21 En İyi Başlangıç Web Sitesi ve Tasarımları 2022
Yayınlanan: 2022-11-23Kendi sitenizi oluşturuyorsanız ve başlamak için biraz ilhama ihtiyacınız varsa, bu en iyi başlangıç web sitelerini kaçırmayın.
Aşağıdaki koleksiyonda basitten minimale, animasyonlu ve gelişmiş sayfalara kadar her şeyi bulacaksınız.
Bazen neden çalıştığını ve neden başarısız olduğunu anlamaya çalışarak tek bir web tasarımı üzerinde saatler harcıyoruz.
Böylece, tüm kötü performans gösterenleri ortadan kaldırdık ve size yalnızca öğrenebileceğinizleri getirdik.
Kesinlikle yaptık!
Not : Hangi platformu kullandığını bilmeniz için her harika web sitesine "Built with:" bölümünü de ekledik.
Unutmayın, bu başlangıç WordPress temalarıyla hayalinizdeki web sitesini de oluşturabilirsiniz.
En İyi Başlangıç Web Siteleri ve Tasarım İlhamı
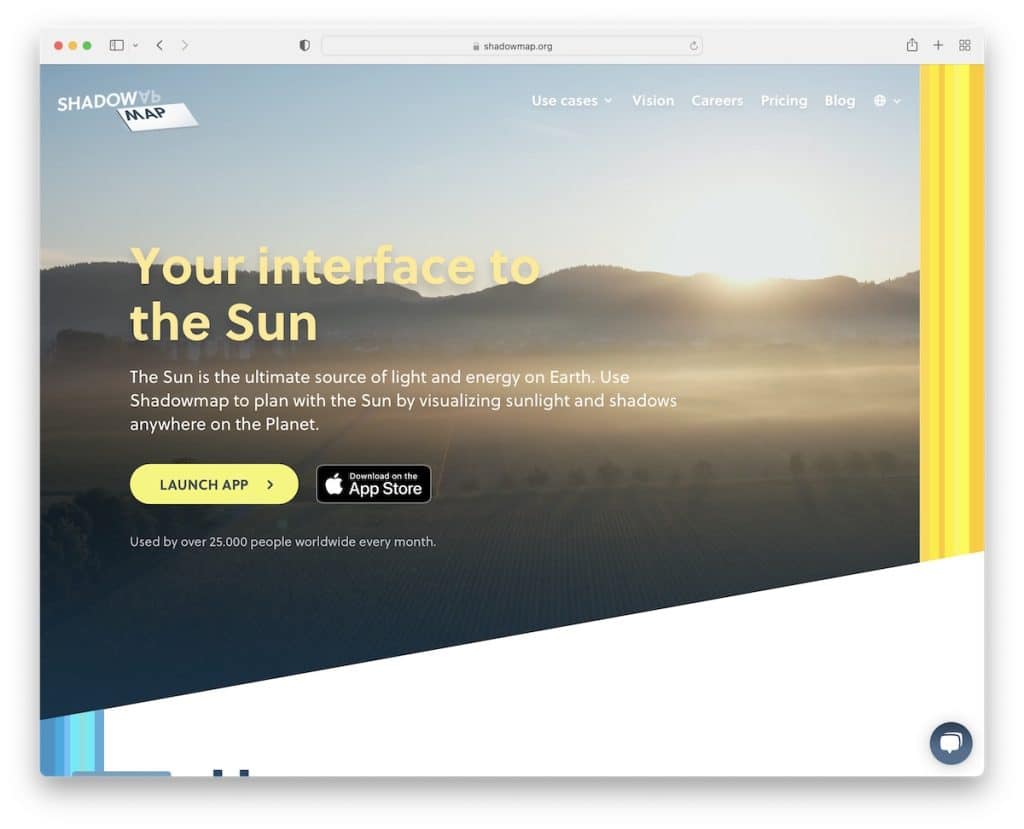
1. Gölge Haritası
İle oluşturuldu: Craft CMS

Web sitenizin sunduğunuz şeye benzemesine izin verin ve Shadowmap bunu son derece iyi yapıyor. Test etmeden bile uygulamanın yeteneklerini görselleştirmenizi sağlar.
Ama aynı zamanda CTA düğmelerini, örnek kullanım durumlarını, özellikleri ve faydaları da dahil ettiler.
Not : Potansiyelinizi artırmak ve dönüşüm oranlarını iyileştirmek için en iyi sunumu oluşturarak web sitenizi bir marka elçisi olarak kullanın.
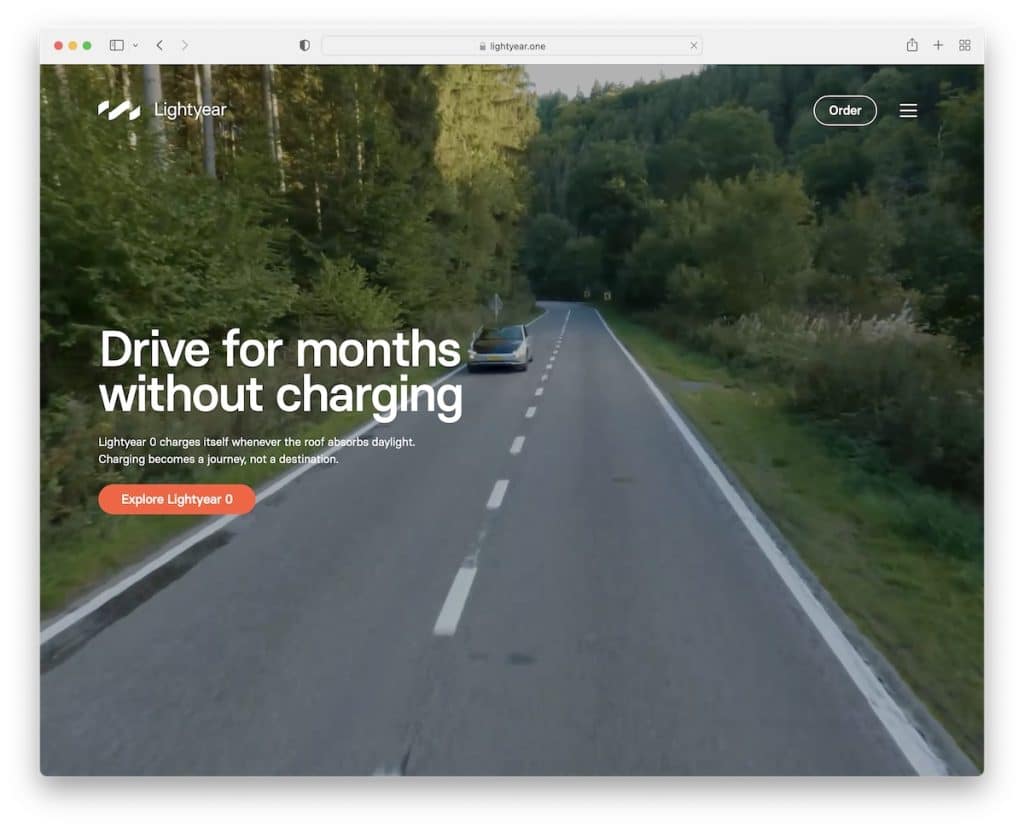
2. Işıkyılı
İle oluşturuldu: Web akışı

Lightyear'ın tam ekran videosu kesinlikle dikkatleri üzerine çekiyor ve sizi gelecekte neler olacağı konusunda meraklandırıyor. Küçük metin ve harekete geçirici mesaj düğmesi, hızlı ve iyi bir işlem yapmak için mükemmeldir.
Ancak Lightyear'ın göz atma deneyimi aynı zamanda birinci sınıf, ilgi çekici ve ÇOK sürükleyicidir. Gelişmiş hissettirir, ancak Webflow ile kolayca oluşturabilirsiniz.
Not : Lightyear'daki insanların yaptığı gibi, ziyaretçiyi benzersiz bir kaydırma deneyimiyle meşgul edin.
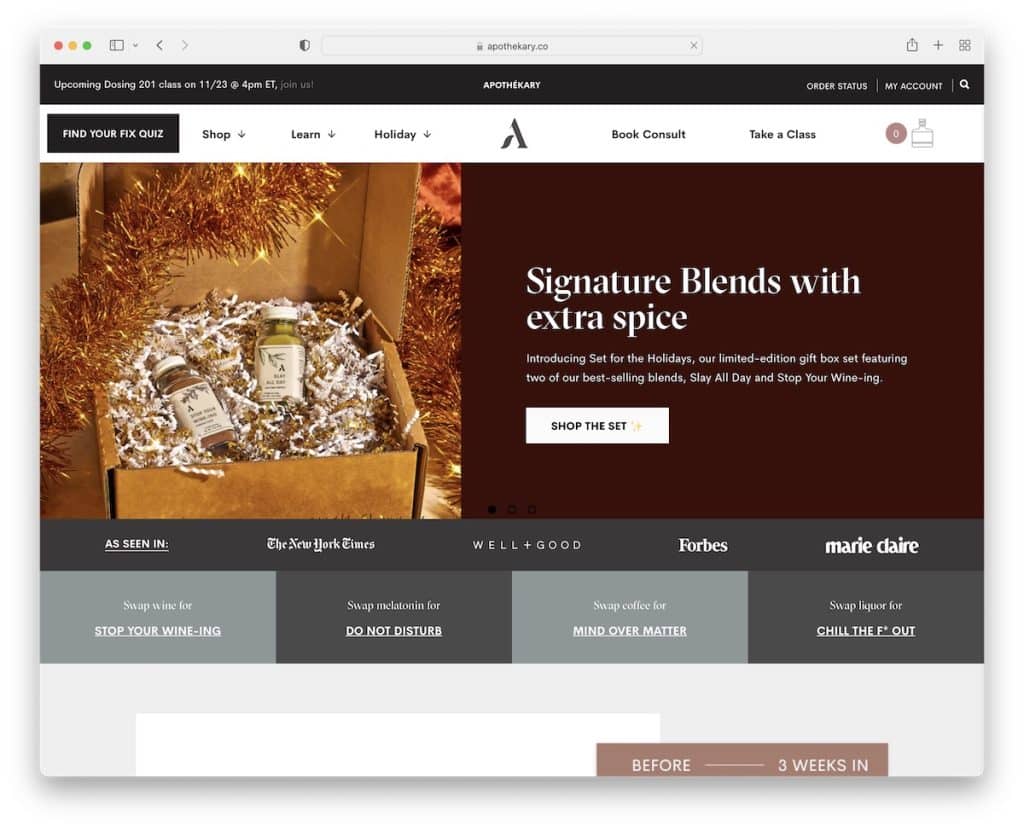
3. Eczacı
İle oluşturuldu: Shopify

