Web Tasarımının Aşamaları Nelerdir?
Yayınlanan: 2024-12-26İyi tasarlanmış bir web sitesi, bir markanın çevrimiçi yüzü olarak hizmet verir, ziyaretçileri çeker, potansiyel müşteriler yaratır ve satışları artırır. Ancak profesyonel bir web sitesi oluşturmak karmaşık ve zaman alıcı olabilir. Neyse ki, WordPress ve Divi gibi güçlü araçlar web tasarımında devrim yaratarak web tasarımını yeni başlayanlar ve deneyimli geliştiriciler için erişilebilir hale getirdi.
Yapılandırılmış bir yaklaşım, web tasarım sürecini hızlandırabilir ve inanılmaz sonuçlar elde edebilir. Bu yazıda, ilk yaratıcı brifingden son lansmana kadar web tasarımının önemli aşamalarını ve görevi çok kısa sürede tamamlamak için WordPress ve Divi'yi nasıl kullanabileceğinizi keşfedeceğiz.
Hadi başlayalım.
- 1 Web Tasarımının 7 Aşaması Açıklandı
- 1.1 1. Yaratıcı Özet Hazırlamak
- 1.2 2. Yaratıcı Özetin Analizi
- 1.3 3. Web Sitesini Planlamak
- 1.4 4. Web Sitesini Tasarlamak
- 1.5 5. Web İçeriği Oluşturma
- 1.6 6. Web Sitesini Geliştirme
- 1.7 7. Web Sitesini Test Etme ve Başlatma
- 2 WordPress ve Divi: Web Tasarımı Aşamalarında Önemli Parçalar
Web Tasarımının 7 Aşaması Açıklandı
Web tasarımı, bir web sitesinin planlanmasını, oluşturulmasını ve başlatılmasını içeren çok adımlı bir süreçtir. İşte web tasarımının temel aşamalarının bir dökümü:
1. Yaratıcı Özet Hazırlamak
Yaratıcı özet, bir web projesinin ayrıntılarını ve hedeflerini özetleyen bir belgedir. Yaratıcılar için bir yol haritası görevi görür ve katılan herkesin projenin hedefleri konusunda aynı fikirde olmasını sağlar. Projenin amacını, hedef kitlesini, mesajını ve görsel stilini açıkça tanımlayan yaratıcı özet, olağanüstü sonuçlar elde edebilmeniz için yaratıcı süreci kolaylaştırmaya yardımcı olur. Yaratıcı brifing isteğe bağlı olsa da, açıkça tanımlanmış hedefler ve sonuçlar olmadan bir projeye başlamak tüm projeyi yavaşlatabilir.
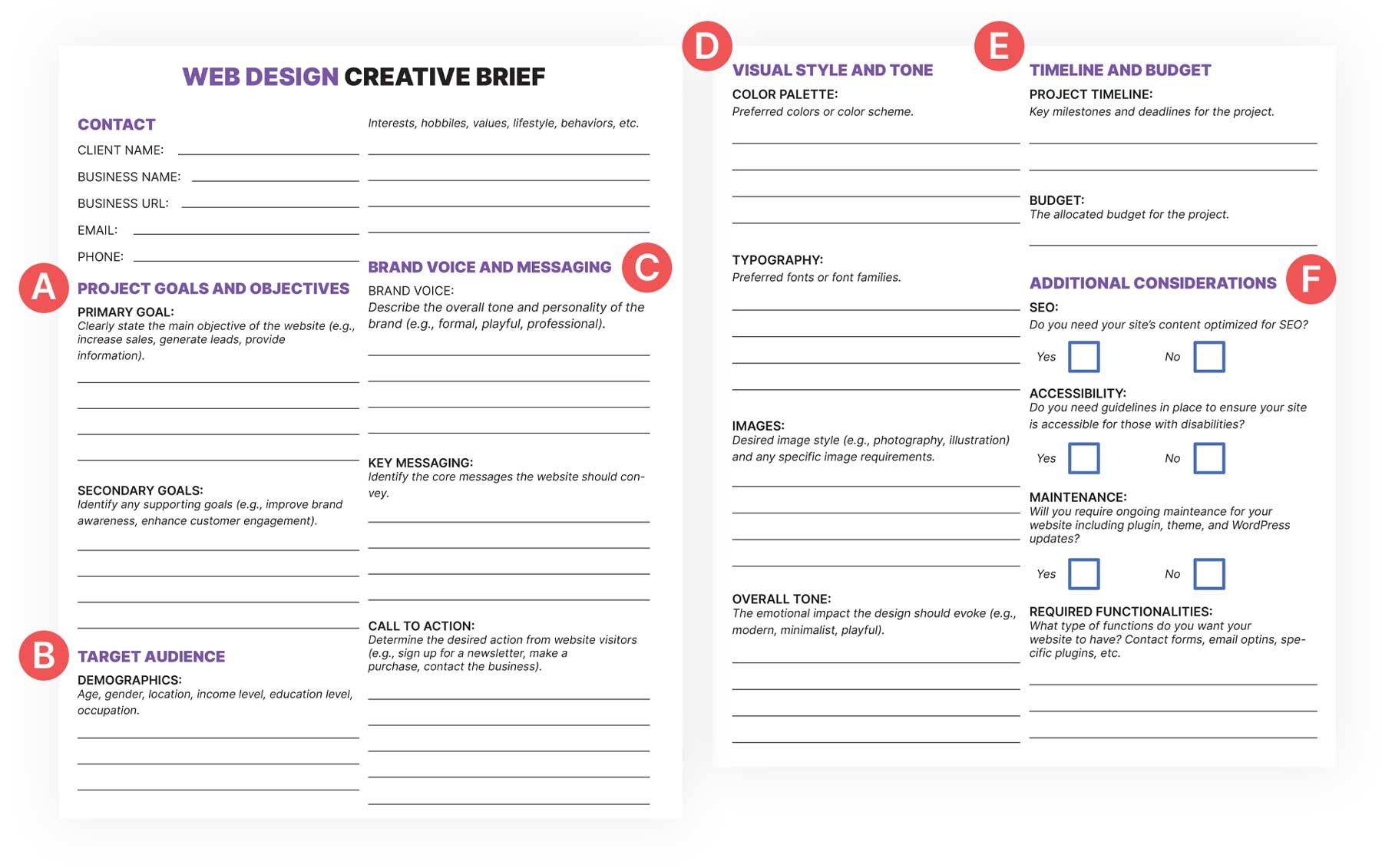
Yaratıcı Özetin Temel Unsurları
Yaratıcı bir özet, projenin tanımlanmasına, hedeflerin belirlenmesine ve müşteri ihtiyaç ve isteklerinin belirlenmesine yardımcı olabilir. Yaratıcı brifingin başarılı olması için aşağıdakileri eklediğinizden emin olun:

