Squarespace'ten WordPress'e Geçiş: Uzman Kılavuzu
Yayınlanan: 2024-12-09Bu kılavuzda web sitenizi Squarespace'ten WordPress'e taşımanıza yardımcı olacağız. Squarespace yeni başlayanlar için harika bir platform olsa da, site sahiplerinin daha fazla özellik ve esneklik aramaya başladıklarında bu platformu aşmaları çok yaygındır. Ve WordPress genellikle bir sonraki mantıklı adımdır.
Kendinizi geçiş yapmak istediğiniz bir konumda bulursanız bu yazı, süreci mümkün olduğunca kolay ve acısız hale getirmeyi amaçlamaktadır. Aşağıda Squarespace'ten WordPress'e geçmenin neden iyi bir fikir olduğunun nedenlerini ve ardından bunu adım adım nasıl başaracağımızı tartışacağız.
Squarespace'ten WordPress'e Geçiş Yapmanın En Önemli Nedenleri
İlk kez bir web sitesi oluşturduğunuzda Squarespace çok faydalıdır. Barındırma, sayfa oluşturucu özellikleri, e-ticaret seçenekleri ve pazarlama araçları da dahil olmak üzere, yeni başlayanların web'de varlık oluşturmak için ihtiyaç duyduğu tüm özelliklere sahiptir.

Peki neden bundan uzaklaşasınız ki?
Çünkü WordPress, onu genellikle daha çekici bir seçenek haline getiren bir dizi avantaj sunar:
- Daha az maliyet – WordPress açık kaynaktır ve bu nedenle kullanımı ücretsizdir. Barındırma fiyatına (ayda 3 ABD Dolarından başlayan fiyatlarla) bir web sitenize ve boyutu ve işlevselliğinde herhangi bir sınırlama olmaksızın bir alan adınıza (yılda yaklaşık 15 ABD Doları) sahip olabilirsiniz. Bunun aksine, Squarespace ayda 16 ila 52 dolar arasında ücret alıyor (yıllık ödeme yapıyorsanız) ve ürün satmak gibi belirli özellikler daha yüksek planlara ayrılıyor.
- Tam site sahipliği – Squarespace web sitesine sahip olmak, ona sahip olmaktan çok kiralamaya benzer. Aşağıda göreceğimiz gibi, onu basitçe toplayıp yanınıza almanın bir yolu yoktur. Web sitenizle istediğiniz her şeyi yapabileceğiniz WordPress'te bu tamamen farklıdır. Bunu bir barındırma sağlayıcısından diğerine taşıyabilir ve tüm tasarımınızı, içeriğinizi ve verilerinizi yanınızda taşıyabilirsiniz.
- Artan esneklik – Squarespace'ten WordPress'e geçmenin bir diğer yararı da WordPress'in web sitenizi özgürce özelleştirmenize olanak sağlamasıdır. Tasarımı ve işlevselliği temalar, eklentiler ve hatta özel kodlarla değiştirebilirsiniz. Neredeyse hiçbir sınır yoktur.
Yukarıdaki gibi faktörler, WordPress'in tüm web sitelerinin %43'ünü desteklemesinin nedenidir ve neden onlara katılmayı düşünmelisiniz?
Squarespace Web Sitenizi WordPress'e Nasıl Taşıyabilirsiniz (Adım Adım)
Şimdi sitenizi gerçekte nasıl taşıyacağınız hakkında konuşalım. Bunu hoş ve kolay bir şekilde halledeceğiz.
1. Bir Barındırma Sağlayıcısı Alın
İhtiyacınız olan ilk şey bir barındırma sağlayıcısıdır. WordPress'te yazılım hemen hemen her sunucu kurulumunda çalıştığından seçim yapmakta özgürsünüz. Birçok sağlayıcı artık WordPress web sitelerini çalıştırma konusunda da uzmanlaşıyor.
Hangi hostingin sizin için en anlamlı olduğu sitenize, trafik miktarına, bütçenize, deneyiminize, ihtiyaçlarınıza ve daha fazlasına bağlıdır. Seçim yapmanıza yardımcı olması için şu kaynakları kullanın:
- Web Hosting Seçerken Sorulacak 7 Soru
- Küçük İşletmeler ve Bloglar için En İyi WordPress Barındırma Hizmetleri
- Paylaşılan vs VPS vs Özel vs Bulut Hosting
Squarespace siteniz için kendi alan adınızı kullanıyorsanız ve onu korumak istiyorsanız, muhtemelen öncelikle yeni web siteniz için geçici bir alan adı almanız gerekeceğini unutmayın. Bu şekilde üzerinde çalışabilir ve geçiş yapmadan önce eski web sitesine de erişebilirsiniz. Birçok sağlayıcı yalnızca bu amaç için hazırlama siteleri sunacaktır. Yerel kalkınma ortamı da bir seçenektir.
2. WordPress'i yükleyin

Daha sonra Squarespace sitenizi taşımak için WordPress'i yüklemeniz gerekir. Bunu manuel olarak yapmak çok karmaşık değildir; temel olarak şunları yapmanız gerekir:
- WordPress'i indirin ve sıkıştırın
- Dosyaları FTP yoluyla sunucunuza yükleyin
- Veritabanı ve kimlik bilgileri oluşturma
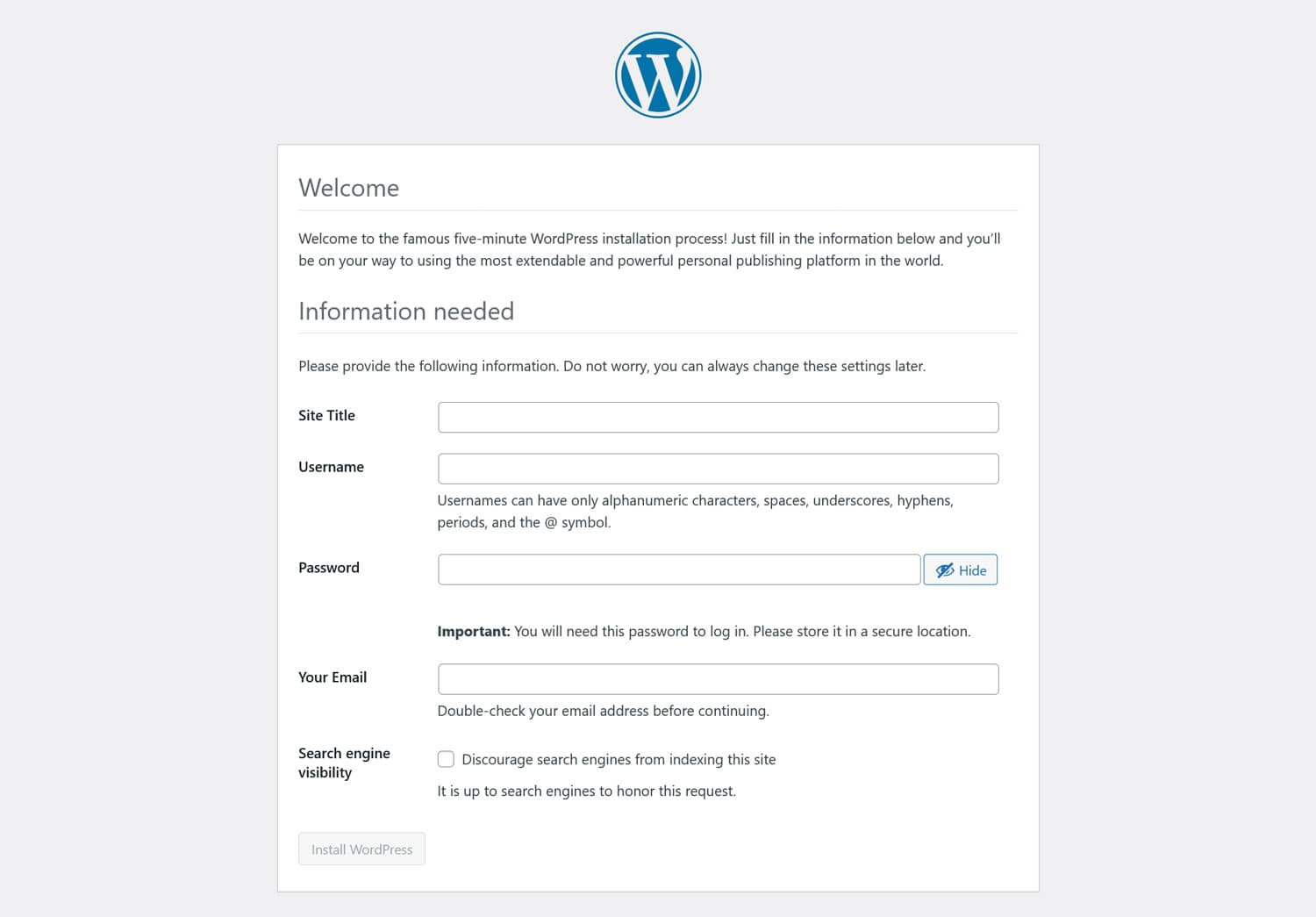
- WordPress yükleyicisini çalıştırın
Gerçekten zor değil ama daha da kolay bir seçenek var. WordPress çok popüler olduğu için çoğu barındırma sağlayıcısı artık tek tıklamayla yüklemenize izin veriyor.
Bu, yukarıdakilerin tümünü atlayabileceğiniz anlamına gelir. Tam olarak nasıl çalıştığı sağlayıcıdan sağlayıcıya farklılık gösterir; bu nedenle doğru seçeneği bulamıyorsanız kendi sağlayıcınızla konuşun.
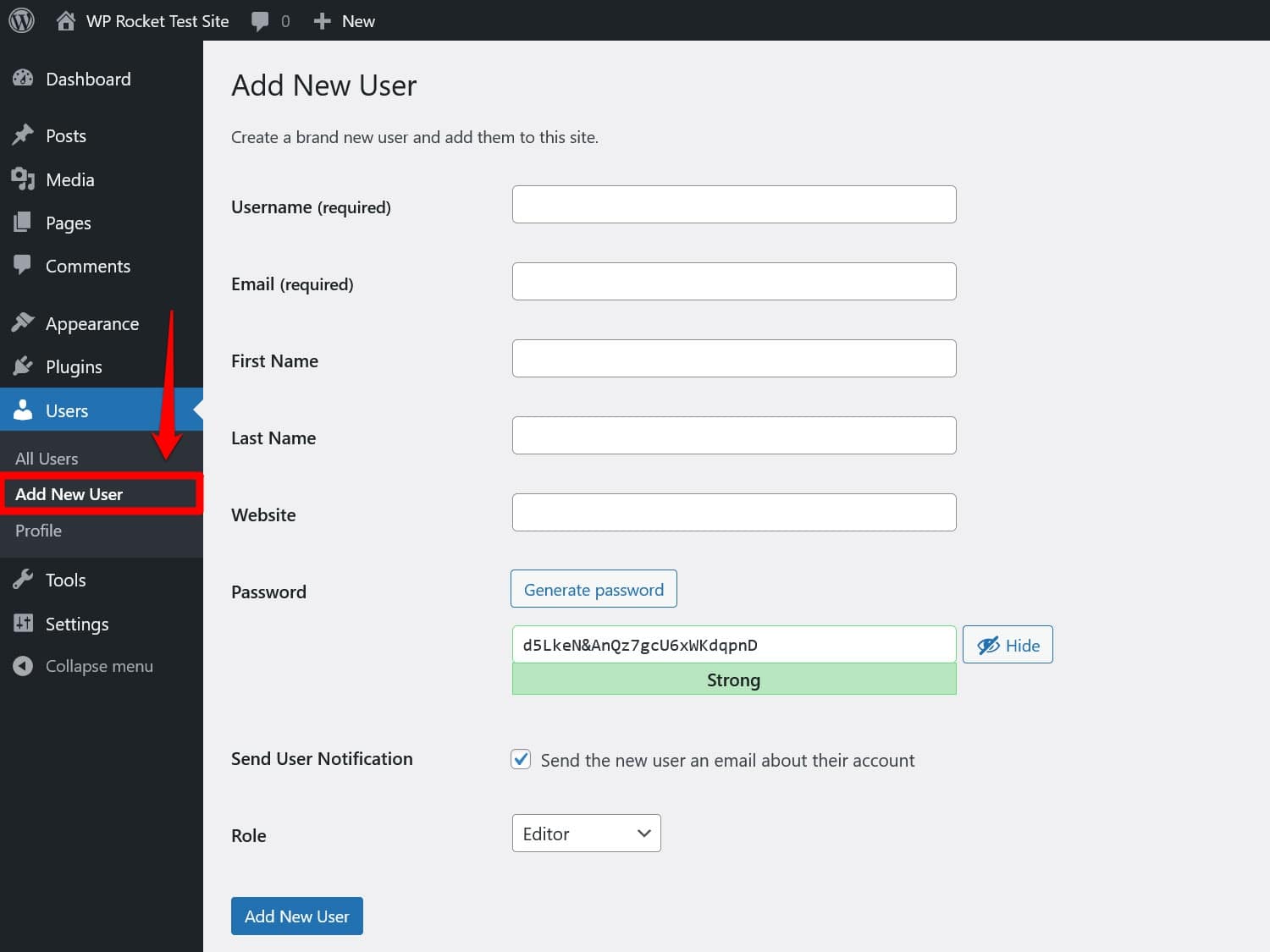
İşiniz bittiğinde, WordPress kontrol panelinize giriş yaptığınızdan emin olun. Yakın zamanda orada bazı çalışmalar yapacaksınız ve Squarespace içeriğinizi içe aktarırken atayabileceğiniz bir kullanıcı ( Kullanıcılar > Yeni Kullanıcı Ekle altında) oluşturmayı zaten düşünebilirsiniz.

