha iyi bir site arayışına girebilir.
Biliyor musun?
- Bir web sitesinin yüklenmesinde 4 saniyeden fazla gecikme, 4 ziyaretçiden 1'inin web sitesini terk etmesine neden olur.
- Ziyaretçilerin yaklaşık %46'sı, yüklenmesi çok uzun sürerse bir web sitesine geri dönmez.
Bu gönderide, WordPress web sitenizin en yüksek hızda ve performansta çalışmasını sağlamak için bazı ipuçları paylaştık. Ama önce, hızın bir sitenin başarısını nasıl etkileyebileceğini anlamak önemlidir.
Hız, WordPress sitenizin başarısını nasıl etkileyebilir?
Web sitesi hızının, satışlardan arama motoru sıralamalarına kadar her şey üzerinde etkisi vardır; bu, yavaş web sitelerinin gecikmelerin bedelini ödeyeceği anlamına gelir. Çoğu kullanıcı, yüklenmesi çok uzun sürerse bir web sitesini tekrar ziyaret etme olasılıklarının daha düşük olduğunu iddia etti.
- Sayfa yüklemede 1 saniyelik gecikme, %11 daha az görüntüleme ile sonuçlanır.
- Günde 100.000 dolarlık bir işiniz varsa, bir saniyelik sayfa gecikmesi size yılda 2,5 milyon dolarlık satış kaybına mal olabilir.
- Bir saniyelik gecikme, müşteri memnuniyetini %16 ve dönüşümlerde %7 kayıp azaltır.
Kısacası, hız herhangi bir web sitesi için en önemli faktördür. Öyleyse, WordPress web sitenizin ne kadar hızlı olduğunu test edelim.
Şunları da Sevebilirsiniz: WordPress Sitenizin Hacklenmesini Önlemek İçin Kanıtlanmış 10 İpucu
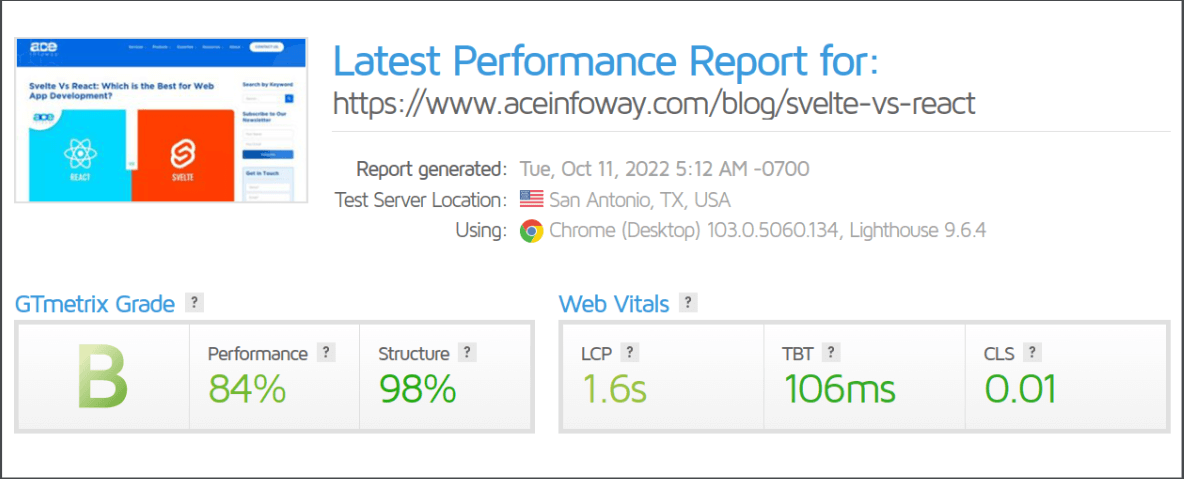
WordPress Web Siteniz Ne Kadar Hızlı?
Google'ın PageSpeed Insights, GTmetrix, Pingdom Tools vb. dahil olmak üzere birçok iyi bilinen aracın yardımıyla bir WordPress web sitesinin hızını değerlendirebilirsiniz. Birkaç araç kullanırsanız, sonuçların temeldeki test metodolojileri nedeniyle farklılık gösterebileceği unutulmamalıdır.

