Standart Web Sayfası Boyutları (Hangisi En İyisi?)
Yayınlanan: 2024-01-26Sürekli gelişen web tasarımı ve geliştirme alanında önemli bir konu olan standart web sayfası boyutlarına ilişkin kapsamlı kılavuzumuza hoş geldiniz.
Web sayfası boyutlarını anlamanın ve bu boyutlara hakim olmanın önemi abartılamaz. İster profesyonel bir web tasarımcısı olun ister geliştirici olun, mükemmel başlangıç noktasını buldunuz.
Bu yazıda standart web sayfası boyutlarına derinlemesine bakacağız.
En küçük akıllı telefonlardan en büyük masaüstü monitörlere kadar farklı cihazlar arasında bunların nasıl değiştiğini keşfedeceğiz ve kusursuz bir kullanıcı deneyimi yaratmada duyarlı ve uyarlanabilir tasarımın önemini tartışacağız.
Makalenin sonunda, web sitelerinizin her ekranda ve cihazda harika görünmesini ve kusursuz şekilde çalışmasını sağlayacak tüm bilgi ve içgörülere sahip olacaksınız.
Günümüzün dijital araç setinde temel beceriniz olan web sayfası boyutlandırma sanatında ve biliminde bilgili olun.
Bu yazı şunları kapsar:
- Standart Web Sayfası Boyutu Nedir?
- Bir Web Sayfası Boyutu Neden Önemlidir?
- Standart Web Sitesi Boyutları
- Masaüstü Ekranları için Standart Web Sayfası Boyutu
- Cep Telefonları için Standart Web Sayfası Boyutları
- Tabletler/iPad'ler için Standart Web Sayfası Boyutu
- Web Sitenizin Boyutuna Karar Verirken Dikkat Edilmesi Gerekenler
- İçerik Türü
- Yeni İçerik Ekleme Sıklığı
- Sayfa sayısı
- Bilgi Miktarı
- Duyarlı Web Tasarımı Nedir?
- Neden Duyarlı Web Tasarımı Kullanmalı?
- Daha İyi Kullanılabilirlik
- Daha İyi Arama Motoru Görünürlüğü
- Daha Az Teknik/Kodlama Çalışması
- Google Tarafından Önerilen
- Tutarlı Kullanıcı Deneyimi
- Daha Az Bakım
- Trafik ve Dönüşüm Artışı
- Çözüm
- Standart Web Sayfası Boyutları Hakkında SSS
- Bir masaüstü web sayfasının standart boyutu nedir?
- Web sayfası boyutları mobil cihazlara nasıl uyum sağlar?
- Web tasarımında en yaygın ekran çözünürlükleri nelerdir?
- Duyarlı tasarım web sayfası boyutunu nasıl etkiler?
- Bir cihazın en boy oranı web sayfasının boyutunu ve tasarımını nasıl etkiler?
- Web sayfalarının tüm cihazlarda hızlı bir şekilde yüklenmesini sağlamak için en iyi uygulamalar nelerdir?
Standart Web Sayfası Boyutu Nedir?

"Standart web sayfası boyutu" kavramı biraz akıcıdır ve bağlama göre değişir. Geçmişte, web tasarımcıları genellikle en yaygın (genellikle en büyük) ekran çözünürlüklerinde iyi görünecek boyutları hedefliyorlardı.
Ancak duyarlı web tasarımının ortaya çıkışıyla birlikte odak noktası, ekran boyutundan bağımsız olarak her cihaza uyum sağlayan ve iyi görünen web sayfaları oluşturmaya yöneldi.
Geçmişte, masaüstü web sayfaları için ortak standart, bir zamanlar popüler olan 1024 x 768 ekran çözünürlüğüne uyum sağlayan yaklaşık 1024 piksel genişlikti.