3. Squarespace İçeriğinizi Dışa Aktarın
Bundan sonra Squarespace web sitenize dönün, mevcut içeriğinizi dışa aktarmaya başlamanın zamanı geldi. Ne yazık ki platform bunun için çok fazla yardım sunmuyor. Varsayılan olarak yalnızca aşağıdakileri otomatik olarak dışa aktarmanıza olanak tanır:
- Ana sayfa dahil sayfalar
- Blog gönderileri, tek bir blog altında oldukları sürece
- Galeri sayfaları
- Metin ve yerleştirme blokları
Öte yandan Squarespace'in ihraç ettiği ürünler maalesef şunları içermiyor:
- Etkinlik, ürün, albüm ve dizin sayfaları
- Ses, video veya ürün blokları
- Klasörler, taslaklar ve özel CSS
- Sahip olabileceğiniz ek bloglar
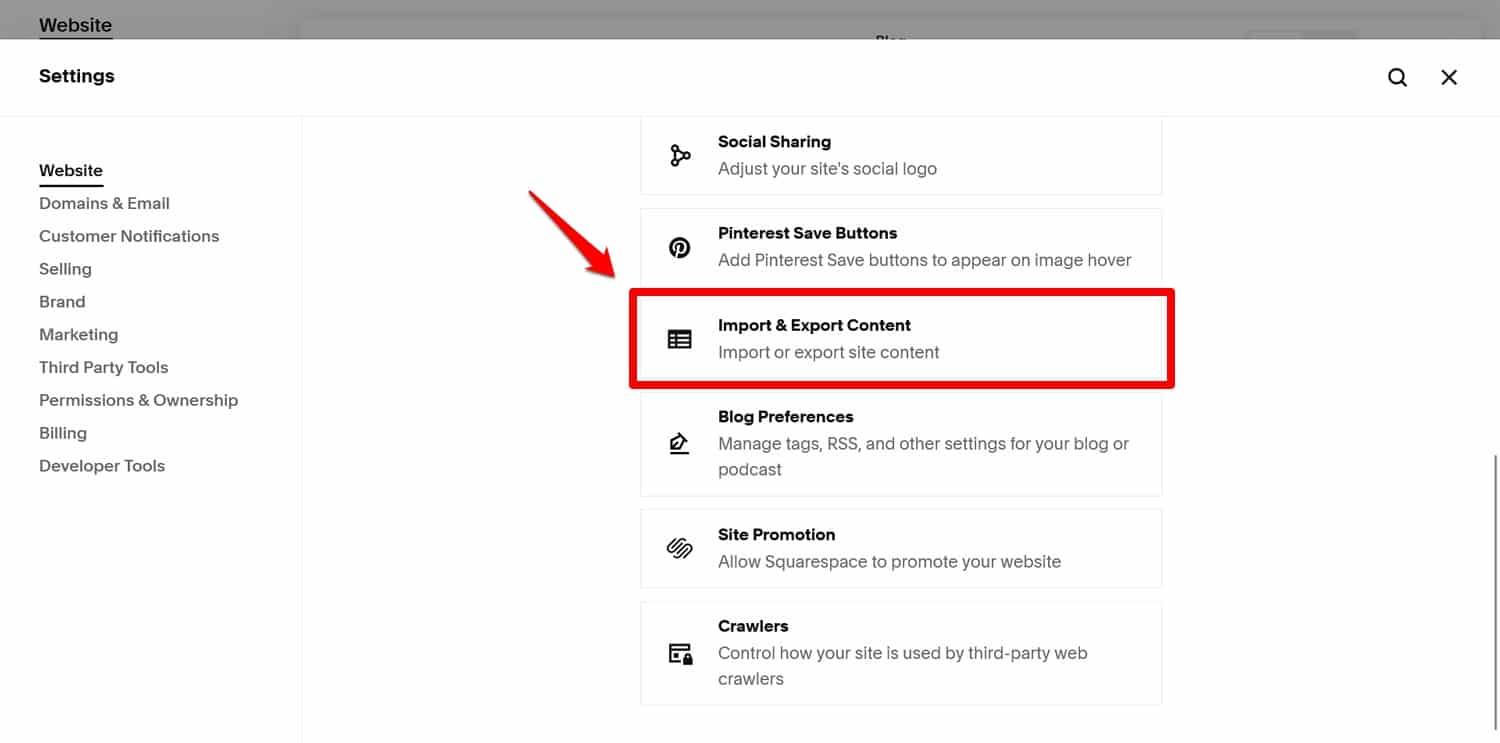
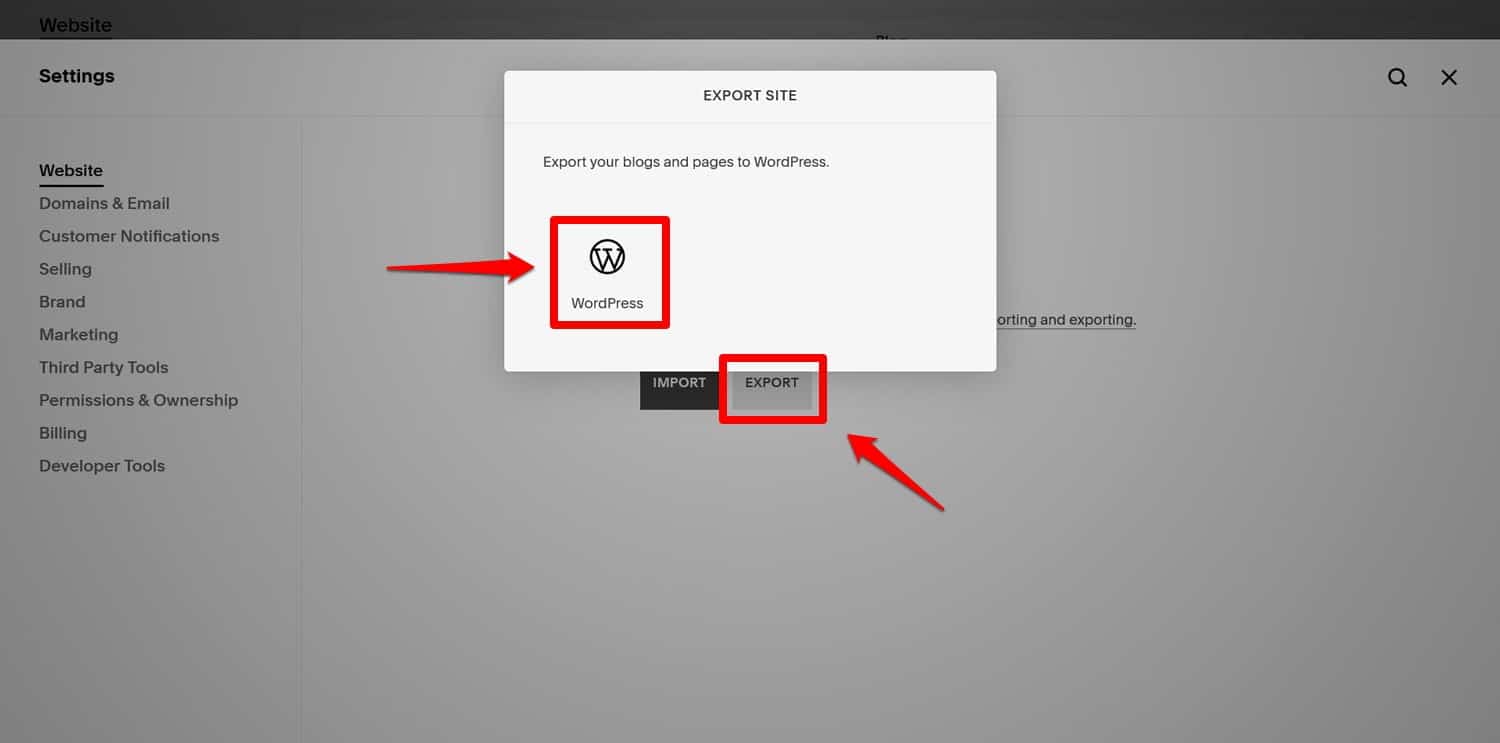
Bunlarla nasıl başa çıkacağımızı aşağıda konuşacağız. Şimdilik Squarespace kontrol panelinizde Ayarlar > İçeriği İçe ve Dışa Aktar'a gidin.

Bir sonraki ekranda Dışa Aktar seçeneğini seçin ve ardından beliren paneldeki WordPress logosuna tıklayın.

Birden fazla blogunuz varsa hangisini yanınıza almak istediğinizi de seçmeniz gerekecektir.
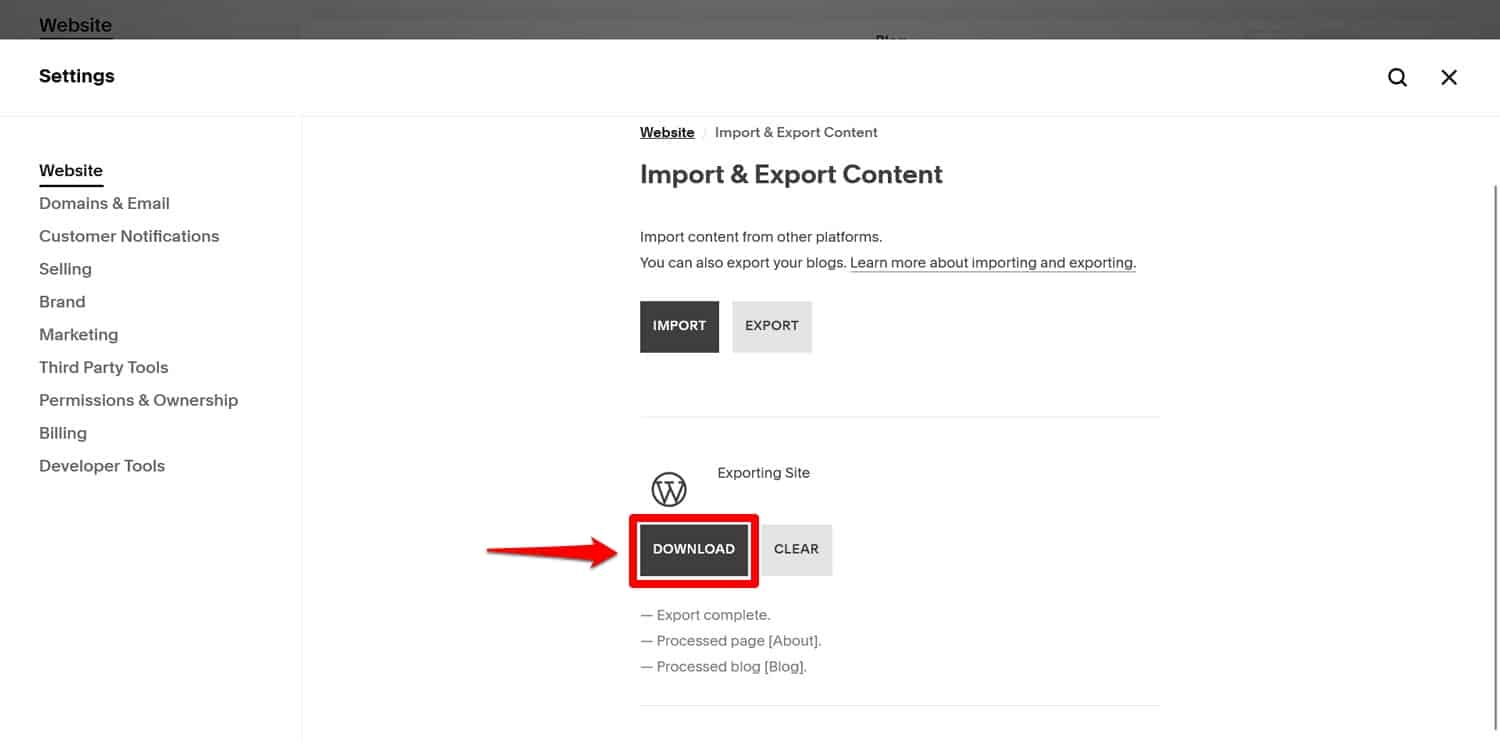
Dışa aktarmayı başlatmaya devam edin (tüm verilerin toplanması bir dakika sürecektir). Hazır olduğunuzda XML dosyasını indirmek için bir düğme görünür.

Tıklayın ve sabit diskinize gelene kadar bekleyin.
4. İçeriğinizi WordPress'e Aktarın
Bir sonraki adım Squarespace içeriğinizi WordPress'e taşımaktır. Bunun için öncelikle ilgili aracı yüklemeniz gerekir.
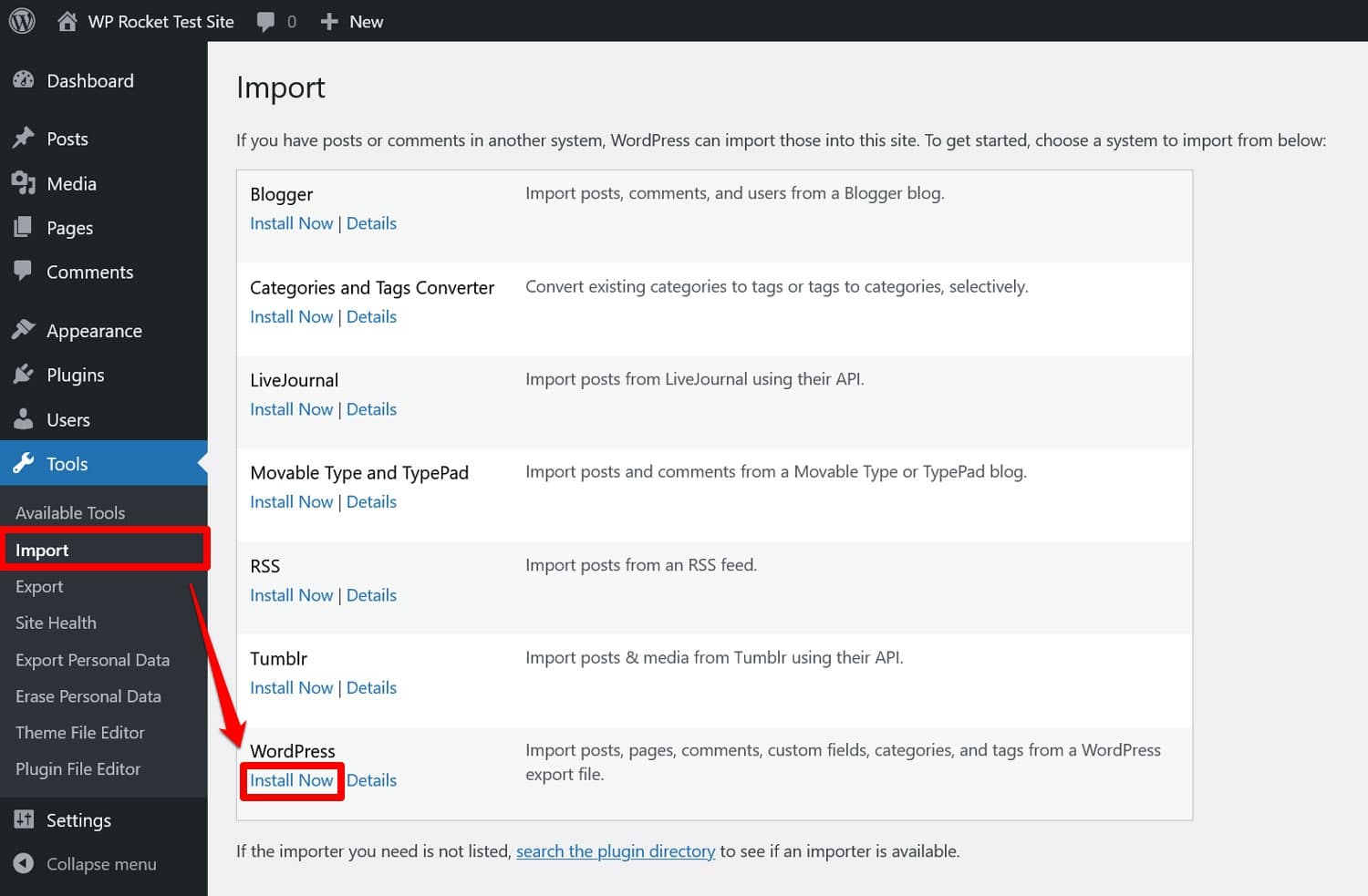
Bunu yapmak için WordPress kontrol panelinde Araçlar > İçe Aktar'a gidin. Squarespace'e özel bir seçenek yok ancak XML dosyaları için WordPress içe aktarıcısını kullanabilirsiniz. Bunu arayın ve Şimdi Yükle'yi tıklayın.