A. Proje Hedefleri ve Hedefleri:
Web tasarımının ilk aşamalarında projenin birincil ve ikincil hedeflerini belirtmek çok önemlidir. Yaratıcı bir özet, müşterinin marka bilinirliğini artırmak mı, potansiyel müşteriler oluşturmak mı yoksa satışları artırmak mı istediğini tanımlamaya yardımcı olur. Dikkat edilmesi gereken diğer hususlar arasında web sitesi trafiğinin iyileştirilmesi, müşteri katılımının arttırılması veya sosyal medya takiplerinin artırılması yer alır.
B. Hedef Kitle:
Projenizin başarılı olması için hedef kitlenizi belirlemenize yardımcı olacak yaş, cinsiyet, konum, gelir, eğitim ve meslek gibi bilgileri toplamak çok önemlidir. Diğer bazı yararlı ölçümler arasında ilgi alanları, hobiler, değerler, yaşam tarzı ve davranışlar yer alır. Müşterinizin kim olduğunu önceden belirleyerek, web sitesinin içeriğini, görünümünü ve hissini doğru kişilere hitap edecek şekilde uyarlayabilirsiniz.
C. Marka Sesi ve Mesajlaşma:
Marka sesi, bir markanın hedef kitlesiyle nasıl konuştuğudur. Lüks bir marka için resmi bir ses uygun olabilirken, yeni kurulan bir teknoloji şirketi için esprili bir ses daha uygun olabilir. Mesajlaşma, hedef kitlenize iletmek istediğiniz temel mesajı tanımlamayı içerir. Yazı açık, kısa ve markanın değerleriyle uyumlu olmalıdır. Markanızı oluşturmak için WordPress'i kullanmak size en başından itibaren bir adım önde olmanızı sağlar, ancak burada size yol boyunca yardımcı olacak birkaç ipucu var.
D. Görsel Stil ve Ton:
Müşteriniz ne tür bir stil arıyor? Minimalist, modern, vintage, tuhaf veya başka bir şey olsun, görsel bir stil ve ton oluşturmak önemlidir.
E. Zaman Çizelgesi ve Bütçe:
Önemli kilometre taşlarını ve son teslim tarihlerini de içeren proje zaman çizelgesini oluşturun. Projenin bütçesini, her iki tarafın da aynı fikirde olacağı şekilde oluşturun.
F. Ek Hususlar:
Proje için hangi işlevlerin gerekli olduğunu belirleyin. Müşterinin iletişim formlarına, bülten kayıt formlarına veya belirli eklentilere ihtiyacı var mı? Ayrıca, arama motoru optimizasyonundan (SEO), aylık bakımdan veya sitenin engelli kişiler için erişilebilir olmasını sağlamaktan sorumlu olup olmayacağınıza karar verin.
2. Yaratıcı Özetin Analizi
Web tasarımının aşamalarını başarılı bir şekilde yönlendirmenin bir sonraki adımı, yaratıcı brifingdeki bilgileri analiz etmektir. Proje hedefleri, hedef kitle, markalama ve istenen görsel stil gibi önemli noktaları parçalayarak başlayın. Bilgileri analiz etmek, projenin kapsamını ve müşteriyi nasıl mutlu edebileceğinizi daha iyi anlamanızı sağlayacaktır.
Rekabet Analizi
Projenizi analiz etmenin bir diğer önemli yönü de rekabetin bir kısmını incelemektir. Rakip analizi yapmak onların güçlü, zayıf yönlerini ve satış noktalarını belirlemenize yardımcı olabilir. Tasarımlarına, içeriğin tonuna ve genel kullanıcı deneyimine dikkat edin. Müşterinize rekabet avantajı sağlamak için yaptıklarını iyileştirmenin yollarını arayın. Rakiplerinizin neyi iyi yaptığını ve nerede yetersiz kaldığını anlayarak müşterinizin web sitesinin öne çıkmasına yardımcı olacak fırsatları belirleyebilirsiniz.
Müşterinin Mevcut Web Sitesi Denetimi
Müşterinizin zaten bir web sitesi varsa tasarımının, performansının ve kullanıcı arayüzü/kullanıcı deneyiminin tam denetimini yapmak harika bir fikirdir. Müşterinin mevcut barındırma sağlayıcısı olan Google Analytics'e ve abone oldukları diğer hizmetlere erişim isteyin.
Müşterinizin sitesini iyileştirmenin yolları hakkında daha iyi bir fikir edinmek için kontrol etmeniz gereken öğelerin listesi aşağıda verilmiştir:
- Web Sitesi Trafiği: Web sitesinin kaç tıklama/ziyaretçiye sahip olduğunu izleyin.
- Hemen Çıkma Oranı: Kullanıcıların siteye girdikten sonra siteden ne kadar hızlı ayrıldıklarını belirleyin.
- Dönüşüm Oranları: Mümkünse, kaç ziyaretçinin müşteri haline geldiğini belirlemek için GA'yı kontrol edin.
- Mobil Yanıt Verme: Müşterinin web sitesinin farklı ekran boyutlarına sahip cihazlara uygun olduğundan emin olun.
- Sayfa Hızı: Web sitesinin ne kadar hızlı veya yavaş yüklendiğini görmek için Google Sayfa Hızını kontrol edin.
- İçerik Kalitesi: Müşteri mevcut içeriği kullanmayı planlıyorsa, onu daha ilgi çekici ve SEO açısından optimize edilmiş hale getirme fırsatlarını arayın.
3. Web Sitesini Planlamak
Tasarım ve geliştirme aşamalarına geçmeden önce ölçülebilir hedefler belirlemek önemlidir. Bu hedefler müşterinin web sitesi vizyonuyla uyumlu olmalıdır. Bu hedeflere ulaşmanın bir yolu organik trafiği artırmaktır. Organik arama, sosyal medya veya diğer pazarlama kanalları aracılığıyla web sitenize yeni ziyaretçiler çekmeyi hedefliyorsanız, bu hedeflere ulaşmanıza yardımcı olacak anahtar kelime araştırması yapın. Ayrıca sayfa içi SEO'nuzun eşit olduğundan emin olun. Bunu yapmanın bazı yolları, güçlü sayfa başlıklarının, meta açıklamalarının, başlık etiketlerinin ve görsel alt etiketlerinin yerinde olmasını sağlamaktır.
Benzer şekilde, müşteriniz daha yüksek dönüşüm oranları istiyorsa, kullanıcıları harekete geçmeye teşvik etmek için mevcut sitenin içeriğini optimize edin. Sitenin gezinmesini optimize etmeyi düşünün, resimlerin uygun boyutta olduğundan emin olun ve mümkün olduğunda kodu en aza indirin. Neyse ki web sitenizi oluşturmak için Divi gibi bir tema kullanmak, başlamak için harika bir yerdir. Kodu en aza indiren yerleşik performans araçları ve Tema Oluşturucu ile özel başlıklar oluşturma yeteneği sayesinde, işi halledecek araçlara zaten sahipsiniz.
Son olarak, sitedeki tüm formları optimize etmeyi, tasarımı mobil uyumlu tutmayı ve etkileyici harekete geçirici mesajlar (CTA'lar) eklemeyi düşünün.
Site Haritası Oluşturma
İyi organize edilmiş bir site haritası, web tasarımının aşamalarını planlarken en önemli adımlardan biridir. Web sitesinin yapısını, hiyerarşisini ve gezinmesini görsel olarak temsil eder. Kullanıcılar iyi bir site haritasıyla çok az çaba harcayarak istediklerini bulabilirler. Site haritanızı oluşturmanın planlama aşamalarında aşağıdaki faktörleri göz önünde bulundurun:
- Doğru Organizasyon: Web sitesinin içeriğini kategorize etmenin ve organize etmenin en mantıklı yolunu belirleyin.
- Menüyü Stratejik Olarak Planlayın: Menüyü, kullanıcıların önemli sayfalara kolayca erişebileceği şekilde düzenleyin.
- Dahili Bağlantı: Ziyaretçilerin sayfalar arasında sorunsuz bir şekilde gezinmesine yardımcı olmak için net bir dahili bağlantı yapısı oluşturun.
Doğru Web Sitesi Türünü Seçmek
Müşteriniz için doğru web sitesi türünü seçmek, bir web sitesinin hedefini tanımlamak ve bir site haritası planlamak kadar önemlidir. Örneğin, bilgilendirici bir web sitesine e-ticaret işlevselliği eklemekten daha iyi eylem planları olabilir. Müşterinizin nişinin ne olduğunu belirleyin ve ona bağlı kalın. Broşür, portfolyo, blog, üyelik veya e-ticaret sitesi olsun, müşteriniz için doğru stili seçmek başarılı bir web sitesi planlamanın en önemli yönlerinden biridir.
Gerekli İşlevselliklerin Belirlenmesi
Müşterinizin ihtiyaç duyduğu web sitesi türünü belirledikten sonra, onu çalıştırmak için gereken işlevleri belirleyin. Bunlar iletişim formlarını, bir blogu, e-ticaret yeteneklerini, arama işlevselliğini ve daha fazlasını içerebilir. Çoğu durumda bu işlevler eklenti biçiminde gelir. WordPress, Legolara çok benzer şekilde çalışır. Platformun kendisi yaratımınız için bir temel görevi görüyor. Web sitenizin ne olacağı, onu çalıştırmak için gereken diğer parçalara bağlıdır.
Neyse ki Divi teması, İletişim Formu Modülleri, özel bir blog oluşturma yeteneği, arşiv ve arama şablonları ve e-ticaret yetenekleri dahil olmak üzere parçaların çoğunu sizin için sağlıyor. Divi, sosyal medya platformlarını sergilemenin bir yolunu bile sağlıyor. Bununla birlikte, hepsini bir araya getirmek için ihtiyaç duyacağınız birkaç şey olabilir:
- Üyelik Alanları: Bir üyelik eklentisi eklemek, ödeme duvarı aracılığıyla üyelere özel içerik veya hizmetler sunmanıza olanak tanır. MemberPress ve Paid Memberships Pro gibi araçlar, müşteriniz için para kazandıran bir üyelik web sitesi oluşturmak üzere Divi ile sorunsuz bir şekilde entegre olur.
- Arama İşlevselliği: WordPress'in yerleşik bir arama özelliği vardır, ancak arzu edilen bir şeyi bırakır. Neyse ki Divi Marketplace'te, arama sonuçlarını daha hızlı ve daha etkili bir şekilde sunabilmeniz için Ajax ile daha kapsamlı bir arama aracı ekleyecek bazı harika eklentiler bulabilirsiniz.
- Sosyal Medya Entegrasyonu: Instagram, Facebook veya X'ten gelen gönderileri sergilemek istediğiniz zamanlar olabilir . Çok sayıda iyi sosyal medya eklentisi, sitenizin SEO'sunu artırırken bilgileri güzel bir şekilde sunmanıza olanak tanır.
- Analiz Araçları: Sitenizin başarılı olması için bir Google Analytics eklentisi eklemek harika bir fikirdir. Web sitesi trafiğini ve dönüşümleri izleyebilir ve iyileştirme fırsatlarını belirleyebilirsiniz.
4. Web Sitesini Tasarlamak
Tasarım aşamasında web sitenizin görsel kimliği ve kullanıcı deneyimi hayat buluyor. İyi tasarlanmış bir web sitesi güzel görünür ve sorunsuz çalışır, kullanıcıları istenen eylemlere yönlendirir.
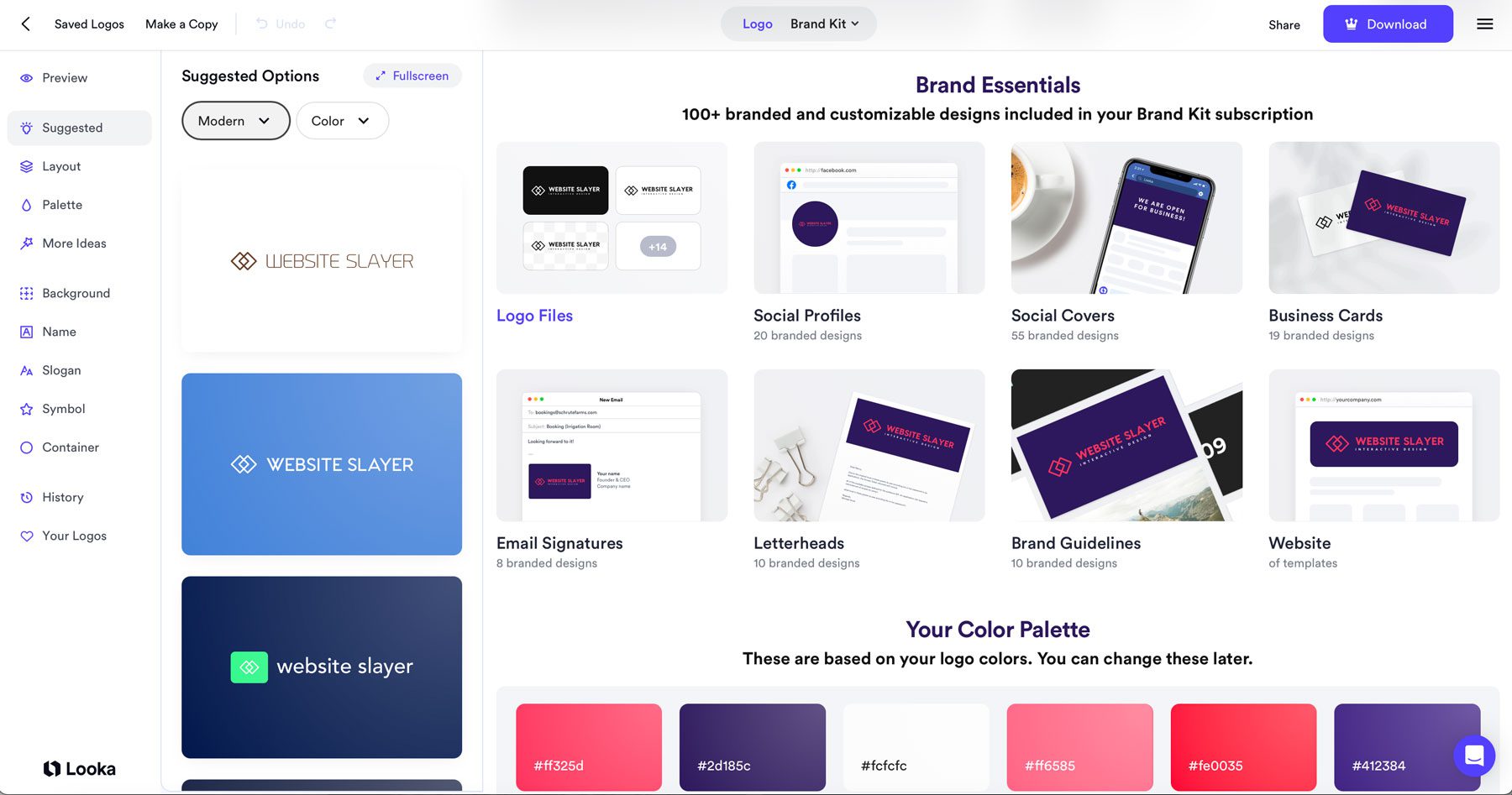
Marka Kimliğinin Oluşturulması
Tanınabilir bir marka yaratmak için güçlü bir marka kimliği çok önemlidir. Bir müşteri için marka kimliği geliştirirken şu temel öğelere odaklanın: basit ve akılda kalıcı bir logo, markanın kişiliğini yansıtan 5-6 renk paleti ve markanın tonuyla uyumlu, sınırlı sayıda, okunması kolay yazı tipi. . Bu unsurları web sitesinde, pazarlama materyallerinde ve sosyal medya platformlarında tutarlı bir şekilde uygulayarak, hedef kitlenizde yankı uyandıran güçlü bir marka kimliği oluşturabilirsiniz.

Müşterinizde gerçekten yankı uyandıran bir marka kimliği oluşturmak için Adobe Creative Cloud gibi güçlü araçlardan veya Looka gibi yapay zeka odaklı platformlardan yararlanın. Ayrıca, en son web tasarımı trendlerini takip ederek, tasarımınızın çağdaş ilkeleri içermesini ve hedef kitlenizi cezbetmesini sağlayarak çağın ilerisinde kalmak da iyi bir fikirdir.
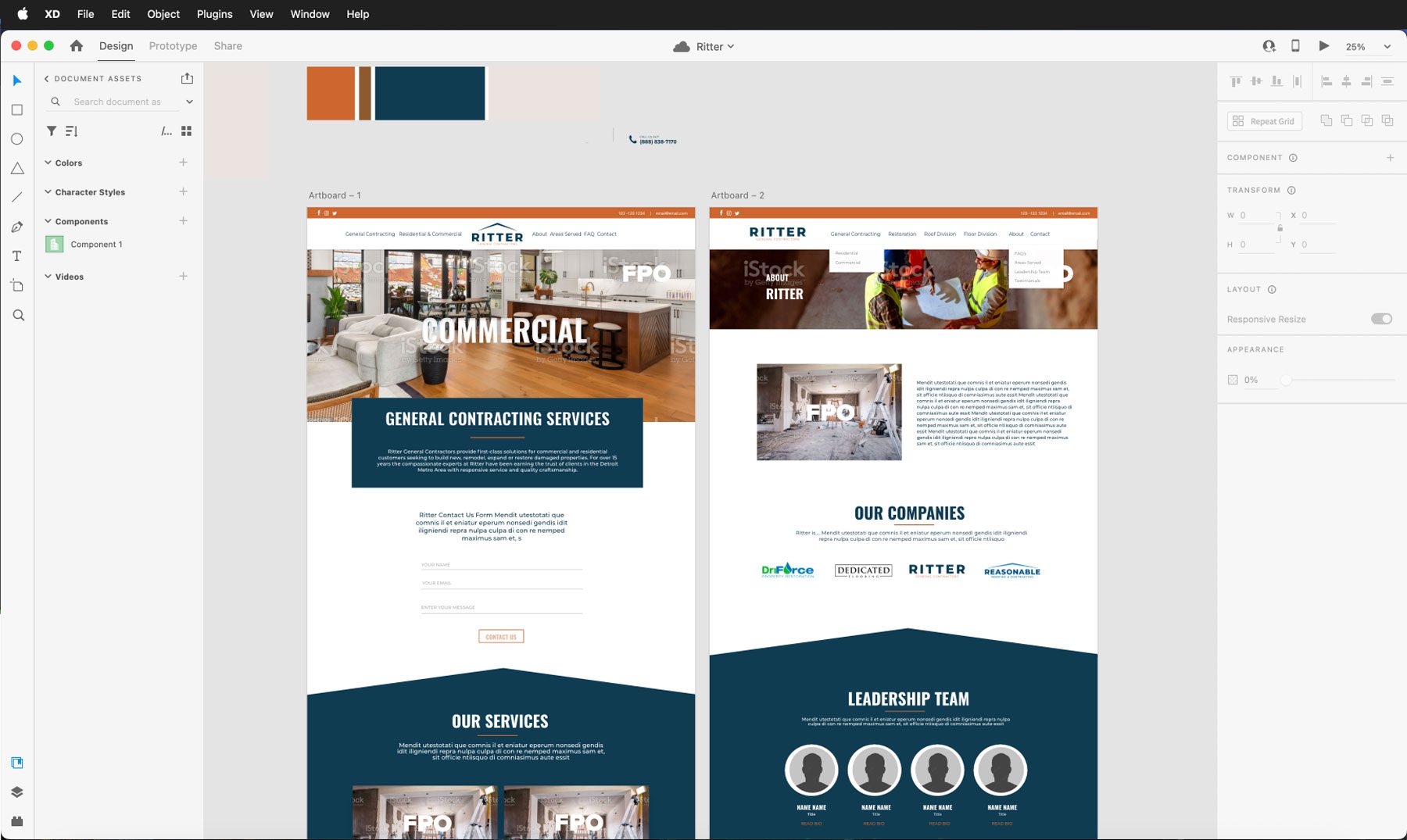
Tel Çerçeveler ve Maketler Oluşturma
Çoğu müşteri için web sitelerini geliştirme başlamadan önce görselleştirmek çok önemlidir. Bu, müşterinin ve tasarımcının etkili bir şekilde işbirliği yapmasına ve tasarımı iyileştirmesine olanak tanır. Basit bir siyah beyaz eskizle başlamak veya ayrıntılı tel çerçeveler oluşturmak için Figma veya Adobe XD gibi profesyonel bir tasarım aracı kullanmak faydalı olabilir. Bu tel çerçeveler, web sitesinin düzenini açıkça temsil eden tipografi, renk ve temel görüntüleri içerebilir.

