En İyi 21 Kare Uzay Fotoğrafçılığı Örneği (2023'te)
Yayınlanan: 2023-03-17En seçkin Squarespace fotoğraf örneklerinden oluşan kapsamlı listemize hoş geldiniz.
Basit ve minimalden daha yaratıcıya kadar çeşitli web tasarımları dahil ettik, böylece herkes için bir şeyler var.
Ve en iyisi, Squarespace ile kolayca benzerini oluşturabilirsiniz.
Bununla birlikte, alternatif rotaya gidebilir ve bir fotoğrafçılık WordPress teması seçebilir veya hatta ücretsiz bir fotoğrafçılık web sitesi oluşturucu ile başlayabilirsiniz.
Ama önce, bu büyüleyici fotoğraf sitelerinin keyfini birlikte çıkaralım.
En Büyük Kare Alan Fotoğrafçılığı Örnekleri
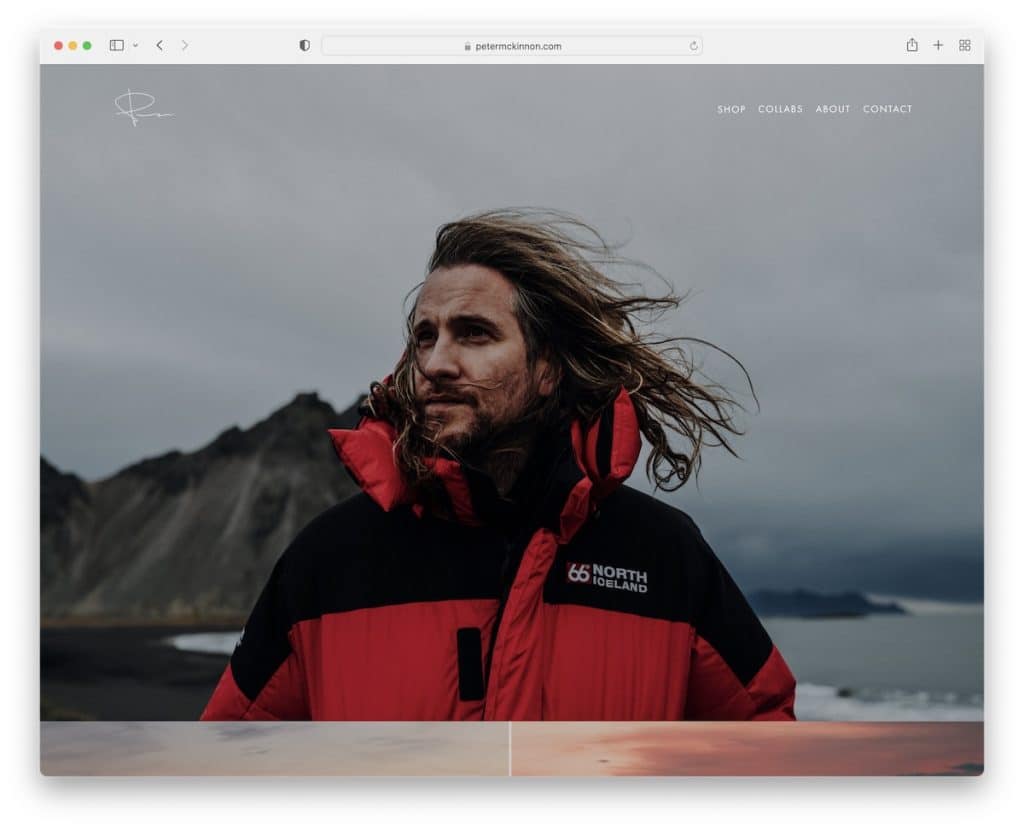
1.Peter McKinnon
İle inşa edildi : Squarespace

Peter McKinnon, bazıları akılda kalıcı paralaks efektine sahip olan büyük resimler içeren güzel bir tam ekran fotoğrafçılık web sitesine sahiptir.
Başlık (açılır menü ile) ve alt bilgi, gerekli bağlantılar ve sosyal simgelerle temiz ve basittir.
Not : Tam ekran duyarlı web tasarımıyla cesur, güçlü bir ilk izlenim yaratın.
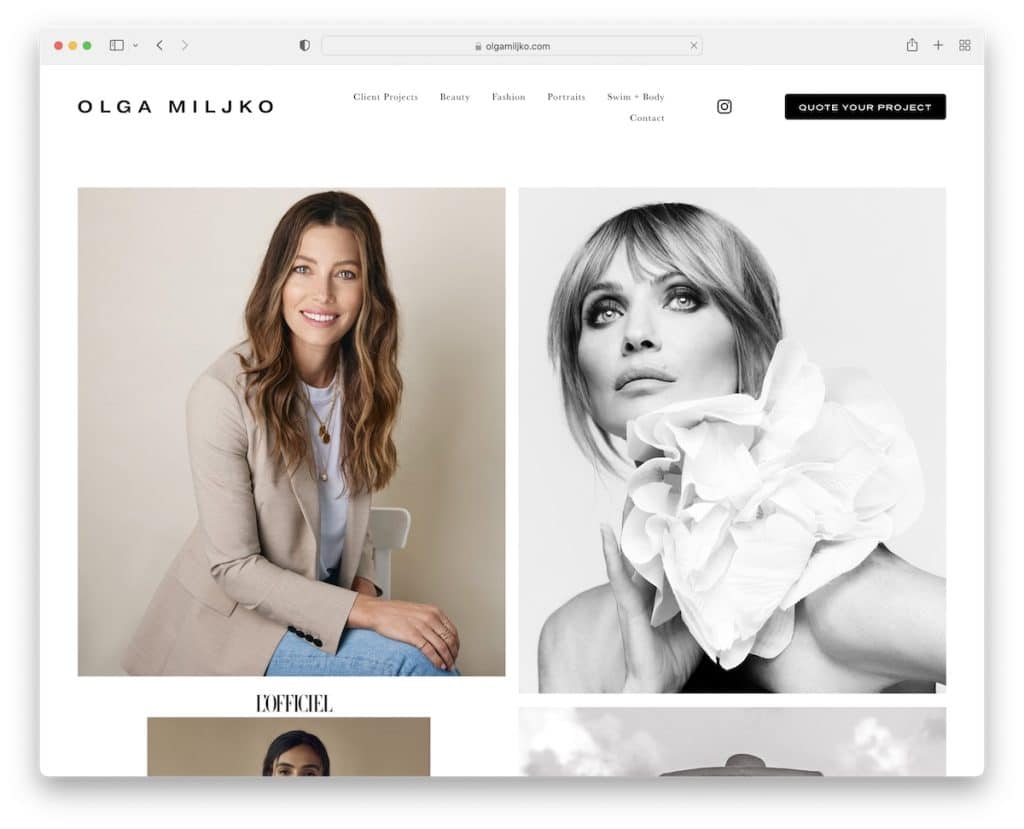
2. Olga Miljko
İle oluşturuldu: Squarespace

Olga Miljko minimalist bir web sitesi işletiyor, bu nedenle tüm fotoğraf çalışmaları ve projeleri daha fazla öne çıkıyor. Kaydırmaya başladığınızda başlık kaybolur, ancak başa döner dönmez yeniden görünür.
Ayrıca, uzun, iki sütunlu ızgara ana sayfası, deneyimi daha ilgi çekici hale getirmek için kaydırırken görüntüleri yükler.
Başlıkta harekete geçirici mesaj (CTA) düğmesinin kullanılması da pratiktir, böylece ilgilenen herkes teklif formuna daha hızlı ulaşabilir. (Ayrıca iletişim sayfası, Olga'nın işletme konumunu gösteren Google Haritalar'ı içerir.)
Not : Kaybolan/yeniden görünen bir başlık oluşturmak, hoş bir kaydırma atmosferi gerektirir, ancak aynı zamanda kullanıcı deneyimini geliştirir.
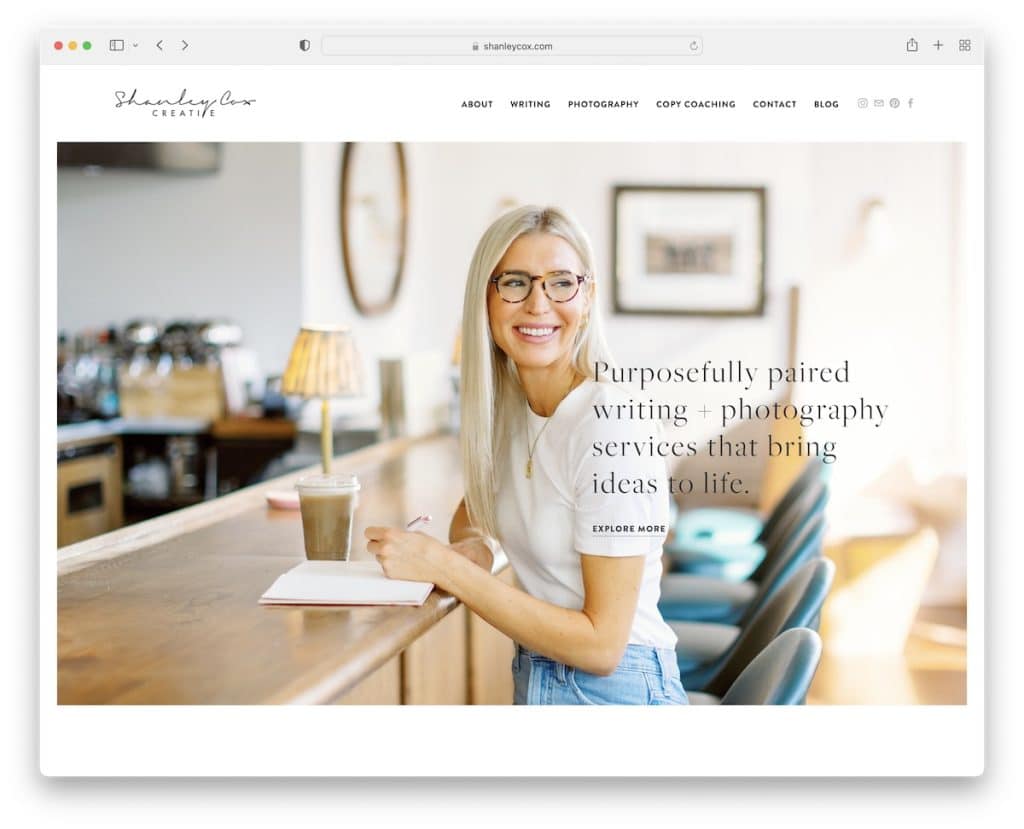
3. Shanley Cox
İle oluşturuldu: Squarespace