Apothekary, eczane ürünlerini akılda kalıcı bir şekilde tanıtan bir başlangıç e-ticaret sitesidir. Tam genişlikte kaydırıcı, hızlı alışveriş için CTA'larla bazı ayrıcalıklarını tanıtır.
Güvenilir bir ürün(ler) olduğunu hissettiren öncesi-sonrası görselini ve referansları da çok beğendik.
Not : Ziyaretçinin ürünlerinizi yalnızca ana sayfanıza göz atarak tanımasına izin verin.
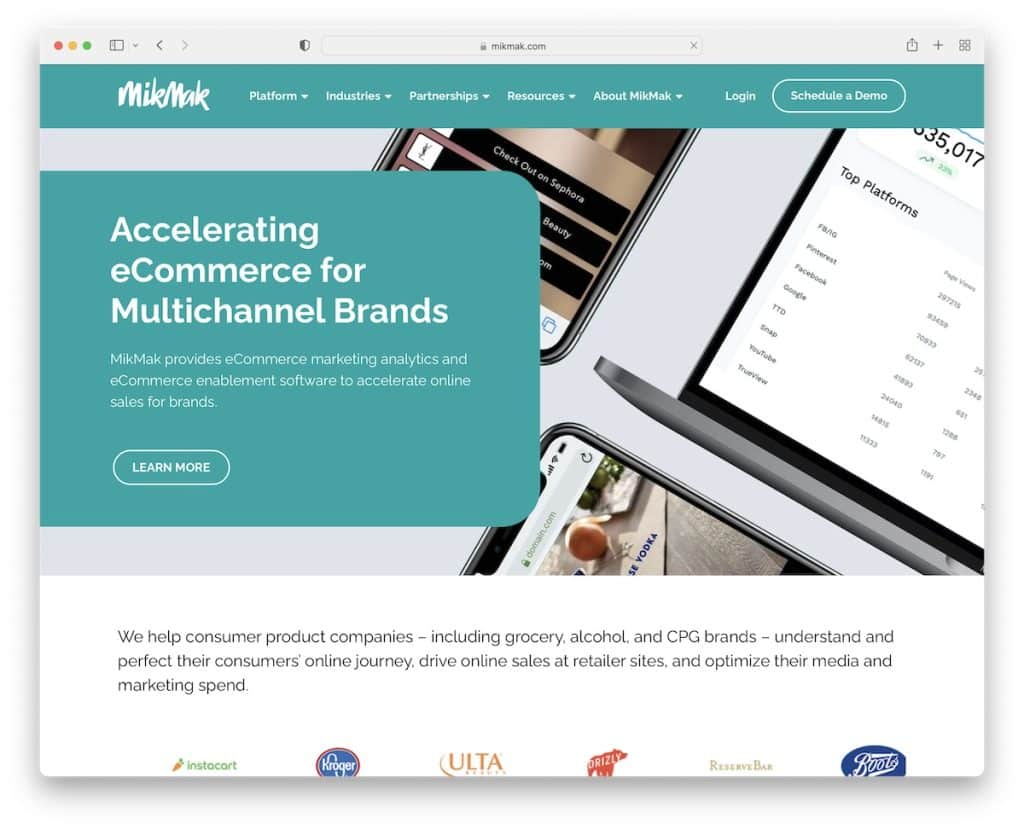
4. Mikmak
İle oluşturuldu: HubSpot

MikMak'ın web sitesi modern ve profesyoneldir ve en iyi kullanıcı deneyimini garanti eder. Marka hakkında hemen daha fazla bilgi edinmek isteyen herkes için ekranın üst kısmında bir metin bloğu ve harekete geçirici mesaj içeren büyük bir arka plan resmi kullanıyorlar.
Ayrıca, marka logosu kaydırıcısı, bu girişimi gerçekten PRO hissettiriyor. İşletmenizin başarısı için gerekli olan güçlü bir ilk izlenime sahip bir web sitesidir.
Not : Çalıştığınız/çalıştığınız markaları herkesin görebileceği harika bir kaydırıcı ile referans olarak kullanın.
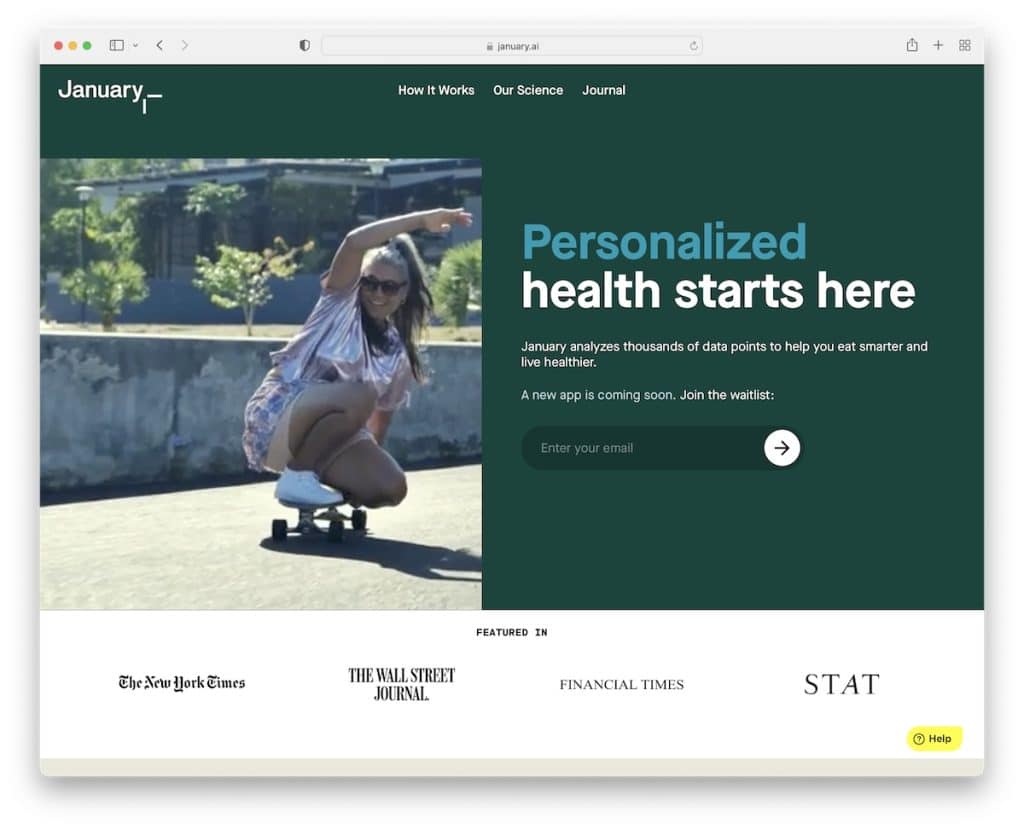
5. Ocak
İle oluşturuldu: Netlify CMS

