2024 Yılının En İyi 13 Squarespace Tek Sayfa Şablonu
Yayınlanan: 2024-02-16Çevrimiçi varlığınızı basitlik ve stil ile hayata geçirecek en iyi Squarespace tek sayfa şablonlarının derlenmiş listemize hoş geldiniz .
İster serbest çalışan olun, ister küçük işletme sahibi olun, ister kişisel portföy oluşturmak isteyen biri olun, yanınızdayız.
Seçimimiz, benzersiz ihtiyaçlarınıza uyan ve içeriğinizi tasarımı ve işlevselliğiyle geliştiren mükemmel şablonu bulmanıza yardımcı olmak için özel olarak hazırlanmıştır.
Squarespace şablonlarının ne kadar güzel olduğunu hepimiz biliyoruz, değil mi?
Kusursuz ve kullanıcı dostu Squarespace platformunda hikayeniz, projeniz veya işiniz için ideal arka planı keşfedin.
Tam size göre bir şablonla çevrimiçi yolculuğunuzu unutulmaz kılalım!
Bu yazı şunları kapsar :
- En İyi Squarespace Tek Sayfa Şablonları
- Squarespace ile Tek Sayfa Web Sitesi Nasıl Yapılır
- Squarespace Tek Sayfa Şablonları Hakkında SSS
- Squarespace'i tek sayfalık bir web sitesi için kullanabilir miyim?
- Squarespace tek sayfalık şablonlar mobil uyumlu mu?
- Tek sayfalık gezinme için Squarespace'e bağlantı bağlantılarını nasıl eklerim?
- E-Ticaret'i Squarespace tek sayfalık bir siteye entegre edebilir miyim?
- Squarespace tek sayfalık bir web sitesine blog bölümü eklemek mümkün mü?
- Squarespace tek sayfalık sitemi SEO için nasıl optimize edebilirim?
En İyi Squarespace Tek Sayfa Şablonları
Bu seçimler sadece görünüşle ilgili değil; kusursuz bir kullanıcı deneyimi, işlevsellik ve içeriğiniz için mükemmel bir tuval sağlamaya yöneliktir.
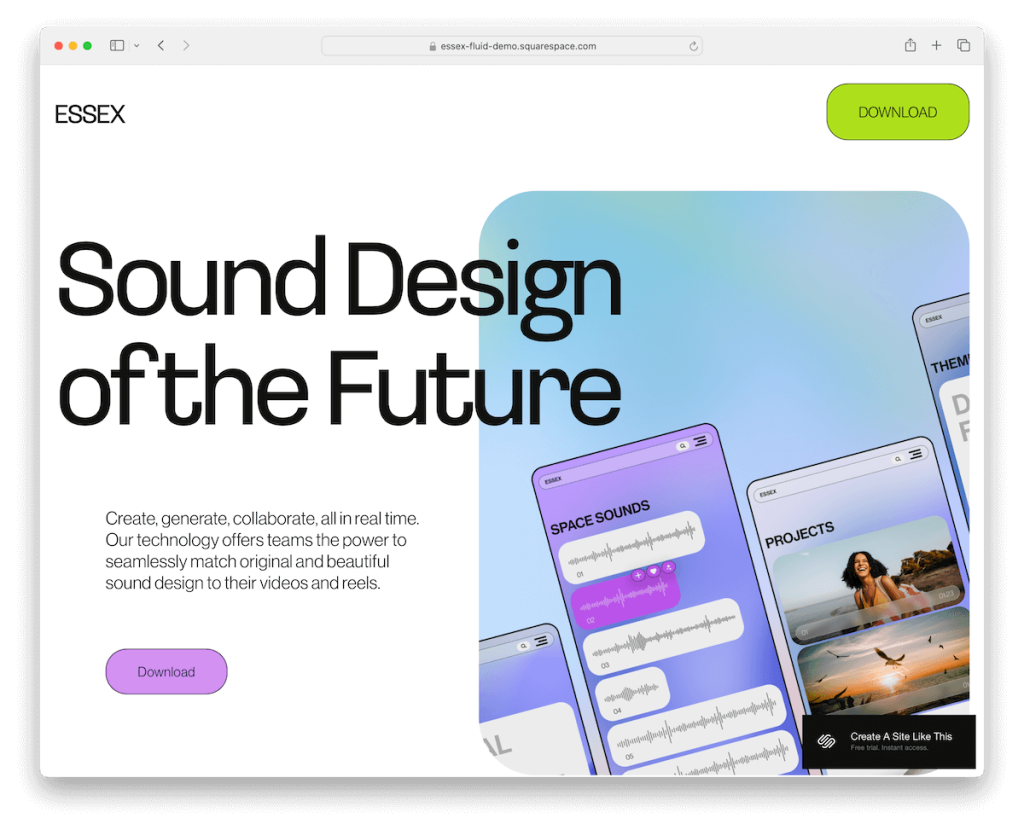
1.Essex

Essex Squarespace şablonu, modern, uygulama benzeri bir his uyandıran yuvarlatılmış köşelere sahip, mobil benzeri tasarımıyla öne çıkıyor.
Havalı, canlı ayrıntıları ve açık renk şeması, davetkar ve profesyonel bir çevrimiçi varlık yaratır.
Şablon, başlıkta anında etkileşimi teşvik eden belirgin bir indirme CTA düğmesiyle dikkat çekecek şekilde tasarlanmıştır.
Alt bilgideki abonelik formu, ziyaretçilerin bağlantıda kalması için kusursuz bir yol sunarak bu işlevsel ve şık şablonu tamamlıyor.