Shanley Cox'un Squarespace fotoğrafçılık sitesine girer girmez o kişisel duyguya kapılırsınız. Daha iyi okunabilirlik sağlamak için bol miktarda beyaz alan içeren temiz ve yaratıcı bir görünüme sahiptir.
Shanley ayrıca sosyal kanıt için ana sayfada bir referanslar kaydırıcısına sahiptir. Alt bilgiden önce, gönderileri yeni bir sekmede açan bir Instagram akışı göreceksiniz.
Not : Müşteri referanslarını entegre ederek olağanüstü hizmetlerinize güven oluşturun.
Web tasarımını karmaşık hale getirmek ve yine de mükemmel bir çevrimiçi varlık elde etmek istemiyorsanız, bu basit web sitelerine göz atın.
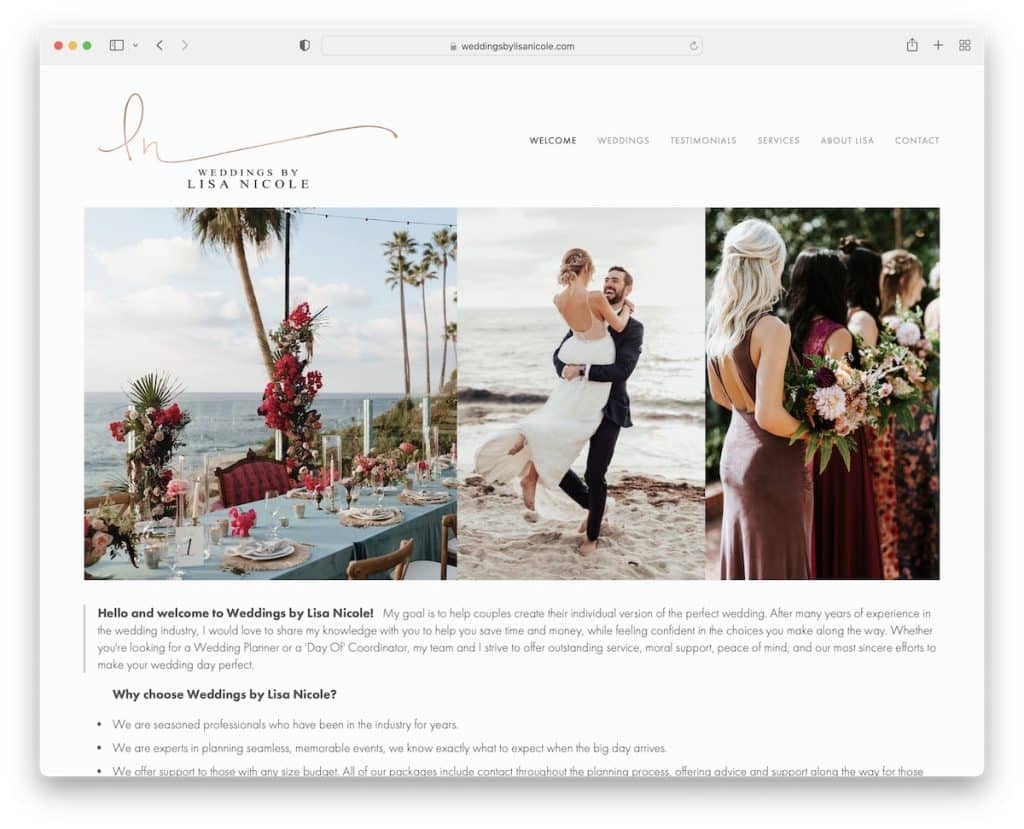
4. Lisa Nicole'den Düğünler
İle oluşturuldu: Squarespace

Düğünler Lisa Nicole'ün sayfası, en iyi çalışmalardan bazılarını çekici görsellerle görüntülemek için görüntü kaydırıcıları içeren zarif bir havaya sahiptir.
Bu Squarespace fotoğraf örneğinde yalnızca üst bilgi var, alt bilgi yok (yalnızca "Squarespace tarafından desteklenmektedir" yazıyor).
Ayrıca, tamamı oldukça derinlemesine olan referanslar için ayrılmış bir sayfa da bulacaksınız.
Not : Altbilgi kullanmak istemiyorsanız, kullanmayın. Ancak bunu yalnızca çok fazla sayfası olmayan daha basit bir web siteniz varsa yapmanızı öneririz.
Özenle derlediğimiz bu harika düğün fotoğrafçılığı sitelerinden de keyif alacaksınız.
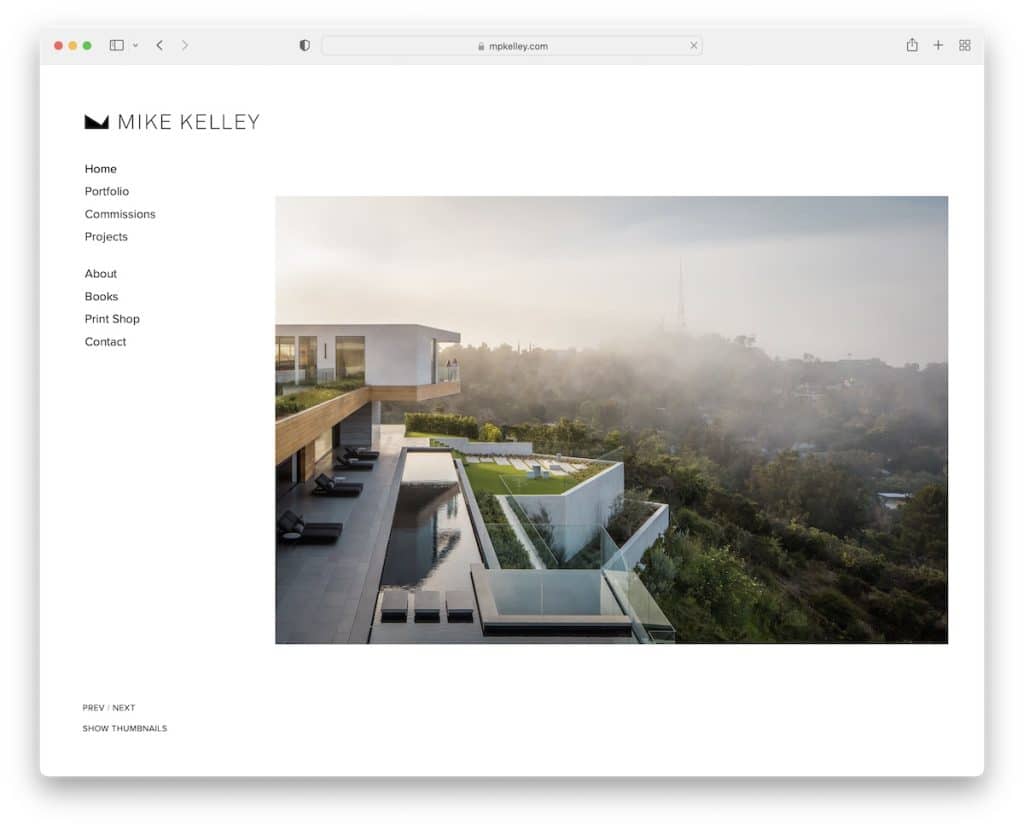
5. Mike Kelley
İle oluşturuldu: Squarespace

