Stax Tema Blokları
Yayınlanan: 2022-03-18genel bakış
WordPress 5.0'ın piyasaya sürülmesinden bu yana, WordPress, Gutenberg olarak bilinen yerinde yeni bir düzenleyiciye sahiptir. Bu artık WordPress'in kullandığı varsayılan düzenleyicidir.
Aşağıda, varsayılan düzenleyiciyi kullanırken yeni bir sayfanın örnek bir önizlemesi verilmiştir:

Bu düzenleyici, sayfalarınızı düzenlemenize yardımcı olacak bir dizi blok ve kalıp içerir.
hızlı navigasyon
Gönderiler ve Sayfalardaki Blokları Kullanma
- Bloklar nasıl eklenir
- Desenler nasıl eklenir
Tema Blokları
- Navigasyon
- Site Logosu
- Site Başlığı
- Site Tanıtımı
- sorgu döngüsü
- Gönderi Listesi
- Yazı başlığı
- Gönderi Alıntı
- Öne Çıkan Görsel Gönder
- Mesaj İçeriği
- Yazı Yazarı
- Posta tarihi
- Mesaj Kategorileri
- Etiketleri Gönder
- Sonraki ve Önceki Bloklar
- Yorum göndermek
- Giriş/Çıkış
- Terim Açıklama
- Arşiv Başlığı
Çözüm
Gönderiler ve Sayfalardaki Blokları Kullanma
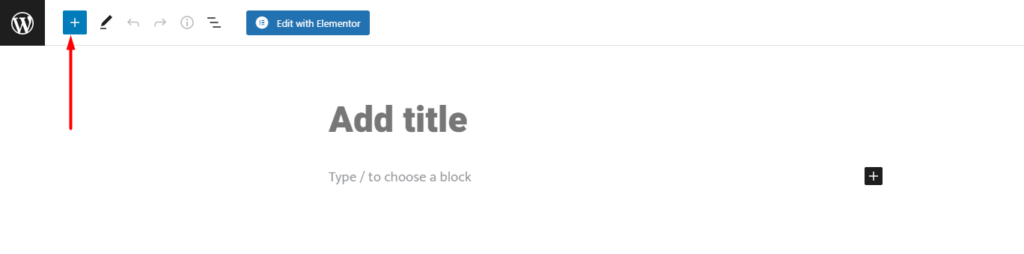
Bloklar ve desenler, aşağıda görüldüğü gibi bir sayfa veya gönderi içindeki blok yerleştirici simgesine tıklayarak bulunabilir:

Eklemek istediğiniz bir blok / kalıp belirlediğinizde, üzerine tıklamak onu sayfa / gönderi içinde gösterecektir.
Aşağıda, sayfanıza/gönderinize nasıl blok ve kalıp ekleyebileceğinizi gösteren bazı ekran görüntüleri verilmiştir:
Bloklar nasıl eklenir
Desenler nasıl eklenir
Tema Blokları
Stax teması, Gutenberg Editörünü tam olarak desteklemek için tasarlanmıştır. Bu nedenle yazılarınızı ve sayfalarınızı tasarlamak için Gutenberg'i kullanmayı tercih edebilirsiniz. Tema, WordPress'in zaten sağladığı şeyleri eklemek için düzenleyiciye bir blok koleksiyonu ekler.
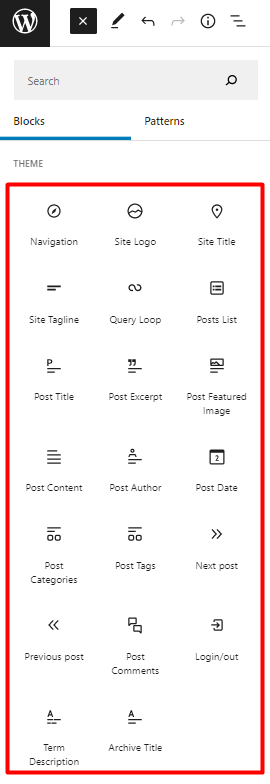
Bu bloklar şunları içerir:
- Navigasyon
- Site Logosu
- Site Başlığı
- Site Tanıtımı
- Sorgu Döngüsü
- Mesaj Listesi
- Yazı başlığı
- Gönderi Alıntı
- Öne Çıkan Görsel Gönder
- Mesaj İçeriği
- Yazı Yazarı
- Posta tarihi
- Mesaj Kategorileri
- Etiketleri Gönder
- Sonraki Gönderi
- Önceki yazı
- Yorum göndermek
- Giriş / Çıkış
- Terim Açıklama
- Arşiv Başlığı

Bu belge bölümünde, bu blokların her birine ve bunların düzenleyici içinde nasıl kullanılacağına bakacağız.
Navigasyon
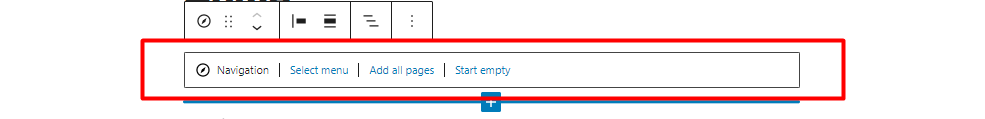
Bir sayfaya eklendiğinde, görüntü aşağıda gösterildiği gibidir:

Blok içinde bu, bir dizi eylemi gerçekleştirmenizi sağlar:
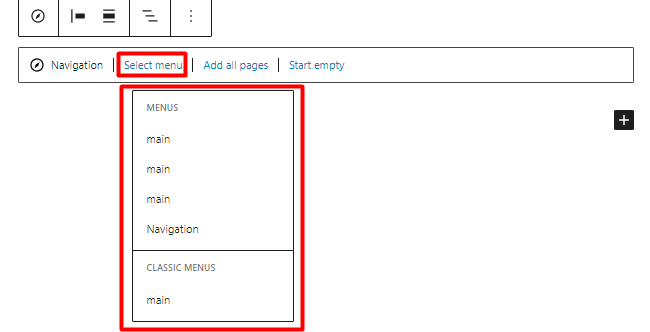
1. Menü seçin

Web sitenizde önceden oluşturulmuş menülerden bir menü seçmenizi sağlar.
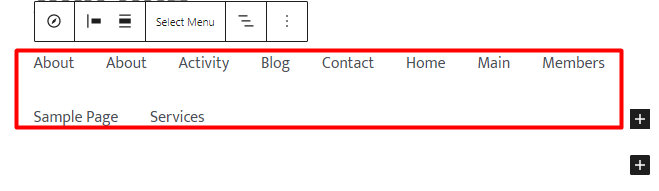
2. Tüm Sayfaları Ekle
Tıklandığında, navigasyona bir sayfa listesi bloğu veya sitenizdeki tüm sayfaları ekler.

