WordPress ile Siteniz İçin Mükemmel Yapışkan Başlık Nasıl Oluşturulur
Yayınlanan: 2022-06-22Gezinme, harika bir tasarıma sahip iyi bir WordPress web sitesinin önemli bir yönüdür. Bu nedenle, sitenize gelen ziyaretçilerin navigasyonunuz aracılığıyla sayfalarınızla nasıl etkileşime girdiğini düşünmek için biraz zaman ayırmaya değer. Bunu yapmanın bir yolu, yapışkan bir başlık kullanmaktır.
Bu, sitenizin başlık bölümünün, kullanıcı kaydırdıkça ekranın üst kısmında kaldığı yerdir. Bu, sayısız fayda sağlar, ancak birincil artı noktalardan biri, gezinme öğelerinizin, sayfanın neresinde olursa olsun, kullanıcının görüşü içinde kalmasıdır. Yalnızca bu nedenle, yapışkan bir başlık, hoş geldiniz kullanıcı arabirimi (UI) öğesidir.
Bu eğitimde, size WordPress içinde nasıl yapışkan bir başlık oluşturacağınızı göstereceğiz. Web üzerinden örnekler, size yardımcı olabilecek WordPress eklentileri ve kendi yapışkan başlığınızı nasıl geliştireceğinize dair bir kılavuz gibi birçok yönü kapsayacaktır. İlk olarak, yapışkan bir başlığın ne olduğunu daha ayrıntılı olarak tartışalım.
Yapışkan Başlık Nedir?

Sitenizin başlık kısmı, sitenizin bilgi masası gibidir. Çoğu kullanıcının ilk fark edeceği bir şey olacak ve her zaman birkaç önemli bilgiyi bulmak için kontrol edecekleri ve belirli eylemleri gerçekleştirecekleri bir yerde olacak:
- Örneğin, logonuz veya site adınız burada olacak ve bu, kullanıcılarınız için bir temel noktası görevi görecektir. Çoğu durumda logoya tıklayarak ana sayfaya dönebilecekler.
- Sitenizde kullanıcı hesapları çalıştırıyorsanız, başlık genellikle bu hesap ve profil sayfalarına giriş yapmak için bir bağlantı sunar.
- Özellikle farklı alanlarda çok sayıda içeriğe sahip büyük bir siteniz varsa, burada arama işlevi olabilir.
- Elbette sitenizin navigasyonu da başlığın ayrılmaz bir parçasıdır.
Genel olarak, başlığınız kullanıcılar için bir temas noktasıdır. Bunun genellikle F-şekilli okuma kalıpları için bir 'çubuk' olduğunu göreceksiniz, bu nedenle kullanıcılarınızın dikkatini sezgisel bir düzeyde çekiyor.
Sezgisel anlamda bile, muhtemelen yapışkan bir başlığın ne olduğunu zaten bileceksiniz. Siz ilerlerken sitenizin başlık bölümünün ekranın üst kısmına "yapıştığı" yer burasıdır. Yerinde kalan ve siz kaydırdıkça kaybolan statik bir başlığın aksine, yapışkan başlık her zaman görünür bir öğedir.
Yapışkan bir üstbilgi için tipik yaklaşım, statik bir sürümünü ekranınızın üstüne tutturmak olsa da, bunu daha kullanışlı, ekran açısından verimli ve dinamik hale getirmenin birkaç farklı yolu vardır. Ardından, bazı gerçek dünya örneklerine bir göz atacağız.
Web'deki Yapışkan Başlık Örnekleri
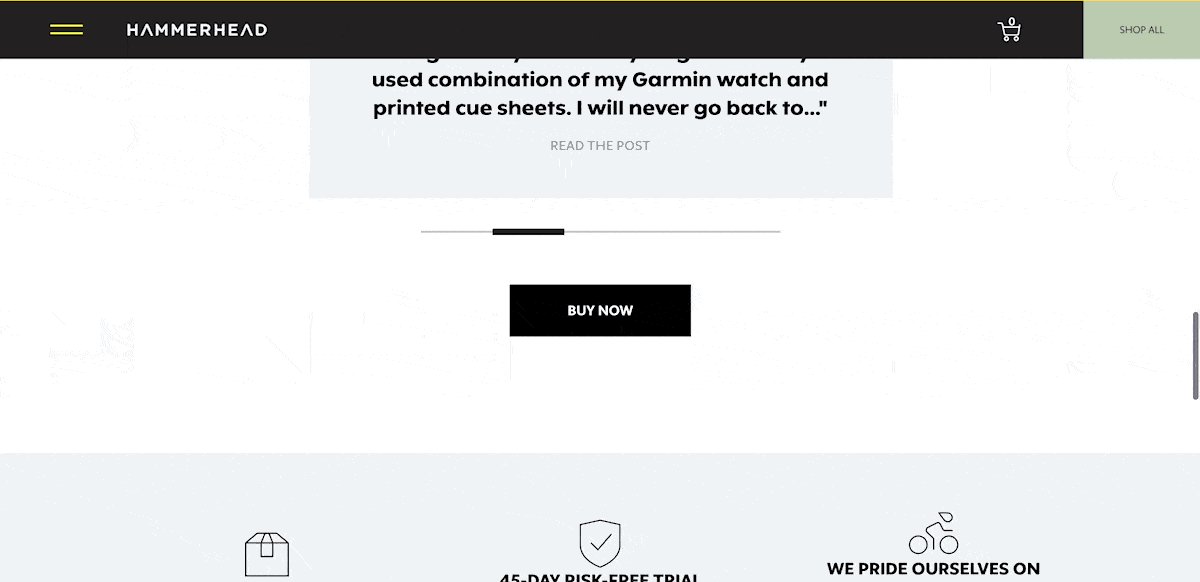
Web'in her yerinde yapışkan başlıklar bulacaksınız ve elde edebileceklerinizin kapsamını görmek için birkaçına göz atmak iyi bir fikirdir. Etraftaki en temel örneklerden biri Hammerhead'den. Bu site bir 'açılır menü' ve yapışkan bir başlık kullanır ve basittir: Statik düzeninde sayfanın en üstüne yapışmayı taahhüt eder:

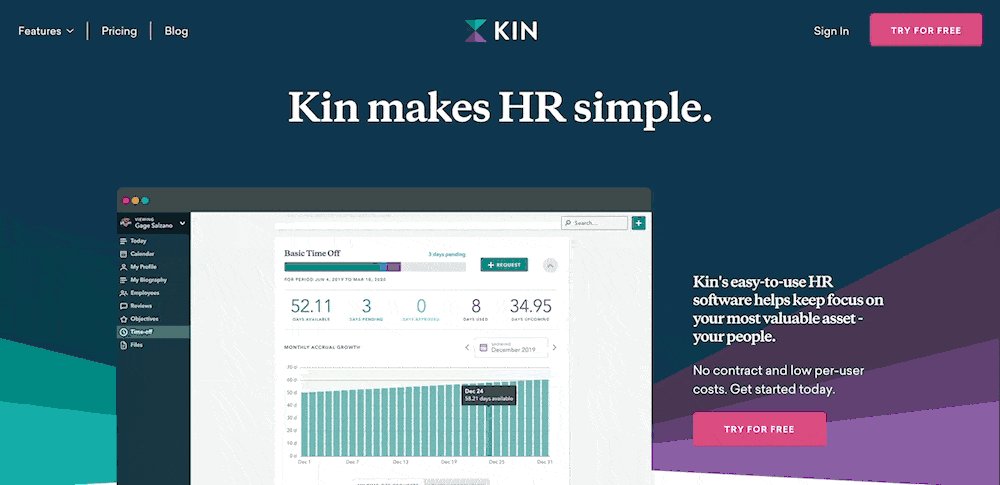
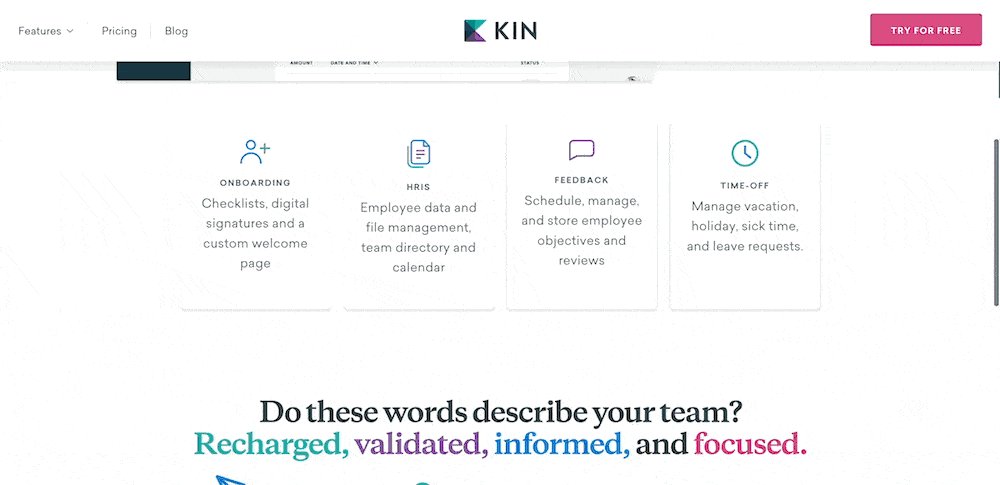
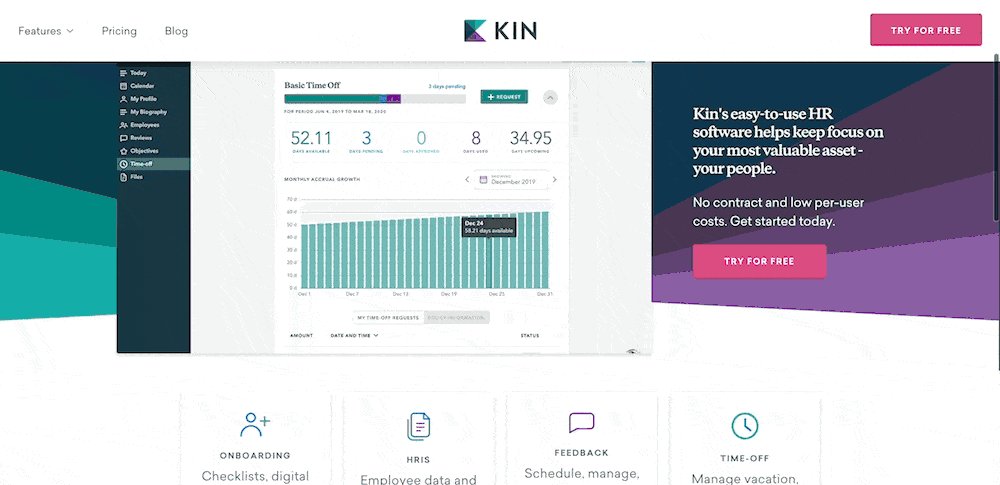
Başka bir basit uygulama Kin'den. Bu, tipik bir yapışkan başlık kullanır, ancak bu sefer birkaç harika tasarım öğesiyle.
Web sitesinde gezindiğiniz bölüme bağlı olarak kontrastın değiştiğini fark edeceksiniz ve bazı hoş geçiş efektleri de var:

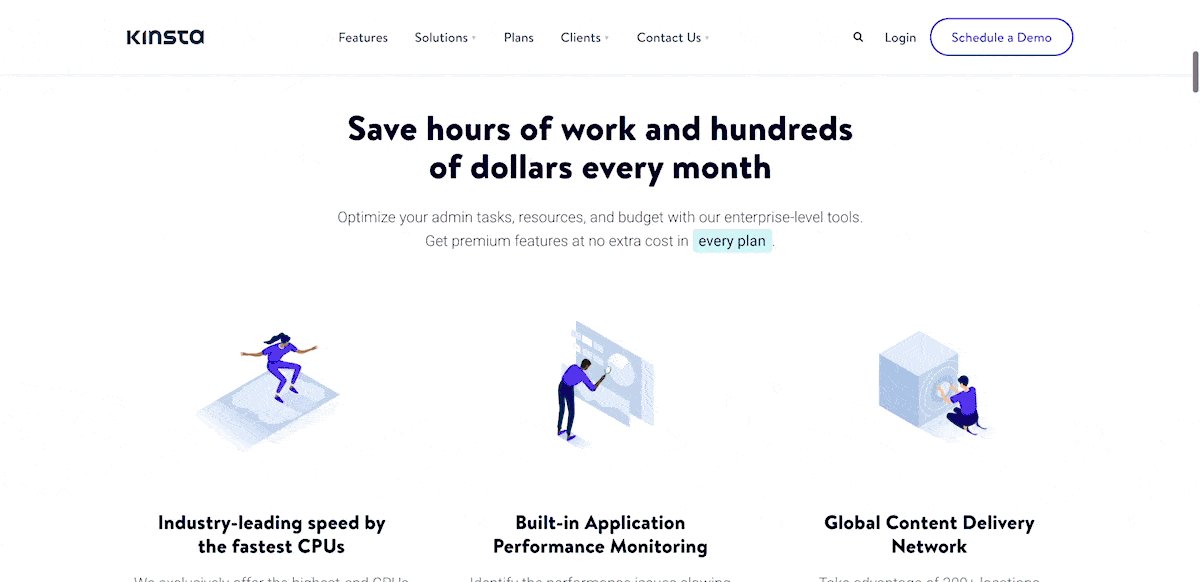
Kinsta yapışkan başlığından bahsetmeden bu bölümü bitiremeyiz. Bu aynı zamanda, başlığın öğeleri açısından işleri basitleştirir, ancak ziyaretçiye değer sunan temiz bir kullanılabilirlik dokunuşu içerir:

Bu sefer, sayfayı aşağı kaydırdığınızda başlığın kaybolduğunu göreceksiniz. Ancak, yukarı kaydırdığınızda yeniden görünecektir – buna 'kısmen kalıcı başlık' diyebilirsiniz.
Buradaki öncül, aşağı kaydırmanın zamanınızı sayfanın kendisine yatırdığınız anlamına gelmesidir, bu nedenle büyük olasılıkla gezinmeye, giriş sayfalarına veya başka bir yere gitmenize gerek kalmayacaktır. Ancak, yukarı kaydırdığınız noktada, sitede başka bir sayfaya gitmek istemeniz daha olasıdır. Burada, günü kurtarmak için yapışkan başlık görünecektir.
Bu küçük kullanıcı deneyimi (UX) dokunuşları, bir siteyi ziyaret edenlerin geri gelmek isteyeceği bir şeydir. Kendi yapışkan başlık tasarımlarınız için, ziyaretçinin ihtiyaçlarına odaklanan bir UX ve UI yapmak için neler yapabileceğinizi düşünmek isteyeceksiniz.
Siteniz İçin Neden Yapışkan Bir Başlık Kullanmalısınız?
Pek çok site yapışkan başlıklar kullanır ve bunun böyle olmasının birçok iyi nedeni vardır. Genel site deneyiminizin önemli parçaları olabilirler ve kullanıcı deneyiminiz ve kullanıcı arayüzünüz üzerinde çok fazla etkiye sahip olabilirler.
Bir başlığa ekleyeceğiniz öğelerin, kullanıcının her zaman erişmek isteyeceği öğeler olduğu göz önüne alındığında, bunları her zaman ekranda bulundurmak mantıklıdır. Bu özellikle daha küçük ekranlı cihazlar ve formatlar için geçerlidir.
Vitrin alanı önemli olduğunda 'her zaman açık' bir başlığa sahip olmak mantıksız görünse de, bu sadece küçük bir fedakarlıktır. Gerçek fayda, mobil kullanıcıya gezinmek için daha az neden vermektir - daha küçük cihazlarda bir zorunluluktur. Sitenizin gezinmesini kaydırmaya gerek kalmadan sağlayabilirseniz, kullanıcı sitenizde daha kolay dolaşabilir.
Yapışkan Başlıkların Artıları ve Eksileri
Yapışkan başlıklar için birkaç artı noktayı ele alıyoruz, bu yüzden bunları hızlıca özetleyelim:
- Sitenizdeki doğal okuma düzenini korumaya yardımcı olan, kullanıcının her zaman erişebileceği bir gezinme sunabilirsiniz.
- Başlığı, kontrastlar, renk şemaları ve hatta kullanıcı amacı gibi farklı ihtiyaçlara göre uyarlayabilirsiniz.
- Hem masaüstü hem de daha küçük ekranlar için kullanıcıya değer sunma fırsatı var.
Bununla birlikte, yapışkan bir başlık, artan UX için her derde deva değildir ve bunları kullanmanın birkaç dezavantajı vardır:
- Bunu kısaca ele alıyoruz, ancak her boyuttaki ekran için başlığınız için yer ayırmanız gerekecek.
- Yapışkan bir başlık, içeriğinizin geri kalanından doğal olarak uzaklaşacaktır çünkü kendi öğeleri, gözü sayfa gövdesinden uzaklaştıracaktır.
- İyi bir yapışkan başlığa giden daha fazla geliştirme çalışması var çünkü onu uygulamanız, farklı tarayıcılarda çalıştığından emin olmanız ve daha küçük ekranlarda hata olup olmadığını kontrol etmeniz gerekiyor.
Bununla birlikte, tasarım seçimlerinizi, kullanıcı ihtiyaçlarını ve site hedeflerinizi düşünürseniz, iyi noktaları korurken tüm bu dezavantajları azaltabilir veya kaldırabilirsiniz. Bunu yapmanın bir yolu WordPress eklentileridir.
Yapışkan Başlıklar Oluşturmanıza Yardımcı Olacak 3 Eklenti
Sonraki birkaç bölümde, WordPress için önde gelen yapışkan başlık eklentilerinden bazılarını sergileyeceğiz. Daha sonra, bu tür bir çözümün sizin için uygun olup olmadığı hakkında konuşacağız. Ne olursa olsun, bir eklenti, koda ihtiyaç duymadan işlevselliği uygulamanıza yardımcı olabilir; bu, temanız içermiyorsa değerlidir.
Dahası, eklenti aracılığıyla bir uzmanın tasarım ve geliştirme deneyiminden yararlanabilirsiniz. Geliştiriciler sizin için daha önemli teknik seçimlerden bazılarını yapacak ve bunu sezgisel ve kullanımı kolay bir kullanıcı arayüzünde tamamlayacak.
1. Yapışkan Menü ve Yapışkan Başlık
Webfactory'nin Yapışkan Menü ve Yapışkan Başlık eklentisi, zengin özellikleri, yararlı esnekliği ve bütçeye uygun fiyatı nedeniyle iyi bir ilk tercihtir.