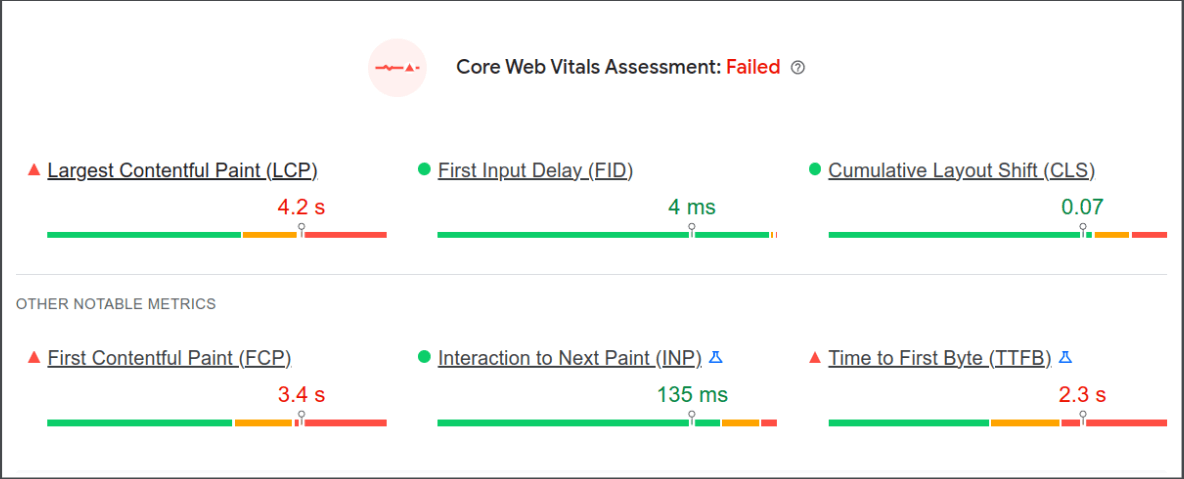
WordPress Web Siteniz Temel Web Verilerini Geçiyor mu?
Haziran 2021'de Google, sıralama algoritmasını resmi olarak Önemli Web Verilerini içerecek şekilde değiştirdi.
Önemli Web Verileri Metrikleri şunları içerir:

LCP : Bu metrik, sayfanızın hızını sitenizdeki en büyük öğeyle (bir resim, video, animasyon veya metin) orantılı olarak değerlendirir.
Olumlu bir LCP puanı, sayfa yüklenmeye başladığında 2,5 saniyeden az olacaktır.
Zayıf bir LCP'ye genellikle sunucunuzun yanıt süresi, yavaş kaynak yükleme süreleri, istemci tarafında oluşturma ve CSS ile JavaScript'i engelleme neden olur.
FID : FID, kullanıcıların ilk izlenimde veya web sitenizi ilk ziyaret ettiklerinde sayfanızla ne kadar hızlı etkileşime girdiğini ölçer.
İlk Giriş Gecikmesi 100 milisaniyeyi geçmemelidir.
Zayıf FID, genellikle yoğun JavaScript yürütmesinden kaynaklanır. Diğer faktörler arasında gereksiz CSS ve HTML kaynakları ve ana iş parçacığını durduran ve kullanıcının yanıt vermeyen bir ekrana bakmasını sağlayan oluşturmayı engelleyen JS bulunur.
CLS : CLS, bir web sitesinin görsel kararlılığını ölçer. Boyutları, tanımsız animasyonları veya resimleri olmayan reklamları arar. Ayrıca CLS, web yazı tiplerinin yüklenme hızını ve bir web sayfasının düzeninin görüntülenebilir bölümünün ne kadar değiştiğini değerlendirir.
CLS puanı 0,1'den az olmalıdır
Zayıf CLS'ye genellikle resimler, reklamlar, boyutları olmayan iFrame'ler ve kullanıcı arayüzüne zarar verebilecek özel yazı tipleri neden olur.