3. Boş Başlat
Bir kez seçildiğinde, menü öğesi içermeyen bir gezinme sağlar ve gezinmeye özel bağlantılar eklemek için seçenekler sunar.

Menü Gezinme öğesine Alt Menü Ekleme
Bir navigasyon menü öğesine alt menüler eklemek için aşağıdakileri yapmanız gerekir:
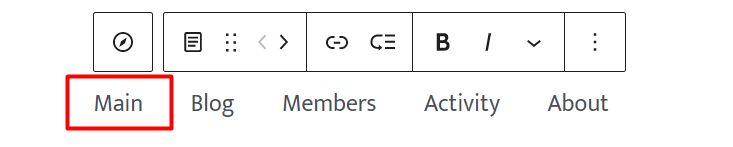
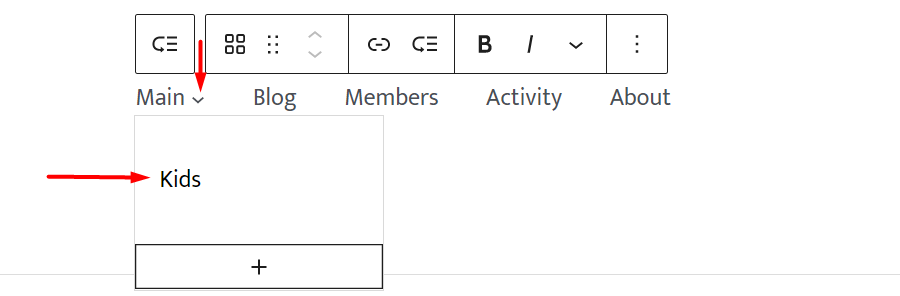
1. Alt menüyü eklemek istediğiniz bir menü öğesini seçin. Buradaki durumumuzda, “ana” yı tıklayacağız.

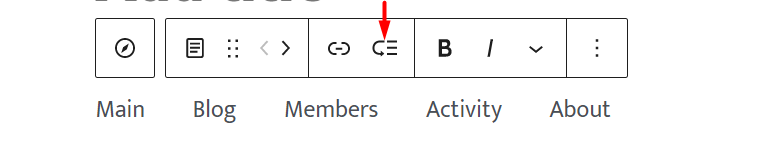
2. Navigasyon içindeki “alt menü ekle” modülüne tıklayın

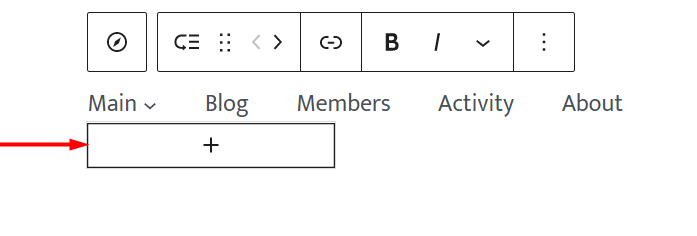
3. Bu yapıldıktan sonra, size bir alt menü açılır kutusu sunulacaktır.

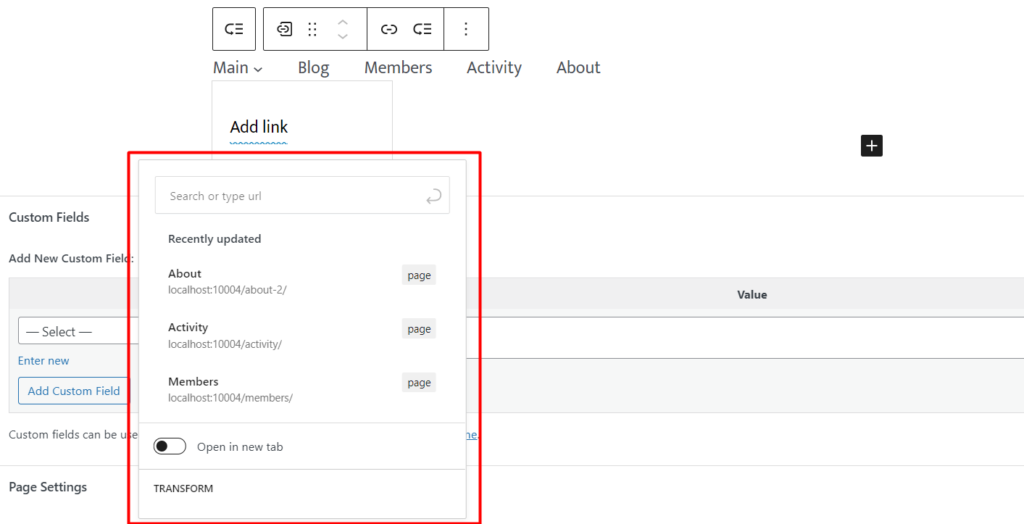
4. Kutunun içindeki “artı” simgesine tıklayın ve bir açılır pencere ile karşılaşacaksınız.