Mike Kelley'nin göze çarpan özelliği, yapışkan kenar çubuğu başlığı/menüsüdür. Her zaman mevcuttur, bu nedenle gezinme bağlantılarına erişmek için yukarı kaydırmanıza gerek yoktur.
Ayrıca, taban ve kenar çubuğu başlığı aynı beyaz arka plana sahiptir, bu da bu fotoğraf sitesine daha düzenli bir görünüm verir. Artı, daha düzenli bir görünüm için altbilgi yok.
Not: Başlık bölümünü (sol) kenar çubuğuna taşıyarak çevrimiçi varlığınızı diğerlerinden kolayca ayırt edebilirsiniz.
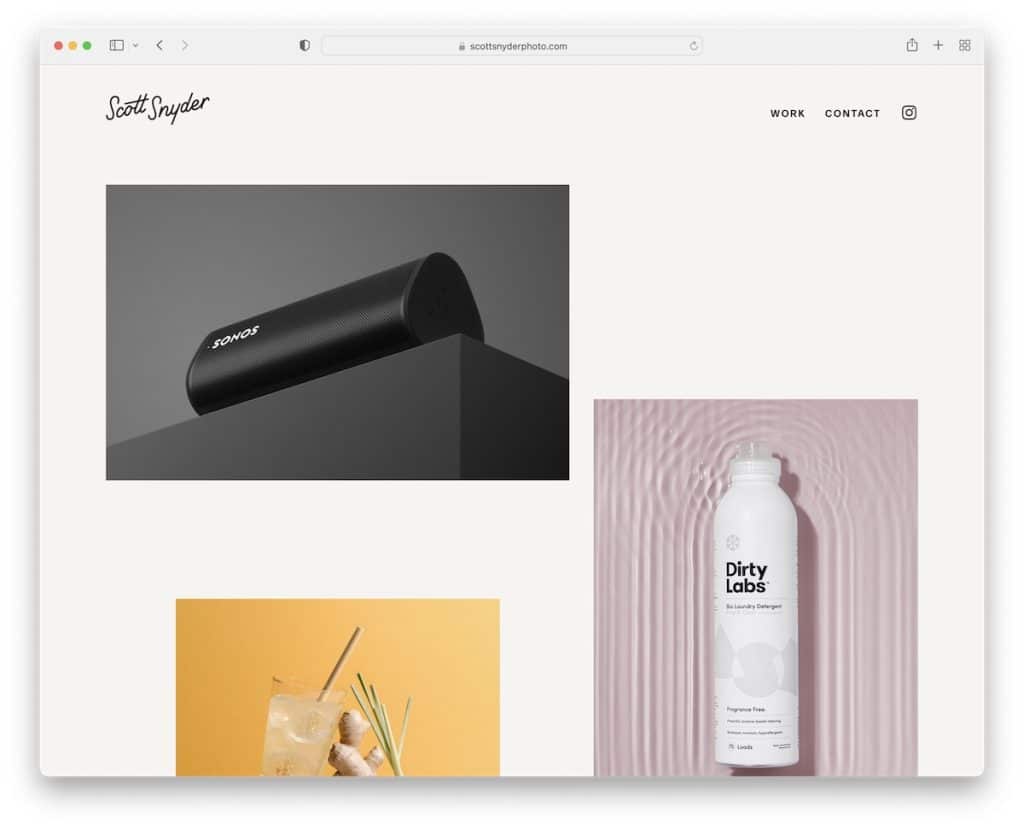
6. Scott Snyder
İle oluşturuldu: Squarespace

Scott Snyder, bazı küçük resimlerin animasyonlu ve bazılarının statik olduğu benzersiz bir ızgara düzeniyle merak uyandırıyor. Küçük resme tıklarsanız, daha fazla yazılı ve görsel bilgi içeren eksiksiz bir proje sayfası açılır.
Bu Squarespace web sitesi örneği, üst bilgi ve alt bilgi dahil tüm sayfa boyunca aynı arka plan rengini korur. Ayrıca, geri kaydırmaya başladığınızda başlık yeniden göründüğünden, menü bağlantılarına erişmek için yukarı kaydırmanıza gerek yoktur.
Not: Ziyaretçiyi daha fazla zorlamak için statik ve animasyonlu küçük resimleri karıştırın.
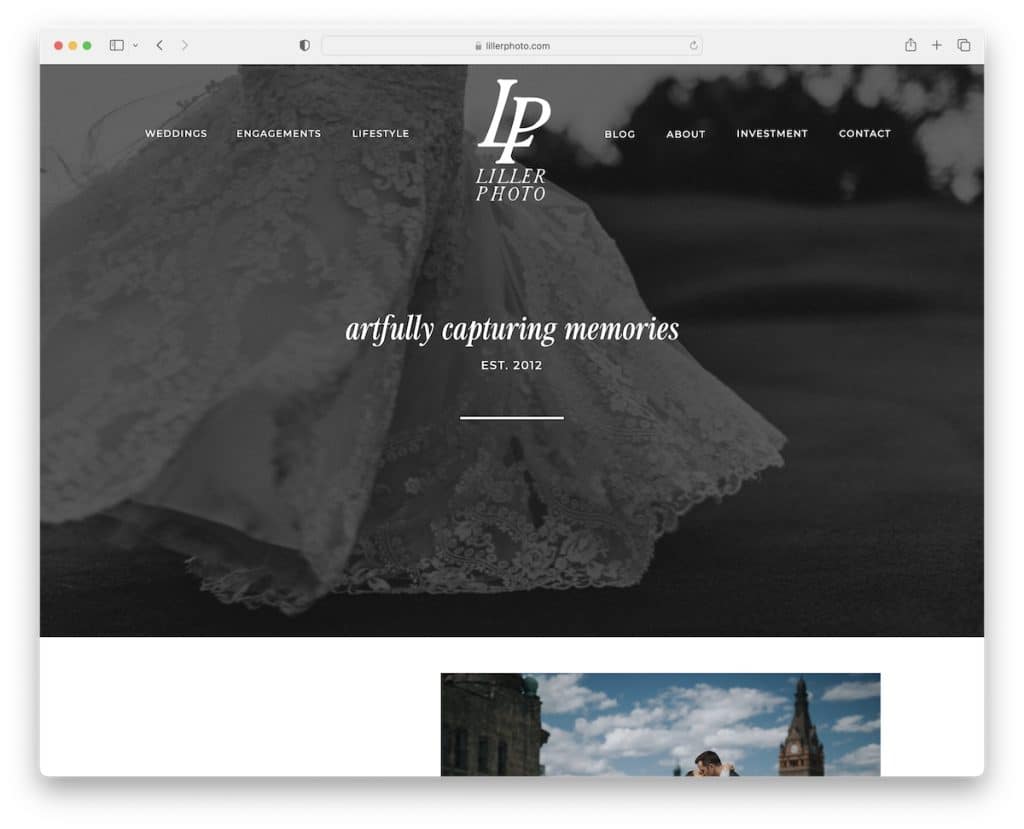
7. Liller'in Fotoğrafı
İle oluşturuldu: Squarespace

Liller Photo'nun sitesi, sizi içerik konusunda heyecanlandıran sürükleyici bölümlerle farklı bir düzene sahiptir.
Başlık, ekranın üst kısmına yapıştığında tam şeffaflıktan "sisliliğe" geçer ve bu da harika ayrıntılar oluşturur. Ancak alt bilgi siyah bir arka plana sahiptir, bu nedenle ek bilgiler ve bağlantılar daha fazla açılır.
Ayrıca bir başa dön düğmesi (ama neredeyse buna ihtiyacınız yok) ve gelin ve damat resimleri içeren harika bir referans kaydırıcısı var.
Not: Başa dön düğmesi, kayan bir başlık kullanmıyorsanız özellikle kullanışlıdır; sitenizin kullanıcı deneyimini yükseltir.
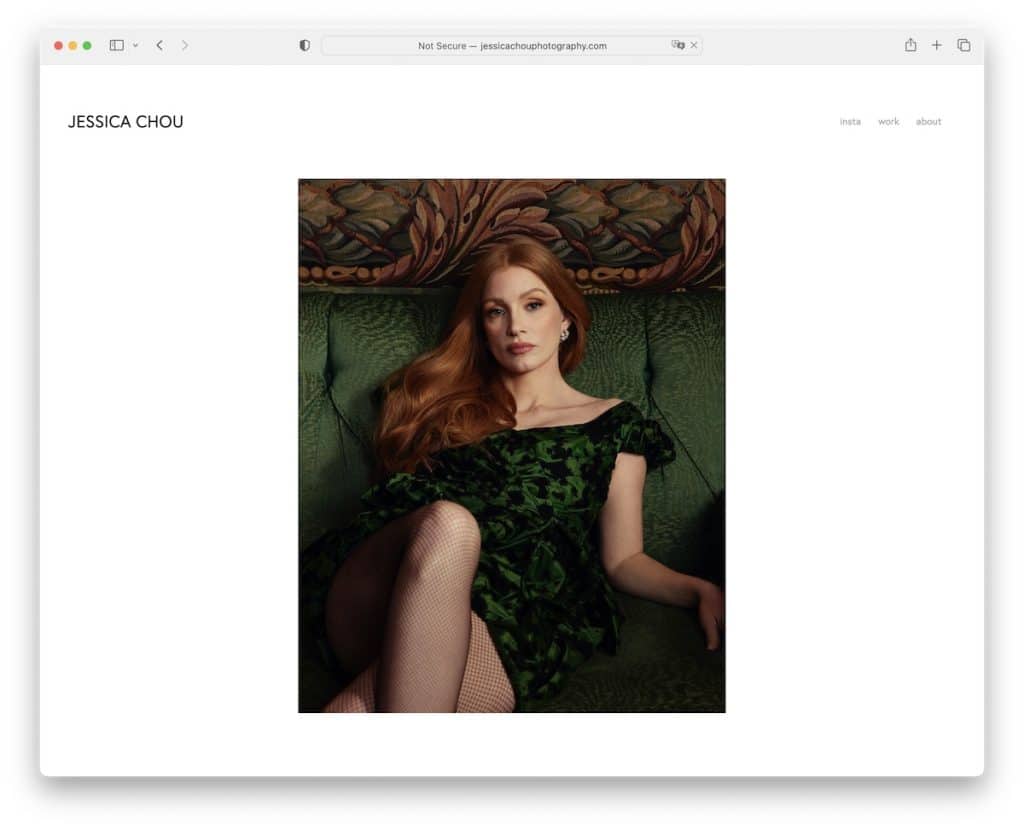
8. Jessica Chou
İle oluşturuldu: Squarespace