Tasarımcılar, bu tel çerçeveleri müşteriyle paylaşarak geri bildirim toplayabilir ve WordPress geliştirmeye başlamadan önce gerekli ayarlamaları yaparak daha sorunsuz ve daha verimli bir süreç sağlayabilir. Divi gibi araçlarla, Visual Builder'ı kullanarak sayfanızın içinde tel çerçeveyi kolayca oluşturabilirsiniz. Bu, önceden ayrı bir tasarım aracı kullanmanıza gerek olmadığı anlamına gelir; ancak çoğu durumda bu araç tercih edilebilir.
5. Web İçeriği Oluşturma
Bir web sitesinin içeriği, çevrimiçi varlığının kalbi ve ruhudur. Ziyaretçileri çeken, onların ilgisini çeken ve sonuçta onları müşteriye dönüştüren şey budur. Etkili web sitesi içeriği oluşturmak için anahtar kelime araştırması, medya seçimi, içerik oluşturma ve yasal uyumluluk gibi çeşitli faktörleri göz önünde bulundurmalısınız.
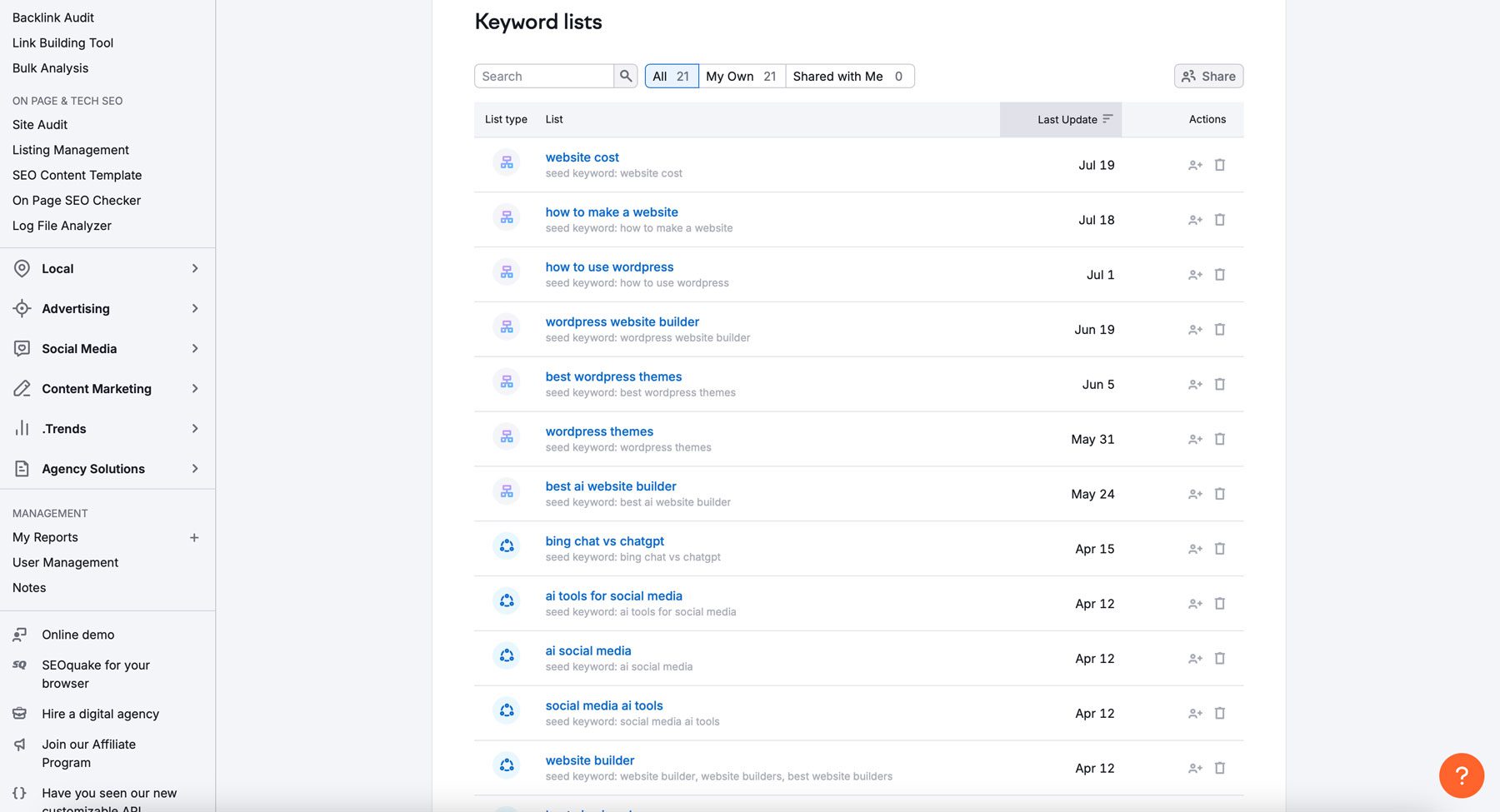
Anahtar Kelime Araştırması
Anahtar kelime araştırması, web sitenizi arama motorları için optimize etmede çok önemli bir adımdır. İlgili anahtar kelimeleri ve kelime öbeklerini belirleyerek organik trafik çekebilir ve arama motoru sıralamalarınızı iyileştirebilirsiniz.

Etkili anahtar kelime araştırması yapmak için web sitenizin konusuyla ilgili anahtar kelimeler üzerinde beyin fırtınası yapın. Ardından popüler anahtar kelimeleri ve bunların aranma hacimlerini keşfetmek için Semrush gibi araçları kullanın. Daha spesifik ve daha az rekabetçi olan uzun kuyruklu anahtar kelimeleri veya daha kesin bir kitleyi çekmek için tam anahtar kelimeleri hedeflemeyi düşünün. Bu anahtar kelimeleri stratejik olarak web sitenizin içeriğine dahil ederek görünürlüğünüzü artırabilir ve daha fazla organik trafik çekebilirsiniz.
Medya Toplama
Görsel olarak çekici ve ilgi çekici bir web sitesi oluşturmak için yüksek kaliteli görseller, videolar ve diğer medya varlıklarını toplamanız gerekecektir. Müşterinizin marka stiline ve mesajına uygun orijinal fotoğraf ve videolar çekerek kendinizinkini oluşturabilirsiniz ancak bu, sizin sahip olamayabileceğiniz uzmanlık ve deneyim gerektirir. Alternatif olarak, bir profesyonel kiralayabilirsiniz, ancak bu, karşılayamayacağınız ek maliyetlerle birlikte gelir. Diğer bir seçenek de telifsiz görseller bulmak için Shutterstock veya Unsplash gibi stok fotoğraf web sitelerini kullanmaktır ancak konuya bağlı olarak bu da zorlu bir iş olabilir.

En iyi seçeneklerden biri Divi AI'yi kullanarak sizin için görüntüler oluşturmaktır. Bir metin istemiyle, oluşturmak istediğiniz görüntüyü tanımlayabilir ve Divi'nin sizin için tüm zorlu işleri yapması nedeniyle arkanıza yaslanabilirsiniz. Divi AI'nin en iyi yanı, onu siteniz için sınırsız görsel oluşturmak için kullanabilmenizdir. Çoğu stok görsel sitesinden çok daha ucuzdur ve yeni başlayanların kullanması için yeterince kolaydır.

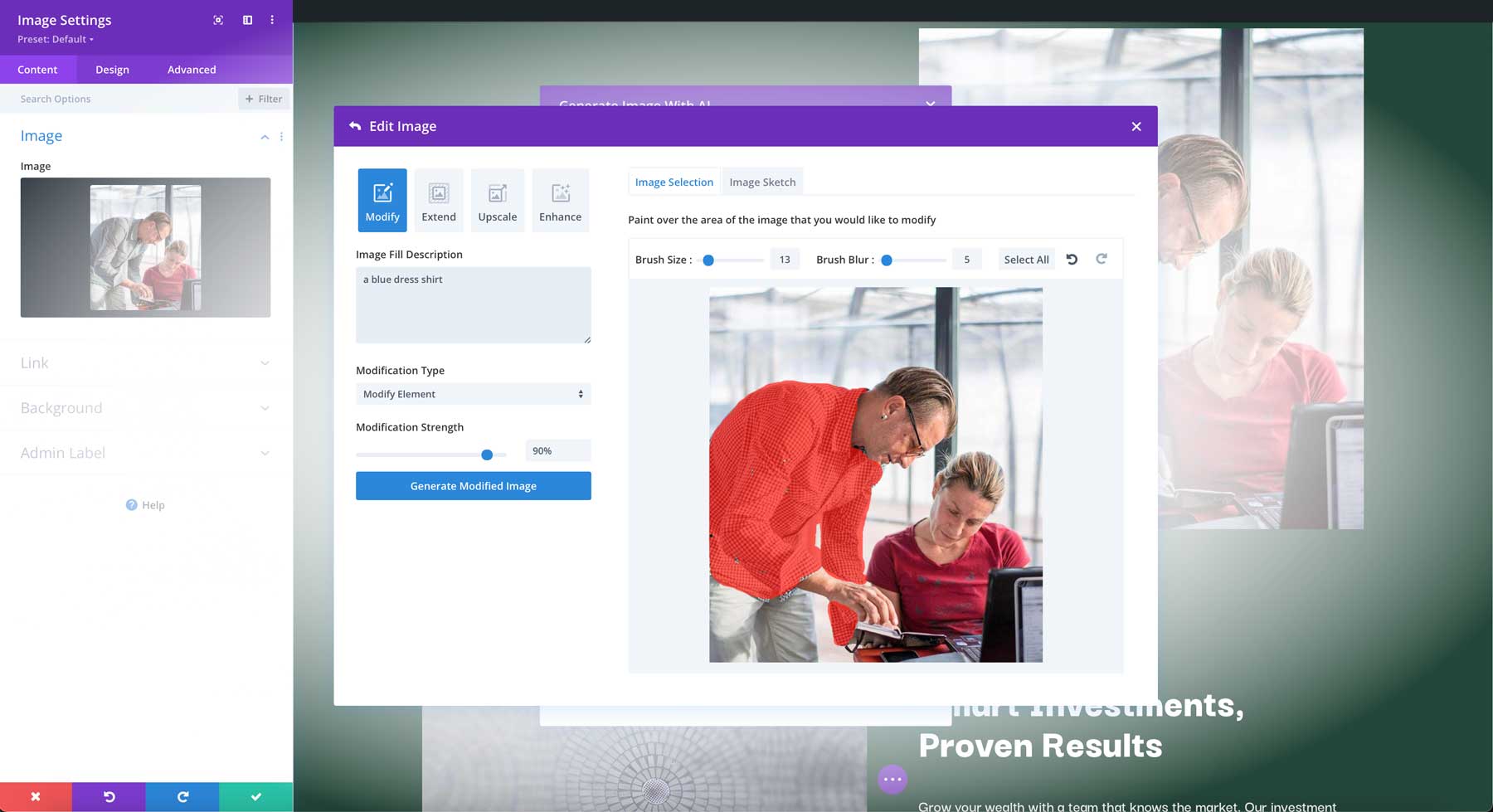
Divi AI ile görüntüler oluşturmanın yanı sıra mevcut görüntüleri de değiştirebilirsiniz. Bir görüntüyü orijinal sınırlarının ötesine genişletmek, büyütmek veya bir öğeyi değiştirmek istiyorsanız Divi AI, mükemmel görüntüyü oluşturmanıza yardımcı olabilecek WordPress tabanlı bir görüntü düzenleyicidir.
Divi AI ile İçerik Oluşturma