Zamanla, daha büyük ve daha geniş monitörler yaygınlaştıkça, bu standart, 1280 piksel gibi daha geniş genişliklere ve şimdi en yaygın olanı , tam HD çözünürlük için 1920 piksele ( 1920 x 1080 piksel ) kaymıştır. (Ancak masaüstü bilgisayarlar için maksimum genişlik 1440 pikseldir (giderek daha fazla sayıda ultra HD için 2160 piksel kullanılır).)
Aksine, akıllı telefonların çoğunda en yaygın mobil web sayfaları genellikle 360 piksel genişlikte tasarlanmıştır.
Ekran boyutlarının çeşitliliği nedeniyle mobil cihazlar için yaklaşım farklıdır. Mobil web sayfaları genellikle 360 piksel ( 360 x 800 piksel ) (birçok akıllı telefon için standart) genişlikler için tasarlanmıştır.
Günümüzde web tasarımcıları, ister küçük bir cep telefonu, ister tablet, ister dizüstü bilgisayar veya büyük bir masaüstü monitör olsun, izleyicinin cihazına uyum sağlayan web sayfaları oluşturmak için genellikle değişken ızgara düzenleri, esnek görüntüler ve CSS medya sorgularının bir kombinasyonunu kullanıyor.
Bir Web Sayfası Boyutu Neden Önemlidir?

Boyut perspektifinden bakıldığında, bir web sayfasının boyutu çeşitli nedenlerden dolayı çok önemlidir:
- Farklı cihazlardaki kullanıcı deneyimi (UX): Web sayfaları, akıllı telefonlardan masaüstü bilgisayarlara kadar farklı ekran boyutlarına ve çözünürlüklere sahip çeşitli cihazlarda iyi ve işlevsel görünmelidir. Bir web sayfasının boyutları, içeriğin bu ekranlarda nasıl düzenleneceğini ve görüntüleneceğini belirler. Örneğin, bir mobil ekran için çok geniş bir web sayfası yatay kaydırmayı gerektirir ve bu da zayıf bir kullanıcı deneyimi olarak kabul edilir.
- Okunabilirlik ve gezinme : Bir web sayfasının boyutları, metnin okunabilirliğini ve gezinme kolaylığını etkiler. Çok geniş bir ekranda metin satırları çok uzun olabilir ve okumayı zorlaştırabilir (çok fazla beyaz ekran da sorun olabilir). Tersine, dar bir ekrandaki metin çok sıkışık hale gelebilir veya aşırı kaydırma gerektirebilir. Düzgün boyutlandırılmış web sayfaları, metnin okunabilir olmasını ve gezinmenin erişilebilir olmasını sağlar.
- Düzen ve tasarım tutarlılığı: Web sayfası boyutları, cihazlar arasında düzen ve tasarım tutarlılığının korunmasında hayati öneme sahiptir. Bu tutarlılık estetik, markalaşma ve kullanıcı tanınırlığı açısından önemlidir. Bir web sayfası farklı cihazlarda farklı görünüyor ve farklı çalışıyorsa, bu durum kullanıcıların kafasını karıştırabilir ve marka deneyimini olumsuz etkileyebilir.
- Optimize edilmiş medya içeriği: Bir web sayfasındaki görsellerin, videoların ve diğer medyaların boyutları, farklı ekran boyutları için optimize edilmelidir. Büyük resimler küçük bir ekranı kaplayabilir veya doğru şekilde yüklenemeyebilir; küçük resimler ise büyük ekranlarda pikselli görünebilir.
- Yön değişikliklerine uyum sağlama: Akıllı telefon ve tablet gibi cihazlar dikey ve yatay yönde kullanılabilir. Bir web sayfasının boyutları, içeriğin kullanıcı tarafından manuel olarak ayarlanmasına gerek kalmadan erişilebilir ve okunabilir kalmasını sağlamak için yönlendirmedeki bu değişikliklere uyum sağlamalıdır.