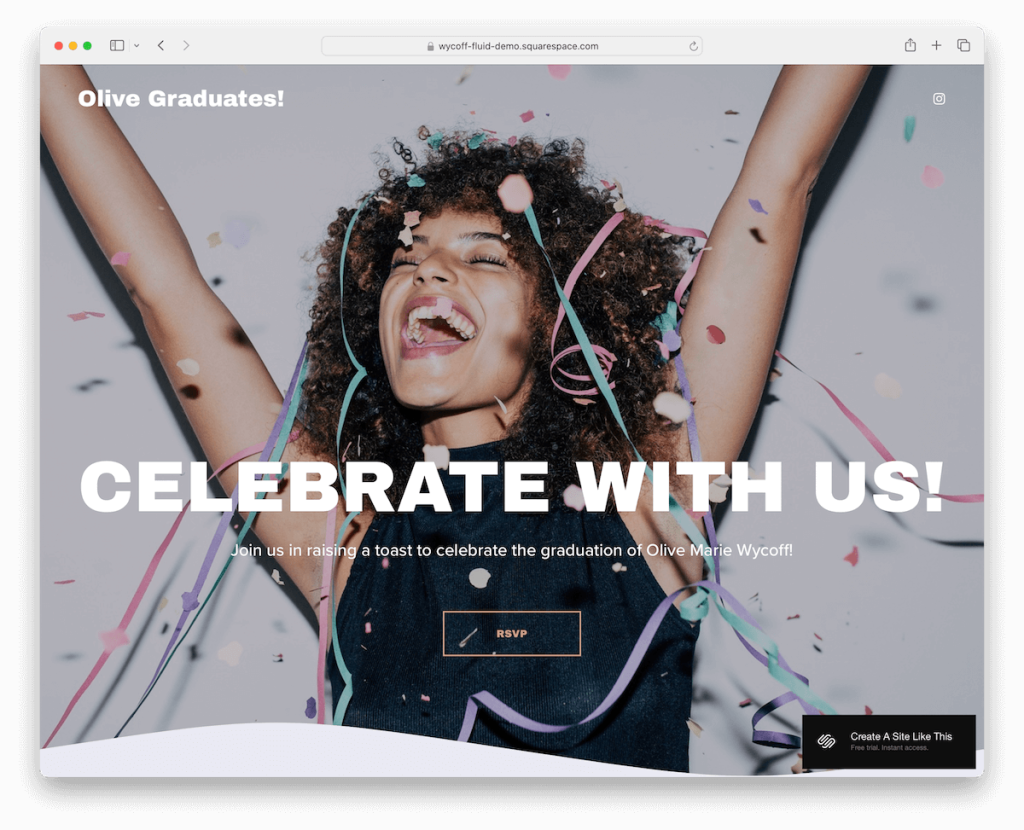
Daha fazla bilgi / Demoyu İndir2.Wycoff

Wycoff tek sayfalık Squarespace şablonu, şeffaf başlığı ve çarpıcı tam sayfa resim arka planıyla büyüleyicidir. En başından itibaren görsel olarak sürükleyici bir ton belirler.
Minimalizmi benimseyen bu tasarım, içeriğin nefes almasını ve öne çıkmasını sağlamak için bol miktarda beyaz alan kullanır. (Ayrıca bu destansı minimalist web sitesi örneklerine göz atmak da ilginizi çekebilir.)
Kolay sosyal bağlantı için üst bilgi ve alt bilgideki Instagram düğmesi gibi kullanışlı özellikler, tasarımın sadeliğini tamamlıyor.
Ayrıca, zarif bir şekilde entegre edilmiş bir LCV düğmesi, yeni bir sayfada ayrıntılı bir form açarak tasarımı karmaşıklaştırmadan kullanıcı katılımını artırır.
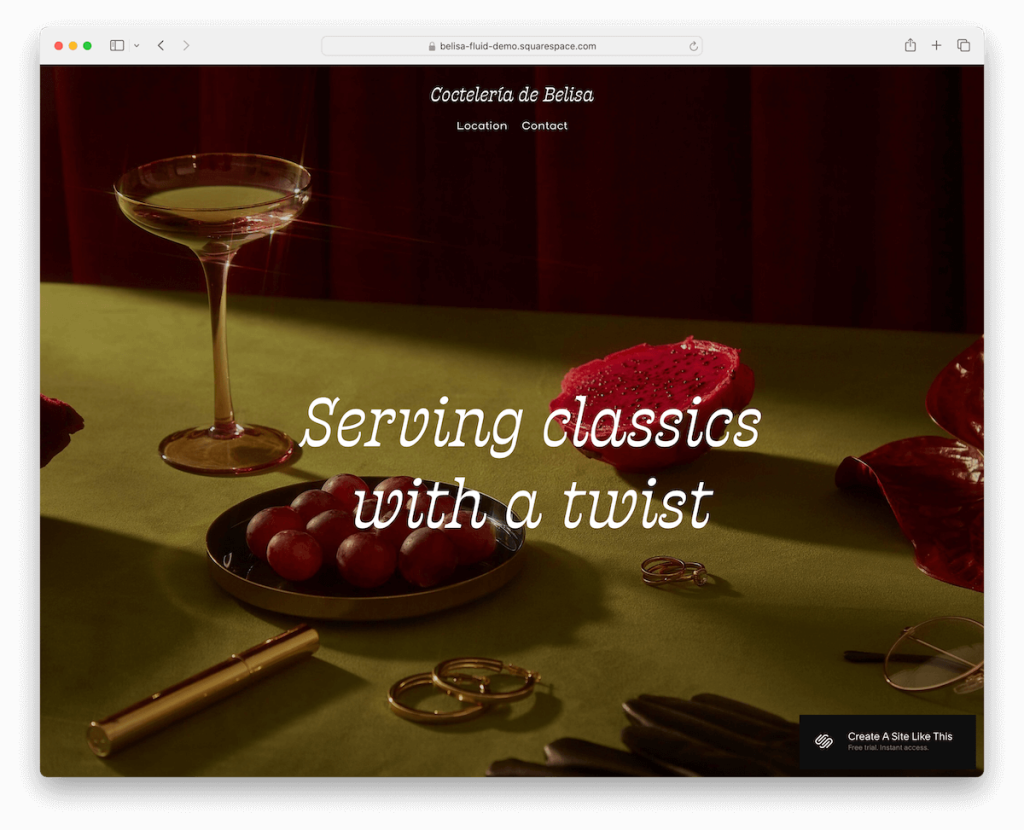
Daha fazla bilgi / Demoyu İndir3.Belisa

Belisa Squarespace şablonu, ekranın üst kısmında büyüleyici bir tam ekran görüntü ile desteklenen zarif bir metin kaplamasıyla desteklenen, tam genişlikte güzel bir tasarım sergiliyor ve ziyaretçileri hemen içine çekiyor.
Ayrıca, ekranın üst kısmını daha temiz hale getiren ancak kaydırma sırasında tamamen siyaha dönen şeffaf bir başlığa sahiptir.
Konum ayrıntılarını ve açılış saatlerini düzgün bir şekilde sunmak için akordeonları akıllıca birleştirerek sayfayı temiz ve bilgilendirici tutar.
Belisa, kullanıcılar için rezervasyon sürecini kolaylaştıran gelişmiş bir masa rezervasyon formu sunuyor.
Ek olarak, alt kısımdaki entegre Instagram akışı siteyi dinamik tutarak en yeni görselleri sergiliyor ve hedef kitlenin ilgisini çekiyor.
