WooCommerce Vitrin Teması Birden Çok Kategori Şablonu Oluşturun
Yayınlanan: 2020-10-12 Kategoriler, etiketler, özel gönderi türleri ve sınıflandırmalar için farklı şablonlar kullanmak birçok çevrimiçi mağazada yaygın bir uygulamadır. Kategoriler için farklı şablonlar kullanıyorsanız, kategori sayfalarına belirli özellikler ekleyebilirsiniz. Örneğin, kategori resimleri ekleyebilir, kategori açıklamasını gösterebilir, kullanıcıların kategorilere abone olmasına izin verebilir ve her kategori için farklı bir düzen seçebilirsiniz.
Kategoriler, etiketler, özel gönderi türleri ve sınıflandırmalar için farklı şablonlar kullanmak birçok çevrimiçi mağazada yaygın bir uygulamadır. Kategoriler için farklı şablonlar kullanıyorsanız, kategori sayfalarına belirli özellikler ekleyebilirsiniz. Örneğin, kategori resimleri ekleyebilir, kategori açıklamasını gösterebilir, kullanıcıların kategorilere abone olmasına izin verebilir ve her kategori için farklı bir düzen seçebilirsiniz.
WooCommerce Vitrin Teması Birden Çok Kategori Şablonu Oluşturun
Bu kısa eğitimde, WooCommerce mağazanızda nasıl kategori şablonları oluşturacağınızı göstereceğim.
Kategori Sayfaları için Şablon Hiyerarşisi
WordPress, farklı web sitesi bölümleri için farklı şablonlar kullanarak temalar oluşturmanıza olanak tanıyan güçlü bir şablonlama sistemine sahiptir. Herhangi bir sayfayı görüntülerken, WordPress önceden tanımlanmış bir hiyerarşik sırada bir şablon arar. Örneğin, bir kategori sayfasını görüntülemek için şablonları aşağıdaki sırayla arar:
category-slug.php > category-id.php > category.php > archive.php > index.php
Arayacağı ilk şablon, kategori bilgisini kullanan o kategoriye özgüdür. 'Tasarım' kategorisini görüntülemek için kategori-design.php şablonu kullanılacaktır. Ancak, bir kategori bilgi şablonu bulamazsa, WordPress bir kategori kimliği şablonu arayacaktır.
Ardından, genellikle kategori.php olan genel kategori şablonunu arayacaktır. Ancak, genel bir kategori şablonu yoksa, WordPress genel bir arşiv şablonu arayacaktır.
Bundan sonra, kategoriyi görüntülemek için index.php şablonunu kullanacaktır.
Kategori Şablonu Nasıl Oluşturulur
Tipik kategori.php şablonu şuna benzer:
<?php
/**
* Basit Bir Kategori Şablonu
*/
get_header(); ?>
<section id="birincil" class="site içeriği">
<div id="content" role="main">
<?php
// Görüntülenecek herhangi bir gönderi olup olmadığını kontrol edin
if ( have_posts() ) : ?>
<header class="arşiv-başlığı">
<h1 class="archive-title">Kategori: <?php single_cat_title( '', false ); ?></h1>
<?php
// İsteğe bağlı kategori açıklamasını görüntüle
if ( kategori_description() ) : ?>
<div class="arşiv-meta"><?php echo Category_description(); ?></div>
<?php endif; ?>
</header>
<?php
// Döngü
while ( have_posts() ) : the_post(); ?>
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Kalıcı <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> tarafından <?php the_author_posts_link() ?></small>
<div class="giriş">
<?php the_content(); ?>
<p class="postmetveri"><?php
comment_popup_link( 'Henüz yorum yok', '1 yorum', '% yorum', 'yorum-bağlantı', 'Yorumlar kapatıldı');
?></p>
</div>
<?php bitiş zamanı;
başka: ?>
<p>Üzgünüz, kriterlerinize uygun yayın yok.</p>
<?php endif; ?>
</div>
</bölüm>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Diyelim ki “Klas Giysiler” adında bir kategoriniz var ve kategori-sümüklü böcek “klasik” ve bu kategoriyi diğerlerinden farklı göstermek istiyorsunuz. Bu sonuca, söz konusu kategori için bir şablon oluşturularak ulaşılabilir.
