23 En İyi Squarespace Blog Örneği (2023)
Yayınlanan: 2023-03-17En iyi Squarespace blog örneklerinden oluşan bir koleksiyon mu arıyorsunuz?
Kendi tasarımınızı oluşturmadan önce öğrenebileceğiniz muhteşem tasarımlardan oluşan kapsamlı listemizle aramanız artık sona eriyor.
Tüm bu blogların özelliklerinden ikisi basitlik ve yaratıcılıktır. Hepsi, içeriğin güzel bir şekilde öne çıkmasını ve mükemmel okunabilirlik sunmasını sağlar.
İster bir blog başlatmak ister web sitenizi bir blog ile genişletmek isteyin, bunları kontrol ederken not alın ve kendi benzersiz sürümünüzü oluşturun.
Unutmayın, Squarespace'i kullanmanın yanı sıra, bunu gerçekleştirmek için bloglar için diğer web sitesi oluşturucularını veya bir WordPress blog temasını da kullanabilirsiniz.
En İyi Squarespace Blog Örnekleri
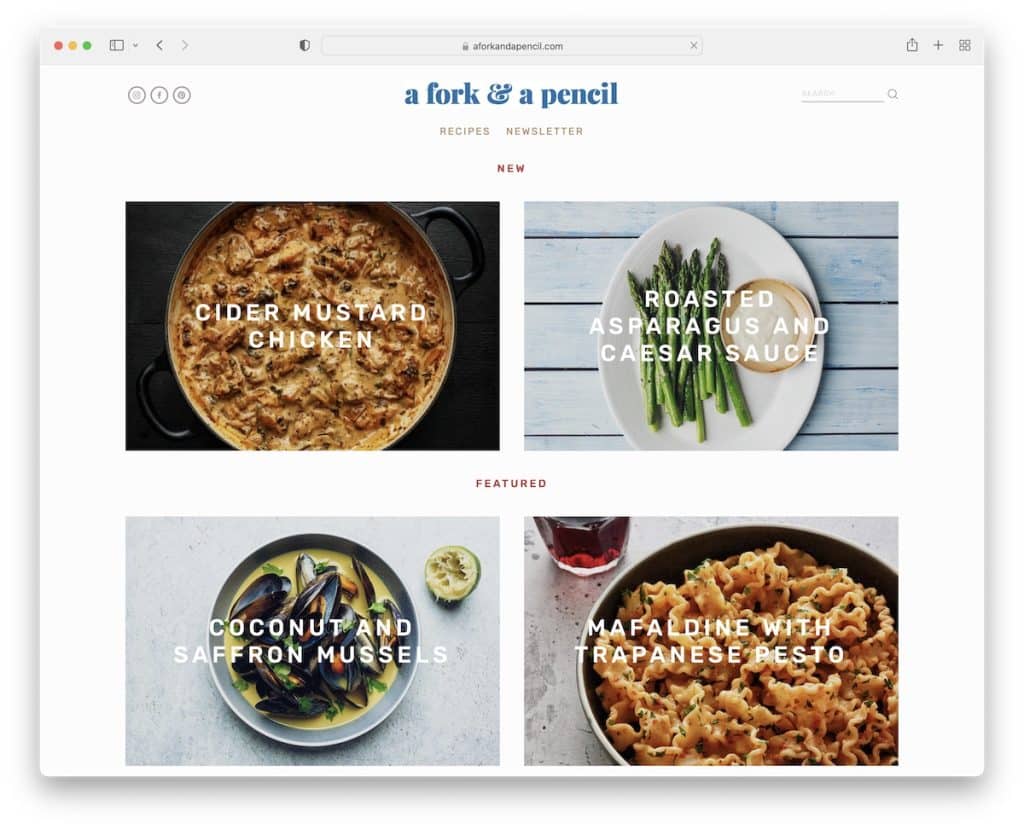
1. Çatal ve Kalem
İle oluşturuldu: Squarespace

A Fork & A Pencil, kaydırmayı daha ilgi çekici ve heyecanlı hale getiren paralaks bölümleri olan temiz bir ızgara düzenine sahiptir.
Üstbilgi ve altbilgi minimalisttir, ikincisi birden çok hızlı bağlantı sunar. Ayrıca, daha işlem yapılabilir hale getirmek için ana sayfaya entegre edilmiş bir Instagram akışı ve bir haber bülteni aboneliği de bulacaksınız.
Not: Gönderileri bir ızgarada görüntülemek, daha az alanda daha fazla içerik sergilemek için yaygın bir uygulamadır.
İlgilendiğiniz niş buysa, daha harika tarif bloglarına göz atmayı unutmayın.
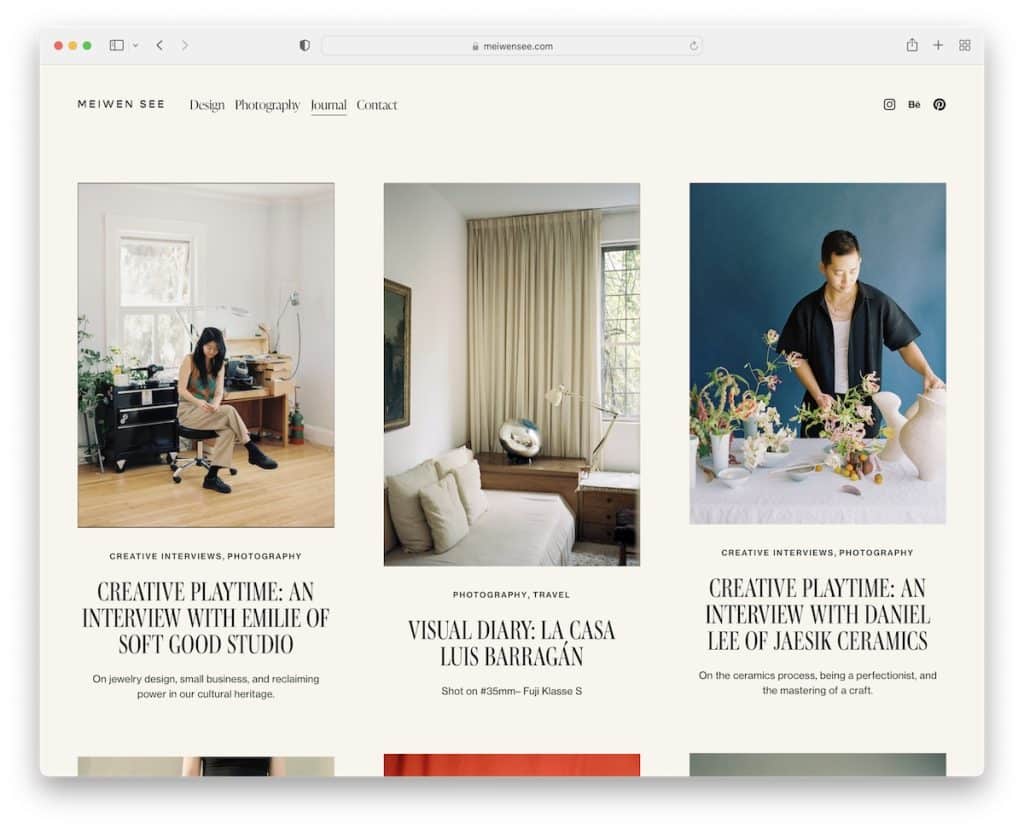
2. Meiwen See
İle inşa edildi : Squarespace

Meiwen See, bazı küçük resimlerin statik ve bazılarının etkileşim için animasyonlu olduğu basit bir düzene sahiptir.
Kaydırmaya başladığınızda kaybolan ve başa döndüğünüzde görünür hale gelen başlığı da seviyoruz.
Üstbilgi az yer kaplarken, altbilgi çok büyüktür ancak çok fazla beyaz alan içerir.
Not : Kaybolan/yeniden görünen bir başlıkla daha iyi bir kullanıcı deneyimi yaratın (böylece okuyucuların menü bağlantılarına erişmek için yukarı kaydırmasına gerek kalmaz).
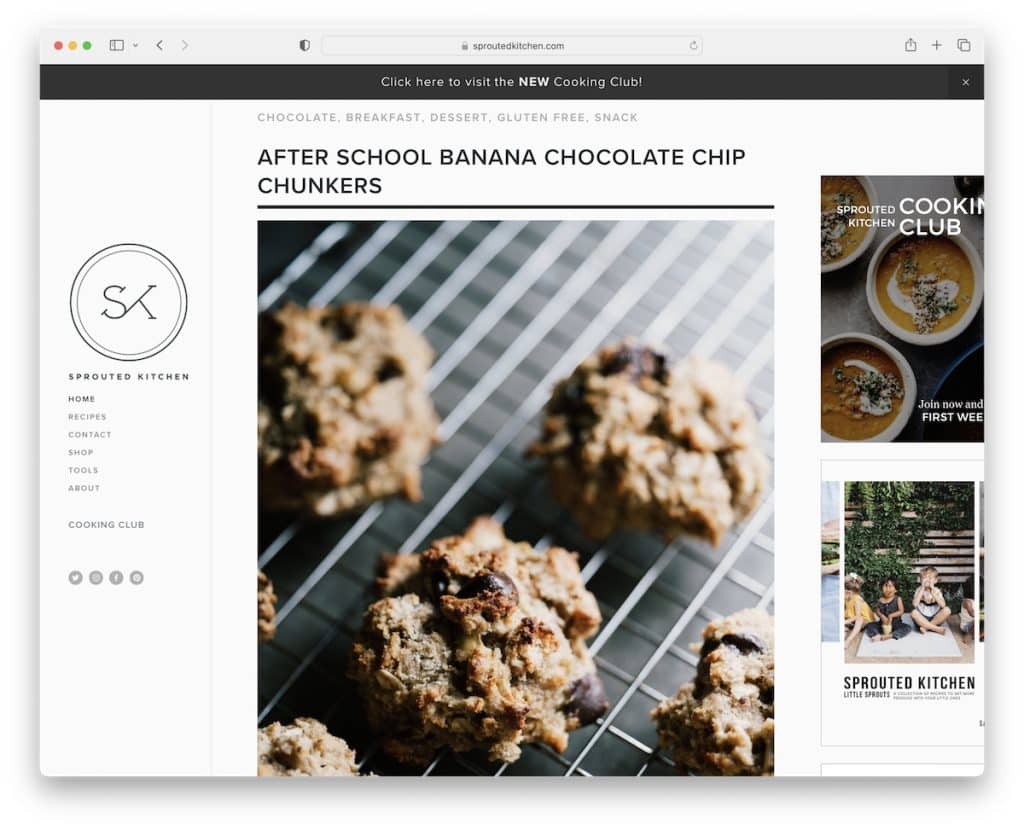
3. Filizlenmiş Mutfak
İle oluşturuldu: Squarespace