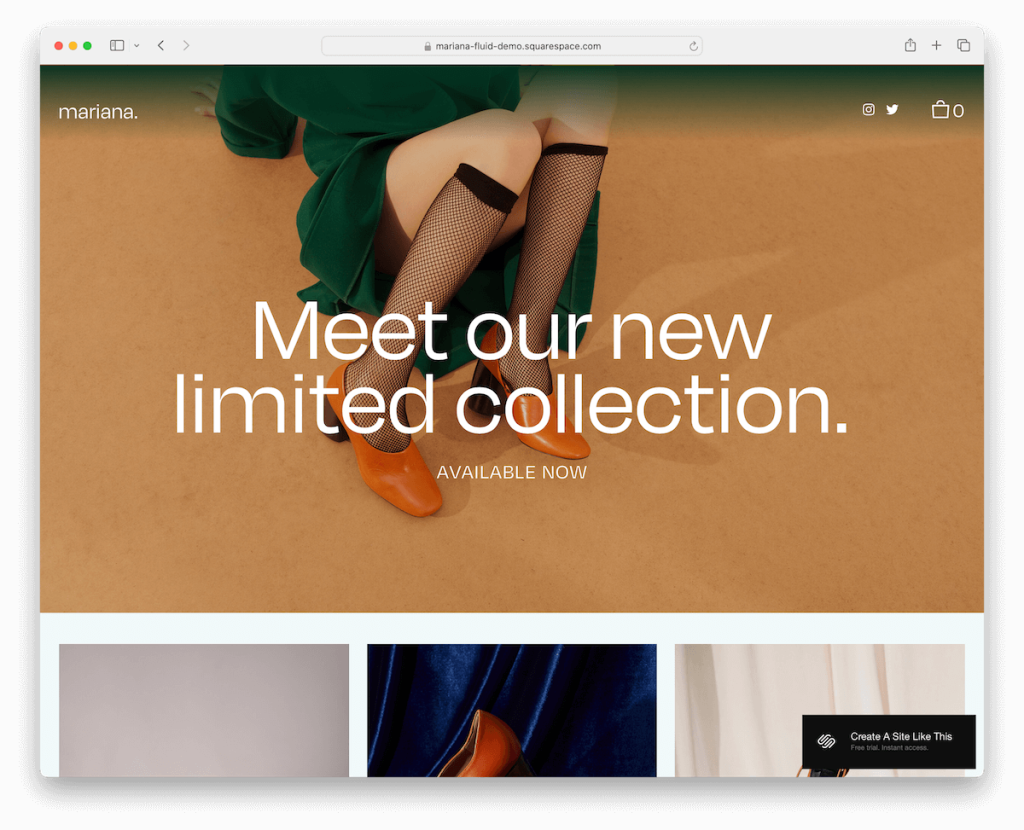
Daha fazla bilgi / Demoyu İndir4. Mariana

Mariana şablonu, solda zarif bir şekilde konumlandırılmış logo ve sağda sosyal medya ve alışveriş sepeti simgeleriyle benzersiz, kayan şeffaf bir başlığa sahiptir. Bu, şık ve modern bir navigasyon deneyimi yaratır.
Tek sayfalık web sitesi tasarımı, kaydırarak içerik yükleme özelliğiyle büyüleyicidir ve her bölüm sorunsuz bir şekilde göründüğünde etkileşimli bir öğe ekler.
Bir abonelik formu bölümünün eklenmesi, kullanıcı katılımını ve bağlantıyı davet eder.
Özellikle Mariana, geleneksel bir altbilgiden vazgeçerek temiz ve odaklanmış bir sunum sürdürerek minimalist bir yaklaşımı tercih ediyor.
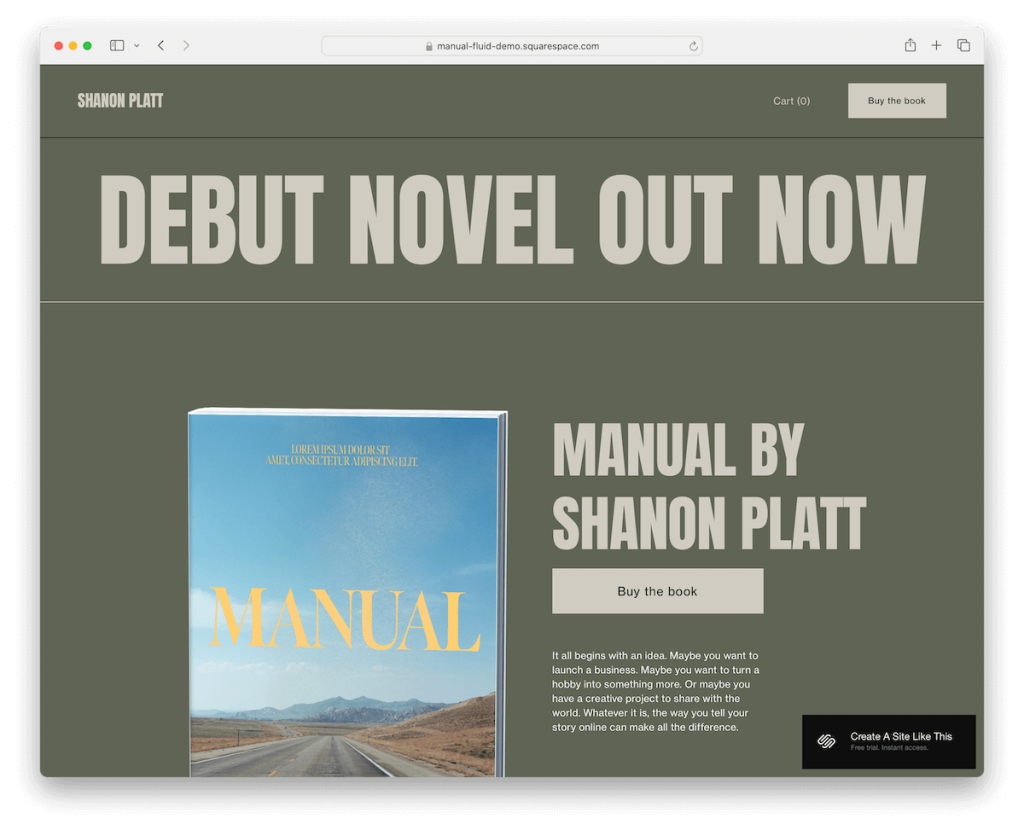
Daha fazla bilgi / Demoyu İndir5. Kılavuz

Manual Squarespace şablonu, yapılandırılmış, odaklanmış bir kullanıcı deneyimi yaratan klasik kutulu düzen ile kendisini farklılaştırır.
Başlıkta bir alışveriş sepeti bağlantısı ve "Kitabı satın al" düğmesi belirgin bir şekilde yer alıyor ve bu da kullanıcının anında harekete geçmesini teşvik ediyor.
Görüşler ve Hakkında bölümü, güven oluşturmak ve ziyaretçilerle bağlantı kurmak için özenle entegre edilmiştir.
Tasarımdaki bir abonelik formu katılımı davet ediyor ve alt bilgi Instagram, Facebook ve X için sosyal simgelerle süslenerek geniş sosyal erişim sağlıyor.