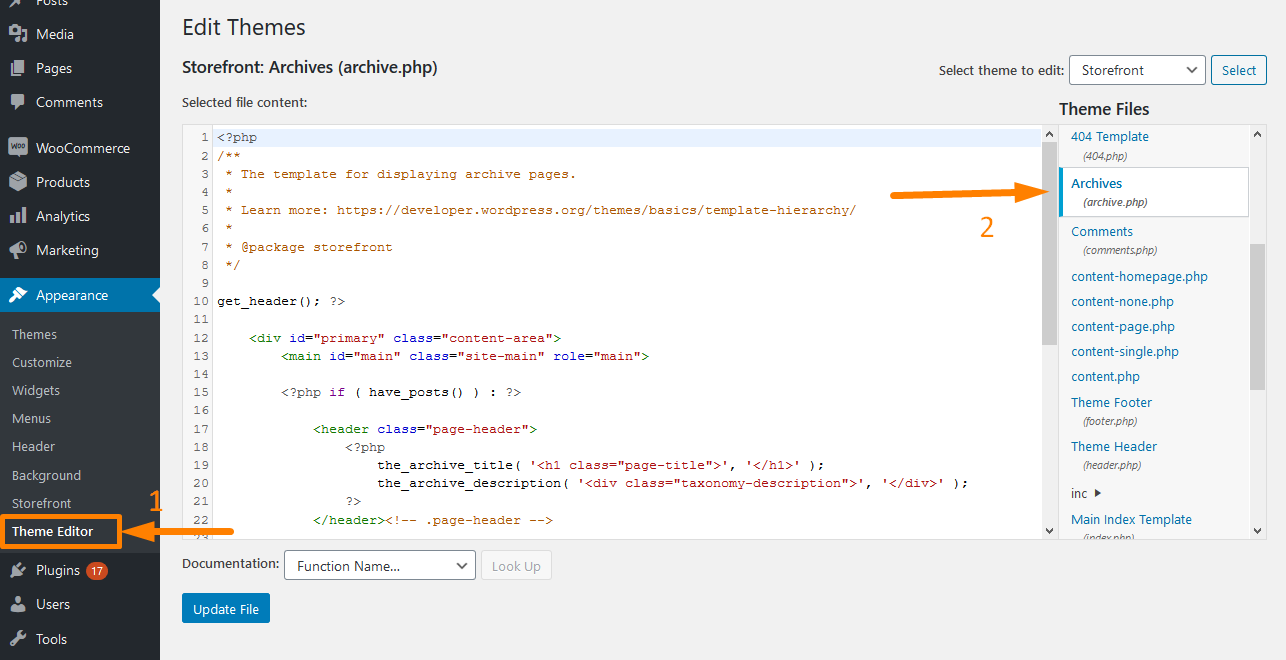
Bunu yapmak için Görünüm > Düzenleyici'ye gidin. Sağınızda bazı tema dosyaları göreceksiniz. Archive.php'ye tıklayın. Eğer orada değilse, Category.php dosyasını arayın. Ancak, Storefront temasını kullanıyorsanız, arşiv.php dosyasını bulacaksınız. 
Archive.php dosyasının tüm içeriğini kopyalayın ve Not Defteri gibi bir metin düzenleyiciye yapıştırın. Bu dosyayı kategori-design.php olarak kaydedin.

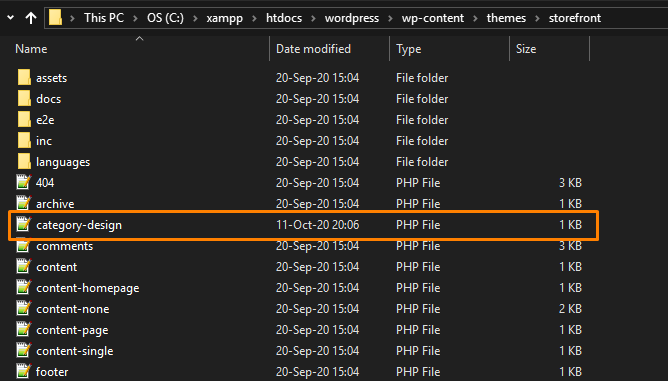
Sonraki adım wp-content > Themes > Storefront theme'a gitmektir. Kategori-design.php dosyasını tema dizininize yükleyin.

Bu şablonda yaptığınız tüm değişikliklerin yalnızca bu kategorinin arşiv sayfasında görüneceğini belirtmekte fayda var. Bu tekniği, istediğiniz kadar çok kategori için şablon oluşturmak için kullanabilirsiniz. Dosya adı olarak kategori-{category-slug}.php kullanmanız yeterlidir. Kategori bilgileri, WordPress yönetici alanındaki kategoriler bölümünde bulunur.