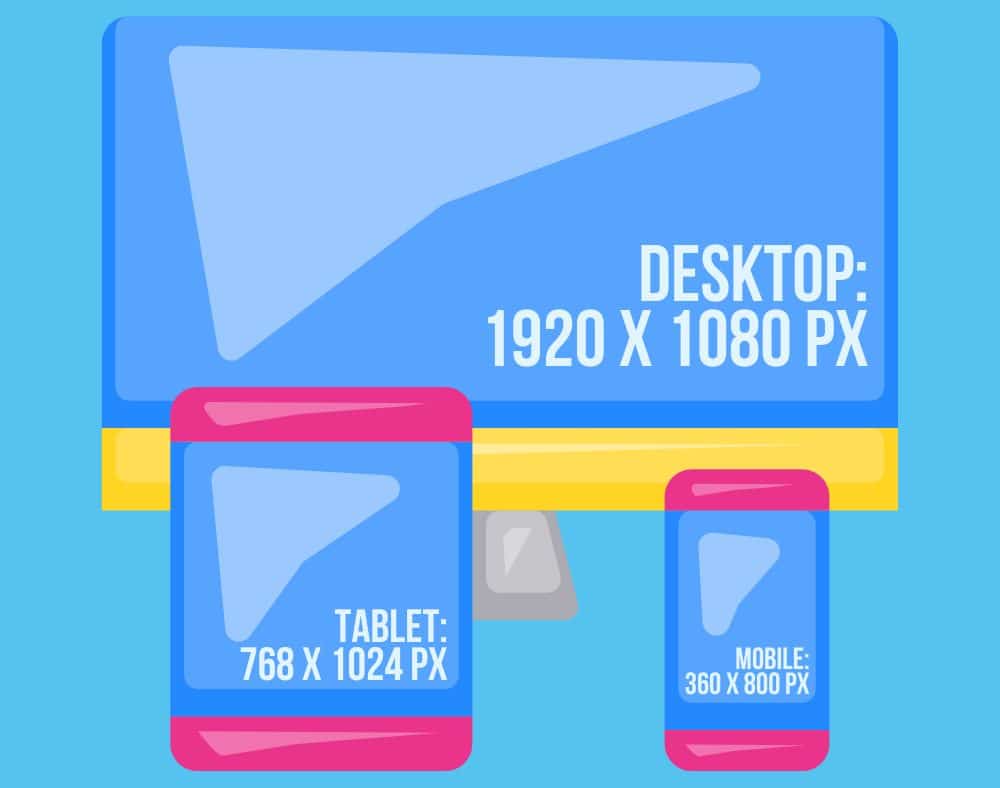
Masaüstü Bilgisayarlar, Cep Telefonları ve Tabletler İçin Standart Web Sitesi Boyutları
Şimdi masaüstü ekranlar, cep telefonları ve tabletler için standart web sayfası boyutlarının ne olduğunu kontrol ederek işleri daha ayrıntılı bir şekilde inceleyelim.
Masaüstü Ekranları için Standart Web Sayfası Boyutu

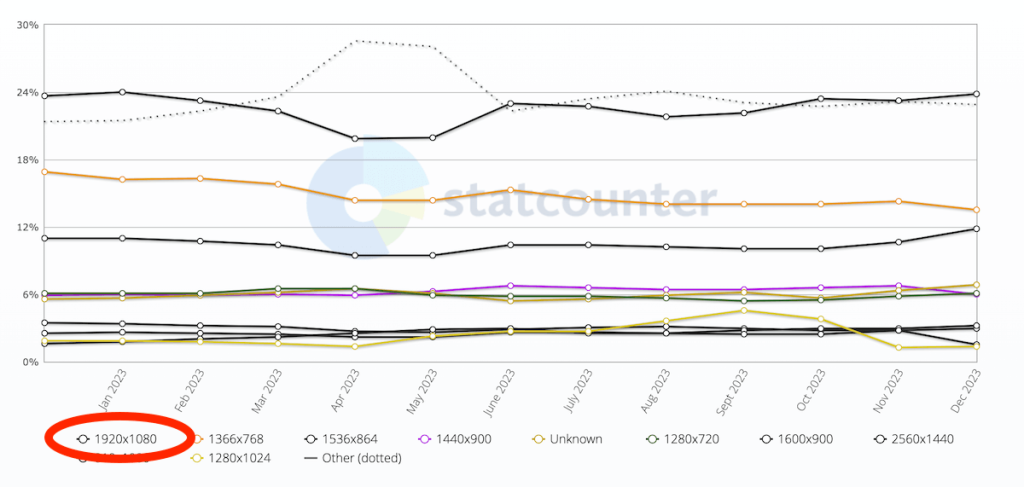
Masaüstü ekranlarındaki standart web sayfaları için tipik maksimum genişlik boyutu 1920 piksel (1920 x 1080 piksel) olarak ayarlanmıştır.