Buradaki çizim, sitenizdeki herhangi bir öğeyi ekrana yapıştırabilmenizdir. Bu, birçok yönden yardımcı olabilir, ancak bu, yapışkan bir üstbilgiyi uygulamanın bir aptallık olduğu anlamına gelir.
Eklenti ayrıca yapışkan bir başlık uygulamanıza yardımcı olacak bir dizi güçlü seçenekle birlikte gelir:
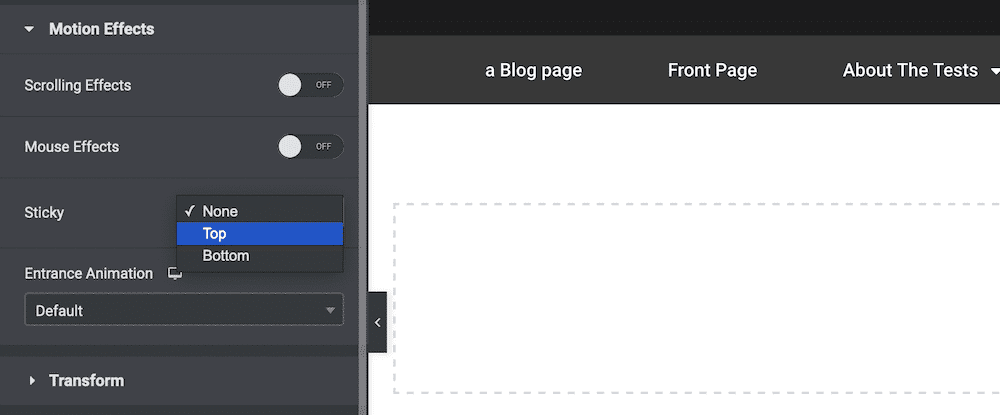
- İstediğiniz 'üst' konumlandırma seviyesini ayarlayacaksınız. Bu, tasarım hedeflerinize uyacak şekilde başlığın üzerindeki alana boşluk ekleyebileceğiniz anlamına gelir.
- Sitenizi 'önden arkaya' tasarlamak için z-index CSS özelliğini kullanmak gibi başka konumlandırma seçenekleri de vardır.
- Yapışkan başlığı yalnızca seçtiğiniz sayfalarda etkinleştirebilirsiniz; bu, açılış sayfalarınız veya diğer uygun olmayan içeriğiniz varsa yararlı olabilir.
Yapışkan Menü ve Yapışkan Başlık ayrıca 'yapışkan olmayan' öğeleri düzeltmenize yardımcı olmak için bir hata ayıklama modu içerir. Dinamik Mod, duyarlı tasarımlarla ilgili sorunların çözülmesine de yardımcı olacaktır.
En iyi haber şu ki, Yapışkan Menü ve Yapışkan Üstbilgi'yi indirmek ve kullanmak ücretsizdir. Dahası, ihtiyacınız olan teknik bilgi birikiminin çoğunu ortadan kaldıran premium bir sürüm var.
Eklentinin ücretsiz sürümüyle, seçeneklerde belirtmek için öğenin seçicisini bilmeniz gerekir. Ancak, premium sürüm (yıllık 49-199 ABD doları), bunu atlamak için bir görsel öğe seçici sunar.
2. Yirmi Yirmi Bir için Seçenekler
Müşteri odaklı sitelerin çoğu için varsayılan bir WordPress teması önermesek de, bloglar ve benzer site türleri için çantada yeterince var.
Yirmi Yirmi Bir, bize göre öne çıkan varsayılan temalardan biridir ancak yapışkan başlık işlevinden yoksundur. Bu özelliği eklemek isterseniz, Seçenekler Twenty Twenty-One eklentisi ihtiyacınız olanı elde edebilir.

Eklentinin bu sürümü birçok sürümden biridir. Her yeni varsayılan temanın bir sürümü vardır, ancak henüz Twenty Twenty-Two için bir sürüm yoktur. Ne olursa olsun, eklentinin temel işlevselliği birçok ekstra sağlar:
- Tam kullanıma hazır bir Tam Site Düzenleme (FSE) aracı var.
- Gövde için yazı tipi boyutunu değiştirebilir, köprü alt çizgilerini kaldırabilir ve diğer basit özelleştirmeleri yapabilirsiniz.
- Kod gerekmeden maksimum kap ve eleman genişlikleri ile çalışabilirsiniz.
Gezinme, içerik, alt bilgi ve üst bilgi için birçok başka seçenek vardır. İkincisi için, onu görünümden gizleyebilir, tam genişlikte yapabilir, bir arka plan görüntüsü ve rengi ekleyebilir ve birçok başka değişiklik yapabilirsiniz.
Çekirdek eklenti ücretsiz olsa da, yapışkan başlık seçeneklerine erişmek için premium bir yükseltmeye (25-50 $) ihtiyacınız var. Bu, WordPress Özelleştirici'den hem mobil hem de masaüstü başlıkları için ayarları yapmanızı sağlar:

Adı verildiğinde, bu eklentinin Twenty Twenty-One (veya seçtiğiniz 'tat' ne olursa olsun) dışında herhangi bir temayla çalışmasını beklememelisiniz. Ancak, bu varsayılan temayı kullanıyorsanız ve kodlamak istemiyorsanız, sitenize yapışkan bir başlık eklemenize yardımcı olmak için ideal olacaktır.
3. Kayan Bildirim Çubuğu, Kaydırmada Yapışkan Menü ve Herhangi Bir Tema için Yapışkan Başlık – myStickymenu
İşte kartlarını masaya koyan bir eklenti. Premio'nun myStickymenu eklentisi, kendi yapışkan başlığınıza eklemek isteyeceğiniz hemen hemen her şeyi sunar ve büyük miktarda işlevsellik içerir.

WordPress Eklenti Dizini'nde şaşırtıcı sayıda olumlu eleştiri var - ortalama 4.9 için 799 beş yıldızlı inceleme. Bunun bir kısmı, emrinizde olan kapsamlı özellik setine bağlıdır:
- Kullanım esnekliği sunar. Örneğin, bir karşılama çubuğunun yanı sıra yapışkan bir menü ve başlık oluşturabilirsiniz.
- Eklenti, sitenizin ne kadar duyarlı olduğuna uyum sağlar. Bu, kod kullanarak daha fazla işlevsellik uygulamanıza gerek kalmayacağı anlamına gelir.
- Aslında, eklentiyi tam olarak kullanmak için nasıl kod yazılacağını bilmenize gerek yok.
- myStickymenu eklentisi, Elementor, Beaver Builder, yerel Block Editor, Divi Builder ve daha pek çok önde gelen sayfa oluşturucu eklentisi ile uyumluluğa sahiptir.
Yapışkan başlığınızın istediğiniz gibi çalışmasını sağlamak için bir dizi özelleştirme seçeneğiniz de vardır. Örneğin, kısmen kalıcı bir başlık oluşturmayı seçebilir, arka plan renkleri, tipografi seçenekleri ve daha fazlası gibi basit özellikleri değiştirebilirsiniz.