Burada bir gönderi türü, kategori, etiket veya desteklenen diğer menü öğelerini arayabilir ve alt menünüz olarak ekleyebilirsiniz. Ayrıca burada özel bir bağlantı ayarlayabilir veya bir taslak sayfa oluşturabilirsiniz.
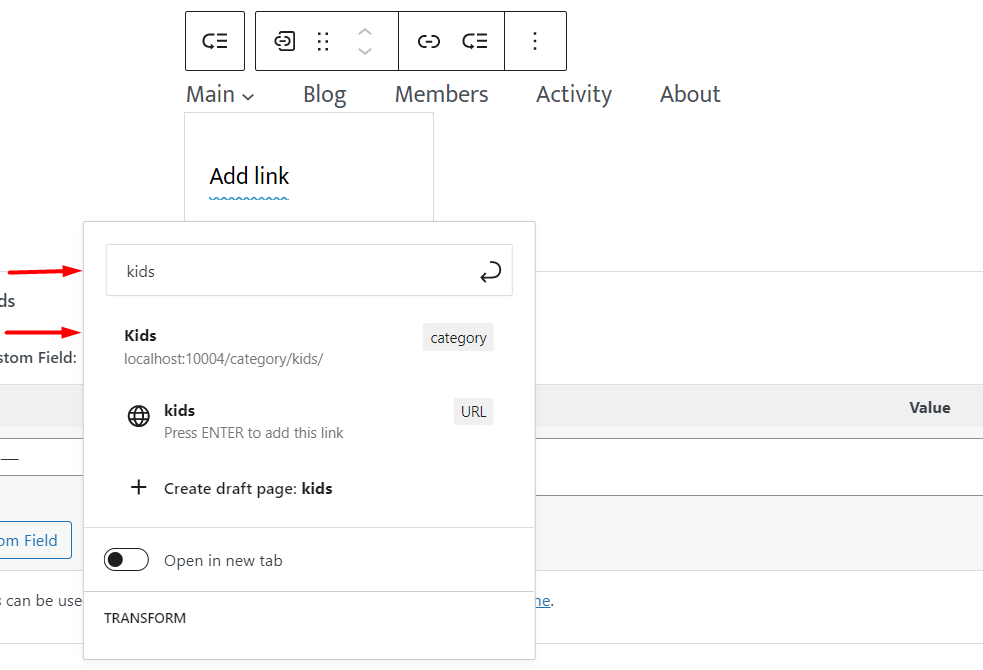
Bu resimde bir yazı kategorisi olan “çocuklar”ı arayacağız ve ekleyeceğiz:

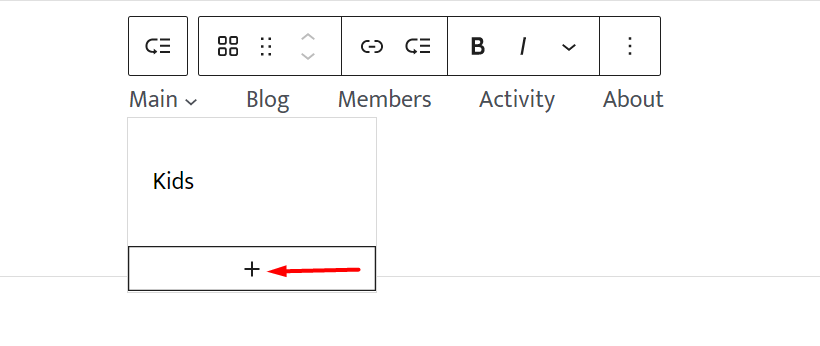
5. Tamamlandığında, şimdi aşağıda gösterildiği gibi alt menü ekranının bir görünümüne ve menü öğesine yakın bir açılır menü simgesine sahip olacaksınız:

Açılır menüdeki “artı” simgesine tıklayarak daha birçok alt menü öğesi ekleyebilirsiniz.

Site Logosu

Site Logosu bloğu, web sitenizi temsil eden bir logo resmi eklemenizi sağlar.
Blok bir sayfaya eklendiğinde, bir dizi blok ayarı vardır, bunlardan biri blok içindeki varsayılan site logosunu değiştirme veya sıfırlama seçeneğidir.

Bu seçenek, logonun bloğa eklenmesine yardımcı olur.
Blok ayrıca aşağıda belirtildiği gibi ek stiller ve ayarlar içerir.
stiller

Varsayılan: Logoyu ilk yüklendiği gibi işler
Yuvarlatılmış: Logoya yuvarlak kenarlıklar ekler, dolayısıyla dairesel bir logonun görüntülenmesiyle sonuçlanır
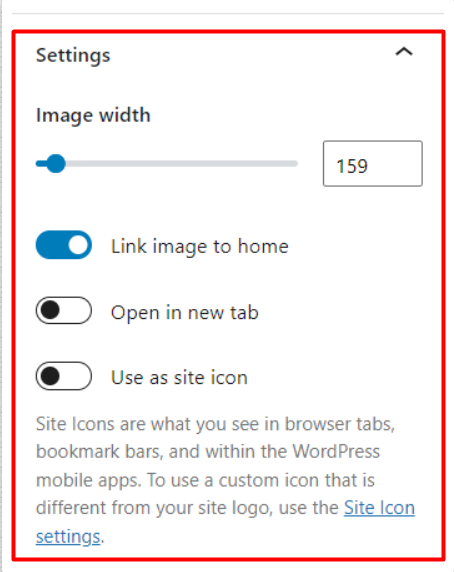
Ayarlar

Görüntü Genişliği: Genişlik açısından logonun boyutunu ayarlamanıza yardımcı olur
Resmi Ana Sayfaya Bağla: Etkinleştirildiğinde, logo ana sayfaya bağlanır
Yeni sekmede aç: Bu ayar, "Görüntüyü ana sayfaya bağla" ayarı etkinleştirildiğinde kullanılabilir. “Yeni sekmede aç” seçeneği de etkinleştirildiğinde, site logosuna tıklamak ana sayfayı yeni bir sekmede açacaktır.
Site simgesi olarak kullan: Bu ayar, logoyu site içinde bir site simgesi olarak işler.
Eklenen site logosunun ve ona uygulanan ayarların sitenin tamamında görüleceğini de unutmamak gerekir.
Site Başlığı

Site Başlığı, Görünüm > Özelleştir > Başlık > Logoyu Değiştir > Site Başlığı'na eklediğiniz Başlığı oluşturur.
Blok ayrıca tercihinize göre bir site başlığı belirlemenizi sağlar. Bunu yapmak, tüm sitenizi de etkileyecektir.
Blok, üzerine uygulanabilecek bir dizi ayar sağlar. Bunlar şunları içerir:
Renk