Web sitenizi yenilemek mi istiyorsunuz? Özel Web Geliştirme Hizmetlerimizle projeniz için en iyi yetenekleri edinin.
WordPress Web Sitenizi Nasıl Hızlandırırsınız: 7 İpucu ve Eklenti
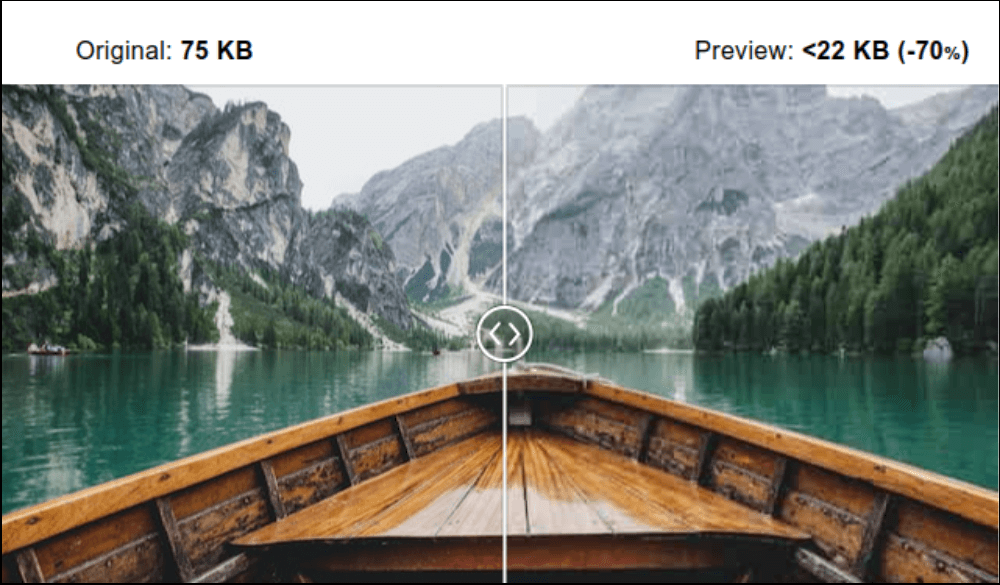
1. Resmin Boyutunu Küçültün
Görseller, içeriğinize hayat verir ve etkileşimi artırır. Araştırmaya göre, renkli görseller kullanmak, insanların içeriğinizi okuma olasılığını %80 oranında artırıyor.
Ancak resimleriniz optimize edilmemişse, yardımcı olmaktan çok zarar verebilir. Aslında, optimize edilmemiş görüntüler, WordPress web sitelerinde gözlemlenen en yaygın hız sorunlarından biridir.
Görüntü optimizasyonu, görüntü dosyalarınızın boyutunu küçültmek ve kabul edilebilir bir kalite düzeyini korumak arasında doğru dengeyi sağlamakla ilgilidir.
PNG ve JPEG/JPG, web siteleri için en yaygın kullanılan iki resim dosyası formatıdır. W3techs'e göre, web sitelerinin %70'inden fazlası bu dosya türlerini kullanıyor ve yaklaşık %52.8'i SVG ve %21.8'i GIF kullanıyor.
WordPress, varsayılan olarak WebP (Sürüm 5.8+), JPG/JPEG, PNG, GIF ve ICO gibi yaygın görüntü biçimlerine izin verir. Faviconlar için ICO formatı kullanılır.
WebP'yi bir görüntü formatı olarak kullanarak, web üzerindeki görüntüler diğer görüntü formatlarına göre daha kayıpsız ve kayıplıdır. Bir web yöneticisi veya web geliştiricisi, web'in daha hızlı yüklenmesini sağlamak için WebP ile küçük, zengin görüntüler oluşturabilir. Kayıpsız WebP görüntüleri PNG görüntülerinden %26 daha küçüktür.