Ayrıca, yapışkan başlığınızı (menü ve karşılama çubuğu seçenekleri gibi) sunmanın farklı yolları nedeniyle, bunların sitenizde nasıl ve nerede görüntüleneceğini seçebilirsiniz.
myStickymenu'nun ücretsiz sürümü ihtiyaçlarınız için yeterli olsa da, premium bir sürümü de vardır (yıllık 25–99 ABD doları). Bu, belirli koşullar, geri sayım zamanlayıcıları, birden fazla hoş geldiniz çubuğu ekleme yeteneği verilen yapışkan başlığınızı devre dışı bırakmanın daha fazla yolunu sunar. , ve birkaç özelleştirme seçeneği daha.
WordPress'te Yapışkan Başlık Nasıl Oluşturulur
Bu öğreticinin geri kalanı için, size WordPress'te nasıl yapışkan bir başlık oluşturacağınızı göstereceğiz. Burada uygulayabileceğiniz birkaç yaklaşım var ve biz ikisini de ele alacağız. Ancak, ilk adımımız bu kararı vermenize yardımcı olacaktır.
Oradan, tercih ettiğiniz yöntemi kullanarak kendi yapışkan başlığınız üzerinde çalışacak, ardından sizinkini gelecekte daha verimli ve kullanışlı hale getirmek için bazı ipuçlarımızı uygulayacaksınız.
1. Yapışkan Başlığınızı Nasıl Oluşturacağınıza Karar Verin
WordPress'in her tür kullanıcı için bu kadar esnek olmasının bir nedeni, eklenti ekosistemi ve açık kaynaklı genişletilebilirliğidir. Bu nedenle, kullanıma hazır bir çözüm seçebilir veya 'kendi çözümünüzü' kullanabilirsiniz.
İlk göreviniz, yapışkan başlığınızı uygulamak için bir eklenti kullanmak mı yoksa koda girmek mi istediğinize karar vermektir. İki çözümü parçalayalım:
- Eklentiler. Bu, özellikle teknik bilgiye sahip değilseniz, WordPress onaylı bir yöntem olacaktır. Esneklik sunacaktır, ancak geliştiricinin önemli olduğunu düşündüğü şeyin ve kodlama yeteneklerinin insafına kalmışsınızdır.
- kodlama Aklınızda net bir vizyon varsa, siteniz için yapışkan bir başlık kodlamak isteyebilirsiniz. Elbette, bunu başarmak için teknik uzmanlığa ihtiyacınız olacak (öncelikle CSS), ancak sonuçlar tam olarak istediğiniz gibi olacaktır. Bununla birlikte, gerçekleştirmeniz gereken daha fazla potansiyel bakıma sahip olacaksınız ve başarısı, kodlama becerilerinize bağlı olacaktır.
Çoğu WordPress kullanıcısı için, bir eklentinin yapışkan bir başlık oluşturmak için ideal çözüm olacağını söyleyebiliriz. Platformla iyi çalışacak ve sorunlarınız varsa sorun gidermesi daha kolay. Ancak ilerideki adımlarda, eklenti seçeneğinin yanı sıra bir kodlama çözümünü de ele alacağız.
2. Mevcut Temanızı Değiştirip Değiştireceğinizi veya Özel Bir Tema Seçeceğinizi Seçin
Dikkate almak isteyeceğiniz bir sonraki husus, mevcut temanızı değiştirip değiştirmeyeceğiniz veya özellik setinde zaten yapışkan başlık işlevine sahip olanı mı seçeceğinizdir. Temanızın yapışkan bir üstbilgiyi işleme işlevi yoksa bu önemli olacaktır.
Pek çok tema ve sayfa oluşturucu eklentisi, avantajlarından dolayı ve size tasarım esnekliği sunmak için yapışkan bir başlık seçeneği içerecektir. Elementor, Astra, Divi, Avada ve sayısız diğerleri gibi daha büyük, genel amaçlı temaların ve eklentilerin bazılarının bunu standart olarak sağladığını göreceksiniz.

Bu kararı vermek için mevcut temanız ve siteniz hakkında birkaç şeyi göz önünde bulundurmak isteyeceksiniz:
- Siteniz zaten istediğiniz gibi mi görünüyor yoksa yenilenmesi mi gerekiyor?
- Mevcut temanızı kaputun altında özelleştirmek kolay mı? Geliştirici belgeleri size bunu söylemelidir.
- Karmaşık bir tercih edilen yapışkan başlık uygulaması mı yoksa daha basit bir uygulama mı istiyorsunuz?
Burada verdiğiniz cevaplara göre birini veya diğerini seçeceksiniz. Yeni bir temaya ihtiyacınız varsa, yapışkan başlık uygulaması sunan birini de seçebilirsiniz. Ancak, mevcut temanızla kalmak istiyorsanız ve henüz yapışkan başlık işlevine sahip değilse, kollarınızı sıvayıp aşağıdaki alt adımlardan birini takip etmek isteyeceksiniz.
2a. Belirli Bir Temaya Sahip Bir Eklenti Kullanın
Geliştirme deneyiminiz yoksa, sitenize yapışkan başlık işlevi eklemek için bir eklenti seçmenizi öneririz. Göz önünde bulundurmanız, oluşturmanız ve sürdürmeniz gereken çok fazla değişken var. Buna karşılık, bir eklenti zaten bu öğelere onay veren bir kod tabanına sahip olacaktır, bu nedenle çoğu durumda neredeyse ideal bir seçenek sunacaktır.
Eğitimin bu kısmı için, kullanım durumlarının çoğu için çok yönlü ve zengin bir özellik seti sunduğundan myStickymenu eklentisini kullanacağız. Ancak, kullanacağınız eklentilerin çoğu için genel kullanım aynı olacaktır.
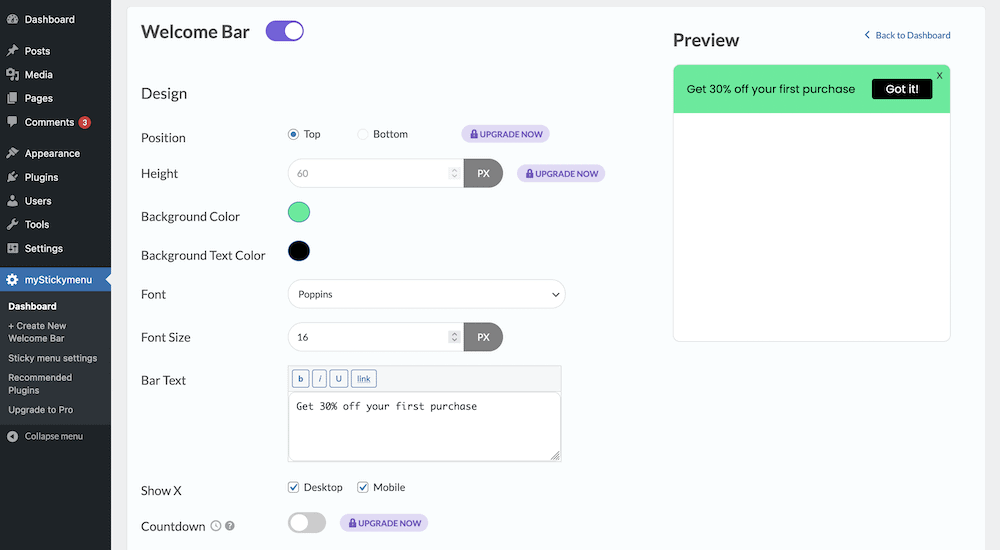
Eklentinizi kurup etkinleştirdikten sonra, tema seçeneklerinin olduğu yere gitmeniz gerekir. Bazı eklentiler için bu, WordPress Özelleştirici içinde olacaktır; diğerleri için özel bir yönetici paneli. Burada, WordPress içindeki myStickymenu > Dashboard'da özel bir yönetici paneli kullanacaksınız:

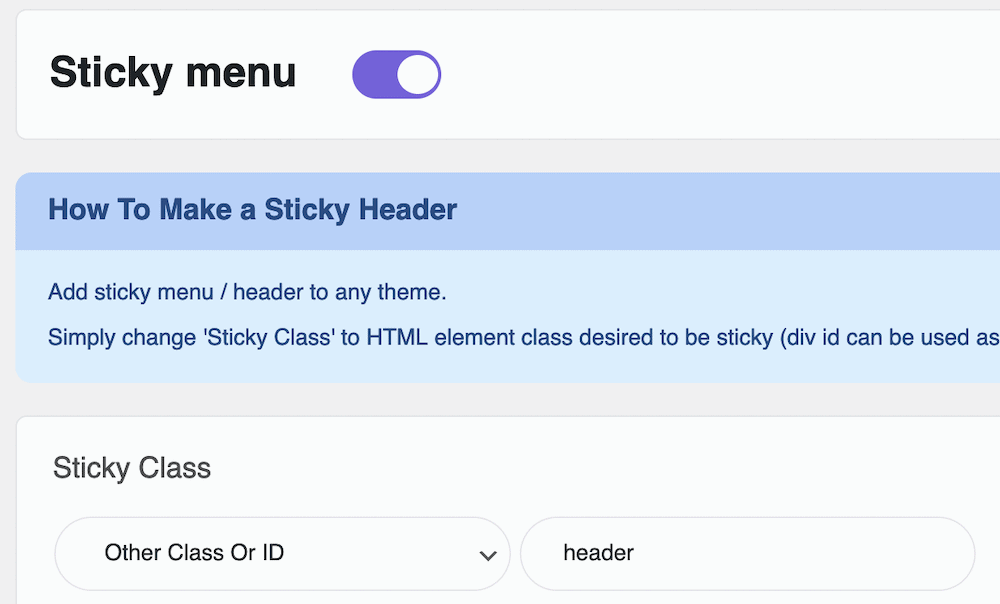
Ancak, varsayılan ekran, bu eğitim için istemediğimiz karşılama çubuğu ayarlarını gösterir. Bu nedenle, çubuğu kapatmak için geçiş düğmesine tıklayın ve Yapışkan menü ayarları ekranına tıklayın:

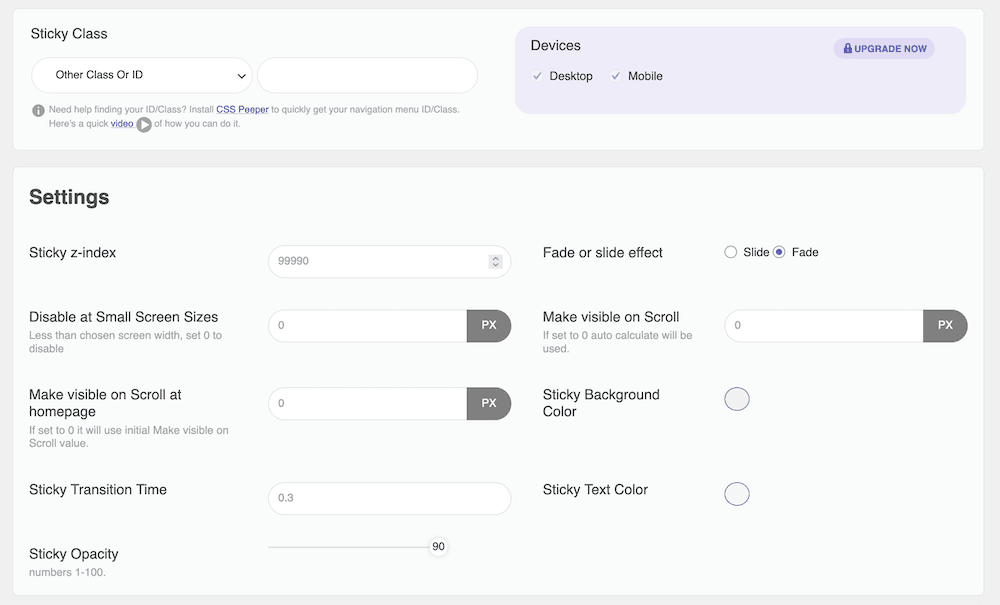
Burada bir çok seçenek varken, sadece Yapışkan Sınıf paneline ihtiyacınız var. Yapışkan başlığı “Açık” olarak değiştirdiğinizde, Diğer Sınıf veya Kimlik açılır menüsüyle çakışan ilgili alana başlığınız için ilgili HTML etiketini girin:

Değişikliklerinizi kaydettiğinizde, bu siteniz için geçerli olacaktır. Oradan, bazı stil işlevlerine bakabilirsiniz. Örneğin, bir solma veya slayt geçiş efekti ayarlarsınız, z-endeksini ayarlarsınız, opaklıklar, renkler ve geçiş süreleriyle birlikte çalışırsınız ve diğer birçok seçenekle birlikte.
2b. Yapışkan Başlığınızı Oluşturmak için Kod Yazın
Bu bölümün geliştirme tecrübesi olanlar için olduğunu söylemeye gerek yok. Daha sonra kodun kendisinin o kadar basit olduğunu göreceksiniz ki inanması zor. Bununla birlikte, özel bir yapışkan başlık oluşturmak için ek çalışma, bakım ve genel bakım göz önüne alındığında, deneyiminizin diğer yönlerinden de yararlanmanız gerekir.
Ancak, başlamadan hemen önce aşağıdakilere ihtiyacınız olacak:
- İyi bir kod düzenleyici, ancak bu durumda (ve uygulamaya bağlı olarak) varsayılan bir işletim sistemi (OS) metin düzenleyicisi kullanabilirsiniz.
- Yedeklemeniz ve ardından yerel bir WordPress geliştirme ortamına indirmeniz gereken sitenizin dosyalarına erişmeniz gerekir.
Canlı sitenizin dosyaları üzerinde çalışmak istemediğinizi tekrar etmekte fayda var. Bunun yerine, bir hazırlama ortamında veya yerel kurulumda çalışın, ardından bir şeyleri test ettikten sonra dosyaları canlı sunucunuza geri yükleyin.
Ana temanızda özel değişiklikler yaptığınız için bunun için bir alt tema da kullanmak isteyeceksiniz. Bu, kodunuzu düzenlemenize ve temanın bir güncelleme alması durumunda herhangi bir değişikliğin (tam anlamıyla) kaldığından emin olmanıza yardımcı olur.
Kod Kullanarak Yapışkan Bir Başlık Uygulama: Doğru Başlık Etiketlerini Bulma
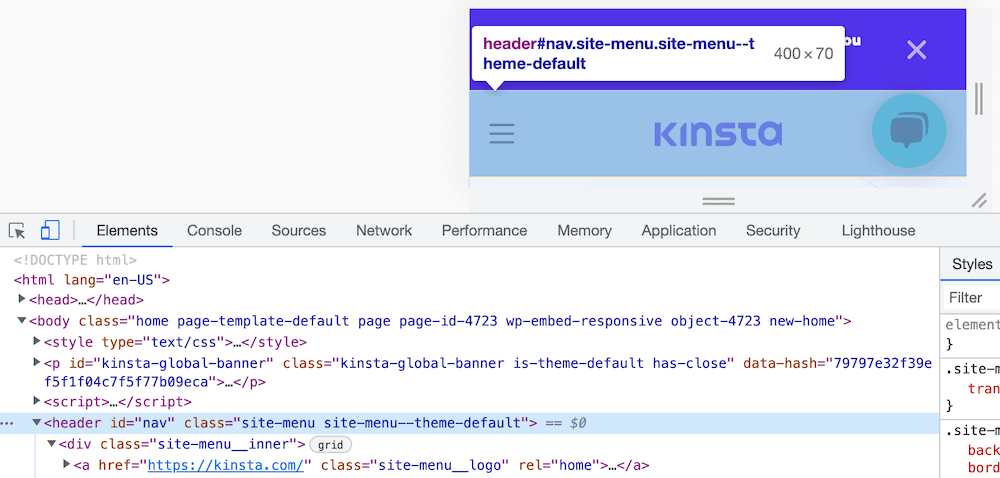
Tüm bunları göz önünde bulundurarak başlayabilirsiniz. İlk iş, navigasyonunuz için doğru HTML etiketlerini keşfetmektir. Başlık etiketi çoğu durumda güvenli bir bahis olsa da, buradaki sonuç hangi temayı kullandığınıza bağlı olacaktır. Bunu öğrenmenin en iyi yolu, tarayıcınızın geliştirme araçlarını kullanmak ve başlığı seçmektir:

Bunun tek bir etiket kadar basit olmadığını fark edeceksiniz, bu nedenle zorluk çekiyorsanız ihtiyacınız olan etiketleri bulmak için temanızın belgelerine bir göz atmanızı (veya doğrudan geliştiriciyle konuşmanızı) öneririz.
Kod Kullanarak Yapışkan Bir Başlık Uygulama: Stil Sayfalarınızla Çalışma
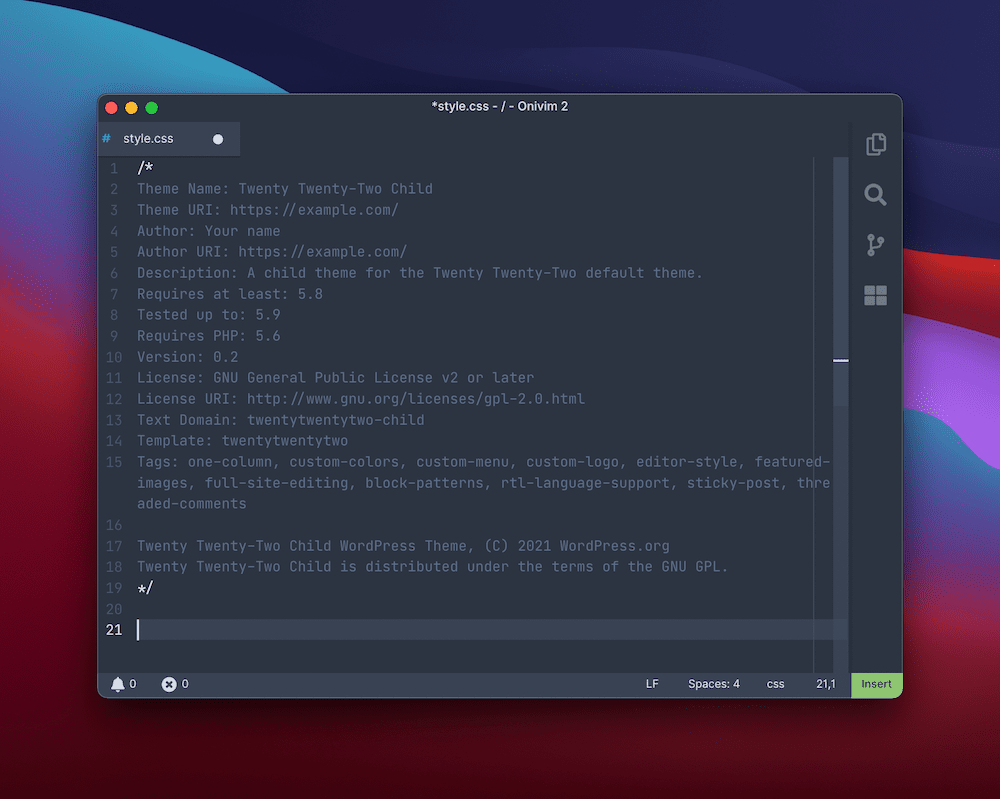
Ardından, alt temanız için dizinde bir style.css dosyası oluşturmalı veya açmalısınız. Bu, CSS'nizi çekirdek kurulumunkine ekler ve etiketlerin tekrarlandığı yerlerde onu geçersiz kılar.
Bu dosyaya, alt temayı kaydetmek için ihtiyaç duyduğunuz tipik meta verileri ekleyin:

Ardından, yapışkan başlığınızı etkinleştirmek için kod eklemek isteyeceksiniz. Bunun için biraz CSS kalıtımı bilgisi gerekir ve kullandığınız temaya bağlı olarak çileden çıkaran bir deneyim olabilir.
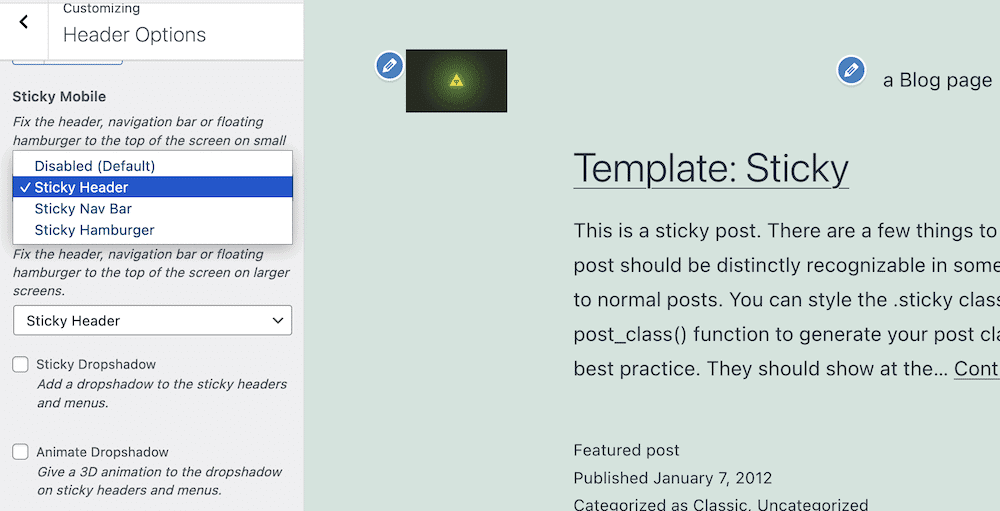
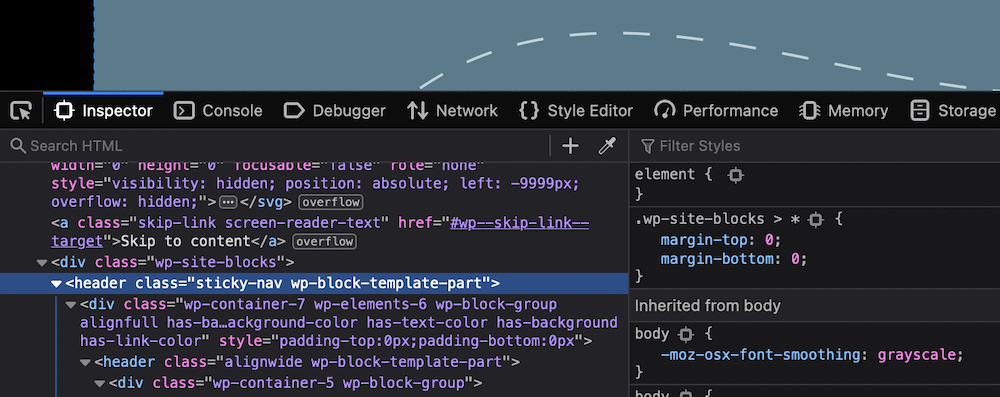
Örneğin, Twenty Twenty-Two teması iki başlık etiketi kullanır ve kodunuzun doğru öğe üzerinde çalışmasını sağlamak için doğru CSS karışımını bulmak zor olabilir. Bu, Blok Düzenleyici içindeki şablon sınıfı iletişim kutusunda bile geçerlidir (FSE işlevini kullanıyorsanız):

