2023 Yılında En İyi 22 Squarespace Portföy Örneği
Yayınlanan: 2023-03-10İşte yaratıcılığınızı motive etmek için en iyi Squarespace portföy örnekleri listemiz.
Sıfır tasarım ve programlama beceriniz olsa bile harika bir çevrimiçi varlık oluşturmak için Squarespace gibi bir portföy web sitesi oluşturucu kullanabilirsiniz.
Projelerinizi zarif bir ızgara aracılığıyla mümkün olan en iyi ışıkta sunun, daha iyi içerik görüntüleme için ışık kutusu işlevini kullanın ve benim hakkımda ilgi çekici bir sayfa yazın.
Bu portföy sayfalarından bazılarında ayrıca, bir sonraki seviyeye geçmek istiyorsanız tanıtabileceğiniz bir e-Ticaret ve blog bölümü vardır.
Kontrol etmek. İlham almak. Kopyala. Ve geliştirin (yaratıcı ince ayarlarınızla).
Ayrıca, kaçırmamanız gereken en iyi Squarespace web sitesi örneklerinin daha genel bir koleksiyonuna sahibiz.
En İyi Squarespace Portföy Örnekleri
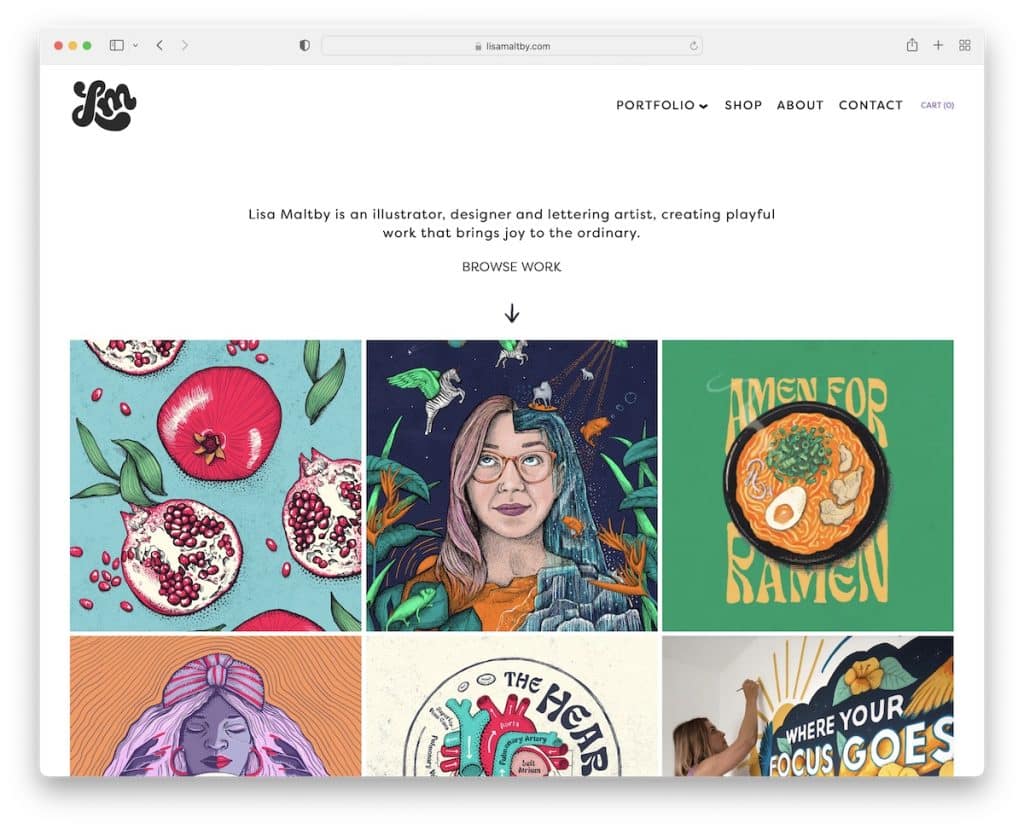
1. Lisa Maltby
İle oluşturuldu: Squarespace

Lisa Maltby'nin portföy sayfası, büyük, üç sütunlu ızgara düzeni sayesinde basit ama cesur. Izgara hakkında ayrıca harika olan şey, bazı öğelerin statik ve bazılarının animasyonlu olması, onu daha sürükleyici hale getiriyor.
Ayrıca, üst bilgi ve alt bilgi, kolay gezinme için gerekli bağlantılarla birlikte minimalisttir.
Not: Her şeyden önce en son ve en iyi çalışmalarınızı sergilemek için ana sayfanızı kullanın.
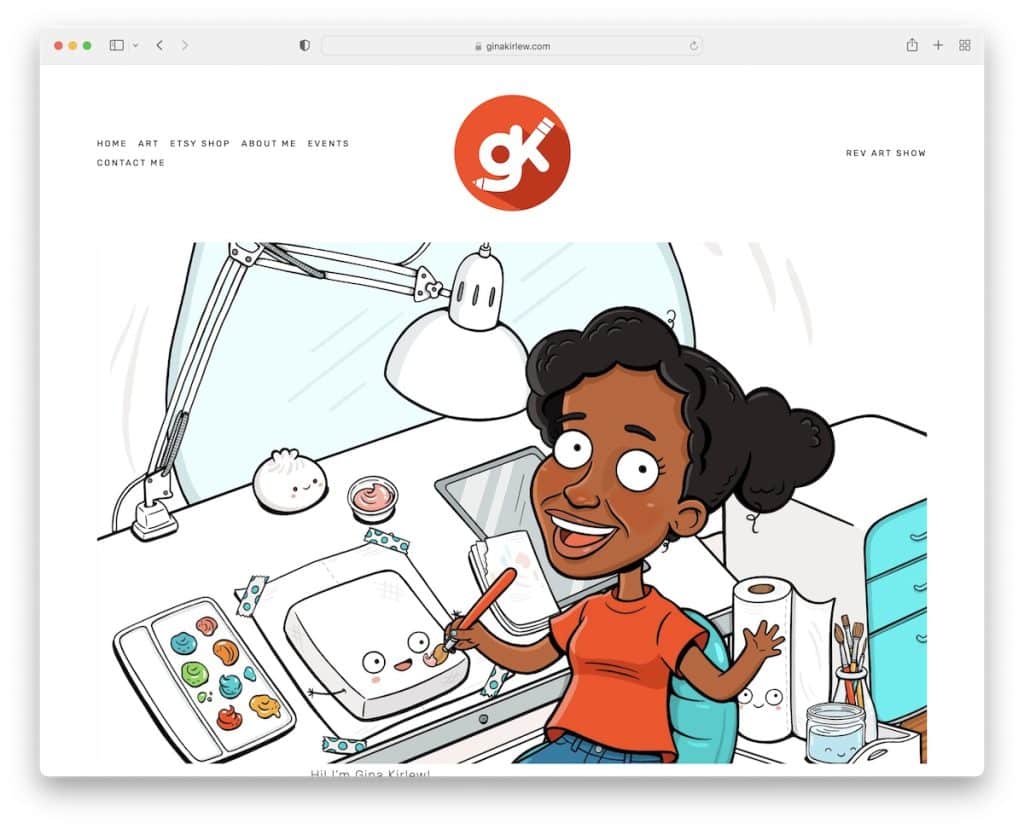
2. Gina Kirlew
İle oluşturuldu: Squarespace

Gina Kirlew'in Squarespace portföyü, yaratıcılıkla harmanlanmış güzel bir minimalizm örneğidir.
Web sitesinin tamamında, üstbilgide, tabanda ve altbilgide aynı arka plan renginin kullanılmasını gerçekten seviyoruz. Tüm içeriğin daha da öne çıkmasını sağlayarak ona daha düzgün bir görünüm verir.
Ek olarak, gezinme çubuğunun akılda kalıcı bir vurgulu etkisi vardır, bir bağlantıyı vurgular ve diğerlerini karartır.
Not: Minimalist bir web sitesi, işlere daha fazla parlaklık kattığı için çevrimiçi bir portföye çok uygundur.
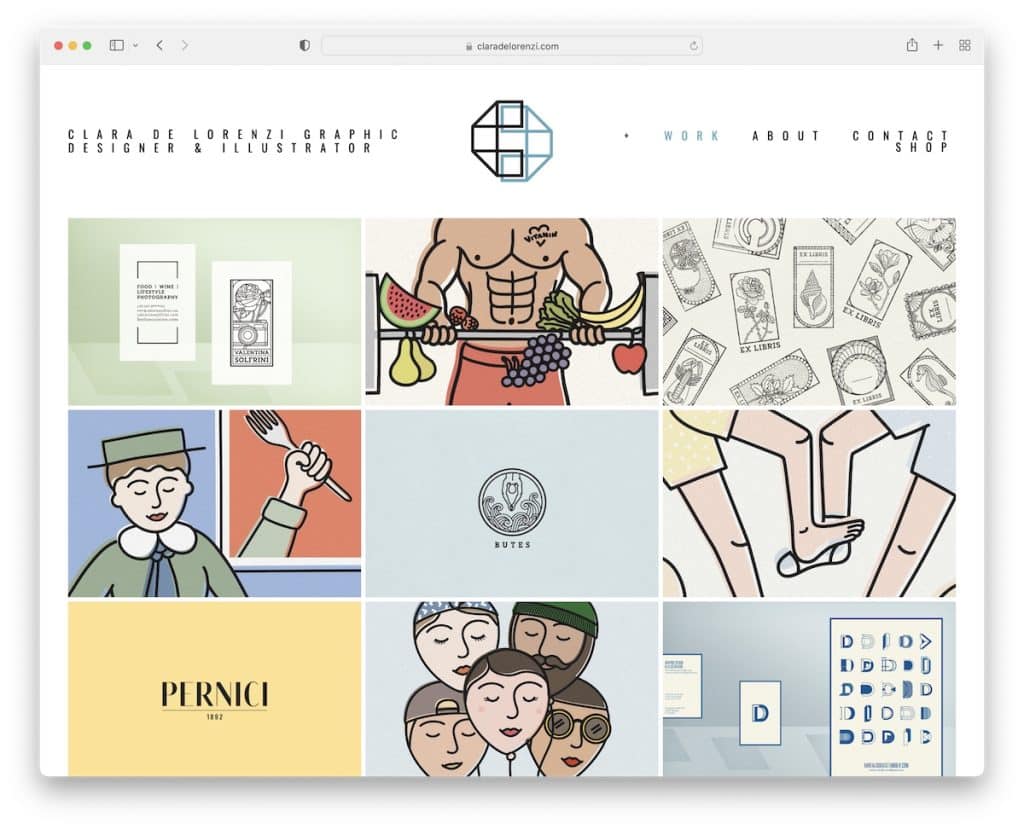
3. Clara De Lorenzi
İle oluşturuldu: Squarespace