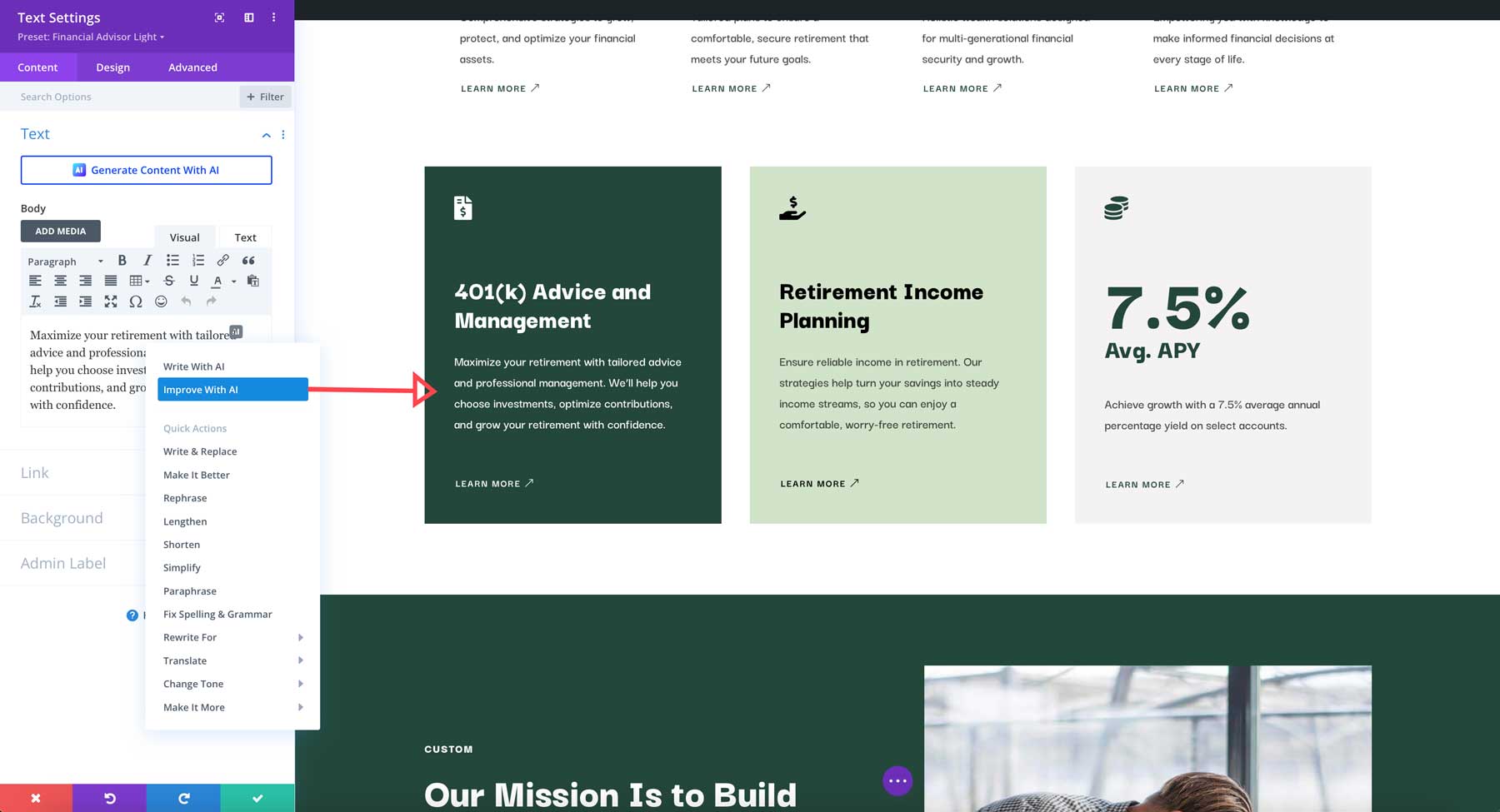
Divi AI, görüntüler oluşturmanın yanı sıra ilgi çekici içerikler oluşturmanıza da yardımcı olabilir. Sektör trendlerinden kişisel görüşlere kadar çeşitli konularda blog yazıları oluşturabilir. Ayrıca ürün açıklamaları yazabilir, pazarlama metni geliştirebilir, başlıklar oluşturabilir ve daha fazlasını yapabilir. Divi AI ile hedef kitlenizde yankı uyandıracak yüksek kaliteli içerik üretirken zamandan ve emekten tasarruf edebilirsiniz.


Yasal Sayfalar
Son olarak, web tasarımının içerik aşamasında bir gizlilik politikasına, şartlar ve koşullara ve diğer yasal sayfalara sahip olmak çok önemlidir. Bu sayfalar web sitenizin yasal düzenlemelere uygun olması açısından önemlidir. Bu yasal sayfalar, işletmenizi GDPR ve CCPA aracılığıyla veri koruma yasaları gibi olası yasal sorunlardan korumaya yardımcı olur. Web siteniz çerez kullanıyorsa çerezlerin ne olduğunu, bunları nasıl kullandığınızı ve kullanıcıların bunları nasıl yönetebileceğini açıklayan bir çerez politikanız olmalıdır.
6. Web Sitesini Geliştirme
Tasarım ve içerik hazır olduğunda artık onay alma ve web sitenizi hayata geçirme zamanı geldi. Bu, WordPress'i kurmayı, Divi temasını kurmayı ve gerekli eklentileri seçmeyi içerir.
Müşteri Onayı
Tasarımı ve içeriği tamamladıktan sonra geliştirme aşamasına geçmeden önce müşterinizin onayını almak en iyisidir. Müşterinize ayrıntılı bir model ve web sitesinin yapısını ve kullanıcı akışını gösteren bir site haritası sunun. Potansiyel sorunları veya tasarım değişikliklerini belirlemek için birkaç tur revizyon sunmayı düşünün. Bu, müşterinize proje üzerinde sahiplenme duygusu verecektir.
Teklifinizi incelemeleri ve onay vermeleri için onlara birkaç gün vermek de iyi bir fikirdir. Bunu yapmak, projenin zaman çizelgesinde bir gecikmeye neden olmadan her şeyi kapsamlı bir şekilde gözden geçirmelerine olanak tanıyacaktır.
WordPress ve Divi Kurulumu

Müşteri onayı ile işin eğlenceli kısmına geçebilirsiniz. Bu eğitimde, web siteniz için zaten bir barındırma sağlayıcınızın olduğunu varsayacağız. Bunu yaparsanız, WordPress'i manuel olarak yükleme konusunda endişelenmenize gerek yoktur. SiteGround, Cloudways ve Pressable dahil olmak üzere pek çok barındırma sağlayıcısı, WordPress yüklemesini sizin yerinize yaparak varsayımları ortadan kaldırır. Yine de Divi'yi (veya seçtiğiniz WordPress temasını) yüklemeniz gerekiyor.
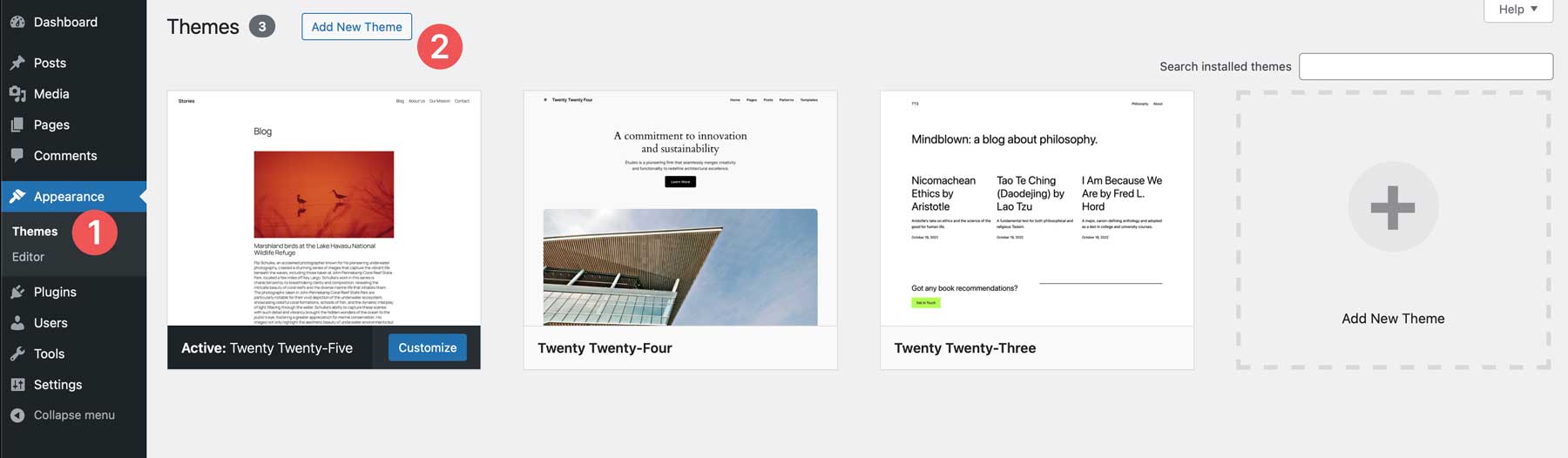
WordPress web sitenizin arka ucuna erişerek başlayın. Giriş yaptıktan sonra Görünüm ve Temalar'a gidin. Divi'yi web sitenize eklemek için Yeni Tema Ekle düğmesini tıklayın.

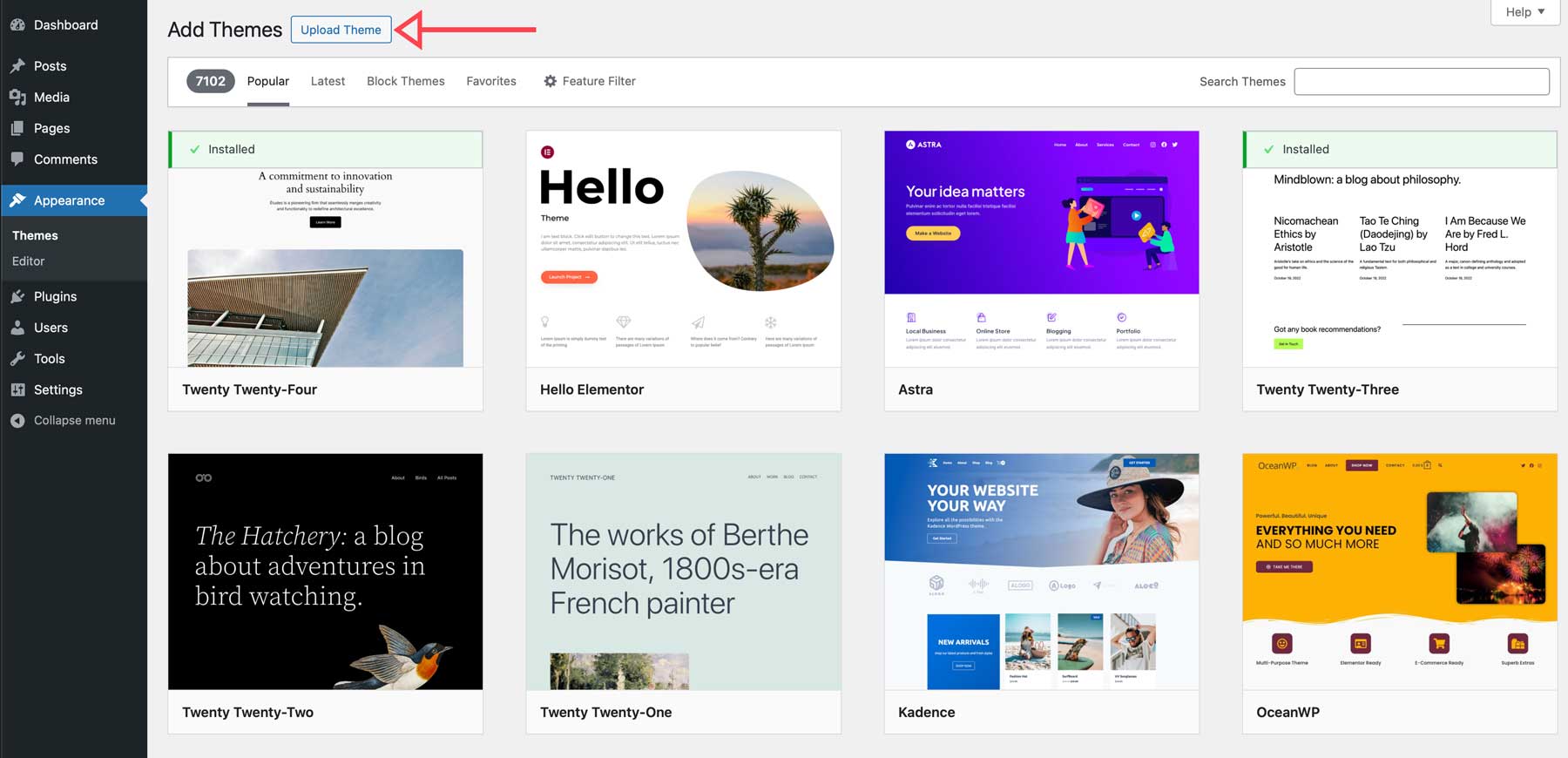
Divi'yi üye alanındaki Elegant Temalar Hesabınızdan indirebilirsiniz. İndirdikten sonra, sıkıştırılmış Divi dosyanızı yüklemek için Temayı Yükle düğmesini tıklayın.