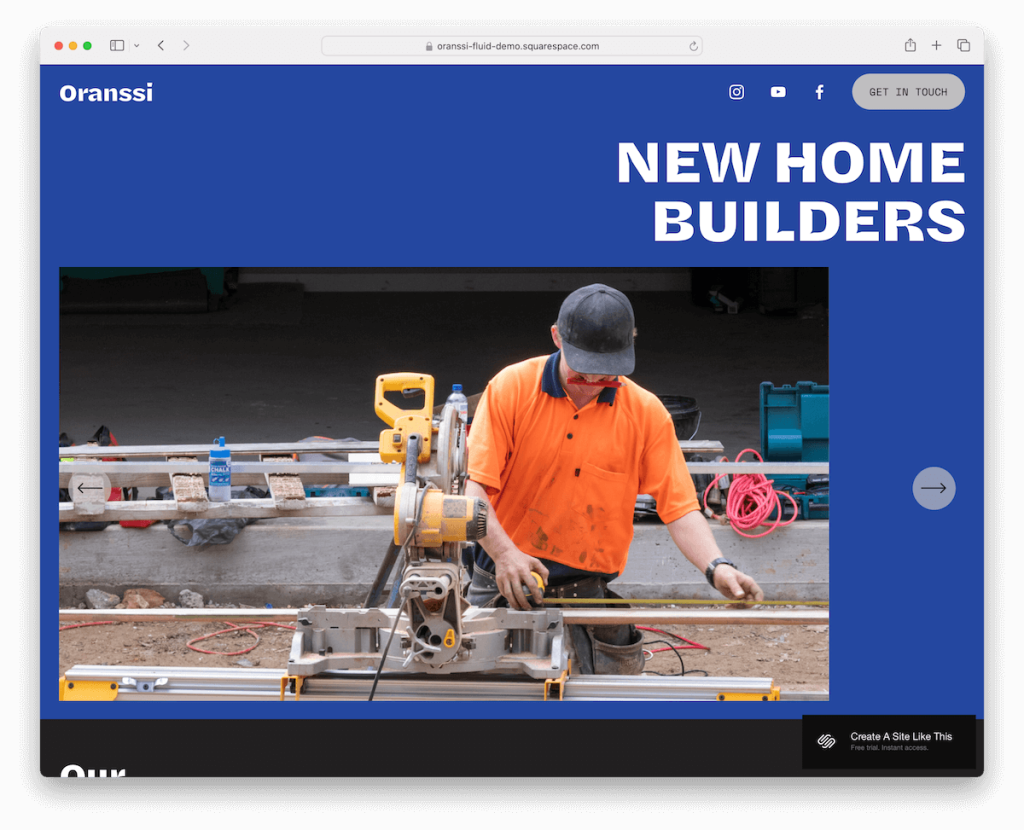
Daha fazla bilgi / Demoyu İndir6. Oranlar

Oranssi Squarespace tek sayfalık şablon, ekranın üst kısmında merak uyandırmak için tasarlanmış, yalnızca görsellerden oluşan bir kaydırıcıyla dikkat çekiyor.
İlgi çekici siyah-mavi-beyaz renk şeması ilgi çekicidir ve ayırt edici, profesyonel bir dokunuş katar. (Bir zamanlar bana siyah ve mavinin bir arada gitmediği söylenmişti – ah, ne kadar da doğru değil!)
Yapışkan gezinme çubuğu, sosyal bağlantılar ve kolay erişim için bir iletişim düğmesi sunarak kullanılabilirliği artırır.
Proje vitrinleri için bir atlıkarınca ve müşteri referansları kaydırıcısı, çalışmayı ve geri bildirimi dinamik bir şekilde vurgular.
Altbilgi, sayfaya canlı bir görünüm katan hareketli bir arka plan içeren akılda kalıcı tasarımıyla dikkat çekiyor.
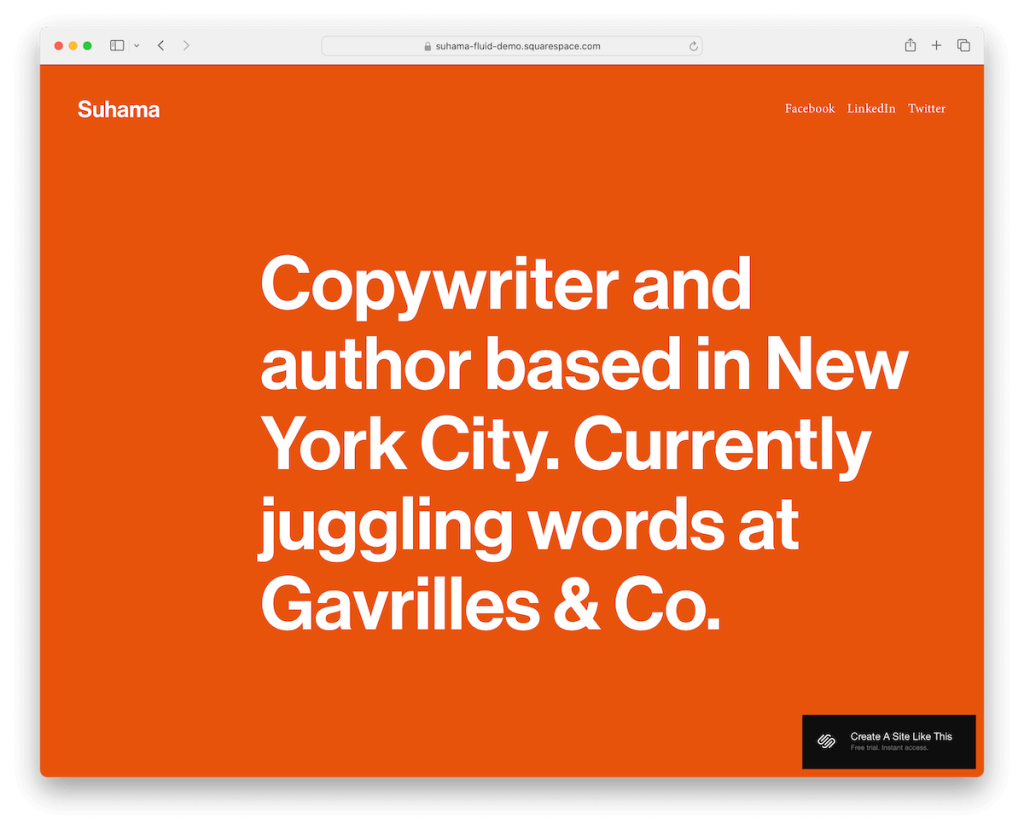
Daha fazla bilgi / Demoyu İndir7. Suhama

Suhama, dinamik ve enerjik bir ton oluşturan canlı turuncu arka planıyla cesur bir ifade veriyor.
Yalnızca metinden oluşan düzeni ve minimalist başlığı, netliğe ve okuma kolaylığına odaklanarak kullanıcı deneyimini kolaylaştırır.