Bir resim kullanmak yerine, bir video, uygulamanızı tanıtmanın başka bir harika yolu olabilir. Ocak, bir tarafta videoyu ve diğer tarafta (masaüstünde) katılım formunu kullanarak bölünmüş ekran düzeniyle işleri stratejik bir şekilde yapıyor.
İçeriği açığa çıkaran kaydırma yaklaşımı, ziyaretçiyi sırada ne olduğunu görmek için aç bırakarak harika bir deneyim yaratır.
Not : Videoları kullanmak, uygulamanın ekran görüntüleri ve müşteri referansları, harika bir uygulama web sitesinin temel özelliklerinden bazılarıdır.
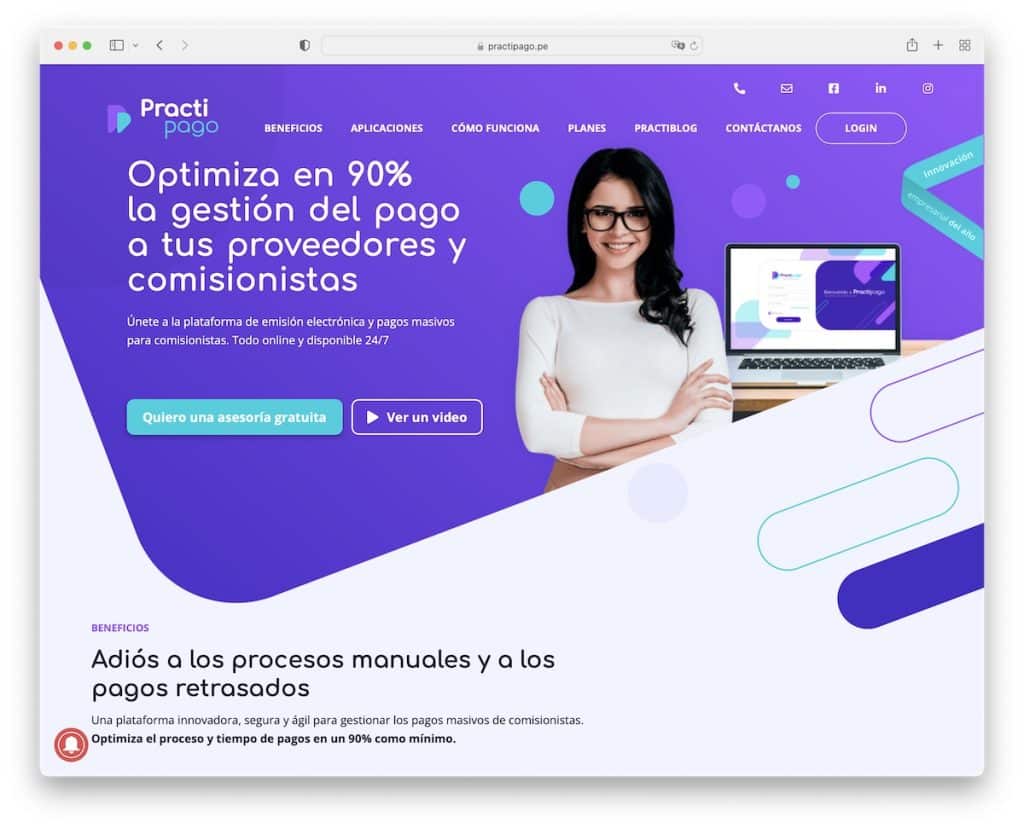
6. Pratik
İle oluşturuldu: Elementor

Practipago, akılda kalıcı bir tasarıma sahip canlı bir başlangıç web sitesi örneğidir. Birden çok hareketli öğe (karuseller ve kaydırıcılar) çok sayıda yararlı bilgiyi çok akıllıca dağıtır (dikkat dağıtmadan okuyun).
Ayrıca, kayan gezinme yalnızca, bölümden bölüme atlamak için kullanabileceğiniz en başa kaydırmaya başladığınızda görünür.
Not : Practipago, pek çok bilgi içeren ancak kullanıcıyı eğlendirmek için akıllıca yapılmış harika bir açılış sayfası örneğidir.
Bir WordPress web sitesi oluşturmakla ilgileniyorsanız, Elementor incelememizi okumayı unutmayın.
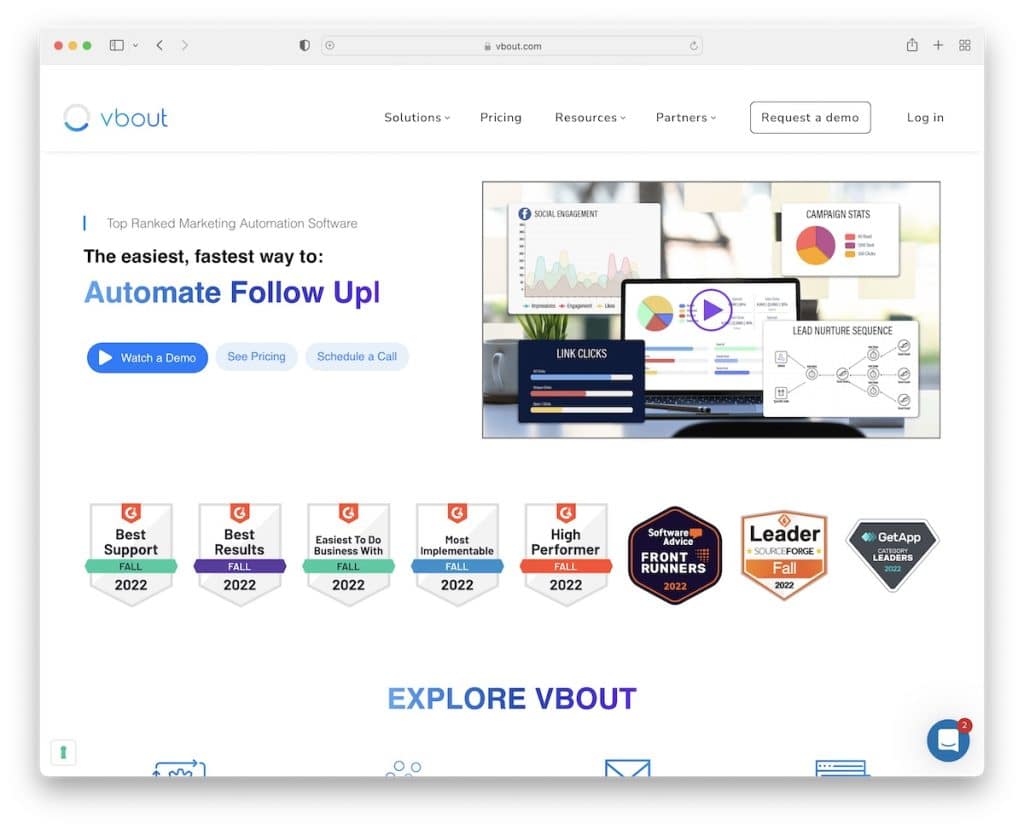
7. ÇOK
İle oluşturuldu: Kodlama

VBOUT her öğeyi statik tutarken, basit daktilo efekti ziyaretçilerin ilgisini çekmek için hoş bir ektir.
Onlarla hızlı bir şekilde iletişim kurmak için sağ alt köşedeki yapışkan bir canlı sohbet widget'ı ve çok sayıda beyaz alan ile tasarımı basit tutuyorlar.
Not : Sıkıcı bir sektörde olduğunuzu düşünseniz bile, alışılmışın dışında düşünün ve kendinizi çevrimiçi ortamda ilgi çekici bir şekilde tanıtın.
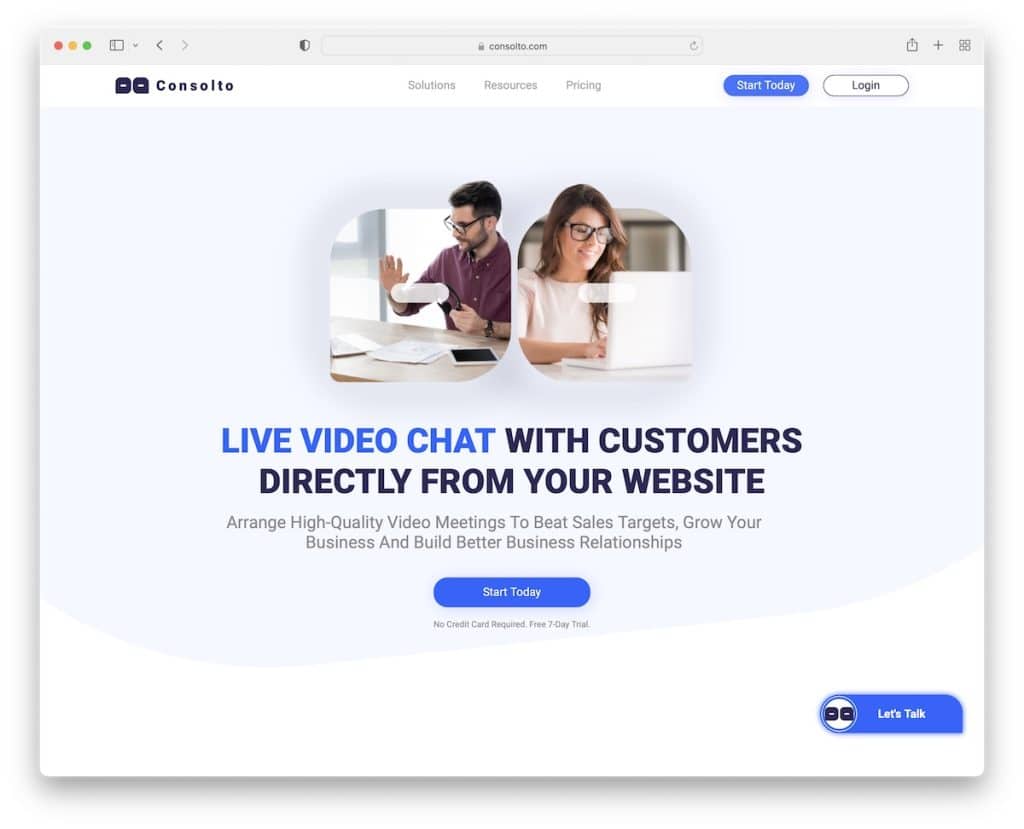
8. Konsol
İle oluşturuldu: Web akışı