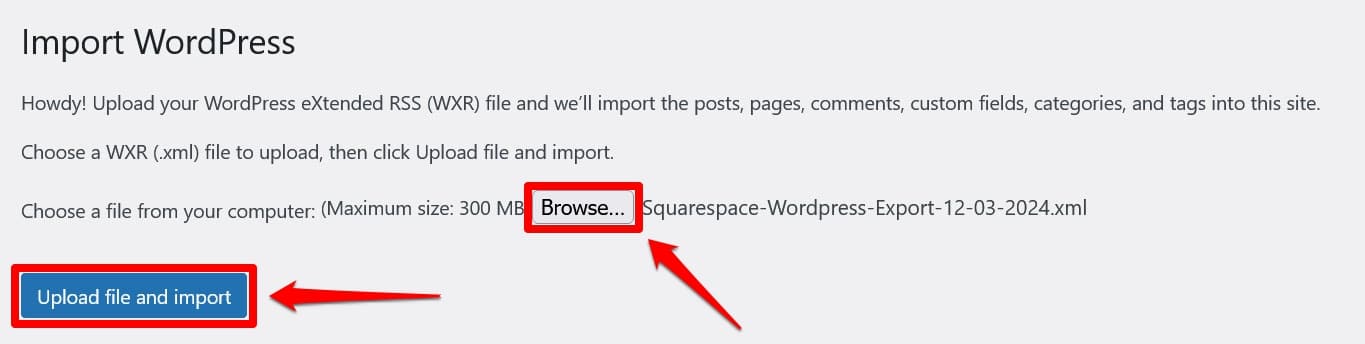
Hazır olduğunuzda İçe Aktarıcıyı Çalıştır'ı tıklayın. WordPress daha sonra sizden hangi dosyanın içe aktarılacağını belirtmenizi isteyecektir.

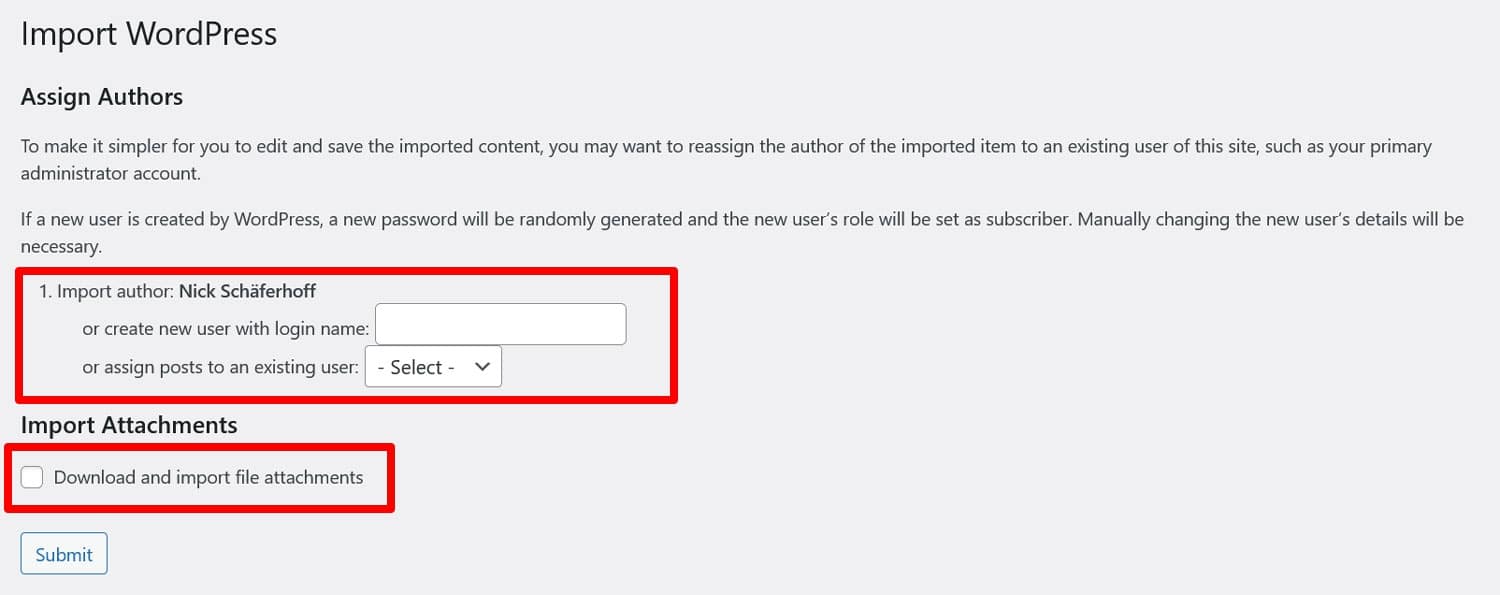
Squarespace'ten yeni indirdiğinizi seçin ve Yükle ve içe aktar'a basın. Bir komut istemi, içe aktarılan içeriğin hangi web sitesi kullanıcısına atanması gerektiğini soracaktır.

Önerilen kullanıcıyı kullanın, yeni bir kullanıcı oluşturun veya mevcut bir kullanıcıyı seçin. Testimiz sırasında diğer yöntemler hata verdiğinden son seçenek önerilmektedir.
Dosya eklerini indirin ve içe aktarın yazan onay kutusunu işaretleyin. Blog yazılarınızın öne çıkan görsellerini içe aktaracaktır. Aşağıda diğer görsellerin nasıl içe aktarılacağından bahsedeceğiz.
Hazır olduğunuzda Gönder'i tıklayın. Muhtemelen bir süre beklemeniz gerekecek, özellikle de çok sayıda içerik için. Sonunda bir başarı mesajı görmelisiniz.

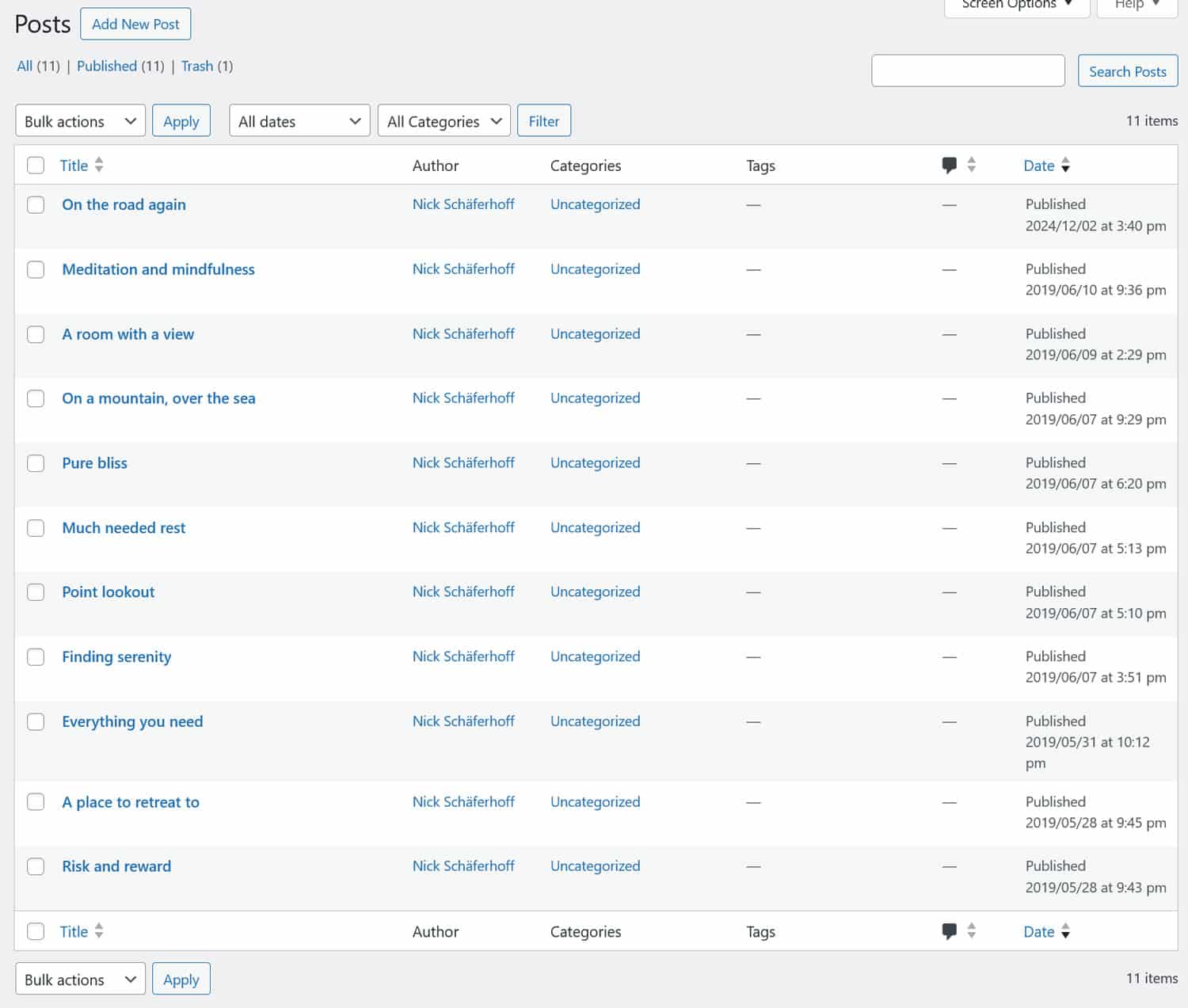
Artık içe aktardığınız içeriği WordPress'in Yazılar ve Sayfalar menülerinde görebilmeniz gerekir.

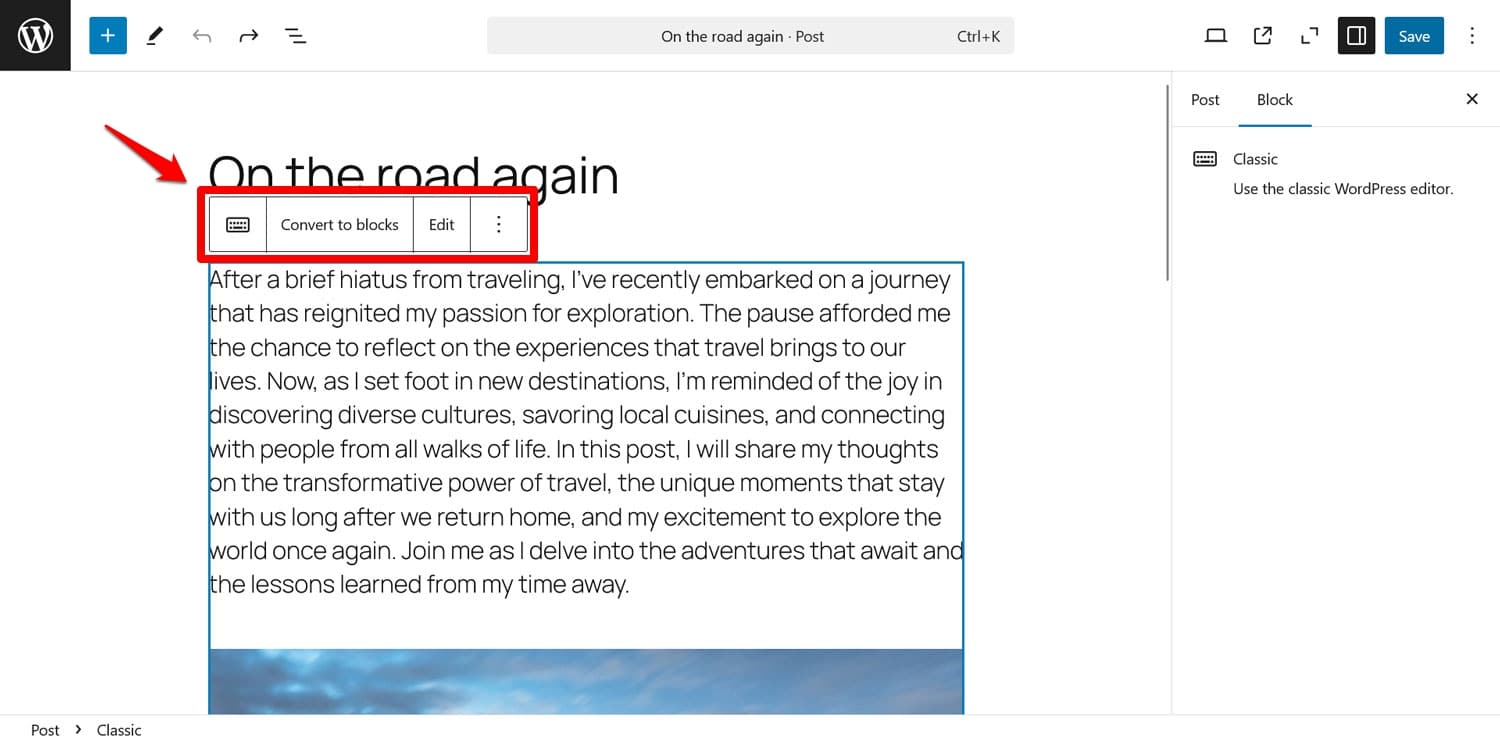
Bunları açtığınızda WordPress düzenleyicinin bunları Klasik bloklar olarak içe aktardığını göreceksiniz.