Mevcut görüntülerinizi netliklerini kaybetmeden sıkıştırmak için kullanabileceğiniz çevrimiçi olarak kullanılabilen birkaç web aracı ve eklentisi (örn. Optimizilla) vardır.
2. Bir Web Sitesi Önbelleği Kurun
Bir web sitesi önbelleği uygulamak, web sitenizin daha hızlı yüklenmesini sağlamak için iyi bir harekettir. Bir siteye ilk kez erişildiğinde istenen tüm dosyalar kaydedilir. Aynı web sitesine tekrar erişildiğinde, bu önbelleğe alınmış dosyalar gösterilir.
Bir CDN (İçerik Dağıtım Ağı), içeriği, son kullanıcılara kaynak sunuculardan daha yakın olan bir proxy sunucusunda önbelleğe alır. Bir CDN, sunucular istekte bulunan kullanıcıya daha yakın yerleştirildiği için içeriği daha hızlı teslim edebilir.
Bu, bir kullanıcı her eriştiğinde web sitenizdeki dosyaların doğrudan sunucudan alınmasına ve yüklenmesine gerek kalmamasını sağlar. Önbelleğe alma, sitenizi çalıştırmak için gereken kaynak sayısını büyük ölçüde azaltır ve bu da web sitenizi önemli ölçüde hızlandırabilir.
W3 Total Cache ve WP Super Cache, en popüler iki WordPress Önbellek eklentisidir.
W3 Total Cache , içerik dağıtım ağı (CDN) entegrasyonu gibi özelliklerden yararlanarak web sitesi performansını artırarak ve yükleme sürelerini azaltarak SEO'yu, temel web hayati değerlerini ve genel kullanıcı deneyimini geliştirir.
WP Super Cache , bu eklenti dinamik WordPress blogunuzu statik HTML dosyalarına dönüştürür. Bir HTML dosyası oluşturulduktan sonra, web sunucunuz nispeten daha hantal ve daha pahalı WordPress PHP komut dosyalarını gerçekleştirmek yerine bu dosyayı sunacaktır.
Ayrıca Cloudflare kullanabilirsiniz, Cloudflare'nin Otomatik Platform Optimizasyonu (APO) eklentisi ile WordPress sitenizi %300'e kadar hızlandırmaya yardımcı olur.
3. CSS, JavaScript ve HTML'yi küçültün
Web sitenizin CSS, HTML ve JavaScript dosyaları, sayfa yükleme süresini hızlandırmak için küçültülebilir.
"Küçült" terimi, kaynak koddan gereksiz karakterleri çıkarma işlemi için programlama jargonudur. İnsanlar için önemli olan ancak bilgisayarlar için olmayan bu karakterler arasında boşluk, satır sonları, yorumlar ve blok sınırlayıcılar bulunur. Web tarayıcınızın daha hızlı okuyabilmesi için HTML, CSS ve JavaScript kodu içeren web sitelerinin dosyalarını küçültün.

Boyutları daha küçükse dosyaları birleştirmek daha kolaydır. Ancak, web sitenizin dosyalarının her biri için her bir kod satırını birleştirmek tam olarak verimli değildir.
Bunun yerine HTML, JavaScript ve CSS'nizi küçültmek için WordPress Autoptimize eklentisini kullanın. Bu çok sevilen eklenti, komut dosyalarınızı ve stillerinizi otomatik olarak toplamayı ve küçültmeyi kolaylaştırır.
Şunlar da hoşunuza gidebilir: WordPress Medya Kitaplığını İndirmenin 4 Yolu
4. Web Yazı Tiplerinin Sayısını Azaltın
Daha fazla web yazı tipinin kullanılması, web sitesi sahipleri için sıklıkla performans ve hız azalmasına neden olur. Kurtarma için web yazı tipi optimizasyonu geliyor.
Kullandığınız her yazı tipi, bir web sitesinin yüklenmesi için gereken süreyi uzatır. Bu nedenle, kullandığınız her yazı tipini optimize etmelisiniz. Sayfa hızını artırmaya ek olarak, web yazı tiplerini optimize etmek ayrıca genel sayfa boyutunu küçültür ve temel web hayati değerlerini, özellikle de CLS metriğini iyileştirir.