Statcounter'a göre masaüstü bilgisayarların %24'ü bu boyutu kullanıyor, bunu %16 civarında 1366 x 768 piksel izliyor.
Çeşitli ekran boyutları ve çözünürlükleri nedeniyle, düşük performans gösteren bir web sitesinin vereceği rahatsızlıktan kaçınmak için maksimum genişliğe sahip olmayan bir web sitesi oluşturmak en iyisidir.
Genellikle %100'e ayarlıdır, böylece daha küçük ve daha büyük ekranlara kolayca uyum sağlar. (Ancak büyük masaüstü bilgisayarlarda pikselli görünmemesi için içeriğin yüksek kalitede olması gerekir.)
Cep Telefonları için Standart Web Sayfası Boyutları

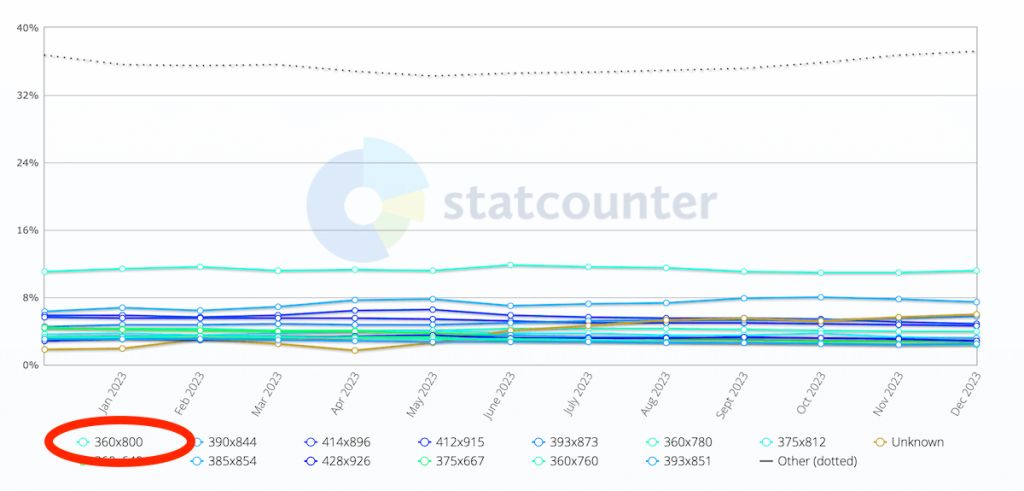
Mobil ekranlarla ilgili olarak, en yaygın standart web sayfası genişliği, cihazların %11'i tarafından kullanılan 360 piksel (360 x 800 piksel) olarak ayarlanmıştır.
İkinci en popüler çözünürlük ise %7 oranında 390 x 833 pikseldir.
Daha küçük ekran boyutu nedeniyle, sorunsuz okunabilirliği ve kullanımı garanti eden duyarlı bir web sayfası oluşturmanız çok önemlidir.