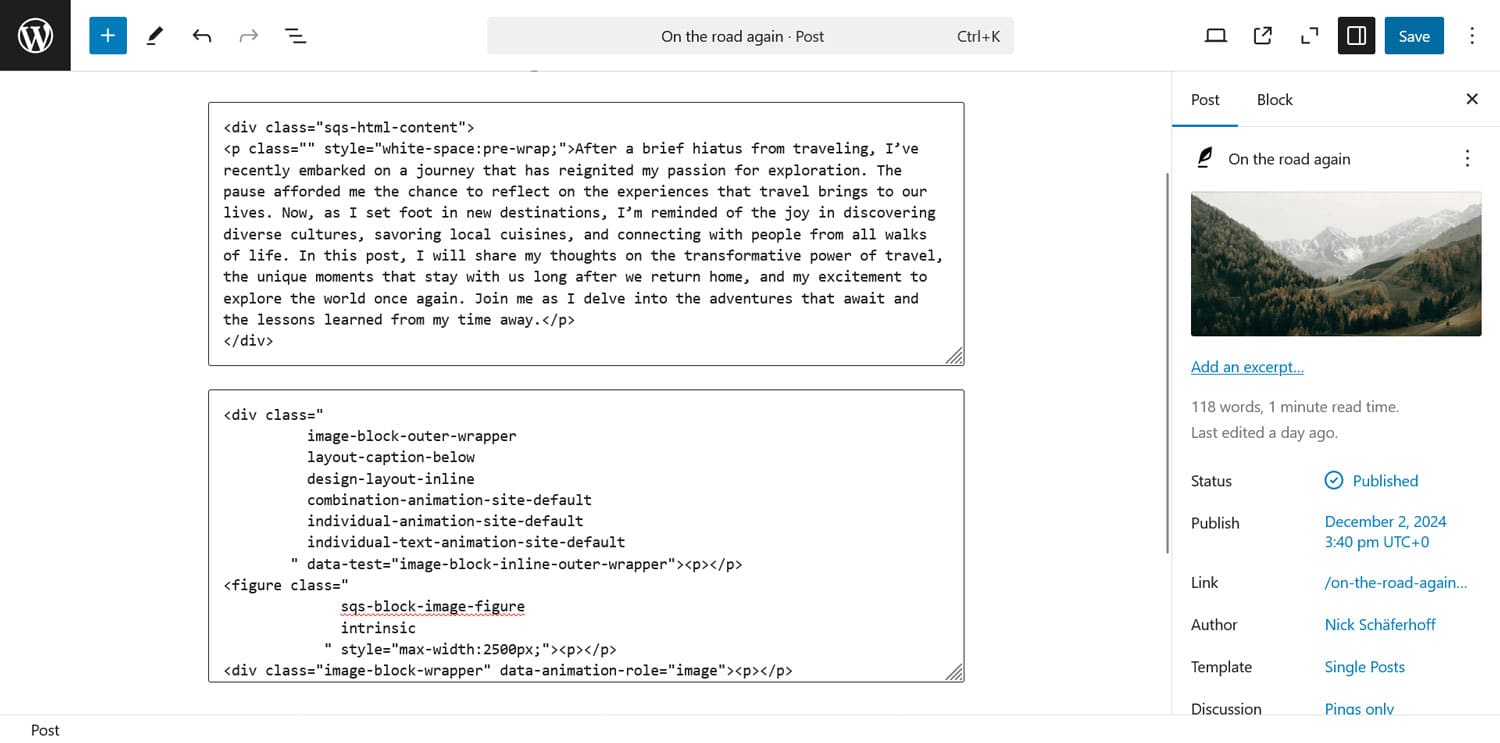
Bunun nedeni ne yazık ki Squarespace'in aynı zamanda bir dizi HTML işaretlemesini de dışa aktarmasıdır. İçeriğinizi bloklara dönüştürmeyi seçtiğinizde bunu görebilirsiniz.

Ne yazık ki, işaretlemeyi elle temizlemek için bunu çevirmeniz gerekiyor. Bunun için otomasyon yok.
5. Görüntüleri Getir
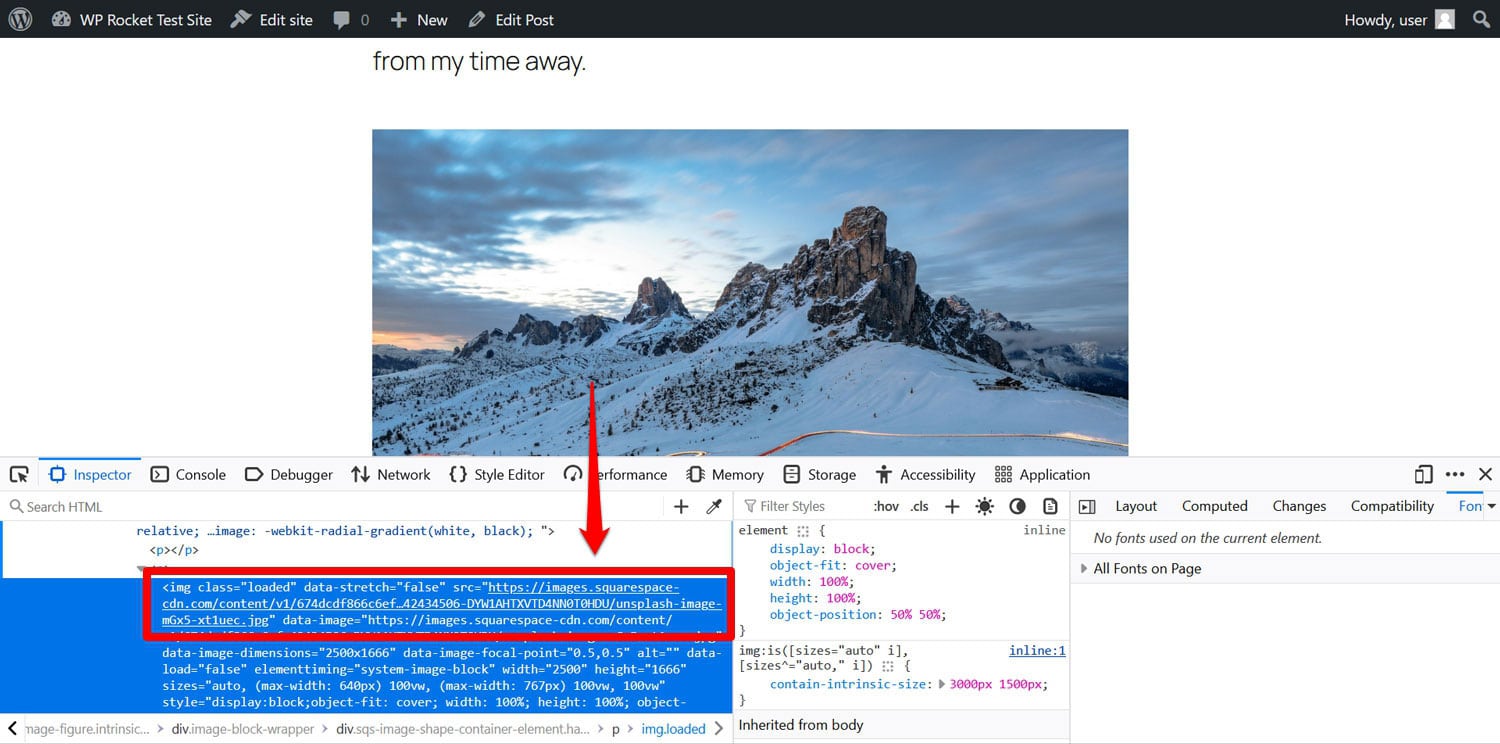
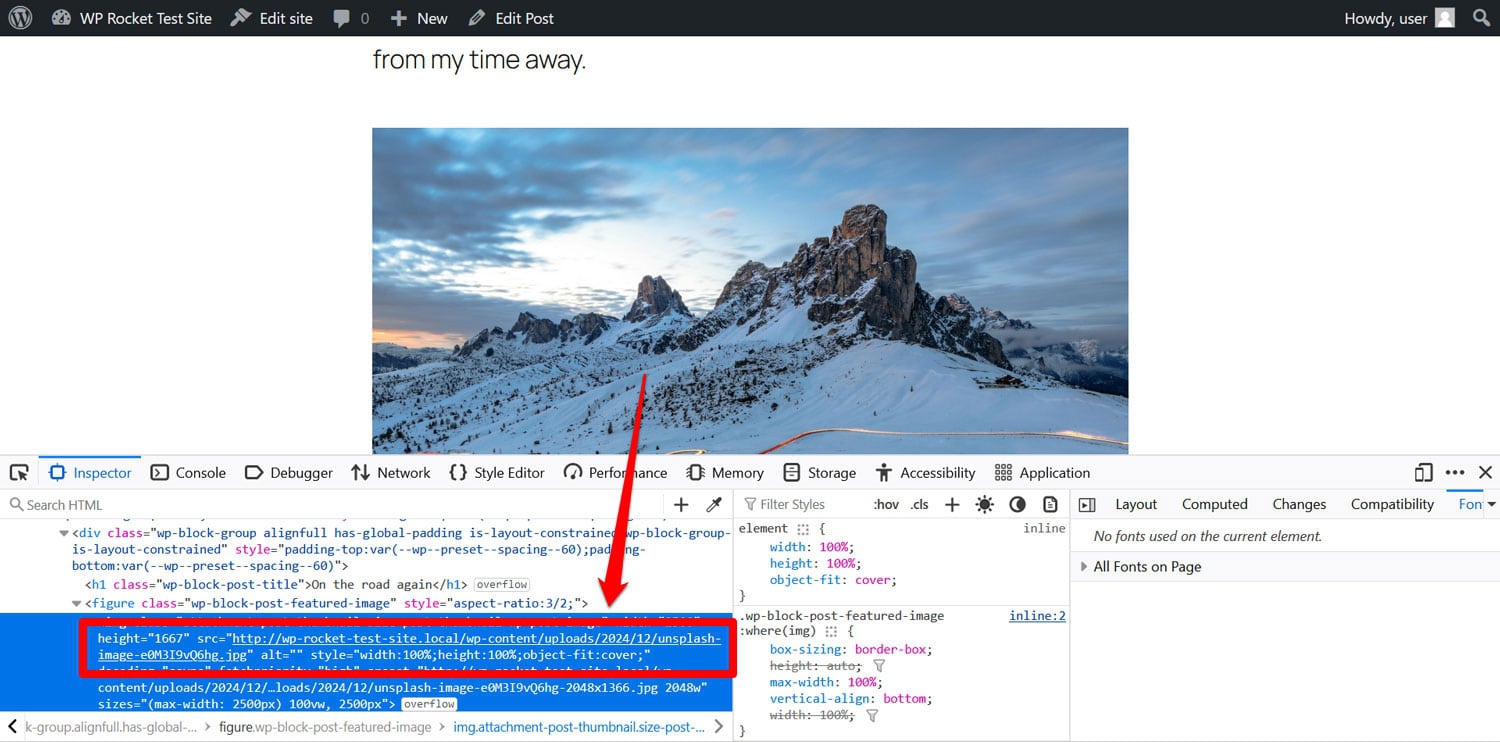
Şu ana kadar çoğunlukla metin içeriğini içe aktardınız, şimdi aynısını görseller için de yapmanız gerekiyor. Şu anda içeriğinize baktığınızda bunların ya eksik olduğunu ya da bağlantılı olduğunu ve Squarespace'ten gösterildiğini görürsünüz.

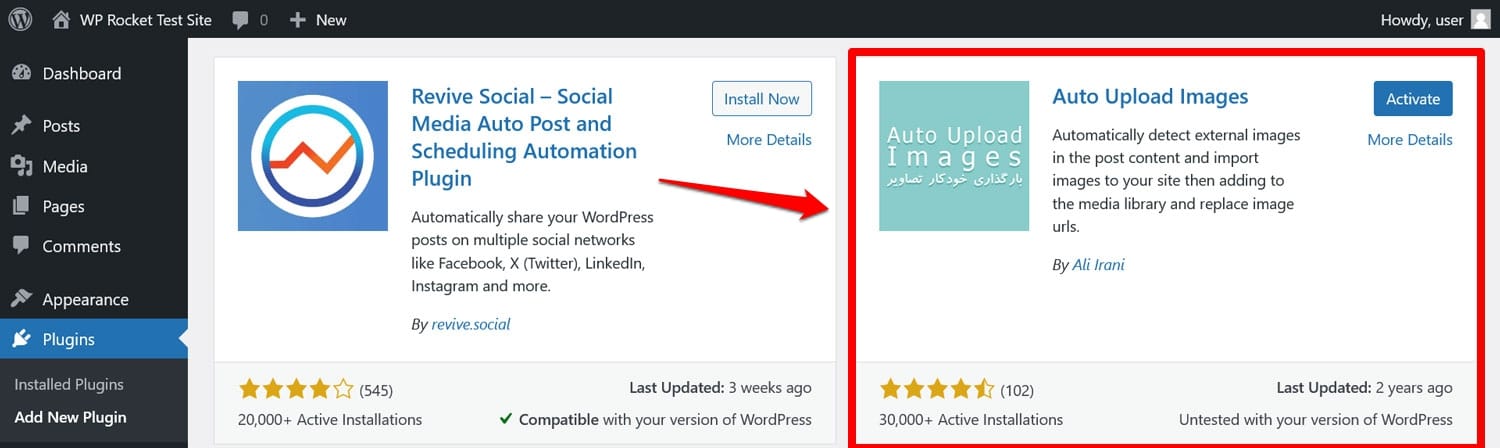
Bunları kendi sitenize getirmenin zamanı geldi. Squarespace'in bunu yapacak yerleşik bir işlevi yoktur, ancak şükürler olsun ki birisi bunun için Otomatik Görüntü Yükleme adı verilen bir WordPress eklentisi geliştirdi. Biraz eski ama hala çalışıyor.

Eklenti, yazılarınızdaki ve sayfalarınızdaki görsel URL'lerini arar ve harici görselleri otomatik olarak WordPress medya kitaplığına aktarır. Ayrıca yerel sürümü kullanmak için bağlantılarını da günceller.
Bundan yararlanmak için önce Eklentiler > Yeni Ekle'ye gidin ve eklentiyi buradan yükleyin (not: arama sonuçlarının ilk sayfasında görünmeyebilir).