Web sitenizde web fontları kullanıyorsanız, bunların sayfalarınıza en hızlı şekilde ulaşmasını ve harici barındırmalarının işleri yavaşlatmamasını sağlamak için aşağıda belirtilen tüm önlemleri almalısınız.
- Yazı tiplerini bir CDN veya içerik dağıtım ağı aracılığıyla gönderen bir web yazı tipi sağlayıcısı kullanın. Google Fonts bunu yapar ve font dağıtımını hızlandırır.
- Gerçekten ihtiyacınız olan yazı tiplerini kullanın. CSS'nize kullanmayacağınız yazı tipi ağırlıklarını veya stil varyasyonlarını dahil etmeyin. Gelecekte ihtiyacınız olduğuna karar verirseniz, bunları her zaman ekleyebilirsiniz.
- Web yazı tiplerini kullanıyorsanız, bunları doğru şekilde sıraya aldığınızdan emin olun.
- Kendi yazı tiplerinizi kendi sunucunuzda barındırmak yerine bir CDN kullanmayı düşünün.
- Site başlığı için farklı bir yazı tipi kullanıyorsanız, tüm yazı tipi kitaplığı yerine yalnızca ihtiyaç duyduğunuz karakterleri sıraya koyun.
5. Kullanıcılar İçin Yönlendirme Sayısını Azaltın
Kullanıcılar ve arama motorları, orijinal olarak istediklerinden farklı URL'lere sahip web sayfalarına gitmek için yönlendirmeleri kullanabilir. Bazen bir sayfa kaldırılır veya URL'si değişir.
Kullanıcı deneyimi üzerinde zararlı bir etkisi olmadığından emin olmak için web sitenizde yönlendirmeler ayarlarken aşağıdaki adımları izleyin:
- Gereksiz Yönlendirmelerden Kaçının : Mümkün olduğunda yeniden yönlendirmelerden kaçınmanız ve bu yöntemi yalnızca gerektiğinde kullanmanız önerilir. Bu, gereksiz ek yükü azaltacak ve sayfanın algılanan performansını artıracaktır.
- Zincir Yeniden Yönlendirmeler : Bir URL diğerine bağlandığında zincirleme bir yönlendirme oluşur. Zincire daha fazla URL eklendikçe sayfa yavaşlar. Zincirleme yönlendirmeler hem sayfa hızı hem de SEO için kötüdür.
- Temizleme Yönlendirmeleri : Web siteniz, sayfa hızını etkileyen en büyük sorunlardan biri olabilen yüzlerce yönlendirme içerebilir. Eski yönlendirmeler yeni URL'lerle çalışmayabilir ve geri bağlantılar garip sayfa hatalarına neden olabilir. Ayarladığınız her yönlendirmeyi iki kez kontrol etmeniz ve artık gerekmeyen yönlendirmeleri silmeniz önerilir. Çok fazla yönlendirme trafiği alan eski bağlantıları saklayın; çok az trafik alan bağlantıları silin. Uygulama, sayfa hızını önemli ölçüde artıracaktır.
6. Kaliteli Bir Web Sunucusu Seçin
Seçtiğiniz barındırma sağlayıcısının web sitenizin hızı ve performansı üzerinde bir etkisi vardır, bu nedenle kaliteli bir web barındırma hizmeti seçin.
WordPress hostinginizi seçerken hız, güvenlik ve güvenilirlik dahil olmak üzere bir dizi önemli faktörü göz önünde bulundurmalısınız. Dikkate almanız gereken en önemli unsur “İhtiyaçlarınız”dır. WordPress barındırma yatırımına yatırım yapmadan önce gereksinimlerinizi analiz ederek yüzlerce dolar tasarruf edebilirsiniz.
