Statik WordPress Web Sitesi Nasıl Yapılır ve Ücretsiz Olarak Barındırılır: Tam Kılavuz
Yayınlanan: 2024-06-24Statik bir WordPress web sitesi oluşturup daha sonra bunu tamamen ücretsiz bir yerde barındırmakla ilgileniyor musunuz? Bu mümkün mü? Veya statik bir WordPress sitesinin ne olduğundan bile emin değil misiniz?
Nereden başlıyor olursanız olun, bu yazı ayağa kalkıp koşmanıza yardımcı olmak için burada!
Statik WordPress web sitelerinin nasıl çalıştığı, artıları ve eksileri hakkında kısa bir girişle başlayacağım. Ardından, sıfırdan başlayıp Cloudflare Pages'ın ücretsiz barındırmasında kendi statik sitenize sahip olmaya kadar ilerleyerek nasıl bir site oluşturacağınızı adım adım öğreneceksiniz.
Temel Çıkarımlar
- Bu yazı size herhangi bir özel teknik bilgiye ihtiyaç duymadan statik bir WordPress web sitesinin nasıl oluşturulacağını adım adım gösterecektir.
- Hala hızlı yüklenen ücretsiz barındırma da dahil olmak üzere WordPress'ten %100 ücretsiz olarak statik bir web sitesi oluşturabilirsiniz.
- Bir WordPress sitesini alıp onu statik hale getirmenin artıları ve eksileri vardır, bu nedenle statik yola gitmeden önce her iki tarafı da düşünmek önemlidir.
Statik WordPress web sitesi nedir?
Statik web sitesi, bir WordPress sitesinin (PHP, veritabanı vb.) normal dinamik süreçleriyle bağlantısı olmayan statik HTML dosyalarından yapılmış bir web sitesidir.
Bunun ne olduğunu anlamak için normal bir WordPress sitesinin nasıl çalıştığını anlamanız gerekir. İşte temel sürecin basitleştirilmiş hali:
- Bir ziyaretçi web sitenize gider.
- Web sunucunuz PHP'yi çalıştırır ve bitmiş sayfanın HTML'sini oluşturmak için WordPress sitenizin veritabanını sorgular.
- Web sunucunuz bu tamamlanmış HTML'yi ziyaretçinin tarayıcısına sunar.
Statik bir web sitesinde, önceden oluşturulmuş statik HTML dosyalarını sunucunuza yüklemeniz yeterlidir. Bu şekilde, herhangi bir veritabanı söz konusu olmaz, hiçbir sunucu tarafı işleme dahil edilmez, vb.
Eğitimde bunun tam olarak nasıl çalıştığını öğreneceksiniz. Temel fikir, bir tür özel ortamda "normal" bir WordPress sitesi oluşturmanız ve ardından barındırma sisteminize yükleyebileceğiniz statik HTML dosyalarını oluşturmak için statik bir site eklentisi kullanmanızdır.
Bir WordPress web sitesini statik hale getirmenin artıları ve eksileri
Artıları
- Ücretsiz statik site barındırma . Cloudflare Pages ve Netlify gibi statik siteler için kaliteli ücretsiz ana bilgisayarlar bulabilirsiniz. Normalde “normal” WordPress siteleri için ücretsiz barındırma önermiyorum. Ancak statik WordPress siteleri için ücretsiz barındırma hala harika çalışıyor.
- Hızlı performans . Dinamik işlemeyi ortadan kaldırdığınız için siteniz ücretsiz barındırmada bile süper hızlı yüklenecektir.
- Ölçeklenebilir performans Trafiğin çok yoğun olduğu durumlarda bile sitenizin iyi performans göstermesini sağlamak hâlâ kolaydır.
- Kurşun geçirmez güvenlik . "Hareketli parçalar" olmadığından statik web sitelerinin hacklenmesi neredeyse imkansızdır.
- Çoğu temel WordPress özelliği her zamanki gibi çalışır . Hala WordPress temalarını ve birçok (ancak hepsini değil) WordPress eklentisini kullanabilirsiniz.
Eksileri
- Bazı eklentiler çalışmayacaktır . Bu özellikle form eklentileri için geçerlidir, ancak diğer eklentiler için de geçerli olacaktır. Bunu Jotform veya Typeform gibi üçüncü taraf form oluşturucularla düzeltebilirsiniz.
- Yerel WordPress yorumları çalışmaz . Bunu Disqus gibi üçüncü taraf yorum araçlarıyla düzeltebilirsiniz.
- Yerel site araması çalışmaz . Google Site Arama'yı veya Algolia gibi üçüncü taraflarca barındırılan site arama araçlarını kullanarak bu sorunu düzeltebilirsiniz.
- Sitenizi güncellemek/değiştirmek için ekstra çalışma yapılması gerekiyor . Bir şeyi değiştirdiğinizde sitenizin statik dosyalarını "yeniden dağıtmanız" gerekecektir. Bunu otomatikleştirebilirsiniz, ancak biraz daha karmaşıktır.
- Kişiselleştirme/kullanıcı hesabı yok . Kullanıcıların kimliğini doğrulamak ve/veya web sitenizin içeriğini kişiselleştirmek çok daha zordur ( örneğin, oturum açmış kullanıcıların konuk kullanıcılardan farklı içerik gördüğü bir üyelik web sitesi ).
Statik bir WordPress web sitesi ne zaman anlamlı olur?
Genel olarak statik yaklaşım şu tür sitelerde işe yarayabilir:
- Portföy web siteleri
- İş broşürü web siteleri
- Basit bloglar (özellikle yeni yazıları sık sık yayınlamıyorsanız )
Ancak statik yaklaşım genellikle bu tür siteler için iyi bir fikir değildir :
- Daha karmaşık bloglar ( özellikle çok fazla içerik yayınlıyorsanız )
- E-ticaret mağazaları
- Üyelik siteleri
- Kullanıcı kaydı gerektiren her türlü site
- Çok fazla değişiklik yaptığınız siteler
- İçeriği kişiselleştirmek istediğiniz siteler
Beş adımda WordPress'te statik bir site nasıl yapılır
Şimdi size bunun nasıl yapılacağını adım adım göstereceğim:
- Dinamik WordPress ortamınızı kurun
- WordPress web sitenizi oluşturun
- WordPress sitenizi statik HTML dosyaları olarak dışa aktarın
- Sitenizin dosyalarını statik bir site barındırma hizmetine yükleyin
- Her değişiklik yaptığınızda sitenizi yeniden dağıtın
En baştan başlayacağım ve henüz herhangi bir WordPress web sitenizin olmadığını varsayacağım. Ancak, statik bir WordPress sitesine dönüştürmek istediğiniz mevcut bir "dinamik" WordPress siteniz varsa, 3. adıma geçebilirsiniz.
1. Dinamik WordPress ortamınızı kurun
Statik WordPress sitenizin içeriğini kontrol etmek için yine de bir yerlerde “normal” bir WordPress web sitenizin olması gerekir.
Bu, sitenizin internette herkese açık olan sürümü olmayacaktır . Daha ziyade, sitenizi tasarlayacağınız ve içeriğinizi ekleyeceğiniz yerdir.
Sitenizi bu ortamda oluşturduğunuzda, sitenizden statik HTML dosyaları oluşturacak ve bunları bir yerde barındıracaksınız; ziyaretçilerinizin gerçekte etkileşime gireceği yer burasıdır.
Tamam – peki bu dinamik WordPress ortamını nereye koymalısınız?
Göz önünde bulundurulması gereken iki ana yaklaşım şunlardır:
- Yerel WordPress ortamı – sitenizi oluşturmak için kendi bilgisayarınızda yerel bir WordPress ortamı oluşturabilirsiniz. Tek dezavantajı sitenizde yalnızca bilgisayarınızdan çalışabileceğiniz anlamına gelmesidir.
- Özel barındırma/hazırlama ortamı – dinamik WordPress sitenizi bir tür özel barındırma veya hazırlama ortamında oluşturabilirsiniz. Bu yaklaşım güzel çünkü sitenize her yerden erişebilirsiniz; insanların yanlışlıkla bulamamaları için sitenin bu sürümünün özel olduğundan emin olun.
Yerel bir WordPress ortamı oluşturmak istiyorsanız Local veya DevKinsta gibi ücretsiz araçları öneririm. Yerel bir WordPress ortamının nasıl oluşturulacağına dair birçok yayınımız var:
- Yerel eğitim
- Docker eğitimi
- XAMPP öğreticisi
Özel bir alanda barındırmak istiyorsanız kolay ve ücretsiz bir çözüm olarak InstaWP gibi bir şeyi öneririm. Veya "gerçek" WordPress barındırmada barındırabilirsiniz; yalnızca sitenin özel olduğundan emin olun. Örneğin, .htaccess dosyasını kullanarak siteye sunucu düzeyinde erişmek için bir parolaya ihtiyaç duyabilirsiniz.
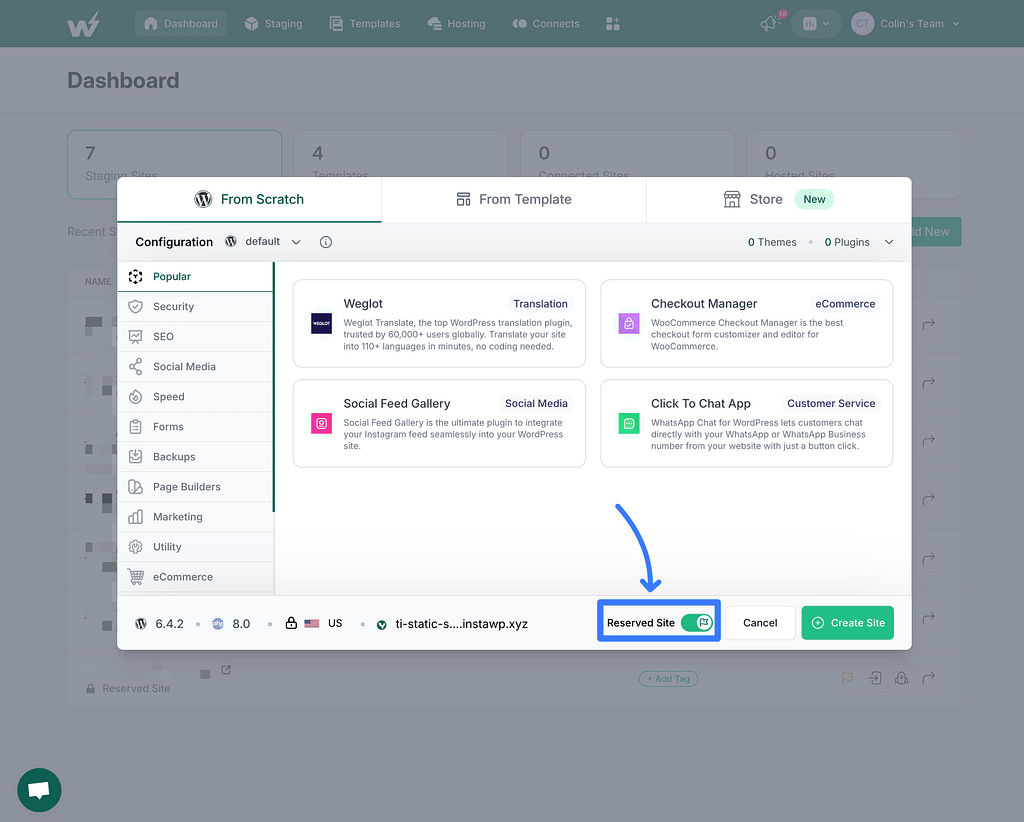
Bu kılavuz için InstaWP kullanıyorum. Aynısını yapmak istiyorsanız, InstaWP'nin yedi gün sonra silmemesi için siteyi "rezerve ettiğinizden" emin olun.