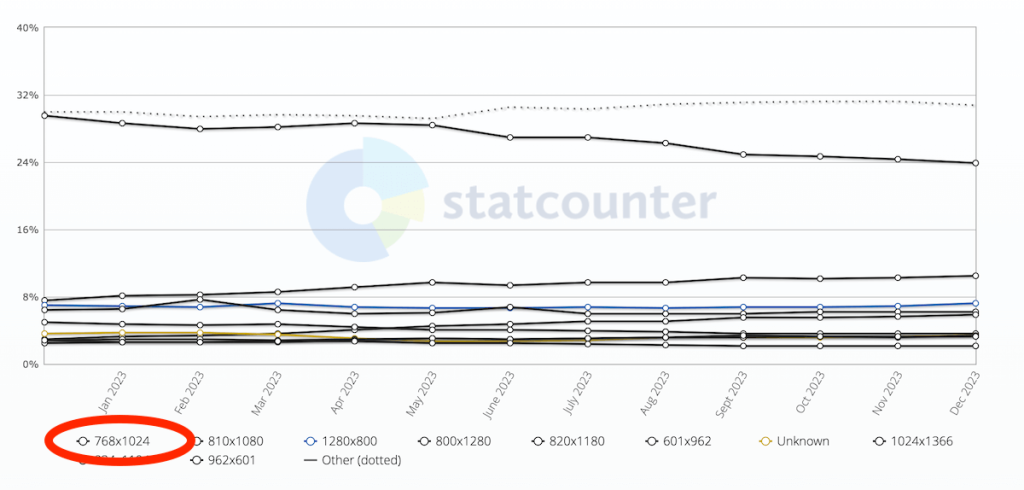
Tabletler/iPad'ler için Standart Web Sayfası Boyutu

Tabletler ve iPad'ler için standart web sayfası boyutu 768 x 1024 pikseldir (cihazların %23'ü tarafından kullanılır). İkinci en popüler olanı ise %10 ile 810 x 1080 pikseldir.
Tabletler ve iPad'ler akıllı telefonlardan daha fazla alana sahip olsa da web sitesinin ekran boyutuna alışması hala çok önemli.
Sola ve sağa kaydırmak veya web sitesini sıkıştırmak, UX'te bir iyileştirme gerektirmez; tam tersine neden olur.
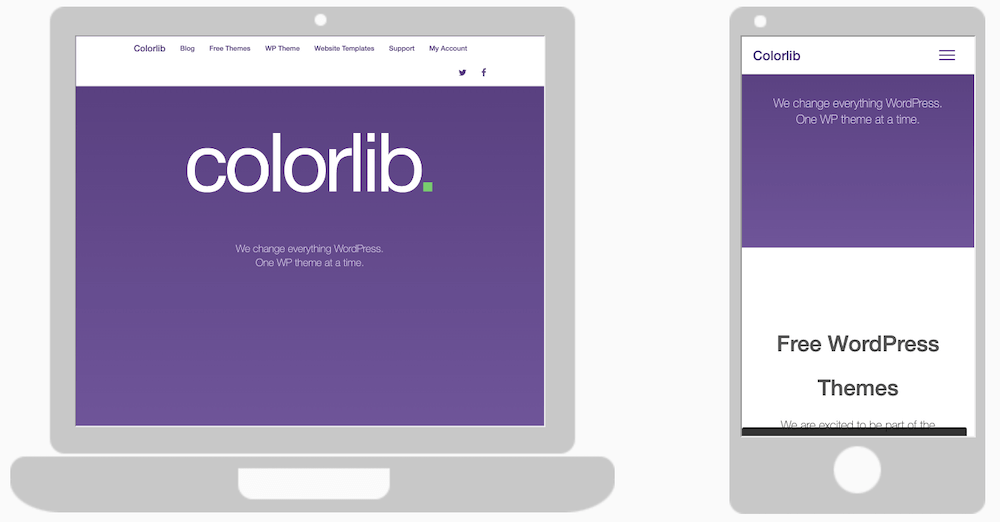
Neyse ki, masaüstü bilgisayarlarda, akıllı telefonlarda ve tabletlerde kusursuz bir şekilde çalışan birinci sınıf bir web sitesi oluşturmanıza olanak tanıyan, sonsuz sayıda duyarlı WordPress teması mevcuttur.
Ek olarak, web sitesi oluşturma yazılımını da kullanabilir ve en başından itibaren olağanüstü site performansı sağlayabilirsiniz.