Clara De Lorenzi'nin basit çevrimiçi portföy web sitesi, tam genişlikte ızgara düzeni sayesinde harika bir hoş atmosfer sunuyor.
İmleci üzerine getirdiğinizde başlığı gösteren bir fareyle üzerine gelme işlevine sahiptir. Ve projeye tıkladığınızda, daha fazla ayrıntı içeren yeni bir sayfada açılır.
Ayrıca, Clara'da bir arama çubuğu olmadığı için açılır menü harika çalışıyor.
Not: Açılır menü ile daha iyi portföy gezintisi oluşturun.
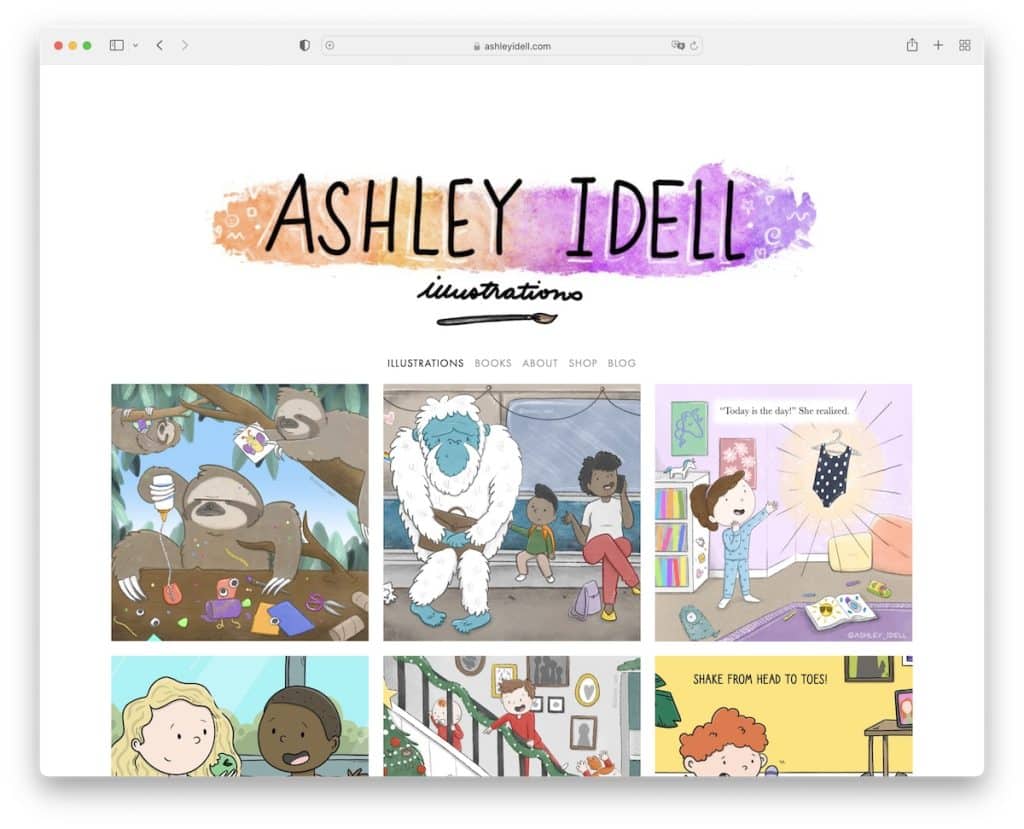
4. Ashley Idel
İle oluşturuldu: Squarespace

Ashley Idell, logosunu içeren geniş bir başlık bölümüne ve ardından bir gezinme çubuğuna sahiptir. Portföy ızgara düzeni, ışık kutusu işlevine sahiptir, böylece geçerli sayfadan ayrılmanıza gerek kalmadan daha büyük resimleri görüntüleyebilirsiniz.
Son olarak, haber bülteni aboneliği harekete geçirici mesaj (CTA) düğmelerini ve sosyal medya simgelerini altta, altbilgide bulacaksınız.
Not: Daha büyük resimleri yeni bir sayfada açmadan görüntülemek için bir lightbox galerisi/portföyü oluşturun.
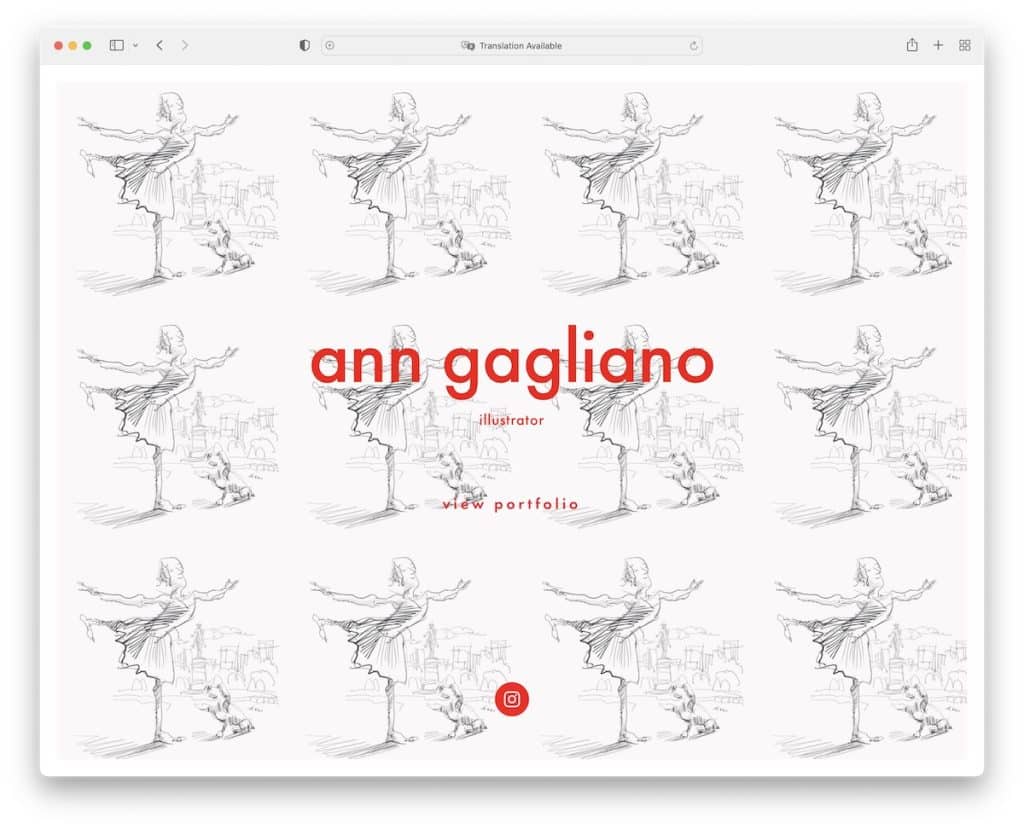
5. Anne Gagliano
İle oluşturuldu: Squarespace