Jessica Chou, (aşırı) minimalist bir Squarespace fotoğraf sitesine mükemmel bir örnektir. Çok az metin içeriği olmasına ve gezinme çubuğu son derece sade olmasına rağmen, Jessica tüm konuşmayı yapmak için bir ton resim ekledi.
Ana sayfa uzundur, ancak içeriği kaydırarak yüklemek, zamanı unutarak odaklanmanızı sağlar. Tek dezavantajı, alt bilgi ve başa dön düğmesinin olmamasıdır, bu nedenle geri kaydırmak biraz can sıkıcı olabilir.
Not: Siz bir fotoğrafçısınız, bu yüzden bırakın fotoğraflarınız konuşsun (bir ton metne ihtiyacınız yok ve Jessica Chou'nun web sitesi bunun harika bir örneği).
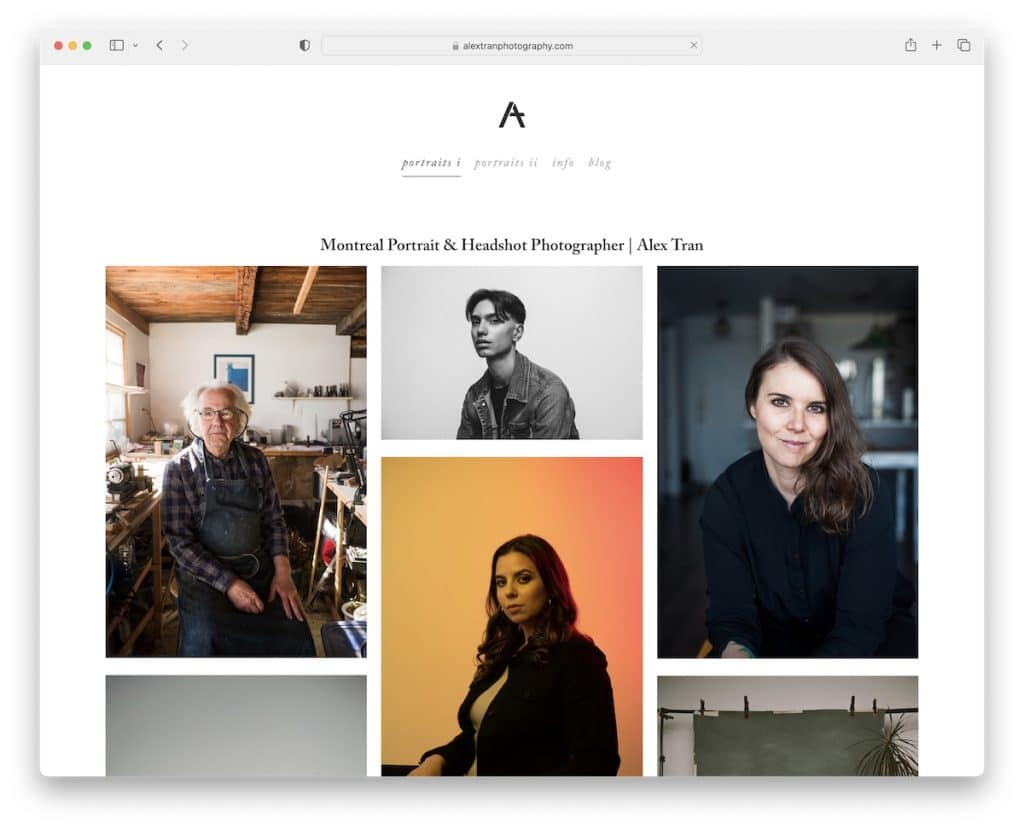
9. Alex Tran
İle oluşturuldu: Squarespace

Alex Tran'ın sitesiyle ilgili en ilginç şeylerden biri, bazı sayfaların altbilgisinde bir biyografi göstermesi.
Portföy sayfalarının ve bir bilgi/hakkımda sayfasının yanı sıra, Alex Tran'ın çeşitli fotoğraf öncelikli konular hakkında sohbet ettiği bir blogu da var.
Not: Squarespace fotoğrafçılık web sitenizi geliştirmenin yollarından biri de bir blog başlatmaktır. (Sadece düzenli olarak güncelleyin.)
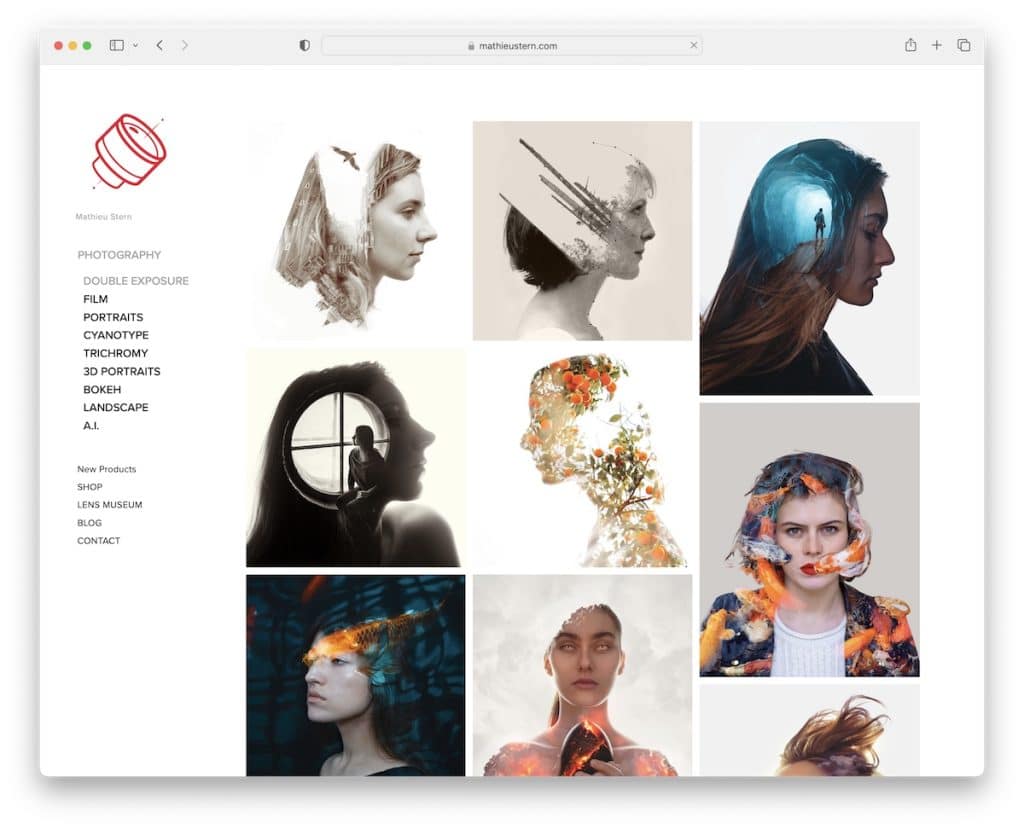
10. Mathieu Stern
İle oluşturuldu: Squarespace

Mathieu Stern, kayan kenar çubuğu navigasyonu ve açılır menü ile temiz bir web sitesinin harika bir örneğidir. Bu, solda bağlantılar ve sağda içerik ile siteye hızlı bir şekilde göz atmanızı sağlar.
Mathieu'nun sayfasında, çevrimiçi varlığını daha da basitleştirecek bir altbilgi de yok.
Portföy kategorilerinden herhangi birindeyken ve küçük resmi tıkladığınızda, yeni bir sayfada daha büyük bir resim açılır, ancak daha sonra geri dönmeye gerek kalmadan geri kalanını kaydırabilirsiniz. (Albümün tamamını görmek için sol alt köşedeki "küçük resimleri göster"e de tıklayabilirsiniz.)
Not: İzleyicilerin çalışmalarınızın keyfini daha yüksek çözünürlükte çıkarabilmesi için çevrimiçi portföyünüzü bir slayt gösterisine dönüştürün.
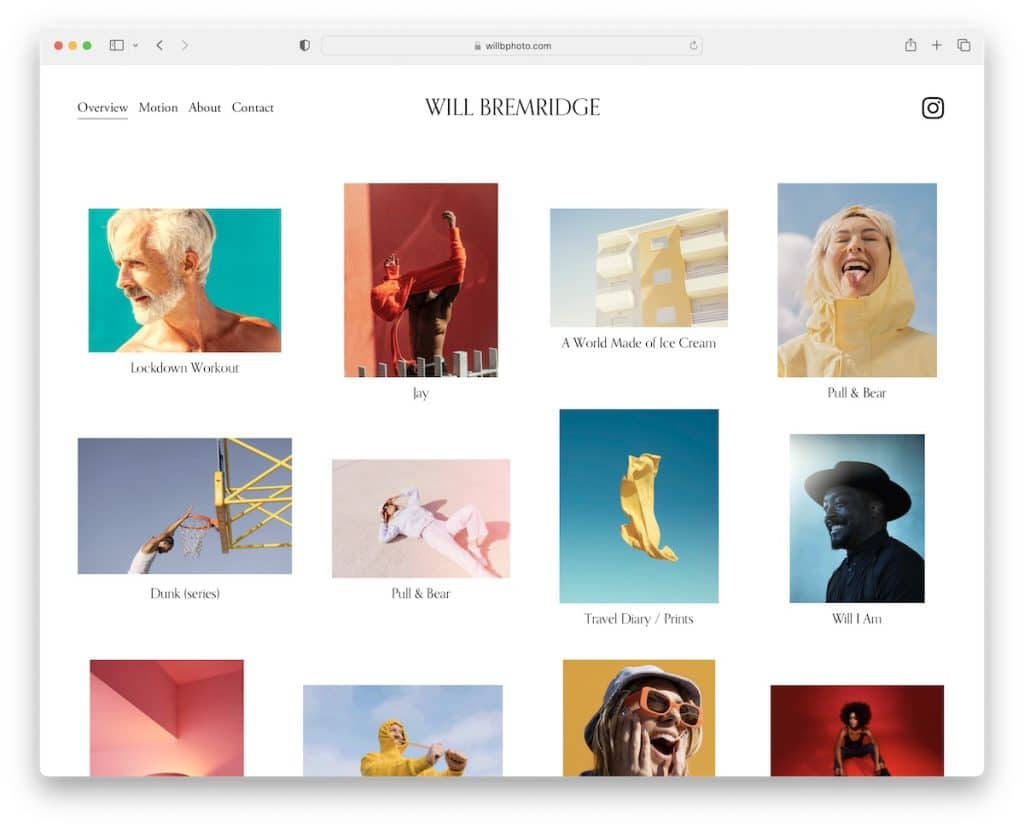
11. Will Bremridge
İle oluşturuldu: Squarespace