Web Sitenizin Boyutuna Karar Verirken Dikkat Edilmesi Gerekenler

Web sitenizin boyutlarına göre boyutuna karar vermek oldukça önemlidir.

Bu sadece nasıl göründüğüyle ilgili değil; sizin ve ziyaretçileriniz için iyi çalışmasını sağlamakla ilgilidir.
Göz önünde bulundurmanız gereken birkaç önemli konu hakkında konuşalım:
1. İçerik Türü
Web sitenizde neyi sergilemeyi planlıyorsunuz?
Fotoğraf veya video gibi çok sayıda görsel içerik varsa, bu görsellerin gerçekten dikkat çekici olmasını sağlamak için daha geniş bir düzen isteyebilirsiniz.
Bloglar veya makaleler gibi daha çok metin tabanlıysa, okumayı kolay ve keyifli hale getiren bir tasarım isteyeceksiniz. (Biraz daha fazla beyaz alanla minimalist kalmasına yardımcı olur.)
2. Yeni İçerik Ekleme Sıklığı
Web sitenizi sık sık yeni gönderiler veya ürünlerle güncellemeyi mi planlıyorsunuz?
Tasarımınız, siteyi karmaşık veya bunaltıcı hissettirmeden yeni içerik eklemeyi çocuk oyuncağı haline getirmelidir. Bu ekstra alan genellikle çok faydalıdır.
İçeriğinizin zaman içinde nasıl büyüyeceğini düşünün.
3. Sayfa Sayısı
Sadece birkaç sayfadan oluşan basit bir site mi yoksa birçok bölümden oluşan daha karmaşık bir site mi istiyorsunuz?
Ne kadar çok sayfanız varsa, gezinmeyi ve kullanıcıların sitenizde nasıl dolaşacağını o kadar fazla dikkate almanız gerekir.
Şunu her zaman aklınızda bulundurmalısınız: Web sitenizdeki herkesin kaybolmadan yolunu kolayca bulmasını istiyorsunuz.
İpucu: Tek sayfalık bir web sitesi istiyorsanız daha büyük boyut daha iyidir.
4. Bilgi Miktarı
Her sayfaya ne kadar bilgi koymayı planlıyorsunuz?
Metin, görseller ve diğer öğelerle dolu sayfalar kaotik görünebilir ve sitenizi yavaşlatabilir.
Öte yandan, çok az içerik ziyaretçilerinizin ilgisini yeterince çekmeyebilir (bu nedenle daha önce çok fazla beyaz alanın iyi bir fikir olmayabileceğini belirtmiştim).
O tatlı noktayı bulmak çok önemlidir.
Duyarlı Web Tasarımı Nedir?
Duyarlı web tasarımı, bir web sitesinin ekran boyutu veya çözünürlüğü ne olursa olsun herhangi bir cihazda iyi görünmesini ve çalışmasını sağlayan modern bir web geliştirme yaklaşımıdır.
İşte nasıl çalışıyor:
- Esnek ızgaralar: Duyarlı web sitesi düzeni, akışkan bir ızgarayı temel alır. Düzen, piksel gibi sabit birimleri kullanmak yerine, yüzde gibi göreli birimleri kullanarak ekran boyutuna uyum sağlar. Dolayısıyla, bir sütun, ekran ister 360 piksel genişliğinde (akıllı telefon gibi) ister 1920 piksel genişliğinde (masaüstü gibi) olsun, ekran genişliğinin %50'sini kaplayacak şekilde tasarlanabilir.
- Esnek görseller: Duyarlı bir web sitesindeki düzen, görseller ve diğer medyalar da uyarlanabilir. Görüntülendikleri ekrana sığacak şekilde boyutları büyütülür veya küçültülür, böylece her zaman doğru görünmeleri sağlanır ve daha küçük cihazlarda sayfa yüklemeyi yavaşlatmazlar.