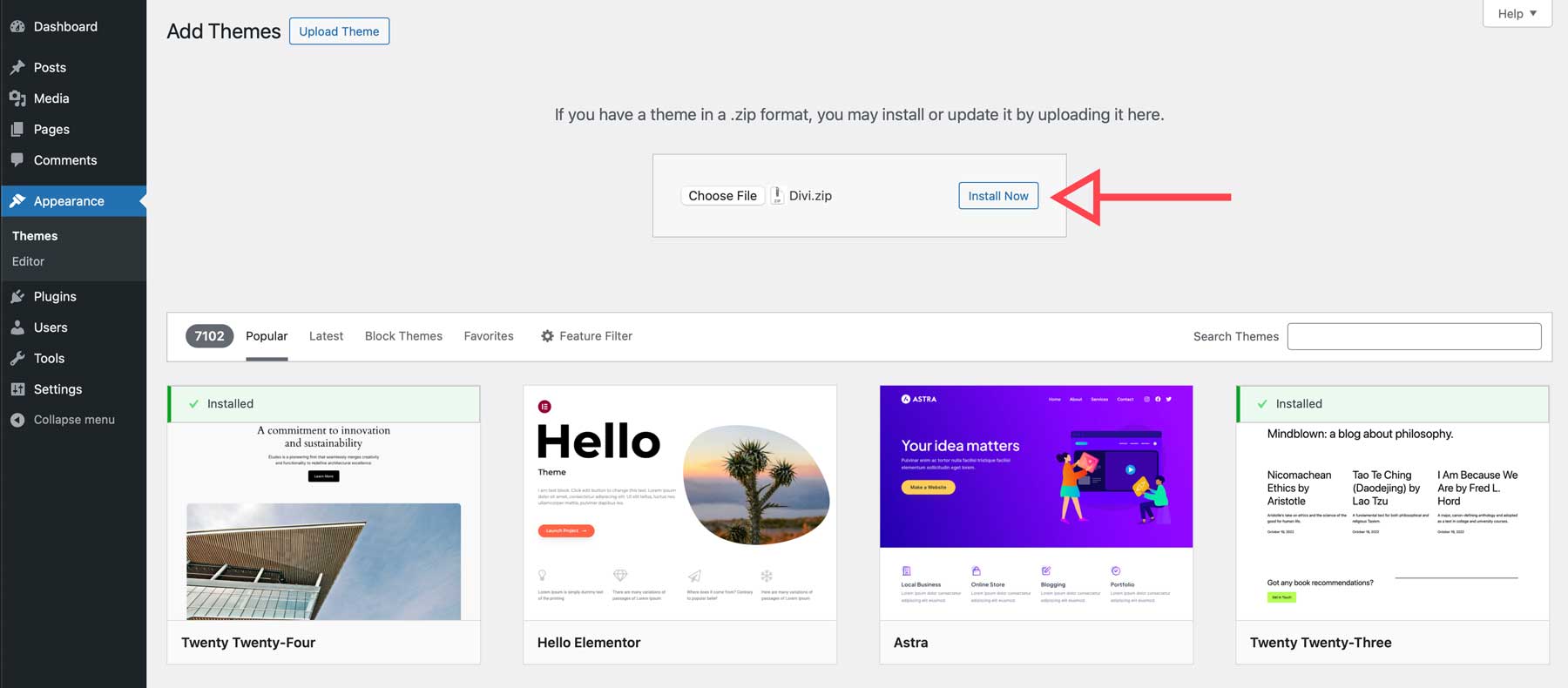
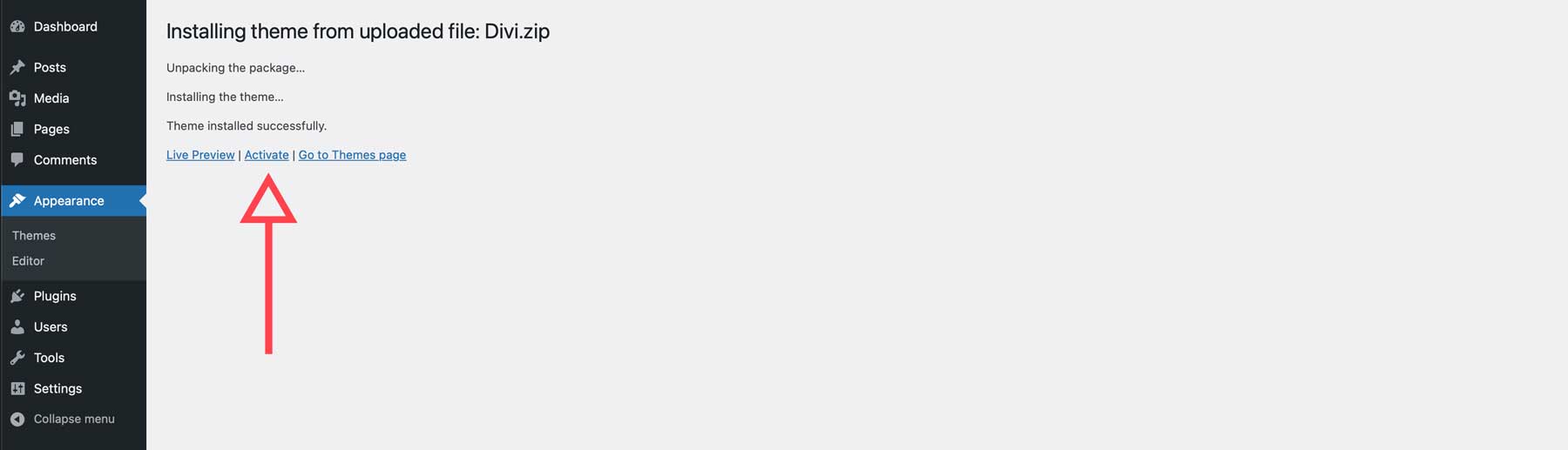
Dosyayı yüklemeye devam etmek için Şimdi Kur'a tıklayın.

Divi yüklendikten sonra, onu WordPress sitenizde aktif tema yapmak için Etkinleştir'e tıklayın.

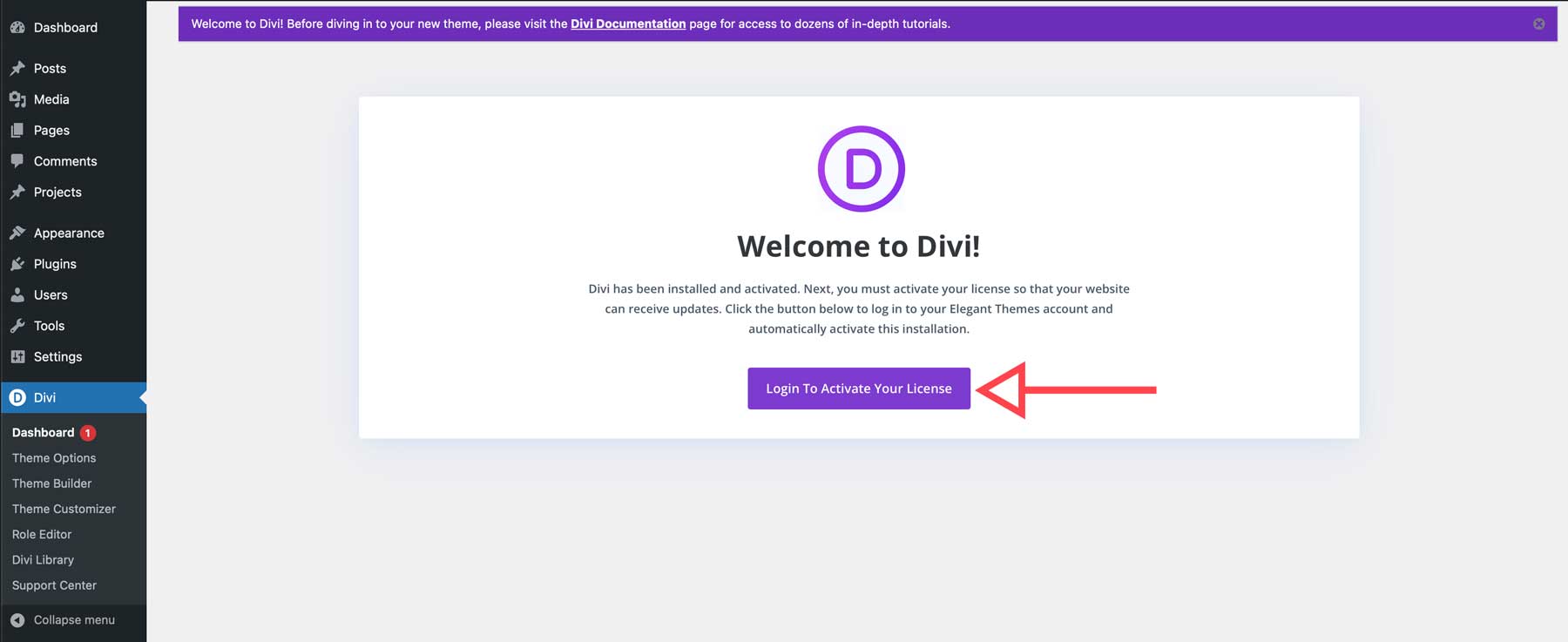
Sayfa yenilendiğinde, benzersiz bir API anahtarı oluşturmak ve sitenizi hesabınıza bağlamak için Elegant Themes hesabınızda oturum açmanız gerekir. Lisansınızı Etkinleştirmek için Giriş Yap'a tıklayın.

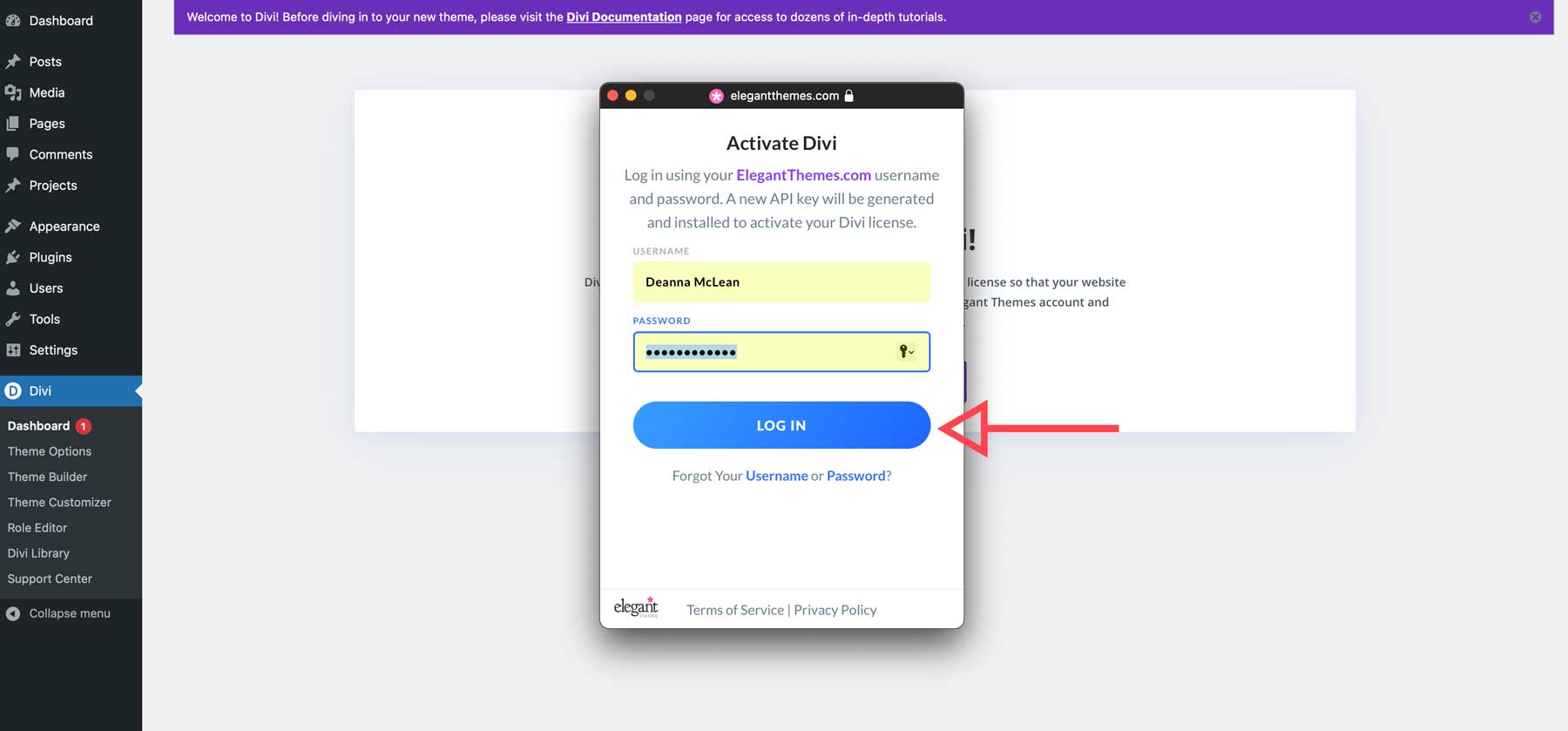
Elegant Themes kullanıcı adınızı ve şifrenizi girmenizi isteyen bir iletişim kutusu görünecektir. Girdikten sonra Oturum Aç'ı tıklayın.

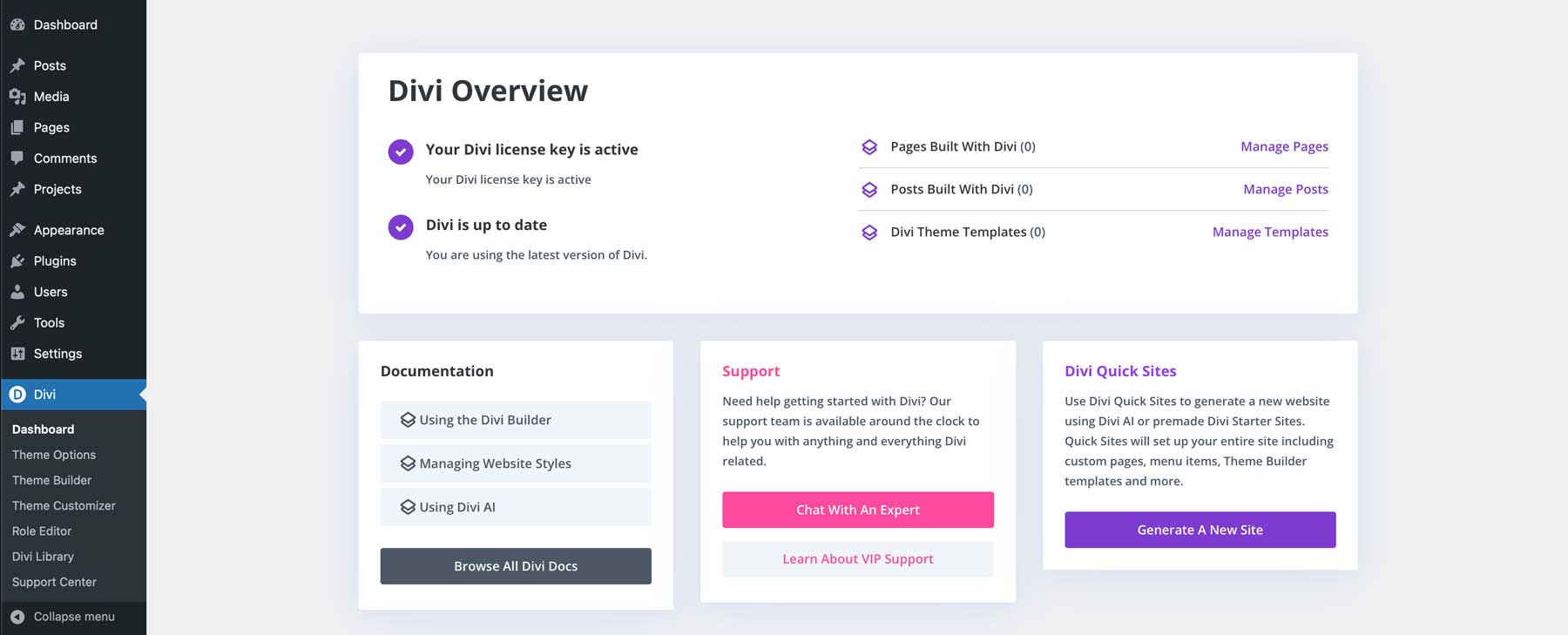
Elegant Themes'e bağlandığınızda, yararlı belgelere erişebileceğiniz, destek alabileceğiniz, Divi Quick Sites ile yeni bir web sitesi oluşturabileceğiniz ve tüm sayfaları, gönderileri ve şablonları yönetebileceğiniz web sitenizin kontrol paneline yönlendirileceksiniz.