Üç sütunlu altbilgi, iletişim ve iş ayrıntılarını verimli bir şekilde düzenleyerek temel bilgilere kolayca erişilmesini sağlar.
Ayrıca üst bilgi, taban ve alt bilgi boyunca turuncu arka plan renginin tutarlı kullanımı da hoşumuza gidiyor. Marka kimliğini geliştiren ve izleyicinin dikkatini çeken, uyumlu, görsel olarak çarpıcı bir tasarım yaratır.
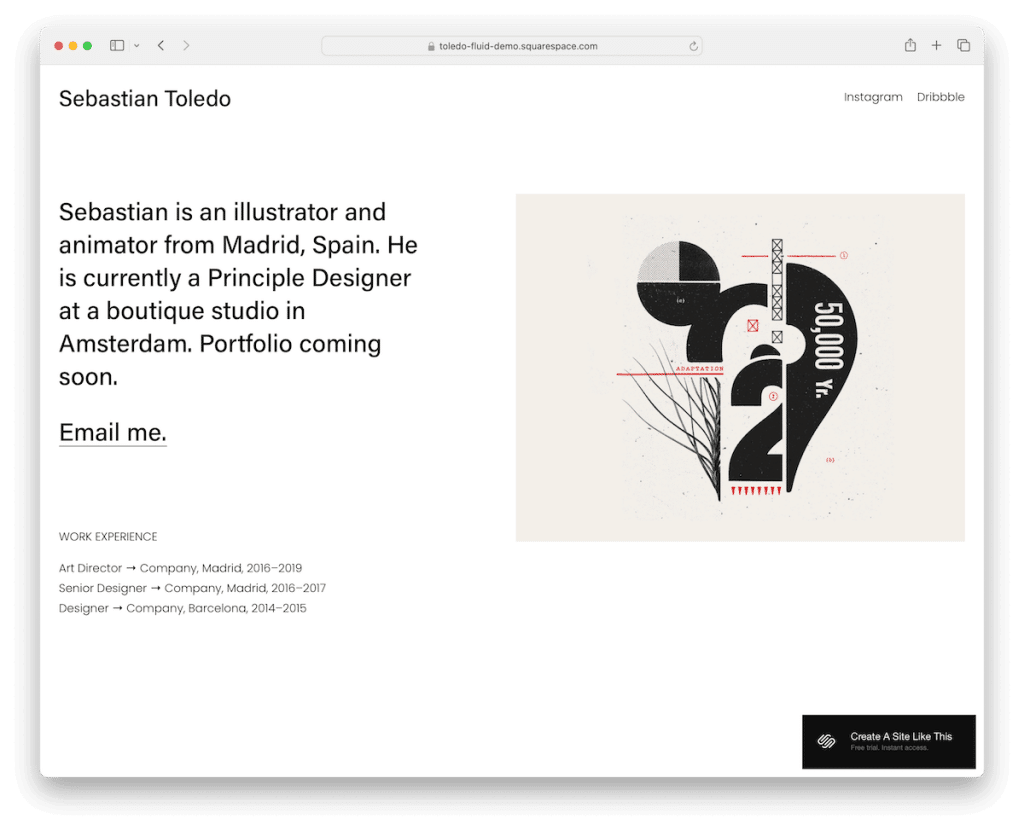
Daha fazla bilgi / Demoyu İndir8.Toledo

Toledo, "yalnızca ekranın üst kısmı" bölümü içeren, saf ve minimalist bir format sunan bir Squarespace tek sayfalık şablondur.
Solda kısa bir biyografi, sağda ise sadeliği kişisel hikaye anlatımıyla harmanlayan tamamlayıcı bir görsel var.
Doğrudan bir e-posta bağlantısı ve altındaki görsel açıdan ilgi çekici bir iş deneyimi zaman çizelgesi, profesyonel kilometre taşlarına basit ama kapsamlı bir genel bakış sağlar.
Başlık, solda ad/logo ve sağda sosyal medya simgeleri olacak şekilde düzgün bir şekilde düzenlenmiştir; böylece kolay gezinme ve bağlantı sağlanır.
 Daha fazla bilgi / Demoyu İndir
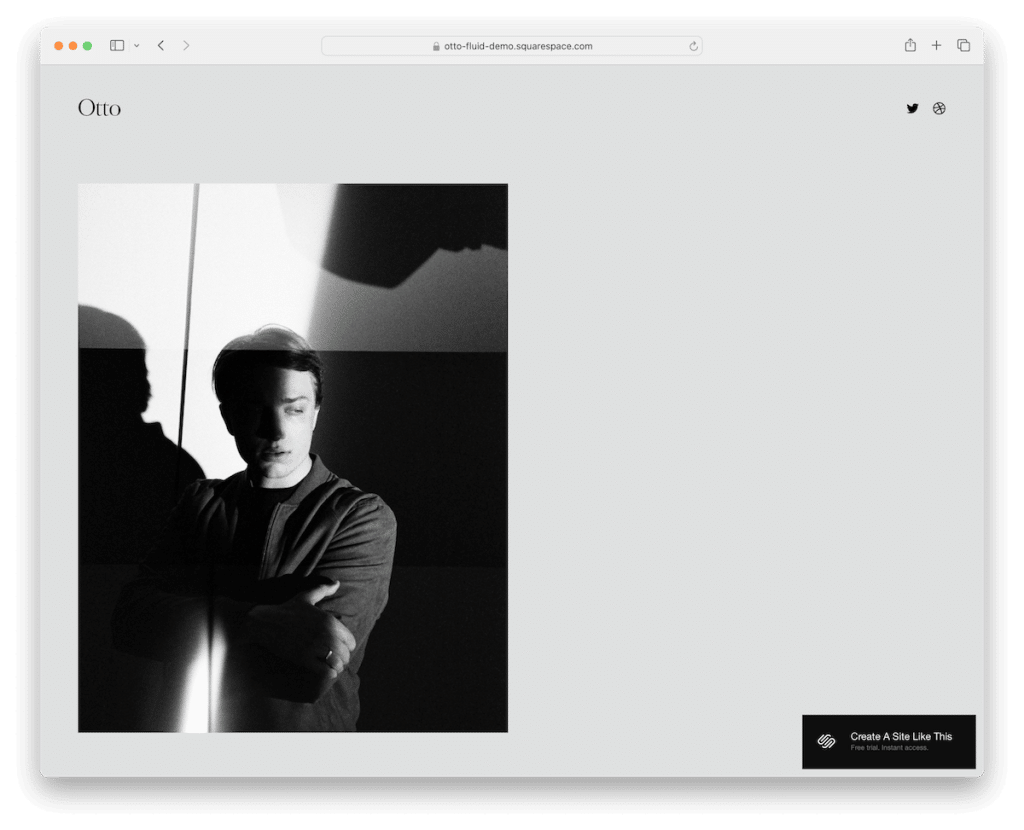
Daha fazla bilgi / Demoyu İndir9. Otto

Otto Squarespace tek sayfa şablonu, sade görünümü ve ekranın üst kısmında anında ilgi çeken, başlangıçtan itibaren ilgi çekici bir ton oluşturan ofset görüntüsüyle parlıyor.