- Medya sorguları: Bunlar, tasarımcıların web sitesinin görüntülendiği cihazın özelliklerine (çoğunlukla tarayıcının genişliğine) bağlı olarak farklı stiller uygulamasına olanak tanıyan CSS'nin önemli bir parçasıdır.
Neden Duyarlı Web Tasarımı Kullanmalı?

Günümüzde her web sitesi, hak ettiği nihai sonuçların tadını çıkarmak için duyarlı olmalıdır.
Mobil uyumlu bir temel olmadan, elde etmek istediğiniz başarıyı neredeyse unutabilirsiniz.
Neden? Tamam, işte nedenlerden bazıları:
1. Daha İyi Kullanılabilirlik
Duyarlı tasarım, web sitenizin her cihazda kullanıcı dostu olmasını sağlar.
Bu uyarlanabilirlik, ister elde taşınan ister masaüstü bir cihaz kullanıyor olsun, ziyaretçileriniz için gezinmeyi, satın alma işlemini gerçekleştirmeyi ve içerik okumayı kolaylaştırır.
Giderek daha fazla mobil kullanıcının web'e erişmesi nedeniyle, mobil uyumlu bir site mutlak bir zorunluluktur.
2. Daha İyi Arama Motoru Görünürlüğü
Arama motorları, mobil uyumlu olmayı da içeren, iyi bir kullanıcı deneyimi sağlayan web sitelerini tercih eder.
Duyarlı bir web sitesinin arama sonuçlarında daha üst sıralarda yer alma olasılığı daha yüksektir, bu da potansiyel ziyaretçilerin sizi bulmasını kolaylaştırır.
Kim daha fazla görülmek istemez?
3. Daha Az Teknik/Kodlama Çalışması
Duyarlı bir tasarımı tercih etmek, aslında tüm cihazlarda sorunsuz bir şekilde çalışan tek bir web sitesi oluşturduğunuz anlamına gelir.
Bu yaklaşım, farklı cihazlar için ayrı web sitesi sürümlerinin sürdürülmesine kıyasla gereken teknik çabayı ve kodlamayı önemli ölçüde azaltır.
4. Google Tarafından Önerilen
Google, duyarlı tasarımı açıkça önerir.
Google, internet arama trafiğinin önemli bir itici gücü olduğundan ve tavsiyelerine uymak web sitenizin arama performansını olumlu yönde etkileyebileceğinden, bu rehberliğe uymak faydalıdır.
Web sitenizin trafiğinin büyük bir kısmı mobil cihazlardan geliyorsa bu özellikle önemlidir.
5. Tutarlı Kullanıcı Deneyimi
Responsive bir web sitesi, kullandıkları cihaz ne olursa olsun ziyaretçilerinize tek tip bir deneyim sunar.
Tasarım ve işlevsellikteki bu tutarlılık, hedef kitlenizde güven ve etkileşim oluşturmanıza yardımcı olur.
Tüm kanallarda mümkün olduğunca profesyonel görünün.
6. Daha Az Bakım
Yukarıda bahsedilen teknik/kodlama çalışmasına benzer şekilde, tek duyarlı site ile bakım çok daha basit hale gelir.
Birden fazla site sürümünü güncellemek ve düzeltmek için zaman harcamanıza gerek kalmayacak, bu da içerik ve stratejiye daha fazla odaklanmanıza olanak tanıyacak.
7. Trafik ve Dönüşüm Artışı
İyi tasarlanmış, duyarlı bir web sitesinde genellikle artan trafik ve daha yüksek dönüşüm oranları görülür.
Daha geniş bir cihaz yelpazesine hitap ederek, potansiyel kitlenizi genişletiyor ve onların sitedeki deneyimlerini geliştiriyorsunuz; bu da daha fazla etkileşim ve dönüşüme yol açabiliyor.
Kabul edelim: Bir mobil cihazda bulunması zorsa hiç kimse CTA düğmesini tıklamayacaktır. Duyarlı bir düzenin gerçekleşmesini önlediği şey budur.