Sprouted Kitchen, daha geleneksel olan üst ekran başlığını kullanmak yerine, onu sol kenar çubuğunda öne çıkarıyor. Ayrıca yüzer, böylece tüm bağlantılar ve sosyal medya simgeleri her zaman kullanılabilir durumdadır.
Ayrıca, Sprouted Kitchen'ın yapışkan bir üst çubuk bildirimi vardır ve ilgilenmezseniz kapatabilirsiniz.
Ancak başka bir yapışkan unsur daha var - tıklama oranlarını iyileştirmek için sağ kenar çubuğunda banner reklam.
Not: Özel bir şeyi vurgulamak istiyorsanız (hatta blogdan daha fazla para kazanmak için) yapışkan öğeler oluşturun.
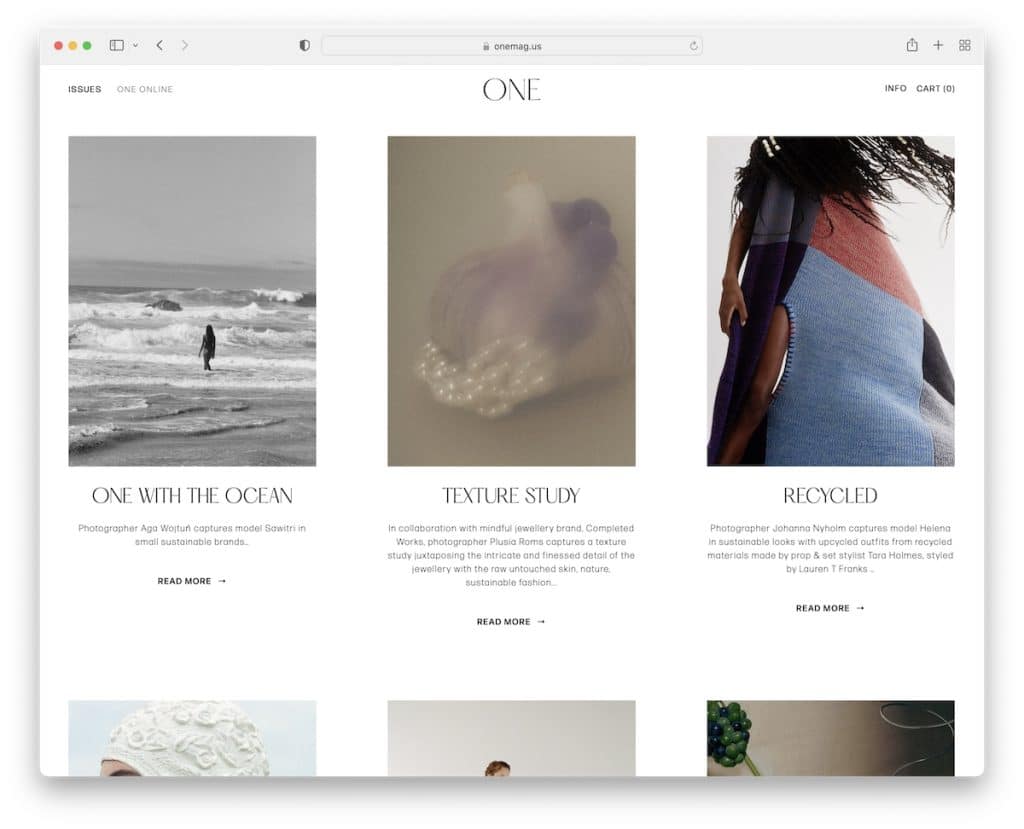
4. Bir Büyücü
İle inşa edildi : Squarespace

One Mag, başlıklar, alıntılar ve "daha fazlasını oku" düğmeleriyle minimalist bir ızgara düzenine sahiptir. En alttaki sayfalandırma yerine, One Mag gönderiler arasında arama yapmak için "daha yeni" ve "eski" bağlantıları kullanır.
Bu duyarlı web tasarımını daha düzenli yapan şey, üstbilgi ve altbilgi de dahil olmak üzere aynı arka plan rengidir.
Not : Temiz, dikkat dağıtmayan bir blog tasarımı oluşturmak, içeriğinizin daha fazla öne çıkmasını sağlamanın harika bir yoludur.
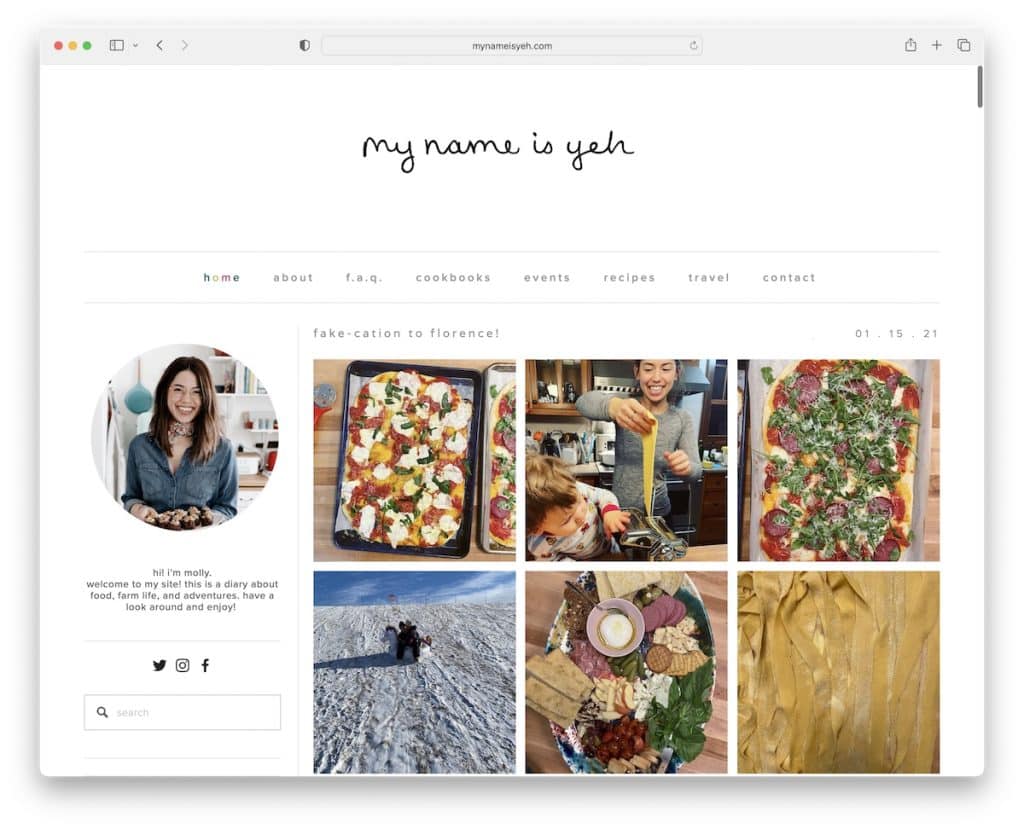
5. Benim Adım Yeh
İle oluşturuldu: Squarespace

My Name Is Yeh, büyük bir başlığa, vurgulu efektli gezinmeye ve sol kenar çubuğuna sahip mükemmel bir Squarespace blog örneğidir. Kenar çubuğunda "hakkımda", arama, sosyal simgeler, abonelik, son tarifler vb. için çeşitli widget'lar bulunur.
Üstelik My Name Is Yeh, alıntıları “daha fazla oku” düğmesiyle kullanmak yerine tüm gönderileri görüntüler, böylece onları yeni bir sayfada açmanıza gerek kalmaz.
Not: Yararlı bilgiler, hızlı bağlantılar, formlar eklemek, ürünleri ve gönderileri tanıtmak ve daha fazlasını eklemek için bir kenar çubuğu kullanın.
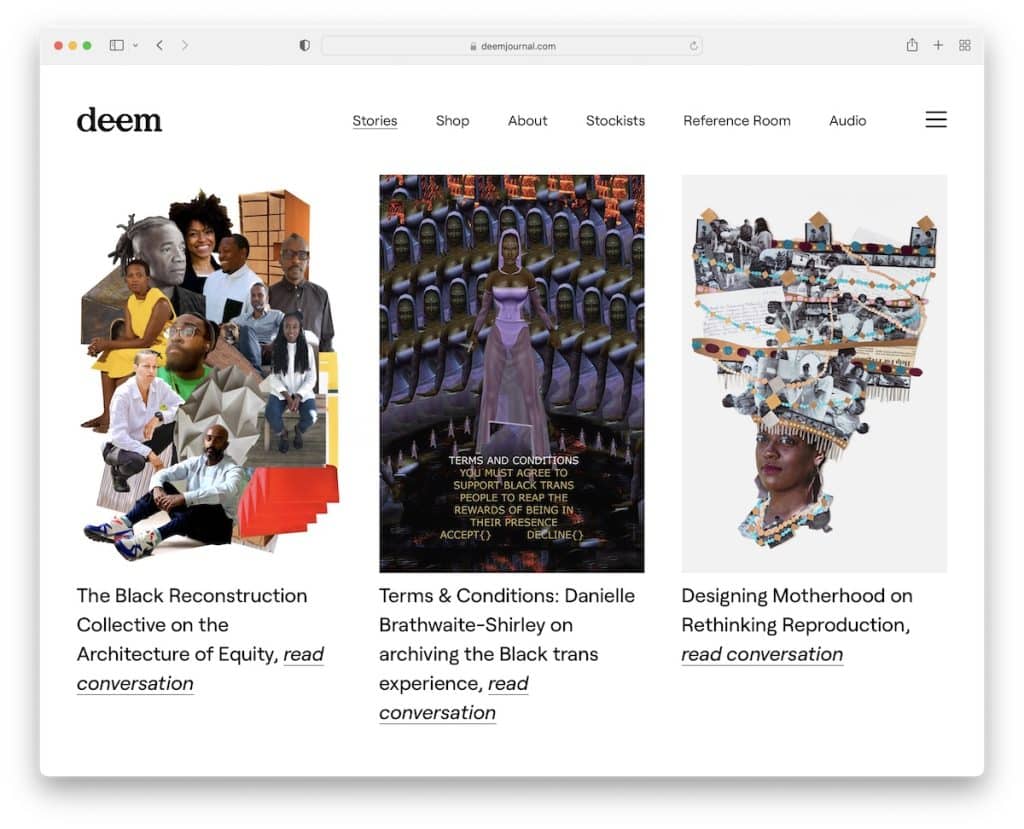
6. Günlük sayın
İle inşa edildi : Squarespace