Metin: Site başlık metninin rengini ayarlamanızı sağlar
Arka Plan: Site başlığının arka plan rengini belirlemenizi sağlar
Bağlantı Ayarları
Başlık bağlantısını ana sayfaya yap: Bu seçenek etkinleştirildiğinde, site başlığı tıklandığında ana sayfaya yönlendirilecektir.
Yeni sekmede aç: Bu seçenek yalnızca "Başlık bağlantısını ana sayfaya yap" seçeneği etkinleştirilmişse görüntülenir. Bu seçenek, site başlığına tıklandığında ana sayfanın yeni bir sekmede açılmasını sağlamaya yardımcı olacaktır.
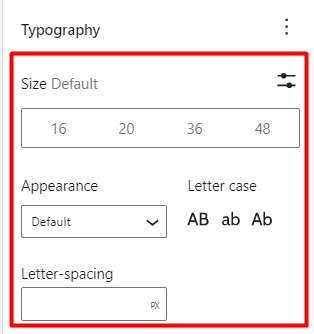
tipografi

Varsayılan Boyut: Site Başlığı yazı tipi boyutunu ayarlamaya ve ayarlamaya yardımcı olur
Görünüm: Site Başlığına bir yazı tipi stili ayarlamanıza olanak tanır
Harf Aralığı: Burada, Site Başlığındaki karakterler arasındaki boşluğu artırmaya veya azaltmaya yardımcı olan bir değer ayarlayabilirsiniz.
Mektup Durumu: Site Başlığının büyük harf kullanımını belirlemeye yardımcı olur
Site Tanıtımı

Site Kısa Açıklama bloğu, Görünüm > Özelleştir > Başlık > Logoyu Değiştir > Kısa Açıklama bölümüne eklediğiniz Açıklamayı görüntüler.
Bu blok ayrıca, tercihinize göre bir site etiketi veya başka bir site açıklaması belirlemenize olanak tanır. Bunu yapmak, tüm sitenizi de etkileyecektir.
Blok ayrıca üzerine uygulanabilecek bir dizi ayar sağlar. Bunlar şunları içerir:
Renk

Metin: Site Açıklaması / Açıklaması için bir renk belirlemenizi sağlar
Arka Plan: Siteye bir arka plan renginin ayarlanmasına yardımcı olur Açıklama/açıklama
tipografi

Tipografi ayarları, aralarında şunlar bulunan bir dizi seçenek içerir:
Boyut: Kısa Açıklamanın metin boyutunu ayarlamaya yardımcı olur
Görünüm: Kısa Açıklamanın yazı tipi stilini belirler
Harf Aralığı: Kısa Açıklama karakterleri arasına biraz boşluk eklemenizi sağlar
Letter Case: Sitenin Tagline'ında büyük harf kullanımı ayarlamaya yardımcı olur
Sorgu Döngüsü

Sorgu döngüsü bloğu, ayarlanan sorguya dayalı olarak belirli bir gönderi türünden gönderilerin görüntülenmesine yardımcı olur.
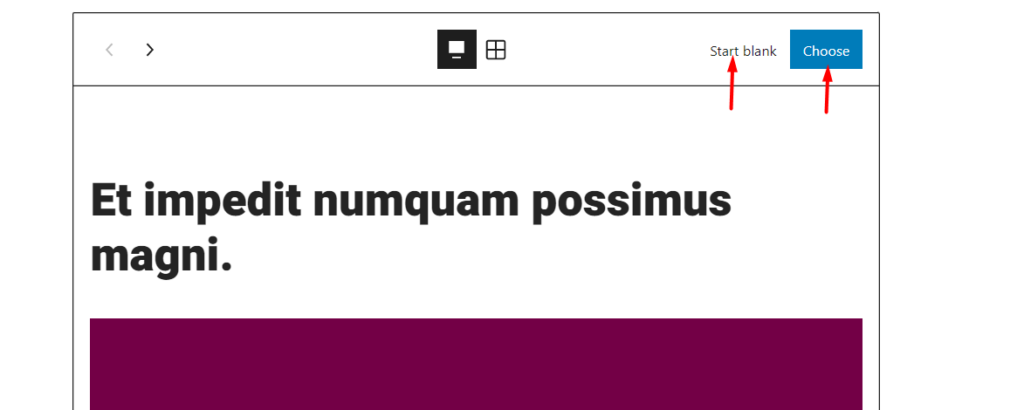
Bir sayfaya eklendiğinde, blok, yeni sorgu kurulumunu başlatmak için bir gönderi türü seçmenize veya sorgunuzu aşağıda gösterildiği gibi doldurmak için sorgu döngüsü ayarlarınızı seçmenize olanak tanır:

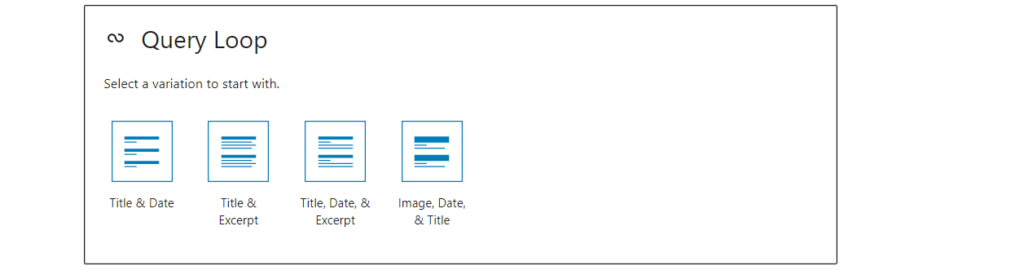
Boş Başlat

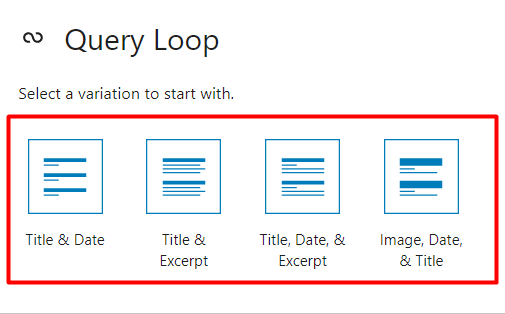
"Boş başla" seçeneği seçildiğinde, gönderi sonuçları için bir dizi düzen görüntüleme varyasyonu sağlanır. Bunlar:
Başlık ve Tarih: Seçildiğinde, işlenen gönderiler yalnızca gönderi başlığını ve tarihini görüntüler.
Başlık ve Alıntı: Seçimin ardından, gönderiler yalnızca bir başlık ve gönderi(ler)den alıntı içerecektir.
Başlık, Tarih ve Alıntı: Gönderilerdeki görüntü başlık, tarih ve alıntıdan oluşacaktır.
Resim, Tarih ve Başlık: Seçildikten sonra, gönderiler öne çıkan görseli, tarihi ve gönderi başlığını içerecektir.
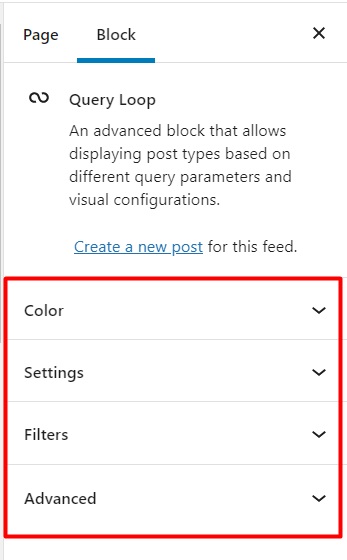
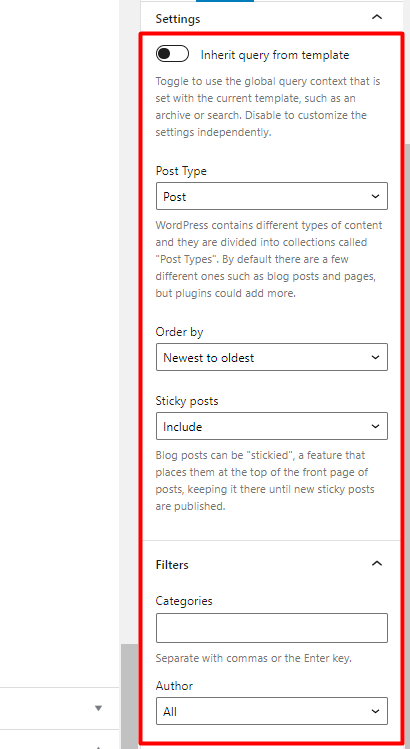
Yukarıdaki varyasyonlardan herhangi biri seçildiğinde, aşağıda görüldüğü gibi sorgunuzu özelleştirmek için bir seçenekler paneli sunulacaktır:

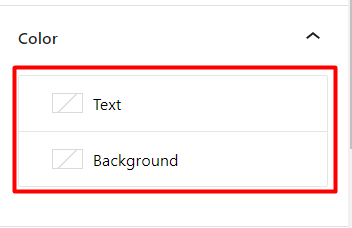
Renk

Metin:-Sorgudaki gönderilerin rengini tarihe ve alıntılara göre ayarlamanızı sağlar
Arkaplan: – Burada arka plan rengini sorgu döngüsüne ayarlayabilirsiniz.
Ayarlar

Sorguyu Şablondan Devral: Etkinleştirildiğinde, sorgu, geçerli şablonun genel sorgusunu çalıştıracak şekilde ayarlanır.
Gönderi Türü: Web sitenizdeki mevcut gönderi türlerinden hedef gönderi türünü seçmenizi sağlar.
Sıralama ölçütü: Sorgu döngüsü içindeki gönderileri görüntülemek için kullanılan özel düzenlemeyi belirten Yardım sin.
Yapışkan Yazılar: Stax teması, “Bloğun en üstüne yapış” olarak atıfta bulunulan yapışkan blog gönderileri ayarlamak için bir seçenek sunar. Sorgu döngüsündeki Yapışkan Gönderiler seçeneği, bu gönderilerin sorgu sonuçlarına dahil edilip edilmediğini belirlemeye yardımcı olur. Bu seçenek, sorgu sonuçlarında yalnızca yapışkan blog gönderilerinin oluşturulmasına da yardımcı olabilir.
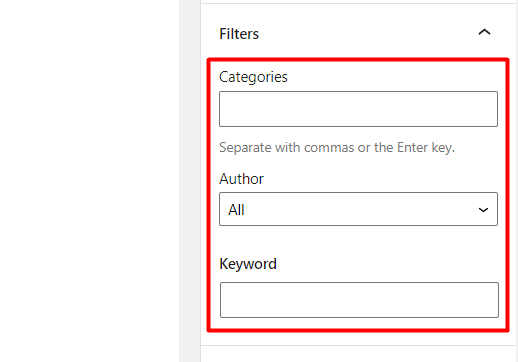
filtreler

Kategoriler: Belirtilen kategorilere göre sorgu döngüsü içinde oluşturulan gönderilerin sınırlandırılmasına yardımcı olur.
Yazar: Seçilen yazara göre sorgu döngüsü içinde döndürülen gönderileri sınırlar.
Anahtar Sözcük: Sorgu Döngüsü içindeki sorguyu bir anahtar sözcük filtresi tarafından belirlenecek şekilde ayarlar.
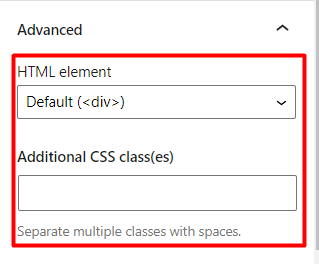
Gelişmiş

HTML Öğesi: Sorgu döngüsü içinde döndürülen gönderiler için bir sarmalayıcı belirlemenizi sağlar.
Ek CSS sınıfları: Bu bölüm, sorgu döngüsü bloğunu hedeflemek için kullanılabilecek sınıfları eklemek için kullanılabilir.
Seçmek
“Seç” seçeneği seçiliyken, gönderiye dayalı varsayılan sorgu sonuçları Sorgu bloğu içinde işlenir.
"Boş Başlat" seçeneğine benzer şekilde, sorguyu tercihinize göre özelleştirmenize izin vermek için bir dizi ayarın bulunduğu bir panel sola işlenir.
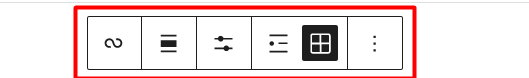
Sorgu döngüsü içinde, aşağıda gösterildiği gibi bir dizi seçenek de vardır:

Bu seçenekler ayarlamada yardımcı olacaktır:
- Bir sayfa içinde sorgu döngüsü bloğu sonuçlarının hizalanması
- Sorgu Döngüsü blok sonuçlarındaki gönderilerin görüntülenmesi
- Gönderiler nasıl oluşturulur (Liste veya Izgara olarak)
Ayrıca Sorgu Döngüsü bloğu içindeki iç blokları da özelleştirebileceğinizi belirtmekte fayda var. Bu tür bloklar şunları içerir: Gönderi Alıntısı, Öne Çıkan Görsel Gönderi ve Gönderi Tarihi.
Mesaj Listesi
Bu, “Sorgu Döngüsü” bloğuna benzer bir bloktur, ancak en son gönderileri, yapışkan gönderiler hariç tutularak oluşturmak için kullanılır.
Yazı başlığı

"Mesaj Başlığı" bloğu, başlığı bloğun eklendiği bir gönderiye veya sayfaya dönüştürür.
Aşağıdakileri içeren birkaç ayar içerir:
Renk

Metin: Gönderi/sayfa başlığına bir renk belirlemenizi sağlar
Arkaplan: Yazı/sayfa başlığına bir arka plan rengi ayarlamaya yardımcı olur
Bağlantı Ayarları

“Başlığı bir bağlantı yap” seçeneği seçildiğinde, yazı/sayfa başlığına bir bağlantı kaynağına izin verir.
Bağlantı ayarlarında, yazı/sayfa başlığına bağlı kaynağı ve yazı/sayfa başlığı bağlantısının yeni bir sekmede açılıp açılmayacağını da belirtebilirsiniz.


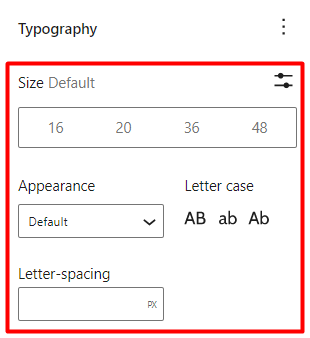
tipografi

Bu segment, kullanabileceğiniz bir dizi Tipografi seçeneği içerir:
Boyut: Yazının/sayfa başlığının yazı tipi boyutunu tanımlar.
Görünüm: Yazı/sayfa başlığının yazı tipi stilini belirtir
Harf Durumu: Yazı/sayfa başlığının büyük harf kullanımını tanımlar.
Letter-Spacing: Gönderi Başlığı karakterleri arasında biraz boşluk ayarlamanızı sağlar
Gönderi Alıntı

Alıntı Gönderi bloğu, bloğun eklendiği gönderiden alıntıların veya Sorgu bloğu gibi diğer tema bloklarında bir bileşen olarak görüntülenmesine yardımcı olur.
Bir gönderiye eklendiğinde, blok, alıntı stilini ayarlamak için kullanılabilecek bir dizi ayarı görüntüler. Bunlar şunları içerir:
Renk

Metin: Gönderi alıntısının metin rengini belirlemenizi sağlar
Arka Plan: Gönderi alıntısı için bir arka plan rengi veya gradyan belirtmenize olanak tanır
Alıntı Gönderme Ayarları

“Bağlantıyı yeni satırda göster” seçeneği etkinleştirildiğinde, “devamını oku” bağlantısı yeni bir bağlantı üzerinde işlenir. Öte yandan, bu seçenek etkinleştirilmezse bağlantı, alıntı sonrası satır içinde görüntülenir.
tipografi

Bu ayar, alıntıların stilini belirler. Burada aşağıdakileri içeren bir dizi seçenek mevcuttur:
Varsayılan Boyut: Yazı tipi boyutunu alıntıya göre ayarlamaya yardımcı olur
Görünüm: Alıntının yazı tipi stilini belirler
Harf Durumu: Alıntıda kullanılan büyük harf kullanımını tanımlar
Harf aralığı: Alıntı sonrası karakterler arasında biraz boşluk ayarlamanıza olanak tanır
Öne Çıkan Görsel Gönder

Bir gönderiye/sayfaya eklendiğinde “Öne Çıkan Görsel Gönder” bloğu, öne çıkan görselin gönderiye/sayfaya işlenmesine yardımcı olur.
Blok ayrıca Sorgu döngüsü gibi diğer tema bloklarının bir bileşenidir ve ayrıca blok içinde düzenlenebilir.
Bu blok içinde birkaç ayar da mevcuttur. Bunlar şunları içerir:
Bağlantı Ayarları

"Yazıya bağlantı" ayarı etkinleştirildiğinde, öne çıkan resmin tıklanması, öne çıkan resmi içeren yazı/sayfa URL'sine yönlendirilecektir.
Boyutlar

Bu ayar, öne çıkan görüntünün genişlik ve yükseklik değerlerini belirlemenizi sağlar.
Değerleri belirledikten sonra, blok, öne çıkan görüntüyü nasıl ölçekleyebileceğiniz konusunda bazı ekstra seçenekler sunar. Bunlar şunları içerir:
- Kapak: Görüntü, görüntüde herhangi bir bozulma olmaksızın tüm kabı (ayarlanan yükseklik ve genişlik değerleriyle tanımlanan boşluk) dolduracak şekilde kırpılacaktır.
- Doldur: Buradaki görüntü, tüm kabı dolduracak şekilde yeniden boyutlandırılacak ve uzatılacaktır. Bu durumda görüntüde gözle görülür bozulma olacaktır.
- İçer: Buradaki resim, resimde herhangi bir kırpma veya bozulma olmaksızın, kapsayıcısının en boy oranına uyacak şekilde yeniden boyutlandırılacaktır.
Mesaj İçeriği
Bu, sayfalarınızdaki/yazılarınızdaki varsayılan düzenleyici bloğudur ve içeriğin yazıya/sayfaya gösterilmesinden sorumludur.
Varsayılan olarak mevcut olduğu için yazılarınızda/sayfalarınızda kullanmanıza gerek yoktur.
Yazı Yazarı

Gönderi Yazarı bloğu, yazarı bloğun eklendiği gönderiye/sayfaya ve ayrıca avatar ve imza gibi diğer yazar özelliklerine dönüştürür.
Bir gönderiye/sayfaya eklendiğinde, blok bir dizi ayarı sunar:
Renk

Metin: Yazar adının ve imzanın rengini ayarlamanızı sağlar.
Arkaplan: Yazar sonrası bloğunun arka plan rengini/gradyanını tanımlamaya yardımcı olur.
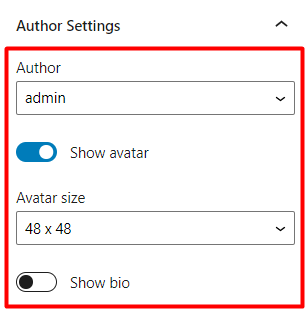
Yazar Ayarları