Çözüm
Web siteniz için en iyi boyutu seçmek hedef kitlenize ve içeriğinize bağlıdır.
Anahtar paket servisi mi? Herkese uyacak tek bir cevap yok.
Tamam, öyle: Duyarlı bir tasarım.
- Unutmayın, en yaygın masaüstü ekran boyutu 1920 x 1080 pikseldir ve bu, web tasarımı için hoş, geniş bir tuval sağlar.
- Cep telefonları için 360 x 800 piksel boyutu oldukça standarttır ve hareket halindeyken görüntüleme için kompakt ancak çok yönlü bir alan sunar.
- Tabletler için ise 768 x 1024 piksel , taşınabilirliği biraz daha fazla ekran alanıyla dengeleyen tipik bir tatlı noktadır.
Günümüzde web tasarımının güzelliği esnekliği ve yanıt verme yeteneğindedir.
Web siteniz harika görünmeli ve tüm bu cihazlarda mükemmel şekilde çalışmalıdır (zaten amacınız bu olmalıdır).
Masaüstünde gezinirken, telefonuna dokunurken veya tabletinde kaydırırken herkesin evindeymiş gibi hissetmesini sağlamalıdır.
Standart Web Sayfası Boyutları Hakkında SSS
Bir masaüstü web sayfasının standart boyutu nedir?
Herkese uygun tek bir standart yoktur ancak yaygın bir uygulama, masaüstü bilgisayarlar için en yaygın ekran genişliği olan 1080 piksele göre tasarım yapmaktır. Ancak tasarımcılar genellikle 1024 piksel ile 1920 piksel genişlik arasındaki çeşitli boyutlara uyum sağlamak için duyarlı tasarım kullanırlar.
Web sayfası boyutları mobil cihazlara nasıl uyum sağlar?
Duyarlı tasarım, düzeni, yazı tipi boyutlarını ve diğer öğeleri ekran boyutuna göre ayarlamak için CSS medya sorgularını kullanır. En yaygın mobil ekran genişliği 360 piksel olup bunu 390 piksel ve 393 piksel takip etmektedir.
Web tasarımında en yaygın ekran çözünürlükleri nelerdir?
Popüler ekran çözünürlükleri arasında masaüstü bilgisayarlar için 1920 x 1080, 1366 x 768 ve 1536 x 864 ve mobil cihazlar için 360 x 800, 390 x 844 ve 393 x 873 bulunur. Tasarımcılar genellikle bu çözünürlükleri referans noktası olarak kullanırlar.
Duyarlı tasarım web sayfası boyutunu nasıl etkiler?
Duyarlı tasarım, bir web sayfasının düzenini ve içeriğini ekran boyutuna ve yönüne göre dinamik olarak uyarlamasına olanak tanır. Birden fazla site sürümüne ihtiyaç duymadan farklı cihazlarda kullanılabilirlik ve okunabilirlik sağlar.
Bir cihazın en boy oranı web sayfasının boyutunu ve tasarımını nasıl etkiler?
Bir cihazın en boy oranı web sayfası tasarımını önemli ölçüde etkiler. 16:9 (geniş ekran) veya 4:3 (standart) gibi yaygın en boy oranları, içeriğin nasıl düzenleneceğini ve görüntüleneceğini belirler. Tasarımcılar, web sitesinin iyi görünmesini ve çeşitli cihazlarda işlevsel kalmasını sağlamak için farklı en boy oranlarına akıcı bir şekilde uyum sağlayan düzenler oluşturur.
Web sayfalarının tüm cihazlarda hızlı bir şekilde yüklenmesini sağlamak için en iyi uygulamalar nelerdir?
Görüntüleri optimize edin, verimli kodlama uygulamaları kullanın, büyük komut dosyalarının ve çerçevelerin kullanımını en aza indirin, tarayıcı önbelleğinden yararlanın ve içerik dağıtım ağlarını (CDN'ler) kullanmayı düşünün. Tasarım ve kodlamada sadeliği, minimalizmi ve verimliliği hedefleyin.