Deem Journal, kaydırma hareketine tepki veren bir başlığa sahip başka bir blogdur - aşağı inin ve kaybolacak ve yukarı çıkın ve yeniden görünecektir.
Ayrıca ana bağlantıların yanında sağdan kayan bir hamburger menü simgesi vardır. Ve arama simgesine tıklarsanız, tüm ekrana yayılacaktır.
Son olarak, bu blogun daha temiz bir görünüm için altbilgisi yok.
Not : Daha taze bir görünüm için hamburger menüsü işlevini kullanın.
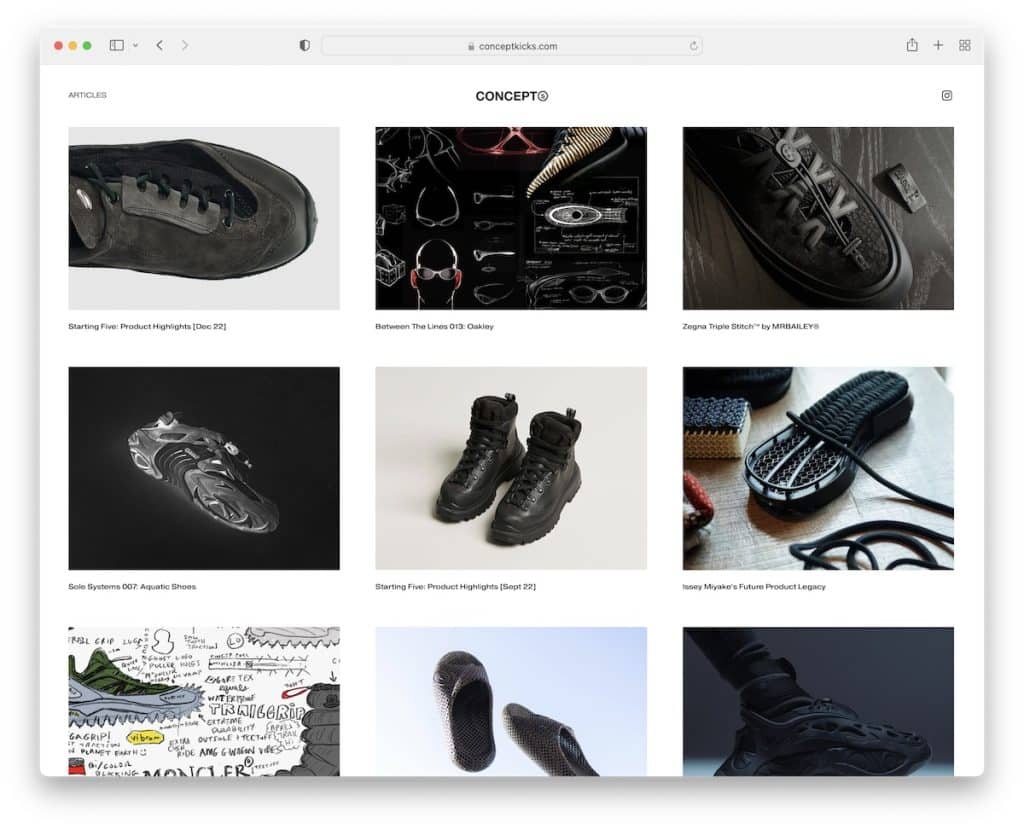
7. Konsept Başlangıçları
İle inşa edildi : Squarespace

Concept Kicks, mükemmel içerik dağıtımını sağlamak için nihai minimalist Squarespace blogunu yarattı. Ayrıca, gönderilerin kenar çubukları yoktur, bu nedenle tamamen görseller ve metinlerle ilgilidir.
Aynısı, üst bilgi ve alt bilgi için de geçerlidir; birincisi, daha iyi UX için ekranın üst kısmına yapışır.
Not : Blogunuzun tasarımına nasıl yaklaşacağınızı bilmiyor musunuz? Basit tutun (daha sonra her zaman yeni öğeler ve özellikler ekleyebilirsiniz).
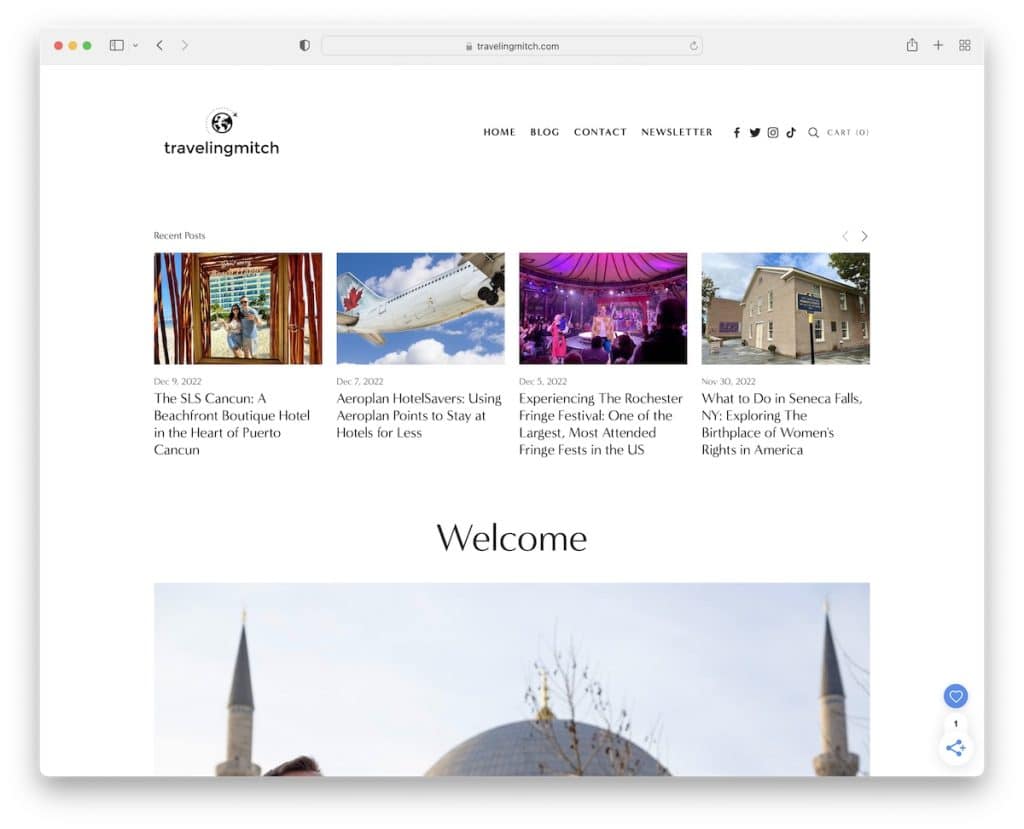
8. Gezgin Mitch
İle inşa edildi : Squarespace

Gezici Mitch, yeni bir gönderi atlıkarıncasını içeren bir kahraman bölümü ile mükemmel bir Squarespace blog örneğidir.
Mitch ayrıca birçok kazanan/adaylık rozetini ve çok sayıda önemli otoritenin logolarının yer aldığı "görüldüğü gibi" bölümünü sergiliyor.
Ayrıca sağ alt köşede, yeni içeriği tanıtmak için kullandığı bir haber bülteni açılır penceresi göreceksiniz.
Not : E-posta pazarlaması ölmedi. E-posta listenizi ve dolayısıyla blogunuzu büyütmek için bir abonelik formu kullanın.
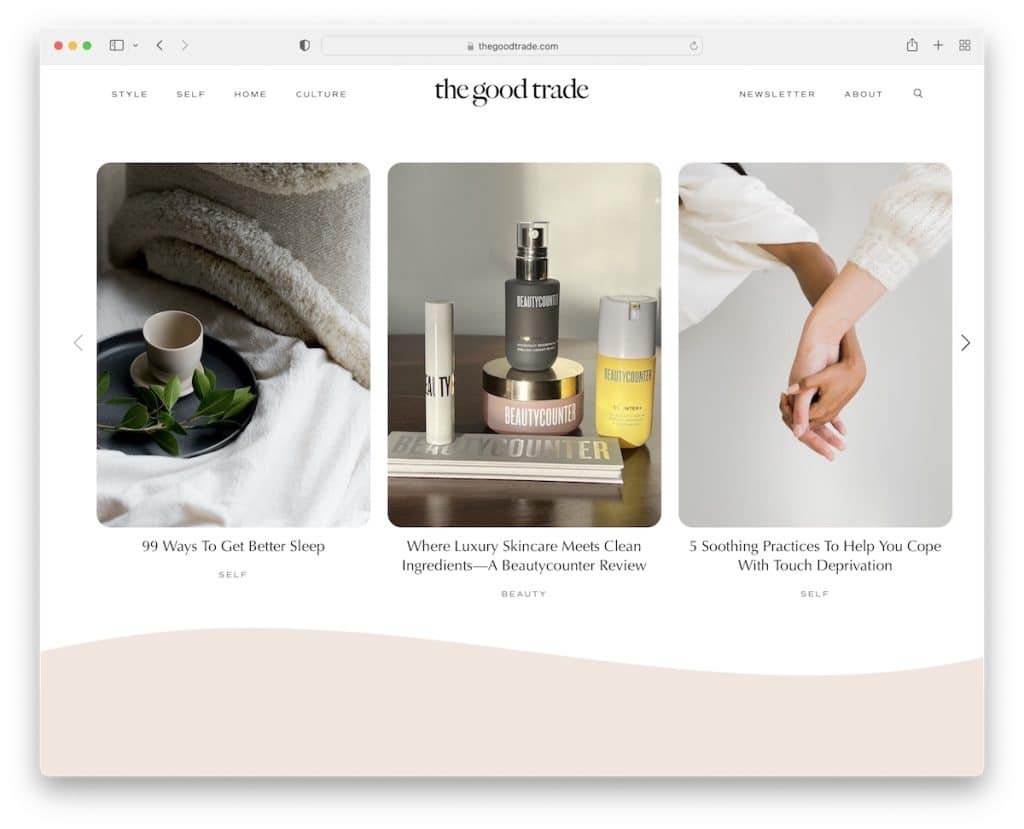
9. İyi Ticaret
İle inşa edildi : Squarespace