Fotoğrafçılık web sitenizde animasyonlar ve GIF'ler kullanmak, web sitenize daha fazla hayat verebilir ve içerikle karşılaşmayı daha heyecanlı hale getirebilir. Ve Will Bremridge bunu kesinlikle biliyor.
Çevrimiçi portföyü, tüm ekstra parlaklığı projelere yerleştirmeye odaklanarak basitliğe bağlı kalıyor.
Üstbilgide yalnızca temel bağlantılar, bir Instagram simgesi ve altbilgi iletişim bilgileri bulunur - hepsi bu. Temel, çok sayıda harika görsel içerik veya kısa bir biyografidir.
Not: Çevrimiçi varlığınızı basitleştirmek, tüm dikkat dağıtıcı unsurları ortadan kaldırmak anlamına gelir, böylece ilgi odağı işiniz olur.
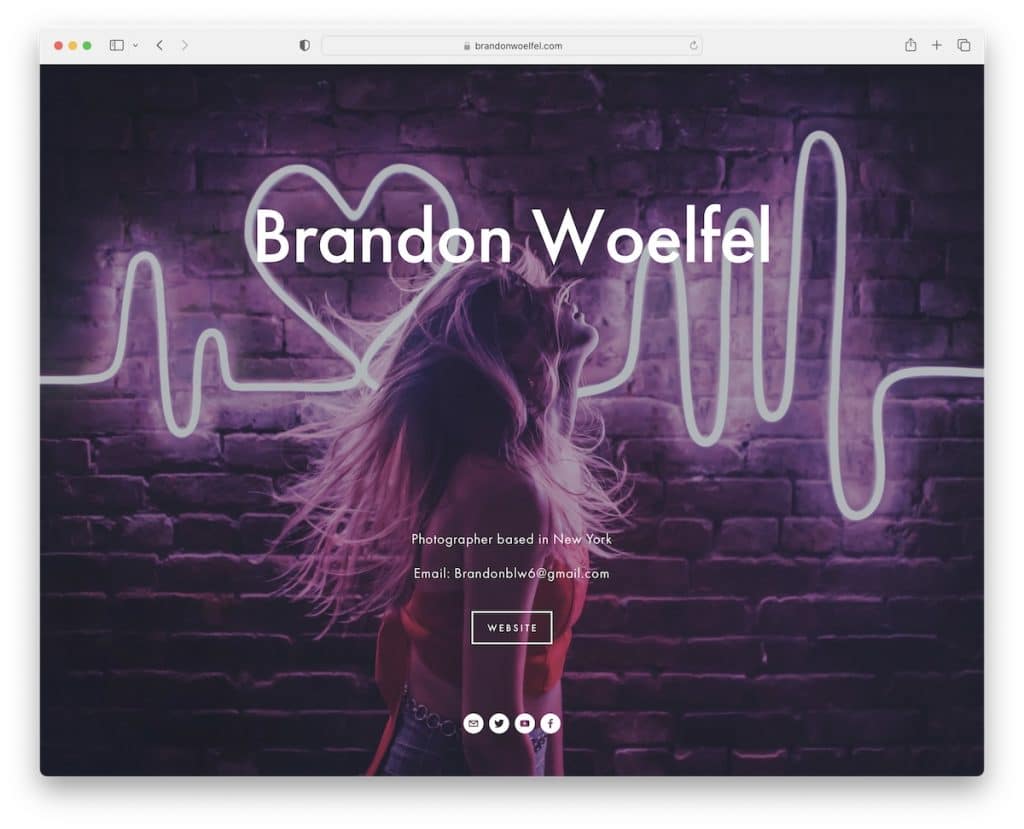
12. Brandon Woelfel
İle oluşturuldu: Squarespace

Ayrı bir ana sayfası olan pek çok Squarespace fotoğraf örneği bulamadık, ancak Brandon Woelfel'inki incelemeye değer (ve aşağıda üç tane daha).
Ön sayfada kısa bilgiler, "web sitesine girin" düğmesi ve altta e-posta ve sosyal simgeler bulunur. Ardından, büyük bir üstbilgi, küçük bir altbilgi ve bir lightbox galeri/portföy işlevine sahip dahili kısım var.
Not: Bir ışık kutusu, geçerli sayfadan ayrılmadan daha büyük içeriği görüntülemek için harikadır.
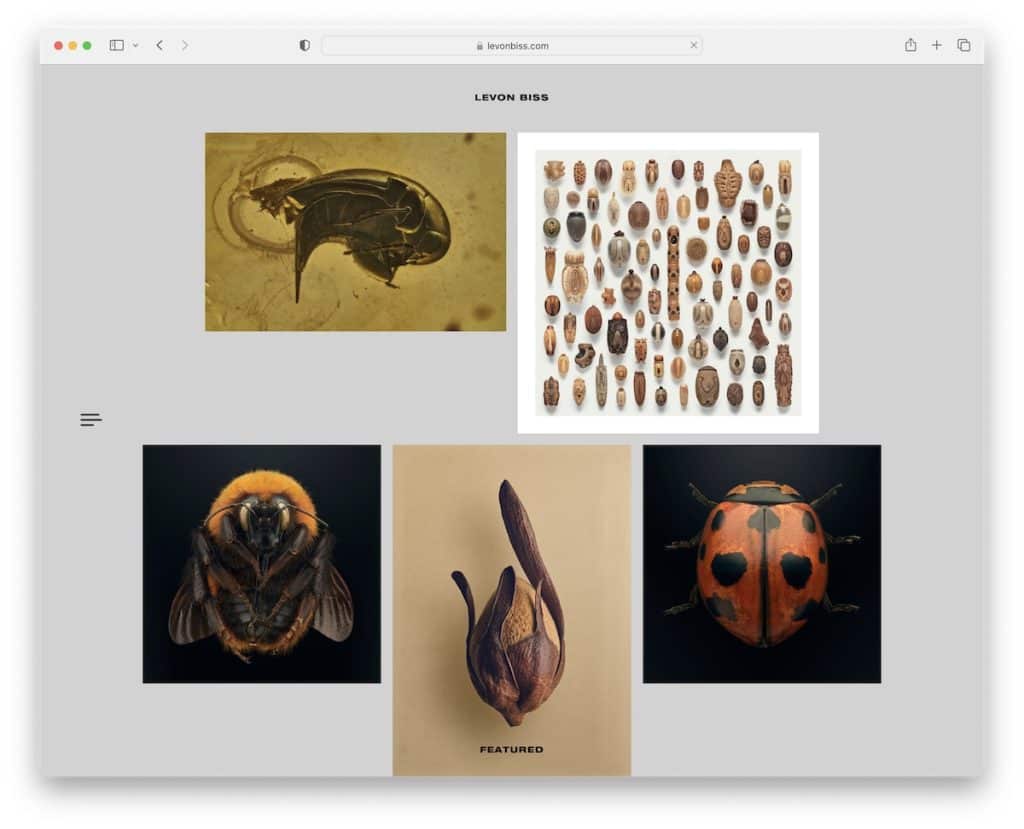
13. Levon Biss
İle oluşturuldu: Squarespace