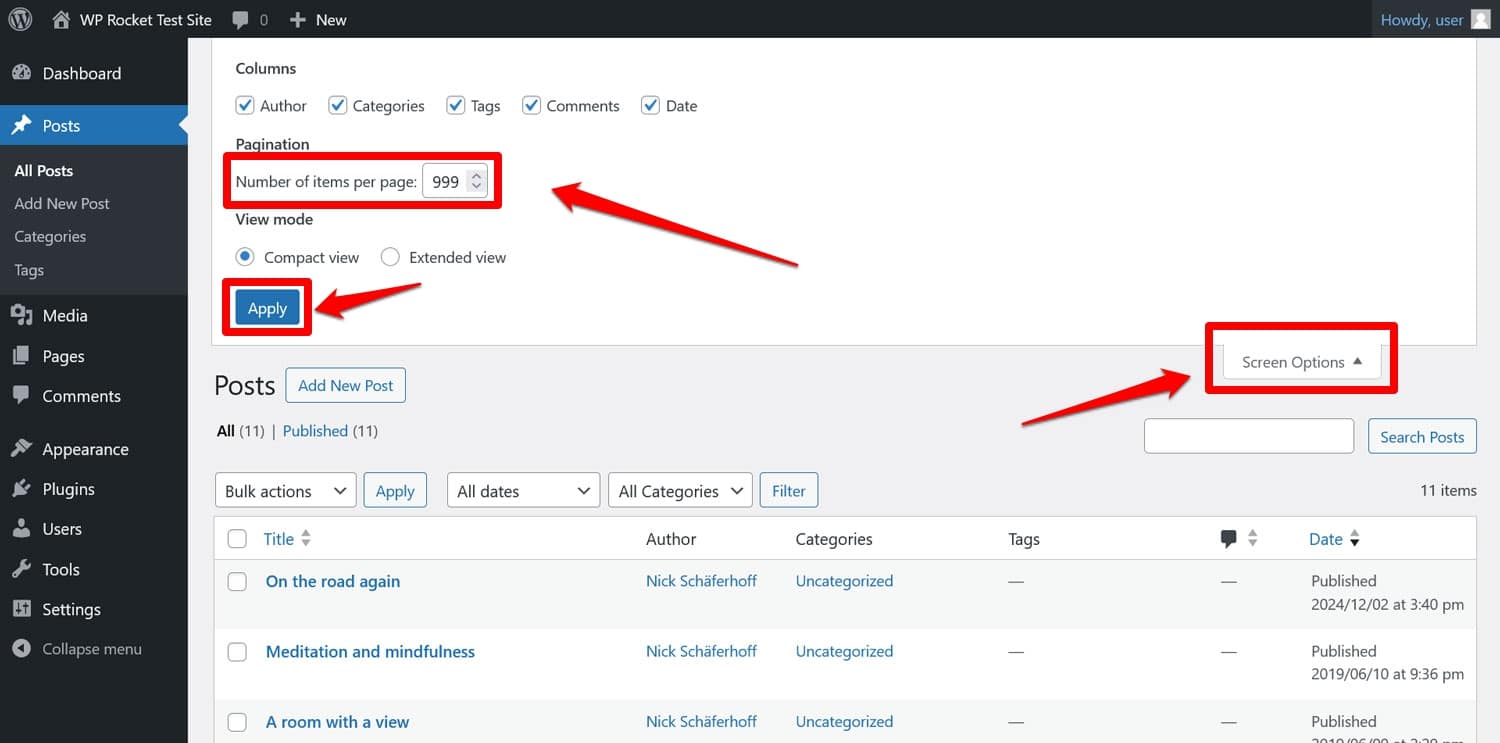
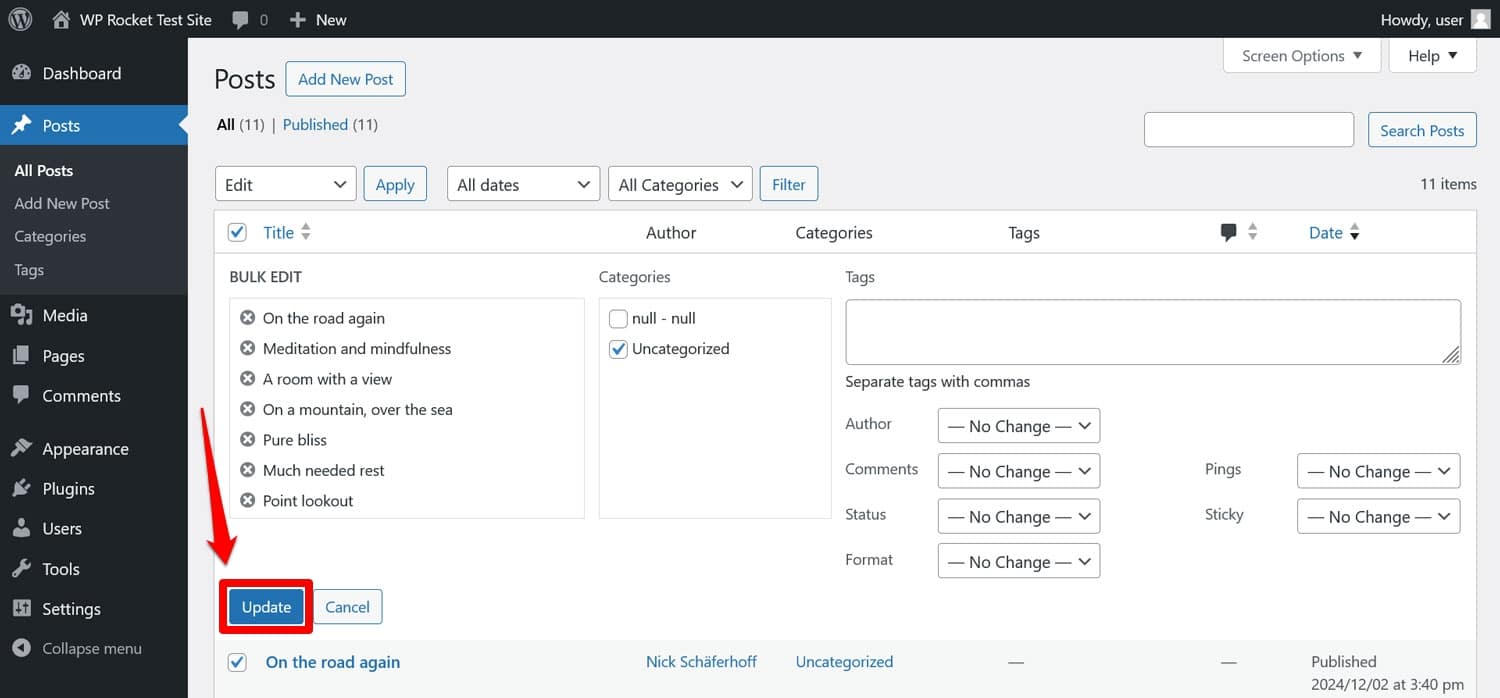
Sitenize girip etkinleştirdikten sonra Gönderiler > Tüm Gönderiler'e gidin, ekranın üst kısmındaki ekran seçeneklerini açın ve Sayfa başına öğe sayısını 999 olarak ayarlayın. Bu, tüm içeriğinizi tek seferde işlemenize olanak tanır.

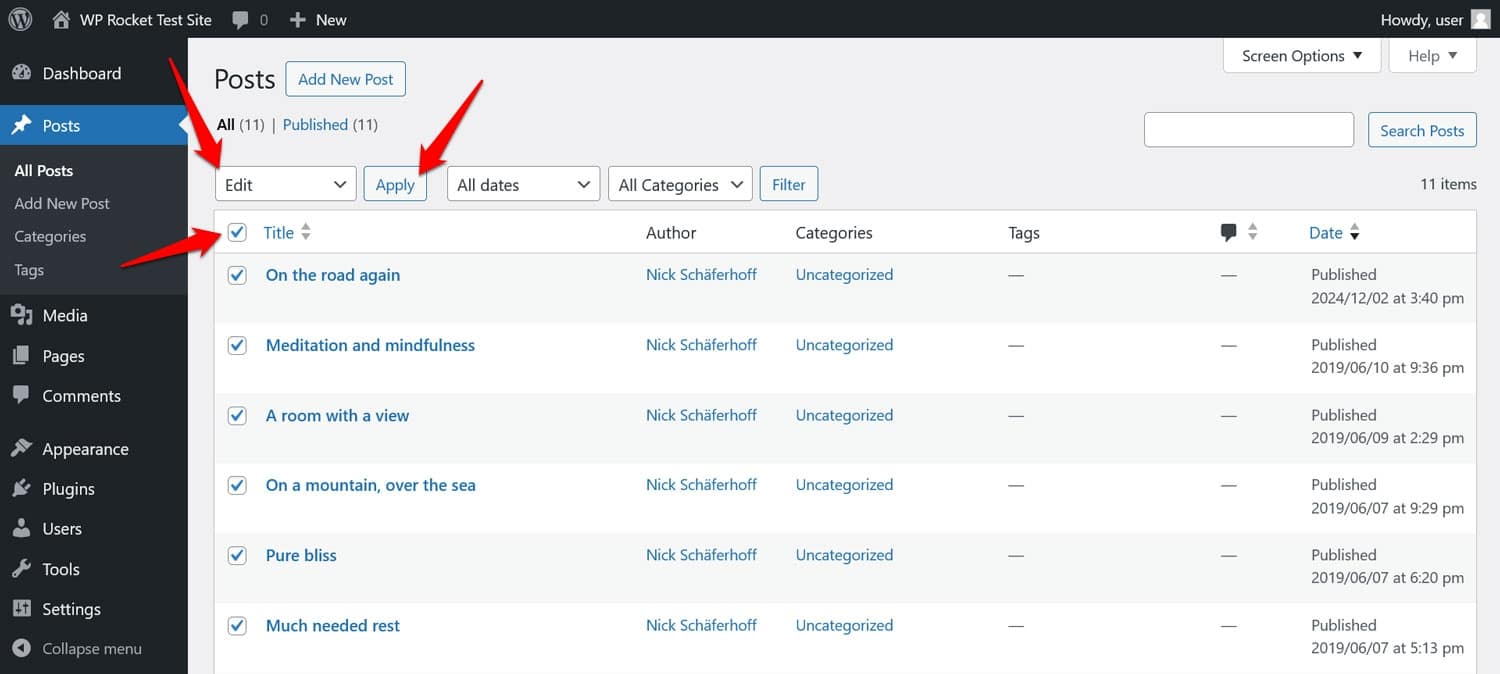
Hazır olduğunuzda Uygula'yı tıklayın. Ardından, üstteki kutuyu işaretleyerek tüm gönderilerinizi seçin, Toplu işlemler'i tıklayın, Düzenle'yi seçin ve ardından Uygula'yı tıklayın.


Daha sonra, başka hiçbir değişiklik yapmadan Güncelle'yi seçmeniz yeterlidir.

Sayfa yeniden yüklenene kadar tekrar bekleyin. Bundan sonra resimleriniz Squarespace'ten WordPress web sitenize başarıyla taşınmış olmalıdır.

Artık tek yapmanız gereken sayfalarınız için işlemi tekrarlamak.
Not: Yüklenecek çok sayıda görseliniz varsa işlem tamamlanmadan zaman aşımına uğrayabilir. Bu durumda işlemi tekrarlayın veya tüm gönderileriniz veya sayfalarınız için aynı anda yapmak yerine toplu olarak yapın.
6. Diğer İçeriği Aktarın
Web sitenize bağlı olarak, henüz ulaşmamış bir sürü başka Squarespace içeriği olabilir. Eğer yeni sitenize de taşımak istiyorsanız farklı olasılıklar var.
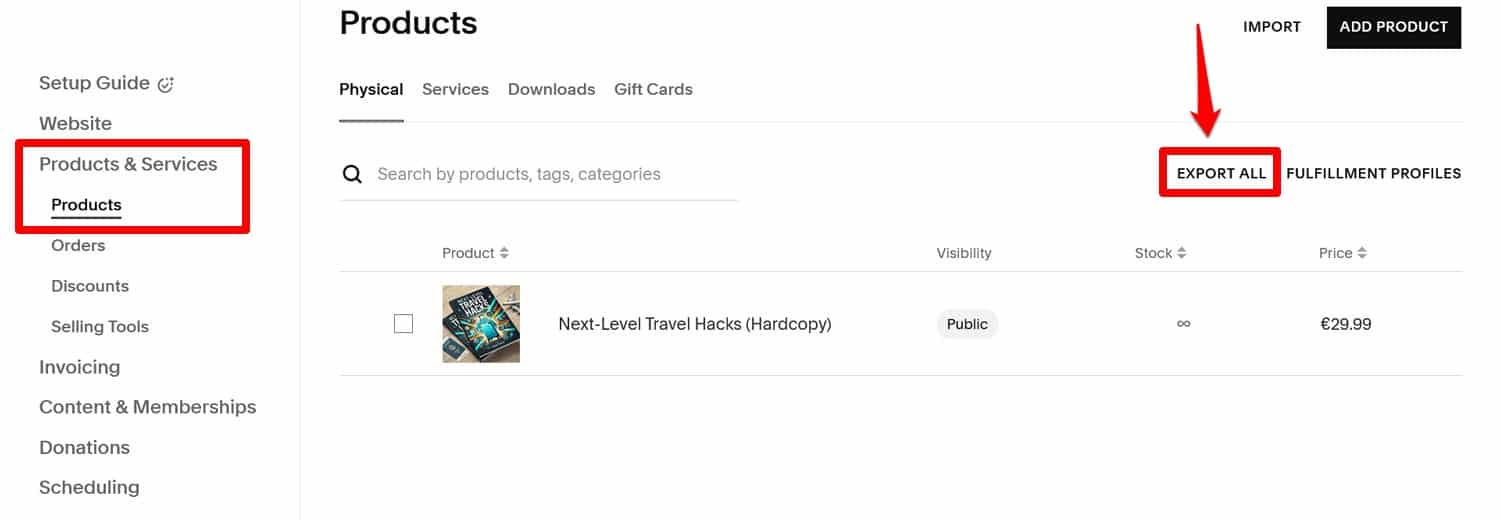
Örneğin, Squarespace'in e-ticaret işlevini kullanıyorsanız ürünleri CSV dosyası ( Ürünler ve Hizmetler > Ürünler > Tümünü dışa aktar ) olarak dışa aktarabilir ve ardından bunu WooCommerce gibi bir eklentiye aktarabilirsiniz.

Eğer elinizde çok fazla ürün varsa Cart2Cart gibi ücretli bir hizmeti de düşünebilirsiniz.
Video dosyalarını YouTube gibi üçüncü taraf bir web sitesinde barındırmanız yararlı olur. Bu şekilde, yalnızca bağlantılarını WordPress'e yerleştirmeniz gerekir.
Diğer tüm içerikleri Squarespace'ten kopyalayıp WordPress yazılarına ve sayfalarına elle yapıştırarak taşımanız yeterlidir. Bu en iyi çözüm değil ama ne yazık ki Squarespace bu konuda pek yardımcı olmuyor.
7. Kalıcı Bağlantılarınızı Güncelleyin
İçerik bittiğinde, URL'lerinizle veya kalıcı bağlantılarınızla ilgilenmenin zamanı geldi. Burada, Squarespace'teki URL yapısını aynı tutmak mı yoksa farklı bir URL yapısı mı oluşturmak istediğinize karar vermeniz gerekiyor. Her iki çözümün de olumlu ve olumsuz yanları var.
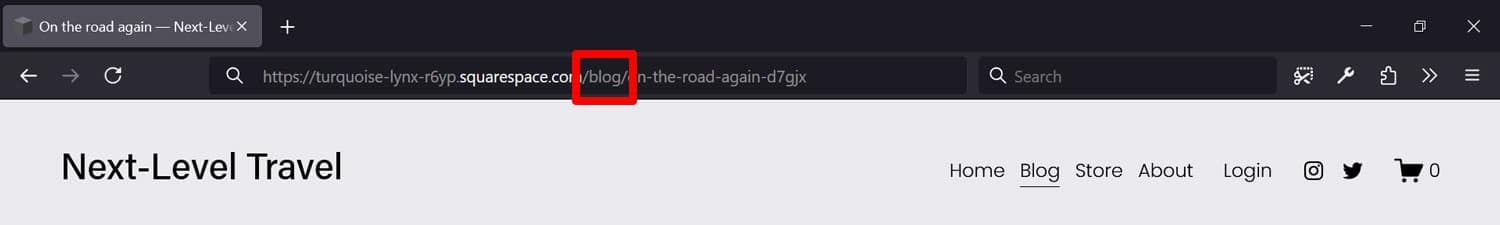
Öncelikle Squarespace'in varsayılan URL yapısı her zaman en iyisi değildir. Örneğin, bir blog yazısının yayınlandığı yılı/ayı/günü/yılını ve diğer önekleri içerebilir.