Good Trade'in modern, biraz mobil benzeri ortamı (yuvarlatılmış kenarlar nedeniyle) hoş bir ortam yaratır.
Blog, açılır menü ve çubuğu yeni bir sayfada açan bir arama simgesi içeren kayan bir başlık kullanır.
Good Trade, çok fazla yer israf etmeden daha fazla gönderi ve inceleme görüntülemek için etkileşim ve döngüler için fareyle üzerine gelme efektlerini kullanır.
Not : Çoğunlukla yuvarlatılmış kenarlara sahip mobil görüntüleyicileriniz varsa tasarımı ayarlamak isteyebilirsiniz.
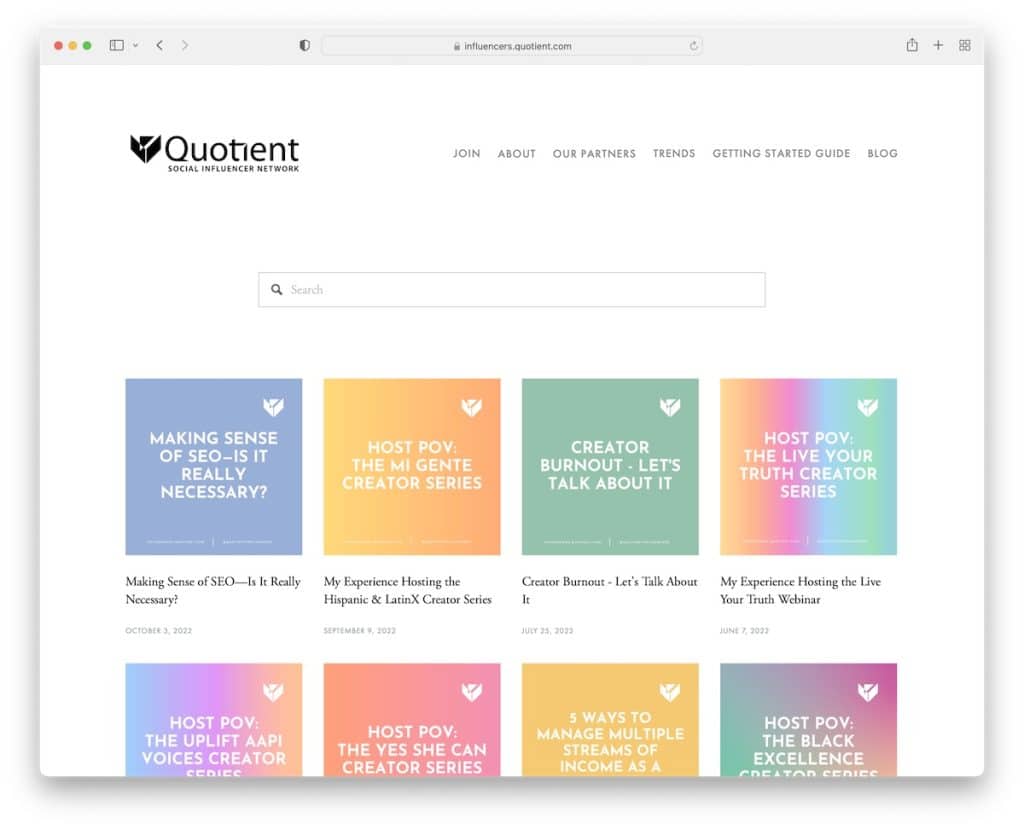
10. Bölüm Sosyal Etkileyen Ağı
İle inşa edildi : Squarespace

Quotient tamamen basitlikle ilgili olsa da, küçük resimleri ona canlı bir his verir. Açık renkli arka plan tüm mizanpaj, başlık, taban ve alt bilgi boyunca bozulmamıştır.
Kullanışlı olan, doğru içeriği daha hızlı bulmak için canlı öneriler işlevine sahip başlığın altındaki arama çubuğudur.
Not : Daha hızlı bulmak için arama çubuğunuzu canlı sonuçlar/önerilerle iyileştirin. (Bu ayrıca daha iyi bir kullanıcı deneyimine katkıda bulunur.)
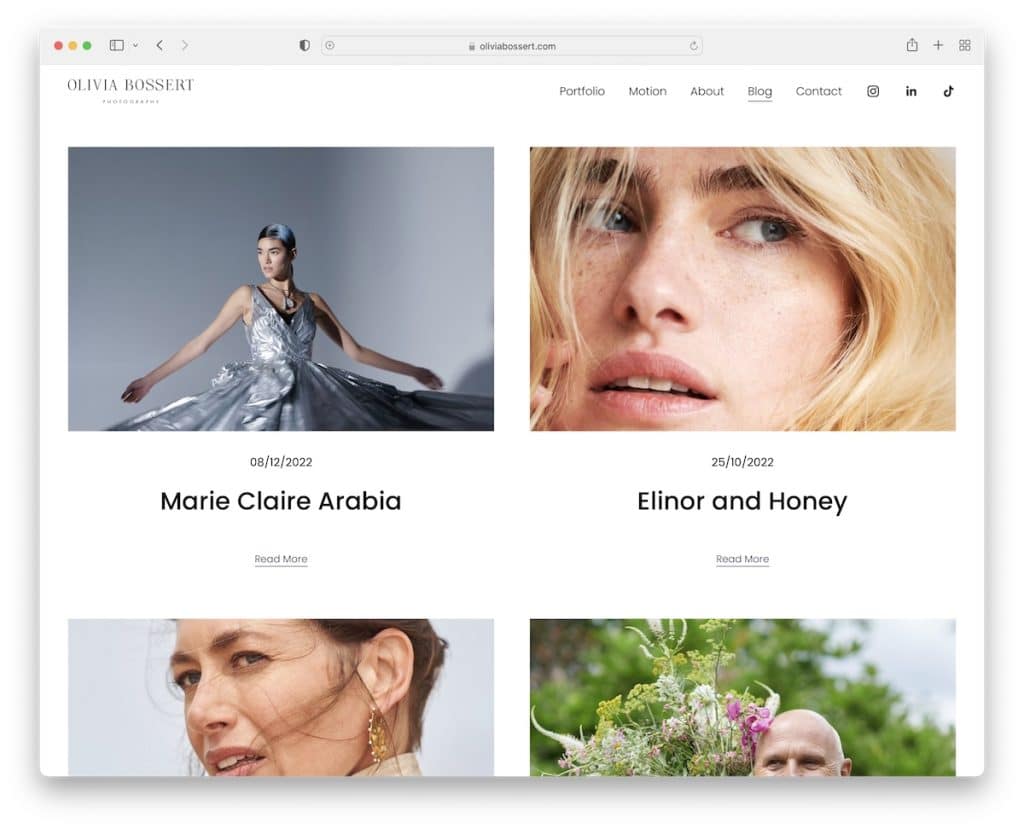
11. Olivia Bossert
İle inşa edildi : Squarespace

Olivia Bossert'in blogunda, düzgün iki sütunlu bir ızgara düzeninde uzun bir blog gönderisi listesi var. Her gönderinin bir küçük resmi, bir tarihi, bir başlığı ve bir "daha fazlasını oku" bağlantısı vardır. Ayrıca, siz kaydırırken tüm içerik yüklenir, böylece odaklanmaya devam edersiniz (çünkü bu, bir sonraki yüklenecek şeyi görmek istemenize neden olur).
Her gönderi, kenar çubukları olmayan kutulu bir düzene ve altta önceki ve sonraki gönderilere bağlantılar içerir.
Not : İçeriği kullanıcının kaydırmasına göre yükleyen bir blog oluşturun, böylece bir okuyucunun dikkati kolayca dağılmasın.
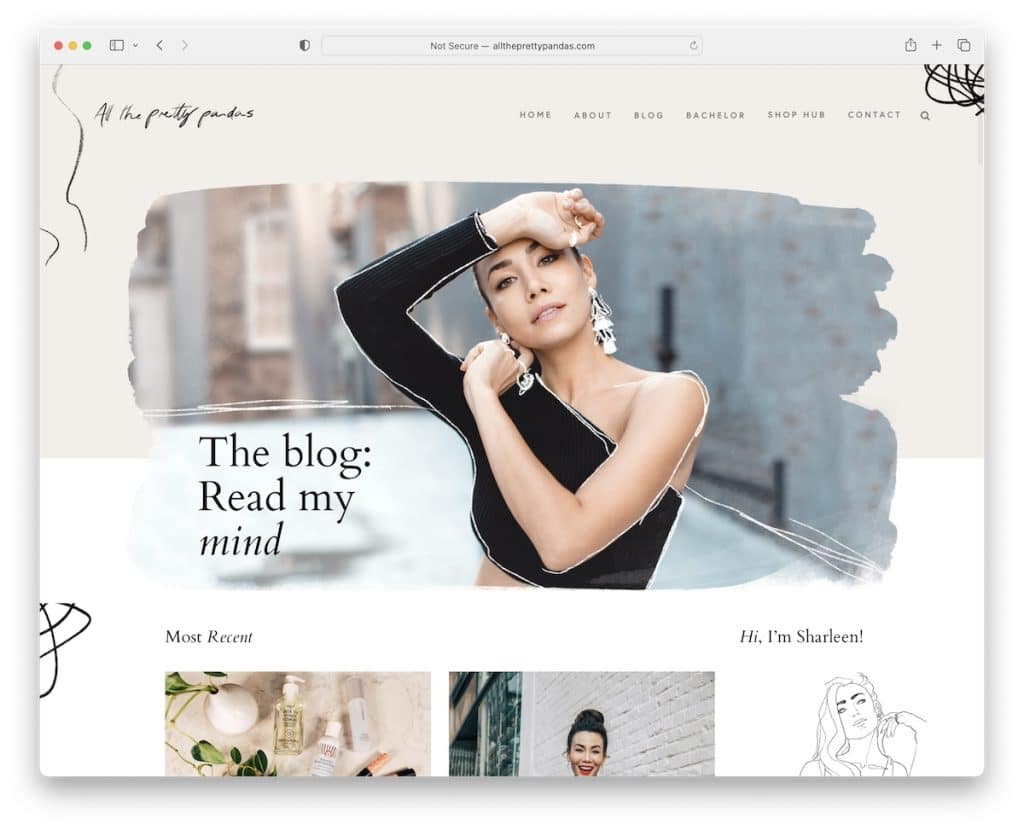
12. Tüm Güzel Pandalar
İle inşa edildi: Squarespace