Ann Gagliano'nun Squarespace portföyünün harika yanı, portföy sayfasına ve Instagram profiline bağlantı içeren gerçek bir ana sayfa kullanması. (Özel arka plan işleri renklendirir.)
Çizimler sayfasına girdikten sonra, alt kısımda klavyenizle, tıklayarak veya kaydırarak gezinebileceğiniz küçük resimler içeren bir galeri göreceksiniz. Veya tam sürümü açmak için küçük resimlere tıklayabilirsiniz.
Not: Bir ızgara düzeni kullanmak yerine, çalışmalarınızı ve projelerinizi sergilemek için bir galeri de oluşturabilirsiniz (alttaki küçük resimler kullanışlıdır).
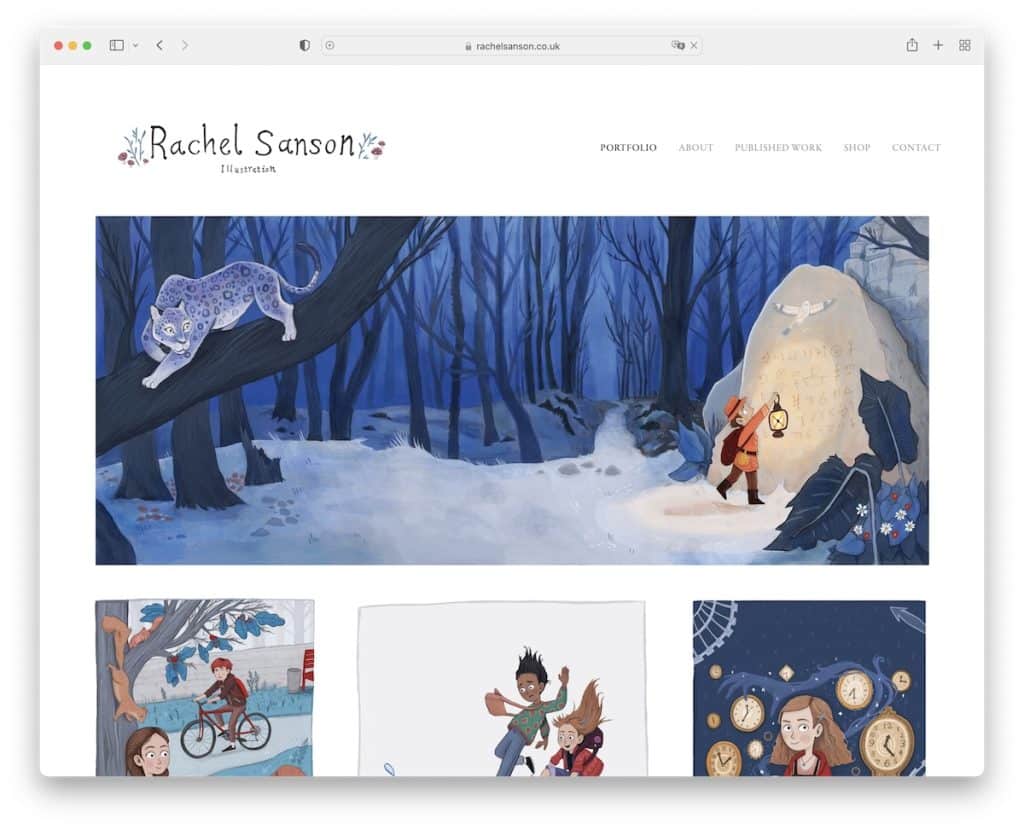
6. Rachel Sanson
İle oluşturuldu: Squarespace

Rachel Sanson, güzel eserlerinin izleme zevkiniz için ön planda ve merkezde görünmesi için sadeliğe bağlı kalıyor. Çevrimiçi portföyü, resimler arasında daha kolay gezinmek için ışık kutusu işleviyle birlikte gelir.
Üstbilgi ve altbilgi, ana menü bağlantıları ve sosyal medya simgeleri ile sadedir.
Not: Sosyal medya hesaplarınıza bağlanmak ve profillerinizi büyütmek için üstbilgi veya altbilgiyi kullanın.
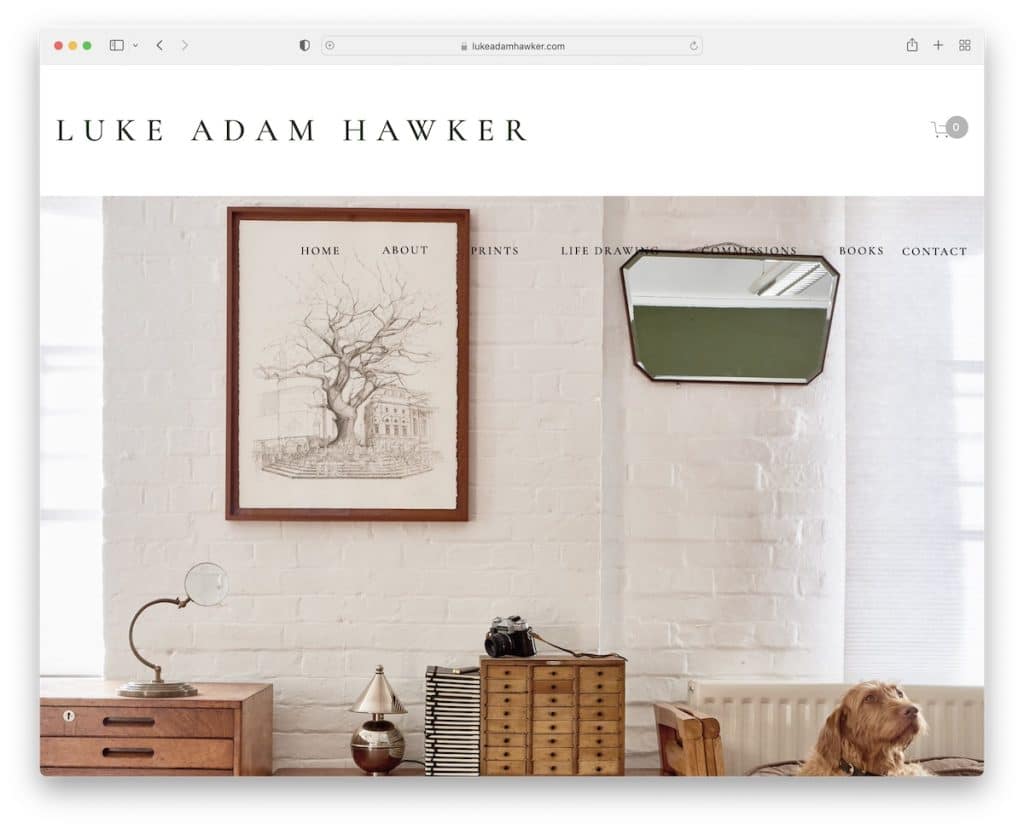
7. Luke Adam Hawker
İle oluşturuldu: Squarespace

Başlık ve gezinme çubuğunun yanı sıra Luke Adam Hawker, Squarespace portföy web sitesinde bir üst çubuk bildirimi kullanıyor.
Kahraman bölümü, iki CTA düğmeli büyük bir resme ve ardından yaklaşan etkinliklerin, pazarların vb. bir listesine sahiptir.
Ek olarak, altbilgi birkaç hızlı bağlantı ve bir haber bülteni abonelik formu içerir.
Not: Yeni bir ürüne, özel bir anlaşmaya vb. dikkat çekmek için bir üst çubuk bildirimi kullanın.
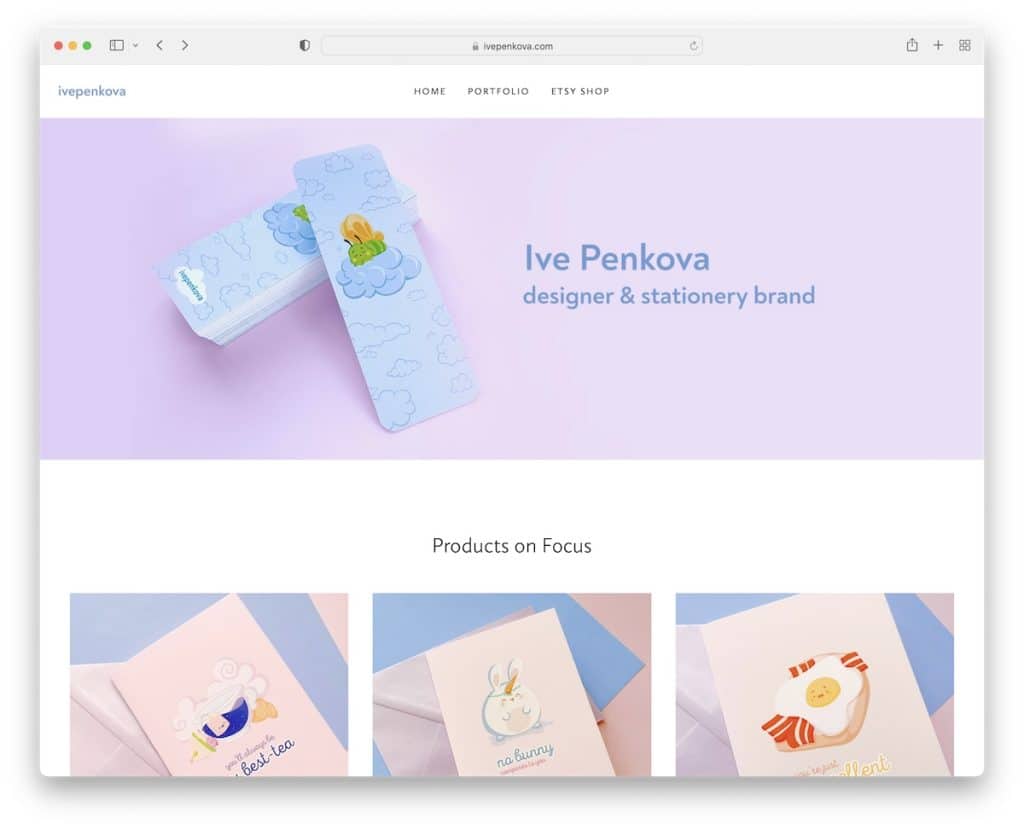
8. Ive Penkova
İle oluşturuldu: Squarespace