Bunu WordPress'te taklit edebilirsiniz ancak bu mutlaka kullanıcı ve SEO dostu değildir.
Öte yandan, yapıyı değiştirirseniz, özellikle de Squarespace web siteniz zaten iyi miktarda trafik alıyorsa, ziyaretçileri ve yerleşik arama sıralamanızı kaybedebilirsiniz. Bunu önlemek için siz
Örneğin, Yönlendirme gibi bir eklentiyle trafiği yeniden yönlendirmeniz gerekir.
Ayrıca, kalıcı bağlantıları değiştirmek neredeyse kesinlikle dahili bağlantıları da bozacaktır. Bunları Screaming Frog, Sitebulb veya Broken Link Checker gibi bir eklenti kullanarak bulabilir ve düzeltebilirsiniz.
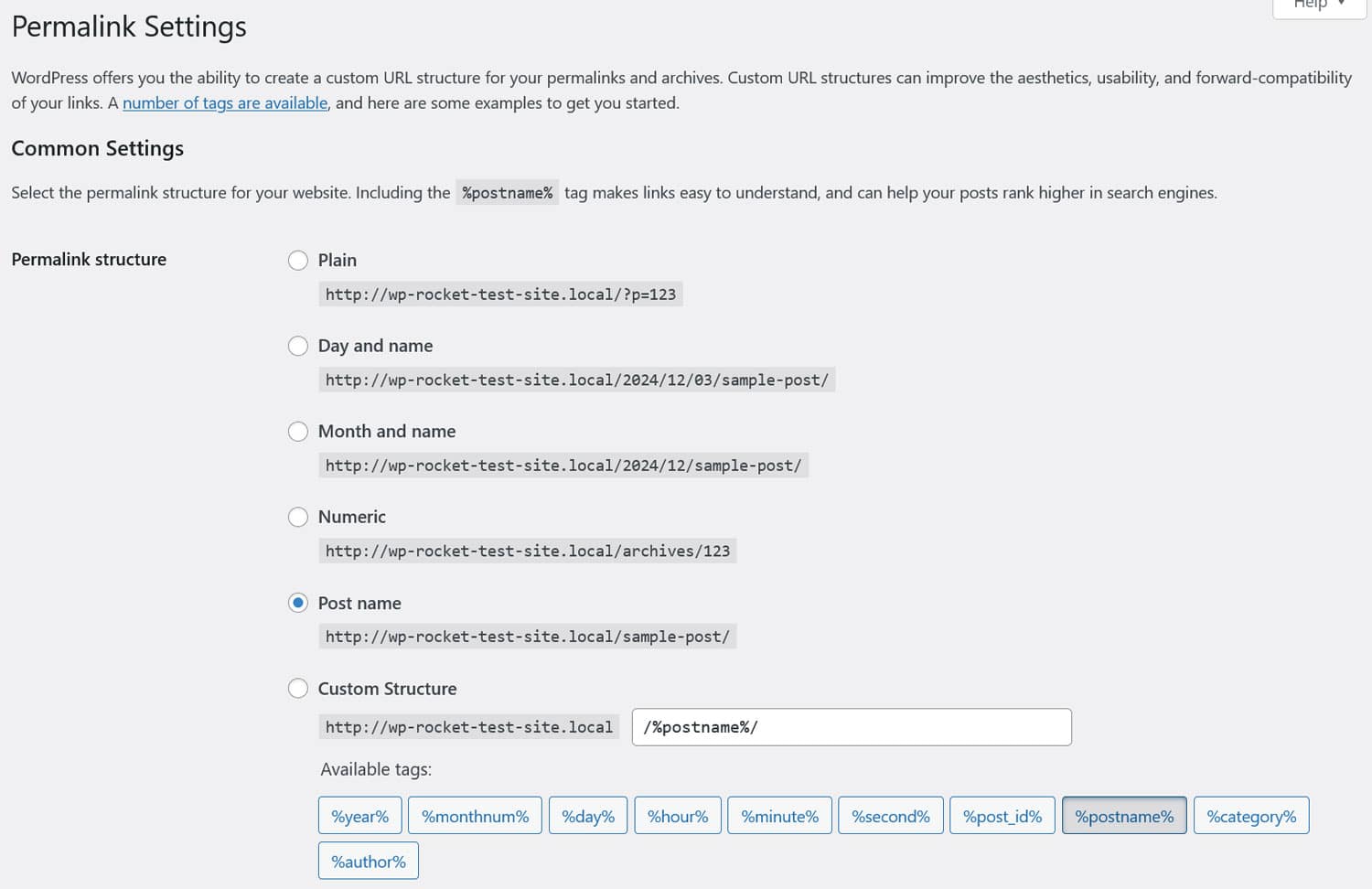
Hangi yöne gitmek istediğinize karar vermek size kalmış. Her iki durumda da, WordPress'teki ilk bağlantı noktanız Settings > Permalinks'tir .

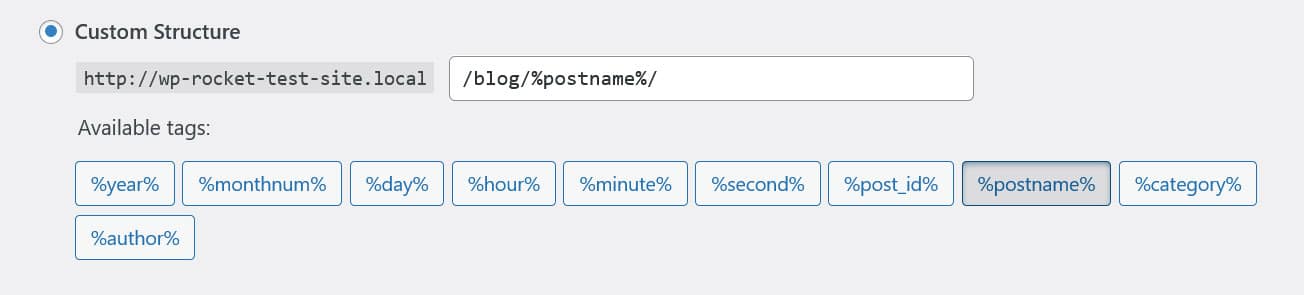
Burada genel URL yapınızı yapılandırabilirsiniz. En yaygın seçenek yalnızca Gönderi adıdır ancak aynı zamanda örneğin mevcut Squarespace kalıcı bağlantılarınızı yeniden oluşturmak için özel bir yapı da oluşturabilirsiniz.

Yaptığınız değişiklikleri kaydedin.
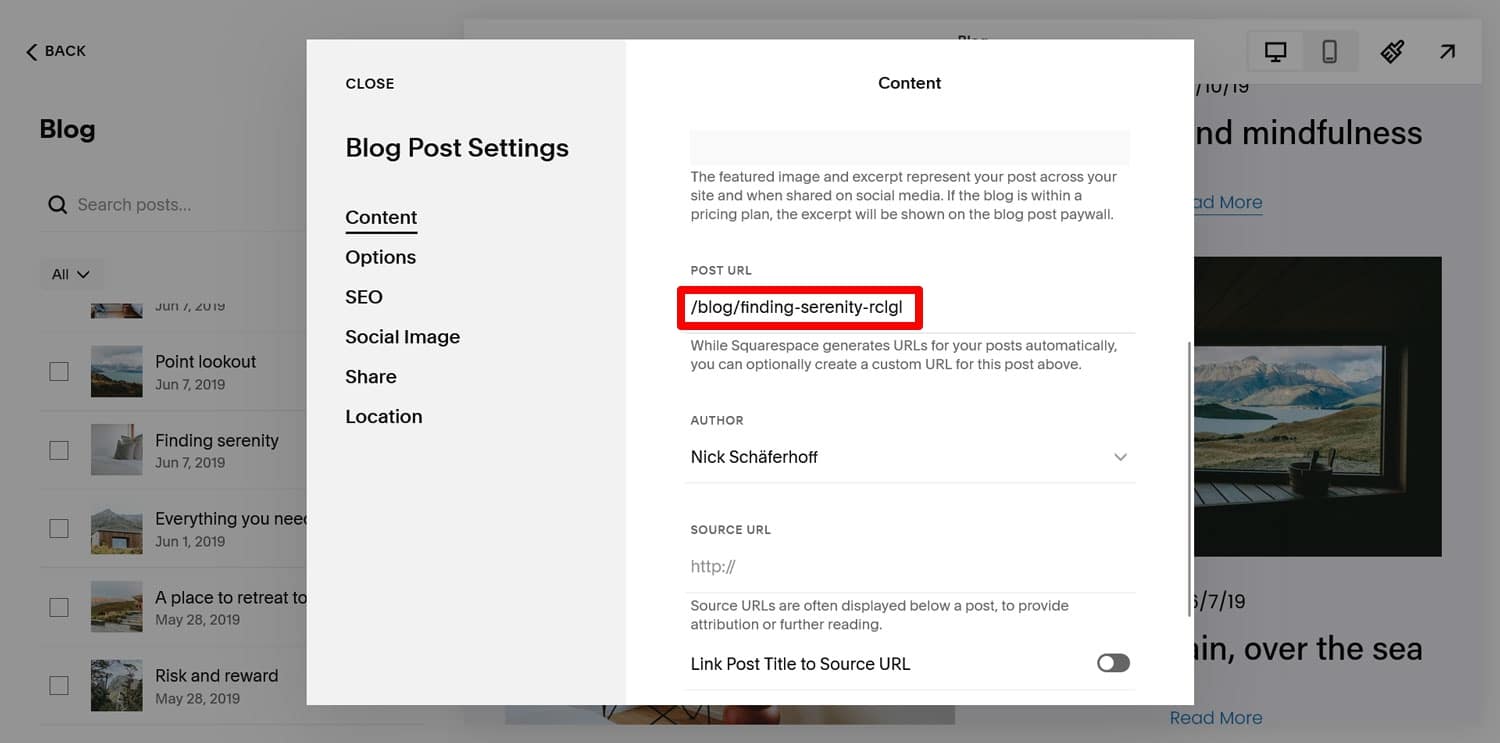
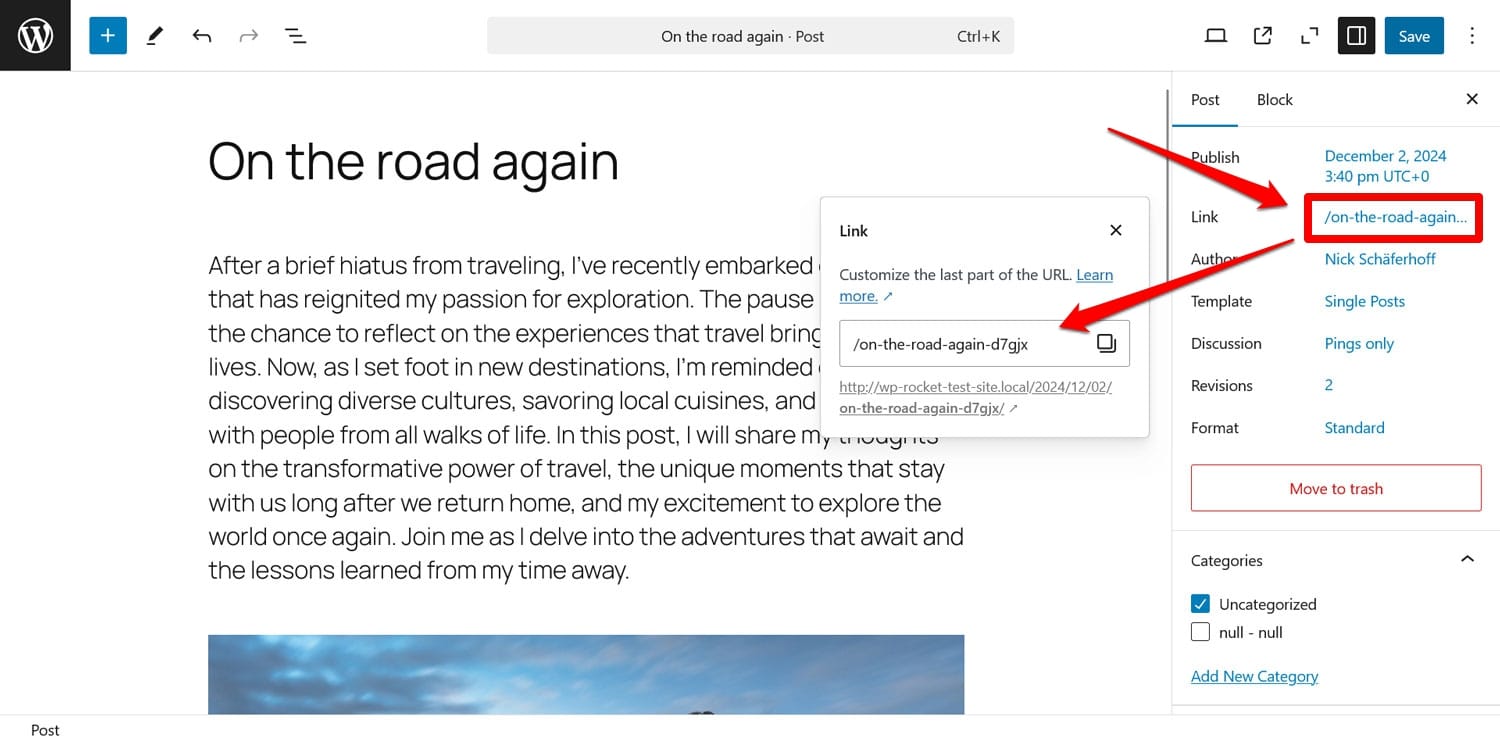
Bundan sonra yine de yazılarınızın ve sayfalarınızın URL'lerin sonlarının doğru olduğundan emin olmanız gerekir. Burada da Squarespace'in kendi parametrelerini eklemesiyle ilgili sorunlarla karşılaşabilirsiniz.

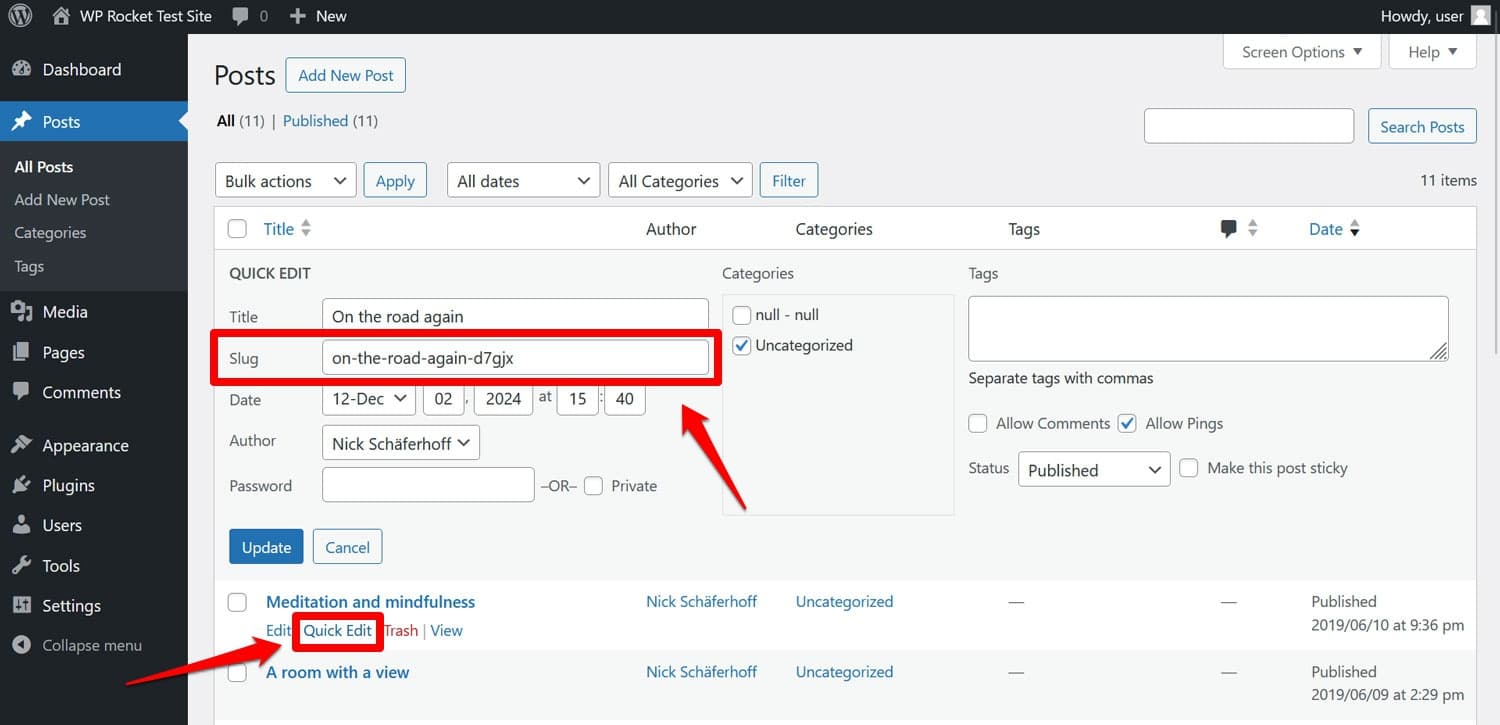
Sümüklü böcekleri WordPress içerik düzenleyicisinin kenar çubuğunda düzenleyebilirsiniz.