Farklı web barındırma hizmetleri türleri mevcuttur, ihtiyaçlarınıza ve gereksinimlerinize uygun olanı seçebilirsiniz:
- Ücretsiz WordPress.com barındırma
- Paylaşılan WordPress barındırma
- WordPress VPS barındırma
- WordPress adanmış sunucu barındırma
- Yönetilen WordPress barındırma

Şimdi, web barındırma hizmeti türünü seçtikten sonra, hangi WordPress web barındırma sağlayıcılarının en iyi olduğunu merak ediyor olmalısınız:
- Bluehost : Dünya çapında 2 milyondan fazla web sitesiyle Bluehost, özellikle WordPress siteleri için web barındırmada pazar lideridir. Aslında, WordPress tarafından resmi olarak önerilen birkaç web barındırma sağlayıcısından biridir.
Bluehost ile çok fazla trafik olduğunda bile web sitenizin yavaş olması konusunda endişelenmenize gerek yok.
- DreamHost : 1.5 milyondan fazla WordPress blogu ve web sitesi DreamHost tarafından desteklenmektedir. Ek olarak, yetkili bir WordPress barındırma sağlayıcısıdır.
DreamHost ile özel bir pano, tek tıklamayla WordPress kurulumu, otomatik WordPress güncellemeleri, sınırsız alan, sınırsız bant genişliği ve web sitenizin daha hızlı yüklenmesini sağlayan ücretsiz SSD'ler alırsınız.
7. Bu WordPress Eklentilerini Deneyin
WordPress web sitenizin hızını artırmak için aşağıdaki WordPress eklentilerini deneyebilirsiniz.
- NitroPack [Freemium] : NitroPack, hepsi bir arada hız optimizasyon çözümüne sahiptir. Yıldırım hızında bir web sitesi için gereken tüm unsurları birleştirir. NitroPack, görüntü optimizasyonu, kod küçültme, önbelleğe alma, CDN ve geç yükleme dahil olmak üzere ihtiyacınız olan her şeyi içerir.
Tüm optimizasyonlar bulutta NitroPack tarafından gerçekleştirilir. Standart önbelleğe alma eklentileriyle karşılaştırıldığında, bu onu çok hafif bir çözüm haline getirir.
Nitropack, kullanıcılarının NitroPack'i yükledikten sonra ortalama olarak %69 sayfa hızı puanı artışı elde ettiğini iddia ediyor.
- WP Rocket [Premium] : WP Rocket, çeşitli özellikler sunan birinci sınıf bir önbelleğe alma eklentisidir. Önbellek önyükleme ve GZIP sıkıştırma özelliklerine ek olarak, CSS ve JS dosyalarını küçültüp birleştirmeyi, görüntüleri tembelce yüklemeyi, oluşturmayı engelleyen JavaScript kaynaklarından kurtulmayı, kullanılmayan CSS'yi kaldırmayı ve otomatik veritabanı temizlemelerini planlamayı sunar.
Önemli Web Verileri puanlarınızı artırmak ve web sitenizi hızla hızlandırmak için ideal çözümdür.
- WP Fastest Cache [Ücretsiz] : Resmi WordPress dizinindeki en yüksek puan alan önbellek eklentisi WP Fastest Cache'dir. WP Fastest Cache'nin ücretsiz sürümü, bir dizi gelişmiş özellikle birlikte gelir.
Bu eklenti ile site yöneticileri, önbelleğe alınmış tüm dosyaları silebilir veya belirli bir zamanda ve ayrıca küçültülmüş CSS ve JS dosyalarının silinmesini planlayabilir. Ayrıca, oturum açmış kullanıcılar ve mobil cihazlar için önbelleğe alma seçeneğini etkinleştirmeyi veya devre dışı bırakmayı da seçebilirler.
WP Fastest Cache eklentisi yalnızca HTML ve CSS dosyalarını küçültmekle kalmaz, aynı zamanda kodunuzu daha net ve web sayfalarını daha yalın hale getirmek için birleştirir.
Sarmak
Devam edin ve WordPress web sitenizi hızlandırmak için bu uygulanabilir ipuçlarını ve eklentileri deneyin. Bu ipuçlarını ve araçları uygulamadan önce ve sonra web sitenizin hızını test etmeyi unutmayın. Sonuçları görünce şaşıracaksınız!