Consolto'nun her şeyi renklendiren harika efektlerle modern (mobil tarzı) tasarım yaklaşımını seviyoruz.
Kaydırma, animasyonlar, vurgulu efektler ve CTA düğmeleri ile zenginleştirilmiştir, böylece potansiyel kullanıcı, yukarı/aşağı kaydırmadan işlem yapabilir.
Özellikle fiyatlandırma olmak üzere farklı sayfaları ziyaret etmek için yapışkan gezinme çubuğu da mevcuttur (arka kaydırmada).
Not : Consolto, hızlı ön yükleyiciyi stratejik olarak kullanır ve işlerinin neyle ilgili olduğunu bildirir. (Bir ön yükleyici kullanıyorsanız, yüzde çubuğundan daha bilgilendirici bir şey ekleyin.)
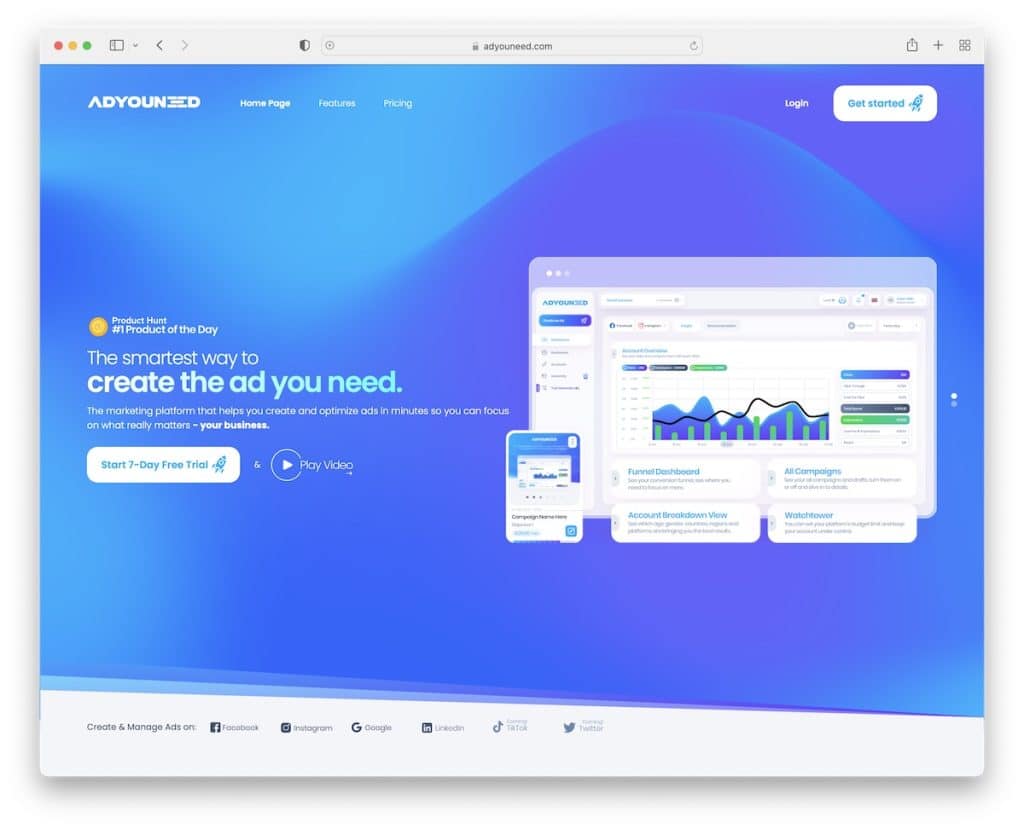
9. AdYouNeed
İle oluşturuldu: Web akışı

AdYouNeed, ziyaretçileri meşgul etmek ve kaydırmaya devam etmek için heyecanlandırmak için güzel bir resim, metin ve animasyon akışına sahiptir.
Ayrıca harika olan şey, üç fiyatlandırma planı sunmaları, ancak en popüler olanı diğerinin önünde tutmaları - vurgulanmış olmaları. Bu, kullanıcıların emin olmadıklarında doğru seçeneği seçmelerine yardımcı olmak için harika bir stratejidir.
Not : Yazılımınızı tam olarak doğru miktarda animasyon ve özel efektle sunmak için AdYouNeed'in web sitesini ilham kaynağı olarak kullanın.
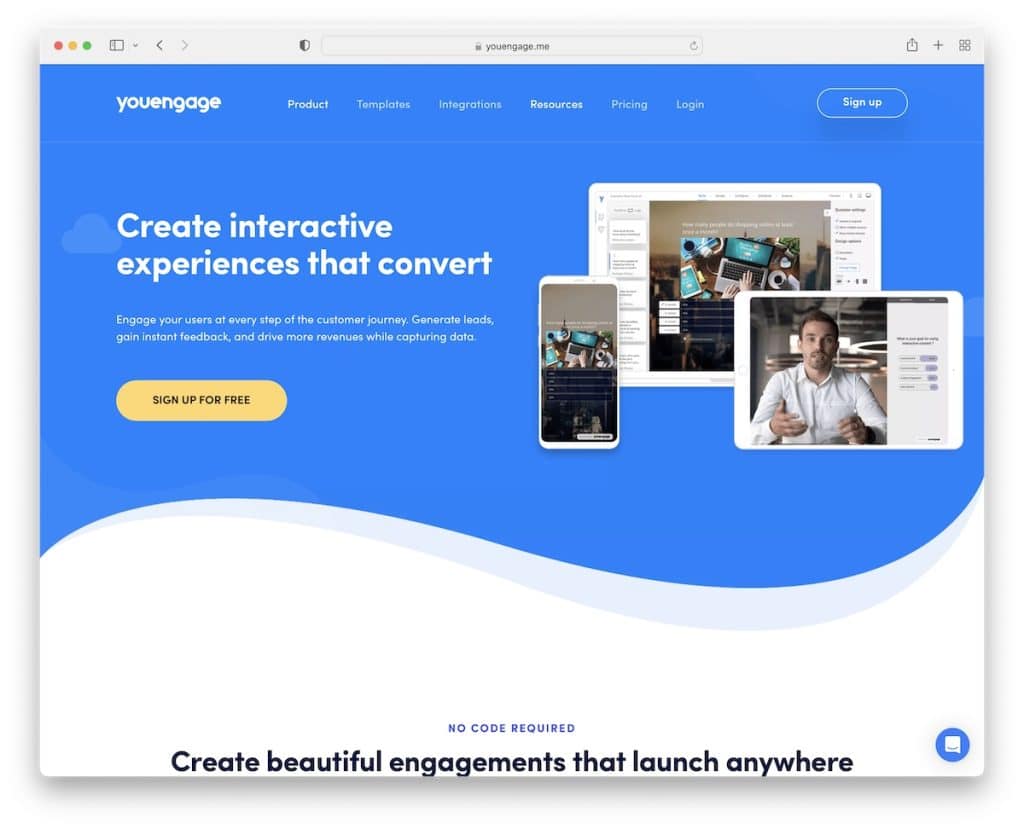
10. YouEngage
İle oluşturuldu: Elementor