All The Pretty Pandas, işleri renklendirmek için arka plan paralaks efektine sahip harika bir Squarespace blog örneğidir.
Sağ kenar çubuğu, hakkında bölümü ve haber bülteni abonelik formu ile iki sütunlu bir ızgara (küçük resim, her gönderinin başlığı ve tarihi) göreceksiniz.
Gönderilerden sonra, en popüler gönderileri içeren bir döngü ve ardından profili takip etmek için bir bağlantı içeren bir Instagram akışı bulunur.
Not: Blogunuza daha fazla içerik eklemenin pratik bir yolu, bir IG yayını entegre etmektir (ve bu, hesabınızı büyütmenize de yardımcı olabilir).
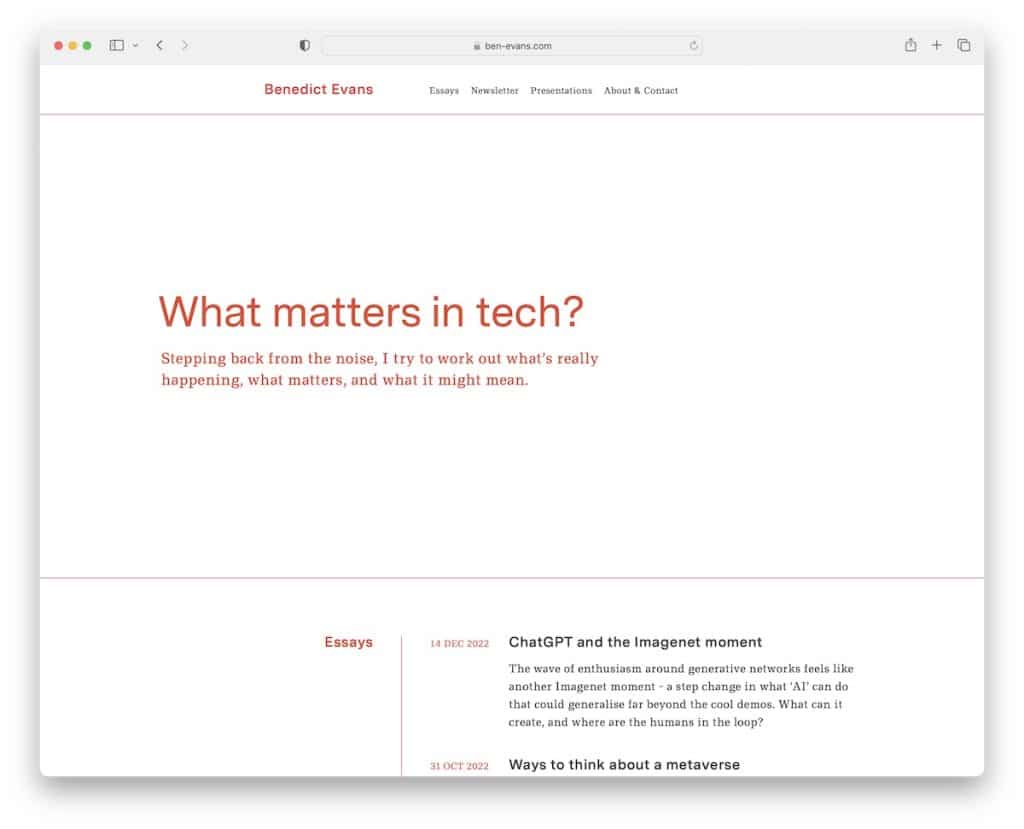
13. Benedict Evans
İle inşa edildi: Squarespace

Benedict Evans, ekranın üst kısmında bir soru ve metinle ve bol miktarda beyaz boşlukla dikkat çeken, metin ağırlıklı bir blog yönetiyor.
Yapı, gönderiler arasında gezinmeyi çok daha hızlı hale getiren benzersiz bir yaklaşım olan bir zaman çizelgesi gibi hissettiriyor.
Ancak, yazı tiplerini daha okunaklı hale getirmek için biraz daha büyük yapardık. Yine de bir teknoloji blogu olduğu için okuyucular bu tarza alışkın.
Not: Blogunuzu nişinize göre uyarlayın, yani genel "web tasarım kurallarına" rahatça karşı gelebilir ve işinizi yapabilirsiniz.
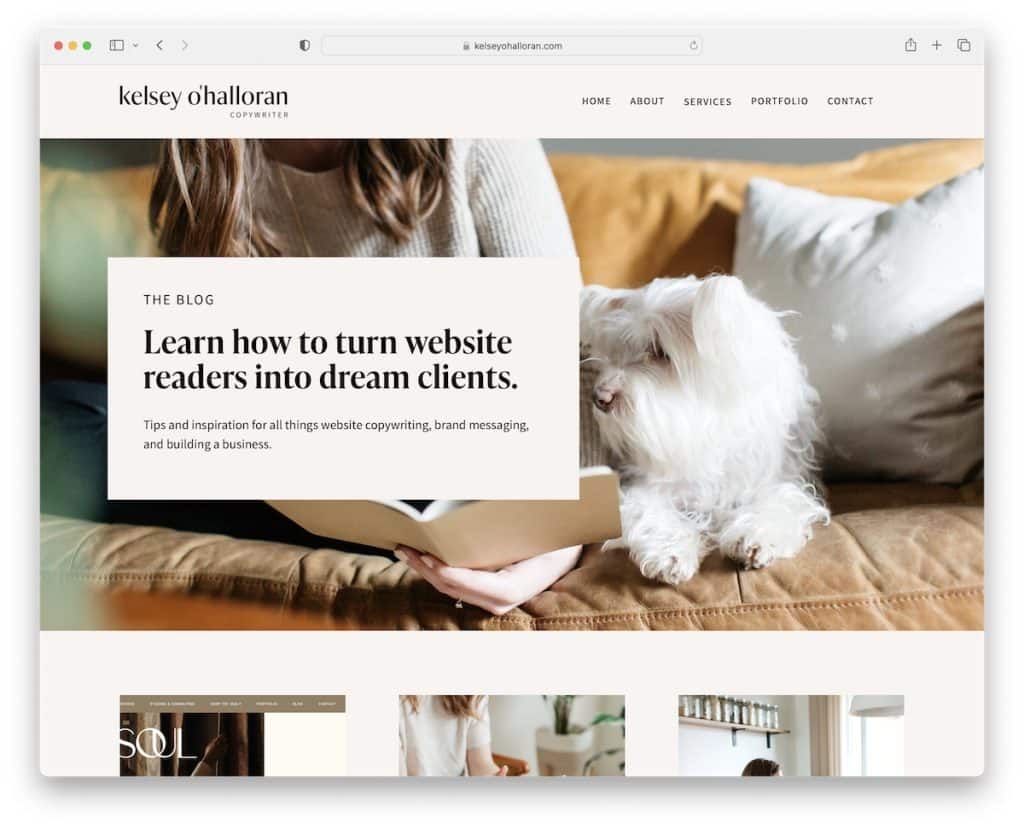
14. Kelsey O'Halloran
İle inşa edildi: Squarespace