Tasarım, minimum üstbilgi, altbilgi ve diğer site bölümleri aracılığıyla içerik netliğine öncelik vererek güçlü, büyük tipografinin dikkat çekmesine olanak tanır.
Akılda kalıcı geçiş efektlerine sahip büyük bir kaydırıcı sunuma dinamik bir katman eklerken, özel "Deneyler" ve "İletişim" bölümleri etkileşimi davet ederek işlevselliği şık, modern bir tasarım yaklaşımıyla harmanlıyor.
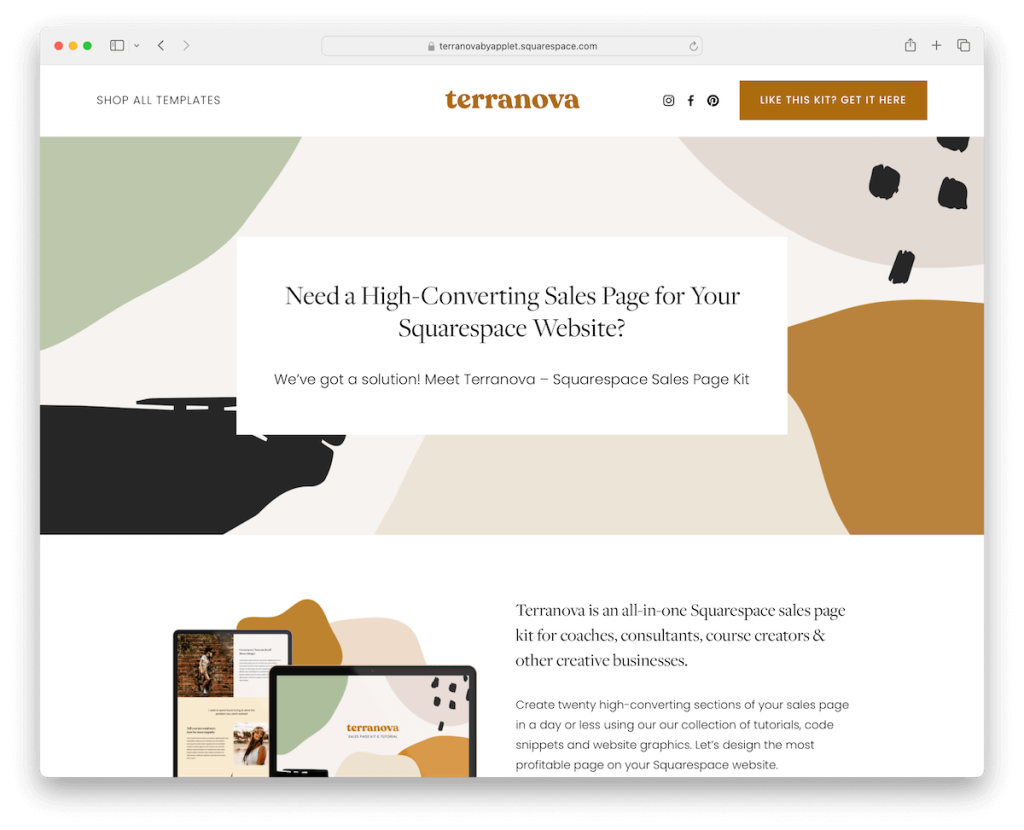
Daha fazla bilgi / Demoyu İndir10. Terranova

Terranova, çok çeşitli içerik ihtiyaçlarını karşılamak üzere tasarlanmış yirmi farklı sayfa bölümü içeren kapsamlı bir Squarespace tek sayfa şablonudur.
Kişiselleştirmeye hazır görsel olarak çekici öğeler sunan Canva grafikleriyle zenginleştirilmiş olarak gelir.
Referanslar ve fiyatlandırma planları, güvenilirlik oluşturmak ve teklifleri netleştirmek için stratejik olarak yerleştirilmiştir. Üstelik CTA düğmeleri şablon boyunca düşünceli bir şekilde dağıtılarak kullanıcı etkileşimini teşvik ediyor.
Ayrıntılı sorular için, SSS'lere yönelik akordeonlar kısa yanıtlar sağlar ve koyu renkli kontrast altbilgi, güçlü bir görsel bağlantı ekleyerek genel kullanıcı deneyimini geliştirir.
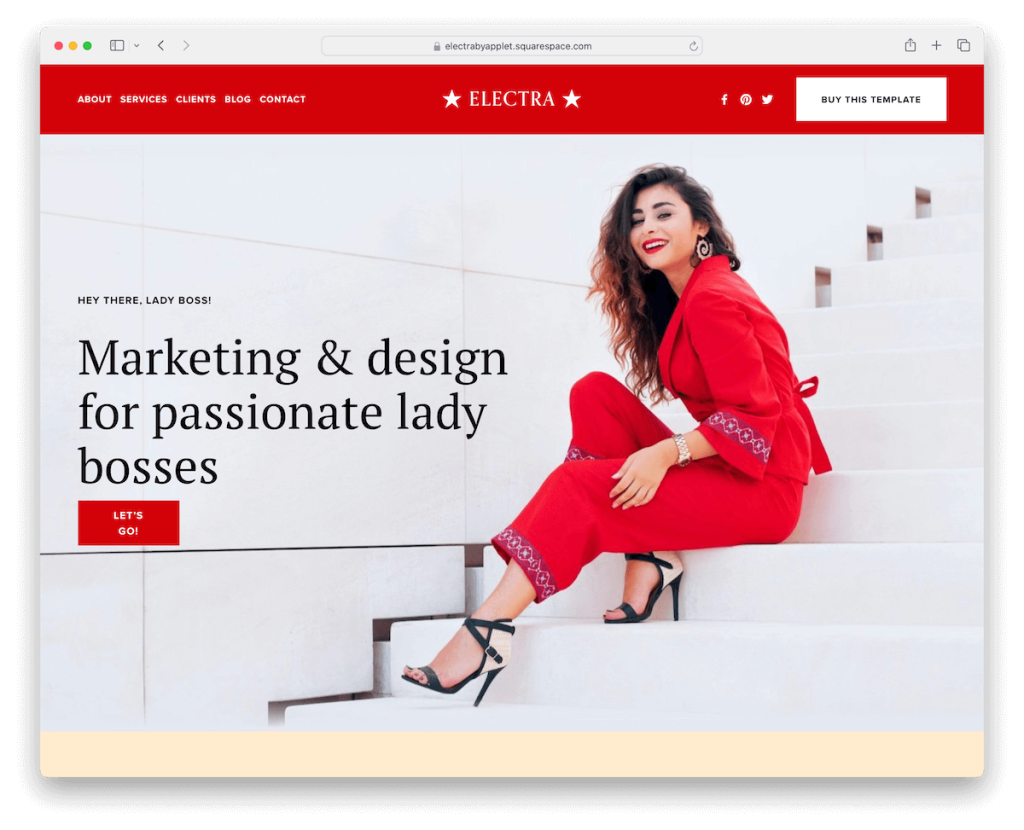
Daha fazla bilgi / Demoyu İndir11. Elektra

Electra, on dört farklı düzen ile olağanüstü esneklik sunarak, markanıza mükemmel şekilde uyum sağlayan kişiselleştirilmiş bir görünüm oluşturmayı zahmetsiz hale getirir. (Electra ile tek veya çok sayfalı bir web sitesi oluşturabilirsiniz.)