YouEngage'in ana sayfası, kaydırma yapmadan araçlarının ne hakkında olduğunu bilmenizi sağlar. Ve ilgilenen herkes CTA düğmesine basarak anında harekete geçebilir.
Sayfanın geri kalanında, araç hakkında her şeyi öğrenmek için etkileşimi artıran çok sayıda öğe vardır.
Not : Ücretsiz olarak sunabileceğiniz bir şey varsa, tercihen ekranın üst kısmında (özellikle ücretsiz deneme söz konusu olduğunda) açıkça görünür hale getirin.
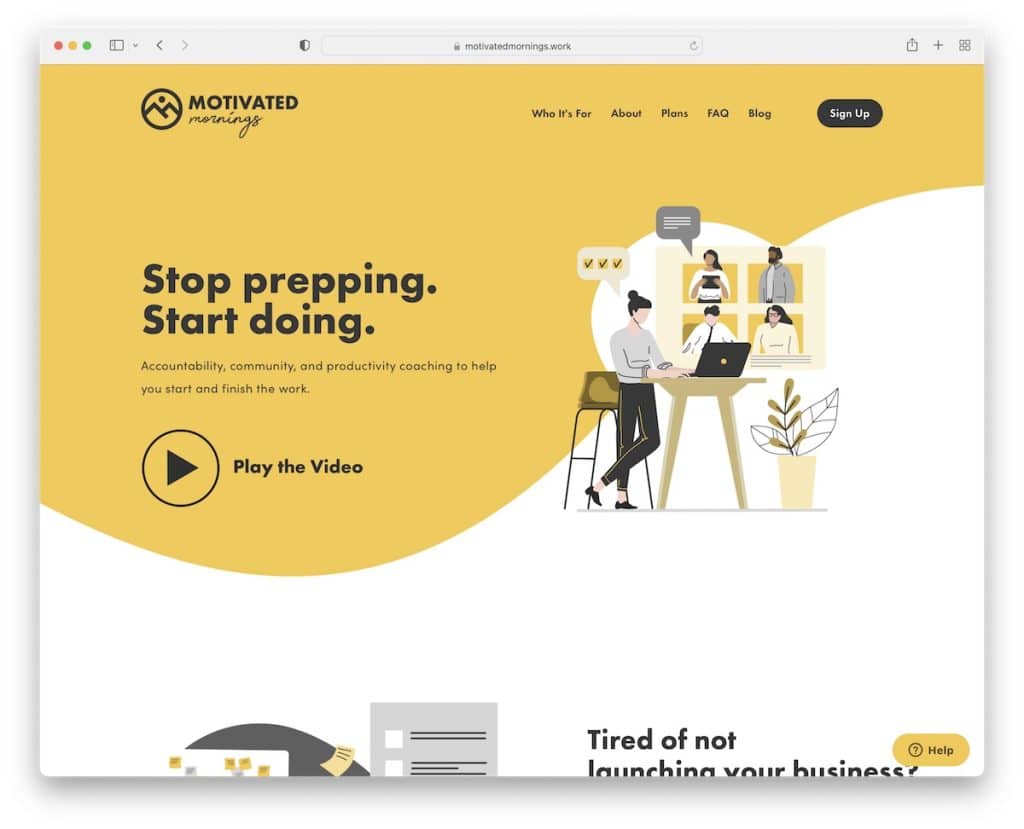
11. Motive Sabahlar
İle oluşturuldu: Squarespace

Motivated Mornings, sizi kesinlikle ekrana yapıştıracak tanıtım videosunu izlemenizi isteyen keyifli bir başlangıç sitesidir.

İyi iş çıkardıkları bir başka şey de, size sürekli sorular soran ve tabii ki Motivated Mornings'in hallettiği metin döndürme efektidir. (Faydaları sunmanın akıllı bir yolu.)
Not : İlk bakışta herkes hizmetinize veya yazılımınıza kaydolmayacaktır. Ancak muhtemelen bir bedava için formu dolduracaklar. Motivated Mornings, bunu sitenin alt kısmına (ücretsiz kılavuz) dahil eder ve bu da bir ipucu bulma olasılığını artırır.
Daha destansı Squarespace web sitesi örnekleri de ilginizi çekebilir.
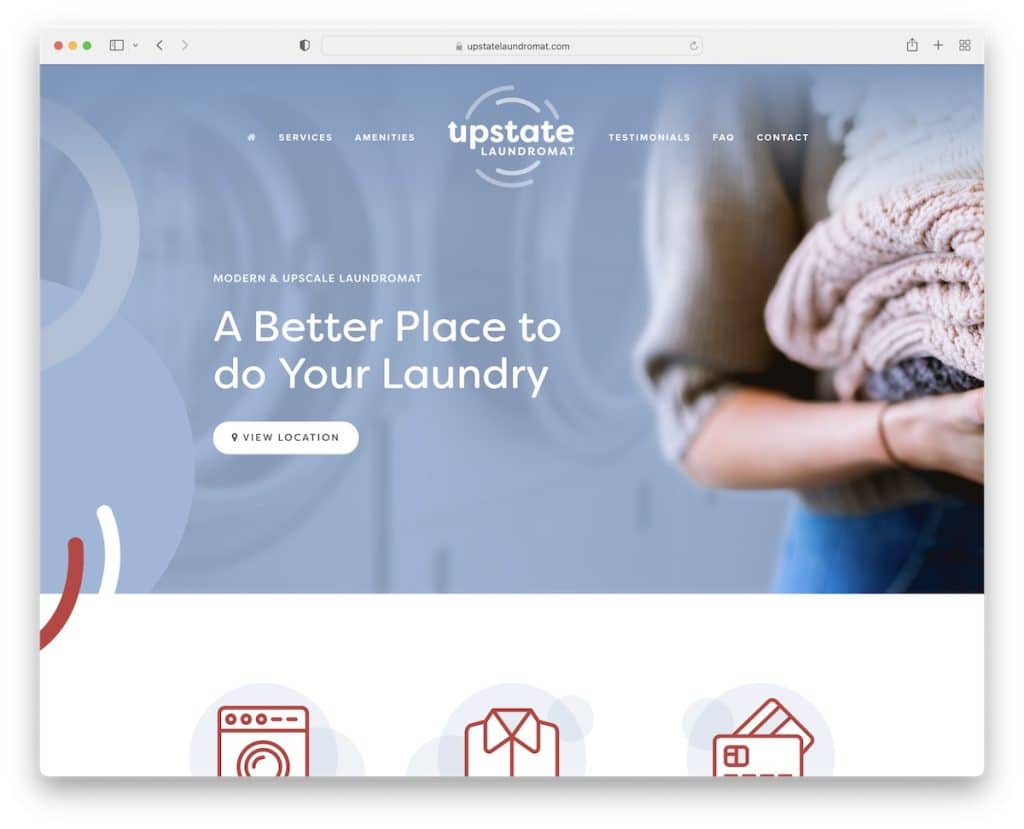
12. Taşra Çamaşırhanesi
İle oluşturuldu: Squarespace

Upstate Laundromat, birkaç tıklama veya kaydırmayla her şeyi ortaya çıkaran açılış sayfası web sitesine sahip küçük bir başlangıç işletmesidir.
Yüzen gezinme çubuğu harika çünkü sizi kaydırmadan görmek istediğiniz bölüme götürüyor. Ayrıca, konumu göstermek için iletişim bilgilerini eklediler ve Google Haritalar'ı entegre ettiler.
Not : Gelen kutunuza çok sayıda soru gelirse, sık sorulan soruları görüntülemek için web sitenizi kullanın. (Akordeonlar bunun için gerçekten iyi çalışıyor çünkü web sitesini daha temiz tutuyorlar.)
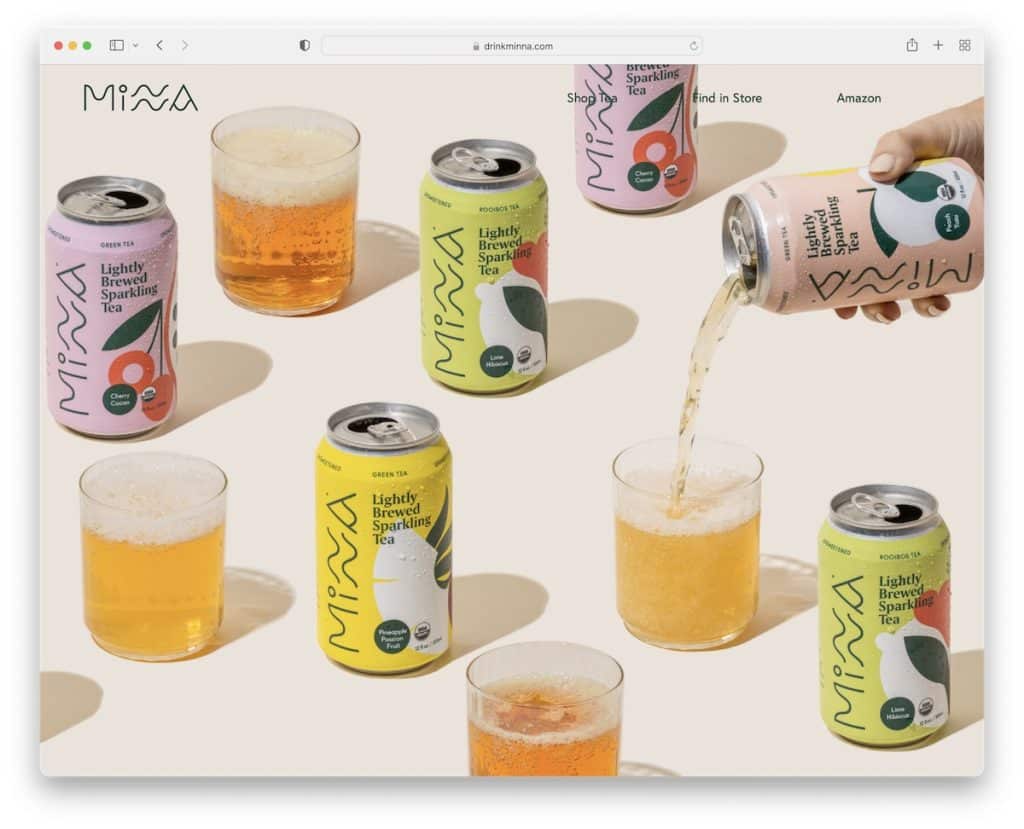
13. minna
İle oluşturuldu: Squarespace