İlk olarak, Kelsey O'Halloran'ın göze çok hoş gelen, neredeyse rahatlatıcı harika bir web sitesi renk şeması var.
İkincisi, üst üste bindirilmiş metin içeren havalı banner görseli sizi harika bir hikaye anlatımına götürür.
Ekstra boşluk içeren ızgara düzeni, her öğeyi (küçük resim + başlık) güzel bir şekilde vurgular, böylece tüm gönderileri hızla gözden geçirebilirsiniz.
Not: Anında daha kişisel bir hava yaratmak için kendi resimlerinizi (kendinizin ve evcil hayvanınızın) kullanın.
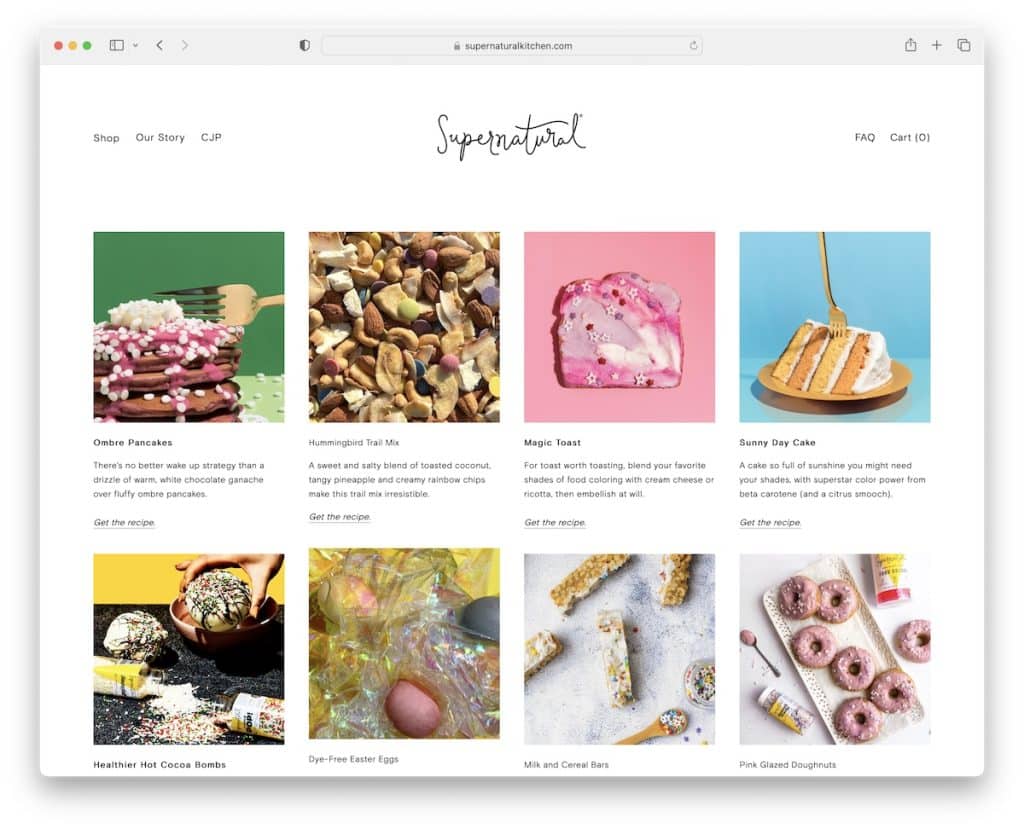
15. Doğaüstü
İle inşa edildi: Squarespace

Supernatural'ın kendi başına geleneksel bir blogu olmasa da, muhteşem fotoğraflarla birkaç tarif listeliyor.
Üstbilgi beyazdır, ancak altbilgi markalarını ifade eden sarıdır, böylece Supernatural'ın içeriğini görüntülediğinizi/okuduğunuzu bilirsiniz.
Ayrıca blog gönderilerinin öne çıkan görselleri, tarife daha keyifli bir başlangıç için paralaks etkisine sahiptir.
Not: Paralaks kaydırma blogunuza derinlik katar ve daha iyi bir kullanıcı deneyimi oluşturur.
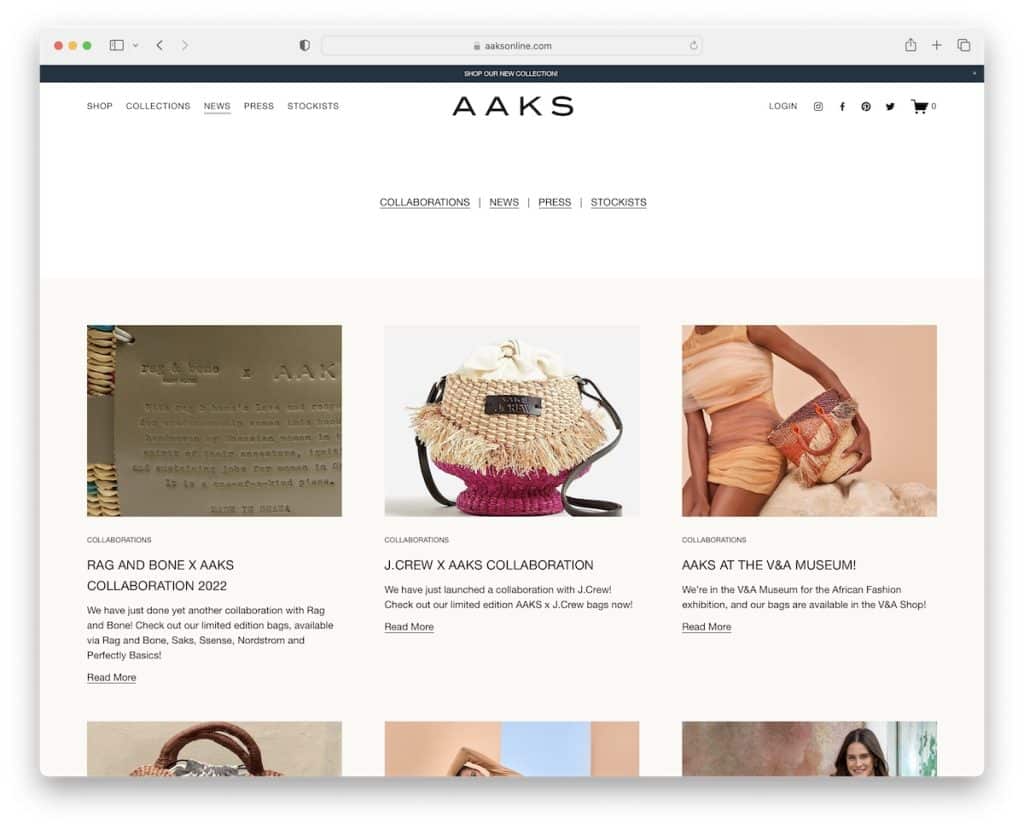
16. AAKS
İle inşa edildi: Squarespace

Başlık navigasyonunun yanı sıra AAKS, doğru haber içeriğini daha hızlı bulmak için kahraman bölümünde hızlı kategori bağlantılarına sahiptir.
Her blog kategori sayfası, siz küçük resimler, başlıklar, alıntılar ve "daha fazlasını oku" düğmeleriyle gezinirken gönderileri yükler.
Dahası, makale, kenar çubukları olmayan ancak önceki/sonraki gönderi bağlantıları olan tam bir blog yazısıdır.
Not: Blogunuzda birden çok kategori varsa, hızlı bağlantıların kolayca erişilebilir olduğundan emin olun.
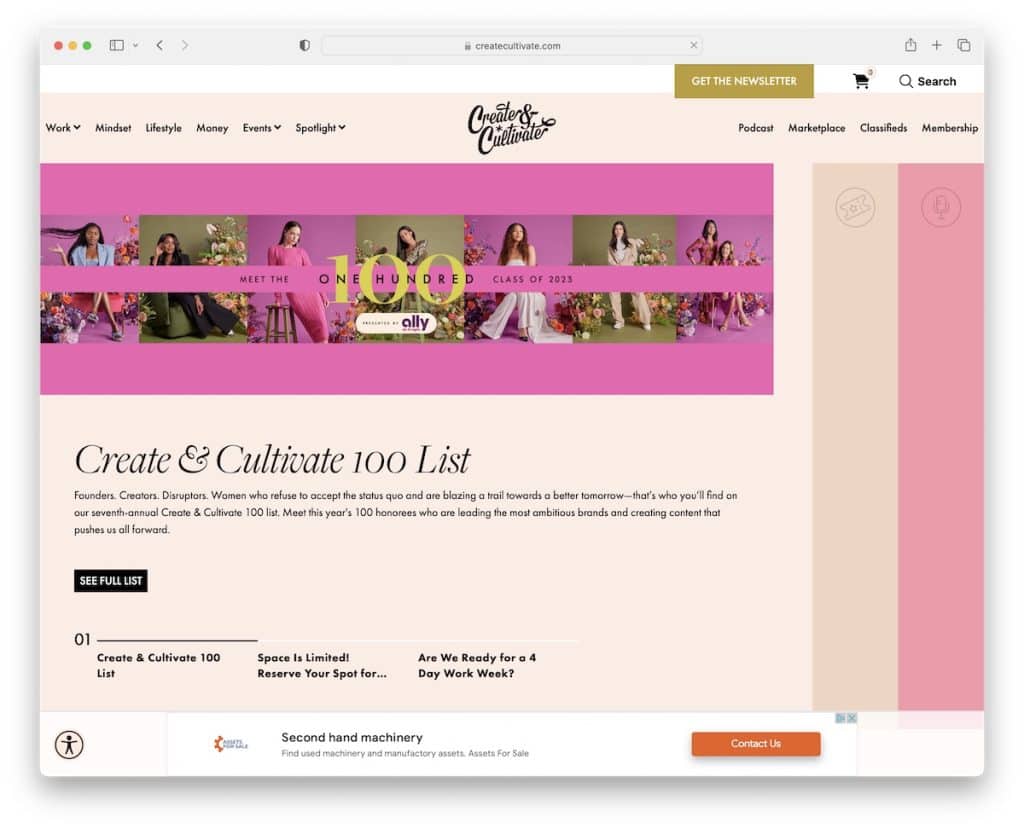
17. Yaratın ve Geliştirin
İle inşa edildi: Squarespace