2. WordPress web sitenizi oluşturun
Artık WordPress web sitenizi normal bir web sitesi gibi oluşturabilirsiniz.
Sitenizi tasarlamak, içeriğinizi eklemek vb. isteyeceksiniz. Temel olarak WordPress sitenizin bitmiş sürümünü oluşturmak istiyorsunuz. Daha sonra bir sonraki bölümde sitenizi statik HTML dosyalarına dönüştüreceksiniz.
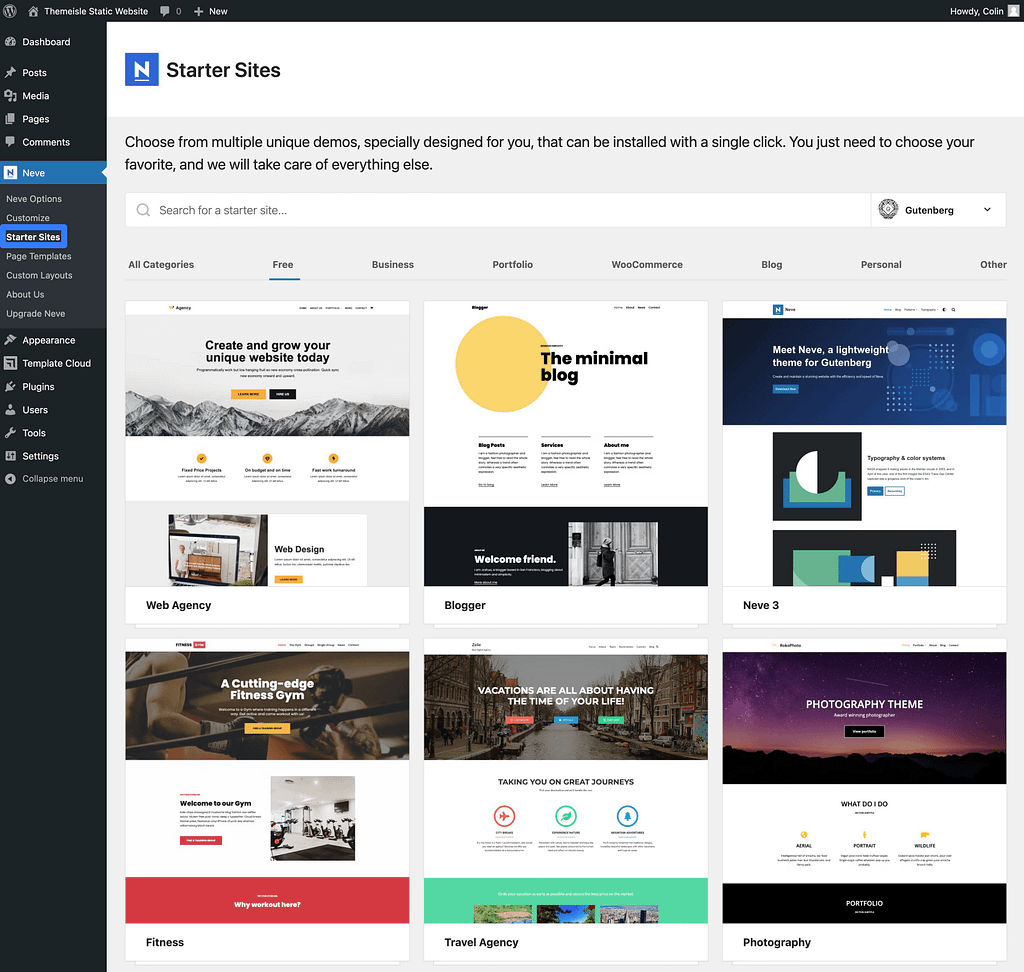
Sitenizin tasarımına nereden başlayacağınızdan emin değilseniz ücretsiz Neve teması harika bir başlangıç noktasıdır.
Düzinelerce önceden hazırlanmış başlangıç sitesinden birini kolayca içe aktarabilir ve ardından tonlarca kodsuz seçeneği kullanarak ihtiyaçlarınıza göre ayarlamalar yapabilirsiniz.
Tüm bu başlangıç sitelerinin tasarımı, sitenizi statik HTML dosyalarına dönüştürdüğünüzde çalışmaya devam edecektir.