Bir sürü minimalist site gördük ama Levon Biss bunu bir sonraki seviyeye taşıyor. "Üstbilgi", "altbilgi" ve kenar çubuğundaki hamburger menü simgesi şeffaf bir arka plan üzerindedir ve ekrana yapışır.
İkincisi, portföyü görüntülerken diğer sayfaları ziyaret etmek için tam ekran gezinmeyi ortaya çıkarır, ayrıca belirli bir kategorideki tüm çalışmaları tek bir sayfada görmek için sağ alt köşede bir küçük resim simgesi olan bir kaydırma işlevine sahiptir.
Not: Basit bir hamburger menü simgesiyle çok daha temiz bir gezinme çubuğu oluşturun.
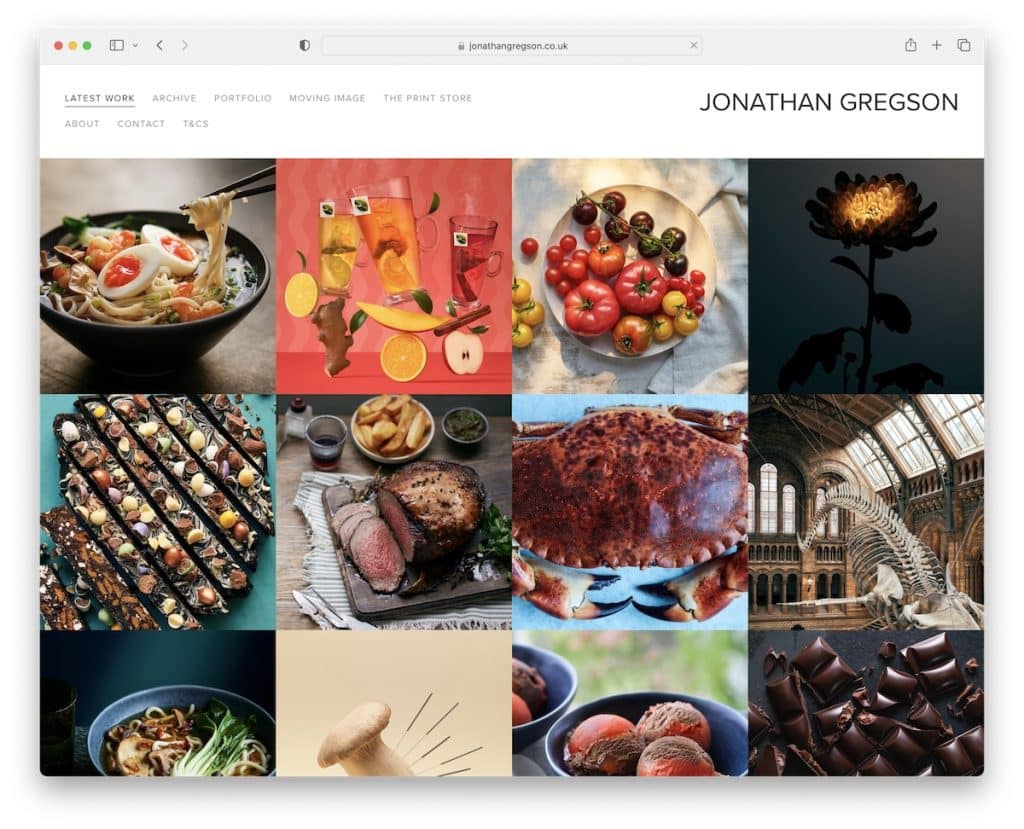
14. Jonathan Gregson
İle oluşturuldu: Squarespace

Jonathan Gregson, boşluksuz, ancak proje başlığını görüntüleyen bir fareyle üzerine gelme efektine sahip çok sütunlu bir portföy ızgara düzenine sahiptir.
Bu Squarespace fotoğraf örneğinde alt bilgi yoktur, ancak kayan üst bilgi her zaman elinizin altında olan menü bağlantılarına sahiptir ve bu da sayfada gezinmeyi çok daha rahat hale getirir.
Not: Temiz bir görüntü ızgarası oluşturun, ancak daha fazla bilgi göstermek için fareyle üzerine gelme efektini kullanın ve proje sayfasına bir bağlantı ekleyin.
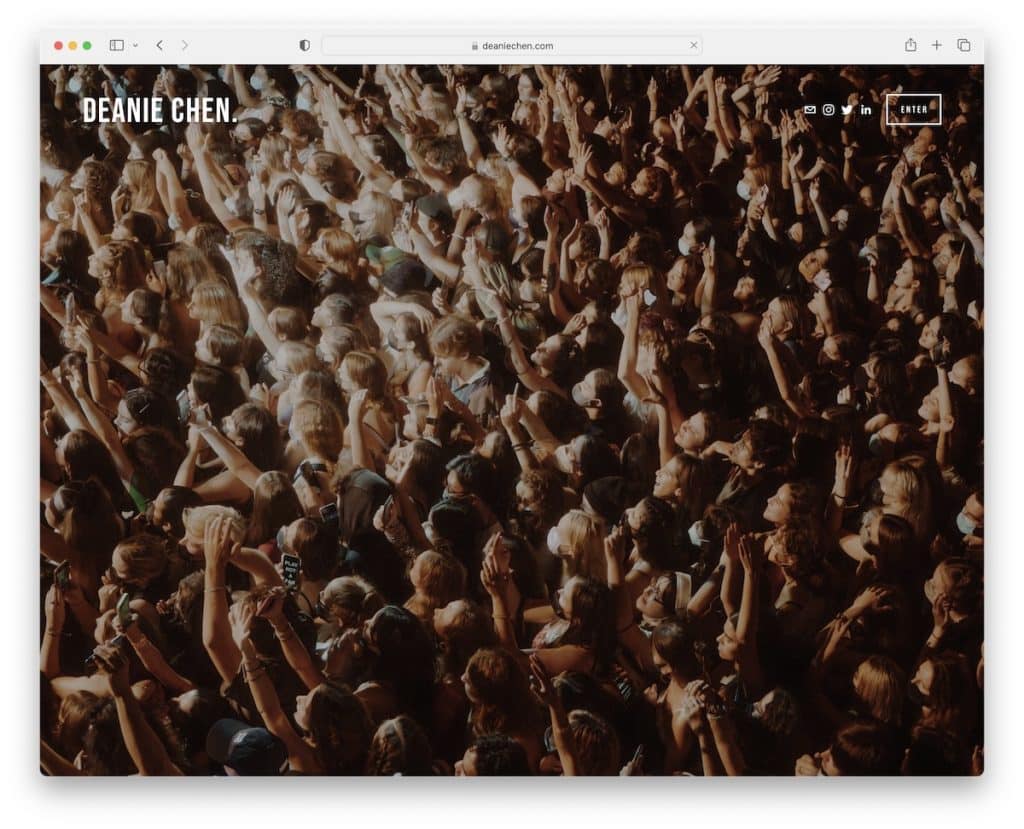
15. Deanie Chen
İle oluşturuldu: Squarespace

Brandon ana sayfada yalnızca bir resim arka planı kullanmışsa, Deanie Chen'in kolayca dikkat çeken tam ekran kaydırıcısı vardır.
Bu fotoğrafçılık sayfasına girdikten sonra, pratik lightbox ile UZUN bir duvar örgüsü görüntü ızgarasıyla karşılaşıyorsunuz.
Gezinme çeşitli kategorilere bağlantılar içerir, böylece herkes ilgi duyduğu şeyi daha hızlı bulabilir. Öte yandan, altbilgide yalnızca sosyal medya simgeleri bulunur.
Not: Tam ekran görüntü kaydırıcısıyla ziyaretçilerinizin ilgisini çekin.
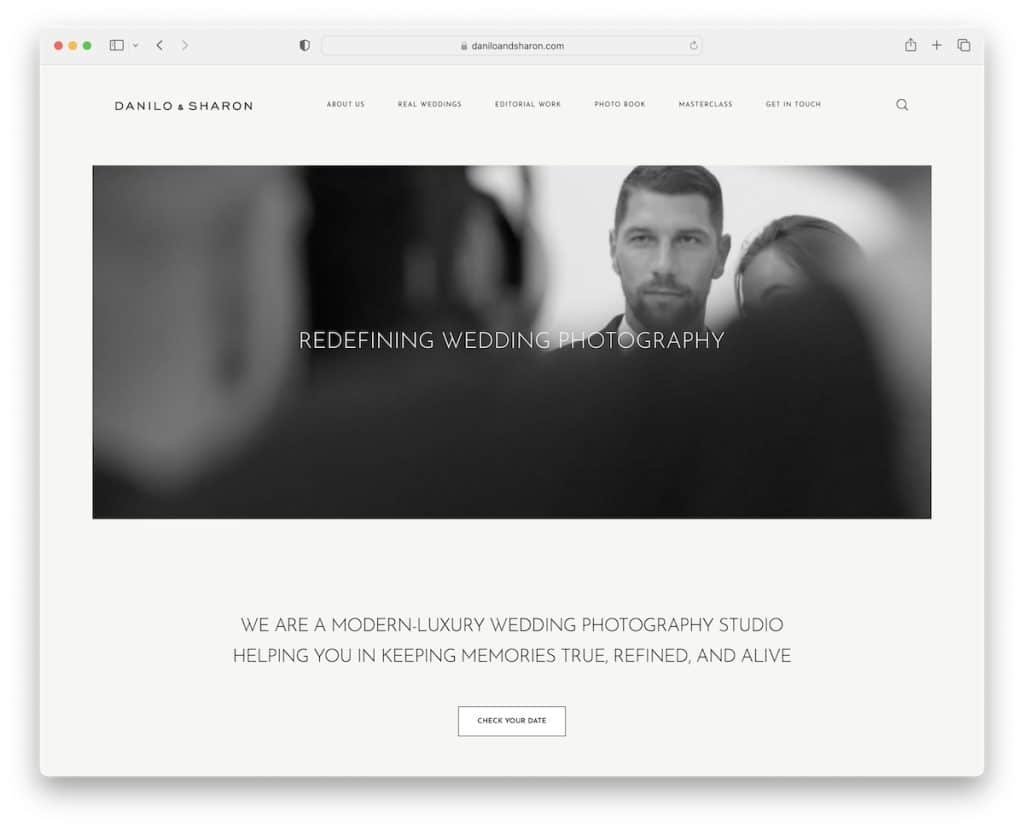
16. Danilo ve Şaron
İle oluşturuldu: Squarespace