Create & Cultivate, dikkatinizin ekrana yapışmasını sağlayan özgün bir tasarıma sahip modaya uygun bir Squarespace blog örneğidir.
Cesur başlıklar, küçük resimler ve diğer yaratıcı öğelerin yanı sıra Create & Cultivate, onu daha ilgi çekici hale getiren video arka planlarına sahip bölümler de içerir.
Son olarak, sol alt köşede, okuyucuların blogunuzla nasıl etkileşimde bulunacaklarını özelleştirmelerine olanak tanıyan bir erişilebilirlik menüsü simgesi de göreceksiniz.
Not: Erişilebilirlik menüsü/yapılandırıcısı ile herkesin blogunuzdan en iyi şekilde yararlanmasını sağlayın.
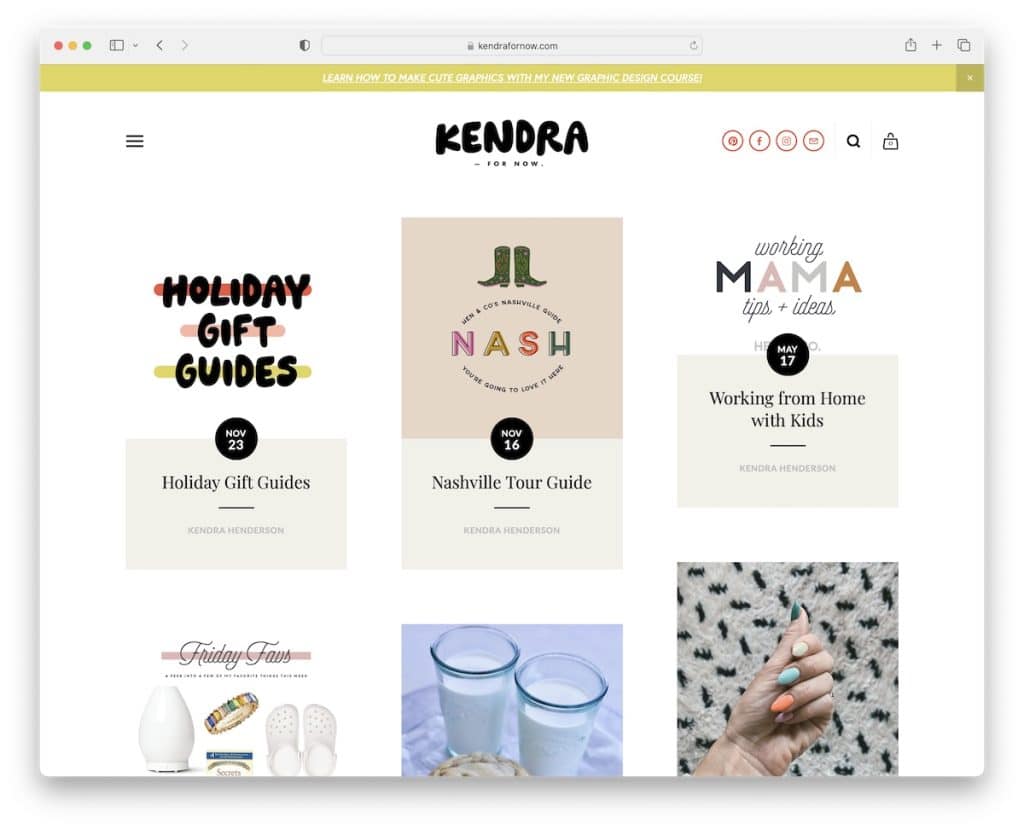
18. Kendra
İle inşa edildi: Squarespace

Ne kadar kaydırma yaparsanız yapın, ekranın üst kısmına yapıştığı için Kendra'nın başlığına ulaşmak için asla yukarı kaydırmanız gerekmez. İsterseniz bir UX güçlendirici.
Kendra'nın ızgara sonrası düzeninde, geçerli sayfadan ayrılmadan daha fazla makalenin keyfini çıkarmak için altta bir "daha fazla yükle" düğmesi bulunur.
Son olarak, bu Squarespace blogunda bir IG beslemesi ve bağlı kuruluş bağlantılarına sahip bir mağaza akışı ışık kutusu galerisi var.
Not: Yapışkan bir başlık yapın, böylece okuyucular her seferinde en başa gitmek zorunda kalmazlar.
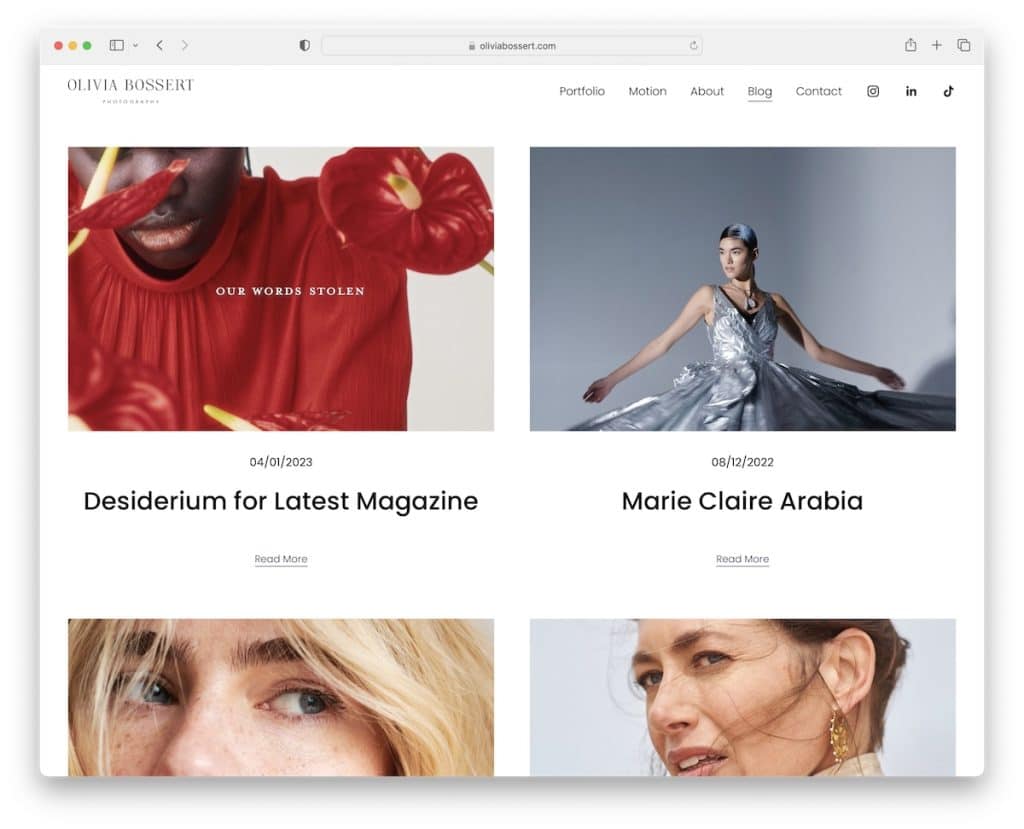
19. Olivia Bossert
İle inşa edildi: Squarespace

Olivia Bossert'in blogunun sadeliği kendi adına konuşuyor. Kaydırmak çok rahat ve aynısı, resimlerin ve gömülü videoların onu canlandırdığı tek tek gönderiler için de geçerli.
Alt bilgi ve üst bilgi, aynı beyaz arka planla aynı minimalist görünüme sadık kalıyor. Üstbilgi ve altbilgiyi temelden ayırmayan basit bir blog düzeni görmeyi gerçekten seviyoruz. Daha klas bir görüntü oluşturur.
Not: Kenar çubukları olmayan blog gönderileri daha iyi, dikkat dağıtmayan bir okuma deneyimi gerektirir.
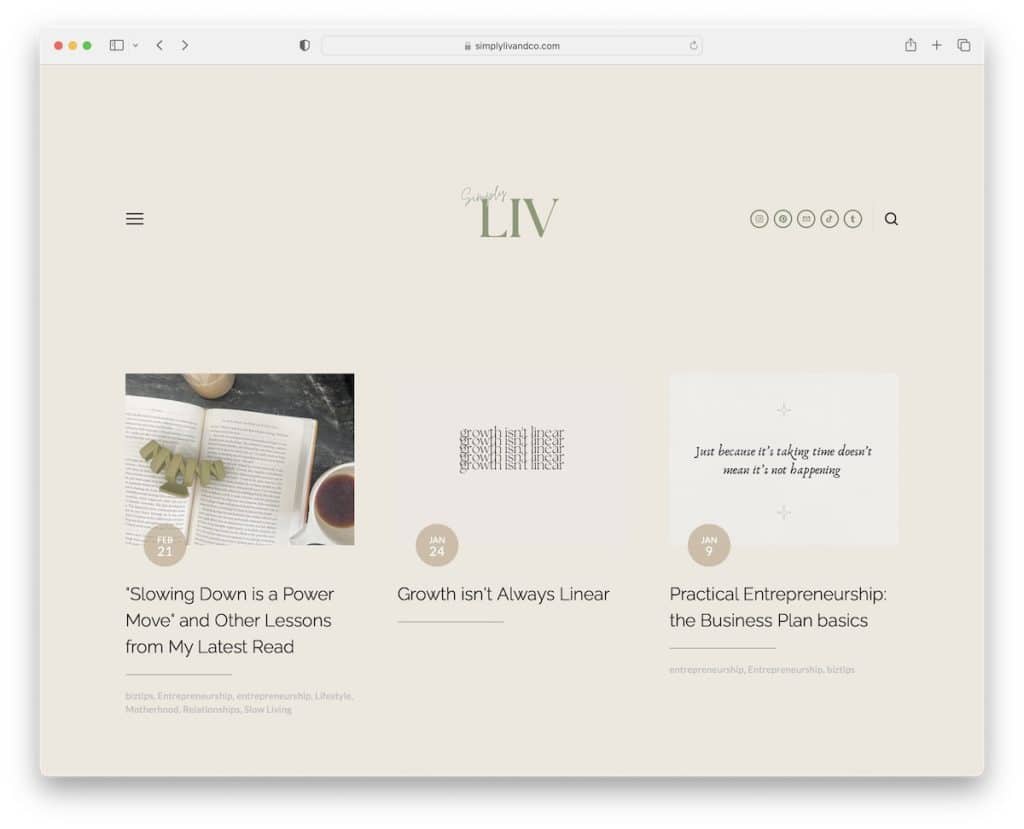
20. Canlı
İle inşa edildi: Squarespace