İçeriği kaldırmış olsaydınız, Ive Penkova'nın portföy sayfası bu listedeki en basit sayfalardan biri olurdu.
Tam genişlikte bir banner, basit gezinme, alt bilgide sosyal simgeler ve video gönderilerinin yeni bir pencerede açıldığı ve resim gönderilerinin yeni bir sayfada açıldığı bir Instagram akışına sahiptir.
Portföy sayfası, her biri çok sayıda çalışma örneği açan birden fazla kategori içeren bir ızgara düzenine sahiptir.
Not: Bir IG beslemesini entegre etmek, web sitenize daha fazla içerik eklemenin akıllıca bir yoludur.
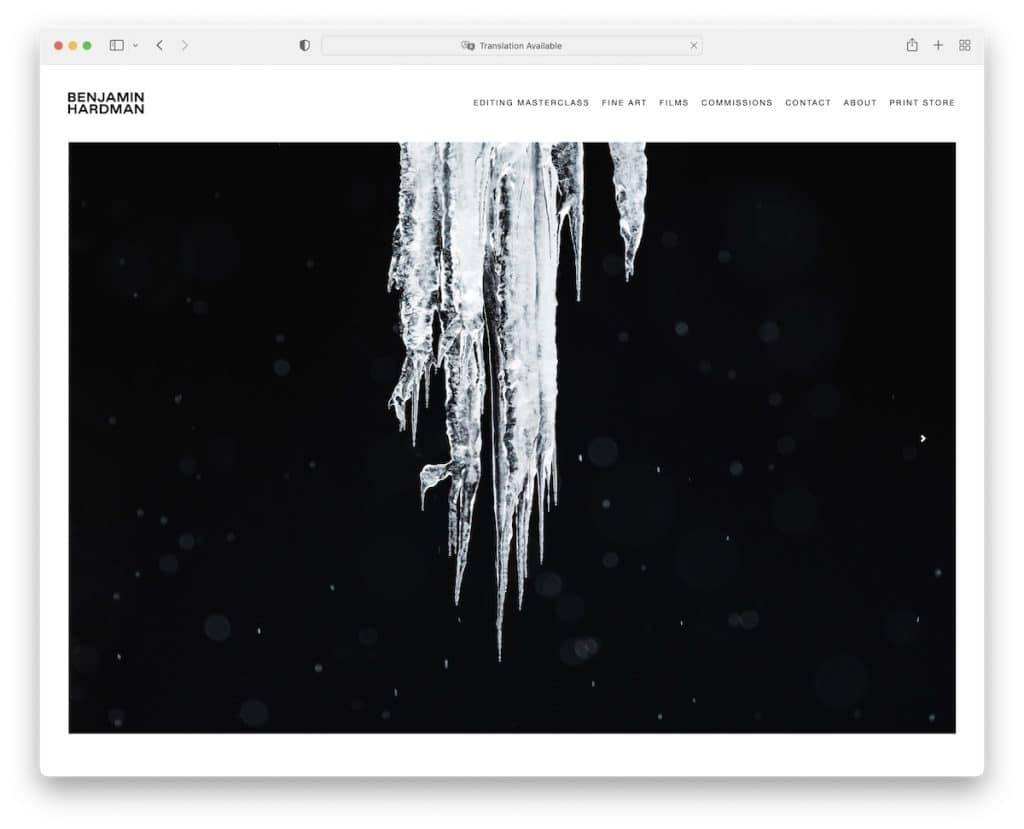
9. Benjamin Hardman
Şununla inşa edildi : Squarespace

Benjamin Hardman'ın ana sayfası, çarpıcı görüntü kaydırıcısıyla (metin ve CTA düğmeleri olmadan) ilgilidir.
Gezinme, gerekli bilgileri ve içeriği daha hızlı bulmak için bir açılır menüye sahiptir, ancak alt bilgi yoktur (yalnızca hakkımda sayfasında sosyal simgeler görüntülenir).
Not : En iyi çalışmalarınızı ve projelerinizi sergilemek için bir slayt gösterisi oluşturun – ancak metin ve CTA'larla deneyiminizi dağıtmayın; temiz tut.
Bu en temiz web sitelerine göz atarak daha fazla tasarım ilhamı alın.
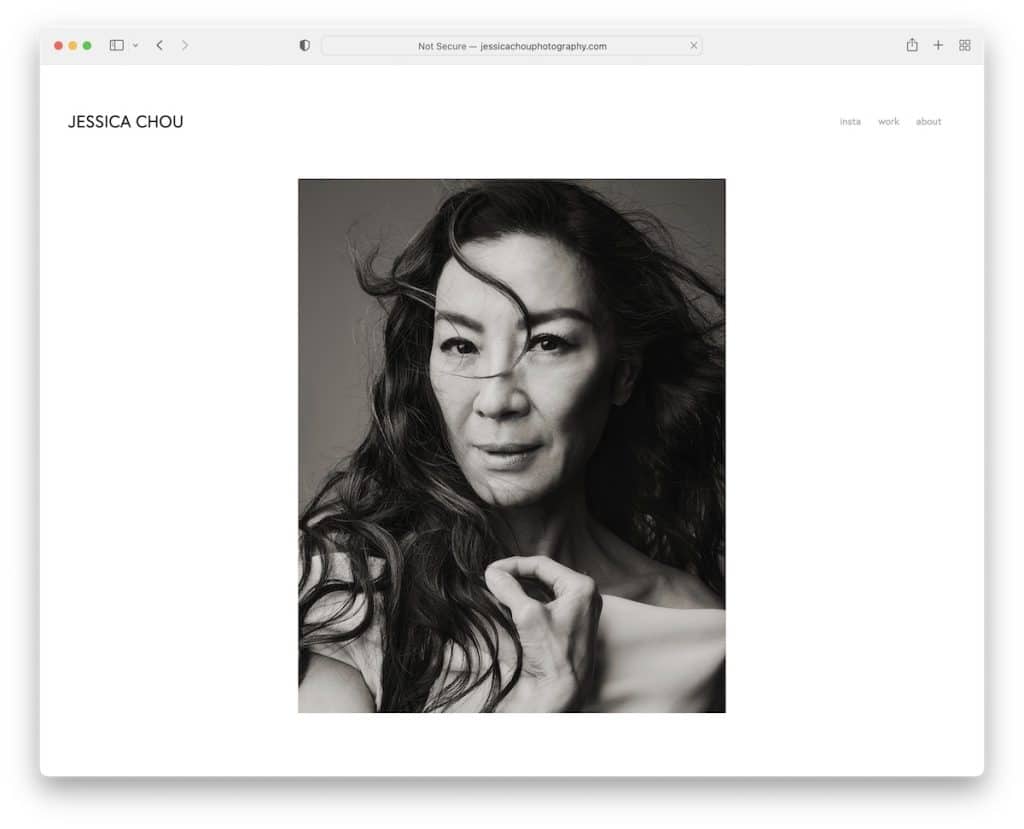
10. Jessica Chou
İle oluşturuldu: Squarespace

Jessica Chou'nun Squarespace portföy örneği UZUN, ancak olağanüstü görüntüler kaydırıldığında yüklenir, bu da izleyiciyi bir süredir kaydırdıklarını bilmeden odakta tutar.
Bu web sitesinde yalnızca iki sayfa daha ve yeni bir sekmede açılan Instagram profiline bir bağlantı var.
Jessica'nın altbilgi bölümü de yok. Tavsiye: Ana sayfa, en alta geldikten sonra (sonsuz) geri kaydırmayı önlemek için bir başa dön düğmesiyle daha pratik olacaktır, ki bu çok eğlenceli değildir.
Not: Kaydırma üzerine içerik yükleyerek daha ilgi çekici bir deneyim yaratın.
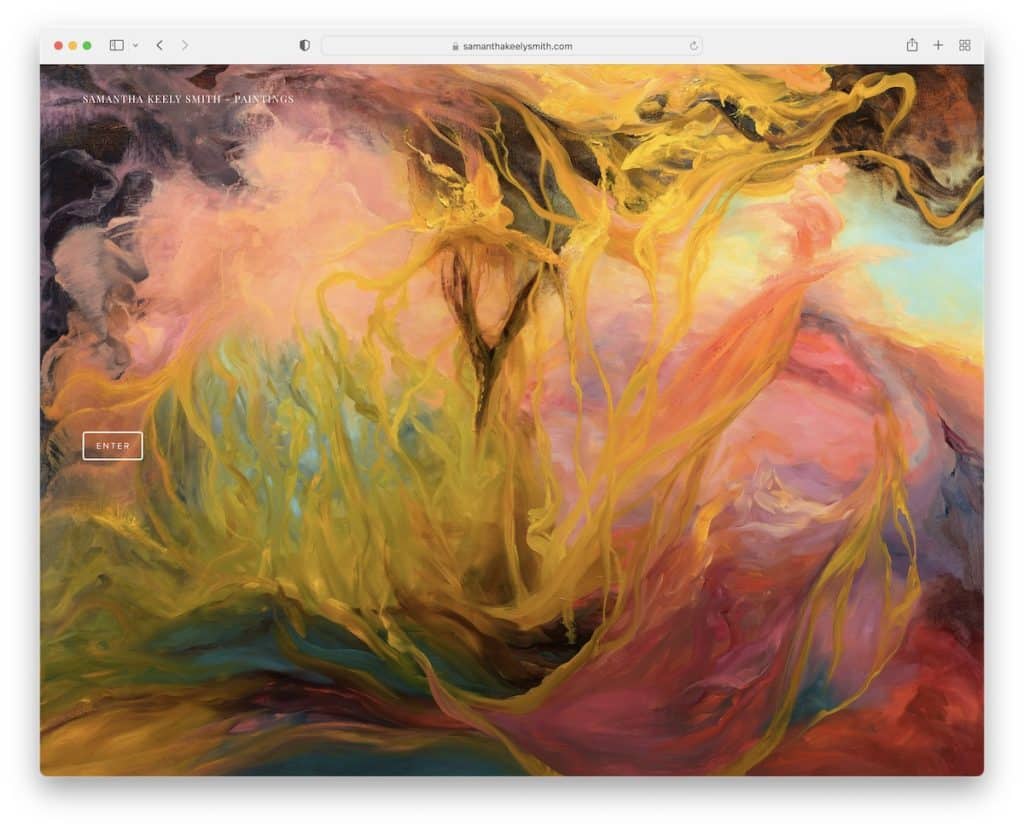
11. Samantha Keely Smith
İle oluşturuldu: Squarespace