Divi ile Web Sitesi Oluşturma
Divi yüklendiğinde vizyonunuzu hayata geçirmeye başlayabilirsiniz. Bir web sitesi oluşturmanın çeşitli yolları ile Divi, bir web tasarımcısının en iyi arkadaşıdır. Divi'nin önceden hazırlanmış düzenlerinden biriyle başlayabilir, Divi Quick Sites ile birkaç dakika içinde tam bir web sitesi oluşturabilir, Divi AI ile sayfalar ve içerik oluşturabilir veya Divi'nin kodsuz Visual Builder'ı ile modelinizi hayata geçirebilirsiniz. Web sitenizi nasıl oluşturmak istediğinizden bağımsız olarak, Divi'nin bunu yapacak yetkinliği vardır.

Divi'ye yeni başlayanlar için, onu nasıl kullanacaklarını öğrenmeye adanmış eksiksiz bir dokümantasyon web sitemiz var. Burada Visual Builder'ı nasıl kullanacağınızı öğrenebilir, global renk paletleri oluşturabilirsiniz ve temaya dahil olan her Divi Modülünün nasıl kullanılacağına dair ipuçları alabilirsiniz.
Divi Quick Sites ile Web Sitesi Oluşturma
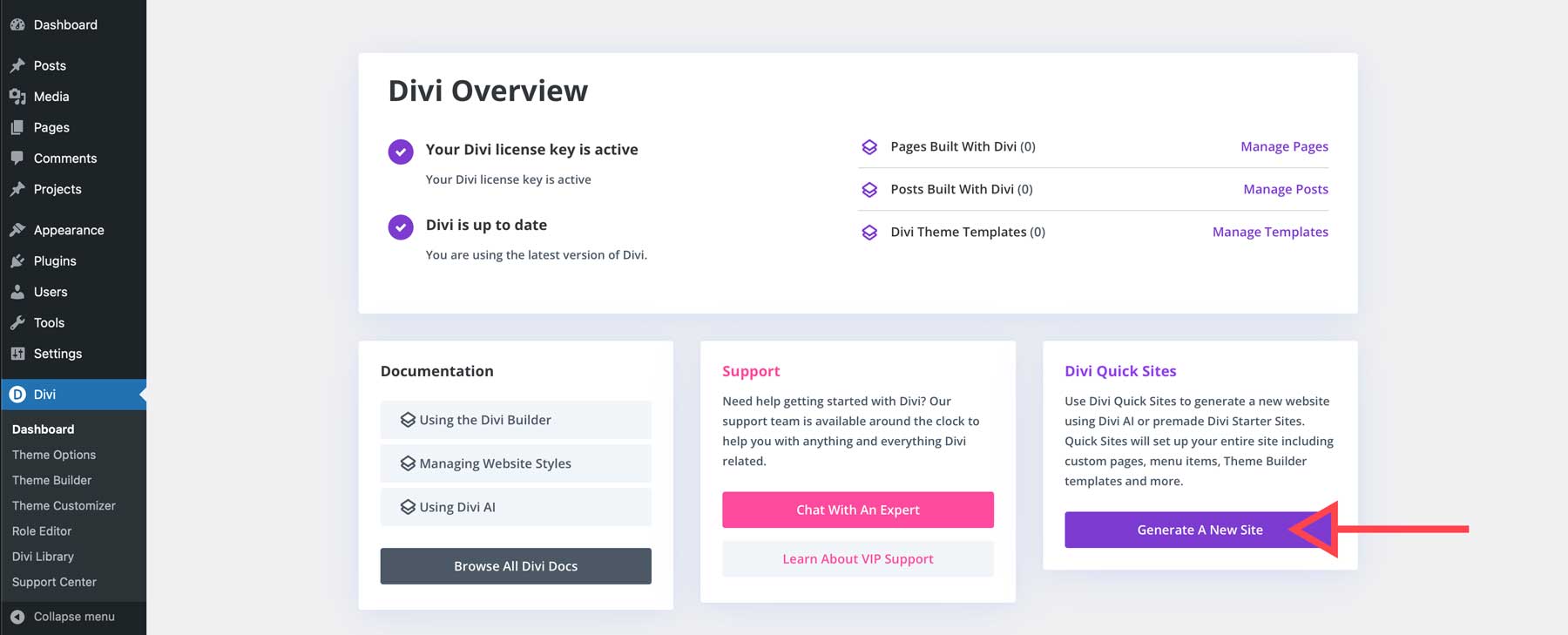
Önceden hazırlanmış bir tasarımla başlamak isteyenler için birkaç seçenek var. Divi Quick Sites'ı kullanarak birkaç dakika içinde eksiksiz bir web sitesi başlatabilirsiniz. Divi Kontrol Panelindeyken, Divi Quick Sites altında Yeni Bir Site Oluştur öğesine tıklayın.

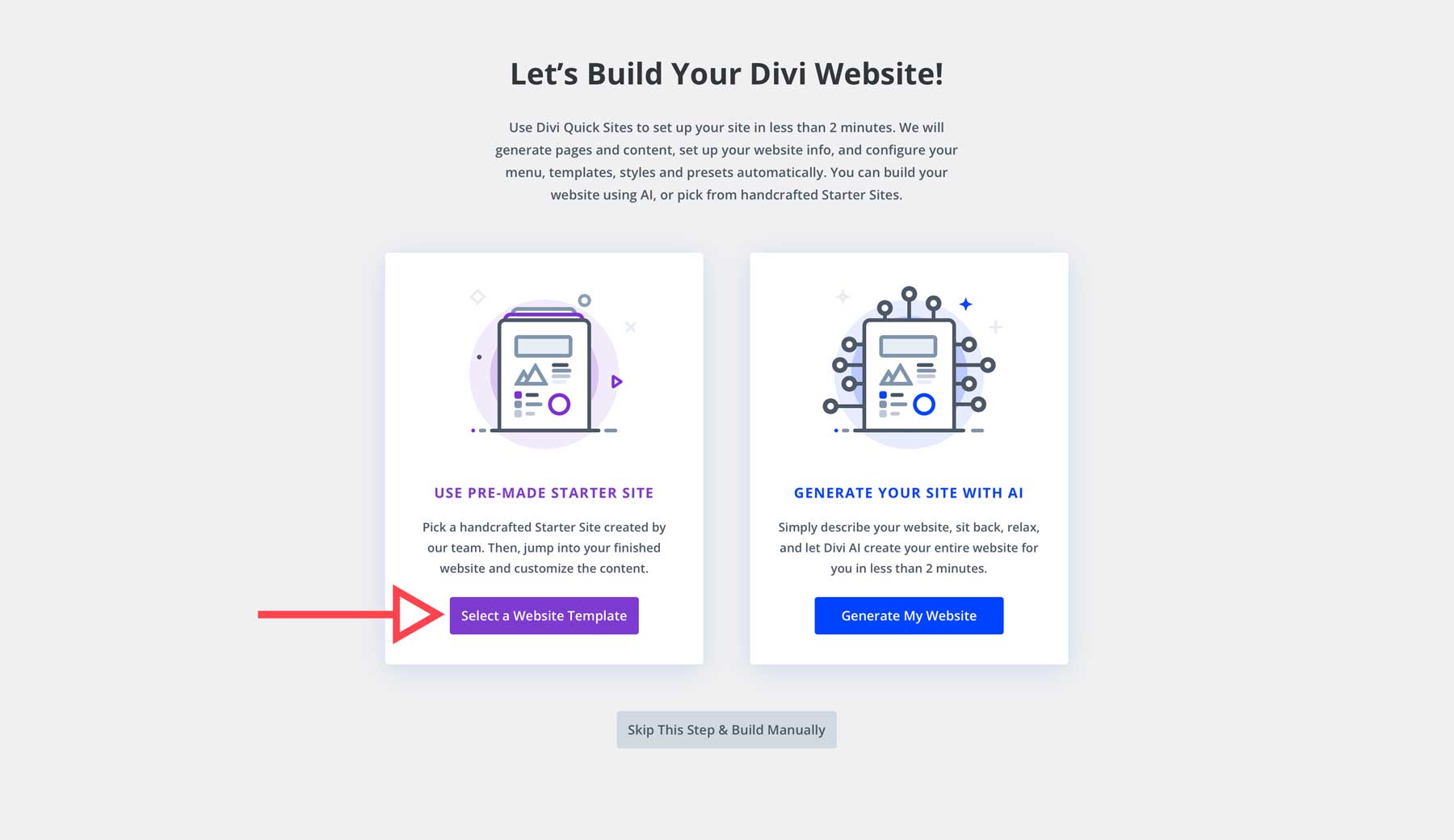
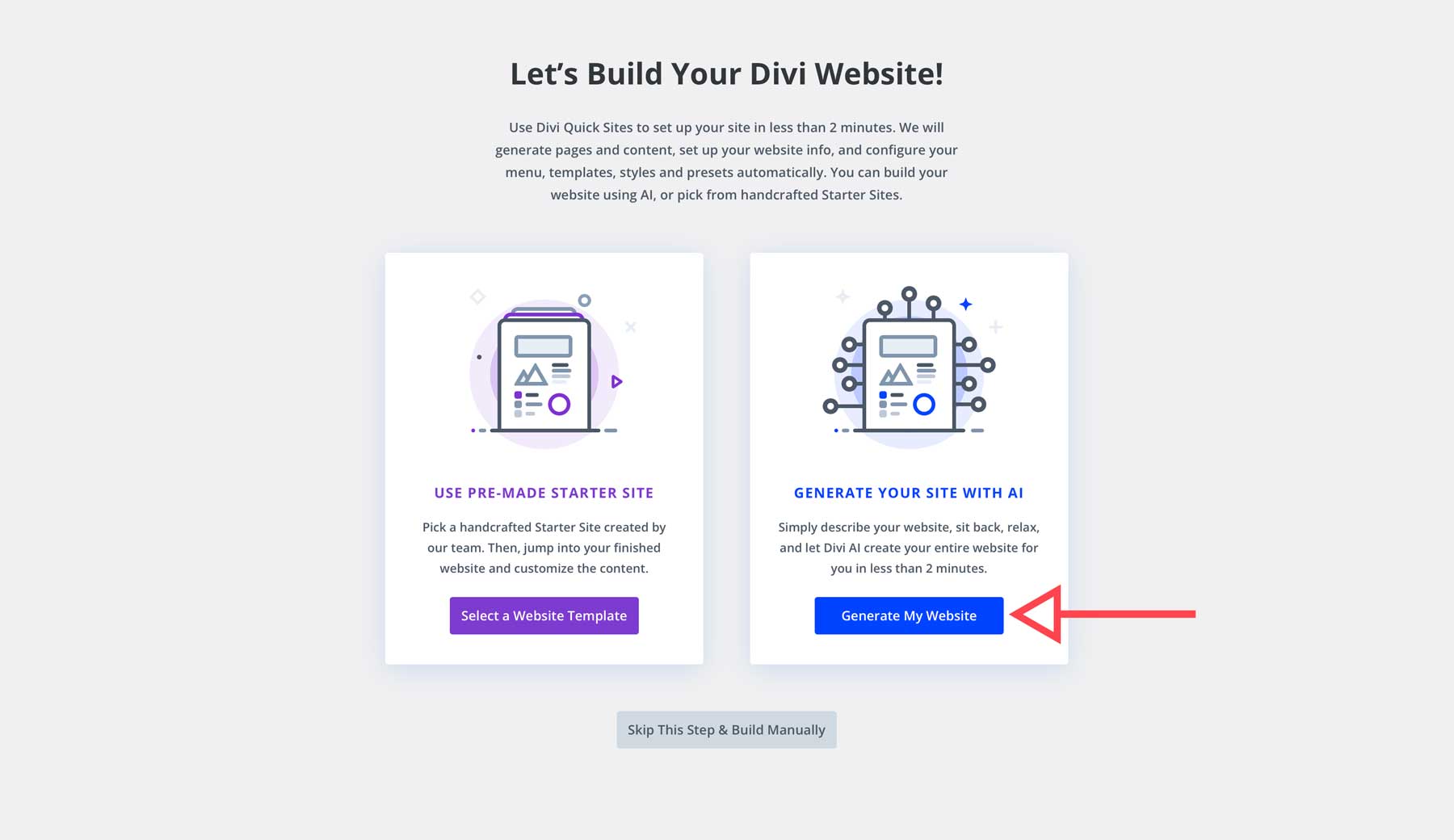
Ekran yenilendiğinde iki seçeneği seçebilirsiniz: önceden hazırlanmış bir başlangıç sitesi kullanmak veya yapay zeka ile bir web sitesi oluşturmak. Bu seçeneklerin her ikisini de gözden geçirelim. Bir şablonla başlamak için Bir Web Sitesi Şablonu Seç düğmesini tıklayın.