Minna, e-Ticaret hissi vermeyen yaratıcı bir tasarıma sahip harika bir çevrimiçi mağaza örneğidir.
Tam ekran kahraman görüntüsü 1.000'den fazla kelime anlatır ve şeffaf menü lekesiz görünmesini sağlar.
Minna ayrıca daha sürükleyici bir deneyim yaratan paralaks kaydırma efektini kullanır.
Not : Minna gibi sadece tam ekran bir görüntü olan ekranın üst kısmında metinsiz ve CTA'sız test yapabilirsiniz.
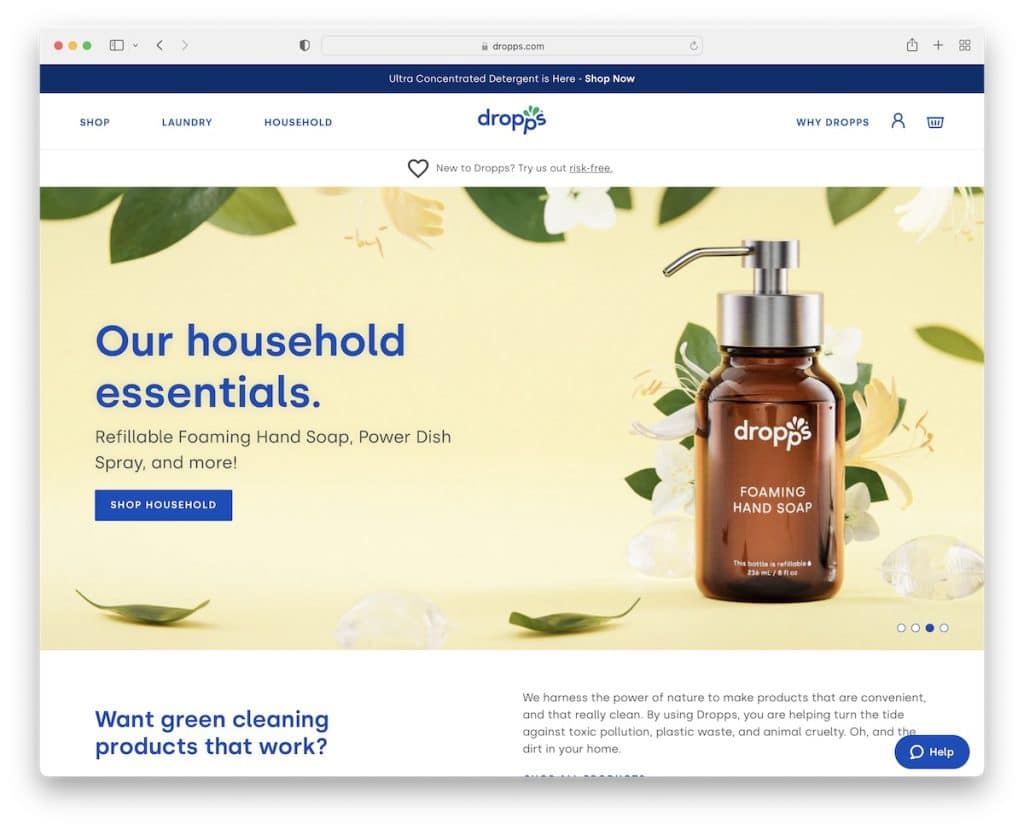
14. Damlalar
İle oluşturuldu: Shopify

Minna sitesinin salladığı sadeliğin aksine Dropps, bir e-Ticaret başlangıç işi hakkında anında bir izlenim verir.
Metinler ve CTA'lar içeren harika bir kaydırıcı, Dropps'un temizlik dünyasına gelen her ziyaretçiyi karşılar.
Ancak, ürünün ne kadar harika olduğunu gösteren öncesi/sonrası resimlerini gösteren, orta kaydırmalı harika bir kaydırıcı daha var.
Not : Öncesi/sonrası resim tekniğini işinize ve birlikte güven oluşturan referanslara uygulayın.
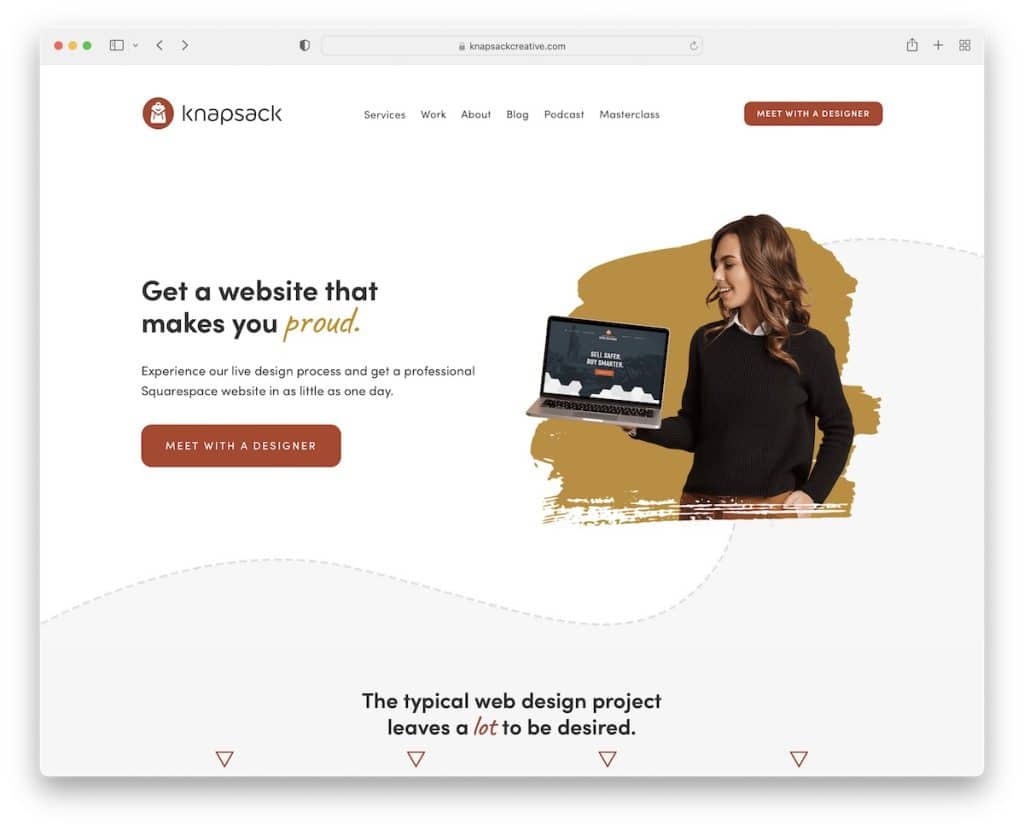
15. Sırt Çantası Yaratıcı
İle oluşturuldu: Squarespace

Knapsack Creative başlangıç web sitesi, hizmetlerini yaratıcı ve ilgi çekici bir şekilde tanıtan birçok modern havayı paylaşıyor.
Arka plan deseni, kaydırdığınızda sizi Knapsack Creative'in neyle ilgili olduğu yolundan geçiren bir yol izlenimi yaratır. Eşsiz deyin!
Not : Ziyaretçiyi keyifli bir yolculuğa çıkarmak, hakkınızda daha fazla şey öğrenmek ve onları iş için ısıtmak için ana sayfanızı kullanın.
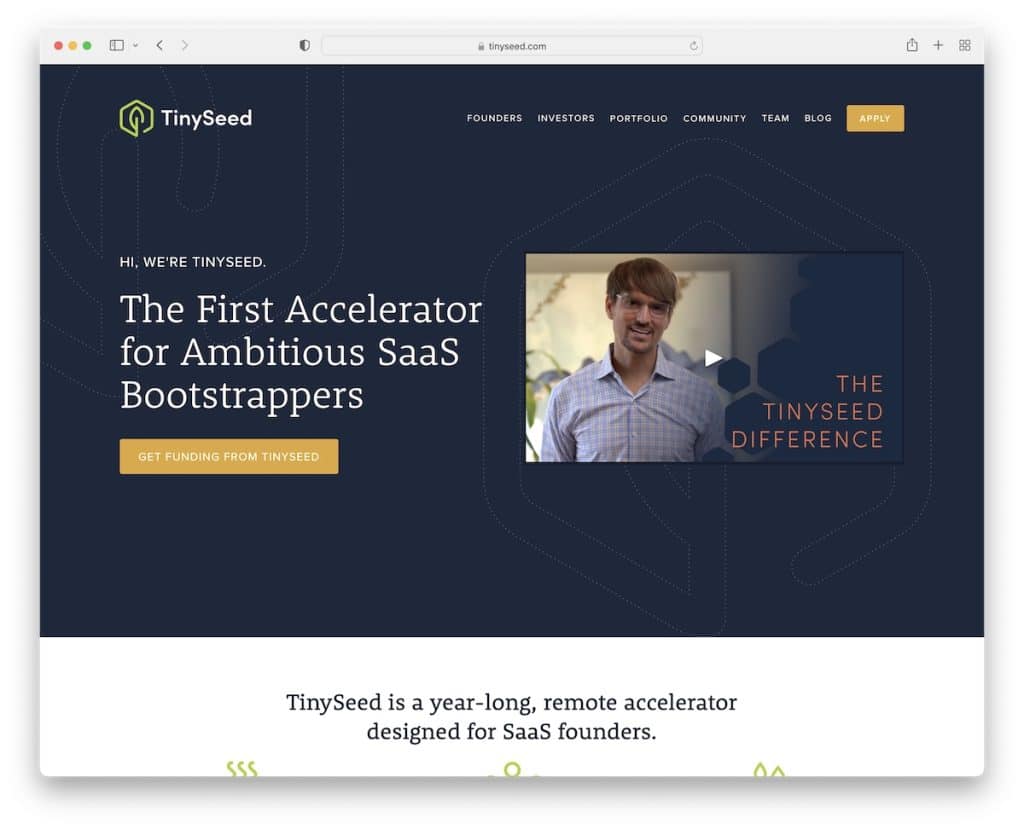
16. Minik Tohum
İle oluşturuldu: Squarespace