Bunları özelleştirmenin başka bir yolu da Gönderiler veya Sayfalar ekranındaki Hızlı Düzenleme'dir .

8. Bir Tema Seçin
Bir sonraki adım site tasarımıyla ilgilenmektir. İçeriği Squarespace'ten WordPress'e ilk kez aktardığınızda, tamamen farklı göründüğünden endişe duyabilirsiniz. Ancak paniğe kapılmayın, bu değiştirebileceğiniz bir şeydir.
Burada da Squarespace'te sahip olduklarınıza ne kadar yakın kalmak istediğinize karar vermelisiniz. Yeterli zaman, beceri ve bütçeyle tasarımınızı WordPress'te bire bir kopyalamak mümkün olsa da, bunun yerine yeterince yakın bir şeyi tercih etmek muhtemelen daha ekonomiktir. İkinci seçenek ise Squarespace'ten WordPress'e geçişinizi, web sitenizin görünümünü tamamen elden geçirme ve değiştirme şansı olarak kullanmaktır.
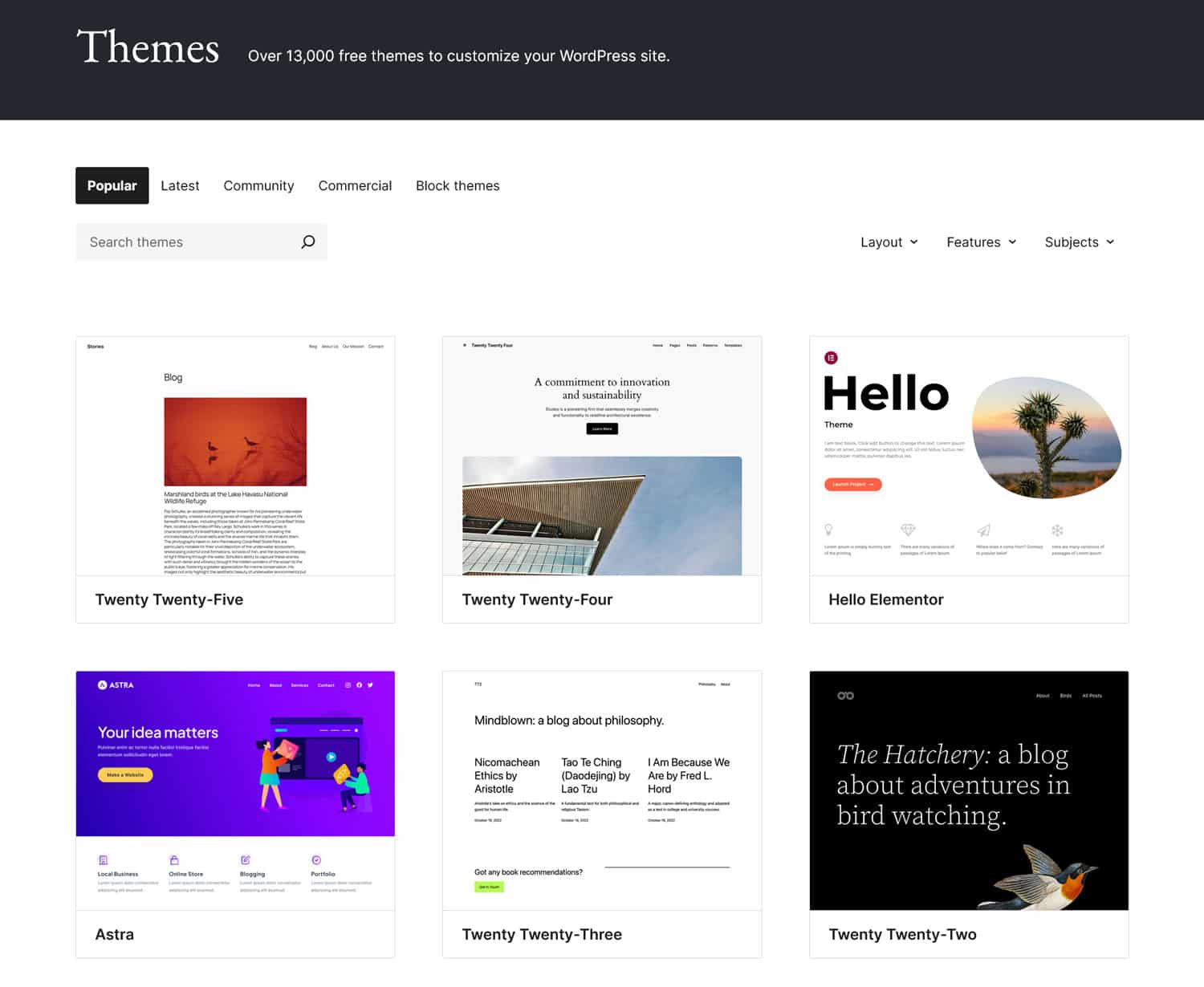
WordPress'te tasarımı kontrol eden kısma "tema" denir ve WordPress.org tema dizininde binlerce ücretsiz, başka yerlerde ise yüzlerce ücretli tema bulunur.

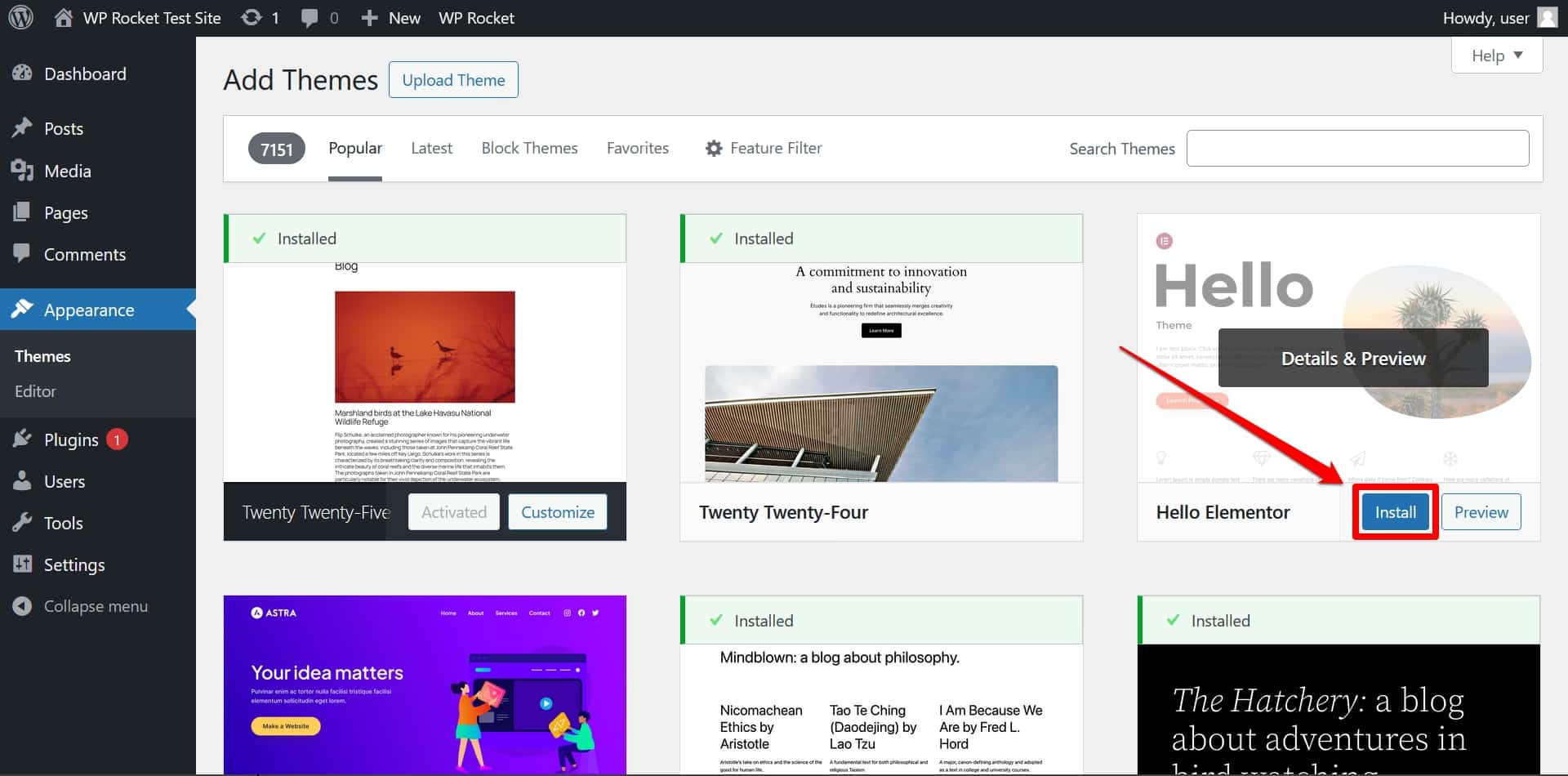
Bunları Görünüm > Temalar > Yeni Tema Ekle altında yüklersiniz. Temayı ada göre arayın, ardından Şimdi Yükle'ye tıklayın ve işiniz bittiğinde etkinleştirin.

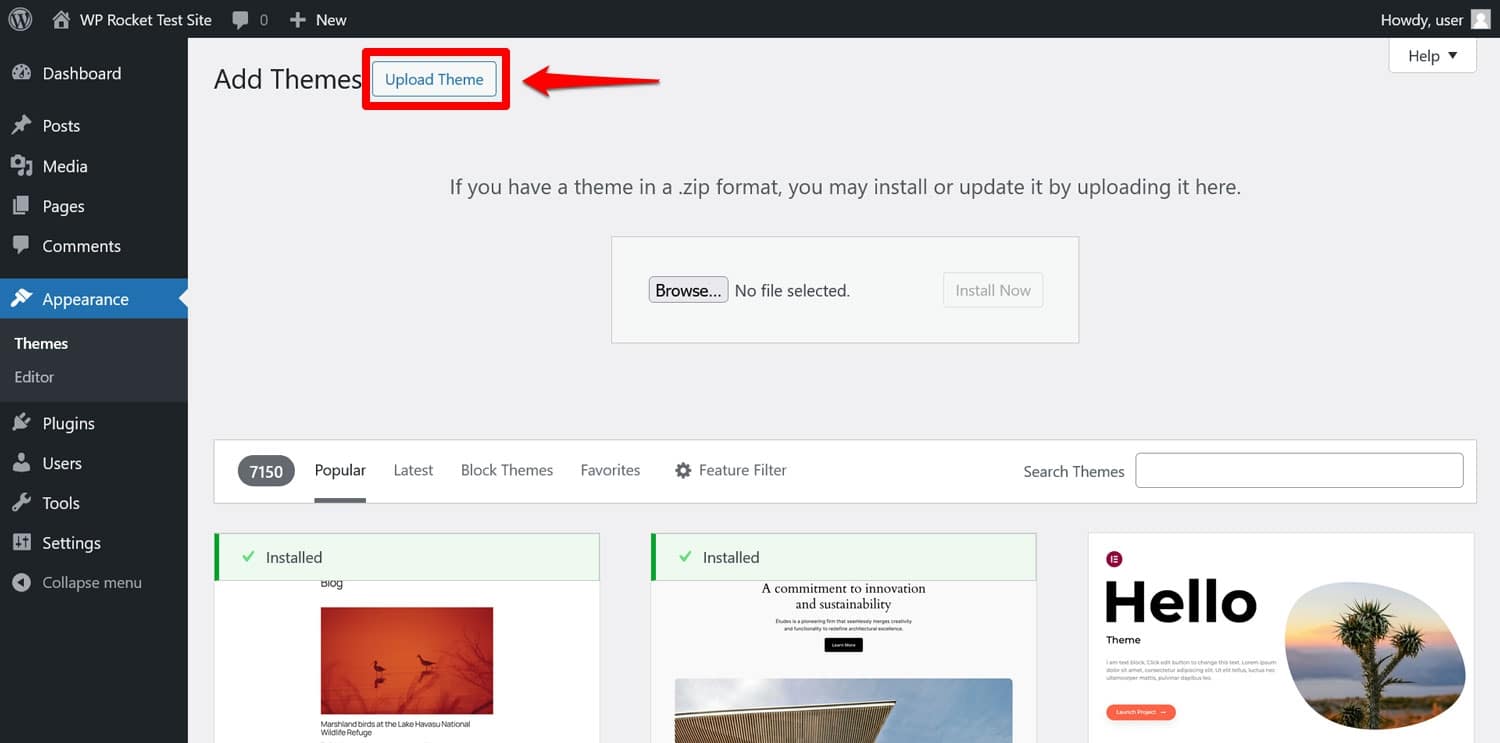
Ücretli bir tema indirdiyseniz bunun yerine Tema Yükle seçeneğini kullanmanız gerekir.