Ayrıca pek çok WordPress eklentisini, özellikle de sitenizin tasarımını esas olarak etkileyen eklentileri kullanmaya devam edebileceksiniz.
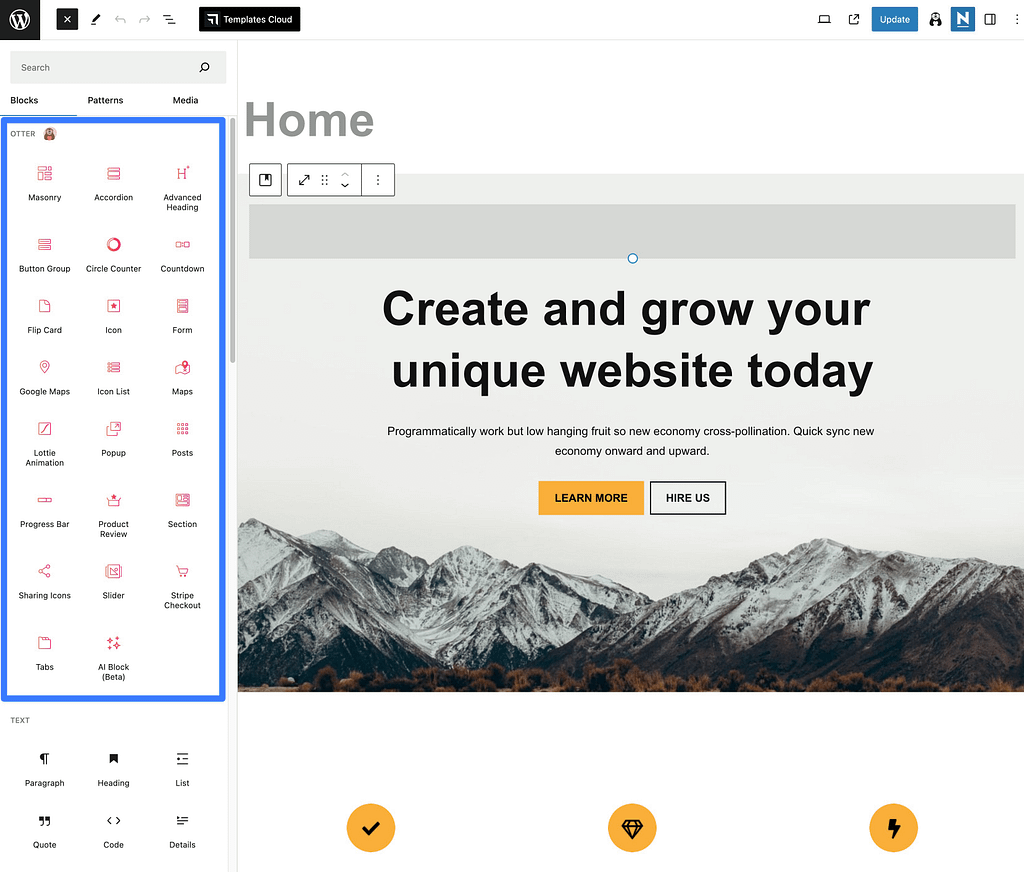
Örneğin, blok düzenleyicide içerik oluştururken daha fazla kontrol istiyorsanız, bir dizi yeni bloğa ve özelliğe erişmek için ücretsiz Otter Blocks eklentisini kullanabilirsiniz.

Daha önce de belirttiğim gibi, konu eklentilerin kullanımına gelince birkaç uyarı var:
- Form eklentileri – Sitenizi statik HTML dosyalarına dönüştürdüğünüzde çoğu form eklentisi çalışmayı durduracaktır; bu nedenle Typeform, Jotform, Google Forms vb. gibi üçüncü taraf bir form hizmeti kullanmayı düşünün.
- Yorumlar/yorumlar eklentisi – yorum bölümünüz çalışmayı durduracaktır, bu nedenle Disqus gibi üçüncü taraf, JavaScript destekli bir yorum kutusu kullanmayı düşünün.
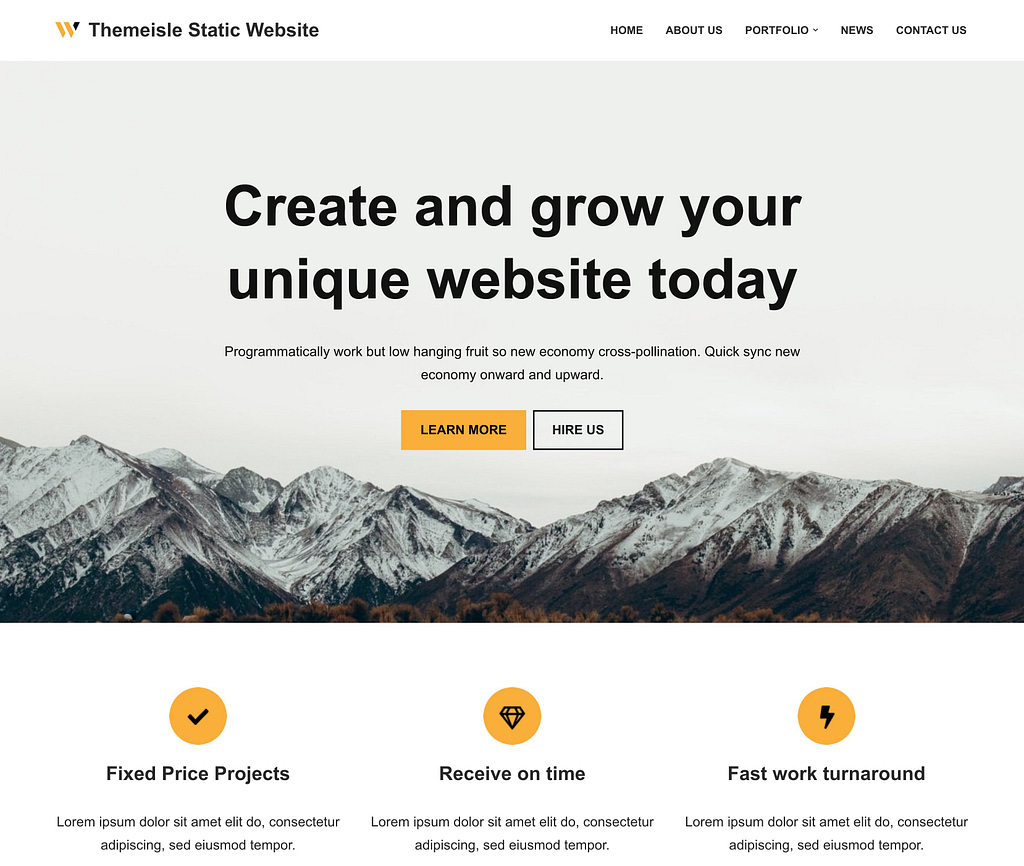
Ücretsiz Neve temasını ve Otter Blocks eklentisini kullanarak tamamladığım WordPress sitem şu şekilde görünüyor.

3. WordPress web sitenizi statik HTML dosyaları olarak dışa aktarın
Sitenizin özel "dinamik" versiyonunu oluşturmayı tamamladığınızda, WordPress kurulumunuzu, web sitenizin ziyaretçilerinin gerçekte etkileşimde bulunacağı statik HTML dosyalarına dönüştürmeye hazırsınız.
Bunu yapmak için, WordPress.org'da bulunan Patrick Posner'ın ücretsiz Simply Static WordPress eklentisini kullanabilirsiniz.
Eklentiyi kurup etkinleştirdikten sonra, aracın kontrol paneli alanına erişmek için Simply Static → Oluştur seçeneğine gidin.
Maceraperest hissediyorsanız, Simply Static eklentisindeki varsayılan yapılandırmayı kullanabilir ve sitenizi bu şekilde oluşturabilirsiniz, ancak burada birkaç dakika geçirip son sitenizi ayarlamanız faydalı olabilir.
Örneğin, Simply Static'in uyumlu olduğu (buraya bakın) kontrol etmek isteyebileceğiniz eklentilerin bir listesi vardır. Favori eklentiniz bu listede yoksa, ona bir alternatif bulmak ve statik bir görüntü oluşturmadan önce onu kullanmak iyi bir fikirdir.
Bunun nedeni, bazı eklentilerin işlerini çok spesifik bir şekilde yapması ve bu yöntemin, statik bir siteye dönüştürüldüğünde iyi çalışmayabilmesidir.
Bağlam açısından, tüm SEO eklentileri henüz Simply Static tarafından tam olarak desteklenmemektedir. Bu yazıda daha önce bahsettiğimiz gibi, iletişim formu eklentileri de sorunludur ve ön uç tabanlı araçlarla yapılmadığı sürece genellikle statik sitelerde çalışmaz. Veya Simply Static'in bunu destekleyen premium sürümüne yükseltmek istemiyorsanız.