Samantha Keely Smith'in sanatçı web sitesini diğerlerinden ayıran şey, kenar çubuğu başlığı/menüsüdür. Ayrıca yapışır, bu nedenle her zaman kullanılabilir (erişmek için geri kaydırmanıza gerek yoktur).
Ana sayfanın sol alt köşesinde resim hakkında ek bilgiler içeren büyük bir kaydırıcı bulunur ve burada tüm portföyü bir küçük resim ızgarası olarak görmeyi de seçebilirsiniz.
Not: Bir kenar çubuğu üstbilgisi/gezinme ile geleneksel web sitesi yapısına aykırı olun.
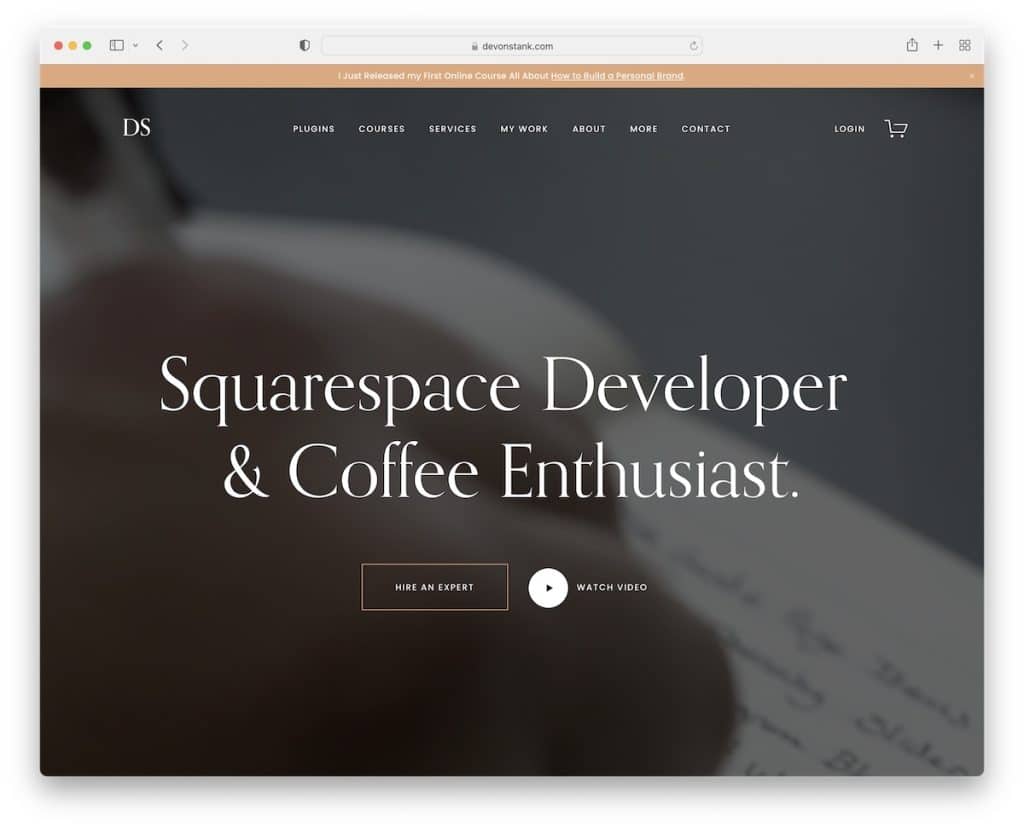
12. Devon Stank
İle inşa edildi : Squarespace


Devon Stank, ekranın üst kısmındaki tam ekran arka plan videosuyla merak uyandırmayı biliyor. Kahraman bölümünde ayrıca CTA ve oynat düğmesi olan büyük bir başlık bulunur. İkincisi, bir açılır pencerede bir video açar, böylece istediğiniz zaman kapatabilir ve geçerli sayfanın keyfini çıkarmaya devam edebilirsiniz.
Ancak Devon'un Squarespace portföyünün ana özelliklerinden biri, ona bu birinci sınıf, neredeyse lüks hissi veren karanlık tasarımdır.
Not : Web sitenizle ilk karşılaşmanızı daha dikkat çekici hale getirmek için ekranın üst kısmına bir video ekleyin.
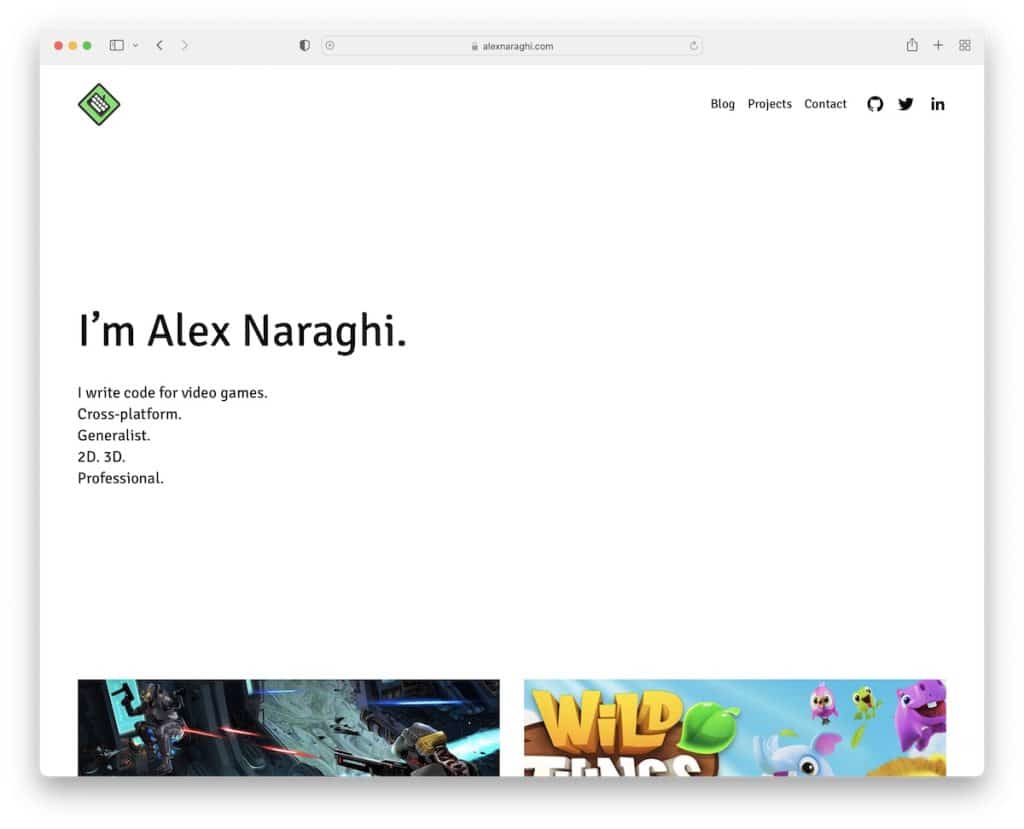
13. Alex Naraghi
Şununla inşa edildi : Squarespace

Çoğu çevrimiçi portföylerine görsel içerikle başlarken, Alex Naraghi beyaz bir arka plan üzerinde salt metin kullanmaya karar verdi. Ve onu benzersiz kılan da tam olarak bu!
Üst bilgi ve alt bilgi, tabanla aynı beyaz arka planı korur, ancak özgeçmişin canlı yeşil bir bölümü ve daha fazla öne çıkmasını sağlamak için bir indirme düğmesi vardır.
Not : Özellikle bir şeyi vurgulamak için hafif web tasarımında canlı renkler kullanın.
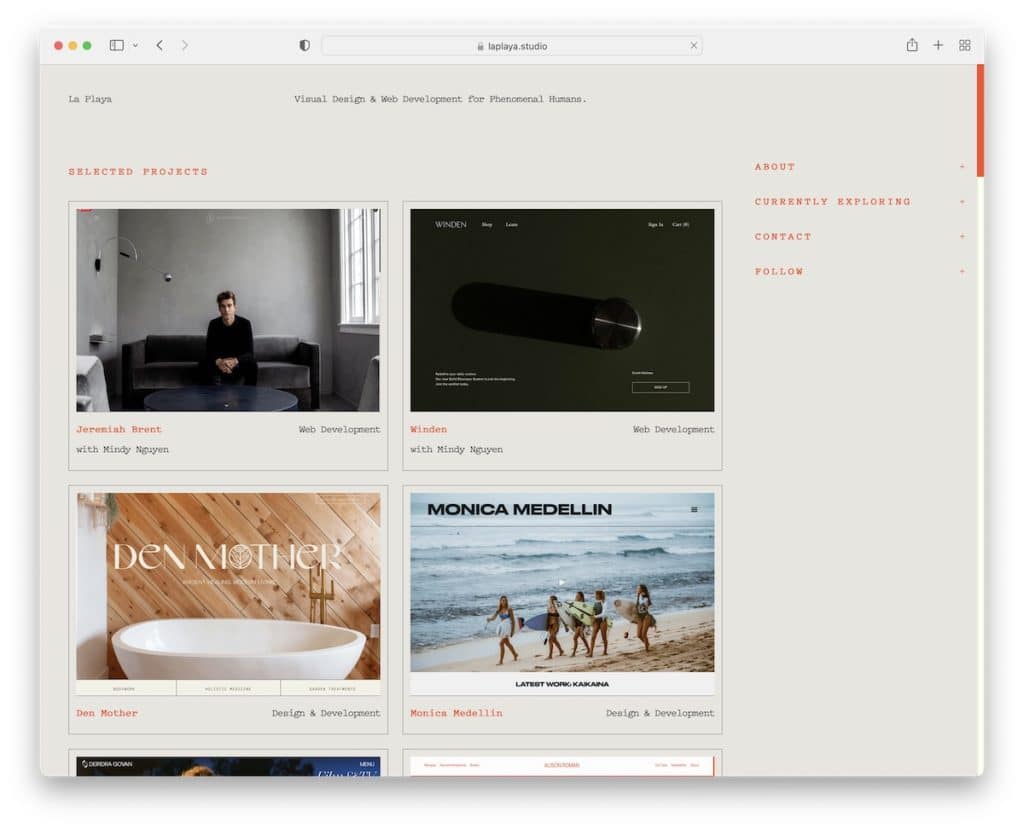
14. La Playa
İle oluşturuldu: Squarespace