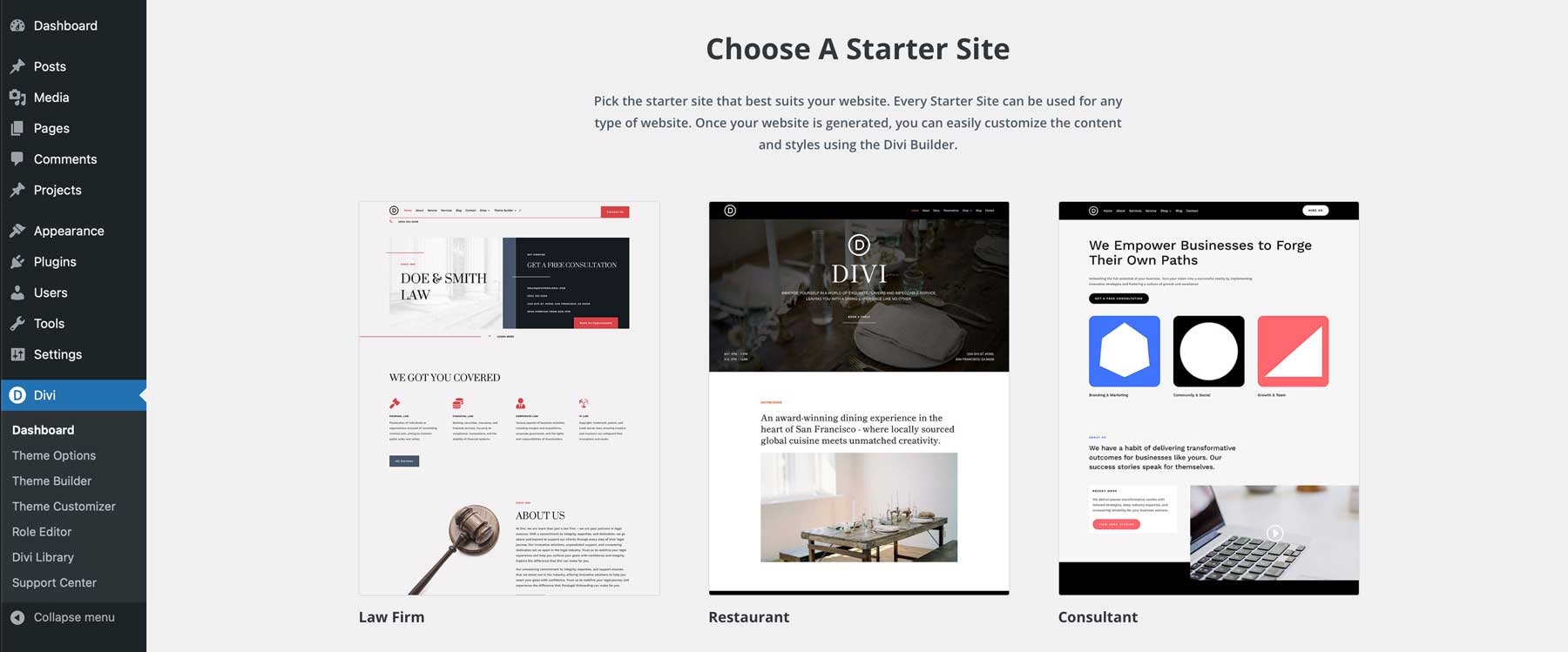
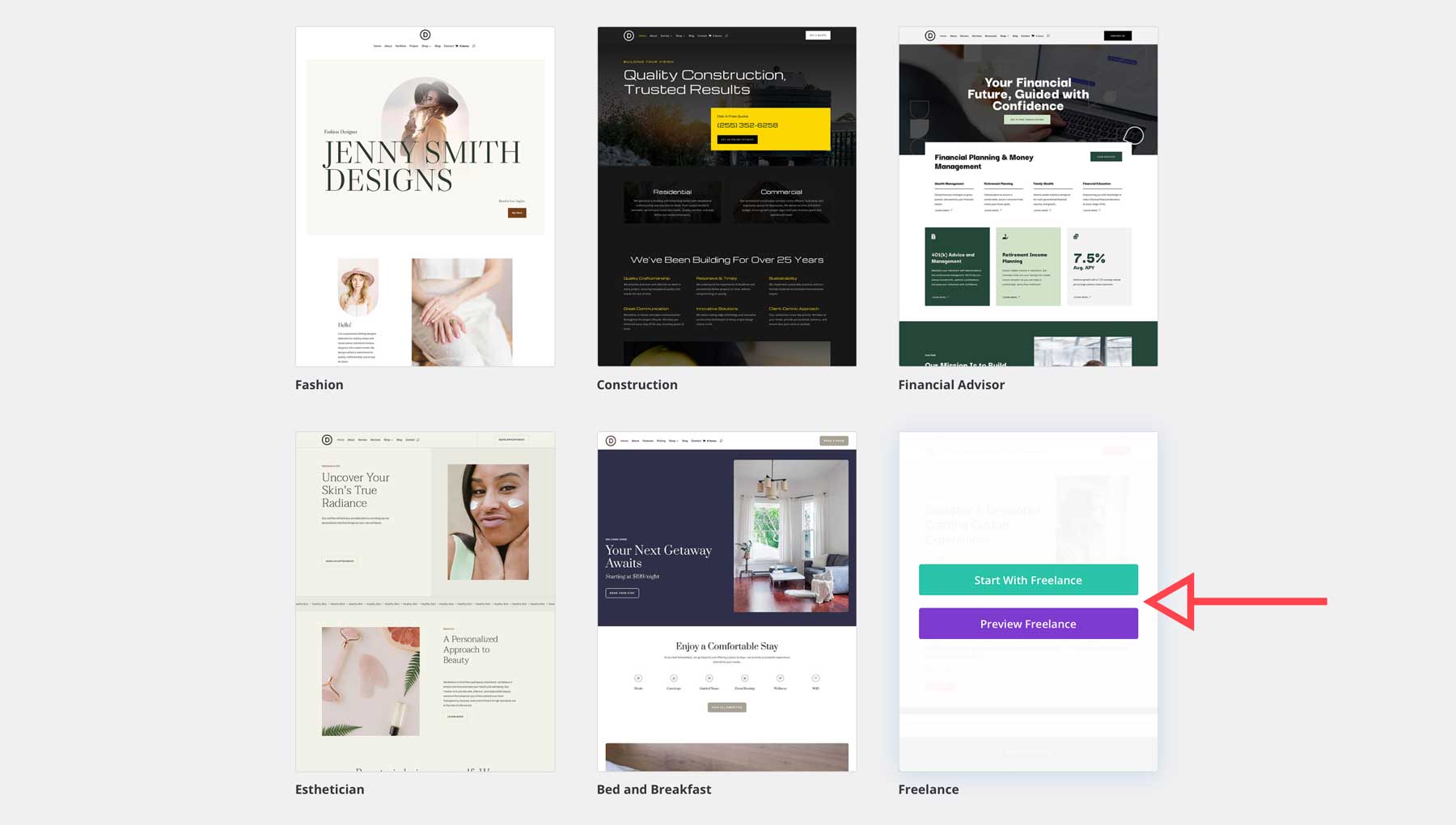
Bir sonraki sayfada, çeşitli sektörleri kapsayan başlangıç siteleri koleksiyonundan seçim yapın.

Beğendiğiniz birini bulduğunuzda, düzeni önizlemek veya seçmek için üzerine tıklayın.

Daha sonra sitenize bir ad verecek, bir slogan (tagline) sağlayacak, bir logo yükleyecek ve hangi sayfaları yüklemek istediğinizi seçeceksiniz. Ayrıca yazı tiplerinizi ve renklerinizi markanıza sadık kalacak şekilde özelleştirebilirsiniz. Seçildikten sonra Web Sitemi Oluştur ve Yayınla 'yı tıklayın.
Divi, web sitenizi içerik, stok görseller, global stiller ve tüm Tema Oluşturucu şablonlarıyla oluşturacaktır. Sürece daha derinlemesine bakmak isterseniz, yükleme ve ayarlarını yapılandırmayla ilgili yayınlarımızdan birine göz atın.
Divi AI ile Web Sitesi Oluşturma
Yapay zekaya sahip bir web sitesi oluşturmayı tercih ediyorsanız bunu da yapabilirsiniz! Divi AI eksiksiz bir web sitesi oluşturabilir (önceden hazırlanmış bir başlangıç sitesine benzer), ancak bir şablon seçmek yerine, AI'ya metin isteminize göre bir tane oluşturması talimatını verebilirsiniz. Divi Kontrol Paneli sayfasında Sitenizi Yapay Zeka ile Oluşturun altında Web Sitemi Oluştur'u seçin .

Bir sonraki ekran, önceden hazırlanmış başlangıç sitesi ekranına benzer. Ancak iki fark var. Burada, Divi AI'ye oluşturmak istediğiniz site türü hakkında bilgi verebilir ve AI tarafından oluşturulan görseller veya hazır görseller arasında seçim yapabilirsiniz. Bu sürecin en önemli kısmı metin istemini çivilemektir. Mükemmel istemi oluşturma konusunda yardım için Divi Yapay Zeka Tarafından Oluşturulan Web Sitelerinin (ve İstemlerinin) 5 Kusursuz Örneği'ni okuyun.
Divi AI, Web Sitemi Oluştur ve Yayınla seçeneğine tıkladığınızda sitenizi oluşturmaya başlayacaktır. Sitenizde yapay zeka tarafından oluşturulan metin, hazır veya yapay zeka görselleri, tüm Tema Oluşturucu şablonları, genel stiller, tüm sayfalar ve bir menü yer alacak. Divi AI sizin için bir ana sayfa bile atayacaktır.
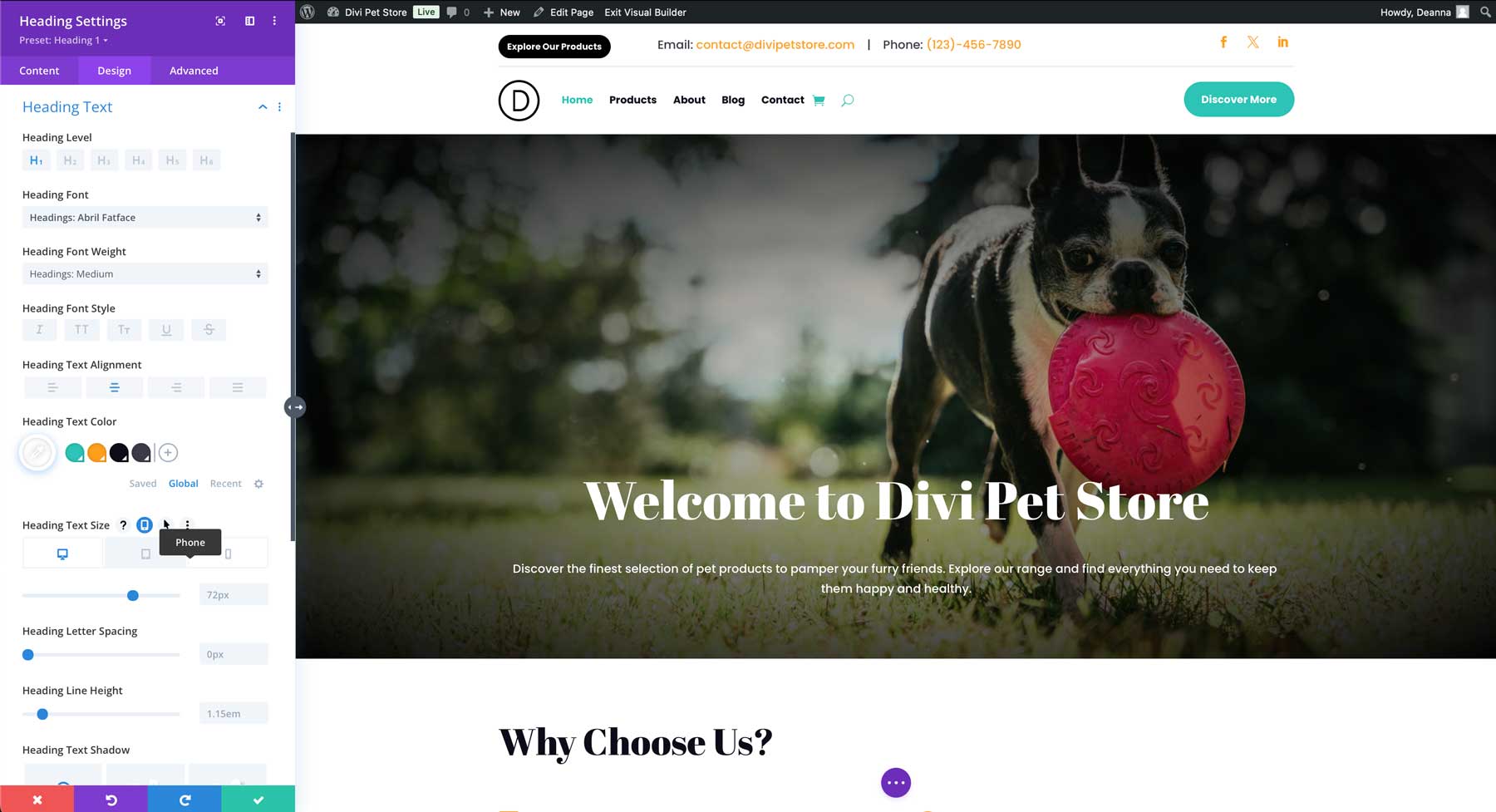
Siteniz tamamlandığında yazı tiplerini, görselleri, renkleri veya tasarımları değiştirmek için Görsel Oluşturucu'yu kullanabilirsiniz. Divi'de sınır gökyüzüdür.