Yazar: Bloğun eklendiği yazıya/sayfaya yazar adını görüntüler
Avatarı Göster: Etkinleştirildiğinde, yazar avatarı blok içinde görüntülenir
Avatar Boyutu: Açılır menüde önceden tanımlanmış boyutlara göre yazar avatarının boyutunu tanımlamaya yardımcı olur, Avatar gösterimi etkinse
Biyografiyi göster: Bir kullanıcının belirli bir biyografisi varsa, yazarların biyografi bilgilerini görüntüler.
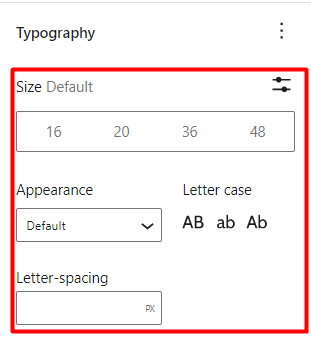
tipografi

Boyut: Yazar adı, imza ve biyografi bilgileri için tek tip bir yazı tipi boyutu tanımlar.
Görünüm: Yazı tipi stilini yazar adı, biyografi ve imza bilgilerine göre ayarlamanızı sağlar.
Letter Case: Yazar adı, biyografi ve imza bilgilerinin büyük harf kullanımını belirler.
Letter-Spacing: Yazar adı, biyografi ve imza bilgilerindeki karakterler arasındaki boşluğu tanımlamanıza yardımcı olur.
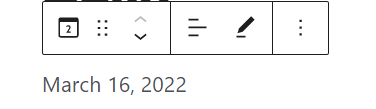
Posta tarihi

Gönderi Tarihi bloğu, bloğun eklendiği gönderi/sayfanın yayınlandığı tarih/saatin görüntülenmesine yardımcı olur.
Post Date bloğu, Query Loop bloğu gibi diğer blokların bir bileşeni olarak da hizmet eder.
Gönderi Tarihi bloğunda bir dizi ayar mevcuttur. Bunlar şunları içerir:
Renk

Metin: Yayınlanma tarihine rengin ayarlanmasına yardımcı olur
Arka plan: Arka plan rengini/gradyanını posta tarihi bloğuna ayarlamaya yardımcı olur
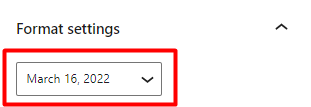
Biçim Ayarları

“Biçim Ayarları”, işlenen tarihin biçiminin tanımlanmasına yardımcı olur.
İçinde, bloğun bir gönderinin yayınlandığı saati, tarihi veya tarih ve saati oluşturacak şekilde ayarlanmasını sağlayabilirsiniz.
Bağlantı Ayarları

“Yazıya bağlantı” seçeneği etkinleştirildiğinde, tarihe tıklamak, Gönderi Tarihi bloğunun eklendiği gönderiye/sayfaya yönlendirilecektir.
tipografi

Boyut: Tarih/saatin yazı tipi boyutunu belirler
Görünüm: Tarih/saatin yazı tipi stilini ayarlamaya yardımcı olur
Letter Case: Tarih/saat için istediğiniz büyük harf kullanımını ayarlamanızı sağlar
Letter-Spacing: Tarih/saat karakter aralığının ayarlanmasına yardımcı olur
Mesaj Kategorileri
Gönderi kategorileri bloğu, bloğun eklendiği bir gönderiye atanan kategorinin oluşturulmasına yardımcı olur.
Bu blok içinde bir dizi ayar mevcuttur. Bunlar şunları içerir:
Renk

Metin: Gönderi kategorisinin rengini belirlemenizi sağlar
Arka Plan: Arka plan rengini/gradyanını yazı kategorisi bloğuna ayarlamaya yardımcı olur
tipografi

Boyut: Gönderi Kategorileri bloğu içinde döndürülen kategorilere yazı tipi boyutunu tanımlar
Görünüm: Yazı kategorilerine yazı tipi stilini belirlemede yardımcı olur
Letter-Spacing: Kategori metin karakterleri arasındaki boşluğu belirler
Harf Durumu: Gönderi kategorilerinin istenen büyük harf kullanımını ayarlamaya yardımcı olur
Etiketleri Gönder
Gönderi Etiketleri bloğu, bir gönderiye eklendiğinde, bloğun eklendiği belirli gönderiye atanan etiketleri görüntüler.
Blok, aşağıdakileri içeren bir dizi ayar içerir:
Renk

Metin: Görüntülenen etiket(ler)in rengini belirlemenizi sağlar
Arkaplan: Gönderi Etiketleri bloğuna bir arka plan rengi veya gradyan ayarlamaya yardımcı olur
tipografi

Boyut: Görüntülenen gönderi etiketlerinin yazı tipi boyutunun ayarlanmasına yardımcı olur
Görünüm: Gönderi etiket(ler)inin yazı tipi stilini tanımlamaya yardımcı olur
Harf Durumu: Gönderi etiketlerinin büyük harf kullanımını belirler
Harf Aralığı: Gönderi etiket(ler)indeki karakterler için boşluk ayarlamaya yardımcı olur
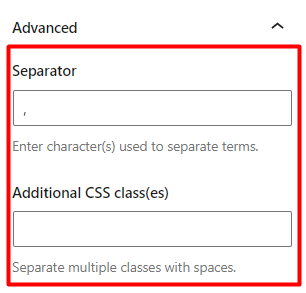
Gelişmiş

Ayırıcı: Etiketler için ayırıcı olarak kullanılacak karakter veya simgeyi ayarlamak için bir alan sağlar
Ek CSS Sınıfları: Bu, gönderi etiketleri bloğunu hedeflemek için kullanılacak özel CSS sınıfları ekleyebileceğiniz isteğe bağlı bir alandır.
Sonraki ve Önceki Bloklar
“Sonraki” ve “Önceki” bloklar, gönderilerin gezinmesine yardımcı olan iki farklı bloktur.
Sonraki: Geçerli gönderiyi takip eden gönderiyi görüntülemeye yardımcı olur.
Önceki: Geçerli gönderiden önceki gönderiyi görüntülemeye yardımcı olur.
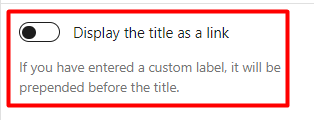
Bu bloklar, aşağıdakilere benzer ayarları içerir:
Başlığı bir bağlantı olarak göster