Minimal tasarım estetiği, gereksiz dikkat dağıtıcı unsurlar olmadan içeriği vurgulayan temiz, odaklanmış bir kullanıcı deneyimi sağlar.
"Görüldüğü gibi" bölümü güvenilirlik sağlarken, fiyatlandırma paketleri potansiyel müşterilere rehberlik etmek için açıkça görüntülenir.
Başarı öyküleri ve referanslar için ilgi çekici atlıkarıncalar dinamik bir unsur katar. Üstelik düzgün bir şekilde entegre edilmiş iletişim formu, sorularınızı davet ederek Electra'yı form ve işlevin ideal bir karışımı haline getiriyor.
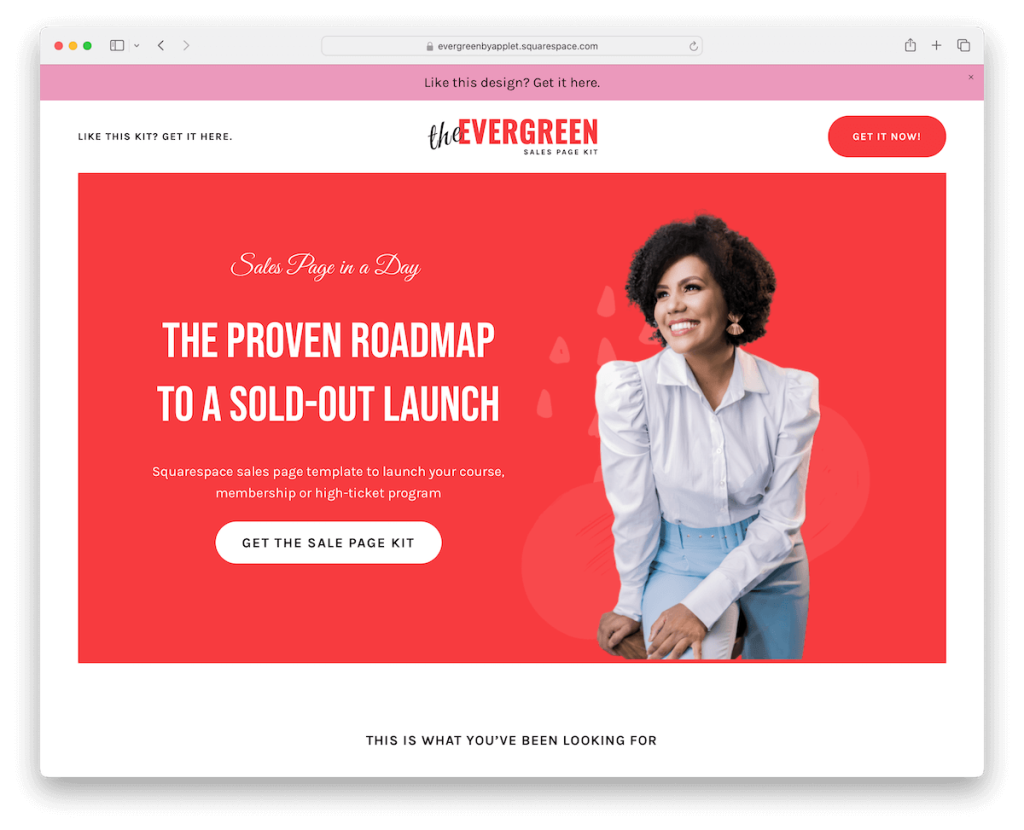
Daha fazla bilgi / Demoyu İndir12. Yaprak dökmeyen

Evergreen, on beşten fazla çok yönlü sayfa bölümüyle uzun vadeli satış içeriğini güzel bir şekilde sergilemek için tasarlanmıştır.
Bu Squarespace tek sayfalık şablon, okunabilirliği artırmak için stratejik olarak beyaz alan kullanır ve ziyaretçilerin bilgiyi özümsemesini kolaylaştırır.
Referanslara, güven oluşturan kişisel bir dokunuş katan müşteri resimleri eşlik ediyor. Ek olarak, fiyatlandırma sunumu basit ama cesur olup, önemli tekliflere dikkat çekiyor.
Son olarak, akordeon öğeleri ayrıntılı bilgileri etkili bir şekilde düzenleyerek değerli içerik derinliği sağlarken sayfanın düzenli kalmasını sağlar.