Danilo & Sharon'ın web sitesinin uzmanlığı, bu çevrimiçi fotoğrafçılık portföyünü en başından çok çekici kılan kahraman videosudur.
Yapı minimalist tarafta olsa da, sayfada yine de odaklanmanızı sağlayacak akılda kalıcı öğeler bulunur (bir kaydırmaya içerik yüklemek gibi).
Artı, basit alt bilgiden önce, altta bir Instagram akışı ve bir "randevu al" düğmesi bulacaksınız.
Not: Bir IG beslemesi, ek içerik (ve profilinizi büyütmek) için Squarespace fotoğrafçılık web sitenize harika bir katkı olabilir.
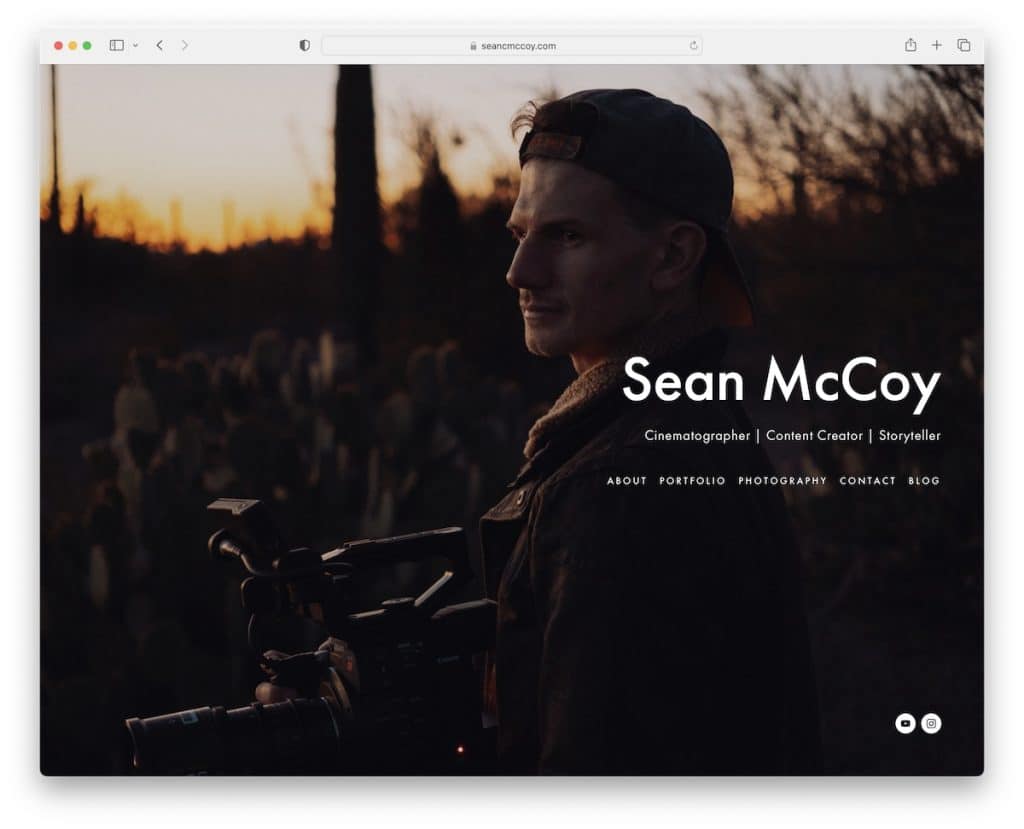
17. Sean McCoy
İle oluşturuldu: Squarespace

Sean McCoy, tüm bağlantıları ve sosyal medyayı bulabileceğiniz ana sayfada kendisinin tam ekran görüntüsüyle daha kişisel bir hava yaratıyor.
Bu sayfanın harika yanı, Sean'ın rezervasyon reklamı yapmak için kullandığı üst çubuk bildirimidir. Ayrıca, portföy küçük resimlerinde, paylaşmayı çocuk oyuncağı haline getiren bir Pinterest düğmesi de bulunur.
Not: Paylaşmak veya duyurmak için önemli bir şeyiniz varsa bir üst çubuk kullanın.
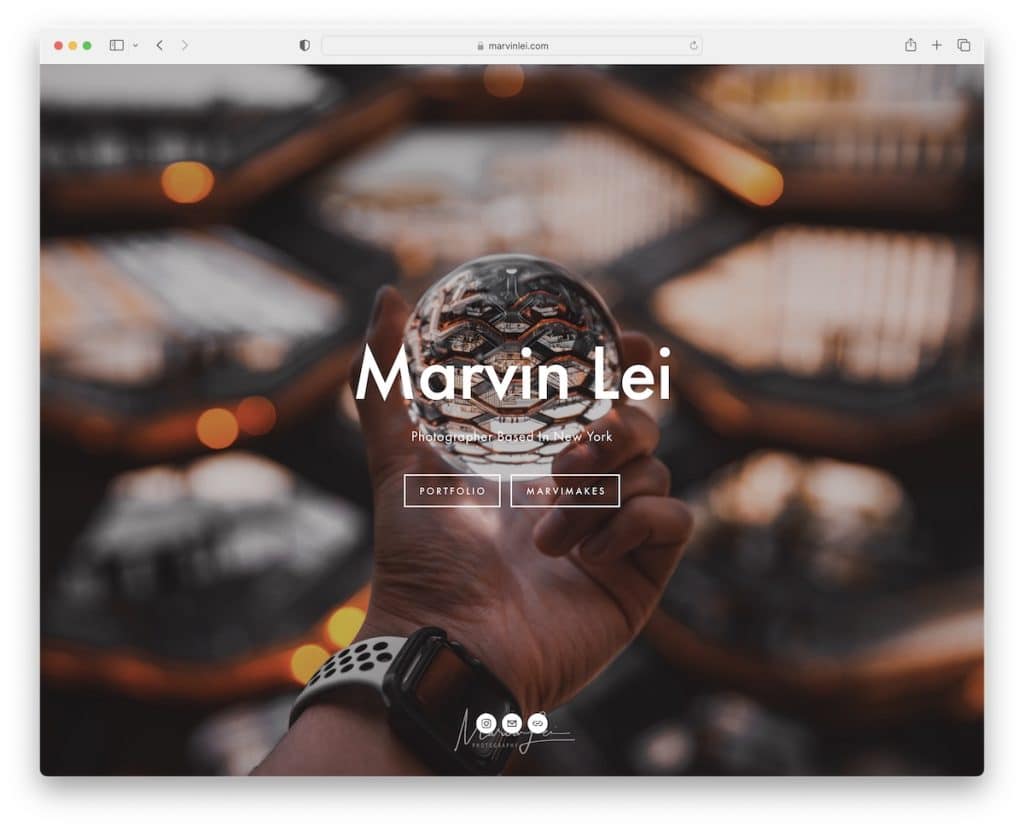
18. Marvin Lei
İle oluşturuldu: Squarespace

Deanie gibi, Marvin Lei de ziyaretçi üzerinde güçlü bir izlenim yaratmak için tam ekran bir arka plan slayt gösterisine sahiptir.
Daha sonra, Marvin'in ilgilendiği farklı fotoğraf stilleri arasında gezinmek, teçhizatı kontrol etmek vb.
Not: Ziyaretçilerin web sitenizde hızlı ve kolay bir şekilde gezinebilmesi için basit bir menü oluşturun.
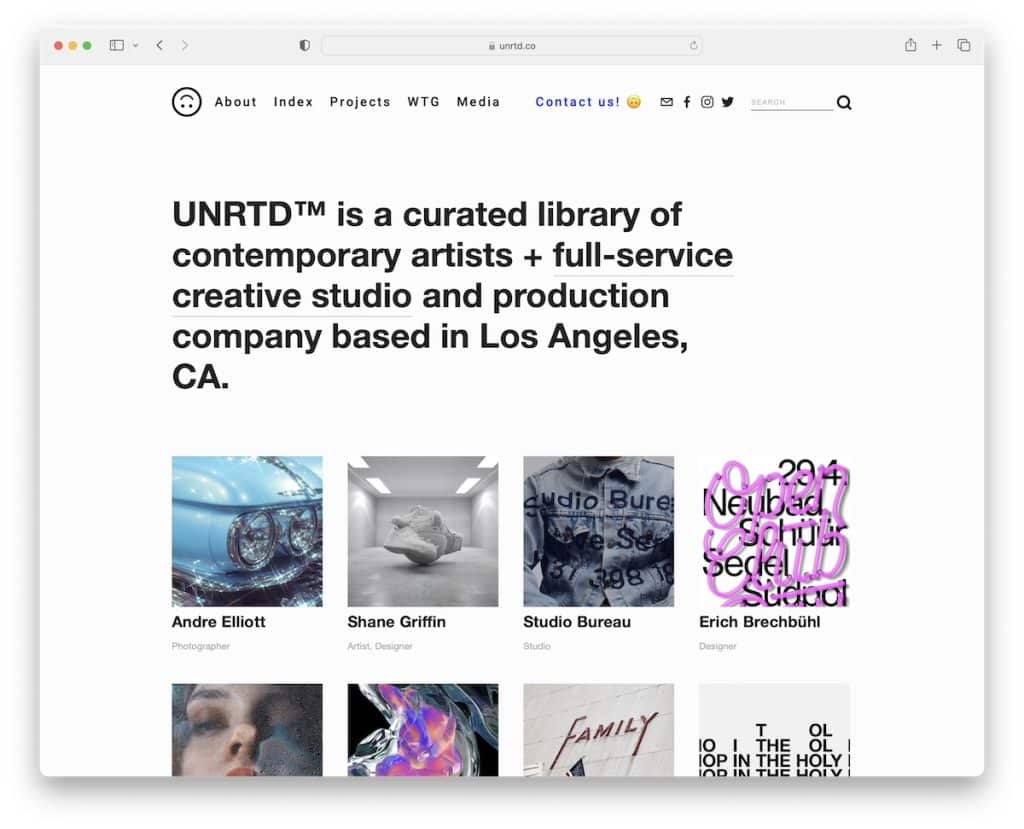
19. UNRTD
İle oluşturuldu: Squarespace