İlk olarak, La Playa turuncu detaylarla gerçekten iyi giden gri arka plana sahip bir Squarespace portföy örneğidir. İkincisi, daha fazla bilgi için akordeonlar içeren yapışkan bir sağ kenar çubuğuna sahip blog benzeri bir düzene sahiptir.
Temel, fareyle üzerine gelme efektli bir proje ızgarasıdır, imleci üzerine getirdiğinizi vurgular ve geri kalanını karartır. Ayrıca, tüm ızgara öğelerinin canlı projelere bağlanması, böylece herkesin bitmiş ürünleri ilk elden görebilmesi de dikkat çekicidir.
Not : Akordeonlar, ilk görünümü daha temiz tutmak için şık bir özelliktir, ancak ekstra bilgileri sergilemenin pratikliği hala oradadır.
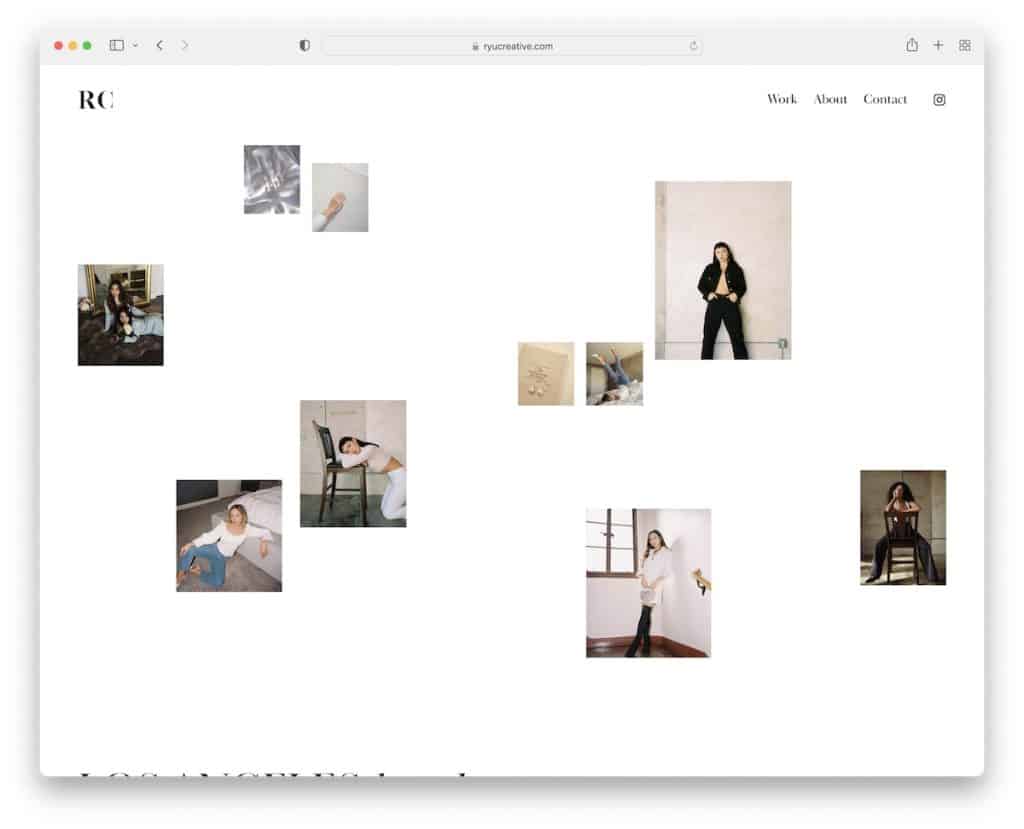
15. RyuCreative
İle oluşturuldu: Squarespace

RyuCreative, çekici bir kahraman bölümüne, aralarında çok fazla beyaz boşluk bulunan bir resim kolajına sahiptir. Başlıkta üç ana menü bağlantısı ve bir IG simgesi bulunur, ancak bu çevrimiçi portföyde alt bilgi yoktur.
Göze daha çekici gelmesi için kaydırdığınızda içerik görünür. Ayrıca, sayfanın alt kısmında, her biri yeni bir sayfada açılan bir Instagram gönderileri ızgarası bulunur.
Not : Akılda kalıcı bir kahraman bölümü oluşturmanın doğru ya da yanlış bir yolu yoktur. RyuCreative gibi normlara karşı çıkın
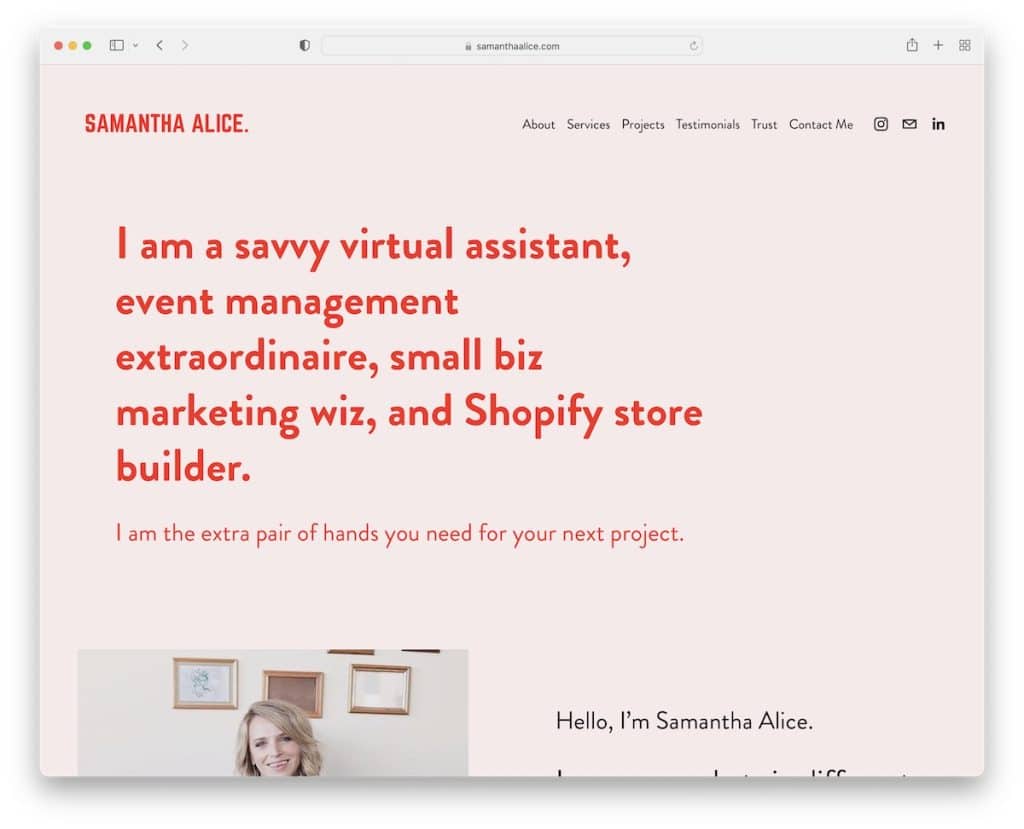
16. Samantha Alice
İle oluşturuldu: Squarespace

Alex gibi, Samantha Alice de ekranın üst kısmında metin ağırlıklı bir bölüm seçti, böylece onun ne yaptığına hemen aşina oluyorsunuz.
Web sitesinde, kırmızı ayrıntılar ve etkileşim için bir CTA düğmesinin üzerine gelme efekti ile kaydırmayı çok kolaylaştıran kadınsı bir renk şeması var.
İşaret etmeye değer bir bölüm, Samantha'nın güven oluşturmak için kullandığı referanslardır.
Not : Müşteri referanslarını Squarespace portföyünüze entegre etmek, sosyal kanıt nedeniyle size büyük fayda sağlayacaktır.
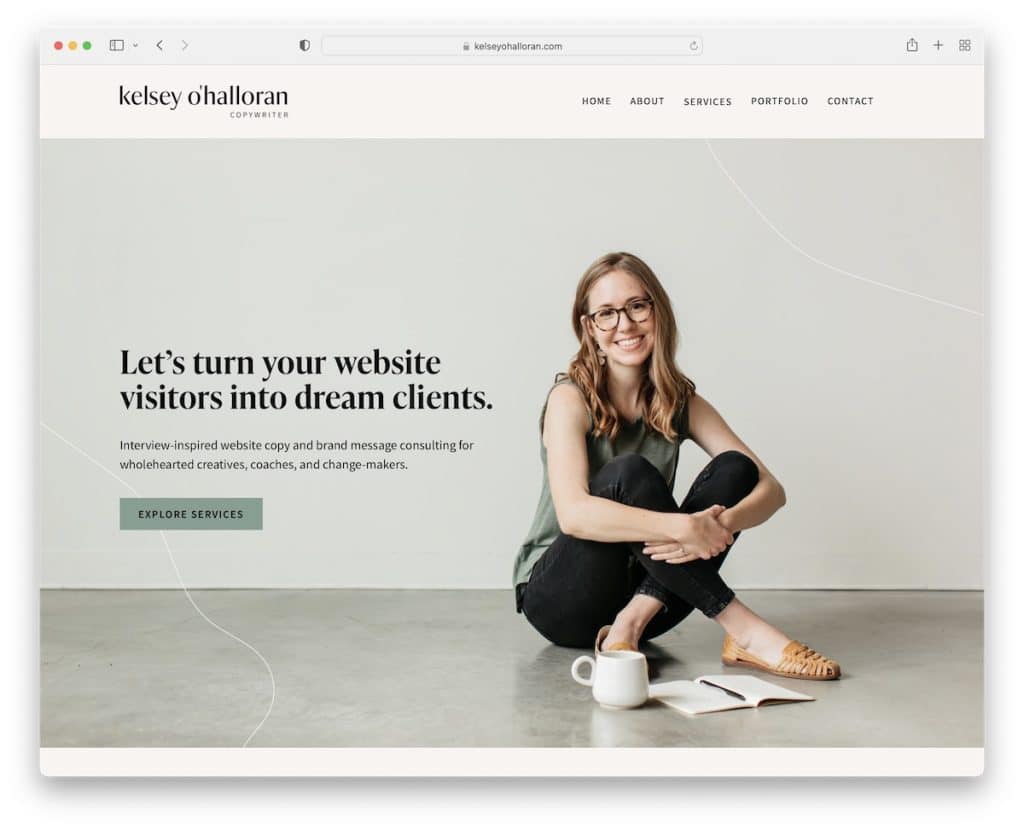
17. Kelsey O'Halloran
İle oluşturuldu: Squarespace