Ne olursa olsun, ihtiyacınız olan kod aynı olacaktır:
Akhil Arjun bunun için iki hatlı bir çözüm sunuyor:
header { position: sticky; top: 0; }Ancak, birkaç kod satırı daha kullanan position:fixed özelliğini kullanmayı da düşünebilirsiniz:
header { position: fixed; z-index: 99; right: 0; left: 0; }Bu, başlığı yığının önüne getirmek için z-index'i , ardından ekranın en üstünde kalmasını sağlamak için sabit bir özniteliği kullanır.
Yapışkan başlığı uygulamak için buraya yeni bir sınıf eklemeniz gerekebileceğini unutmayın. Her iki durumda da, bu, yapışkan başlığınızın kemiklerini uygulamalıdır. Bunu bir kez belirledikten sonra, sitenizin geri kalanıyla çalışmasını sağlamak için tasarım üzerinde daha fazla çalışmak isteyeceksiniz.
Yapışkan Başlıklarınızı Daha Etkili Hale Getirmek İçin İpuçları
Yapışkan bir başlık oluşturmak için bir yönteminiz olduğunda, onu nasıl mükemmelleştirebileceğinizi bulmak isteyeceksiniz. Temel tasarımı geliştirmenin ve sitenizin ziyaretçilerinin ihtiyaçlarına hizmet ettiğinden emin olmanın birçok yolu vardır.
Kendi yapışkan başlığınız için iyi bir benzetme, bunun iyi bir spor hakemi gibi olduğundan emin olmaktır. Çoğu zaman, orada olduklarını bilemezsiniz. Ancak, bir oyuncu veya koç onlara ihtiyaç duyduğunda, bir çağrı yapacak ve hazır bulunacaklar.
Yapışkan başlığınız da aynısını yapmalıdır - kullanıcı ihtiyaç duyana kadar gölgelerde veya akıldan uzak durun. Bunu, (her zaman olduğu gibi) tasarım gerektiriyorsa kırmayı seçebileceğiniz birkaç temel kuralla başarabilirsiniz:
- Kompakt tutun. Ekran alanı birinci sınıf olacak, bu nedenle başlığı küçük tutmaya çalışın. Başlığınızın bulunduğu sitenin alanına göre dinamik bir şekilde ölçeklendiği bir çözüm uygulayabilirsiniz.
- Küçük ekranlarda gizli başlıklar ve menüler kullanın. Uzantı olarak, Hammerhead'in önceki örneğine çok benzer şekilde bir menüyü gizlemeyi seçebilirsiniz. Bu, başlığın kompakt kalmasına yardımcı olur ve bir sonraki noktayla bağlantı kurar.
- Dikkat dağıtıcı şeyler getirmediğinizden emin olun. Ekrandaki öğe sayısı ne kadar fazlaysa, dikkat çekmek için o kadar fazla rekabet ederler. Yapışkan başlığın bir öğe göstermesi gerekmiyorsa, onu kaldırın - vücut içeriğiniz ve metrikleriniz bunu takdir edecektir.
- Kontrast sunun. Bu, harekete geçirici mesaj (CTA) başucu kitabından bir numaradır. Yapışkan başlık için bir bütün olarak kontrastı ve tek tek öğelerini kullanırsanız, gözü ihtiyacınız olan yere çekebilir veya başka bir yere itebilirsiniz.
Genel olarak, yapışkan başlığınız yalnızca ihtiyacınız olanı yapacak, daha fazlasını değil. Bazen işleri minimumda tutmanız gerekir, bazen de bağlantıları, logoları ve kayıt formlarıyla paketlersiniz. Her iki durumda da, UX ve UI'yi göz önünde bulundurursanız, her zaman kullanıcı odaklı bir karar alırsınız.
Özet
Sitenizin kullanılabilirliği ve UX'i o kadar önemlidir ki, sitenizi tasarlarken ve oluştururken belirlediğiniz birinci, ikinci ve üçüncü şeyler olmalıdır. Sitenizde gezinme, bunun yalnızca bir yönüdür, ancak bir kullanıcının sitenizde sorunsuz bir şekilde dolaşmasını sağlamanın en iyi yolunu bulmanız gerekir. Yapışkan bir başlık, bunu başarmanın iyi bir yoludur.
Başlığı ekranın üst kısmına sabitlerseniz, kullanıcı her zaman navigasyon öğelerine sahip olur. Bu, özellikle gövde içeriğinde gezinmek için kaydırma gerektiren cihazlarda yararlıdır, ancak form faktöründen bağımsız olarak faydalar sunar. Bir WordPress kullanıcısıysanız, yapışkan bir başlık uygulamak için bir eklenti veya kod seçebilirsiniz. Ancak, favori temanızdaki işlevselliği fark edebilirsiniz, bu durumda bunu kullanabilir ve esneklikten yararlanabilirsiniz.
Yapışkan bir başlığın bir web sitesinin temel bir UX ve UI öğesi olduğunu düşünüyor musunuz, değilse nedir? Aşağıdaki yorumlar bölümünde bize bildirin!