TinySeed, ekranın üst kısmında metin (ne hakkında olduklarına dair kısa bir açıklama) ve harekete geçirici mesaj içeren bir video kullanır.
Genel duyarlı web tasarımı çok basittir, farklı bölümlere ayrılmıştır ve size daha fazla fikir verir. Ayrıca altbilgide ikincil bir menü ve sosyal medya simgeleri içeren bir haber bülteni abonelik formu bulacaksınız.
Not : Video formu içeriği giderek daha popüler hale geliyor, bu yüzden kullanmaya değer.
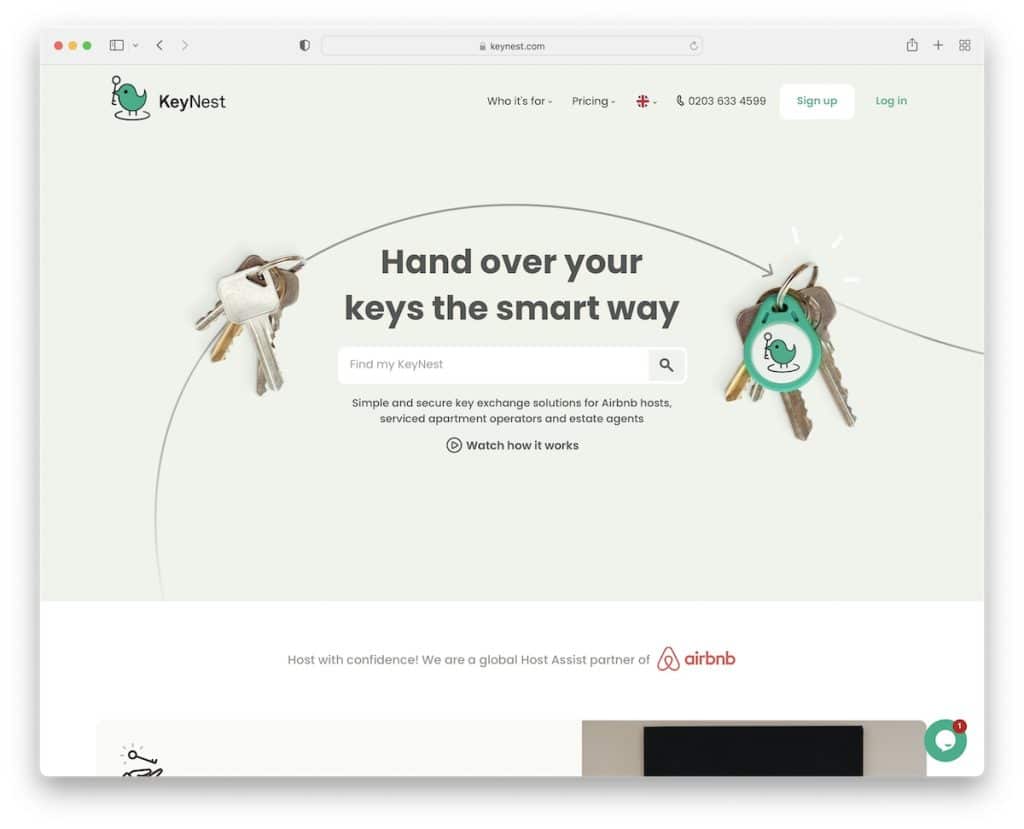
17. Anahtar Yuvası
İle oluşturuldu: Squarespace

KeyNest'in (Airbnb iş ortağı) hizmeti bir "keynest" bulmaya odaklandığından, kahraman bölümünde hızlı eylem için canlı sonuçların yer aldığı bir arama çubuğuna sahiptir.
Ancak tanıtım videosunu izlemek için bir ışık kutusu açan bir video düğmesi de var.
Ana sayfa, referanslar, başka bir arama çubuğu, bir iletişim formu ve bir canlı sohbet kutusu ile bir açılış sayfası gibi hissettiriyor.
Not : Büyük bir şirketin ortağıysanız, potansiyelinizi artıracağı için bunu açıkça görünür kıldığınızdan emin olun.
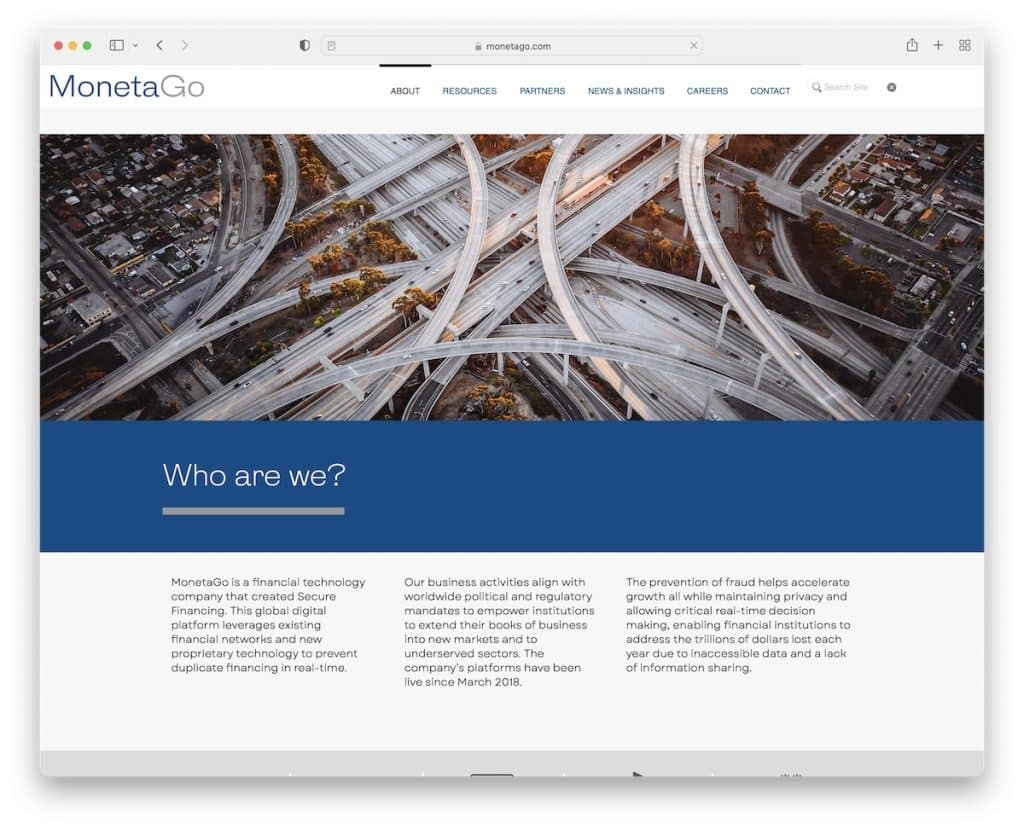
18. MonetaGo
İle oluşturuldu: Wix