Kendra'nın blogu gibi, Liv de sayfadan sayfaya atlamadan gönderilerin keyfini çıkarmak için bir daha fazla yükle düğmesi kullanıyor.
En ilgi çekici unsurlardan biri, bir hamburger menü simgesi, sosyal düğmeler ve üst üste bindirilmiş bir arama çubuğu açan bir büyüteç simgesi içeren %100 şeffaf kayan başlıktır.
Not: Arka planı olmayan kayan bir başlık yaparak kaydırmayı daha tatmin edici hale getirebilirsiniz (saydam okuyun).
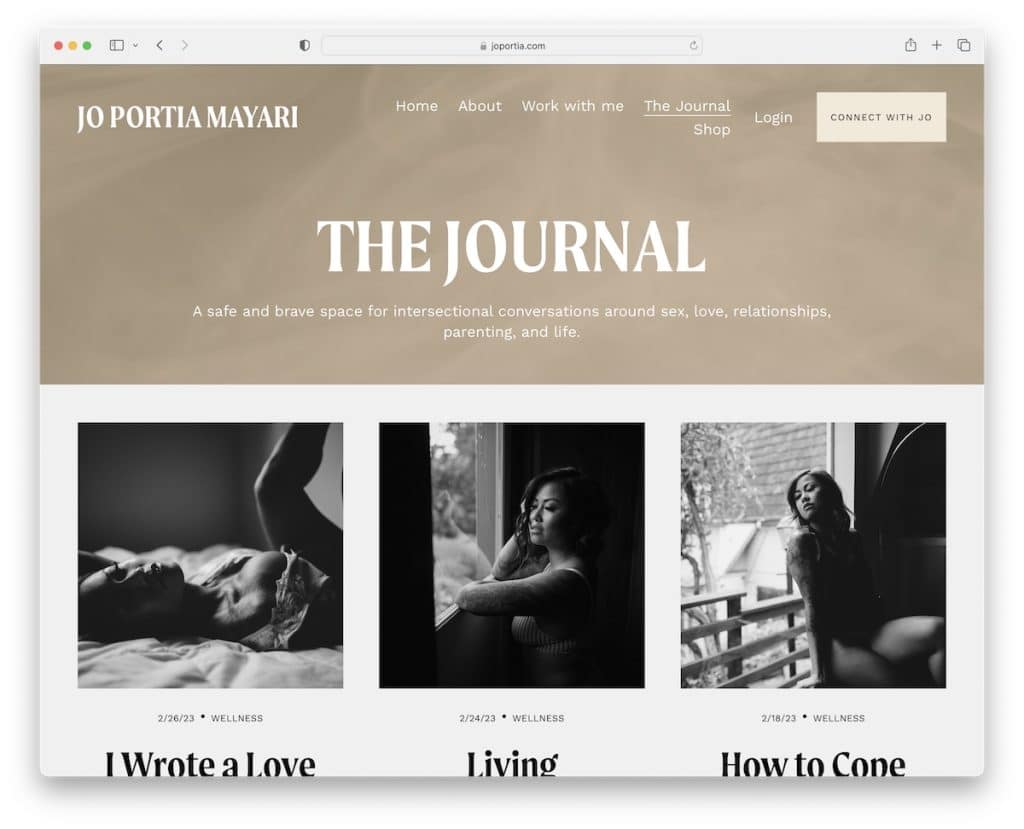
21. Jo Portia Mayari
İle inşa edildi: Squarespace

Animasyonlu kahraman ve altbilgi arka plan bölümleri, Jo Portia Mayari'nin blogunu daha çekici hale getiriyor.
Izgara düzeni, yarı kapsamlı alıntılarla birlikte daha büyük başlıklara sahiptir, böylece gönderinin sizin için olup olmadığına daha kolay karar verebilirsiniz.
Not: Animasyonlu arka planlar, blogunuzun kullanıcı deneyimini daha dikkat çekici hale getirebilir.
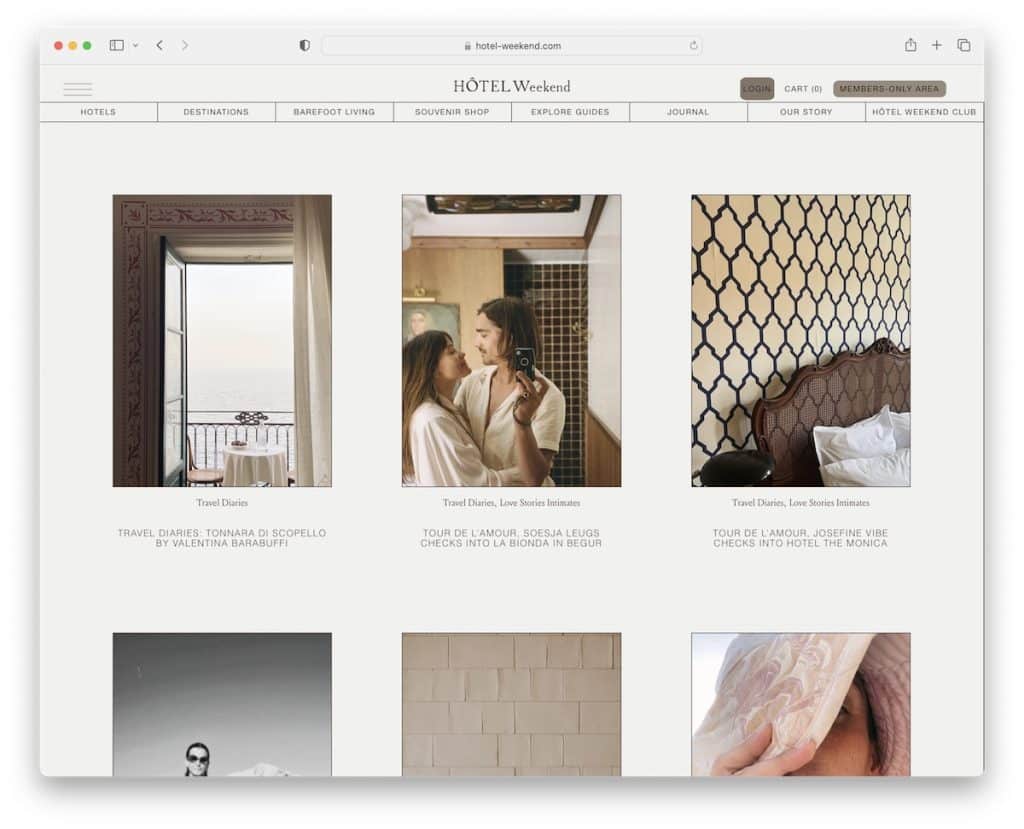
22. Otel Hafta Sonu
İle inşa edildi: Squarespace

Hotel Weekend'in tasarımı zarif ve sadedir, içeriğini ön plana ve merkeze getirmek için mükemmeldir. Bu Squarespace blog örneğinde, üstte başlık ve altta (kapatabileceğiniz) bildirim çubuğu olmak üzere iki kayan öğe bulunur.
Altbilgi, hızlı bağlantılar oluşturmak ve abonelik formunu daha düzenli hale getirmek için ikisi bir arada gibi görünüyor.
Not: Özel bir şeye daha fazla dikkat çekmek için kayan bir bildirim çubuğu entegre edin.
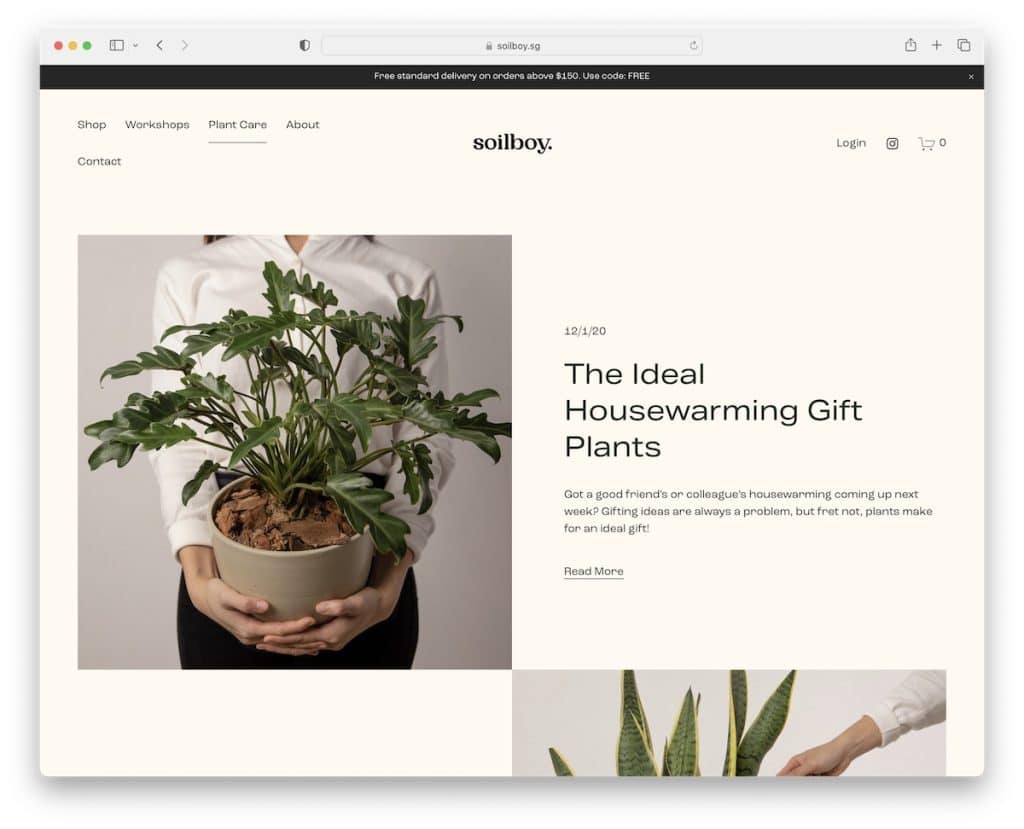
23. Toprak Çocuk
İle inşa edildi: Squarespace

Soilboy, görüntüleri ve kısa gönderi ayrıntılarını dönüşümlü olarak görüntüler ve aynı zamanda kaydırma üzerine yükler.
Üst çubuk ve başlık da aşağı kaydırma hareketiyle kaybolur, ancak yukarı kaydırdığınızda geri gelir. Renk seçimi, Soilboy'a bitki nişiyle iyi giden dünyevi bir his verir.
Şaşırtıcı bir şekilde, gönderilerde resim yok, ancak kesintisiz yapı yine de gözleri yormuyor.
Not: Daha iyi bir ortam için nişinize ve sektörünüze uyan bir renk paleti kullanın.