Kelsey O'Halloran'ın web sitesinde kendisinin büyük bir resmi, bir başlık, metin ve bir CTA düğmesi ile çok kişisel bir havası var.
Farklı arka plan renkleri ve yaratıcı unsurlara sahip bölümlü yapı, daha iyi okunabilirlik için yeterli beyaz alana sahip hoş bir sunum oluşturur.
Kelsey, herkesin eseri görebilmesi ve "dokunabilmesi" için portföy sayfasına nihai ürünlere bağlantılar ekleyen bir diğer kişidir.
Not : Çevrimiçi portföyünüzü kişiselleştirmek için kendi resimlerinizi ve harika hikaye anlatımını kullanın. (Bu birinci sınıf kişisel web siteleri de ilginizi çekebilir.)
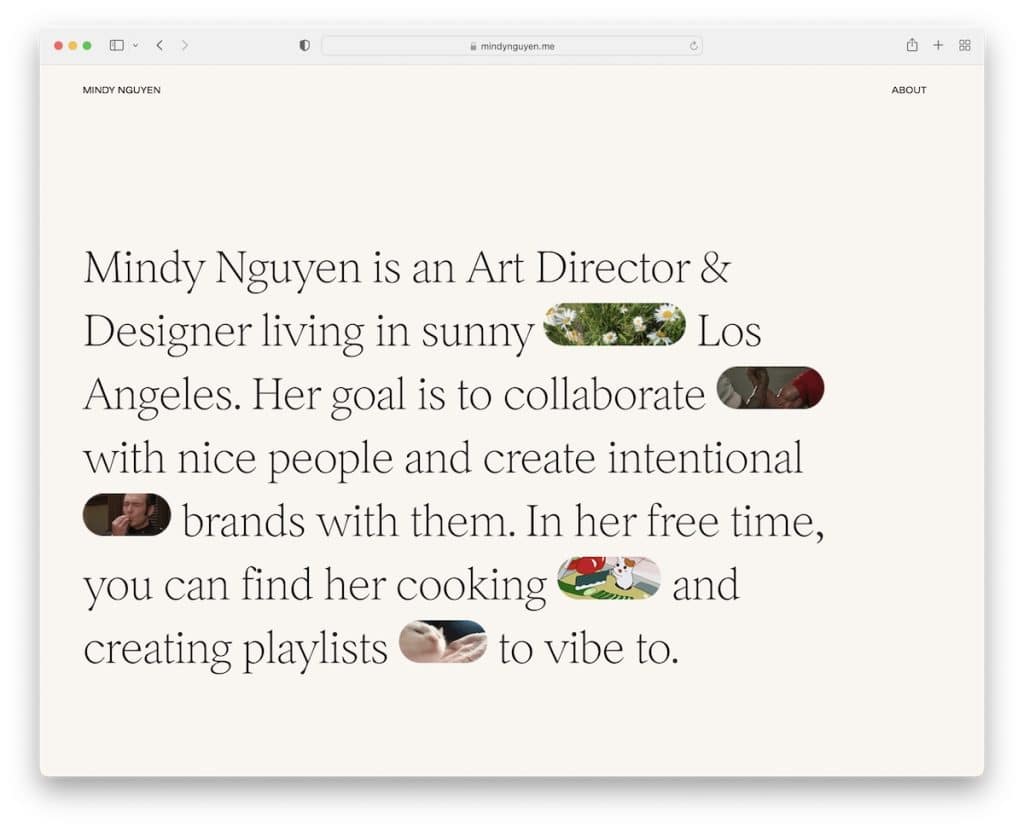
18. Mindy Nguyen
İle oluşturuldu: Squarespace

Yalnızca ekranın üst kısmındaki metin bölümleri size çekici gelmiyorsa, ancak büyük resimlerin hayranı değilseniz, Mindy Nguyen'in yaptığını kopyalayabilirsiniz. Metin ve GIF'leri karıştırmak - ne kadar akıllı!
Ayrıca, ana sayfa onun çalışmalarından bazılarını görseller, başlıklar, alıntılar ve canlı projelere bağlantılar aracılığıyla sergiliyor.
Son olarak, üst bilgi ve alt bilgi, bir hakkında bağlantısı, tıklanabilir e-posta ve sosyal medya ile düz taraftadır.
Not : Metninize GIF'ler ve emojiler eklemek, modern manifatura göre daha fazla yaşam katabilir.
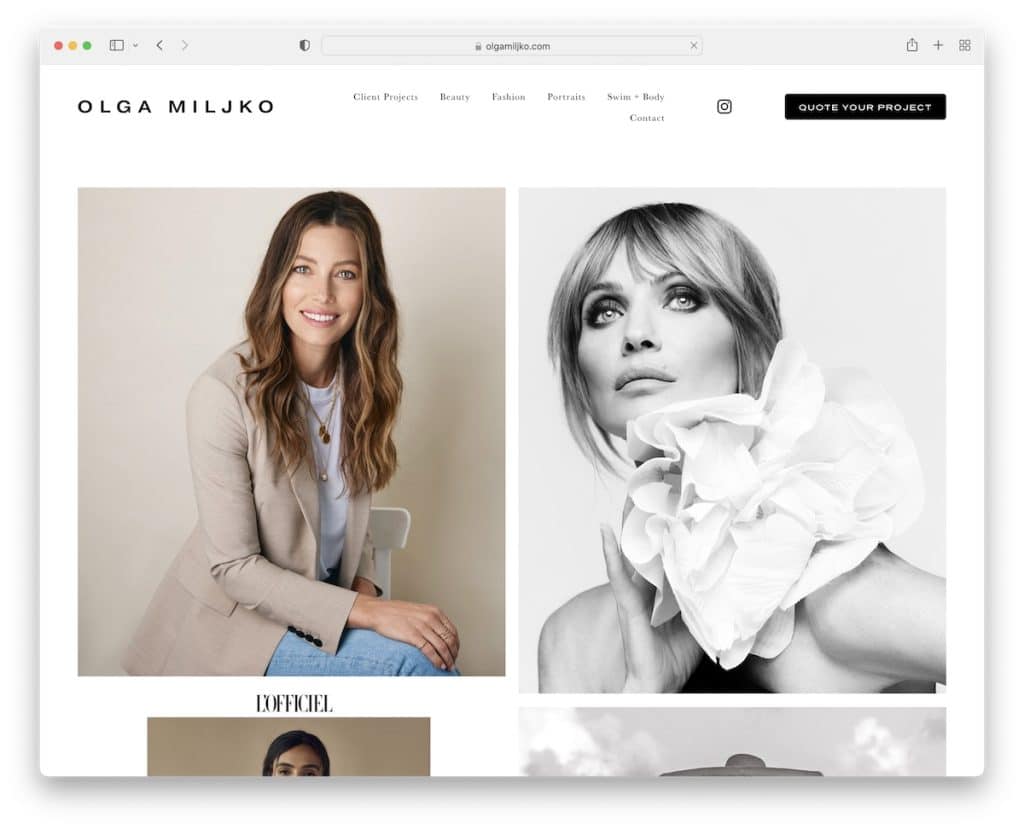
19. Olga Miljko
İle oluşturuldu: Squarespace