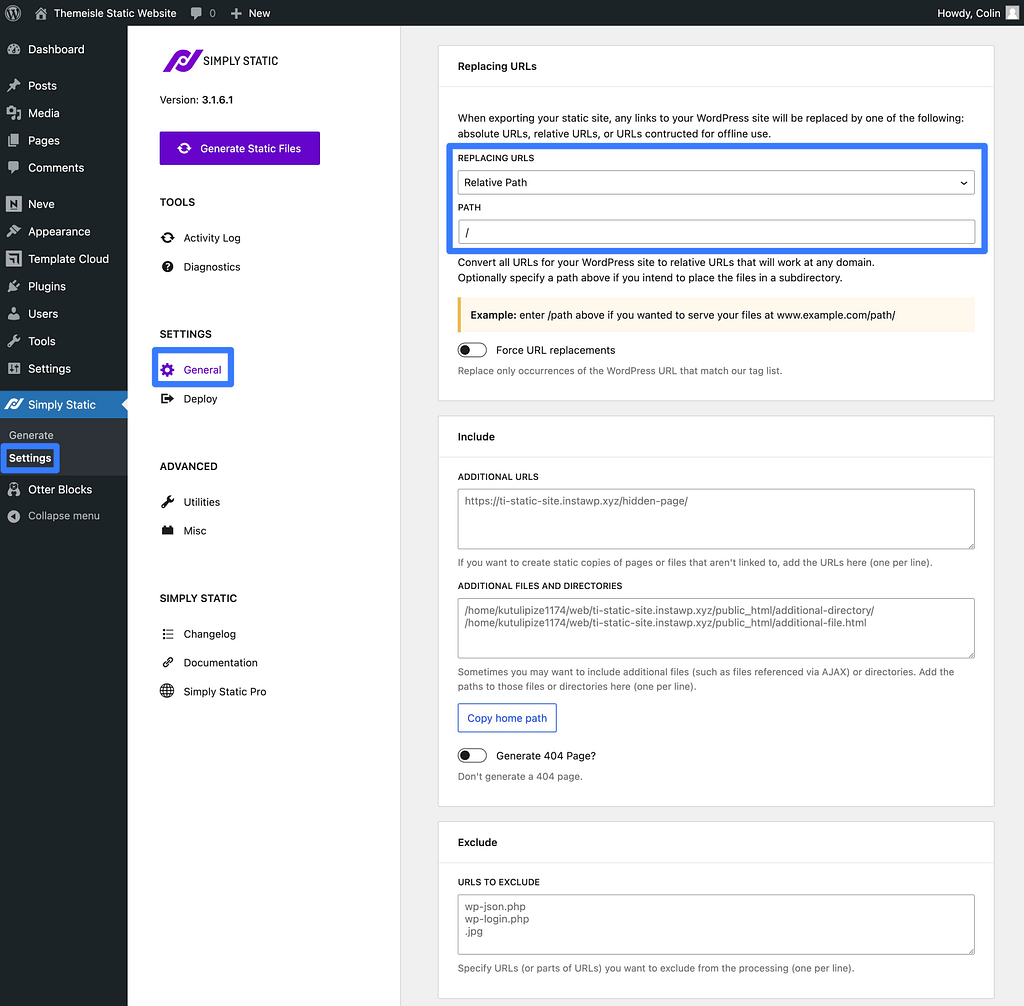
Oluşturma sürecinin nasıl çalıştığını özelleştirmek istiyorsanız Basit Statik → Ayarlar seçeneğine gidin.
Dikkate alınması gereken ilk şey URL'lerdir. Varsayılan olarak eklenti, sitenizin tüm URL'lerini göreceli yolları kullanacak şekilde yeniden yazar; bu, bunların tüm üst düzey alan adlarıyla çalışacağı anlamına gelir.

Ayrıca, mutlak URL'leri kullanacak şekilde URL'leri yeniden yazma seçeneğiniz de vardır; statik dosyalarınızı bir alt dizine (ana alan adı veya alt alan adı yerine) yerleştirmek istiyorsanız bu önemli olabilir.
Sorunsuz geçişi garanti etmek ve ayrıca tüm SEO etiketlerinizin doğru kaldığından emin olmak için, hedef alan adınızın tamamını URL alanlarına koymalısınız. Bunu yapmazsanız, siteniz HTML kaynağındaki kanonik etiketler gibi çeşitli etiketleri boşaltacaktır ve bu da SEO açısından iyi değildir.
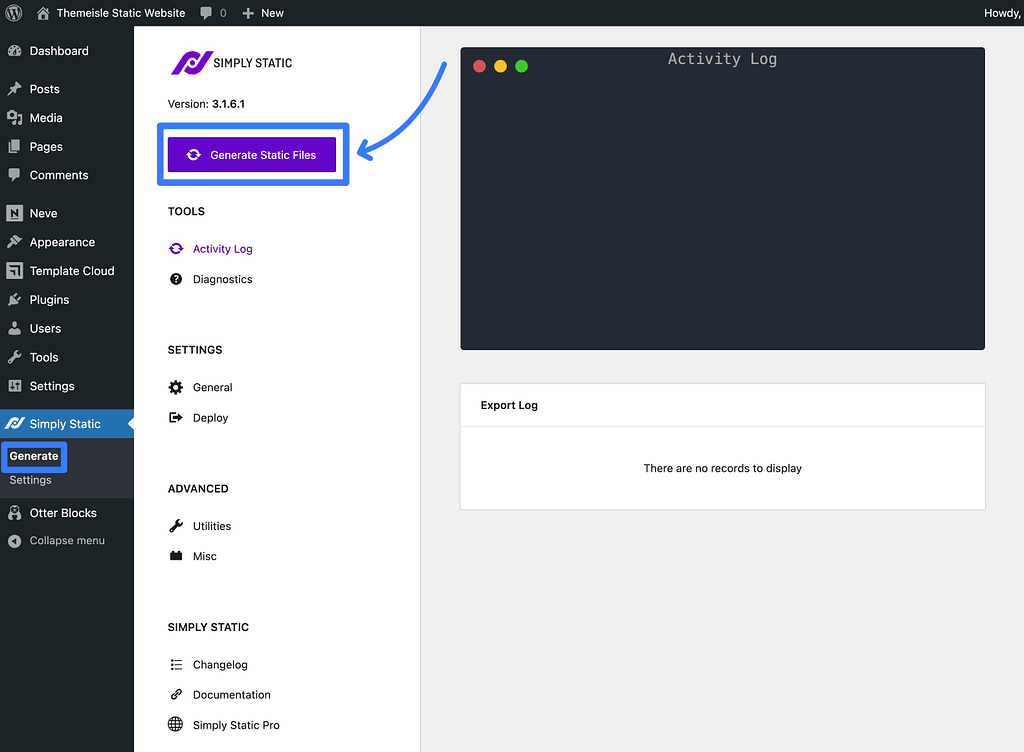
Sitenizin statik HTML dosyalarını oluşturmaya hazır olduğunuzda Basit Statik → Oluştur seçeneğine gidin ve Statik Dosya Oluştur düğmesini tıklayın.