Bu, bir kategori-slug.php şablonunun başka bir örneğidir. Küçük değişikliklerle kategori.php şablonuyla aynıdır:
<?php
/**
* Basit Bir Kategori Şablonu
*/
get_header(); ?>
<section id="birincil" class="site içeriği">
<div id="content" role="main">
<?php
// Görüntülenecek herhangi bir gönderi olup olmadığını kontrol edin
if ( have_posts() ) : ?>
<header class="arşiv-başlığı">
<?php
// Bu şablon sadece Tasarım kategorisi için kullanılacağından
// kategori başlığı ve açıklamasını manuel olarak ekleyebiliriz.
// veya hatta resim ekleyin veya düzeni değiştirin
?>
<h1 class="archive-title">Tasarım Makaleleri</h1>
<div class="arşiv-meta">
Tasarım ve web hakkında makaleler ve eğitimler.
</div>
</header>
<?php
// Döngü
while ( have_posts() ) : the_post();
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Kalıcı <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<small><?php the_time('F jS, Y') ?> tarafından <?php the_author_posts_link() ?></small>
<div class="giriş">
<?php the_excerpt(); ?>
<p class="postmetveri"><?php
comment_popup_link( 'Henüz yorum yok', '1 yorum', '% yorum', 'yorum-bağlantı', 'Yorumlar kapatıldı');
?></p>
</div>
<?php bitiş zamanı; // Döngüyü Bitir
başka: ?>
<p>Üzgünüz, kriterlerinize uygun yayın yok.</p>
<?php endif; ?>
</div>
</bölüm>
<?php get_sidebar(); ?>
<?php get_footer(); ?>Ancak, kategori bilgi şablonu kullanmak istemiyorsanız, belirli kategori kimliği için bir şablon oluşturmak üzere kategori kimliği şablonunu kullanabilirsiniz.
Bir Kategori için Koşullu Etiketler nasıl kullanılır?
Temanız için şablonlar oluşturduğunuzda, ekstra bir şablona ihtiyacınız olup olmadığından emin olmanız gerekir. Bunun nedeni, bazı durumlarda yapmak istediğinizin çok karmaşık olmaması ve genel bir şablon içinde koşullu etiketler kullanılarak elde edilebilmesidir.
WordPress birçok koşullu etiketi destekler. Bunlardan biri is_category() koşullu etiketidir. Koşul eşleşirse, şablonlarınızı farklı çıktılar gösterecek şekilde değiştirmek için kullanabilirsiniz. Örneğin, bir kategori için kategori arşiv sayfasında bazı ek bilgiler göstermek isteyebilirsiniz. Bunu yapmak için, bu kodu <?php if ( have_posts() ) : ?>'den hemen sonra kategori.php dosyasına eklemeniz yeterlidir.
<header class="arşiv-başlığı"> <?php if(is_category( 'Öne Çıkan' )) : ?> <h1 class="archive-title">Öne Çıkan Makaleler:</h1> <?php başka: ?> <h1 class="archive-title">Kategori Arşivi: <?php single_cat_title(); ?> </h1> <?php endif; ?> </header>
Çözüm
Bu yazıda kategoriler, etiketler, özel gönderi türleri ve taksonomiler için farklı şablonlar kullanabileceğinizi vurguladım. Ayrıca kategori sayfaları için WordPress'te kullanılan şablon hiyerarşisini de paylaştım.
Ek olarak, nasıl kategori şablonu oluşturabileceğinizi ve bir kategori için koşullu etiketleri nasıl kullanabileceğinizi gösterdim.
Benzer Makaleler
- 'Bir bakışta' Pano Widget'ına Özel Gönderi Türleri Nasıl Eklenir WordPress
- Eklentisiz WordPress'te Özel Yazı Tipi Nasıl Oluşturulur
- Özel Yazı Tipi Düzenleyicisine Varsayılan İçerik Nasıl Eklenir
- the_content Öncesi veya Sonrası ve Özel Gönderi Türlerinde İçerik Nasıl Eklenir
- Özel Gönderi Türlerinden Yorumları Kaldırma veya Gizleme » Özel Gönderi Türlerinde Yorumları Devre Dışı Bırakma
- Özel Gönderi Türleri için WordPress Sayfalandırması Nasıl Oluşturulur
- WordPress Gönderilerinde ve Özel Gönderi Türlerinde autop Nasıl Kaldırılır veya Devre Dışı Bırakılır