MonetaGo, profesyonel bir tasarıma sahip katı bir işletme web sitesidir.
Ana sayfada “Biz kimiz?”, “Nasıl çalışır” ve ziyaretçiye işinizin neyle ilgili olduğunu göstermenin harika bir yolu olan “Teknoloji” olmak üzere üç ana bölümden oluşurlar.
Not : İşiniz ne kadar "ciddi" olursa olsun, ekibinizi güzel vesikalıklarla ve rolleriyle sergileyin. Anında daha kişisel bir deneyim ekler.
Ayrıca sizin için Wix platformunda oluşturulmuş en iyi web sitelerinden oluşan bir koleksiyonumuz var.
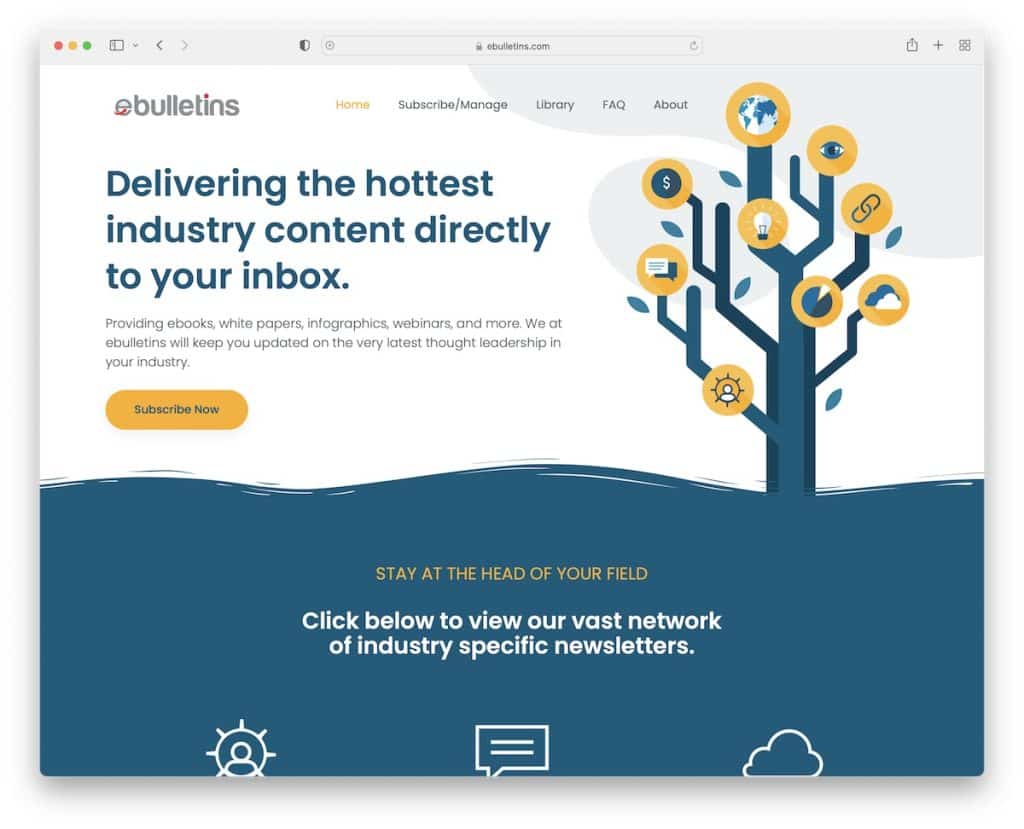
19. ebültenler
İle oluşturuldu: Elementor

ebulletins fırsattan yararlandı ve ekranın üst kısmını akılda kalıcı bir grafik eşliğinde işletmeleri hakkında oldukça fazla bilgi paylaşmak için kullandı.
Tüm bilgilerle, kullanıcı daha fazlasını öğrenmeye gerek kalmadan doğrudan CTA düğmesine basabilir.
Not : Ziyaretçilerin doğrudan abonelik formuna atlamasını sağlayan bir CTA düğmesi kullanın (kaydırmaya gerek yoktur).
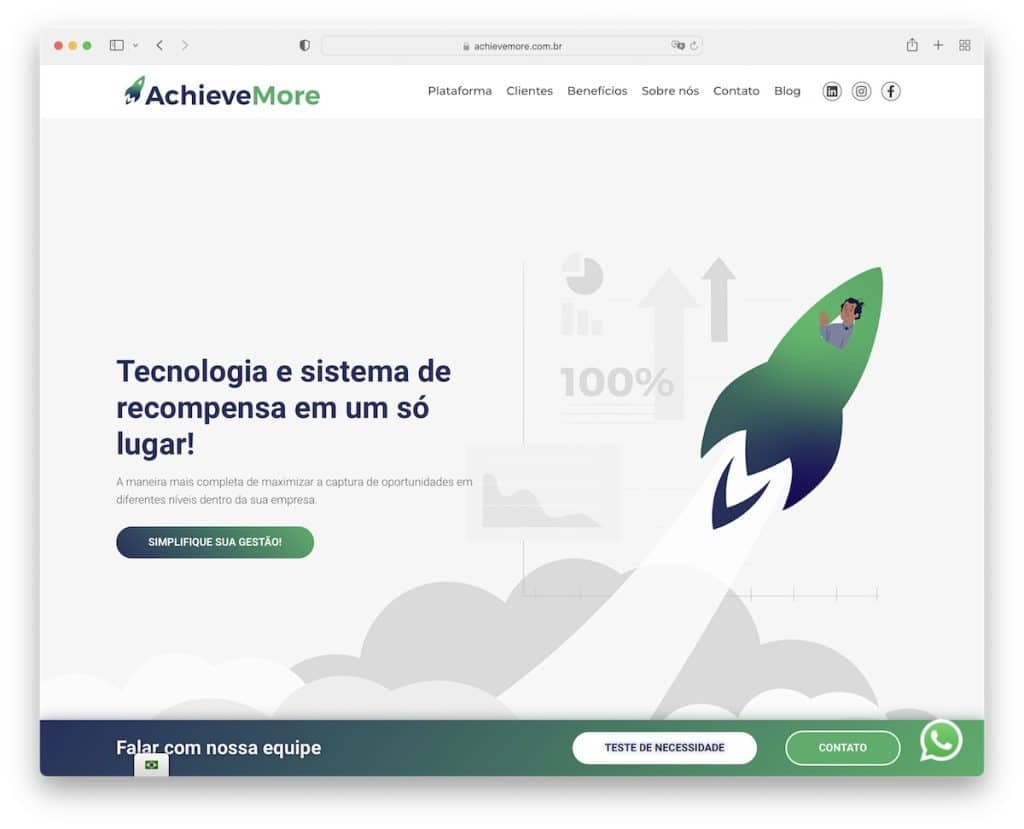
20. Daha Fazlasını Elde Edin
İle oluşturuldu: Elementor

AchieveMore başlangıç web sitesi, ekranın üst kısmında basit ve cesur, ancak aşağıda devam eden birçok şey var.
Ancak, eğlenceli kaydırma için animasyonları, efektleri ve içerik dağıtımını akıllıca gerçekleştirdiler.
Not : Kayan başlık kullanmak yerine, CTA'larla ekranın alt kısmına kayan çubuk da ekleyebilirsiniz.
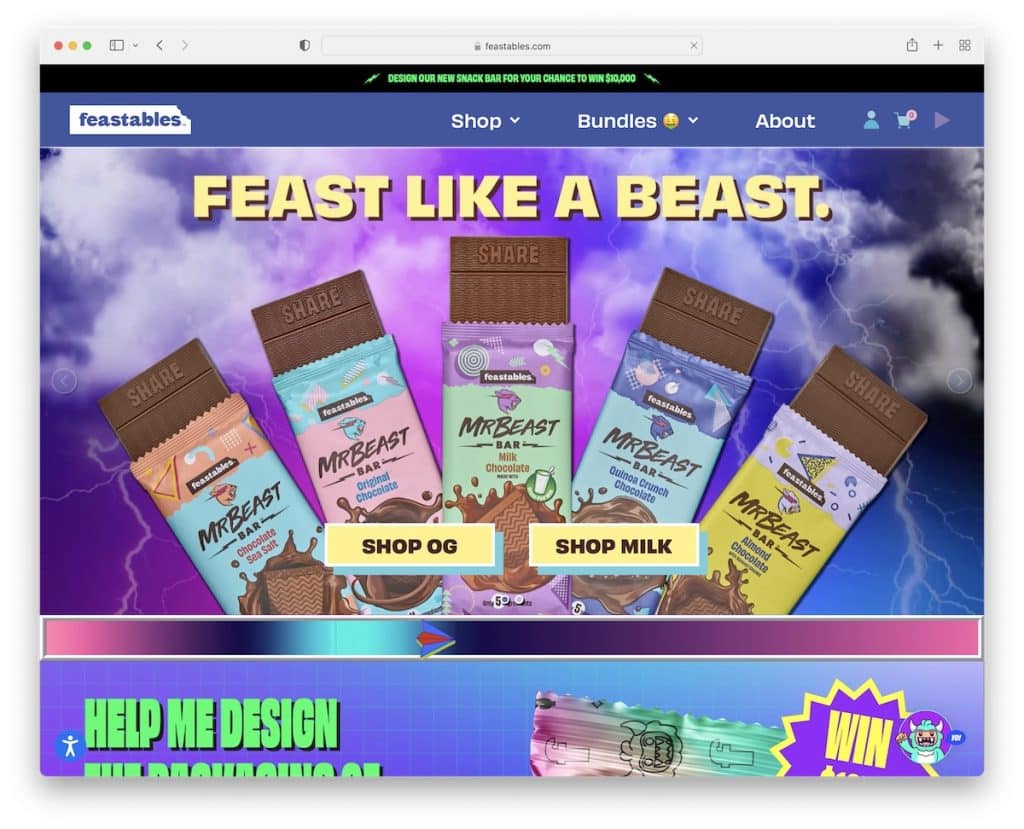
21. Ziyafetler
İle oluşturuldu: Shopify

Başka hiçbir şeye benzemeyen bir web sitesi yapmak istiyorsanız, Feastables daha fazla çalışmak için mükemmel bir örnektir. Hareketli öğeler ve animasyonlarla süper canlı.
Ayrıca, günlük olarak gördüğünüz bir şey olmayan referansları dahil etme biçimlerini de gerçekten seviyoruz. Ayrıca gezinme çubuğunda Feastables şarkısını çalan bir oynatma düğmesi de var.
Not : Web tasarımı söz konusu olduğunda hiçbir kural yoktur, bu yüzden farklı olmaya cesaret edin.