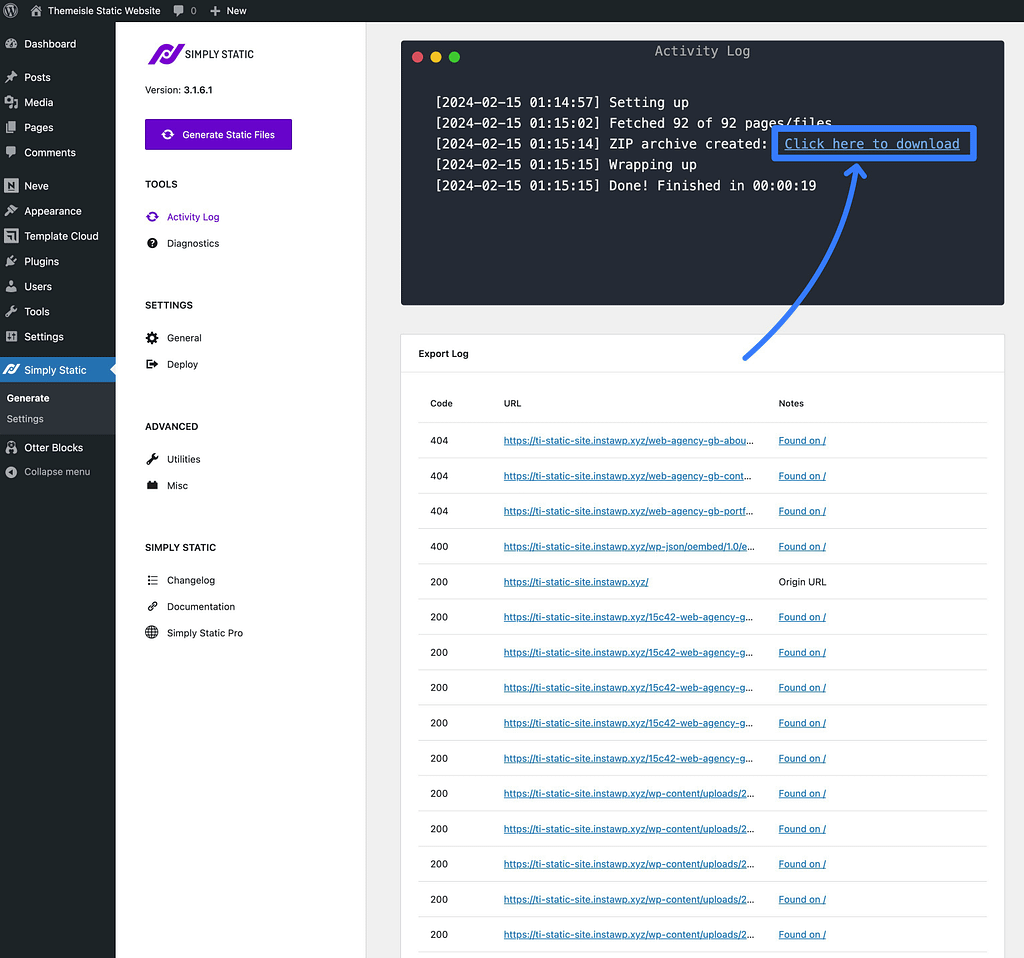
İşlem tamamlandığında Etkinlik Günlüğü'ndeki İndirmek için burayı tıklayın bağlantısını tıklayın.

Bu, sitenizin tüm statik dosyalarını içeren bir Zip dosyasını yerel bilgisayarınıza indirecektir.
4. Sitenizin dosyalarını statik bir ana bilgisayara yükleyin (örn. Cloudflare Pages)
Sitenizin statik dosyalarının Zip dosyasını aldıktan sonra bunları canlı hale getirmek için barındırma hizmetinize yüklemeniz gerekir.
Statik web sitenizi hemen hemen her web barındırıcısında barındırabilseniz de, birkaç nedenden dolayı Cloudflare Pages veya Netlify gibi özel bir statik web sitesi barındırma hizmeti kullanmanızı öneririm:
- Çoğu ücretsizdir ; çoğu statik WordPress sitesi için Cloudflare Pages ve Netlify gibi hizmetler %100 ücretsiz olacaktır.
- Yerleşik içerik dağıtım ağı (CDN) – bu hizmetler sitenizin statik dosyalarını küresel bir CDN'den otomatik olarak sunacaktır; bu da sitenizin daha hızlı küresel yükleme sürelerine sahip olacağı anlamına gelir.
- Kolay dağıtım seçenekleri – bu hizmetler, değişiklik yaparken statik sitenizi yeniden dağıtmanıza yardımcı olacak özel araçlar sunar ( daha fazlası bundan sonra ).
Bu eğitim için, statik web sitenizi ücretsiz olarak barındırmanıza ve Cloudflare'in devasa küresel ağından statik dosyaları otomatik olarak sunmanıza olanak tanıyan Cloudflare Sayfalarını önereceğim ve kullanacağım.
İşte nasıl başlayacağınız:
- Cloudflare hesabınıza giriş yapın (veya henüz bir hesabınız yoksa ücretsiz bir Cloudflare hesabına kaydolun).
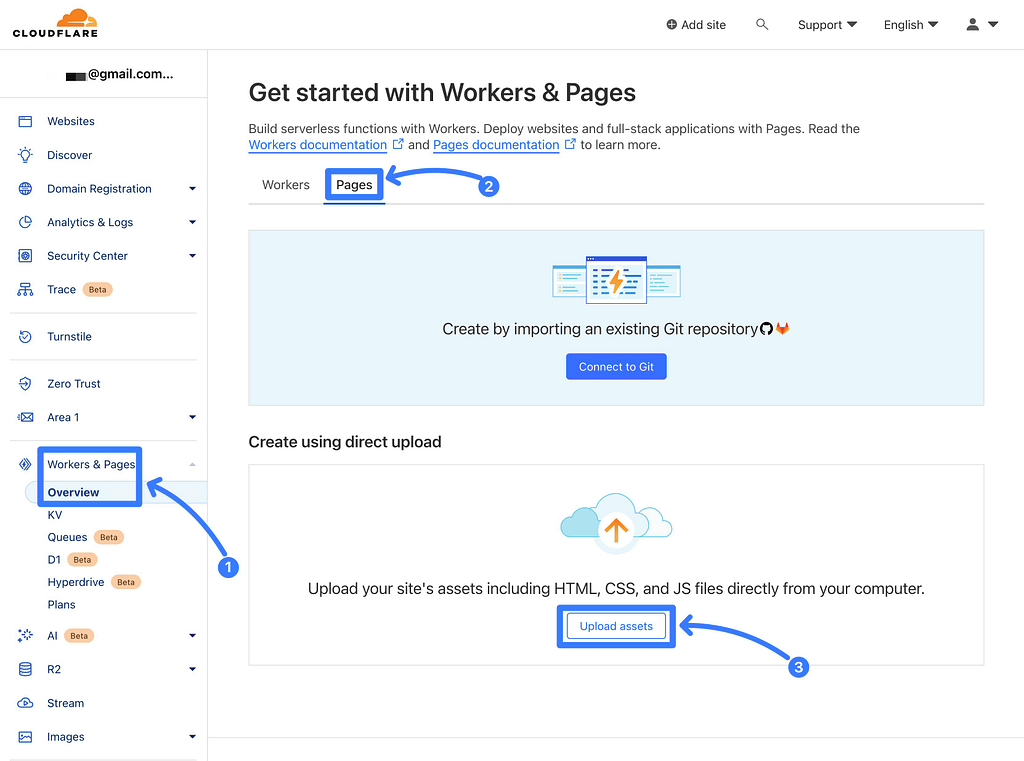
- Cloudflare kontrol panelinizde Çalışanlar ve Sayfalar → Genel Bakış bölümüne gidin.
- Sayfalar sekmesini seçin.
- Doğrudan yüklemeyi kullanarak oluştur seçeneğinin altındaki Varlıkları yükle düğmesini tıklayın.