Daha fazla bilgi / Demoyu İndir13. Kitap Sayfası

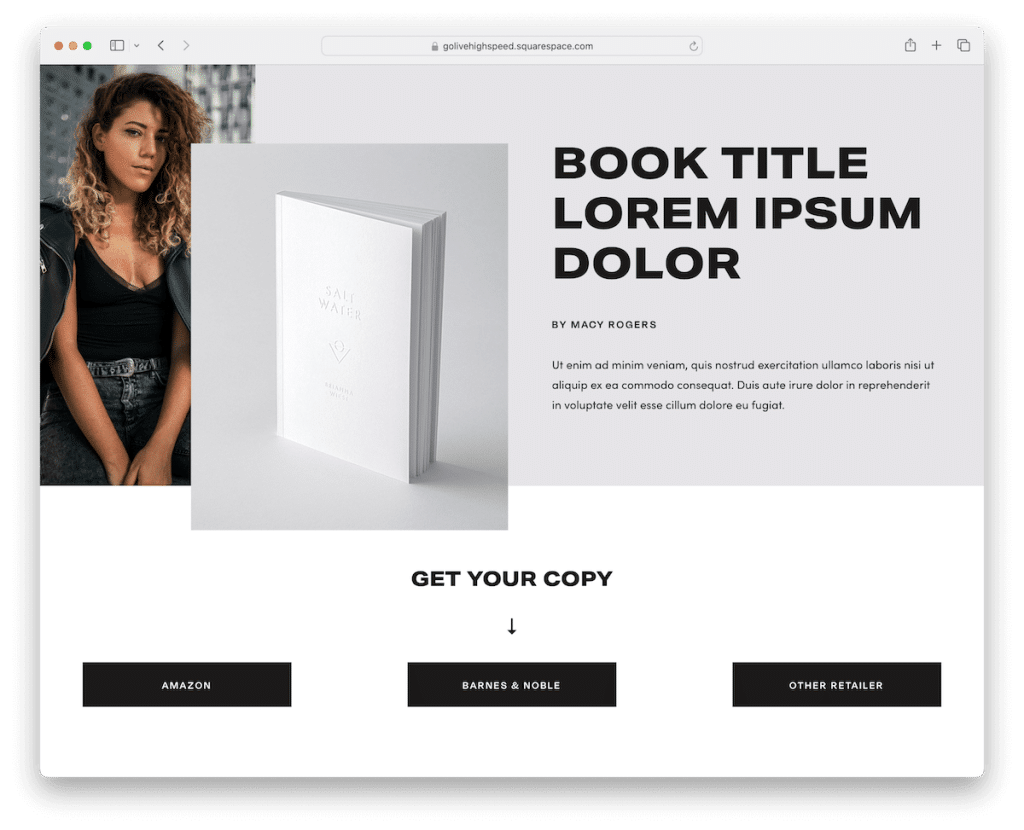
Kitap Sayfası Squarespace tek sayfalık şablonu, koyu ve açık renkli tasarım öğelerinin hoş birleşimiyle uyumlu bir denge kurarak ilgi çekici bir görsel deneyim yaratıyor.
Kalın siyah CTA düğmeleri öne çıkıyor ve ziyaretçileri harekete geçmeye teşvik ediyor. Davetkar Hakkında bölümü hikaye veya misyon hakkında fikir verirken, özel video bölümü dinamik, etkileşimli bir katman ekler.
Sorunsuz bir şekilde entegre edilmiş bir abonelik formu, sürekli katılımı teşvik eder ve bir referans kaydırıcısı, olumlu geri bildirimi göstererek güvenilirlik ve güven sağlar.
Daha fazla bilgi / Demoyu İndirSquarespace ile Tek Sayfa Web Sitesi Nasıl Yapılır
Squarespace ile tek sayfalık bir web sitesi oluşturmak uzun sürmeyecek. Tek yapmanız gereken sadece birkaç adım ve rock and roll'a hazırsınız.
- Kaydolun veya giriş yapın : Squarespace.com'u ziyaret ederek başlayın. Yeniyseniz bir hesaba kaydolun; geri dönen bir kullanıcıysanız, oturum açmanız yeterlidir.
- Bir şablon seçin : Squarespace kitaplığına göz atın ve ihtiyaçlarınıza en uygun tek sayfalık şablonu seçin. İpucu: Yukarıdaki koleksiyondan herhangi birini seçin ve kendinize zaman kazandırın.
- Şablonunuzu özelleştirin : Seçtikten sonra beğeninize göre özelleştirebilirsiniz. Hakkında, Hizmetler, Portföy ve İletişim gibi bölümleri eklemek ve düzenlemek için Squarespace düzenleyicisini kullanın. Yazı tiplerini, renkleri ve düzen seçeneklerini marka kimliğinize uyacak şekilde ayarlayabilirsiniz.
- İçeriğinizi ekleyin : Her sayfa bölümüne metin, görseller ve diğer medyaları ekleyin. İçeriğinizin ilgi çekici ve bilgilendirici olduğundan ve ziyaretçilerinize değer sağladığından emin olun.
- Alan adınızı kurun : Markanızı veya projenizi yansıtan bir alan adı seçin. Squarespace aracılığıyla yeni bir alan adı satın alabilir veya mevcut olanı bağlayabilirsiniz.
- İnceleyin ve yayınlayın : Her şeyin istediğiniz gibi olduğundan emin olmak için web sitenize son bir göz atın. Tüm cihazlarda duyarlı ve kullanıcı dostu olduğundan emin olmak için mobil görünümü kontrol edin. Memnun kaldığınızda, tek sayfalık web sitenizi yayınlamak için "Yayınla" düğmesine basın.
İlhama mı ihtiyacınız var? O halde en iyi Squarespace web sitesi örnekleri listemizi kaçırmayın.
Squarespace Tek Sayfa Şablonları Hakkında SSS
Squarespace'i tek sayfalık bir web sitesi için kullanabilir miyim?
Evet, Squarespace tek sayfalık web sitelerini destekler. Tek sayfalı bir şablon seçebilir veya sorunsuz gezinme için bağlantı bağlantılarını kullanarak tüm içeriğinizi tek bir sayfaya sığdıracak şekilde bir şablonu özelleştirebilirsiniz.
Squarespace tek sayfalık şablonlar mobil uyumlu mu?
Evet, tüm Squarespace şablonları duyarlı olacak şekilde tasarlanmıştır; tek sayfalık web sitenizin masaüstü ve mobil cihazlarda iyi görünmesini ve çalışmasını sağlar.
Tek sayfalık gezinme için Squarespace'e bağlantı bağlantılarını nasıl eklerim?
Bağlantı bağlantıları eklemek için, bağlantınızın atlanmasını istediğiniz yere bir "Metin" bloğu eklemek üzere "Düzenle" modunu kullanmanız ve ardından benzersiz bir kimlik atamanız gerekir. Daha sonra, "#sizinbenzersiz kimliğiniz" biçimini kullanarak bu kimliklere işaret edecek gezinme bağlantıları oluşturun.
E-Ticaret'i Squarespace tek sayfalık bir siteye entegre edebilir miyim?
Evet, e-Ticaret öğelerini Squarespace'teki tek sayfalık bir siteye entegre edebilirsiniz. Ürün veya hizmetleri doğrudan tek sayfalık web sitenizden satmak için Ürün Blokları ekleyin veya Ticaret platformunu kullanın.
Squarespace tek sayfalık bir web sitesine blog bölümü eklemek mümkün mü?
Tek sayfalık bir web sitesi genellikle kısa ve anlaşılır içeriğe odaklansa da teknik olarak bir blog bölümü ekleyebilirsiniz. Ancak tek sayfalık yapının dışında her blog yazısı ayrı bir sayfa olacaktır.
Squarespace tek sayfalık sitemi SEO için nasıl optimize edebilirim?
Squarespace, sitenizi optimize etmenize yardımcı olacak yerleşik SEO araçları sağlar. Sayfanızın net bir başlığı ve meta açıklaması olduğundan emin olun, içeriğiniz boyunca yapılandırılmış başlıklar (H1, H2 vb.) kullanın, görsellere alternatif metin ekleyin ve Squarespace'in temiz URL'lerini ve site hızı optimizasyon özelliklerini kullanın.