Eklenti Kurulumu
Web siteniz kurulduktan sonra bazı eklentileri kurmanın zamanı geldi. WordPress eklentileri web sitenizin performansını, güvenliğini, SEO'sunu ve kullanıcı deneyimini geliştirebilir. İster web sitenizin sayfa hızını artırmak ister önbelleklemeyle performansı artırmak istiyor olun, bazı eklentiler web sitenizin başarısı için çok önemlidir. Göz önünde bulundurulması gereken bazı önemli eklentiler şunlardır:
- SEO Eklentileri: Bu eklentiler web sitenizi arama motorları için optimize etmenize yardımcı olur. Popüler seçenekler arasında Yoast SEO ve Hepsi Bir Arada SEO bulunur.
- Güvenlik Eklentileri: Wordfence Security ve iThemes Security gibi eklentilerle web sitenizi bilgisayar korsanlarından ve kötü amaçlı yazılım saldırılarından koruyun.
- Hız Optimizasyon Eklentileri: WP Rocket ve Hummingbird gibi eklentilerle web sitenizin yükleme hızını artırın.
- Önbellek Eklentileri: Statik içeriği önbelleğe alarak web sitesi performansını artırın. Popüler seçenekler arasında WP Super Cache veya W3 Total Cache bulunur.
- İletişim Formu Eklentileri: Contact Form 7 ve Gravity Forms gibi eklentileri kullanarak iletişim, anketler ve diğer amaçlar için özel formlar oluşturun.
- Yedekleme Eklentileri: UpdraftPlus ve BackupBuddy gibi eklentilerle veri kaybına karşı koruma sağlamak için web sitenizi düzenli olarak yedekleyin.
Eklentileri yüklerken birkaç hususa dikkat edin. Öncelikle WordPress sürümünüz ve temanızla uyumlu saygın eklentileri seçin. Ayrıca, yalnızca birkaç eklenti yükleyin, çünkü çok fazla eklenti yüklemek web sitenizi önemli ölçüde yavaşlatabilir. Son olarak Divi Dash gibi bir site yönetim aracı kullanarak eklentilerinizi güncel tuttuğunuzdan emin olun. Bu şekilde sitenizin olması gerektiği gibi performans gösterdiğinden ve güncel olmayan yazılımlardan kaynaklanan güvenlik açıklarına maruz kalmadığından emin olabilirsiniz.
7. Web Sitesini Test Etme ve Başlatma
İyi bir kullanıcı deneyimi sağlamak için yayına geçmeden önce kapsamlı testler yapın. Buna işlevsellik, tarayıcı uyumluluğu, erişilebilirlik, hız ve SEO testleri de dahildir.
Kapsamlı Test
Web sitenizi başlatmadan önce her şeyin hazır olduğundan emin olmak için test yapmak iyi bir fikirdir. Bu fonksiyonel testlerle başlar. Bu, gerektiği gibi çalıştıklarından emin olmak için tüm iletişim formlarının, bağlantıların, düğmelerin ve diğer etkileşimli öğelerin test edilmesini içerir. Ayrıca gezinme menüsünün sezgisel ve kullanımının kolay olduğunu da doğrulamalısınız. Siteniz e-ticaret özellikleri içeriyorsa herhangi bir sorun olmadığından emin olmak için ödeme işlemini gerçekleştirin.
Web tasarımı aşamalarında dikkat edilmesi gereken bir diğer husus ise tarayıcı uyumluluğudur. WordPress ve Divi bu konuda doğal olarak harika bir iş çıkarsa da, özellikle özel kod kullanıyorsanız bazı kalıcı sorunlar ortaya çıkabilir. Tutarlı performans sağlamak için web sitenizi tüm önemli tarayıcılarda (Chrome, Safari, Firefox ve Edge) ve Windows, MacOSX ve Linux gibi önemli işletim sistemlerinde test ettiğinizden emin olun.
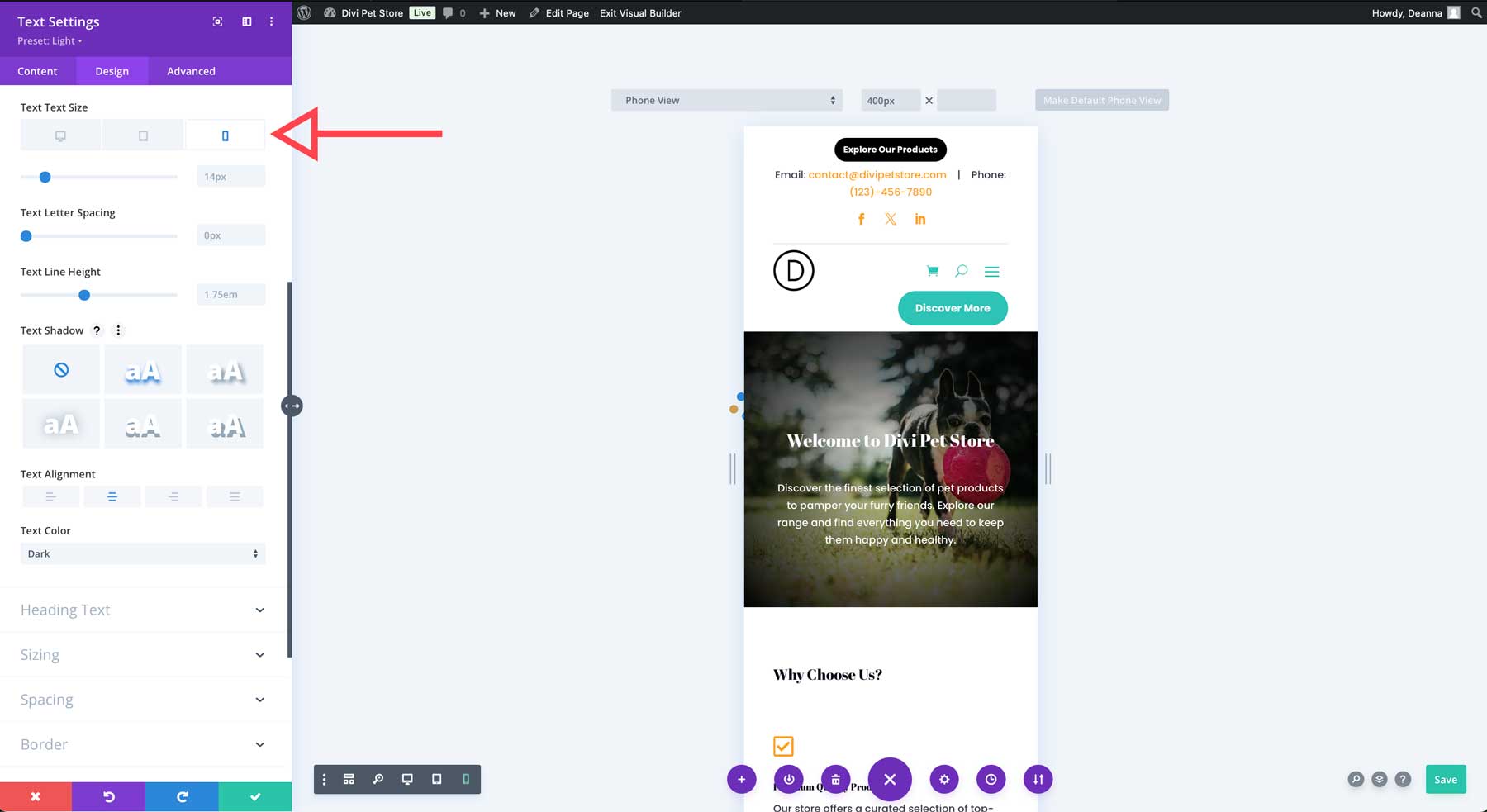
Ayrıca web sitenizin farklı ekran boyutlarına ve kesme noktalarına uyum sağladığından emin olmak için çeşitli cihazlarda (masaüstü, tablet ve mobil) test etmek isteyeceksiniz. Düzenin tutarlı olduğundan, uygun yazı tipi boyutlarının kullanıldığından ve görsellerin amaçlandığı gibi görüntülendiğinden emin olun. Bir Divi kullanıcısı olarak, Visual Builder'ın olağanüstü hızlı yanıt veren kontrolleri sayesinde, bunu kontrol altında tutacaksınız. Sitenizin görünümünü çeşitli ekran boyutlarında kontrol edebilir ve tasarım öğelerini ayarlayabilirsiniz.

Son olarak, herhangi bir sıkıntılı noktayı veya karışıklık alanını belirlemek için kullanılabilirlik testleri yapılmalıdır. Bunu yapmanın iyi bir yolu, genel kullanıcı deneyimini geliştirmek için gerçek kullanıcılardan geri bildirim toplamaktır. Web sitenizin engelli kişiler için uygun şekilde ayarlandığından emin olmak için erişilebilirlik testini de düşünmelisiniz. Ekran okuyucular, klavyede gezinme, yazı tipi boyutu ayarlamaları ve anlamsal HTML gibi belirli işlevlere sahip bir erişilebilirlik eklentisi uygulamayı düşünün.
Google Analytics ve Arama Konsolu
Web sitenizin performansına ilişkin değerli bilgiler edinmek ve SEO stratejinizi optimize etmek için Google Analytics ve Google Search Console'u kurmayı düşünün. Google Analytics, web sitesi trafiğini, kullanıcı davranışını ve dönüşüm oranlarını izlemenize olanak tanır. Hatta kullanıcıların web sitenize nasıl eriştiklerini (masaüstü, mobil veya tablet) size gösterecek ve trafiğinizin nereden geldiğini (demografik) anlamanıza yardımcı olacaktır.
Öte yandan Google Search Console, web sitenizin Google Arama'da nasıl dizine eklendiğine ve nasıl performans gösterdiğine ilişkin bilgiler sağlar. GSC ile, insanların sitenizi bulmak için kullandığı anahtar kelimeleri izleyebilir, XML site haritanızı gönderebilir ve İlk Giriş Gecikmesi (FID), İlk İçerikli Boya (FCP) ve İlk Bayta Kadar Geçen Süre gibi Önemli Web Verilerini izleyebilirsiniz.
Sayfa Hızı Optimizasyonu
Sayfa Hızı, kullanıcı deneyimi ve arama motoru sıralamalarında kritik bir faktördür. Yavaş yüklenen bir web sitesi, daha yüksek hemen çıkma oranlarına, daha düşük dönüşüm oranlarına ve daha düşük arama motoru sıralamalarına yol açabilir. Potansiyel sorunları belirlemek için Google PageSpeed Insights gibi araçları kullanın. Sitenizin performansını analiz eder ve bunların nasıl iyileştirilebileceğine dair öneriler sunar. Sitenizi etkileyebilecek faktörlerden bazıları görsel optimizasyonu, CSS, HTML ve JavaScript'in küçültülmesi, tarayıcının önbelleğe alınması ve HTTP isteklerinin azaltılmasıdır. Bununla mücadele etmenin en iyi yolu, sitenizi yüksek hızda tutmak için sunucu tarafında iyileştirmeler sunan iyi bir barındırma sağlayıcısı seçmektir. Sayfa Hızı, ilk planlamadan son lansmana kadar web tasarımının tüm aşamalarında önemli bir husustur.
SEO Yapılandırması
Yazımızın başlarında SEO konusuna kısaca değinmiştik ancak tekrar etmekte fayda var: SEO için optimizasyon listenizin en başında yer almalıdır. SEO, web sitenizin arama motorlarında görünürlüğünü artırmak için çok önemlidir. İşte dikkate alınması gereken birkaç faktör:
Sayfa İçi SEO:
- Başlık Etiketleri: Her sayfa için benzersiz ve açıklayıcı başlık etiketleri oluşturun. İlgili anahtar kelimeleri ekleyin ve bunları kısa ve öz tutun.
- Meta Açıklamaları: Her sayfanın içeriğini doğru bir şekilde özetleyen ilgi çekici meta açıklamaları yazın.
- Başlık Etiketleri (H1, H2, H3 vb.): İçeriğinizi yapılandırmak ve önemli anahtar kelimeleri vurgulamak için başlık etiketlerini kullanın.
- Görsel Alternatif Metni: Erişilebilirliği ve SEO'yu geliştirmek için görsellere açıklayıcı alternatif metin ekleyin.
- URL Yapısı: Temiz ve anahtar kelime açısından zengin URL'ler kullanın.
- Dahili Bağlantı: Arama motorlarının web sitenizi taramasına yardımcı olacak güçlü bir dahili bağlantı yapısı oluşturun.
Teknik SEO:
- XML Site Haritası: Arama motorlarının web sitenizin sayfalarını keşfetmesine ve dizine eklemesine yardımcı olacak bir XML site haritası oluşturun.
- Robots.txt: Arama motoru tarayıcılarına hangi sayfaların dizine ekleneceği talimatını vermek için bir robots.txt dosyası kullanın.
- Mobil Uyumluluk: Web sitenizin mobil kullanıcılara hitap edecek şekilde mobil uyumlu olduğundan emin olun.
- Sayfa Hızı: Kullanıcı deneyimini ve arama motoru sıralamalarını iyileştirmek için web sitenizin yükleme hızını optimize edin.
Unutmayın, bunlar web tasarımının birçok aşamasından sadece birkaçıdır. İlk planlama ve tasarımdan geliştirme ve lansmana kadar her aşama, web sitenizin başarısı için çok önemlidir.
WordPress ve Divi: Web Tasarımı Aşamalarında Önemli Parçalar
Bu yazıda, ilk planlamadan son lansmana kadar web tasarımının temel aşamalarını inceledik. Bu adımları izleyerek ve WordPress ile Divi'nin gücünden yararlanarak çarpıcı, yüksek performanslı web siteleri oluşturabilirsiniz . İyi tasarlanmış bir web sitesinin her işletme veya birey için değerli olduğunu unutmayın. Web tasarımcıları bu iki güçlü aracı birleştirerek, ilk planlama ve düzenden içerik oluşturma ve son lansmana kadar web tasarımının çeşitli aşamalarında verimli bir şekilde gezinebilirler.
Divi'yi edinin