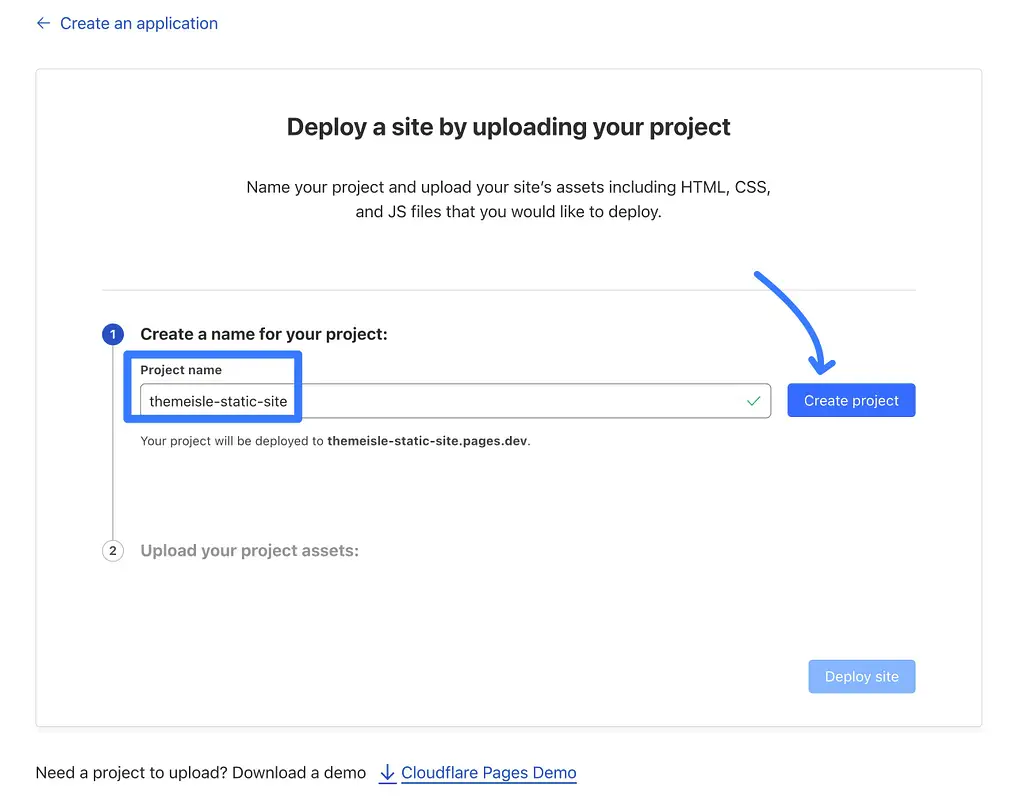
Bir sonraki ekranda statik sitenize bir “Proje Adı” verin ve Proje oluştur seçeneğine tıklayın.

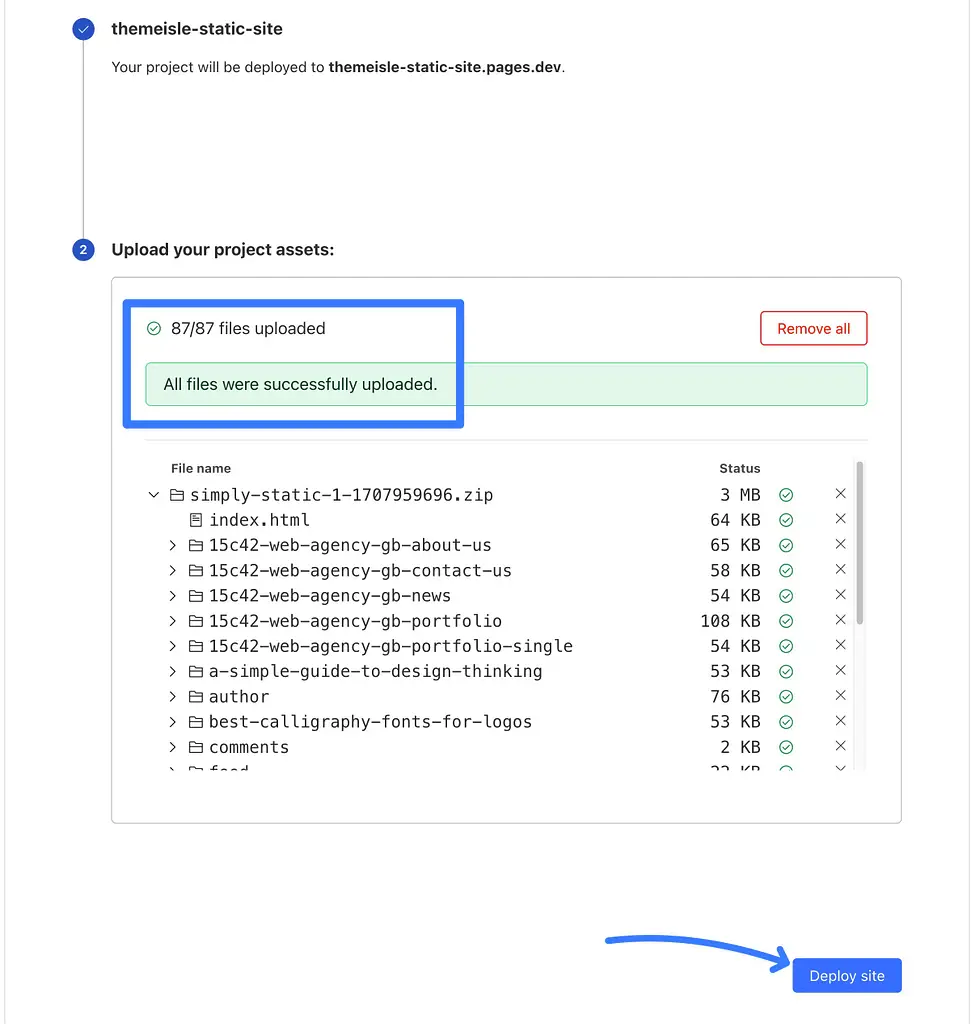
Ardından, önceki adımda Simply Static eklentisinden aldığınız Zip dosyasını yükleyin.
Yükleme tamamlandığında Siteyi dağıt'ı tıklayın.

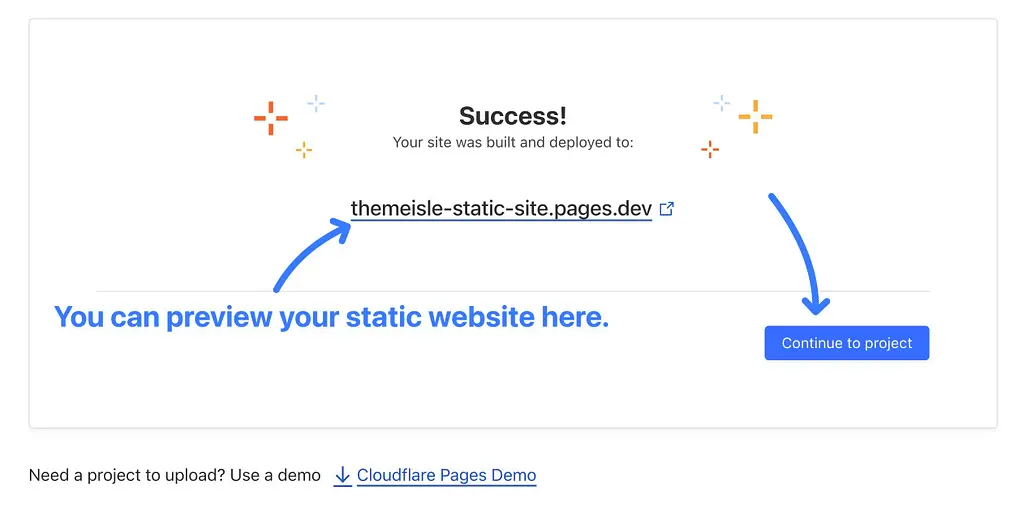
Artık statik siteniz geçici sayfalar.dev alt alan adında yayında olacak.
Gerçek alan adınızı bağlamak için Projeye devam et butonuna tıklayın.