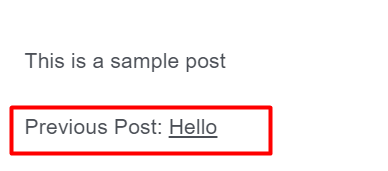
Etkinleştirildiğinde, gönderi başlığı blok içinde bir bağlantı olarak görüntülenecektir. Aşağıda, seçenek etkinleştirilmediğinde ve etkinleştirildiğinde örnek bir karşılaştırma verilmiştir:
Seçenek Etkin

Seçenek Devre Dışı

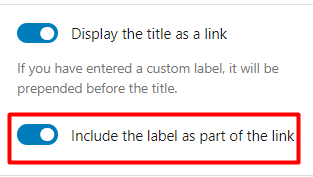
"Başlığı bir bağlantı olarak görüntüle" seçeneği, ayrıca aşağıda görüldüğü gibi "Etiketi bağlantının bir parçası olarak dahil et" ek bir ayar sağlar:

“Etiketi bağlantının bir parçası olarak dahil et” etkinleştirildiğinde, bloklara eklenen etiket de yazı başlığı bağlantısının bir parçası haline gelir. Aşağıda bununla ilgili örnek bir örnek verilmiştir:

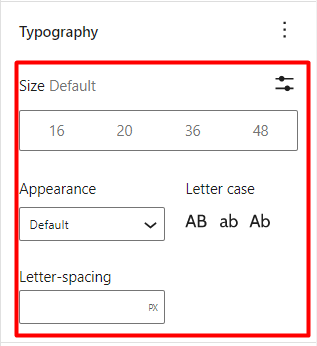
tipografi

Boyut: İçeriğin yazı tipi boyutunu sonraki ve önceki yazı gezinme bloklarına tanımlamanızı sağlar.
Görünüm: Yazı tipi stilini sonraki ve önceki yazı gezinme bloklarının içeriğine göre ayarlamaya yardımcı olur
Harf Aralığı: Sonraki ve önceki gezinme bloklarındaki karakterler arasındaki boşluğu ayarlamanızı sağlar
Harf Büyüklüğü: İçeriğin sonraki ve önceki gezinme bloklarına büyük harfle yazılmasını belirlemeye yardımcı olur
Yorum göndermek
Yorum gönder bloğu, bloğun eklendiği bir gönderi veya sayfadaki yorumları görüntüler.
Blok birkaç ayar içerir. Bunlar şunları içerir:
Renk

Metin: Yorumların rengini belirlemenizi sağlar
Arka Plan: Gönderi yorumlarına arka plan rengini veya gradyanı ayarlamada yardımcı olur
tipografi

Boyut: Yorumlara yazı tipi boyutunu belirtmenizi sağlar
Görünüm: Yorumlara yazı tipi stilini belirtmek için kullanılır
Harf Aralığı: Yorum karakterlerine biraz boşluk eklemeye yardımcı olur
Harf Durumu: Yorumların büyük harf kullanımını tanımlamada kullanılır
Giriş/Çıkış
Oturum açma/kapatma bloğu, bir konuk bloğun eklendiği sayfayı veya bölümü ziyaret ederse bir oturum açma bağlantısı veya formu oluşturur. Öte yandan, oturum açmış bir kullanıcı bloğun eklendiği sayfayı veya bölümü ziyaret ederse, bir çıkış bağlantısı oluşturulur.
Blok, bir dizi ayar sağlar. Bunlar şunları içerir:
Oturum Açma/Kapatma Ayarları

Oturum açmayı form olarak görüntüle : Etkinleştirildiğinde oturum açma form olarak görüntülenir ve devre dışı bırakıldığında oturum açma bir bağlantı olarak görüntülenir
Geçerli URL'ye yönlendir : Etkinleştirildiğinde, başarılı bir oturum açmanın ardından, kullanıcı mevcut URL'ye veya oturum açma eyleminin tetiklendiği URL'ye yönlendirilir.
Terim Açıklama
Terim Açıklama bloğu, kategoriler, etiketler ve özel taksonomiler gibi arşivlerin açıklamalarını görüntülerken görüntüler.
Bu blok, örneğin, arşivleriniz için kullandığınız bir kenar çubuğuna eklenebilir.
Blok içinde birkaç ayar mevcut. Bunlar şunları içerir:
Renk

Metin: Açıklama içeriğinin rengini ayarlamaya yardımcı olur
Arka Plan: Açıklama içeriğine arka plan rengini veya gradyanı ayarlamaya yardımcı olur
tipografi

Boyut: Açıklama içeriği için istediğiniz yazı tipi boyutunu ayarlamanızı sağlar
Arşiv Başlığı
Arşiv Başlığı bloğu, sorgulanan bir nesnenin başlığını görüntüleyen yerleşik bir bloktur.
Blok içinde birkaç ayar mevcuttur. Bunlar şunları içerir:
Renk

Metin: Arşiv Başlığının rengini tanımlamanızı sağlar
Arka Plan: Arşiv Başlığına bir arka plan rengi veya gradyan ayarlamanızı sağlar
tipografi

Boyut: Yazı tipi boyutunu Arşiv Başlığına ayarlamaya yardımcı olur
Görünüm: Arşiv Başlığına yazı tipi stilinin belirlenmesine yardımcı olur
Harf Aralığı: Arşiv Başlığındaki karakterlere biraz boşluk koymanızı sağlar.
Harf Durumu: Arşiv Başlığının büyük harf kullanımını tanımlamaya yardımcı olur
Çözüm
Stax teması, 20'den fazla entegre tema bloğu içerir. Bu, WordPress'in varsayılan olarak sağladığı varsayılan blokların sayısına kadar uzanır. Gutenberg bloklarını web sitenizde nasıl kullanacağınızı öğrenmek önemlidir, çünkü bu varsayılan WordPress editörüdür ve klasik editörün resmi desteği uzun süre orada olmayabilir.