UNRTD, web sitelerini, neyle ilgili olduklarının kısa bir açıklaması olan metinle akıllıca başlatır. "Gelen kutusu promosyonları" için müşteri adaylarını toplamak üzere bir abonelik açılır penceresi de erken açılacak.
Sitelerinde neredeyse hiç kimsenin kullanmadığı bir başka eğlenceli öğe de emojilerdir ve UNRTD'nin başlığında dikkatinizi çekmek için ters gülen bir emoji vardır.
Not: E-posta listenizi bir bülten aboneliği açılır penceresi aracılığıyla oluşturun ve e-posta pazarlaması yoluyla işinizi büyütün.
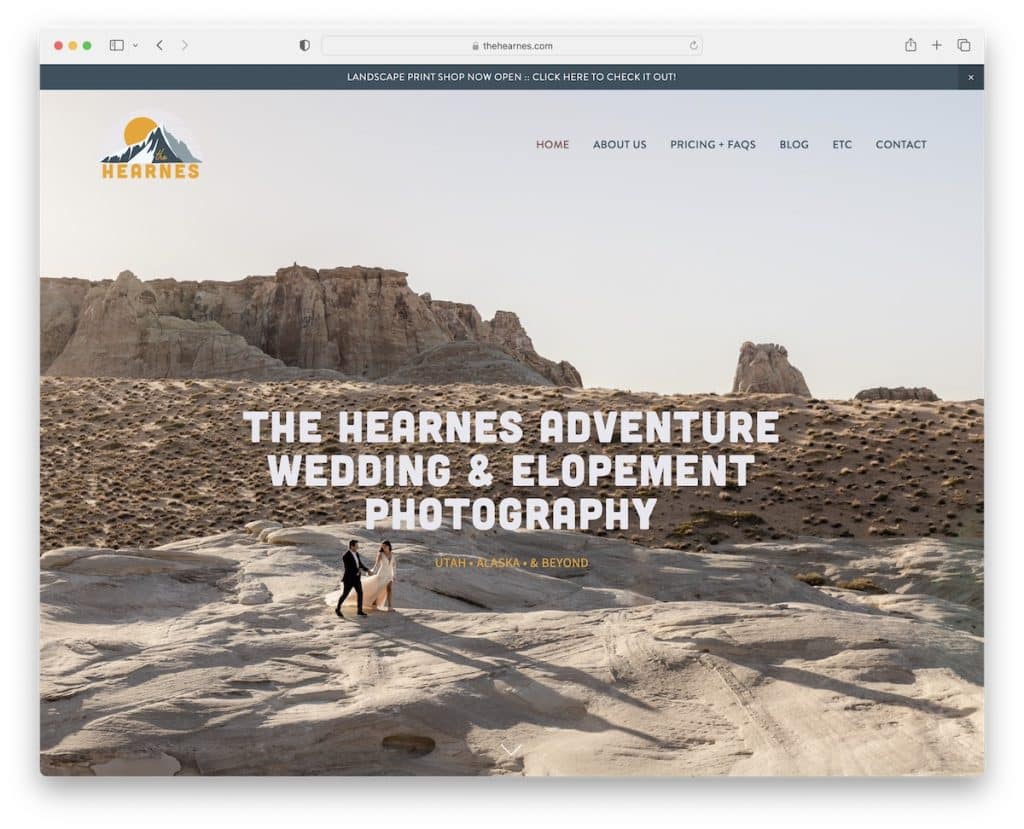
20. Hearnes
İle oluşturuldu: Squarespace

Hearnes, paralaks efektli tam ekran kahraman görüntüsüne sahip mükemmel bir Squarespace fotoğrafçılığı örneğidir. Bir üst çubuk bildirimi ve %100 şeffaf bir başlığı vardır, bu nedenle muhteşem arka planın önüne geçmez.
Sayfa, nihai içerik teşhiri için doğal olarak metin ve görüntüleri karıştıran temiz bir temele sahiptir.
Alışılmadık olan, üstbilgide değil altbilgide bir arama çubuğu kullanmaktır. Ayrıca, özel "paketler" sayfası, fiyatlandırma ve birçok SSS ile oldukça şeffaftır, bu nedenle potansiyel müşteri tam olarak ne aldıklarını bilir.
Not: Hizmetlerinizi tanıtırken olabildiğince şeffaf olun (ve fiyat eklemeyi unutmayın).
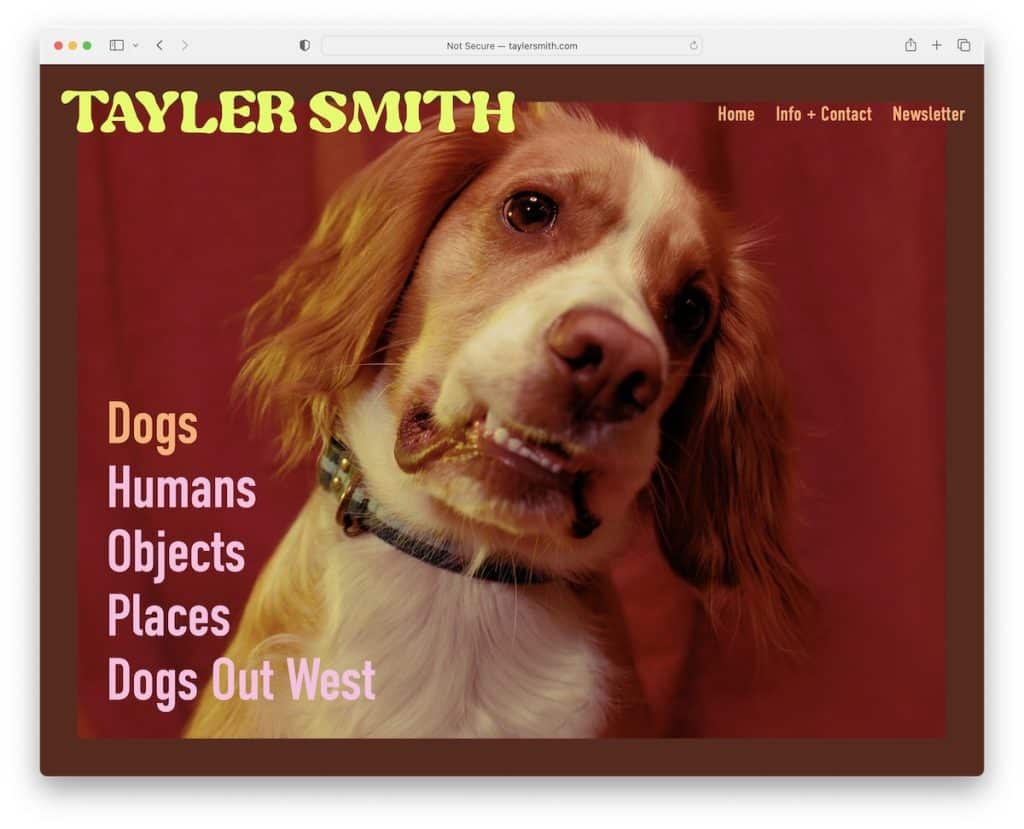
21.Tayler Smith
İle oluşturuldu: Squarespace

Tayler Smith, en iyi Squarespace fotoğraf örneklerini toplarken gördüğümüz daha ilgi çekici vurgulu efektlerden birine sahip. Metnin üzerine geldiğinizde, tüm görüntü değişir ve bu da kesinlikle "Ah, bu harika" demenize neden olur.
Bir şey daha: Diyelim ki insan portföyüne baktığınızda en alta indikten sonra bir alt bilgiye ulaşmak yerine ana sayfa yeniden çıkıyor. Ve bu daha önce görmediğimiz bir şey.
Not: Web siteniz ilk bakışta basit görünse de, onu daha etkileşimli kılan çeşitli benzersiz öğelere sahip olabilir. Tayler Smith'inkine bakın!