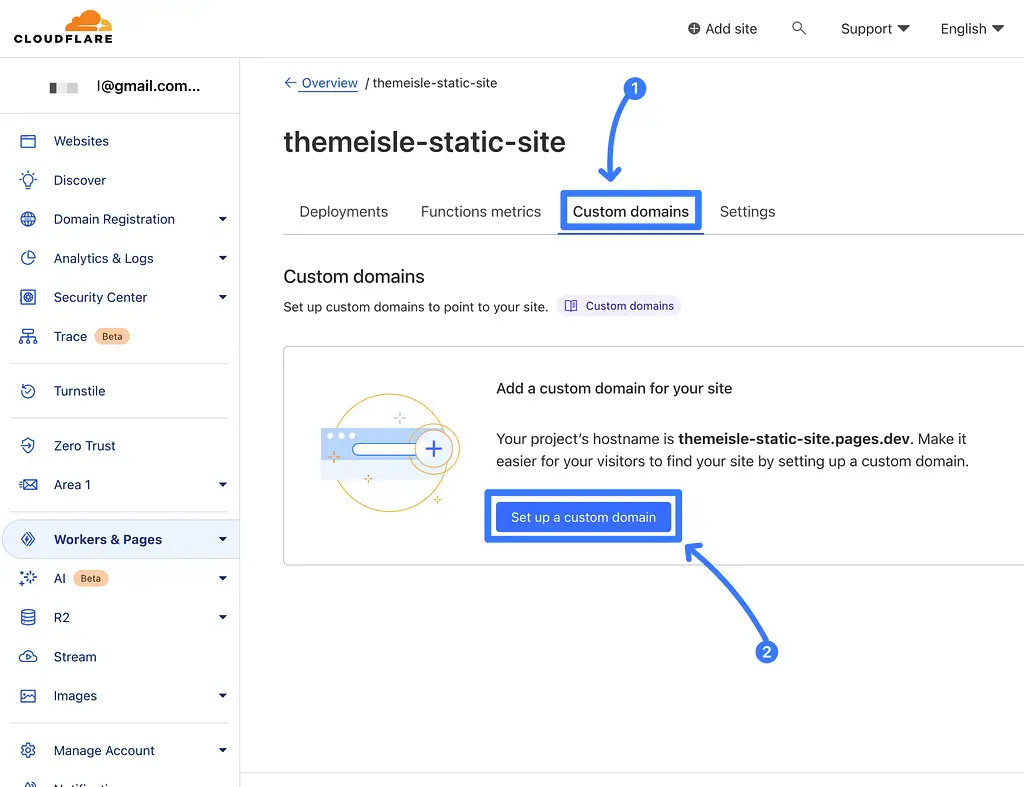
Proje kontrol panelinde Özel etki alanları sekmesine gidin ve Özel etki alanı kur düğmesini tıklayın.

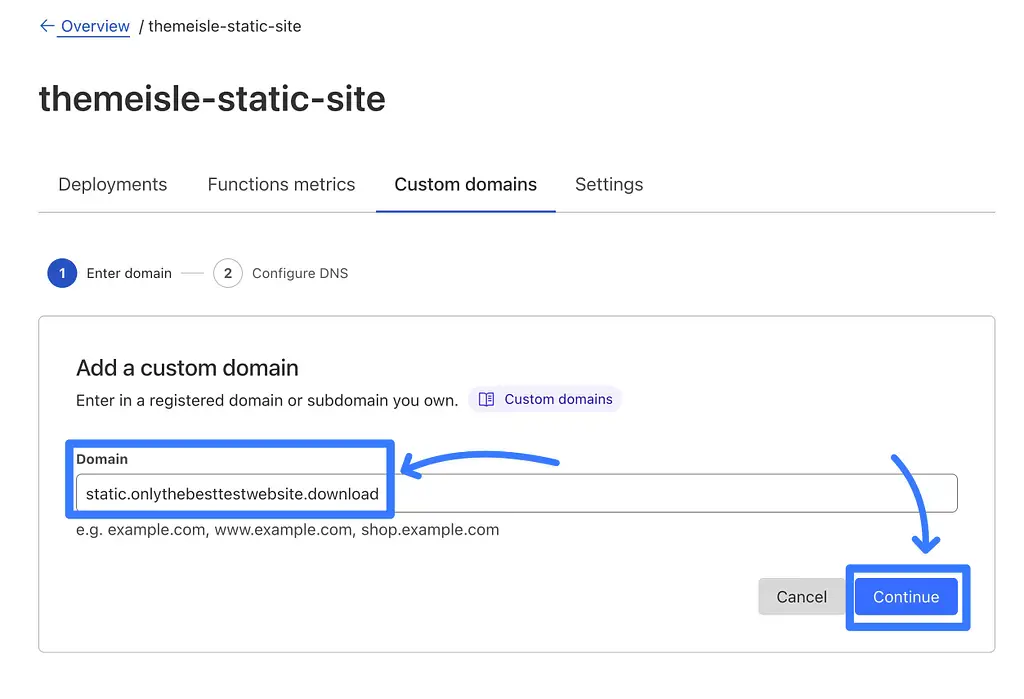
Özel alan adınızı (veya alt alan adınızı) ekleyin ve Devam'ı tıklayın.

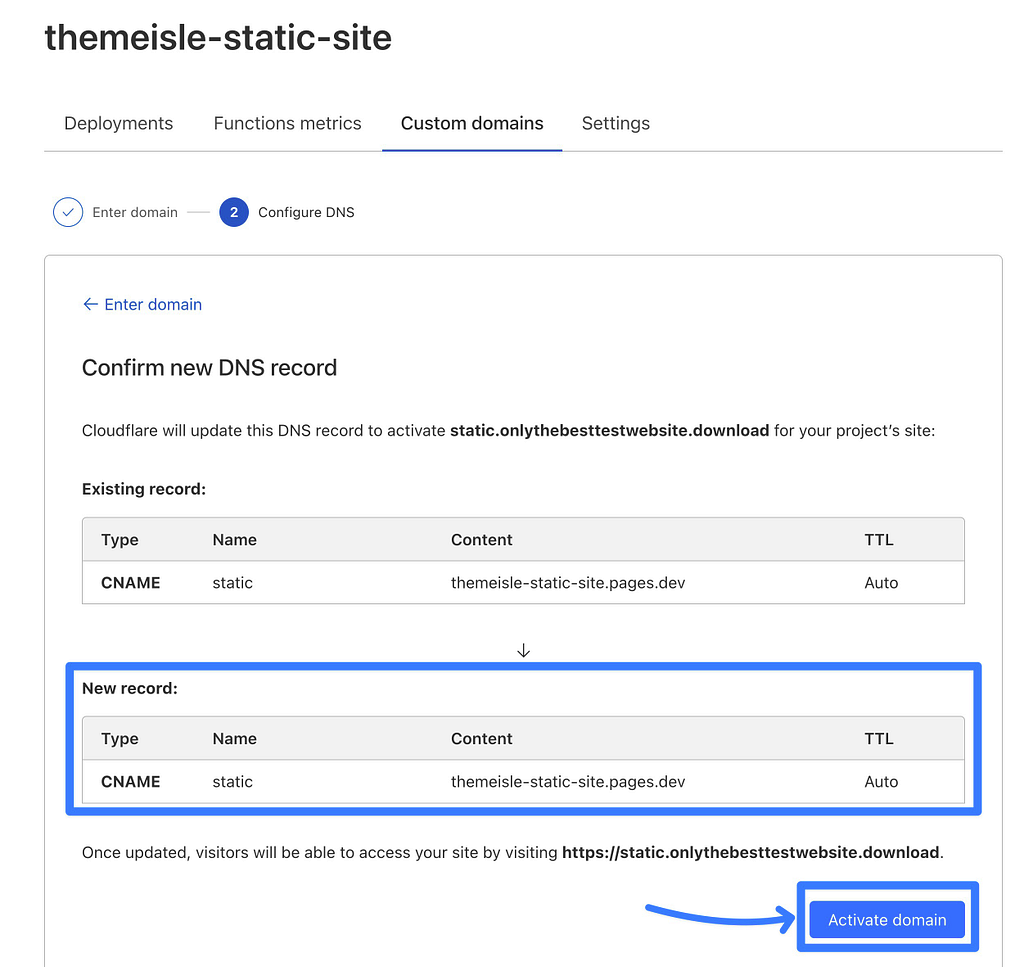
Ardından, alan adınızın DNS kayıtlarını yönettiğiniz her yerde (genellikle alan adı kayıt sitenizde ) yapabileceğiniz bir CNAME DNS kaydı eklemeniz istenecektir.
Alan adınız zaten Cloudflare'e bağlıysa (benimki gibi), Cloudflare sizin için DNS kaydını bile ekleyebilir/güncelleyebilir.
DNS kayıtlarını ekledikten sonra Etki alanını etkinleştir düğmesini tıklayın.