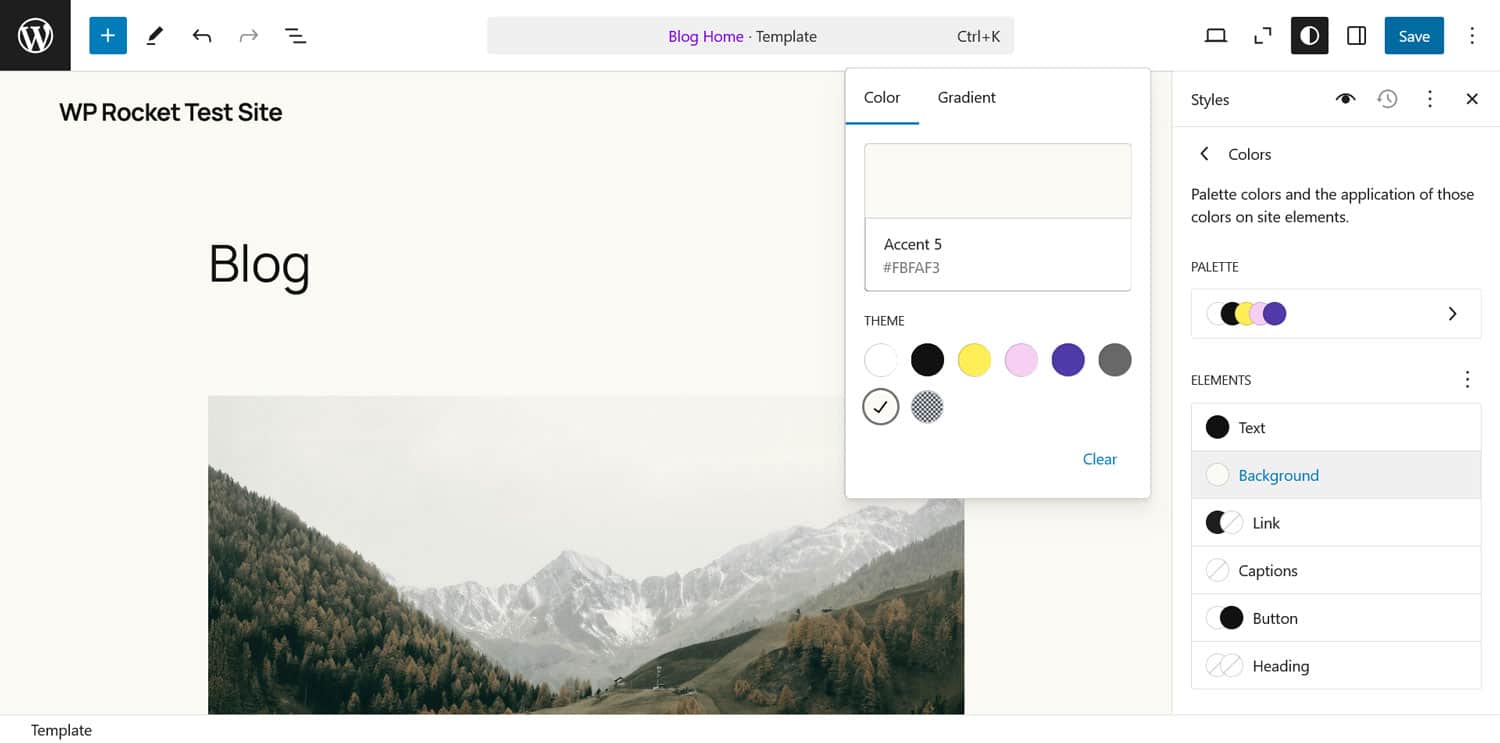
Bundan sonra, güçlü Site Düzenleyicisi renkleri, yazı tiplerini, boyutları ve çok daha fazlasını değiştirerek düzeni ve tasarımı daha da uyarlamanıza olanak tanır.

Nereden başlayacağınızı bilmiyorsanız en hızlı WordPress temaları listemize göz atın.
9. Alan Adınızı Yönlendirin ve/veya Aktarın
WordPress siteniz artık çoğunlukla hazır olmalıdır. Ancak web sitenizin alan adı hala Squarespace'i işaret ediyor. Bunu değiştirme zamanı.
Bunu yapmak için alan adınızın ad sunucularını yeni web sitenizin ad sunucularına değiştirmeniz gerekir. Bunun tam süreci alanınızı nerede yönettiğinize bağlı olarak farklılık gösterir ancak genel adımlar şunlardır:
- Yeni ana makinenizin DNS ayarlarını öğrenin
- Alan adı kayıt kuruluşunuzun yönetim paneline giriş yapın
- Mevcut DNS ayarlarını yeni web sitenizinkiyle değiştirin
- Değişikliklerin yayılmasını bekleyin (48 saate kadar sürebilir)
Alan adınızı, örneğin Squarespace hesabınızla birlikte satın aldıysanız ve kapatmayı planlıyorsanız, aktarmayı da düşünebilirsiniz. Squarespace'in bunun için talimatları var. Ancak aynı zamanda etki alanınızı kolayca yönlendirmenize de olanak tanırlar.
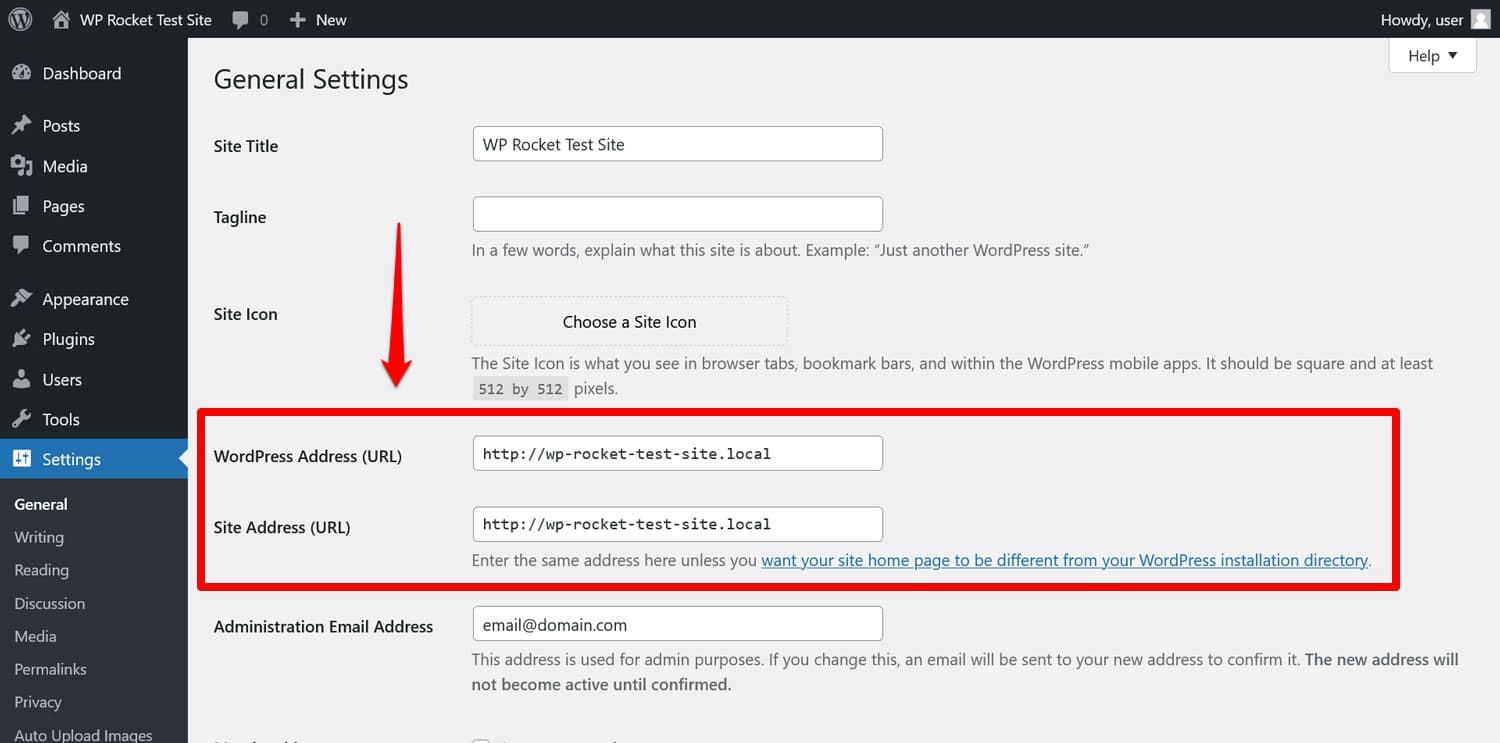
Şu anda yeni WordPress siteniz için geçici bir alan adı kullanıyorsanız, Ayarlar > Genel bölümünde WordPress Adresinizi ve Site Adresinizi de gerçek alan adınıza güncellemeniz gerekir.

10. Sonraki Adımlar: Web Sitesi Performansını ve İşlevselliğini Artırın
Bu noktada temelleri tamamladınız. Ana içeriğiniz Squarespace'ten WordPress'e taşındı ve işleyen bir web siteniz var. Tebrikler! Ama burada bitmiyor. Başarılı olmasını istiyorsanız bir web sitesinin sürekli bakıma ve çalışmaya ihtiyacı vardır.
Burada en önemli faktörlerden biri performanstır. Web sayfalarınızın ne kadar hızlı yüklendiği, sitenizin kullanıcı deneyimi ve SEO'su üzerinde büyük bir etkiye sahiptir ve bu nedenle kesinlikle dikkat etmeniz gereken bir şeydir.
Bu genellikle web sitenizi hızlandırmayı öğrenmeniz ve kod dosyalarını önbelleğe alma veya küçültme gibi performans artırıcı teknikleri uygulamanız gerektiği anlamına gelir.
Eğer bu konuda kendinizi rahat hissetmiyorsanız, alternatif olarak WP Rocket gibi bir performans eklentisi kullanabilirsiniz. Aşağıdakiler de dahil olmak üzere, sitenizde etkinleştirdiğiniz anda çok çeşitli performans en iyi uygulamalarını otomatik olarak uygular:
- Tarayıcı ve sunucuyu önbelleğe alma (özel bir mobil önbellek dahil)
- GZIP sıkıştırması
- En Büyük İçerikli Boya'yı geliştirmek için ekranın üst kısmındaki kritik görüntüleri optimize etme
- Otomatik tembel oluşturma (Sonraki Boya ile Etkileşime yardımcı olur)
- Ve ek özellikler.
Sonuç olarak, siteniz genellikle başka bir işlem yapmanıza gerek kalmadan fark edilir derecede hızlanır. Bu sizin için yeterli değilse, kullanımı kolay arayüz aracılığıyla ek hız iyileştirmelerini etkinleştirebilirsiniz.

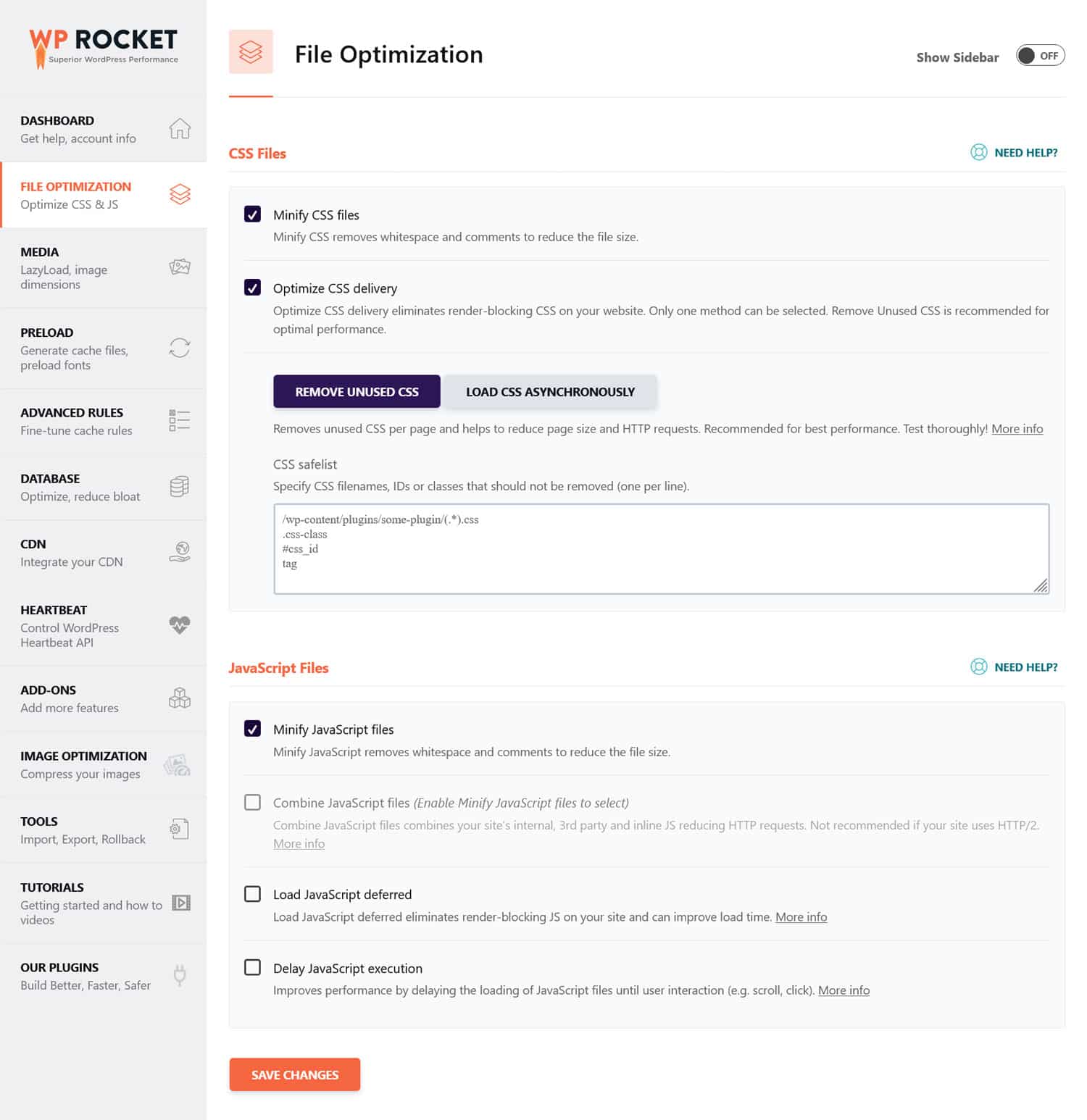
Örnekler arasında kullanılmayan CSS ve JavaScript'in kaldırılması, görüntüler için yavaş yüklemenin uygulanması, veritabanının optimize edilmesi ve İçerik Dağıtım Ağı'nın (CDN) kullanılması yer alır.
WordPress eklenti dizini sitenizin hemen hemen her yönünü geliştirecek uzantılarla doludur. Rank Math gibi bir eklentiyle site yedeklemeleri uygulayabilir, güvenliğinizi güçlendirebilir, SEO'nuzu geliştirebilir veya Imagify ile görsellerinizi otomatik olarak daha hafif ve daha hızlı hale getirebilirsiniz. İhtiyacınız ne olursa olsun, çoğu durumda bir çözüm zaten mevcuttur.
Squarespace'ten WordPress'e Geçiş Korkutucu Olmak Zorunda Değil
Squarespace, web sitesi oluşturma dünyasına adım atmak için yeni başlayanlar için uygun bir seçenektir. Bununla birlikte, web siteniz için daha fazla kontrol ve esneklik istediğinizde, WordPress'in daha düşük bir fiyat etiketiyle sunduğu her iki şeyi de aşmak kolaydır.
Sitenizi Squarespace'ten WordPress'e taşımak istiyorsanız yukarıdaki adımları uygulamanız yeterlidir. İçeriğinizin yeni yerine taşınması ve tüm temel özelliklerin yerine getirilmesiyle, sitenizi daha da geliştirmek ve büyütmek için harika bir temele sahip olursunuz.
Web sitesi performansının önemli bir alanında başarılı olmak istiyorsanız, WP Rocket bunu mümkün olduğunca kolay ve sorunsuz hale getirecektir.