Olga Miljko'nun portföyü, biraz uzun olsa da sizi heyecanla kaydırmaya devam edecek. Ve en alta geldiğinizde, temiz alt bilgi, ek iş ve iletişim bilgileri ve Facebook ve Instagram profillerine bağlantılar sağlar.
Ayrıca, en üste geri kaymayı önlemek için başlık yeniden görünür ve tüm sitenin kullanıcı deneyimine katkıda bulunur.
Not : Kaydırma hareketine bağlı olarak kaybolan ve yeniden görünen bir başlık, UX'i geliştirebilir.
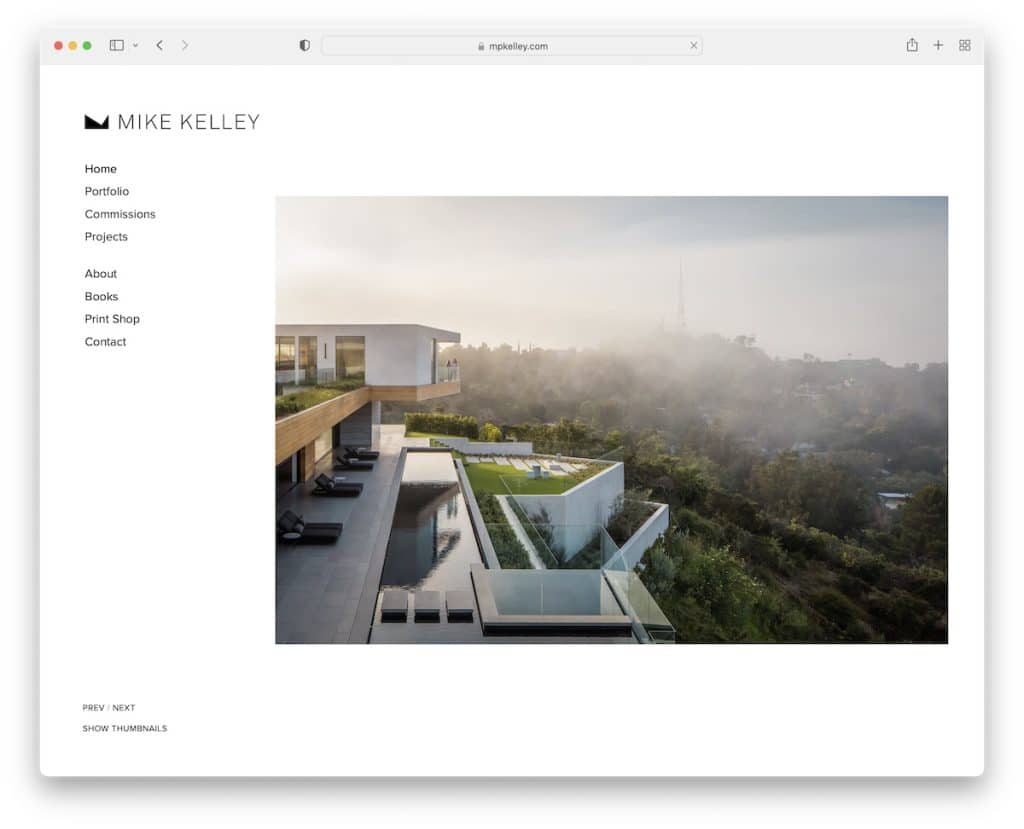
20. Mike Kelley
Şununla inşa edildi : Squarespace

Mike Kelley, kayan kenar çubuğu navigasyonuna sahip başka bir nadir Squarespace portföy örneğidir.
Web sitesi basittir, metin küçülme eğiliminde olsa bile daha kolay okuma için harika bir tipografi seçeneği sunar.
Ana sayfada ayrıca bir resim slayt gösterisi var, ancak ok yukarıyı gösterdiğinde tıklarsanız bir ızgaraya dönüşüyor.
Not : Daha küçük metinler için basit yazı tipleri kullanın, böylece yine de gözleri yormazlar.
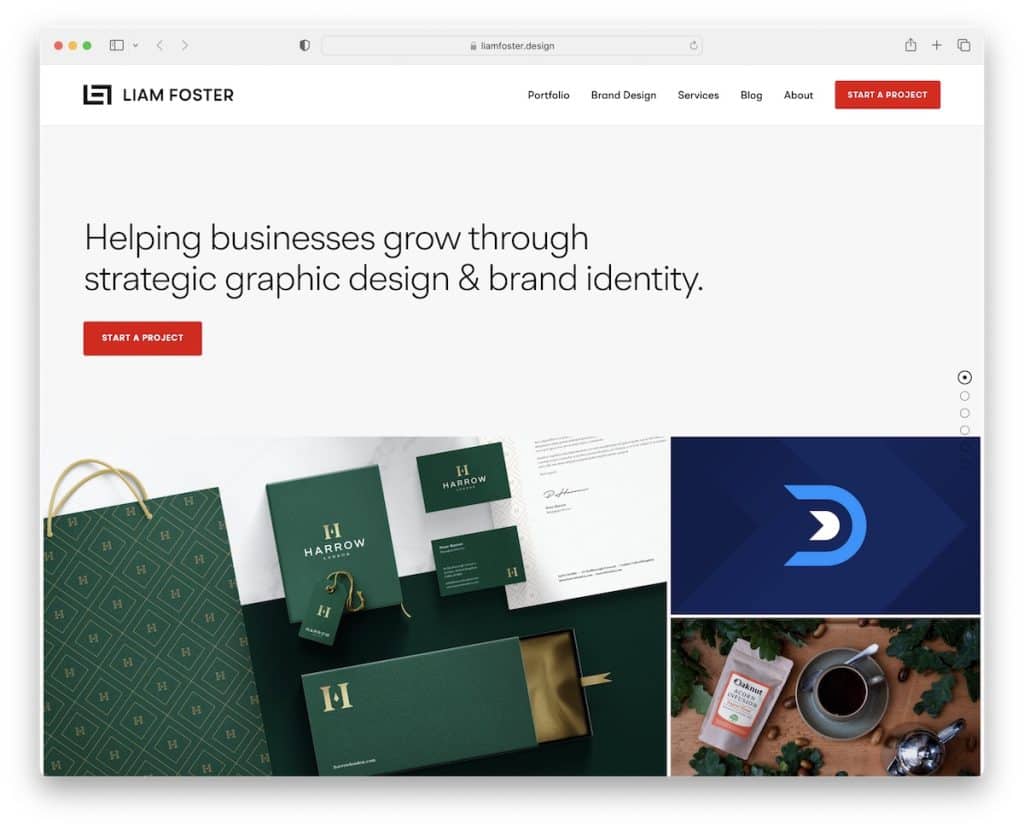
21. Liam Foster
İle oluşturuldu: Squarespace

Liam Foster, birçok bölüm, yapışkan kenar çubuğu gezintisi, başa dön düğmesi ve zengin özelliklere sahip alt bilgi nedeniyle daha "gelişmiş" Squarespace portföy örneklerinden biridir.
Navigasyonun yanı sıra, başlıkta Liam ile hemen bir proje başlatmak için bir CTA düğmesi de bulunur. Sevdiğimiz bir başka sayfa da Liam'ın ne bekleyeceğinizi bilmeniz için iş sürecini açıkladığı "süreç".
Not: Başlığa yerleştirerek daha fazla tıklamanın keyfini çıkarmak için harekete geçirici mesaj düğmesini gösterin.
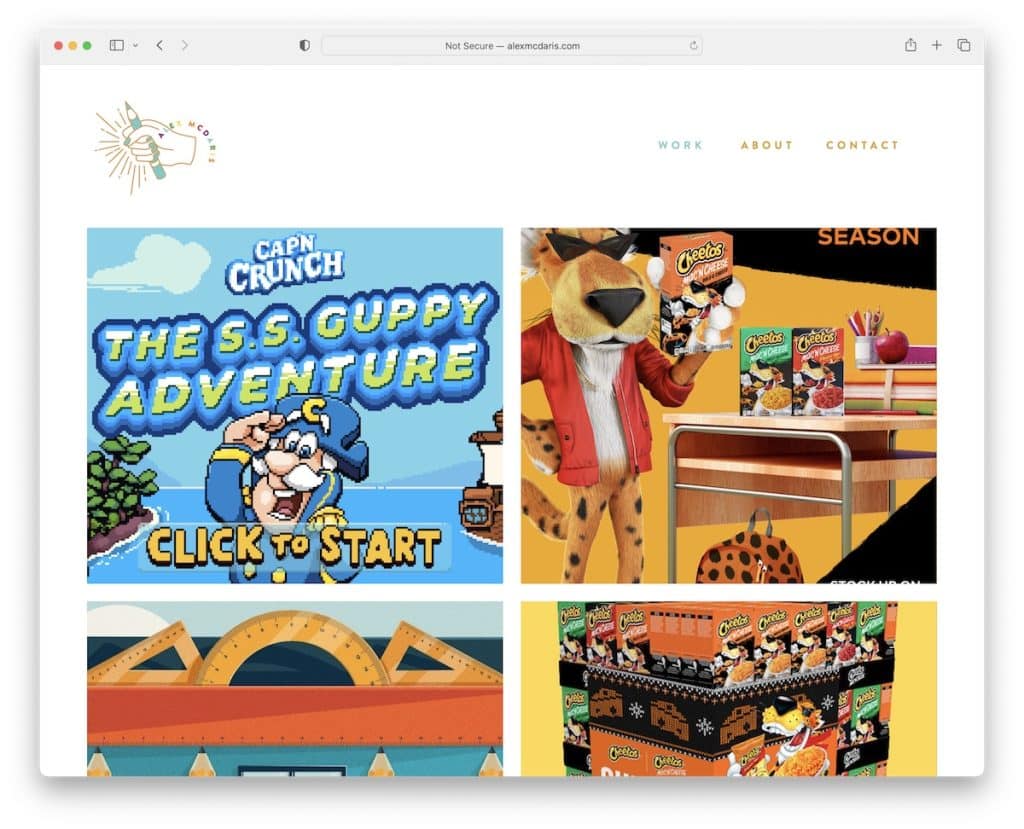
22. Alex McDaris
İle oluşturuldu: Squarespace

Alex McDaris'in web sitesinde kahraman bölümü yoktur, ancak doğrudan iki sütunlu geniş çalışma ızgarasına gider. Her küçük resmin üzerine gelme efekti ve daha kapsamlı bir sunum içeren ayrı bir sayfaya bağlantısı vardır.
Ve Alex çok minimalist bir web tasarımı oluşturmuş olsa da, onu daha keyifli hale getirmek için yazı tipi renkleriyle oynamaya devam etti.
Not: Minimalist bir tasarımı, Alex'in tipografide yaptığı gibi canlandırmak için yaratıcı ayrıntılarla karıştırın.