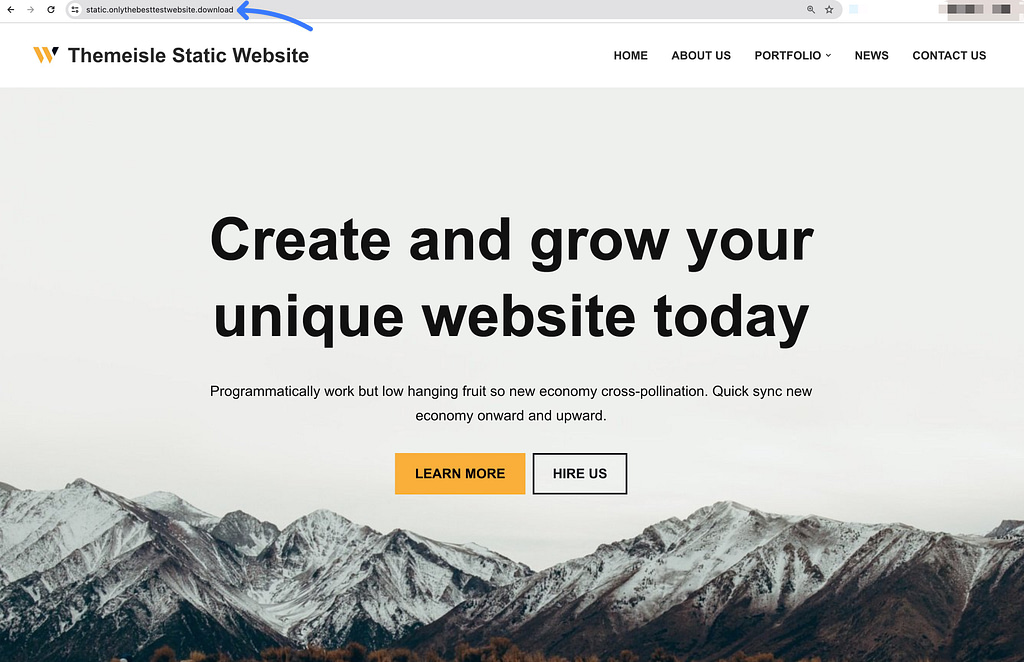
Ve bu kadar! DNS kayıtları güncellendikten sonra (birkaç saat sürebilir), statik WordPress web sitenize özel alan adınızdan erişebilmeniz gerekir.

5. Değişiklik yaparken statik WordPress web sitenizi yeniden dağıtın
Önceki adımı tamamladıktan sonra, resmi olarak tamamen işlevsel bir WordPress sitesi olarak başlayan, çalışan bir statik web sitenize sahip olacaksınız!
Peki ya sitenizde bir şeyi değiştirmek isterseniz? Örneğin, yeni bir blog yazısı yayınlamak, bir sayfayı düzenlemek, tasarımınızda ince ayar yapmak vb.
Bu gerçekleştiğinde aşağıdakileri yapmanız gerekir:
- Değişikliği özel "dinamik" WordPress sitenizde, yani yerel WordPress sitenizde veya hazırlama sitenizde yapın.
- Sitenizin statik dosyalarını canlı ana makinenize (örneğin, yukarıda size gösterdiğim gibi Cloudflare Sayfaları) “yeniden dağıtın”.
Bunu yapmanın en basit yolu, değişikliklerinizi yaptıktan sonra yeni bir Zip dosyası oluşturmak için Simply Static eklentisini kullanmaktır.
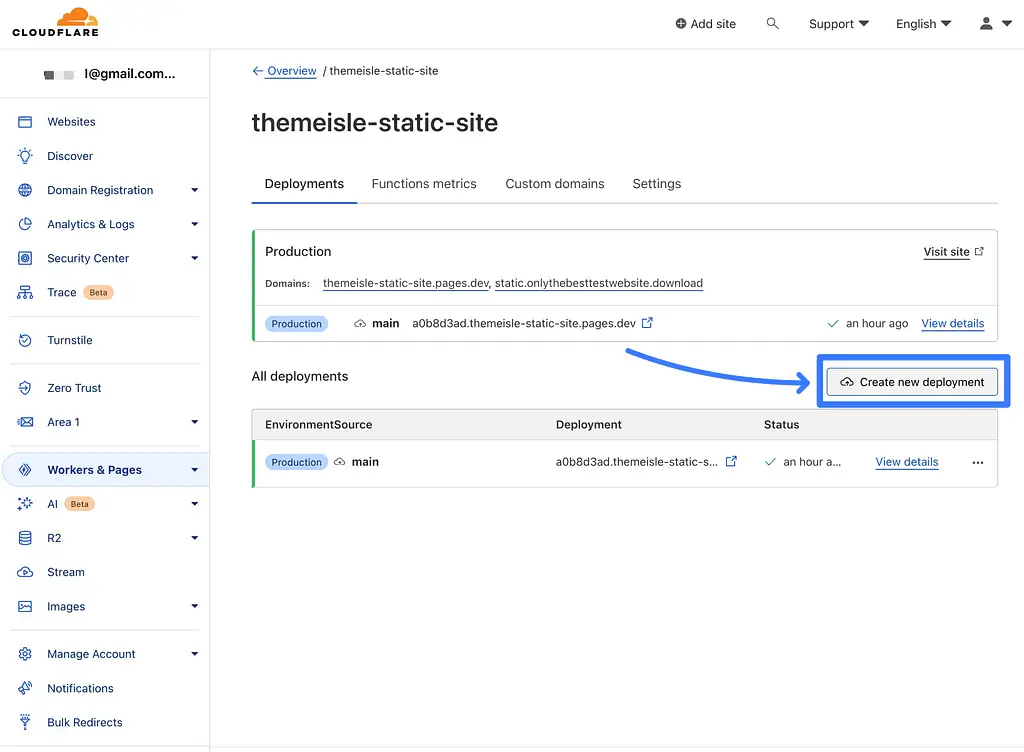
Cloudflare Sayfalarında, bu yeni Zip dosyasını kolayca yükleyebilir ve Yeni dağıtım oluştur düğmesine tıklayarak mevcut sürümünüzün üzerine yazmasını sağlayabilirsiniz.

Daha ileri düzey kullanıcılar için çeşitli türde otomatik dağıtım çözümleri de ayarlayabilirsiniz.
Örneğin Simply Static eklentisinin premium sürümü, Cloudflare Pages, Netlify ve diğer sağlayıcılara doğrudan bağlanabileceğiniz GitHub'a doğrudan dağıtım yapmanızı sağlar.
Statik WordPress sitenizi bugün oluşturun
Statik bir web sitesi oluşturmak tüm durumlar için doğru olmasa da, birçok basit WordPress sitesi, özellikle de dinamik işlevsellik gerektirmeyen temel broşür web siteleri veya portföyler için harika bir seçenek olabilir.
Siteniz süper hızlı yüklenecek ve kurşun geçirmez güvenlikten yararlanacaktır.
Hepsinden iyisi, bu eğitimdeki yöntemi takip ettiğinizde web sitenizi tamamen ücretsiz olarak oluşturabilir ve barındırabilirsiniz.
Bir WordPress sitesini nasıl alıp statik bir siteye dönüştüreceğiniz konusunda hâlâ sorularınız mı var? Yorumlarda bize bildirin!
